วิธีกำหนดค่า WordPress ให้ใช้ HTTP/2
เผยแพร่แล้ว: 2022-08-03การให้บริการเว็บไซต์ของคุณผ่านการเชื่อมต่อที่ปลอดภัยเป็นสิ่งสำคัญสำหรับ Search Engine Optimization (SEO) และการปกป้องข้อมูล จึงเป็นความคิดที่ดีที่จะกำหนดค่าไซต์ของคุณให้ใช้ HTTP/2 อย่างไรก็ตาม การหาวิธีแก้ไขอาจเป็นเรื่องยาก
ข่าวดีก็คือคุณสามารถดำเนินการตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณจะต้องตรวจสอบว่าเซิร์ฟเวอร์ของคุณรองรับโปรโตคอล HTTP ล่าสุดหรือไม่ จากนั้นเรียกใช้คำสั่งสองสามคำสั่งเพื่อเปิดใช้งาน (สมมติว่าผู้ให้บริการของคุณยังไม่ได้ดำเนินการดังกล่าว)
ในโพสต์นี้ เราจะอธิบายว่า HTTP/2 คืออะไรและมีประโยชน์อย่างไร จากนั้น เราจะหารือเกี่ยวกับวิธีกำหนดค่าเซิร์ฟเวอร์ของคุณเพื่อใช้โปรโตคอล หากมีตัวเลือกดังกล่าว มาเริ่มกันเลย!
บทนำสู่ HTTP/2
HyperText Transfer Protocol (HTTP) เป็นโปรโตคอลพื้นฐานที่ใช้โดยอินเทอร์เน็ต มันกำหนดวิธีการจัดรูปแบบและส่งข้อความ และสิ่งที่เว็บเซิร์ฟเวอร์และเบราว์เซอร์ควรทำเพื่อตอบสนองต่อคำสั่งต่างๆ
ตัวอย่างเช่น เมื่อคุณป้อน URL ในเบราว์เซอร์ คำสั่งนี้จะส่งคำสั่ง HTTP ไปยังเว็บเซิร์ฟเวอร์เพื่อเรียกข้อมูลและส่งหน้าเว็บที่ร้องขอ
HTTP เวอร์ชันล่าสุดคือ HTTP/2 ซึ่งเผยแพร่เป็น RFC 7540 ในปี 2015 ได้รับการออกแบบมาเพื่อปรับปรุงประสิทธิภาพของโปรโตคอล HTTP ดั้งเดิมโดยมอบวิธีการส่งข้อมูลทางอินเทอร์เน็ตที่มีประสิทธิภาพยิ่งขึ้น
ประโยชน์ของการใช้ HTTP/2
HTTP/2 เป็นโปรโตคอลไบนารีที่ปรับให้เหมาะสม (แทนที่จะเป็นข้อความ) ที่อนุญาตให้ทำการร้องขอและการตอบกลับแบบมัลติเพล็กซ์ รวมถึงการบีบอัดส่วนหัว มีข้อดีหลายประการเหนือโปรโตคอลเวอร์ชันก่อนหน้า
ประการแรกช่วยลดเวลาแฝงระหว่างเซิร์ฟเวอร์และไคลเอ็นต์ ซึ่งหมายความว่าไซต์สามารถโหลดได้รวดเร็วและมีประสิทธิภาพมากขึ้น ด้วยสิ่งนี้ เว็บเซิร์ฟเวอร์สามารถ “ส่ง” ทรัพยากรไปยังไคลเอนต์ก่อนที่จะร้องขอ ช่วยลดความล่าช้าได้อีก
ข้อดีอีกประการของ HTTP/2 ก็คือมีการปรับปรุงประสิทธิภาพที่เหนือกว่า HTTP/1.1 อย่างมีนัยสำคัญ ตัวอย่างเช่น อัลกอริธึมการบีบอัดส่วนหัวแบบใหม่จะลดขนาดของส่วนหัวเพื่อเพิ่มประสิทธิภาพ ความก้าวหน้าในด้านความเร็วและประสิทธิภาพทั้งหมดเหล่านี้สามารถปรับปรุงคะแนน Core Web Vitals ของเว็บไซต์ของคุณและเพิ่มอันดับการค้นหาของเว็บไซต์ของคุณ
อย่างไรก็ตาม หากคุณต้องการให้ไซต์ของคุณได้รับประโยชน์เหล่านี้ เซิร์ฟเวอร์ของคุณต้องได้รับการกำหนดค่าให้รองรับ HTTP/2 นอกจากนี้ ยังควรสังเกตด้วยว่าเบราว์เซอร์หลักๆ ส่วนใหญ่ รวมถึง Chrome, Edge, Safari และ Firefox รองรับ HTTP/2
วิธีกำหนดค่า WordPress ให้ใช้ HTTP/2 (ใน 4 ขั้นตอน)
