21 บริษัท ที่ใช้ WordPress ในปี 2566
เผยแพร่แล้ว: 2023-12-22คุณกำลังพยายามค้นหาตัวอย่างที่ยอดเยี่ยมของบริษัทที่ใช้ WordPress หรือไม่?
วันนี้เราไม่ได้แค่พูดถึงสิ่งที่ WordPress สามารถทำได้เท่านั้น เรากำลังแสดงให้คุณเห็นว่ามันทำได้อย่างไรในโลกแห่งความเป็นจริง
ยินดีต้อนรับสู่คุณสมบัติพิเศษของเรา ที่เรานำเสนอบริษัทต่างๆ ทั้งขนาดใหญ่และขนาดเล็กที่ใช้ประโยชน์จากความมหัศจรรย์ของ WordPress สำหรับเว็บไซต์ของพวกเขา
ตั้งแต่บริษัทสตาร์ทอัพเชิงนวัตกรรมไปจนถึงผู้นำในอุตสาหกรรม ตัวอย่างเหล่านี้จะสร้างแรงบันดาลใจ ให้ความรู้ และอาจทำให้คุณประหลาดใจด้วยซ้ำ
โปรดจำไว้ว่า คุณสามารถสร้างเว็บไซต์ใดก็ได้ด้วย WordPress เนื่องจากมีความยืดหยุ่น ความสามารถในการปรับตัว และความสามารถในการขยายได้
ไม่ว่าคุณจะเป็นผู้ประกอบการมือใหม่ เจ้าของธุรกิจที่มีประสบการณ์ หรือผู้ที่รักการติดตามเทรนด์ดิจิทัลล่าสุด เพลิดเพลินไปกับตัวอย่างเว็บไซต์ของบริษัทเหล่านี้และจดบันทึก
เปลี่ยนวิสัยทัศน์ออนไลน์ของคุณให้กลายเป็นความจริงอันน่าทึ่ง!
โพสต์นี้ครอบคลุมถึง:
- บริษัทมากกว่า 20 แห่งที่ใช้ WordPress
- เทคครันช์
- ห้องข่าวเมตา
- ไฮป์บีสท์
- ซีซาร์สโตน
- วรรณยุกต์
- Spotify – สำหรับบันทึก
- วารสารอีทซี่
- แบบมีสาย
- ไม่แพ้ใคร
- บล็อกของเท็ด
- เยลป์ บล็อก
- บล็อก cPanel
- สมัย
- บริษัทเดอะนิวยอร์กไทมส์
- บล็อกของมอซิลลา
- แอร์สตรีม
- ฮอดจ์ แบงค์
- ครีเอทีฟคอมมอนส์
- โรงเบียร์บรูคลิน
- รีดเดอร์ส ไดเจสท์
- โรงแรมเดอะไลน์
- วิธีสร้างเว็บไซต์บริษัทด้วย WordPress
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์บริษัท WordPress
- เว็บไซต์ WordPress มีความปลอดภัยแค่ไหนสำหรับธุรกิจ?
- เว็บไซต์ WordPress สามารถรองรับปริมาณการเข้าชมสูงได้หรือไม่?
- WordPress เหมาะสำหรับเว็บไซต์อีคอมเมิร์ซหรือไม่?
- เว็บไซต์ WordPress สำหรับธุรกิจสามารถปรับแต่งได้แค่ไหน?
- WordPress จำเป็นต้องมีความรู้ด้านการเขียนโค้ดเพื่อจัดการเว็บไซต์ของบริษัทหรือไม่?
บริษัทมากกว่า 20 แห่งที่ใช้ WordPress
สัมผัสความเป็นเลิศด้านดิจิทัลด้วยรายชื่อเว็บไซต์บริษัทที่ดีที่สุดที่ขับเคลื่อนโดย WordPress
ตัวอย่างอันโดดเด่นเหล่านี้รวบรวมนวัตกรรม ความคิดสร้างสรรค์ และความอเนกประสงค์อันน่าทึ่งของแพลตฟอร์มนี้
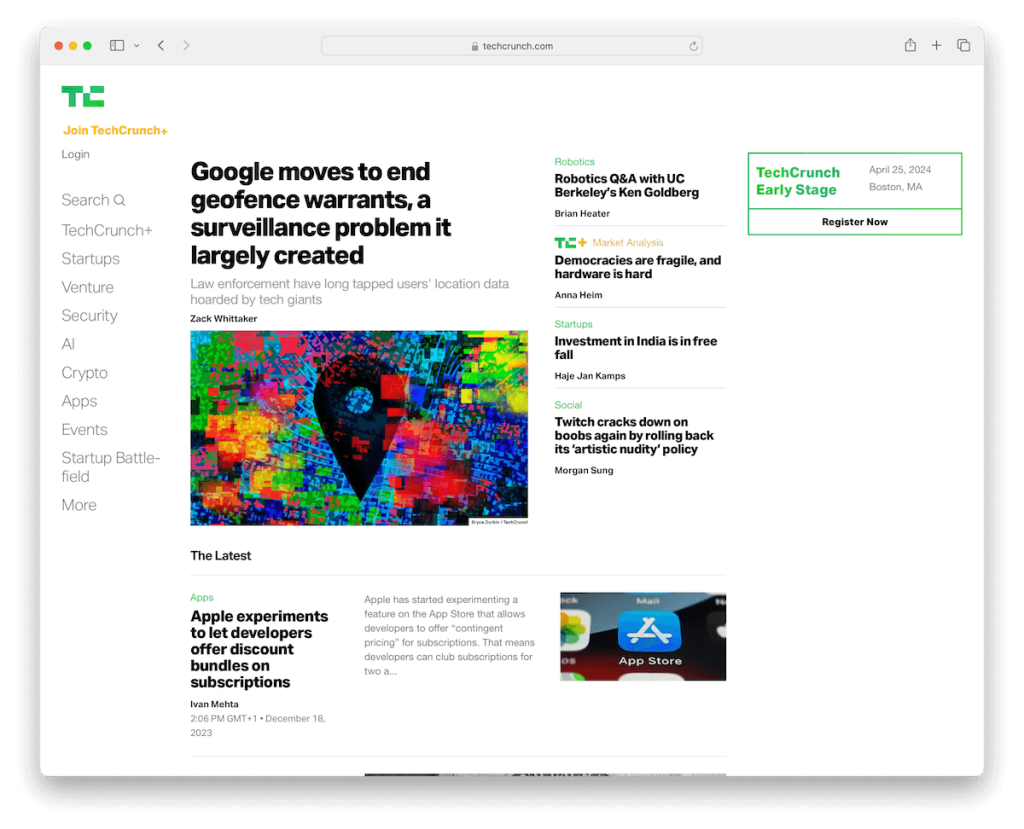
1. เทคครันช์
สร้างด้วย: เวิร์ดเพรส

TechCrunch ผู้เล่นชั้นนำในเวทีข่าวเทคโนโลยี นำเสนอความเก่งกาจของ WordPress ในฐานะแพลตฟอร์มที่เลือก การผสมผสานระหว่างฟังก์ชันการทำงานระดับสูงและความสวยงามทำให้เว็บไซต์ TechCrunch แตกต่างออกไป
ด้วยการใช้ WordPress ไซต์นำเสนออินเทอร์เฟซที่สะอาดตาและใช้งานง่ายซึ่งจัดการเนื้อหาได้อย่างง่ายดายตั้งแต่ข่าวด่วนไปจนถึงการวิเคราะห์เชิงลึก
การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ถึงประสบการณ์การรับชมที่เหมาะสมที่สุดในอุปกรณ์ต่างๆ ซึ่งเป็นสิ่งสำคัญสำหรับผู้ชมที่เชี่ยวชาญด้านเทคโนโลยี
TechCrunch ยังใช้ประโยชน์จากความสามารถในการปรับแต่งที่ครอบคลุมของ WordPress โดยผสมผสานองค์ประกอบมัลติมีเดียต่างๆ และคุณสมบัติเชิงโต้ตอบที่ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ สิ่งนี้ทำให้ TechCrunch ไม่ใช่แค่พอร์ทัลข่าว แต่เป็นประสบการณ์ดิจิทัลแบบไดนามิก
หมายเหตุ : เค้าโครงนี้ใช้งานง่าย ทำให้การนำทางและการค้นหาเนื้อหาง่ายสำหรับผู้ใช้ นอกจากนี้ยังอำนวยความสะดวกในการแบ่งปันและมีส่วนร่วมกับเนื้อหาบนแพลตฟอร์มโซเชียลต่างๆ
เหตุผลที่เราเลือกมัน : TechCrunch เป็นตัวอย่างที่ดีที่สุดของ WordPress ผ่านการออกแบบที่ล้ำหน้าและตอบสนอง และการจัดการที่มีการรับส่งข้อมูลสูงและเนื้อหาไดนามิกอย่างเชี่ยวชาญ
