วิธีบีบอัดรูปภาพสำหรับเว็บเพื่อเพิ่มความเร็วไซต์ของคุณ
เผยแพร่แล้ว: 2024-08-28การบีบอัดรูปภาพสำหรับเว็บเป็นองค์ประกอบสำคัญที่สามารถปรับปรุงประสิทธิภาพเว็บไซต์ ประสบการณ์ผู้ใช้ และแม้แต่การจัดอันดับเครื่องมือค้นหาของคุณได้อย่างมาก
เมื่อใครก็ตามเยี่ยมชมเว็บไซต์ที่ออกแบบมาอย่างดี พวกเขาคาดหวังว่าเว็บไซต์จะโหลดได้อย่างรวดเร็วและราบรื่น อย่างไรก็ตาม หากหน้าเว็บใช้เวลาแสดงนานเกินไป ความหงุดหงิดก็เพิ่มมากขึ้น และผู้เข้าชมมักจะออกไปก่อนที่ไซต์จะโหลดเต็ม อาจจะไม่กลับมาอีกเลย
ปัญหาหลักเบื้องหลังประสิทธิภาพที่ช้านี้มักเป็นภาพขนาดใหญ่ที่ทำให้เว็บไซต์ช้าลง
แต่คุณจะพบความสมดุลที่เหมาะสมระหว่างการรักษาคุณภาพของภาพและเวลาในการโหลดที่รวดเร็วได้อย่างไร นี่คือเหตุผลว่าทำไมการปรับภาพให้เหมาะสมจึงมีความสำคัญมาก
ในคำแนะนำขั้นสูงสุดเกี่ยวกับวิธีบีบอัดรูปภาพสำหรับเว็บ คุณจะพบวิธีแปลงรูปภาพที่โหลดหนักมากและโหลดช้าให้เป็นไฟล์ที่รวดเร็วและมีน้ำหนักเบาโดยยังคงรักษาคุณภาพของภาพไว้

สารบัญ
ทำไมต้องบีบอัดรูปภาพ?
การบีบอัดภาพมีความสำคัญด้วยเหตุผลหลายประการ นี่คือเหตุผลว่าทำไมการบีบอัดภาพจึงมีความสำคัญ:
- เวลาในการโหลดหน้าเว็บเร็วขึ้น: ภาพที่บีบอัดจะลดขนาดไฟล์ ส่งผลให้โหลดหน้าเว็บเร็วขึ้น อัตราตีกลับลดลง และอันดับของเครื่องมือค้นหาดีขึ้น เว็บไซต์ที่มีรูปภาพจำนวนมากจะได้รับประโยชน์อย่างมากจากการบีบอัด เนื่องจากช่วยให้แสดงเนื้อหาภาพได้อย่างรวดเร็วโดยไม่กระทบต่อคุณภาพ
- ปรับปรุงประสบการณ์ผู้ใช้: ผู้ใช้คาดหวังประสบการณ์การท่องเว็บที่รวดเร็วและราบรื่น การบีบอัดรูปภาพช่วยให้เว็บไซต์โหลดได้อย่างราบรื่น แม้ในการเชื่อมต่ออินเทอร์เน็ตที่ช้า เพิ่มความพึงพอใจของผู้ใช้ และส่งเสริมให้ผู้เยี่ยมชมอยู่ในไซต์ของคุณนานขึ้น
