Divi vs Elementor vs Spectra – ตัวสร้างเพจที่ดีที่สุดในการออกแบบเว็บไซต์ที่โดดเด่นคือตัวใด
เผยแพร่แล้ว: 2023-08-08มักกล่าวกันว่า “เนื้อหาคือราชา”
แต่ถ้าเนื้อหานั้นไม่ได้มาพร้อมกับการออกแบบที่ดี คุณจะไม่ได้ใช้ศักยภาพของเว็บไซต์ของคุณอย่างเต็มที่
หากคุณเปิดร้านค้าออนไลน์ สินค้าที่ยอดเยี่ยมมักจะขายได้มากขึ้นด้วยการออกแบบที่ยอดเยี่ยม
ปัญหาคือหากคุณเป็นเจ้าของธุรกิจส่วนตัวหรือธุรกิจขนาดเล็ก คุณอาจไม่สามารถจ้างนักออกแบบเพื่อช่วยคุณสร้างเนื้อหาที่ดึงดูดสายตาได้
และการเรียนรู้ HTML และ CSS ไม่ใช่วิธีที่ง่ายที่สุดหรือเร็วที่สุดในการเริ่มต้นออกแบบไซต์สำหรับลูกค้าของคุณในหน่วยงานออกแบบของคุณ
ดูตัวอย่างในแท็บใหม่
นั่นคือที่มาของเครื่องมือสร้างเพจ พวกเขาช่วยสร้างเนื้อหาที่น่าสนใจและเป็นมืออาชีพโดยไม่ต้องเสียเงิน ไม่ต้องเสียเวลาหรือความรู้ด้านการเขียนโค้ดมากเกินไป
การเลือกระหว่าง Divi กับ Elementor เป็นปัญหาที่กลืนไม่เข้าคายไม่ออกแบบคลาสสิก เนื่องจากเป็นสองผู้เล่นที่ใหญ่ที่สุดในตลาด
ในคู่มือนี้ เราจะเปรียบเทียบกับ Spectra ซึ่งเป็นเครื่องมือสร้างเพจอื่นที่เพิ่งเปิดตัวใหม่ แต่อาจเป็นโซลูชันที่สมบูรณ์แบบสำหรับความต้องการของคุณ
มาเริ่มกันเลย!
- Elementor vs Divi Builder vs Spectra – การเปรียบเทียบคุณลักษณะทั้งหมด
- คำตัดสิน: เครื่องมือสร้างเพจใดดีที่สุดสำหรับคุณ
ผู้สร้างเว็บไซต์กับผู้สร้างเพจ
ก่อนอื่น คุณควรทำความเข้าใจความแตกต่างระหว่างเครื่องมือสร้างเพจและเครื่องมือสร้างเว็บไซต์
เครื่องมือ สร้างเว็บไซต์ เป็นเครื่องมือบนคลาวด์ที่ช่วยให้คุณสร้างเว็บไซต์ที่สมบูรณ์ตั้งแต่เริ่มต้น
เครื่องมือสร้างหน้า คือปลั๊กอินที่ใช้ใน WordPress เพื่อปรับแต่งการออกแบบที่มีอยู่หรือเพิ่มหน้าใหม่ไปยังเว็บไซต์ที่มีอยู่
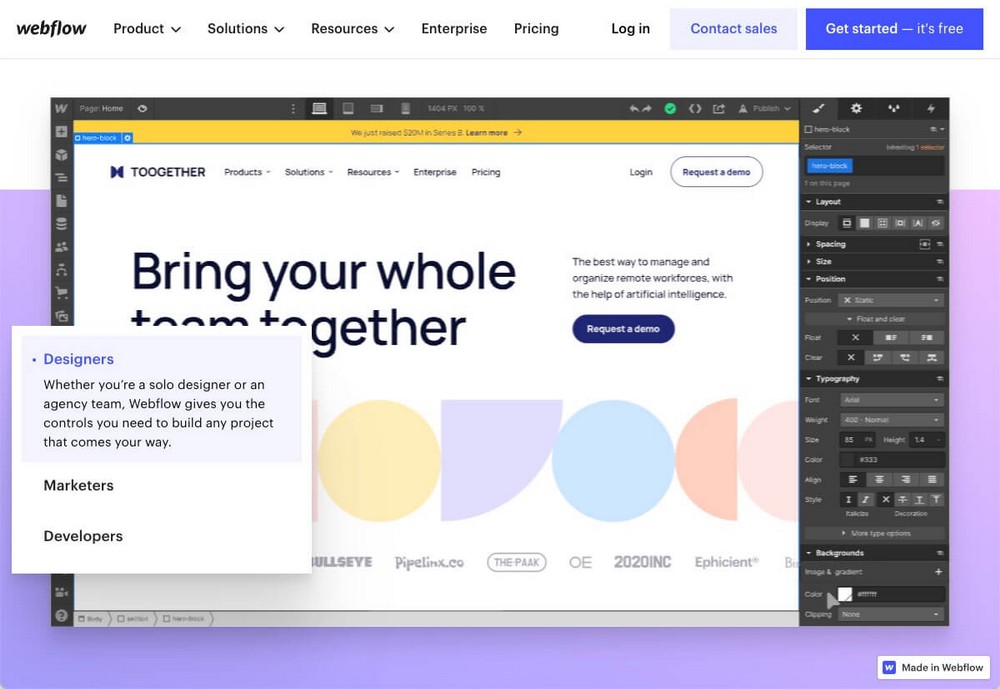
ตัวอย่างที่รู้จักกันดีที่สุดของเครื่องมือสร้างเว็บไซต์คือ Wix แม้ว่าจะมีตัวอื่นๆ เช่น Squarespace, Softr หรือ Webflow
เครื่องมือเหล่านี้มักจะรวมถึงการโฮสต์และการจัดการโดเมน ดังนั้นจึงกลายเป็นเครื่องมือแบบครบวงจรสำหรับการสร้างและดูแลเว็บไซต์

เหมาะสำหรับผู้เริ่มต้นและทำให้การเป็นเจ้าของเว็บไซต์เป็นเรื่องง่าย อย่างไรก็ตาม คุณต้องพึ่งพาผู้ให้บริการรายนั้นในทุกสิ่งและควบคุมเว็บไซต์ของคุณได้น้อยมาก
เครื่องมือสร้างเพจเป็นเครื่องมือที่ช่วยให้คุณออกแบบเพจของเว็บไซต์ที่มีอยู่ได้อย่างง่ายดาย ดังนั้นพวกมันจึงค่อนข้างคล้ายกันที่ส่วนหน้า

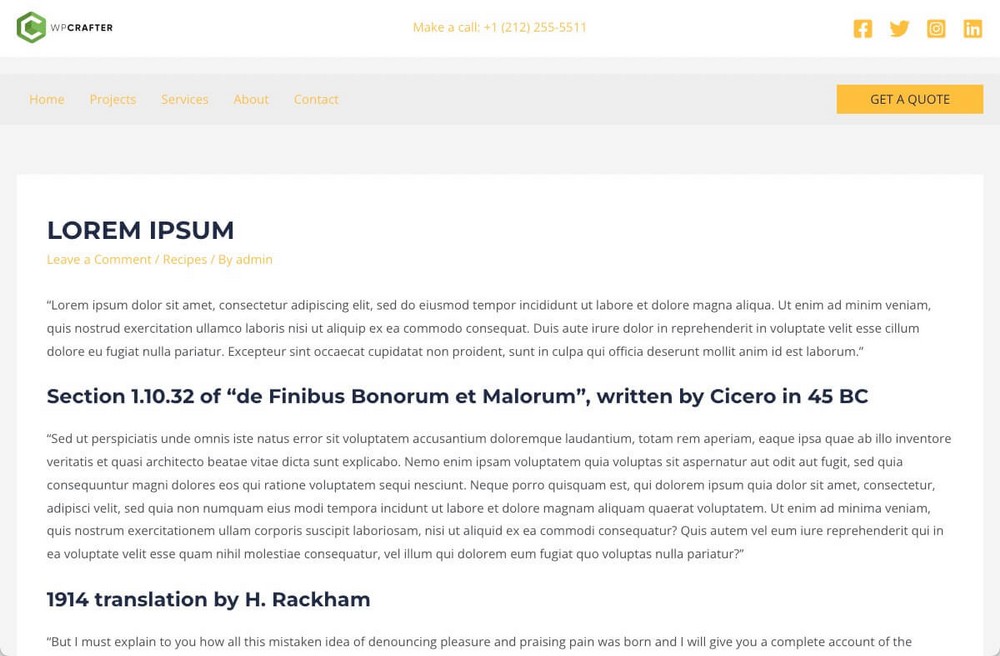
ตัวอย่างเช่น หากคุณมีเว็บไซต์ WordPress อยู่แล้วและใช้ธีมสำหรับการออกแบบ โพสต์ธรรมดาอาจมีลักษณะดังนี้:

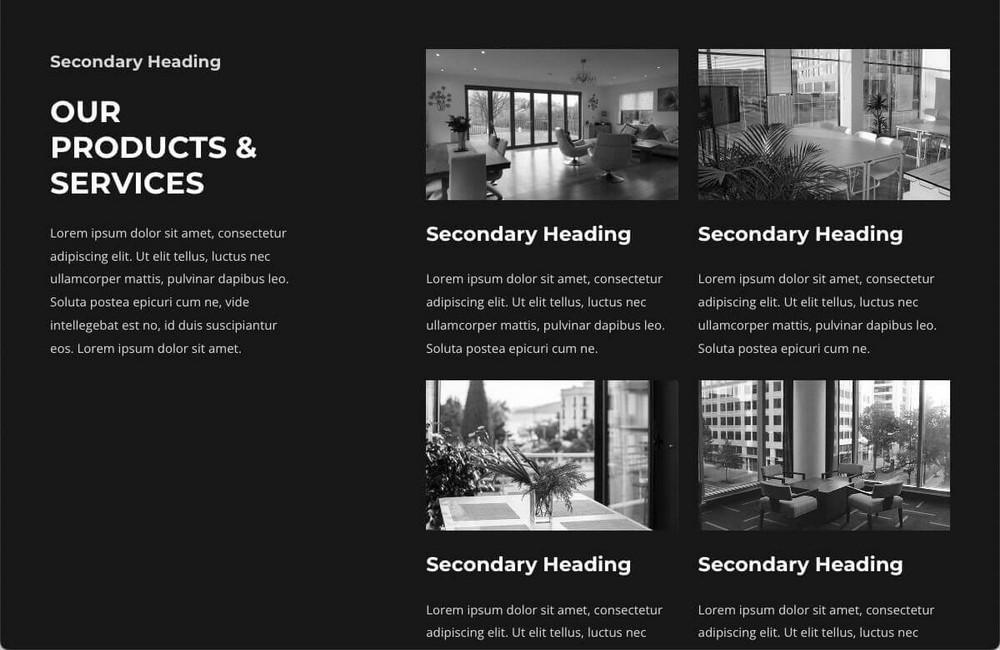
เครื่องมือสร้างเพจสามารถช่วยปรับปรุงการออกแบบนั้นหรือเพิ่มเพจด้วยการออกแบบที่เหนือกว่า ตัวอย่างเช่น หากคุณต้องการสร้างหน้าบริการที่น่าสนใจยิ่งขึ้น:

กล่าวอีกนัยหนึ่ง:
- ด้วยเครื่องมือสร้างเว็บไซต์ คุณจะใช้ระบบบนเว็บเพื่อสร้างและโฮสต์เว็บไซต์ของคุณ
- ด้วย WordPress คุณสามารถใช้เทมเพลตเพื่อสร้างเว็บไซต์ของคุณเองและปรับแต่งด้วยเครื่องมือสร้างเพจ
ขอบเขตระหว่างเครื่องมือสร้างเว็บไซต์และเครื่องมือสร้างเพจจะเบลอเนื่องจากเครื่องมือสร้างเว็บไซต์ยังทำงานเป็นผู้สร้างเพจด้วย
หากคุณต้องการออกแบบแต่ละหน้าของ WordPress ด้วยเครื่องมือเช่น Elementor, Divi หรือ Spectra ในทางทฤษฎี คุณจะต้องออกแบบเว็บไซต์ทั้งหมดด้วยเครื่องมือสร้างเพจ
เป็นผู้สร้างเพจที่เรากำลังพูดถึงในโพสต์นี้
คุณควรใช้ตัวสร้างเพจหรือไม่
เว้นแต่คุณจะเป็นนักพัฒนาซอฟต์แวร์และต้องการสร้างธีมของคุณเองตั้งแต่เริ่มต้น เครื่องมือสร้างเพจคือทางออกที่ดี
ไม่ใช่สำหรับทุกคนหรือทุกสถานการณ์ แต่สำหรับพวกเราส่วนใหญ่ ผู้สร้างเพจทำให้ชีวิตง่ายขึ้นมาก
คุณสามารถสร้างได้โดยไม่ต้องรู้รหัสและดูการเปลี่ยนแปลงเมื่อคุณทำ ด้วยเหตุผลสองประการนี้ เราขอแนะนำ
สิ่งสำคัญคือต้องใช้เทมเพลตที่ดีอย่าง Astra เนื่องจากจะทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพและปรับเปลี่ยนการออกแบบขั้นพื้นฐานได้อย่างง่ายดาย

แต่เมื่อถึงจุดหนึ่ง คุณอาจต้องการออกแบบที่เป็นส่วนตัวมากขึ้น เพิ่มองค์ประกอบที่ไม่มีในโปรแกรมแก้ไข WordPress หรือทำงานเร็วขึ้นด้วยเทมเพลต โครงลวด หรือรูปแบบ
หากคุณเป็นเอเจนซี่ที่ต้องการออกแบบเว็บไซต์สำหรับลูกค้า คุณอาจต้องการใช้เครื่องมือสร้างเพจ
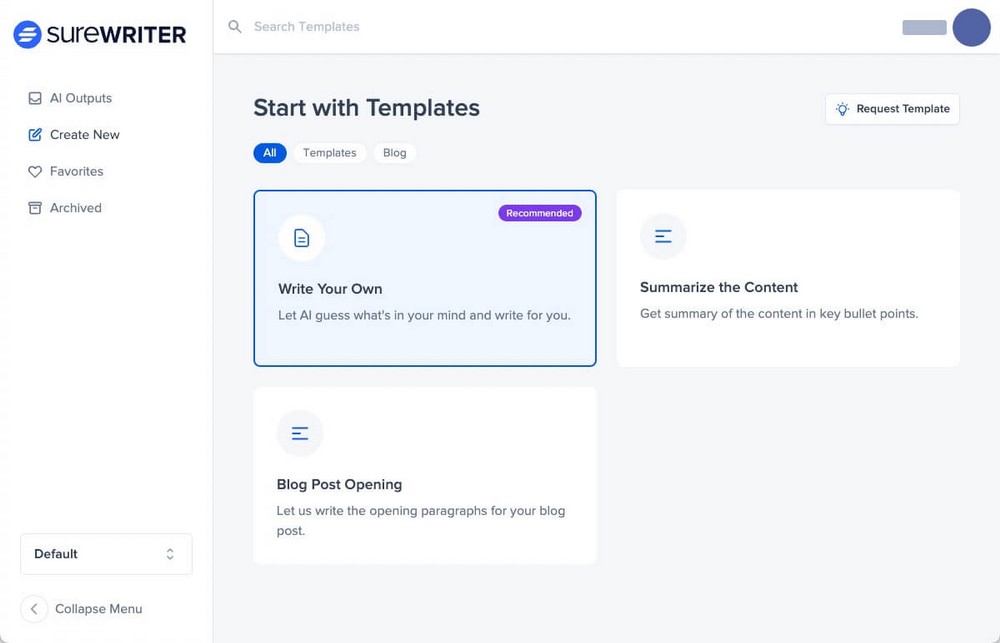
การออกแบบเป็นสิ่งสำคัญ แต่เนื้อหาก็เช่นกัน เข้าร่วมกลุ่ม Facebook ของ SureCrafted เพื่อรับการอัปเดตเกี่ยวกับการเปิดตัว SureWriter เครื่องมือที่จะช่วยให้คุณเขียนได้มากขึ้นและดีขึ้น

เกี่ยวกับ Elementor
Elementor เป็นปลั๊กอินตัวสร้างเพจที่รู้จักกันดีที่สุดจากบริษัทที่มีชื่อเดียวกัน
แม้ว่าจะเป็นหนึ่งในเครื่องมือสร้างเพจที่มีชื่อเสียงและใช้งานมากที่สุดในตลาด (มีการติดตั้งที่ใช้งานอยู่ 5 ล้านครั้งทั่วโลก) แต่มันยังค่อนข้างใหม่เนื่องจากเปิดตัวในปี 2559
Elementor มีเวอร์ชันฟรีและเวอร์ชันโปรที่ปลดล็อกฟีเจอร์ วิดเจ็ต และเทมเพลตเพิ่มเติม

ข้อดีของ Elementor:
- ใช้งานง่ายมากด้วยอินเทอร์เฟซที่ใช้งานง่าย
- รวมแบบเอกสารสำเร็จรูปมากมายในเวอร์ชันฟรี
- เครื่องมือสร้างเพจนี้มีความโดดเด่นในตลาด มั่นใจได้ถึงความต่อเนื่องและมีสื่อสนับสนุนมากมาย
- เนื่องจากมีส่วนแบ่งการตลาด จึงมีการผสานรวมโดยตรงและบุคคลที่สามมากมาย เช่น Ultimate Addons สำหรับ Elementor ซึ่งเพิ่มคุณสมบัติเพิ่มเติมให้กับ Elementor (แม้แต่รุ่นฟรี)
- มีแผนเอเจนซี่ที่อนุญาตให้คุณใช้เครื่องมือบนเว็บไซต์มากถึง 1,000 แห่ง
ข้อเสียของ Elementor:
- ผู้ใช้หลายคนบ่นว่า Elementor ทำให้เว็บไซต์ของคุณช้าลงในการออกแบบที่ซับซ้อน
- ปลั๊กอินมีประวัติการสร้างข้อผิดพลาดเมื่อได้รับการอัปเดตครั้งใหญ่
- หากคุณไม่เคยใช้ตัวสร้างเพจ คุณอาจมีเส้นโค้งการเรียนรู้ที่สูงชันเนื่องจากแตกต่างจากตัวแก้ไข WordPress Gutenberg โดยสิ้นเชิง
คุณสมบัติที่สำคัญของ Elementor:
- 100+ วิดเจ็ตและ 300+ เทมเพลต
- เวอร์ชันโปรมีตัวสร้างธีมเพื่อให้คุณสามารถปรับเปลี่ยนรูปลักษณ์ของธีมทั้งหมดของคุณได้
- ฟีเจอร์และวิดเจ็ตสำหรับปรับเปลี่ยนการออกแบบร้านค้าของคุณหากสร้างด้วย WooCommerce
ตัวอย่างเว็บไซต์ Elementor
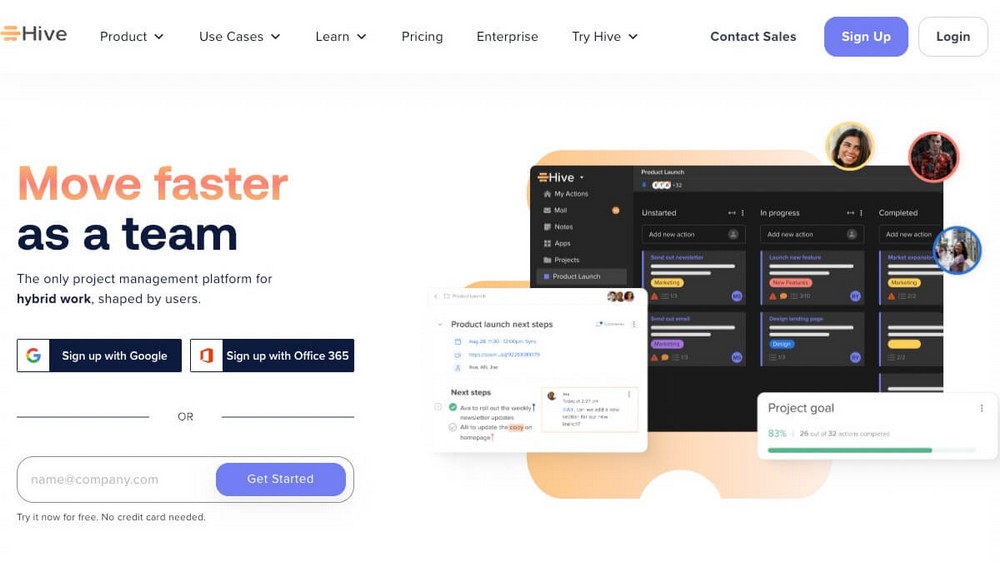
Elementor มีหน้าเว็บที่รวบรวมผลงานและกรณีศึกษามากมายของเว็บไซต์ที่ใช้เครื่องมือนี้
หนึ่งในสิ่งที่น่าสนใจที่สุดคือ Hive ซึ่งเป็นเครื่องมือจัดการโครงการที่แสดงให้เห็นว่า Elementor ไม่ใช่ปลั๊กอินสำหรับบล็อกเกอร์หรือบริษัทขนาดเล็ก แม้แต่บริษัทขนาดใหญ่ก็สามารถใช้ได้

เกี่ยวกับตัวสร้าง Divi
Divi เป็นชื่อที่ตั้งขึ้นพร้อมกับธีมและปลั๊กอินสำหรับ WordPress ที่พัฒนาโดย Elegant Themes
บริษัทก่อตั้งขึ้นในปี 2551 แต่เครื่องมือสร้างเพจมาถึงไม่นานก่อน Elementor ในปี 2558
แม้จะอยู่นานกว่า แต่ก็แพร่หลายน้อยกว่า Elementor แม้ว่าตัวเลขจะยังคงน่าตื่นเต้น (ผู้ใช้เกือบ 1 ล้านคน) ซึ่งน่าประทับใจเมื่อพิจารณาว่าไม่มีเวอร์ชันฟรี

