วิธีใช้ Conditional Logic บนตัวเลือกผลิตภัณฑ์เสริมของ WooCommerce
เผยแพร่แล้ว: 2023-06-19คุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะตรรกะแบบมีเงื่อนไขของ Addons ของผลิตภัณฑ์ WooCommerce หรือไม่ หากคุณกำลังมองหาคำแนะนำทีละขั้นตอน โปรดอ่านบทความนี้ต่อไป ที่นี่ เราจะแสดงวิธีใช้ตรรกะแบบมีเงื่อนไขในตัวเลือกผลิตภัณฑ์พิเศษของ WooCommerce
ด้วย CMS ที่มีประสิทธิภาพ เช่น WordPress และปลั๊กอินอย่าง WooCommerce คุณสามารถสร้างร้านค้าออนไลน์ประเภทใดก็ได้ที่คุณต้องการและเริ่มขายผลิตภัณฑ์ดิจิทัล/ที่จับต้องได้ ปลั๊กอิน WooCommerce นั้นมาพร้อมกับคุณสมบัติพิเศษมากมาย
ในการเปิดร้านค้าออนไลน์ขั้นพื้นฐานก็เพียงพอแล้ว
แต่คุณสามารถใช้ส่วนเสริมเพื่อปรับปรุงคุณสมบัติร้านค้าของคุณได้ตลอดเวลา หากคุณต้องการยกระดับร้านค้าออนไลน์ของคุณ ให้เพิ่มตัวเลือกสินค้าเพิ่มเติม และรวมเข้ากับตรรกะแบบมีเงื่อนไข
เพื่อช่วยคุณในกระบวนการ เราอยู่ที่นี่
บทความนี้จะสอนวิธีใช้ตรรกะแบบมีเงื่อนไขในตัวเลือกผลิตภัณฑ์พิเศษของ WooCommerce ด้วย YayExtra หากคุณต้องการเพิ่มฟีเจอร์ล้ำยุคที่ไม่ซ้ำใคร ให้ทำตามคำแนะนำนี้
ลอจิกแบบมีเงื่อนไขคืออะไร
ตรรกะแบบมีเงื่อนไขเป็นเทคนิคที่ใช้การตอบสนองของผู้ใช้และทำการตัดสินใจขั้นสุดท้ายตามข้อมูลที่ผู้ใช้ป้อน เป็นหนึ่งในสิ่งที่ทรงพลังที่สุดที่คุณสามารถเพิ่มลงในเว็บไซต์ WordPress หรือร้านค้า WooCommerce ของคุณ
ตัวอย่างเช่น หากคุณขายอุปกรณ์อิเล็กทรอนิกส์ผ่านร้านค้าของคุณ หากผู้ใช้เพิ่มสินค้ามูลค่า $1,500 ลงในรถเข็น คุณสามารถใช้ตรรกะแบบมีเงื่อนไขเพื่อใช้รหัสคูปองกับจำนวนเงินทั้งหมดโดยอัตโนมัติ
ในทำนองเดียวกัน อีกตัวอย่างที่ยอดเยี่ยมของตรรกะแบบมีเงื่อนไขคือแบบฟอร์ม WordPress หากเป็นแบบสำรวจ คุณสามารถแสดงฟิลด์ถัดไปตามรายการที่ผ่านมาของผู้ใช้
ธุรกิจที่มีลูกค้าเป็นศูนย์กลางจำนวนมากใช้คุณลักษณะตรรกะแบบมีเงื่อนไขเพื่อเพิ่มประสบการณ์ผู้ใช้และรายได้ให้สูงสุด
ตอนนี้คุณรู้แล้วว่าตรรกะแบบมีเงื่อนไขคืออะไร ต่อไป มาดูกันว่าเหตุใดการเพิ่มตรรกะแบบมีเงื่อนไขให้กับตัวเลือกผลิตภัณฑ์ WooCommerce จึงเป็นเรื่องที่ดี
เหตุใดจึงต้องใช้ลอจิกเงื่อนไขกับตัวเลือกผลิตภัณฑ์ WooCommerce
การเปิดใช้งานตรรกะแบบมีเงื่อนไขจะช่วยปรับปรุงประสบการณ์ของผู้ใช้ ด้วยวิธีนี้คุณสามารถขายสินค้าได้มากขึ้น เนื่องจากคุณแสดงตัวเลือกตามการป้อนข้อมูลของลูกค้า จึงมีโอกาสที่จะทำเงินได้มากกว่าปกติ
ตัวอย่างเช่น หากลูกค้าต้องการซื้อโทรศัพท์มือถือ คุณสามารถเพิ่มตัวเลือกสินค้าเพิ่มเติมได้: Do you need a charger? ในตัวเลือกผลิตภัณฑ์ คุณสามารถเพิ่มค่า ใช่ และ ไม่ใช่
เมื่อลูกค้าเลือกใช่ คุณสามารถเพิ่มที่ชาร์จลงในคำสั่งซื้อ ทำให้พวกเขาใช้จ่ายมากขึ้น หากลูกค้าเลือกไม่ ก็จะสามารถซื้อเฉพาะโทรศัพท์ได้
วิธีนี้สามารถใช้ตรรกะเงื่อนไขเพื่อปรับปรุงคุณลักษณะของร้านค้าได้ หลายคนใช้ฟีเจอร์นี้เพื่อขายสินค้ามากขึ้นตามพฤติกรรมของลูกค้า ซึ่งได้ผล!
ตอนนี้คุณรู้แล้วว่าทำไมการใช้ตรรกะเงื่อนไขเสริมของผลิตภัณฑ์ WooCommerce จึงเป็นความคิดที่ดี ต่อไปเรามาดูวิธีการใช้งานที่ถูกต้องกัน
วิธีใช้ Conditional Logic บนตัวเลือกผลิตภัณฑ์ WooCommerce
ตอนนี้เรามาดูวิธีการดำเนินการ
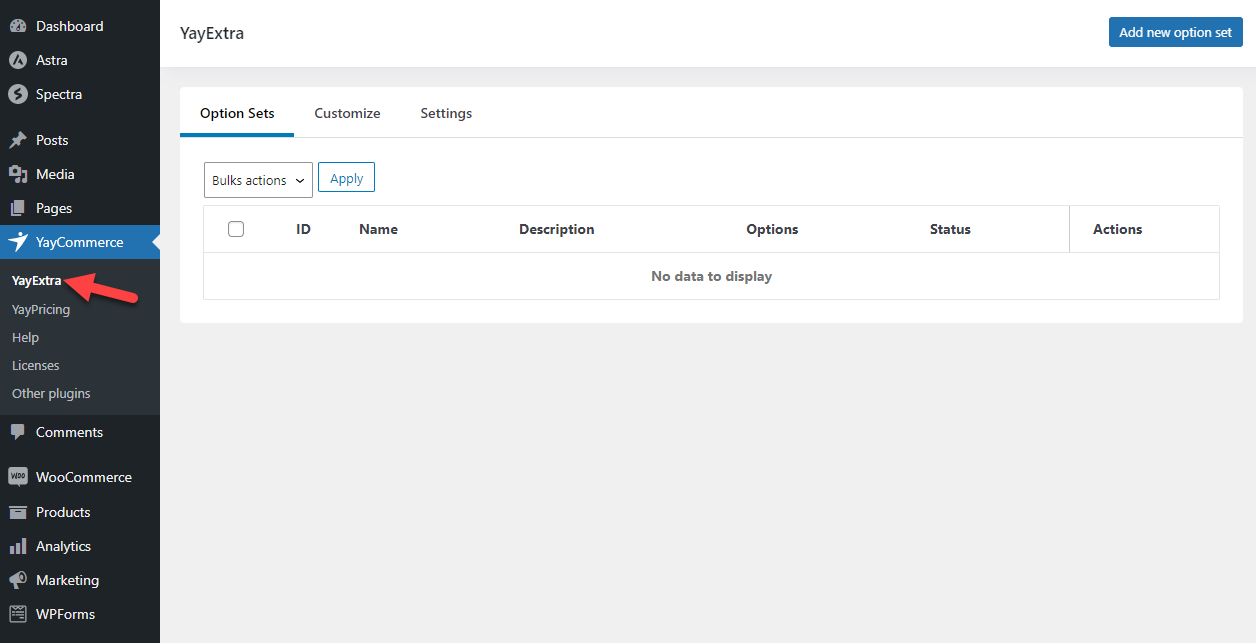
เราจะใช้ YayExtra สำหรับงาน สิ่งแรกที่คุณต้องทำคือติดตั้ง YayExtra บนร้านค้า WooCommerce ของคุณ ในการดำเนินการนี้ ให้ไปที่ ปลั๊กอิน » เพิ่มใหม่ และติดตั้งปลั๊กอิน
ตอนนี้ คุณสามารถเริ่มสร้างตัวเลือกผลิตภัณฑ์พิเศษใหม่และกำหนดค่าได้

