วิธีเชื่อมต่อ Twitter กับ WordPress? 11 วิธี!
เผยแพร่แล้ว: 2020-11-19คุณต้องการรวม Twitter เข้ากับไซต์ของคุณหรือไม่? หากคุณกำลังมองหาวิธีง่ายๆ ในการทำเช่นนี้ เรามีคำตอบให้คุณ ในคู่มือนี้ เราจะแสดงให้คุณเห็น หลายวิธีในการเชื่อมต่อ Twitter กับ WordPress อย่างง่ายดาย
ทุกวันนี้ คนส่วนใหญ่ใช้แพลตฟอร์มโซเชียลมีเดียอย่างน้อยหนึ่งแพลตฟอร์ม ตัวอย่างเช่น Facebook, Twitter, Instagram และ Pinterest มีผู้ใช้งานมากกว่า 4 พันล้านคนทั่วโลก! การใช้โปรไฟล์โซเชียลมีเดียอย่างชาญฉลาด คุณสามารถเพิ่มสถานะโซเชียลมีเดียของคุณและเข้าถึงลูกค้าหลายล้านคนทางออนไลน์ได้ เราได้เห็นวิธีการรวม Instagram เข้ากับเว็บไซต์ของคุณแล้ว และวันนี้เราจะแสดงวิธีการต่างๆ ในการเชื่อมต่อ Twitter กับไซต์ WordPress ของคุณ
ทำไมต้องรวม Twitter กับ WordPress?
Twitter มีผู้ใช้งานมากกว่า 300 ล้านคนต่อเดือนและเกือบ 150 ล้านคนต่อวัน จึงเป็นแพลตฟอร์มที่ยอดเยี่ยมในการเข้าถึงลูกค้าใหม่ เว็บไซต์หลายแห่งยังใช้ Twitter เพื่อให้ผู้ติดตามทราบเกี่ยวกับเนื้อหาที่เผยแพร่และโต้ตอบกับพวกเขา
ปลั๊กอินจำนวนมากช่วยให้คุณแบ่งปันเนื้อหาของคุณบน Twitter ได้โดยอัตโนมัติ อย่างไรก็ตาม ในบทความนี้ เราจะก้าวไปอีกขั้นและแสดงให้คุณเห็นหลายวิธีในการรวม Twitter เข้ากับไซต์ WordPress ของคุณ ด้วยวิธีนี้ คุณจะสามารถทำงานอัตโนมัติ เข้าถึงผู้ชมใหม่ๆ และทำให้ธุรกิจของคุณเติบโตได้
วิธีเชื่อมต่อ Twitter กับ WordPress?
มีหลายวิธีในการเชื่อมต่อ Twitter กับ WordPress
- ฝังทวีต
- ดึงเนื้อหาจากทวีตเดียว/ tweetstorm
- ฟีด Twitter
- แสดงทวีตเฉพาะ
- วิดเจ็ตไทม์ไลน์
- ปุ่มแชร์
- ติดตามปุ่ม
- ทวีตบนแถบด้านข้าง
- การแบ่งปันเนื้อหา
- ไอคอนทวีตแบบอินไลน์
- การ์ดทวิตเตอร์
ในคู่มือนี้ เราจะอธิบายทั้งหมดเพื่อให้คุณสามารถเลือกสิ่งที่เหมาะสมกับความต้องการของคุณมากที่สุดและนำไปใช้กับเว็บไซต์ของคุณได้
1) Embed Tweets
วิธีแรกในการรวม Twitter กับ WordPress คือการฝังทวีตบนไซต์ของคุณ และส่วนที่ดีที่สุดคือใช้เวลาเพียง 1 นาทีเท่านั้น
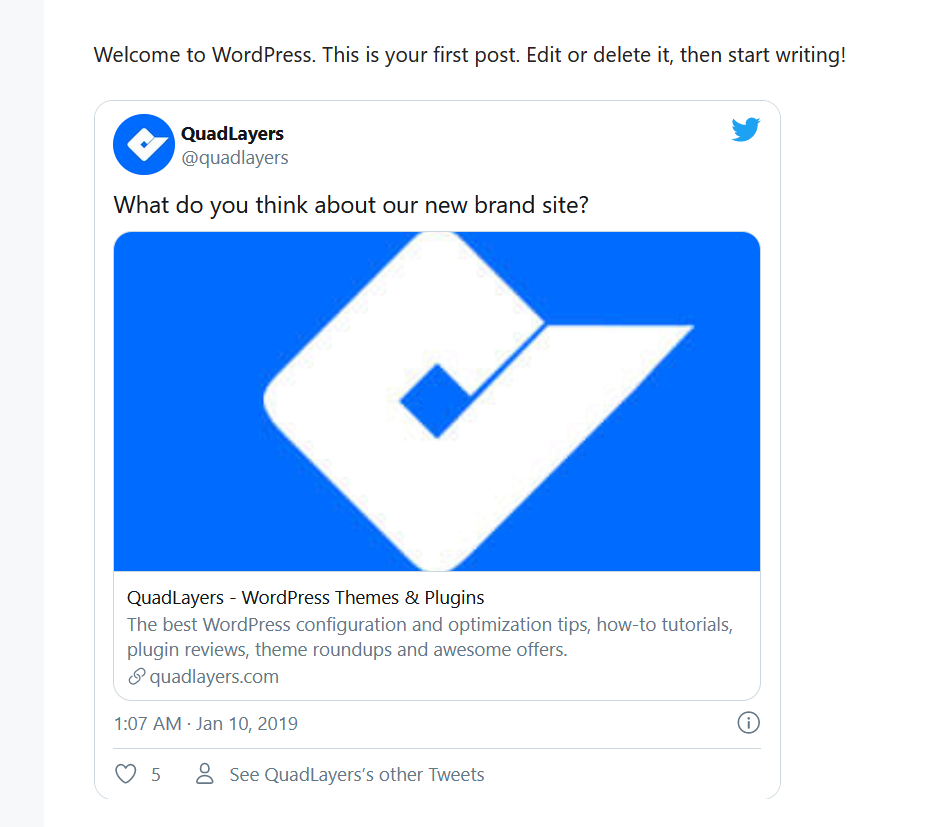
ขั้นแรก ให้ค้นหา URL ของทวีตที่คุณต้องการฝังบนเว็บไซต์ของคุณ ในกรณีของเรา เราจะแสดงทวีตจากบัญชี Twitter อย่างเป็นทางการของเรา

คัดลอก URL ของทวีตแล้วไปที่ผู้ดูแลระบบ WordPress ของคุณ ที่นี่ คุณจะมีสองตัวเลือกขึ้นอยู่กับว่าคุณใช้ Classic Editor หรือ Gutenberg
บรรณาธิการคลาสสิก
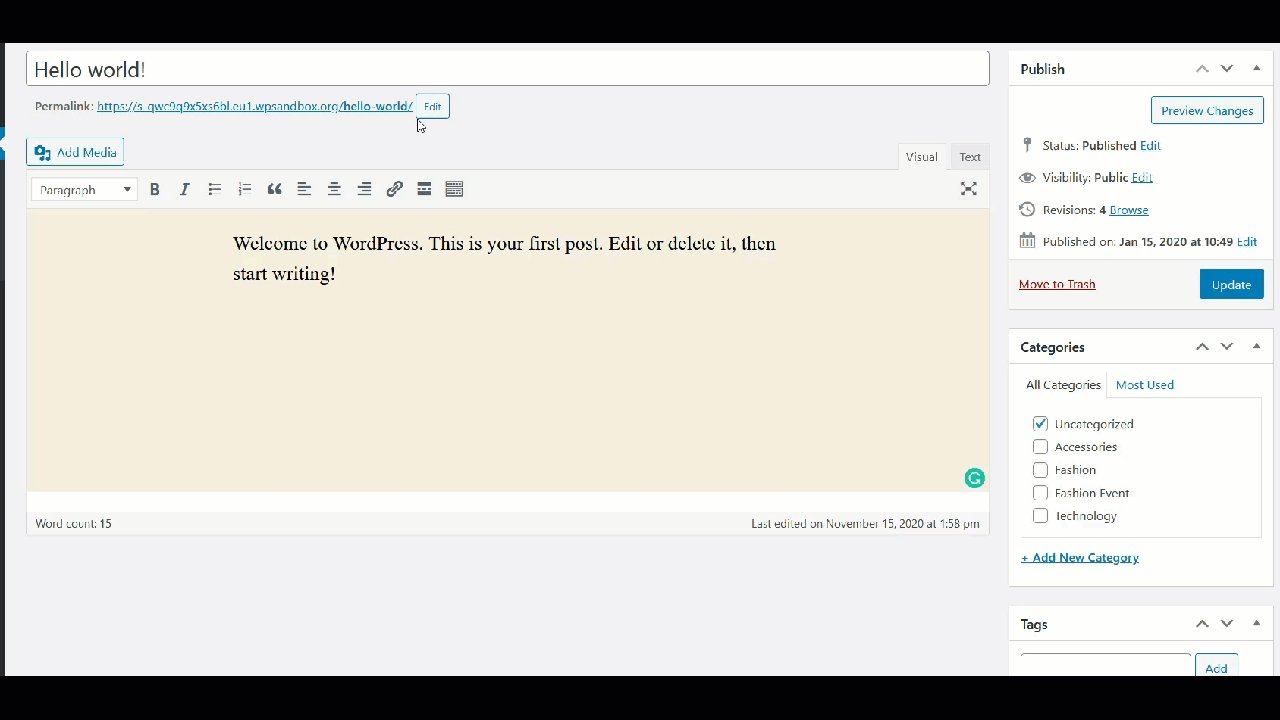
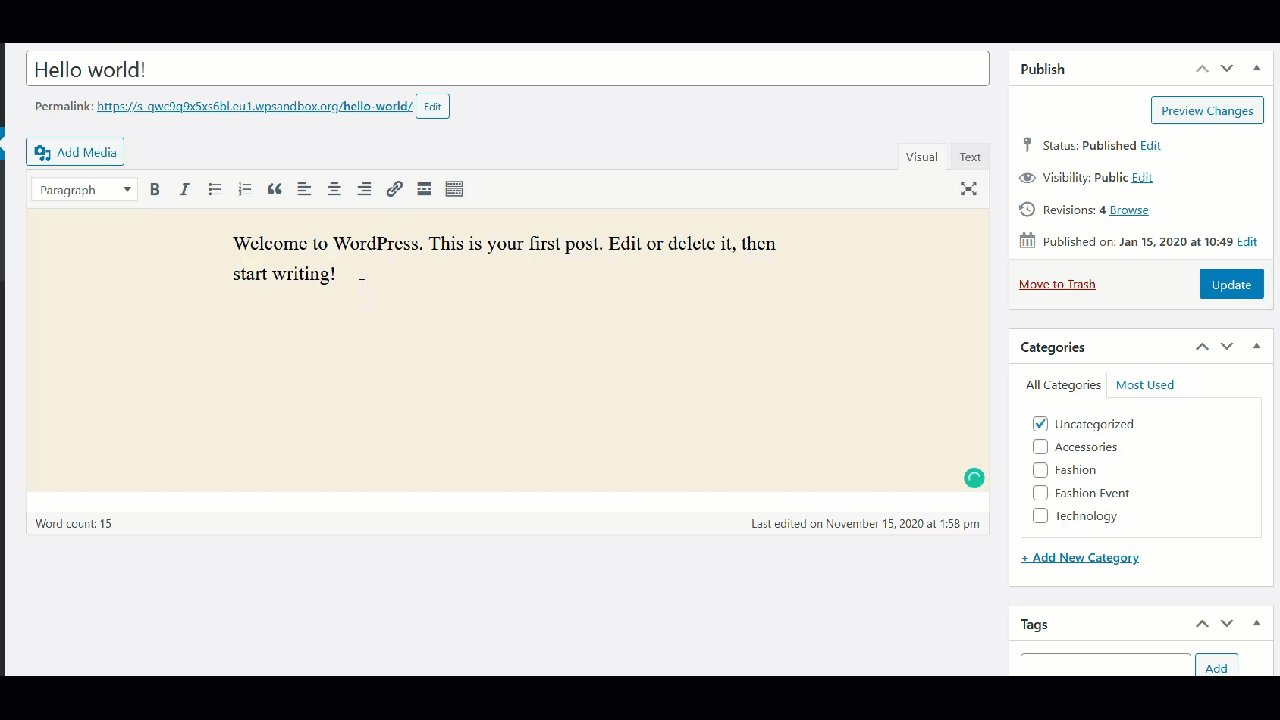
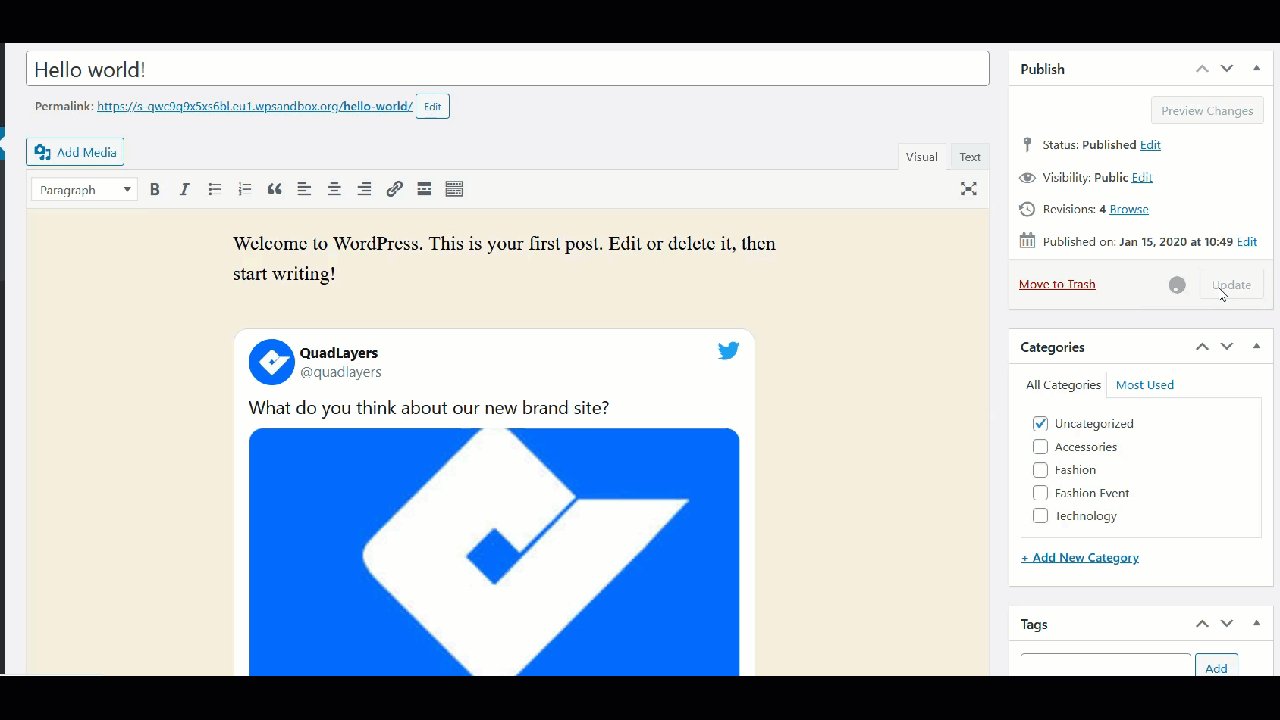
หากคุณใช้ Classic Editor ให้ไปที่หน้าหรือโพสต์ที่คุณต้องการแทรกทวีต วาง URL และบันทึก/อัปเดตโพสต์

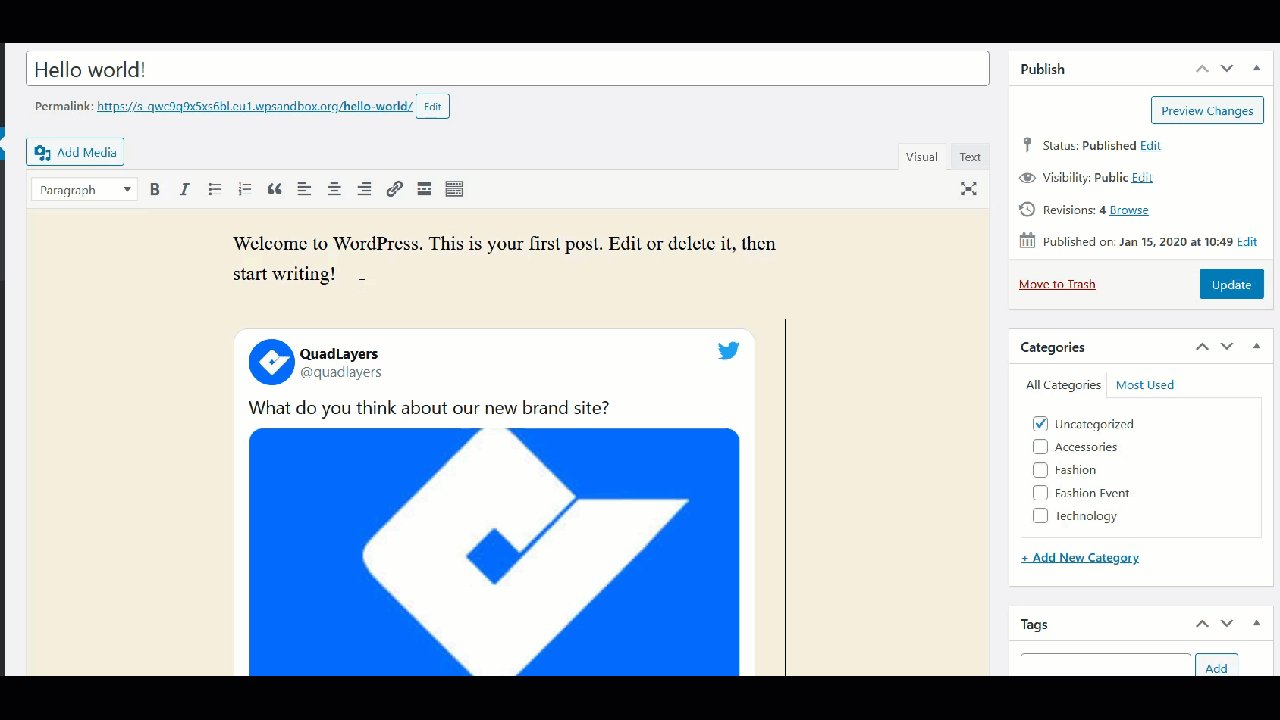
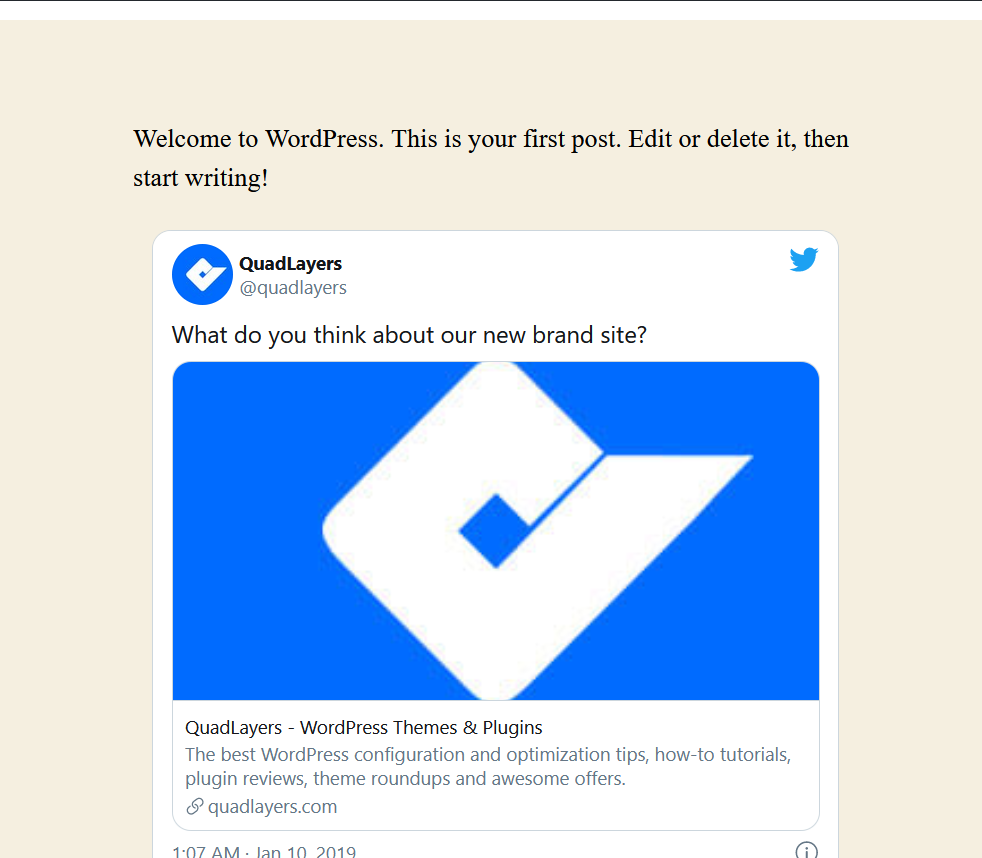
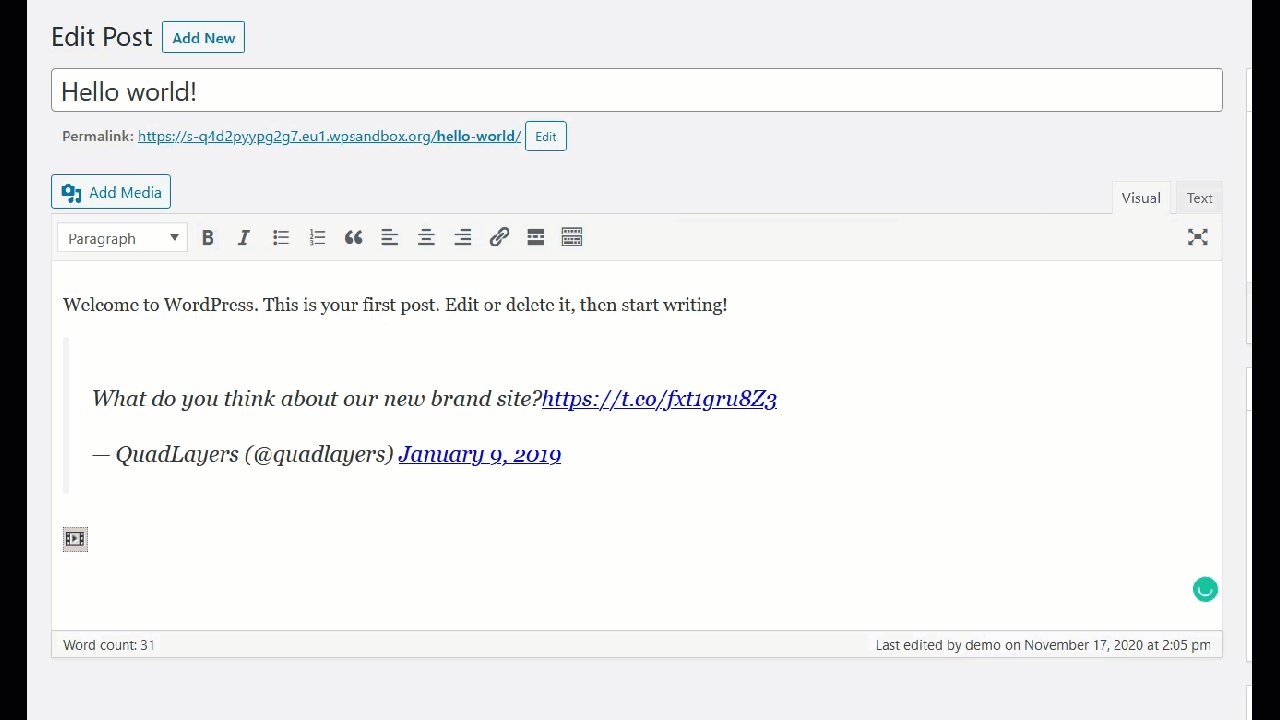
หลังจากนั้นคุณจะเห็นทวีตในโพสต์

Gutenberg
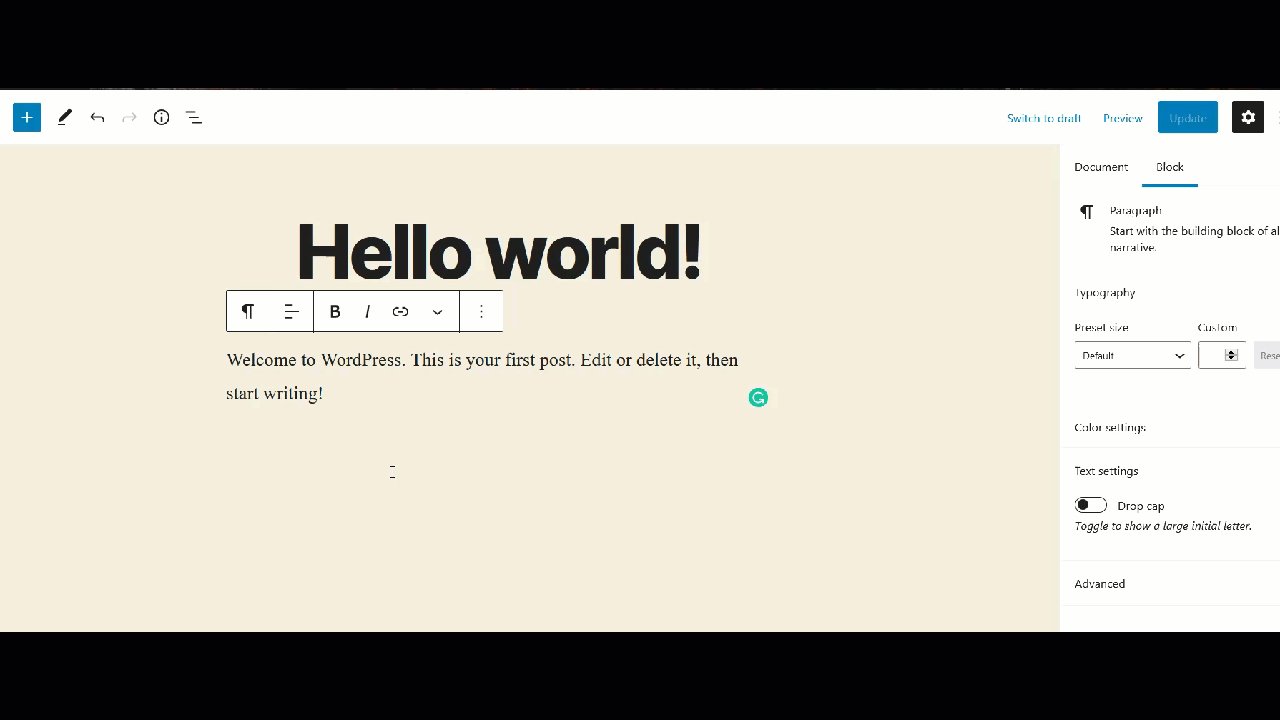
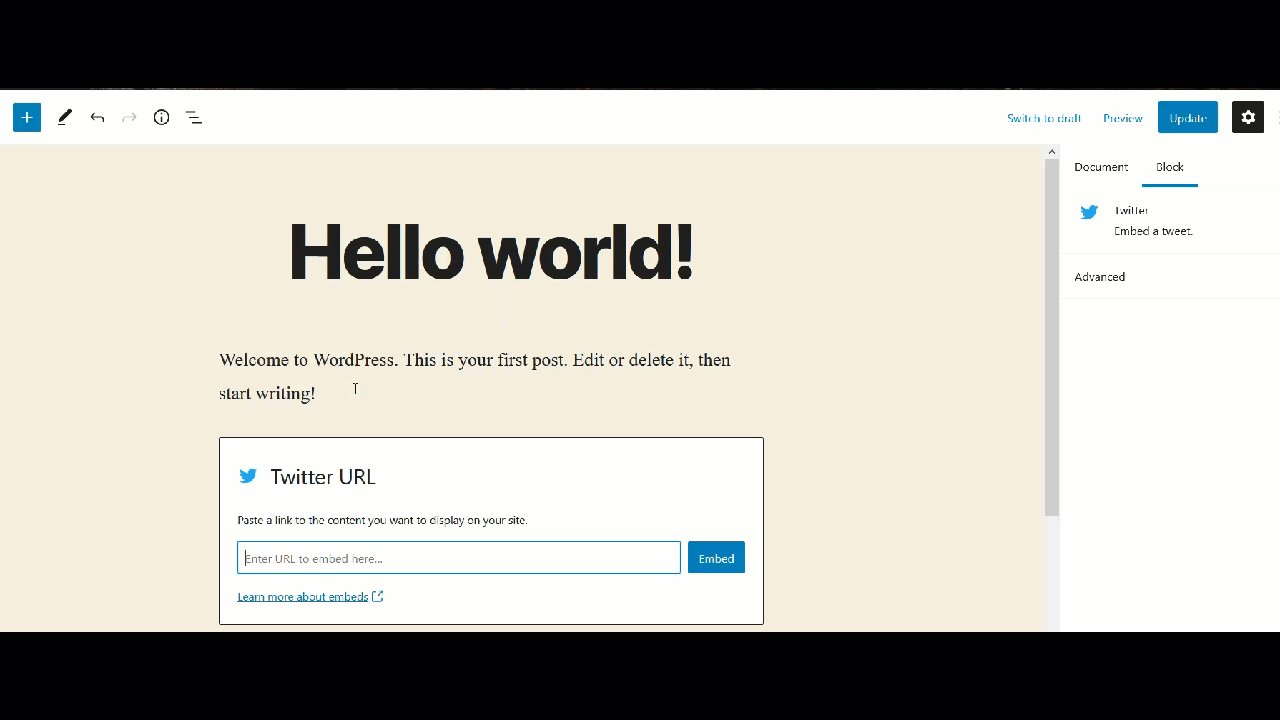
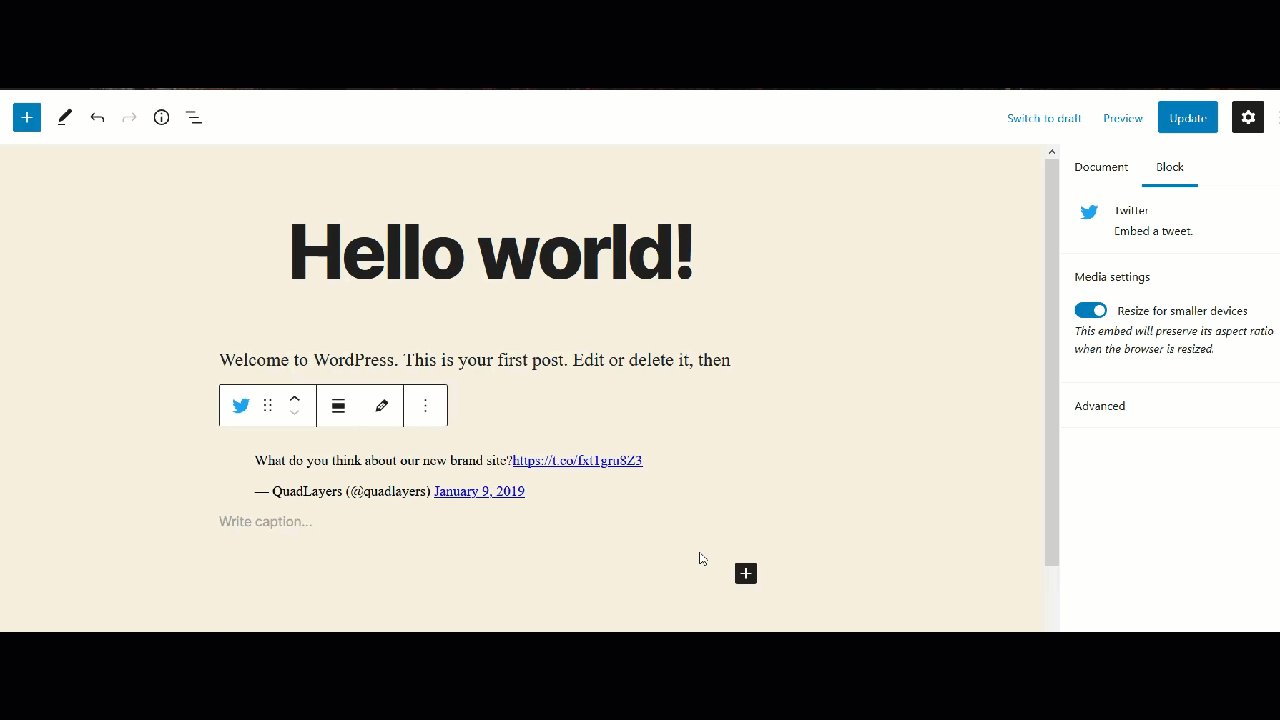
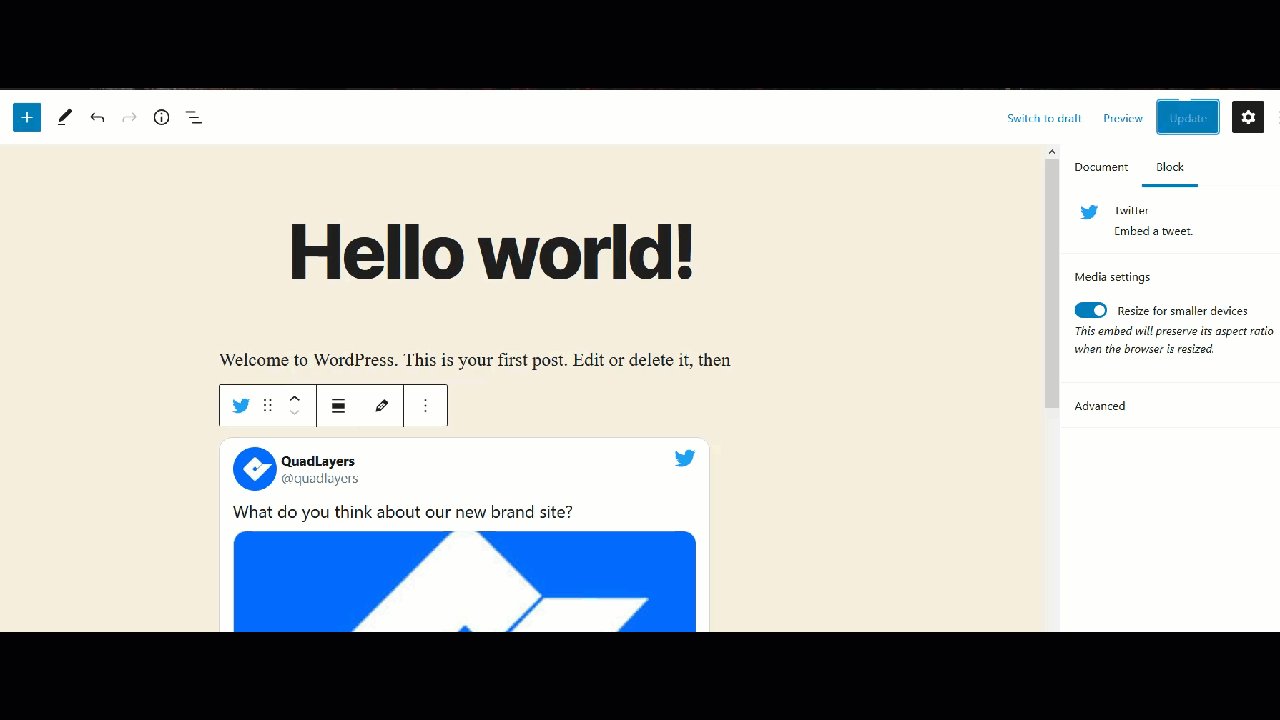
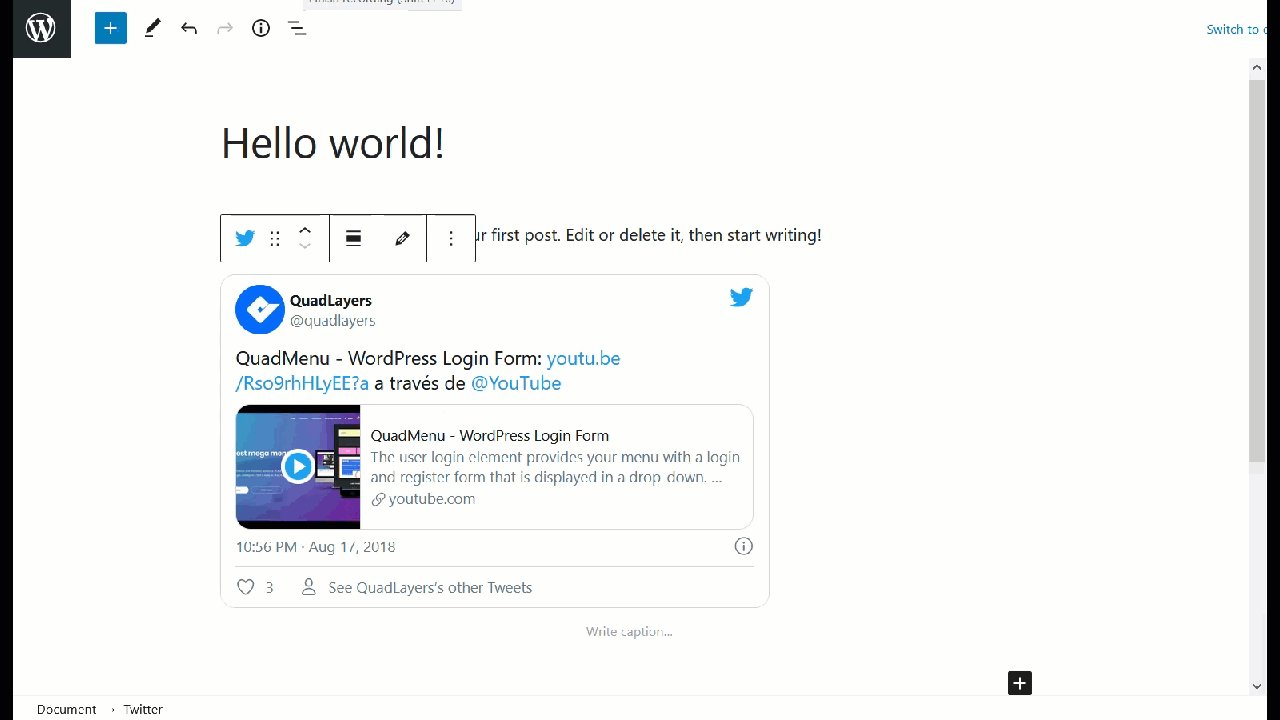
ในทางกลับกัน หากคุณใช้ตัวแก้ไข Gutenberg หลังจากคัดลอก URL ของทวีตแล้ว ให้ค้นหาบล็อก Twitter วาง URL ของทวีต และเผยแพร่การอัปเดต

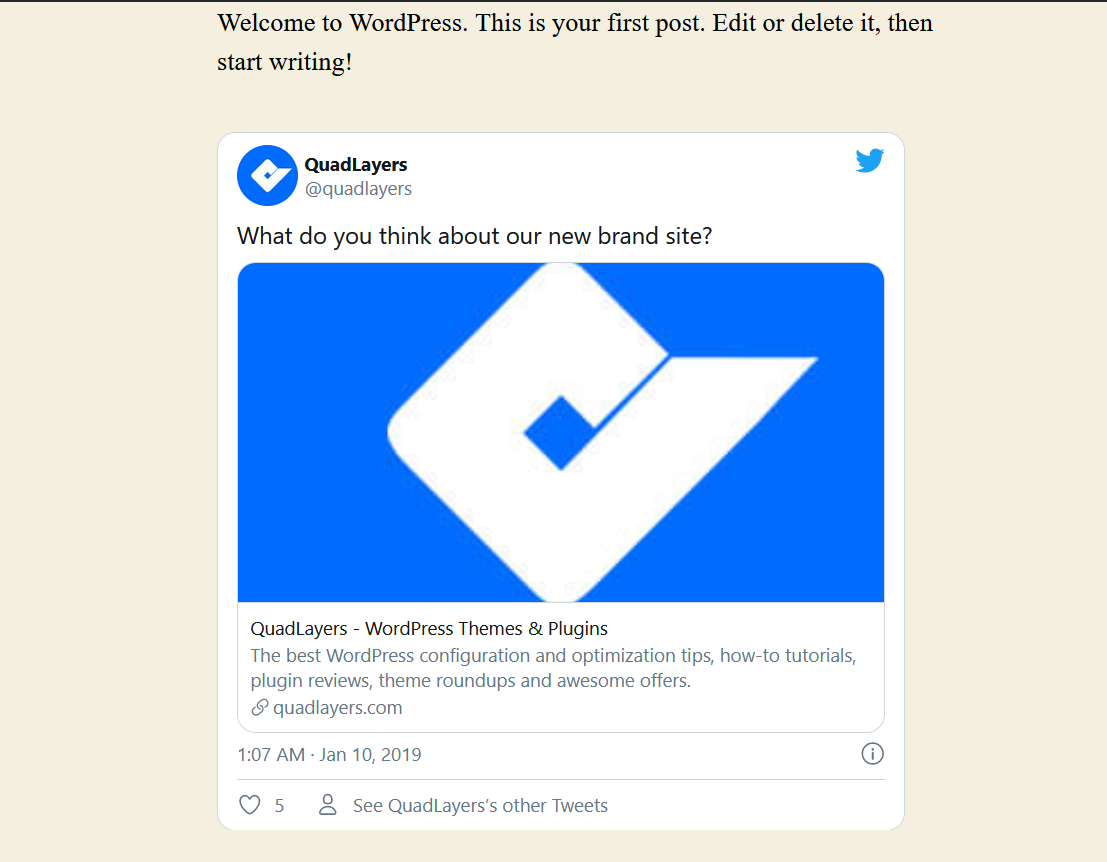
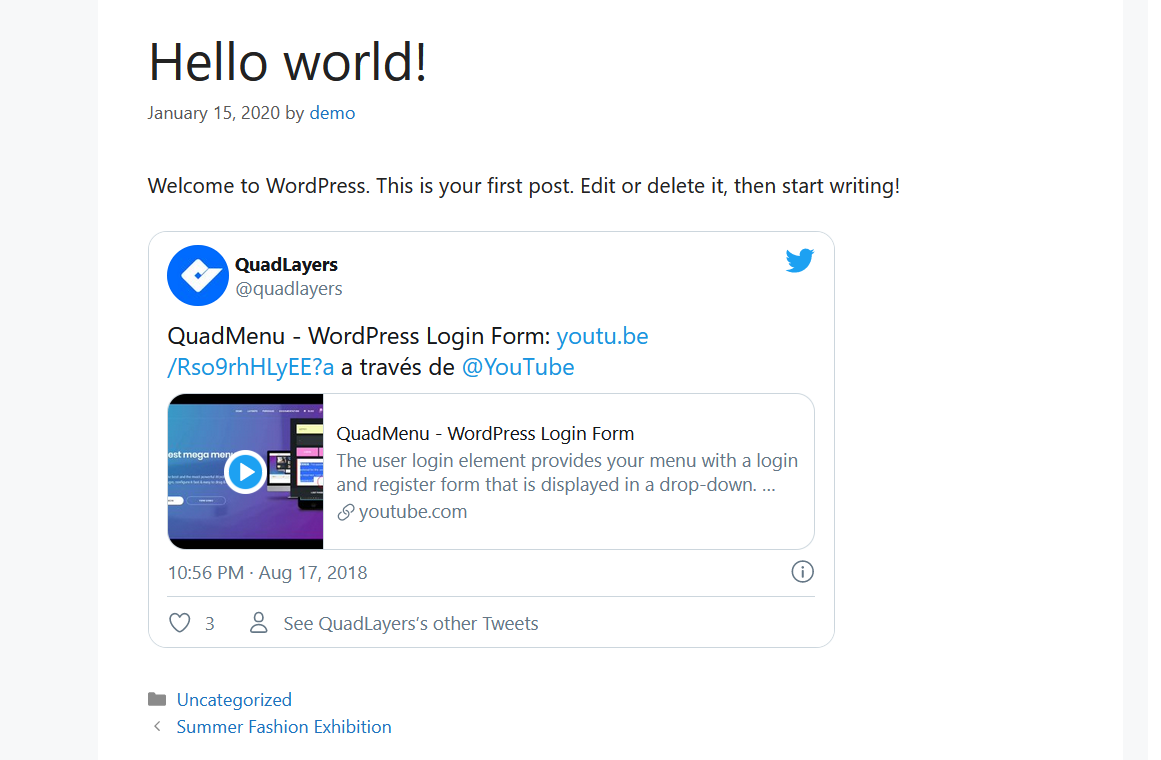
คุณจะเห็นการแสดงตัวอย่างแบบสดในเครื่องมือแก้ไขและเวอร์ชันสุดท้ายในส่วนหน้า

