วิธีเชื่อมต่อ Eventbrite กับ WordPress? 4 วิธีง่ายๆ!
เผยแพร่แล้ว: 2020-07-09คุณต้องการเชื่อมต่อ Eventbrite กับ WordPress หรือไม่? ในคู่มือนี้ เราจะแสดง วิธีง่ายๆ 4 วิธีในการรวมกิจกรรม Eventbrite กับไซต์ของคุณ
Eventbrite คืออะไร?
Eventbrite เป็นแพลตฟอร์มการออกตั๋วทั่วโลก ที่ลูกค้าสามารถค้นหากิจกรรมที่จะเกิดขึ้นและผู้จัดงานสามารถสร้าง แบ่งปัน และโปรโมตงานของพวกเขาได้ สิ่งที่ดีที่สุดเกี่ยวกับ Eventbrite ก็คือมันช่วยให้คุณสร้างงานทุกประเภทตั้งแต่เทศกาลดนตรีไปจนถึงงานประชุม งานระดมทุน การแข่งขัน และการแข่งขัน กิจกรรมเหล่านี้สามารถเป็นได้ทั้งแบบฟรีและแบบชำระเงิน
ตอนนี้ มาดูเหตุผลที่คุณควรเพิ่มลงในไซต์ของคุณ
ทำไมต้องเชื่อมต่อ Eventbrite กับ WordPress?
Eventbrite ช่วยให้คุณสามารถตั้งค่าหน้าที่อธิบายเหตุการณ์และมีข้อมูลทั้งหมดที่ผู้ใช้ต้องการก่อนสมัครหรือซื้อตั๋ว แพลตฟอร์มนี้ยังช่วยให้ลูกค้าประมวลผลการชำระเงินและสร้างรายการกิจกรรมได้
แม้ว่าคุณสามารถทำซ้ำทั้งหมดนี้บนเว็บไซต์ของคุณด้วยปลั๊กอินหลายตัว การเชื่อมต่อ Eventbrite กับเว็บไซต์ของคุณทำได้ง่ายกว่ามาก จะเสียเวลา แรงกาย และเงินไปทำไม ในเมื่อคุณมีวิธีแก้ไขปัญหาที่ง่ายกว่านี้มาก Eventbrite เป็นแพลตฟอร์มเฉพาะเพื่อสร้างกิจกรรม ดังนั้นจึงมีทุกสิ่งที่คุณต้องการสำหรับการจัดกิจกรรม ในปี 2019 มีกิจกรรมเกือบ 5 ล้านกิจกรรมและให้บริการผู้สร้างกิจกรรมประมาณ 1 ล้านคน
ดังนั้น ด้วยการเพิ่ม Eventbrite ใน WordPress คุณสามารถใช้แพลตฟอร์มของพวกเขาเพื่อจัดการกิจกรรมและการชำระเงินทั้งหมดในขณะที่ยังคงใช้ WordPress เพื่อสร้างหน้า Landing Page หรือโพสต์เฉพาะเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับกิจกรรม วิธีนั้นที่ลูกค้าสามารถค้นหาข้อมูลเพิ่มเติมเกี่ยวกับธุรกิจของคุณ และคุณสามารถพัฒนาสายสัมพันธ์กับพวกเขาได้
วิธีเชื่อมต่อ Eventbrite กับ WordPress?
ตอนนี้เราเข้าใจถึงประโยชน์ของแพลตฟอร์มนี้แล้ว มาดู วิธีเชื่อมต่อ Eventbrite กับ WordPress กัน
มีหลายวิธีในการทำเช่นนั้น ที่นี่เราจะแสดงให้คุณเห็นสิ่งที่ง่ายที่สุดและมีประสิทธิภาพมากที่สุด:
- เพิ่มการชำระเงิน Eventbrite ให้กับ WordPress
- Eventbrite ชำระเงินเป็นปุ่ม
- ชำระเงินเต็มจำนวน
- ฝังเหตุการณ์ Eventbrite ในวิดเจ็ตด้วยปลั๊กอิน
- แสดง Eventbrite กิจกรรม
- WP Event Aggregator
มาดูกันดีกว่าว่าแต่ละวิธีมีอะไรบ้าง
1. เพิ่มการชำระเงิน Eventbrite ให้กับ WordPress
วิธีนี้มีประโยชน์มากหากคุณต้องการเพิ่มกิจกรรมบางอย่างในไซต์ของคุณเท่านั้น
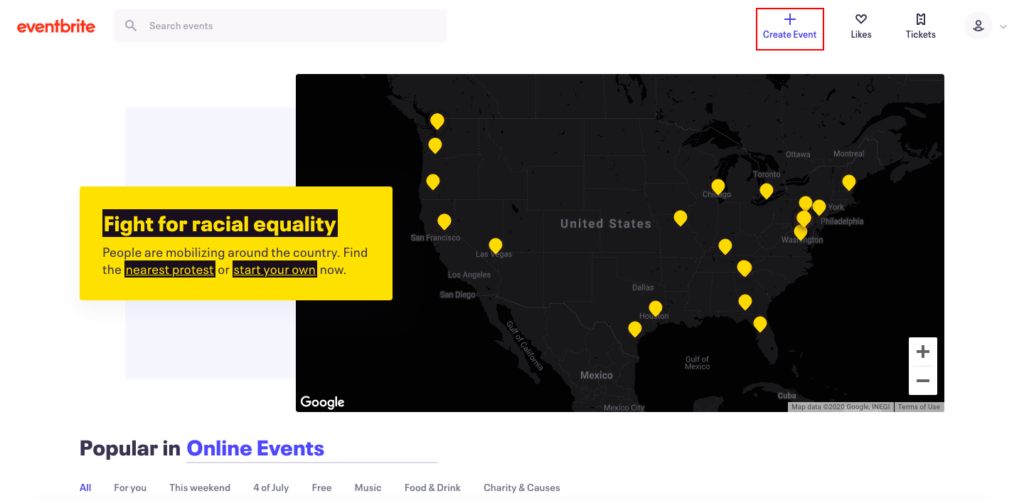
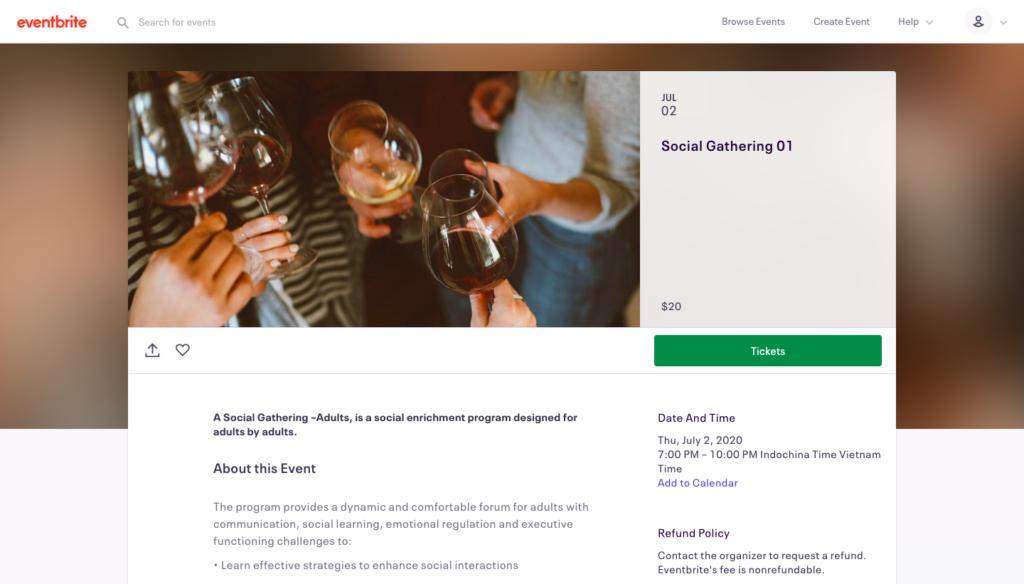
เพื่อให้คำอธิบายง่ายต่อการติดตาม เราได้จัดทำตัวอย่างเหตุการณ์บน Eventbrite เนื่องจากข้อจำกัดด้านเวลา ฉันจะไม่ลงรายละเอียดเกี่ยวกับวิธีสร้างกิจกรรม แต่ไม่ต้องกังวล มันง่ายมากและใช้เวลาไม่นาน สิ่งที่คุณต้องทำคือไปที่ Eventbrite และกดปุ่ม Create Event ที่ด้านบนขวาดังที่แสดงด้านล่าง

