ปรับปรุงประสบการณ์ผู้ใช้ด้วย Conditional Logic ใน WordPress Forms
เผยแพร่แล้ว: 2023-01-16ในยุคปัจจุบัน “ขนาดเดียวเหมาะกับทุกคน” ไม่ใช่กลยุทธ์ที่ดีในการเข้าถึงผู้คน และบางครั้งก็ใช้ไม่ได้ผลกับหลายธุรกิจด้วยซ้ำ เช่นเดียวกัน ในแบบฟอร์มออนไลน์ การแสดงฟิลด์เดียวกันแก่ผู้ใช้ทุกคน (เช่น แบบฟอร์มคงที่) ก็ไม่สมเหตุสมผลเสมอไป แล้วเราจะเปลี่ยนรูปแบบคงที่เป็นรูปแบบแบบไดนามิกหรือสมาร์ทได้อย่างไร
วิธีที่ดีที่สุดคือ – ปรับแต่งตามความต้องการของผู้ใช้ ดังนั้นเราจึงต้องใช้ตรรกะเงื่อนไข
บล็อกนี้จะกล่าวถึงสิ่งที่เป็นตรรกะแบบมีเงื่อนไข และวิธีที่ดีที่สุดในการใช้ตรรกะแบบมีเงื่อนไขในรูปแบบ WordPress ด้วยเครื่องมือที่เหมาะสม มาเริ่มอ่านกันเลย
ลอจิกเงื่อนไขคืออะไร?

ตรรกะเงื่อนไขมักจะเป็นกฎ (หรือชุดของกฎ) ที่สร้างเงื่อนไขแบบ if-then ใช้เพื่อตัดสินใจเกี่ยวกับสิ่งที่จะเกิดขึ้นต่อไปในโปรแกรมตามเงื่อนไขบางประการ
ตัวอย่างเช่น หากคุณกำลังเขียนอีเมลและต้องการส่งถึงผู้ที่ยังไม่ได้เปิดอีเมลก่อนหน้าของคุณเท่านั้น คุณสามารถใช้ตรรกะตามเงื่อนไขได้ที่นี่ มันจะตรวจสอบว่าใครเปิดและไม่ได้เปิดอีเมลก่อนหน้าของคุณและส่งอีเมลใหม่ตามลำดับ
อีกตัวอย่างหนึ่งอาจเป็นหน้าเข้าสู่ระบบของเว็บไซต์ สมมติว่าเรากำลังเข้าสู่เว็บไซต์สมาชิก เรามักจะเห็นสองตัวเลือกที่นั่น – i) เป็นสมาชิกอยู่แล้ว? ii) ไม่ได้เป็นสมาชิก?