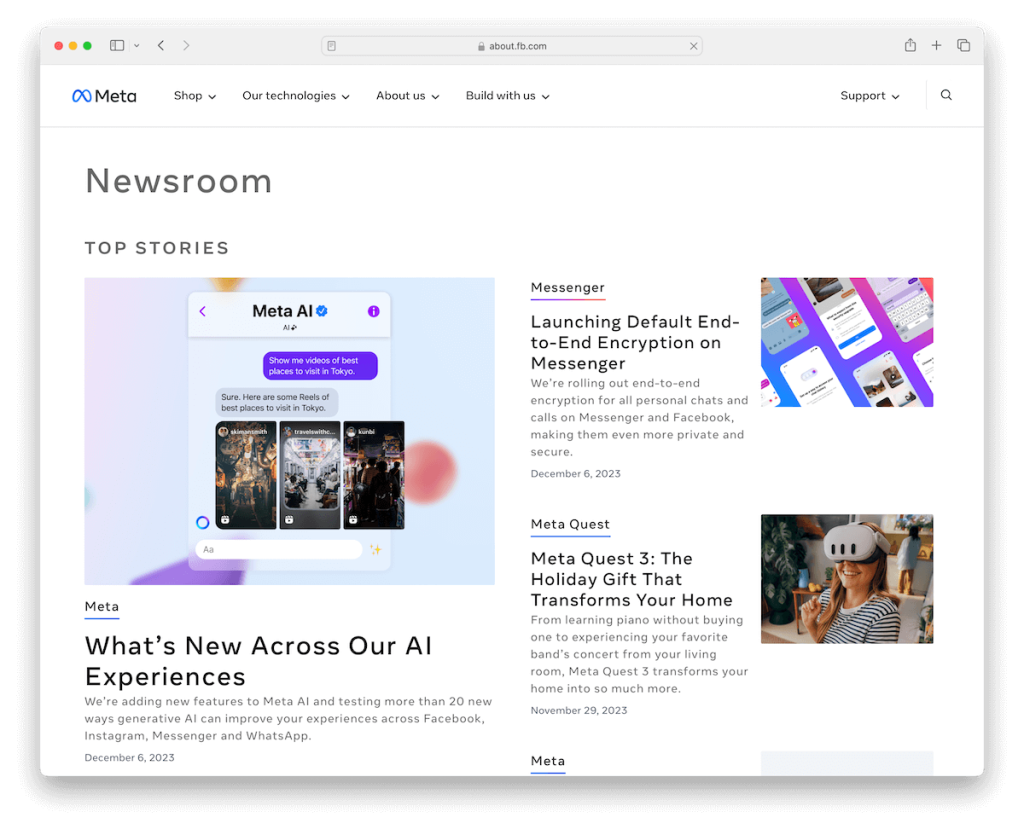
2. ห้องข่าวเมตา
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ Meta Newsroom เป็นตัวอย่างที่ชัดเจนของการสื่อสารองค์กรที่ถูกต้อง เป็นแพลตฟอร์มที่ Meta (เดิมชื่อ Facebook) ถ่ายทอดเรื่องราว แสดงความโปร่งใส และการเล่าเรื่องที่น่าดึงดูด
สิ่งที่ทำให้เว็บไซต์นี้พิเศษคือการออกแบบที่ทันสมัยและทันสมัยซึ่งสอดคล้องกับเอกลักษณ์ของแบรนด์แห่งอนาคตของ Meta ได้อย่างราบรื่น เว็บไซต์นำเสนอข้อมูลที่ซับซ้อน เช่น ข่าวประชาสัมพันธ์และการอัปเดตนโยบาย ในรูปแบบที่เข้าถึงได้และดึงดูดสายตา
ส่วนหัว ฐาน และส่วนท้ายทั้งหมดมีพื้นหลังสีขาวเพื่อให้ทุกอย่างดูโฉบเฉี่ยวยิ่งขึ้น และการใช้การนำทางแบบติดหนึบกับเมนูขนาดใหญ่ช่วยให้มั่นใจได้ถึงการนำทางที่ง่ายดาย
ไซต์นี้แสดงให้เห็นถึงความสามารถของ WordPress ในการสร้างพอร์ทัลข่าวองค์กรที่ซับซ้อน ให้ข้อมูล และเน้นผู้ใช้เป็นศูนย์กลาง
หมายเหตุ : การออกแบบที่ทันสมัยและสะอาดตาสะท้อนให้เห็นถึงเอกลักษณ์ของแบรนด์ที่มีความคิดก้าวหน้าของ Meta ในรูปแบบที่ดึงดูดสายตา นอกจากนี้ยังใช้ส่วนท้ายที่มีลิงก์มากมายเพื่อการดำเนินการที่รวดเร็ว
ทำไมเราถึงเลือกมัน : Meta Newsroom เป็นตัวอย่างที่สำคัญของการใช้ประโยชน์จาก WordPress เพื่อสร้างแพลตฟอร์มการสื่อสารองค์กรที่ซับซ้อน เต็มไปด้วยมัลติมีเดีย และใช้งานง่าย
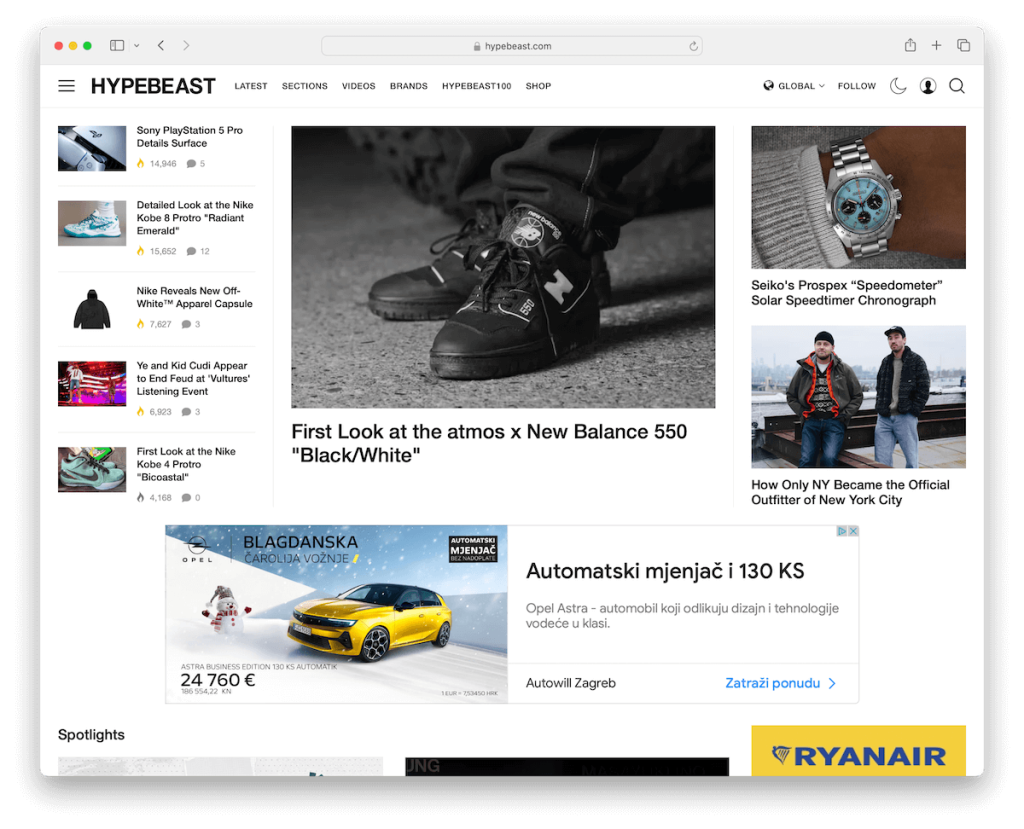
3. ไฮป์บีสท์
สร้างด้วย: เวิร์ดเพรส

Hypebeast เป็นแพลตฟอร์มดิจิทัลที่นำเทรนด์ในด้านแฟชั่นและไลฟ์สไตล์ ใช้ WordPress อย่างชาญฉลาดอย่างเต็มศักยภาพ
เว็บไซต์โดดเด่นด้วยการออกแบบที่เรียบง่ายซึ่งสะท้อนเนื้อหาร่วมสมัยและมีสไตล์
สิ่งที่พิเศษเกี่ยวกับ Hypebeast คือการนำเสนอข่าวสาร บทบรรณาธิการ และความร่วมมือเชิงสร้างสรรค์ที่ดึงดูดผู้ชมที่ชื่นชอบแฟชั่น
ไซต์นี้ผสมผสานรูปภาพและวิดีโอคุณภาพสูงได้อย่างราบรื่น ช่วยเพิ่มประสบการณ์การเล่าเรื่องด้วยภาพ
ยกระดับประสบการณ์ผู้ใช้ไปอีกระดับด้วยการนำทางแบบสองส่วน โหมดมืด/สว่าง และตัวสลับภาษา/ภูมิภาค
หมายเหตุ : Hypebeast มีลิงก์การนำทางหลักที่ด้านบน พร้อมด้วยไอคอนเมนูแฮมเบอร์เกอร์ทางด้านซ้ายเพื่อการค้นหาที่ละเอียดยิ่งขึ้น ผู้ใช้ยังสามารถดูได้ในโหมดมืดซึ่งเป็นประโยชน์สำหรับการท่องเว็บตอนดึก
ทำไมเราถึงเลือกมัน : Hypebeast ผสมผสานการออกแบบที่มีสไตล์และการจัดการเนื้อหาแบบไดนามิก แสดงให้เห็นถึงความสามารถของ WordPress เพื่อรองรับผู้ชมที่ทันสมัยและขับเคลื่อนด้วยภาพ
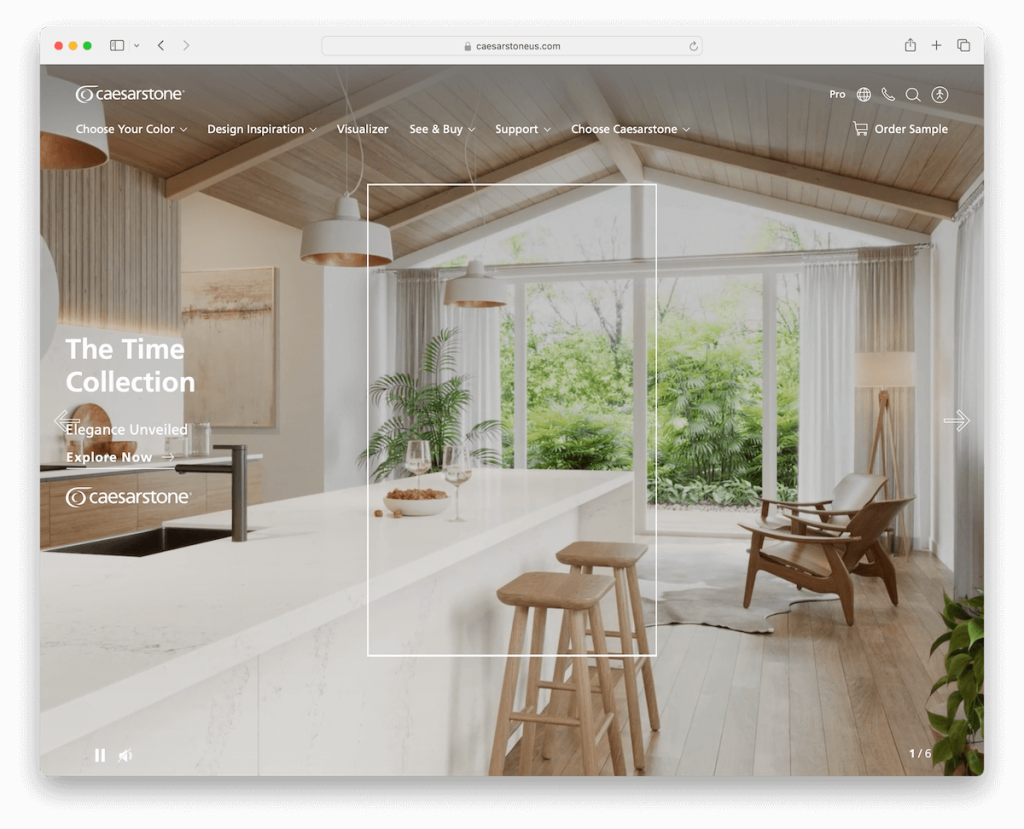
4. ซีซาร์สโตน
สร้างด้วย: เวิร์ดเพรส

สิ่งที่ทำให้ Caesarstone มีเอกลักษณ์เฉพาะตัวคือประสบการณ์การรับชมภาพที่ชวนดื่มด่ำ นำเสนอภาพคุณภาพสูงและแกลเลอรีที่มีรายละเอียดซึ่งเน้นความงามและความหลากหลายของผลิตภัณฑ์
แต่สิ่งที่เราเจาะลึกที่สุดคือแถบเลื่อนวิดีโอแบบเต็มหน้าจอที่ยินดีต้อนรับคุณสู่โลกแห่งเคาน์เตอร์ที่หรูหรา
การออกแบบของเว็บไซต์สะท้อนถึงความซับซ้อนและคุณภาพระดับพรีเมียมของ Caesarstone
การนำทางที่ใช้งานง่ายช่วยให้เข้าถึงข้อมูลผลิตภัณฑ์ แรงบันดาลใจในการออกแบบ และทรัพยากรสำหรับลูกค้าและคู่ค้าได้อย่างง่ายดาย
สิ่งที่ยอดเยี่ยมเกี่ยวกับการนำทางบนมือถือของ Caesarstone ก็คือมันตั้งอยู่ที่ด้านล่างของหน้าจอ – และมันติดอยู่
หมายเหตุ : หากต้องการดึงดูดความสนใจของผู้เยี่ยมชม ให้สร้างแถบเลื่อนวิดีโอแบบเต็มหน้าจอครึ่งหน้าบนเพื่อประสบการณ์ที่ดื่มด่ำยิ่งขึ้น
เหตุผลที่เราเลือกมัน : Caesarstone เต็มไปด้วยสารพัด ตั้งแต่ตัวเลื่อนวิดีโอขนาดใหญ่ไปจนถึงการนำทางแบบลอยบนหน้าจอด้านล่างบนหน้าจอขนาดเล็ก
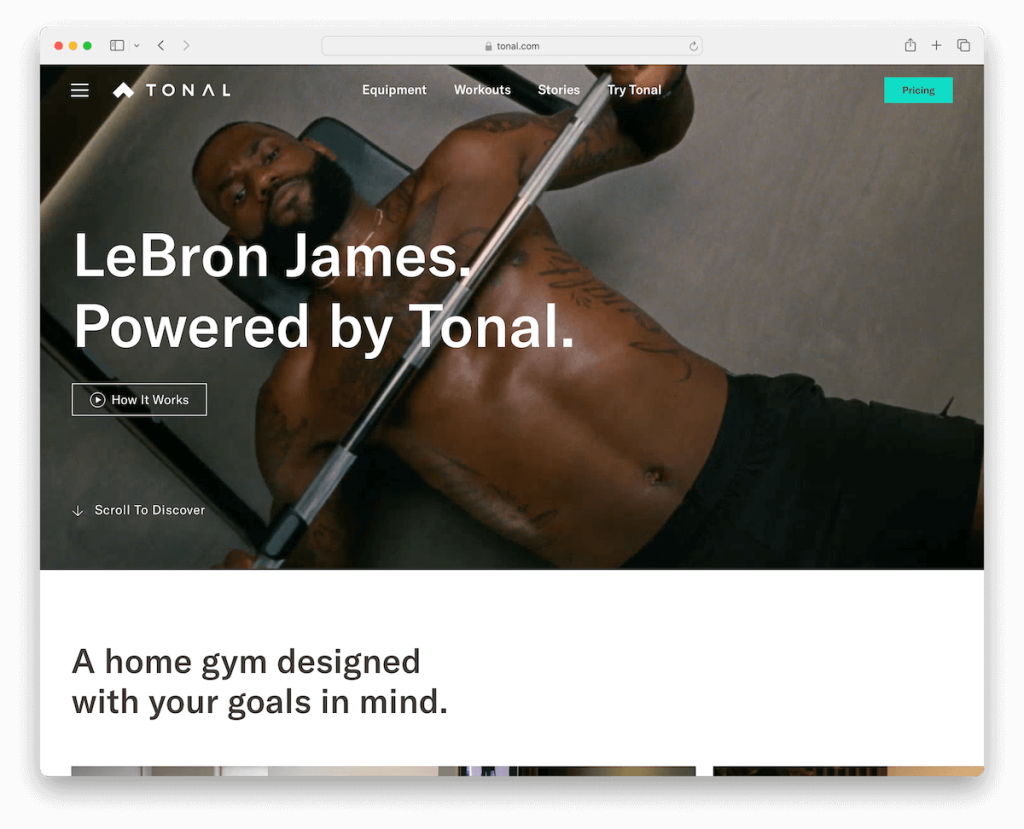