- ลดพื้นที่จัดเก็บและแบนด์วิธ: การบีบอัดรูปภาพจะลดขนาดไฟล์ ซึ่งจะลดพื้นที่จัดเก็บข้อมูลที่จำเป็นบนเซิร์ฟเวอร์และแบนด์วิธที่จำเป็นในการส่งมอบให้กับผู้ใช้ ซึ่งนำไปสู่การประหยัดต้นทุนอย่างมากสำหรับไซต์ที่มีเนื้อหาภาพจำนวนมาก
- ประสิทธิภาพ SEO ที่ดีขึ้น : เสิร์ชเอ็นจิ้นจัดลำดับความสำคัญของเว็บไซต์ที่โหลดเร็ว ด้วยการบีบอัดรูปภาพ คุณสามารถเพิ่มความเร็วของเพจ ซึ่งช่วยเพิ่มอันดับ SEO และดึงดูดปริมาณการเข้าชมทั่วไปมากขึ้น
ประเภทของการบีบอัดภาพ
การบีบอัดภาพส่วนใหญ่มี 2 ประเภท:
การบีบอัดแบบสูญเสีย
การบีบอัดแบบ Lossy ช่วยลดขนาดไฟล์ได้มากขึ้นด้วยการลบข้อมูลภาพบางส่วน ซึ่งส่งผลให้คุณภาพลดลง ใช้งานได้ดีกับรูปภาพ เสียง และวิดีโอ
ข้อได้เปรียบ
- ลดขนาดไฟล์ลงอย่างมาก
- เวลาโหลดเร็วขึ้น
- การจัดเก็บที่มีประสิทธิภาพ
ข้อเสีย
- การสูญเสียคุณภาพ
- กลับไม่ได้
การบีบอัดแบบไม่สูญเสีย
การบีบอัดแบบไม่สูญเสียข้อมูลจะลดขนาดไฟล์ในขณะที่เก็บข้อมูลต้นฉบับไว้ทั้งหมด ดังนั้นคุณภาพของภาพจึงยังคงไม่เปลี่ยนแปลง มันทำงานได้ดีกับกราฟิก ลายเส้น รูปภาพ และเสียง
ข้อได้เปรียบ
- ไม่มีการสูญเสียคุณภาพ
- กลับด้านได้
- การจัดเก็บที่มีประสิทธิภาพ
ข้อเสีย
- ขนาดไฟล์ใหญ่ขึ้น
- มีประสิทธิภาพน้อยลงสำหรับประสิทธิภาพของเว็บ
ประเภทของรูปแบบภาพ
ก่อนที่จะบีบอัดรูปภาพ จำเป็นต้องเข้าใจรูปแบบต่างๆ ก่อน:
- JPEG (JPG): เหมาะสำหรับภาพถ่ายและภาพที่มีหลายสี มันมีการบีบอัดแบบสูญเสีย
- PNG: เหมาะสำหรับรูปภาพที่มีความโปร่งใสหรือข้อความและกราฟิกที่เรียบง่าย PNG ใช้การบีบอัดแบบไม่สูญเสียข้อมูล
