การตรวจสอบ PageSpeed ที่ล้มเหลวโดยทั่วไปและวิธีแก้ไข
เผยแพร่แล้ว: 2022-04-10ในบทความนี้เราจะพูดถึงวิธีใช้ WP Rocket เพื่อเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณ เราจะดูวิธีใช้ปลั๊กอินนี้ทีละขั้นตอนเพื่อผ่านการตรวจสอบ PageSpeed ที่ล้มเหลวบ่อยที่สุด เราได้สั่งให้บทความนี้โดยการตรวจสอบทั่วไปส่วนใหญ่ไม่ผ่านการตรวจสอบทั่วไปน้อยที่สุดให้ล้มเหลว แต่คุณสามารถใช้สารบัญทางด้านซ้ายของโพสต์นี้เพื่อไปยังส่วนต่างๆ ได้อย่างรวดเร็ว

หากเว็บไซต์ของคุณไม่ได้รับการปรับให้เหมาะสมอย่างเหมาะสม Google จะให้รายการโอกาสที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ นอกจากนี้ พวกเขาจะให้รายการการตรวจสอบที่คุณผ่านหรือล้มเหลว หากคุณไม่ผ่านการตรวจสอบ พวกเขาจะให้คำแนะนำว่าควรแก้ไขอย่างไร

ไม่จำเป็นว่าคุณจะต้องได้คะแนนเต็ม 100 จาก 100 บน Google PageSpeed เว็บไซต์ของคุณสามารถโหลดได้อย่างรวดเร็ว เนื่องจากความเร็วเป็นปัจจัยอันดับสำหรับการค้นหาของ Google นอกจากนี้ยังมีสถิติอีกมากมาย (สิ่งที่คุณต้องทำคือค้นหาใน Google) ที่อธิบายว่าทำไมเว็บไซต์ที่เร็วกว่าจึงนำไปสู่อัตรา Conversion ที่สูงขึ้นและอัตราตีกลับที่ต่ำลง คุณต้องการให้คะแนนต่ำกว่า 2.0 สำหรับดัชนีความเร็วของคุณอย่างแน่นอน
ตอนนี้เรารู้แล้วว่าเหตุใดความเร็วจึงสำคัญ มาดูกันว่าทำไมเราถึงเลือก WP Rocket สำหรับการเพิ่มประสิทธิภาพเว็บไซต์ของเรา