5. วรรณยุกต์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Tonal ดึงดูดผู้เข้าชมทันทีด้วยวิดีโอพื้นหลังครึ่งหน้าบน โดยจัดแสดงเทคโนโลยีการออกกำลังกายที่เป็นนวัตกรรมของ Tonal
องค์ประกอบภาพแบบไดนามิกนี้จะกำหนดโทนสำหรับประสบการณ์ของผู้ใช้ ส่วนหัวแบบโปร่งใสซึ่งผสมผสานกับเนื้อหาได้อย่างลงตัว และเมนูแฮมเบอร์เกอร์แบบมินิมอลทำให้การนำทางไม่เกะกะและใช้งานง่าย
นอกจากนี้ เว็บไซต์ยังช่วยปรับปรุงประสบการณ์ผู้ใช้ด้วยส่วนท้ายที่มีวิดเจ็ตมากมาย ช่วยให้เข้าถึงข้อมูลและทรัพยากรที่จำเป็นได้อย่างง่ายดาย
องค์ประกอบเหล่านี้ผสมผสานกับการออกแบบที่ประณีตและตอบสนองได้ดี ผสมผสานเอกลักษณ์อันทันสมัยของแบรนด์ Tonal ได้เป็นอย่างดี
หมายเหตุ : เช่นเดียวกับ Tonal ให้ใช้การนำเสนอพื้นหลังแบบวิดีโอ (ควรอยู่ครึ่งหน้าบน) เพื่อสาธิตผลิตภัณฑ์ของคุณที่ใช้งานอยู่
ทำไมเราถึงเลือกมัน : วิดีโอสาธิตของ Tonal ส่วนหัวที่โปร่งใส และส่วนท้ายที่ใช้งานได้จริงทำให้เราเพิ่มสิ่งนี้เข้าไปในรายชื่อบริษัทที่ใช้ WordPress
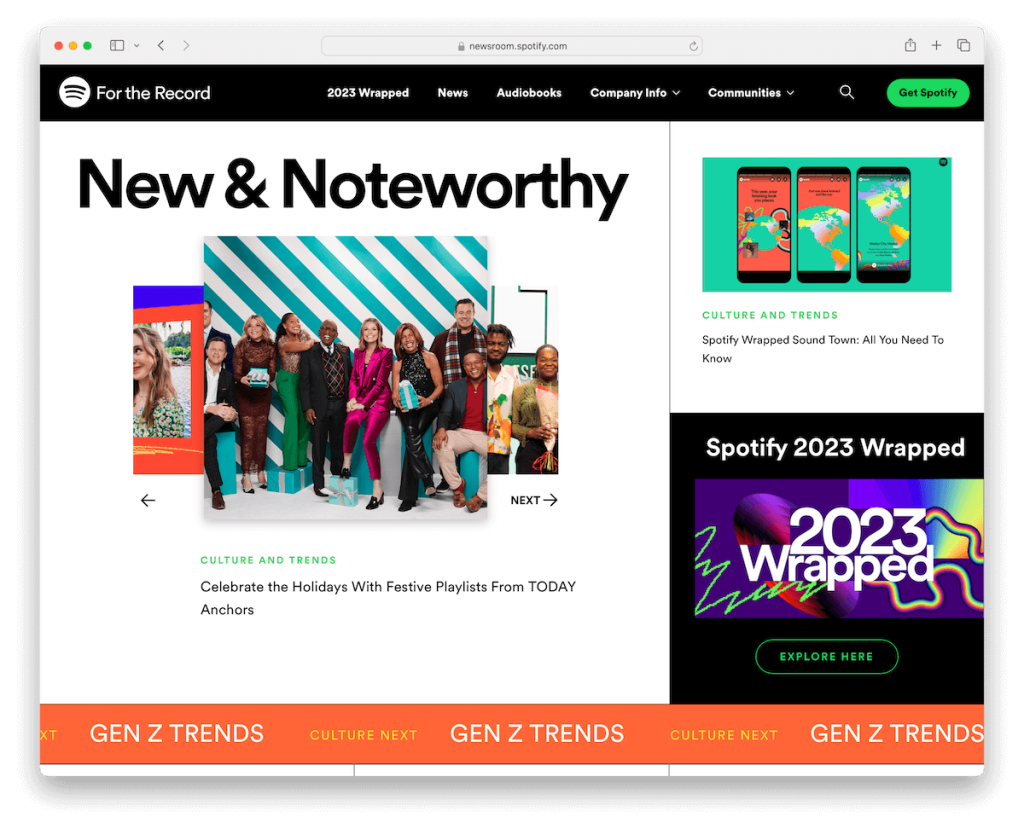
6. Spotify – สำหรับการบันทึก
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ “For The Record” ของ Spotify เป็นตัวอย่างที่โดดเด่นของการเล่าเรื่องแบบดิจิทัลที่พบกับการออกแบบที่ชาญฉลาด เมนูขนาดใหญ่แบบเต็มหน้าจอดึงดูดผู้เยี่ยมชมทันที โดยนำเสนอการนำทางพร้อมหมวดหมู่ที่เข้าถึงได้ง่าย
เว็บไซต์เต็มไปด้วยภาพเคลื่อนไหวที่ละเอียดอ่อนและเอฟเฟกต์โฮเวอร์ที่ทำให้เนื้อหามีชีวิตชีวา
การใช้ส่วนท้ายสีเข้มจะช่วยเพิ่มความแตกต่าง โดยเน้นข้อมูลสำคัญและลิงก์โดยไม่ทำให้เนื้อหาหลักมากเกินไป
ตัวเลือกการออกแบบเหล่านี้และรูปลักษณ์ที่สะอาดตาและทันสมัยช่วยสรุปลักษณะแบรนด์ของ Spotify ได้อย่างสมบูรณ์แบบ
หมายเหตุ : แสดงความมีชีวิตชีวาของบริษัทของคุณผ่านการออกแบบเว็บไซต์ของคุณโดยการรวมภาพเคลื่อนไหว เอฟเฟ็กต์โฮเวอร์ และองค์ประกอบเจ๋งๆ อื่นๆ
เหตุผลที่เราเลือก : "For The Record" ของ Spotify ผสมผสานเมนูขนาดใหญ่แบบเต็มหน้าจอ แอนิเมชั่นที่น่าดึงดูด และการออกแบบที่โดดเด่นเพื่อเพิ่มความฮือฮา
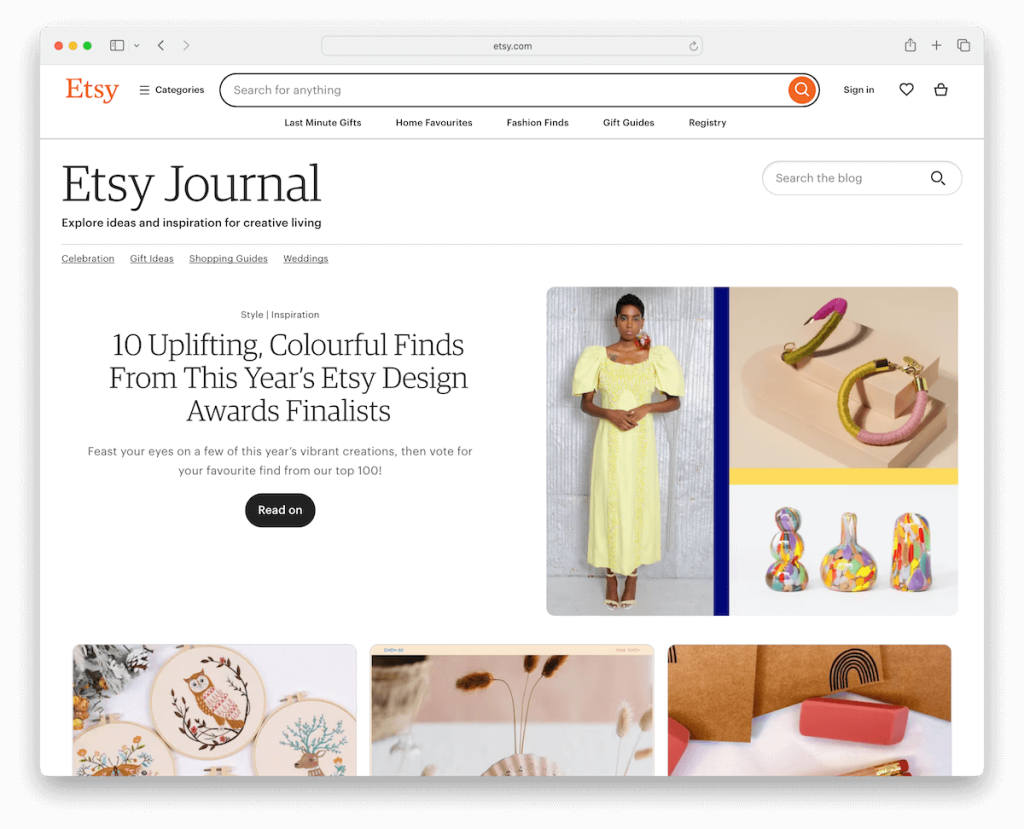
7. วารสารเอตซี่
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ Etsy Journal มีความน่าดึงดูดใจด้วยการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางและฟังก์ชันการทำงานที่ปรับให้เหมาะกับผู้ชมที่สร้างสรรค์
คุณลักษณะที่โดดเด่นคือแถบค้นหาขนาดใหญ่ในส่วนหัว ทำให้ผู้เข้าชมสามารถสำรวจเนื้อหาและเรื่องราวของงานศิลปะได้อย่างง่ายดาย
เว็บไซต์ใช้ลิงก์เมนูยอดนิยมเพื่อให้เข้าถึงหัวข้อที่กำลังมาแรงได้ง่ายและมีเมนูแฮมเบอร์เกอร์เรียบง่ายเพื่อประสบการณ์การนำทางที่สะอาดตาและไม่เกะกะ
เลย์เอาต์แบบกล่องนำโครงสร้างและการเน้นไปที่เนื้อหา ในขณะที่ปุ่มที่กลับไปด้านบนและแบบฟอร์มสมัครสมาชิกจะช่วยเพิ่มความสะดวกสบายให้กับผู้ใช้
องค์ประกอบการออกแบบที่รอบคอบและสุนทรียศาสตร์ที่มีชีวิตชีวาและน่าดึงดูดเหล่านี้สะท้อนถึงความมุ่งมั่นของ Etsy ที่มีต่อชุมชนและความคิดสร้างสรรค์
หมายเหตุ : ทำให้เว็บไซต์ WordPress ของคุณค้นหาได้ง่ายยิ่งขึ้นด้วยแถบค้นหาขนาดใหญ่พร้อมคำแนะนำสด
เหตุผลที่เราเลือกมัน : Etsy Journal ผสมผสานฟังก์ชันการค้นหาที่ครอบคลุม การนำทางที่เป็นมิตรต่อผู้ใช้ และรูปแบบที่ดึงดูดสายตาอย่างเชี่ยวชาญ เพื่อรองรับผู้ชมที่สร้างสรรค์และหลากหลาย
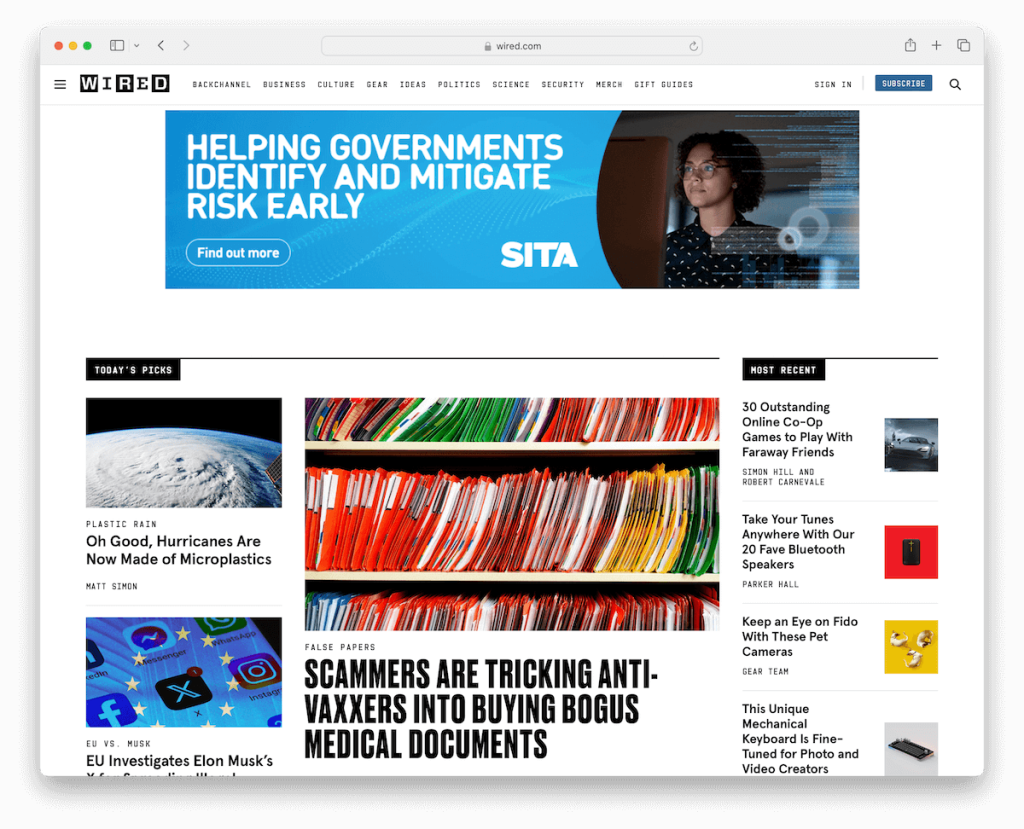
8. มีสาย
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Wired เป็นเกณฑ์มาตรฐานในการเผยแพร่ดิจิทัลสำหรับการเผยแพร่เนื้อหาจำนวนมากโดยไม่รบกวนสมาธิ