จากนั้นทำตามขั้นตอนและคุณจะมีเหตุการณ์ในเวลาไม่นาน

หลักการที่นี่คือการเพิ่มการชำระเงินของกิจกรรมลงในเว็บไซต์ WordPress ของคุณ เพื่อให้คุณสามารถใช้ประโยชน์จากกระบวนการที่ราบรื่นและสร้างมาอย่างดี
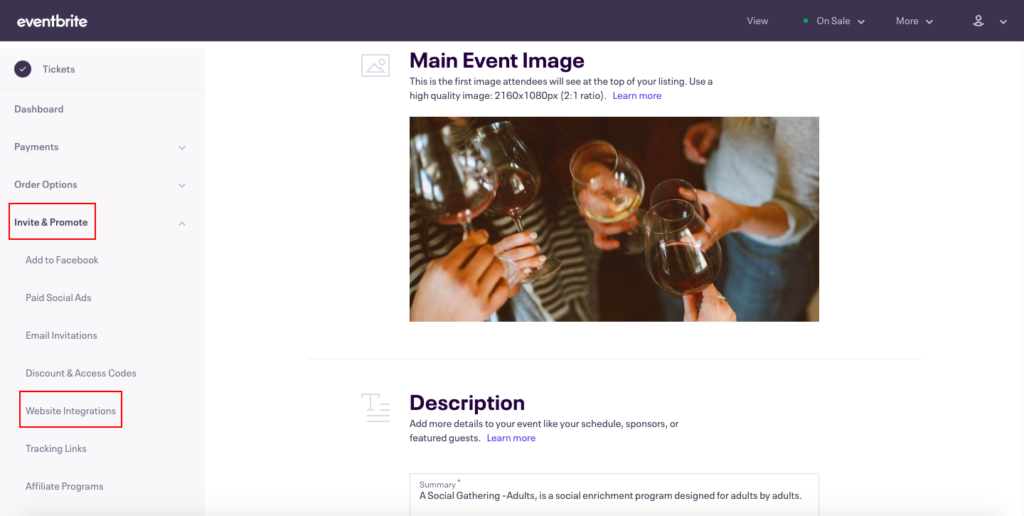
ไปที่แดชบอร์ดการจัดการ Eventbrite แล้วคลิกแท็บ เชิญและโปรโมต ทางด้านซ้าย จากนั้น ไปที่ การผสานรวมเว็บไซต์ และคุณจะเห็นสองตัวเลือกในการรวม Eventbrite กับ WordPress:
- ปุ่มที่แสดงรูปแบบการชำระเงินในเนื้อหาของคุณ
- ฝังการชำระเงินบนหน้าด้วยเนื้อหาของคุณ

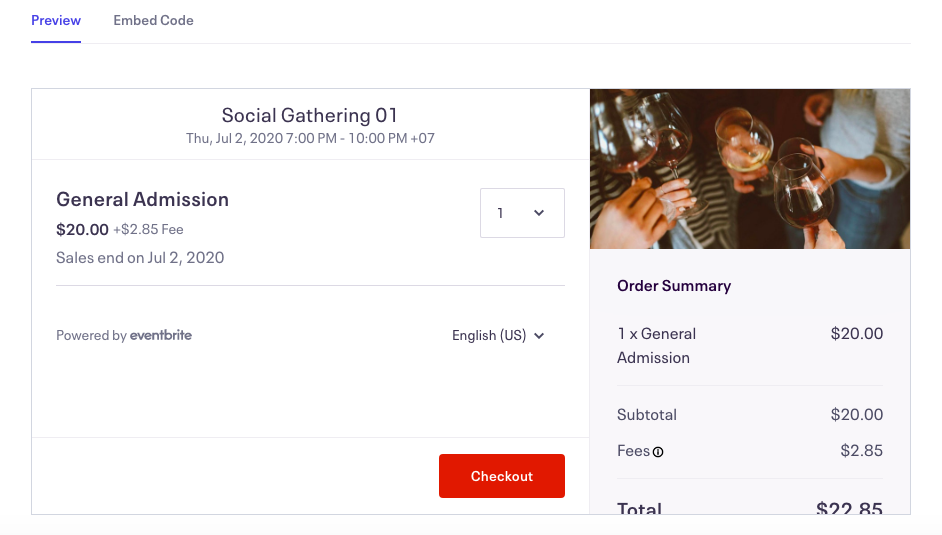
สำหรับแต่ละตัวเลือก คุณสามารถสลับไปที่แท็บแสดงตัวอย่างเพื่อดูว่าจะมีลักษณะอย่างไร

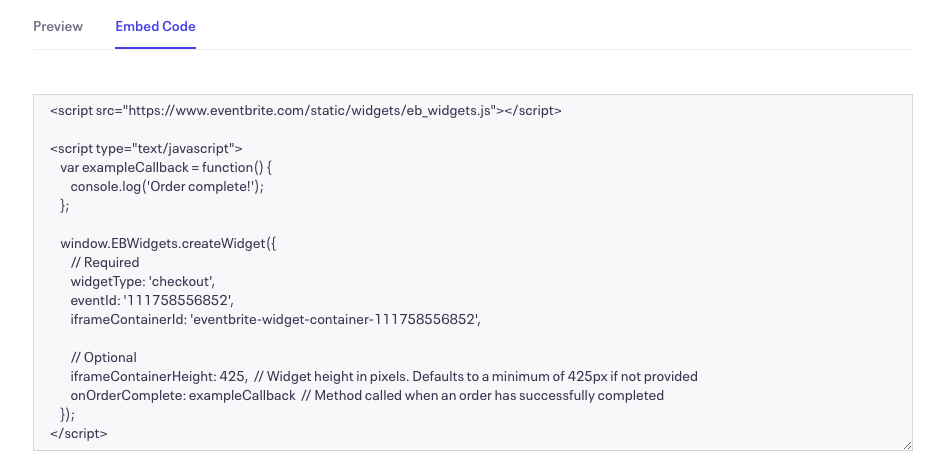
จากนั้นเลือกตัวเลือกที่คุณต้องการ ไปที่แท็บ Embed Code และคัดลอกโค้ดทั้งหมด

หลังจากนั้นไปที่แดชบอร์ด WordPress ของคุณ
1.1. แสดงการชำระเงิน Eventbrite เป็นปุ่ม
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ มีสองตัวเลือกในการเชื่อมต่อ Eventbrite กับ WordPress หากคุณต้องการแสดงการชำระเงินของ Eventbrite บนไซต์ของคุณเป็นปุ่ม ทางเลือกที่ดีที่สุดคือการแทรกลงในวิดเจ็ต HTML ที่กำหนดเอง ที่นี่เราจะแสดงวิธีการทำ
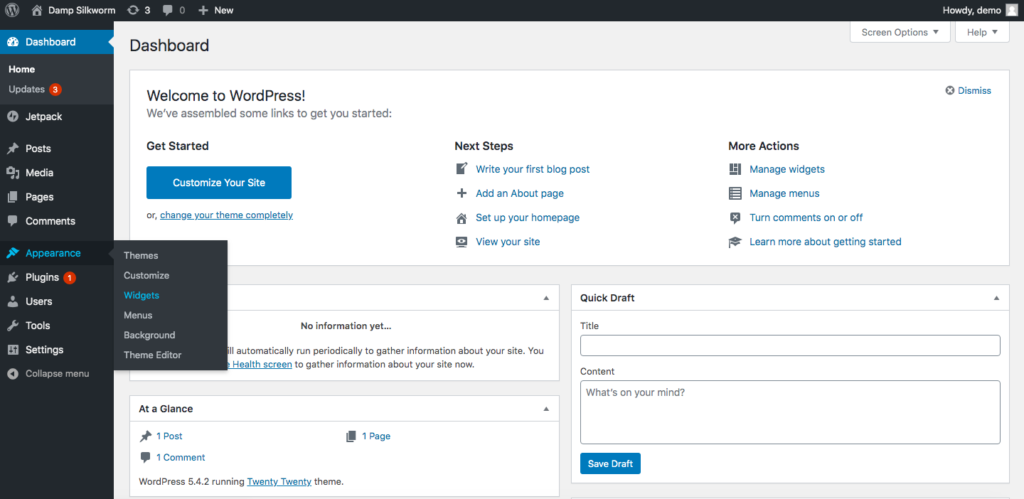
ในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ต