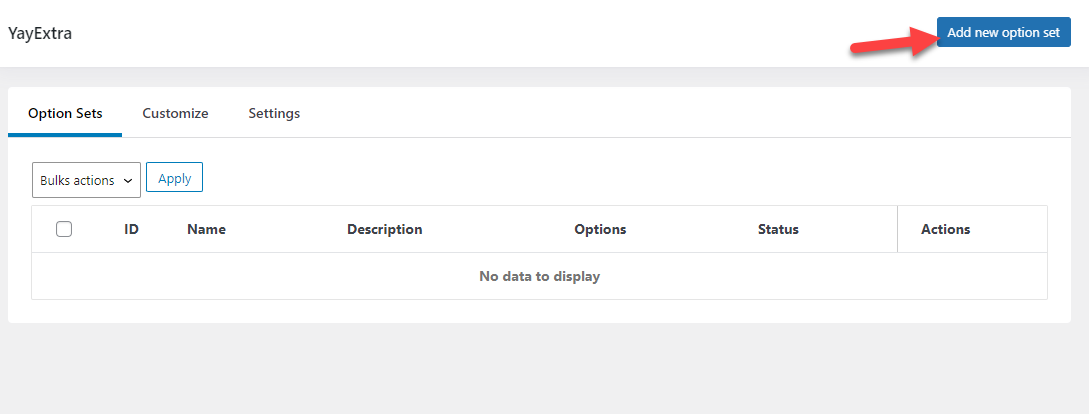
หากต้องการสร้างตัวเลือกใหม่ ให้คลิกที่ ชุดตัวเลือกเพิ่มใหม่

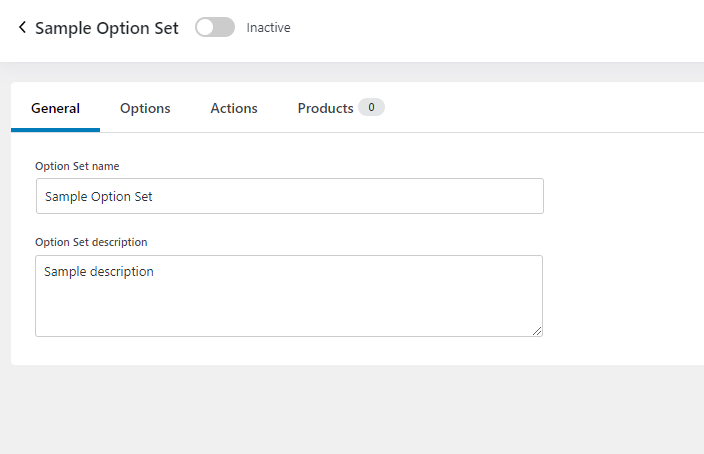
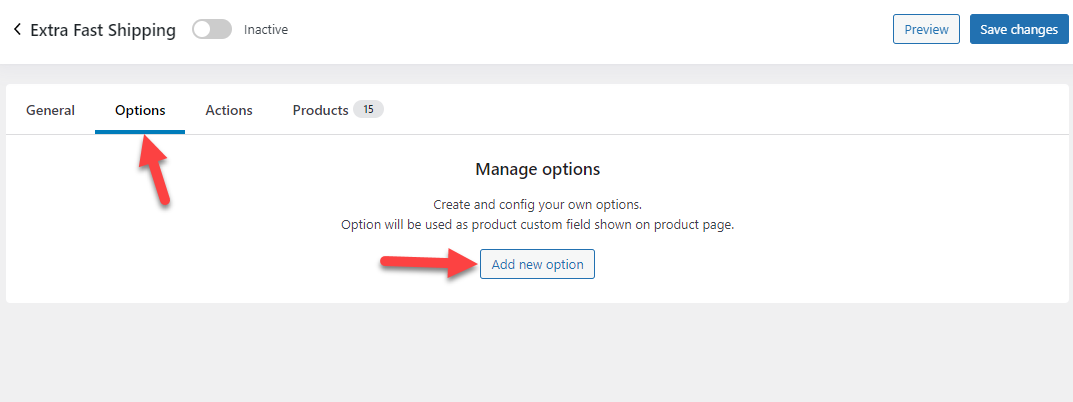
ที่นั่น คุณจะเห็นตัวเลือกการกำหนดค่าสี่ตัวเลือก