คุณสมบัติที่โดดเด่นคือเมนูแฮมเบอร์เกอร์แบบเต็มหน้าจอที่นำเสนอประสบการณ์การนำทางที่ทันสมัยและเป็นระเบียบเรียบร้อย เว็บไซต์นี้มีหน้าค้นหาเฉพาะพร้อมตัวเลือกการจัดเรียงขั้นสูง ช่วยให้ผู้ใช้สามารถกรองผลลัพธ์ตามความเกี่ยวข้องหรือใหม่ล่าสุด ช่วยเพิ่มความสามารถในการค้นพบเนื้อหา
องค์ประกอบสำคัญ เช่น ปุ่มลงชื่อเข้าใช้และสมัครรับข้อมูลจะถูกวางไว้อย่างมีกลยุทธ์ในแถบนำทางเพื่อให้เข้าถึงได้ง่าย โดยเน้นการมีส่วนร่วมและการรักษาผู้ใช้
นอกจากนี้ องค์ประกอบโฆษณาแบบติดหนึบบนหน้าเว็บยังช่วยให้แน่ใจว่ามีการมองเห็นมากขึ้นและอัตราการคลิกผ่านที่สูงขึ้น
Wired เป็นตัวอย่างที่ดีของแพลตฟอร์มข่าวดิจิทัลที่ซับซ้อน โต้ตอบได้ และมีประโยชน์อย่างมาก
หมายเหตุ : รักษาความสะอาดส่วนการนำทาง/ส่วนหัวของคุณด้วยเมนูแฮมเบอร์เกอร์ นอกจากนี้ยังช่วยให้คุณสามารถแสดงเฉพาะลิงค์/หมวดหมู่ที่สำคัญที่สุดได้
เหตุผลที่เราเลือกมัน : Wired ใช้ WordPress อย่างเชี่ยวชาญเพื่อการนำเสนอออนไลน์ที่มีฟีเจอร์หลากหลาย ซึ่งสอดคล้องกับสถานะผู้นำในการรายงานทางดิจิทัลอย่างสมบูรณ์แบบ
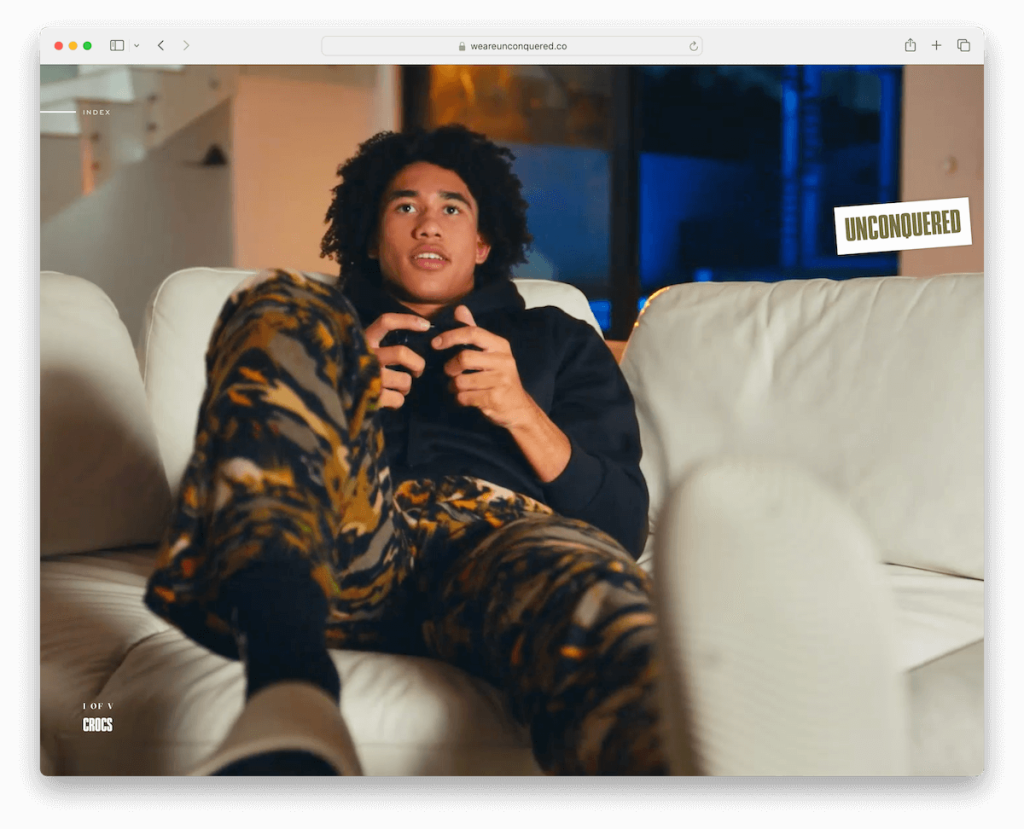
9. ไม่แพ้ใคร
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ Unconquered นำเสนอการแสดงดิจิทัลอันน่าหลงใหลของความกล้าหาญในการสร้างแบรนด์
คุณสมบัติที่ยอดเยี่ยมของมันคือแถบเลื่อนวิดีโอแบบเต็มหน้าจอในหน้าแรก ซึ่งแต่ละสไลด์มีความโดดเด่นทางสายตาและสามารถคลิกได้ ซึ่งจะนำผู้ใช้ไปสู่กรณีศึกษาโดยละเอียดโดยตรง วิธีการเชิงโต้ตอบนี้เน้นย้ำผลงานของพวกเขาอย่างยอดเยี่ยม
ที่มุมซ้ายบน ปุ่ม "ดัชนี" จะแสดงเมนูที่ครอบคลุม ซึ่งประกอบด้วยรายละเอียดการติดต่อ ลิงก์โซเชียลมีเดีย และแถบเลื่อนวิดีโอเวอร์ชันกะทัดรัด ทำให้มั่นใจได้ว่าข้อมูลสำคัญจะอยู่ที่ปลายนิ้วของผู้ใช้เสมอ
Unconquered เป็นตัวอย่างที่ดีเยี่ยมหากคุณต้องการสิ่งที่แตกต่างออกไปในการนำเสนอผลงานของบริษัทของคุณ ทำให้เป็นของคุณอย่างมีเอกลักษณ์ด้วยความยืดหยุ่นของ WordPress
หมายเหตุ : ไม่ต้องขยายขนาดออกไปและสร้างหน้าแรกของแถบเลื่อนวิดีโอขนาดใหญ่ เพื่อแสดงพอร์ตโฟลิโอของคุณราวกับแชมป์
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Unconquered เป็นตัวอย่างที่โดดเด่นของการออกแบบ WordPress ที่สร้างสรรค์และโต้ตอบได้ โดยนำเสนอผลงานอย่างมีประสิทธิภาพผ่านแถบเลื่อนวิดีโอแบบเต็มหน้าจอและเมนูดัชนีที่เป็นนวัตกรรมใหม่
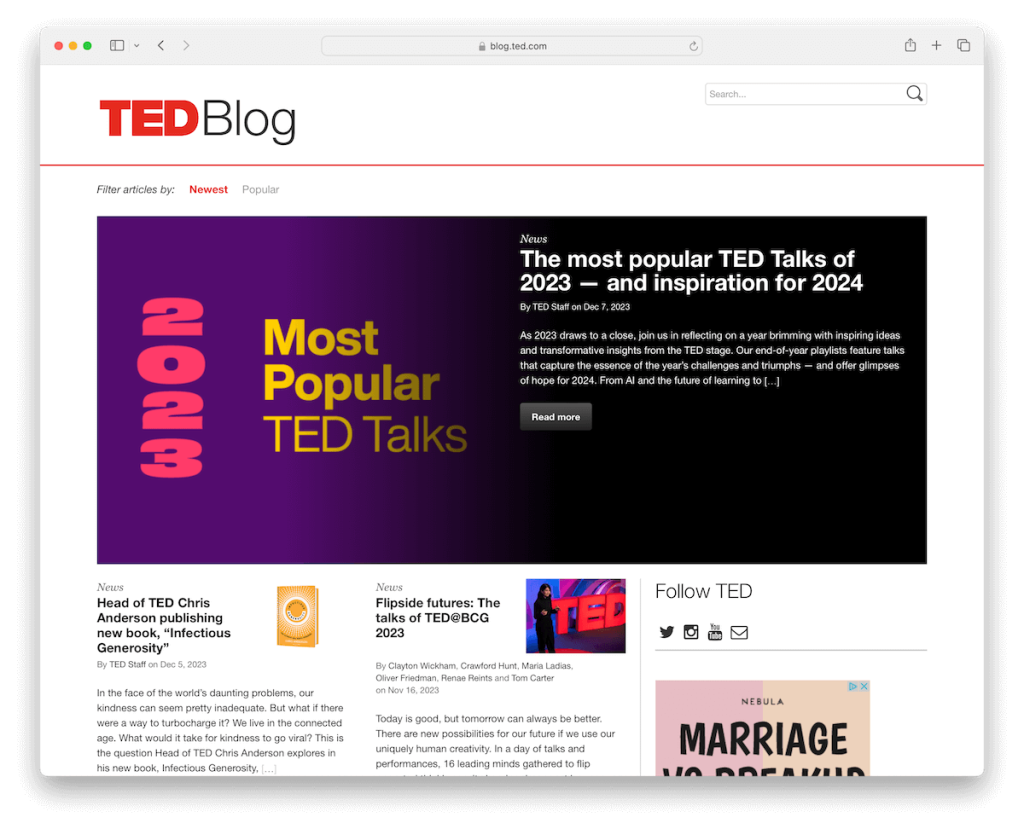
10. บล็อกของเท็ด
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ TED Blog เป็นตัวอย่างแห่งความเรียบง่ายและฟังก์ชันการทำงานในการออกแบบ
ส่วนหัวพื้นฐานประกอบด้วยตัวกรองที่ใช้งานง่ายสองตัวสำหรับการจัดเรียงบทความตามใหม่ล่าสุดและเป็นที่นิยมมากที่สุด ควบคู่ไปกับแถบค้นหา ทำให้ผู้เยี่ยมชมค้นพบเนื้อหาได้อย่างง่ายดาย
ไซต์มีส่วนที่โดดเด่นซึ่งเน้นเนื้อหาหลักซึ่งดึงดูดความสนใจได้ทันที
แถบด้านข้างขวามีตัวเลือกเพิ่มเติมสำหรับการเชื่อมต่อทางสังคม ปุ่มลงทะเบียน และโฆษณา
ที่ด้านล่าง วิดเจ็ตส่วนท้ายการลงทะเบียนอีเมลอีกอันช่วยกระตุ้นให้ผู้ใช้มีส่วนร่วมและสมัครสมาชิก
รูปแบบที่สะอาดตาและใช้งานง่ายนี้ ผสมผสานกับเนื้อหาที่กระตุ้นความคิดที่เป็นเครื่องหมายการค้าของ TED แสดงให้เห็นถึงความสามารถของ WordPress ในการสร้างแพลตฟอร์มบล็อกที่มีประสิทธิภาพ เน้นเนื้อหา และนำทางได้อย่างง่ายดาย
หมายเหตุ : สร้างพื้นที่เด่นในครึ่งหน้าบน ซึ่งคุณสามารถใช้เพื่อเน้นเนื้อหาล่าสุด ที่มีผู้อ่านมากที่สุด หรือเนื้อหาอื่นๆ ที่คุณต้องการเพิ่มความโดดเด่นเป็นพิเศษ
เหตุผลที่เราเลือก : TED Blog ใช้ WordPress เพื่อสร้างไซต์ที่มีความคล่องตัวและเน้นเนื้อหาเป็นหลัก ทำให้เป็นตัวอย่างสำคัญของการสร้างสมดุลระหว่างความเรียบง่ายและการมีส่วนร่วมของผู้ใช้ในการออกแบบเว็บไซต์