สั้นและหวานใช่มั้ย ในเวลาไม่ถึงนาที คุณสามารถฝังทวีตใดๆ บนเว็บไซต์ WordPress ของคุณและเชื่อมต่อกับ Twitter
2) ดึงเนื้อหาจากทวีตเดี่ยวหรือ Tweetstorms
หากคุณใช้ตัวแก้ไข Gutenberg ล่าสุดเป็นตัวแก้ไขเนื้อหา คุณสามารถดึงเนื้อหาจาก Twitter และแสดงบนไซต์ของคุณได้โดยใช้ บล็อก Twitter เรามาดูวิธีการทำ
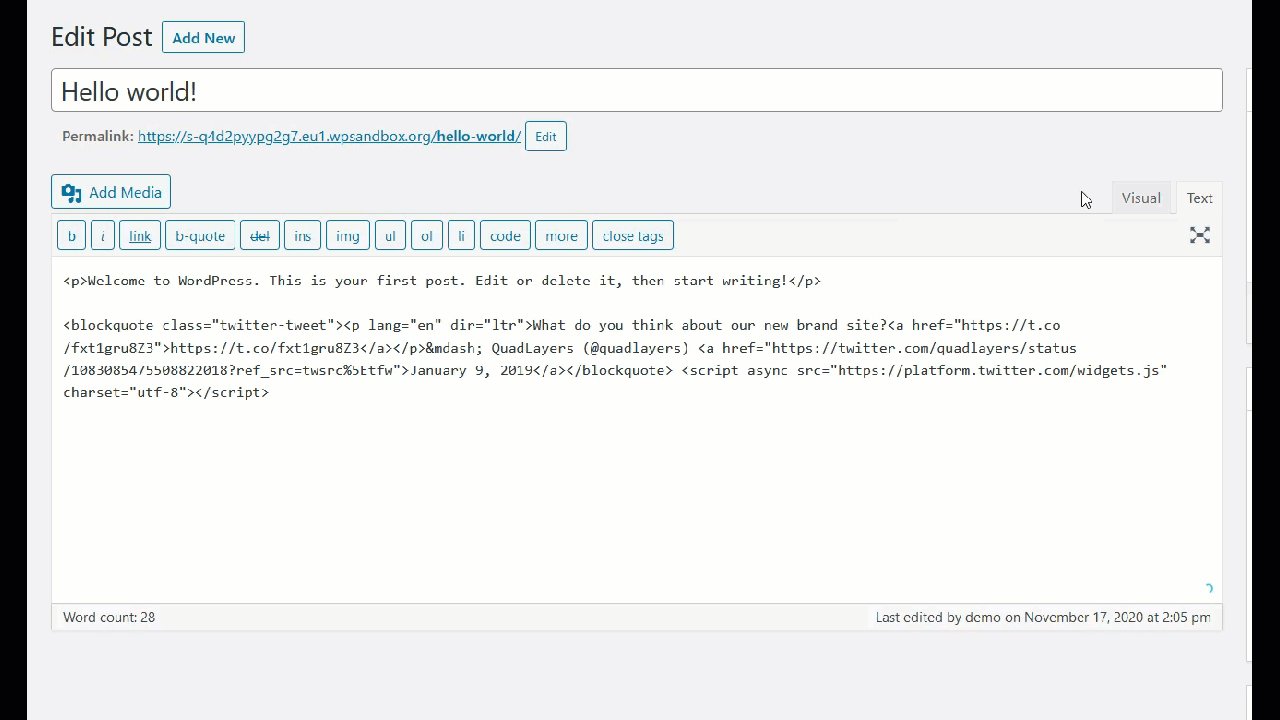
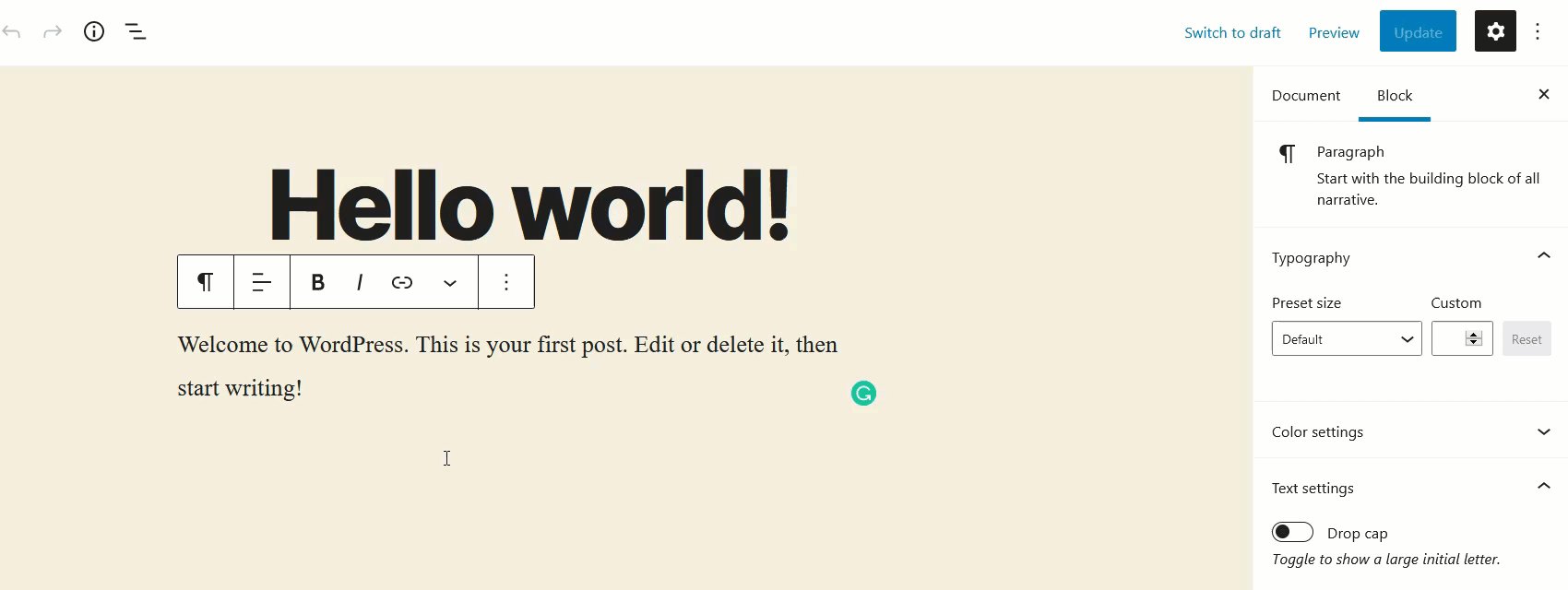
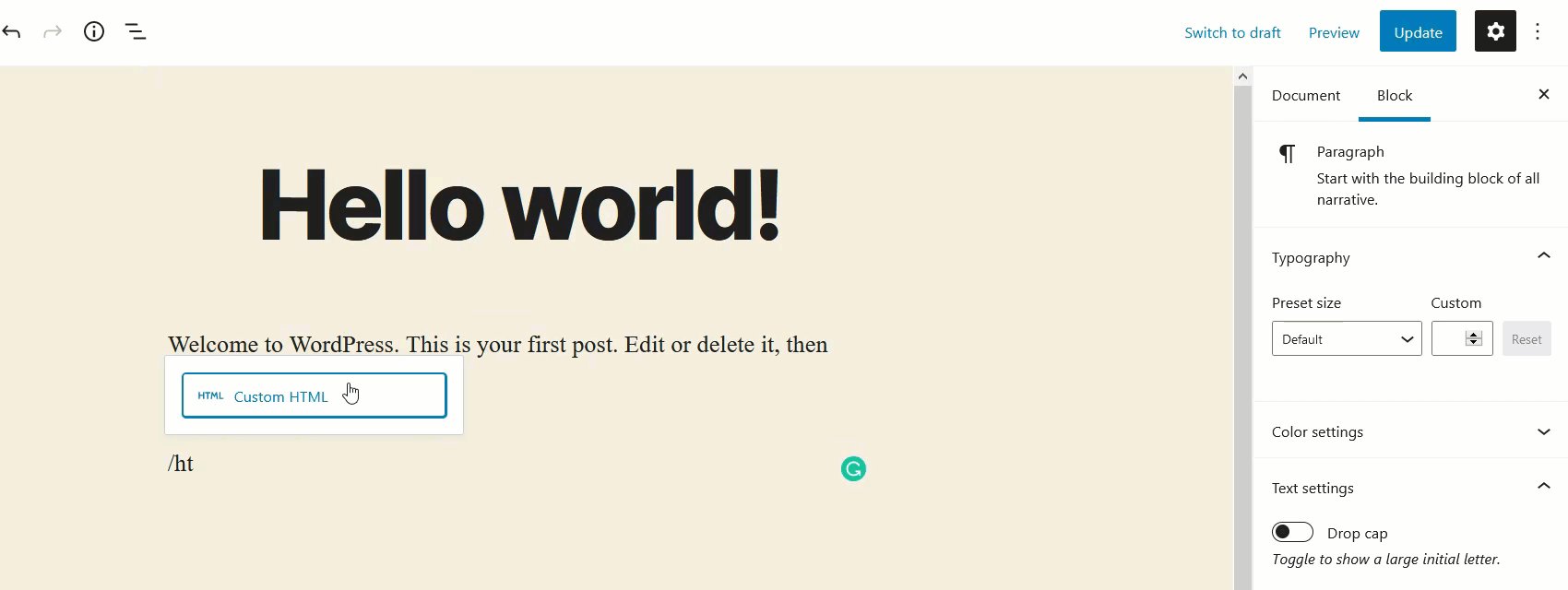
ขั้นแรก ไปที่โปรแกรมแก้ไข Gutenberg และเพิ่มบล็อก Twitter จากนั้นป้อน URL ของทวีตหรือทวีตสตอร์มที่คุณต้องการฝังไว้ที่นั่น สำหรับการสาธิตนี้ เราจะฝังหนึ่งในทวีตของเรา

ในการแสดงตัวอย่างแบบสด คุณสามารถดูทวีตแล้วตรวจสอบโพสต์จริงที่ส่วนหน้า

ด้วยวิธีนี้ คุณจะสามารถฝังทวีตหรือทวีตสตอร์มบนเว็บไซต์ของคุณได้ภายในเวลาไม่ถึงนาที
โปรดทราบว่าวิธีนี้ใช้ได้เฉพาะเมื่อคุณใช้ Gutenberg Editor
3) ฟีด Twitter
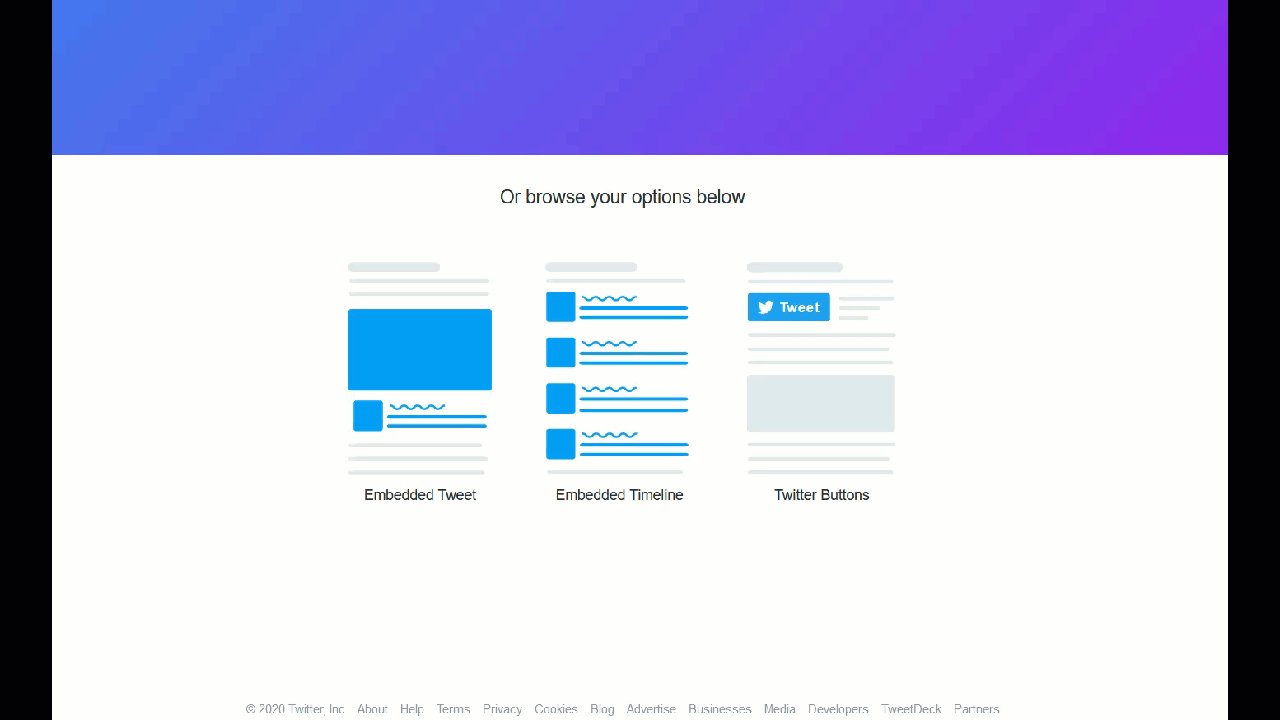
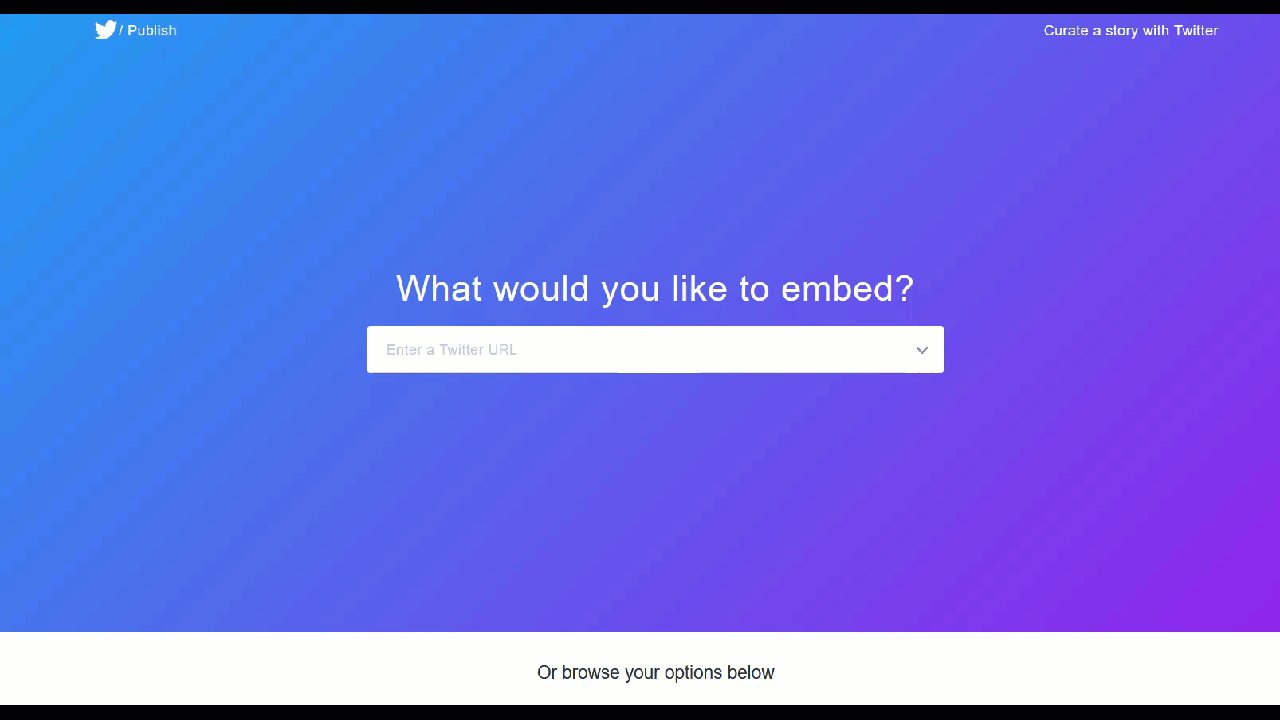
นี่เป็นวิธีที่น่าสนใจมากในการเชื่อมต่อ Twitter กับ WordPress โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ใช้งานบนแพลตฟอร์มเป็นอย่างมาก ในส่วนนี้ เราจะแสดงวิธีเพิ่มหน้า mini-twitter บนไซต์ของคุณโดยใช้ เครื่องมือ Twitter Publish
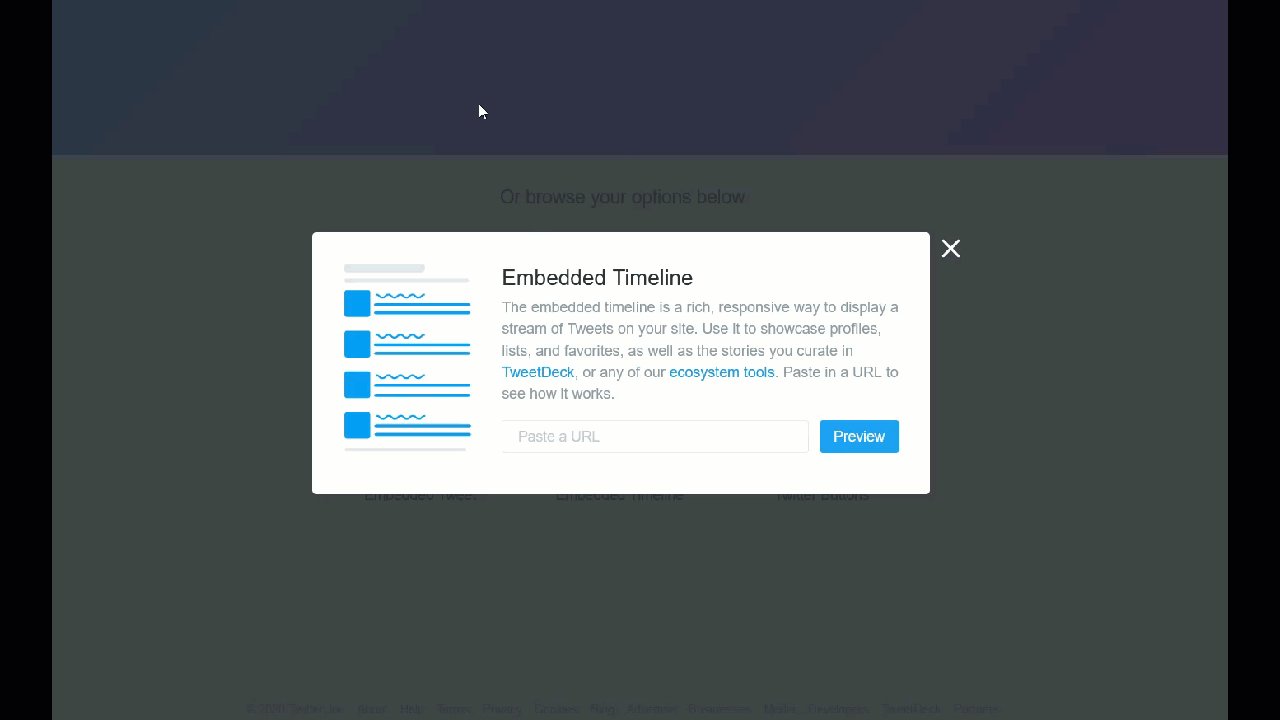
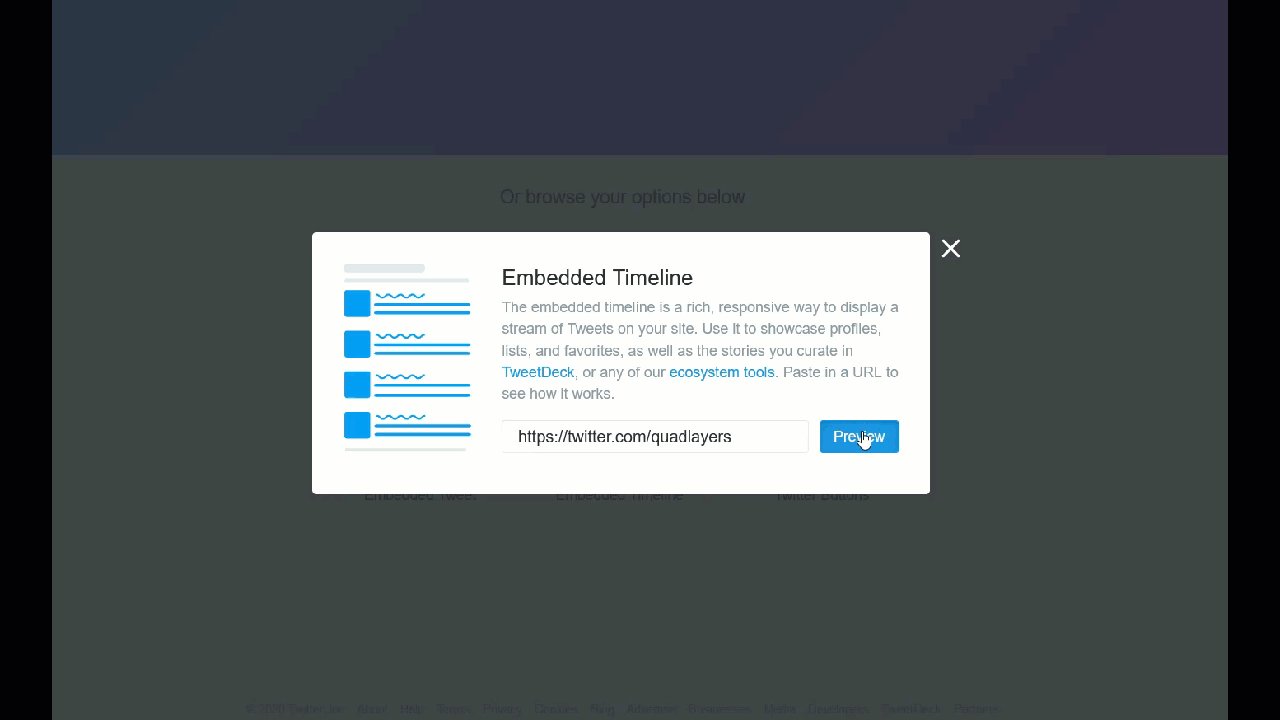
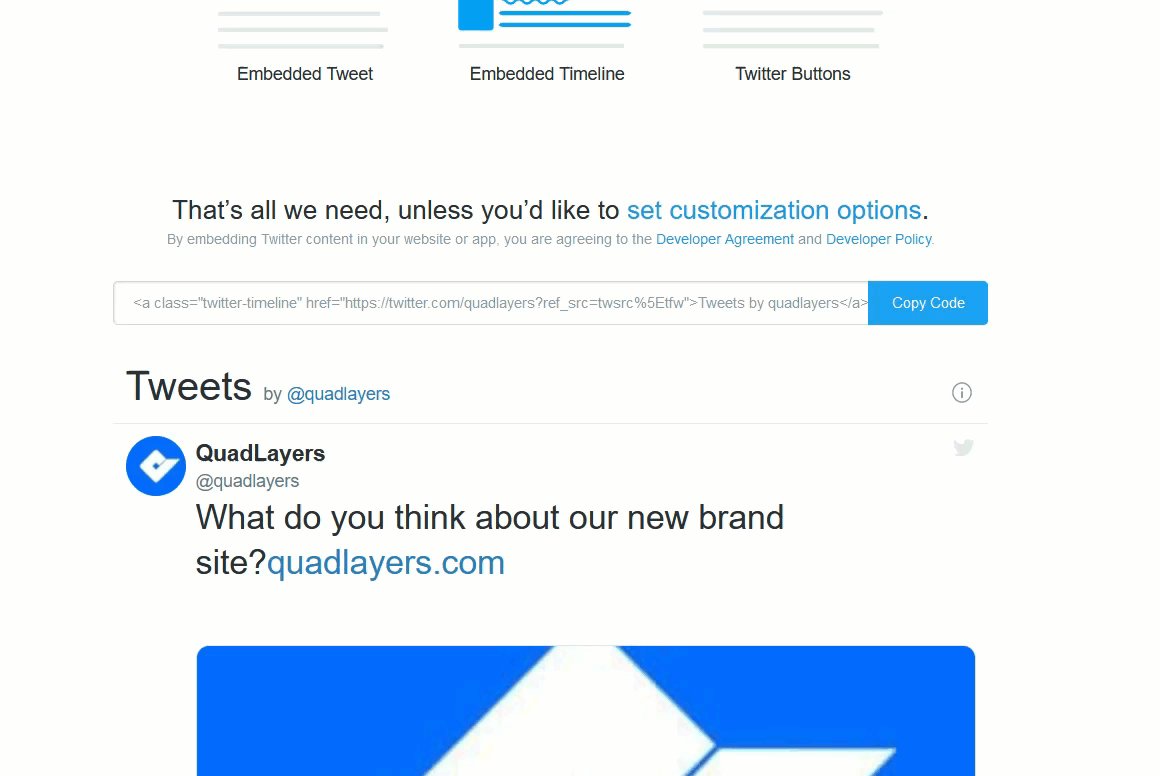
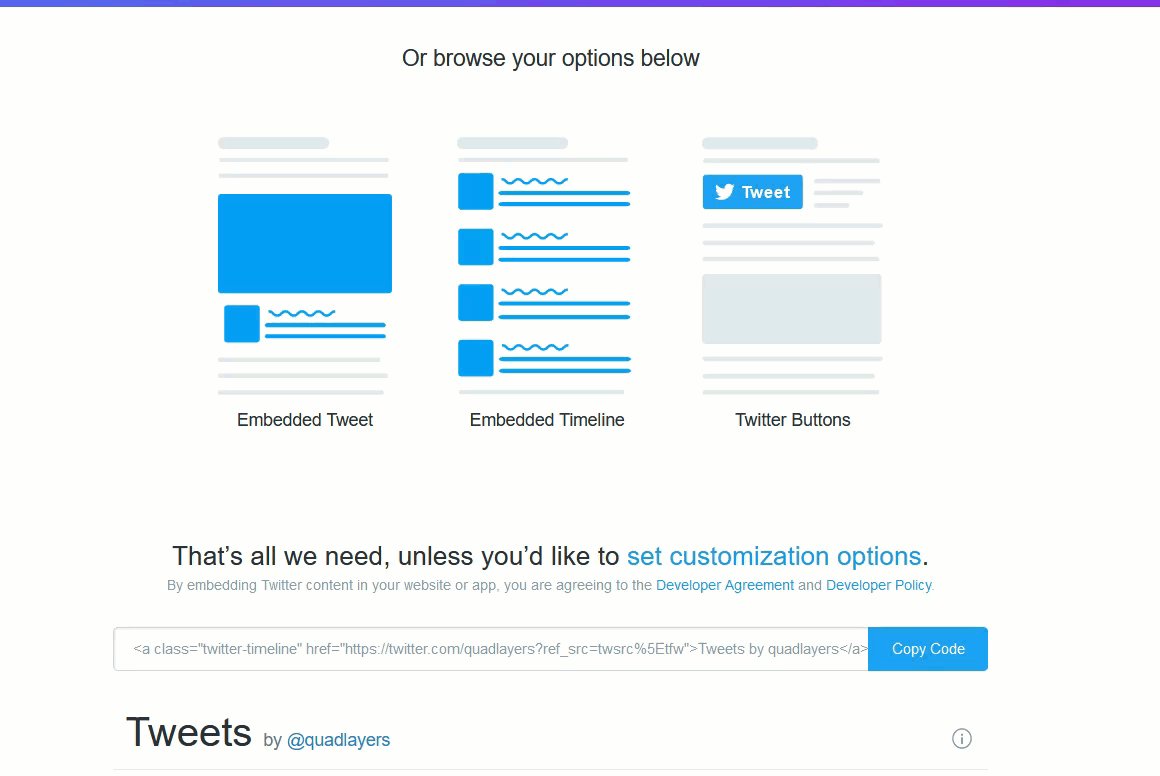
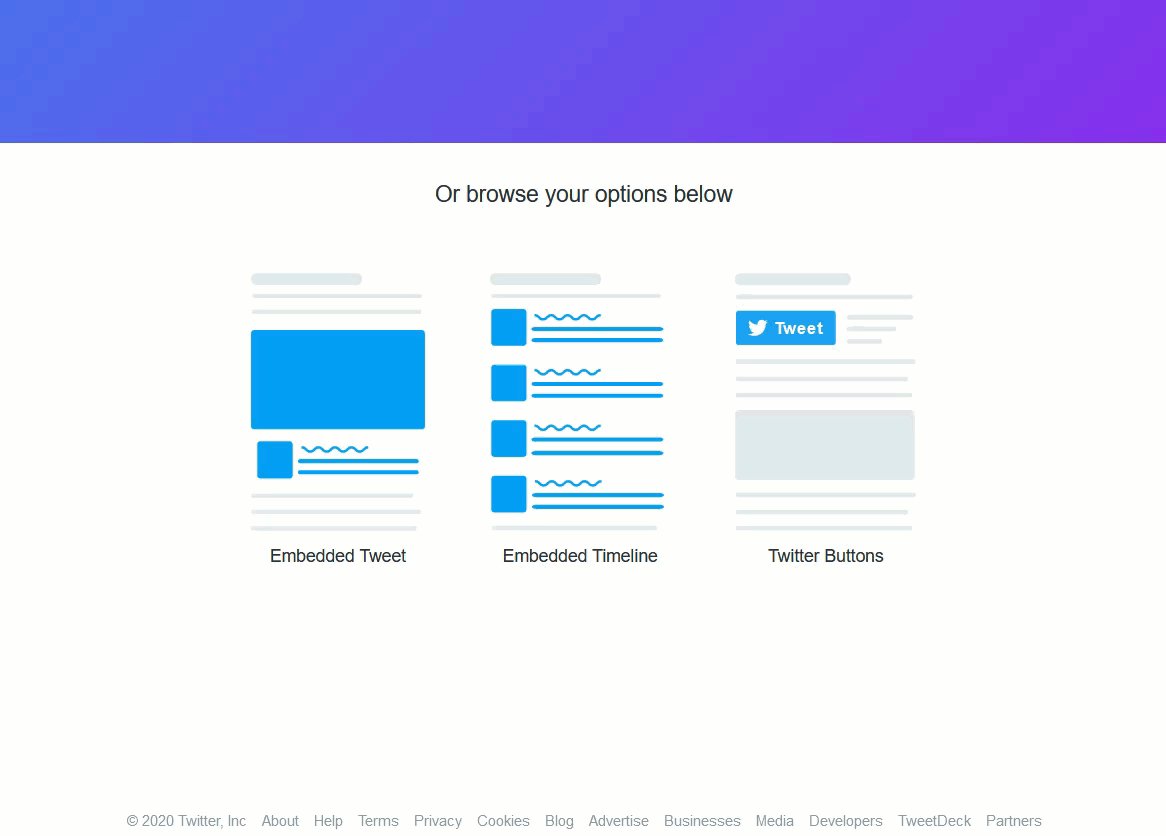
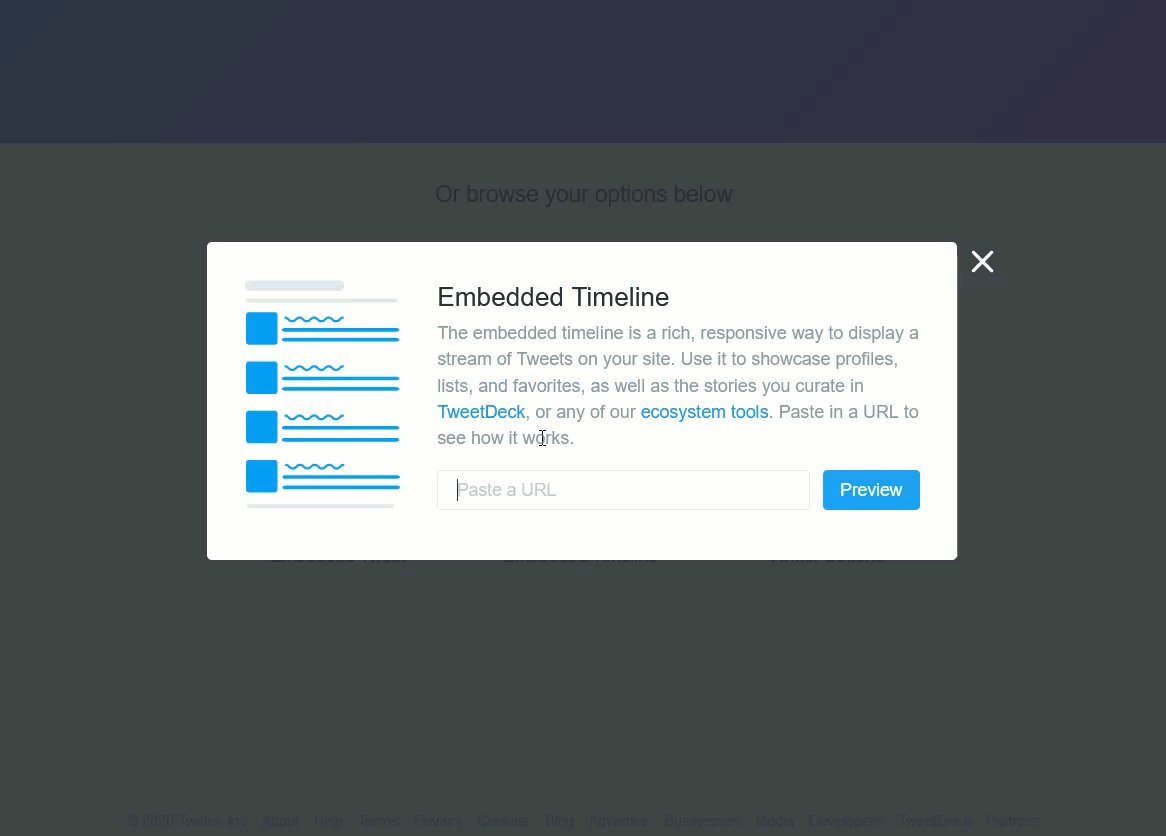
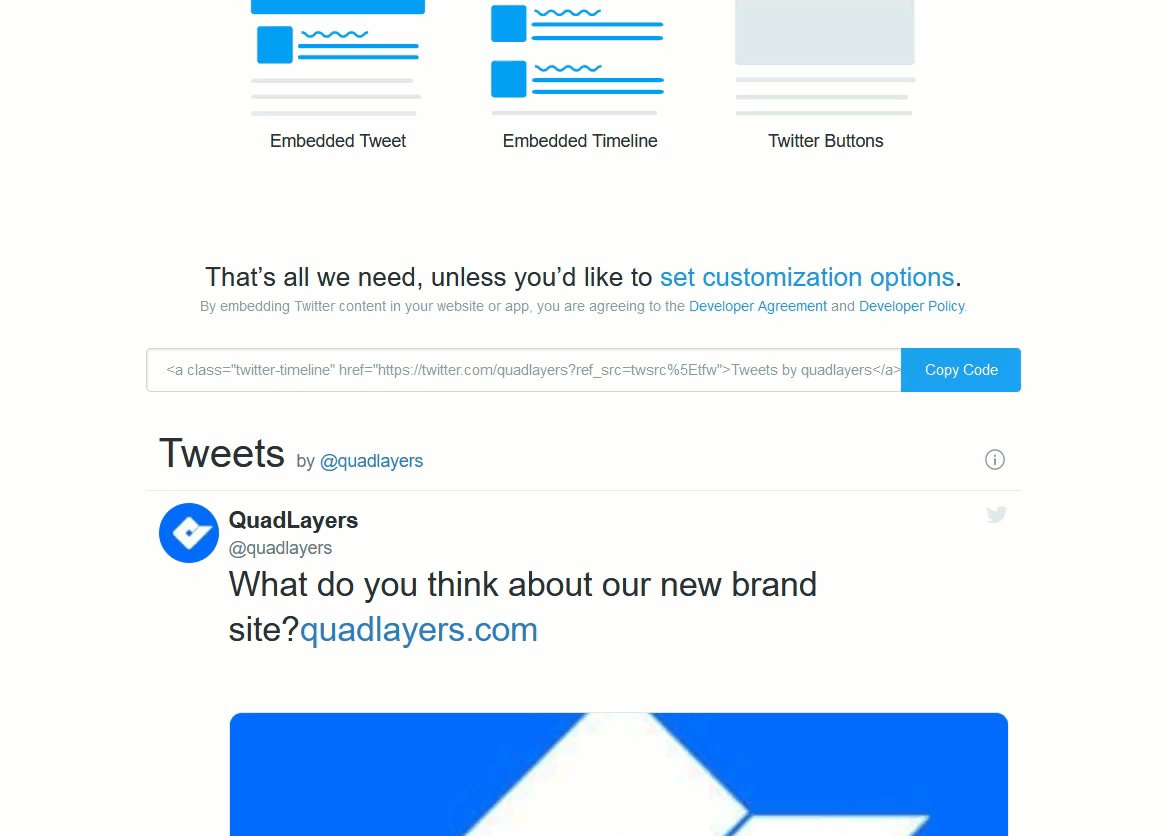
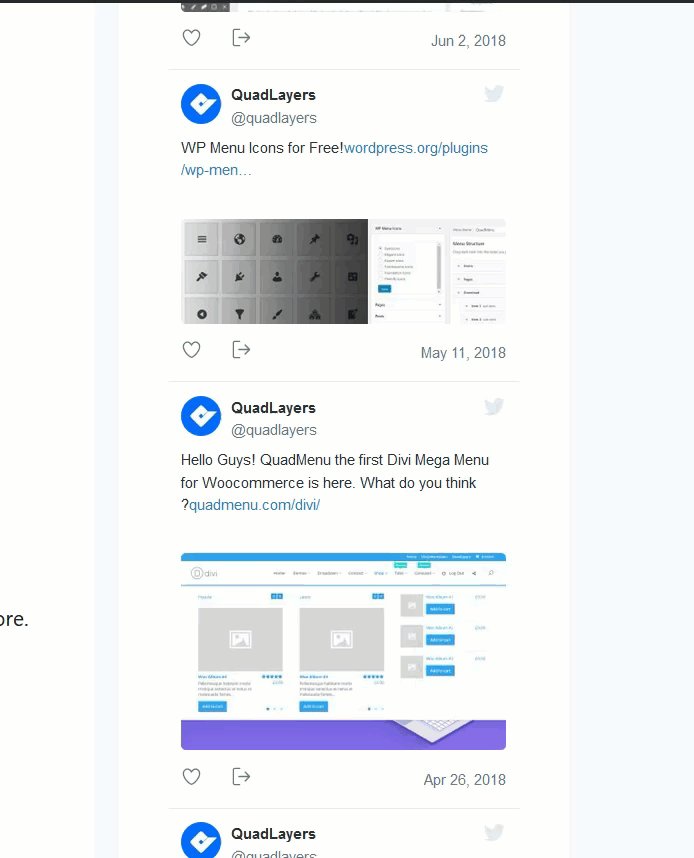
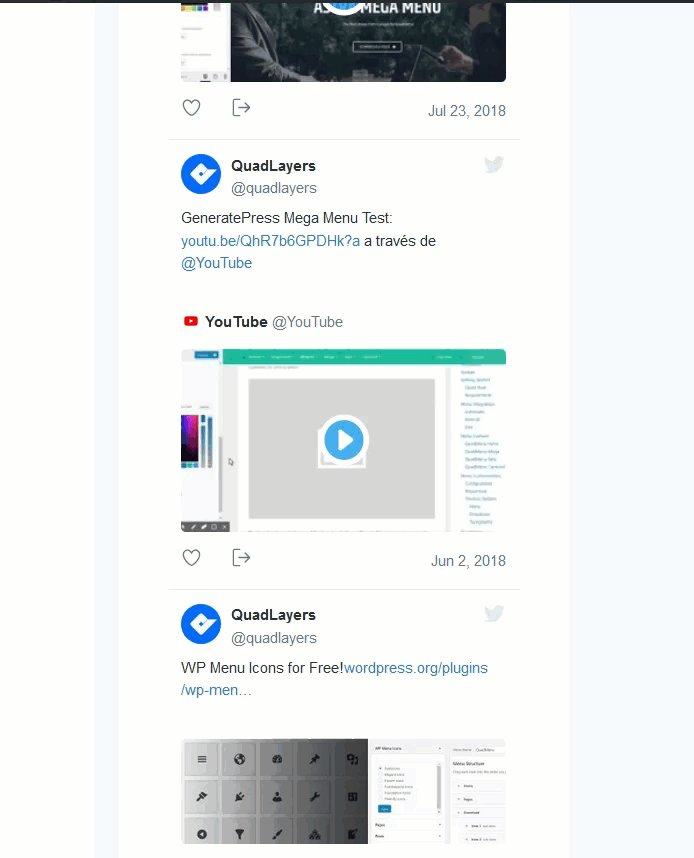
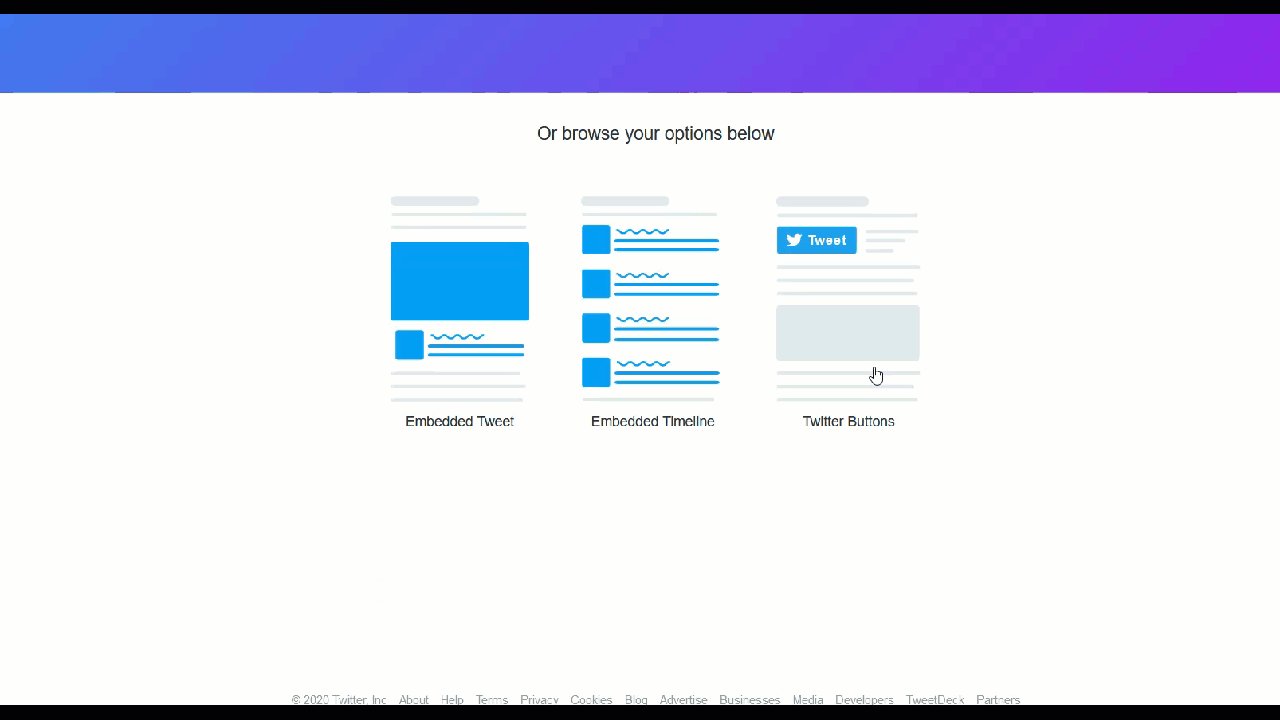
ขั้นแรก ให้ไปที่เครื่องมือ Twitter Publish แล้วเลือกตัวเลือก ไทม์ไลน์ที่ฝัง คุณจะต้องป้อน URL โปรไฟล์ Twitter ที่นั่น