เมื่อคลิกตัวเลือกแรก แบบฟอร์มลงชื่อเข้าใช้จะปรากฏขึ้น ในทางตรงกันข้าม เมื่อเราคลิกตัวเลือกที่สอง แบบฟอร์มลงทะเบียน/ลงทะเบียนจะปรากฏขึ้น นี่เป็นอีกกรณีหนึ่งของการใช้ตรรกะแบบมีเงื่อนไข
เหตุใดจึงต้องใช้ตรรกะแบบมีเงื่อนไขในแบบฟอร์ม WordPress

จากตัวอย่างข้างต้น เราจะเห็นว่า – ตรรกะแบบมีเงื่อนไขสามารถแก้ปัญหาหรือลดความซับซ้อนของการดำเนินการที่ซับซ้อนได้ ตอนนี้ เนื่องจากเราจำเป็นต้องใช้แบบฟอร์มต่างๆ เพื่อวัตถุประสงค์ต่างๆ บนเว็บไซต์ของเรา เราจึงสามารถสร้างแบบฟอร์มโดยใช้เครื่องมือสร้างแบบฟอร์ม WordPress
แต่บางครั้งอาจยาวหรือซับซ้อน บางครั้งเราต้องการให้ผู้ใช้บางคนเห็นส่วน ในขณะที่คนอื่นไม่สามารถมองเห็นได้ บางครั้งเราต้องการแสดงตัวเลือกถัดไปตามการเลือกก่อนหน้า
พูดง่ายๆ ก็คือ เราต้องทำให้ฟอร์ม WordPress ของเราฉลาดและไดนามิก และด้วยการใช้ตรรกะแบบมีเงื่อนไข เราสามารถบรรลุสิ่งที่เราต้องการได้อย่างมีประสิทธิภาพ
แบบฟอร์มที่มีเงื่อนไขช่วยปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร
เนื่องจากตรรกะแบบมีเงื่อนไขช่วยให้แบบฟอร์มมีความคล่องตัวและทำให้การรวบรวมข้อมูลเป็นไปโดยอัตโนมัติ จึงเป็นประโยชน์ต่อทั้งผู้สร้างแบบฟอร์มและผู้ตอบกลับ มาดูข้อดีบางประการของการเพิ่มตรรกะแบบมีเงื่อนไขในแบบฟอร์ม WordPress:
ปรับปรุงประสบการณ์ผู้ใช้
แบบฟอร์มที่ปรับให้เหมาะกับบุคลิกของคุณมอบประสบการณ์การใช้งานที่ดียิ่งขึ้น กระบวนการที่ราบรื่นขึ้นจะเป็นประโยชน์ต่อผู้ใช้ ซึ่งจะส่งผลให้มีภาพลักษณ์ที่ดีต่อแบรนด์ของคุณในหมู่พวกเขา
