21 เว็บไซต์ให้คำปรึกษาที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-02-09คุณต้องการรับแรงบันดาลใจและความคิดสร้างสรรค์โดยการตรวจสอบเว็บไซต์ให้คำปรึกษาที่ดีที่สุดหรือไม่?
คุณโชคดีเพราะเราเพิ่งจัดการคอลเลกชั่นนี้เสร็จหลังจากตรวจสอบเว็บไซต์ให้คำปรึกษากว่า 70 แห่งอย่างละเอียด
มาในรูปทรงและขนาดต่างๆ
เรารับประกันว่าจะรวมเค้าโครงหน้าเดียวและหลายหน้า การออกแบบที่เรียบง่ายและสร้างสรรค์มากขึ้นเพื่อทำเครื่องหมายในช่องและรสนิยมทั้งหมด
เคล็ดลับ : สิ่งที่จะช่วยปรับปรุงประสบการณ์ผู้ใช้ไซต์ของคุณได้อย่างแน่นอนคือการเพิ่มแบบฟอร์มนัดหมาย/คำปรึกษาออนไลน์
โปรดทราบว่าคุณสามารถสร้างไซต์ธุรกิจที่มีผลกระทบได้อย่างง่ายดายด้วยธีม WordPress ที่ปรึกษาเหล่านี้
ไปกันเถอะ!
เว็บไซต์ให้คำปรึกษาที่ดีที่สุดและสร้างแรงบันดาลใจมากที่สุด
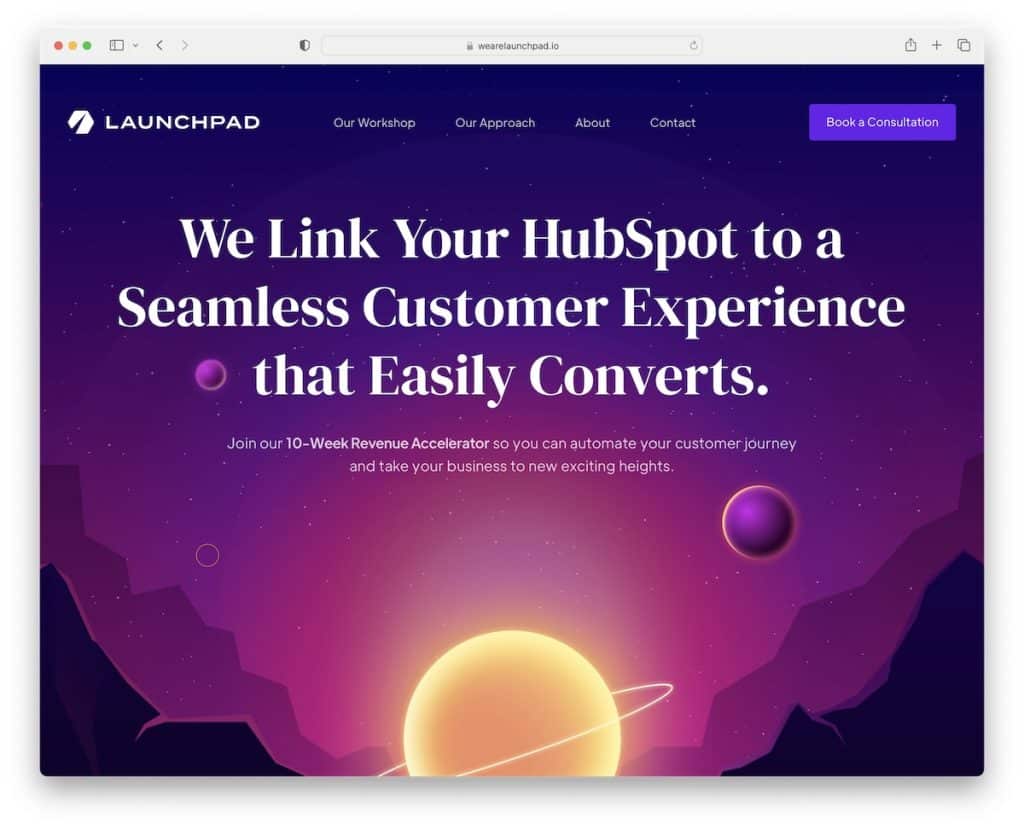
1. ลอนช์แพด
สร้างด้วย: Webflow

Launchpad เป็นเว็บไซต์แอนิเมชั่นที่มีการออกแบบเว็บที่ทันสมัยและยอดเยี่ยมที่จะดึงดูดความสนใจของคุณ
การเลื่อนที่ไม่เหมือนใครช่วยให้มั่นใจได้ถึงประสบการณ์ที่ดื่มด่ำ โดยเฉพาะอย่างยิ่งกับการออกแบบสีเข้มที่ทำให้การเลื่อนเป็นไปอย่างเพลิดเพลิน
คุณสมบัติที่มีประโยชน์อีกอย่างคือส่วนหัวที่หายไปซึ่งจะปรากฏขึ้นอีกครั้งทันทีที่คุณเริ่มเลื่อนกลับไปที่ด้านบนสุด
หมายเหตุ: ใช้แอนิเมชั่นเพื่อทำให้เว็บไซต์ Webflow ของคุณน่าดึงดูดและน่าสนใจยิ่งขึ้น
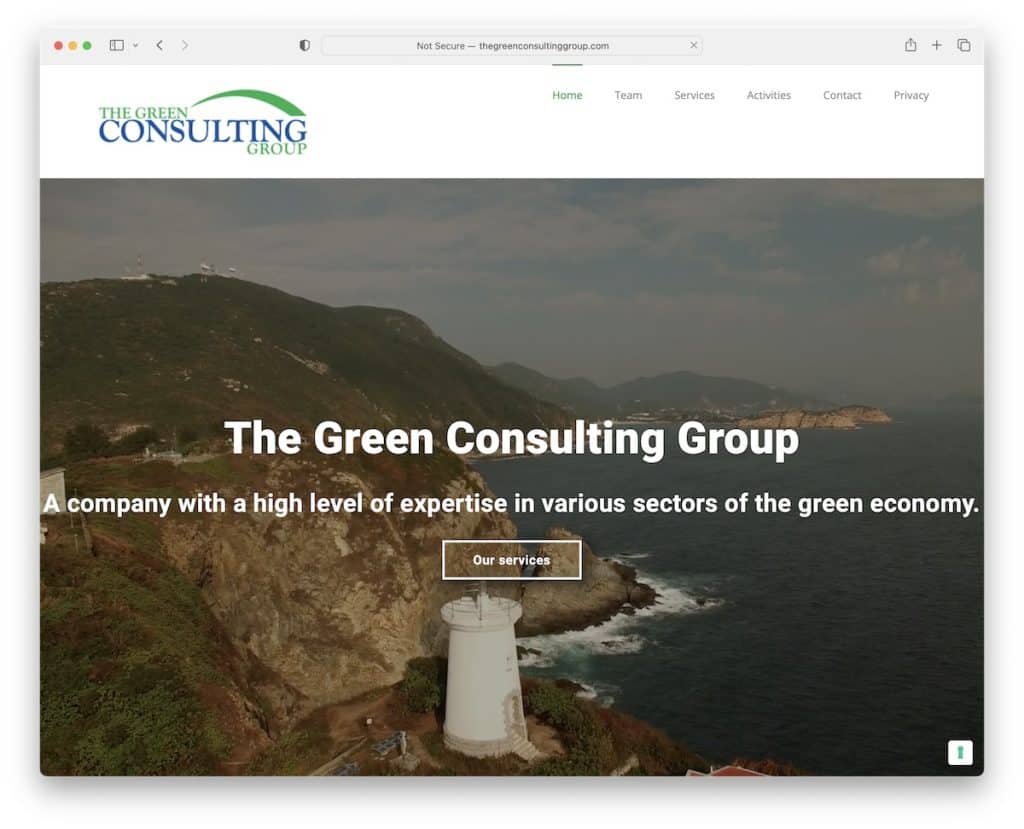
2. กลุ่มที่ปรึกษาสีเขียว
สร้างด้วย: Elementor