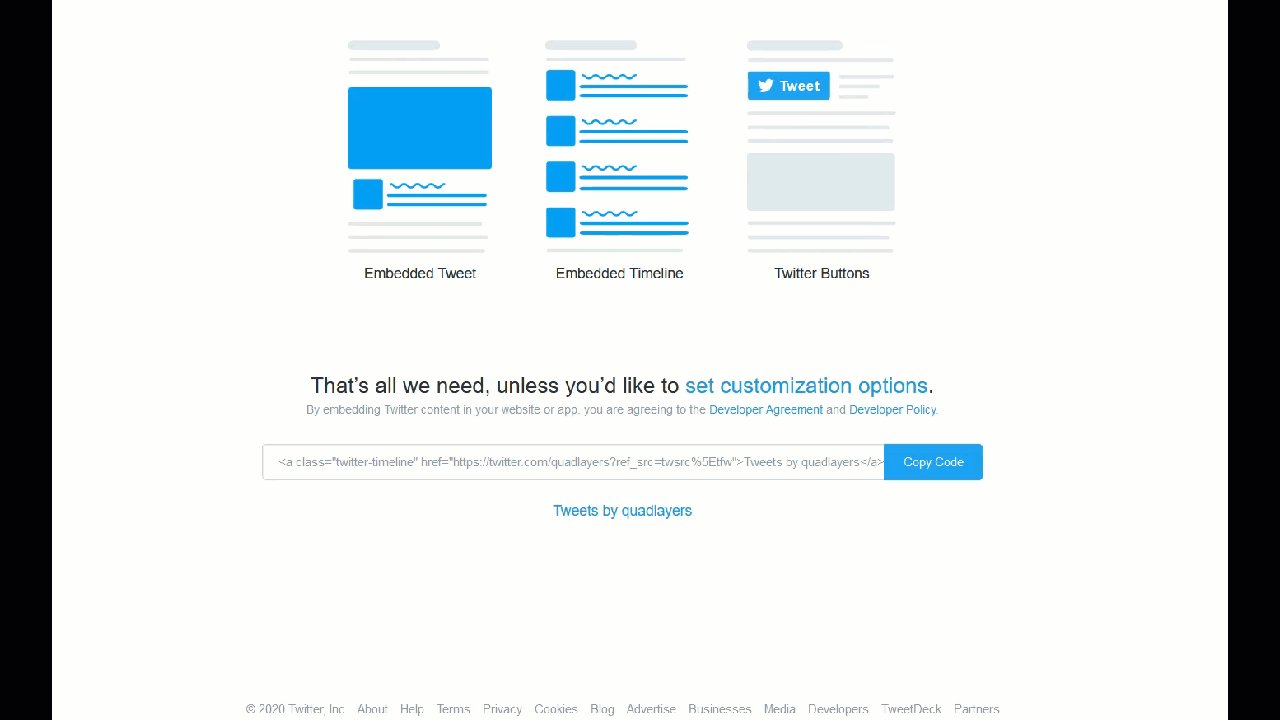
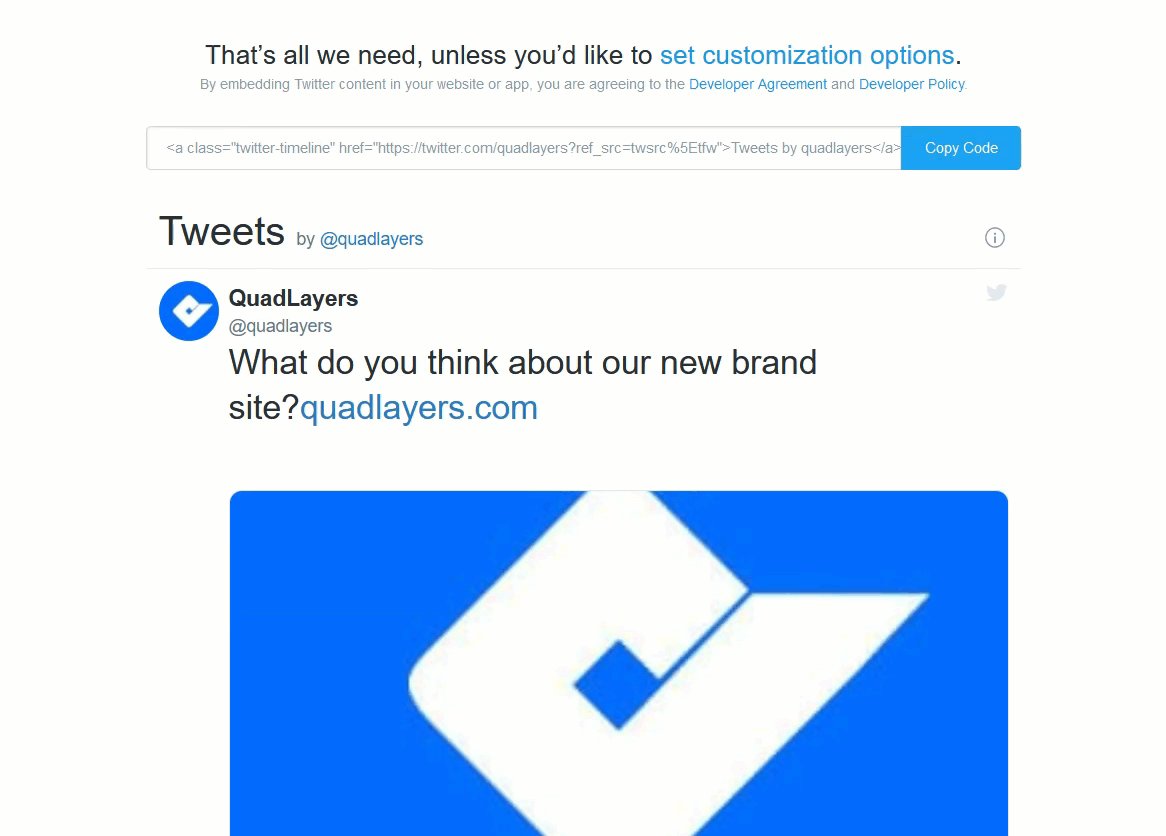
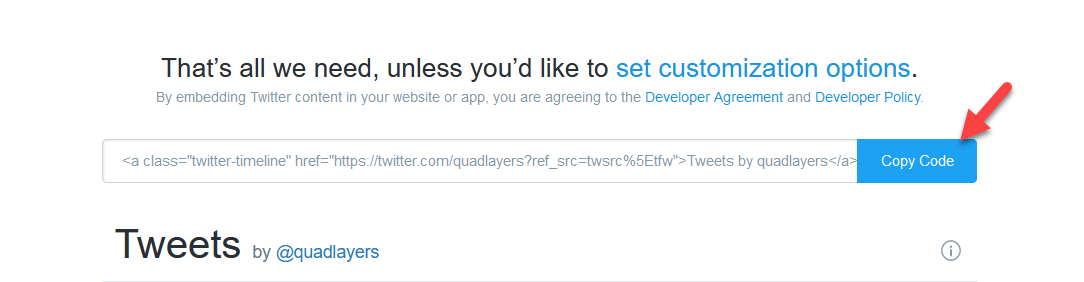
จากนั้น คุณจะเห็นโค้ด HTML ที่ไม่ซ้ำพร้อมการแสดงตัวอย่างวิดเจ็ต

ดังนั้น หากคุณต้องการฝังหน้านี้ในไซต์ของคุณ เพียงคัดลอกโค้ด HTML แล้ววางลงในหน้าหรือโพสต์ที่คุณต้องการ มีสองตัวเลือกที่นี่:
บรรณาธิการคลาสสิก
หากคุณใช้ตัวแก้ไขแบบคลาสสิก ตรวจสอบให้แน่ใจว่าคุณกำลังใช้ ตัวแก้ไขข้อความ เมื่อคุณเพิ่ม HTML ลงในเนื้อหาของคุณ

จากนั้นเพียงอัปเดตโพสต์และฟีดจะปรากฏบนโพสต์นั้น
Gutenberg
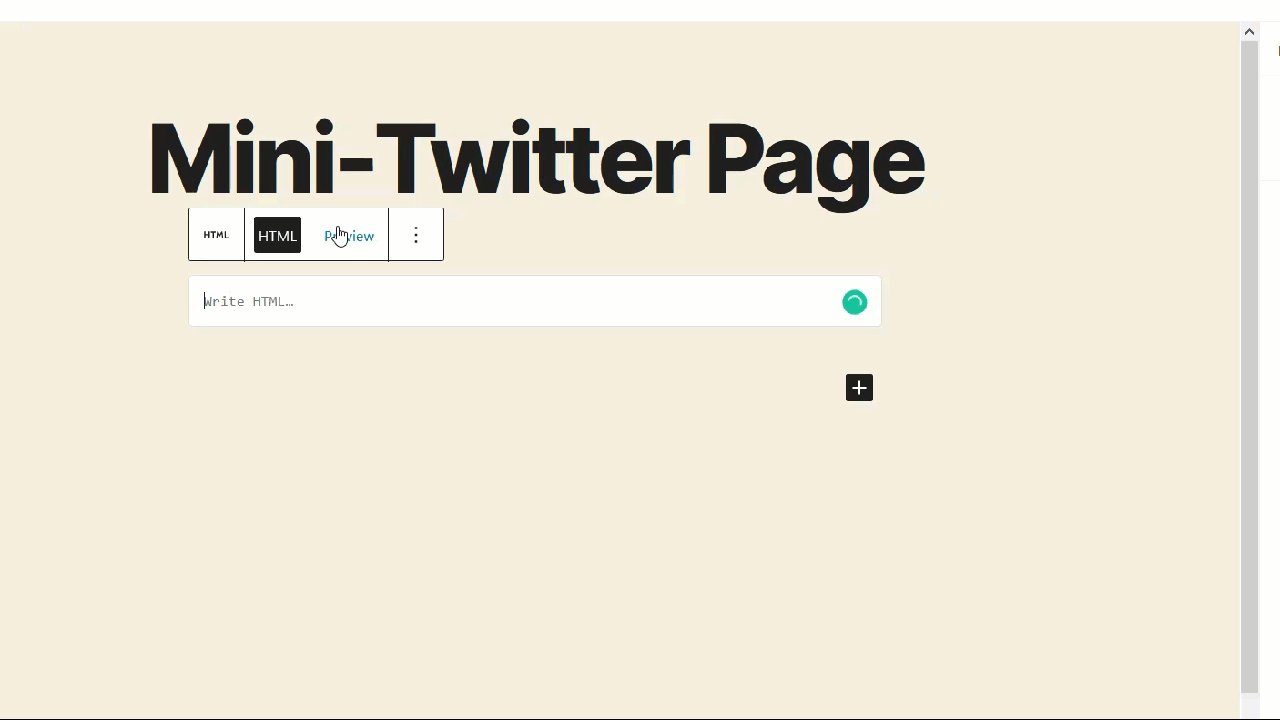
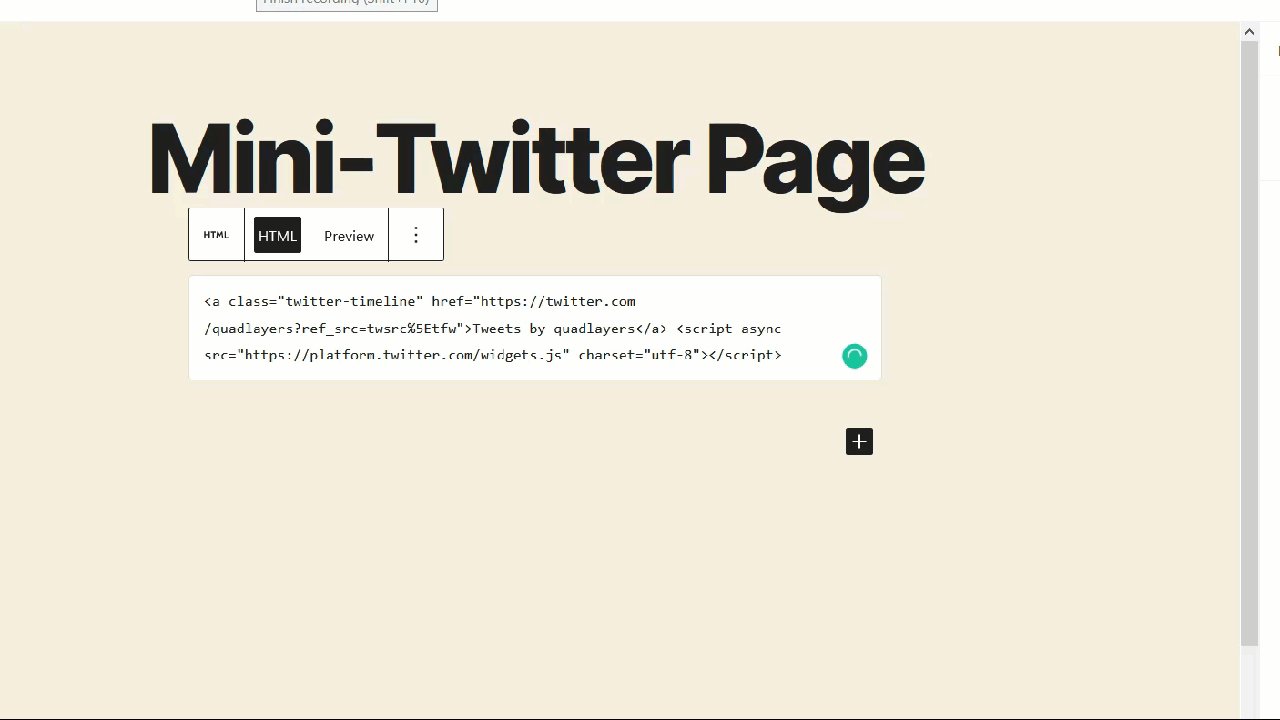
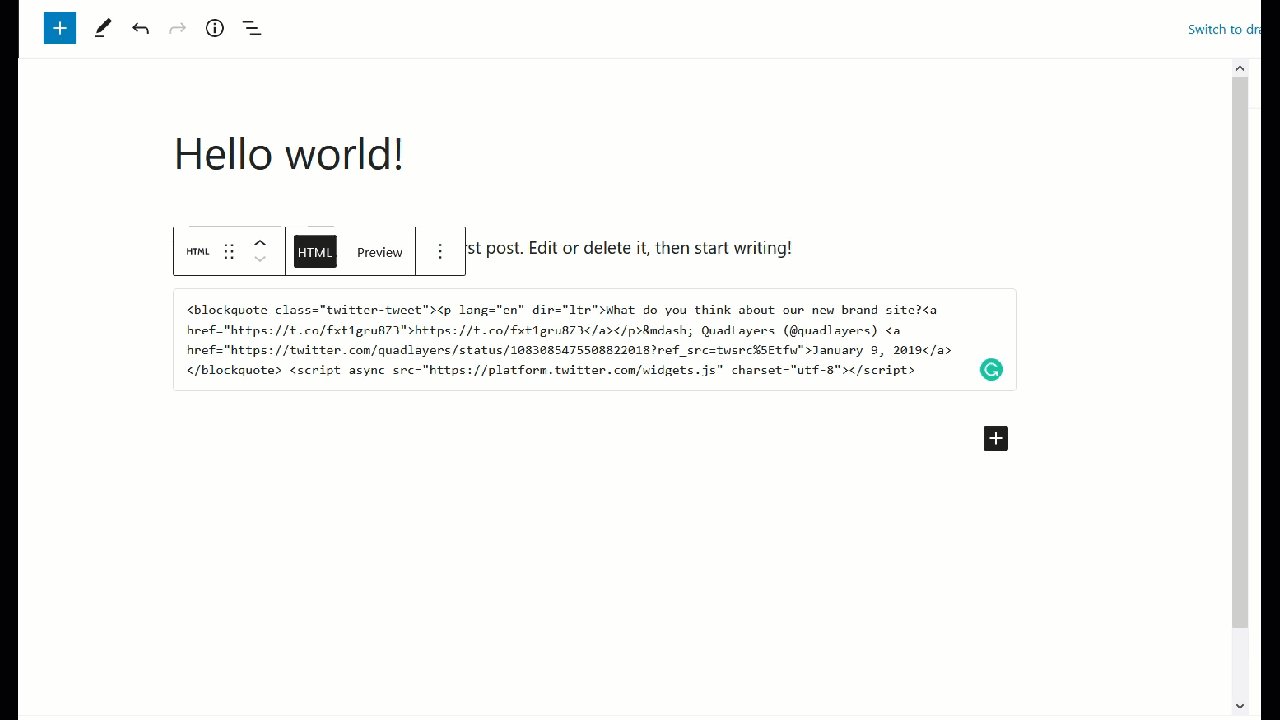
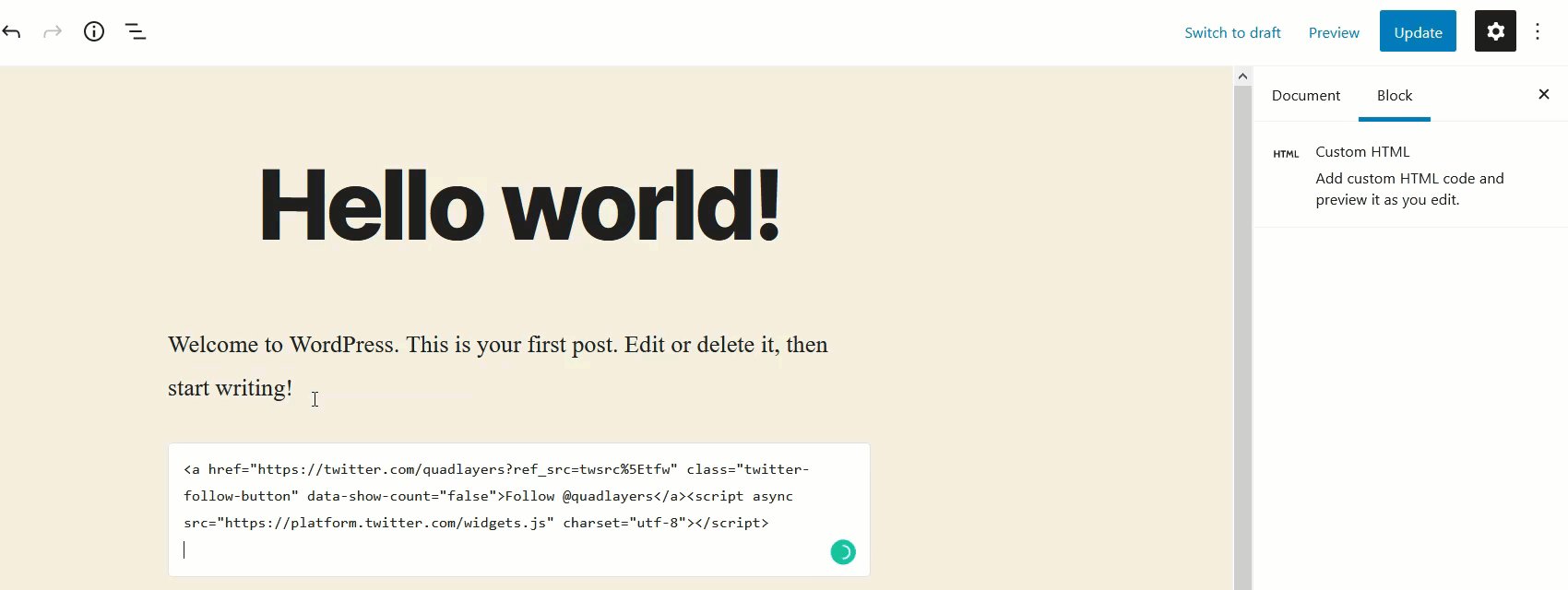
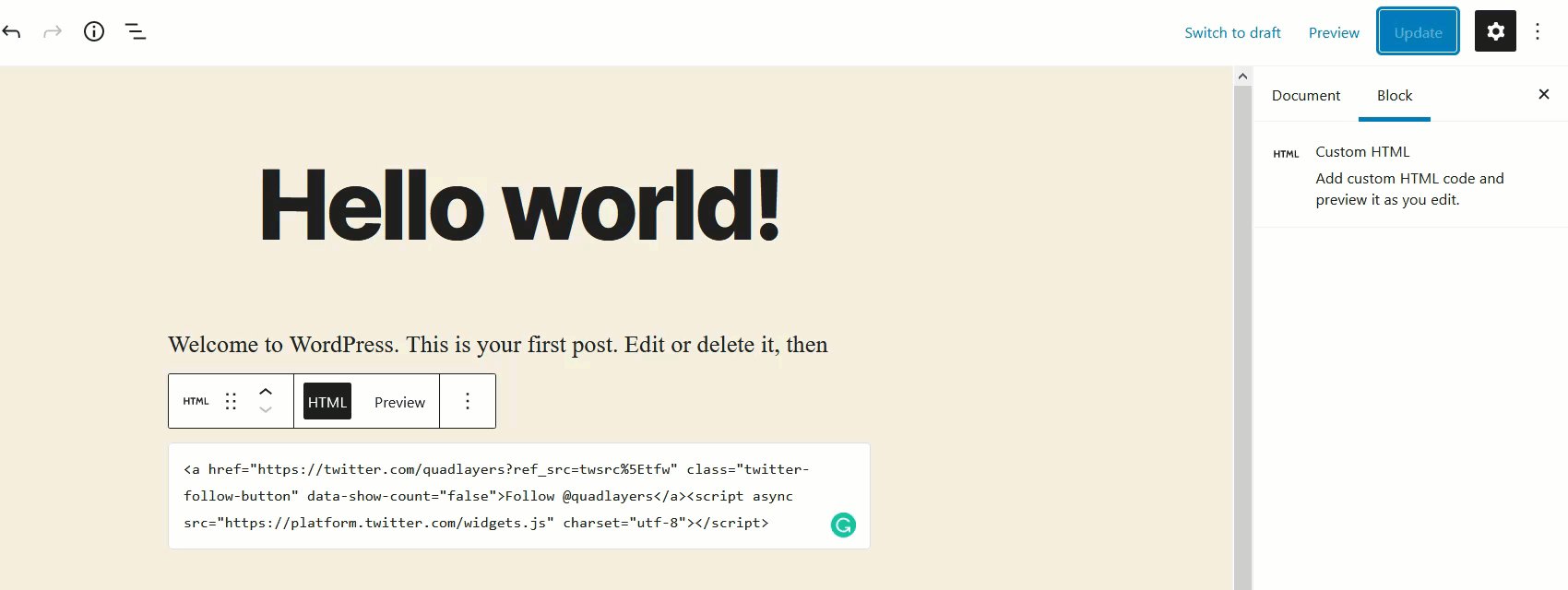
หากคุณใช้ Gutenberg คุณสามารถใช้บล็อก HTML เพื่อเพิ่ม HTML ให้กับบทความของคุณ

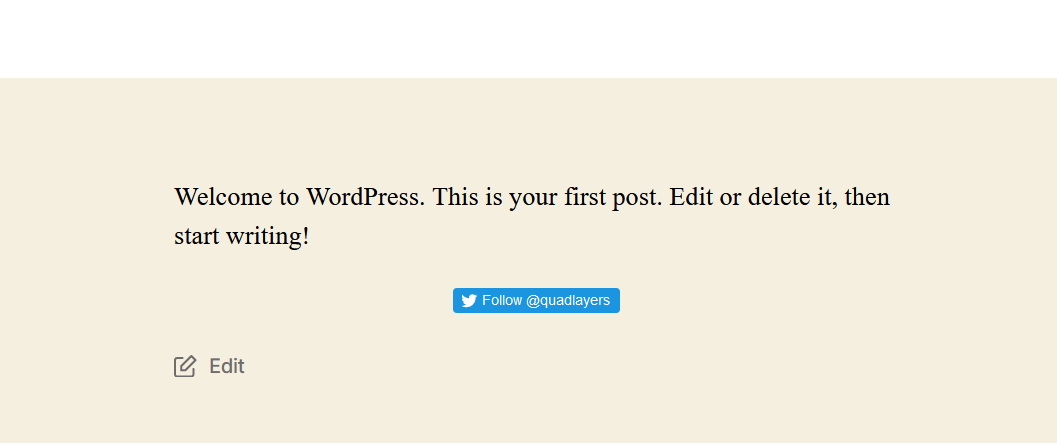
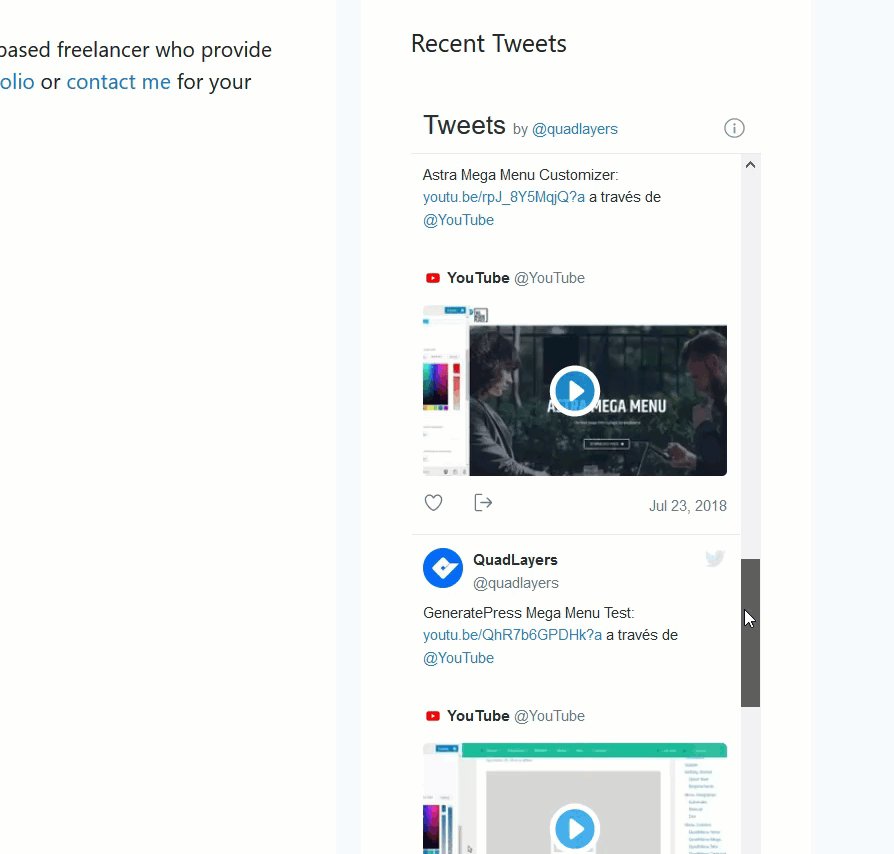
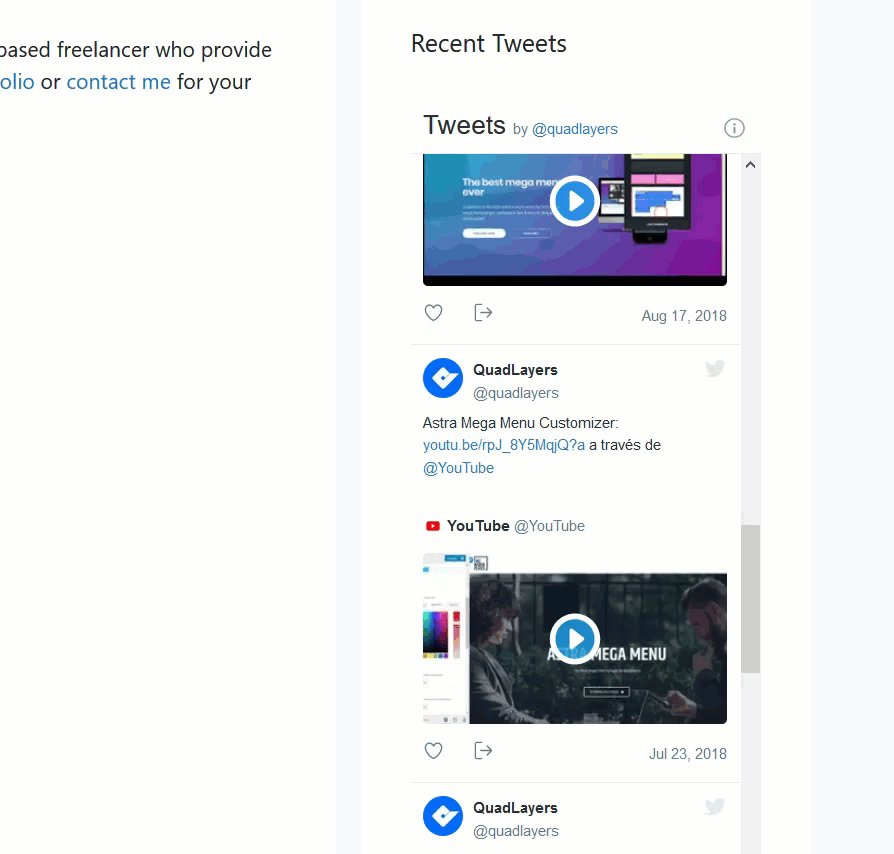
หลังจากเพิ่มโค้ดแล้ว ให้อัปเดตโพสต์แล้วคุณจะเห็นฟีด Twitter ที่คุณเพิ่งสร้างขึ้นในส่วนหน้า
เราขอแนะนำให้คุณสร้างหน้าเฉพาะสำหรับฟีด Twitter ของคุณ รหัสจะดึงทวีตที่มีอยู่ทั้งหมดของคุณลงในหน้า ซึ่งจะทำให้โพสต์ยาวมาก เป็นที่น่าสังเกตว่าคุณสามารถรวมฟีด Twitter ของคุณเองและฟีดของผู้อื่นได้ คุณเพียงแค่ต้องการ URL โปรไฟล์ Twitter และคุณก็พร้อมแล้ว
4) แสดงทวีตเฉพาะ
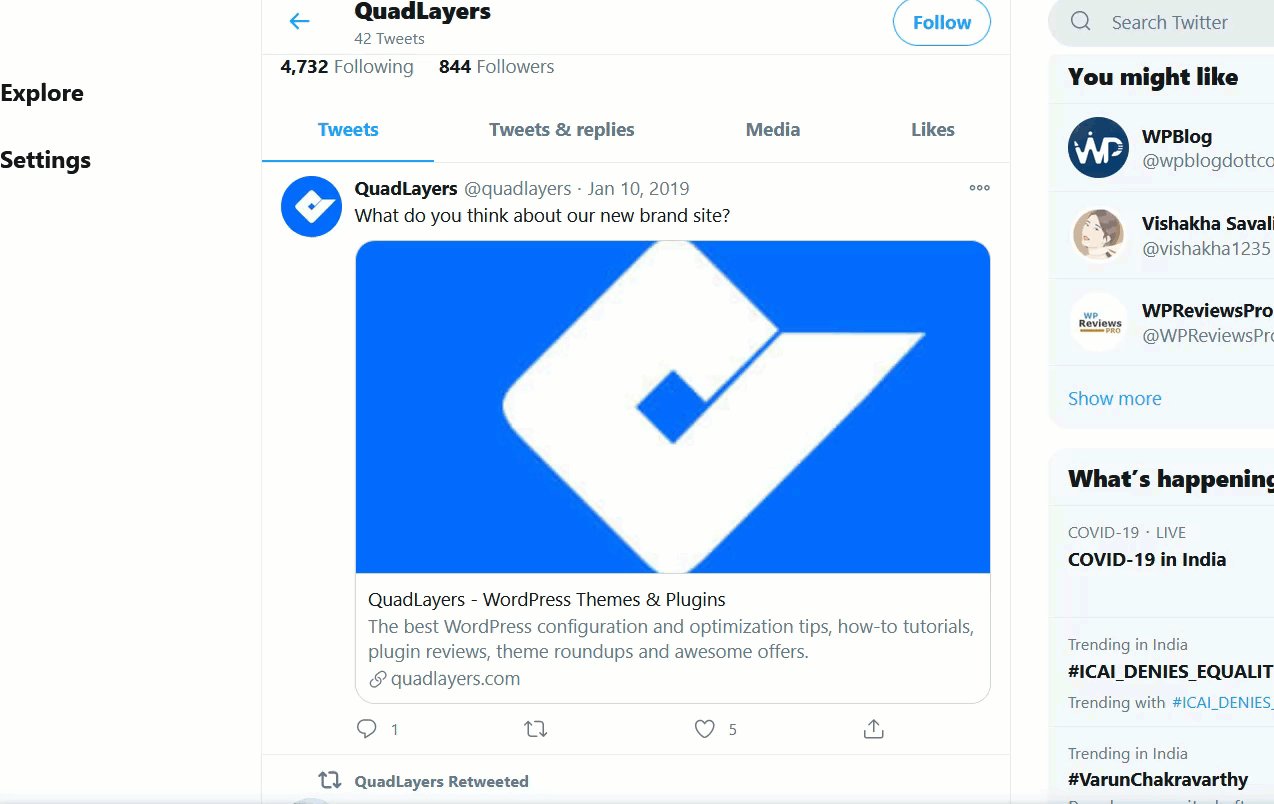
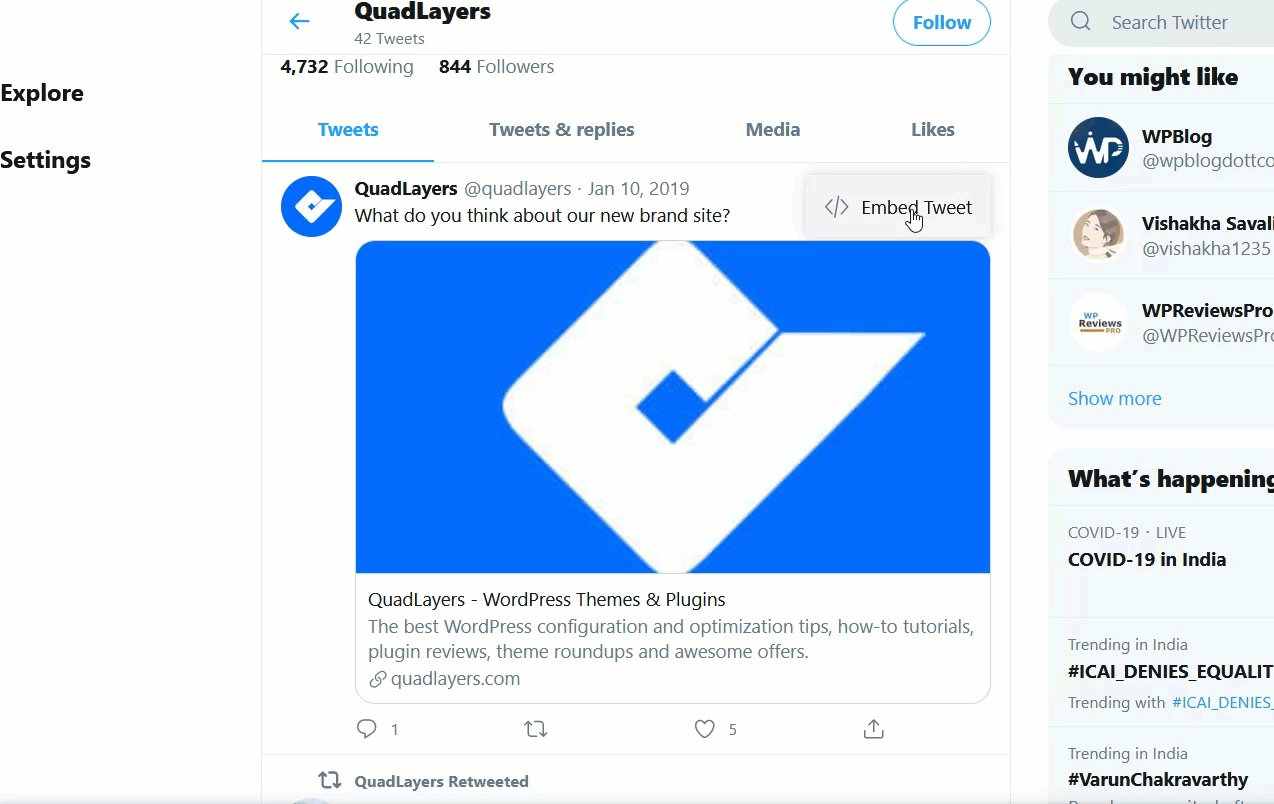
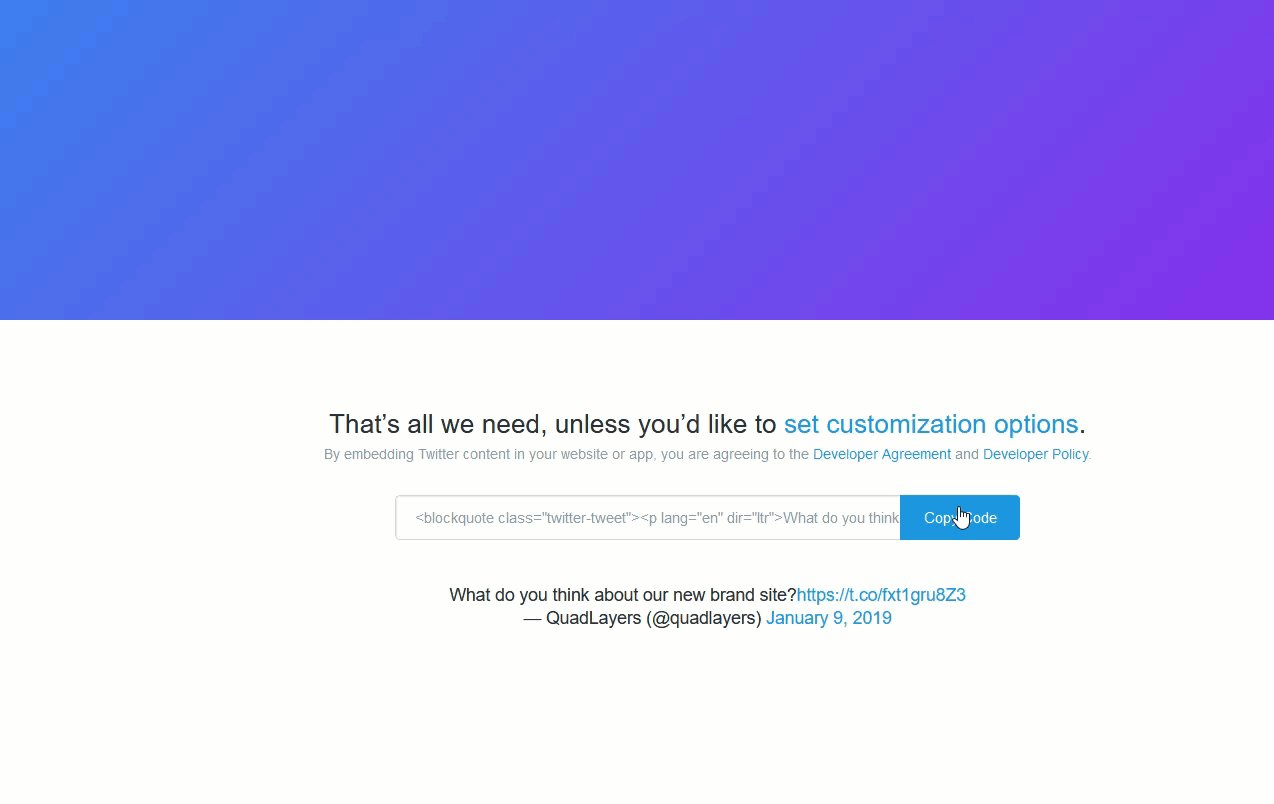
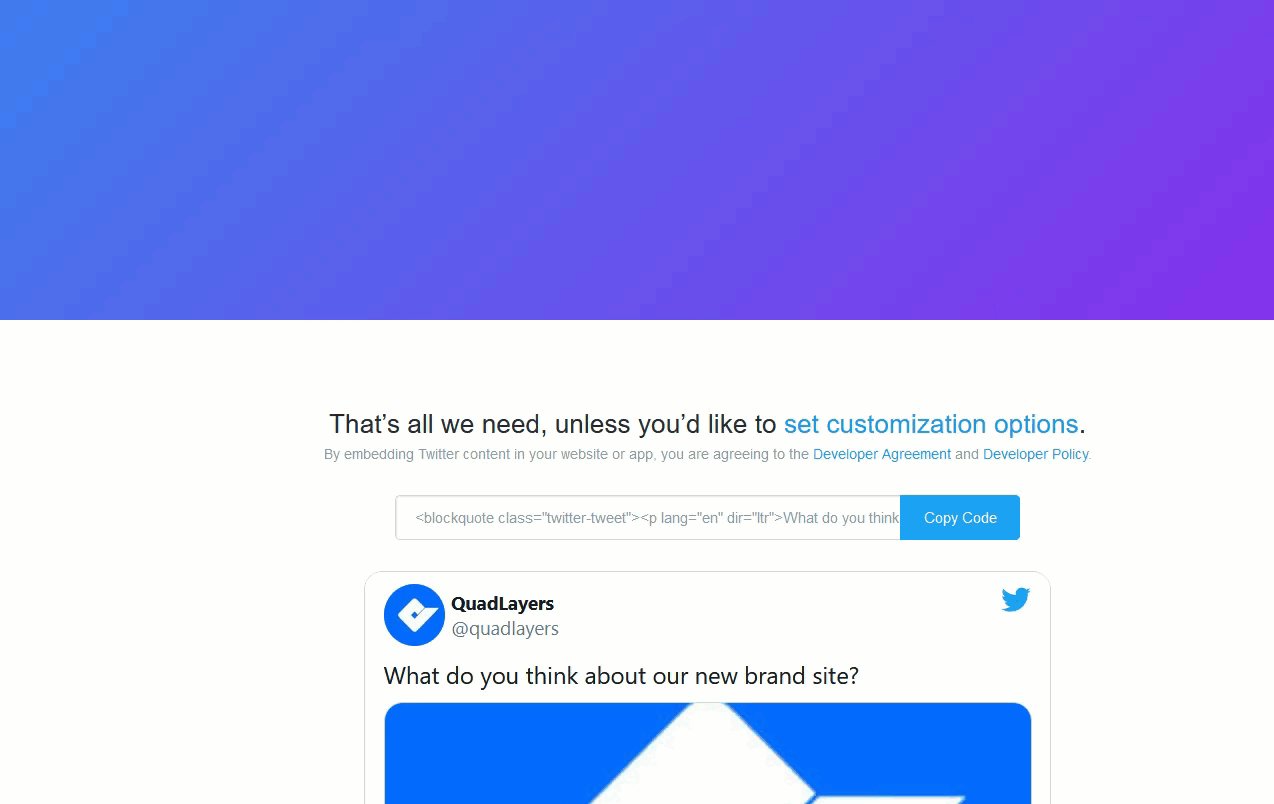
บางครั้ง แทนที่จะฝังโปรไฟล์ Twitter ทั้งหมด คุณต้องฝังทวีตเฉพาะบนไซต์ของคุณ โดยไปที่ทวีตที่คุณต้องการเพิ่มแล้วคลิกปุ่ม สามจุด ที่มุมบนขวา คุณจะเห็นตัวเลือกการฝัง หลังจากที่คุณกดแล้วคุณจะไปที่ Twitter Publish เพื่อรับโค้ด HTML

คัดลอกโค้ด HTML จากนั้นไปที่ผู้ดูแลระบบ WordPress ของคุณ หากคุณใช้ตัวแก้ไข Gutenberg ให้เพิ่มบล็อก HTML วางโค้ดและบันทึกโพสต์

ในทางกลับกัน หากคุณใช้ตัวแก้ไขแบบคลาสสิก ใช้โหมดข้อความ และวางโค้ด HTML ไว้ที่นั่น

หลังจากนั้น คุณจะเห็นทวีตที่คุณเพิ่งฝังลงในโพสต์ของคุณ

5) เพิ่มวิดเจ็ตไทม์ไลน์ของ Twitter
อีกตัวเลือกหนึ่งที่น่าสนใจในการ เชื่อมต่อ Twitter กับ WordPress คือการเพิ่มไทม์ไลน์ใน พื้นที่วิดเจ็ต ของคุณ ด้วยวิธีนี้ ลูกค้าจะสามารถเห็นทวีตของคุณบนเพจ โพสต์ หรือทุกที่ที่คุณเปิดใช้งานตำแหน่งวิดเจ็ต
หากต้องการเพิ่มวิดเจ็ตไทม์ไลน์ของ Twitter ให้ไปที่เว็บไซต์ Twitter Publish เลือก ตัวเลือกไทม์ไลน์ ที่ฝัง แล้ววาง URL ของโปรไฟล์ Twitter ของคุณ