ความรู้สึกส่วนบุคคลในรูปแบบ
ลอจิกเงื่อนไขช่วยให้คุณแสดงตัวเลือกและข้อความที่กำหนดเองตามการโต้ตอบที่ผู้ใช้มีกับแบบฟอร์มของคุณ สิ่งนี้ทำให้ผู้ใช้รู้สึกมีค่ามากขึ้น แบบฟอร์มของคุณมีส่วนร่วมและเป็นส่วนตัวมากขึ้น
อินเตอร์เฟซที่ไม่เกะกะ
องค์ประกอบแบบฟอร์มทั้งหมดอาจใช้ไม่ได้กับทุกคน ลดองค์ประกอบที่ไม่จำเป็นออกจากแบบฟอร์มของคุณตามผู้เข้าชมเพื่อให้อินเทอร์เฟซเป็นระเบียบเรียบร้อย และเมื่อบางสิ่งบางอย่างรู้สึกดี คนมักจะชอบสิ่งนั้นมากกว่าปกติ
ความเรียบง่ายคือความสวยงาม
การทำให้สิ่งต่าง ๆ สั้นและเรียบง่ายเป็นกฎทั่วไป แบบฟอร์มที่ยาวเกินไปทำให้หลายคนกลัว ด้วยตรรกะแบบมีเงื่อนไข เราสามารถซ่อนฟิลด์หรือขั้นตอนได้จนกว่าจะจำเป็น สิ่งนี้จะช่วยรักษาแบบฟอร์มให้สั้นที่สุด
การแปลงเพิ่มขึ้น
โอกาสที่ผู้ใช้จะกรอกแบบฟอร์มจะเพิ่มขึ้นตามความเกี่ยวข้องของเนื้อหาของคุณ เมื่อคุณระบุการเลือกที่ตั้งไว้ล่วงหน้าในแบบฟอร์ม ผู้ใช้จะต้องใช้ความพยายามน้อยลงในการดำเนินการให้เสร็จสิ้น การแนะนำให้พวกเขาส่งแบบฟอร์มจะง่ายกว่าที่เคย ดังนั้น ตรรกะเชิงเงื่อนไขสามารถช่วยในการรวบรวมลูกค้าเป้าหมายหรือได้รับการตอบสนองมากขึ้น
วิธีใช้ตรรกะตามเงื่อนไขกับ WP User Frontend

ฟอร์มที่สร้างด้วย WP User Frontend ช่วยให้คุณสามารถแสดงหรือซ่อนฟิลด์ ส่วน และปุ่มตามการเลือกของผู้ใช้ คุณสามารถระบุฟิลด์แบบเลื่อนลง ตัวเลือก หรือช่องทำเครื่องหมายที่ผู้ใช้จะเลือกตัวเลือกและใช้เพื่อสร้างเงื่อนไข และใช้เงื่อนไขเหล่านี้เพื่อแสดงหรือซ่อนฟิลด์อื่นๆ