Green Consulting Group เป็นเว็บไซต์ให้คำปรึกษาชั้นนำที่มีพื้นหลังวิดีโอขนาดใหญ่ครึ่งหน้าบน ส่วนหัวนั้นเรียบง่ายและเรียบง่าย ในขณะที่ส่วนท้ายมีเอฟเฟ็กต์การเปิดเผยที่จับใจซึ่งคุณไม่เห็นบ่อยเกินไป
ยิ่งไปกว่านั้น การออกแบบเว็บที่ตอบสนองได้นั้นมีน้อยเพื่อให้แน่ใจว่าเนื้อหาและรายละเอียดจะโดดเด่นมากขึ้น
หมายเหตุ: วิดีโอหลักเป็นตัวดึงดูดความสนใจที่ดี
หากคุณตัดสินใจที่จะสร้างเว็บไซต์ของคุณด้วย WordPress บทวิจารณ์ Elementor เชิงลึกของเราจะมีประโยชน์
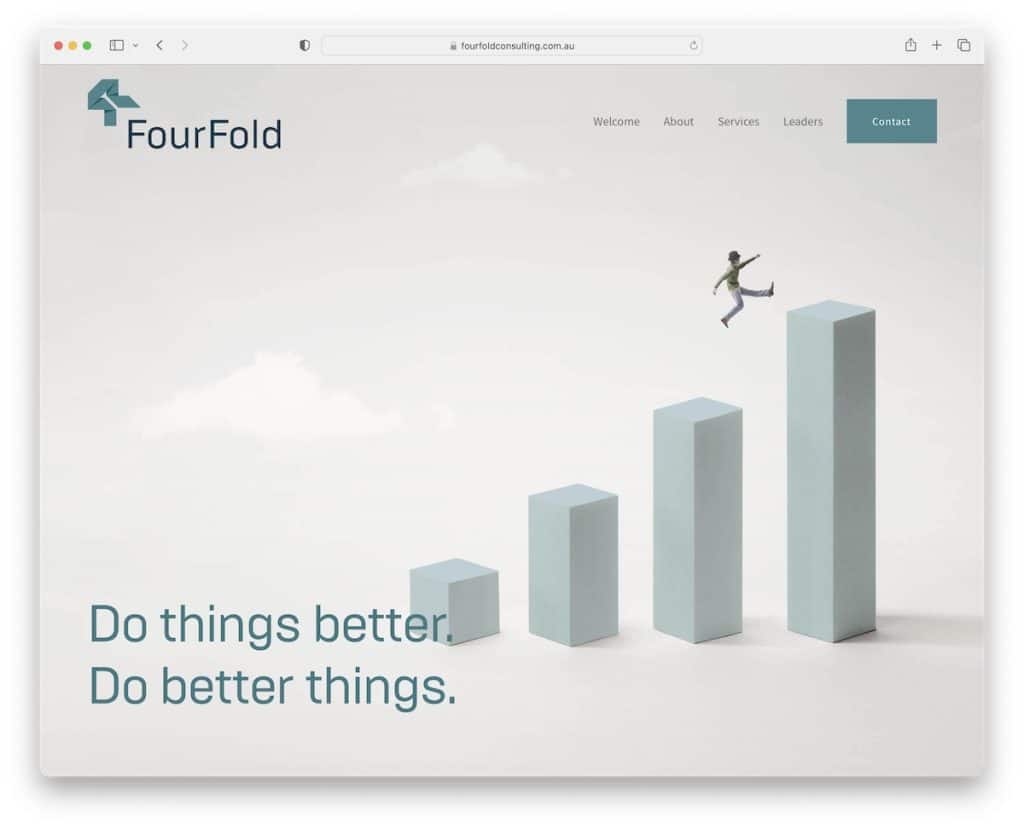
3. สี่เท่า
สร้างด้วย: Squarespace

FourFold เป็นเว็บไซต์ที่เรียบง่ายที่มีการโหลดเนื้อหาในการเลื่อนเพื่อปรับปรุงประสบการณ์การเลื่อน นอกจากนี้ยังมีส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง ขึ้นอยู่กับการเลื่อน
คุณสมบัติที่มีประโยชน์คือหีบเพลงที่ไม่ใช้เว็บไซต์อสังหาริมทรัพย์มากเกินไป โดยให้ข้อมูลเมื่อจำเป็นเท่านั้น
FourFold ยังเป็นตัวอย่างเว็บไซต์หน้าเดียวที่ยอดเยี่ยมด้วยแบบฟอร์มการติดต่อเหนือส่วนท้ายและปุ่มย้อนกลับสู่ด้านบน
หมายเหตุ: เค้าโครงหน้าเดียวสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้
คุณจะเพลิดเพลินกับการดูตัวอย่างเว็บไซต์ Squarespace เหล่านี้ทั้งหมด
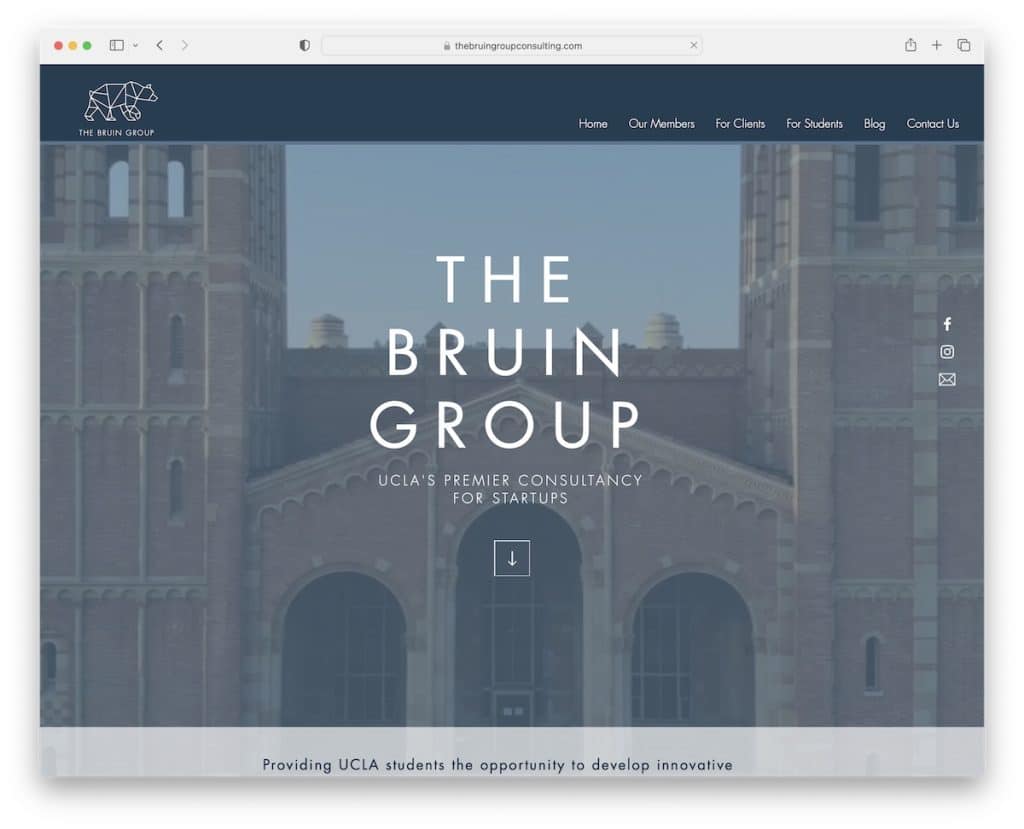
4. กลุ่มบรูอิน
สร้างด้วย: Wix