จากนั้นคัดลอกโค้ด HTML

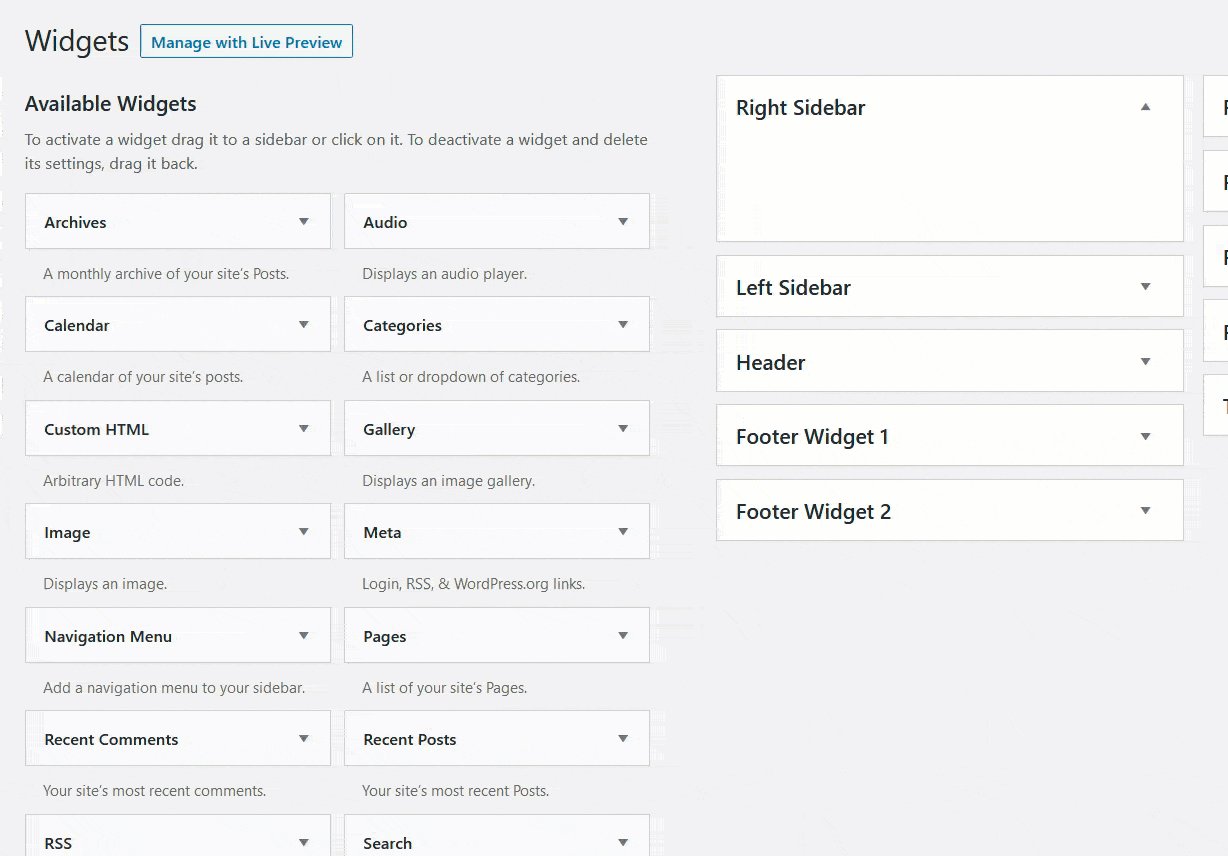
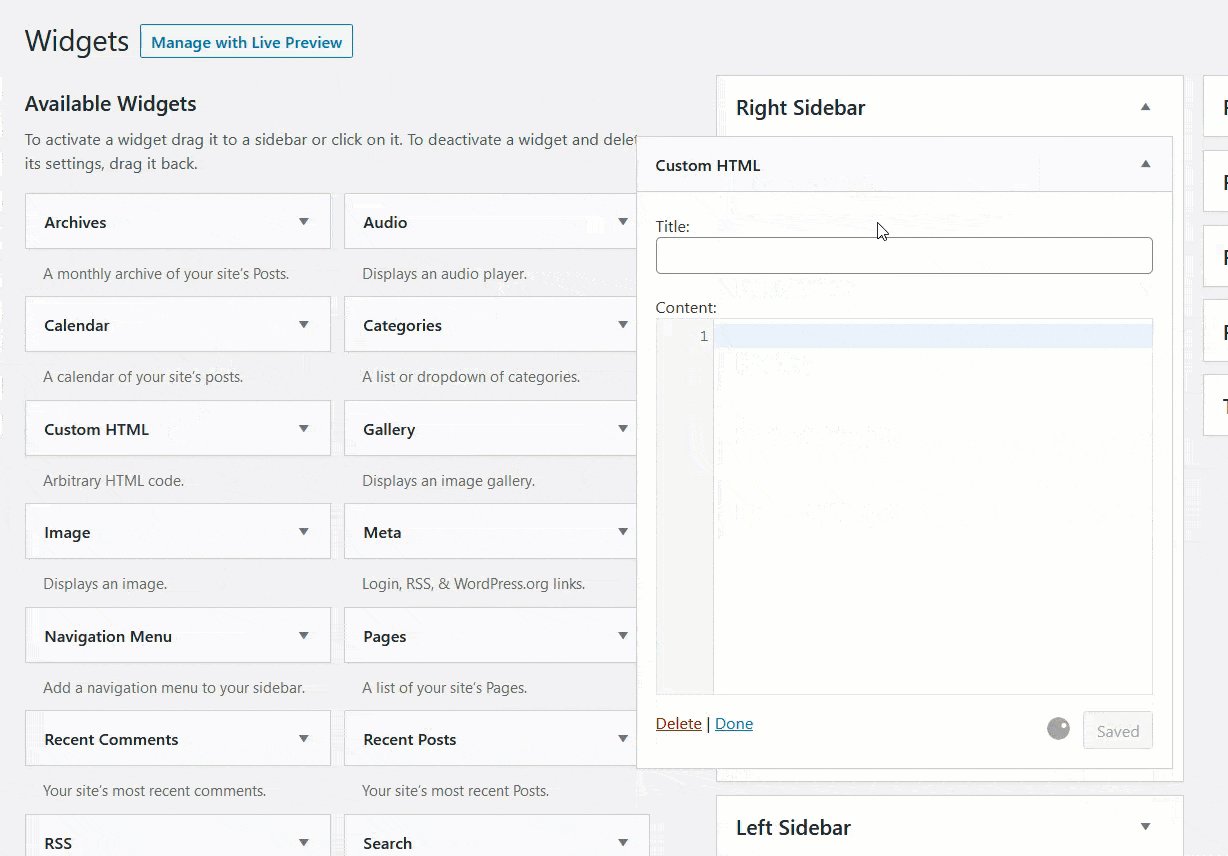
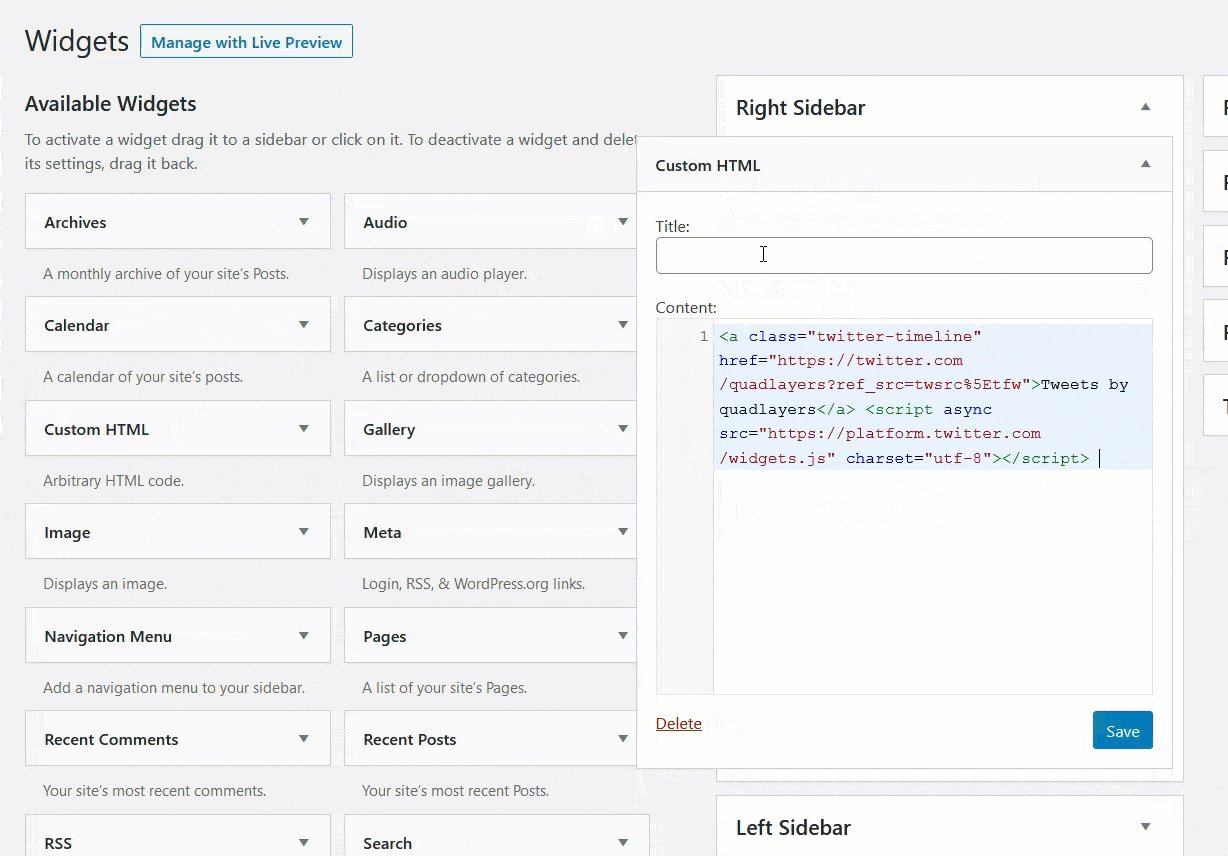
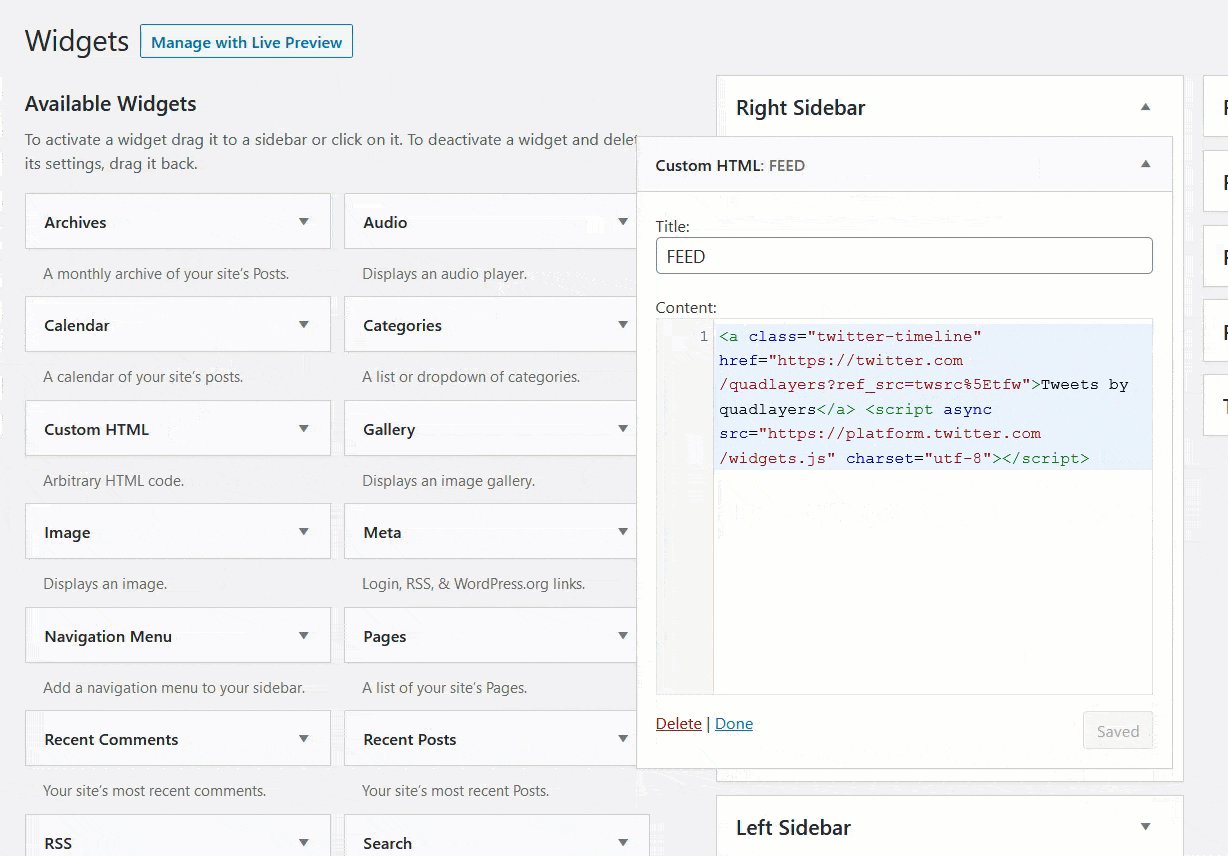
หลังจากนั้น เข้าสู่ไซต์ WordPress ของคุณและไปที่ Appearance > Widgets ที่นั่น คุณจะต้องเพิ่มวิดเจ็ต HTML ลงในแถบด้านข้างขวา และวางโค้ด HTML ที่คุณเพิ่งคัดลอก

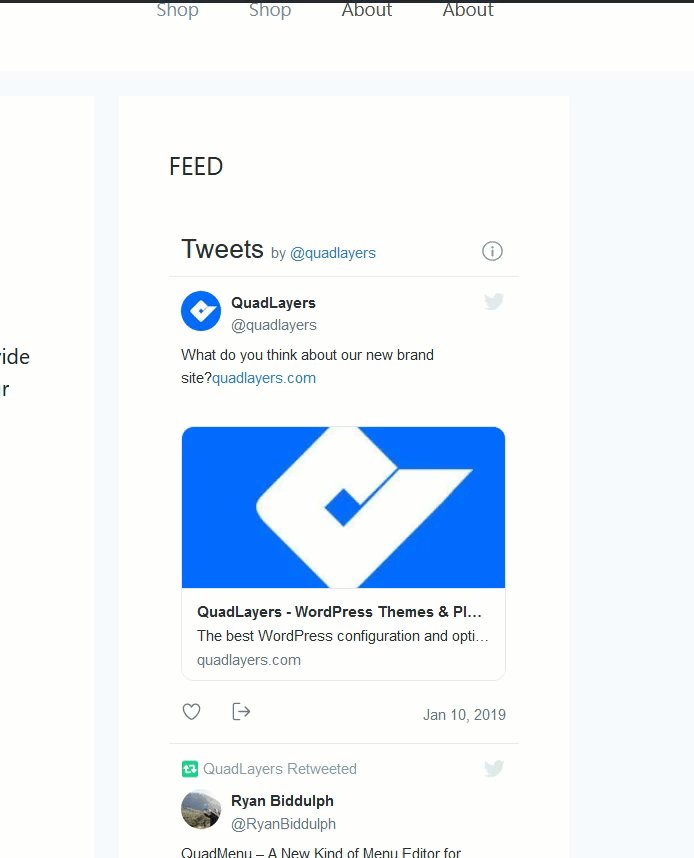
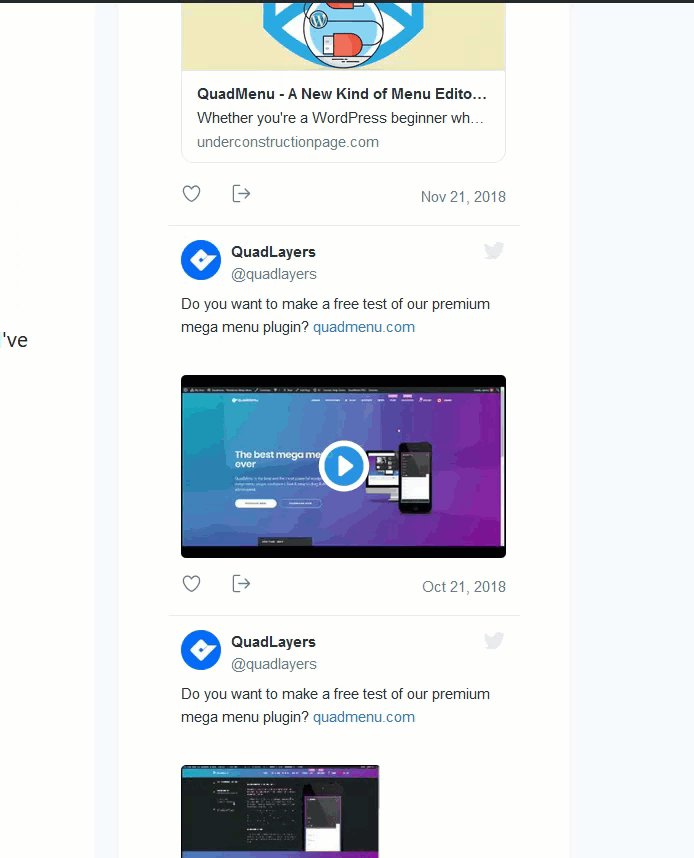
จากนั้นบันทึกการเปลี่ยนแปลงและคุณพร้อมแล้ว สุดท้าย ให้ตรวจสอบแถบด้านข้างของเว็บไซต์ของคุณ แล้วคุณจะเห็นวิดเจ็ตไทม์ไลน์ของ Twitter ที่ตอบสนองที่นั่น

เป็นที่น่าสังเกตว่าคุณไม่จำเป็นต้องดำเนินการใดๆ เพื่อให้วิดเจ็ตตอบสนองได้ รหัสจะดูแลมัน
หากคุณต้องการเพิ่มฟีด Instagram ลงในไซต์ของคุณ คุณสามารถใช้เครื่องมือฟรีนี้ในขณะที่รวมวิดเจ็ต Facebook ไว้ในไซต์ของคุณ ให้อ่านคู่มือนี้
6) รวมปุ่มแชร์ Twitter
การเพิ่ม ปุ่มแชร์ เป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อ Twitter กับไซต์ WordPress ของคุณ การอนุญาตให้ผู้เยี่ยมชมแชร์เนื้อหาของคุณบน Twitter จะช่วยให้คุณเข้าถึงผู้ชมได้กว้างขึ้นโดยไม่มีค่าใช้จ่าย ในการทำเช่นนี้ คุณต้องมีปลั๊กอินการแบ่งปันทางสังคม ที่นี่ เราจะแสดงวิธีเพิ่มปุ่มแบ่งปันโดยใช้เครื่องมือสองอย่างที่แตกต่างกัน
6.1) Jetpack/a>
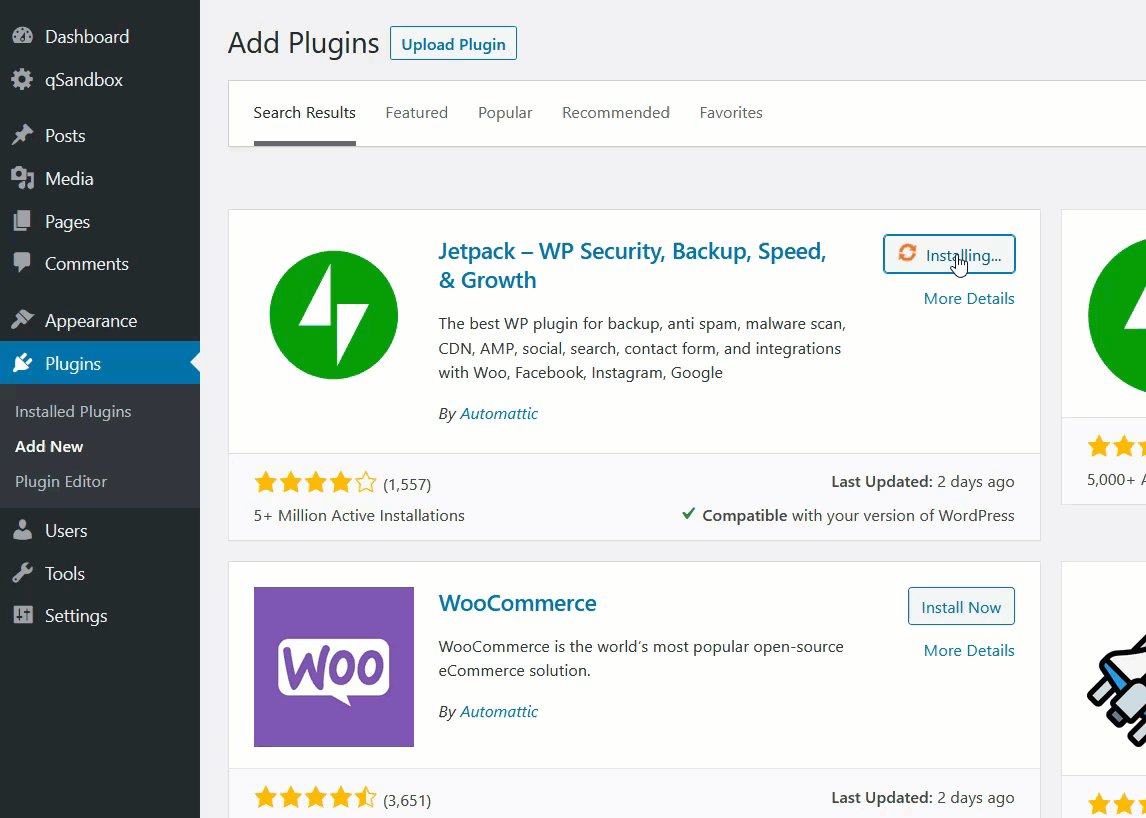
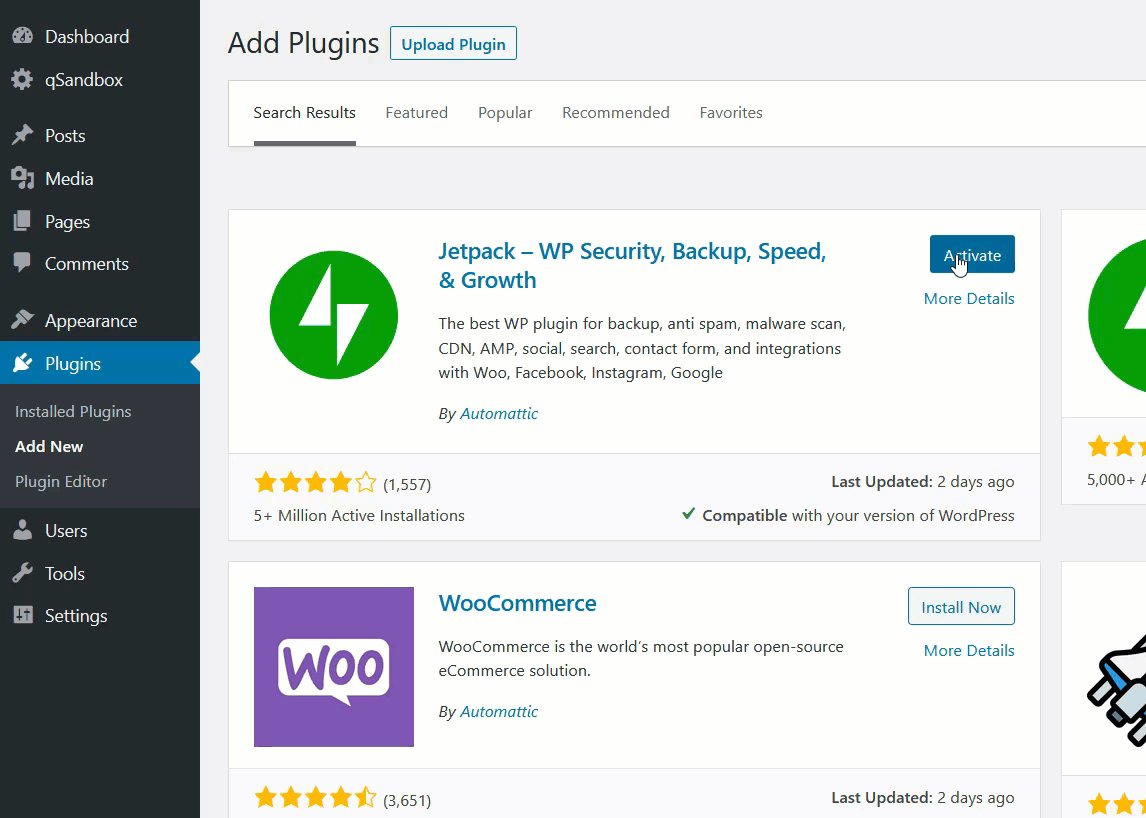
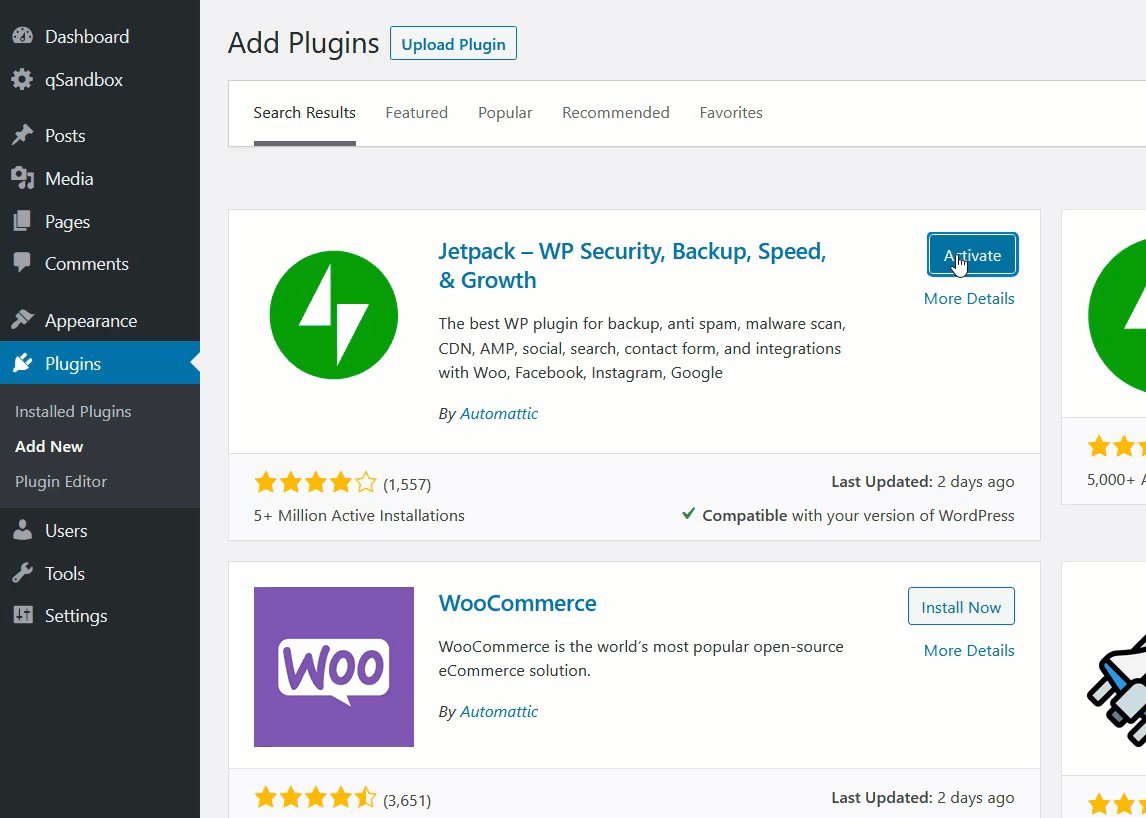
Jetpack เป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุดและมาพร้อมกับคุณสมบัติมากมาย ในการใส่ปุ่มแชร์ ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปุ่มนั้นบนเว็บไซต์ของคุณ

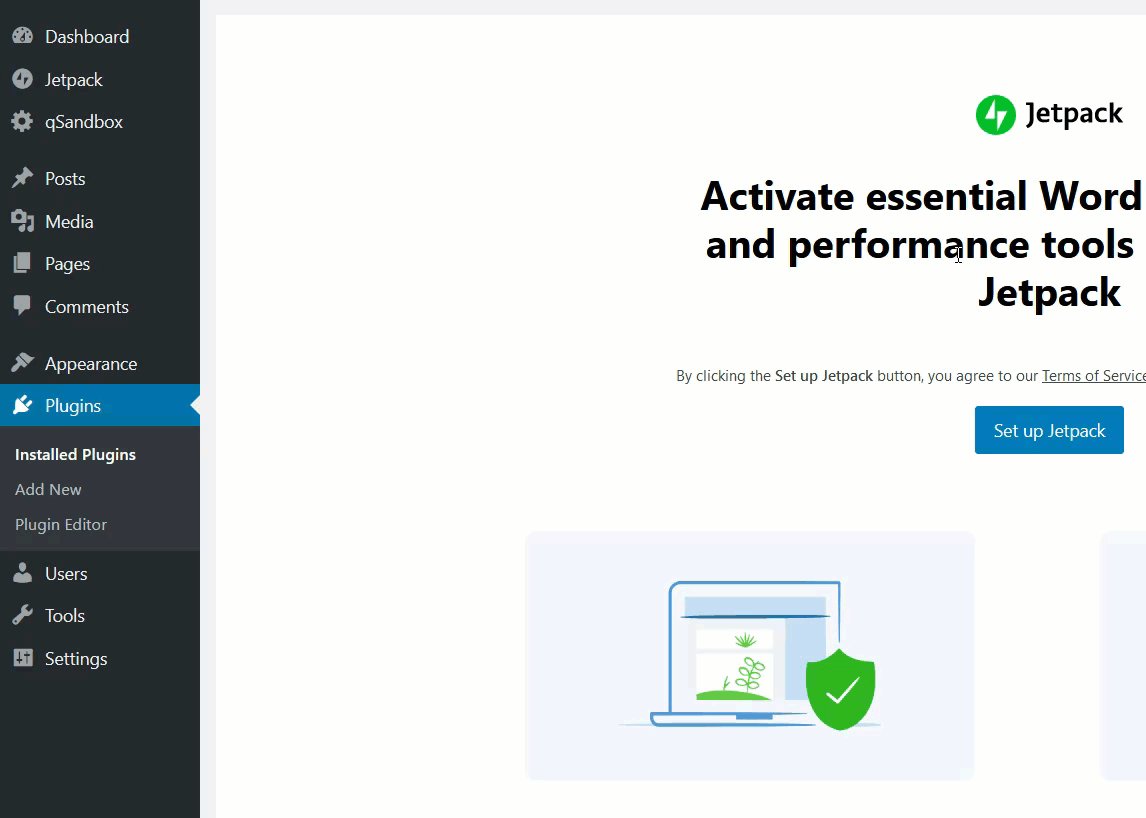
จากนั้นคลิกที่ปุ่ม ตั้งค่า JetPack เพื่อลงทะเบียนเว็บไซต์ของคุณ คุณจะต้องมีบัญชี Google หรือ WordPress.com เพื่อยืนยันตัวตน
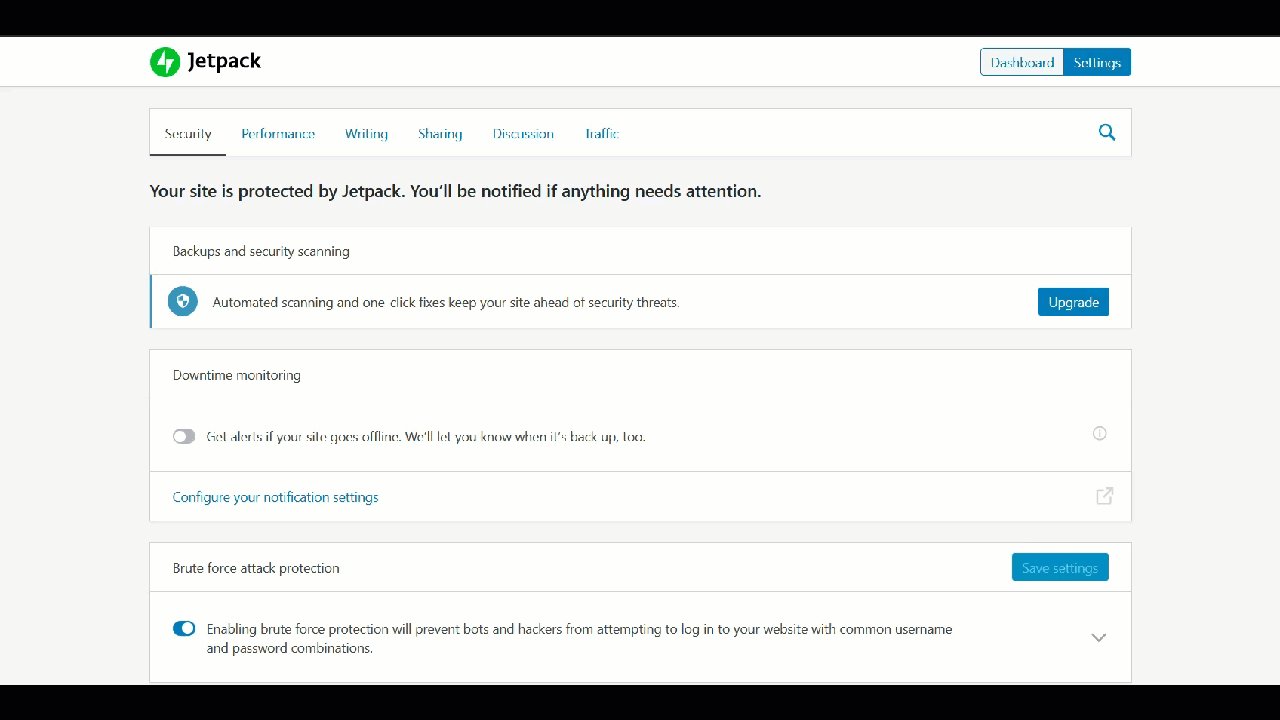
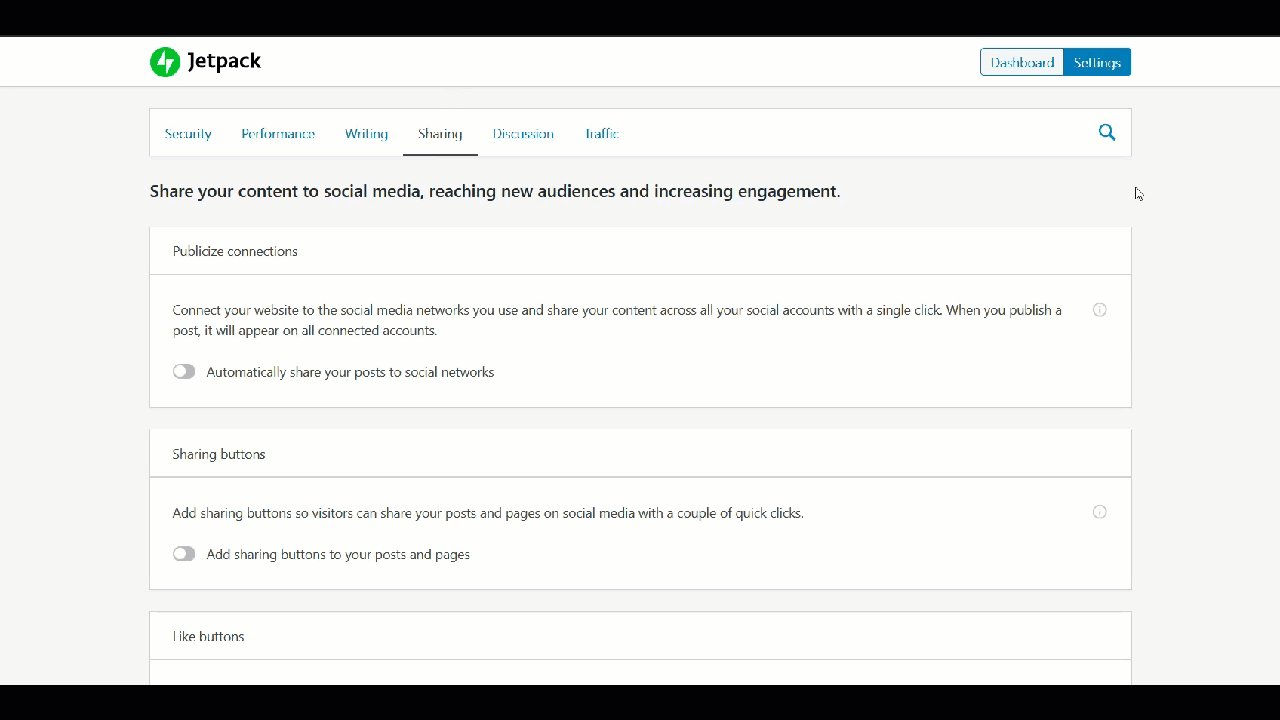
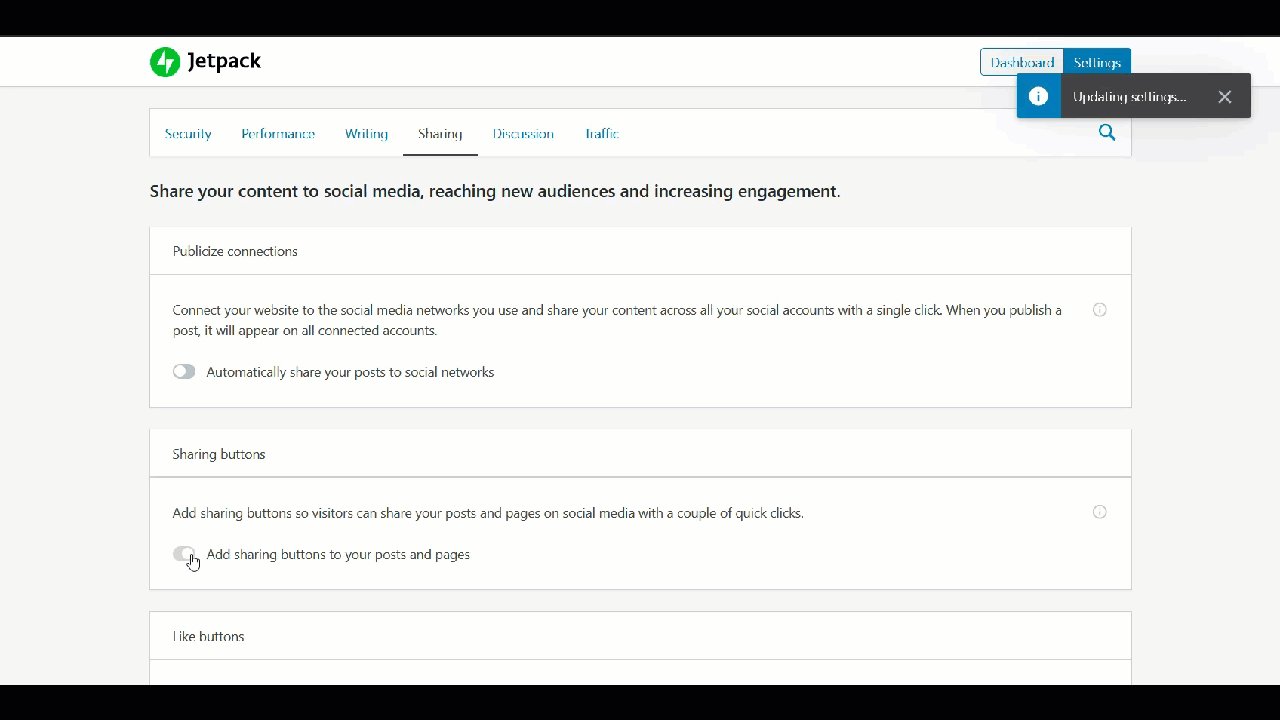
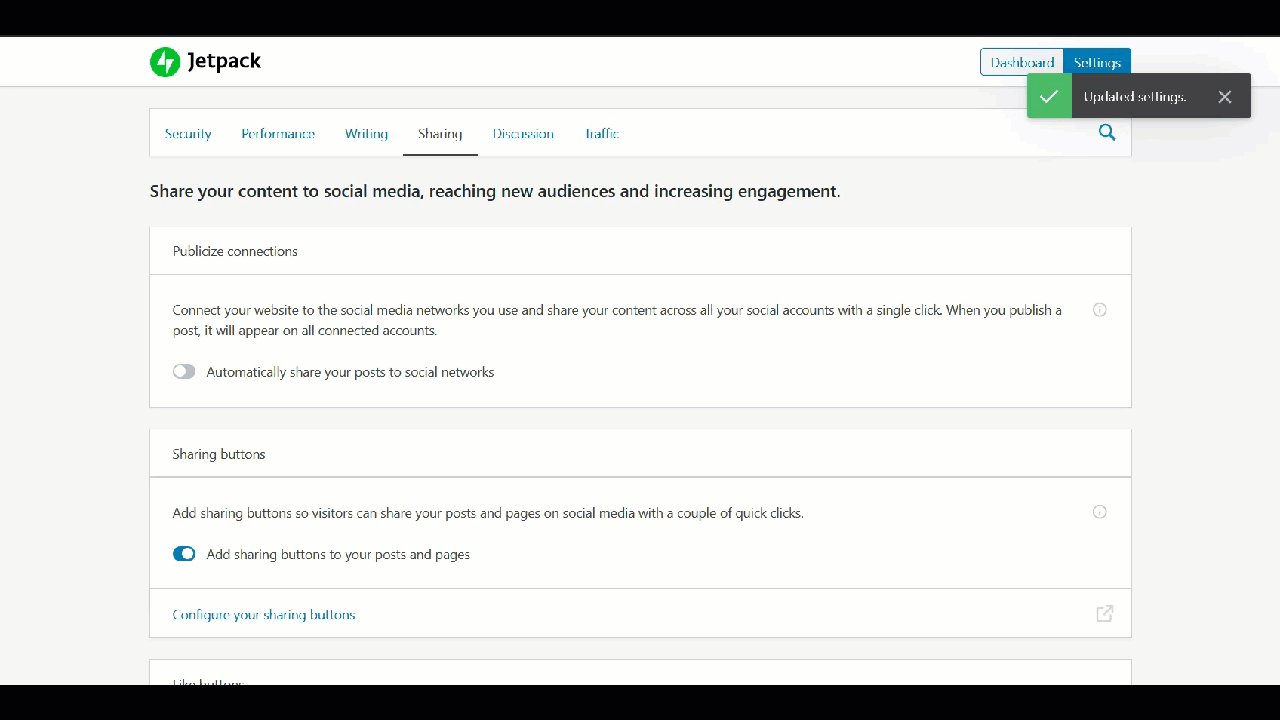
JetPack เป็นโซลูชัน freemium และคุณสามารถเพิ่มปุ่มแชร์โดยใช้เวอร์ชันฟรีได้ โดยไปที่การ ตั้งค่า Jetpack จากนั้นไปที่ แท็บการแชร์ ที่นั่น เพียงเปิด ใช้งานปุ่ม เปิดใช้งานการแบ่งปันทางสังคม

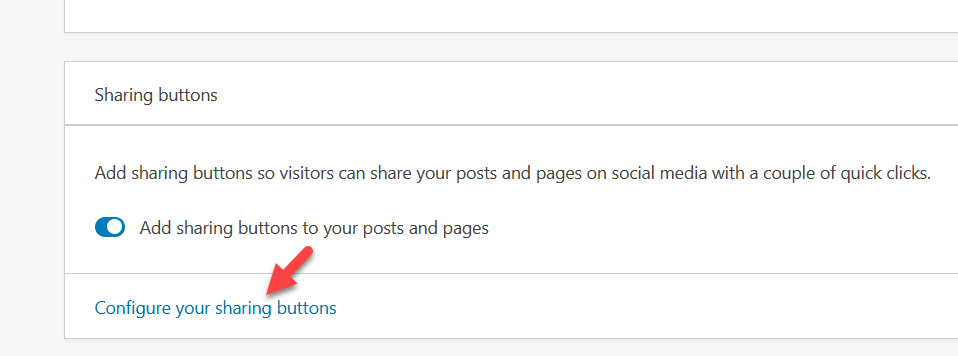
ตอนนี้ มากำหนดค่าปุ่มแชร์โดยกดลิงก์ที่เกี่ยวข้องกัน

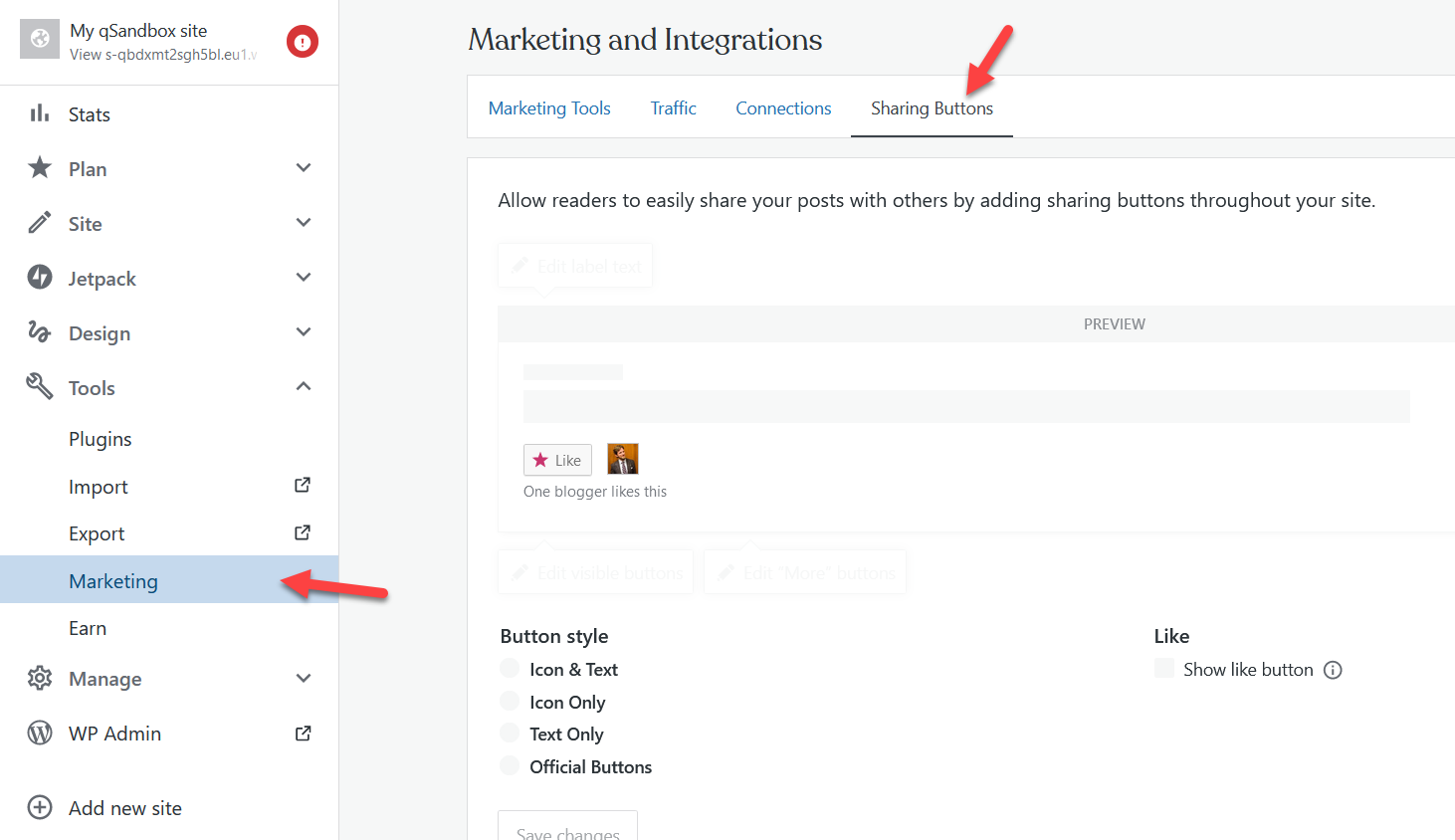
การดำเนินการนี้จะนำคุณไปยังไซต์ WordPress.com ภายใต้ Marketing & Integrations คุณจะเห็นการตั้งค่าการแบ่งปันทางสังคม