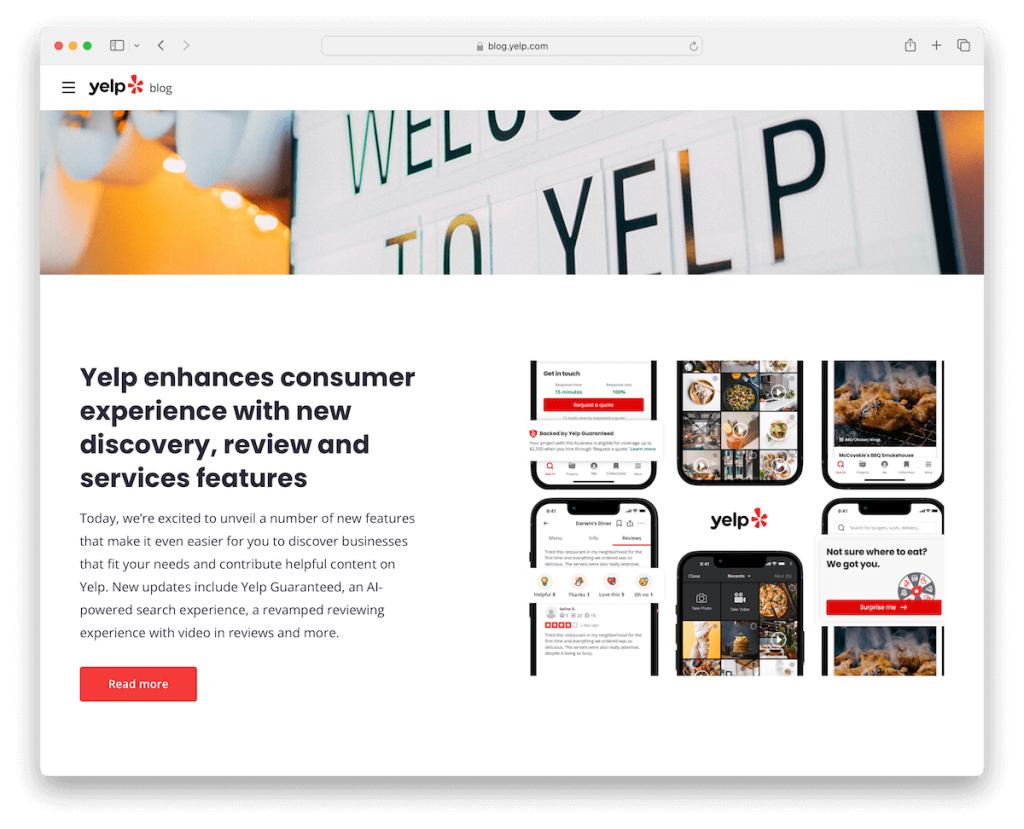
11. บล็อกของ Yelp
สร้างด้วย: เวิร์ดเพรส

Yelp Blog เป็นเลิศในการมอบประสบการณ์ที่เต็มไปด้วยเนื้อหาและเข้าใจผิดได้ มันมีแถบนำทางที่เรียบง่ายบนหน้าจอขนาดใหญ่ที่จะเปลี่ยนไปใช้เมนูแฮมเบอร์เกอร์บนอุปกรณ์ขนาดเล็ก เพื่อให้มั่นใจว่าใช้งานง่ายโดยไม่คำนึงถึงขนาดหน้าจอ
ส่วนที่ได้รับการดูแลเป็นพิเศษสำหรับหัวข้อที่แนะนำจะแนะนำผู้เยี่ยมชมไปยังพื้นที่ที่น่าสนใจ
นอกจากนี้ บล็อกยังได้รับการจัดระเบียบออกเป็นหลายส่วน โดยแต่ละส่วนจะเน้นไปที่เนื้อหาล่าสุดในหมวดหมู่ต่างๆ เช่น ธุรกิจ ชุมชน และชีวิตที่ Yelp ช่วยให้สำรวจหัวข้อต่างๆ ได้อย่างง่ายดาย
นอกจากนี้ พื้นที่ส่วนท้ายแบบหลายคอลัมน์ยังได้รับการออกแบบมาอย่างพิถีพิถัน ช่วยให้เข้าถึงข้อมูลและทรัพยากรที่จำเป็นได้อย่างรวดเร็ว
หมายเหตุ : แทนที่จะแสดงบทความล่าสุดบนหน้าแรกของบล็อก ให้สร้างเลย์เอาต์ที่เป็นระเบียบมากขึ้นโดยการแสดงเนื้อหาล่าสุดในหมวดหมู่ต่างๆ
เหตุผลที่เราเลือก : บล็อก Yelp เป็นตัวอย่างที่ยอดเยี่ยมของความสามารถในการปรับตัวของ WordPress โดยนำเสนอการผสมผสานการนำทางที่ราบรื่น การจัดหมวดหมู่เนื้อหาที่หลากหลาย และการออกแบบที่ตอบสนอง
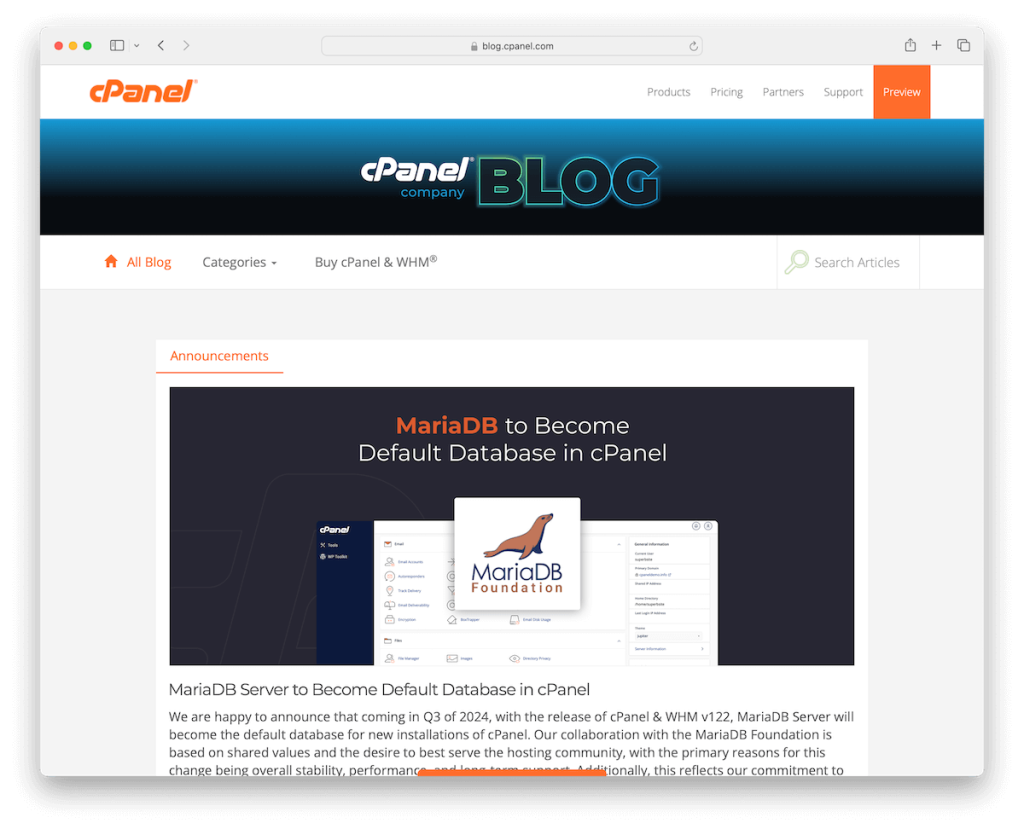
12. บล็อก cPanel
สร้างด้วย: เวิร์ดเพรส

บล็อก cPanel มีการออกแบบที่มีโครงสร้างและให้ข้อมูล เพื่อรองรับผู้ชมที่เชี่ยวชาญด้านเทคโนโลยี ใช้เค้าโครงแบบกล่องที่จัดเฟรมเนื้อหาอย่างประณีต โดยเน้นความชัดเจนและโฟกัส

หน้าแรกจะแสดงบทความล่าสุด เพื่อให้สามารถเข้าถึงข้อมูลเชิงลึกและการอัปเดตใหม่ๆ ได้ทันที
การออกแบบที่เป็นเอกลักษณ์คือการนำทางส่วนหัวสองส่วน: ส่วนบนมีลิงก์ไปยังหน้าที่เกี่ยวข้องกับธุรกิจ ในขณะที่ส่วนล่างช่วยให้เข้าถึงหมวดหมู่บล็อกได้อย่างง่ายดายข้างแถบค้นหา ซึ่งทั้งสองคั่นด้วยแบนเนอร์โลโก้ตรงกลาง การแบ่งแยกที่ชัดเจนนี้ช่วยในการนำทางได้อย่างราบรื่น
ส่วนท้ายแบบหลายวิดเจ็ตช่วยปรับปรุงฟังก์ชันการทำงานเพิ่มเติม โดยนำเสนอทรัพยากรและลิงก์เพิ่มเติม องค์ประกอบเหล่านี้รวมกันทำให้บล็อก cPanel เป็นตัวอย่างที่ยอดเยี่ยมของบล็อกเทคโนโลยีที่มีการจัดระเบียบและเป็นมืออาชีพ
หมายเหตุ : แม้ว่าคุณจะเปิดบล็อกธุรกิจ อย่าลืมใส่ลิงก์ไปยังผลิตภัณฑ์และบริการของคุณ เหมือนกับที่ cPanel ทำโดยแบ่งการนำทางส่วนหัวออกเป็นสองส่วน
เหตุผลที่เราเลือก : บล็อก cPanel สาธิตการใช้ WordPress สำหรับผู้ชมที่มุ่งเน้นเทคโนโลยี ผสมผสานเค้าโครงแบบกล่องที่มีโครงสร้าง การนำทางแบบสองส่วน และการแสดงเนื้อหาที่ครอบคลุม
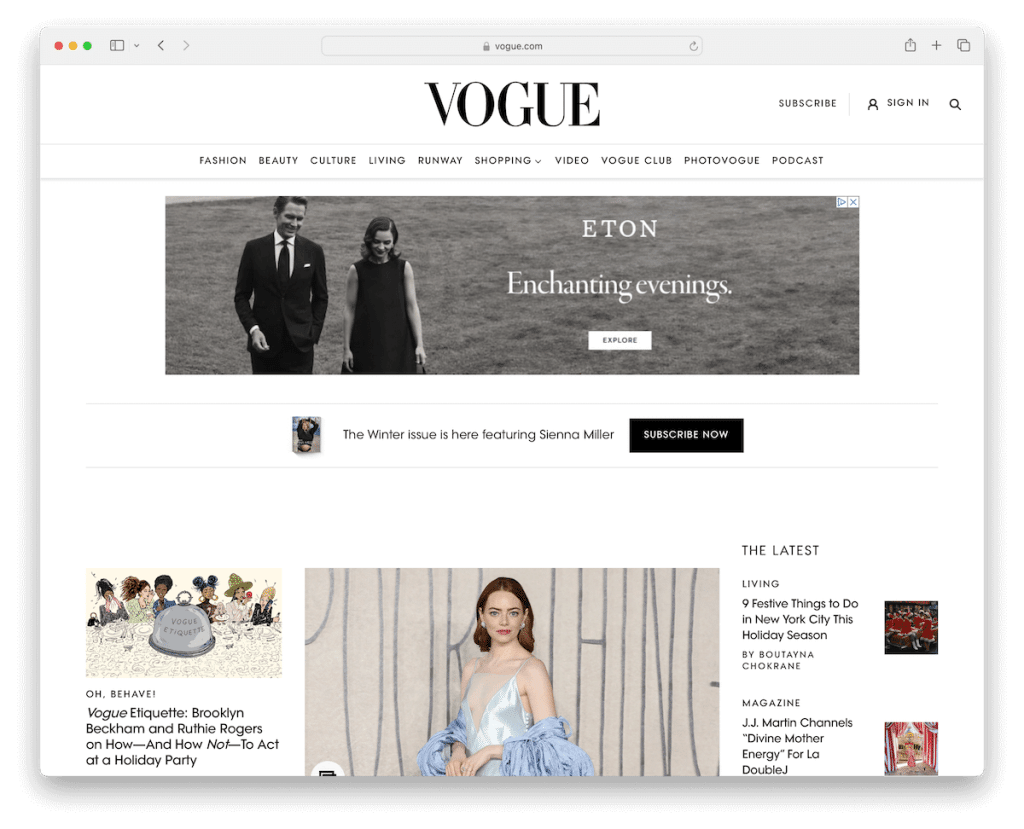
13. สมัย
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Vogue เป็นตัวอย่างที่ชัดเจนของความสง่างามและความซับซ้อนด้วยรูปแบบที่เรียบง่าย ซึ่งสะท้อนถึงแก่นแท้ของเนื้อหาที่ล้ำสมัย
ส่วนหัวแบบลอยให้การนำทางที่ราบรื่นในขณะที่ยังคงรูปลักษณ์ที่คมชัด แง่มุมที่โดดเด่นคือการวางตำแหน่งเชิงกลยุทธ์ของโฆษณาหลายรายการ รวมถึงโฆษณาแบบติดหนึบ ซึ่งผสานรวมโดยไม่กระทบต่อประสบการณ์ของผู้ใช้ (แต่พวกเขาอาจใช้โฆษณาน้อยลง)
ภาพขนาดย่อของวิดีโอเพิ่มองค์ประกอบภาพแบบไดนามิกให้กับตาราง และพื้นหลังส่วนท้ายที่ตัดกันแยกออกจากเนื้อหา ช่วยเพิ่มเสน่ห์อันมีสไตล์
เช่นเดียวกับ Wired Vogue ยังใช้หน้าค้นหาแยกต่างหาก มอบประสบการณ์การค้นหาที่มุ่งเน้นมากขึ้น
ตัวเลือกการออกแบบเหล่านี้แสดงให้เห็นถึงความหลากหลายของ WordPress ในการสร้างนิตยสารออนไลน์ที่เก๋ไก๋ ทันสมัย และมีประสิทธิภาพสูง
หมายเหตุ : เมื่อใดก็ตามที่คุณไม่แน่ใจเกี่ยวกับรูปแบบเว็บไซต์ของบริษัท โปรดยึดหลักความเรียบง่าย ทำไม เพราะมันได้ผล!