ข้อดีของ Divi:
- ง่ายต่อการเรียนรู้และเริ่มต้นสร้างเพจ
- การนำทางเชิงตรรกะและกระบวนการง่ายๆ ในการเพิ่มและปรับแต่งบล็อก
- คุ้มค่ากับราคา ใบอนุญาตประกอบด้วยนอกเหนือจากตัวสร้างเพจ ธีมสองแบบ ปลั๊กอินการแชร์โซเชียลมีเดีย และปลั๊กอินการเลือกรับอีเมลและการสร้างความสนใจในตัวสินค้า
- มันมีใบอนุญาตตลอดชีพ ใบอนุญาตทั้งหมดอนุญาตให้ใช้บนเว็บไซต์ได้ไม่จำกัด จึงเป็นทางออกที่ดีสำหรับเอเจนซี่
- คุณสามารถสร้างการออกแบบได้เกือบทุกรูปแบบที่คุณนึกออกได้ด้วยตัวเลือกการปรับแต่ง ซึ่งรวมถึงตัวกรองและเอฟเฟ็กต์ ภาพเคลื่อนไหวและเอฟเฟ็กต์การเลื่อน วิดีโอพื้นหลัง มาสก์พื้นหลังและรูปแบบ
ข้อเสียของ Divi:
- ไม่มีเวอร์ชันฟรี
- อินเทอร์เฟซอาจซับซ้อนและล้นหลามในบางครั้ง
- ล็อคอินเนื้อหายาก หากคุณปิดใช้งานปลั๊กอิน รหัสย่อจะยังคงอยู่
คุณสมบัติที่สำคัญของ Divi:
- องค์ประกอบและสไตล์ส่วนกลาง คุณจึงสามารถอัปเดตองค์ประกอบเดียวกันในหน้าต่างๆ ได้พร้อมกัน
- องค์ประกอบเว็บไซต์กว่า 200+ แบบและเค้าโครงเว็บไซต์ที่ออกแบบไว้ล่วงหน้ากว่า 2,000 แบบให้เลือก
- โมดูล WooCommerce ให้คุณควบคุมการออกแบบหน้าผลิตภัณฑ์ของคุณได้อย่างเต็มที่ หรือปรับเปลี่ยนตะกร้าสินค้าและหน้าชำระเงินให้เหมาะกับแบรนด์ของคุณ
ตัวอย่างเว็บไซต์ Divi
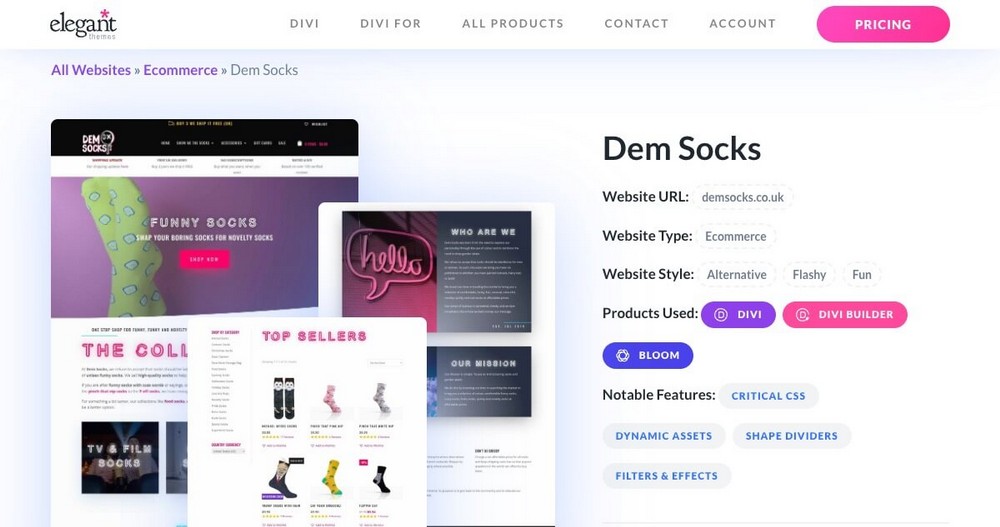
Elegant Themes ยังมีส่วนที่คุณสามารถดูเว็บไซต์จำนวนมากที่จัดตามหมวดหมู่ สิ่งนี้จะมีประโยชน์ในการรับแนวคิดสำหรับเว็บไซต์ของคุณหากคุณใช้ปลั๊กอินของพวกเขา
ตัวอย่างเช่น หากคุณกำลังมองหาการออกแบบสำหรับอีคอมเมิร์ซ คุณสามารถใช้ตัวกรองได้

เกี่ยวกับสเปคตร้า
Spectra เป็นปลั๊กอินที่เป็นส่วนหนึ่งของกลุ่มผลิตภัณฑ์ Brainstorm Force ซึ่งเป็นบริษัทที่พัฒนาธีม Astra, Ultimate Addons สำหรับ Elementor, Ultimate Addons สำหรับ Beaver Builder และปลั๊กอิน WPBakery Page Builder
ปลั๊กอินเหล่านี้เพิ่มคุณสมบัติเพิ่มเติมให้กับตัวสร้างเพจที่พัฒนาขึ้น
แม้ว่า Spectra จะเป็นน้องคนสุดท้อง แต่เปิดตัวในปี 2022 แต่ก็มีประวัติศาสตร์มากมายอยู่เบื้องหลัง
อันที่จริง เดิมทีปลั๊กอินนี้รู้จักกันในชื่อ Ultimate Addons สำหรับ Gutenberg ได้รับการตั้งชื่อตาม WordPress เวอร์ชัน Gutenberg และถูกเปลี่ยนชื่อเมื่อ Gutenberg กลายเป็นที่รู้จักในฐานะเครื่องมือแก้ไขบล็อก WordPress

ข้อดีของสเปกตรัม:
- ออกแบบมาให้ใช้งานง่ายพร้อมการนำทางแบบลอจิคัลและการควบคุมที่ง่ายดาย
- มอบบล็อกที่มีประโยชน์มากมายเพื่อปรับแต่งเว็บไซต์ WordPress ของคุณ
- เวอร์ชันฟรีเพื่อให้คุณสามารถเริ่มปรับปรุงเว็บไซต์ของคุณโดยไม่มีค่าใช้จ่าย (เวอร์ชัน Pro อยู่ระหว่างการพัฒนา)
- ง่ายต่อการเชี่ยวชาญและใช้งานง่ายมากสำหรับผู้ใช้ WordPress ทั่วไป
- บริษัทที่แข็งแกร่งมากที่รับผิดชอบด้านการพัฒนา ซึ่งทำให้มั่นใจได้ถึงความต่อเนื่องและการผสานรวมที่สมบูรณ์แบบกับผลิตภัณฑ์ที่เหลือของบริษัท
ข้อเสียของสเปกตรัม:
- คุณไม่สามารถเพิ่มบล็อกพิเศษผ่านปลั๊กอินของบุคคลที่สาม แต่ในทางเทคนิคแล้ว ปลั๊กอิน Gutenberg อื่นๆ จะทำงานร่วมกับ Spectra ได้
- ไม่มีอินเทอร์เฟซของตัวเอง ดังนั้นคุณจะต้องใช้ร่วมกับองค์ประกอบและบล็อกที่เหลือจากเครื่องมือแก้ไข WordPress ของคุณ
คุณสมบัติที่สำคัญของ Spectra:
- ทำงานร่วมกับตัวแก้ไขบล็อกของ WordPress จึงไม่จำเป็นต้องใช้ตัวแก้ไขเพิ่มเติม
- เทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้าหลายสิบแบบเพื่อสร้างเพจอย่างรวดเร็ว
- การเขียนสคริปต์ภายนอกและการพึ่งพาไฟล์ที่รวดเร็วเป็นพิเศษทำให้รหัสสะอาด
ตัวอย่างเว็บไซต์ Spectra
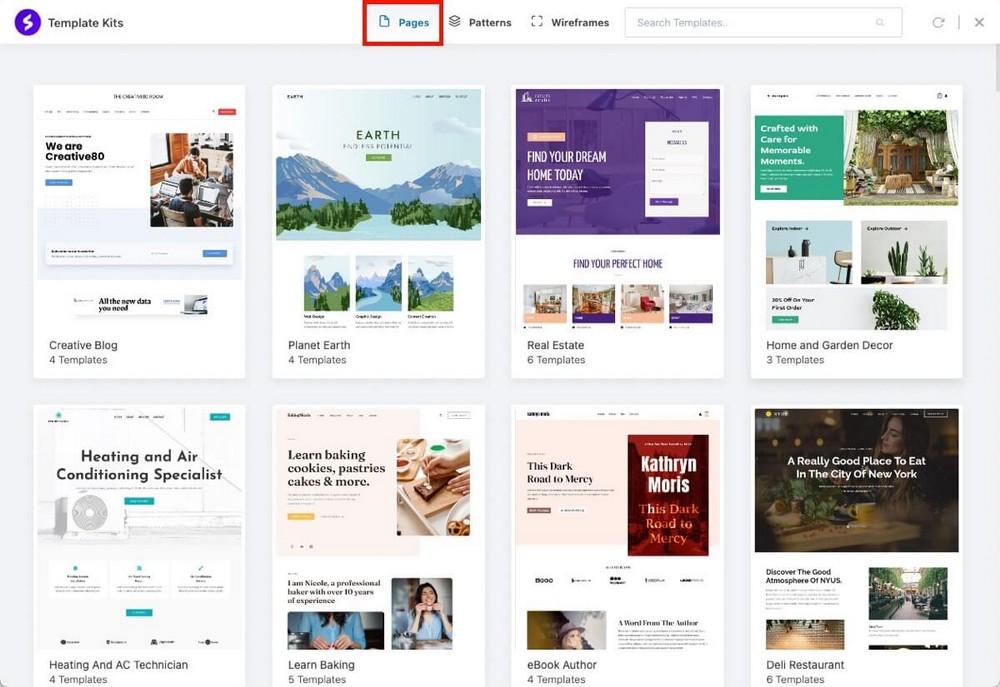
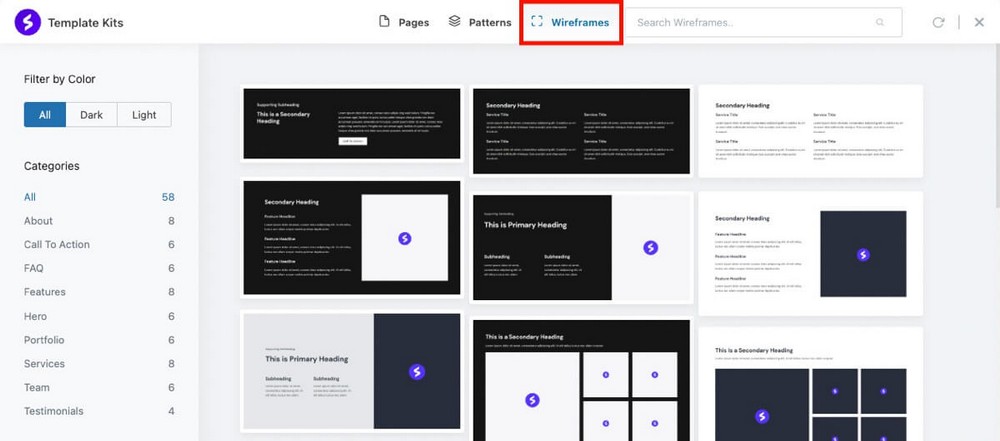
Spectra ยังไม่มีการรวบรวมเว็บไซต์เต็มรูปแบบ หากคุณต้องการดูตัวอย่างหน้าเว็บที่พร้อมใช้ในธุรกิจหรือสถานการณ์ทุกประเภท โปรดดูที่เทมเพลตเริ่มต้นเหล่านี้
เทมเพลตเริ่มต้นคือชุดของเทมเพลตที่คุณสามารถนำไปใช้กับเว็บไซต์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง เพื่อให้เว็บไซต์ทำงานได้อย่างสมบูรณ์ในเวลาไม่กี่วินาที

Elementor vs Divi Builder vs Spectra – การเปรียบเทียบคุณลักษณะทั้งหมด
ตอนนี้คุณรู้จักผู้เข้าร่วมการเปรียบเทียบนี้ดีขึ้นแล้ว ตอนนี้เราจะพูดถึงลักษณะพื้นฐานของแต่ละคน
สิ่งที่คุณควรมองหาเมื่อเลือกเครื่องมือสร้างเพจ
คุณลักษณะบางอย่างเท่านั้นที่จะมีค่าเท่ากันสำหรับแต่ละสถานการณ์:
บางทีความสำคัญของคุณคือการใช้งาน และคุณไม่สนใจเรื่องราคามากนัก หรือบางทีคุณอาจต้องการใช้เครื่องมือเหล่านี้กับไคลเอนต์หลายร้อยราย และการให้สิทธิ์การใช้งานก็เป็นสิ่งจำเป็น
ในตอนท้ายของการเปรียบเทียบนี้ คุณจะพบบทสรุปสั้นๆ ซึ่งเราจะแนะนำวิธีแก้ปัญหาที่ดีที่สุดสำหรับสถานการณ์ของคุณ
ถึงกระนั้น เราขอแนะนำให้คุณอ่านแต่ละส่วนอย่างละเอียด หรืออย่างน้อยควรอ่านประเด็นที่เกี่ยวข้องกับคุณมากที่สุด
คุณสมบัติ | ธาตุ | ตัวสร้าง Divi | สเปกตรัม |
สะดวกในการใช้ | เฉลี่ย. ตัวแก้ไขการลากและวางภายนอก | ตัวแก้ไขการลากและวางภายนอกค่อนข้างซับซ้อน | ใช้งานง่ายมากเมื่อรวมเข้ากับโปรแกรมแก้ไข WordPress |
วิดเจ็ต | 30+ ฟรี 60+ จ่ายแล้ว | 200+ (จ่าย) | 28 ฟรี (ชำระเงินที่จะเกิดขึ้น) |
เทมเพลต | 30+ ฟรี 300+ จ่ายแล้ว | เกือบ 300 (จ่าย) | 300 รูปแบบบล็อกที่สร้างไว้ล่วงหน้า (ฟรี) 60 Wireframes (ฟรี) |
การบูรณาการ | แคตตาล็อกที่กว้างขวาง แต่นักพัฒนาต้องพยายามเพื่อความเข้ากันได้ | แคตตาล็อกที่กว้างขวาง แต่นักพัฒนาต้องพยายามเพื่อความเข้ากันได้ | ทั้งหมดที่มีอยู่ในโปรแกรมแก้ไข WordPress ความเข้ากันได้จะกว้างขึ้นในทางเทคนิค |
SEO และประสิทธิภาพ | Core Web Vitals บนมือถือล้มเหลว | Core Web Vitals บนมือถือล้มเหลว | ผ่าน Core Web Vitals บนมือถือ |
ระบบนิเวศ | ไม่ เครื่องมือสร้างเพจเท่านั้น | ธีมและปลั๊กอินสองสามตัว | ธีม Pro, ปลั๊กอินหลายตัว, การฝึกอบรมออนไลน์ และการเปิดตัวผลิตภัณฑ์ในอนาคต |
ราคา | รุ่นฟรีใช้ได้ แผน Pro เริ่มต้นที่ $59/y สำหรับ 1 ไซต์ | แผนชำระเงินเท่านั้น ($89/y) | รุ่นฟรีใช้ได้ แผน Pro ที่จะกำหนด |
อินเทอร์เฟซและใช้งานง่าย
เครื่องมือสร้างเพจต้องใช้งานได้สะดวกเนื่องจากมีโอกาสมากที่คุณจะต้องใช้มันอย่างต่อเนื่อง
โดยสรุป เครื่องมือเหล่านี้ทำงานโดยไม่ต้องใช้โค้ด โดยการลากและวางบล็อกเนื้อหาไปยังส่วนต่างๆ ของหน้า
สิ่งนี้เรียกว่า WYSIWYG (What You See Is What You Get) เนื่องจากหน้าตาของเพจในโปรแกรมแก้ไขจะเหมือนกับหน้าตาของเพจในเวอร์ชันสุดท้าย
นอกจากนี้ คุณจะเห็นสิ่งที่บล็อกข้อเสนอของปลั๊กอินแต่ละรายการ ตอนนี้เรามาโฟกัสกันที่วิธีการทำงานของปลั๊กอินแต่ละตัว
Elementor – แนวทางมาตรฐาน
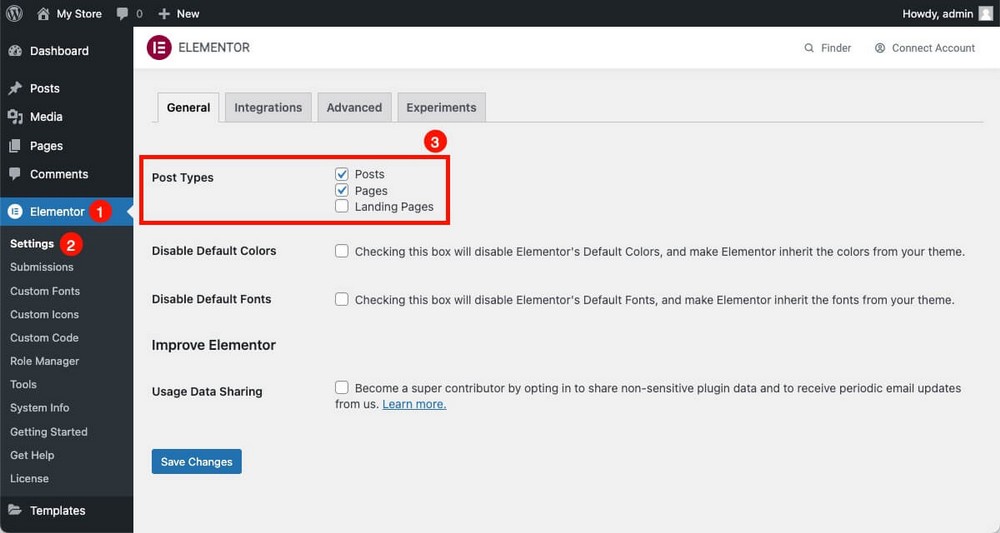
เมื่อคุณติดตั้ง Elementor แล้ว คุณสามารถเลือกได้ว่าจะใช้อย่างไรจาก WordPress Administration Panel > Elementor > Settings

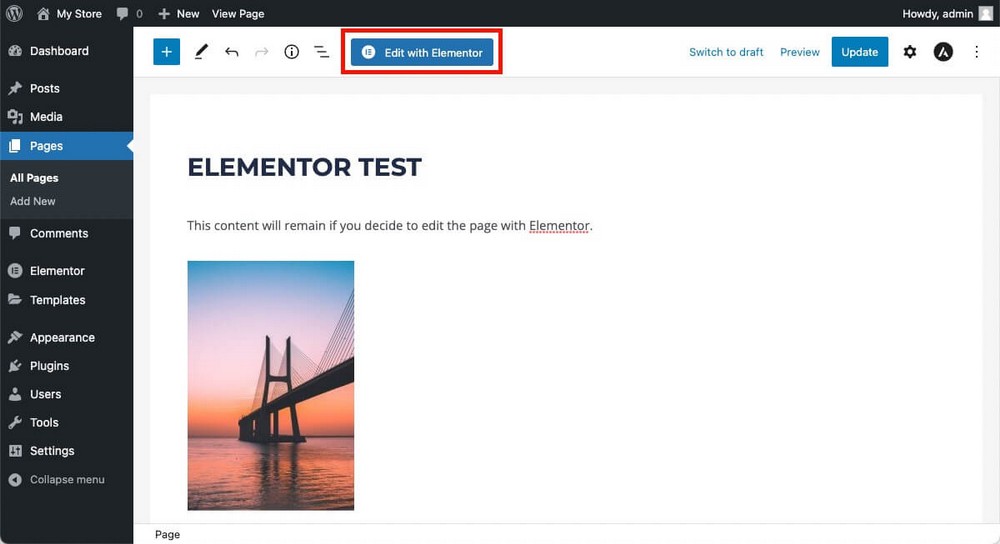
ตัวอย่างเช่น หากคุณสร้างเพจใหม่ คุณจะเห็นปุ่ม แก้ไขด้วย Elementor เพื่อตัดสินใจว่าคุณต้องการเปิดตัวสร้างของ Elementor หรือไม่

เมื่อคุณทำเช่นนี้ เนื้อหาที่คุณสร้างไว้ก่อนหน้านี้ในโปรแกรมแก้ไข WordPress (ถ้ามี) จะถูกโหลดเป็นบล็อกเดียว
คุณจะไม่สามารถเพิ่มบล็อกระหว่างเนื้อหาที่เพิ่งนำเข้าได้ (เช่น ปุ่มระหว่างข้อความและรูปภาพ) คุณสามารถเพิ่มองค์ประกอบใหม่ด้านบนหรือด้านล่างบล็อกนั้นเท่านั้น

ใน Elementor คุณจะสามารถ:
- สร้างส่วน
- ส่วนเหล่านี้สามารถมีเค้าโครงคอลัมน์อยู่ภายในได้
- ส่วน/คอลัมน์จะแสดงวิดเจ็ตที่คุณลากจากแถบด้านข้าง
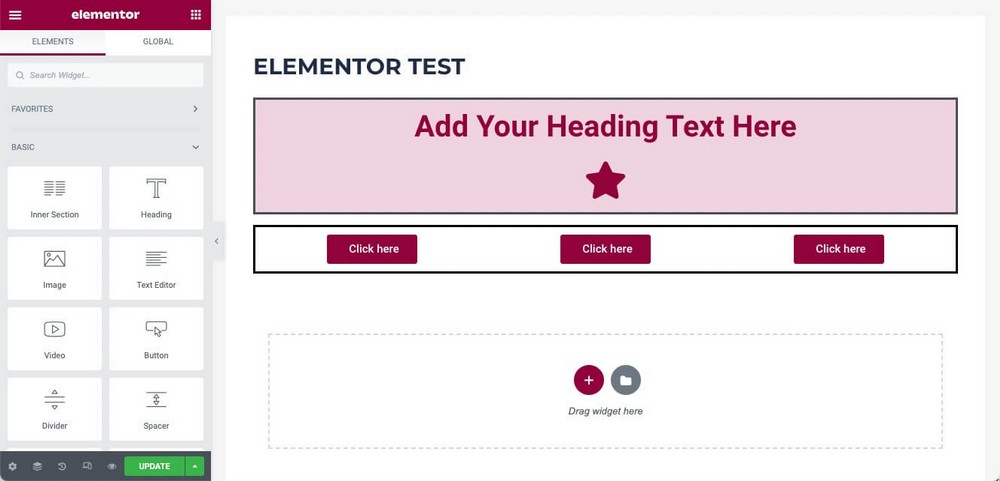
ตัวอย่างเช่น นี่คือโครงสร้างพื้นฐานที่มี:
- ส่วนที่มีส่วนหัวและไอคอนอยู่ข้างใน
- อีกส่วนที่มี 3 คอลัมน์อยู่ข้างใน โดยมีปุ่มอยู่ข้างใน