จากที่นั่น คุณสามารถกำหนดค่าปุ่มการแบ่งปันทางสังคมของคุณ เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้บันทึกและพร้อมที่จะไป ตอนนี้ ปุ่มโซเชียลจะปรากฏบนโพสต์ในไซต์ของคุณ
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับคุณสมบัติและราคาของ Jetpack โปรดดูคู่มือ JetPack ฉบับสมบูรณ์ของเรา
6.2) Social Snap Lite
Social Snap เป็นอีกเครื่องมือที่ยอดเยี่ยมในการเพิ่มปุ่มโซเชียลในเว็บไซต์ของคุณ มีทั้งเวอร์ชันฟรีและแผนพรีเมียม สำหรับการสาธิตนี้ เราจะใช้แผนฟรี
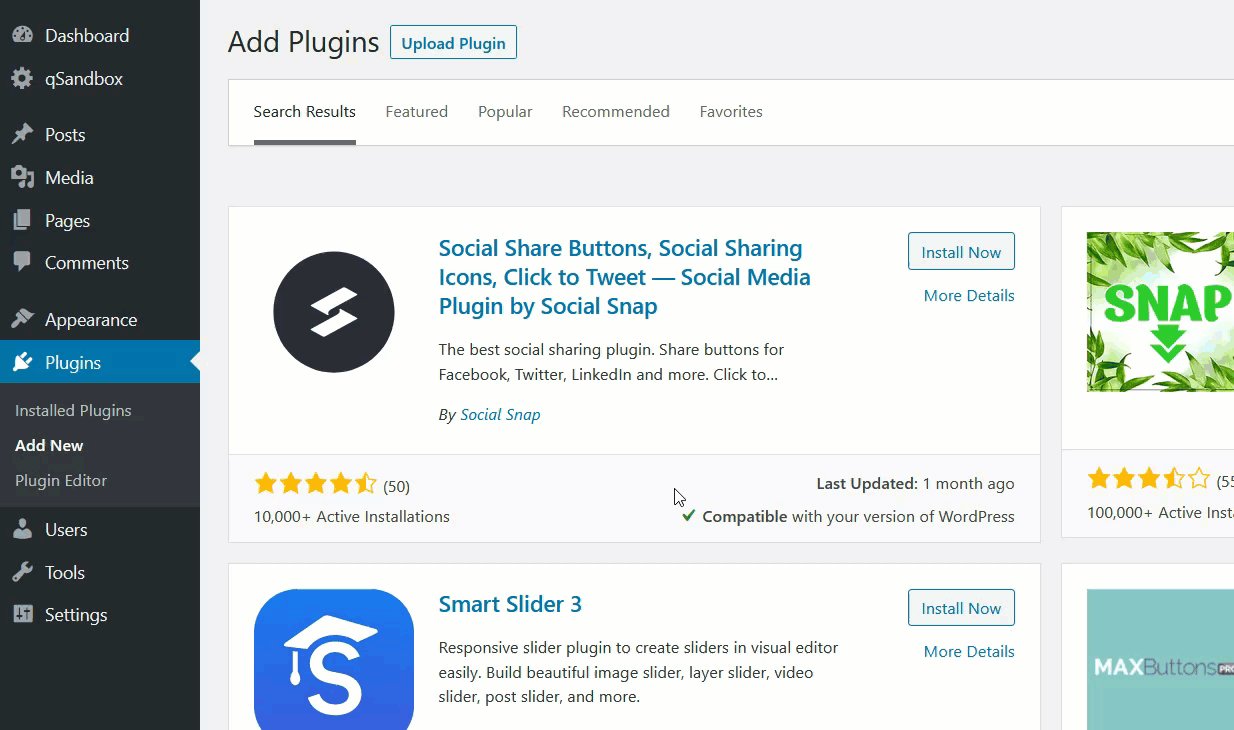
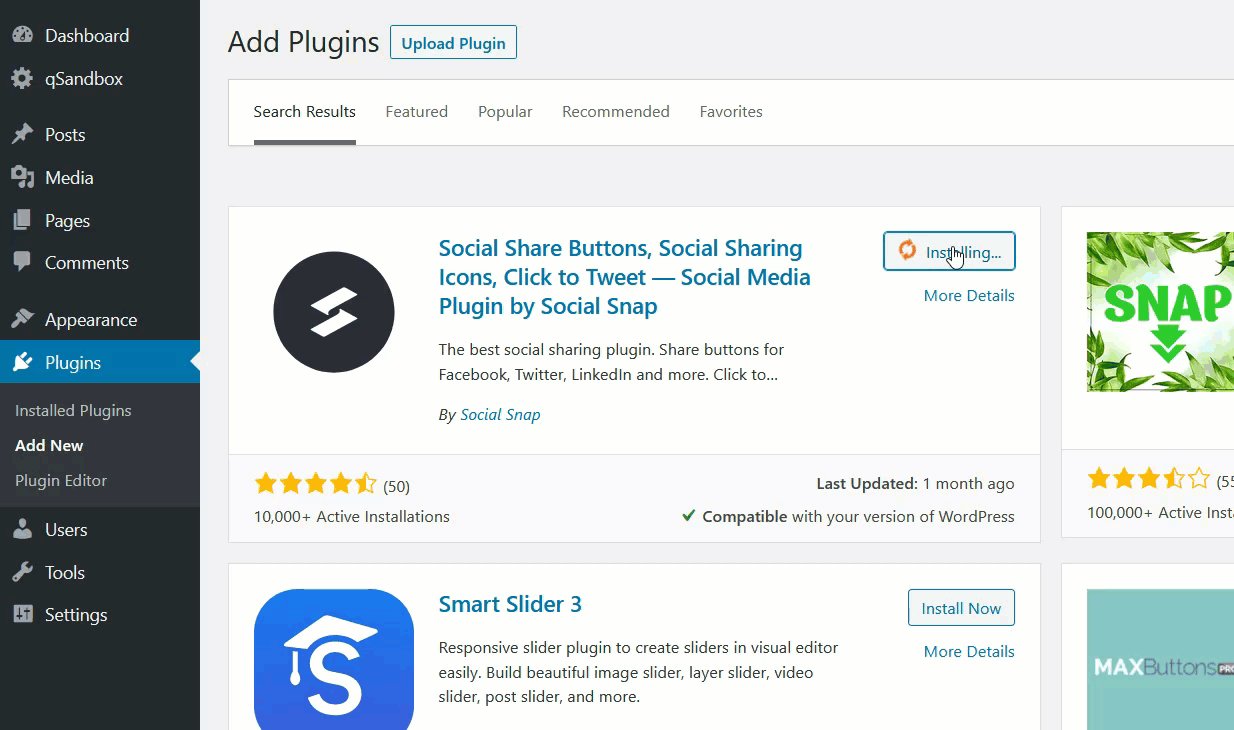
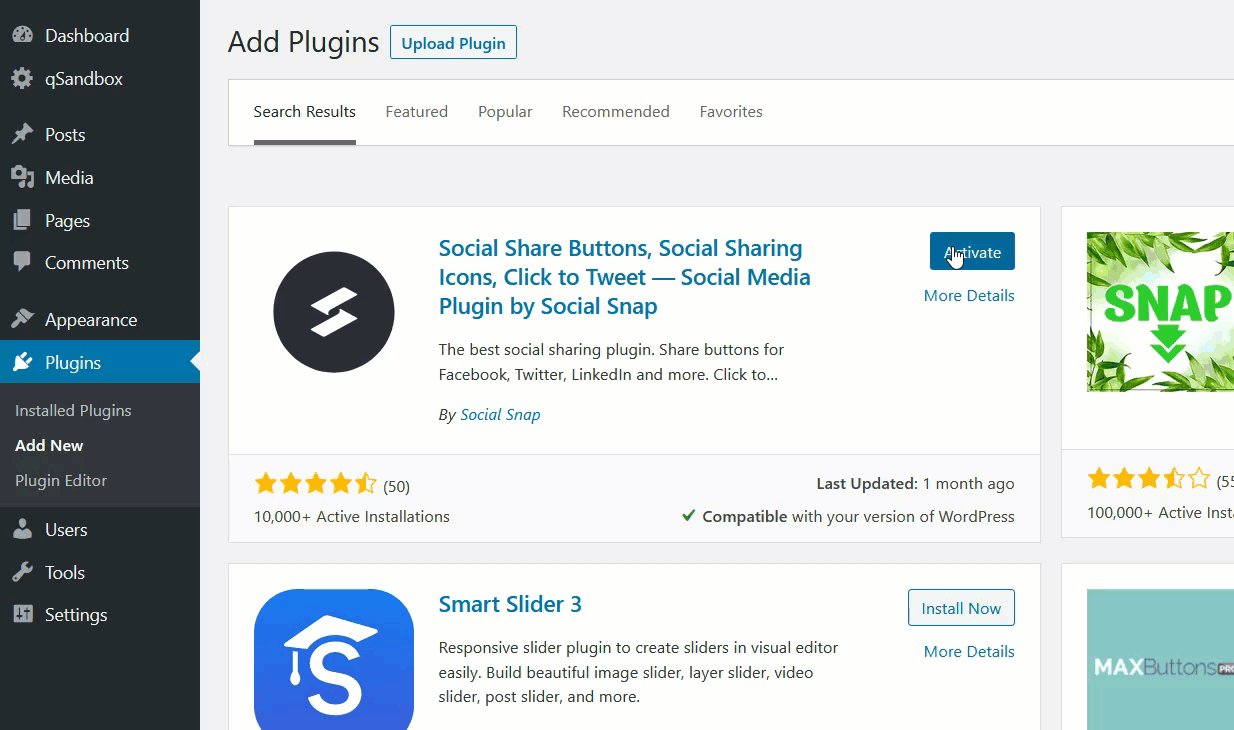
ขั้นแรก ติดตั้งและเปิดใช้งาน Social Snap บนเว็บไซต์ของคุณ

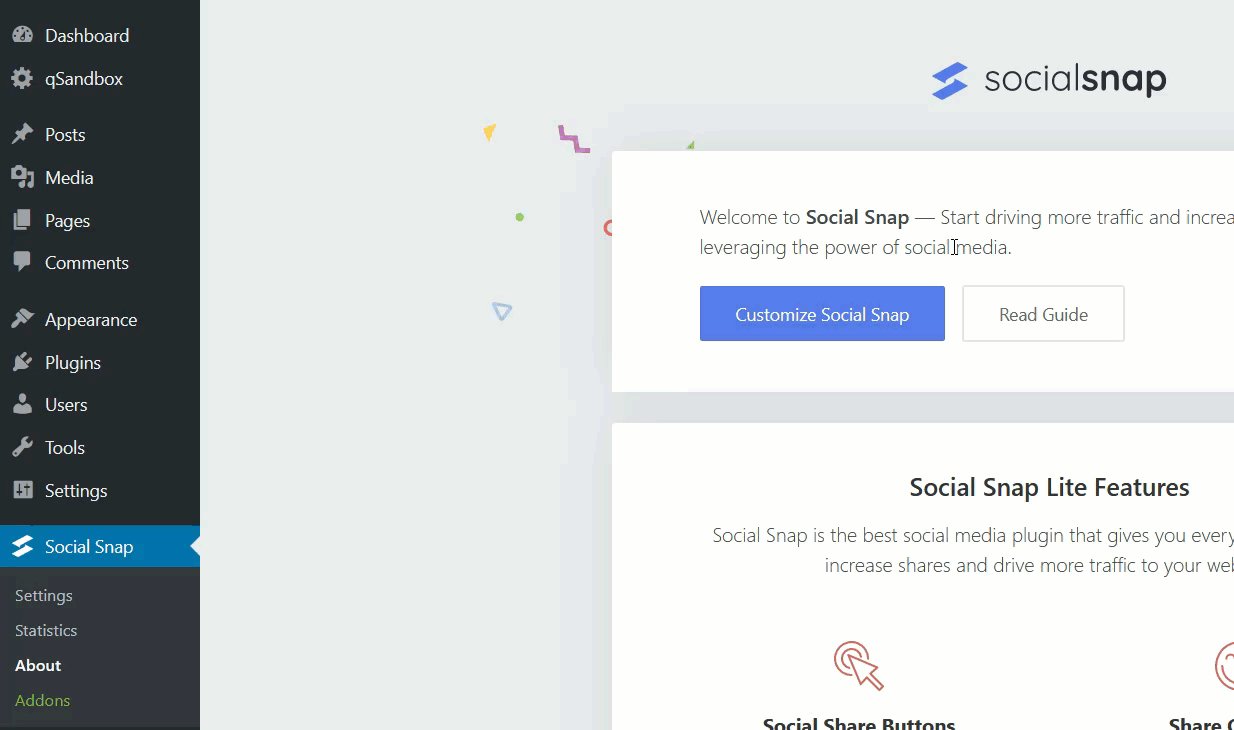
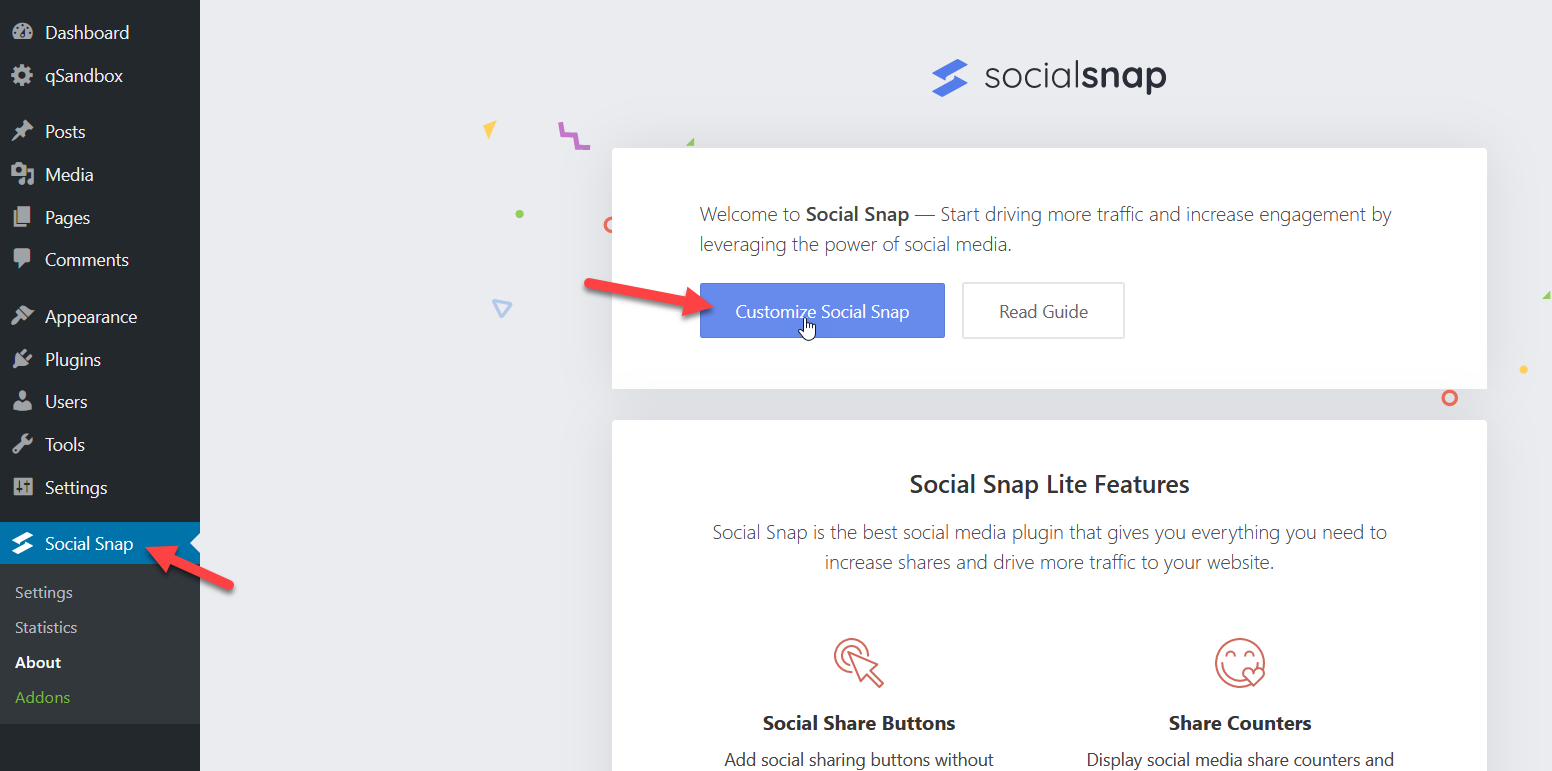
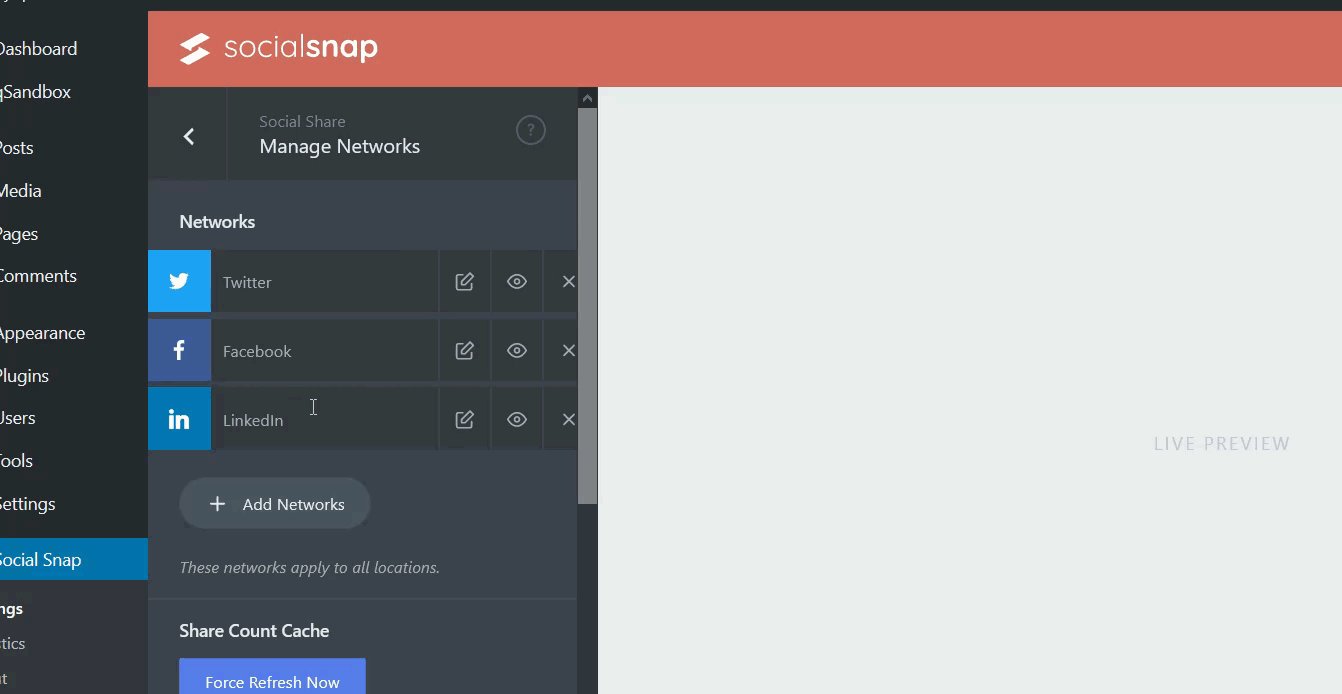
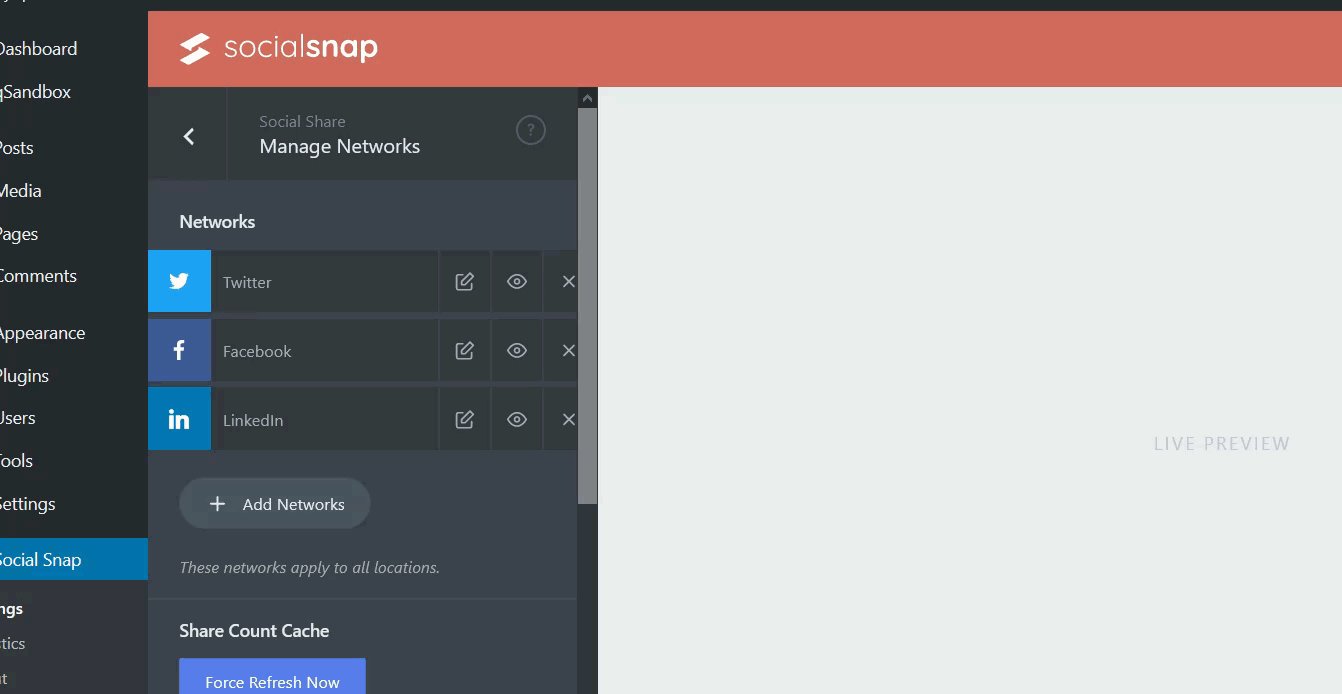
หลังจากนั้น คุณจะเห็นการตั้งค่าของปลั๊กอิน คลิกที่ปุ่ม ปรับแต่ง Social Snap

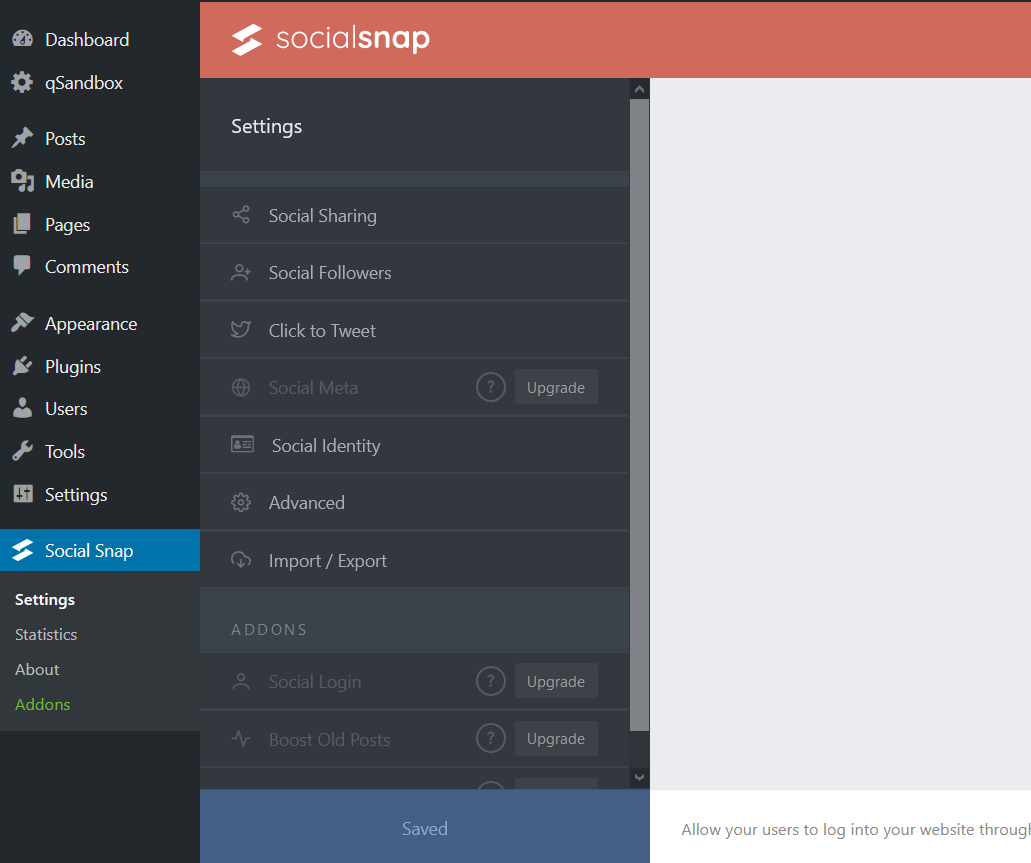
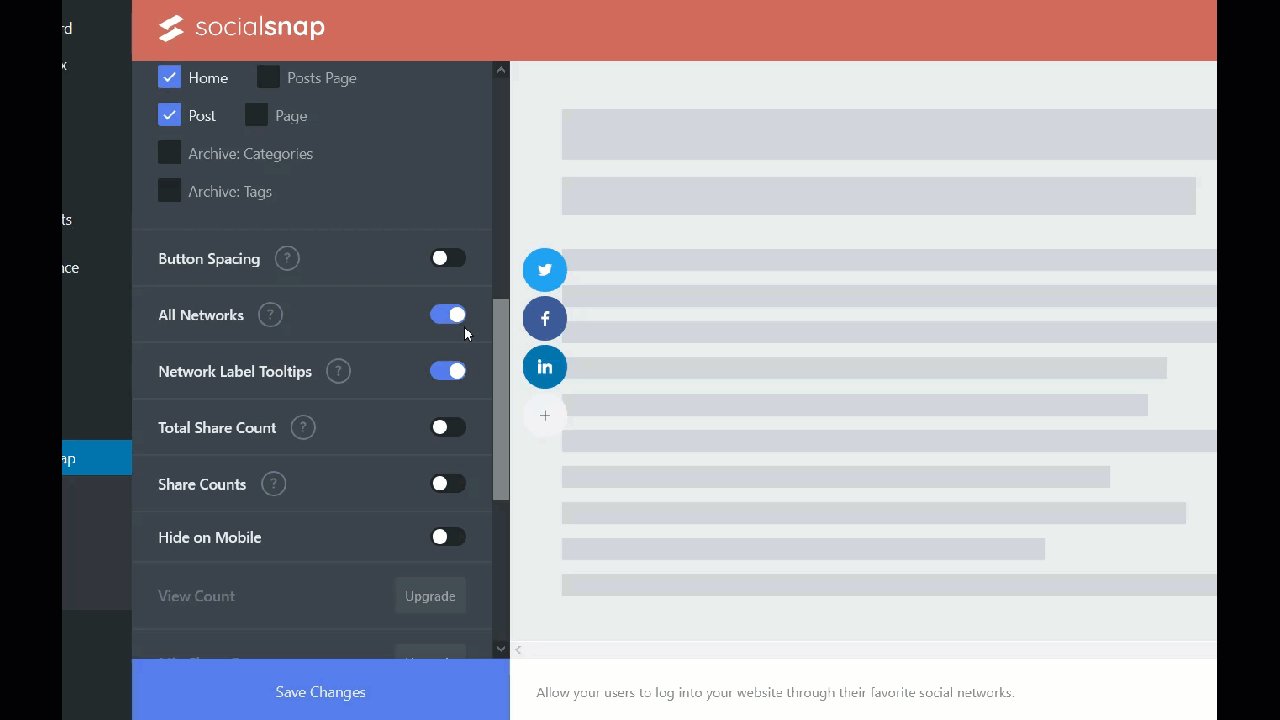
จากนั้น คุณจะเห็นหน้าการปรับแต่งดังนี้:

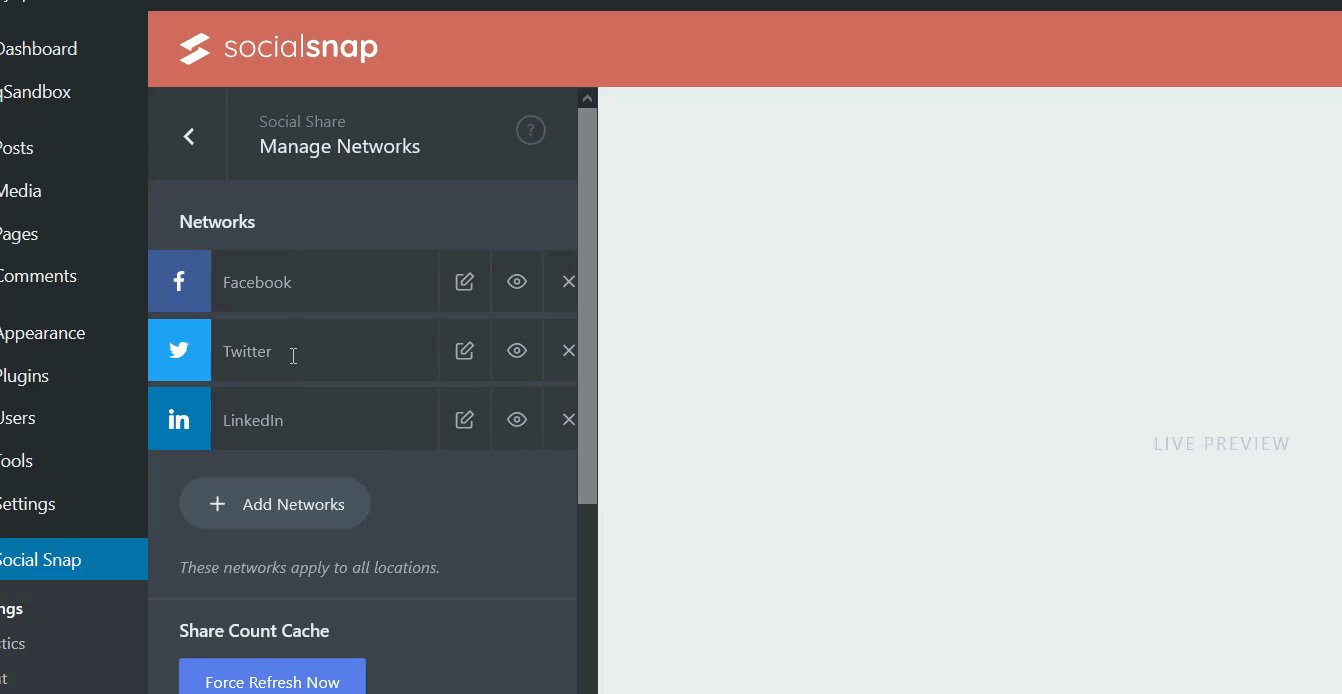
ปลั๊กอินจะเพิ่มไอคอนแชร์ Twitter ตามค่าเริ่มต้น และคุณสามารถเพิ่มเครือข่ายโซเชียลอื่นๆ ได้จากการ ตั้งค่าเครือข่าย

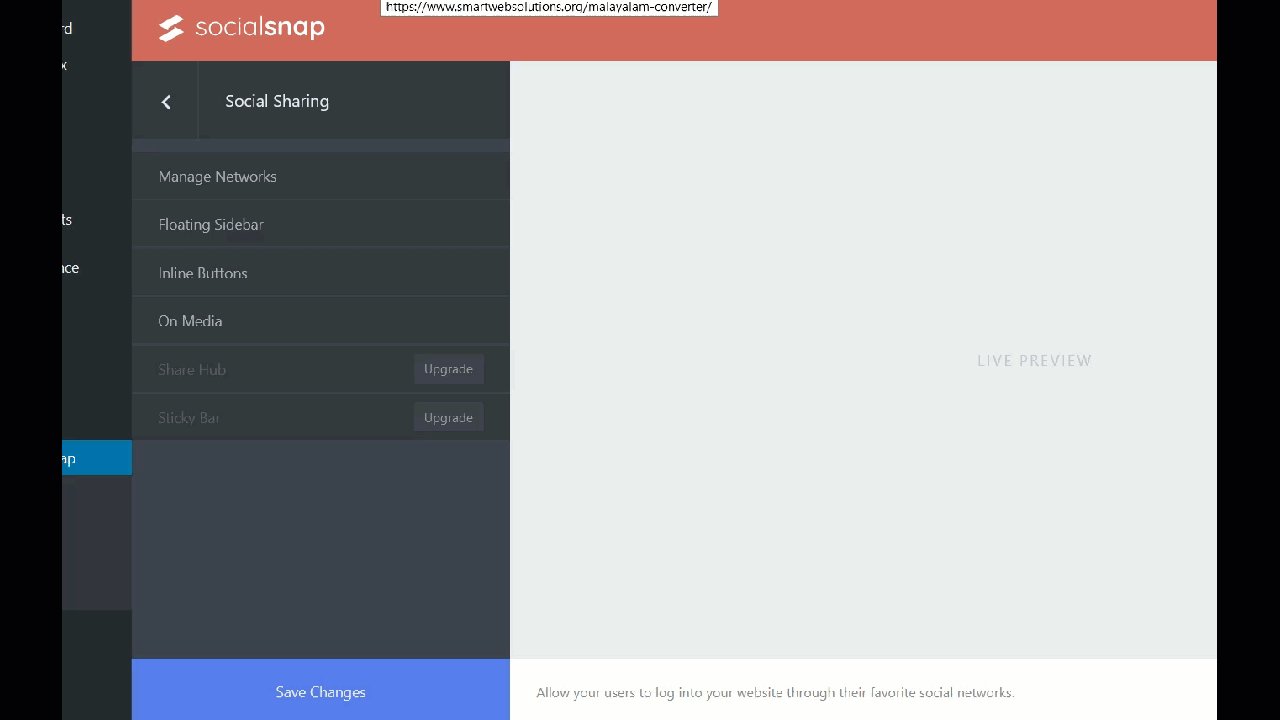
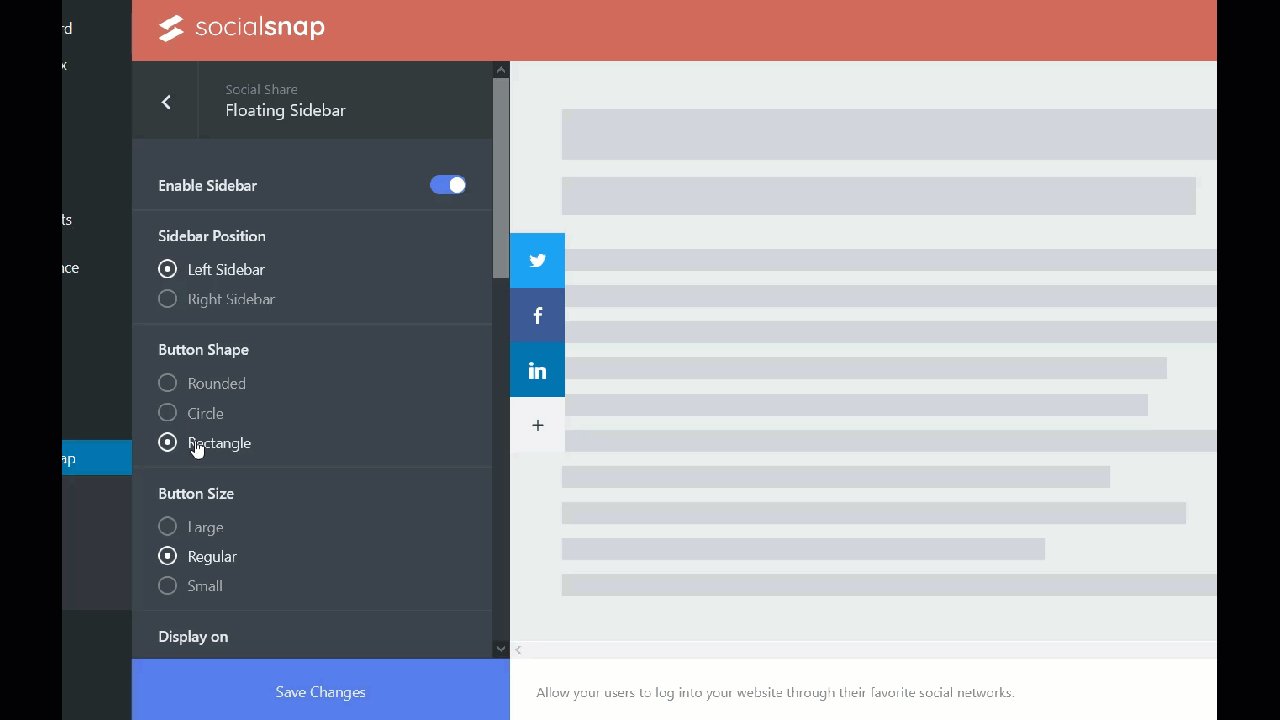
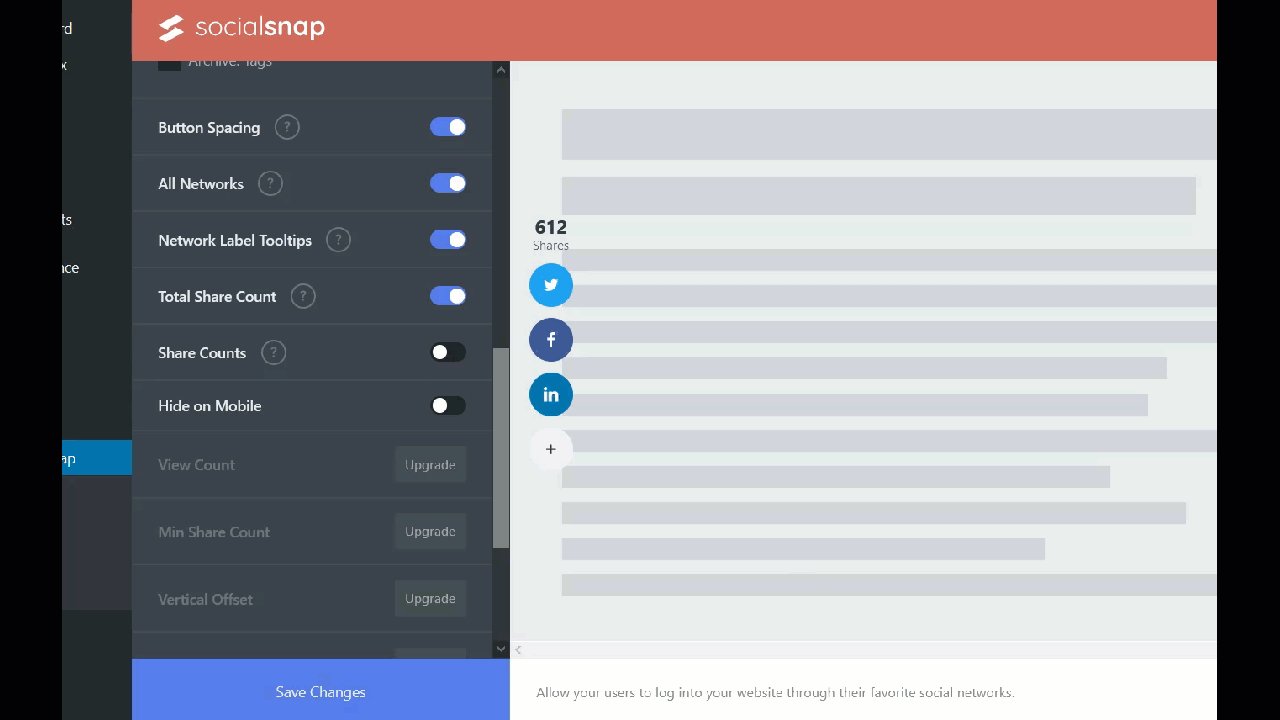
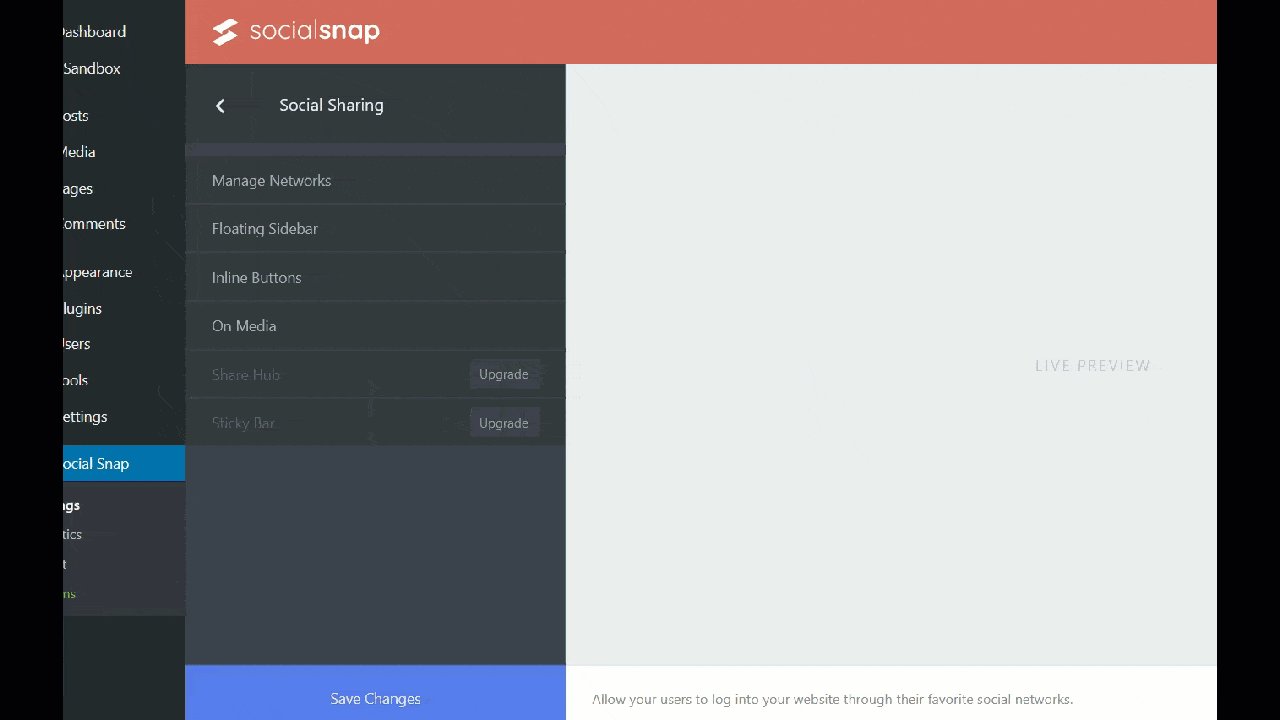
นอกจากนี้ คุณสามารถรวมแถบด้านข้างแบบลอยบนไซต์ของคุณได้ และข้อดีก็คือ เหมือนกับที่เราได้เห็นวิธีทำให้ส่วนหัวของ Divi หรือองค์ประกอบอื่นๆ เหนียวแน่น ปุ่มแชร์ทางสังคมเหล่านี้จะได้รับการแก้ไข

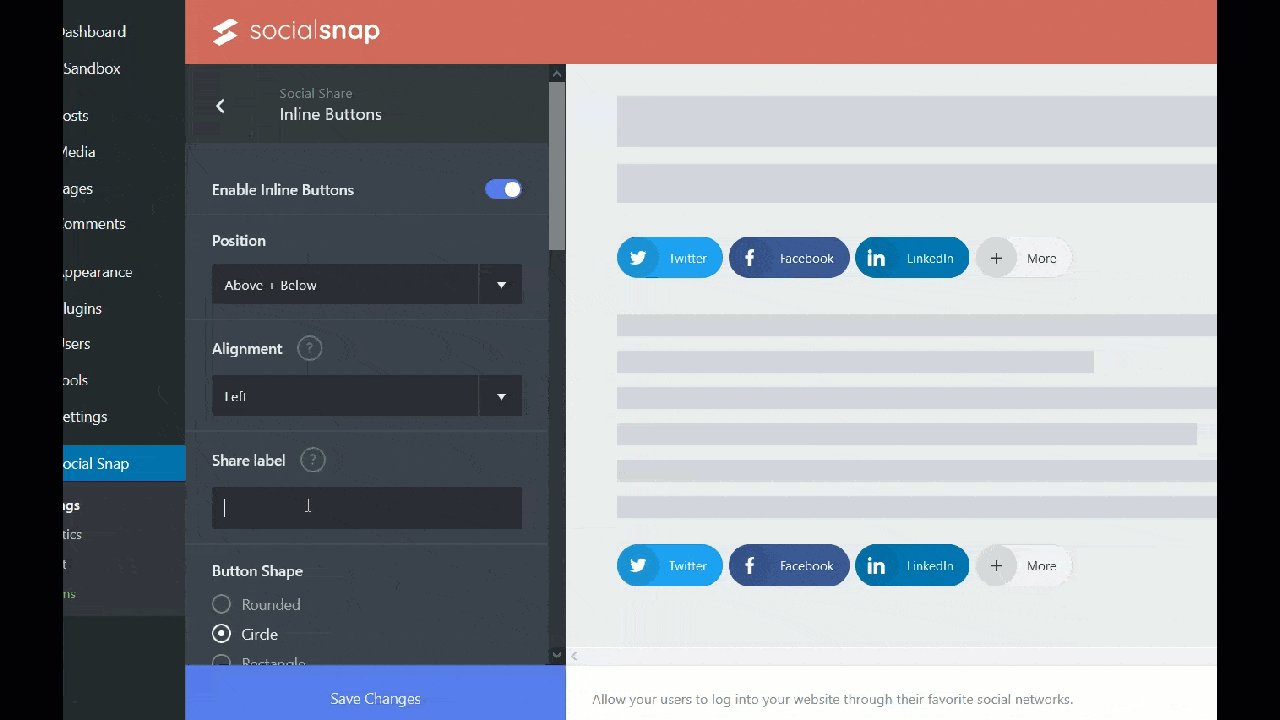
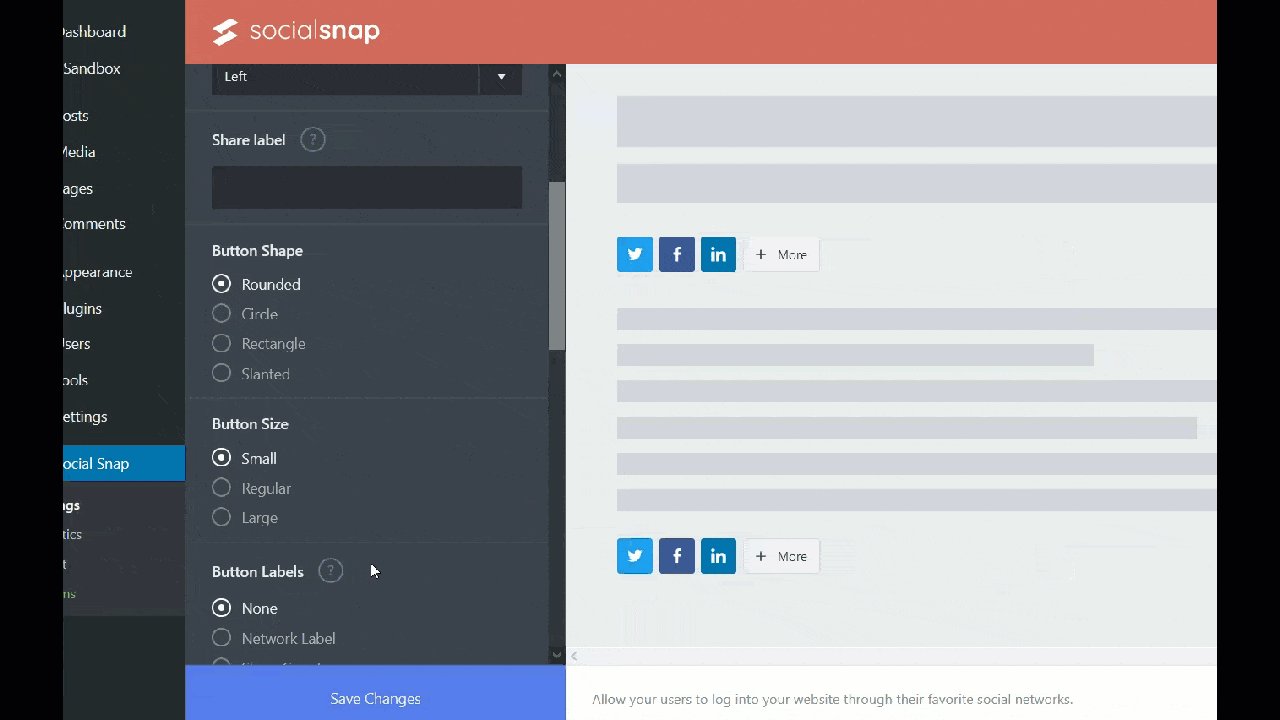
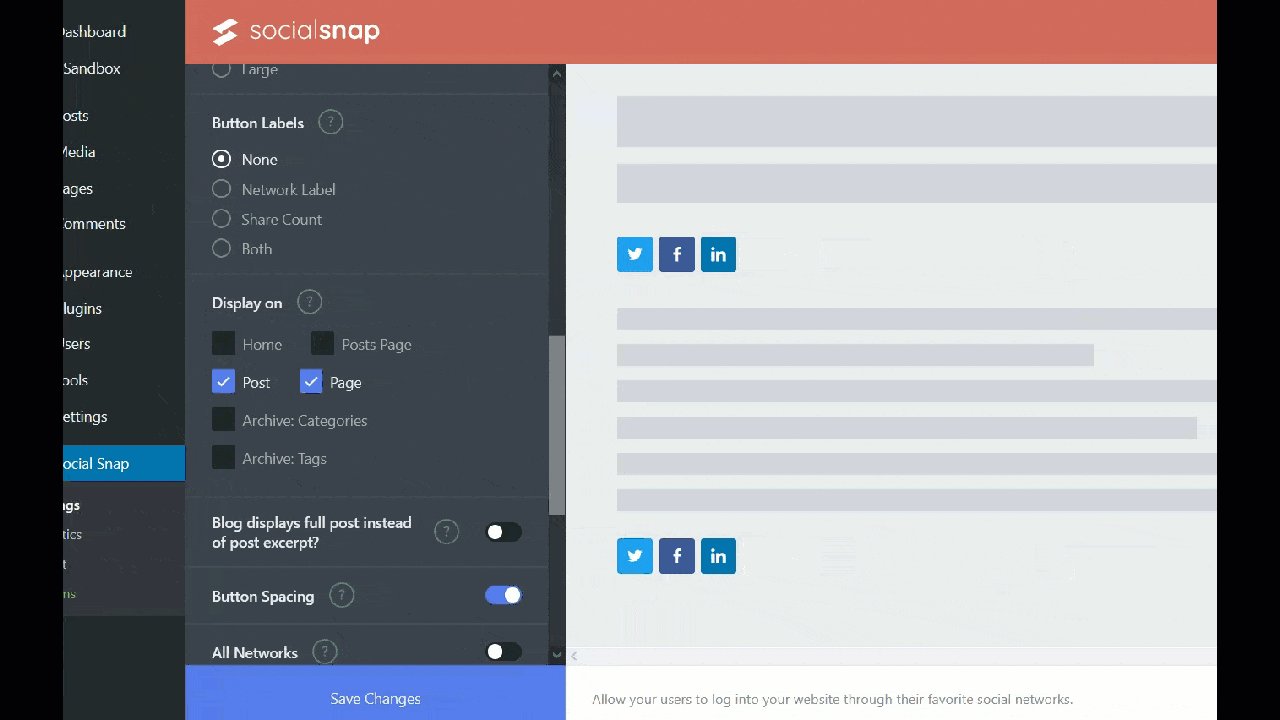
นอกเหนือจากการเลือกปุ่มโซเชียลมีเดียที่คุณต้องการแสดง คุณสามารถเพิ่มการปรับแต่งบางอย่างได้ จากการ ตั้งค่าอินไลน์ คุณสามารถเปลี่ยนตำแหน่ง ป้าย รูปร่างปุ่มและขนาด และอื่นๆ