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Vogue มีความสมดุลระหว่างการออกแบบที่เรียบง่าย พร้อมด้วยคุณลักษณะการทำงานต่างๆ เช่น ส่วนหัวแบบลอยและตำแหน่งโฆษณาเชิงกลยุทธ์เพื่อประสบการณ์ผู้ใช้ที่ราบรื่น
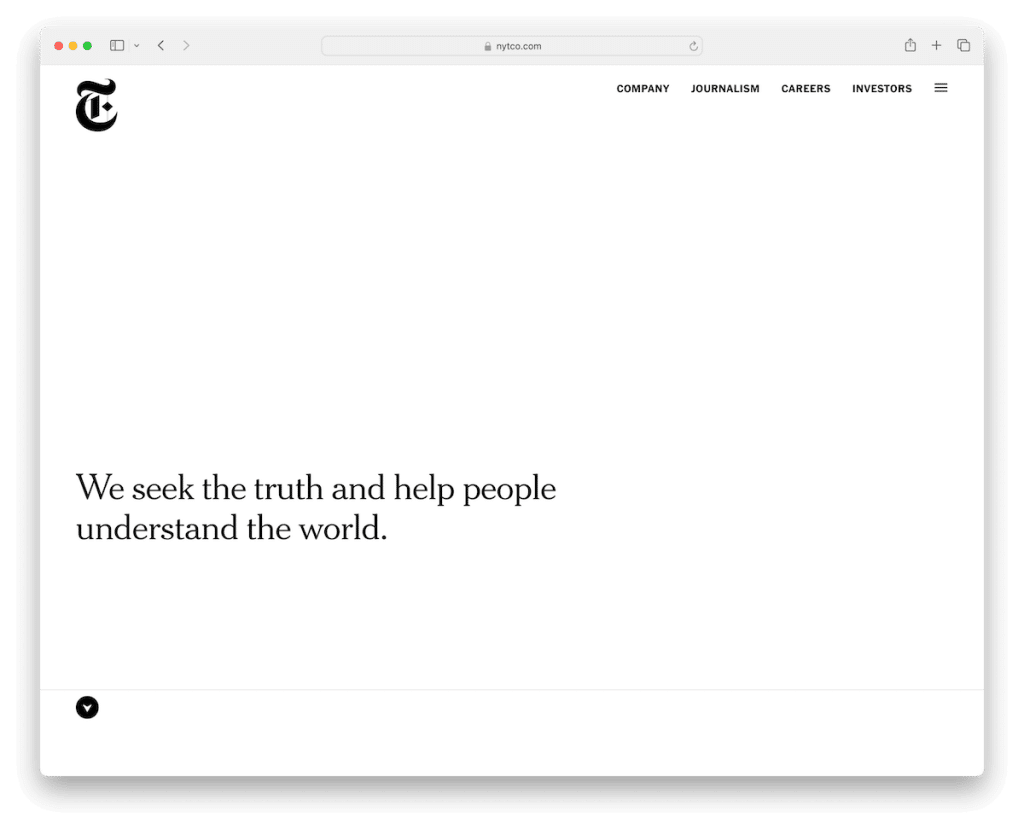
14. บริษัทเดอะนิวยอร์กไทมส์
สร้างด้วย: เวิร์ดเพรส

คุณลักษณะที่โดดเด่นที่สุดของเว็บไซต์ New York Times Company คือส่วนครึ่งหน้าบนสีขาวขนาดใหญ่ ซึ่งแสดงข้อความที่ชัดเจนและเปลี่ยนเป็นแถบเลื่อนแนวตั้งเมื่อเลื่อน เพื่อนำทางผู้อ่านผ่านเนื้อหา
ส่วนหัวโปร่งใส ลิงก์เมนูด่วน และเมนูแฮมเบอร์เกอร์มอบประสบการณ์การนำทางที่สะอาดตาและใช้งานง่าย
ตัวเลือกการออกแบบนี้เน้นย้ำถึงความมุ่งมั่นของเว็บไซต์ในการนำเสนอเนื้อหาที่ไม่มีสิ่งกีดขวาง
นอกจากนี้ ส่วนท้ายที่สะอาดตายังให้ลิงก์ที่สำคัญโดยไม่ทำให้ผู้ใช้ล้นหลาม และลิงก์สมัครสมาชิกที่โดดเด่นช่วยส่งเสริมให้ผู้อ่านสมัครเป็นสมาชิก
หมายเหตุ : แทนที่จะใช้วิดีโอสุดอลังการหรือแถบเลื่อนแบบเต็มหน้าจอในครึ่งหน้าบน ให้รักษาความสะอาดด้วยพื้นหลังสีขาวที่มีเพียงประโยคที่เจ๋งกว่าเอฟเฟกต์เจ๋งๆ ใดๆ
เหตุผลที่เราเลือก : เว็บไซต์ของบริษัท New York Times ผสมผสานการออกแบบที่โดดเด่นและโต้ตอบเข้ากับการนำทางที่ตรงไปตรงมาและคุณลักษณะที่เน้นเนื้อหาเพื่อเพิ่มการมีส่วนร่วม
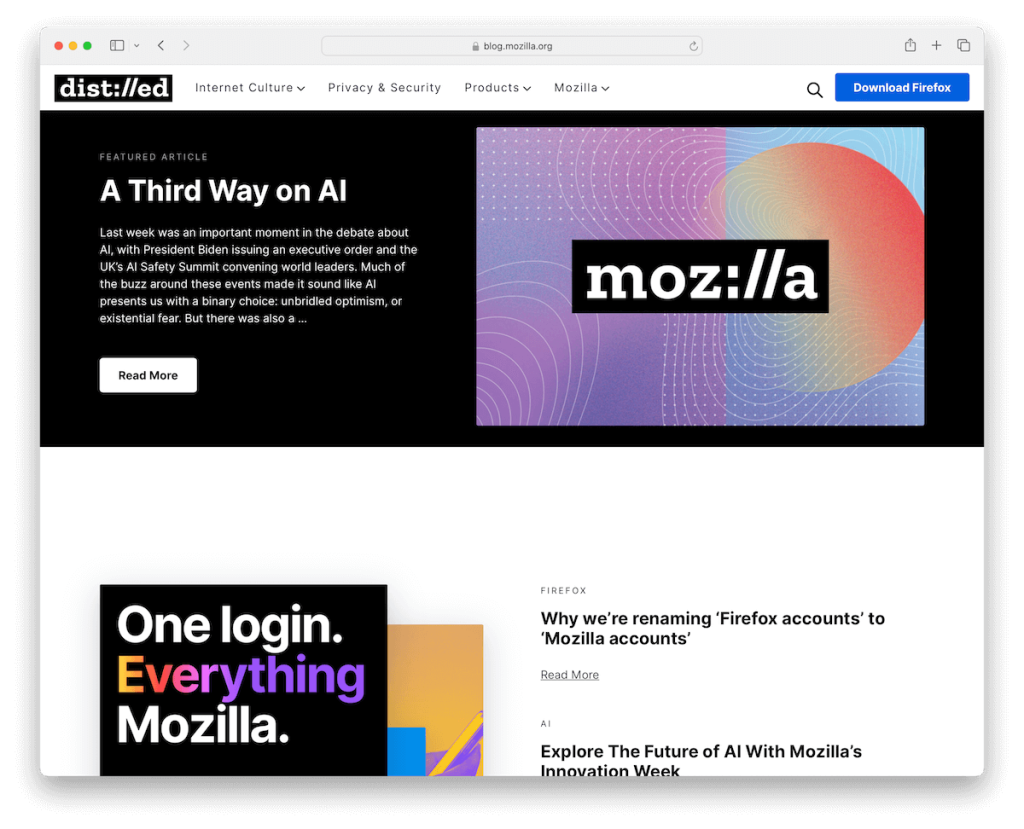
15. บล็อกของมอซิลลา
สร้างด้วย: เวิร์ดเพรส

บล็อก Mozilla เน้นความเปิดกว้างและการเข้าถึงได้ คุณลักษณะที่ควรกล่าวถึงคือปุ่มกระตุ้นการตัดสินใจ (CTA) ที่โดดเด่นในแถบนำทาง ซึ่งวางอย่างมีกลยุทธ์เพื่อดึงดูดผู้เข้าชมและนำทางพวกเขาไปสู่การดาวน์โหลด Firefox
บล็อกใช้เมนูแบบเลื่อนลงพื้นฐาน เพื่อให้มั่นใจถึงการนำทางโดยตรงและไม่ยุ่งยาก
เค้าโครงตารางที่เรียบง่ายนำเสนอเนื้อหาในรูปแบบที่มีการจัดระเบียบและย่อยง่าย ซึ่งสอดคล้องกับความมุ่งมั่นของ Mozilla ในด้านความชัดเจน
นอกจากนี้ การรวมแบบฟอร์มการสมัครรับจดหมายข่าวไว้เหนือส่วนท้ายช่วยดึงดูดความสนใจของผู้เข้าชมได้อย่างมีประสิทธิภาพ และส่งเสริมการมีส่วนร่วมอย่างต่อเนื่อง
หมายเหตุ : คุณต้องการเพิ่มการดาวน์โหลดหรือไม่? เพิ่มปุ่ม CTA ในส่วนการนำทางแบบลอยเพื่อให้พร้อมใช้งานตลอดเวลา
เหตุผลที่เราเลือก : บล็อกของ Mozilla นำเสนอการออกแบบที่สะอาดตา เข้าถึงได้ และเน้นผู้ใช้เป็นหลัก โดยผสมผสานเครื่องมือการมีส่วนร่วมที่สำคัญ เช่น ปุ่ม CTA และแบบฟอร์มสมัครสมาชิกอย่างมีประสิทธิภาพ
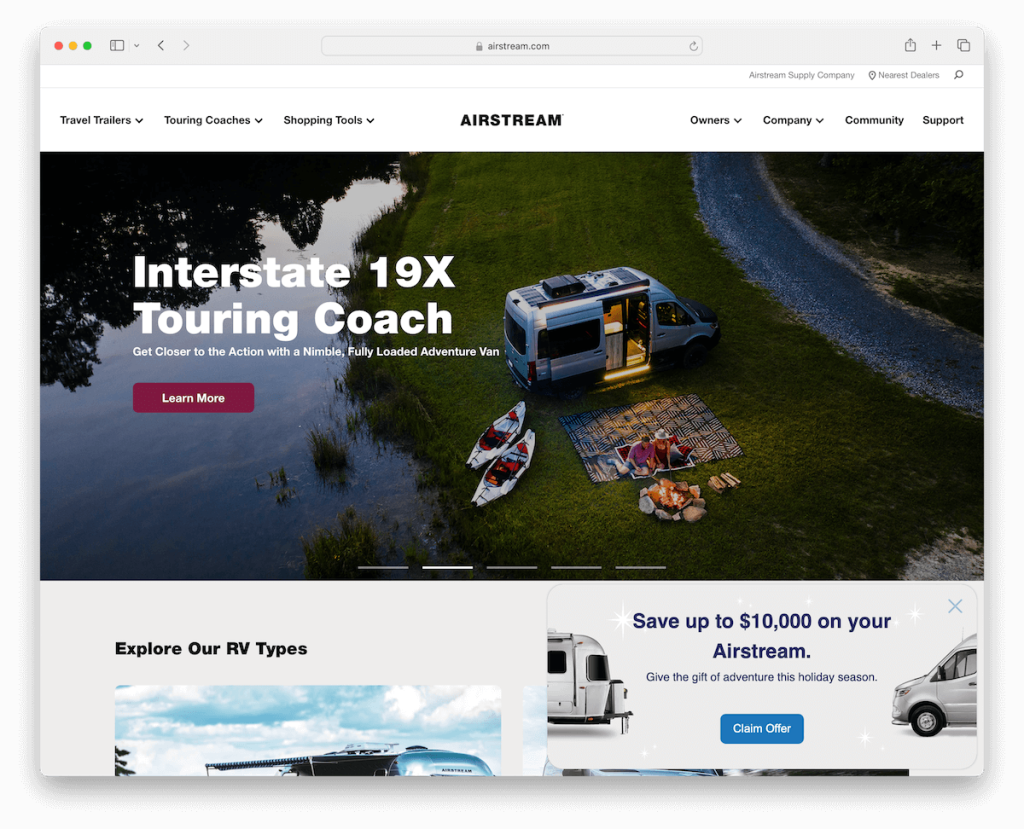
16. กระแสลม
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ Airstream มีการผสมผสานที่ลงตัวระหว่างอุ้บและประสิทธิภาพ รวบรวมจิตวิญญาณแห่งการผจญภัยและคุณภาพของผลิตภัณฑ์ได้อย่างลงตัว
ไซต์นี้มีแถบเลื่อนแบบเต็มความกว้างบนหน้าแรก พร้อมด้วยข้อความที่น่าสนใจและปุ่ม CTA ที่โดดเด่น ซึ่งดึงดูดผู้เยี่ยมชมเข้าสู่โลกของ Airstream
เมนูขนาดใหญ่ขั้นสูงมีตัวเลือกการนำทางโดยละเอียด ในขณะที่แถบด้านบนช่วยให้เข้าถึงข้อมูลสำคัญได้อย่างรวดเร็ว
แบนเนอร์แบบลอยเชิญชวนผู้ใช้ให้รับข้อเสนอพิเศษอย่างชาญฉลาด เพิ่มการมีส่วนร่วมของผู้ใช้
แถบค้นหาสองแถบ แถบหนึ่งอยู่ที่แถบด้านบนและอีกแถบอยู่เหนือส่วนท้าย พร้อมด้วยไอคอนโซเชียลมีเดีย ช่วยให้มั่นใจว่ามีการโต้ตอบกับผู้ใช้อย่างครอบคลุม
นอกจากนี้ การแสดงบล็อกโพสต์ล่าสุดยังช่วยให้เนื้อหามีความสดใหม่และเกี่ยวข้องอีกด้วย
องค์ประกอบเหล่านี้สร้างประสบการณ์ผู้ใช้ที่ราบรื่นและให้ข้อมูล โดยแสดงให้เห็นถึงความยืดหยุ่นของ WordPress ในการสร้างเว็บไซต์ที่เน้นแบรนด์และมีฟีเจอร์มากมาย
หมายเหตุ : เมื่อรวมแถบเลื่อนเข้ากับเว็บไซต์บริษัทของคุณ ให้ใช้ปุ่มคัดลอกที่น่าดึงดูดและปุ่ม CTA เพื่อให้ผู้เยี่ยมชมสามารถดำเนินการได้ทันที
เหตุผลที่เราเลือกเว็บไซต์นี้ : เว็บไซต์ของ Airstream มีการนำเสนอทางออนไลน์ที่น่าดึงดูดและเต็มไปด้วยฟีเจอร์ต่างๆ พร้อมด้วยแถบเลื่อนแบบเต็มความกว้าง การนำทางขั้นสูง และองค์ประกอบเชิงกลยุทธ์ในการโต้ตอบกับผู้ใช้