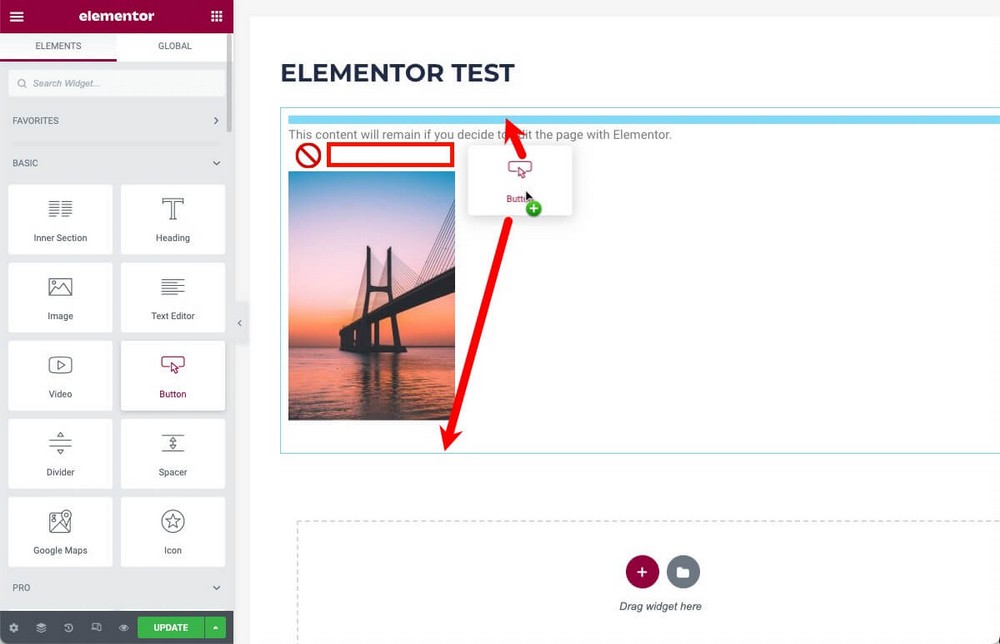
ดังนั้นกลไกจึงง่ายมาก:
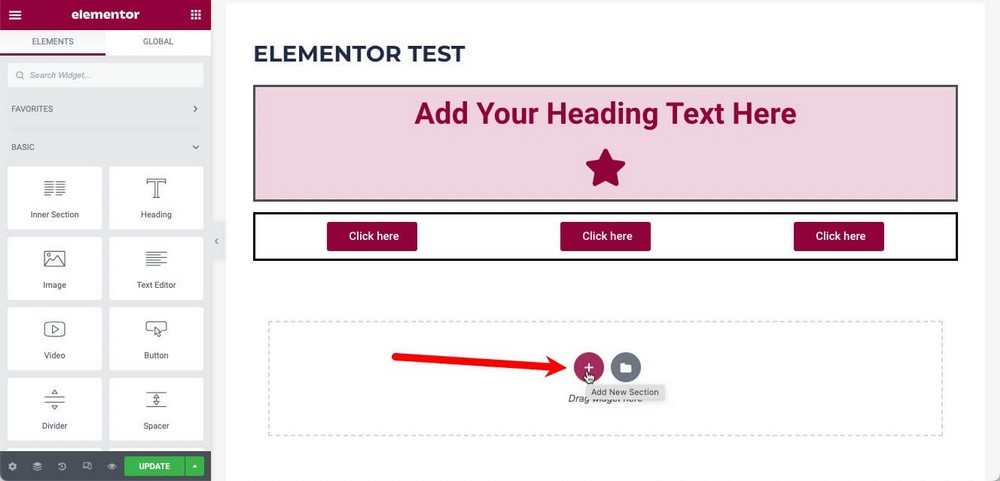
- เพิ่มส่วนใหม่โดยคลิกปุ่ม + ที่ด้านล่าง แล้วเลือกเค้าโครงคอลัมน์
- ลากวิดเจ็ตไปที่ช่อง " ลากวิดเจ็ตที่นี่ " ซึ่งจะสร้างส่วนใหม่โดยอัตโนมัติโดยมีวิดเจ็ตอยู่ภายใน

จากนั้น คุณสามารถเปลี่ยนตำแหน่งส่วนเหล่านี้ได้โดยการลากไปรอบๆ หน้า
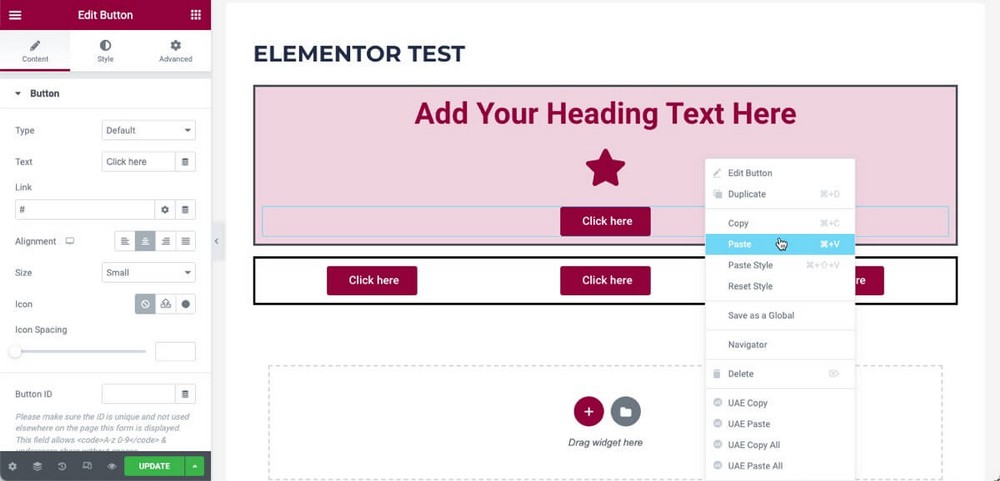
วิดเจ็ตสามารถลากได้เฉพาะในส่วนเดียวกันเท่านั้น หากคุณต้องการย้ายไปยังส่วนอื่น ให้คลิกขวา คัดลอก และวางในตำแหน่งใหม่
การใช้การคลิกขวาใน Elementor ทำให้สิ่งต่างๆ ง่ายขึ้นมาก เนื่องจากใช้งานง่ายมากและเป็นจุดที่ได้เปรียบ

การแก้ไขส่วนและวิดเจ็ตต่างๆ นั้นทำได้ง่ายในทางเทคนิค แต่เนื่องจากมีการแก้ไขจำนวนมาก จึงไม่สามารถอธิบายทั้งหมดได้ที่นี่
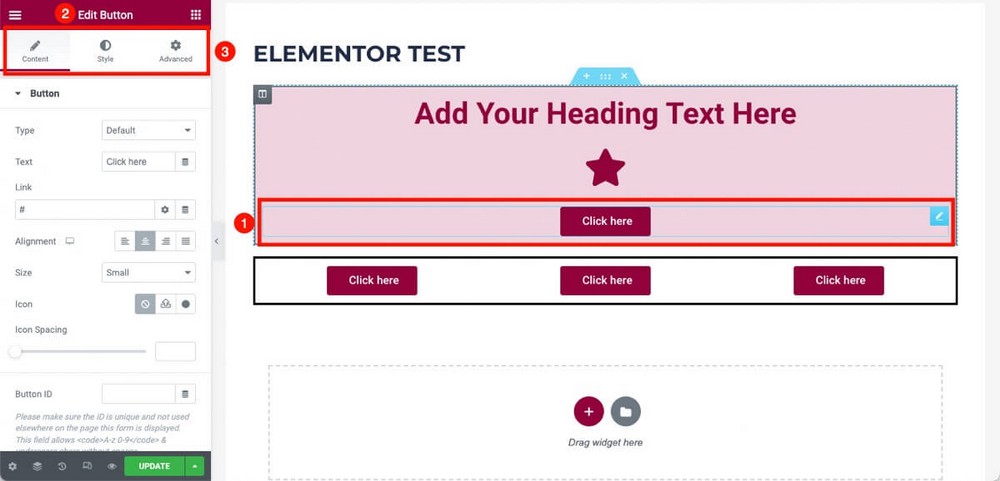
แต่ขั้นตอนจะเหมือนกันเสมอ:
- เลือกวิดเจ็ตหรือส่วนที่คุณต้องการแก้ไข
- ตรวจสอบว่าคุณเลือกอย่างถูกต้องโดยดูที่ชื่อในแถบด้านข้าง
- นำทางผ่านแท็บเนื้อหา สไตล์ และตัวเลือกขั้นสูงต่างๆ เพื่อใช้การเปลี่ยนแปลงที่คุณต้องการ

ตัวเลือกที่คุณจะพบจะแตกต่างกันไปขึ้นอยู่กับว่าคุณได้เลือกส่วนหรือวิดเจ็ตหรือไม่
นอกจากนี้ยังเปลี่ยนแปลงตามประเภทของวิดเจ็ตที่เลือก
การเปลี่ยนแปลงที่คุณอาจต้องการใช้กับปุ่ม (ขนาด สี ลิงก์) ไม่เหมือนกับวิดเจ็ตที่แสดงที่อยู่บน Google Maps
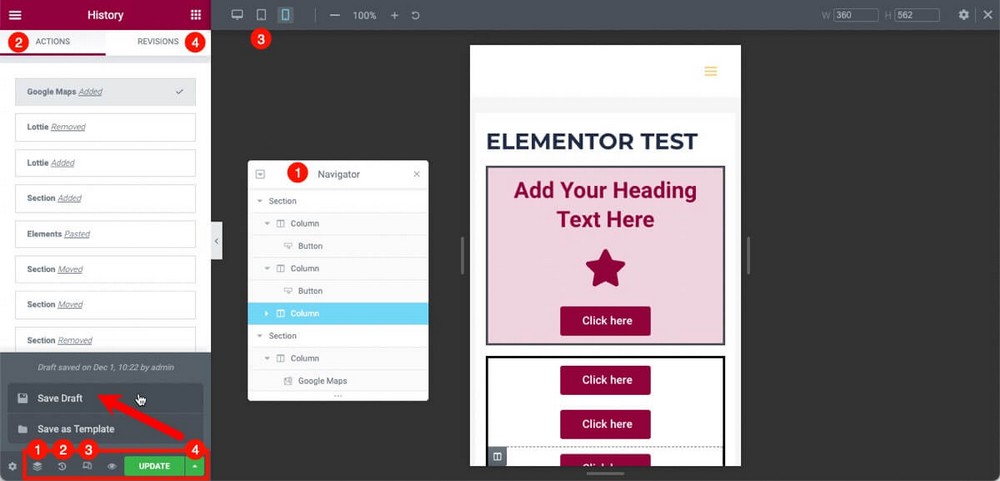
ที่ด้านล่างของแถบด้านข้าง คุณจะพบเครื่องมือสองสามอย่างที่จะช่วยให้ทำงานได้ง่ายขึ้น ตัวอย่างเช่น:

- เนวิเกเตอร์ซึ่งแสดงให้คุณเห็นโครงสร้างของเพจของคุณ
- ประวัติ เพื่อดูการเปลี่ยนแปลงล่าสุดที่ทำขึ้นและเลิกทำการเปลี่ยนแปลงใดๆ
- โหมดตอบสนองเพื่อดูว่าเนื้อหาของคุณจะมีลักษณะอย่างไรบนอุปกรณ์พกพาต่างๆ
- ตัวเลือกในการบันทึกการแก้ไขในเครื่องก่อนเผยแพร่จริง หรือเปลี่ยนกลับเป็นสถานะก่อนหน้าหลังจากการเปลี่ยนแปลงชั่วคราว (เช่น หลังจากปรับหน้าสำหรับข้อเสนอ Black Friday)
ฟีเจอร์ที่ใช้งานได้จริงซึ่งจะทำให้ชีวิตของคุณง่ายขึ้นมากเมื่อทำงานกับเครื่องมือสร้างเพจนี้
Divi – ค่อนข้างซับซ้อนและไม่ใช้งานง่าย
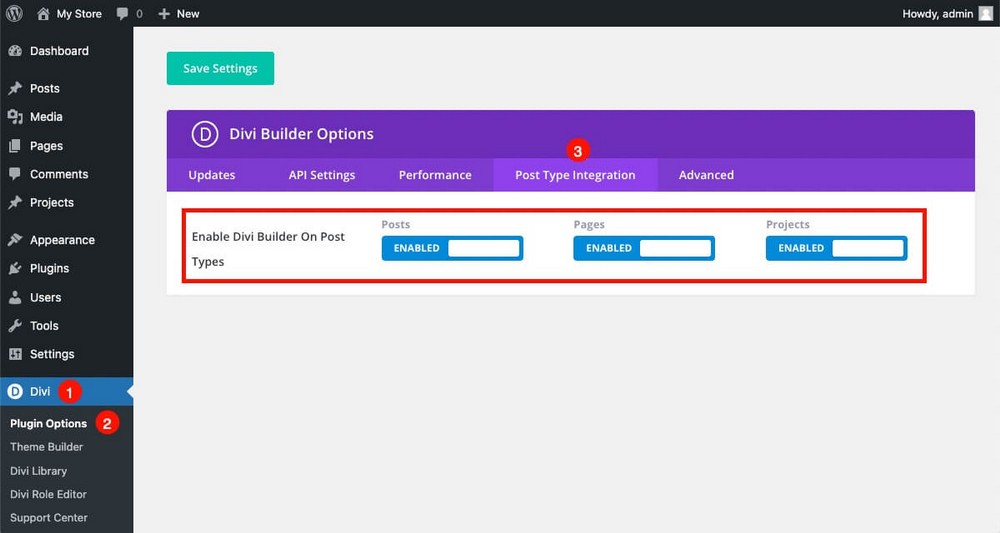
Divi ยังให้คุณกำหนดประเภทโพสต์ที่คุณต้องการให้ตัวสร้างเพจพร้อมใช้งานจาก WordPress Administration Panel > Plugin Options > Post Type Integration

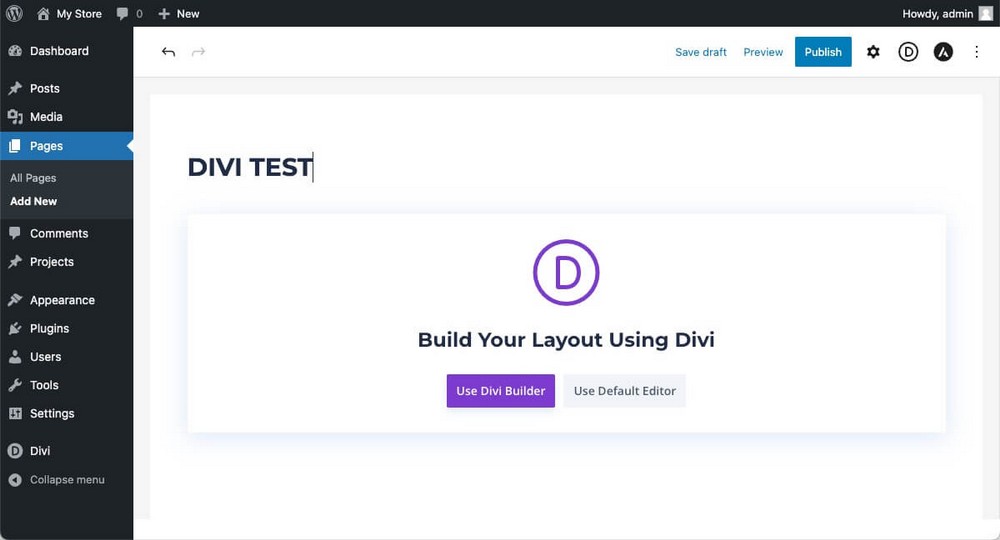
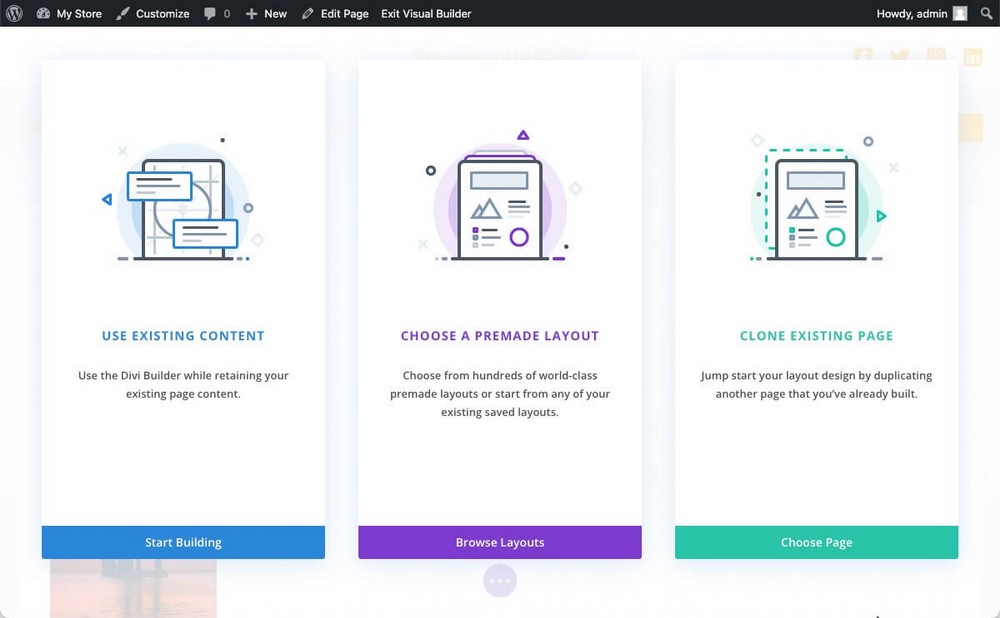
เมื่อสร้างหน้าใหม่ คุณจะต้องตัดสินใจว่าคุณต้องการใช้ตัวแก้ไข WordPress ดั้งเดิมหรือใช้ Divi

หากคุณมีเนื้อหาอยู่แล้ว สิ่งเดียวกันจะเกิดขึ้นกับ Elementor เหมือนเดิม
มีการโหลดเนื้อหาภายในส่วน และคุณไม่สามารถเพิ่มบล็อกภายในได้ ทำได้เฉพาะด้านบนหรือด้านล่างเท่านั้น
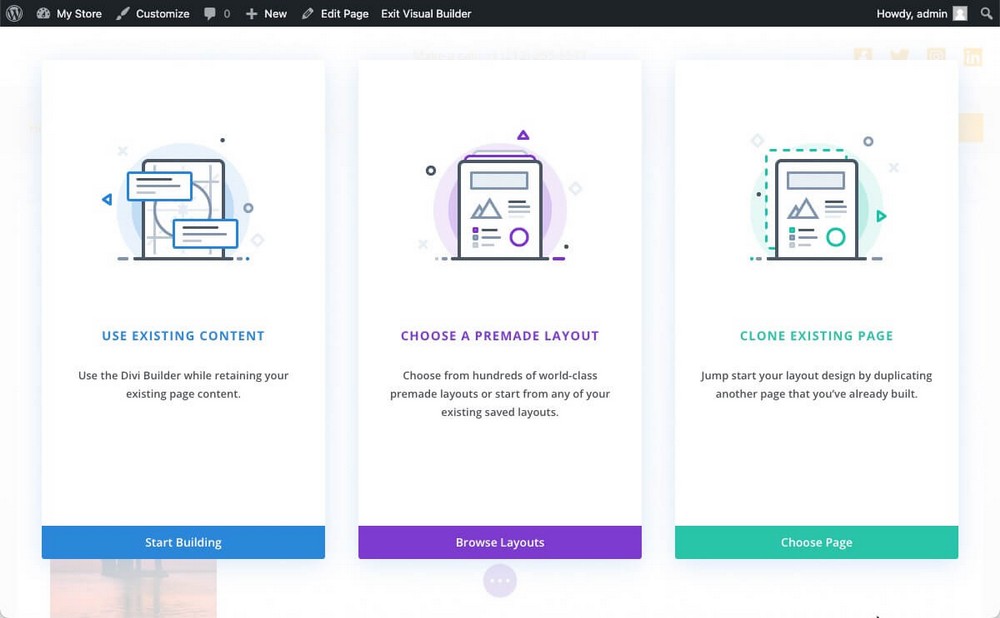
คุณยังสามารถเลือกใช้เทมเพลตแบบกำหนดเองหรือลอกแบบเพจที่มีอยู่

Divi ยังจัดการการออกแบบหน้าตามลำดับชั้น แม้ว่าในกรณีนี้ชื่อจะแตกต่างกันเล็กน้อย
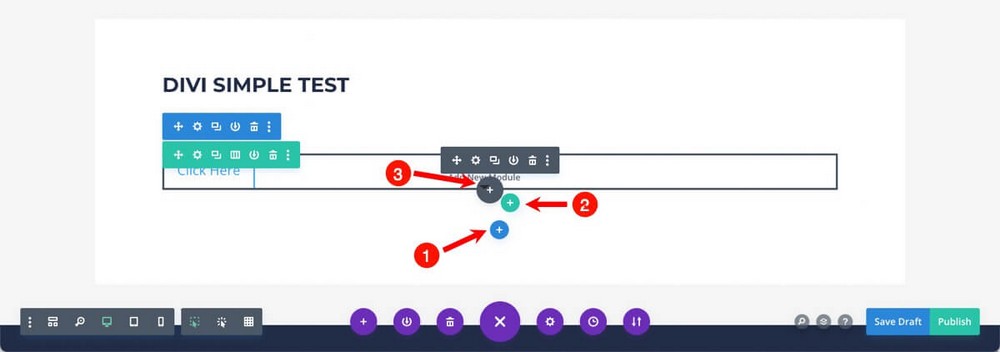
- คุณสามารถสร้างส่วนด้วยปุ่ม + สีฟ้า
- แถวที่มีปุ่ม + สีเขียว (แถวคือแถวที่สามารถมีคอลัมน์ได้)
- และคุณสามารถเพิ่มโมดูลด้วยปุ่ม + สีเทา