เราใช้ WP Rocket เพื่อเพิ่มประสิทธิภาพเว็บไซต์ WordPress ทั้งหมด ซึ่งรวมถึงเว็บไซต์ที่เราสร้างขึ้นในฐานะตัวแทน เช่นเดียวกับเว็บไซต์ที่เราทำงานเมื่อเรียกใช้บริการเพิ่มประสิทธิภาพด้วย SpeedOpp (การเพิ่มประสิทธิภาพความเร็ว WordPress ระดับมืออาชีพ) เหตุผลที่เราเลือก WP Rocket เป็นเพราะเป็นโปรแกรมที่เร็วที่สุดในอุตสาหกรรม และยังใช้งานได้ง่ายมากและง่ายมาก
อย่าเข้าใจเราผิด มันเป็นเครื่องมือที่ทรงพลังอย่างยิ่ง และได้รับการออกแบบมาเพื่อให้ง่ายต่อการเข้าใจและใช้งาน ซึ่งช่วยเราประหยัดเวลาได้มาก เป็นปลั๊กอินพรีเมียม ($49/ปี) แต่ใช้งานง่าย และนำไปสู่เว็บไซต์ที่เร็วที่สุด (เราได้ทดสอบสิ่งนี้แล้ว)
ตอนนี้ มาดูบทช่วยสอนการเพิ่มประสิทธิภาพที่แท้จริงสำหรับการตรวจสอบความเร็วของหน้าแต่ละหน้าซึ่งคุณสามารถล้มเหลวได้ เราจะกล่าวถึงโอกาสทั่วไปที่ Google PageSpeed มอบให้คุณเมื่อสร้างรายงานสำหรับเว็บไซต์ WordPress ของคุณ โอกาสและการตรวจสอบเหล่านี้ยังสามารถพบได้ในรายงาน Lighthouse เข้าเรื่องกันเลย

กำจัดทรัพยากรการบล็อกการแสดงผล
นี่อาจเป็นข้อผิดพลาดทั่วไปที่คุณจะพบกับเว็บไซต์ WordPress ของคุณ หากคุณยังไม่ได้ดำเนินการใดๆ เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ ทรัพยากรการบล็อกการแสดงผลก็กำลังทวีความรุนแรงมากขึ้น โอกาสของ Google แนะนำว่าคุณควรกำจัดทรัพยากรการบล็อกการแสดงผล