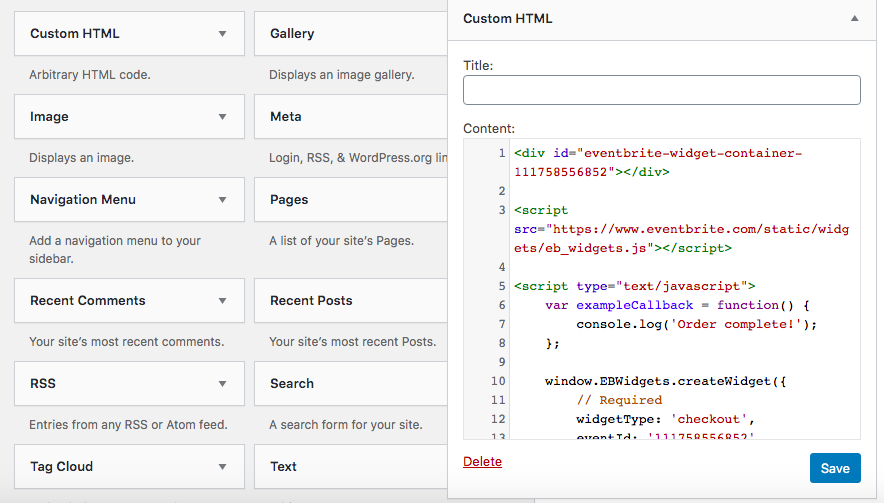
ที่นั่น เลือกวิดเจ็ต HTML ที่กำหนดเอง แล้ววางโค้ดที่คุณคัดลอกไว้ก่อนหน้านี้ลงในช่อง:

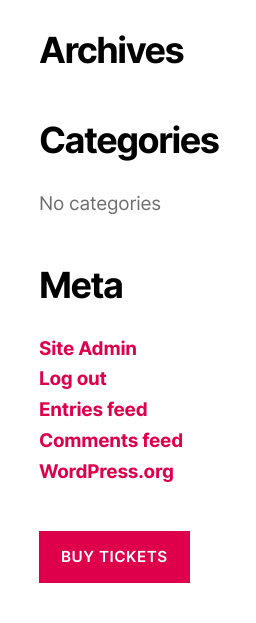
แล้วกด บันทึก เท่านั้น! คุณได้เพิ่ม Eventbrite ลงในไซต์ของคุณเป็นปุ่ม นี่คือสิ่งที่เราได้รับเมื่อวางปุ่ม Eventbrite ในส่วนท้าย 2:

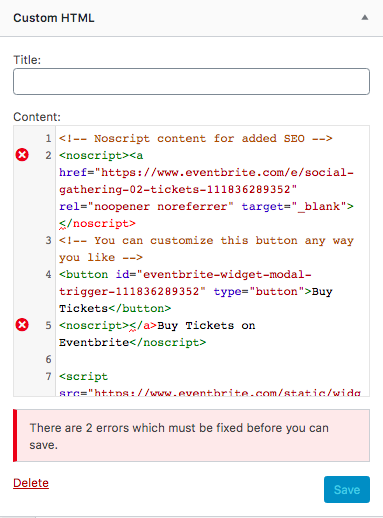
หมายเหตุ : ผู้ใช้บางรายได้รับข้อผิดพลาดต่อไปนี้เมื่อพยายามบันทึกโค้ดหลังจากวางลงในกล่อง HTML ที่กำหนดเอง

หากเป็นกรณีของคุณ คุณเพียงแค่ต้องปรับเปลี่ยนโค้ดเล็กน้อย คุณต้องย้าย </a> จากบรรทัดที่ 5 ไปยังบรรทัดที่ 2 และวางไว้ข้างหน้า </noscript> เมื่อดำเนินการแล้ว คุณจะสามารถบันทึกโค้ดและแสดงปุ่ม Eventbrite บนไซต์ของคุณได้
1.2. แสดงขั้นตอนการชำระเงินแบบเต็มของ Eventbrite
อีกทางเลือกหนึ่งคือแสดงขั้นตอนการชำระเงินแบบเต็มของ Eventbrite ในกรณีนี้ ให้แสดงบนหน้าจะดีกว่า ที่นี่ เราจะแสดงให้คุณเห็นว่าคุณสามารถทำได้โดยใช้ตัวแก้ไขบล็อก
ในแดชบอร์ดของ WordPress ให้ไปที่ Pages > Add New แล้วคุณจะเห็นอินเทอร์เฟซตัวแก้ไขบล็อก ขึ้นอยู่กับตัวสร้างเพจที่คุณใช้ อินเทอร์เฟซของคุณอาจดูแตกต่างออกไป
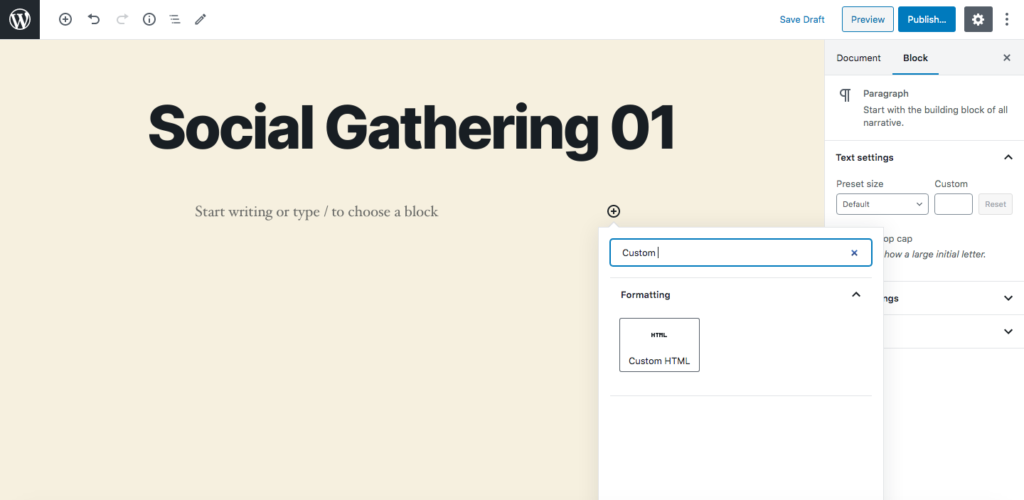
จากนั้น เพิ่มบล็อก HTML ที่กำหนดเอง