- ทั่วไป
- ตัวเลือก
- การกระทำ
- สินค้า
เราจะผ่านการกำหนดค่าแต่ละรายการและดูว่าแต่ละรายการทำงานอย่างไร
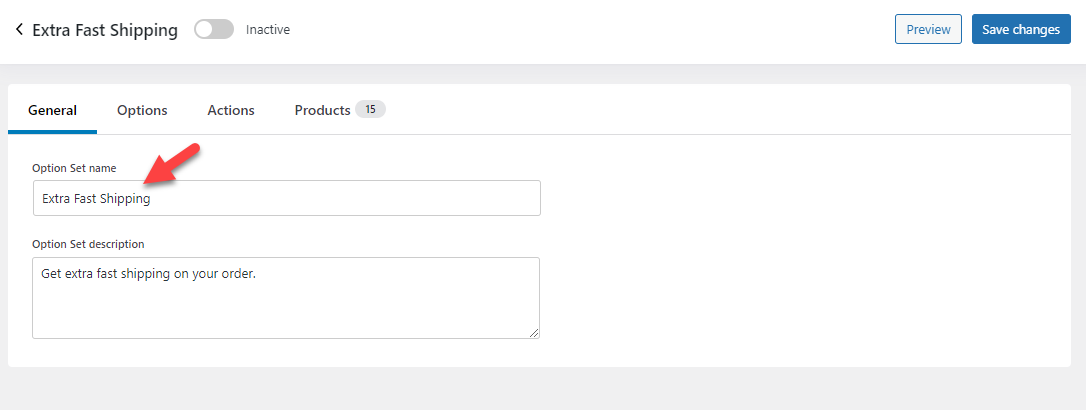
การกำหนดค่าทั่วไป
การกำหนดค่าทั่วไปมีไว้สำหรับการระบุตัวตน

คุณสามารถป้อนชื่อและคำอธิบายที่นั่นและเริ่มย้ายไปยังขั้นตอนถัดไป
การกำหนดค่าตัวเลือก
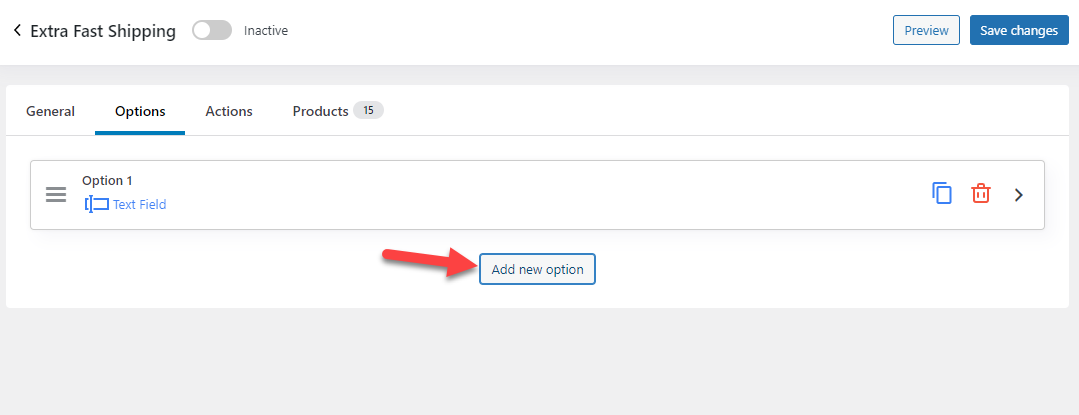
นี่คือที่ที่เวทมนตร์เกิดขึ้น คุณสามารถแสดงรายการตัวเลือกผลิตภัณฑ์ใหม่ในหน้านี้ เมื่อต้องการทำเช่นนี้ ให้คลิก ปุ่มตัวเลือกเพิ่มใหม่

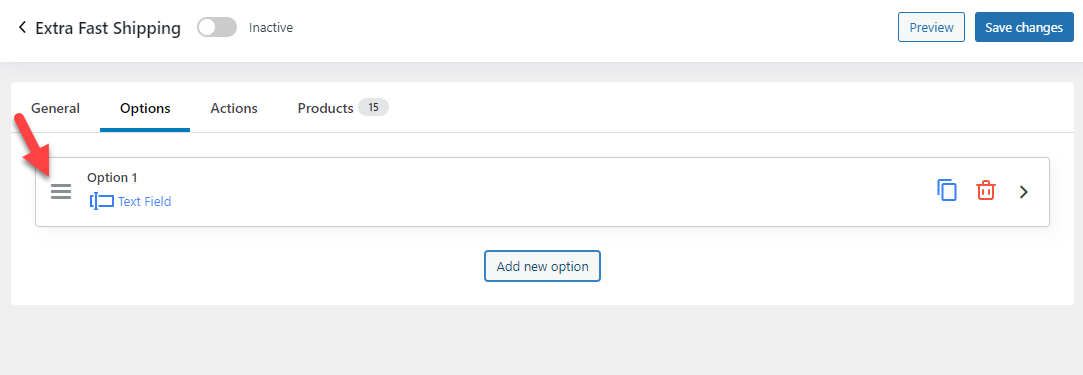
เมื่อคุณคลิกปุ่มแล้ว ปลั๊กอินจะเพิ่มตัวเลือกตัวอย่างลงในเพจ แต่โดยการคลิกที่เมนูแฮมเบอร์เกอร์ คุณสามารถขยายตัวเลือกการกำหนดค่าได้