ก่อนอื่น ทรัพยากรการบล็อกการเรนเดอร์คืออะไร คุณสามารถเรียนรู้เพิ่มเติมได้ที่นี่ แต่โดยย่อคือสคริปต์หรือไฟล์ที่ทำให้เวลาในการโหลดเว็บไซต์ของคุณช้าลง เมื่อไฟล์ประเภทเฉพาะถูกโหลดในตัวจัดการเฉพาะ เบราว์เซอร์จะหยุดแสดงหน้าเว็บเพื่อโหลดไฟล์นั้น อ่านไฟล์นั้น จากนั้นจึงแสดงผลหน้าเว็บต่อไป การมีทรัพยากรการบล็อกการแสดงผลหลายรายการเพิ่มขึ้น และนำไปสู่เว็บไซต์ที่ช้ากว่ามาก
WP Rocket แสดงการบล็อกทรัพยากรในสามวิธี ขั้นแรก เมื่อคุณติดตั้งปลั๊กอินบนเว็บไซต์ ปลั๊กอินจะสร้างแคชโดยอัตโนมัติ
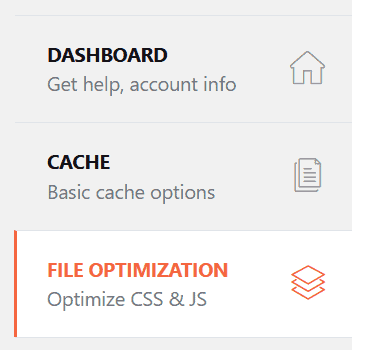
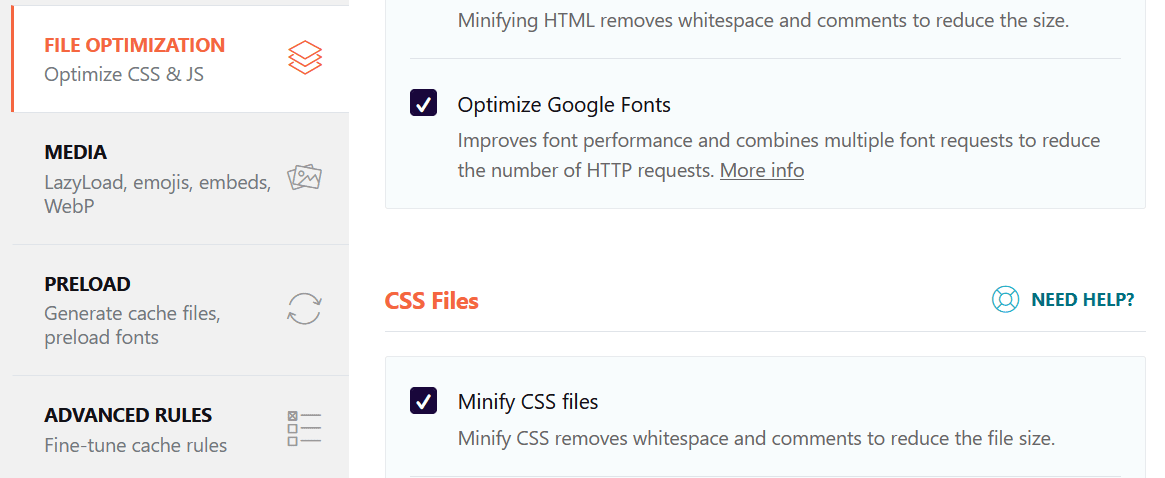
อย่างที่สอง เครื่องมือนี้มีการตั้งค่า 2 แบบที่คุณสามารถเปิดใช้งานเพื่อเพิ่มประสิทธิภาพการส่ง JavaScript และระยะเวลา CSS เพื่อดำเนินการดังกล่าว ไปที่แท็บการเพิ่มประสิทธิภาพไฟล์ในแดชบอร์ด WP Rocket



ในหน้านั้น คุณสามารถเปิดใช้งานการตั้งค่าสองอย่างต่อไปนี้:
- เพิ่มประสิทธิภาพการส่ง CSS - นี่เป็นคุณลักษณะอัตโนมัติที่ทรงพลังอย่างยิ่ง มันเกิดขึ้นในสองขั้นตอน อันดับแรก WP Rocket จะระบุ CSS ทั้งหมดและจำเป็นต่อการโหลดเว็บไซต์ สิ่งนี้เรียกว่า CSS ของพาธวิกฤต ซึ่งจำเป็นสำหรับการโหลดวิวพอร์ตเริ่มต้น จากนั้นจะโหลด CSS เพิ่มเติมทั้งหมดแบบอะซิงโครนัสเพื่อลบแง่มุมการบล็อกการแสดงผลของมัน
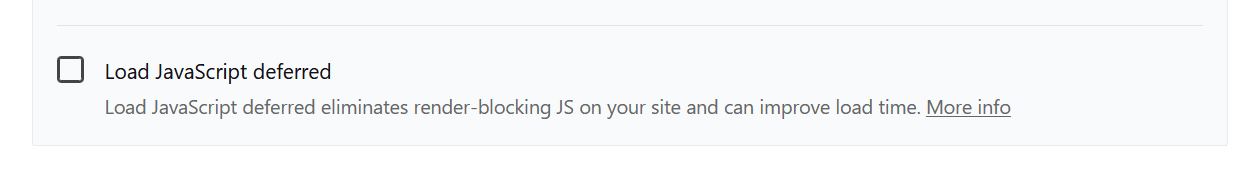