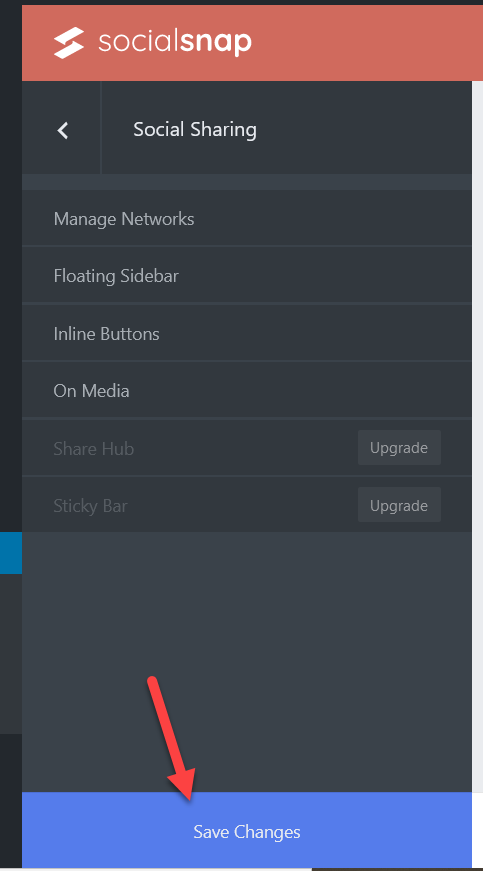
หลังจากที่คุณปรับแต่งเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลง

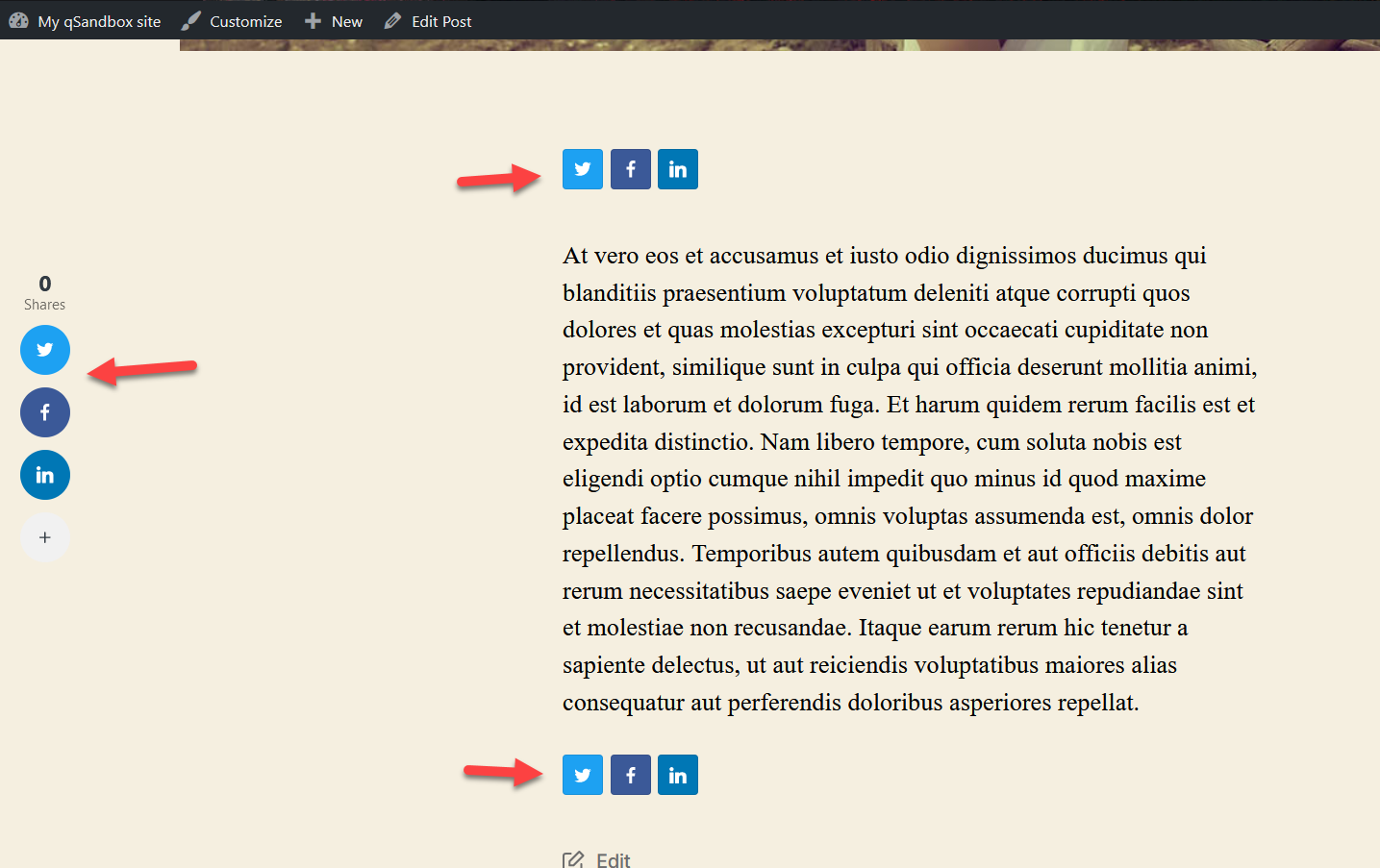
สุดท้าย ตรวจสอบไซต์ของคุณจากส่วนหน้า แล้วคุณจะเห็นปุ่มแบ่งปันทางสังคม

7) เพิ่มปุ่มติดตาม Twitter
นอกเหนือจากการเพิ่มปุ่มแชร์แล้ว อีกวิธีที่ยอดเยี่ยมในการเชื่อมต่อ Twitter กับไซต์ WordPress ของคุณคือการใส่ปุ่มติดตาม ด้วยวิธีนี้ ผู้เยี่ยมชมของคุณจะสามารถติดตามคุณได้โดยตรงจากเว็บไซต์ของคุณ
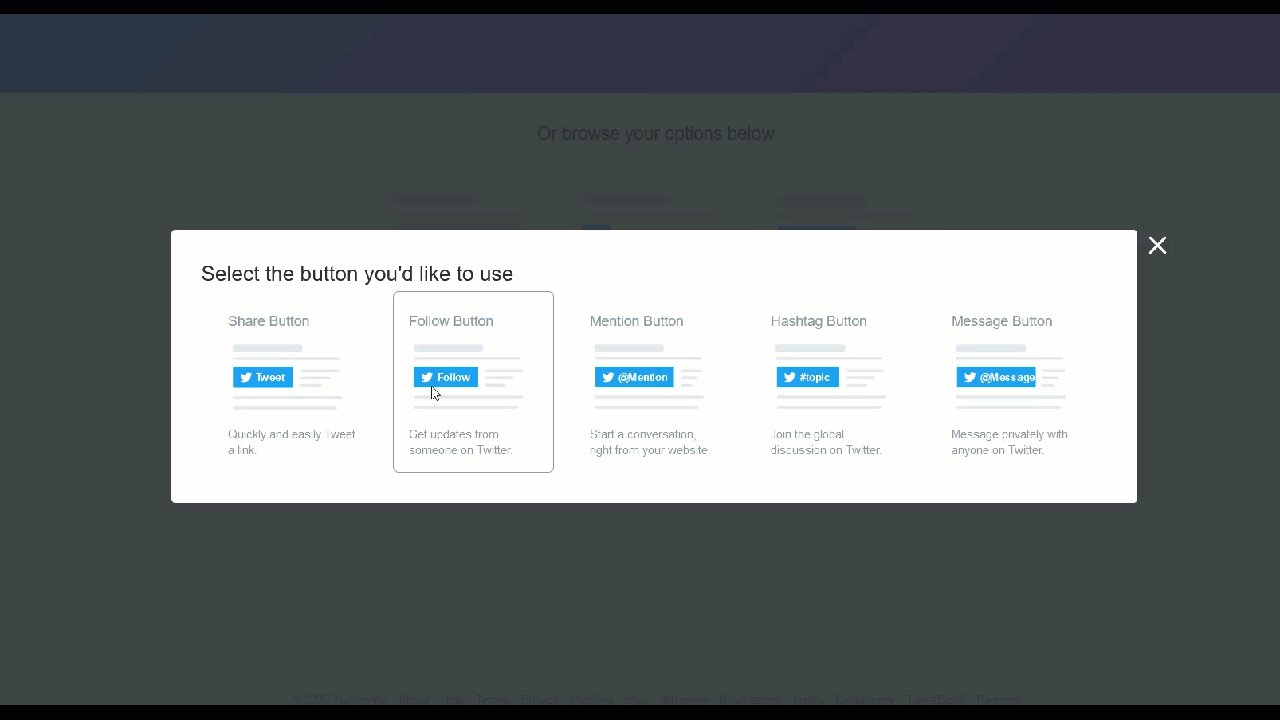
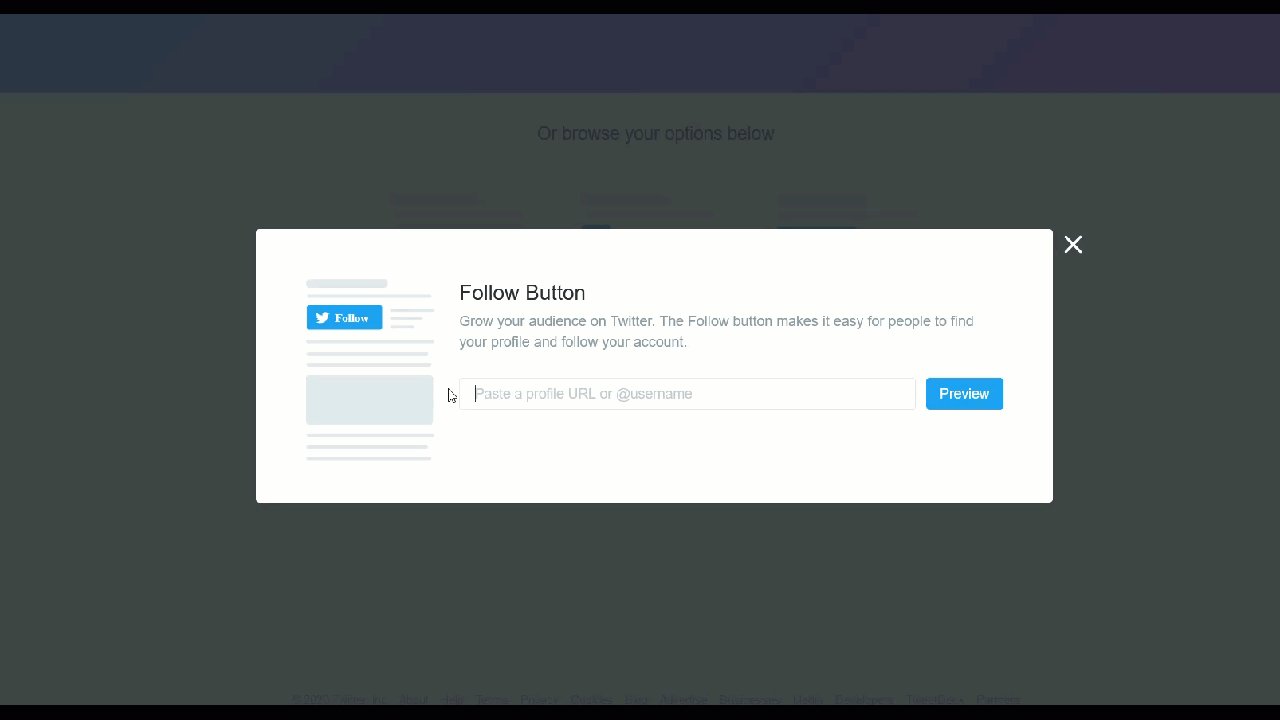
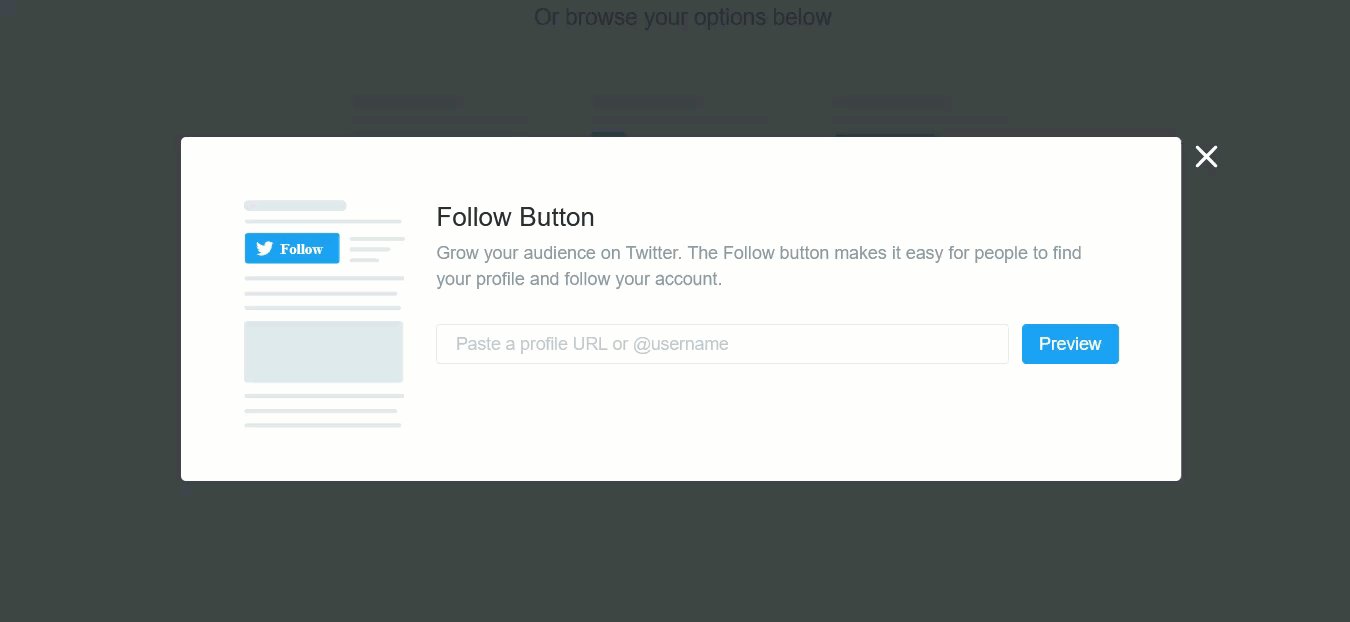
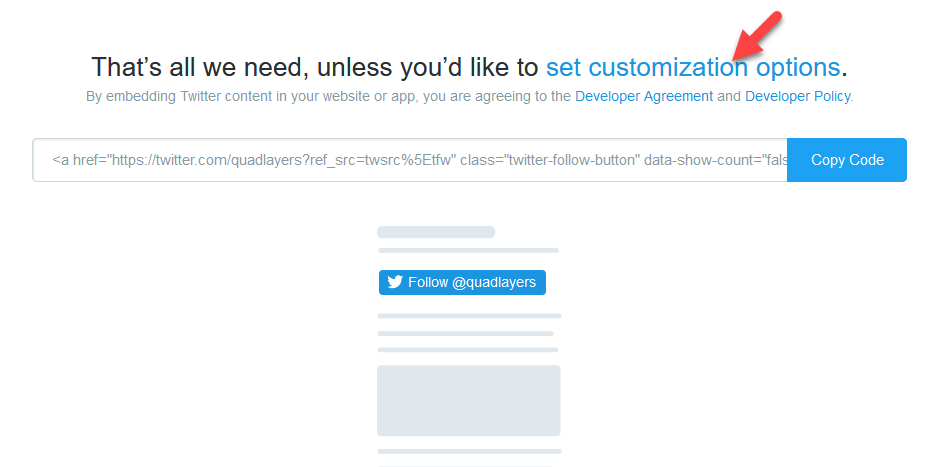
การเพิ่มปุ่มติดตามนั้นง่ายมากและไม่ต้องการปลั๊กอินใดๆ ขั้นแรก ไปที่ Twitter Publish และใต้ ปุ่ม Twitter คุณจะเห็นตัวเลือกให้ใส่ ปุ่มติดตาม

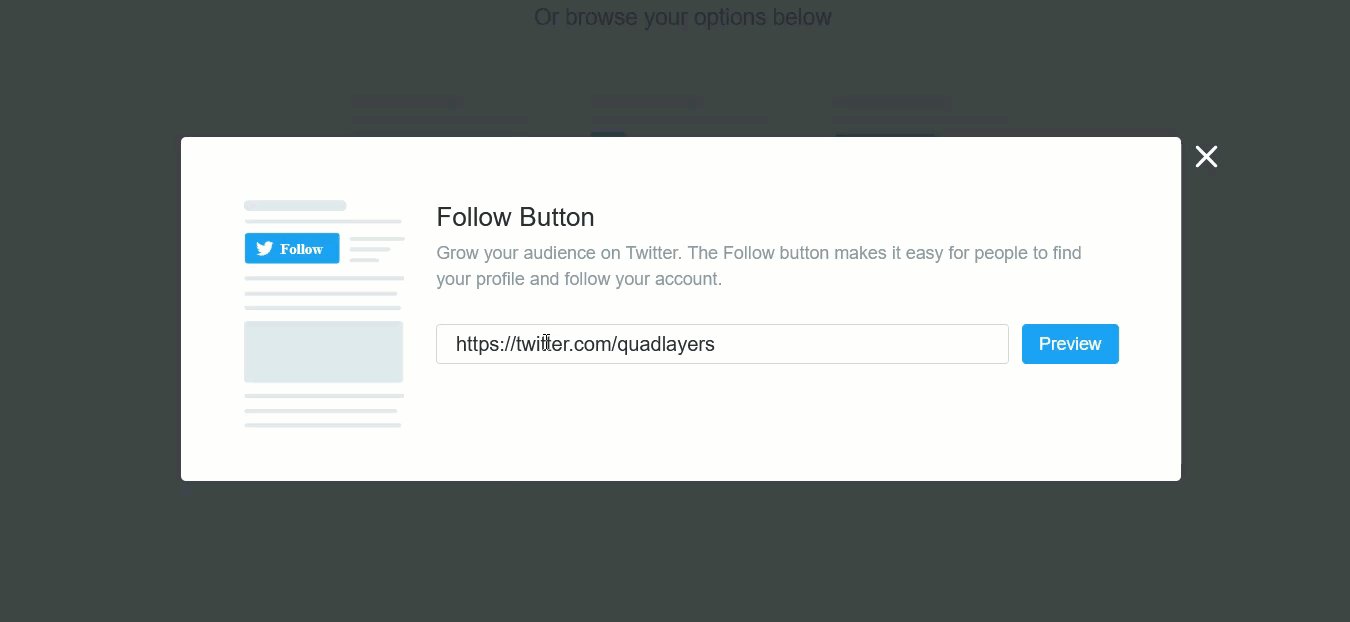
คุณต้องป้อน URL ของ Twitter แล้วกด ดูตัวอย่าง

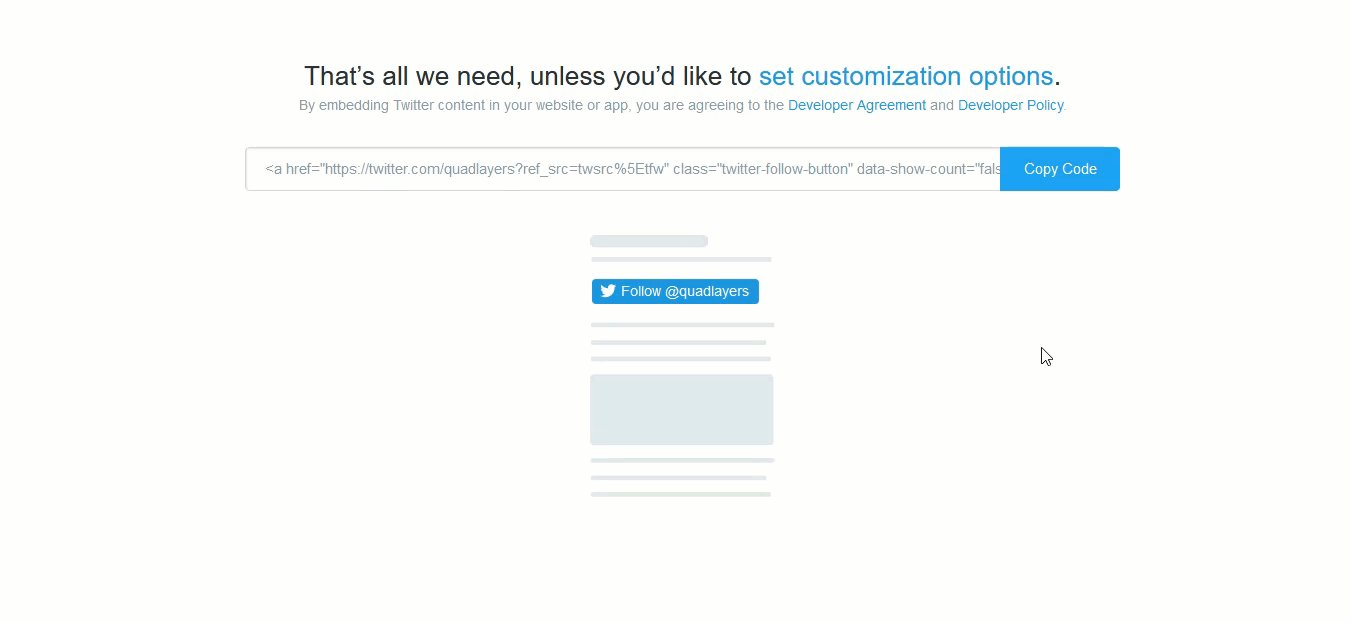
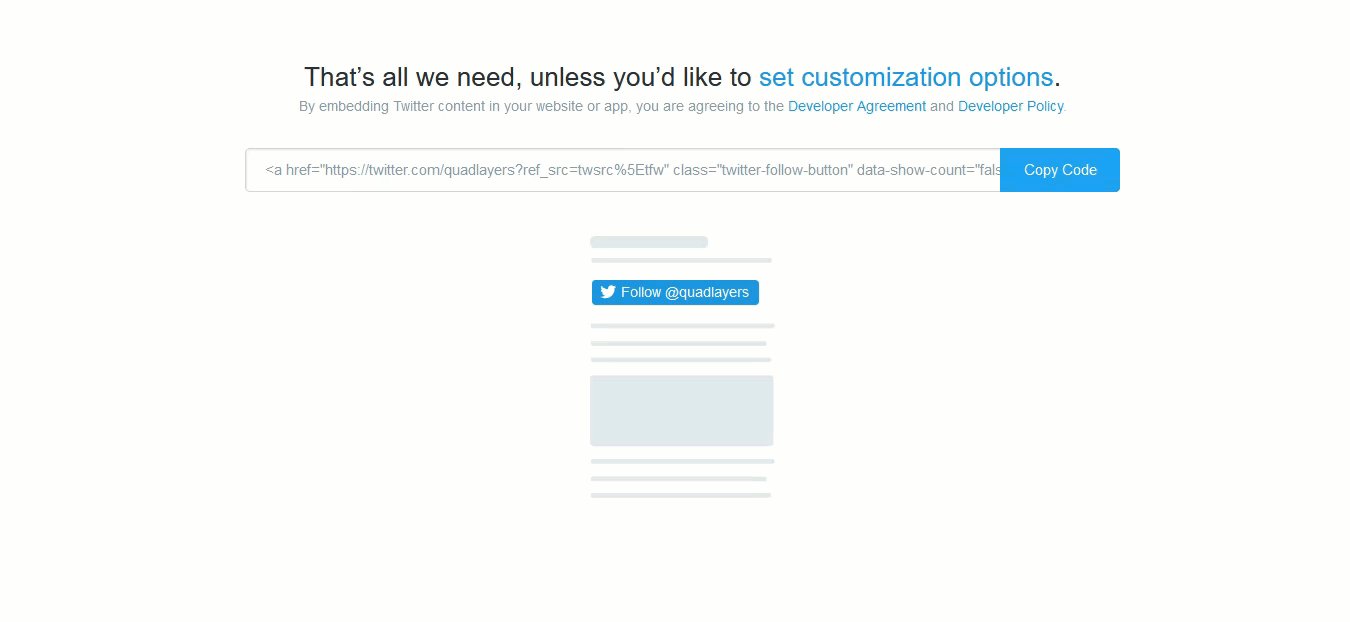
จากนั้น คุณจะสามารถคัดลอกโค้ด HTML ที่ไม่ซ้ำกันได้ เราจะใช้รูปแบบเริ่มต้น แต่คุณสามารถตรวจสอบตัวเลือกการปรับแต่งได้หากต้องการใช้การเปลี่ยนแปลงบางอย่างกับปุ่มของคุณ

ตอนนี้ มาดูวิธีการเพิ่มปุ่มนี้ในเว็บไซต์ของคุณโดยใช้ทั้งตัวแก้ไขแบบคลาสสิกและตัวแก้ไข Gutenberg
บรรณาธิการคลาสสิก
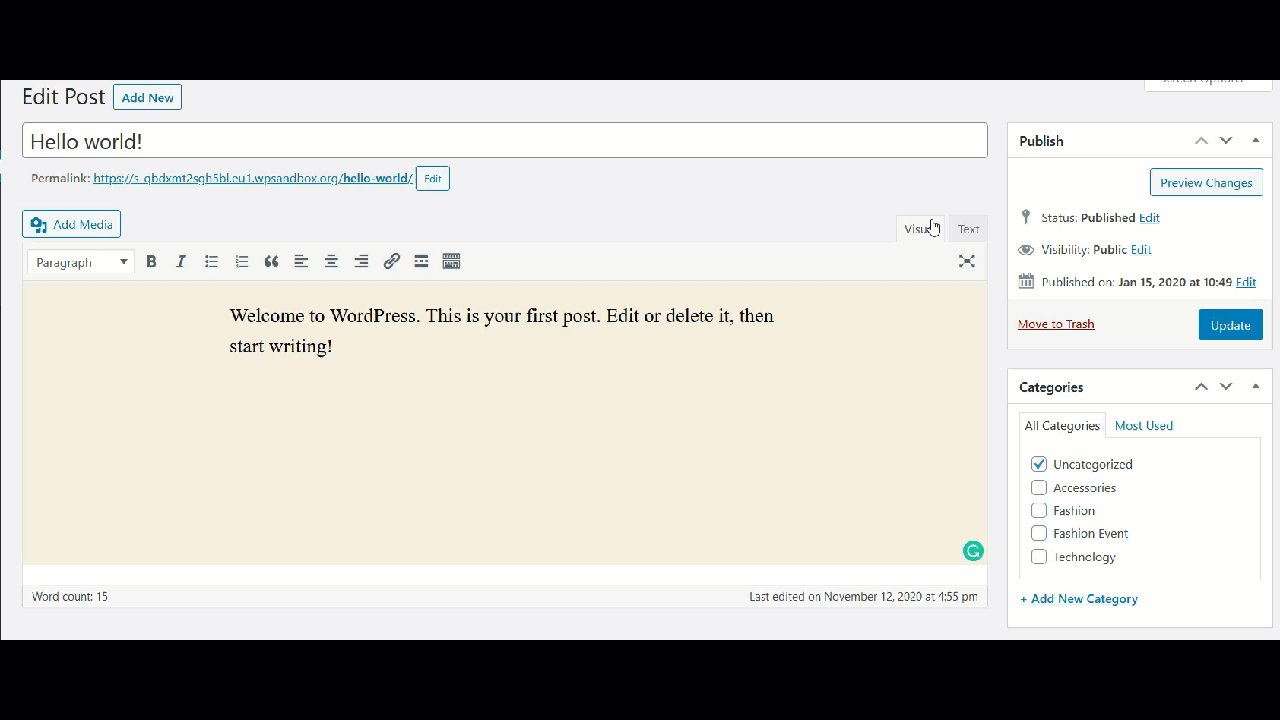
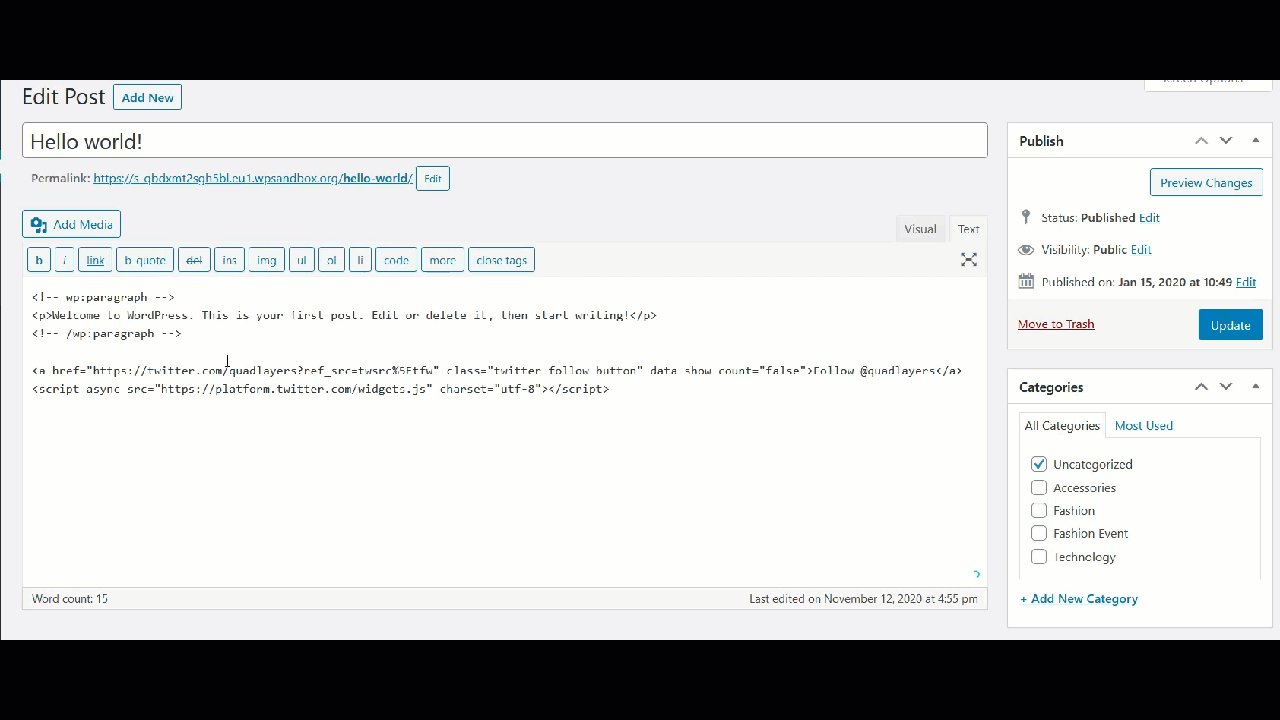
หากคุณกำลังใช้ Classic Editor ให้ไปที่โหมด ข้อความ ของโพสต์/หน้าที่คุณต้องการรวมปุ่มแล้ววางโค้ด HTML ในบรรทัดใหม่

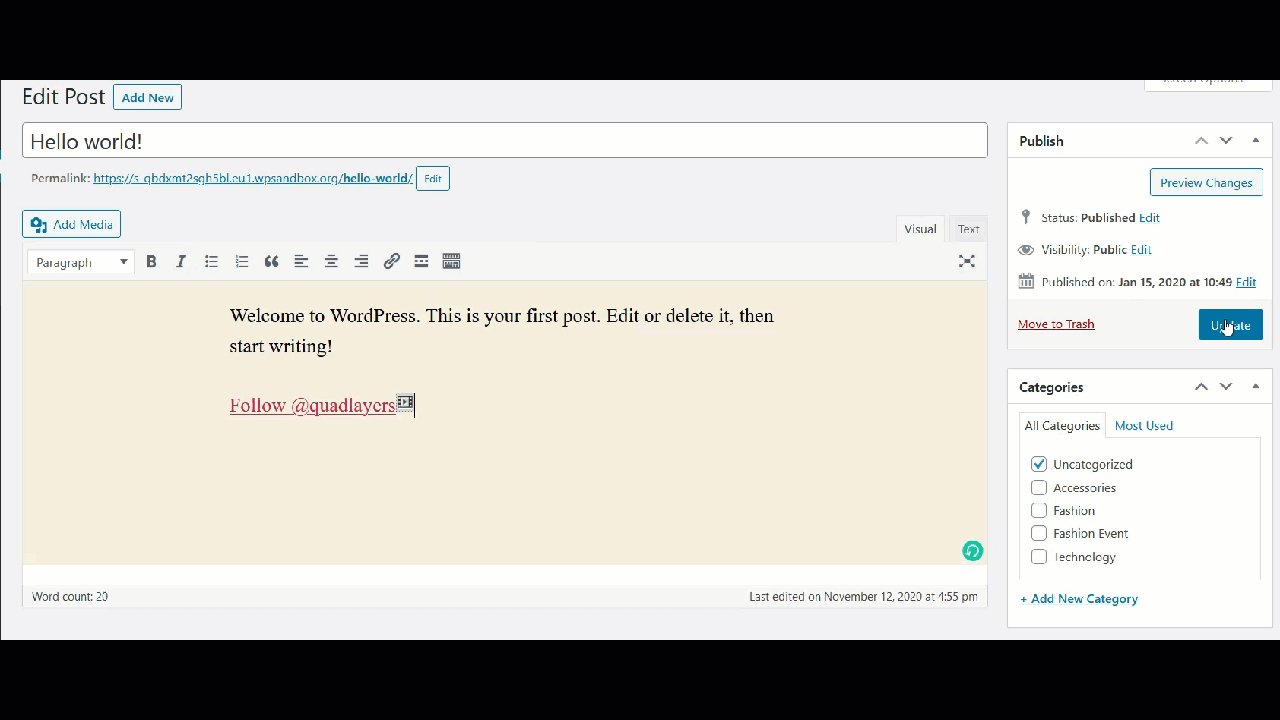
หลังจากนั้น เผยแพร่/อัปเดตโพสต์ แล้วคุณจะเห็นการเปลี่ยนแปลงในส่วนหน้า

Gutenberg Editor
หากคุณใช้เครื่องมือแก้ไข Gutenberg เพียงเพิ่มบล็อก HTML แล้ววางโค้ด HTML ลงในโพสต์/หน้าที่คุณต้องการรวมปุ่ม

จากนั้นตรวจสอบส่วนหน้าและคุณจะเห็นปุ่มติดตาม

นอกจากนี้ คุณยังสามารถเพิ่มโค้ด HTML นี้ลงในแถบด้านข้างหรือส่วนท้ายของเว็บไซต์ของคุณได้อีกด้วย
8) แสดงทวีตบนแถบด้านข้าง
แถบด้านข้างมีประโยชน์มากเมื่อคุณเรียกใช้เว็บไซต์ที่มีเนื้อหาหลากหลายหรือเว็บไซต์ข่าวสาร และข้อดีก็คือธีม WordPress ส่วนใหญ่ เช่น GeneratePress, Divi หรือ Avada อนุญาตให้ผู้ใช้ปรับแต่งแถบด้านข้างได้
การเพิ่มวิดเจ็ต Twitter ลงในแถบด้านข้างของคุณเป็นตัวเลือกที่ยอดเยี่ยมในการแสดงข้อมูลต่อผู้ใช้ของคุณ ดังนั้น ในส่วนนี้ เราจะแสดงวิธี แสดงทวีตบนแถบด้านข้าง โดยไม่ต้องติดตั้งปลั๊กอิน
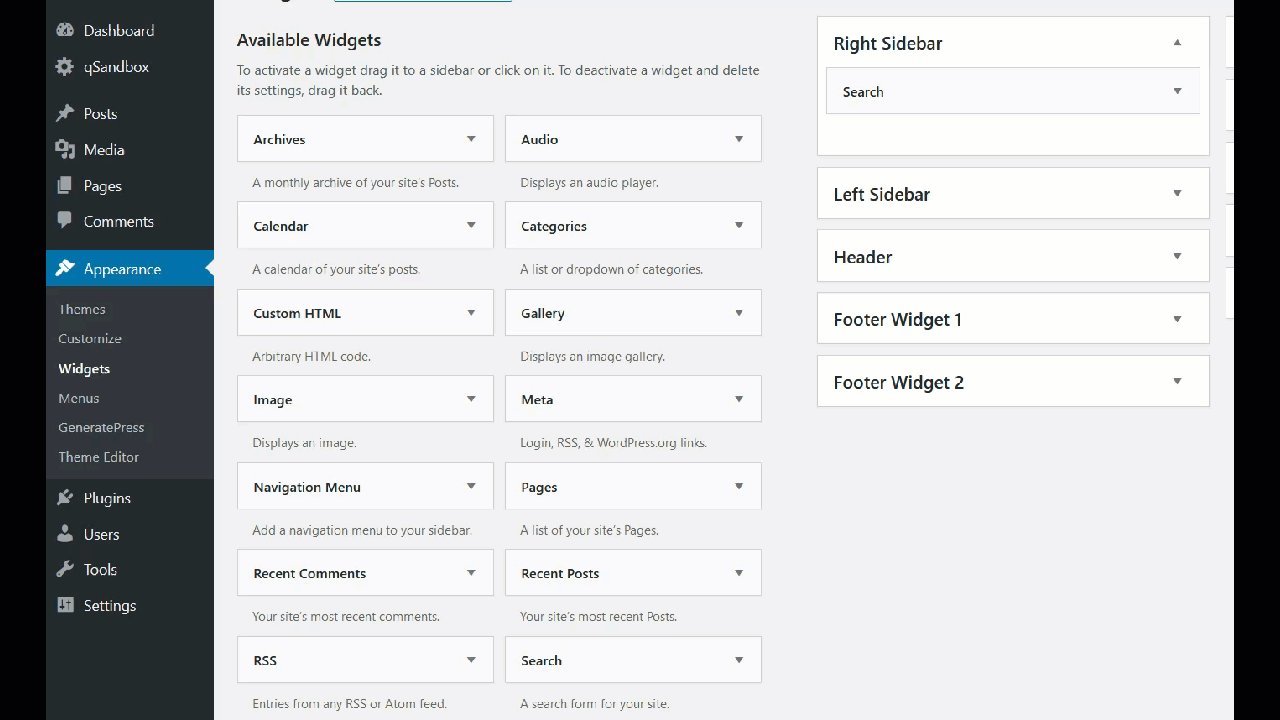
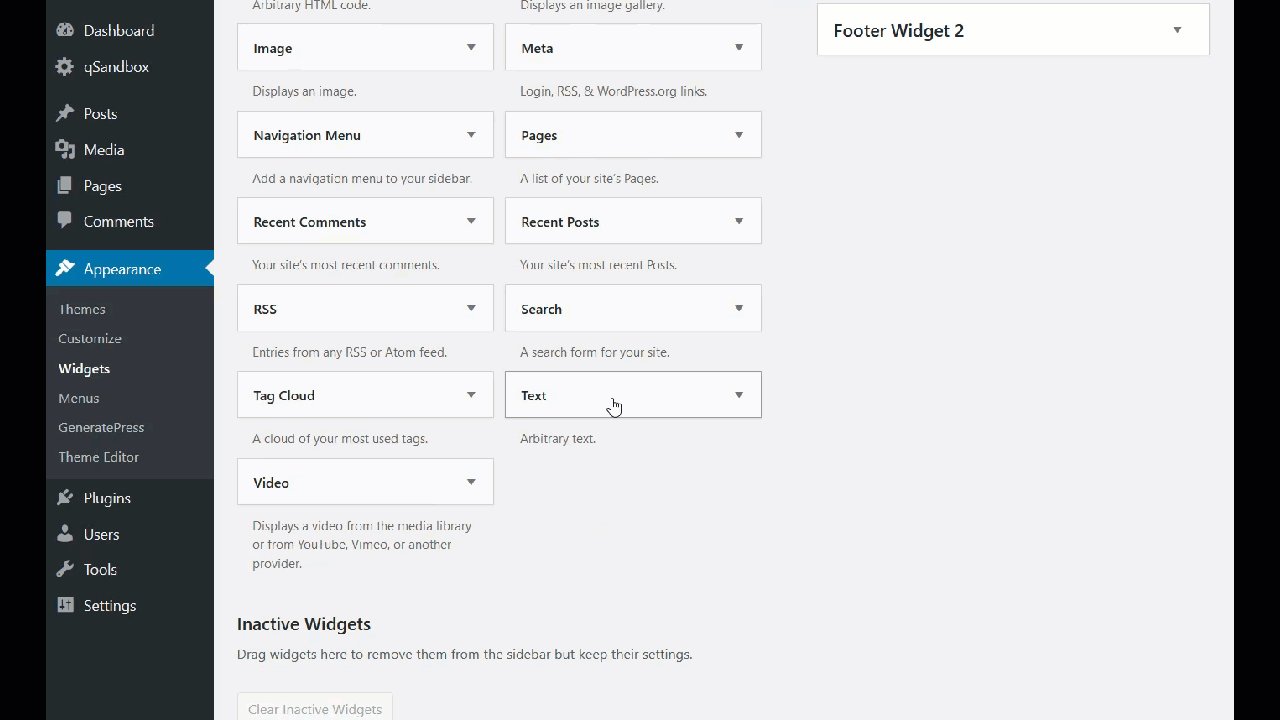
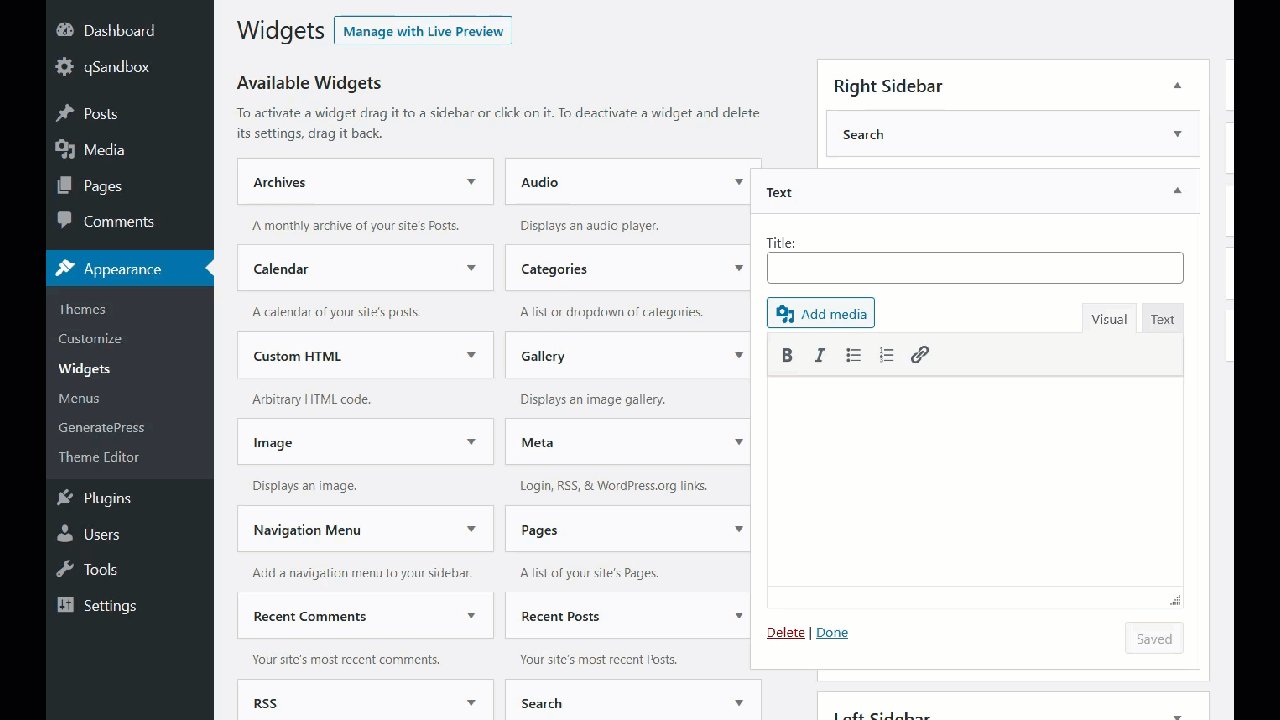
ขั้นแรก ไปที่ แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > วิดเจ็ต