The Bruin Group เป็นตัวอย่างเว็บไซต์ให้คำปรึกษาที่สวยงามพร้อมพื้นหลังวิดีโอ คุณจะพบไอคอนข้อความ โซเชียล และอีเมลทางด้านขวาและปุ่มเลื่อนลงที่สะดวกสบายในส่วนฮีโร่
ส่วนหัวและปุ่มแชทสดที่มุมขวาล่างเป็นแบบเหนียว คุณจึงเข้าถึงได้ตลอดเวลา สุดท้าย ส่วนท้ายมีแบบฟอร์มการสมัครรับจดหมายข่าวที่ช่วยเพิ่มรายชื่ออีเมลของพวกเขา
หมายเหตุ: รวมฟังก์ชั่นแชทสดเข้ากับเว็บไซต์ Wix ของคุณเพื่อการบริการลูกค้าที่ดียิ่งขึ้น
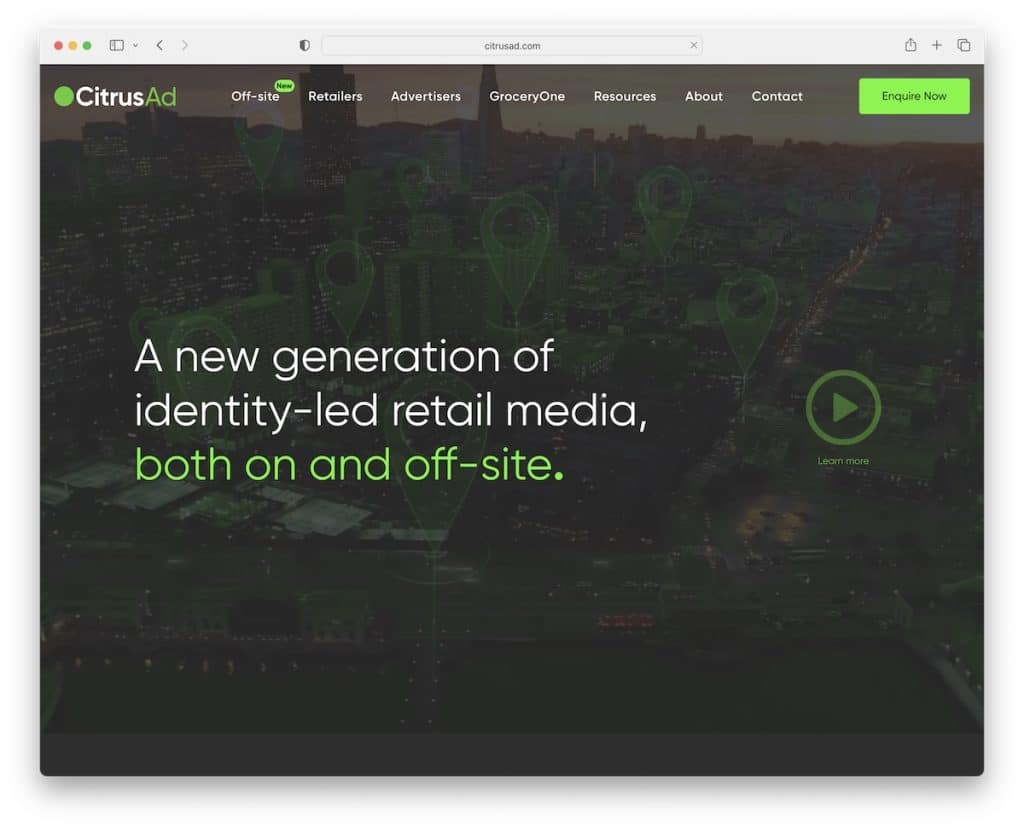
5. โฆษณา Citrus
สร้างด้วย: Elementor

CitrusAd สร้างความประทับใจแรกที่ชัดเจนด้วยวิดีโอฮีโร่ ข้อความ และปุ่มเล่นที่เปิดวิดีโอไลท์บ็อกซ์โปรโมต
พวกเขาเพิ่มปุ่มเรียกร้องให้ดำเนินการ (CTA) หลายปุ่มในหน้าแรก รวมถึงปุ่มหนึ่งในแถบนำทางแบบลอย
CitrusAd ยังเก่งในการสร้างแบรนด์เว็บไซต์ด้วยรายละเอียดเล็กๆ น้อยๆ มากมายที่ทำให้คุณนึกถึงแบรนด์
หมายเหตุ: เพิ่มวิดีโอโปรโมตที่มีฟังก์ชันไลท์บ็อกซ์ ดังนั้นผู้เข้าชมจึงไม่จำเป็นต้องออกจากหน้าปัจจุบันเพื่อรับชม
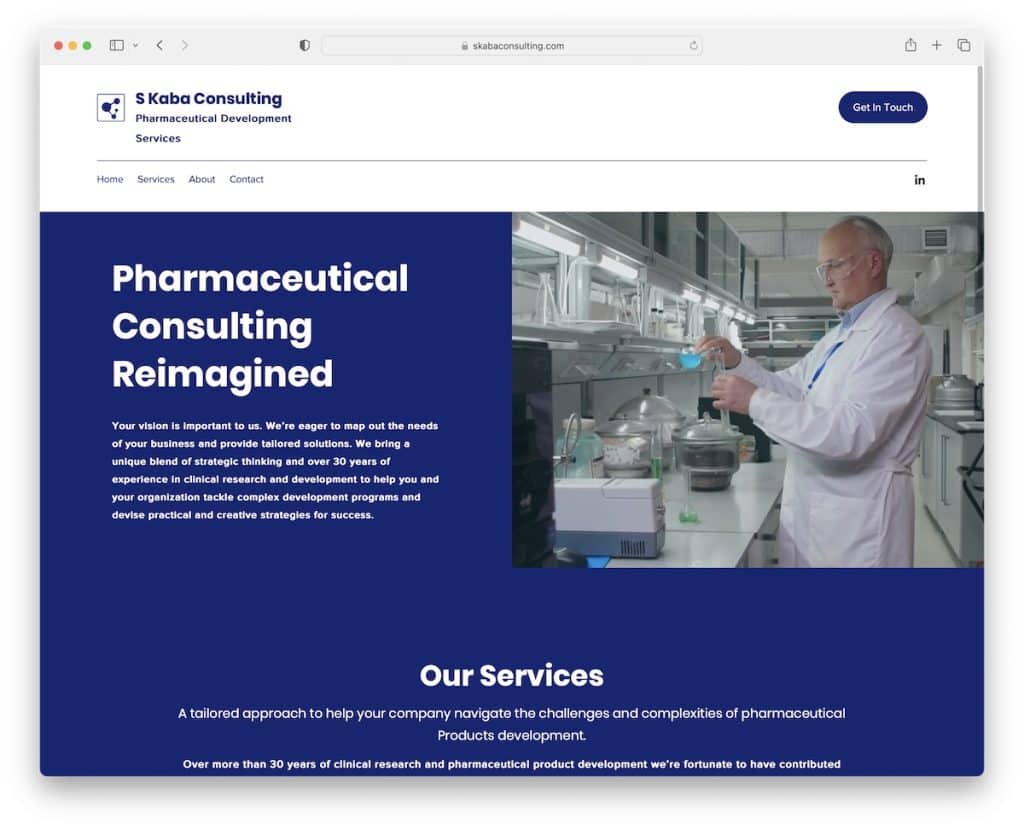
6. เอส กะบะ คอนซัลติ้ง
สร้างด้วย: Wix

S Kaba Consulting เป็นเว็บไซต์ธุรกิจระดับมืออาชีพที่มีการออกแบบฮีโร่แบบแบ่งหน้าจอ โดยส่วนหนึ่งคือชื่อเรื่องและข้อความ ส่วนอีกส่วนคือวิดีโอโปรโมตสั้นๆ
หน้าแรกมีการออกแบบแบบเต็มความกว้าง ส่วนหัวพื้นฐานและแบบฟอร์มการติดต่อ รวมถึงส่วนบริการที่มีปุ่ม CTA สำหรับทุกคนที่ต้องการเรียนรู้เพิ่มเติม
หมายเหตุ: เพิ่มแบบฟอร์มการติดต่อในหน้าแรกเพื่อให้ทุกคนสามารถติดต่อได้ง่าย
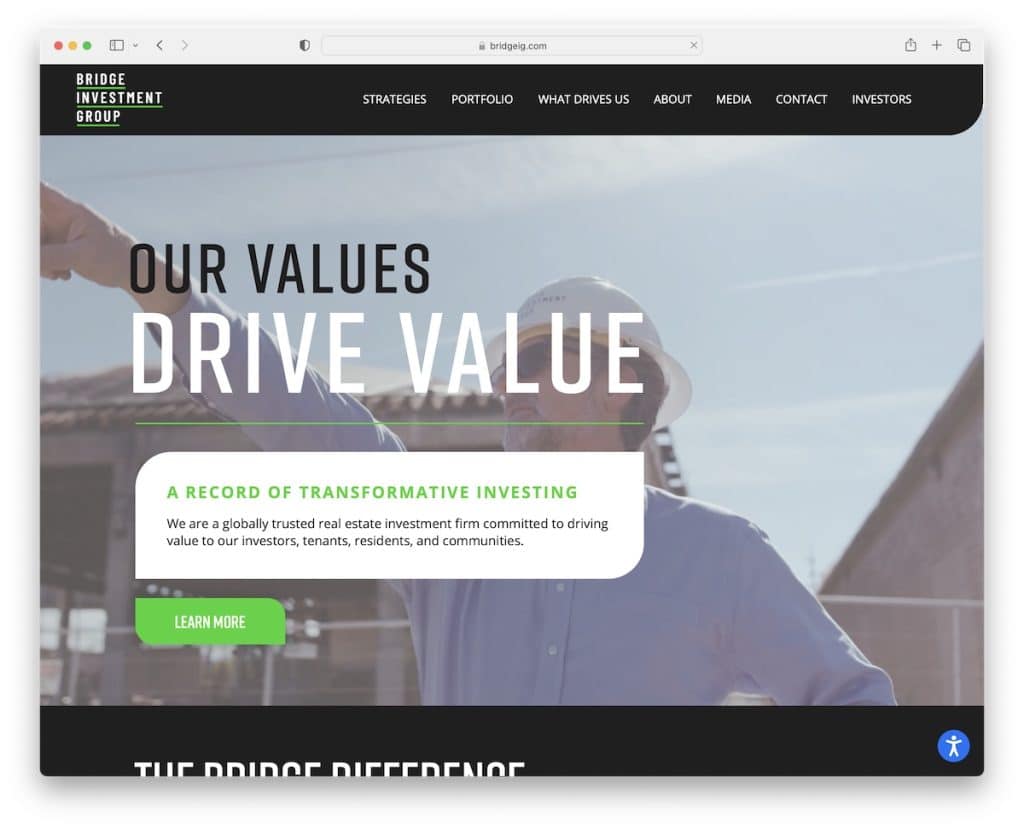
7. กลุ่มการลงทุนสะพาน
สร้างด้วย: Wix