- โหลด JavaScript ที่เลื่อนออกไป - การเลื่อนการโหลดของ JavaScript จะลบการบล็อกการแสดงผลของมัน
เรายังแนะนำให้รวมและย่อไฟล์ CSS และ JavaScript ด้วย ซึ่งจะรวมไฟล์แต่ละไฟล์ทั้งหมดเป็นไฟล์ขนาดใหญ่กว่าไฟล์เดียว ซึ่งช่วยลดจำนวนคำขอ HTTP และแสดงผลทรัพยากรการบล็อก
เลื่อน CSS ที่ไม่ได้ใช้
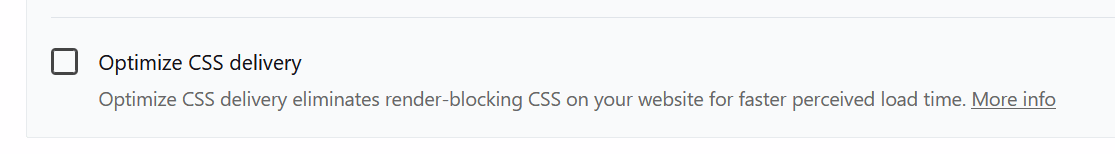
การเพิ่มประสิทธิภาพการส่ง CSS แสดงว่าคุณเลื่อน CSS ที่ไม่ได้ใช้ออกไป CSS ที่ไม่ได้ใช้คือ CSS ใดๆ ที่ไม่จำเป็นเมื่อโหลดวิวพอร์ตเริ่มต้นของหน้า
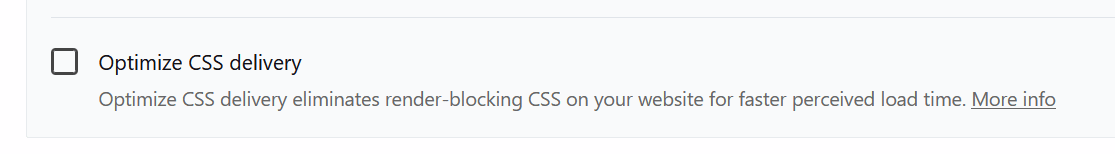
เพียงไปที่ WP Rocket --> File Optimization และเปิดใช้งานคุณลักษณะ "optimize CSS delivery" นี่เป็นการตั้งค่า "เพิ่มประสิทธิภาพการจัดส่ง CSS" แบบเดียวกับที่เพิ่งกล่าวถึงในการกำจัดทรัพยากรการบล็อกการแสดงผล


นั่นเป็นเรื่องง่ายและรวดเร็วใช่ไหม
ลดขนาด CSS และย่อขนาด JavaScript
เว็บไซต์ WordPress มักไม่ผ่านการตรวจสอบทั้งสองนี้ เนื่องจากใช้ปลั๊กอินและธีมหลายตัว ไม่มีอะไรผิดปกติ และการรวมและลดขนาด CSS และ JavaScript ใน WordPress โดยใช้ WP Rocket ทำได้ง่ายและค่อนข้างง่าย
ขั้นแรก การลดขนาดหมายถึงการลบช่องว่างและอักขระที่ไม่ได้ใช้ออกจากโค้ดที่ประกอบเป็นสคริปต์ JavaScript และไฟล์ CSS บนเว็บไซต์ WordPress ของคุณ คุณสามารถดำเนินการด้วยตนเองได้ แต่ WP Rocket จะทำสิ่งนี้ให้คุณโดยอัตโนมัติ