ซึ่งหมายความว่าช่องอื่นๆ จะกลายเป็นไดนามิกและจะทำงานตามตัวเลือกที่เลือกไว้ก่อนหน้านี้ สิ่งนี้ช่วยให้คุณควบคุมสิ่งที่ผู้ใช้เห็นและข้อมูลที่สามารถให้บนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย คุณจึงปรับแต่งแบบฟอร์มให้ตรงตามความต้องการได้
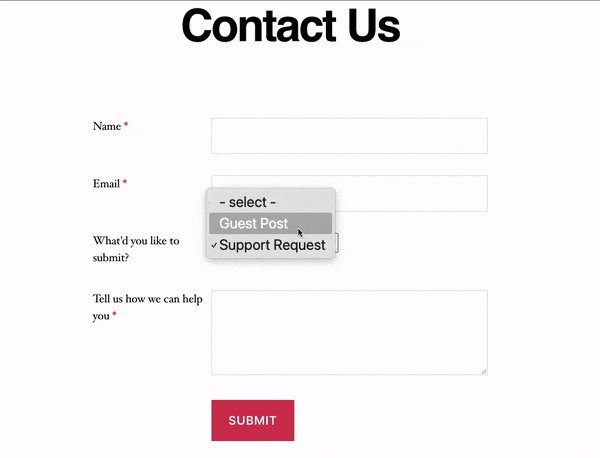
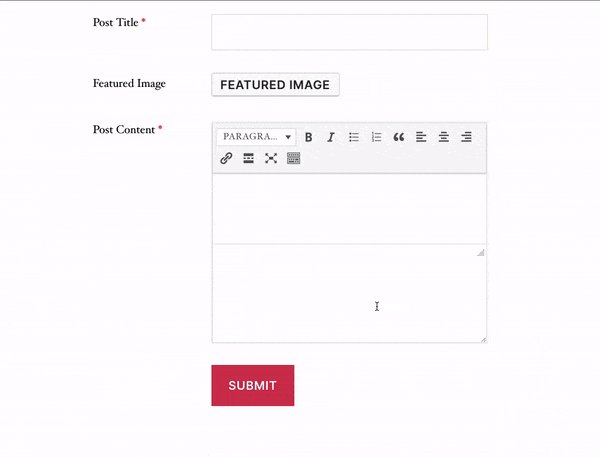
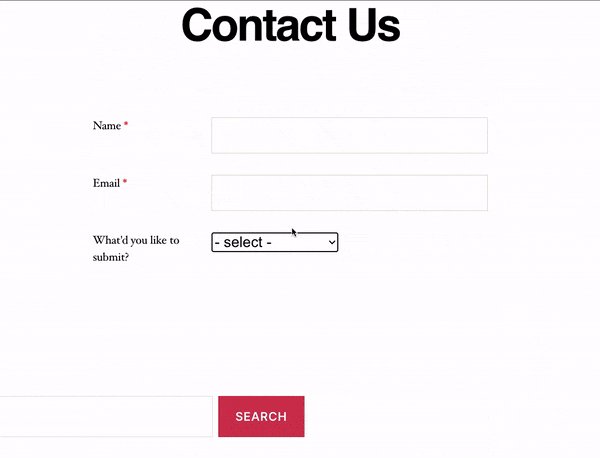
ตอนนี้ เรามาทำความเข้าใจเกี่ยวกับความง่ายในการเพิ่มตรรกะแบบมีเงื่อนไขในแบบฟอร์มของคุณด้วย WP User Frontend สมมติว่าเรากำลังสร้างแบบฟอร์มติดต่อที่สามารถส่งเนื้อหาได้สองประเภท – i) คำขอรับการสนับสนุน และ ii) โพสต์ของผู้เยี่ยมชม เมื่อผู้ใช้จะเลือกตัวเลือกที่ 1 ช่องข้อความจะปรากฏขึ้นเพื่อรวบรวมข้อความค้นหาของผู้ใช้ ในทางกลับกัน เมื่อมีคนเลือกตัวเลือกที่ 2 พวกเขาจะเห็นช่องสำหรับส่งชื่อเรื่อง โพสต์ รูปภาพเด่น และเนื้อหาโพสต์ คุณสามารถทำตามขั้นตอนต่อไปนี้เพื่อบรรลุสิ่งนี้
ขั้นตอนที่ 1
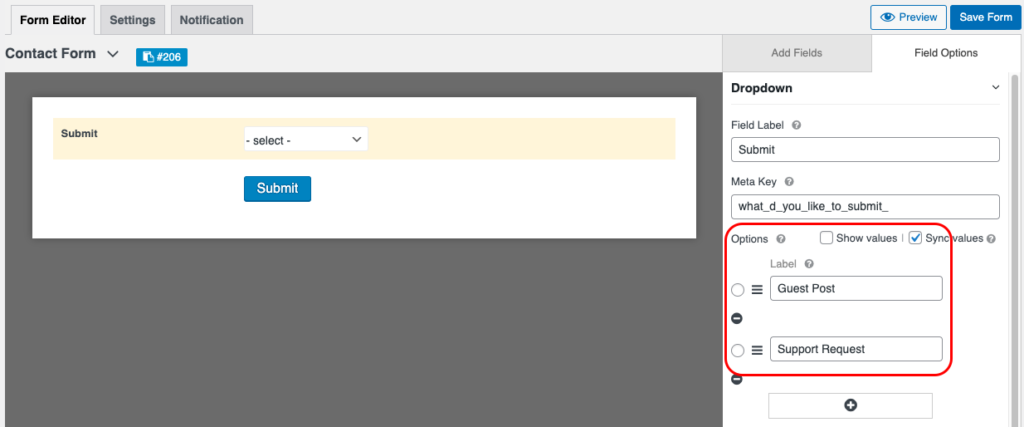
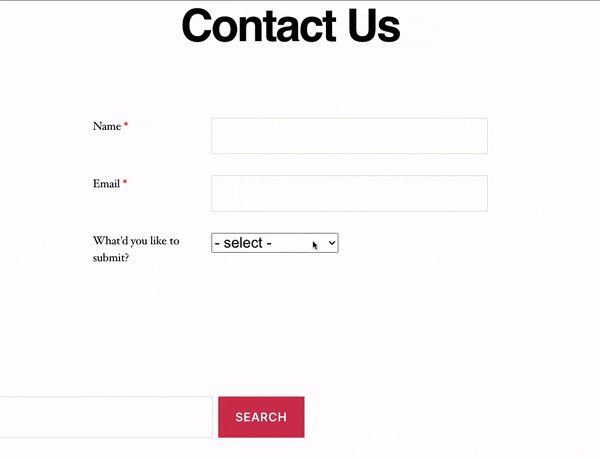
ขั้นแรก สร้างแบบฟอร์มใหม่จากแดชบอร์ดส่วนหน้าผู้ใช้ WP ของคุณ เพิ่มฟิลด์ที่มีหลายตัวเลือก สำหรับแบบฟอร์มติดต่อของเรา เรากำลังเลือกฟิลด์แบบเลื่อนลงที่มีสองตัวเลือก: i) คำขอรับการสนับสนุน และ ii) โพสต์ของผู้เยี่ยมชม