ตามจริงแล้ว ในระหว่างการรวบรวมตัวอย่างเว็บไซต์ที่ดีที่สุด หมวดหมู่การให้คำปรึกษามีหน้าที่มีวิดีโอมากที่สุดในหน้าแรก
Bridge Investment Group เป็นอีกตัวอย่างที่ยอดเยี่ยม ด้วยการสร้างแบรนด์ที่ยอดเยี่ยมและประสบการณ์การเลื่อนที่ยอดเยี่ยม
นอกจากนี้ เว็บไซต์ให้คำปรึกษานี้ยังมีปุ่มปรับการช่วยสำหรับการเข้าถึงที่มุมล่างขวาเพื่อปรับแต่งรูปลักษณ์
หมายเหตุ: อนุญาตให้ทุกคนแก้ไขรูปลักษณ์เว็บไซต์ของคุณผ่านตัวกำหนดค่าการช่วยสำหรับการเข้าถึง
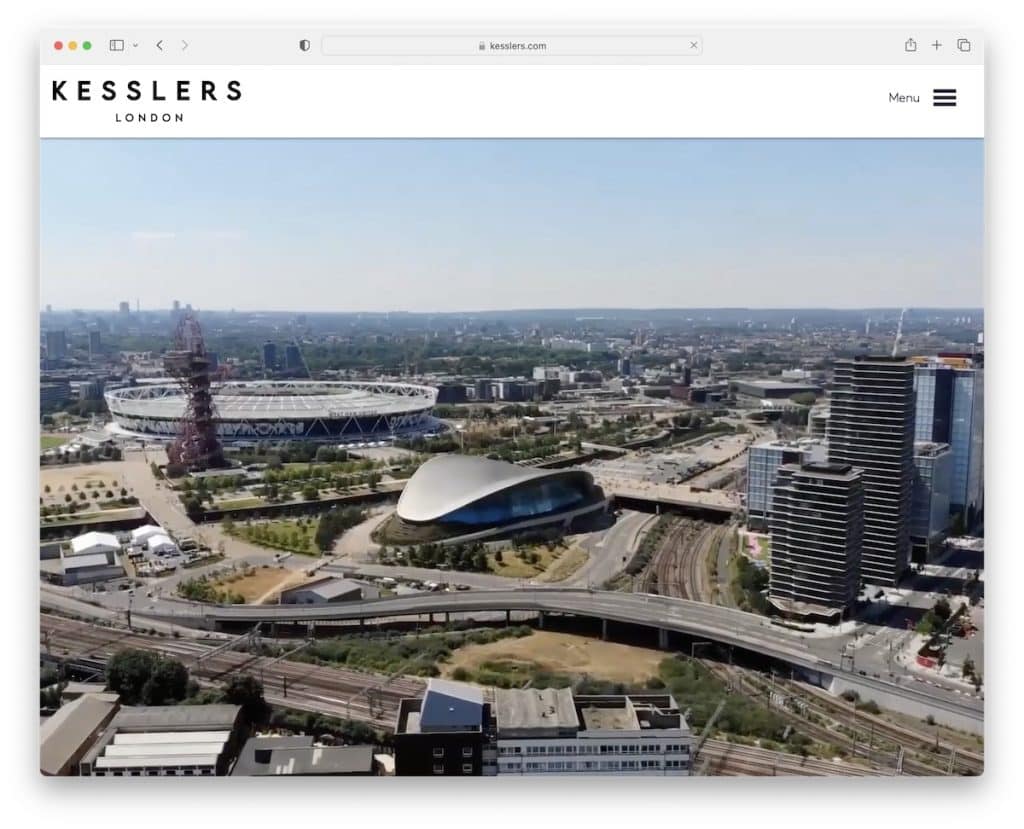
8. เคสเลอร์ ลอนดอน
สร้างด้วย: Wix

สิ่งที่เราชอบเกี่ยวกับ Kesslers London ก็คือพวกเขาไม่พยายามขายบางอย่างให้คุณในครึ่งหน้าบน แต่ให้คุณเพลิดเพลินกับวิดีโอที่คุณสามารถดูสิ่งที่พวกเขาทำแทน
แต่คุณสามารถคลิกไอคอนเมนูแฮมเบอร์เกอร์เพื่อค้นหาสิ่งที่คุณต้องการหรือเพียงเลื่อนหน้าแรกที่ชื่นชอบ การเคลื่อนไหวที่ชาญฉลาดอีกอย่างคือการรวมพอร์ตโฟลิโอ ซึ่งคุณสามารถตรวจสอบโครงการจริง อ่านกลยุทธ์ของพวกเขา และอื่นๆ
หมายเหตุ: สร้างพอร์ตโฟลิโอของโครงการและกรณีต่างๆ เพื่อให้ผู้ที่มีโอกาสเป็นลูกค้าสามารถเรียนรู้เพิ่มเติมเกี่ยวกับกระบวนการ กลยุทธ์ ฯลฯ ของคุณ
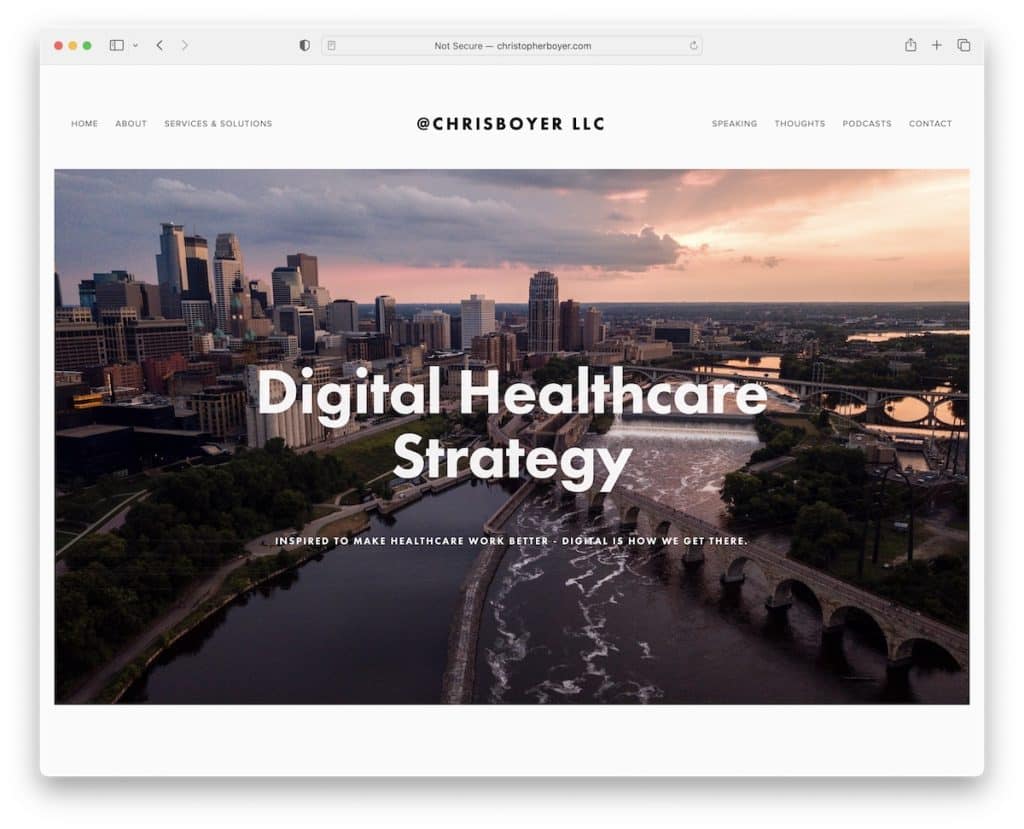
9. คริส บอยเยอร์
สร้างด้วย: Squarespace