การทำงานด้วยวิธีนี้ซับซ้อนกว่า ตัวอย่างเช่น คุณไม่สามารถดูรายการที่มีโมดูลทั้งหมดที่มีได้จนกว่าคุณจะคลิกเพื่อเพิ่ม
ดังนั้น หากคุณเพิ่งเริ่มใช้งานปลั๊กอินนี้ คุณจะพบว่าเป็นเรื่องยากที่จะดูว่าคุณสามารถทำอะไรกับปลั๊กอินนี้ได้บ้าง
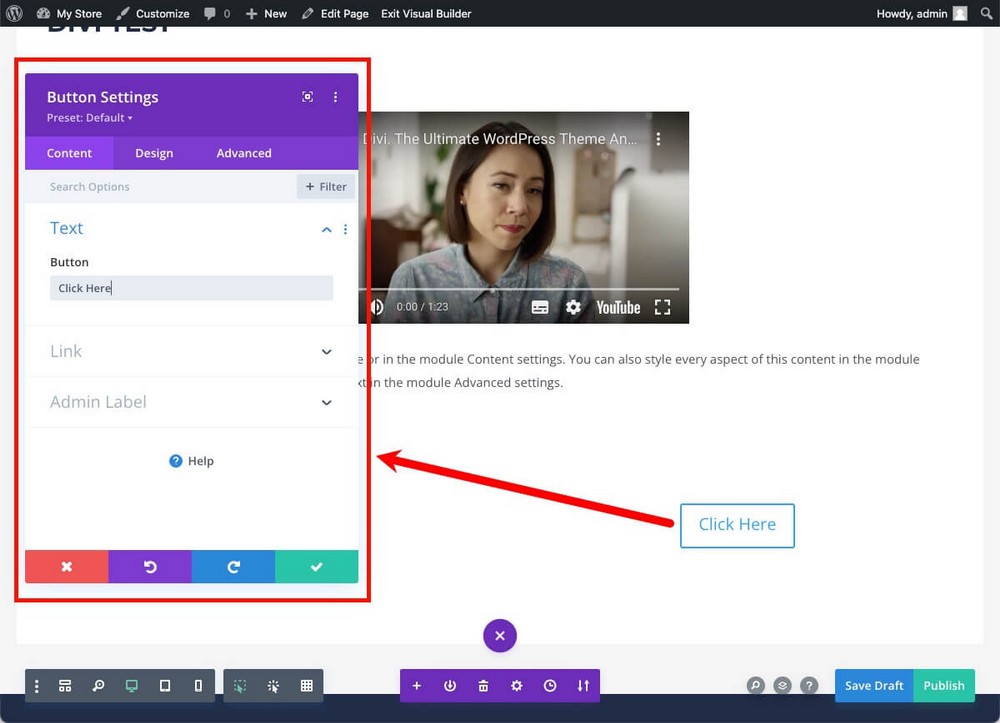
นอกจากนี้ การเลือกแต่ละโมดูลจะไม่เปิดแถบด้านข้างตัวเลือกขึ้นมาโดยอัตโนมัติ
คุณจะต้องคลิกที่เฟืองเพื่อดูตัวเลือกการปรับแต่ง (หรือดับเบิลคลิก)
ตัวเลือกการปรับแต่งเหล่านี้คล้ายกับที่คุณเห็นใน Elementor มาก คุณจะพบแท็บเนื้อหา รูปแบบ และตัวเลือกขั้นสูงที่คล้ายกัน
หน้าต่างโมดอลตัวเลือกไม่ปิดโดยอัตโนมัติเมื่อคุณคลิกออกจากหน้าต่าง ซึ่งทำให้ขั้นตอนการทำงานเงอะงะขึ้นอีกเล็กน้อย

โดยทั่วไปแล้ว การทำงานกับ Divi นั้นยุ่งยากกว่าการทำงานกับ Elementor
ในการแลกเปลี่ยน มันมีเครื่องมือหลายอย่างที่จะช่วยให้คุณเห็นโครงสร้างเนื้อหาของคุณในแบบที่เข้าถึงได้ง่าย
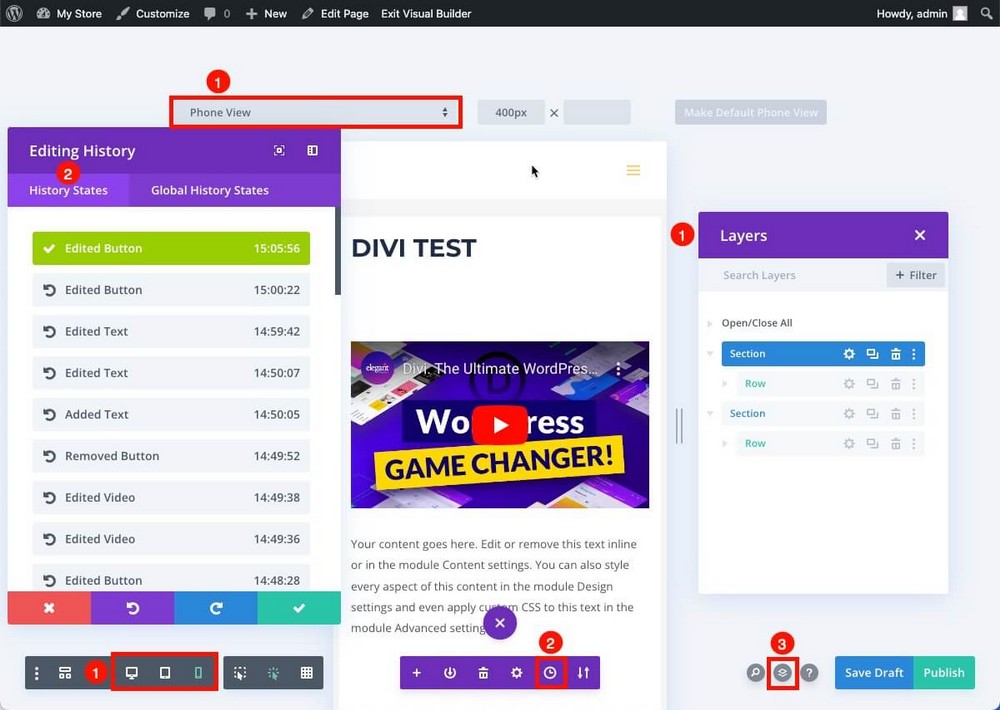
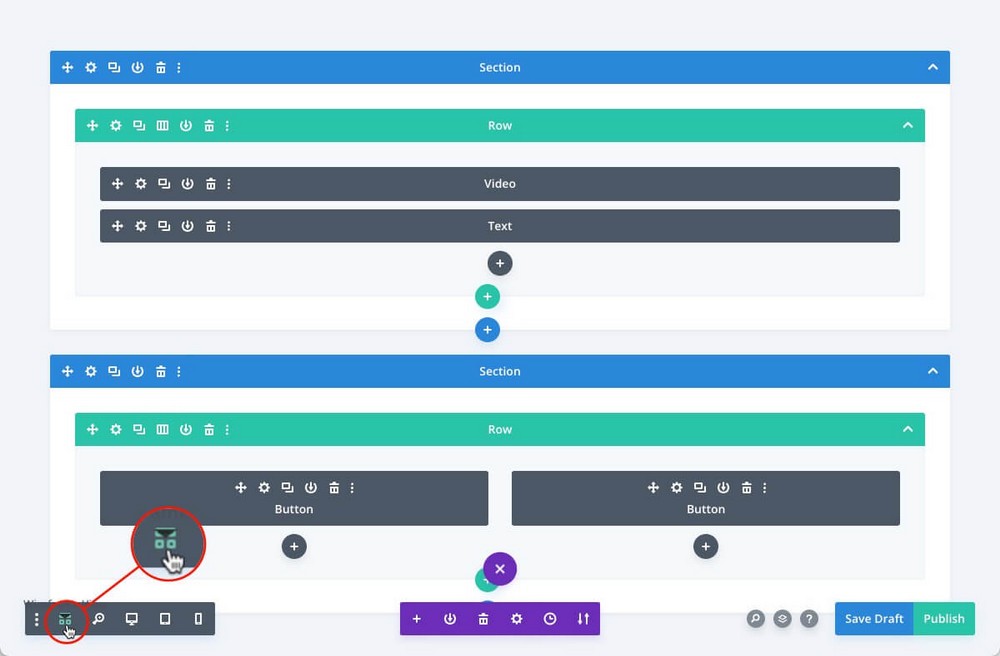
ตัวอย่างเช่น มุมมองโครงลวดถูกเปิดใช้งานจากแถบเครื่องมือ ซึ่งคุณต้องปรับใช้ด้วยปุ่มสีม่วงตรงกลาง
ช่วยให้คุณเห็นโครงสร้างของเพจในแบบแผนผัง

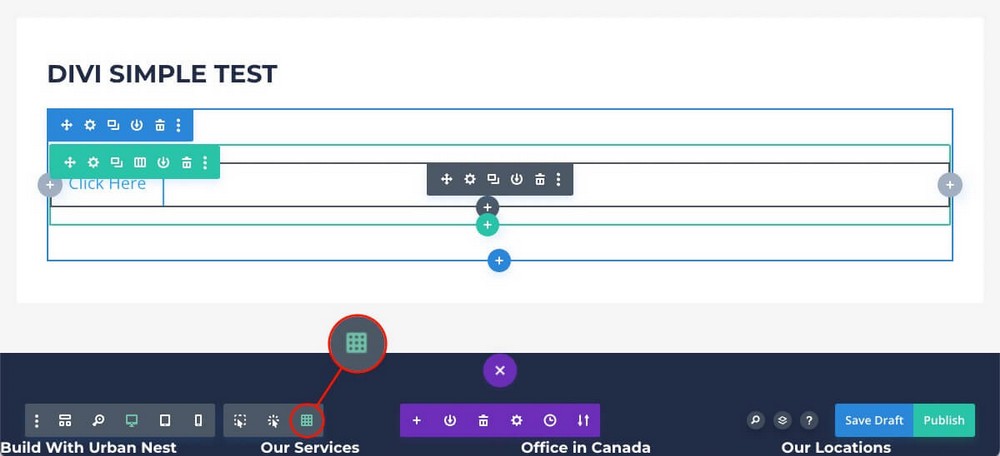
ในทางกลับกัน มุมมองกริดจะแสดงสิ่งที่คล้ายกัน แต่มองเห็นองค์ประกอบทั้งหมดได้

มุมมองทั้งสองนี้ใช้งานได้จริงมาก แต่อาจมากเกินไปหากคุณไม่คุ้นเคยกับการทำงานกับองค์ประกอบที่มองเห็นได้มากมาย หรือหากคุณกำลังสร้างเพจที่ซับซ้อนมาก
คุณจะพบตัวเลือกที่คล้ายกันกับตัวเลือกที่คุณเพิ่งเห็นใน Elementor ที่นี่:
- รูปแบบโหมดตอบสนองสำหรับอุปกรณ์ต่างๆ
- ประวัติศาสตร์ของการเปลี่ยนแปลง
- มุมมองแบบเลเยอร์ที่จะช่วยให้คุณเข้าใจโครงสร้างของเพจได้ดีขึ้น
Spectra – การผสานรวมที่เป็นธรรมชาติและใช้งานง่ายกับ WordPress
Spectra ทำงานแตกต่างจากสองทางเลือกก่อนหน้าเล็กน้อย
เมื่อคุณดาวน์โหลดและติดตั้งจากแหล่งเก็บข้อมูลอย่างเป็นทางการของ WordPress แล้ว คุณจะไม่ต้องโหลดจากโปรแกรมแก้ไขเค้าโครงภายนอกเหมือนที่เกิดกับ Elementor หรือ Divi
Spectra โหลดบล็อก (เรียกว่าวิดเจ็ตและโมดูลในปลั๊กอินอื่นๆ) ภายในตัวแก้ไข WordPress ดั้งเดิม

สิ่งนี้ทำให้เริ่มต้นได้ง่ายมาก
หากคุณรู้วิธีใช้ตัวแก้ไขบล็อก WordPress อยู่แล้ว คุณก็ทราบวิธีใช้ตัวแก้ไข Spectra แล้ว

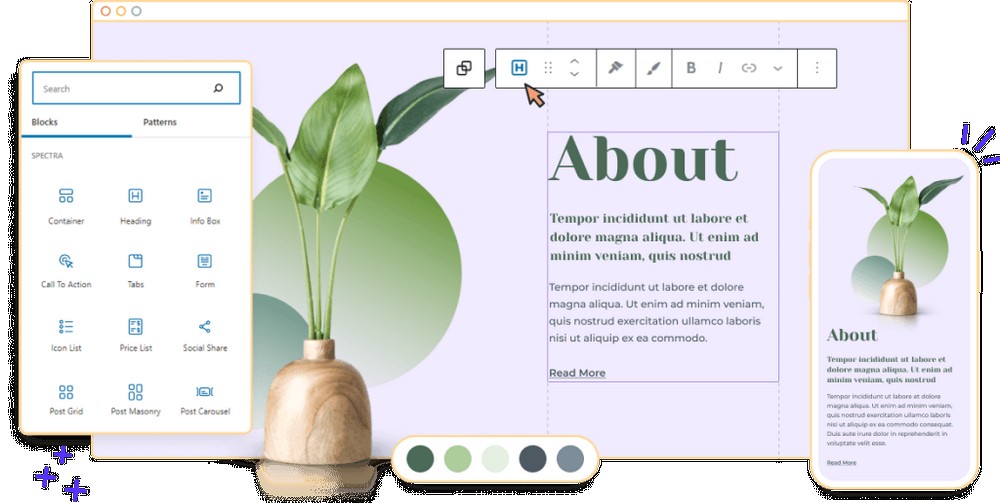
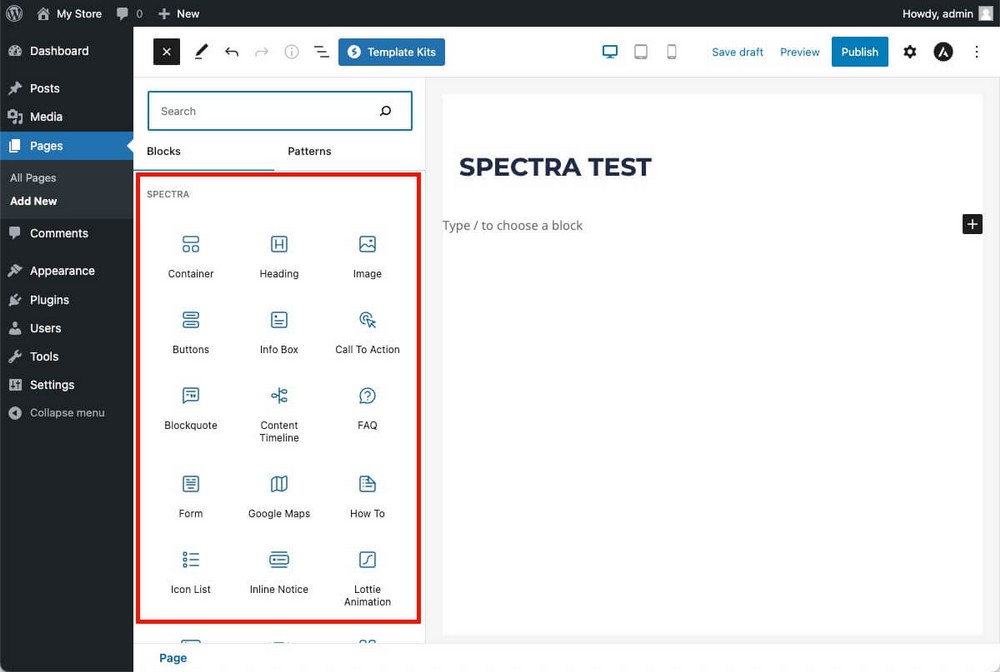
- ลากบล็อกที่ต้องการลงในโปรแกรมแก้ไข
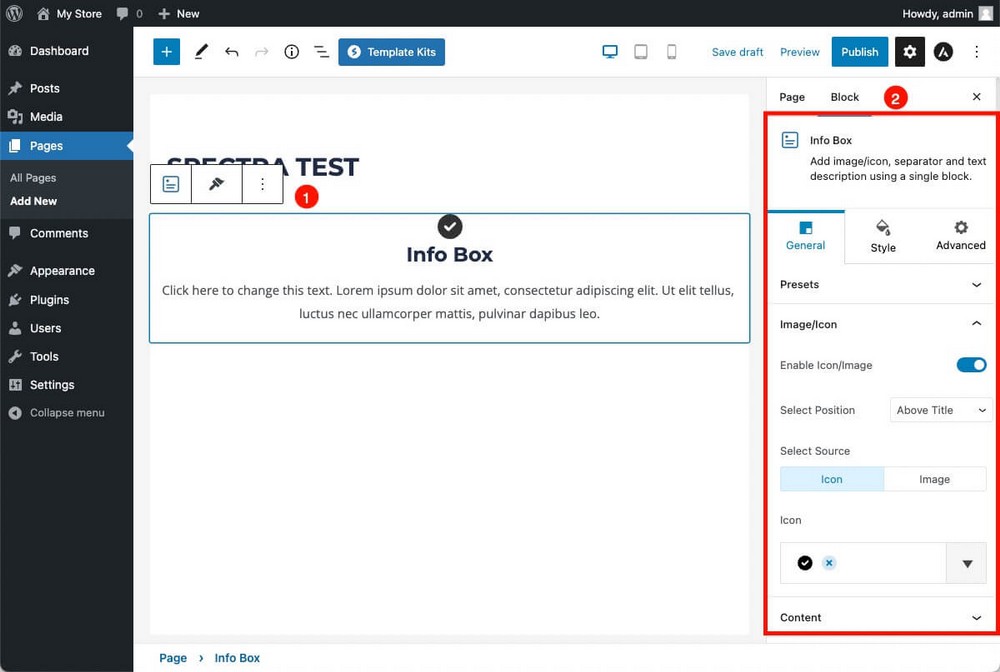
- ปรับแต่งได้จากแถบด้านข้างขวา
คุณสามารถค้นหาตัวเลือกทุกประเภทได้ที่นี่ เช่น:
- จากแท็บ ทั่วไป คุณสามารถโหลดค่าที่ตั้งไว้ล่วงหน้าของบล็อกที่คุณเพิ่งเพิ่มเข้าไปได้
- จากแท็บ สไตล์ ปรับเปลี่ยนสีสำหรับสถานะ "ปกติ" และ "โฮเวอร์" ของบล็อก
- จากแท็บ ขั้นสูง ให้ซ่อนบล็อกบนอุปกรณ์บางอย่าง หรือขึ้นอยู่กับเงื่อนไขอื่นๆ
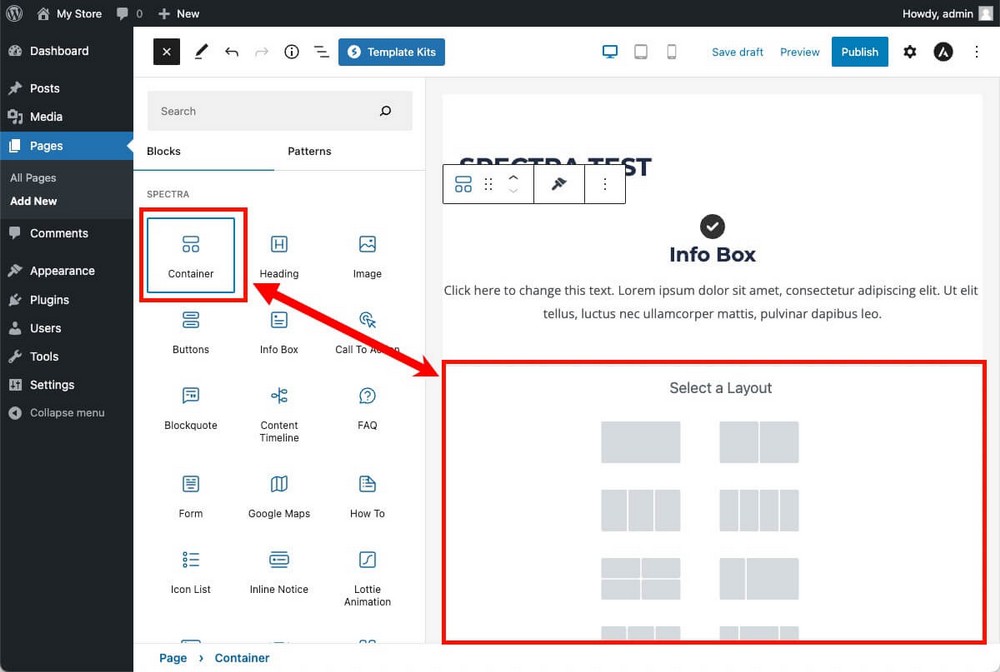
Spectra ยังช่วยให้คุณสร้างโครงสร้างคอลัมน์ ซึ่งเป็นคุณสมบัติพื้นฐานที่จะช่วยให้คุณสร้างการออกแบบขั้นสูงเพิ่มเติมได้
ในการทำเช่นนี้ คุณจะต้องเพิ่มบล็อกคอนเทนเนอร์ซึ่งอนุญาตให้คุณเลือกตัวเลือกนี้
เมื่อเสร็จแล้ว คุณสามารถเพิ่มบล็อกที่คุณต้องการได้เพียงแค่ลากและวาง
นั่นคือใน Spectra คุณจะใช้โครงสร้างแบบลำดับชั้น: Container > Column > Block

Spectra ใช้ตัวแก้ไข WordPress ดังนั้นคุณยังคงสามารถทำทุกสิ่งที่คุณเห็นได้โดยไม่ต้องโหลดเครื่องมือภายนอกเช่นเดียวกับปลั๊กอินก่อนหน้า
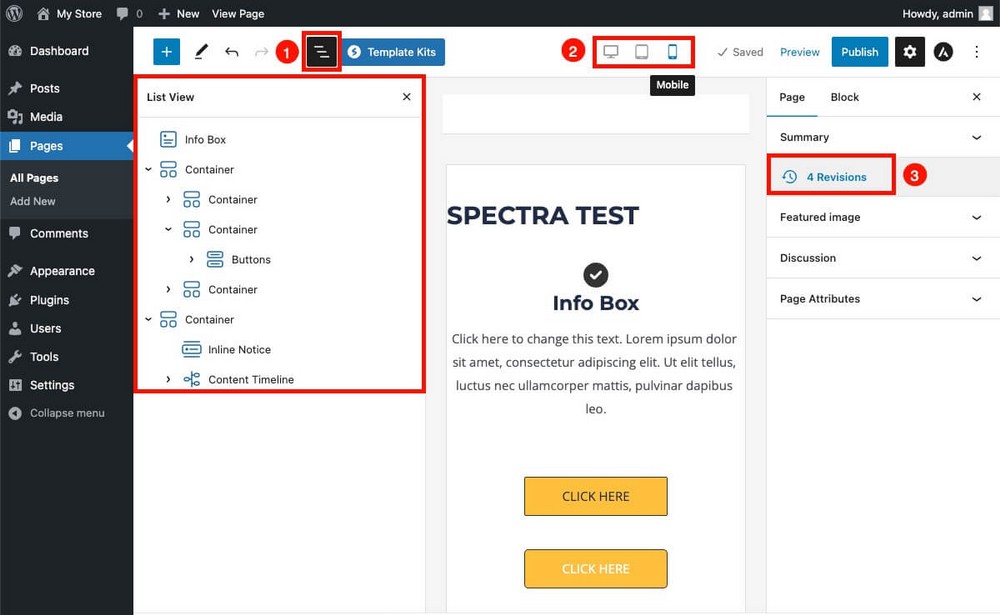
- เปิดใช้งานโหมดรายการเพื่อทำความเข้าใจโครงสร้างของเพจที่คุณกำลังทำงานอยู่ให้ดียิ่งขึ้น
- สลับไปมาระหว่างมุมมองต่างๆ เพื่อดูว่าการออกแบบของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ
- เข้าถึงการแก้ไขเพื่อย้อนกลับไปเป็นเวอร์ชันก่อนหน้า

หากคุณต้องการดูภาพรวมของ Spectra เพื่อทำความเข้าใจการเปรียบเทียบที่เหลือ โปรดดูวิดีโอด้านล่าง!