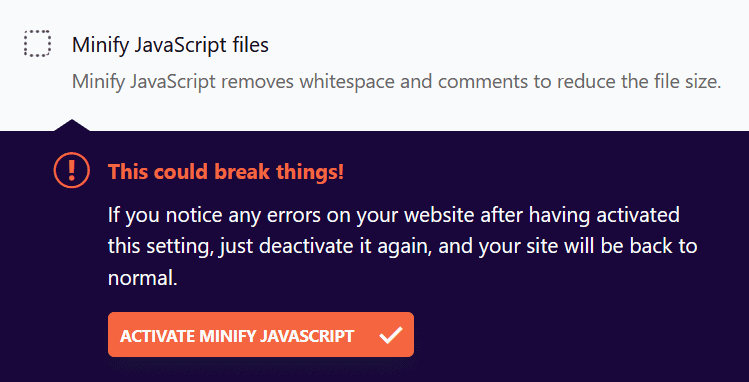
ใต้แท็บการเพิ่มประสิทธิภาพไฟล์ใน WP Rocket ให้ทำเครื่องหมายที่ย่อขนาด CSS และ JavaScript ที่ย่อ มีคุณลักษณะและฟังก์ชันเพิ่มเติมที่คุณจะพบในแท็บนี้ เช่น การลดขนาด HTML การรวมไฟล์ CSS และอื่นๆ


เมื่อย่อขนาดไฟล์ WP Rocket จะเตือนคุณว่าสิ่งนี้อาจทำให้สิ่งต่างๆ เสียหายได้ นั่นเป็นคำเตือนที่ถูกต้องเพราะมันกำลังเปลี่ยนรหัสพื้นฐานที่เว็บไซต์ WordPress ของคุณใช้ หากมีสิ่งผิดปกติ คุณสามารถยกเลิกการเลือกการตั้งค่าและทุกอย่างจะกลับสู่สภาวะปกติ
โหลดคำขอคีย์ล่วงหน้า
99% ของเวลาทั้งหมด หากคุณไม่ผ่านการตรวจสอบคำขอคีย์การโหลดล่วงหน้า จะต้องดำเนินการกับฟอนต์ของคุณ โดยเฉพาะอย่างยิ่งกับตัวสร้างหน้า Elementor และปลั๊กอินอื่น ๆ ที่เรียกใช้แบบอักษรของบุคคลที่สาม โดยไม่รวมแท็กการโหลดล่วงหน้า โชคดีที่นี่เป็นสิ่งที่แก้ไขได้ง่ายมาก
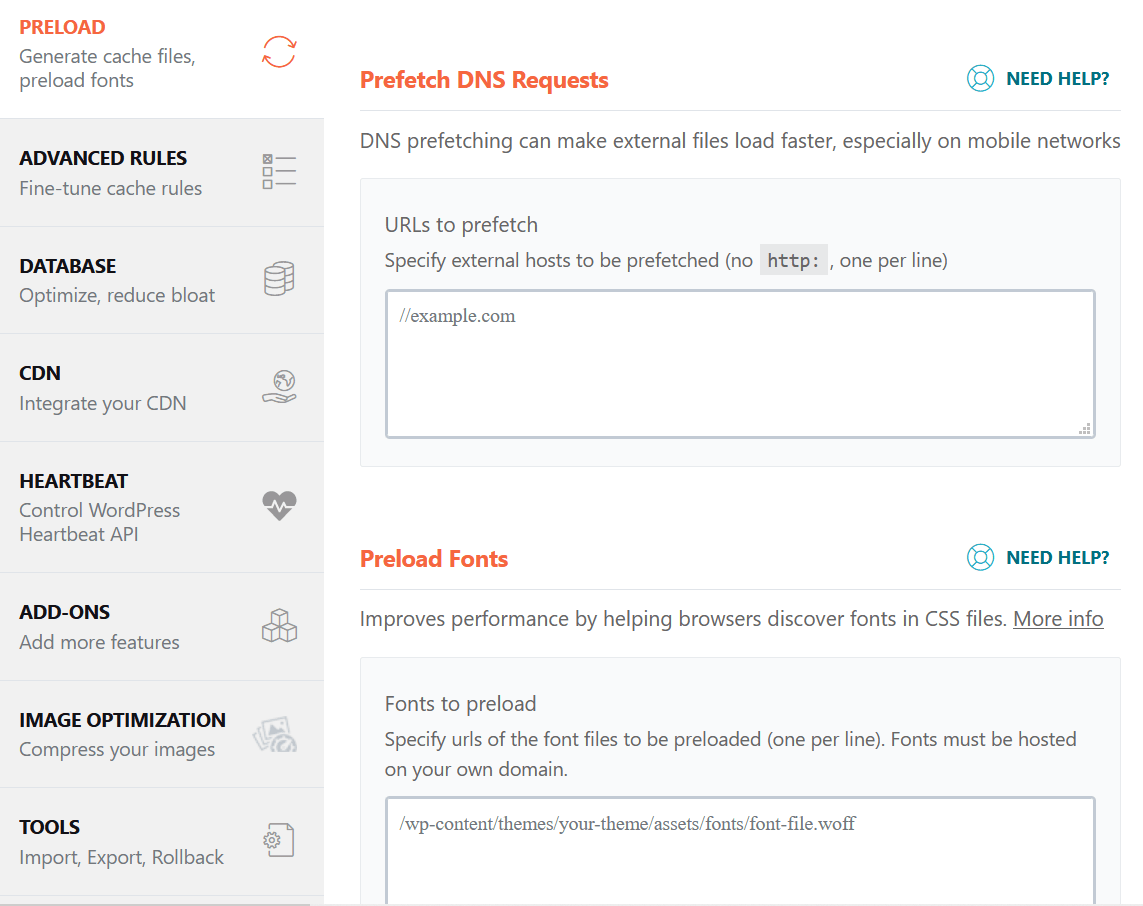
เมื่อคุณไม่ผ่านการตรวจสอบนี้ Google จะแจ้งเตือนคุณถึงไฟล์ที่ไม่ได้โหลดไว้ล่วงหน้า หากเป็นไฟล์ฟอนต์ เพียงคัดลอกและวาง URL ที่เกี่ยวข้องจาก Google ไปยัง WP Rocket ฟิลด์อินพุตสำหรับการโหลดฟอนต์ล่วงหน้าสามารถพบได้ในแท็บพรีโหลดใน WP Rocket

คุณยังสามารถดึงไฟล์ภายนอกและคำขอ DNS ล่วงหน้าได้ ซึ่งพบได้ในส่วนการโหลดล่วงหน้าที่อยู่เหนืออินพุตฟอนต์ที่โหลดล่วงหน้า