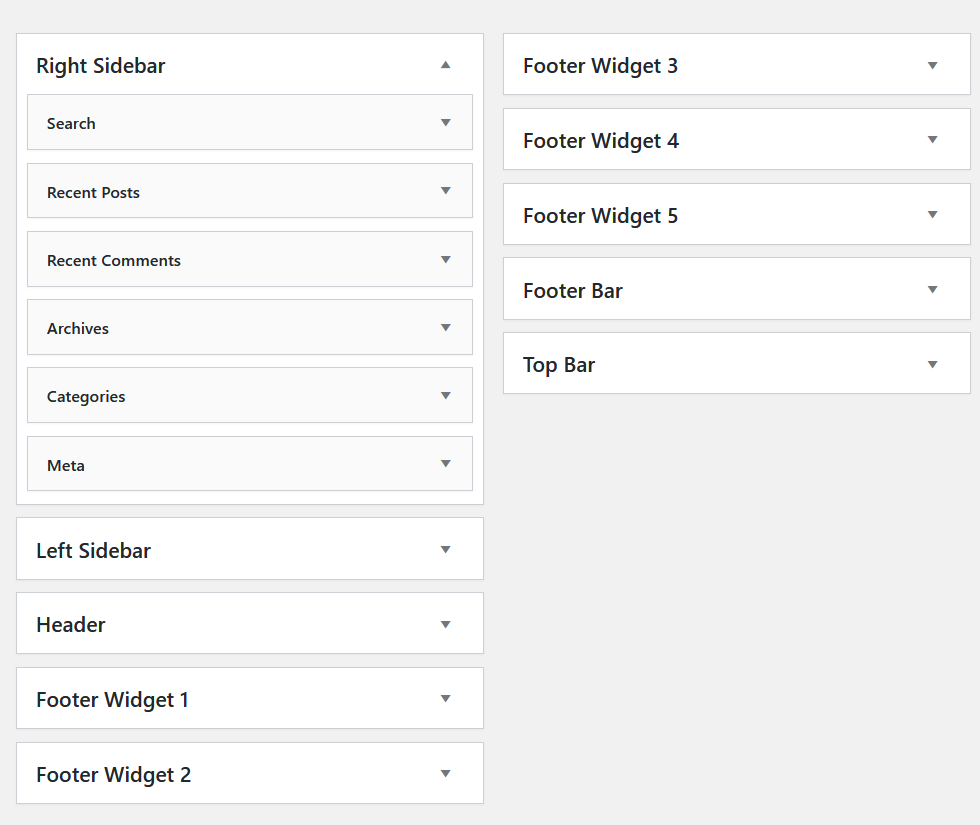
คุณจะเห็นวิดเจ็ตและตำแหน่งที่มีอยู่ทั้งหมดที่นั่น ตัวอย่างเช่น บนเว็บไซต์ของเรา เรามีตำแหน่งวิดเจ็ตหลายตำแหน่ง

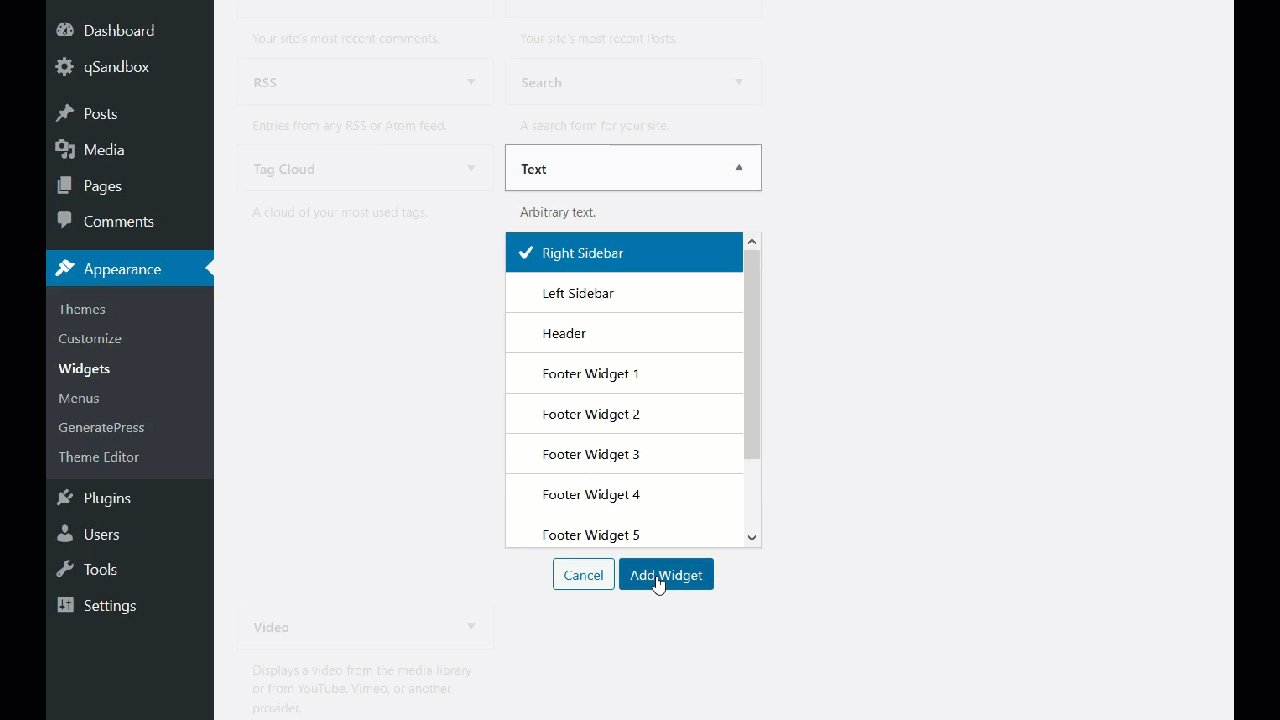
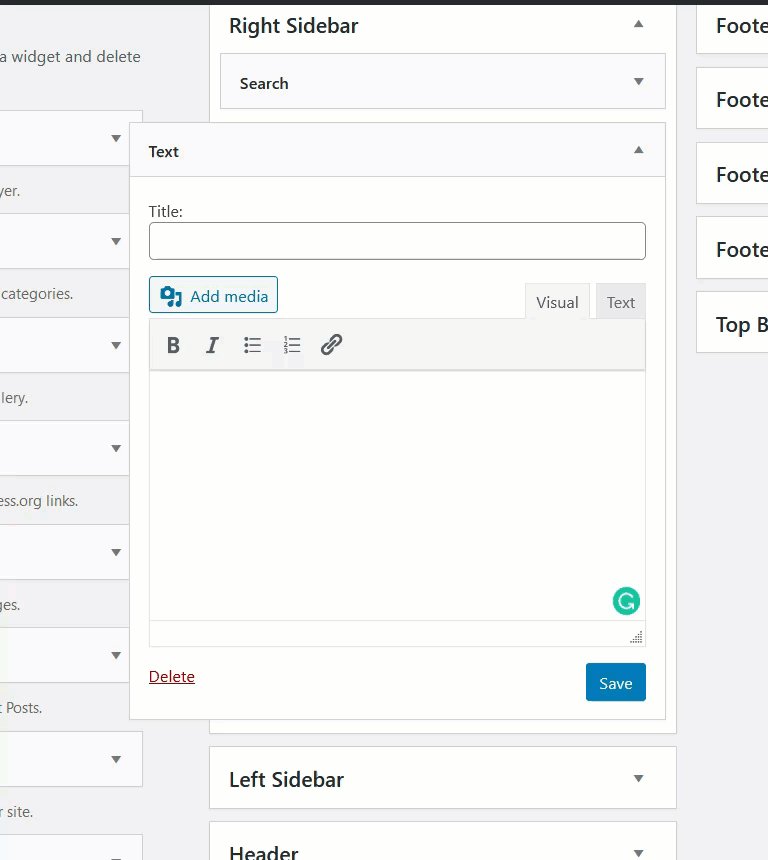
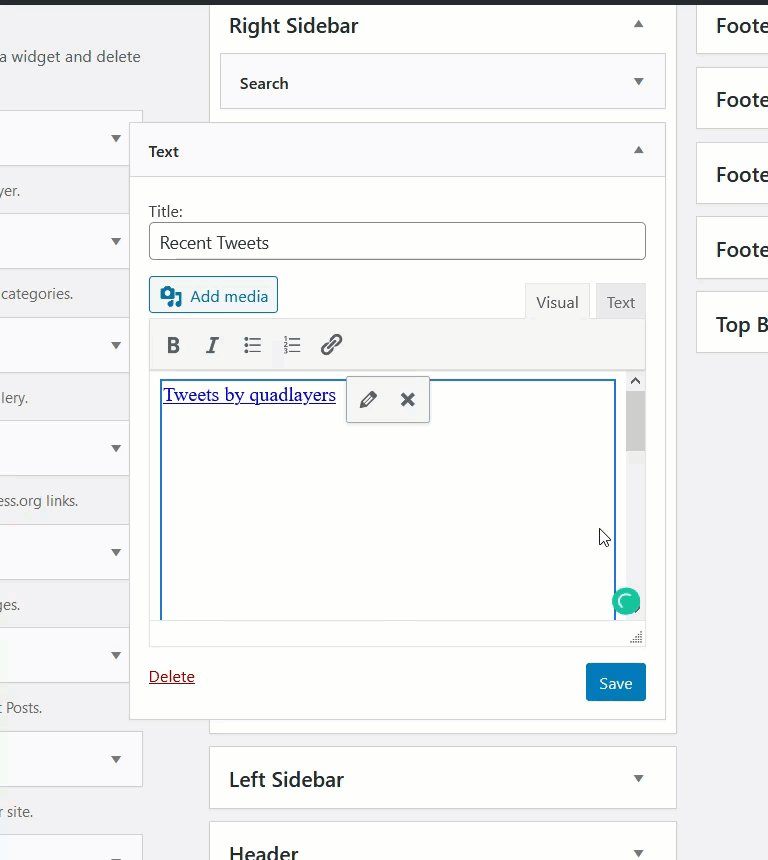
สำหรับการสาธิตนี้ เราจะเพิ่มวิดเจ็ตข้อความใหม่ในส่วนแถบด้านข้างทางขวา

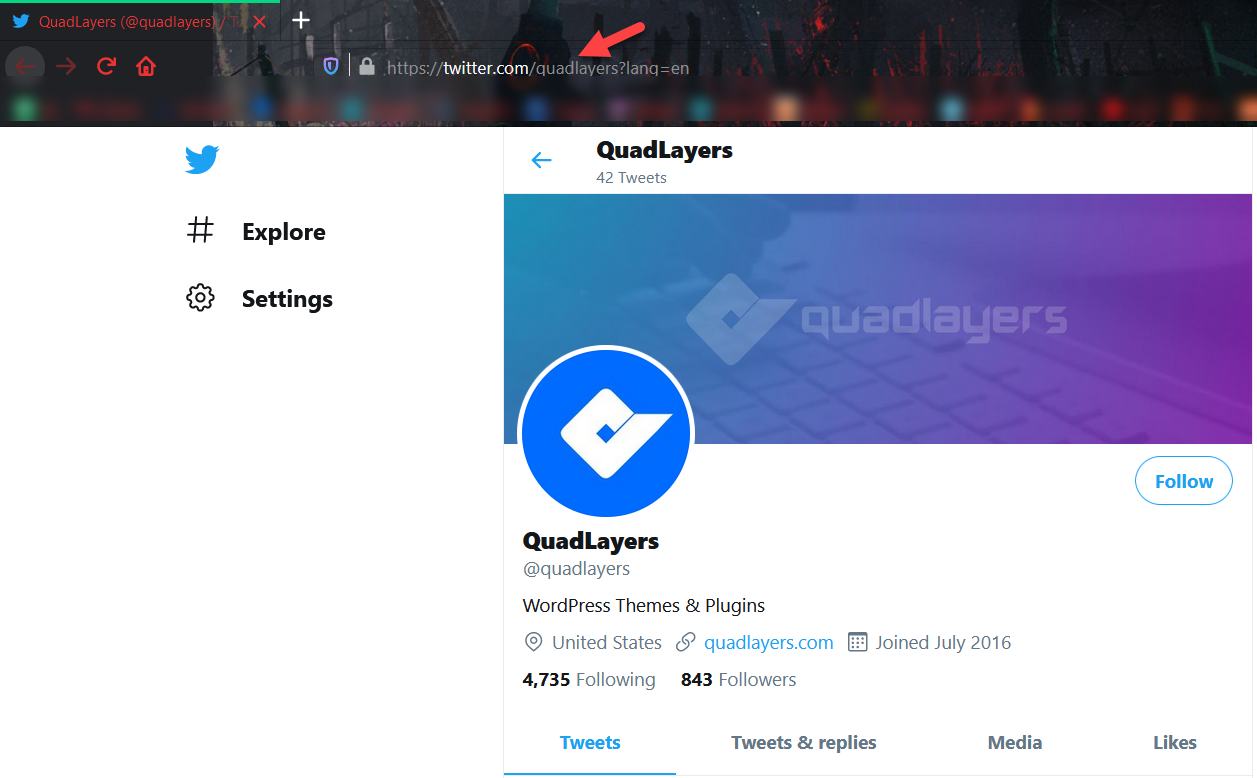
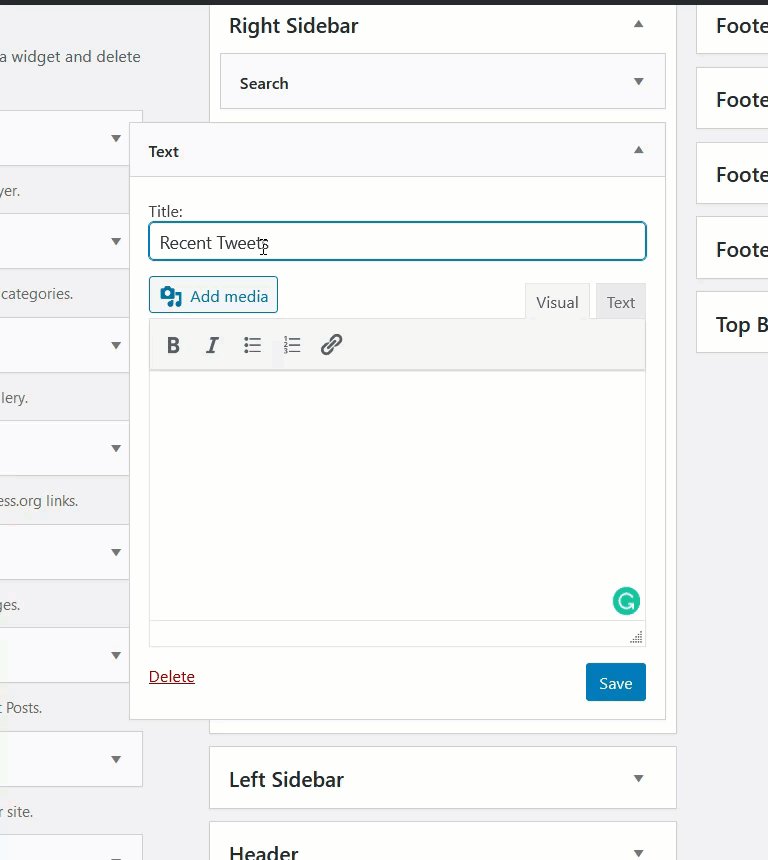
จากนั้น คุณต้องตั้งชื่อวิดเจ็ตและวาง URL ของโปรไฟล์ Twitter ในส่วนเนื้อหา คุณค้นหา URL ได้จากแถบที่อยู่ของเบราว์เซอร์ ในกรณีของเรา เราจะใช้ URL ของตัวจัดการ Twitter

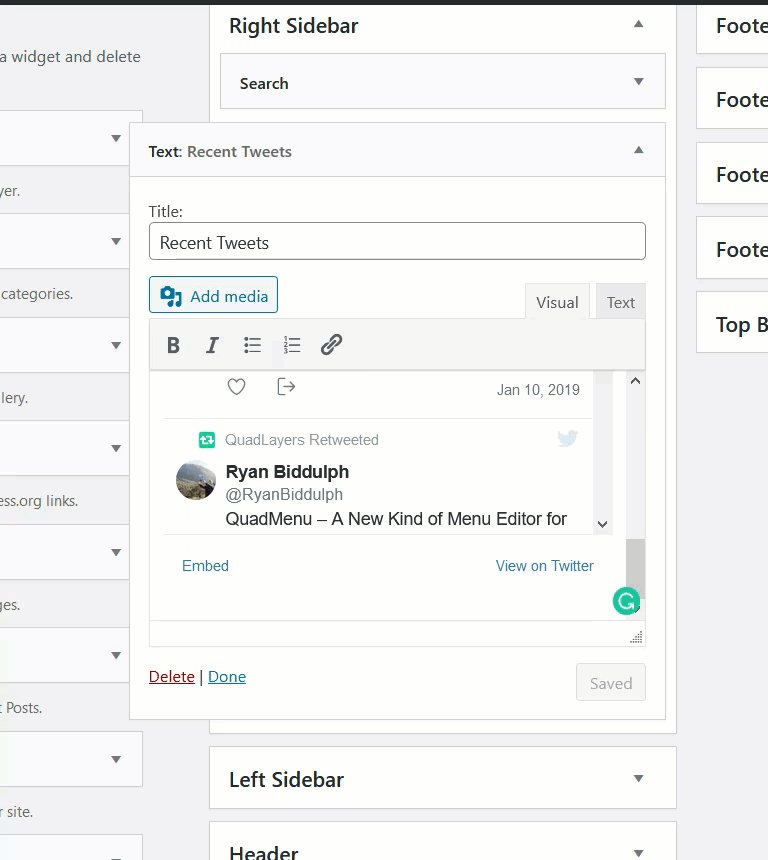
ดังนั้น หลังจากแก้ไขวิดเจ็ตข้อความใหม่แล้ว จะมีลักษณะดังนี้:

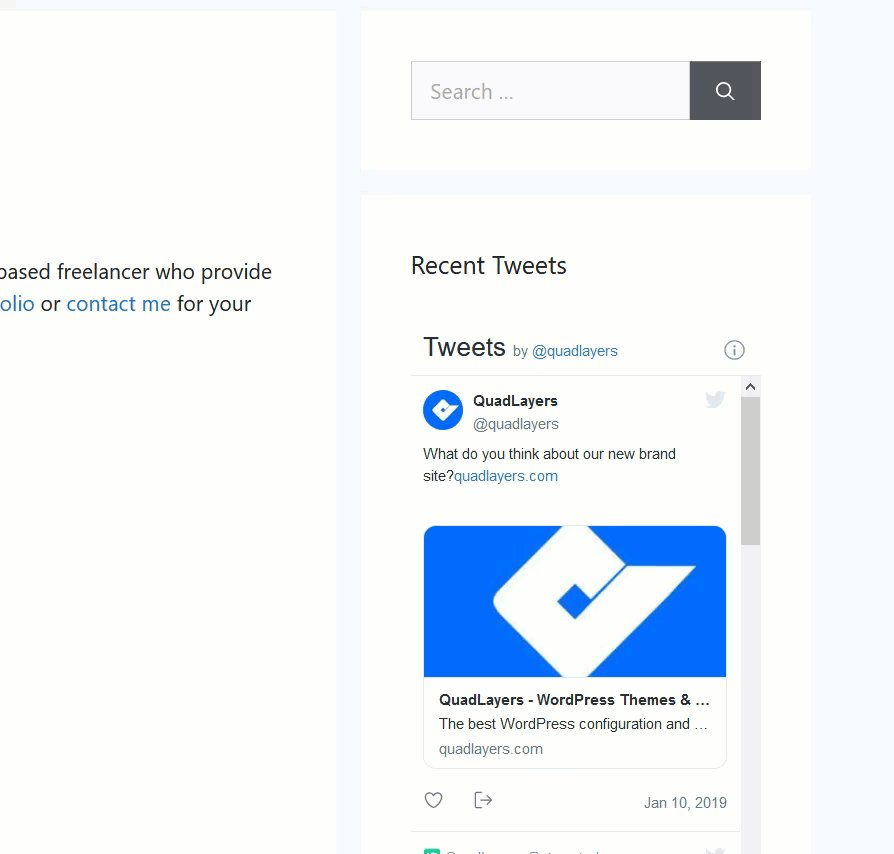
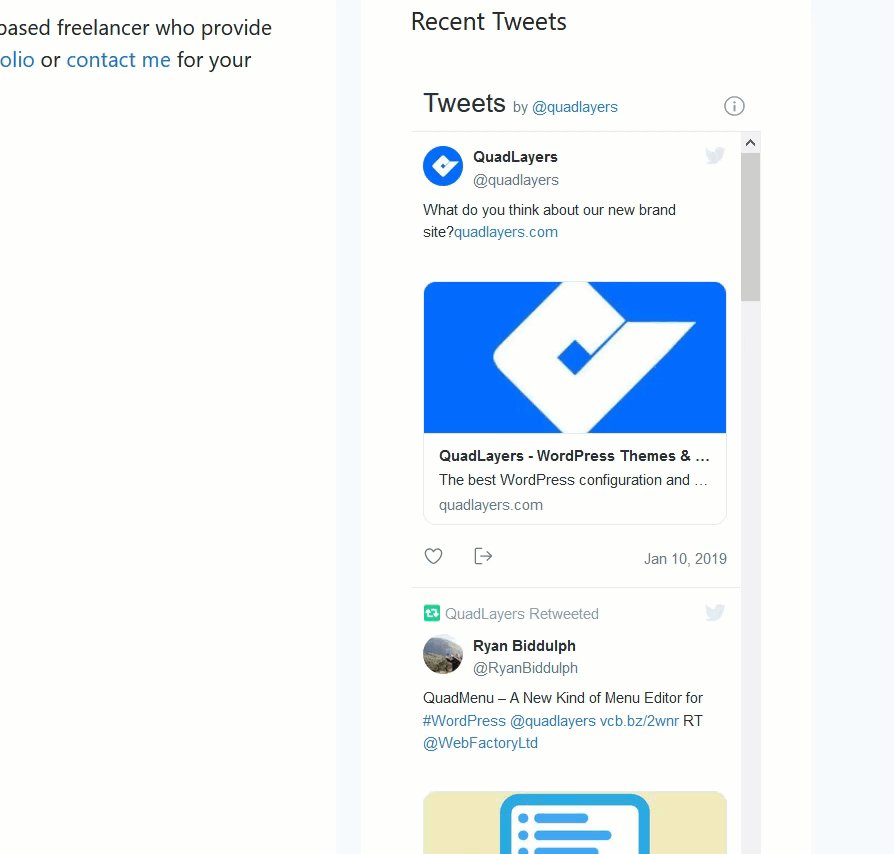
อย่างที่คุณเห็น WordPress จะแปลง URL เป็นฟีด Twitter แบบเลื่อนได้โดยอัตโนมัติ สุดท้าย บันทึกวิดเจ็ตและตรวจสอบส่วนหน้าของเว็บไซต์ของคุณเพื่อดูผลลัพธ์

9) แบ่งปันเนื้อหาของคุณบน Twitter
การแบ่งปันเนื้อหา WordPress ของคุณบน Twitter เป็นตัวเลือกที่ยอดเยี่ยมในการผสานรวมทั้งสองแพลตฟอร์มและเพิ่มการเข้าชมทางสังคมในไซต์ของคุณ การดำเนินการนี้ด้วยตนเองต้องใช้เวลาและไม่ใช่ตัวเลือกที่ดีหากคุณเผยแพร่เนื้อหาบนไซต์ของคุณเป็นประจำ อย่างไรก็ตาม มีวิธีแก้ปัญหานั้น
ในส่วนนี้ เราจะแสดงวิธีการแชร์มาตรฐานของ Twitter และคุณลักษณะใหม่ของ Tweetstorm โปรดทราบว่าคุณจะต้องติดตั้งและตั้งค่า Jetpack หากคุณไม่แน่ใจว่าต้องทำอย่างไร ลองดูสิ่งนี้
9.1) วิธีการแบ่งปันมาตรฐาน
เมื่อคุณอ่านบทความที่คุณต้องการแชร์เสร็จแล้ว ให้ไปที่การตั้งค่า Jetpack

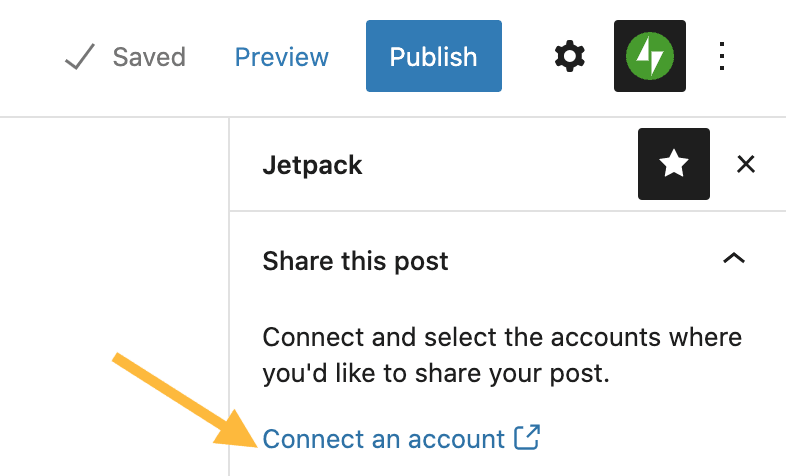
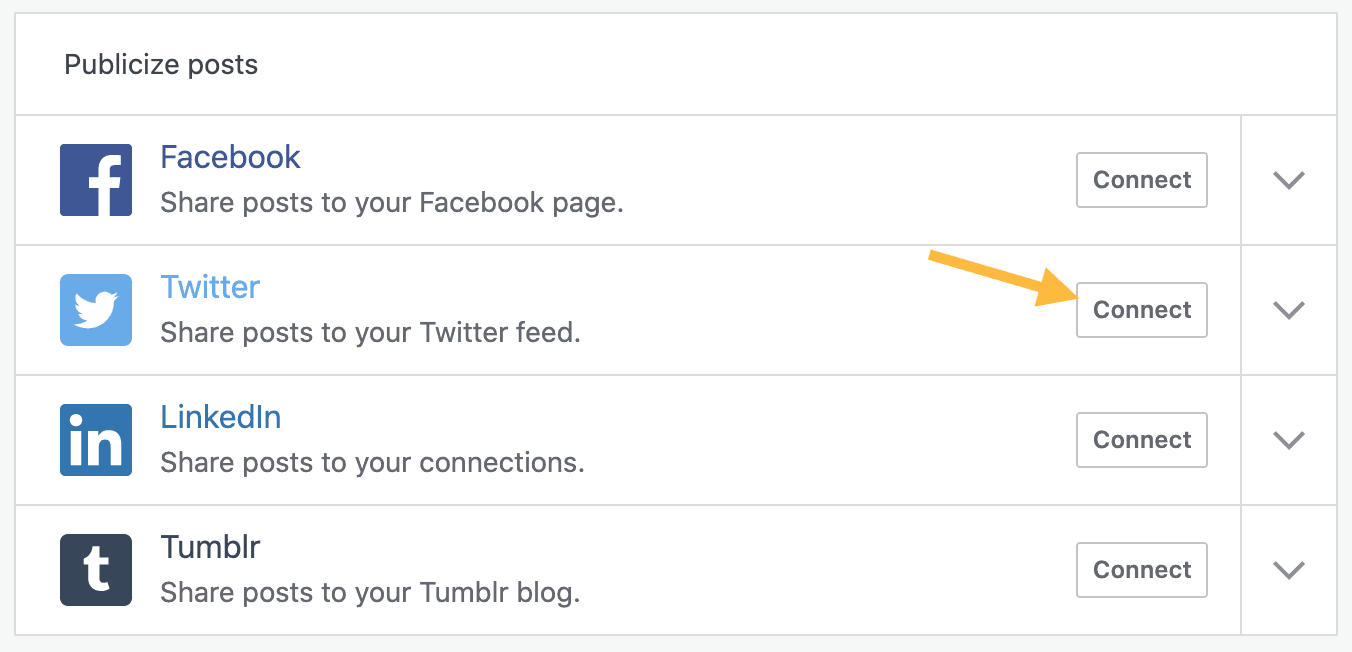
จากนั้นเชื่อมต่อบัญชี Twitter ของคุณ

ที่นี่ คุณจะสามารถเชื่อมต่อบัญชีโซเชียลมีเดียอื่นๆ เช่น Facebook, LinkedIn และอื่นๆ

หลังจากเชื่อมต่อบัญชี Twitter ของคุณแล้ว คุณจะเห็นตัวเลือกสำหรับการแบ่งปันโพสต์ของคุณไปยังบัญชี Twitter เป็นลิงก์ นั่นคือการ แบ่งปันมาตรฐาน

ตอนนี้ มาดูวิธีทวีตสตอร์มกัน
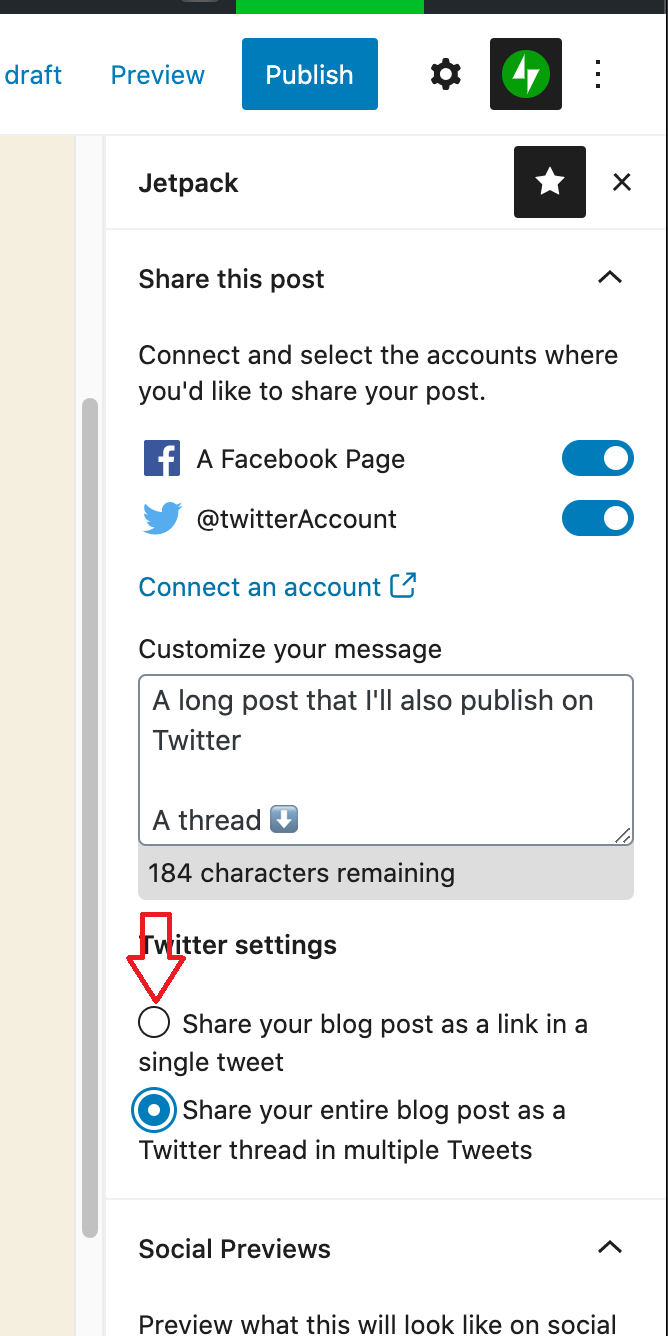
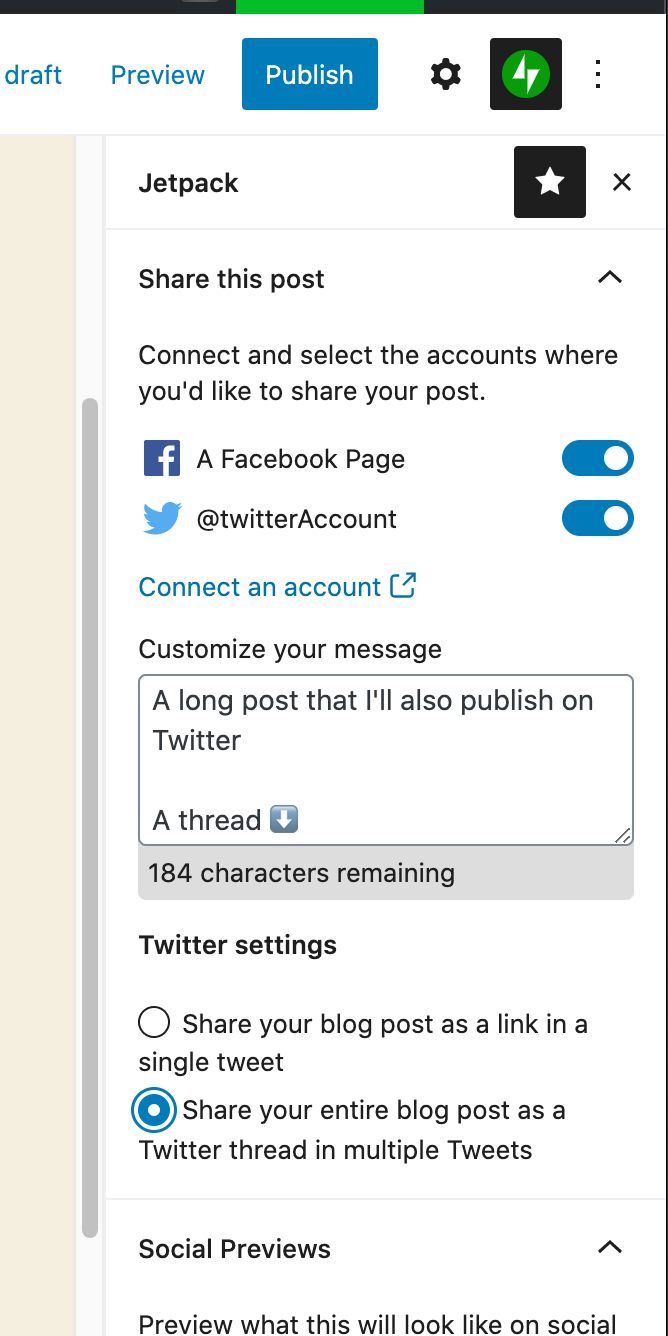
9.2) วิธีทวีตสตอร์ม
หากแทนที่จะแชร์เนื้อหาของคุณเป็นลิงก์ คุณต้องการเผยแพร่โพสต์ทั้งหมดเป็นเธรด Twitter ให้เลือกตัวเลือกที่สอง

การตั้งค่านี้บนไซต์ WordPress ของคุณจะช่วยให้คุณประหยัดเวลาได้ คุณไม่จำเป็นต้องเข้าสู่ระบบ Twitter ทุกครั้งที่คุณต้องการแบ่งปันบางสิ่ง ด้วยสิ่งนี้ เมื่อคุณเผยแพร่โพสต์ โพสต์นั้นจะถูกแชร์โดยอัตโนมัติในโปรไฟล์โซเชียลมีเดียที่เชื่อมโยงทั้งหมดของคุณ
10) เพิ่มไอคอนทวีตแบบอินไลน์
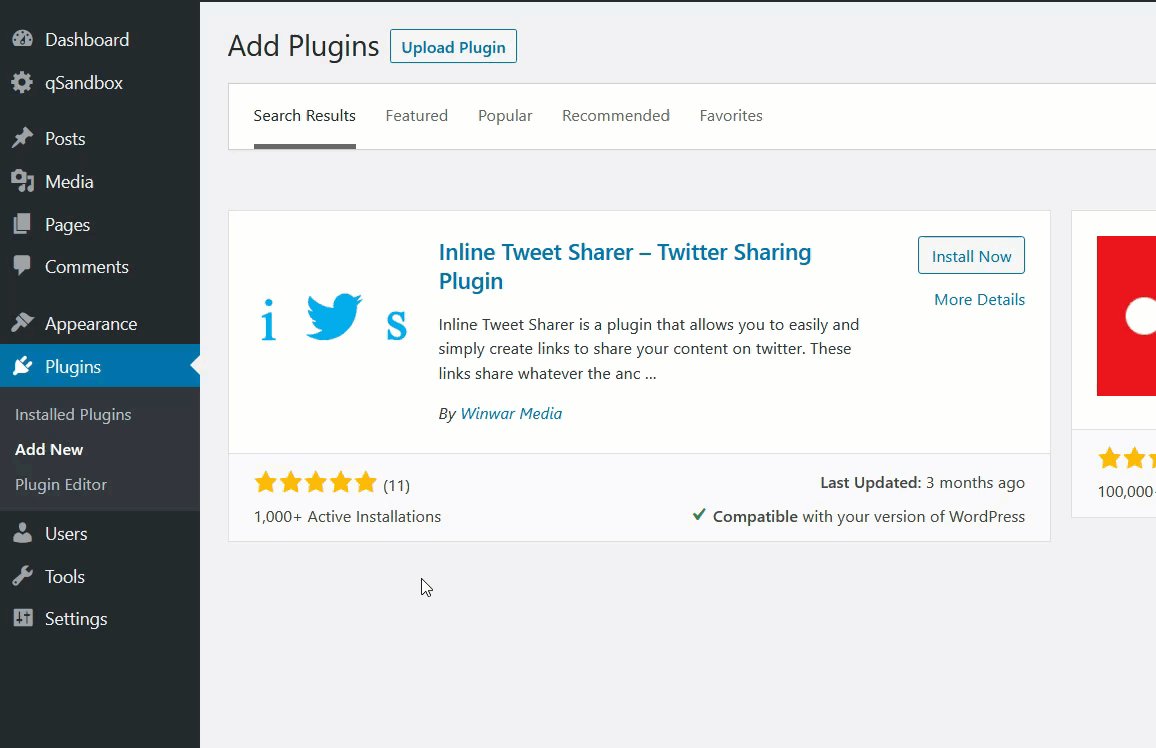
เมื่อคุณแชร์ข่าวสำคัญ คุณควรเพิ่ม ไอคอนทวีตแบบอินไลน์ ในโพสต์ของคุณ ตามค่าเริ่มต้น WordPress ไม่มีคุณลักษณะนี้ แต่คุณสามารถเพิ่มปุ่มทวีตลงในเนื้อหาของคุณได้อย่างง่ายดายด้วยปลั๊กอิน Inline Tweet Sharer เรามาดูวิธีการทำ
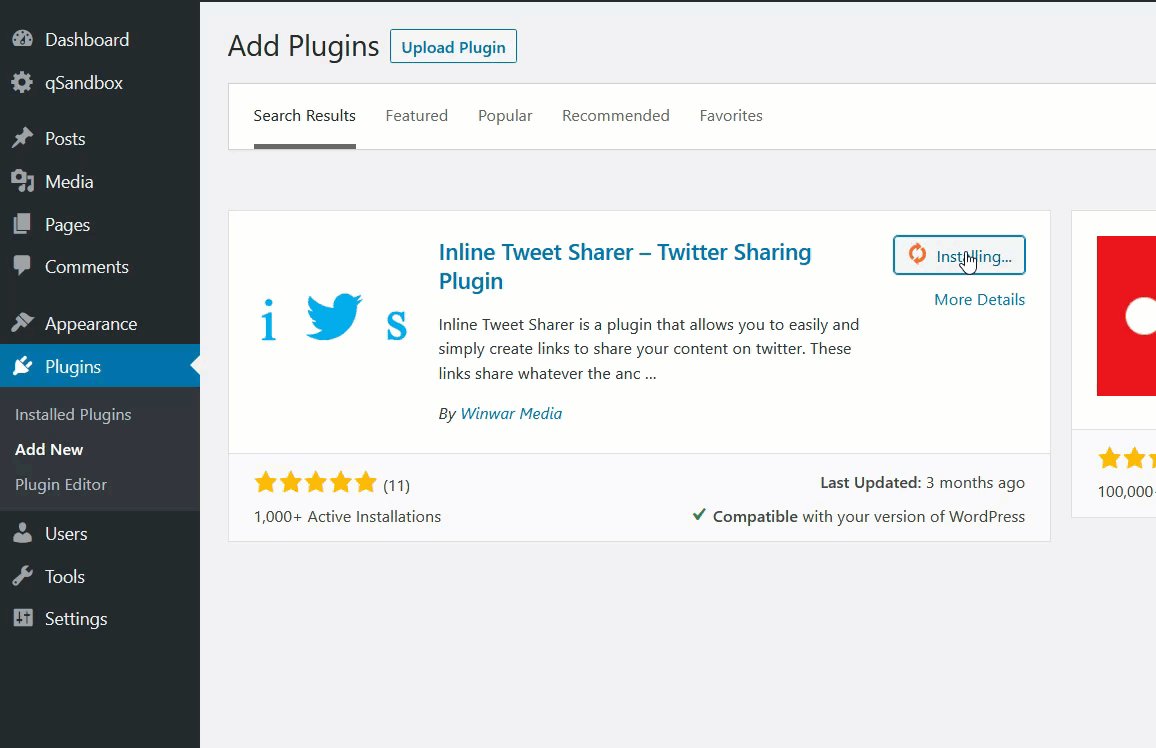
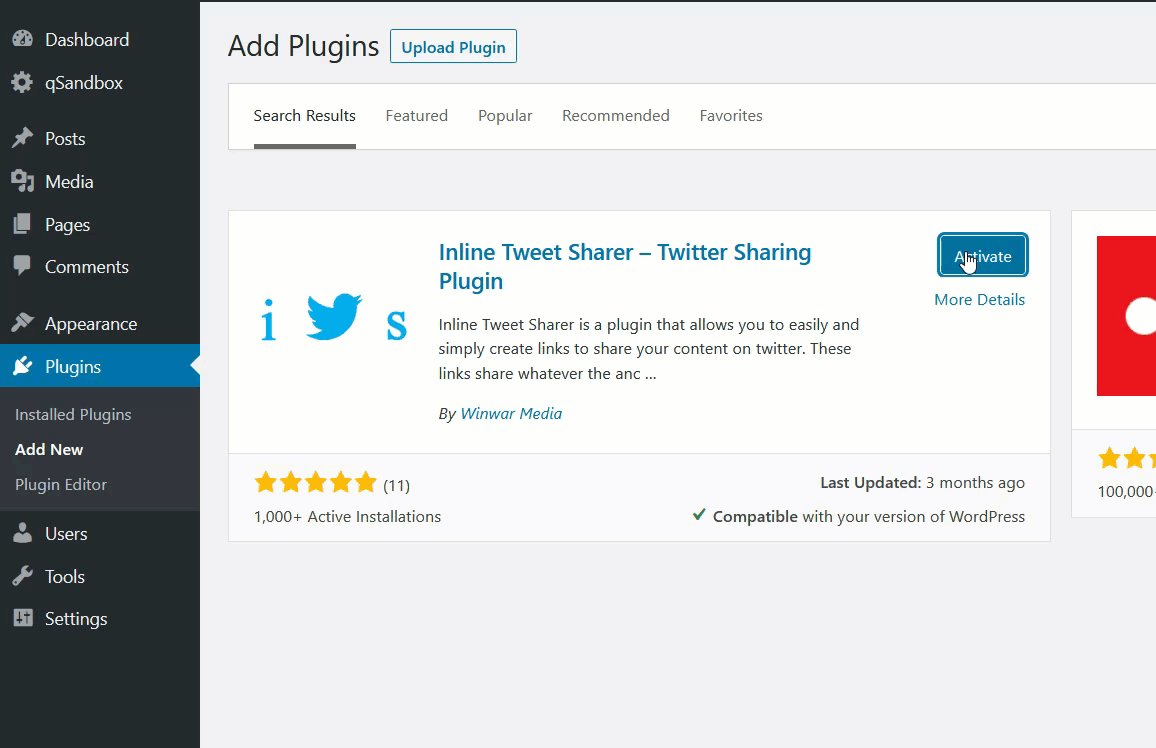
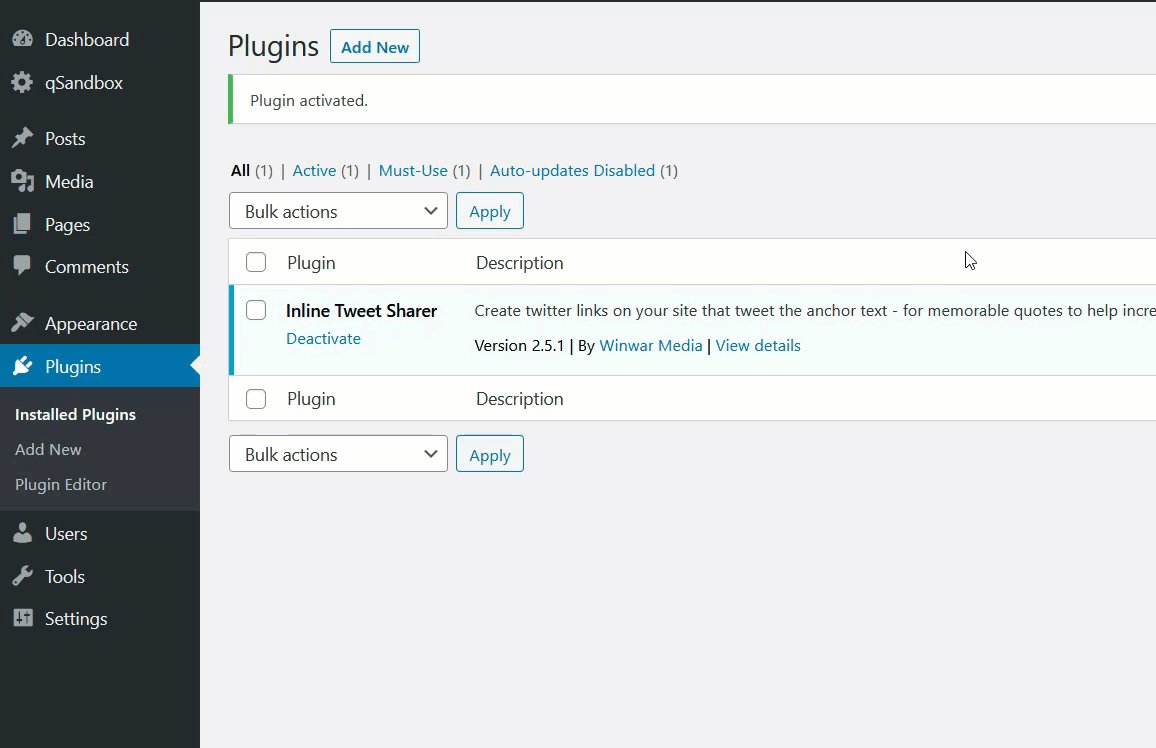
ขั้นแรก ติดตั้งและเปิดใช้งาน Inline Tweet Sharer บนไซต์ของคุณ