- GIF: ใช้การบีบอัดแบบไม่สูญเสียข้อมูล แต่โดยทั่วไปจะมีขนาดใหญ่กว่า JPEG และ PNG สำหรับภาพนิ่ง เหมาะสำหรับภาพเคลื่อนไหวและรูปภาพธรรมดาที่มีสีน้อย
- WebP: รูปแบบใหม่ที่พัฒนาโดย Google ที่ให้การบีบอัดที่เหนือกว่าสำหรับทั้งรูปภาพที่สูญเสียและไม่มีการสูญเสีย มีอัตราส่วนการบีบอัดที่ดีกว่า JPEG และ PNG


ประเภทของการบีบอัดภาพ
วิธีการบีบอัดสองประเภท: แบบแมนนวลและแบบอัตโนมัติ คุณสามารถเลือกได้ตามความต้องการของคุณ
คู่มือ
ซอฟต์แวร์แบบแมนนวลเช่น Photoshop และ GIMP ช่วยให้สามารถควบคุมขนาดและคุณภาพของภาพได้มากขึ้น หากต้องการใช้เครื่องมือเหล่านี้ คุณต้องติดตั้งก่อน
ข้อได้เปรียบ
- การควบคุมที่มากขึ้น
- เลือกรูปแบบไฟล์ที่ต้องการ (JPEG, PNG, GIF ฯลฯ)
- ควบคุมระดับการบีบอัด
- ปรับการตั้งค่าคุณภาพ
ข้อเสีย
- ใช้เวลานาน
- ความเชี่ยวชาญด้านเทคนิค
- บีบอัดภาพทีละภาพ
การบีบอัดอัตโนมัติ
เครื่องมือออนไลน์เช่น TinyPNG, Optimizilla และ CompressJPEG และปลั๊กอินเช่น Smush, ShortPixel, TingPNG และ Imagify สามารถบีบอัดรูปภาพโดยอัตโนมัติตามการตั้งค่าหรืออัลกอริธึมที่กำหนดไว้ล่วงหน้าโดยไม่ต้องมีการแทรกแซงของมนุษย์
ข้อได้เปรียบ
- ประหยัดเวลา
- บีบอัดไฟล์จำนวนมากในคราวเดียว
- รวดเร็วและสะดวกยิ่งขึ้น
- ผู้ใช้ป้อนข้อมูลน้อยที่สุด
ข้อเสีย
- การควบคุมน้อยลง
- อาจไม่ได้ตามขนาดและคุณภาพไฟล์ที่ต้องการ
วิธีบีบอัดรูปภาพสำหรับเว็บ
ที่นี่เราได้จัดเตรียมขั้นตอนการบีบอัดภาพใน Photoshop และ TinyPNG แบบทีละขั้นตอนไว้ที่นี่ คุณสามารถเลือกเครื่องมือที่เหมาะสมได้ตามความต้องการของคุณ
อะโดบี โฟโต้ช็อป
Adobe Photoshop เป็นเครื่องมืออเนกประสงค์สำหรับการบีบอัดรูปภาพ ซึ่งผู้เชี่ยวชาญใช้กันอย่างแพร่หลายเพื่อเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บ เป็นซอฟต์แวร์ระดับพรีเมียม