วิดเจ็ต โมดูล และบล็อก
พลังที่แท้จริงของปลั๊กอินตัวสร้างเพจมักถูกกำหนดโดยบล็อกที่สามารถใช้ได้ นั่นคือสิ่งที่เราจะวิเคราะห์ในส่วนนี้
เครื่องมือสร้างเพจแต่ละรายการจะตั้งชื่อชิ้นส่วนที่ใช้ในการออกแบบเพจสุดท้ายแตกต่างกันไป:
- Elementor - วิดเจ็ต
- Divi – โมดูล
- Spectra - บล็อก
แต่ทั้งหมดอ้างถึงสิ่งเดียวกัน ซึ่งเป็นองค์ประกอบพื้นฐานที่คุณฝังในส่วนหรือคอนเทนเนอร์ต่างๆ เพื่อให้สอดคล้องกับการออกแบบขั้นสุดท้าย
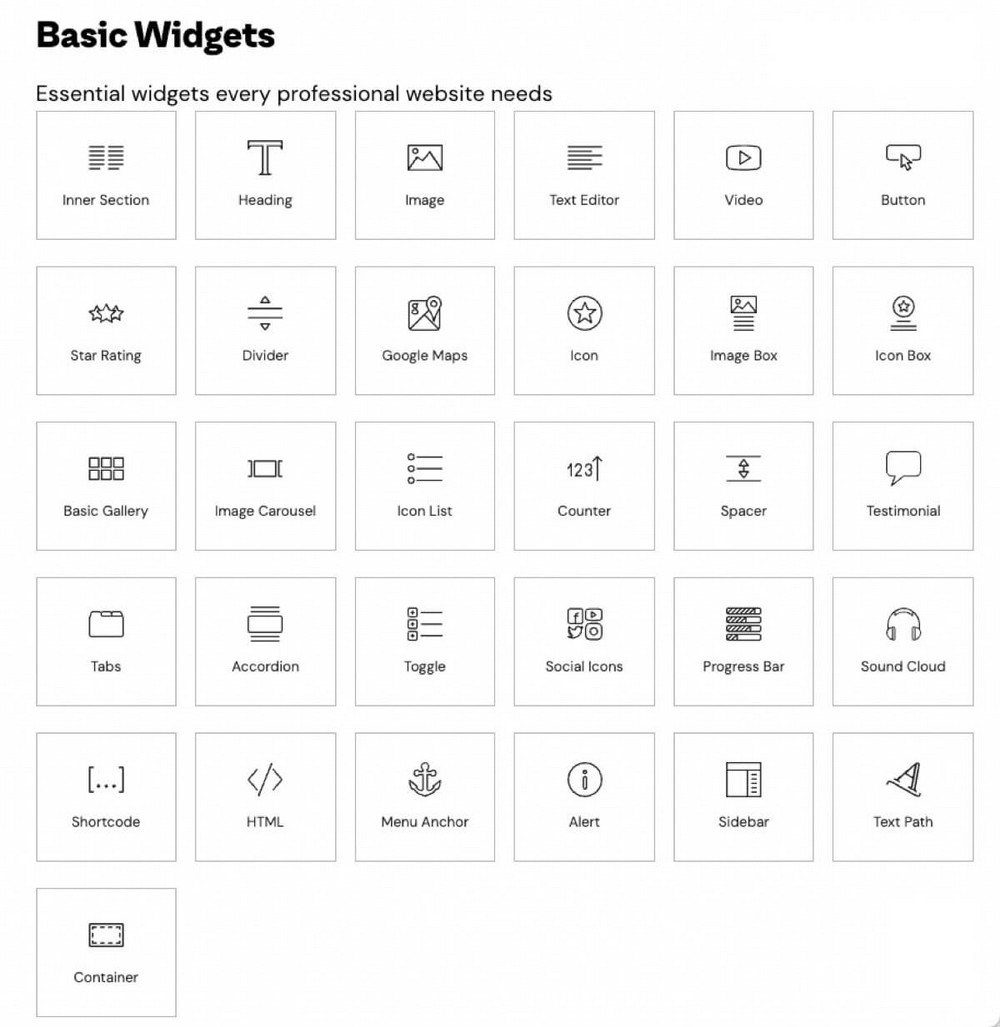
Elementor – 30+ Basic, 60+ Pro Widgets และอุปกรณ์เสริมเพิ่มเติม
Elementor รุ่นฟรีจะช่วยให้คุณใช้วิดเจ็ตหลักมากกว่า 30 รายการ
เราไม่สามารถอธิบายได้ทั้งหมดเพราะการเปรียบเทียบจะกว้างขวางมาก
โชคดีที่ส่วนใหญ่อธิบายได้ในตัวและให้คุณเพิ่มคุณสมบัติที่ WordPress ไม่ได้รวมไว้ตามค่าเริ่มต้น เช่น บล็อกสลับ

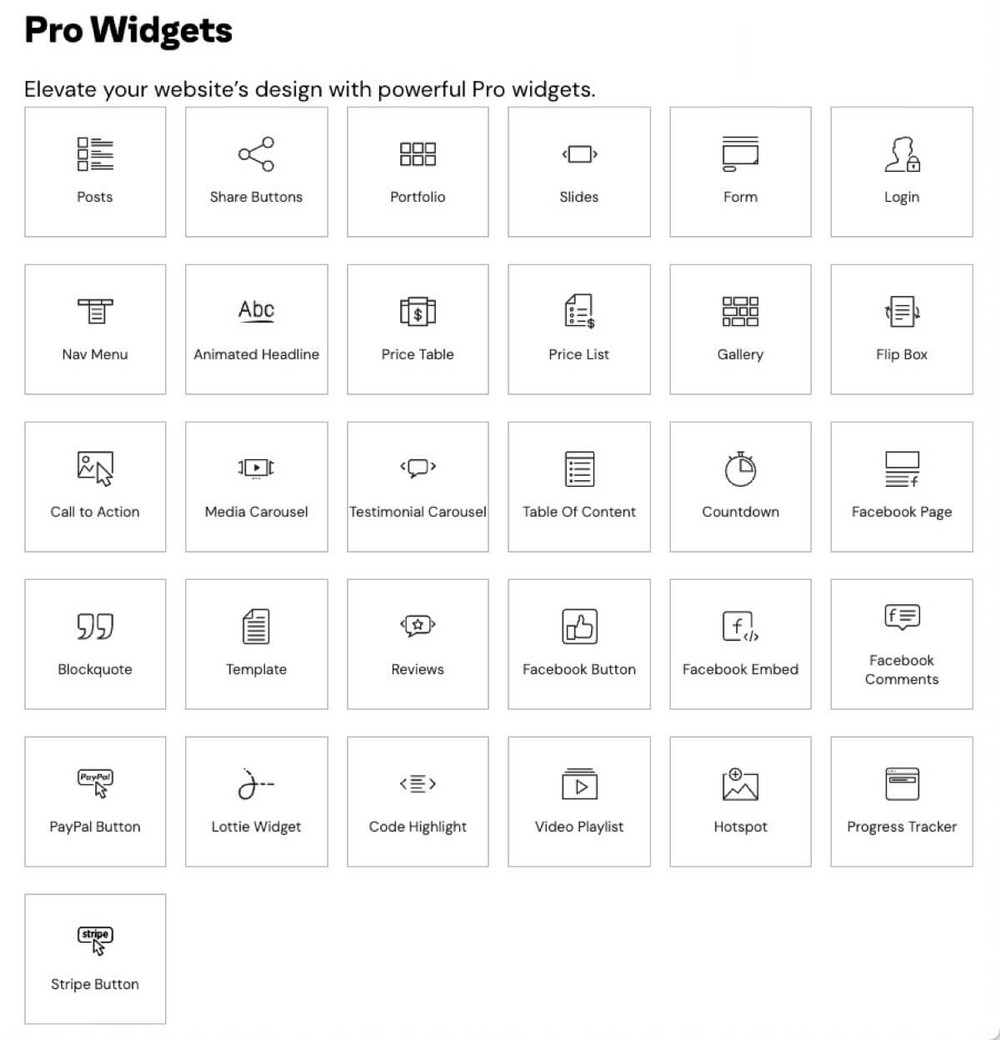
หากคุณชำระเงินสำหรับแผนโปร Elementor คุณจะสามารถเข้าถึงวิดเจ็ตเพิ่มเติมได้ เช่น ภาพหมุนรับรอง การนับถอยหลัง ตารางราคา และปุ่มชำระเงิน PayPal หรือ Stripe

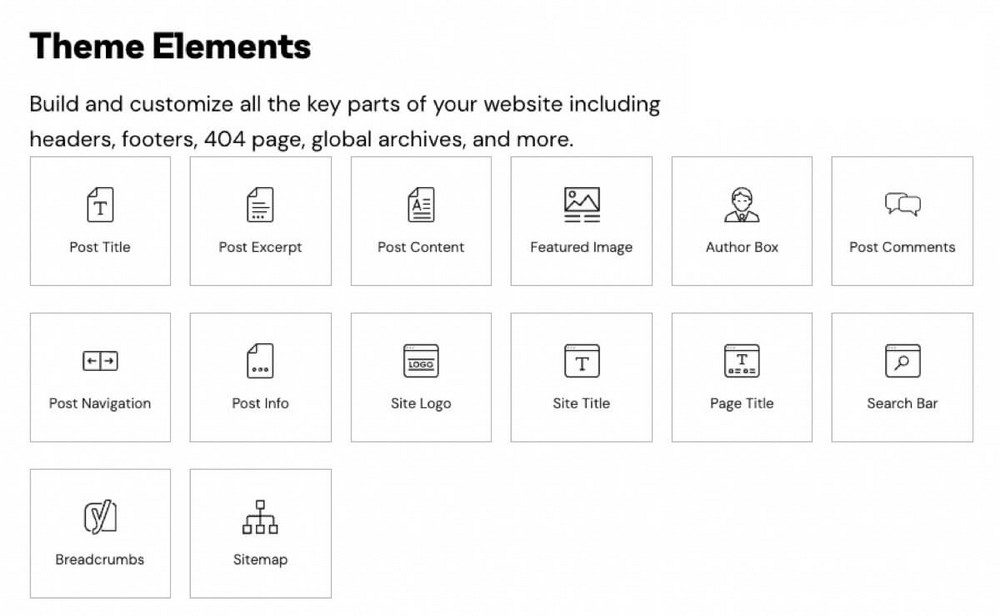
นอกจากที่กล่าวมาแล้ว คุณยังมีวิดเจ็ตที่เกี่ยวข้องกับธีมของคุณอีกด้วย ตัวอย่างเช่น คุณสามารถเพิ่มช่องค้นหา ช่องผู้เขียน หรือรูปภาพเด่น

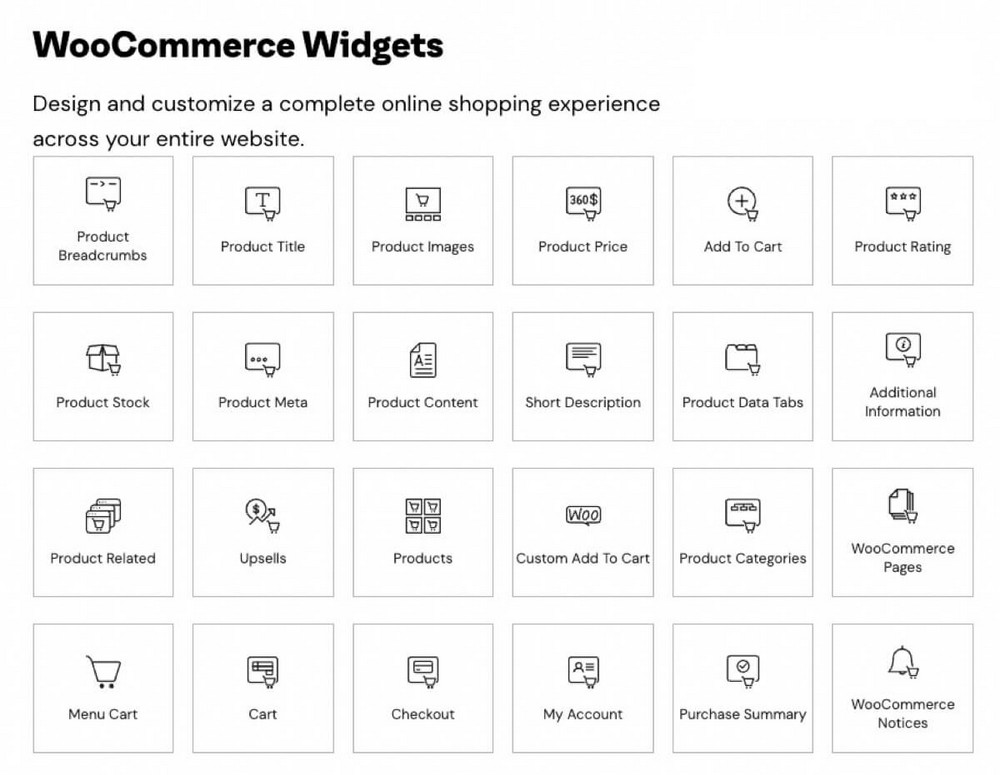
บล็อกที่น่าสนใจที่สุดสำหรับอีคอมเมิร์ซคือวิดเจ็ตสำหรับ WooCommerce พวกเขาอนุญาตให้คุณวางปุ่มที่ใดก็ได้บนหน้าของคุณไม่ว่าด้วยเหตุผลใดก็ตาม
ด้วยวิธีนี้คุณจะไม่ถูกจำกัดเฉพาะการออกแบบ WooCommerce มาตรฐาน

วิดเจ็ตสามกลุ่มสุดท้ายนี้มีให้ใช้งานในแผน Elementor Pro เท่านั้น
แต่ถ้าคุณพลาดองค์ประกอบใดเป็นพิเศษ คุณสามารถลองใช้ตลาดเสริม Elementor บุคคลที่สามได้
ส่วนเสริมเหล่านี้ทำงานได้แม้กับ Elementor เวอร์ชันฟรี แต่คุณจะต้องซื้อแยกต่างหาก

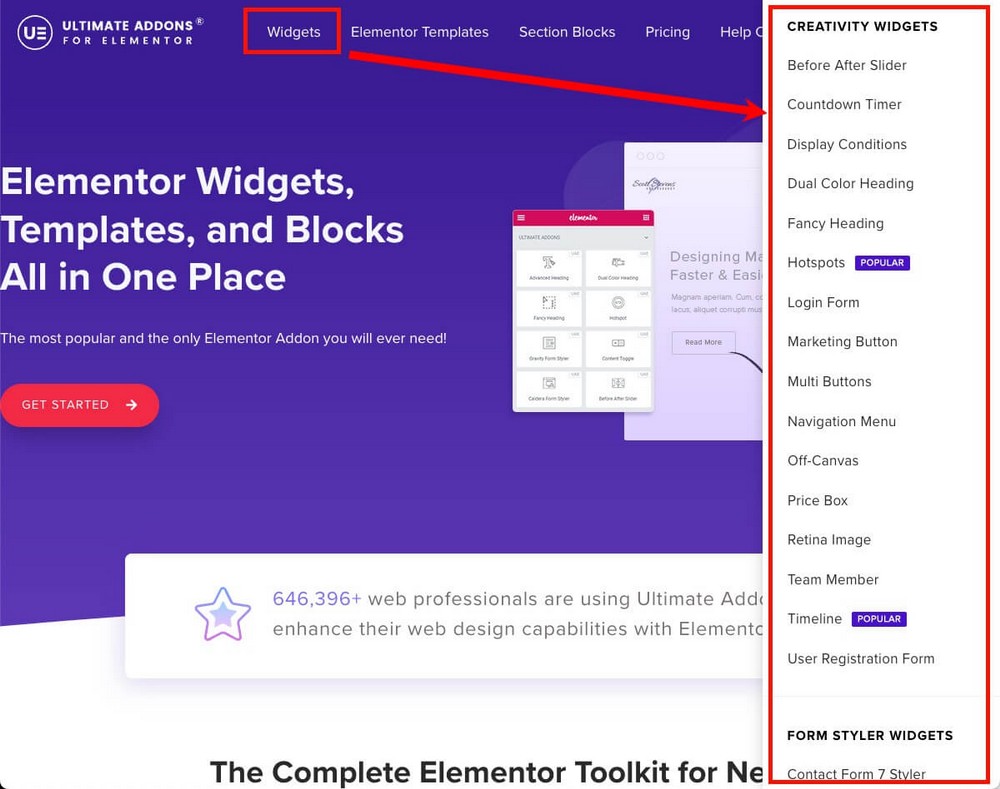
ตัวอย่างเช่น Ultimate Addons สำหรับ Elementor รวมถึงส่วนขยายปาร์ตี้ propz, พื้นหลังของอนุภาคและแม้แต่วิดเจ็ตเพลง เหล่านี้จะมีประโยชน์ในการปรับเว็บไซต์ของคุณสำหรับวันฮัลโลวีนหรือปรับรูปแบบเว็บไซต์ของคุณสำหรับคริสต์มาส

Divi – องค์ประกอบขนาดใหญ่กว่า 200 รายการและตลาดซื้อขาย
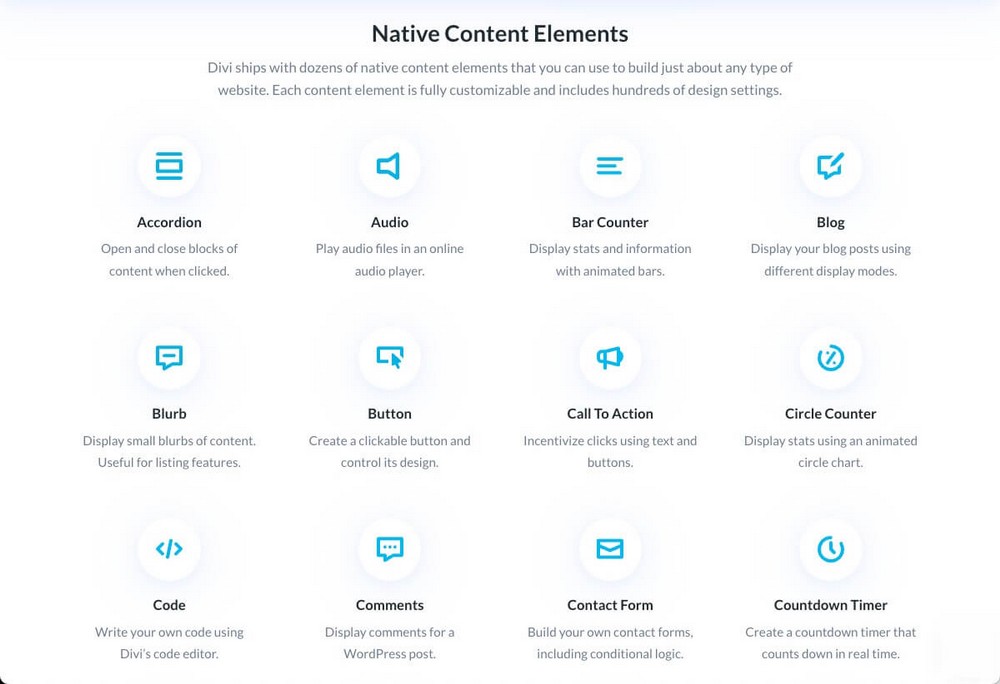
ไลบรารี Divi มีขนาดใหญ่มาก เนื่องจากมีองค์ประกอบให้ติดตั้งมากกว่า 200 รายการ
ส่วนใหญ่จะรวมอยู่ในใบอนุญาตปลั๊กอินมาตรฐาน

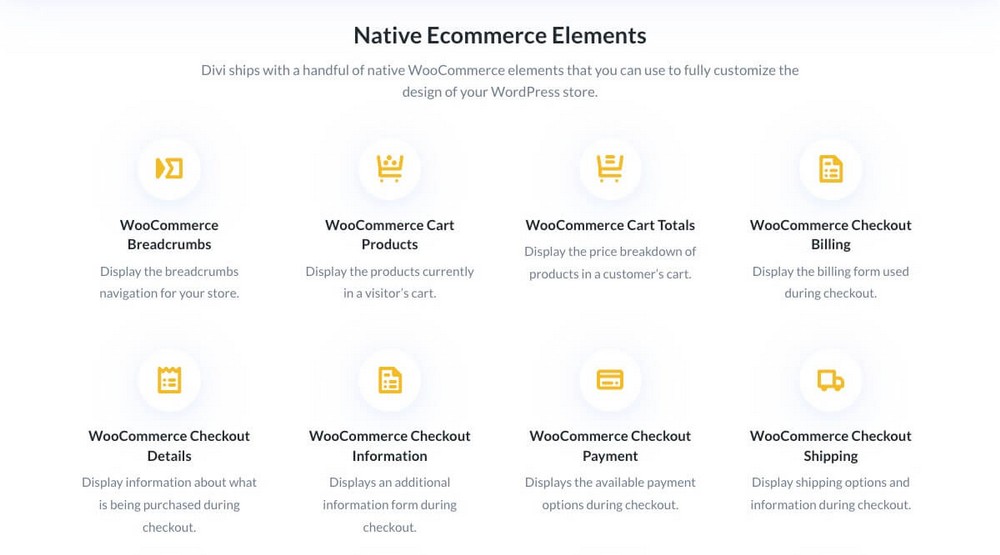
นอกจากนี้ยังมีโมดูลเฉพาะสำหรับ WooCommerce

นอกจากนี้ยังมีโมดูลฟรีที่พัฒนาโดยชุมชน

เท่านั้นยังไม่พอ คุณจะพบโมดูลเพิ่มเติมในตลาด Divi

Spectra – 28 บล็อกและ 3 ส่วนขยายฟรี บล็อกและคุณสมบัติพิเศษใน Spectra Pro
Spectra มี 28 บล็อคพื้นฐานและ 3 ส่วนขยาย
รวม 31 รายการซึ่งทำให้ทางเลือกนี้เทียบเท่ากับ Elementor เวอร์ชันฟรี
ในกรณีที่คุณสงสัย 3 นามสกุลคือ:
- แกลเลอรีการก่ออิฐช่วยให้คุณสามารถแปลงบล็อกแกลเลอรีอย่างง่ายได้
- เงื่อนไขการแสดงอนุญาตให้คุณแสดงหรือซ่อนบล็อกตามสถานะผู้ใช้ (เข้าสู่ระบบหรือไม่ก็ตาม) บทบาทของผู้ใช้ เบราว์เซอร์ และระบบปฏิบัติการ
- เงื่อนไขการตอบสนอง: เพื่อซ่อนบล็อกบนอุปกรณ์บางอย่าง (เช่น ไม่แสดงรูปภาพเพื่อความเรียบง่ายบนสมาร์ทโฟน)