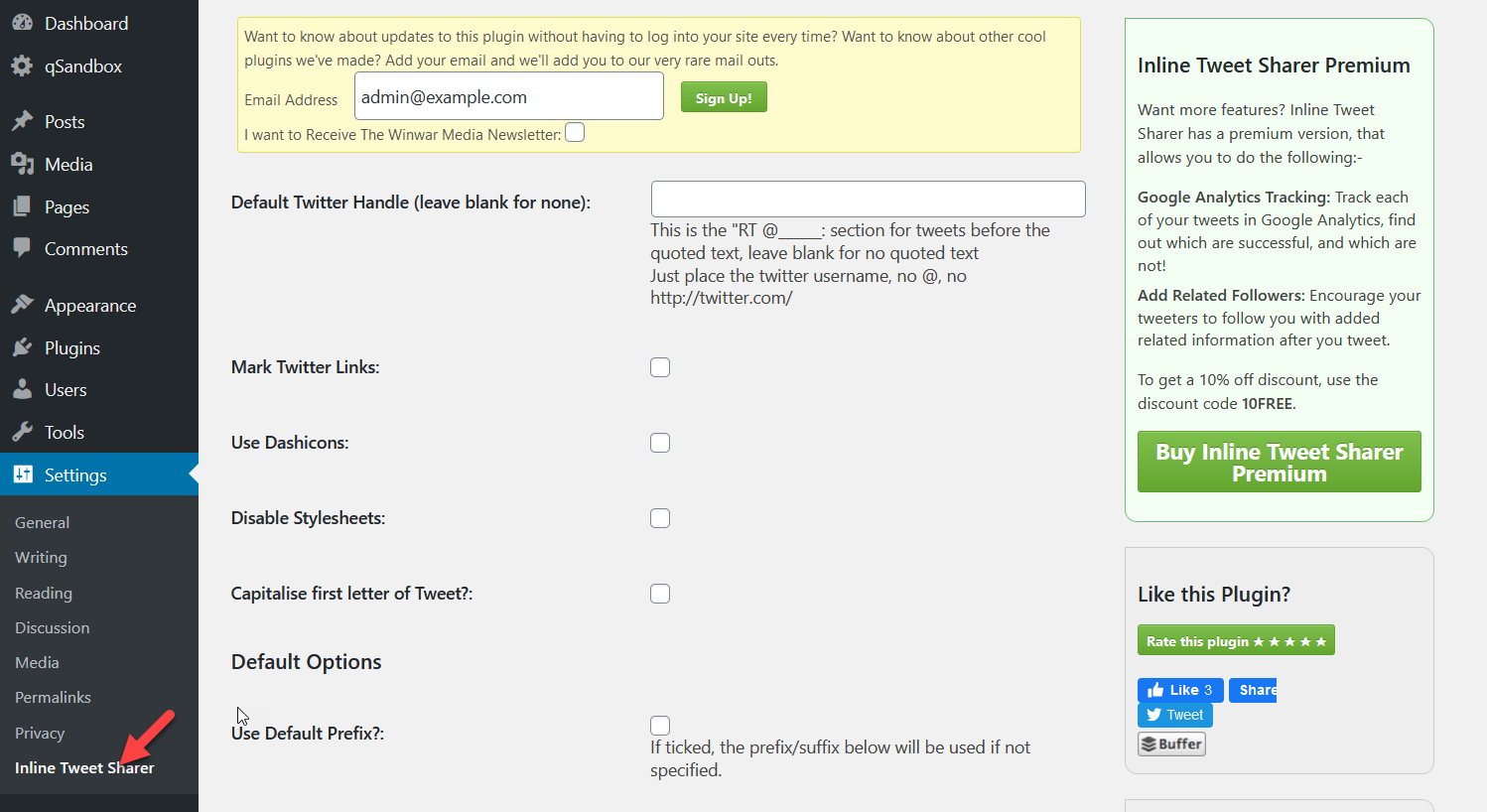
จากนั้นไปที่การตั้งค่าของปลั๊กอินในส่วนการตั้งค่า WordPress

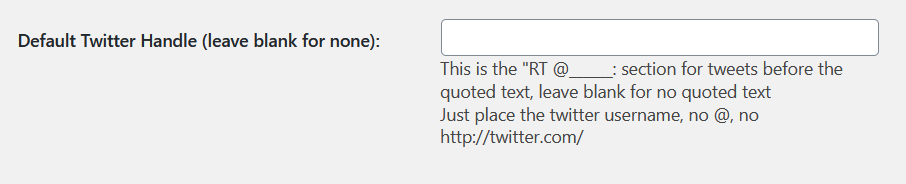
ที่นั่น คุณสามารถป้อนชื่อผู้ใช้ Twitter ของคุณและเลือกตัวเลือกอื่นๆ ได้ แต่ตัวเลือกนี้ไม่บังคับ

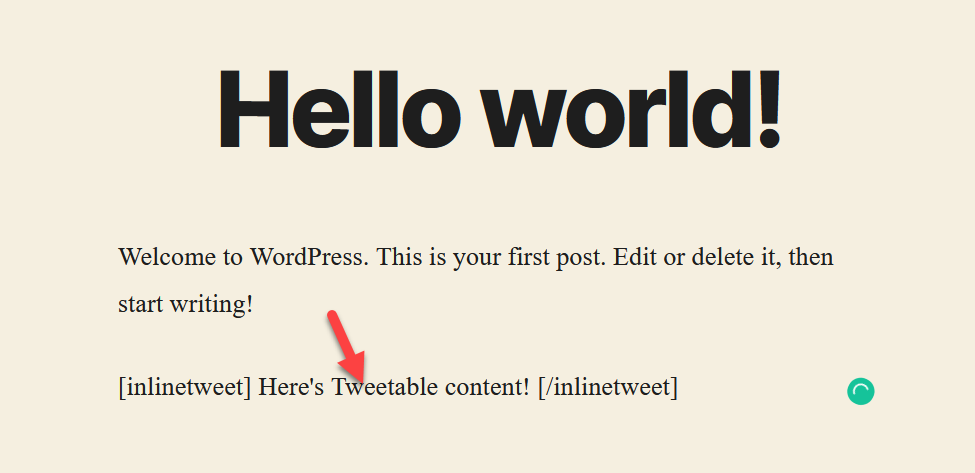
หลังจากนั้น คุณสามารถเพิ่มไอคอนทวีตโดยใช้รหัสย่อในตัวแก้ไข WordPress รหัสสั้นที่เราจะใช้คือ [inlinetweet] ตัวอย่างเช่น ตรวจสอบภาพหน้าจอที่เรามีด้านล่าง

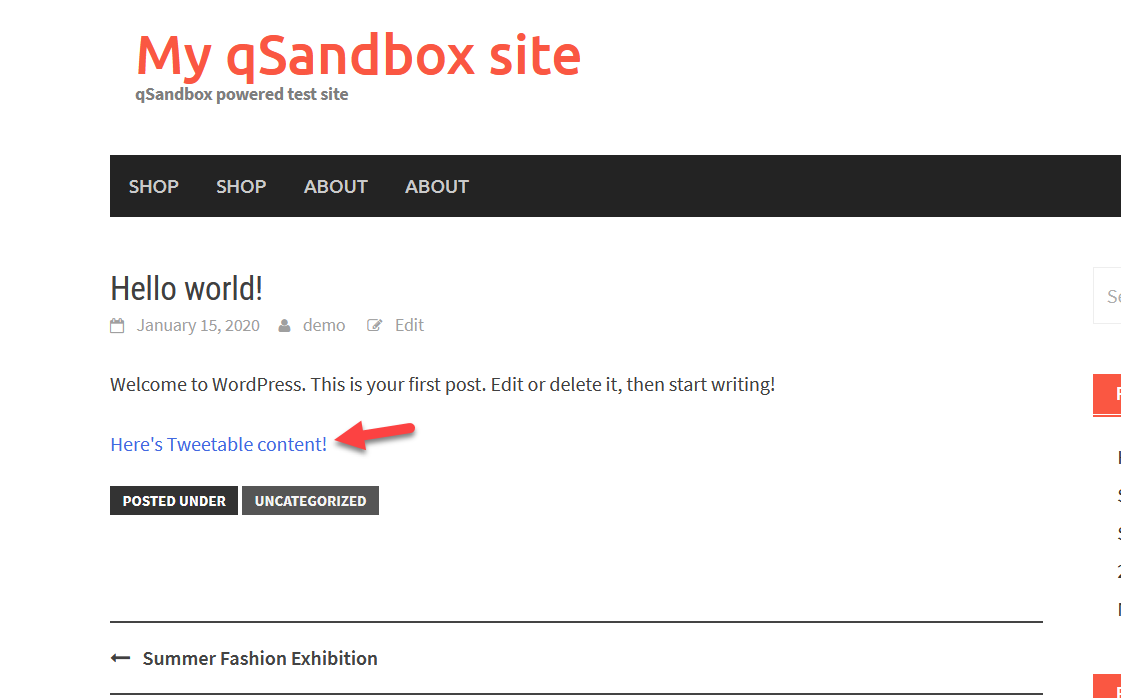
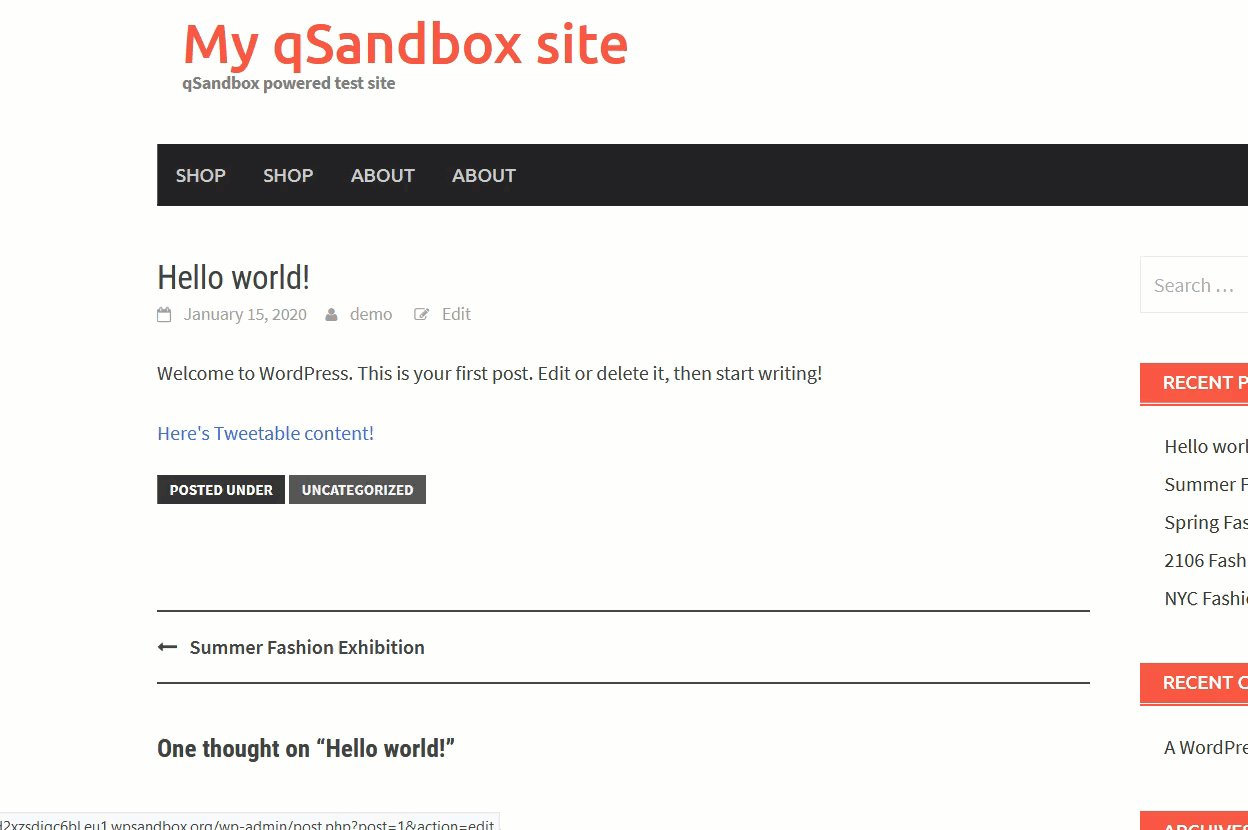
หากคุณตรวจสอบโพสต์จากส่วนหน้า คุณจะเห็นข้อความทวีตซึ่งจะเป็นลิงก์

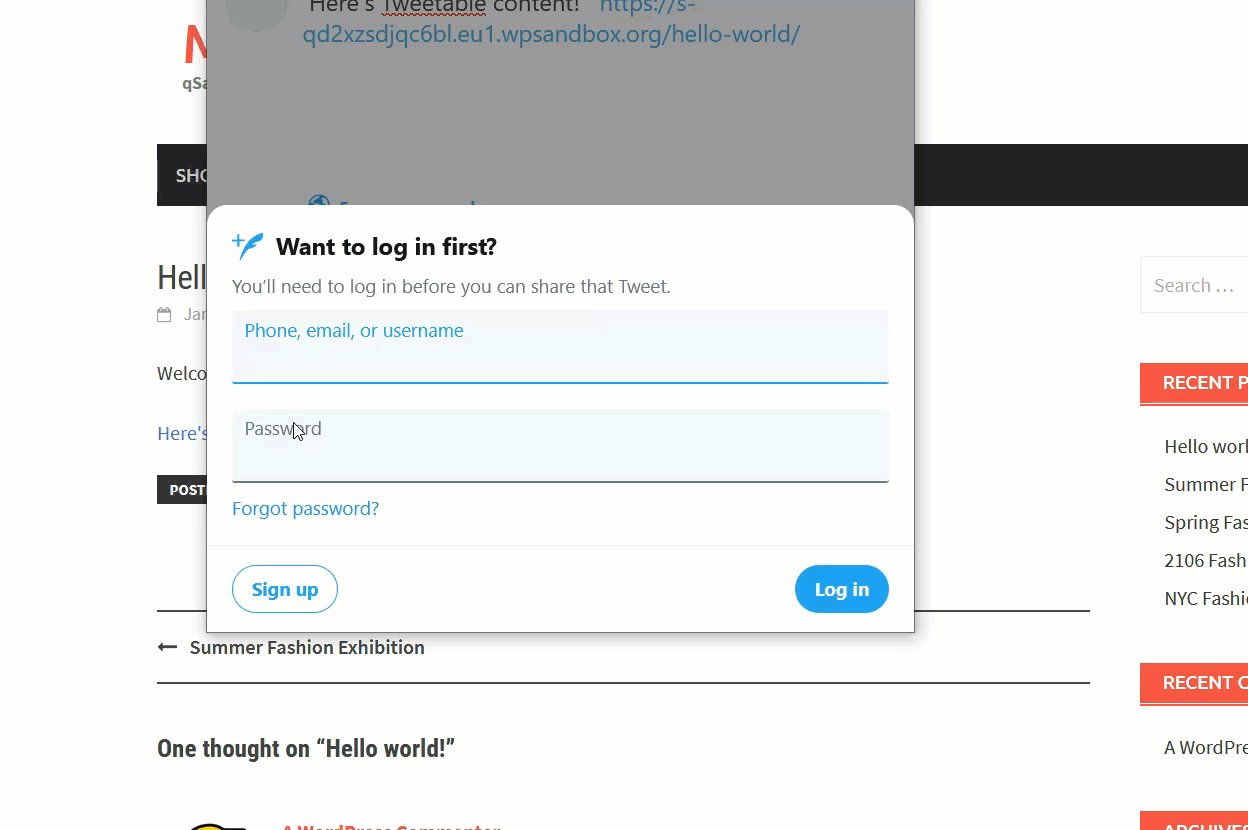
เมื่อคุณคลิกที่มัน เบราว์เซอร์ของคุณจะเปิดไซต์ Twitter จากที่นั่น คุณจะสามารถแบ่งปันบน Twitter ได้

11) เพิ่มการ์ด Twitter
สุดท้าย วิธีสุดท้ายในการเชื่อมต่อ Twitter กับ WordPress คือผ่านการ์ด ในส่วนนี้ เราจะแสดงวิธีสร้างการ์ด Twitter โดยใช้ปลั๊กอินฟรีสองตัว: การ์ด Yoast SEO และ JM Twitter
11.1) เพิ่มการ์ด Twitter ด้วย Yoast SEO
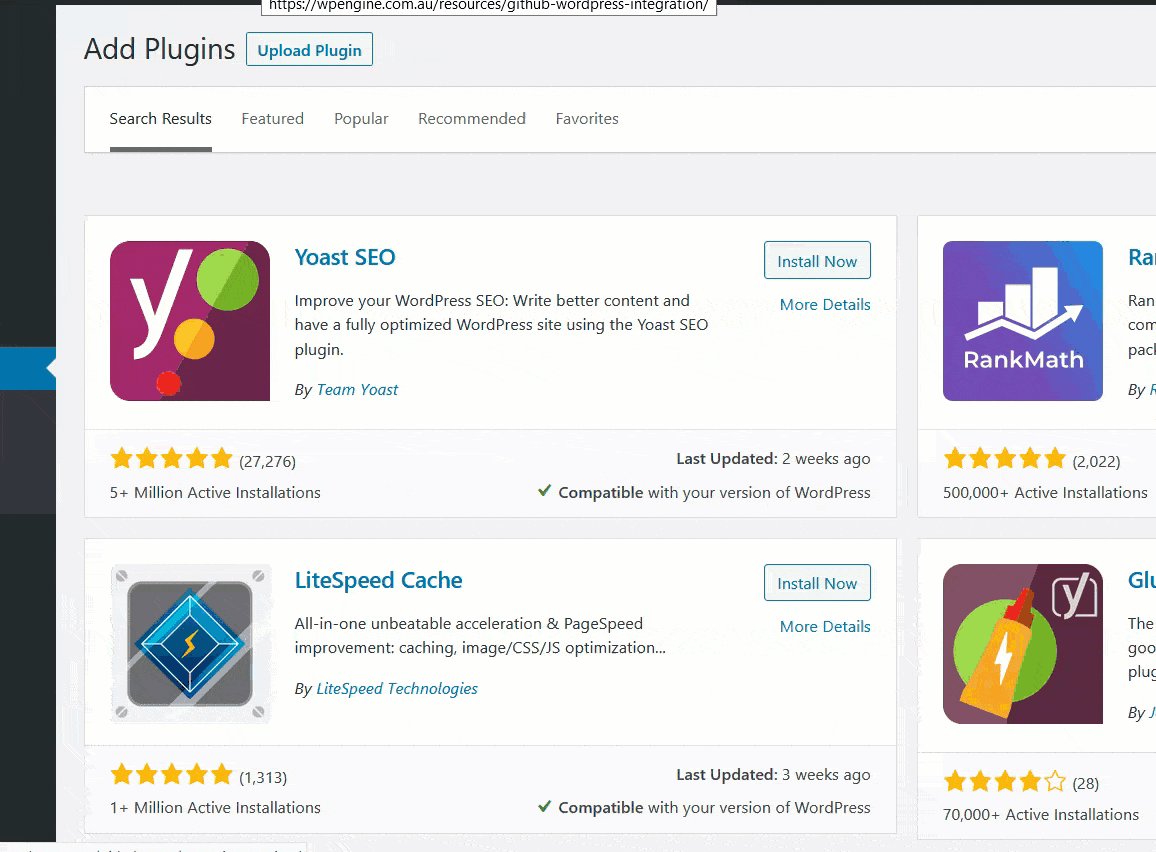
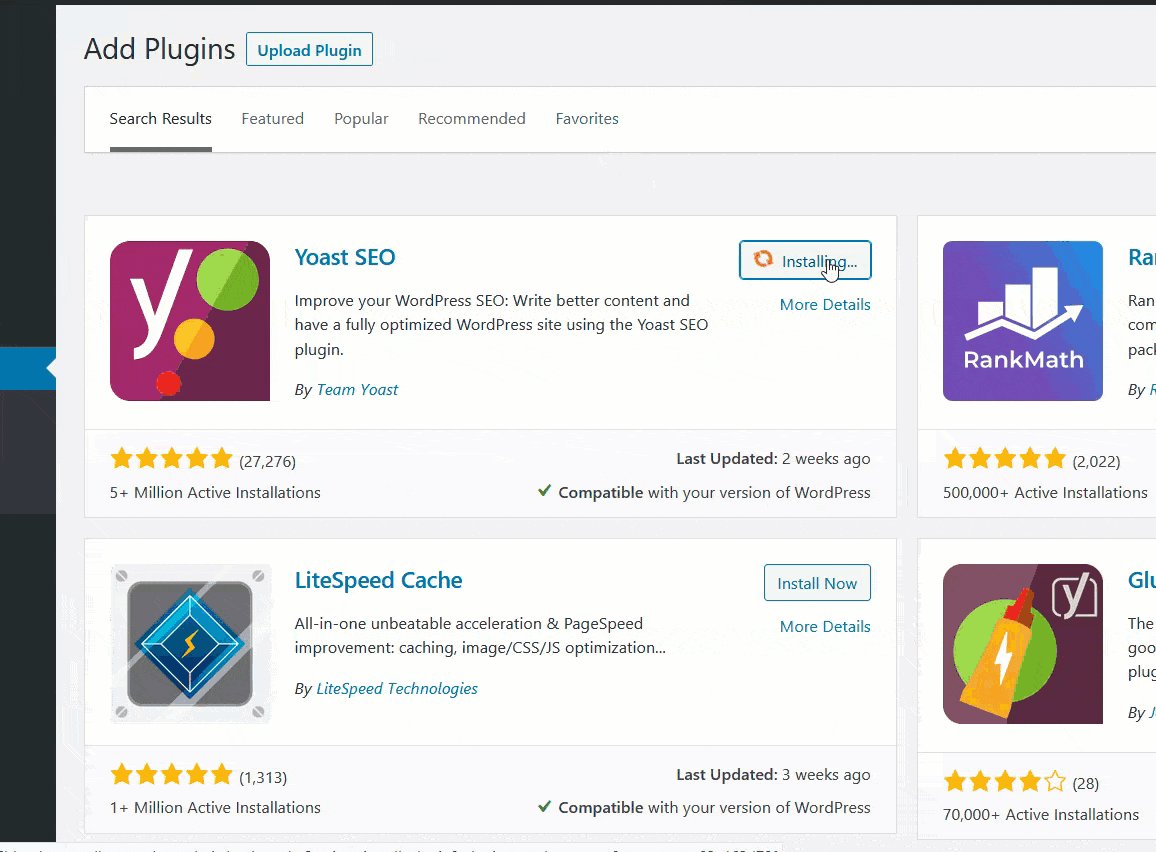
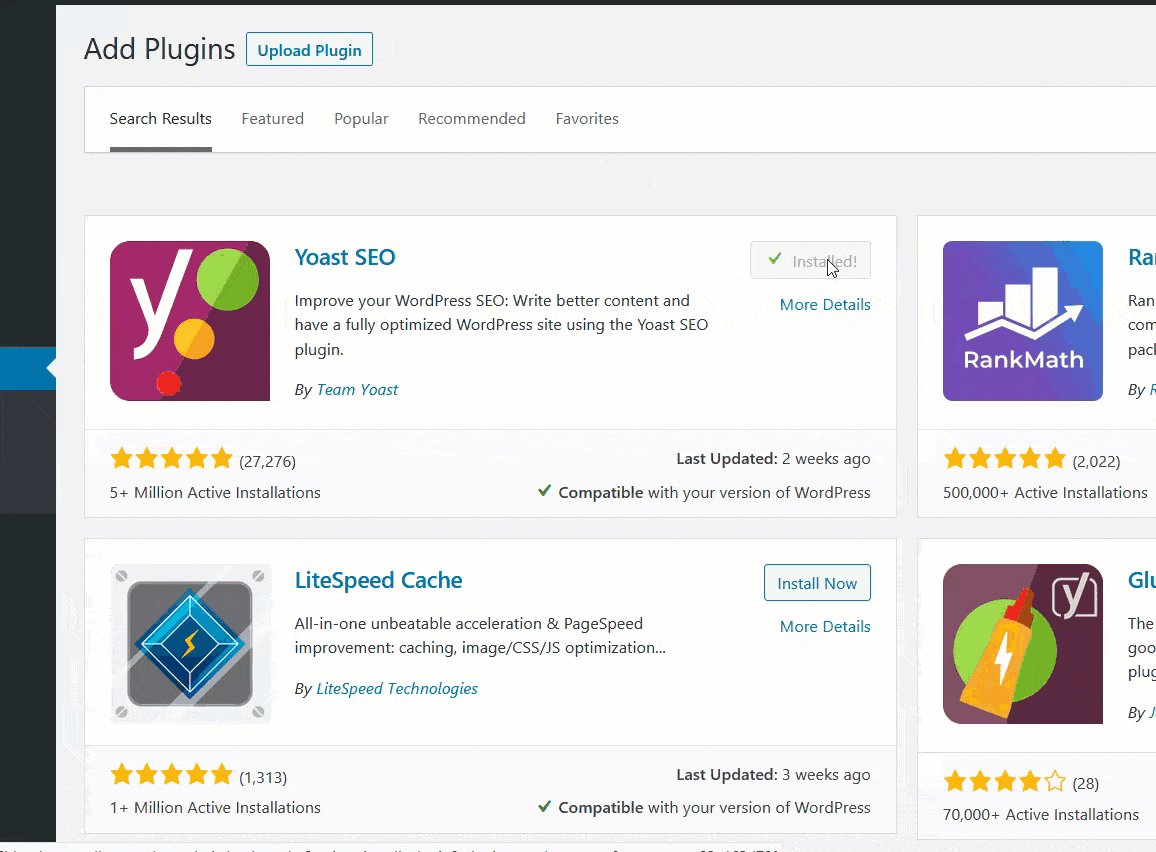
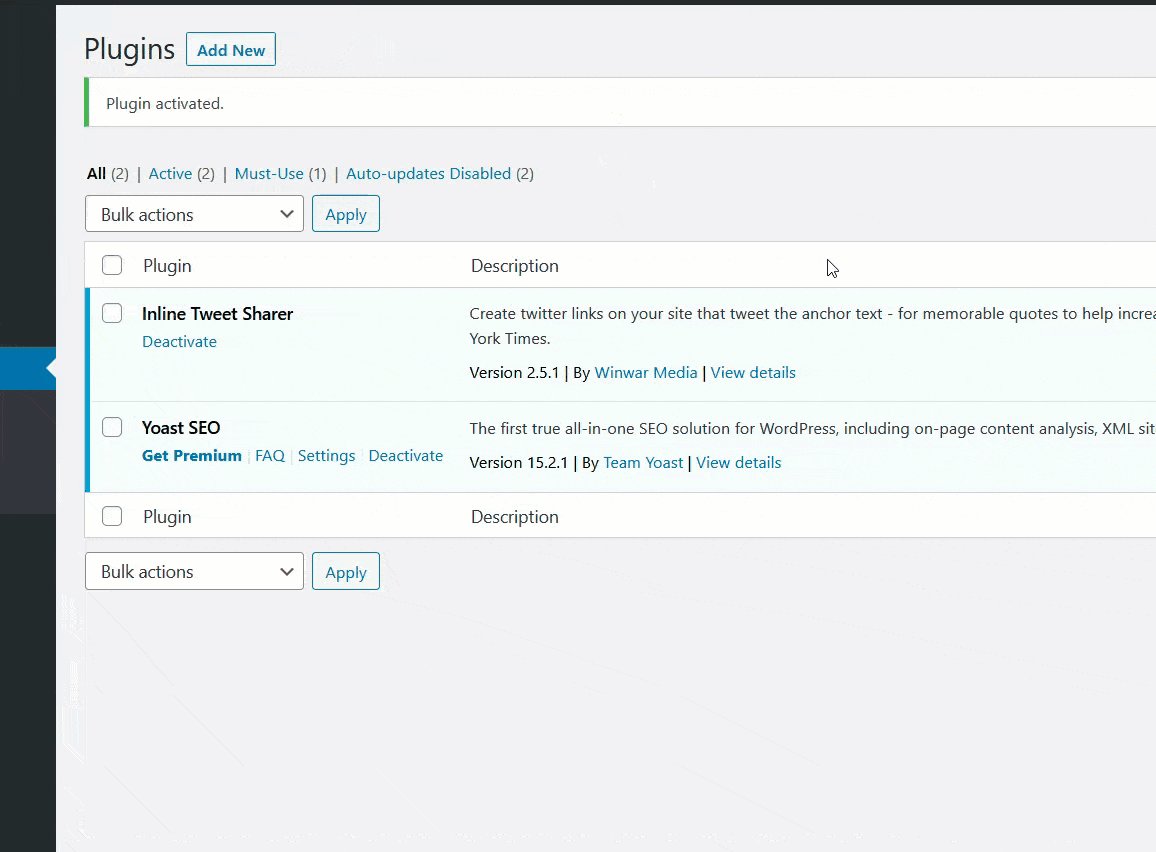
หากคุณได้ติดตั้งและกำหนดค่า Yoast SEO แล้ว อย่าลังเลที่จะข้ามการติดตั้งและการตั้งค่าการกำหนดค่าพื้นฐาน หากคุณเพิ่งเริ่มใช้ Yoast ให้ติดตั้งและเปิดใช้งานจากที่เก็บปลั๊กอินของ WordPress

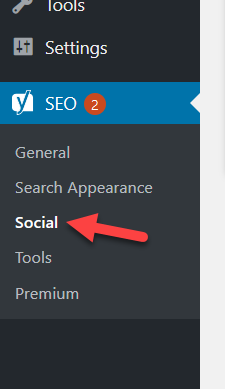
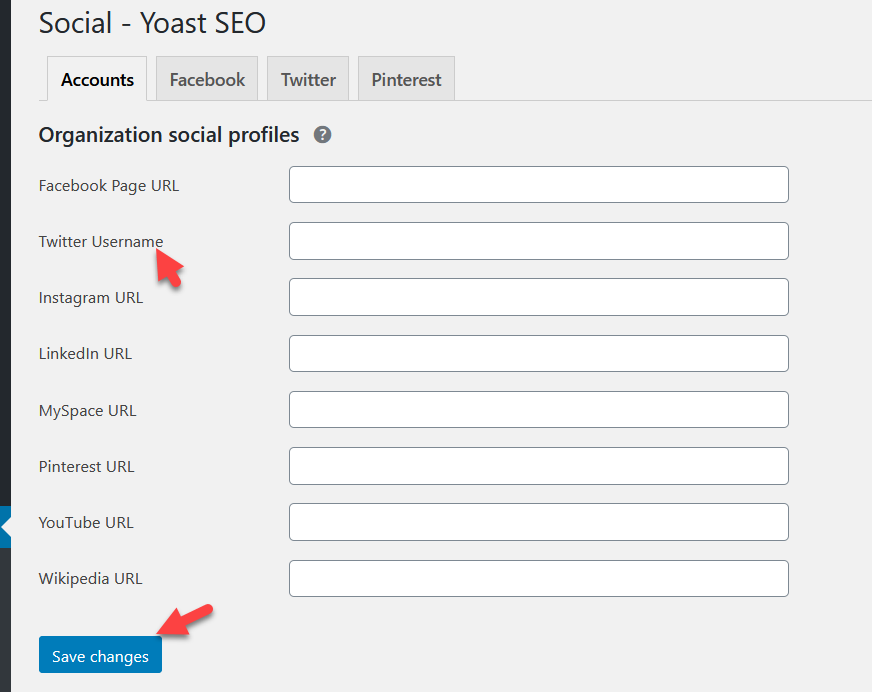
หลังจากนั้น ไปที่ ส่วนโซเชีย ลของ Yoast SEO

ที่นั่น คุณจะสามารถป้อนชื่อผู้ใช้ Twitter ของคุณได้

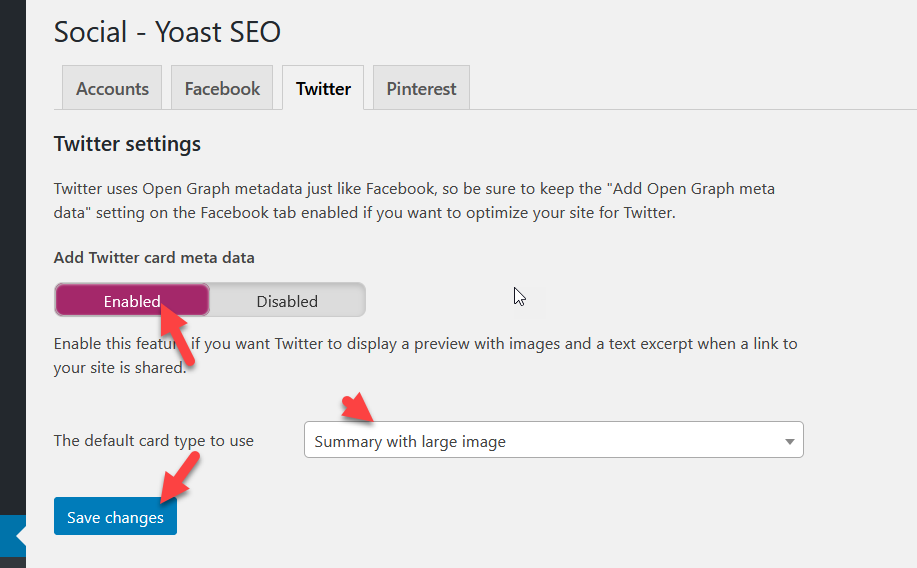
หลังจากบันทึกการเปลี่ยนแปลงแล้ว ในส่วน Twitter คุณจะเห็นการกำหนดค่าการ์ด Twitter ตรวจสอบให้แน่ใจว่าคุณเปิดใช้งาน

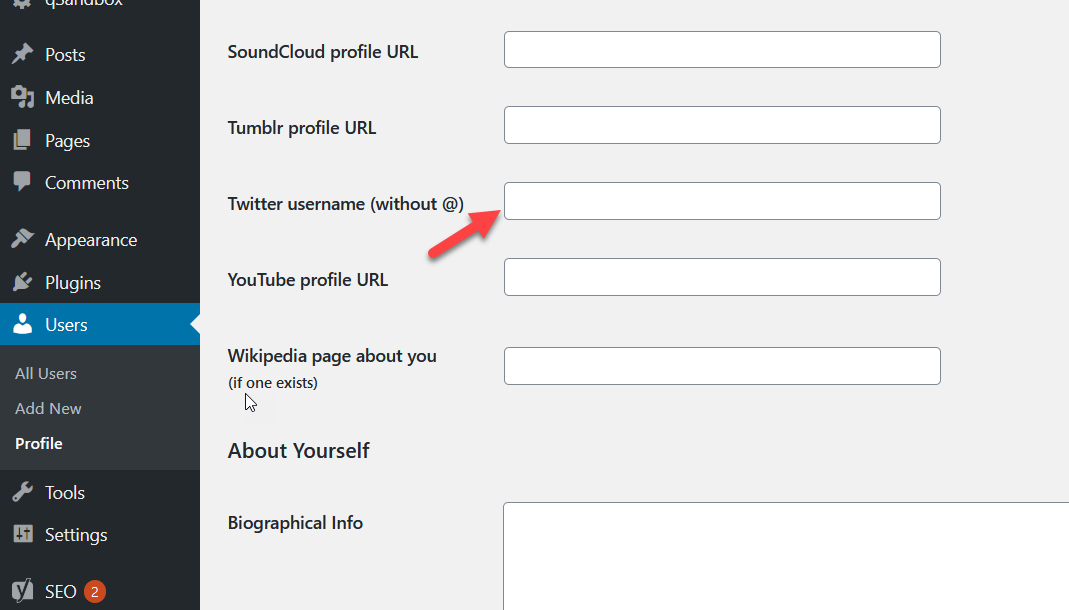
จากนั้นไปที่การ ตั้งค่าของผู้ใช้ และเพิ่มชื่อผู้ใช้ Twitter ของคุณ

แค่นั้นแหละ! ตอนนี้เมื่อมีคนทวีตโพสต์ของคุณบน Twitter พวกเขาจะเห็นการ์ด
Yoast SEO เป็นเพียงหนึ่งในปลั๊กอิน SEO ที่มีอยู่ หากคุณกำลังใช้เครื่องมืออื่นๆ เช่น Rank Math SEO หรือ All In One SEO Pack คุณจะต้องมีปลั๊กอินเพิ่มเติมเพื่อรวมการ์ด Twitter ไว้ในเว็บไซต์ของคุณ เรามาดูกันว่าจะทำอย่างไรกับการ์ด Twitter ของ JM
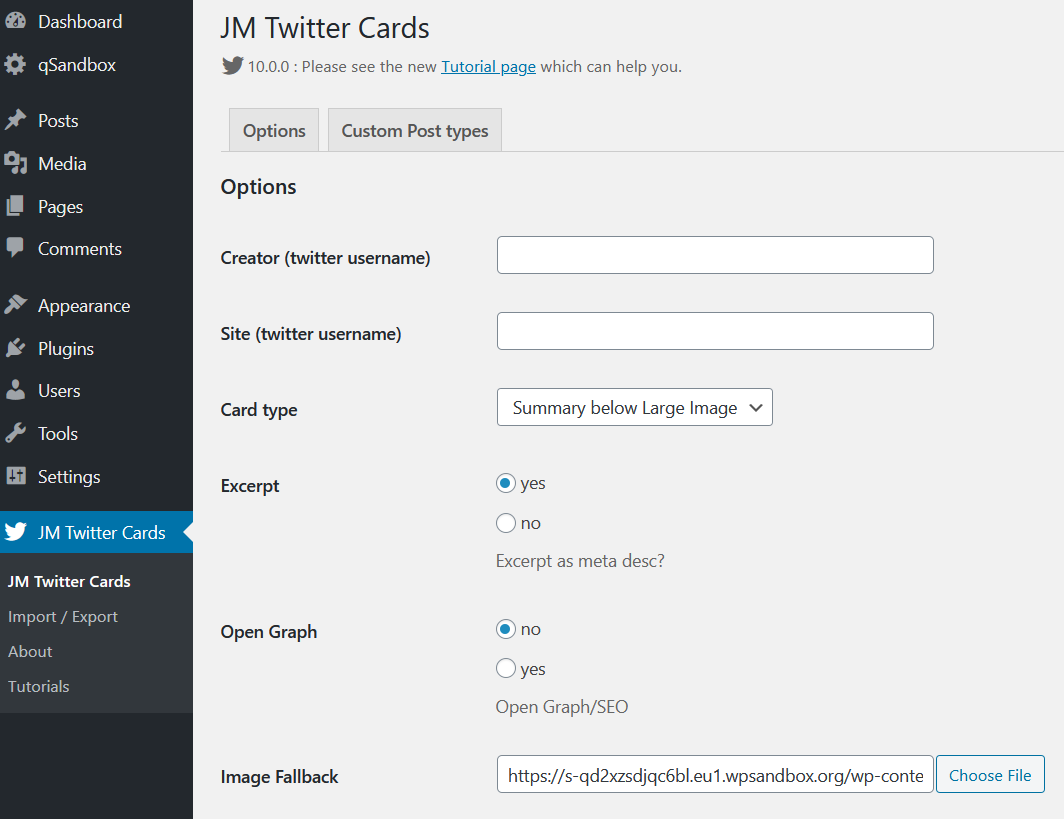
11.2) เพิ่มการ์ด Twitter ด้วยการ์ด Twitter ของ JM
JM Twitter Cards เป็นปลั๊กอินฟรีที่ยอดเยี่ยมในการเพิ่มการ์ด Twitter
หลังจากติดตั้งปลั๊กอินบนไซต์ WordPress ของคุณแล้ว ให้ไปที่การตั้งค่าของปลั๊กอิน คุณจะต้องป้อนชื่อผู้ใช้ Twitter ชื่อผู้ใช้ของธุรกิจของคุณ และกำหนดค่าประเภทบัตรที่คุณต้องการแสดง

จากนั้นบันทึกการตั้งค่าและคุณก็พร้อมแล้ว ตอนนี้ เมื่อมีคนแชร์โพสต์ของคุณบน Twitter พวกเขาจะเห็นการ์ด Twitter
บทสรุป
โดยรวมแล้ว การรวม Twitter เข้ากับไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงสถานะโซเชียลมีเดียของคุณและเข้าถึงลูกค้ามากขึ้น ในคู่มือนี้ เราได้เห็นวิธีการต่างๆ ในการเชื่อมต่อ Twitter กับ WordPress:
- ฝังทวีต
- ดึงเนื้อหาจากทวีตเดียว/ tweetstorm
- ฟีด Twitter
- แสดงทวีตเฉพาะ
- วิดเจ็ตไทม์ไลน์
- ปุ่มแชร์
- ติดตามปุ่ม
- ทวีตบนแถบด้านข้าง
- การแบ่งปันเนื้อหา
- ไอคอนทวีตแบบอินไลน์
- การ์ดทวิตเตอร์
วิธีการทั้งหมดเหล่านี้ใช้งานง่ายมาก ดังนั้นให้เลือกวิธีที่เหมาะสมกับความต้องการของคุณมากที่สุด หากคุณใช้งานไซต์ WordPress ที่มีเนื้อหาหลากหลาย คุณสามารถเพิ่มปุ่มแบ่งปันทางสังคมในโพสต์ของคุณโดยใช้ Jetpack หรือ Social Snap ได้ในไม่กี่คลิก
ในทางกลับกัน หากคุณใช้งาน Twitter มาก การสร้างหน้า Twitter ขนาดเล็กบนไซต์ของคุณเป็นตัวเลือกที่ยอดเยี่ยม ด้วยวิธีนี้ ผู้ใช้สามารถรับเนื้อหาทั้งหมดนั้นจากไซต์ของคุณ ซึ่งจะช่วยให้คุณเพิ่มเวลาบนหน้าเว็บได้ นอกจากนี้ การเพิ่มปุ่มติดตามและตัวเลือกเพื่อแบ่งปันเนื้อหาของคุณบนไซต์ของคุณเป็นสิ่งที่จำเป็น
สุดท้ายนี้ หากคุณต้องการรวมบัญชีโซเชียลมีเดียเข้ากับไซต์ของคุณ โปรดดูคำแนะนำเหล่านี้:
- จะเพิ่มวิดเจ็ต Facebook ใน WordPress ได้อย่างไร?
- คลังภาพฟีด Instagram: ปลั๊กอิน Instagram ที่ดีที่สุดสำหรับ WordPress
คุณรู้วิธีอื่น ๆ ในการเชื่อมต่อ Twitter กับ WordPress หรือไม่? อันไหนที่คุณชอบ? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง! และหากคุณพบว่าบทความนี้มีประโยชน์ โปรดแชร์บนโซเชียลมีเดีย