โดยมีคุณสมบัติต่างๆ มากมาย เช่น ตัวเลือก “บันทึกสำหรับเว็บ” ซึ่งช่วยให้ผู้ใช้ลดขนาดไฟล์โดยการปรับคุณภาพของภาพ รูปแบบ (JPEG, PNG หรือ GIF) และการตั้งค่าอื่นๆ
Photoshop ยังมีตัวเลือกในการปรับขนาดรูปภาพ เปลี่ยนความละเอียด และจัดการโปรไฟล์สี ซึ่งจะช่วยเพิ่มประสิทธิภาพรูปภาพให้เหมาะสมยิ่งขึ้น
ความสามารถเหล่านี้ช่วยให้มั่นใจได้ว่ารูปภาพจะโหลดได้อย่างรวดเร็วบนเว็บไซต์โดยไม่กระทบต่อคุณภาพของภาพ หากต้องการใช้ Photoshop คุณต้องติดตั้งก่อน
หากต้องการบีบอัดรูปภาพใน Adobe Photoshop ให้ทำตามขั้นตอนเหล่านี้:
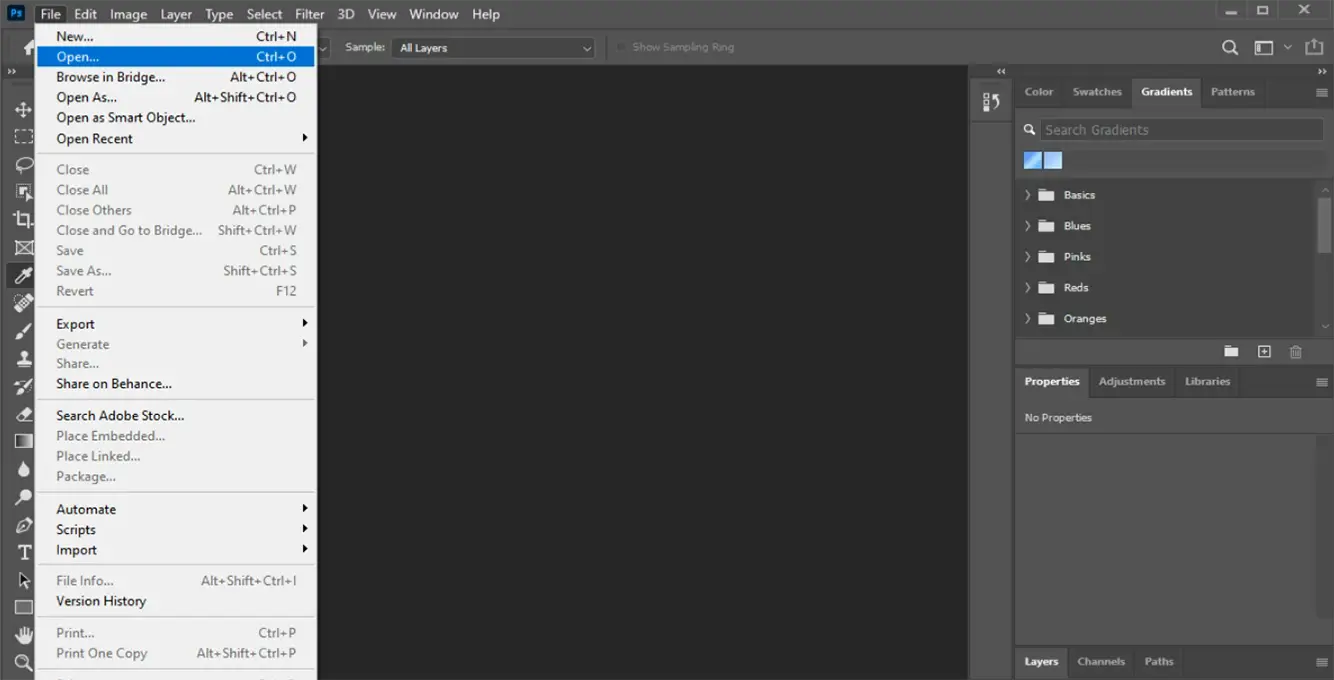
เปิดรูปภาพใน Photoshop
- เปิด Adobe Photoshop
- ไปที่ ไฟล์ > เปิด แล้วเลือกรูปภาพที่คุณต้องการบีบอัด

ปรับขนาดรูปภาพ

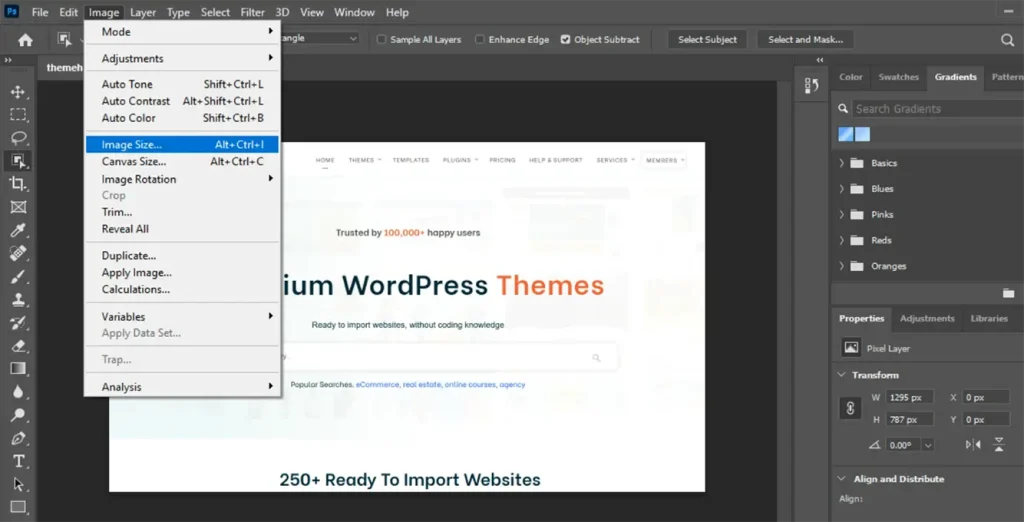
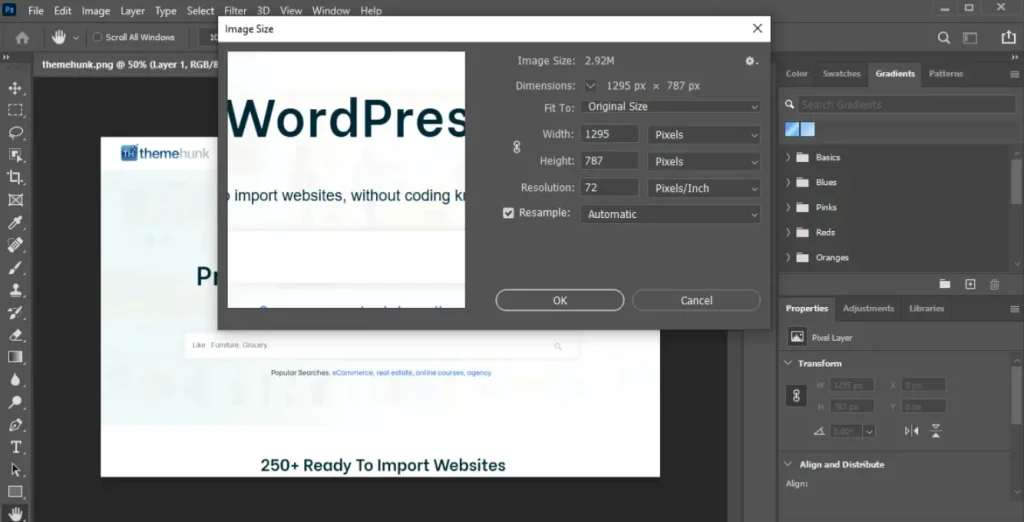
- หากต้องการลดขนาดรูปภาพ ให้ไปที่ รูปภาพ > ขนาดรูปภาพ

- กล่องป๊อปอัปจะปรากฏขึ้น คุณสามารถปรับความกว้าง ความสูง และความละเอียดได้ ทำเครื่องหมายที่ช่อง "จำกัดสัดส่วน" เพื่อรักษาอัตราส่วนไว้
- ตอนนี้คลิก ตกลง เพื่อใช้การเปลี่ยนแปลง

- ไปที่ ไฟล์ > บันทึกเป็น . กล่องป๊อปอัปจะปรากฏขึ้น - เลือกรูปแบบที่ต้องการ (JPEG, PNG ฯลฯ )
- คลิกปุ่มบันทึกและปรับการตั้งค่าคุณภาพเพื่อควบคุมระดับการบีบอัด (ใหญ่ กลาง หรือเล็ก)
- คลิก ตกลง เพื่อบันทึก
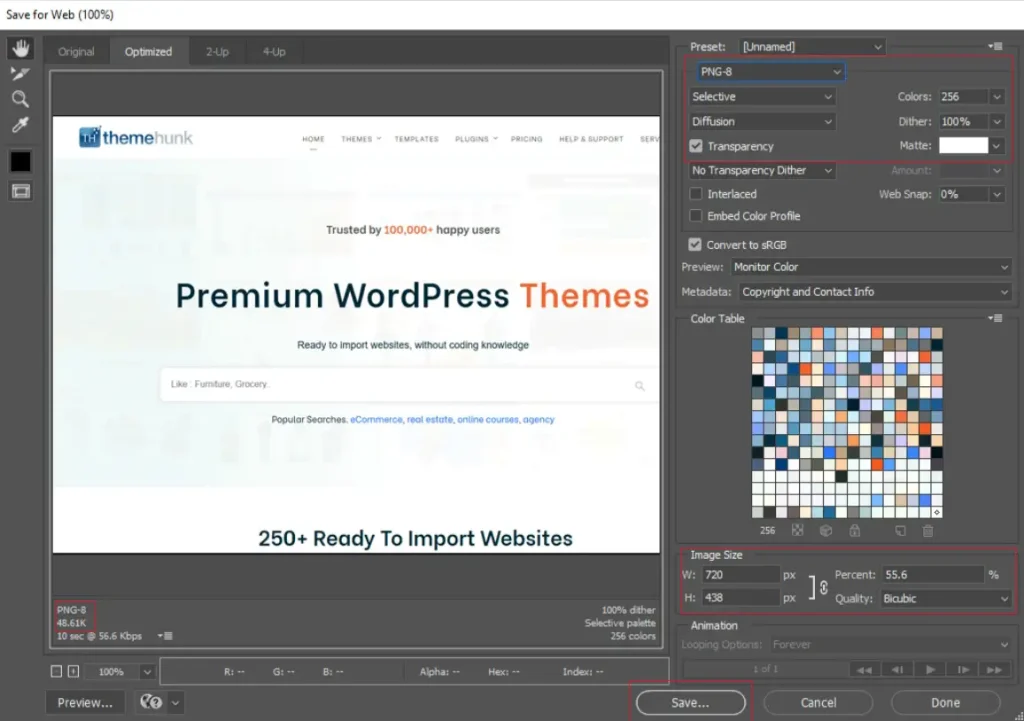
บันทึกสำหรับคุณลักษณะเว็บ
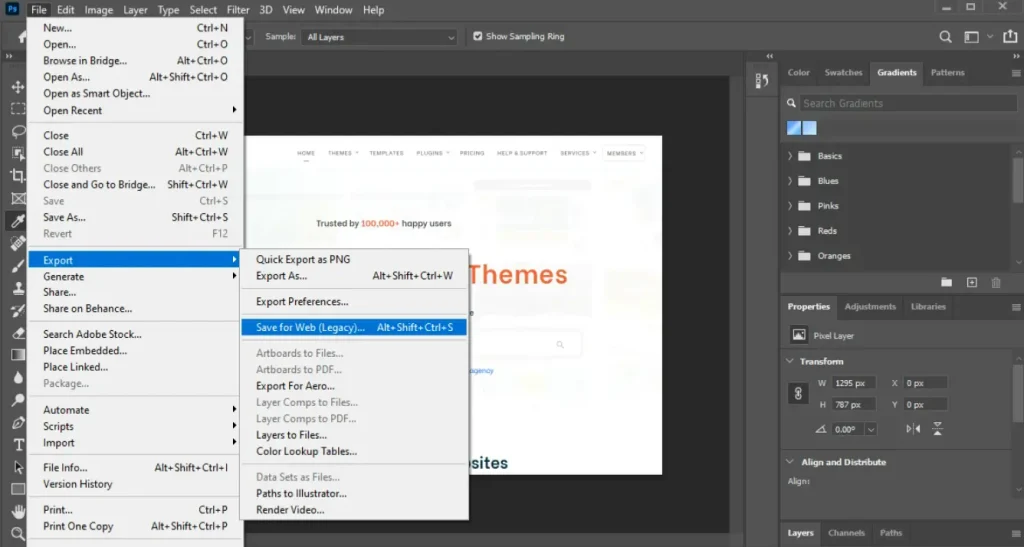
- ไปที่ ไฟล์ > ส่งออก > บันทึกสำหรับเว็บ (ดั้งเดิม)