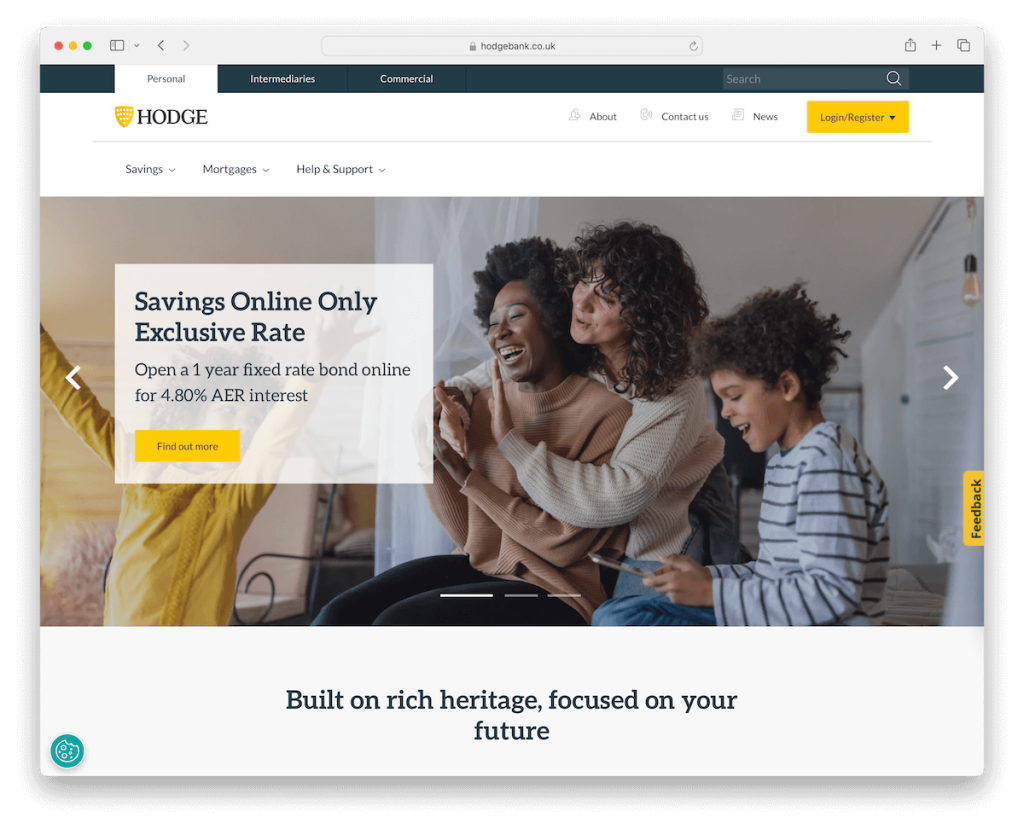
17. ฮอดจ์แบงก์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ Hodge Bank แสดงแนวทางที่พิถีพิถันในการให้บริการธนาคารออนไลน์ โดยให้ความสำคัญกับการเข้าถึงและความไว้วางใจของผู้ใช้
ส่วนหัวสามส่วนเป็นฟีเจอร์หลัก โดยมีแถบด้านบนสำหรับการเข้าถึงที่รวดเร็ว ส่วนตรงกลางนำเสนอข้อมูลโดยละเอียดและลิงก์เข้าสู่ระบบ/ลงทะเบียน และส่วนล่างนำผู้ใช้ไปยังข้อเสนอทางธุรกิจต่างๆ วิธีการแบบแบ่งชั้นนี้จะจัดระเบียบข้อมูลอย่างมีประสิทธิภาพโดยไม่ทำให้ผู้ใช้ล้นหลาม
ปุ่มตอบรับแบบลอยทางด้านขวาของหน้าจอเชิญชวนให้ผู้ใช้มีส่วนร่วมแบบเรียลไทม์ ซึ่งจะช่วยยกระดับประสบการณ์ของลูกค้า
หน้าแรกมีแถบเลื่อนแบบไดนามิกพร้อมบริการและโปรโมชั่นที่สำคัญ โดยเฉพาะอย่างยิ่ง การรวมคะแนน Trustpilot ที่คลิกได้และบทวิจารณ์ได้แสดงให้เห็นความพึงพอใจของลูกค้าอย่างโปร่งใส สร้างความไว้วางใจและความน่าเชื่อถือ
โดยรวมแล้ว องค์ประกอบเหล่านี้สร้างเว็บไซต์ธนาคารที่มุ่งเน้นผู้ใช้ น่าเชื่อถือ และนำทางได้อย่างง่ายดาย
หมายเหตุ : การรวมบริการการให้คะแนนและบทวิจารณ์จากบุคคลที่สามเข้ากับเว็บไซต์บริษัทของคุณสามารถสร้างความน่าเชื่อถือและความน่าเชื่อถือได้
เหตุผลที่เราเลือก : เว็บไซต์ของ Hodge Bank เป็นตัวอย่างที่โดดเด่นของแพลตฟอร์มธนาคารออนไลน์ที่มีการจัดระเบียบ ใช้งานง่าย และสร้างความน่าเชื่อถือ พร้อมด้วยคุณสมบัติที่เป็นนวัตกรรมใหม่ เช่น ส่วนหัวที่มีหลายส่วนและตัวเลือกข้อเสนอแนะแบบเรียลไทม์
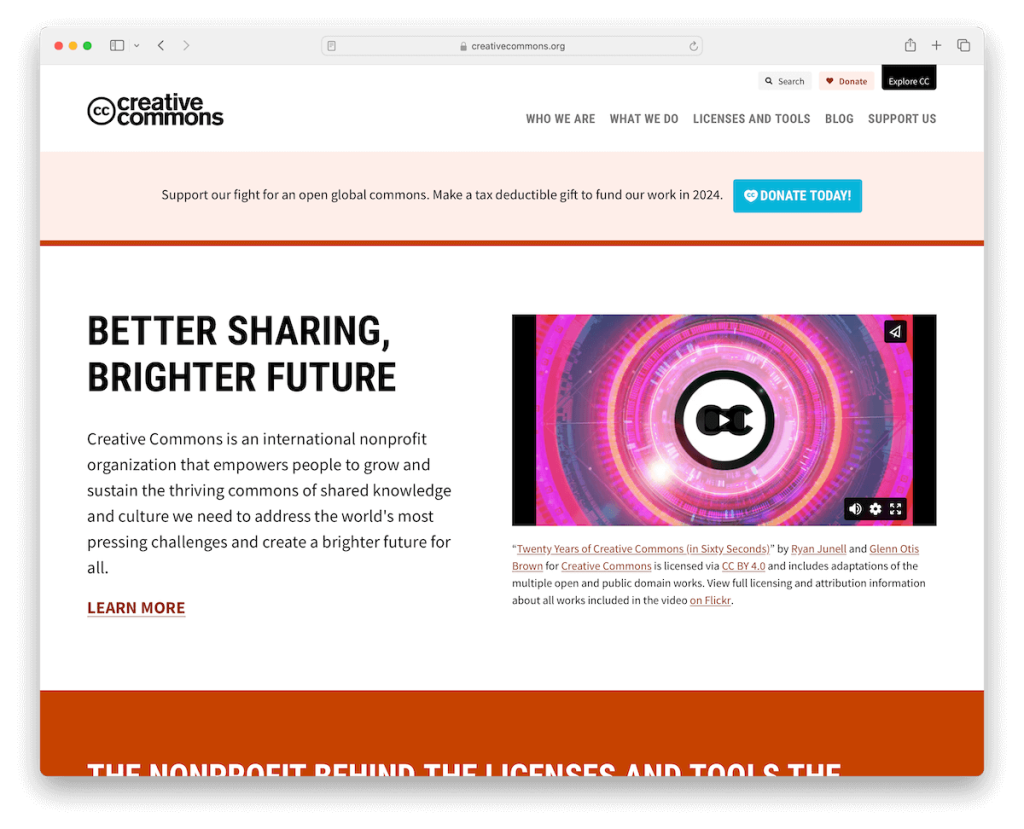
18. ครีเอทีฟคอมมอนส์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ Creative Commons เป็นสัญญาณแห่งความชัดเจนและฟังก์ชันการทำงานในโลกดิจิทัล การนำทางที่เรียบง่ายทำให้ผู้ใช้สามารถสำรวจทรัพยากรและความคิดริเริ่มมากมายได้อย่างง่ายดาย
วิดีโอส่งเสริมการขายที่ฝังอยู่ในหน้าแรกจะสื่อสารพันธกิจและผลกระทบของ Creative Commons ได้อย่างมีประสิทธิภาพ
ไซต์นี้มีส่วนพอร์ตโฟลิโอที่จัดแสดงบริษัทบางแห่งที่ใช้ใบอนุญาตของตน ซึ่งทำหน้าที่เป็นคำรับรองที่มีประสิทธิภาพเกี่ยวกับการเข้าถึงและความเกี่ยวข้องในระดับโลก
และส่วนข่าวล่าสุดช่วยให้ผู้เยี่ยมชมได้รับทราบถึงการพัฒนาและความคิดริเริ่มล่าสุด นอกจากนี้ ส่วนท้ายแบบไดนามิกยังเป็นศูนย์กลางการโต้ตอบที่นำเสนอลิงก์ด่วน รายละเอียดธุรกิจ ปุ่มบริจาค ไอคอนโซเชียลมีเดียและแบบฟอร์มสมัครรับจดหมายข่าว
แนวทางที่ครอบคลุมนี้ทำให้เว็บไซต์ Creative Commons เป็นแบบอย่างของการสื่อสารที่มีประสิทธิภาพและการมีส่วนร่วมของผู้ใช้
หมายเหตุ : ใช้วิดีโอโปรโมตเพื่อแสดงสิ่งที่คุณทำ เนื่องจากเรามีแนวโน้มที่จะรับชมมากกว่าการอ่าน
เหตุผลที่เราเลือก : เว็บไซต์ของ Creative Commons เป็นตัวอย่างที่ดีว่า WordPress สามารถทำงานได้อย่างไรเพื่อการสื่อสารที่ชัดเจนและมีประสิทธิภาพและการมีส่วนร่วมของชุมชน
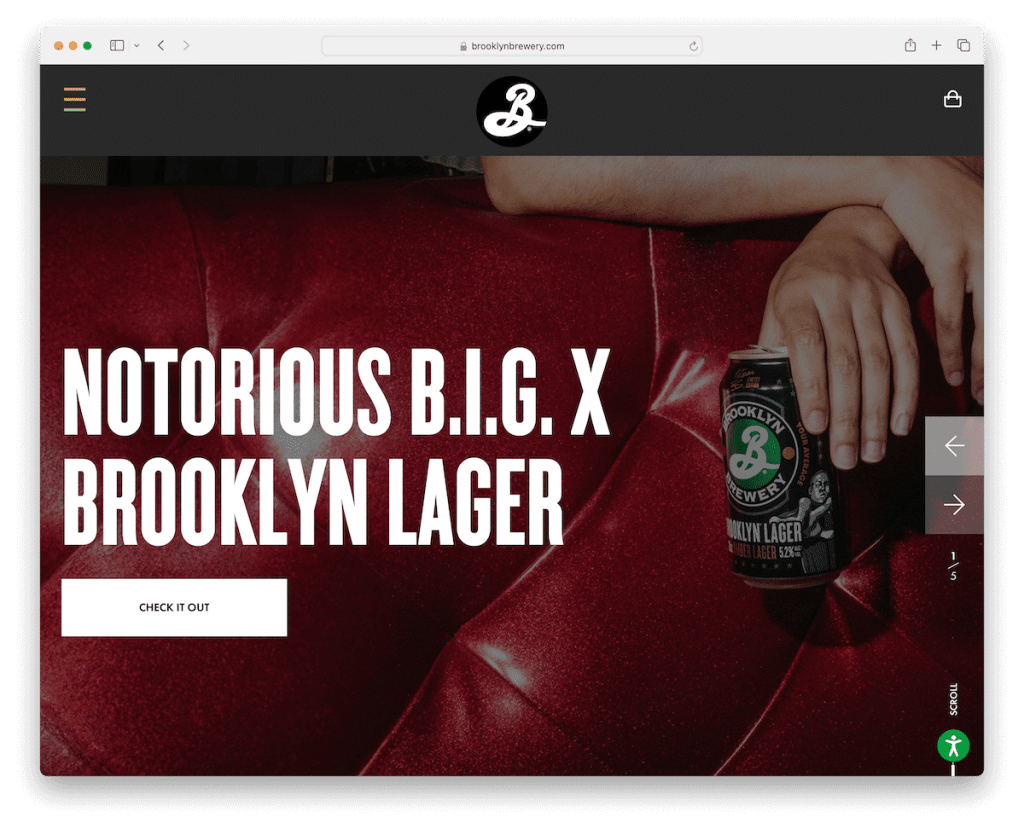
19. โรงเบียร์บรูคลิน
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ Brooklyn Brewery รวบรวมแก่นแท้ของแบรนด์อันเป็นเอกลักษณ์ผ่านการออกแบบแบบไดนามิกและเน้นผู้ใช้เป็นหลัก
มีแถบเลื่อนขนาดใหญ่บนหน้าแรก พร้อมด้วยข้อความตัวหนาและปุ่มกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน ดึงดูดผู้เยี่ยมชมเข้าสู่โลกแห่งคราฟต์เบียร์ได้ทันที
การปรับเปลี่ยนการเข้าถึงเป็นการรวมอย่างรอบคอบ เพื่อให้มั่นใจว่าผู้ใช้จำนวนมากสามารถใช้งานไซต์ได้อย่างสะดวกสบาย
แอนิเมชั่นการเลื่อนที่น่าดึงดูดช่วยเพิ่มชั้นของภาพที่น่าสนใจ ซึ่งสะท้อนถึงจิตวิญญาณแห่งการสร้างสรรค์ของแบรนด์
และปุ่มตะกร้าสินค้าในแถบนำทางเพื่อรองรับความสะดวกสบายของลูกค้า
ตั้งแต่การแสดงแบรนด์ออนไลน์ชั้นนำไปจนถึงบทความและร้านค้าออนไลน์ Brooklyn Brewery เป็นตัวอย่างที่ดีของสิ่งที่เป็นไปได้ด้วย WordPress ใช่แล้ว เยอะมาก!