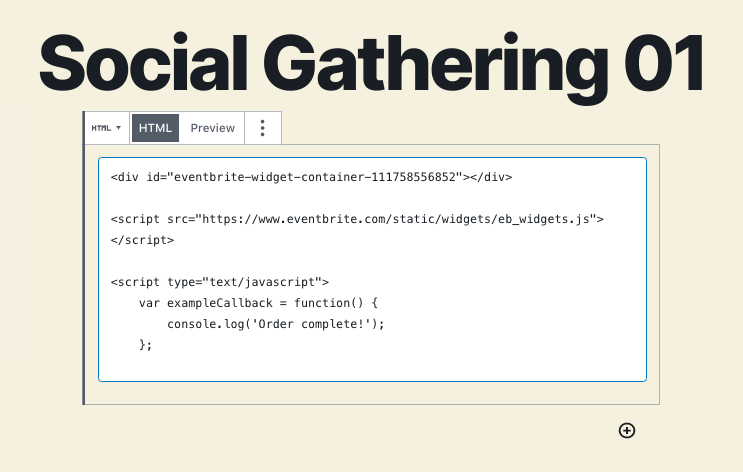
วางรหัสที่คุณคัดลอกก่อนหน้านี้ลงในช่อง

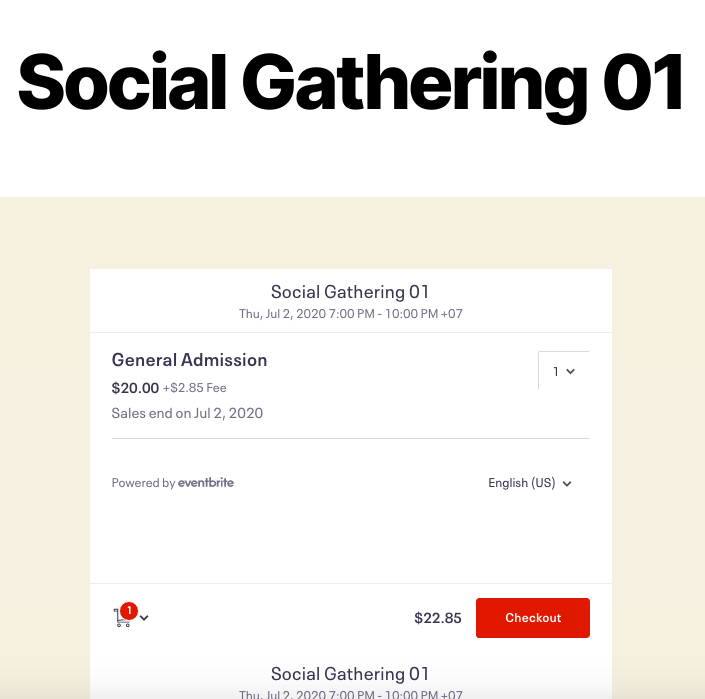
สุดท้าย เผยแพร่หน้าแล้วคุณจะได้รับสิ่งนี้:

ง่ายนิดเดียว! นั่นคือทั้งหมดที่คุณต้องทำเพื่อเพิ่มขั้นตอนการชำระเงินของ Eventbrite ให้กับ WordPress อย่างไรก็ตาม มีบันทึกเล็กๆ น้อยๆ ที่ฉันอยากจะบอกคุณ:
- หากคุณต้องการให้ลูกค้าสามารถซื้อตั๋วบนเว็บไซต์ของคุณได้เท่านั้น ไม่ใช่ใน Eventbrite ให้เปลี่ยนกิจกรรมบน Eventbrite เป็นส่วนตัว
- ก่อนที่จะฝังการชำระเงิน คุณต้องเปิดใช้งาน HTTPS/TLS
เราขอแนะนำวิธีนี้เพราะมันง่ายและตรงไปตรงมา แต่ถ้าคุณไม่ต้องการทำงานกับวิดเจ็ตและตัวแก้ไขบล็อก คุณสามารถทำตามวิธีอื่นได้
2. ฝังเหตุการณ์ Eventbrite ในวิดเจ็ต
วิธีแรกเหมาะถ้าคุณต้องการรวมเหตุการณ์หนึ่งหรือสองสามเหตุการณ์เท่านั้น อย่างไรก็ตาม หากคุณต้องการเชื่อมต่อ Eventbrite กับ WordPress ด้วยกิจกรรมเพิ่มเติม คุณจะต้องมีวิดเจ็ต ด้วยจอแสดงผลประเภทนี้ ลูกค้าสามารถดูงานกิจกรรมทั้งหมดของคุณได้ในที่เดียว เลือกงานที่พวกเขาสนใจ และซื้อตั๋วได้
มาดูวิธีการเพิ่มกิจกรรม Eventbrite ให้กับไซต์ของคุณด้วยปลั๊กอินสองแบบที่แตกต่างกัน
2.1. แสดงกิจกรรม Eventbrite ใน WordPress (วิดเจ็ต)
พัฒนาโดย Fullworks Display Eventbrite Events ใน WordPress เป็นเครื่องมือที่ทรงพลังในการเชื่อมต่อ Eventbrite กับ WordPress และแสดงกิจกรรมในวิดเจ็ต มันสร้างวิดเจ็ตโดยใช้ Eventbrite API เพื่ออ่านข้อมูลโดยตรงจากเซิร์ฟเวอร์ Eventbrite ดังนั้น แทนที่จะนำเข้ากิจกรรมไปยัง WordPress และจัดการจากแดชบอร์ดของคุณ ปลั๊กอินนี้ใช้ประโยชน์จากระบบการจัดการ Eventbrite และทำให้คุณง่ายขึ้น ยิ่งไปกว่านั้น ยังเป็นปลั๊กอินฟรีอีกด้วย
ตอนนี้ มาดูวิธีใช้ Display Eventbrite Events ทีละขั้นตอนกัน
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Plugin
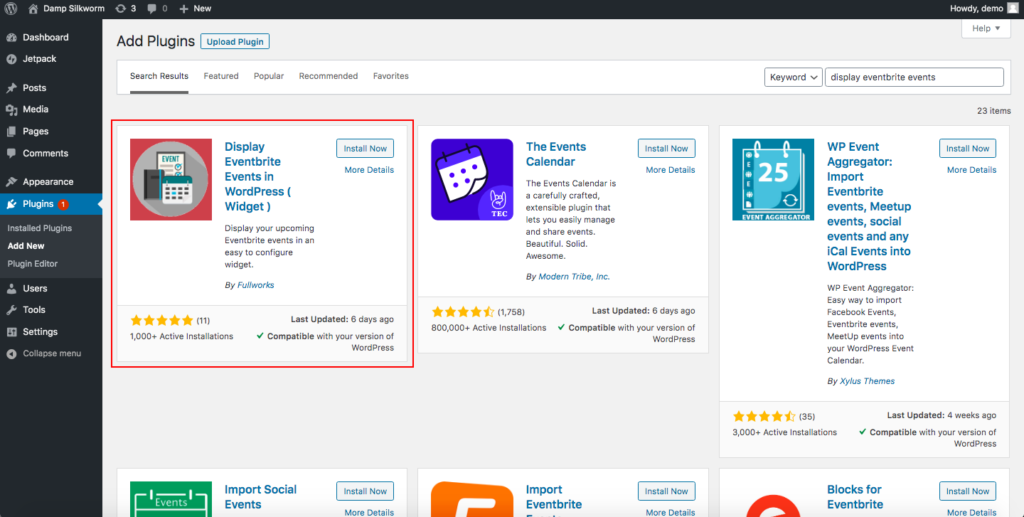
ในแดชบอร์ด WP ของคุณ ไปที่ Plugins > Add New และค้นหา Display Eventbrite Events ใน WordPress

หลังจากติดตั้งและเปิดใช้งานปลั๊กอิน คุณจะเห็นหน้าต้อนรับที่คุณจะคลิก อนุญาตและดำเนิน การต่อเพื่อไปยังขั้นตอนถัดไป
ขั้นตอนที่ 2: รับคีย์ API และบันทึก
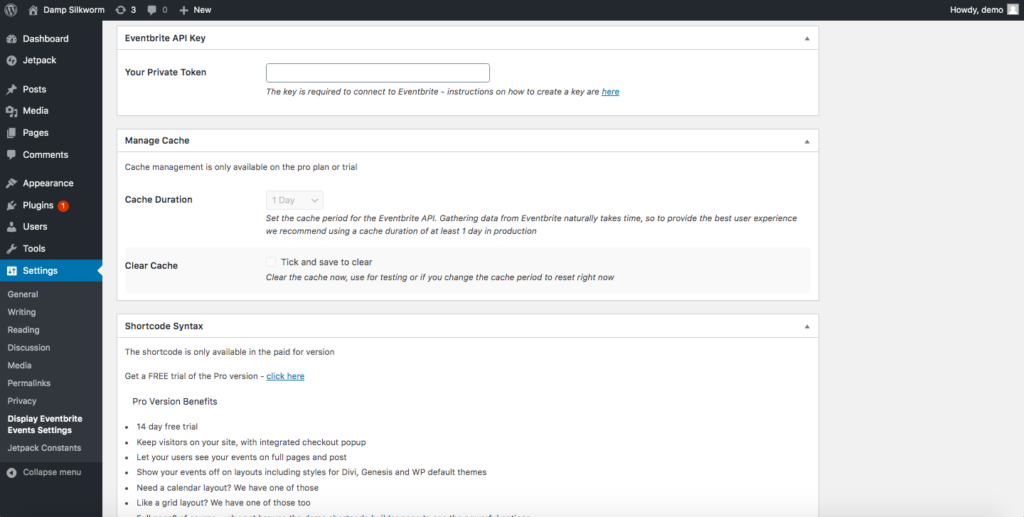
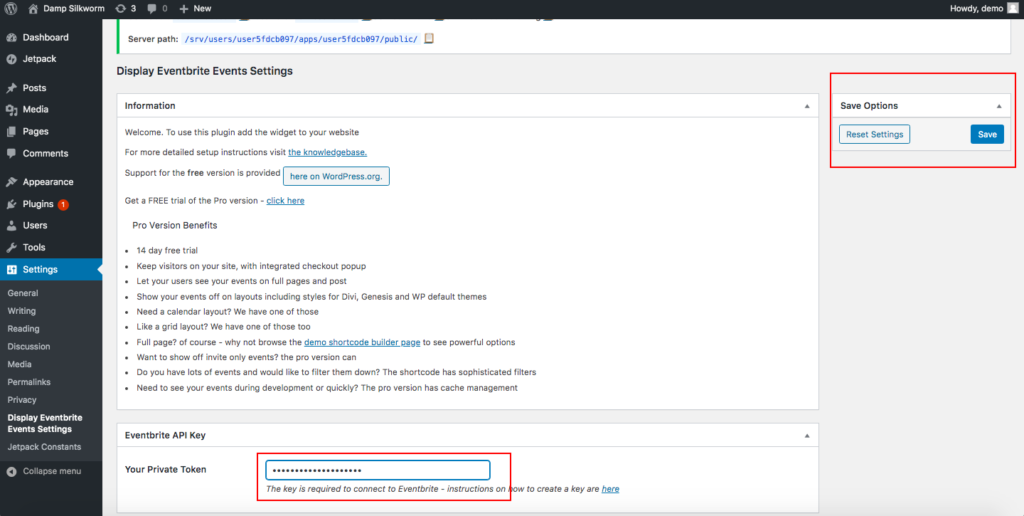
ในหน้าการตั้งค่า คุณจะต้องแนะนำคีย์ Eventbrite API