- คุณสมบัตินี้มีตัวเลือกมากมายสำหรับการปรับแต่งภาพให้เหมาะสม

- กล่องป๊อปอัปจะปรากฏขึ้น เลือกรูปแบบที่ต้องการ (JPEG, PNG 8, PNG 24, GIF ฯลฯ)
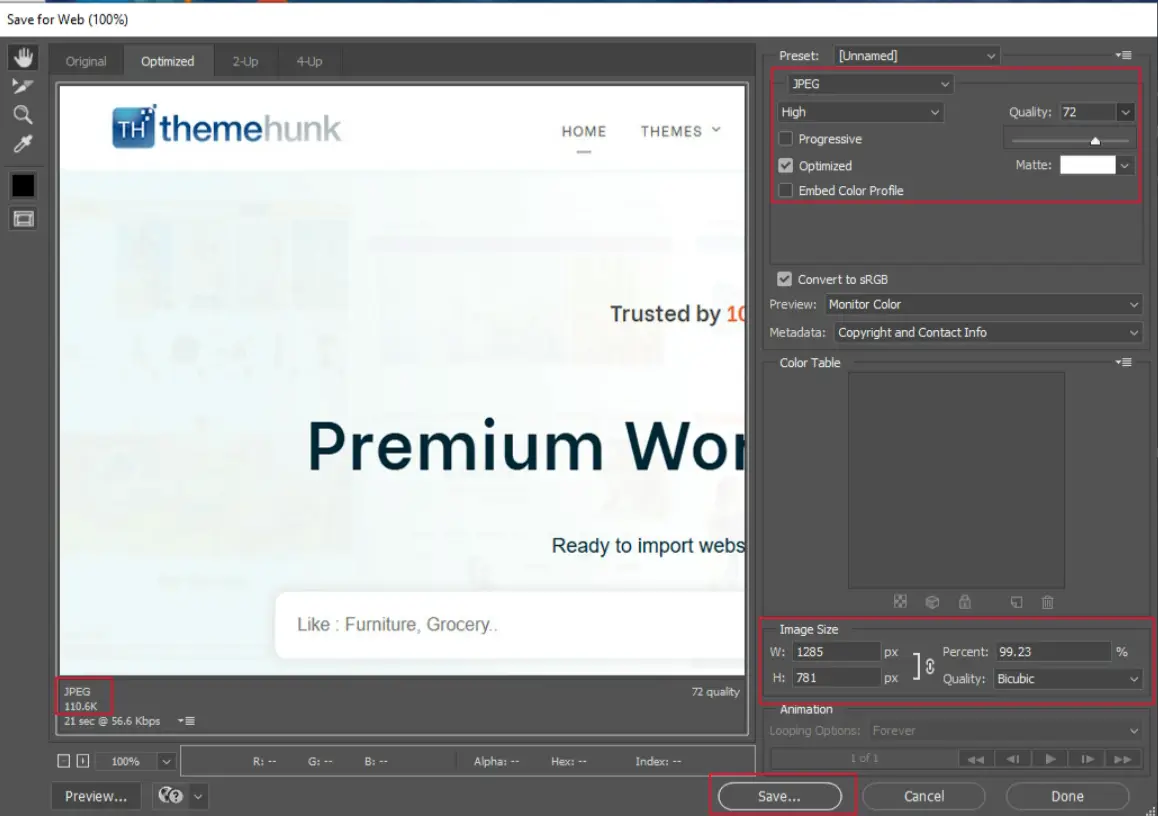
- สำหรับ JPEG:
- เลือก JPEG เป็นรูปแบบไฟล์
- ปรับตัวเลื่อนคุณภาพเพื่อลดขนาดไฟล์ คุณภาพที่ต่ำกว่าจะทำให้ขนาดไฟล์เล็กลง แต่อาจส่งผลต่อความคมชัดของภาพ
- คุณยังสามารถเลือกตัวเลือกคุณภาพที่ตั้งไว้ล่วงหน้าได้ เช่น ต่ำ ปานกลาง สูง สูงมาก หรือสูงสุด
- คุณสามารถลดขนาดภาพเพิ่มเติมได้หากจำเป็น

- สำหรับ PNG:
- เลือกตัวเลือก PNG-8 หรือ PNG-24
- ปรับแถบเลื่อนสีเพื่อลดจานสีและลดขนาดไฟล์
- หากจำเป็น ให้ปรับขนาดภาพเพื่อลดขนาดไฟล์เพิ่มเติม
- ดูตัวอย่างรูปภาพ เพื่อดูว่าการบีบอัดส่งผลต่อคุณภาพอย่างไร
- เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้คลิกปุ่ม บันทึก
- เลือกโฟลเดอร์ปลายทาง ตั้งชื่อให้กับรูปภาพที่บีบอัด จากนั้นคลิก บันทึก อีกครั้ง

การทำตามขั้นตอนเหล่านี้จะช่วยให้คุณบีบอัดภาพใน Photoshop ได้อย่างมีประสิทธิภาพโดยยังคงขนาดไฟล์และคุณภาพของภาพไว้
Photoshop เป็นเครื่องมือระดับพรีเมียม หากคุณต้องการทางเลือกฟรีสำหรับ Photoshop คุณสามารถติดตั้ง GIMP ได้ นอกจากนี้ยังช่วยให้คุณสามารถส่งออกภาพในรูปแบบต่างๆ ด้วยการตั้งค่าคุณภาพที่ปรับได้
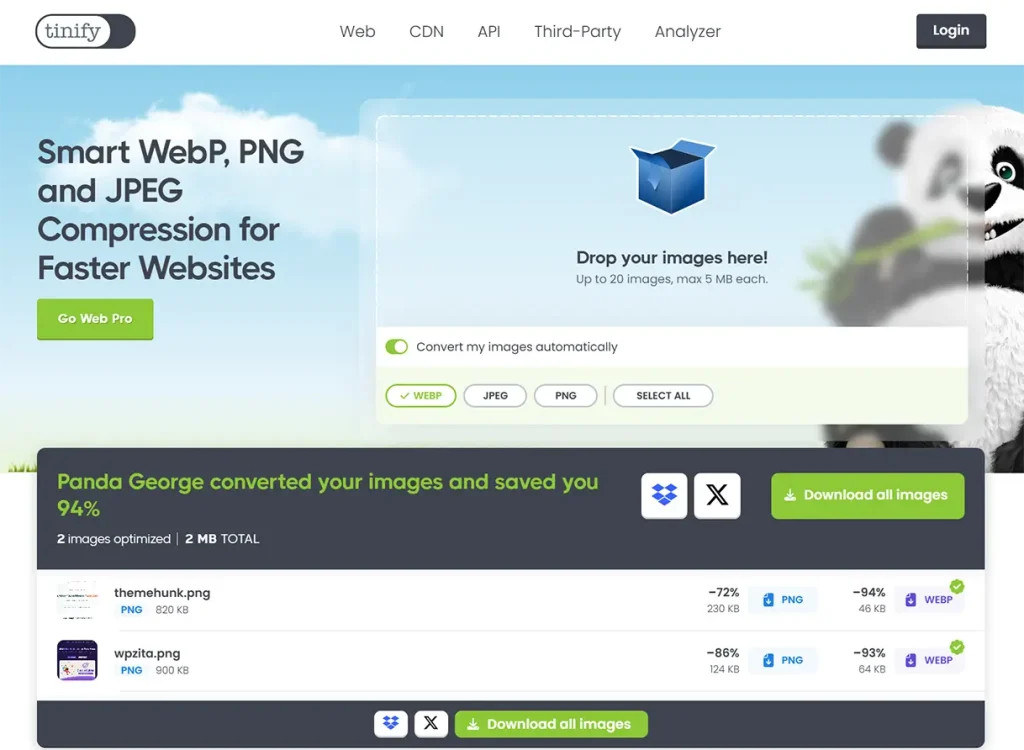
TinyPNG
TinyPNG เป็นเครื่องมือออนไลน์ชื่อดังที่บีบอัดรูปภาพ JPEG, PNG และ WebP ใช้เทคนิคการบีบอัดข้อมูลแบบสูญเสียอัจฉริยะเพื่อลดขนาดไฟล์ลงอย่างมาก (สูงสุด 80%) เพื่อประสิทธิภาพเว็บที่รวดเร็วยิ่งขึ้น
เป็นมิตรกับผู้ใช้และไม่ต้องติดตั้งซอฟต์แวร์ เพียงอัปโหลดภาพ จากนั้นมันจะบีบอัดภาพโดยอัตโนมัติภายในไม่กี่วินาที