Chris Boyer เป็นเว็บไซต์ที่สะอาดตาซึ่งสร้างความพิเศษด้วยภาพพารัลแลกซ์ที่ตกแต่งโฮมเพจ
ส่วนหัวและส่วนท้ายมีทั้งแบบมินิมัลลิสต์ โดยมีลิงก์เมนูที่จำเป็นทั้งหมดและโซเชียลมีเดีย
หมายเหตุ: การออกแบบเว็บที่เรียบง่ายและรายละเอียดเล็กน้อย เช่น เอฟเฟกต์พารัลแลกซ์ เข้ากันได้ดีมาก
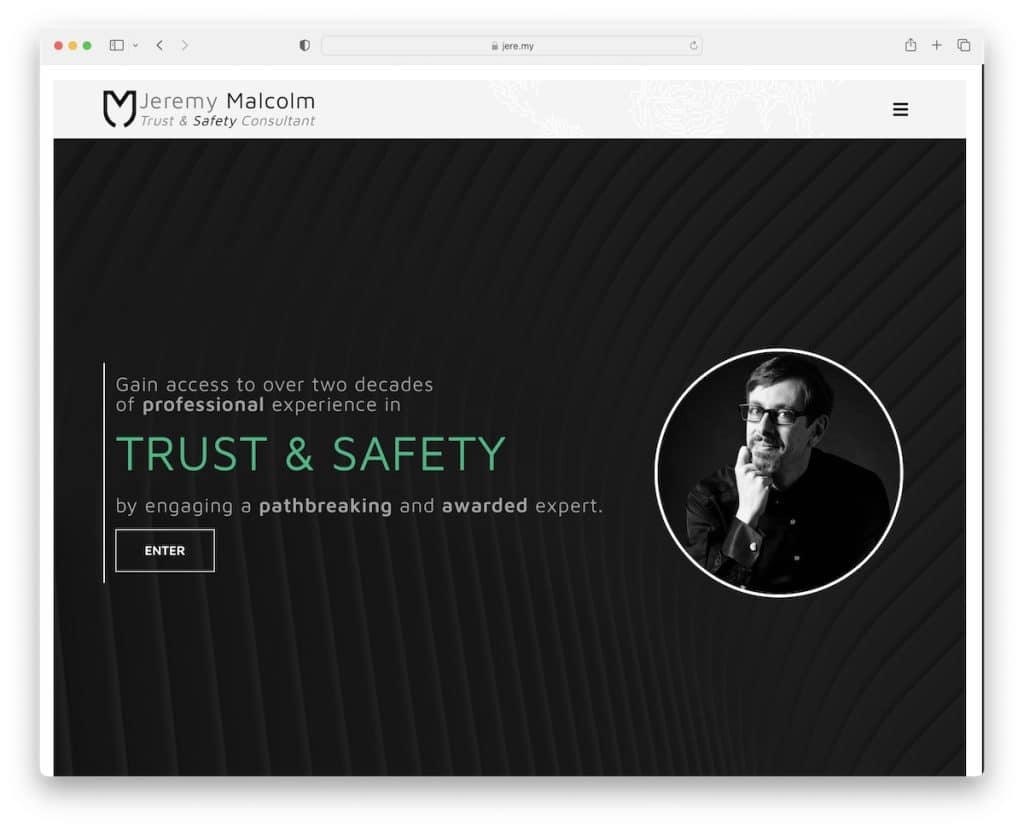
10. เจเรมี มัลคอล์ม
สร้างด้วย: Elementor

สิ่งหนึ่งที่ทำให้เว็บไซต์ให้คำปรึกษาของ Jeremy Malcolm แตกต่างจากเว็บไซต์อื่นๆ คือรูปแบบที่มีกรอบ คุณไม่ค่อยเห็นมันบ่อยเกินไป แต่มันเจ๋งมาก
นอกจากนี้ เอฟเฟ็กต์เครื่องพิมพ์ดีดเหนือครึ่งหน้าบนยังเป็นตัวดึงความสนใจ ขณะที่หน้าแรกที่เหลือจะมีการเลื่อนที่ไม่เหมือนใคร (ส่วนที่พับได้)
นอกจากนี้ เมื่อคุณคลิกที่ไอคอนแฮมเบอร์เกอร์ เมนูแบบเต็มหน้าจอจะเปิดขึ้นพร้อมลิงก์การนำทางและไอคอนโซเชียลมีเดีย
หมายเหตุ: รายละเอียดที่ยอดเยี่ยม เช่น เลย์เอาต์ที่มีกรอบ สามารถทำให้เว็บไซต์ของคุณโดดเด่นยิ่งขึ้น
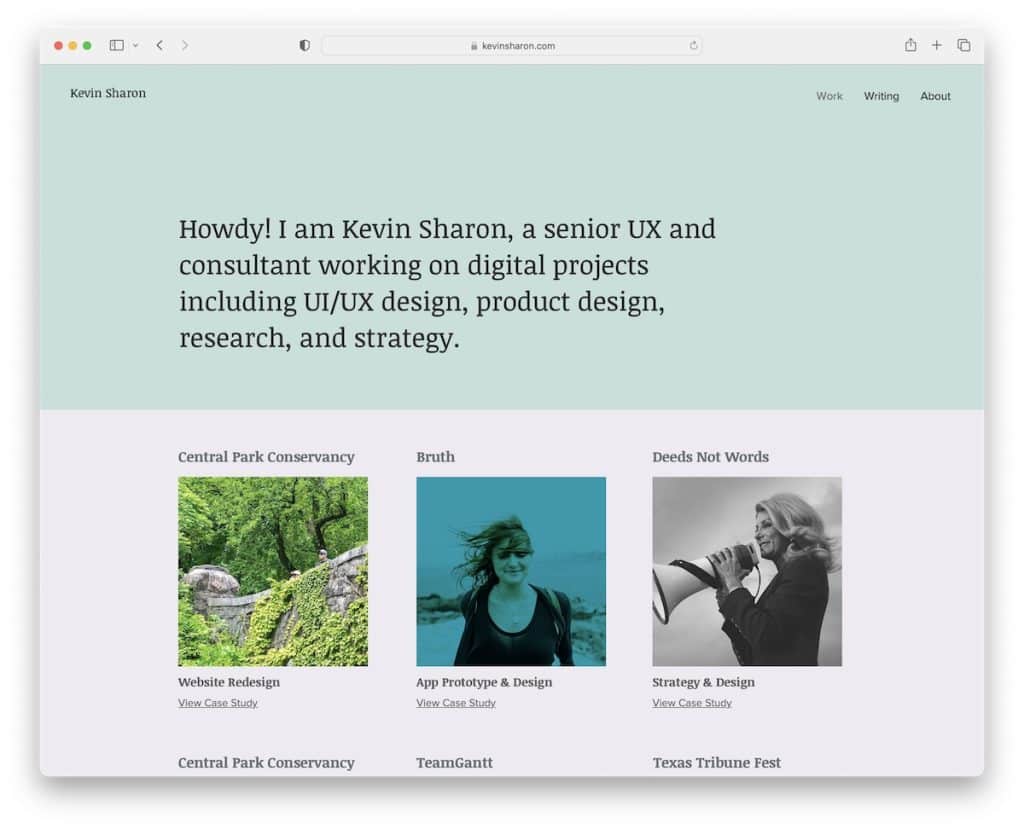
11. เควิน ชารอน
สร้างด้วย: Wix

เว็บไซต์ให้คำปรึกษาของ Kevin Sharon ทำสิ่งต่าง ๆ ด้วยส่วนฮีโร่ที่มีข้อความเป็นอันดับแรกบนพื้นหลังทึบและส่วนหัวที่โปร่งใส 100%