Spectra ให้คุณค่าที่ยอดเยี่ยมโดยคำนึงถึงว่าเรากำลังพูดถึงบางสิ่งที่ฟรี
การสร้างเนื้อหาที่ดีขึ้นด้วยบล็อกใหม่ 30 บล็อกจากโปรแกรมแก้ไข WordPress ทำให้ Spectra คุ้มค่าหากคุณต้องการปรับปรุงคุณภาพไซต์ของคุณโดยไม่ต้องเสียเงินหรือเสียเวลาเรียนรู้วิธีใช้เครื่องมือใหม่
รุ่น Pro จะนำบล็อกและคุณสมบัติเพิ่มเติม:
- การเข้าสู่ระบบและลงทะเบียนการบล็อกแบบฟอร์ม รวมถึงแบบฟอร์มโซเชียลสำหรับ Google และ Facebook
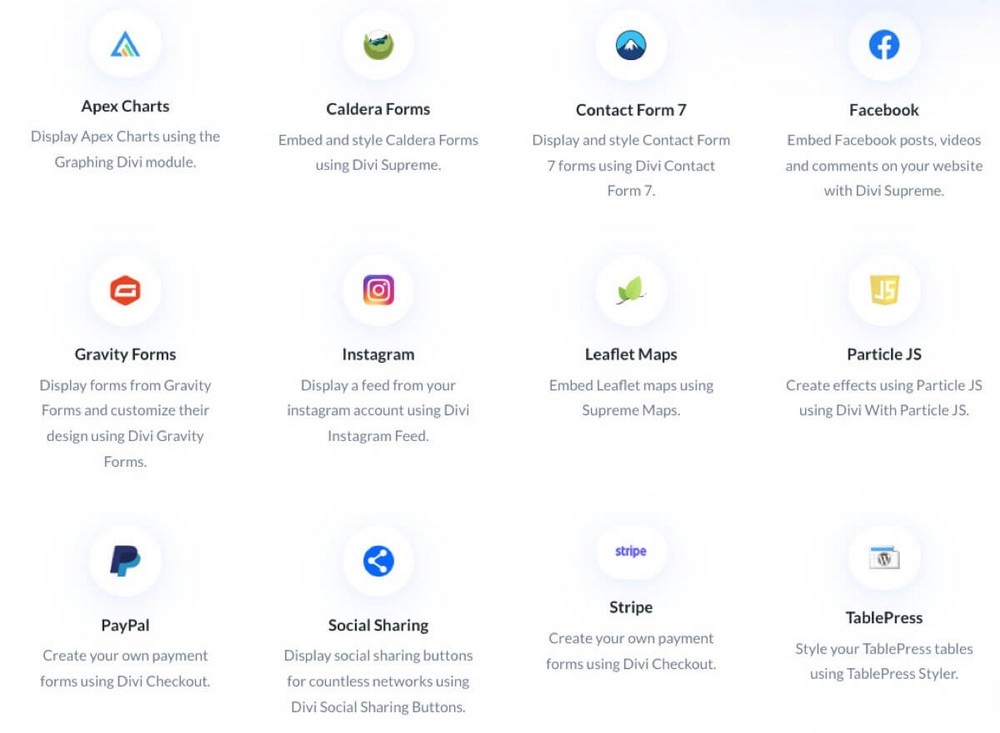
- บล็อก Instagram เพื่อแสดงโพสต์ Instagram ล่าสุดบนเว็บไซต์ของคุณโดยตรง
- สไลเดอร์.
- ตัวกรองสำหรับบล็อกแกลเลอรีรูปภาพ
- ผลการเปลี่ยนแปลง
- บล็อกนับถอยหลังเพื่อให้คุณสามารถสร้างตัวจับเวลา แม้กระทั่งตัวจับเวลา
และคุณสมบัติอื่น ๆ อีกมากมายที่จะทำให้ Spectra Pro เป็นคู่แข่งที่แข็งแกร่งกับแผนชำระเงินของ Elementor และ Divi
เทมเพลตและโครงลวด
ตอนนี้คุณรู้เครื่องมือและส่วนผสมต่างๆ ที่แต่ละเครื่องมือมีให้แล้ว
แต่ถ้าคุณใช้ตัวสร้างเพจ อาจเป็นเพราะทักษะการออกแบบของคุณยังไม่ดีที่สุด และคุณต้องการความช่วยเหลือเป็นพิเศษเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยม
นั่นคือที่มาของบล็อกที่กำหนดไว้ล่วงหน้า
บล็อกที่กำหนดไว้ล่วงหน้าจะช่วยให้คุณออกแบบได้ดีขึ้นและทำงานได้เร็วขึ้น
การใช้เทมเพลตที่ออกแบบโดยผู้เชี่ยวชาญและปรับเปลี่ยนได้ง่ายกว่าการสร้างใหม่ตั้งแต่ต้น
Elementor – 30+ Basic และ 300+ Pro Templates
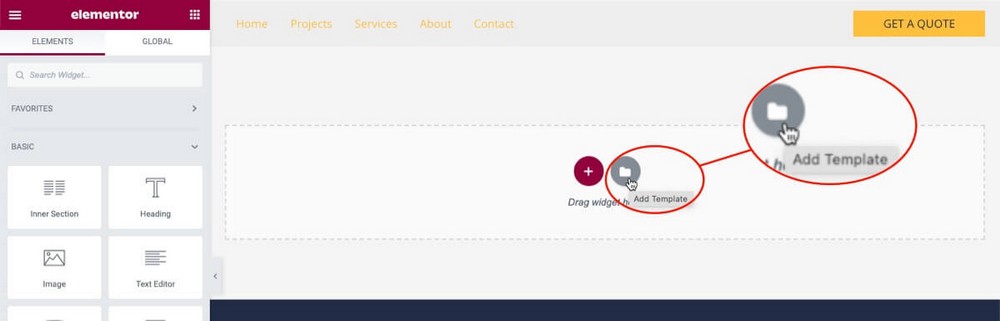
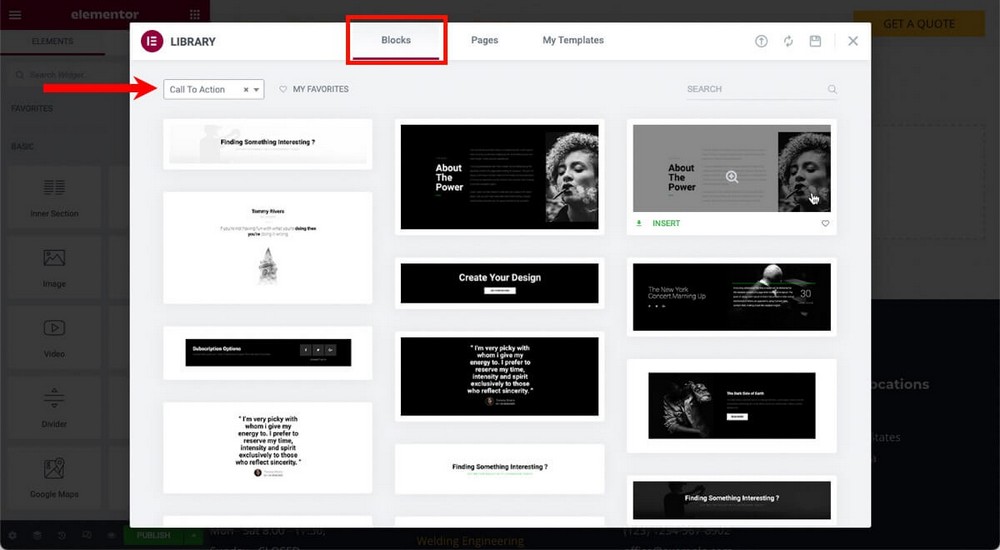
ใน Elementor คุณสามารถเพิ่มวิดเจ็ตใหม่ได้โดยกดปุ่ม + แต่ก็สามารถเพิ่มเทมเพลตได้โดยคลิกที่ไอคอนโฟลเดอร์

การดำเนินการนี้จะเปิดหน้าต่างโมดอลซึ่งคุณสามารถเรียกดูบล็อกที่กำหนดไว้ล่วงหน้าจำนวนมากซึ่งจัดไว้อย่างเรียบร้อยตามหมวดหมู่
หากคุณต้องการสร้างคำกระตุ้นการตัดสินใจ คุณไม่จำเป็นต้องเพิ่มกล่อง ข้อความ ส่วนหัว หรือปุ่ม
คุณสามารถเพิ่มบล็อกคำกระตุ้นการตัดสินใจที่มีองค์ประกอบเหล่านั้นอยู่แล้วและปรับให้เหมาะกับการออกแบบของคุณ

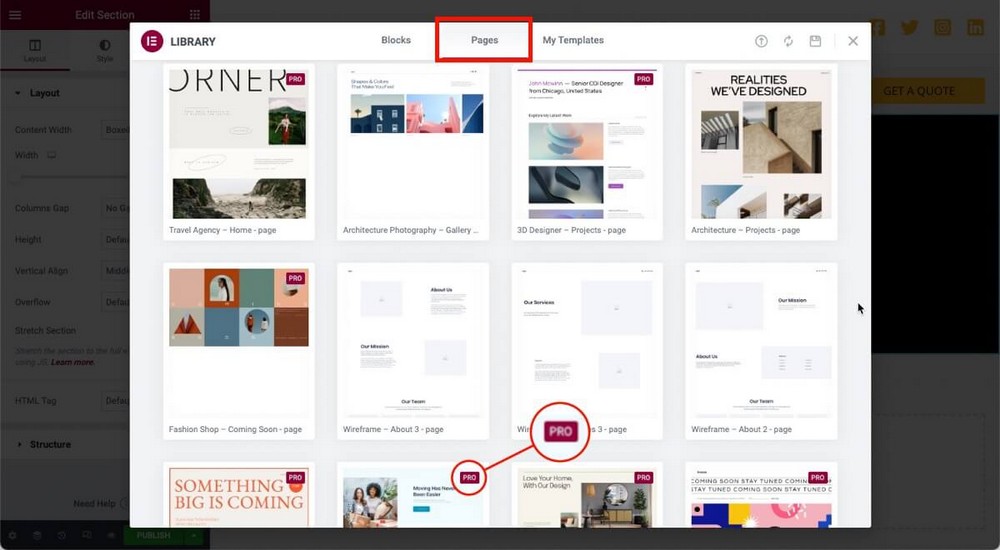
นอกจากการบล็อกที่กำหนดไว้ล่วงหน้าแล้ว คุณยังมีตัวเลือกในการใช้เทมเพลตหน้าเว็บที่สมบูรณ์ได้อีกด้วย
การดำเนินการนี้จะทำให้งานของคุณเร็วขึ้นหากคุณกำลังสร้างเพจและไม่ใช่แค่การทำให้บทความสวยงามขึ้น

แม้ว่า Elementor จะมีเทมเพลตบล็อกและเพจหลายร้อยแบบ แต่โปรดทราบว่าเทมเพลตส่วนใหญ่มีให้ในแผน Pro เท่านั้น
Divi – เกือบ 300 เลย์เอาต์แพ็ค แต่ไม่มีโครงลวดหรือสไตล์
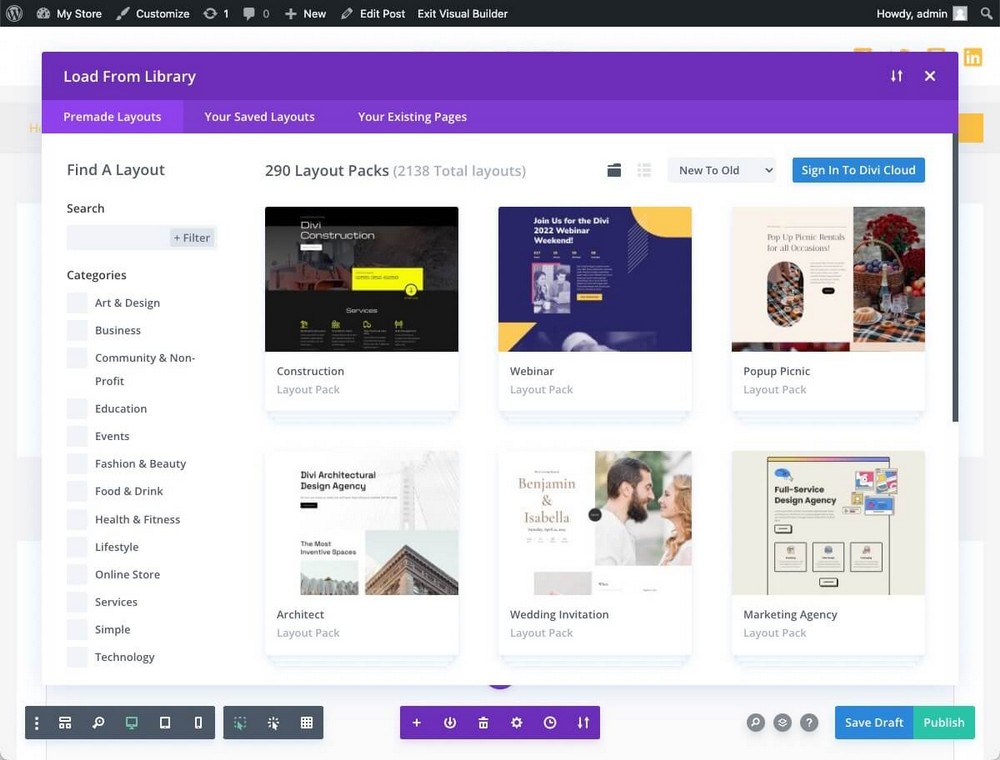
เมื่อสร้างหน้าหรือบทความใหม่และแก้ไขด้วย Divi คุณจะมีตัวเลือกให้เลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้า

เค้าโครงเหล่านี้จัดอยู่ในชุดประมาณ 300 ชุด แต่ละแพ็คมีหลายเลย์เอาต์ภายใน (เช่น หน้าแรก พร้อมด้วยหน้าติดต่อและหน้าบล็อก)
โดยรวมแล้วมีหน้าที่กำหนดไว้ล่วงหน้ามากกว่า 2,000 หน้าที่คุณสามารถใช้ได้

อย่างไรก็ตาม Divi ไม่มีโครงลวด ไม่มีรูปแบบที่แตกต่างกันสำหรับบล็อกมากกว่า 200 บล็อก คุณจะต้องเพิ่มเวอร์ชันธรรมดา (เช่น บล็อกคำกระตุ้นการตัดสินใจ) และแก้ไขด้วยตนเอง
Spectra – ค่าที่ตั้งไว้ล่วงหน้าและชุดเทมเพลตหลายร้อยรายการ
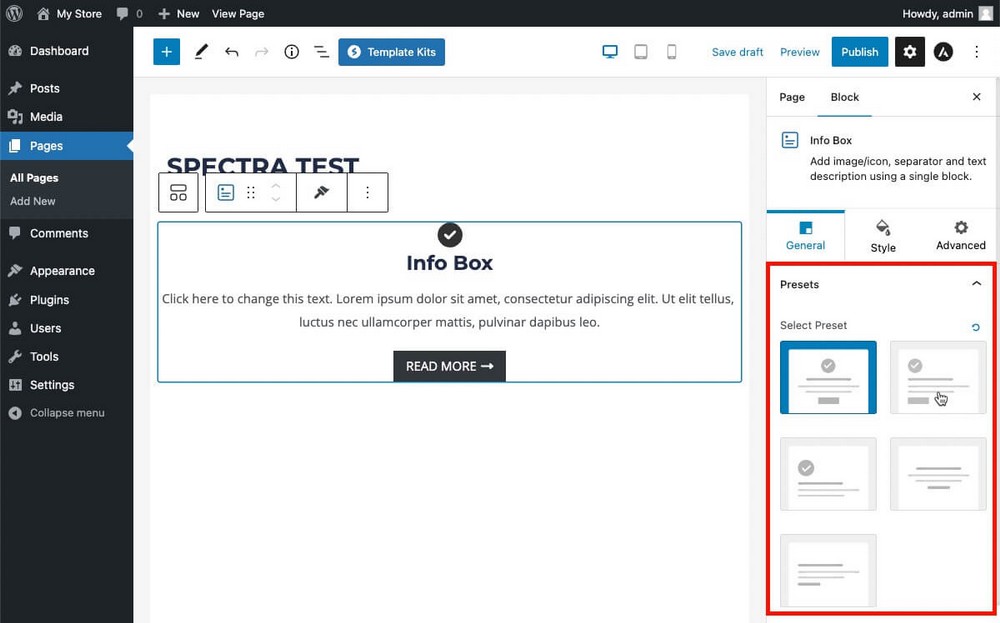
เมื่อคุณเพิ่มบล็อกด้วย Spectra คุณจะพบส่วนที่ตั้งไว้ล่วงหน้าในแถบด้านข้าง (ขึ้นอยู่กับบล็อกที่ใช้)
ซึ่งช่วยให้คุณเปลี่ยนสไตล์ได้อย่างรวดเร็วโดยไม่ต้องแก้ไขด้วยตนเอง วิธีการทำงานที่มีประสิทธิภาพมากขึ้น

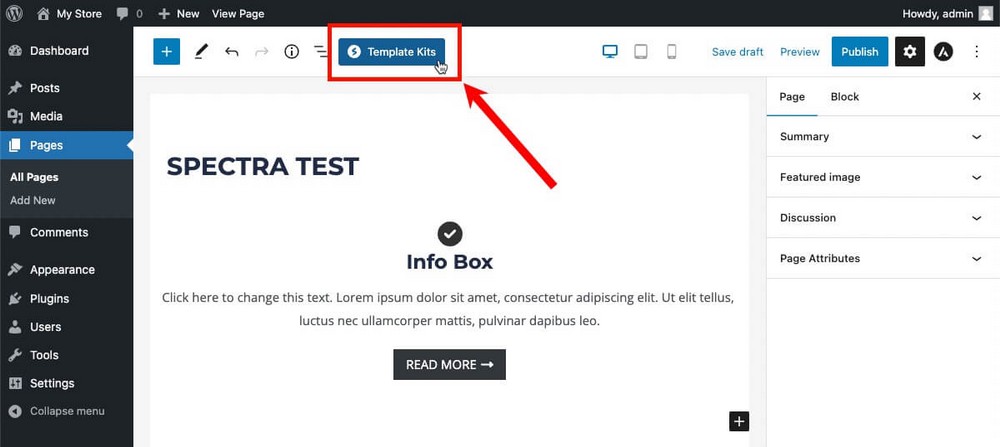
ในพื้นที่ด้านบนของตัวแก้ไข คุณจะพบปุ่มสำหรับเปิดชุดแม่แบบ

คุณจะพบการออกแบบเว็บไซต์เต็มรูปแบบมากมายในแท็บ ชุดเทมเพลต ซึ่งพร้อมใช้งานด้วยการคลิกเพียงไม่กี่ครั้ง

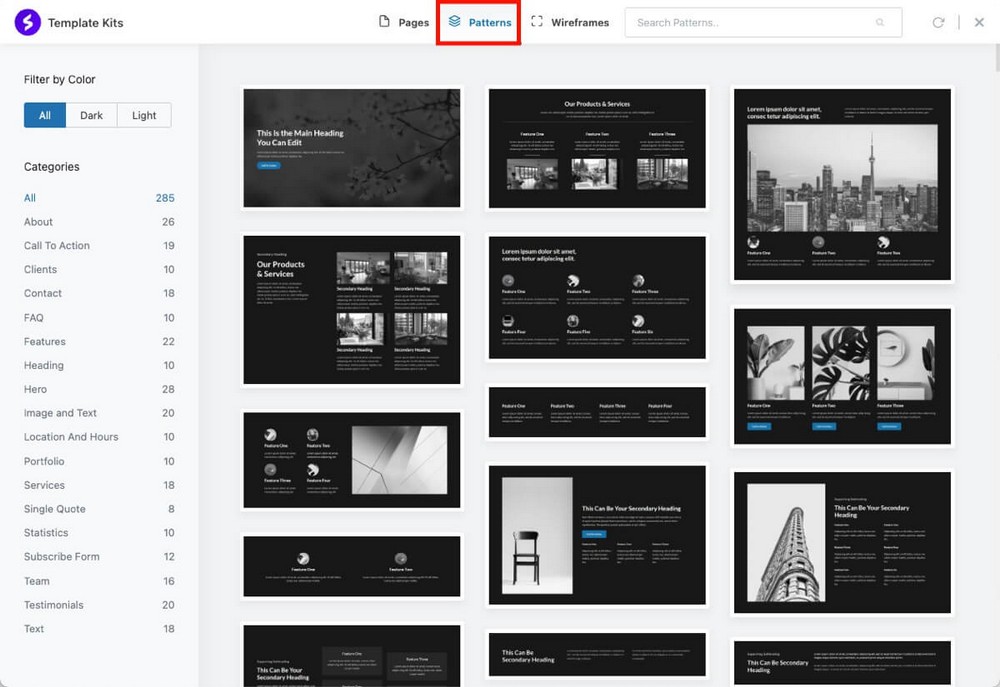
รูปแบบบล็อกที่สร้างไว้ล่วงหน้าเกือบ 300 แบบได้รับการจัดระเบียบตามหมวดหมู่เพื่อเพิ่มบล็อกแบบมืออาชีพในเพจของคุณอย่างรวดเร็ว (คิดว่าสิ่งเหล่านี้เป็นค่าที่ตั้งล่วงหน้าขั้นสูงมากกว่า)

และโครงลวดเกือบ 60 รายการซึ่งจัดตามหมวดหมู่ซึ่งจะช่วยให้คุณทำงานได้อย่างรวดเร็วและได้ผลลัพธ์ระดับมืออาชีพมากขึ้น

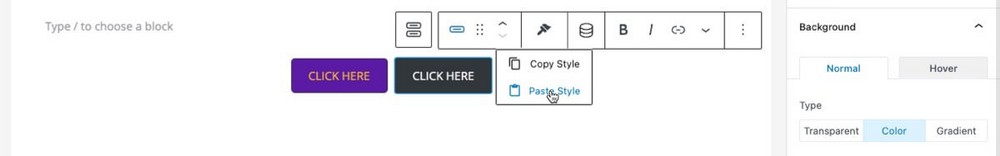
- เคล็ดลับสำหรับมือโปร : Spectra ยังให้คุณคัดลอกสไตล์จากบล็อกหนึ่งแล้ววางลงในอีกบล็อกหนึ่งได้ ฟีเจอร์เด็ดที่จะทำให้งานของคุณเร็วขึ้น!