TinyPNG อนุญาตให้ผู้ใช้บีบอัดภาพได้สูงสุด 20 ภาพต่อครั้ง โดยจำกัดขนาดไว้ที่ 5 MB ต่อภาพได้ฟรี สำหรับผู้ที่ต้องการขีดจำกัดที่สูงขึ้นและคุณสมบัติพิเศษ TinyPNG ขอเสนอแผนระดับพรีเมียมพร้อมคุณสมบัติเพิ่มเติม
นอกจากนี้ยังมีปลั๊กอินสำหรับการผสานรวม WordPress และ API ซึ่งให้การปรับแต่งภาพที่ราบรื่นบนแพลตฟอร์มต่างๆ
หากต้องการบีบอัดรูปภาพโดยใช้ TinyPNG ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่ Tinypng.com

- อัปโหลดหรือลากและวางรูปภาพลงในพื้นที่อัปโหลดโดยตรง
- รอให้กระบวนการอัปโหลดและการบีบอัดเสร็จสิ้น
- เมื่อรูปภาพถูกบีบอัดแล้ว ปุ่ม ดาวน์โหลด จะปรากฏขึ้น
- คลิกปุ่มเพื่อดาวน์โหลดภาพที่บีบอัดลงในอุปกรณ์ของคุณ
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะลดขนาดไฟล์รูปภาพของคุณได้อย่างง่ายดาย
เครื่องมือบีบอัดออนไลน์อัตโนมัติอื่นๆ Optimizila และ CompressJPEG ยังมีกระบวนการที่ใช้งานง่ายเกือบจะเหมือนกับ TinyPNG สำหรับการบีบอัดรูปภาพในรูปแบบ JPEG, PNG และ GIF
ปลั๊กอิน WordPress สำหรับการเพิ่มประสิทธิภาพรูปภาพ
มีปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress จำนวนมากซึ่งคุณสามารถติดตั้งเพื่อลดขนาดไฟล์รูปภาพได้ นี่คือปลั๊กอิน WordPress ยอดนิยมบางส่วนสำหรับการเพิ่มประสิทธิภาพรูปภาพ:
- Smush: มันมีการบีบอัดแบบ lossy และ lossless, การปรับขนาดรูปภาพ, การโหลดแบบ Lazy Loading และการบีบอัดรูปภาพจำนวนมาก มีทั้งเวอร์ชันฟรีและพรีเมียม
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW: มีให้บริการทั้งเวอร์ชันฟรีและพรีเมียม โดยนำเสนอการเพิ่มประสิทธิภาพจำนวนมาก การผสานรวมที่เก็บข้อมูลบนคลาวด์ และรองรับหลายรูปแบบ