ส่วนถัดไปของโฮมเพจคือตารางโครงการและกรณีศึกษา และส่วนท้ายที่ชัดเจนเพื่อปิดการขาย
นี่เป็นตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ที่เรียบง่ายที่ให้ความสำคัญกับองค์ประกอบที่สำคัญทั้งหมด
หมายเหตุ: ใช้ข้อความแทนรูปภาพ วิดีโอ และแถบเลื่อนครึ่งหน้าบน
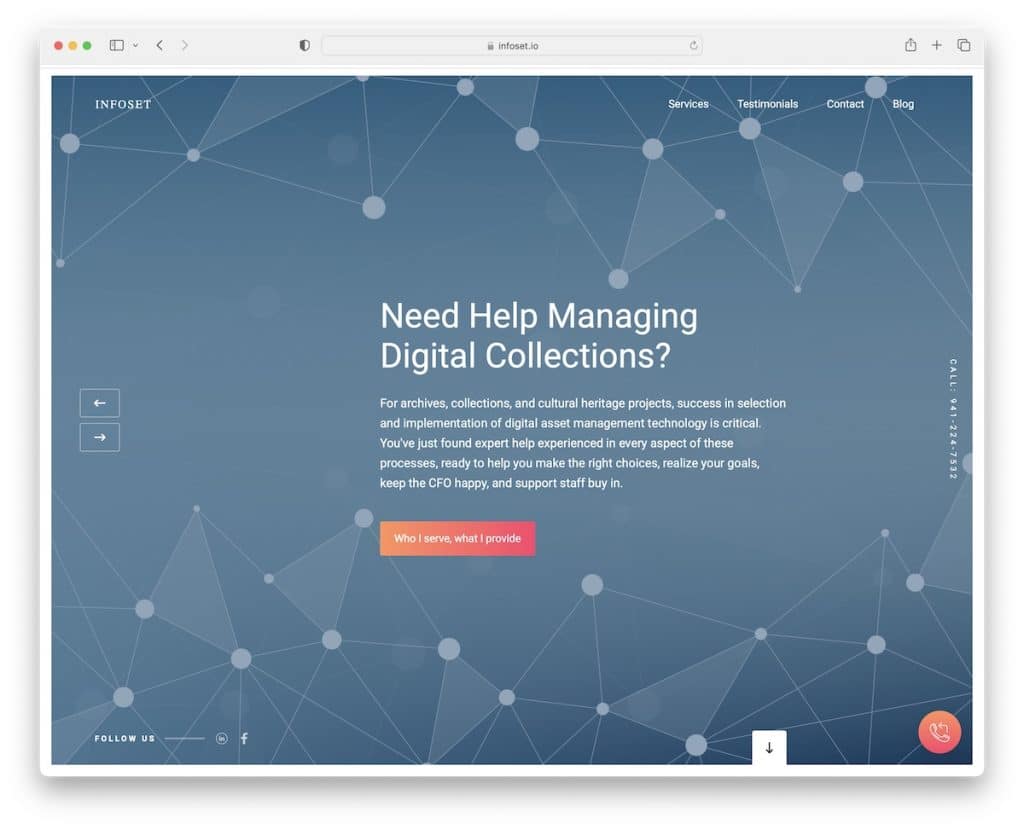
12. ชุดข้อมูล
สร้างด้วย: Webflow

Infoset เป็นอีกหนึ่งเว็บไซต์ให้คำปรึกษาที่มีการออกแบบกรอบ เพียงแค่เว็บไซต์นี้มีแถบเลื่อนเต็มหน้าจอเหนือครึ่งหน้าบน
แต่ละสไลด์มีพื้นหลังที่ทันสมัยพร้อมชื่อเรื่อง ข้อความ และปุ่ม CTA แถบเลื่อนยังมีหมายเลขโทรศัพท์ลอยอยู่และไอคอนโซเชียลมีเดีย
แต่องค์ประกอบที่ติดอยู่หน้าจอคือส่วนหัวและหมายเลขโทรศัพท์ (ที่มุมล่างขวา) และเนื่องจากเป็นหน้าเดียว จึงมีแบบฟอร์มติดต่อและ Google Maps รวมถึงแถบเลื่อนข้อความรับรอง
หมายเหตุ: รวมแถบเลื่อนคำรับรองลูกค้าเข้ากับเพจของคุณเพื่อเป็นหลักฐานทางสังคม
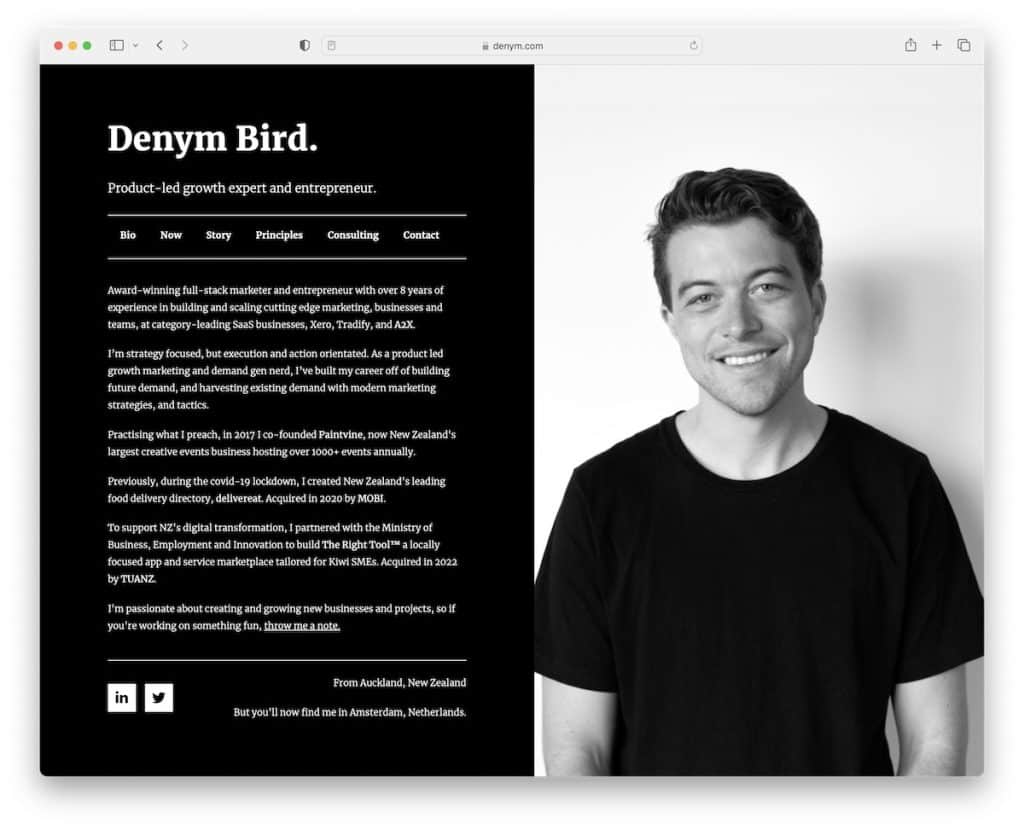
13. นกปฏิเสธ
สร้างด้วย: การ์ด

Denym Bird เป็นเว็บไซต์ที่มีการออกแบบแยกหน้าจอ โดยส่วนขวาเป็นภาพนิ่งและส่วนซ้ายเป็นฐานที่มีหน้าภายใน นอกจากนี้ พื้นหลังสีเข้มยังทำให้เว็บไซต์ให้คำปรึกษานี้ดูและให้ความรู้สึกพรีเมียมมากขึ้น (โดยเฉพาะเมื่อใช้ร่วมกับภาพขาวดำ)
หมายเหตุ: คุณสามารถสร้างเว็บไซต์ Carrd ที่คล้ายกันได้ง่ายๆ เพราะเป็นหนึ่งในเครื่องมือสร้างเว็บไซต์ที่ง่ายที่สุด
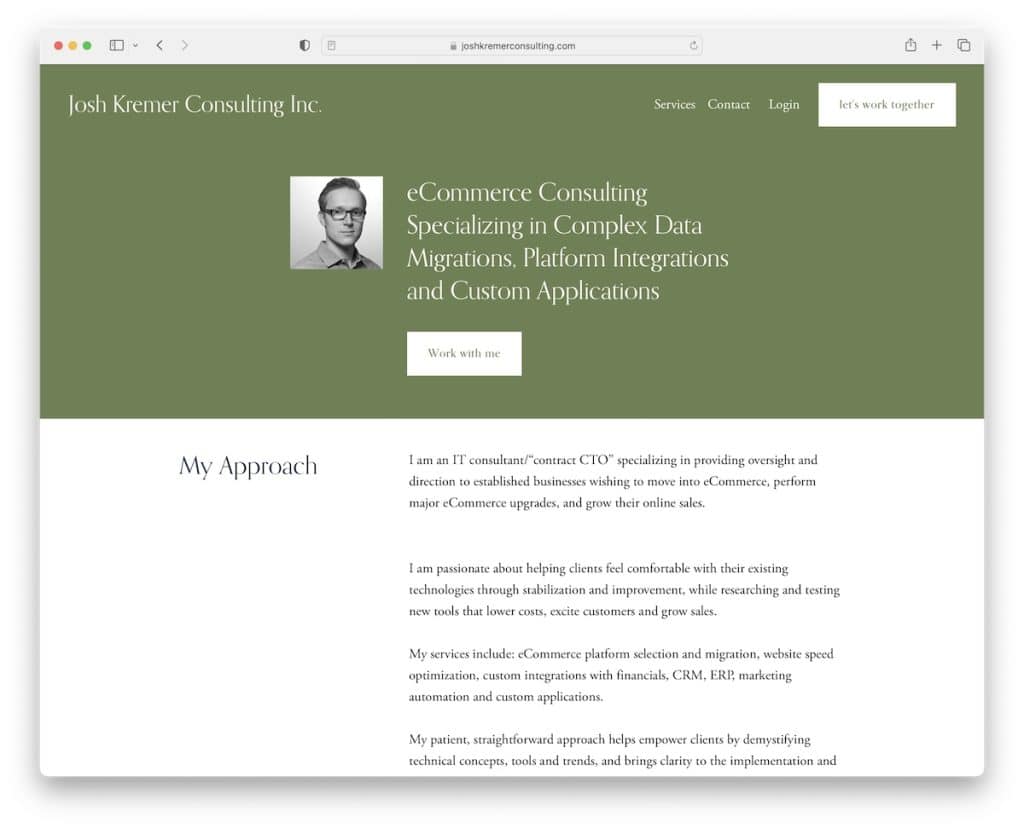
14. จอช เครเมอร์ คอนซัลติ้ง
สร้างด้วย: Squarespace