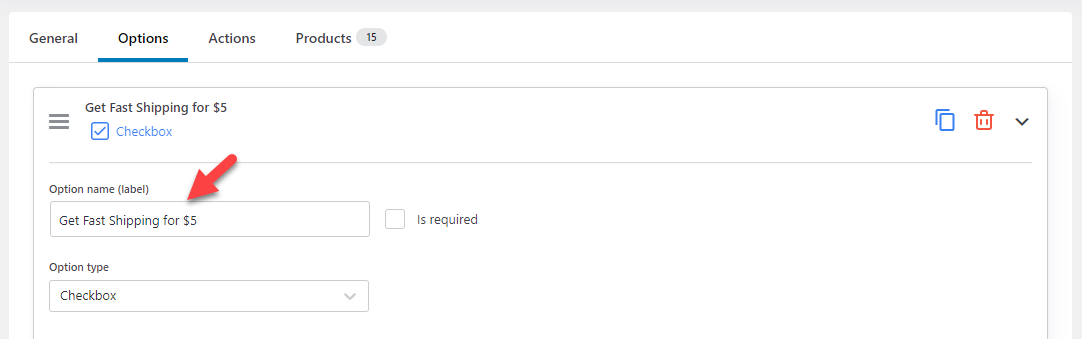
มีหลายสิ่งที่คุณกำหนดค่าได้

พวกเขาคือ:
- ชื่อตัวเลือก (ซึ่งจะทำหน้าที่เป็นป้ายกำกับ)
- พิมพ์
- การตั้งค่า
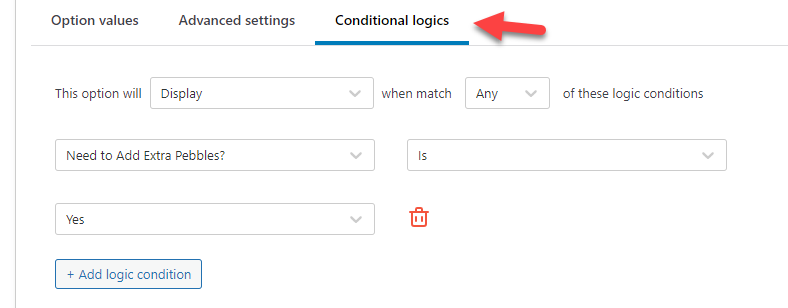
- ตรรกะแบบมีเงื่อนไข
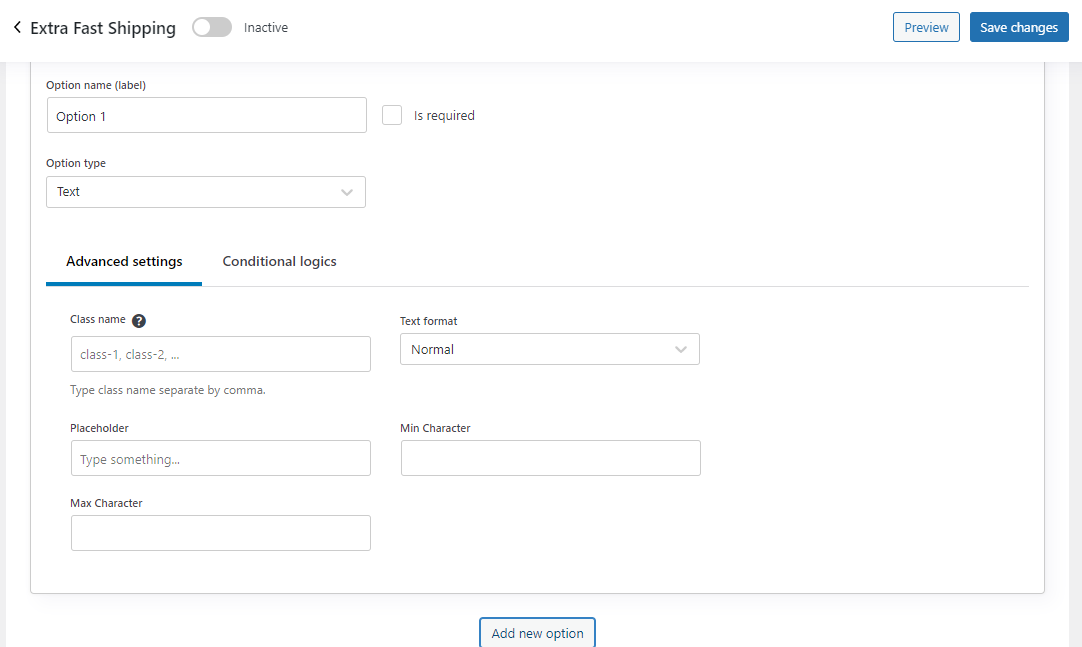
ตั้งชื่อที่ลูกค้าของคุณจะเข้าใจได้ง่าย นอกจากนี้ ภายใต้ประเภท คุณสามารถดูตัวเลือกต่างๆ ได้ ตามค่าเริ่มต้น ปลั๊กอินจะตั้งค่าข้อความเป็นประเภท
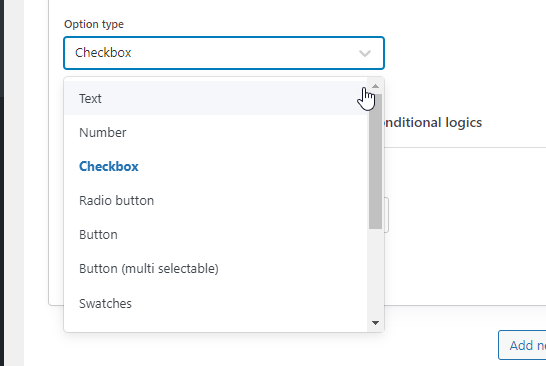
แต่ถ้าคุณตรวจสอบเมนูแบบเลื่อนลง คุณจะเห็นหลายตัวเลือก:


เราจะใช้ช่องทำเครื่องหมายเป็นประเภทและให้ป้ายกำกับที่เป็นมิตร

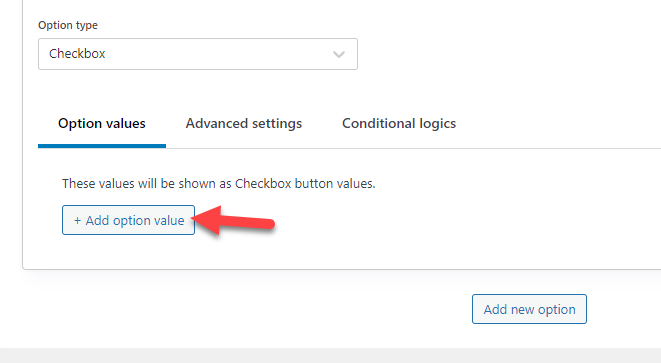
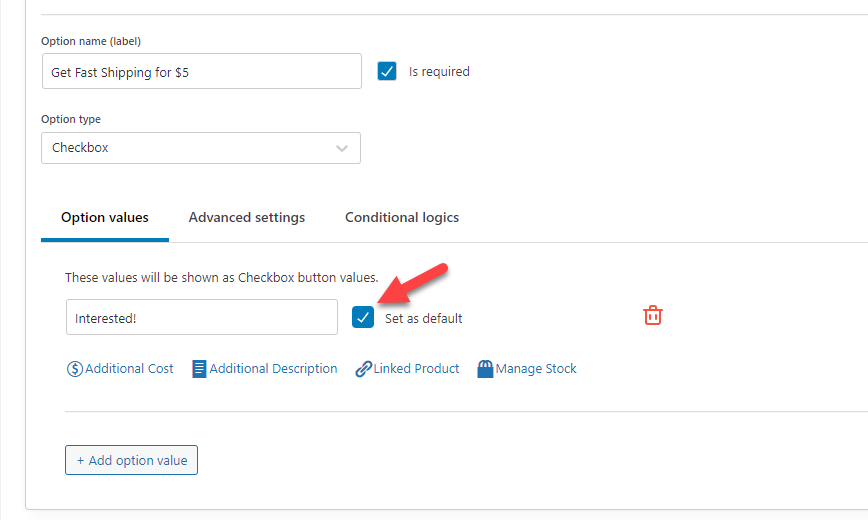
ถัดไป ให้ค่าตัวเลือก

เนื่องจากเราถามคำถามทั่วไป เราจะใช้ ความสนใจ เป็นค่า

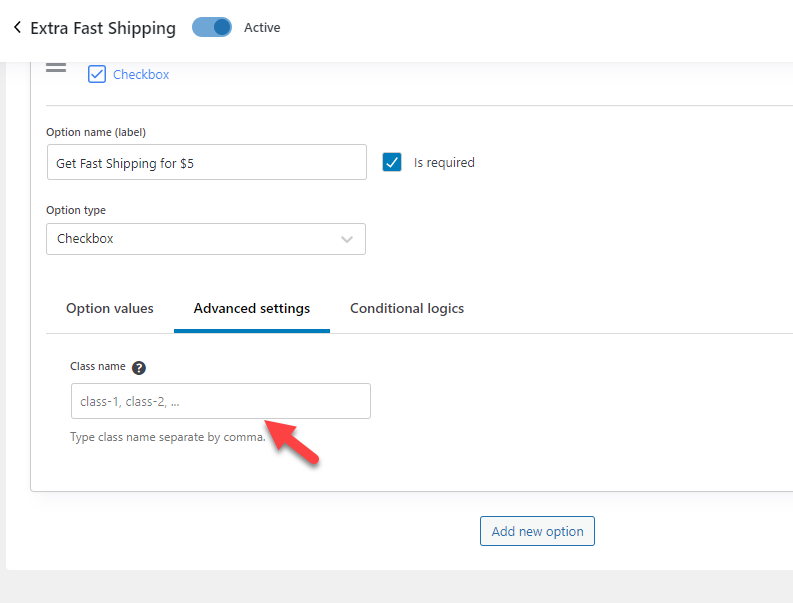
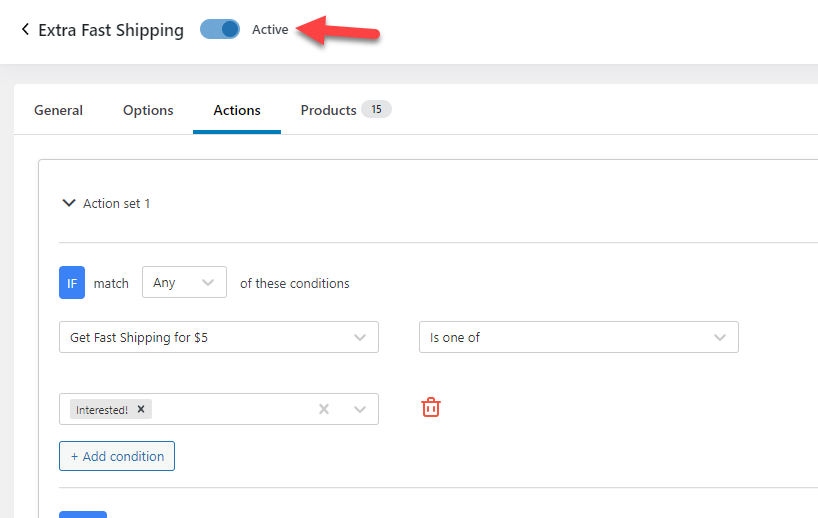
ดังนั้นหากมีคนเปิดใช้งานตัวเลือกนี้และไปที่หน้าชำระเงิน เราจะเพิ่มเงินอีก 5 ดอลลาร์ให้กับยอดทั้งหมด หากคุณตรวจสอบการตั้งค่าขั้นสูง คุณจะเห็นช่องสำหรับเพิ่มคลาส CSS แบบกำหนดเอง

หากคุณต้องการเพิ่มสไตล์ที่กำหนดเองให้กับตัวเลือก คุณสามารถระบุคลาส CSS ได้ที่นี่ ภายใต้ตัวเลือก Conditional Logic คุณสามารถตัดสินใจได้ว่าจะแสดงตัวเลือกผลิตภัณฑ์เมื่อใด

คุณสามารถเพิ่มหลายตัวเลือกในชุดได้ตลอดเวลา หากคุณต้องการเพิ่มอีก ให้คลิก ปุ่มตัวเลือกเพิ่มใหม่