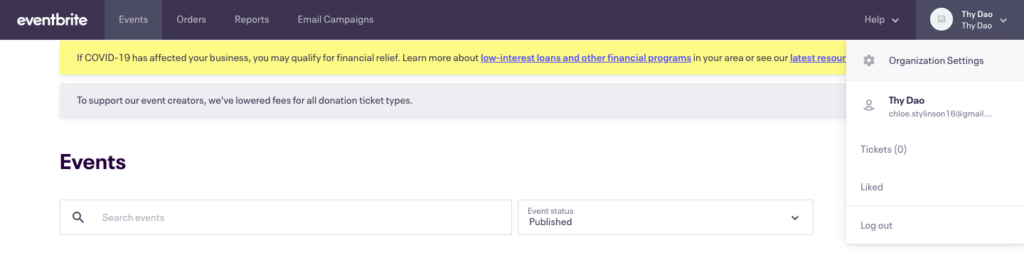
กลับไปที่บัญชี Eventbrite ของคุณแล้วคลิก การตั้งค่าองค์กร ที่ด้านบนของรายการแบบเลื่อนลงโปรไฟล์ของคุณ

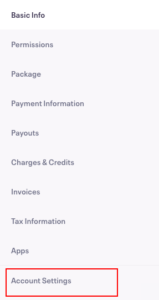
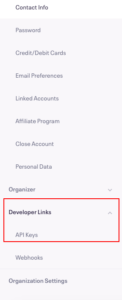
คุณจะเห็นการตั้งค่าบัญชีทางด้านซ้ายของหน้าจอ คลิกที่มันและไปที่ Developer Links > API Keys


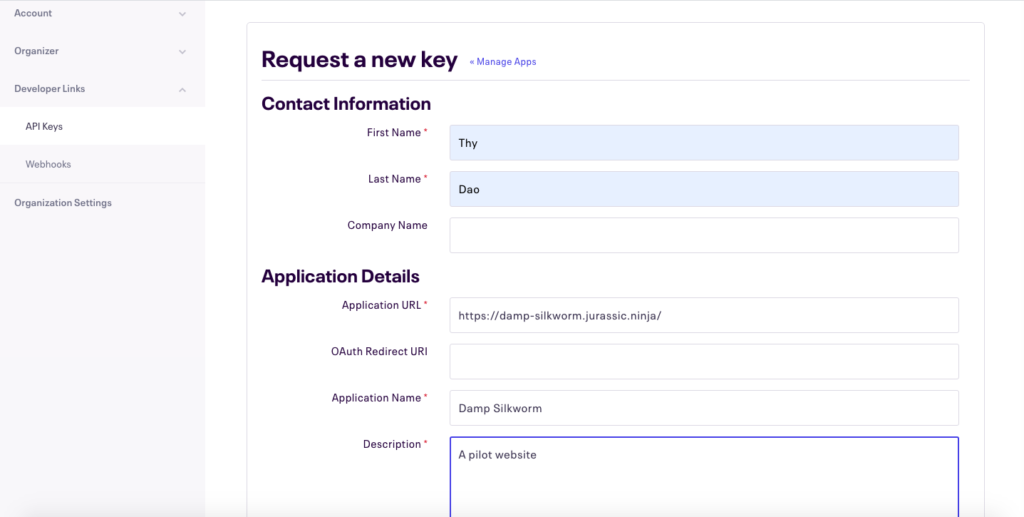
หากคุณเพิ่งเริ่มใช้ Eventbrite คุณจะพบว่ายังไม่มีคีย์ใดๆ ดังนั้น คุณจะต้องสร้างมันขึ้นมา คลิก สร้างคีย์ API บนหน้าจอหลัก และกรอกข้อมูลของคุณในแบบฟอร์ม แม้ว่าจะไม่สร้างความแตกต่างให้กับคีย์ API ของคุณ แต่เราขอแนะนำให้คุณกรอกแบบฟอร์มด้วยข้อมูลที่ช่วยให้คุณจำได้ว่าคีย์ API ใดมีไว้เพื่อวัตถุประสงค์ใด
เมื่อเสร็จแล้ว คลิก สร้าง

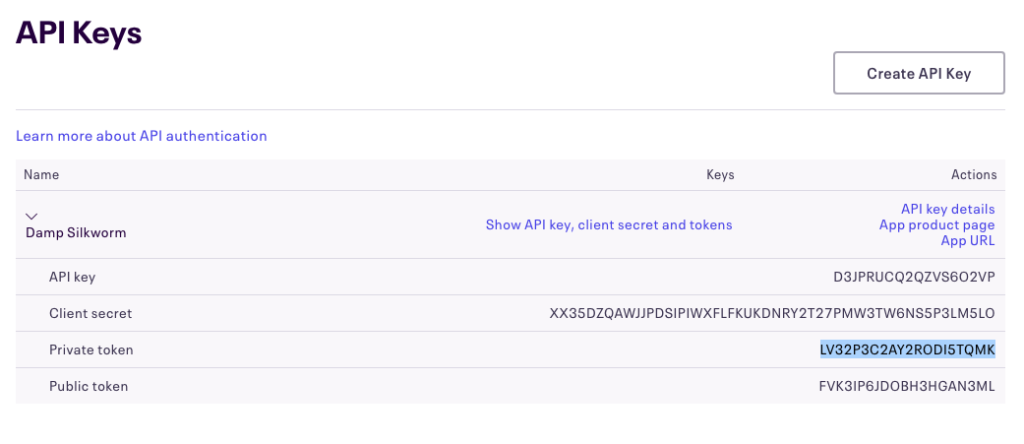
ยินดีด้วย! คุณเพิ่งสร้างคีย์ API แรกของคุณ ตอนนี้ คลิกเพื่อดูรายละเอียดและคัดลอก โทเค็นส่วนตัว ของคุณ โปรดทราบว่าคุณต้องคัดลอกโทเค็นส่วนตัว ไม่ใช่คีย์ API

จากนั้น กลับไปที่หน้า การตั้งค่า ของปลั๊กอินใน WordPress วางโทเค็นลงในกล่องคีย์ API แล้วคลิก บันทึก ทางด้านขวา