Josh Kremer Consulting เป็นหนึ่งในเว็บไซต์ให้คำปรึกษาที่มีข้อความเยอะที่สุดที่เราเจอ เหตุใดเราจึงเพิ่มลงในรายการ เพราะมันโดดเด่นกว่าที่อื่น!
โครงสร้างที่เรียบง่ายและพื้นที่สีขาวทำให้หน้านี้อ่านและอ่านผ่านๆ ได้ง่าย แม้ว่าคุณจะรีบร้อนก็ตาม
Josh รับประกันประสบการณ์การเลื่อนที่น่าพึงพอใจด้วยส่วนหัวที่หายไปซึ่งจะปรากฏขึ้นเมื่อคุณเริ่มเลื่อนกลับเท่านั้น นี่เป็นรายละเอียดที่ยอดเยี่ยมซึ่งมีส่วนช่วยให้ UX ดีขึ้น
หมายเหตุ: การใช้ส่วนหัว/เมนูแบบติดหนึบสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้
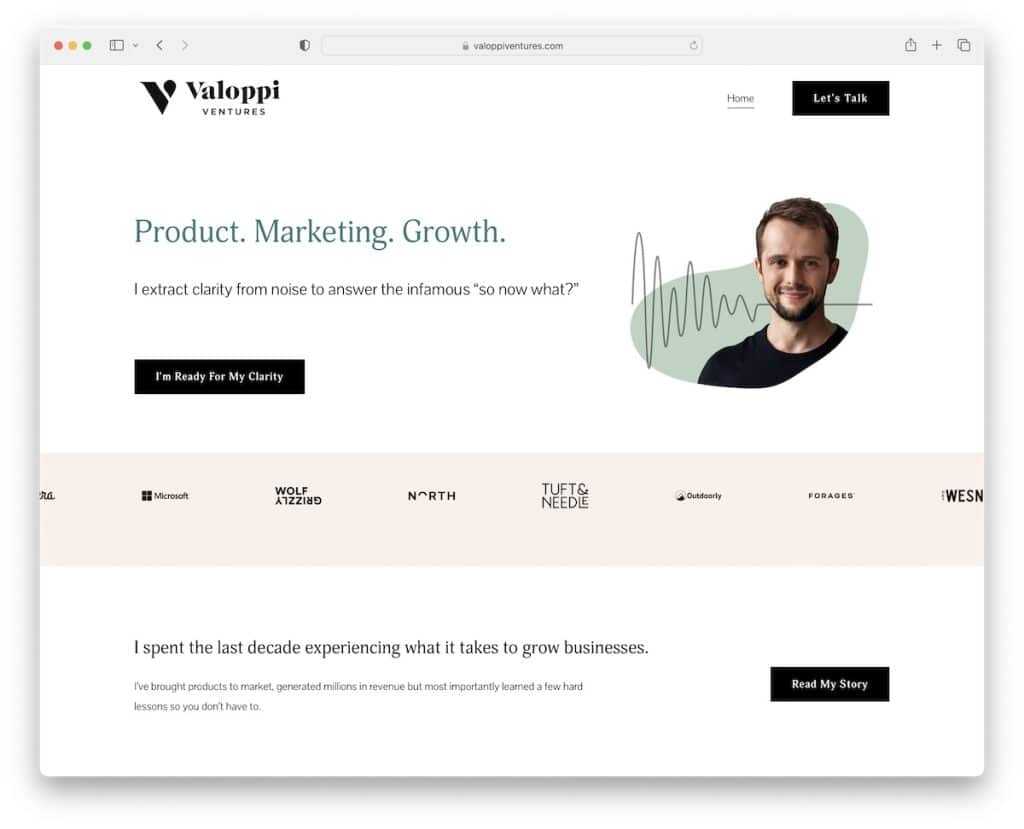
15. วาลอปปี เวนเจอร์ส
สร้างด้วย: Squarespace

Valoppi Ventures เป็นอีกตัวอย่างที่คล้ายกับ Josh Kremer Consulting แต่มีความคิดสร้างสรรค์มากกว่า แทนที่จะเพิ่มข้อความที่ใช้พื้นที่มาก คุณจะพบฟังก์ชันหีบเพลงที่ใช้งานได้จริง
นอกจากนี้ คุณยังจะได้เห็นวงล้อรับรองและแถบเลื่อนโลโก้ลูกค้า ซึ่งสร้างความไว้วางใจในบริการของ Valoppi Ventures โปรดจำไว้ว่านี่เป็นเพียงเว็บไซต์สามหน้าที่มีหน้าหลัก เกี่ยวกับ และหน้าติดต่อ
หมายเหตุ: เพิ่มโลโก้ของลูกค้าในเว็บไซต์ของคุณนอกเหนือจากข้อความรับรองเพื่อเป็นหลักฐานเพิ่มเติม
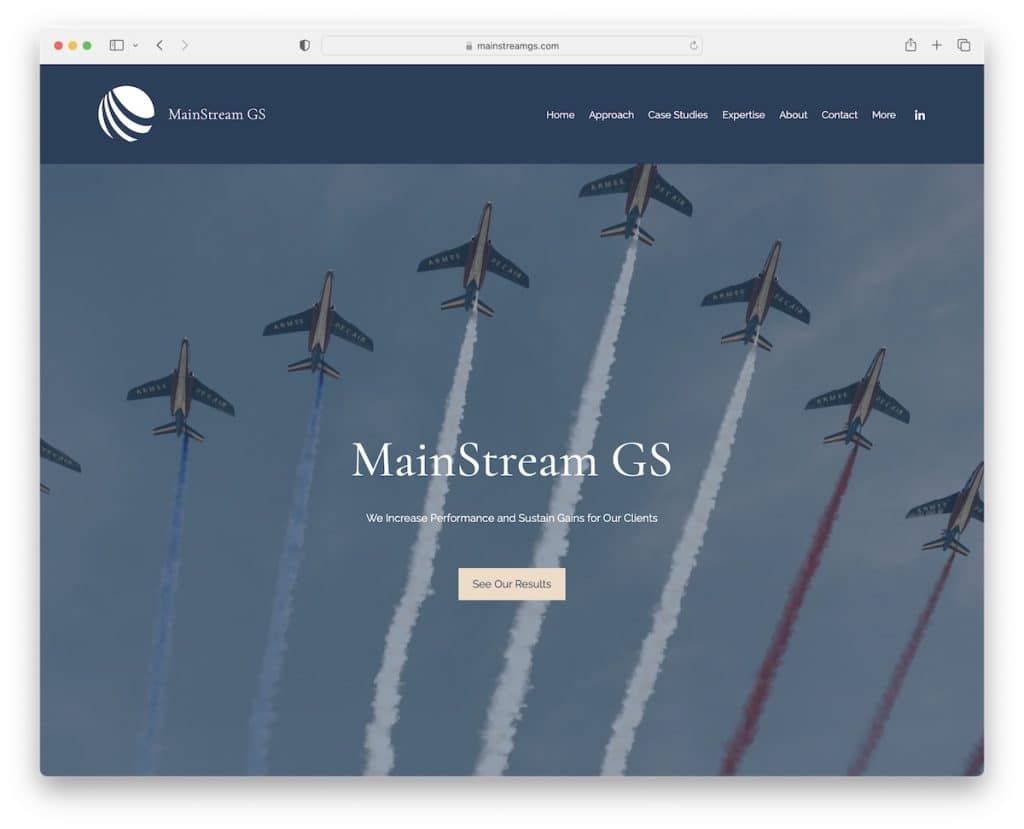
16. เมนสตรีม GS
สร้างด้วย: Wix