เลื่อนภาพนอกจอ
หากคุณไม่ผ่านการตรวจสอบนี้ แสดงว่าคุณกำลังโหลดรูปภาพทั้งหมดของคุณเมื่อเพจของคุณโหลด แม้ว่าผู้เยี่ยมชมจะไม่เลื่อนไปที่รูปภาพและดู แต่รูปภาพนั้นยังคงโหลดการถ่ายโอนข้อมูลและทำให้การโหลดเว็บไซต์ของคุณช้าลง
หากต้องการเลื่อนภาพนอกจอ สิ่งที่คุณต้องทำคือขี้เกียจโหลด

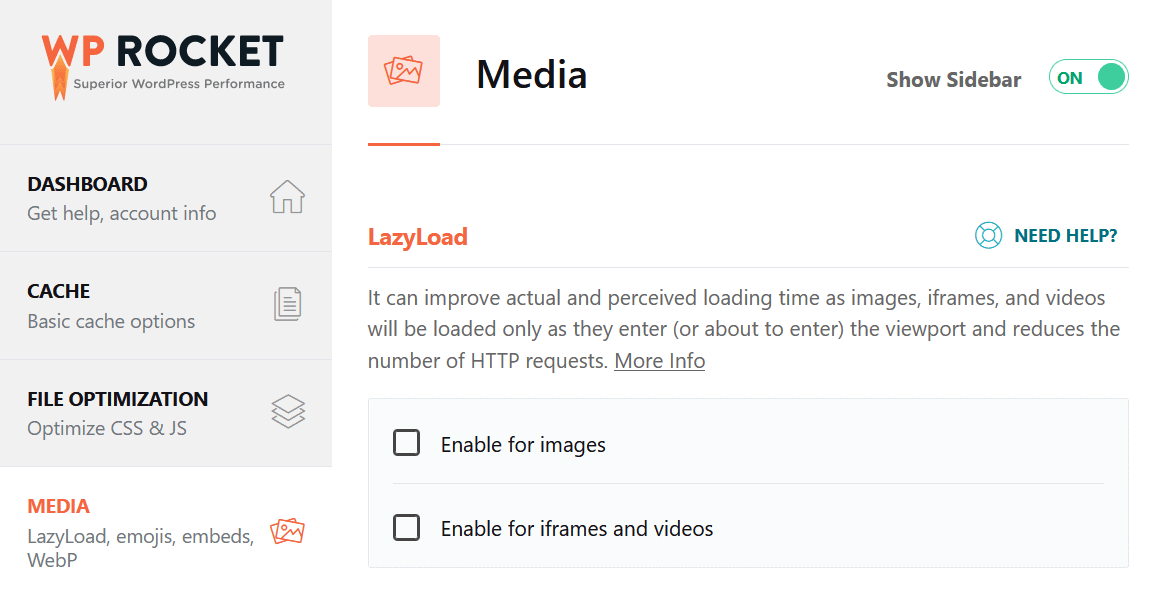
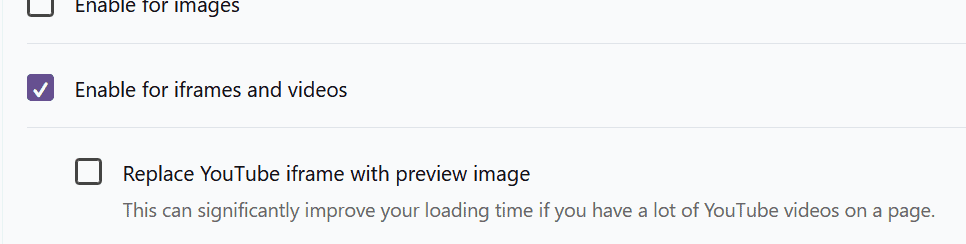
ใต้แท็บสื่อใน WP Rocket ให้เปิดใช้งานการโหลดแบบ Lazy Loading สำหรับรูปภาพ iframe และวิดีโอ หากคุณมีวิดีโอ YouTube จำนวนมากบนเว็บไซต์ของคุณ มีโอกาสที่วิดีโอเหล่านั้นจะส่งผลกระทบต่อความเร็วหน้าเว็บของคุณอย่างรุนแรง เราแนะนำให้เปิดใช้งานการโหลดแบบ Lazy Loading สำหรับเฟรมและวิดีโอระดับสูง หากคุณมีวิดีโอ YouTube ที่ฝังอยู่ในเว็บไซต์ของคุณ
นั่นเป็นเพราะโปรแกรมเล่น YouTube ใช้เวลาในการโหลดนานเนื่องจากการบล็อกการแสดงผล JavaScript การโหลดวิดีโอเมื่อผู้ใช้เลื่อนดู แสดงว่าคุณลบปัญหานี้โดยสิ้นเชิง

หลังจากที่คุณเปิดใช้งานการโหลดแบบ Lazy Loading สำหรับวิดีโอ YouTube ของคุณแล้ว คุณยังสามารถเลือกที่จะแทนที่ iframe ของ YouTube ด้วยภาพตัวอย่างได้ นี่เป็นอีกหนึ่งสิ่งที่เป็นประโยชน์อย่างมากสำหรับคุณหากคุณใช้งาน YouTube จำนวนมากที่ฝังไว้บนเว็บไซต์ WordPress ของคุณ