เมื่อคุณเสร็จสิ้นการกำหนดค่านี้แล้ว ไปที่การกำหนดค่าถัดไป ตั้งค่าและเลือกผลิตภัณฑ์ที่เหมาะสมเพื่อกำหนดเป้าหมาย
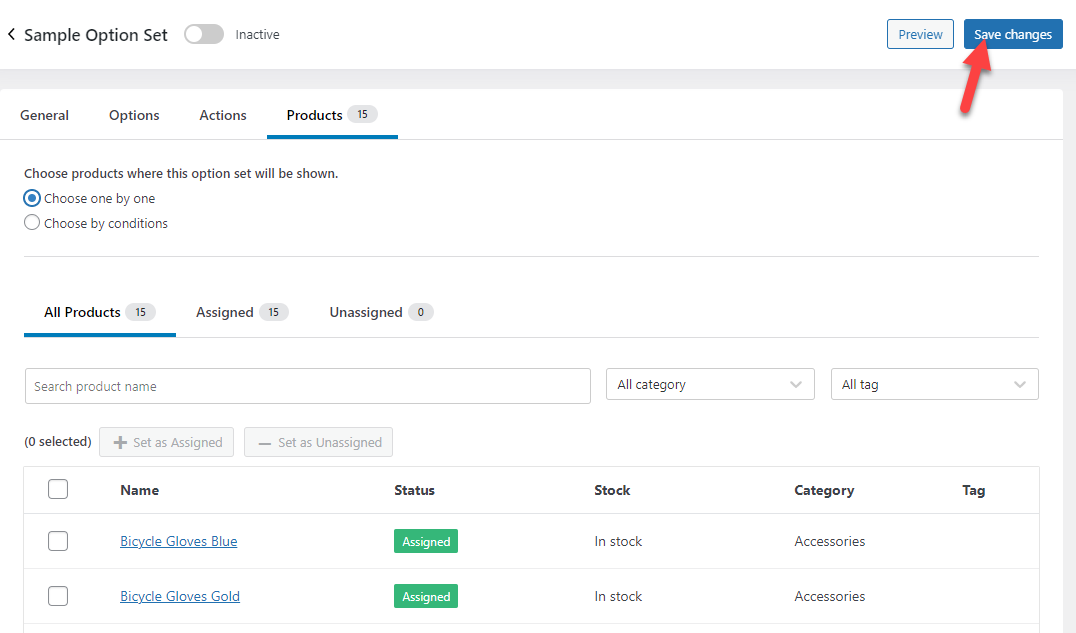
การกำหนดค่าผลิตภัณฑ์
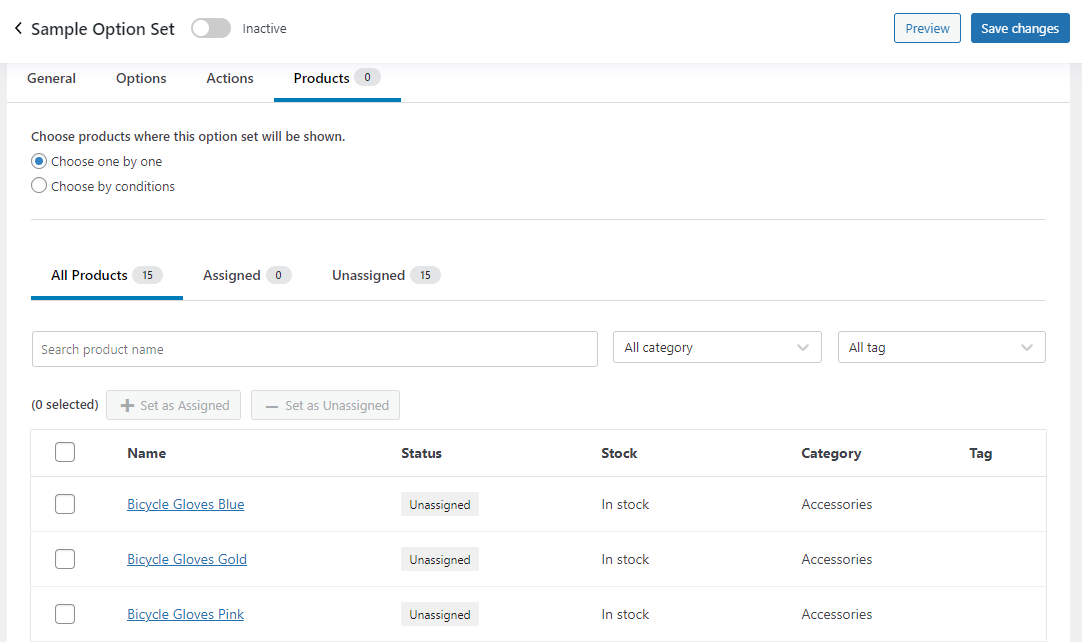
สุดท้าย คุณสามารถใช้ตัวเลือกผลิตภัณฑ์พิเศษที่คุณเพิ่มกับผลิตภัณฑ์ทั้งหมดหรือเฉพาะเจาะจงได้ ภายใต้ตัวเลือกการกำหนดค่า คุณจะเห็นทุกผลิตภัณฑ์ที่คุณมีบนเว็บไซต์

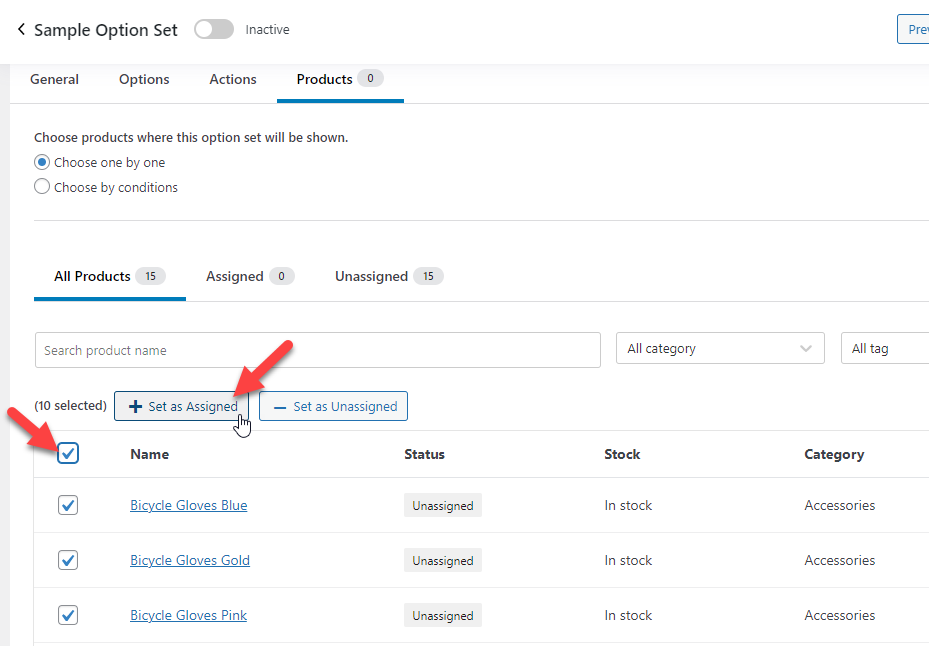
คุณสามารถทำเครื่องหมายผลิตภัณฑ์ทีละรายการและกำหนดตัวเลือกผลิตภัณฑ์เพิ่มเติมได้ ในกรณีนี้ เราจะกำหนดผลิตภัณฑ์ทั้งหมดให้