ขั้นตอนที่ 3: แสดงเหตุการณ์
หลังจากนั้น ไปที่ เครื่องมือปรับแต่งไซต์ของคุณ > วิดเจ็ต โปรดทราบว่าสำหรับแต่ละรายการ พื้นที่วิดเจ็ตอาจแตกต่างกันไป ตัวอย่างเช่น ในธีมเริ่มต้นที่ฉันใช้ คุณสามารถแสดงวิดเจ็ตในส่วนท้าย #1 หรือ #2 แต่ตัวสร้างเพจและปลั๊กอินบางตัวให้คุณตั้งค่าวิดเจ็ตบนเพจได้
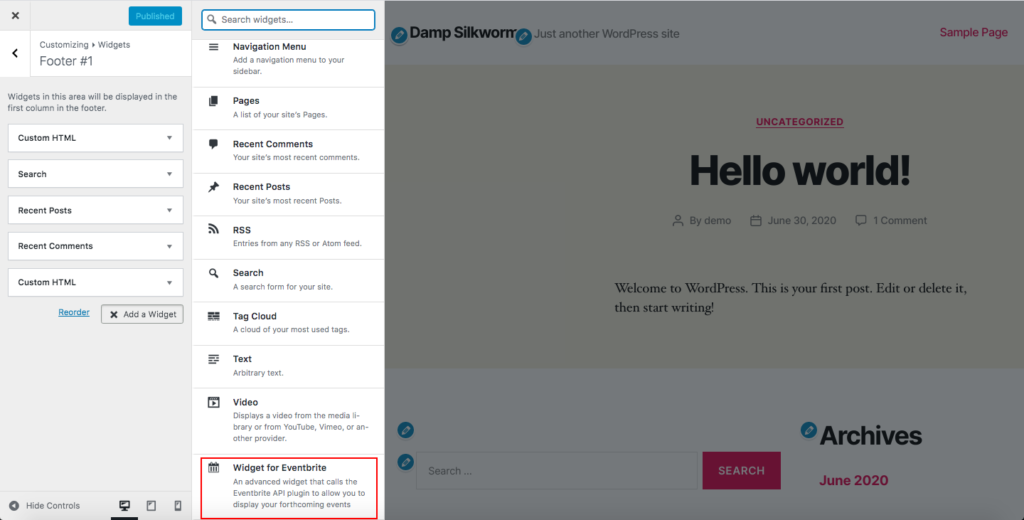
ดังนั้น ในกรณีของเรา เราคลิก Footer #1 > Add a Widget และเลื่อนลงมาเพื่อค้นหา Widget for Eventbrite

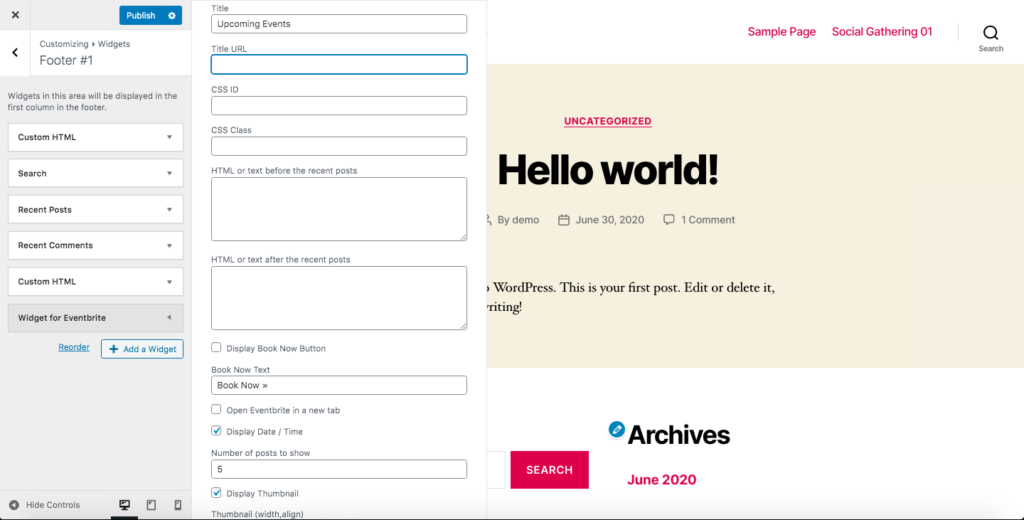
หลังจากนั้น คุณจะเห็นป๊อปอัปพร้อมตัวเลือกการปรับแต่งต่างๆ เพื่อแสดงเหตุการณ์ของ Eventbrite ใช้ตัวเลือกเหล่านี้เพื่อปรับแต่งกิจกรรมในแบบของคุณ ตัวอย่างเช่น ฉันจะเปลี่ยน ชื่อ จากค่าเริ่มต้นเป็น Social Gathering Events นอกจากนี้ เรามีเพียงสองกิจกรรมเท่านั้น ดังนั้นเราจะใส่ 2 ใน จำนวนโพสต์ที่จะ แสดง

แค่นั้นแหละ! คุณได้เชื่อมต่อ Eventbrite กับ WordPress ด้วยการแสดงวิดเจ็ต!
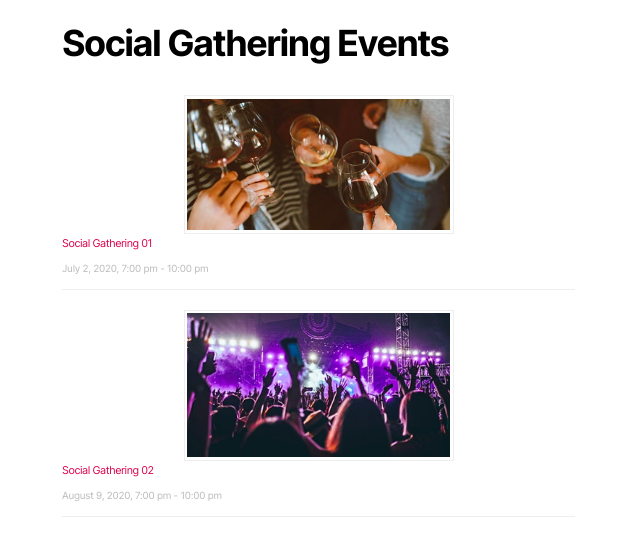
ขึ้นอยู่กับตำแหน่งที่คุณเพิ่มวิดเจ็ต คุณจะได้ผลลัพธ์ที่สวยงามในส่วนหน้า เราวางวิดเจ็ตไว้ในส่วนท้าย 1 และนี่คือสิ่งที่เราได้รับ:

หมายเหตุ : สิ่งสำคัญที่ควรทราบคือหากต้องการใช้วิธีนี้ คุณต้องเปลี่ยนกิจกรรมทั้งหมดของคุณบน Eventbrite เป็น สาธารณะ แทนที่จะเป็น ส่วนตัว ก่อนที่จะสร้างคีย์ API มิเช่นนั้น คุณจะไม่สามารถแสดงกิจกรรมของคุณบนไซต์ของคุณได้
2.2. WP Event Aggregator
เปิดตัวโดย Xylus Themes WP Event Aggregator เป็นผู้นำเข้ากิจกรรมที่ยอดเยี่ยมในการเชื่อมต่อ Eventbrite กับ WordPress นอกจากนี้ยังช่วยให้คุณสามารถนำเข้ากิจกรรมจาก Facebook, Google ปฏิทิน, Apple Calendar, Meetup, ปฏิทิน Outlook, iCalendar และอีกมากมาย
ความแตกต่างหลักกับ Display Eventbrite Events คือ WP Event Aggregator จัดการกิจกรรมจากแดชบอร์ดผู้ดูแลระบบ WordPress แทนที่จะแสดงวิดเจ็ต วิธีนี้ทำให้คุณควบคุมได้มากขึ้นโดยไม่ต้องเปลี่ยนจาก WordPress เป็น Eventbrite อย่างไรก็ตาม ยังมีข้อเสียอยู่ ด้วยหลายกิจกรรม ไซต์ของคุณจะหนักขึ้นและอาจโหลดช้าลงเล็กน้อย