- Imagify: นี่คือปลั๊กอินฟรีที่ให้การปรับแต่งรูปภาพจำนวนมากและการปรับขนาดรูปภาพ
- ShortPixel: มีการบีบอัดข้อมูลแบบ lossy และ lossless สำหรับ JPEG, PNG, GIF และ WebP มีให้ในเวอร์ชันฟรีและพรีเมียม
- TinyPNG: ปลั๊กอินให้การเพิ่มประสิทธิภาพจำนวนมากและรองรับ JPEG, PNG และ WebP
- Optimole: ให้การปรับแต่งภาพแบบเรียลไทม์ และการโหลดแบบ Lazy Loading และรองรับ CDN มีทั้งเวอร์ชันฟรีและพรีเมียม
ปลั๊กอินเหล่านี้ช่วยปรับปรุงความเร็วไซต์และประสบการณ์ผู้ใช้โดยการลดขนาดไฟล์ภาพ
คำถามที่พบบ่อย
ถาม: การบีบอัดภาพคืออะไร
ตอบ: การบีบอัดภาพเป็นกระบวนการลดขนาดไฟล์ของภาพโดยยังคงรักษาคุณภาพของภาพไว้ให้มากที่สุด นี่เป็นสิ่งสำคัญสำหรับการปรับปรุงความเร็วในการโหลดหน้าเว็บและเพิ่มประสิทธิภาพโดยรวมของเว็บไซต์
ถาม: รูปแบบรูปภาพทั่วไปแบบใดที่เหมาะกับการใช้บนเว็บมากที่สุด
คำตอบ: JPEG, PNG, GIF และ WebP เป็นรูปแบบภาพที่ใช้บ่อยที่สุดสำหรับเว็บ JPEG เหมาะสำหรับภาพถ่าย PNG เหมาะสำหรับรูปภาพที่ต้องการความโปร่งใส GIF ใช้สำหรับแอนิเมชั่นธรรมดา และ WebP ให้ความสมดุลที่ดีระหว่างคุณภาพและขนาดไฟล์
ถาม: วิธีทั่วไปในการบีบอัดรูปภาพสำหรับเว็บมีอะไรบ้าง
ตอบ: วิธีการบีบอัดรูปภาพทั่วไปได้แก่:
เครื่องมือออนไลน์: TinyPNG, Optimizezile, CompressJPEG และ JPEGmini
ซอฟต์แวร์: Photoshop และ GIMP
ปลั๊กอิน WordPress: Smush, Imagify, ShortPixel และ Optimole
ถาม: ฉันสามารถบีบอัดรูปภาพจำนวนมากในแต่ละครั้งได้หรือไม่
คำตอบ: ได้ คุณสามารถบีบอัดรูปภาพจำนวนมากด้วยเครื่องมือออนไลน์ (เช่น TinyPNG) และปลั๊กอิน WordPress (เช่น Smush)