นี่เป็นคุณสมบัติที่ยอดเยี่ยมมาก แทนที่จะเผยแพร่ตัวเลือกผลิตภัณฑ์เพิ่มเติมทั่วทั้งไซต์ คุณสามารถเลือกตำแหน่งที่จะแสดงได้
หลังจากกำหนดค่าตัวเลือกแล้ว ให้บันทึก

นอกจากนี้ เปิดใช้งานชุดตัวเลือก

แค่นั้นแหละ!
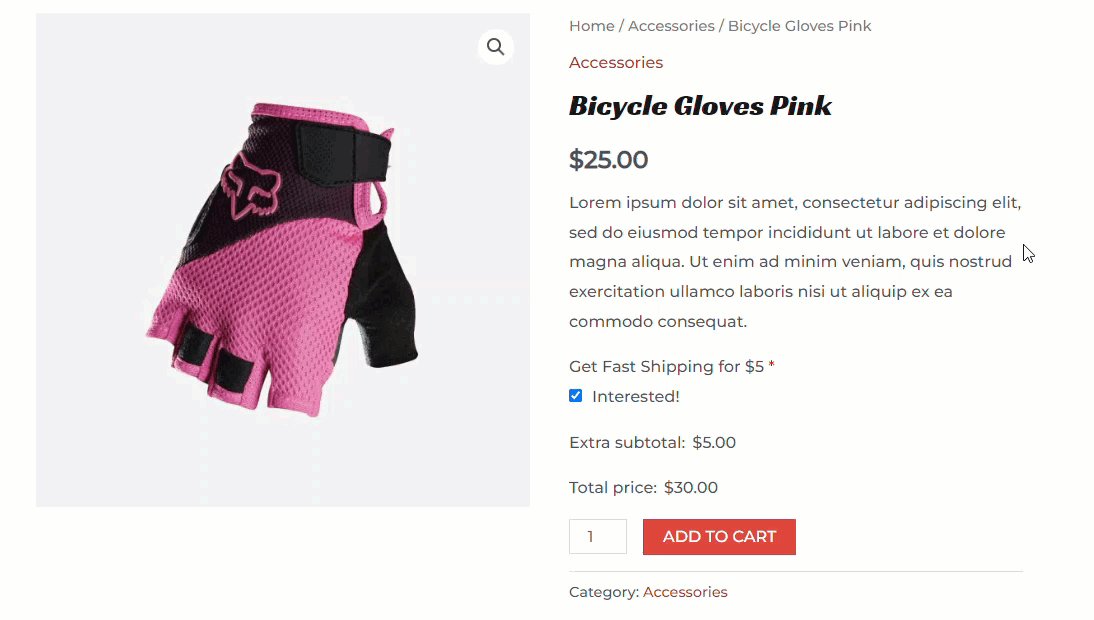
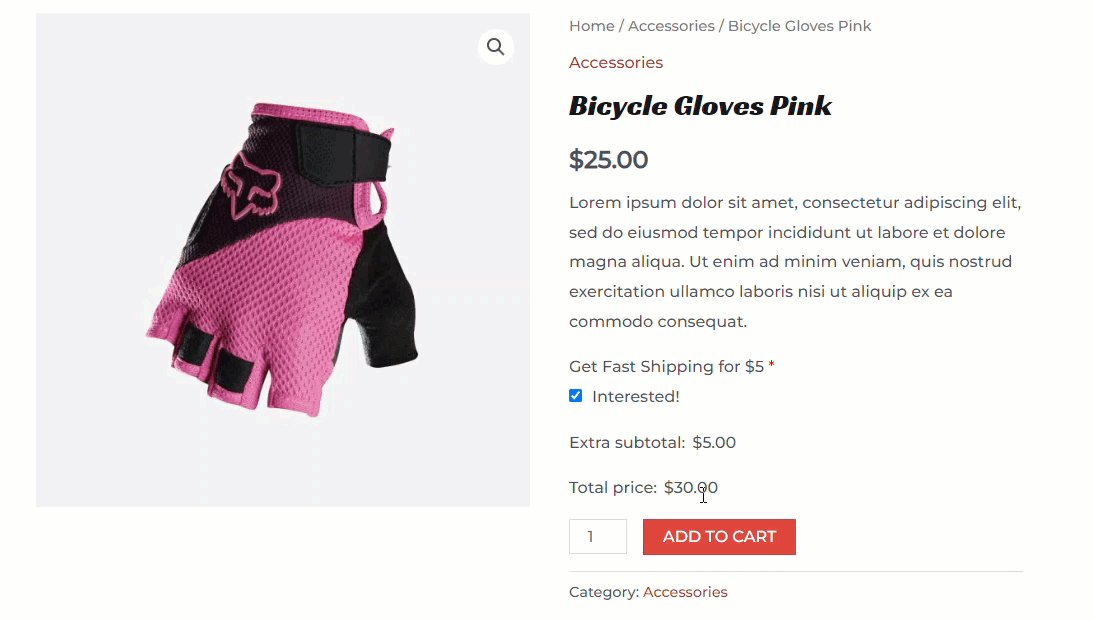
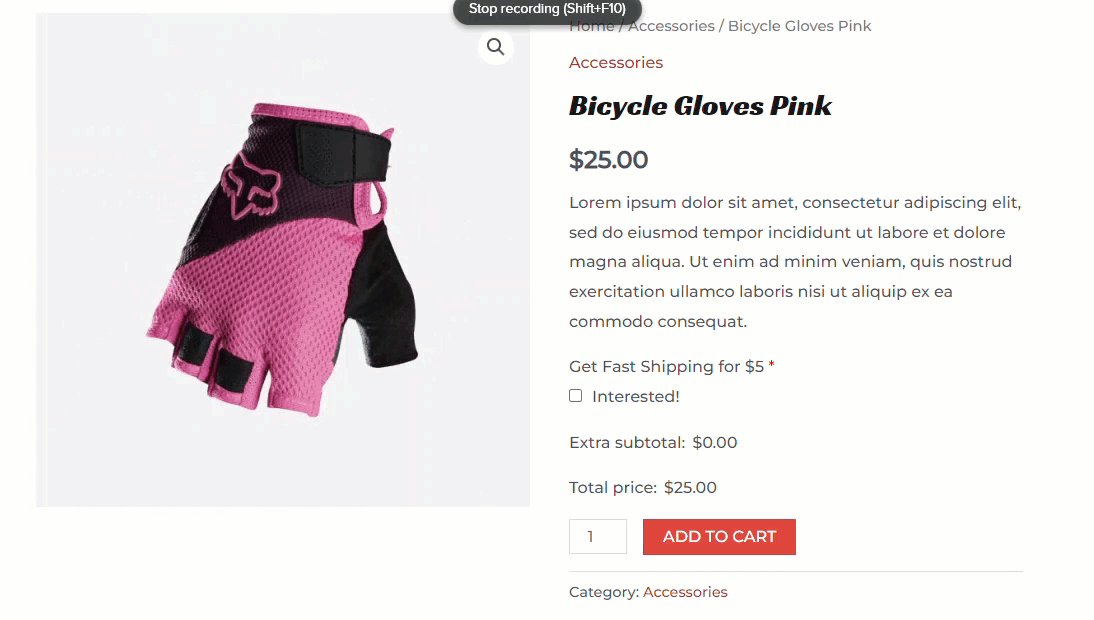
ตอนนี้ คุณสามารถตรวจสอบผลิตภัณฑ์ใด ๆ จากส่วนหน้า คุณจะเห็นตัวเลือกผลิตภัณฑ์ใหม่ที่นั่น
คุณสามารถเปิด/ปิดตัวเลือกเพื่อดูว่ามันทำงานอย่างไร