ตอนนี้ มาดูวิธีการใช้ประโยชน์สูงสุดจากปลั๊กอิน WP Event Aggregator เพื่อรวม Eventbrite กับไซต์ WordPress ของคุณ
ขั้นตอนที่ 1: รับโทเค็นส่วนตัวในคีย์ API
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะสามารถรับโทเค็นส่วนตัวได้ ในการทำเช่นนั้น:
- ไปที่บัญชี Eventbrite ของคุณแล้วคลิก การตั้งค่าองค์กร
- ไปที่ การตั้งค่าบัญชี จากนั้นไปที่ ลิงก์สำหรับนักพัฒนา > คีย์ API
- หากคุณไม่เห็นรหัสของคุณ คุณจะต้องสร้างมันขึ้นมา
- คลิกปุ่ม สร้างคีย์ API และกรอกแบบฟอร์ม เสร็จแล้วกด Create
- หลังจากสร้างคีย์ API แล้ว ให้คัดลอก Private Token ของคุณ
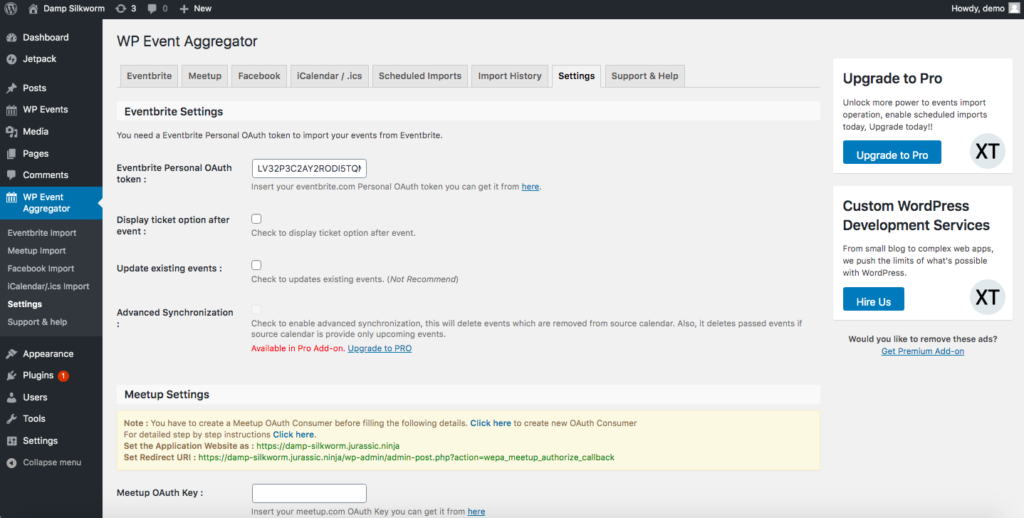
- เมื่อคุณมีคีย์ API แล้ว ให้กลับไปที่ แดชบอร์ด WordPress > WP Event Aggregator > Settings

- วางคีย์ API ในช่อง Eventbrite Personal OAuth Token จากนั้นคลิก บันทึกการตั้งค่า

ขั้นตอนที่ 2: นำเข้ากิจกรรม Eventbrite
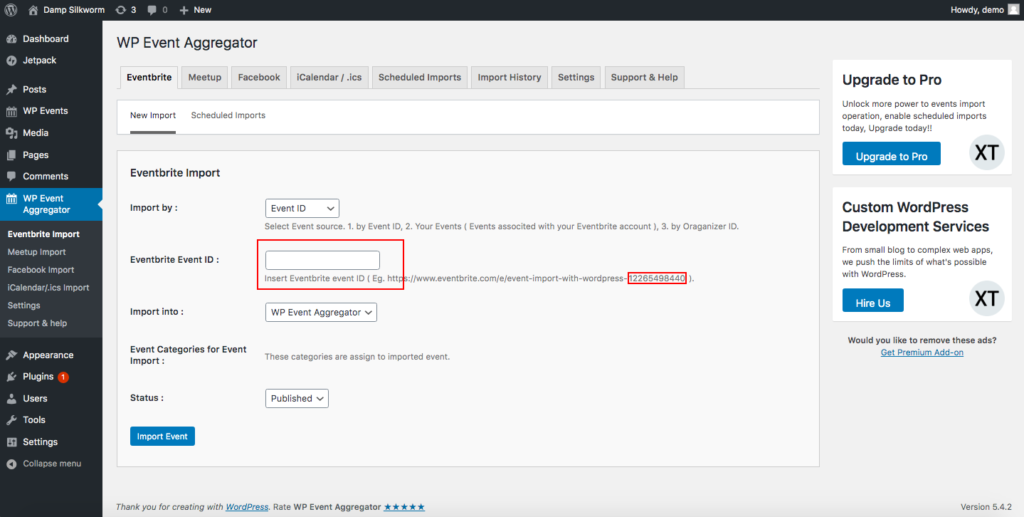
เมื่อเราเชื่อมต่อ Eventbrite แล้ว ก็ถึงเวลานำเข้ากิจกรรมบางอย่าง โดยไปที่แท็บ Eventbrite ใน WP Event Aggregator ในแท็บ การนำเข้าใหม่ คุณสามารถเลือกนำเข้ากิจกรรมตาม ID เหตุการณ์ หรือ ID ผู้จัดงาน ที่นี่เราจะแสดงวิธีการดำเนินการกับ รหัสเหตุการณ์
ดังนั้น เลือก รหัสเหตุการณ์จากรหัส เหตุการณ์แบบเลื่อนลง จากนั้นกรอกรหัสเหตุการณ์ของ Eventbrite

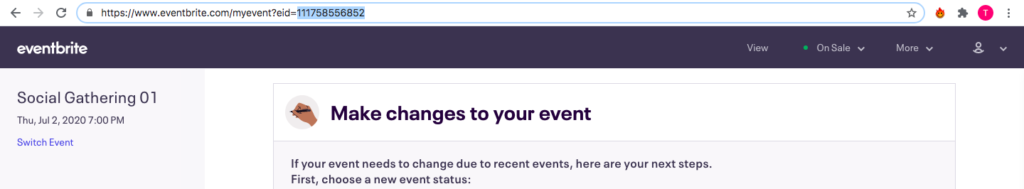
หากต้องการรับรหัสเหตุการณ์ ให้ไปที่กิจกรรมของคุณบน Eventbrite โดยควรไปที่แดชบอร์ดการจัดการเหตุการณ์ และดูที่ลิงก์ URL รหัสเหตุการณ์คือสตริงตัวเลขที่ส่วนท้ายของ URL

คัดลอก กลับไปที่แดชบอร์ด WordPress และวางลงในช่อง Eventbrite Event ID จากนั้นคลิก นำเข้ากิจกรรม
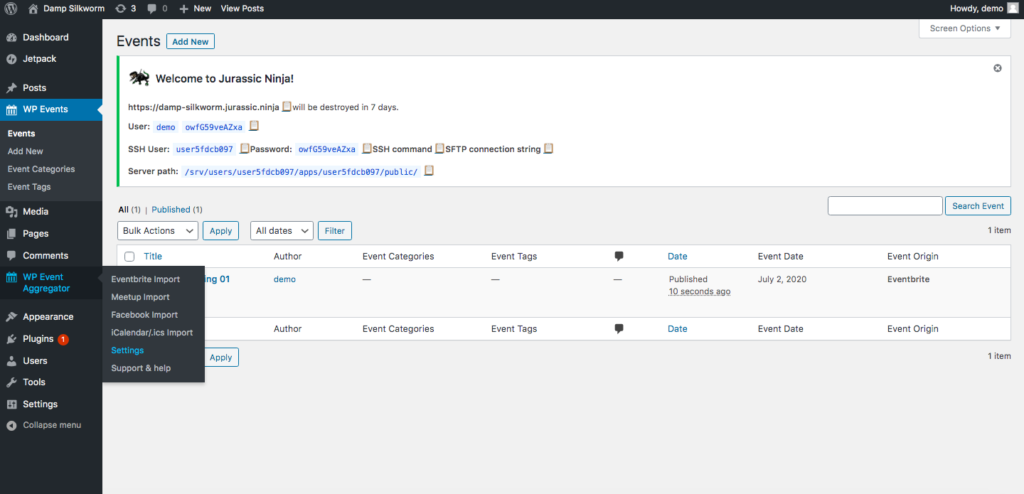
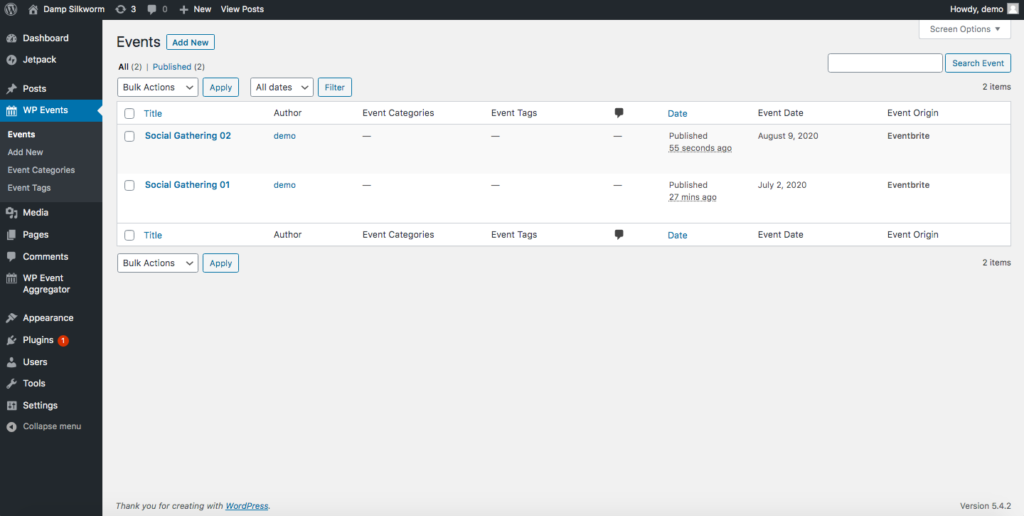
ในแท็บ WP Events คุณสามารถตรวจสอบเหตุการณ์ทั้งหมดที่คุณนำเข้าได้ ตัวอย่างเช่น เราได้นำเข้าสองเหตุการณ์ ดังนั้นจึงมีลักษณะดังนี้:

ขั้นตอนที่ 3: แสดงกิจกรรม
สุดท้าย คุณต้องแสดงกิจกรรม Eventbrite บนไซต์ของคุณ ดังนั้น ให้คัดลอกและวางรหัสย่อนี้บนหน้าที่คุณต้องการแสดงเหตุการณ์:
[wp_events col=”2″ posts_per_page=”6″ หมวดหมู่=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″ ]
คุณปรับแต่งรหัสย่อนี้และเปลี่ยนจำนวนโพสต์ คอลัมน์ และอื่นๆ ได้ หากต้องการทราบข้อมูลเพิ่มเติม โปรดดูเอกสารประกอบของ WP Event Aggregator
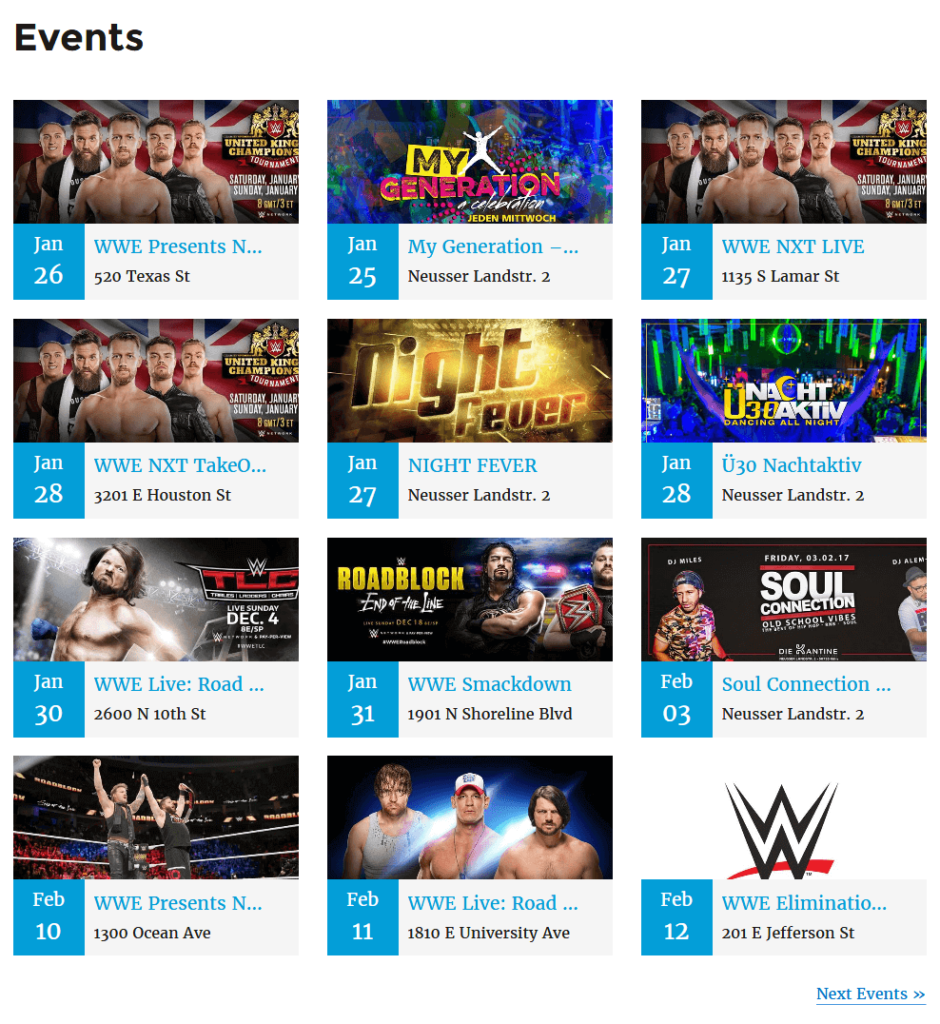
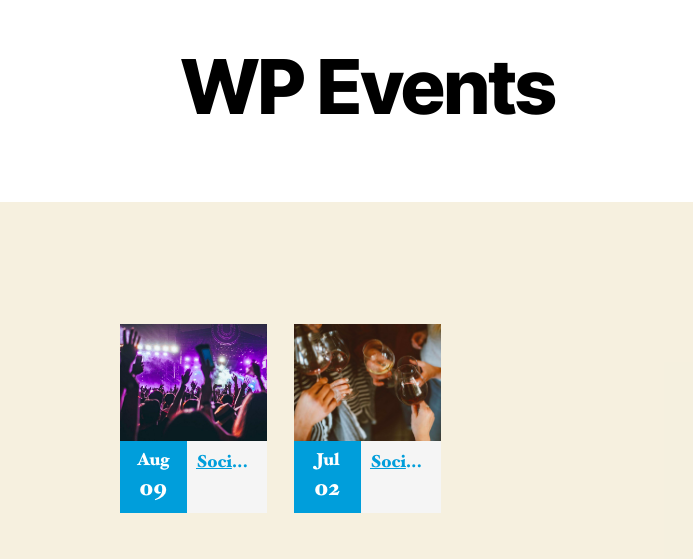
เนื่องจากเรามีเพียง 2 เหตุการณ์ เราจึงได้รับผลลัพธ์ดังต่อไปนี้

บทสรุป
โดยสรุป ตอนนี้คุณรู้สี่วิธีในการรวม Eventbrite กับ WordPress แล้ว ดังนั้นตัวเลือกไหนดีกว่าสำหรับคุณ? คำตอบสั้น ๆ คือมันขึ้นอยู่กับ คำตอบยาวๆ คือ ก่อนที่จะเลือกวิธีใดวิธีหนึ่ง คุณต้องเข้าใจความแตกต่างระหว่างการฝังการชำระเงินกับการแสดงวิดเจ็ต แม้ว่าแบบแรกจะอนุญาตให้ลูกค้าซื้อตั๋วบนเว็บไซต์ของคุณได้ แต่แบบหลังจะเปลี่ยนเส้นทางไปยัง Eventbrite
ดังนั้น หากคุณมีกิจกรรมเพียงไม่กี่งาน และต้องการให้กิจกรรมนั้นพร้อมใช้งานบนไซต์ของคุณเท่านั้น การฝังการชำระเงินเป็นทางเลือกที่ดีที่สุดของคุณ อีกทางหนึ่ง หากคุณมีกิจกรรมต่างๆ การแสดงเป็นวิดเจ็ตพร้อมปลั๊กอินบางตัวเป็นวิธีที่จะไป
หากคุณต้องการเพิ่มกิจกรรมในไซต์ของคุณ คุณสามารถดูคำแนะนำเกี่ยวกับวิธีเพิ่ม Google ปฏิทินใน WordPress ได้
คุณได้ลองวิธีการเหล่านี้แล้วหรือยัง? คุณพอใจกับผลลัพธ์หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