ถาม: ฉันจะรักษาคุณภาพของภาพเมื่อทำการบีบอัดได้อย่างไร
ตอบ: เพื่อรักษาคุณภาพของภาพให้ใช้เครื่องมือที่ให้การตั้งค่าการบีบอัดที่ปรับได้ เครื่องมือเช่น Photoshop ช่วยให้คุณสามารถดูตัวอย่างคุณภาพของภาพด้วยระดับการบีบอัดที่แตกต่างกัน
ถาม: ฉันจะวัดผลกระทบของการบีบอัดรูปภาพต่อความเร็วในการโหลดเว็บไซต์ของฉันได้อย่างไร
คำตอบ: เครื่องมือทดสอบประสิทธิภาพของเว็บไซต์ เช่น Google PageSpeed Insights, GTmetrix และ Pingdom สามารถช่วยคุณวัดว่าการบีบอัดรูปภาพส่งผลต่อความเร็วเว็บไซต์ของคุณอย่างไร เครื่องมือเหล่านี้จะวิเคราะห์เว็บไซต์ของคุณและเสนอคำแนะนำ รวมถึงการบีบอัดรูปภาพ เพื่อปรับปรุงเวลาในการโหลด
คำสุดท้าย
การบีบอัดรูปภาพสำหรับเว็บเป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพความเร็วเว็บไซต์และประสบการณ์ผู้ใช้ของคุณ ด้วยการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดที่กล่าวถึงข้างต้นและการใช้เครื่องมือที่แนะนำ คุณสามารถบีบอัดรูปภาพสำหรับเว็บได้อย่างมีประสิทธิภาพในขณะที่ยังคงรักษาคุณภาพของภาพไว้
ขอบคุณสำหรับการอ่านบล็อกนี้ หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแชร์กับเพื่อนของคุณ หากคุณมีคำถามใด ๆ อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราจะช่วยคุณแก้ปัญหาของคุณ
เราหวังว่าบทความเกี่ยวกับวิธีบีบอัดรูปภาพสำหรับเว็บจะช่วยคุณค้นหาวิธีที่มีประสิทธิภาพสูงสุดในการบีบอัดรูปภาพสำหรับเว็บ
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาดีๆ ที่นั่น ติดตามเราบน Instagram , Facebook และ Twitter
การอ่านที่เป็นประโยชน์เพิ่มเติม-
- สุดยอดเว็บไซต์โฮสต์เว็บฟรี (ฟรีและปลอดภัย)
- ผู้ให้บริการชื่อโดเมนราคาถูกที่ดีที่สุด