การบูรณาการ
หลายครั้งที่คุณไม่เพียงแค่ต้องการสร้างไซต์ที่สวยงามขึ้น แต่คุณต้องการให้ไซต์ทำงานร่วมกับเครื่องมือของบุคคลที่สามที่คุณใช้อยู่แล้วในชีวิตประจำวันของคุณ
และนั่นคือจุดที่การผสานรวมมีบทบาทสำคัญ
Elementor – การผสานรวมที่จำเป็นและใช้มากที่สุด
Elementor มีการผสานรวมที่หลากหลาย

- เครื่องมือทางการตลาด เช่น Mailchimp, ActiveCampaign, Zapier หรือ ConvertKit เพื่อให้คุณสามารถเชื่อมต่อแพลตฟอร์มการตลาดผ่านอีเมลกับแบบฟอร์มของคุณได้
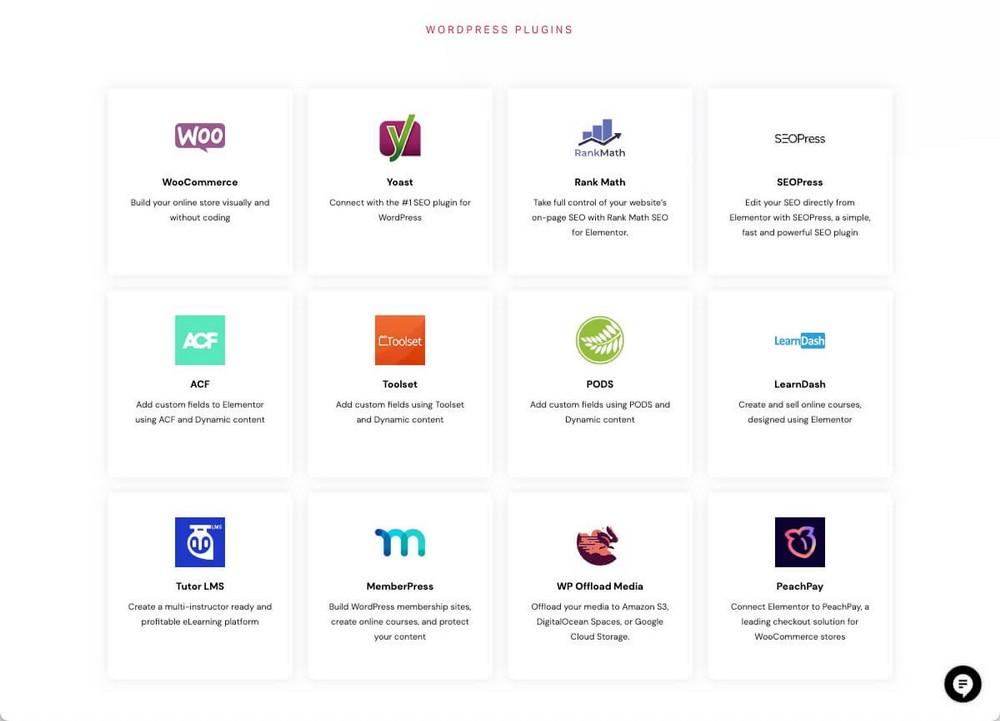
- ปลั๊กอิน WordPress เช่น WooCommerce, LearnDash, TutorLMS หรือ MemberPress เพื่อปกป้องเนื้อหาที่คุณเพิ่มด้วย Elementor
- โซเชียลเน็ตเวิร์ก เช่น Facebook, Discord หรือ YouTube เพื่อเพิ่มเนื้อหาจากเครือข่ายเหล่านี้
- และการผสานรวมอื่นๆ เช่น Font Awesome หรือ ReCaptcha
Divi – การผสานรวมกับเครื่องมือขั้นสูงเพิ่มเติม
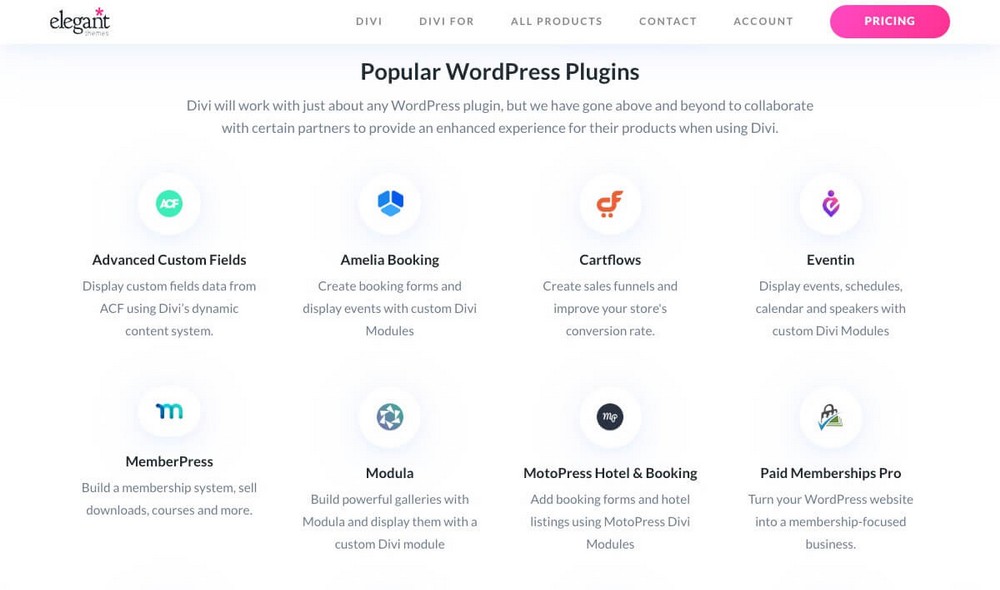
Divi ยังมีการผสานรวมแบบเนทีฟที่หลากหลาย

- เครื่องมือเน้นเพื่อสร้างช่องทาง เช่น CartFlows, WooFunnels หรือ WPFunnels
- เครื่องมือการตลาดผ่านอีเมล เช่น Aweber, Hubspot, Infusionsoft, Ontraport และ SalesForce
- ปุ่มแชร์โซเชียลจำนวนมาก แม้ว่าปุ่มเหล่านี้จะถูกรวมผ่านปลั๊กอิน Monarch (รวมอยู่ในใบอนุญาต Divi) ตัวอย่างเช่น ผู้ใช้สามารถบันทึกเนื้อหาใน Evernote และแชร์บน Hacker News
อย่างที่คุณเห็น ตัวเลือกเหล่านี้เป็นตัวเลือกขั้นสูงกว่าที่ผู้ประกอบการทั่วไปจะใช้ เนื่องจากไม่ใช่ทุกคนที่มีเว็บไซต์ที่แชร์ได้เช่น Hacker News
นอกจากนี้ คุณยังจะพบการผสานรวมเพิ่มเติมบางอย่างในตลาด สิ่งเหล่านี้เหมือนกับโมดูลเพิ่มเติมที่คุณสามารถติดตั้งได้

Spectra – ทุกสิ่งที่ WordPress สามารถให้คุณได้
ความจริงที่ว่า Spectra เป็นเครื่องมือสร้างเพจที่ใช้โปรแกรมแก้ไข WordPress นั้นมีข้อได้เปรียบอย่างมาก
ปลั๊กอินใด ๆ ที่รวมเข้ากับตัวแก้ไขบล็อกของ WordPress จะรับประกันความเข้ากันได้กับ Spectra เนื่องจากทั้งสองจะทำงานด้วยรากฐานเดียวกัน
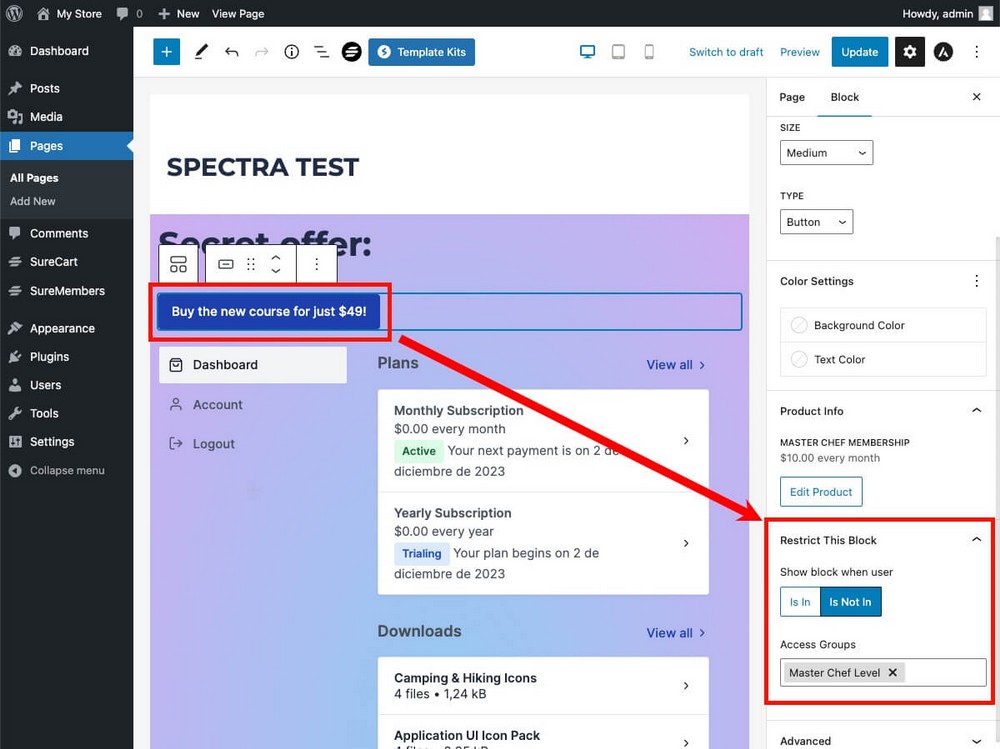
ต้องการทำให้แดชบอร์ดลูกค้าของ SureCart ดูดีขึ้นด้วยพื้นหลังที่สวยงามขึ้นหรือไม่ ต้องการเพิ่มองค์ประกอบอื่น ๆ เช่นข้อเสนอลับที่แสดงต่อผู้ที่ไม่ได้ลงทะเบียนสำหรับหลักสูตร SureMembers เท่านั้นหรือไม่?
คุณสามารถทำได้อย่างง่ายดาย

สิ่งนี้จะเกิดขึ้นกับทุกปลั๊กอินที่คุณติดตั้งใน WordPress
เนื่องจากปลั๊กอินส่วนใหญ่มีบล็อกเพิ่มเติมสำหรับตัวแก้ไขบล็อก คุณจึงสามารถใช้กับ Spectra ได้โดยไม่มีปัญหาใดๆ
SEO และประสิทธิภาพ
หากคุณเคยอ่านเกี่ยวกับเครื่องมือสร้างเพจ คุณอาจทราบอยู่แล้วเกี่ยวกับบทลงโทษความเร็วที่พวกเขาสามารถเพิ่มไปยังเพจที่มีการใช้งาน
คุณต้องการมีที่เก็บ Conversion สูงที่สวยงาม แต่คุณก็ต้องการให้เร็วพอที่จะจัดอันดับได้ดีใน Google และตอบสนองความคาดหวังที่สูงของผู้ใช้
คุณควรหลีกเลี่ยงการใช้ตัวสร้างเพจหรือไม่
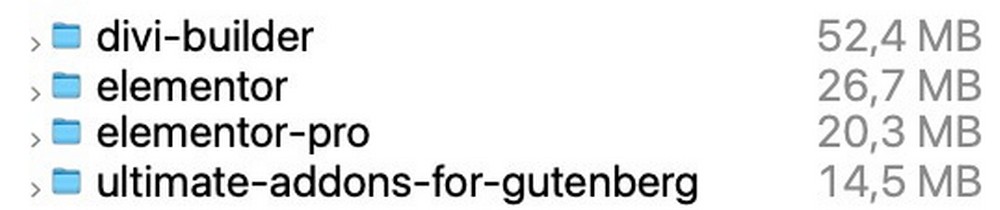
จากการวิเคราะห์ปลั๊กอิน 3 รายการที่นี่ Spectra เป็นปลั๊กอินที่เบาที่สุดโดยมีน้ำหนักเพียง 15 MB เทียบกับ 50MB สำหรับ Divi และ 25MB สำหรับ Elementor (น้ำหนักของเวอร์ชันฟรี)

แม้ว่าจะไม่มีความหมายเหมือนกันกับประสิทธิภาพ แต่น้ำหนักก็สามารถบ่งชี้ถึงความซับซ้อนทางเทคนิคเบื้องหลังปลั๊กอินหรือธีมได้อย่างดี
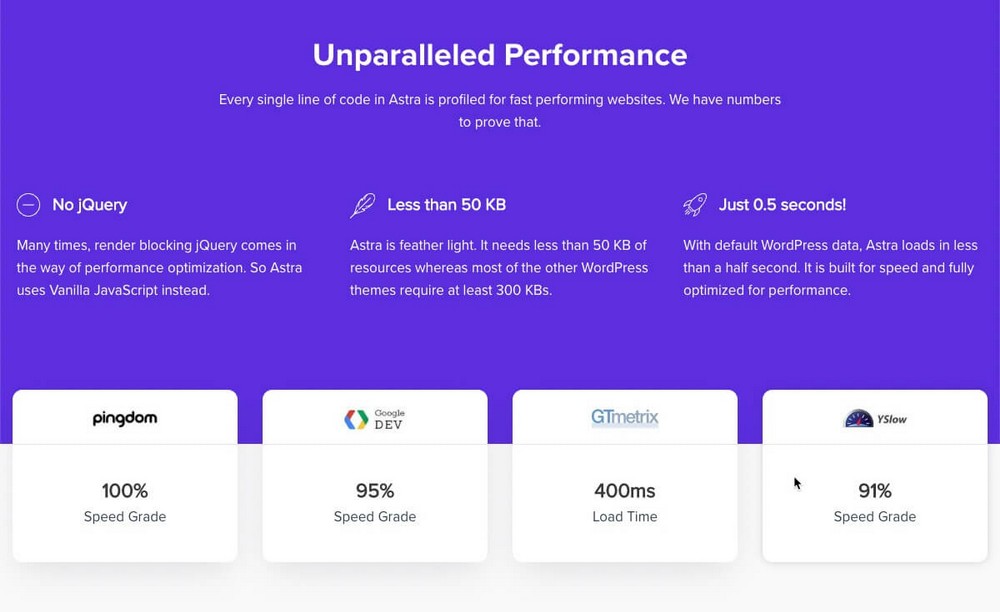
ตัวอย่างเช่น Astra ธีมที่พัฒนาโดย Brainstorm Force เช่น Spectra มีน้ำหนักน้อยกว่า 50KB

การทดสอบประสิทธิภาพมีความซับซ้อนมากเนื่องจากมีปัจจัยหลายอย่างที่ต้องพิจารณาซึ่งอาจส่งผลต่อผลลัพธ์
วิธีการของเราคือการทดสอบความเร็วของเทมเพลตตัวอย่างที่ผู้สร้างเพจจัดเตรียมไว้ให้
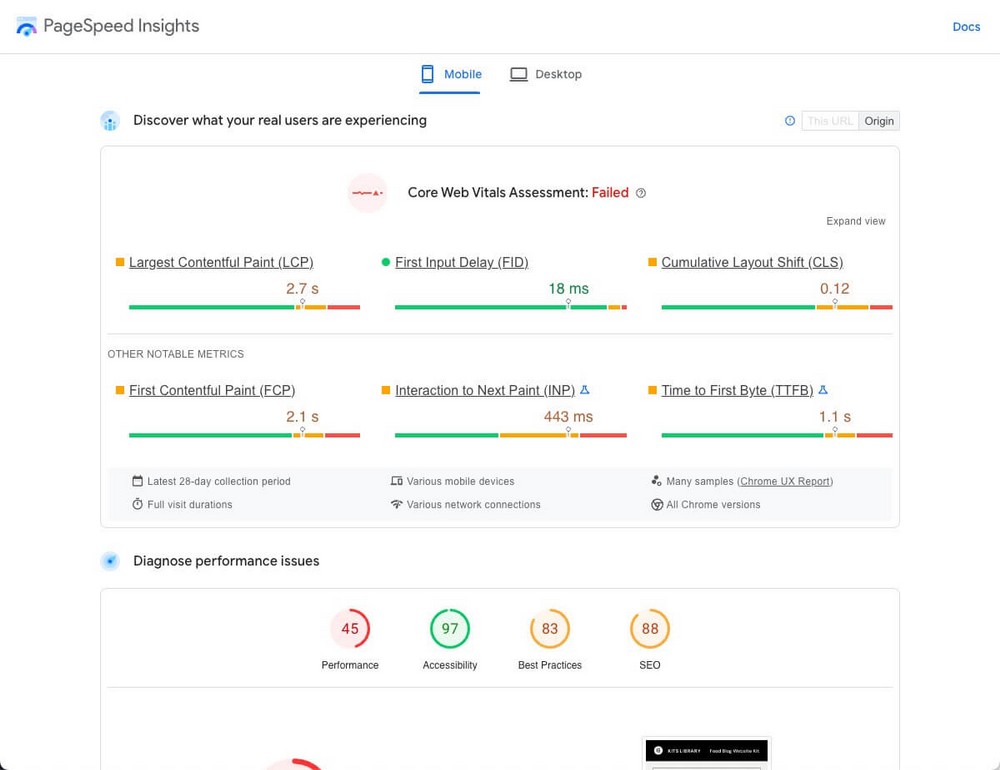
Elementor – Core Web Vitals ล้มเหลวบนมือถือ (45%) ส่งต่อบนเดสก์ท็อป (80%)
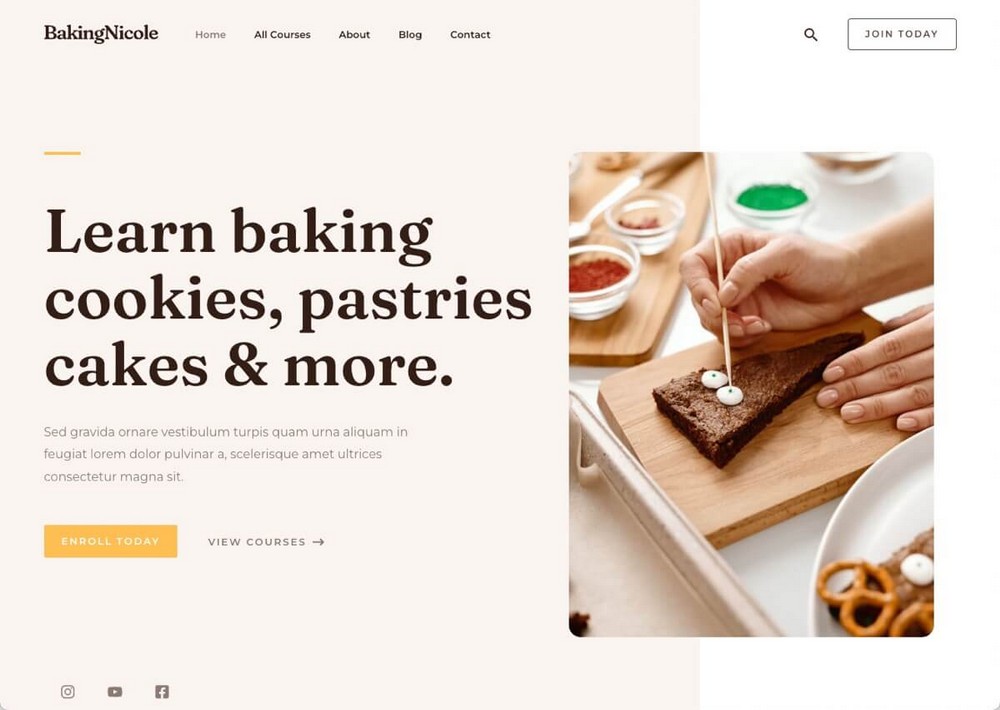
ใช้ชุดเว็บไซต์บล็อกอาหารนี้ผ่าน Google Pagespeed แสดงผลลัพธ์ต่อไปนี้

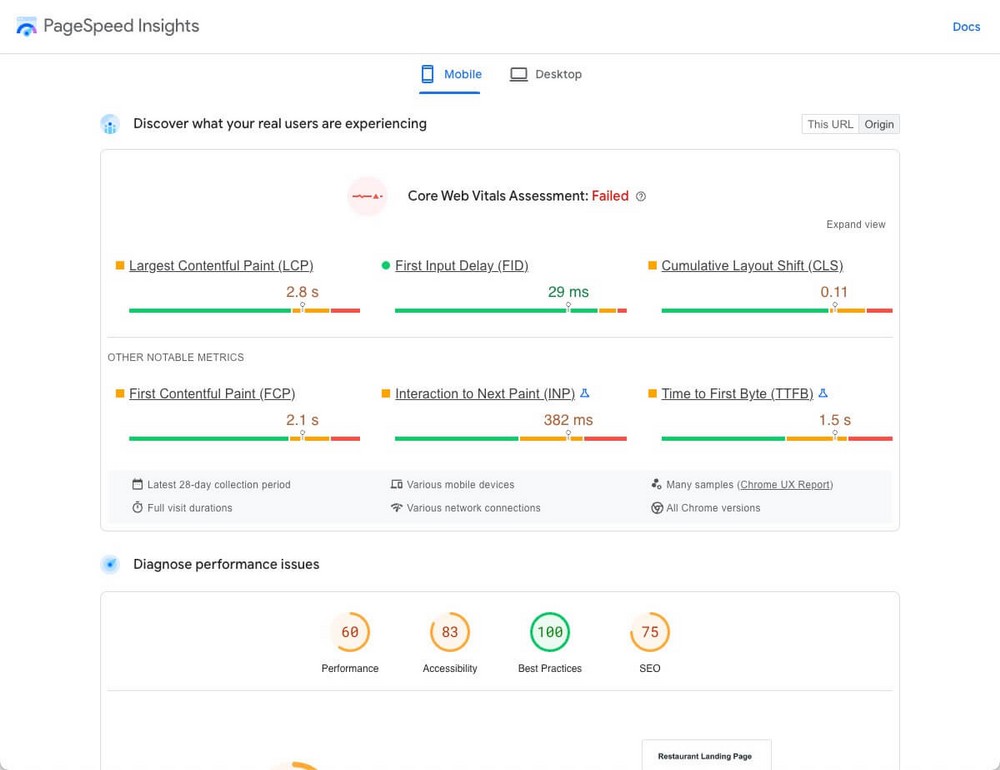
Divi – Core Web Vitals ล้มเหลวบนมือถือ (60%) ส่งต่อบนเดสก์ท็อป (89%)
เรียกใช้การสาธิตหน้าร้านอาหารนี้ผ่าน Google Pagespeed แสดงผลลัพธ์ต่อไปนี้