หมายเหตุ : คุณต้องการให้ผู้คนสามารถใช้และเรียกดูเว็บไซต์ของคุณได้มากขึ้นหรือไม่? จากนั้นจึงรวมตัวกำหนดค่าการปรับการเข้าถึง
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Brooklyn Brewery เป็นการแสดงความสามารถของ WordPress ในการสร้างสถานะออนไลน์ที่มีชีวิตชีวาด้วยคุณสมบัติต่างๆ เช่น แถบเลื่อนขนาดใหญ่ ตัวเลือกการเข้าถึง และภาพเคลื่อนไหวแบบโต้ตอบ
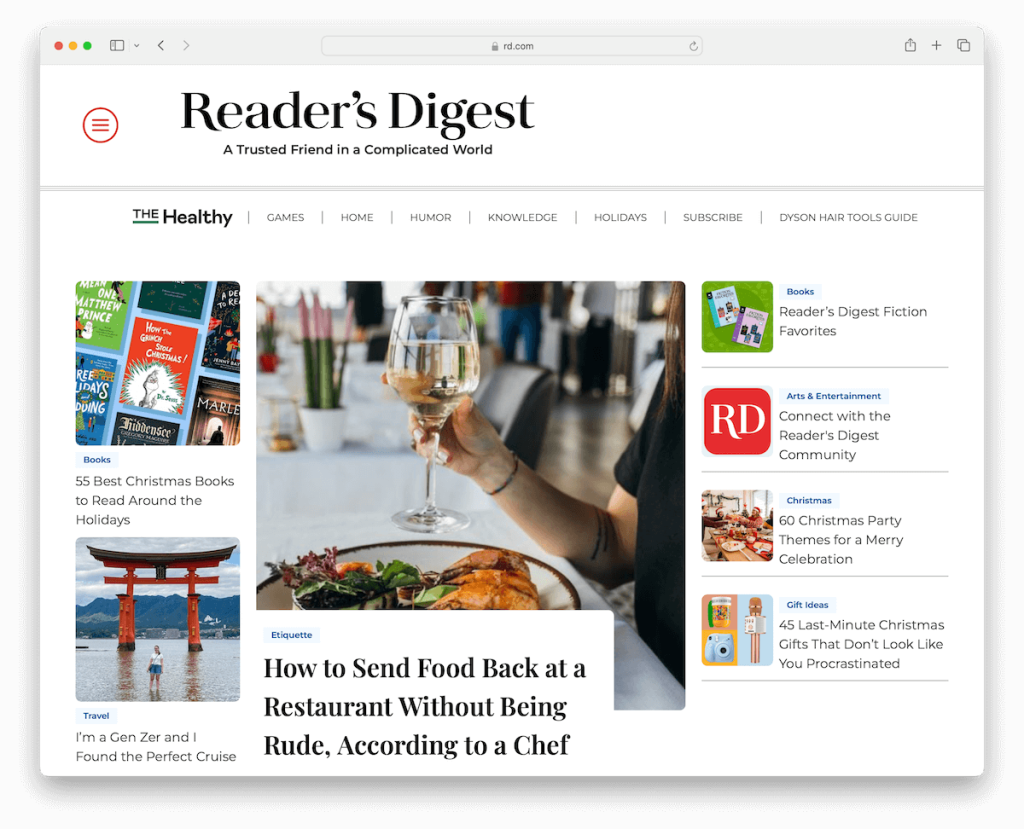
20. รีดเดอร์ส ไดเจสท์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ Reader's Digest ผสมผสานการนำเสนอเนื้อหาแบบดั้งเดิมเข้ากับการออกแบบเว็บไซต์สมัยใหม่
ใช้ระบบเมนูคู่: เมนูแฮมเบอร์เกอร์สำหรับการนำทางที่ครอบคลุม และเมนูหมวดหมู่หลักสำหรับการเข้าถึงพื้นที่สำคัญอย่างรวดเร็ว
พื้นที่สีขาวของเว็บไซต์ช่วยเพิ่มความสะดวกในการอ่าน ทำให้ผู้ใช้สามารถมีส่วนร่วมกับบทความต่างๆ ได้อย่างสะดวกสบาย และภาพขนาดย่อที่เคลื่อนไหวได้ช่วยเพิ่มสัมผัสที่มีชีวิตชีวา ดึงดูดความสนใจไปที่เรื่องราว
นอกจากนี้ แบนเนอร์การสมัครสมาชิกนิตยสารแบบติดหนึบยังคงมองเห็นได้ ซึ่งช่วยส่งเสริมความมุ่งมั่นของผู้ใช้อย่างละเอียด
นอกจากนี้ หน้าแรกยังได้รับการแบ่งส่วนอย่างรอบคอบออกเป็นหลายหมวดหมู่ โดยแต่ละหมวดหมู่จะเน้นบทความที่สำคัญ ซึ่งช่วยให้สำรวจหัวข้อต่างๆ ได้อย่างง่ายดาย
หมายเหตุ : สร้างแบนเนอร์ลอยที่มองเห็นได้ชัดเจนทางด้านซ้าย/ขวาของหน้าจอเพื่อดึงดูดความสนใจไปที่การสมัครรับข้อมูล การดาวน์โหลด ข้อเสนอพิเศษ ฯลฯ
เหตุผลที่เราเลือกเว็บไซต์นี้ : เว็บไซต์ของ Reader's Digest เป็นตัวอย่างของนิตยสารดิจิทัลที่น่าดึงดูดและเป็นมิตรกับผู้อ่าน พร้อมด้วยการนำทางด้วยเมนูคู่ที่มีประสิทธิภาพ รูปแบบที่สะอาดตา และการนำเสนอเนื้อหาแบบไดนามิก
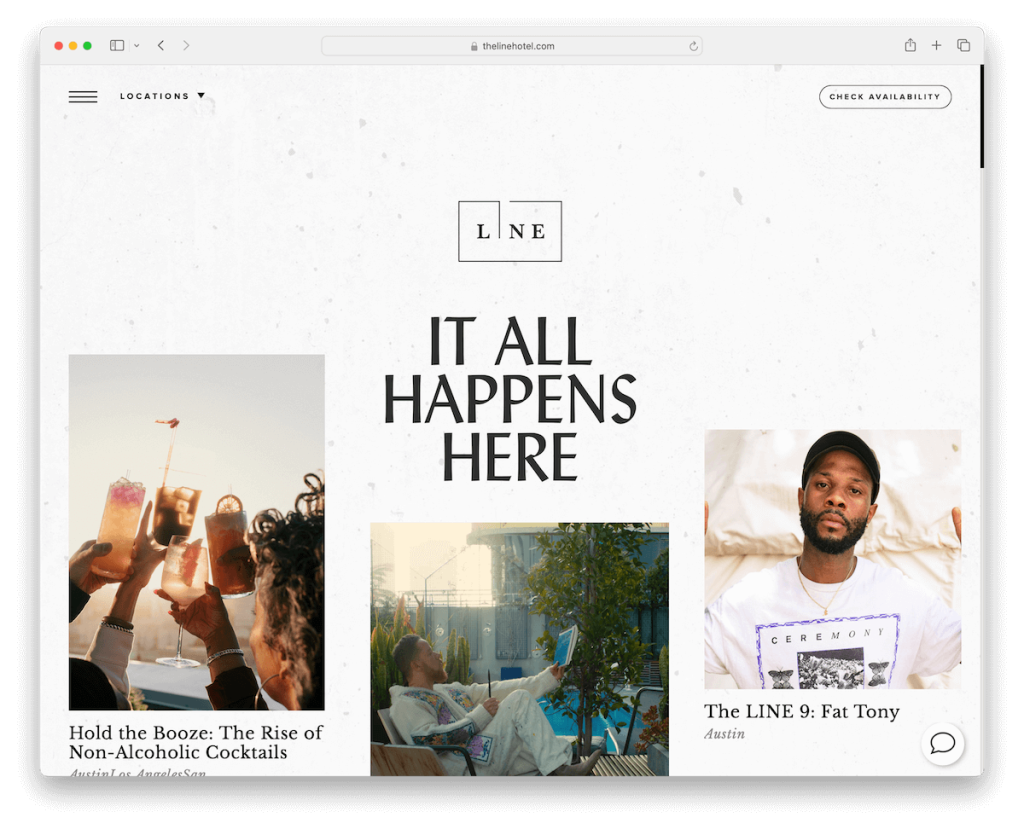
21. โรงแรมเดอะไลน์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ Line Hotels เป็นตัวอย่างหนึ่งของการออกแบบเว็บไซต์การต้อนรับที่ทันสมัย โดยสรุปสาระสำคัญของสถานที่ตั้งอันเป็นเอกลักษณ์
คุณสมบัติที่มีประโยชน์ประการหนึ่งคือตัวเลือกสถานที่ตั้งในส่วนหัวแบบโปร่งใส ช่วยให้ผู้เยี่ยมชมสามารถเลือกจุดหมายปลายทางของโรงแรมที่ต้องการได้อย่างง่ายดาย
พร้อมด้วยเมนูแฮมเบอร์เกอร์และปุ่มแสดงสถานะ มอบประสบการณ์การนำทางที่ราบรื่น
เค้าโครงตารางที่สวยงามกำหนดความสวยงามของสถานที่ โดยผสมผสานองค์ประกอบการออกแบบที่ทันสมัยเข้ากับรูปภาพและวิดีโอที่โดดเด่นซึ่งชวนให้นึกถึงบรรยากาศของโรงแรม
ฟังก์ชั่นการแชทสดช่วยให้มั่นใจได้ถึงการมีส่วนร่วมของผู้เข้าชมทันที นอกจากนี้ การโหลดเนื้อหาขณะเลื่อนยังทำให้ประสบการณ์ผู้ใช้มีความไดนามิกและต่อเนื่อง
หมายเหตุ : ให้การสนับสนุนลูกค้าปัจจุบันและลูกค้าใหม่ทันทีโดยรวมการแชทสดเข้ากับเว็บไซต์ของคุณ
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ The Line Hotels แสดงให้เห็นถึงความสามารถของ WordPress ในการสร้างประสบการณ์ออนไลน์ที่หรูหราและน่าดึงดูดใจด้วยการออกแบบที่หรูหรา การโหลดเนื้อหาแบบไดนามิก และฟีเจอร์ที่เน้นผู้ใช้เป็นหลัก
วิธีสร้างเว็บไซต์บริษัทด้วย WordPress
- กำหนดเป้าหมายเว็บไซต์ของคุณ : เริ่มต้นด้วยการสรุปสิ่งที่คุณต้องการให้เว็บไซต์ของคุณบรรลุ คุณกำลังมองหาที่จะขายสินค้า ให้ข้อมูล หรือแสดงผลงานของคุณหรือไม่? นี่จะเป็นแนวทางในการออกแบบและตัวเลือกเนื้อหาของคุณ
- เลือกโฮสติ้ง WordPress : เลือกผู้ให้บริการโฮสติ้งที่ให้บริการการติดตั้ง WordPress มีตัวเลือกมากมายเช่น Bluehost, SiteGround หรือ DreamHost ที่เชื่อถือได้และเป็นมิตรกับ WordPress (โปรดอ่านคู่มือที่ครอบคลุมของเราเกี่ยวกับวิธีเลือกโฮสติ้ง WordPress)
- ติดตั้ง WordPress : เมื่อคุณเลือกผู้ให้บริการโฮสติ้งแล้ว ให้ทำตามคำแนะนำเพื่อติดตั้ง WordPress ผู้ให้บริการส่วนใหญ่เสนอกระบวนการติดตั้งในคลิกเดียวซึ่งทำให้ค่อนข้างตรงไปตรงมา
- เลือกธีม WordPress : เลือกธีมธุรกิจ WordPress ที่สอดคล้องกับแบรนด์และเป้าหมายของบริษัทของคุณ มีธีมฟรีและพรีเมียมมากมายให้เลือกใช้ พิจารณาการตอบสนอง ตัวเลือกการปรับแต่ง และความสะดวกในการใช้งาน
- ปรับแต่งเว็บไซต์ของคุณ : ปรับแต่งธีมของคุณด้วยโลโก้ สี และเนื้อหาของบริษัท ใช้ WordPress Customizeder เพื่อปรับแต่งเลย์เอาต์ เพิ่มวิดเจ็ต และแก้ไของค์ประกอบการออกแบบต่างๆ
- เพิ่มเนื้อหาและเพจ : สร้างเพจที่จำเป็น เช่น หน้าแรก เกี่ยวกับเรา บริการ/ผลิตภัณฑ์ บล็อก และการติดต่อ เพิ่มเนื้อหาที่มีคุณภาพซึ่งแสดงถึงบริษัทของคุณได้เป็นอย่างดีและมีคุณค่าต่อผู้ชมของคุณ
- ติดตั้งปลั๊กอินที่จำเป็น : ปรับปรุงฟังก์ชันการทำงานของไซต์ของคุณด้วยปลั๊กอิน พิจารณาปลั๊กอินสำหรับ SEO (เช่น Yoast SEO) ความปลอดภัย (เช่น Wordfence) และการเพิ่มประสิทธิภาพ (เช่น W3 Total Cache)
แต่อย่าพลาดคำแนะนำโดยละเอียดเกี่ยวกับวิธีสร้างเว็บไซต์ WordPress
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์บริษัท WordPress
เว็บไซต์ WordPress มีความปลอดภัยแค่ไหนสำหรับธุรกิจ?
WordPress มีความปลอดภัยอย่างสมบูรณ์เมื่อได้รับการดูแลอย่างเหมาะสม การอัปเดตเป็นประจำ รหัสผ่านที่รัดกุม โฮสติ้งที่ปลอดภัย และปลั๊กอินความปลอดภัยจะช่วยเพิ่มความปลอดภัยให้กับเว็บไซต์ของคุณได้อย่างมาก
เว็บไซต์ WordPress สามารถรองรับปริมาณการเข้าชมสูงได้หรือไม่?
ใช่ WordPress สามารถรองรับปริมาณการเข้าชมสูงได้ การเลือกบริการโฮสติ้งที่มีประสิทธิภาพ การใช้โซลูชันแคช และการเพิ่มประสิทธิภาพรูปภาพและเนื้อหาเป็นกุญแจสำคัญในการจัดการปริมาณข้อมูลสูงอย่างมีประสิทธิภาพ
WordPress เหมาะสำหรับเว็บไซต์อีคอมเมิร์ซหรือไม่?
อย่างแน่นอน. WordPress พร้อมด้วยปลั๊กอินอย่าง WooCommerce นำเสนอแพลตฟอร์มที่ทรงพลังและยืดหยุ่นสำหรับการสร้างเว็บไซต์อีคอมเมิร์ซที่มีฟังก์ชันการทำงานเต็มรูปแบบ
เว็บไซต์ WordPress สำหรับธุรกิจสามารถปรับแต่งได้แค่ไหน?
WordPress เสนอตัวเลือกการปรับแต่งที่หลากหลาย ตั้งแต่ธีมและปลั๊กอินไปจนถึงโค้ดที่กำหนดเอง คุณสามารถปรับแต่งไซต์ของคุณได้เกือบทุกด้านเพื่อให้ตรงกับความต้องการทางธุรกิจที่เฉพาะเจาะจง
WordPress จำเป็นต้องมีความรู้ด้านการเขียนโค้ดเพื่อจัดการเว็บไซต์ของบริษัทหรือไม่?
ไม่จำเป็น. WordPress นั้นใช้งานง่าย และงานส่วนใหญ่สามารถทำได้โดยไม่ต้องเขียนโค้ด อย่างไรก็ตาม ความรู้พื้นฐานเกี่ยวกับ HTML/CSS จะมีประโยชน์สำหรับการปรับแต่งขั้นสูงเพิ่มเติม