เพื่อใช้ประโยชน์จาก HTTP/2 เว็บเซิร์ฟเวอร์ของคุณต้องรองรับ หากคุณใช้ Apache หรือ Nginx คุณจะต้องอัปเกรดเป็นเวอร์ชันล่าสุดเพื่อเปิดใช้งานการสนับสนุน ลองมาดูวิธีการดำเนินการเกี่ยวกับเรื่องนี้ในสี่ขั้นตอน
ขั้นตอนที่ 1: ตรวจสอบว่าเซิร์ฟเวอร์ของคุณรองรับ HTTP/2 . หรือไม่
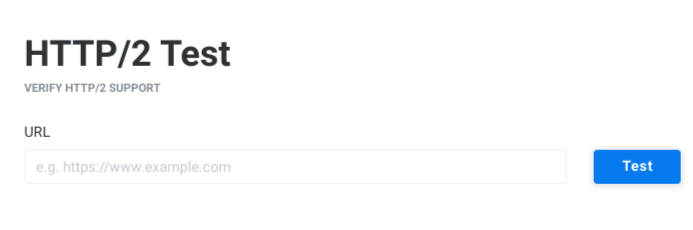
ในการเริ่มต้น เป็นความคิดที่ดีที่จะพิจารณาว่าเซิร์ฟเวอร์ปัจจุบันของคุณรองรับโปรโตคอลใหม่หรือไม่ หากต้องการตรวจสอบว่าเว็บเซิร์ฟเวอร์ของคุณรองรับ HTTP/2 หรือไม่ คุณสามารถใช้เครื่องมือทดสอบ KeyCDN ออนไลน์ HTTP/2:

เพียงป้อน URL ของเว็บไซต์ของคุณ จากนั้นคลิกที่ปุ่ม ทดสอบ
หากการกำหนดค่าปัจจุบันของเซิร์ฟเวอร์ของคุณรองรับโปรโตคอล HTTP/2 แถบการแจ้งเตือนสีเขียวจะปรากฏขึ้นใต้ช่อง URL เพื่อยืนยัน หรือคุณจะเห็นแถบการแจ้งเตือนสีแดงที่ระบุว่า “ไม่รองรับโปรโตคอล HTTP/2”
ขั้นตอนที่ 2: ตรวจสอบให้แน่ใจว่าคุณให้บริการไซต์ของคุณผ่านการเชื่อมต่อ TLS/SSL ที่ปลอดภัย
ดังที่เราได้กล่าวไปแล้ว เบราว์เซอร์ส่วนใหญ่รองรับ HTTP/2 แต่เฉพาะเมื่อมีการเข้ารหัสการเชื่อมต่อเท่านั้น แม้ว่าในทางเทคนิคแล้ว HTTP/2 จะไม่ต้องการการเข้ารหัสเพื่อทำงาน แต่เว็บเบราว์เซอร์หลักๆ ทั้งหมดได้กำหนดให้เป็นข้อกำหนดเบื้องต้น
ดังนั้น หากคุณยังไม่ได้ติดตั้ง คุณจะต้องติดตั้งใบรับรอง Secure Sockets-Layer (SSL) บนไซต์ WordPress ของคุณ ขั้นตอนในการทำเช่นนี้จะแตกต่างกันไปขึ้นอยู่กับผู้ให้บริการโฮสต์ของคุณ
อย่างไรก็ตาม โชคดีที่โฮสต์เว็บส่วนใหญ่มีใบรับรอง SSL หรือ Transport Layer Security (TLS) ฟรีในแผนการโฮสต์ ทั้งสองเป็นที่ยอมรับสำหรับความต้องการของคุณ หากผู้ให้บริการของคุณไม่มีตัวเลือกใดตัวเลือกหนึ่ง คุณสามารถขอรับได้จาก Let's Encrypt

ขั้นตอนที่ 3: เปิดใช้งาน HTTP/2
ก่อนที่คุณจะก้าวไปข้างหน้า สิ่งสำคัญที่ควรทราบคือผู้ให้บริการออนไลน์จำนวนมากที่ใช้เซิร์ฟเวอร์ในองค์กร (หรือในระบบคลาวด์) จะอัปเดตเซิร์ฟเวอร์ของตนเพื่อเพิ่มการรองรับ HTTP/2 โดยอัตโนมัติ ดังนั้นจึงควรตรวจสอบกับโฮสต์ของคุณเพื่อดูว่าคุณจำเป็นต้องดำเนินการใดๆ หรือไม่เพื่อให้แน่ใจว่าไซต์ WordPress ของคุณรองรับ HTTP/2
เมื่อคุณได้ยืนยันแล้วว่าเซิร์ฟเวอร์ของคุณรองรับโปรโตคอลและคุณกำลังให้บริการไซต์ของคุณผ่านการเชื่อมต่อที่ปลอดภัย คุณสามารถเปิดใช้งานเพื่อใช้บนไซต์ WordPress ของคุณได้ ขั้นตอนการดำเนินการจะขึ้นอยู่กับว่าคุณกำลังใช้เซิร์ฟเวอร์ Apache หรือ Nginx
เซิร์ฟเวอร์ Nginx มีการรองรับ HTTP/2 แบบเนทีฟ ในทางกลับกัน เซิร์ฟเวอร์ Apache ใช้โมดูล mod_http2 ของตัวเอง
ในการเปิดใช้งานโมดูลใน Apache คุณสามารถเริ่มต้นด้วยคำสั่งต่อไปนี้ในเทอร์มินัลของคุณ:
$ sudo a2enmod http2ด้านบนนี้ใช้สำหรับการกระจาย Ubuntu อย่างไรก็ตาม มีรูปแบบที่แตกต่างกันสำหรับการดึงหน้าการกำหนดค่า Apache ตามการแจกจ่าย Linux ของคุณ:
/etc/apache2/httpd.conf /etc/apache2/apache2.conf /etc/httpd/httpd.conf /etc/httpd/conf/httpd.confค้นหาสิ่งต่อไปนี้ จากนั้นเอาสัญลักษณ์ปอนด์ (หรือแฮชแท็ก) ออกจากจุดเริ่มต้นของบรรทัด:
#LoadModule http2_module modules/mod_http2.soการดำเนินการนี้จะโหลดและเปิดใช้งานโมดูลเพื่อให้คุณใช้ ถัดไป ป้อนบรรทัดต่อไปนี้ในไฟล์การกำหนดค่า Apache ของคุณ:
Protocols h2 http/1.1คำสั่งนี้ช่วยให้แน่ใจว่าโปรโตคอลที่ปลอดภัยจะเป็นที่ต้องการ ถัดไป ทุกที่ที่คุณใส่คำสั่งนี้ (เช่น ภายในโฮสต์เสมือนสำหรับการกำหนดค่าเซิร์ฟเวอร์ของคุณ) คุณสามารถซ้อนสิ่งต่อไปนี้ได้:
Protocols http/1.1 <VirtualHost ...> ServerName test.example.org Protocols h2 http/1.1 </VirtualHost>สุดท้าย คุณสามารถเรียกใช้สิ่งต่อไปนี้:
# service httpd restart OR # systemctl restart httpd OR # sudo service apache2 restartสิ่งนี้จะรีสตาร์ท Apache
หรือหากคุณต้องการควบคุมการใช้งาน HTTP/2 สำหรับ WordPress โดยเฉพาะ คุณสามารถติดตั้งปลั๊กอิน HTTP/2 Server Push:

เครื่องมือฟรีช่วยให้คุณใช้ประโยชน์จากกลไกการพุชของเซิร์ฟเวอร์ที่นำมาใช้กับโปรโตคอลนี้ ตัวอย่างเช่น คุณสามารถใช้เพื่อกำหนดว่าทรัพยากรใด เช่น ไฟล์ JavaScript และ CSS ที่เซิร์ฟเวอร์พุชไปยังเบราว์เซอร์
ขั้นตอนที่ 4: ทดสอบเพื่อยืนยันว่า HTTP/2 ทำงานอยู่
เมื่อคุณทำเสร็จแล้ว โดยไม่คำนึงถึงเส้นทางที่คุณใช้เพื่อเปิดใช้งาน HTTP/2 คุณอาจต้องการทำการทดสอบเพื่อตรวจสอบว่าความพยายามของคุณประสบความสำเร็จหรือไม่ ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าทุกอย่างได้รับการกำหนดค่าอย่างเหมาะสมและทำงานตามที่ควรจะเป็น
ในการดำเนินการดังกล่าว คุณสามารถใช้เครื่องมือทดสอบ KeyCDN เดียวกันกับที่เรากล่าวถึงในขั้นตอนที่ 1 หากทุกอย่างเป็นไปตามลำดับ ผลการทดสอบของคุณควรแสดงแถบการแจ้งเตือนสีเขียวที่ระบุว่า "รองรับโปรโตคอล HTTP/2" แค่นั้นแหละ!
บทสรุป
เมื่อคุณจัดการไซต์ WordPress สิ่งสำคัญคือคุณต้องใช้มาตรการบางอย่างเพื่อให้แน่ใจว่าไซต์ทำงานอย่างปลอดภัยและมีศักยภาพสูงสุด วิธีหนึ่งที่คุณสามารถทำได้คือเปิดใช้งานโปรโตคอล HTTP ล่าสุด
ตามที่เราพูดถึงในโพสต์นี้ คุณสามารถกำหนดค่า WordPress ให้ใช้ HTTP/2 ในสี่ขั้นตอนง่ายๆ:
- ตรวจสอบว่าเซิร์ฟเวอร์ของคุณกำลังใช้หรือสนับสนุน HTTP/2
- ตรวจสอบให้แน่ใจว่าไซต์ของคุณติดตั้งใบรับรอง SSL หรือ TLS ที่ใช้งานอยู่
- เปิดใช้งาน HTTP/2 บนเซิร์ฟเวอร์ Apache ของคุณโดยเรียกใช้ชุดคำสั่งเทอร์มินัล
- ทดสอบเพื่อให้แน่ใจว่า HTTP/2 ทำงาน
คุณมีคำถามเกี่ยวกับการกำหนดค่า WordPress ให้ใช้ HTTP/2 หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