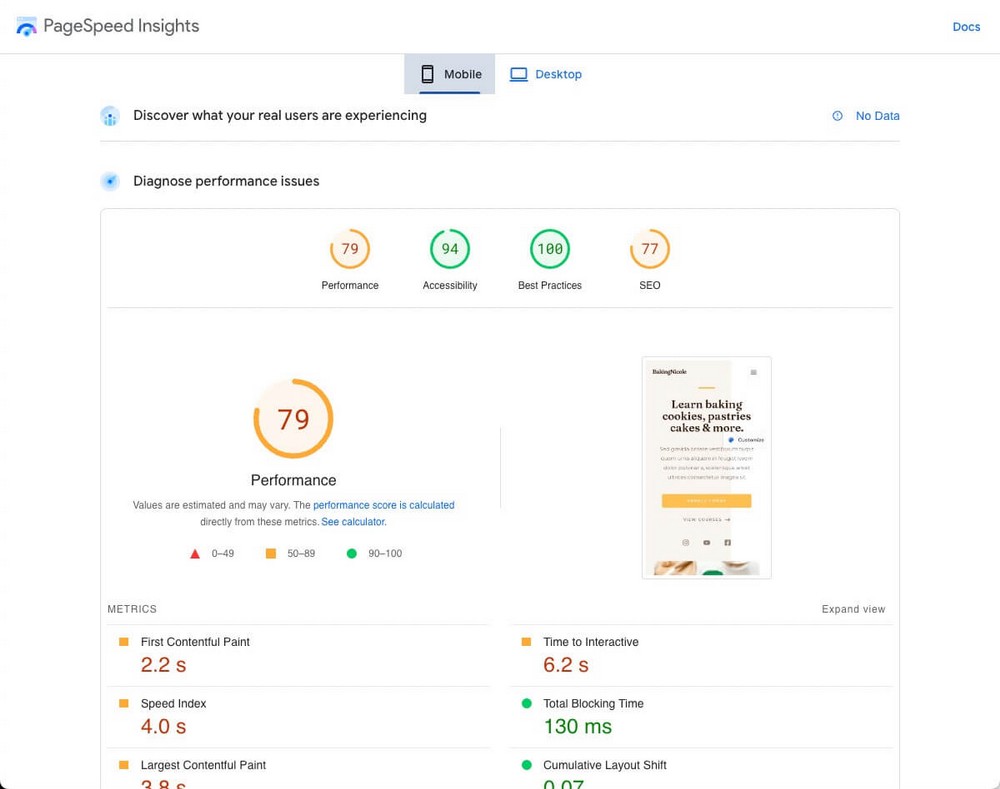
Spectra – ส่ง Core Web Vitals บนมือถือ (79%), ส่งผ่านบนเดสก์ท็อป (95%)
เรียกใช้ตัวอย่างเว็บไซต์การอบนี้ผ่าน Google Pagespeed แสดงให้เราเห็นผลลัพธ์ต่อไปนี้

อีกครั้ง เราขอให้คุณนำข้อมูลนี้ไปด้วยเม็ดเกลือ
เราขอแนะนำให้คุณไปที่เทมเพลตไลบรารี Elementor, Divi และ Spectra ทำการทดสอบของคุณเอง และสรุปผลของคุณเอง
ระบบนิเวศและคุณสมบัติอื่นๆ
มีประเด็นพิเศษที่ต้องพูดถึงเกี่ยวกับเครื่องมือสร้างเพจเหล่านี้
อาจมีความเกี่ยวข้องน้อยกว่าตัวเลือกด้านบน แต่ถ้าคุณเลือกระหว่างสองตัวเลือก บางทีตัวเลือกนี้อาจช่วยคุณตัดสินใจได้
Elementor – แค่เครื่องมือสร้างเพจ
Elementor เกิดมาในฐานะผู้สร้างเพจและยังคงเป็นเช่นนี้
เป็นความจริงที่บริษัทนำเสนอผลิตภัณฑ์อื่นๆ เช่น เครื่องมือสร้างเว็บไซต์ในระบบคลาวด์ แต่สภาพแวดล้อมทั้งหมดของผลิตภัณฑ์ของบริษัทล้วนวนเวียนอยู่กับแนวคิดเดียวกัน
Elementor ยังมีตัวสร้างธีมซึ่งจะช่วยให้คุณสามารถแก้ไขส่วนอื่น ๆ ของธีมของคุณนอกเหนือจากหน้า
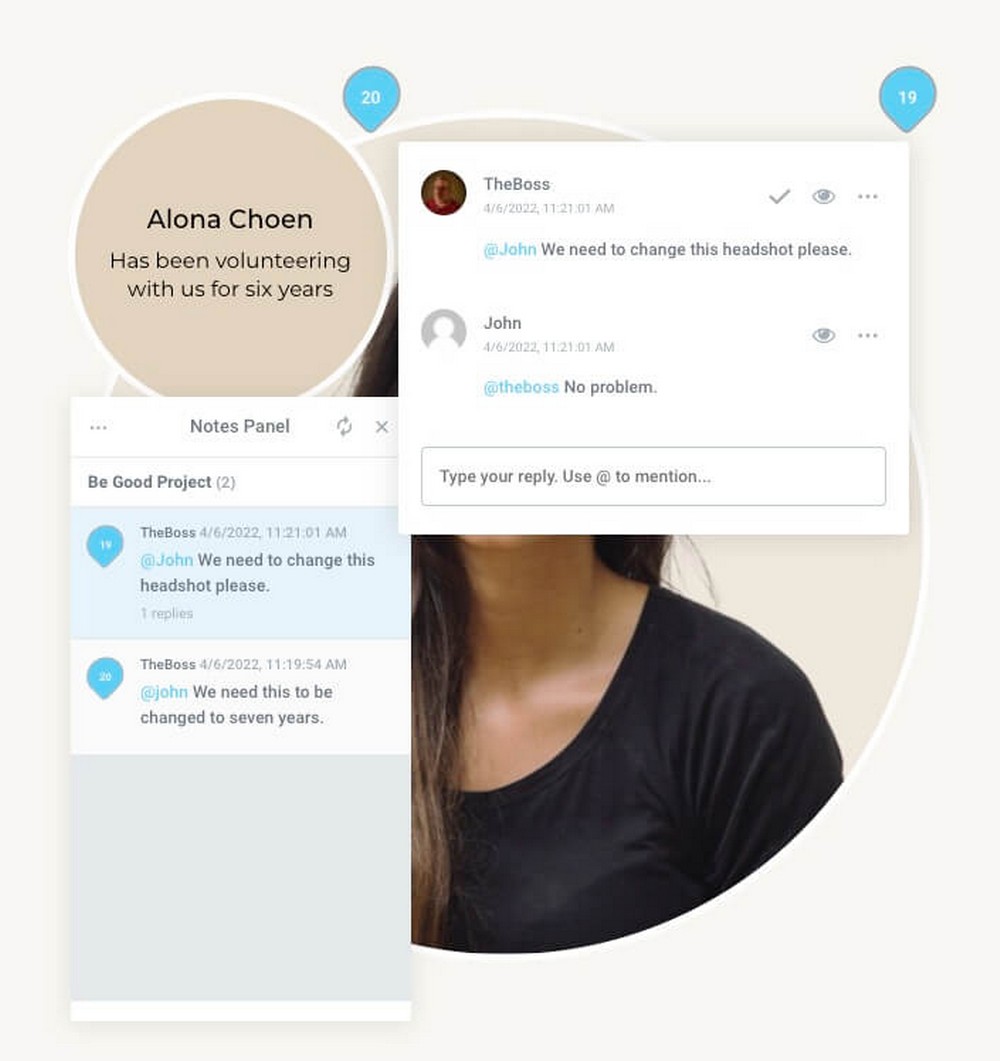
แผนการชำระเงินยังช่วยให้คุณสร้างป๊อปอัปเพื่อบันทึกอีเมล หรือความสามารถในการทำงานร่วมกันในการสร้างงานออกแบบโดยการเพิ่มโน้ตสดลงในเพจ

Divi – เครื่องมือพิเศษบางอย่าง
Elegant Themes ซึ่งเป็นบริษัทแม่ที่พัฒนา Divi Builder ก็มีเครื่องมือพิเศษบางอย่างเช่นกัน ทั้งหมดนี้รวมอยู่ในใบอนุญาตเฉพาะ
นอกจากธีมพิเศษสองสามธีม (เรียกอีกอย่างว่า Divi และ Hello) คุณสามารถใช้:
- Bloom เพื่อสร้างรูปแบบการจับภาพอีเมลที่ดีขึ้น
- พระมหากษัตริย์ เพื่อสร้างปุ่มที่ดีกว่าสำหรับการแบ่งปันบนเครือข่ายสังคม

Divi ยังมีคุณสมบัติที่เก็บข้อมูลบนคลาวด์ที่เรียกว่า Divi Cloud ซึ่งคุณสามารถบันทึกเลย์เอาต์ของคุณและเข้าถึงได้จากทุกที่
ด้วยการซื้อใบอนุญาต คุณสามารถจัดเก็บองค์ประกอบได้มากถึง 50 รายการ หากคุณต้องการบันทึกองค์ประกอบไม่จำกัด คุณจะต้องสมัครสมาชิกแบบชำระเงินซึ่งมีค่าใช้จ่าย $9 ต่อเดือน
Spectra – ระบบนิเวศที่สมบูรณ์มาก
Spectra เป็นปลั๊กอินไม่ได้ให้อะไรเพิ่มเติม
แต่โปรดจำไว้ว่านี่คือผลิตภัณฑ์แบบสแตนด์อโลนจาก Brainstorm Force บริษัทมุ่งเน้น 100% ในการสร้างโซลูชัน WordPress ที่ใช้งานง่าย ราคาไม่แพง และเชื่อถือได้
เช่นเดียวกับที่ Divi Builder มีธีม Spectra ก็รวมธีม Astra ไว้ด้วย (อันที่จริง คุณสามารถรับผลิตภัณฑ์ทั้งสองในแพ็คได้ ดังที่คุณจะเห็นในส่วนราคา)
อิทธิพลของ Brainstorm Force แผ่ขยายออกไปทุกทิศทาง:

- ต้องการเทมเพลตมืออาชีพเพิ่มเติมหรือไม่ คุณจะพบว่าเป็นเทมเพลตเริ่มต้น
- ต้องการเพิ่ม SEO ของบล็อกของคุณหรือไม่ ใช้ WP Schema
- แสดงผลงานของคุณอย่างมืออาชีพ? WPPortfolio ที่บริการของคุณ
- เปลี่ยนผู้เยี่ยมชมให้เป็นผู้นำ? คุณสามารถทำได้ด้วย ConvertPro
- สื่อสารกับลูกค้าของเอเจนซี่ของคุณได้ดีขึ้นเพื่อปรับแต่งการออกแบบของพวกเขา? โครงการฮัดเดิลเพื่อช่วยเหลือ
- สร้างช่องทางการขายแบบมืออาชีพเพื่อเพิ่มรายได้ของคุณ? CartFlows เป็นทางออกของคุณ
คุณสามารถสร้างร้านค้าออนไลน์ของคุณเองได้ด้วย SureCart (ปลั๊กอินฟรี) คุณจึงไม่ต้องพึ่งพา WooCommerce หรือสร้างเว็บไซต์สมาชิกออนไลน์กับ SureMembers
อย่างที่คุณเห็น มีชุดเครื่องมือทั้งหมดที่ถูกพัฒนาโดยบริษัทเดียวกัน
เนื่องจากทั้งหมดอยู่บนพื้นฐานปรัชญาความเรียบง่ายแบบเดียวกัน จึงเป็นเรื่องง่ายมากสำหรับคุณที่จะเริ่มใช้เครื่องมือใหม่เมื่อคุณต้องการรวมไว้ในกลยุทธ์ดิจิทัลของคุณ
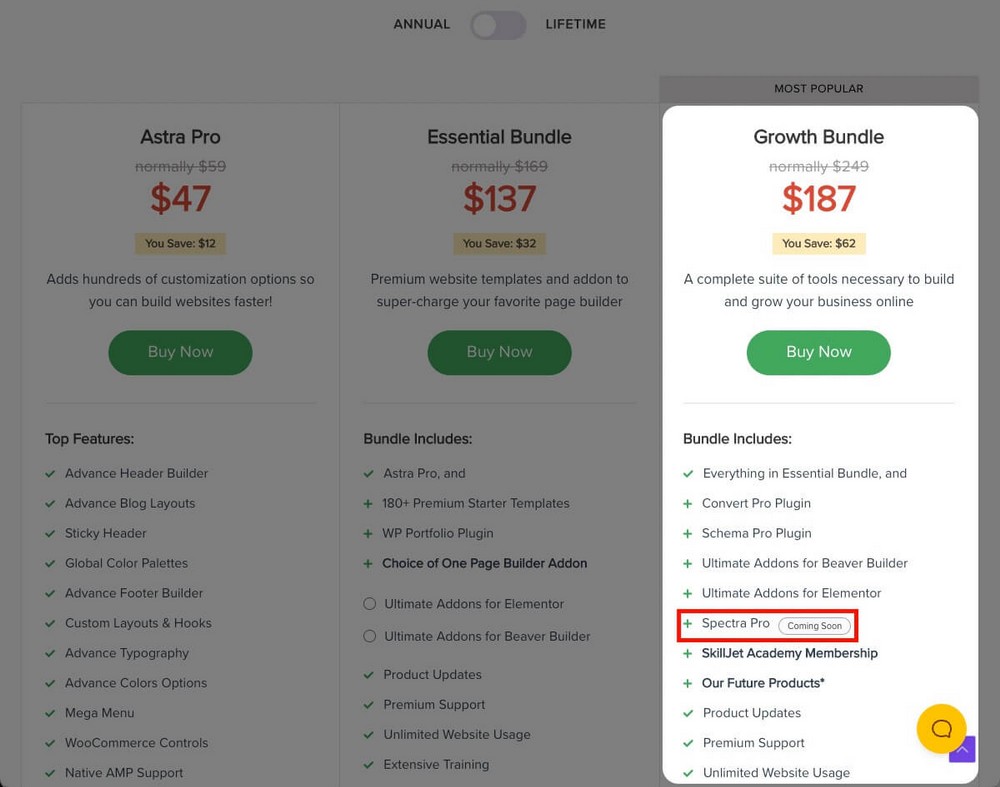
ราคา
ราคาไม่ใช่จุดสำคัญเมื่อเลือกเครื่องมือสร้างเพจ เนื่องจากโดยปกติแล้วราคาจะไม่สูงเกินไป
ธาตุ | ตัวสร้าง Divi | สเปกตรัม | |
รุ่นฟรี? | ใช่ | - เลขที่ | ใช่ |
ราคารุ่น Pro | จาก $59/ปี | $89/ปี | ที่จะกำหนด* |
แผนตลอดชีพ | - เลขที่ | ใช่ ($ 249) | ใช่ (Astra Growth Bundle $937* ) |
การใช้งานเว็บไซต์ | เริ่มต้นเพียง 1 เว็บไซต์ | ไม่ จำกัด | ไม่ จำกัด |
- * Spectra Pro จะวางจำหน่ายเป็นผลิตภัณฑ์แบบสแตนด์อโลนซึ่งจะส่งผลให้มีราคาที่ต่ำกว่ามาก
- * แผนตลอดอายุการใช้งานของ Astra Growth Bundle ประกอบด้วยธีม Astra Pro, ปลั๊กอินอื่นๆ อีกมากมาย, การเข้าถึง Skilljet Academy และการเปิดตัวผลิตภัณฑ์ทั้งหมดในอนาคต นั่นเป็นเหตุผลว่าทำไมมันดูแพงกว่าเมื่อเทียบกับ Divi
Elementor – โมเดลฟรีเมียม
Elementor มีแผนบริการฟรี 100% ซึ่งคุณสามารถใช้กับเว็บไซต์ได้มากเท่าที่คุณต้องการ
โปรดจำไว้ว่าแผนนี้มีวิดเจ็ตเพียง 30 รายการเท่านั้น
หากคุณต้องการมากกว่านี้ คุณจะต้องจ่ายเงินสำหรับแผนโปรซึ่งมีค่าใช้จ่าย $59 ต่อปีสำหรับเว็บไซต์เดียว

แผนชำระเงินทั้งหมดใช้คุณสมบัติเดียวกัน ข้อแตกต่างเพียงอย่างเดียวคือจำนวนการติดตั้งที่เป็นไปได้:
- มีแผนแอบแฝงเล็กน้อยที่จะให้คุณใช้งานได้สูงสุด 3 ไซต์ในราคา $99/ปี
- มากถึง 25 ไซต์ในราคา $199/ปี
- มากถึง 1,000 ไซต์ในราคา $399/ปี
Divi – แผนชำระเงินเท่านั้น
Divi ไม่มีแผนบริการฟรีและมีใบอนุญาตเดียวเท่านั้น:
- ราคา $89/ ต่อปี
- จ่ายครั้งเดียว 249 ดอลลาร์ (หากคุณวางแผนที่จะใช้ Divi นานกว่า 3 ปี ถือว่าคุ้มค่า)

ใบอนุญาตทั้งสองสามารถใช้กับไซต์ได้ไม่จำกัดและรวมถึงปลั๊กอินและธีมด้วย
Spectra – ฟรี เวอร์ชัน Pro เร็ว ๆ นี้
ปลั๊กอิน Spectra พื้นฐานและบล็อกมากกว่า 30 บล็อกนั้นฟรีทั้งหมด
มีรุ่น Pro ที่อยู่ระหว่างการพัฒนา แม้ว่าในขณะนี้เรายังไม่ทราบว่าจะมีราคาเท่าไหร่หรือรวมอะไรบ้าง
สิ่งที่เรารู้คืออย่างน้อยมันจะรวมอยู่ใน Growth Bundle ของ Astra ซึ่งมีเครื่องมือเพิ่มเติมจำนวนหนึ่ง รวมถึงการใช้งานไซต์ไม่จำกัด

Spectra Pro จะสามารถซื้อได้อย่างอิสระเช่นกัน
คำตัดสิน: เครื่องมือสร้างเพจใดดีที่สุดสำหรับคุณ
หากหลังจากการเปรียบเทียบทั้งหมดนี้ คุณยังไม่ทราบว่าปลั๊กอินใดดีที่สุดสำหรับคุณ นี่คือบทสรุปโดยย่อ
Elementor นั้นยอดเยี่ยมสำหรับผู้ใช้ WooCommerce และนักการตลาด
Elementor เป็นเครื่องมือที่แม้ว่ามันจะช่วยให้คุณออกแบบได้ดีขึ้นและมุ่งเน้นไปที่การแปลง
มีการนับถอยหลัง ภาพหมุนรับรอง ปุ่ม Stripe และ PayPal และบล็อกมากมายสำหรับ WooCommerce
เมื่อรวมกับข้อเท็จจริงที่ว่ามันยังมีตัวสร้างป๊อปอัป ตัวสร้างหน้า Landing Page และตัวสร้างธีมที่สมบูรณ์ ทำให้มันเป็นทางออกที่ดีสำหรับผู้ที่มองหาเว็บไซต์ที่สามารถควบคุมทุกอย่างได้อย่างละเอียด
หากคุณมีร้านค้า WooCommerce ขนาดใหญ่ หรือคุณต้องการออกแบบร้านค้าออนไลน์บนแพลตฟอร์ม Elementor นั้นอาจเป็นตัวเลือกที่ดีที่สุดของคุณ
Divi เหมาะสำหรับหน่วยงานออกแบบ
Divi มีส่วนผสมทั้งหมดที่จำเป็นสำหรับการเป็นเครื่องมือที่สมบูรณ์แบบสำหรับหน่วยงานออกแบบขนาดเล็กหรือขนาดใหญ่
- ใบอนุญาตเดียวทำให้คุณสามารถใช้บนไซต์ได้ไม่จำกัด ซึ่งจะเพิ่ม ROI ของบริการของคุณ
- มีตัวเลือกมากมายในการสร้างการออกแบบที่คุณต้องการ
- มีเครื่องมือต่างๆ เช่น Divi Cloud (เพื่อจัดเก็บและเข้าถึงการออกแบบของคุณเองได้จากทุกที่) หรือคุณสมบัติ "ส่งลูกค้า"
Spectra มีประโยชน์สำหรับบล็อกเกอร์ ธุรกิจขนาดเล็ก และอีคอมเมิร์ซ
Spectra เป็นเรื่องเกี่ยวกับความเรียบง่ายและความเร็ว นอกจากจะเป็นตัวสร้างเพจที่ใช้งานได้ง่ายที่สุดแล้ว ยังให้คุณคัดลอกและวางสไตล์เพื่อให้ทำงานได้เร็วขึ้นอีกด้วย
สิ่งนี้ทำให้เป็นทางออกที่ดีสำหรับบล็อกเกอร์ที่ต้องการให้เนื้อหาของพวกเขาดูเป็นมืออาชีพมากขึ้นอย่างรวดเร็วและง่ายดาย
แต่นี่ไม่ใช่จุดประสงค์เดียว
ต้องขอบคุณบล็อก WooCommerce และเทมเพลตที่กำหนดไว้ล่วงหน้า คุณสามารถใช้เพื่อปรับปรุงรูปลักษณ์ของธุรกิจหรือร้านค้าออนไลน์ของคุณ
คุณยังสามารถออกแบบเพจสำหรับธุรกิจของบุคคลที่สามได้อย่างมีประสิทธิภาพด้วยเทมเพลต โครงลวด และรูปแบบนับร้อย
ห่อ
อย่างที่คุณเห็น Elementor, Divi และ Spectra ทำสิ่งที่คล้ายกันมากในรูปแบบต่างๆ มีข้อดีและข้อเสียสำหรับแต่ละด้านและจุดแข็งและจุดอ่อนที่แน่นอน
พูดตามตรง คุณจะไม่เสียใจเลยถ้าคุณเลือกเครื่องมือสร้างเพจเหล่านี้
อย่างไรก็ตาม ในแง่ของความสมดุล เราคิดว่า Spectra ของเรามีศักยภาพมากที่สุด
สิ่งที่สำคัญที่สุดในการเลือกเครื่องมือสร้างเพจคือคุณรู้สึกสบายใจกับมัน มิฉะนั้นคุณจะหลีกเลี่ยงการใช้มัน
และนี่คือจุดที่ Spectra โดดเด่นจริงๆ เนื่องจากคุณไม่จำเป็นต้องใช้โปรแกรมแก้ไขภายนอกเพราะมันรวมเข้ากับเครื่องมือแก้ไขบล็อกของ WordPress ได้อย่างสมบูรณ์
นอกจากความรวดเร็วและใช้งานง่ายแล้ว:
- คุณสามารถเริ่มใช้งานได้ฟรีโดยไม่มีความเสี่ยง
- เวอร์ชั่นที่มีฟีเจอร์หลากหลายกำลังมา หากคุณต้องการบล็อกหรือฟีเจอร์เพิ่มเติม
- เป็นส่วนหนึ่งของระบบนิเวศขนาดใหญ่ที่จะช่วยให้คุณเติบโตทางธุรกิจ
คุณตัดสินใจแล้วหรือยังว่าจะใช้ตัวสร้างเพจตัวใด คุณต้องการเห็นการเปรียบเทียบอะไรอีกบ้างต่อไป
แจ้งให้เราทราบในความคิดเห็นด้านล่าง!