ขั้นตอนที่ 2
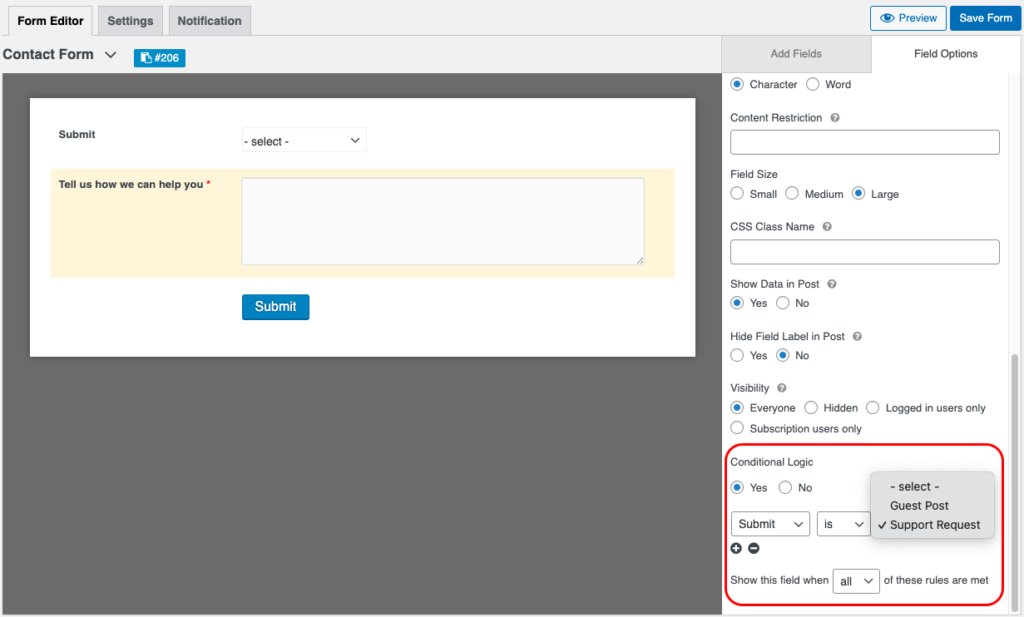
เพิ่มฟิลด์ที่ต้องเป็นไดนามิกทันที จากแผงด้านขวา ขยาย ตัวเลือกขั้นสูง คลิก ใช่ เพื่อเปิดใช้งานตรรกะแบบมีเงื่อนไข ตอนนี้ใส่เงื่อนไขที่คุณต้องการใช้กับฟิลด์นี้
สำหรับตัวเลือกคำขอรับการสนับสนุน เราได้ใช้ฟิลด์ Textarea และเพิ่มเงื่อนไขที่จำเป็นของเรา

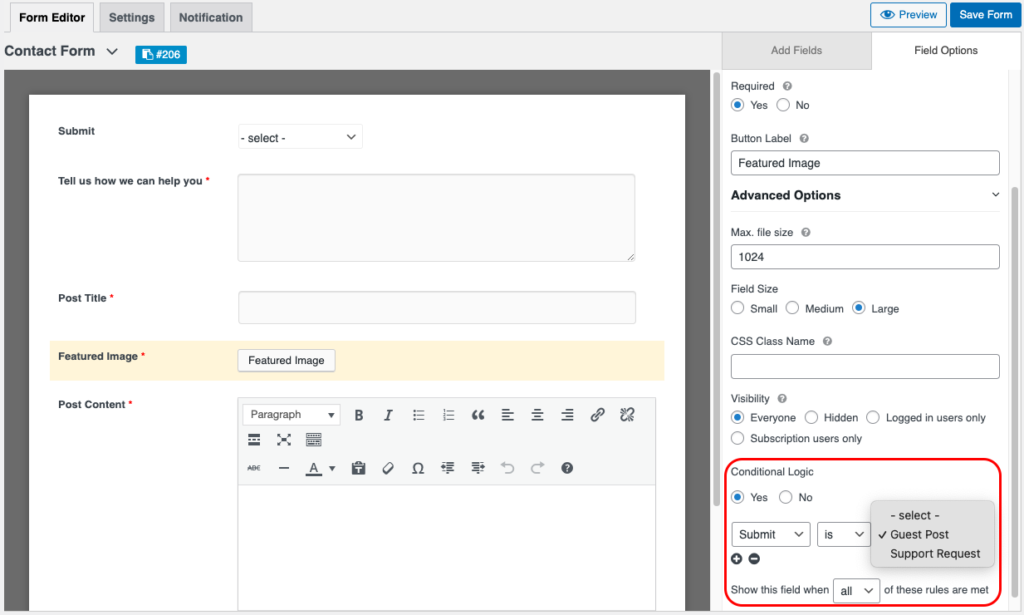
ในทางตรงกันข้าม สำหรับตัวเลือกโพสต์ของแขก เราได้เลือกฟิลด์สามฟิลด์ (ชื่อโพสต์ รูปภาพเด่น และเนื้อหาของโพสต์) และกำหนดเงื่อนไขในฟิลด์เหล่านั้นแยกกัน เรากำลังแสดงภาพหน้าจอสำหรับช่องภาพเด่นเท่านั้น

คุณจะสามารถทำเช่นเดียวกันกับอีกสองช่องที่เหลือได้ด้วยวิธีเดียวกัน หากคุณเกิดความสับสน โปรดดูเอกสารนี้เกี่ยวกับวิธีใช้ตรรกะตามเงื่อนไข
เท่านี้ก็เรียบร้อย แบบฟอร์มติดต่อพร้อมใช้งานทันทีที่คุณบันทึกและเผยแพร่ แบบฟอร์มจะปรากฏขึ้นและทำงานในลักษณะต่อไปนี้

ความคิดสุดท้าย
การประยุกต์ใช้ตรรกะแบบมีเงื่อนไขสามารถปรับปรุงประสบการณ์การกรอกแบบฟอร์มสำหรับผู้เยี่ยมชมเว็บไซต์ได้อย่างมาก รวมทั้งให้ข้อได้เปรียบด้านการดูแลระบบแก่เจ้าของไซต์ เราพยายามครอบคลุมถึงประโยชน์และความสำคัญเหล่านั้นในบทความนี้
ตื่นเต้นที่จะทดลองตรรกะแบบมีเงื่อนไขในแบบฟอร์มของคุณหรือไม่? หรือใช้แล้วติดใจผล? ไม่ว่าจะด้วยวิธีใด เรายินดีรับฟังความคิดเห็นของคุณ แสดงความคิดเห็นด้านล่าง!