การแทนที่โปรแกรมเล่นด้วยภาพตัวอย่าง วิดีโอและโปรแกรมเล่นจะไม่โหลด เว้นแต่ผู้ใช้จะคลิกที่ภาพตัวอย่างโดยเฉพาะ ซึ่งหมายความว่าคุณกำลังโหลดเฉพาะข้อมูลที่จำเป็น และปรับปรุงเวลาในการโหลดของหน้าเว็บที่เกี่ยวข้องอย่างจริงจัง
ลดเวลาตอบสนองของเซิร์ฟเวอร์ (TTFB)
เราคิดว่าจะรวมสิ่งนี้ไว้ในบทความของเรา แม้ว่าคุณจะไม่สามารถทำอะไรเพื่อปรับปรุงตัวชี้วัดนี้ด้วย WP Rocket
ลดเวลาตอบสนองของเซิร์ฟเวอร์ (หรือเรียกอีกอย่างว่าเวลาเป็นไบต์ที่ 1) โดยทั่วไปหมายความว่าคุณใช้งานโฮสติ้งไม่เพียงพอ โดยเฉพาะถ้าคุณใช้โฮสติ้งที่ใช้ร่วมกัน (Bluehost, GoDaddy, HostGator…) เวลาตอบสนองของเซิร์ฟเวอร์นั้นแย่มากเสมอ
วิธีที่ดีที่สุดในการปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์คือการโยกย้ายไปยังโฮสต์ระดับพรีเมียมที่มากขึ้น ไม่จำเป็นต้องมีราคาแพงเสมอไป เราได้สร้างบทความเชิงลึกเกี่ยวกับการย้ายไปยังโฮสต์ระดับพรีเมียมโดยมีค่าใช้จ่ายเท่ากันกับโฮสติ้งที่ใช้ร่วมกัน
คำแนะนำของเราในการลดเวลาเป็นไบต์ที่ 1 จะเปลี่ยนจากโฮสต์ WordPress ที่มีอยู่ของคุณเป็น Cloudways พวกเขามีแผนค่าใช้จ่ายเพียง $10 ต่อเดือน และอนุญาตให้คุณโฮสต์เว็บไซต์ของคุณด้วยการโฮสต์บนคลาวด์ระดับองค์กร คุณสามารถทดลองใช้แพลตฟอร์มของพวกเขา (แม้ย้ายสำเนาเว็บไซต์ของคุณ) ได้ฟรีเป็นเวลาสามวันโดยไม่ต้องป้อนหมายเลขบัตรเครดิต นอกจากนี้คุณยังสามารถรับส่วนลด 30% สำหรับการโฮสต์เดือนแรกโดยใช้รหัสส่วนลด “ISOTROPIC”