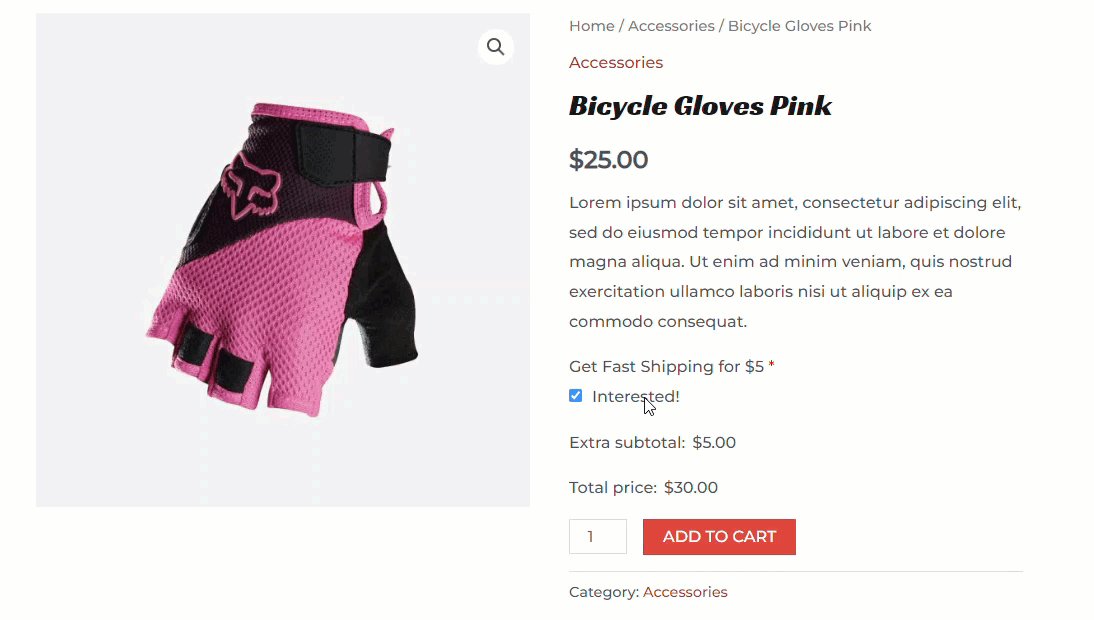
อย่างที่คุณเห็นใน GIF ราคาจะเปลี่ยนโดยอัตโนมัติตามช่องทำเครื่องหมาย ด้วยการปรับแต่งตัวเลือกและปรับเปลี่ยนค่าตามความต้องการของคุณ คุณจะสามารถเพิ่มตัวเลือกแบบกำหนดเองลงในหน้าผลิตภัณฑ์ของคุณได้อย่างง่ายดาย
คุณสามารถพัฒนาตัวเลือกการกำหนดค่าที่สมบูรณ์แบบได้ด้วยการปรับแต่งตัวเลือกต่างๆ นี่คือตัวอย่างการตั้งค่าที่เสร็จสมบูรณ์:

นี่คือวิธีที่คุณสามารถใช้ตรรกะแบบมีเงื่อนไขกับตัวเลือกผลิตภัณฑ์ WooCommerce
บทสรุป
คุณต้องพัฒนากลยุทธ์ที่ดีที่สุดเพื่อเพิ่มรายได้ในขณะที่ดำเนินธุรกิจที่มีลูกค้าเป็นศูนย์กลาง เช่น ร้านค้าออนไลน์ ด้วยคุณสมบัติที่แข็งแกร่ง เช่น ลอจิกเงื่อนไข คุณสามารถทำสิ่งต่างๆ ต่อไปได้
ในบทความนี้ คุณได้เรียนรู้:
- ตรรกะแบบมีเงื่อนไขคืออะไร
- เหตุใดการใช้ร้านค้าออนไลน์ของคุณจึงเป็นความคิดที่ดี
- วิธีใช้ตรรกะตามเงื่อนไขในตัวเลือกผลิตภัณฑ์ WooCommerce
ด้วยปลั๊กอินอย่าง YayExtra ทำให้ง่ายต่อการใช้งานคุณสมบัติที่ซับซ้อนโดยไม่ยุ่งยาก จะใช้เวลาเพียงไม่กี่นาทีในการดำเนินการให้เสร็จสิ้น นอกจากนี้ ดังที่คุณได้เห็นในคู่มือนี้ คุณไม่จำเป็นต้องสัมผัสโค้ดแม้แต่บรรทัดเดียวเพื่อใช้คุณลักษณะนี้
ดังนั้น หากคุณกำลังสำรวจตรรกะแบบมีเงื่อนไขและการผสานรวม WooCommerce เราขอแนะนำให้ลองใช้ YayExtra!
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์และสนุกกับการเรียนรู้เพิ่มเติมเกี่ยวกับตรรกะเงื่อนไขส่วนเสริมของผลิตภัณฑ์ WooCommerce โปรดพิจารณาแบ่งปันโพสต์นี้กับเพื่อนและเพื่อนบล็อกเกอร์ของคุณหากคุณแชร์
หากคุณกำลังมองหาบทความที่มีค่ามากขึ้นเพื่อเพิ่มประสิทธิภาพร้านค้า WooCommerce ของคุณ คุณควรตรวจสอบเอกสารการสอน WooCommerce ของเรา