MainStream GS มีการออกแบบหน้าเต็มความกว้างพร้อมภาพฮีโร่ขนาดใหญ่ (พร้อมเอฟเฟกต์พารัลแลกซ์) ชื่อเรื่อง ข้อความ และ CTA
ส่วนหัวลอยและมีเมนูแบบเลื่อนลง ซึ่งทำให้การนำทางผ่านไซต์ง่ายขึ้นมากเพราะไม่มีแถบค้นหา
ส่วนท้ายนั้นดูธรรมดามาก มีเพียงรายละเอียดการติดต่อ (อีเมลและหมายเลขโทรศัพท์)
หมายเหตุ: ใช้เมนูแบบเลื่อนลง (หลายระดับ) เพื่อให้ผู้เยี่ยมชมสามารถค้นหาข้อมูลและเนื้อหาได้รวดเร็วยิ่งขึ้น
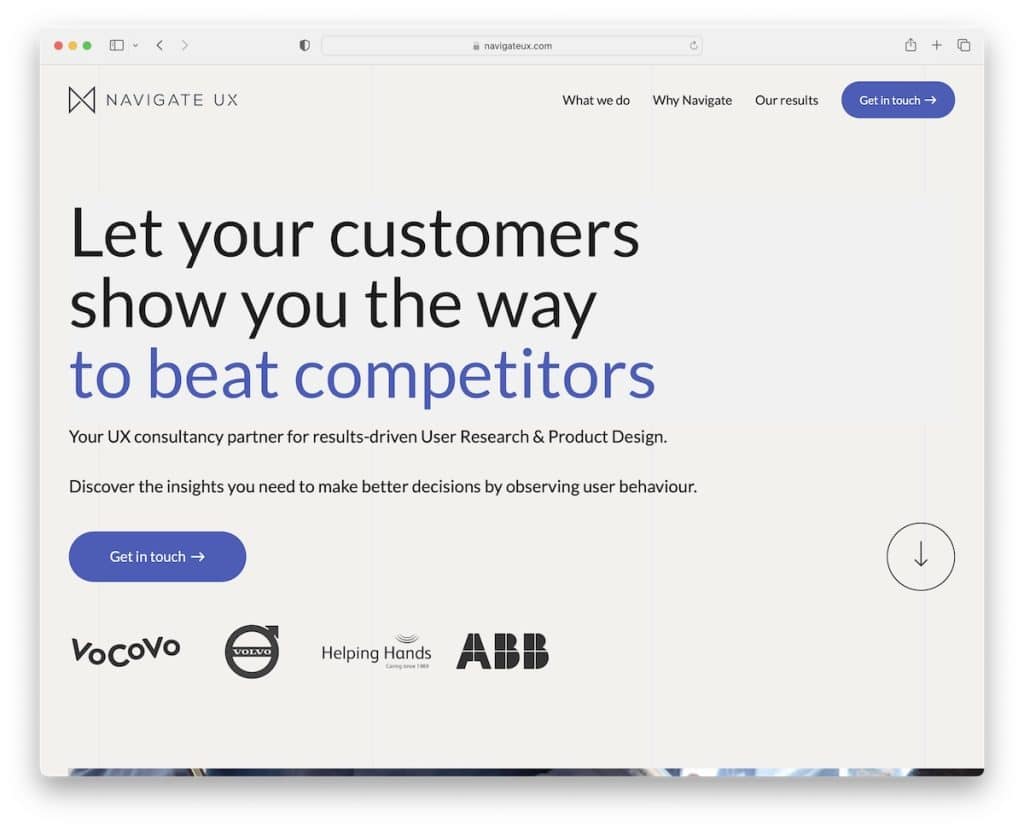
17. นำทาง UX
สร้างด้วย: Webflow

สิ่งที่ยอดเยี่ยมจริงๆ เกี่ยวกับ Navigate UX คือพวกเขาใช้แถบเลื่อนคำนิยมไคลเอนต์ครึ่งหน้าบน ซึ่งเป็นสิ่งที่เราไม่เคยเห็นใครใช้มาก่อน
แต่หน้าแรกเริ่มต้นด้วยข้อความที่เป็นตัวหนาและปุ่ม CTA เพื่อติดต่อกับพวกเขาทันที
หน้าแรกยังมีส่วน "เกี่ยวกับเรา" ซึ่งสร้างความเป็นส่วนตัวเพื่อสร้างความมั่นใจในธุรกิจ
หมายเหตุ: แสดงข้อความรับรอง/ข้อเสนอแนะของลูกค้ารายใหญ่ของคุณในส่วนครึ่งหน้าบน
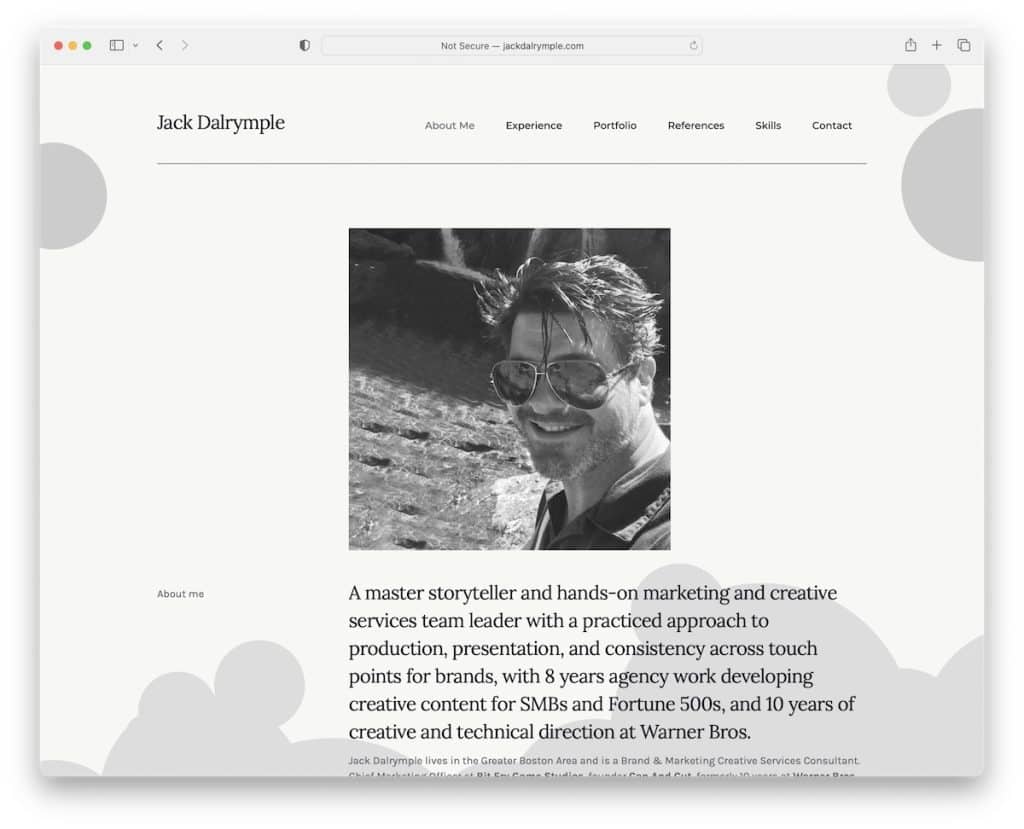
18. แจ็ค ดัลริมเพิล
สร้างด้วย: Webflow

Jack Dalrymple เป็นเว็บไซต์ส่วนบุคคลที่มีเลย์เอาต์หน้าเดียว ดังนั้นทุกอย่างจึงเข้าถึงได้ง่ายด้วยการเลื่อนเพียงไม่กี่ครั้ง
แม้ว่าเว็บไซต์จะเต็มไปด้วยข้อความ แต่ก็อยู่ในโครงสร้างไทม์ไลน์สำหรับภาพรวมอย่างรวดเร็ว ยิ่งไปกว่านั้น การรวมข้อความรับรองและวิดีโอเป็นส่วนเสริมที่ยอดเยี่ยมเพื่อเพิ่มมูลค่า
แม้ว่าส่วนหัวแบบลอยจะมีประโยชน์ แต่หน้าของ Jack Dalrymple ยังคงใช้ปุ่มกลับไปด้านบน คุณจึงไม่ต้องเลื่อนเพื่อไปที่ส่วนหัว
หมายเหตุ: ใช้ปุ่มกลับไปด้านบน โดยเฉพาะอย่างยิ่งถ้าคุณไม่มีแถบนำทางแบบติดหนึบ
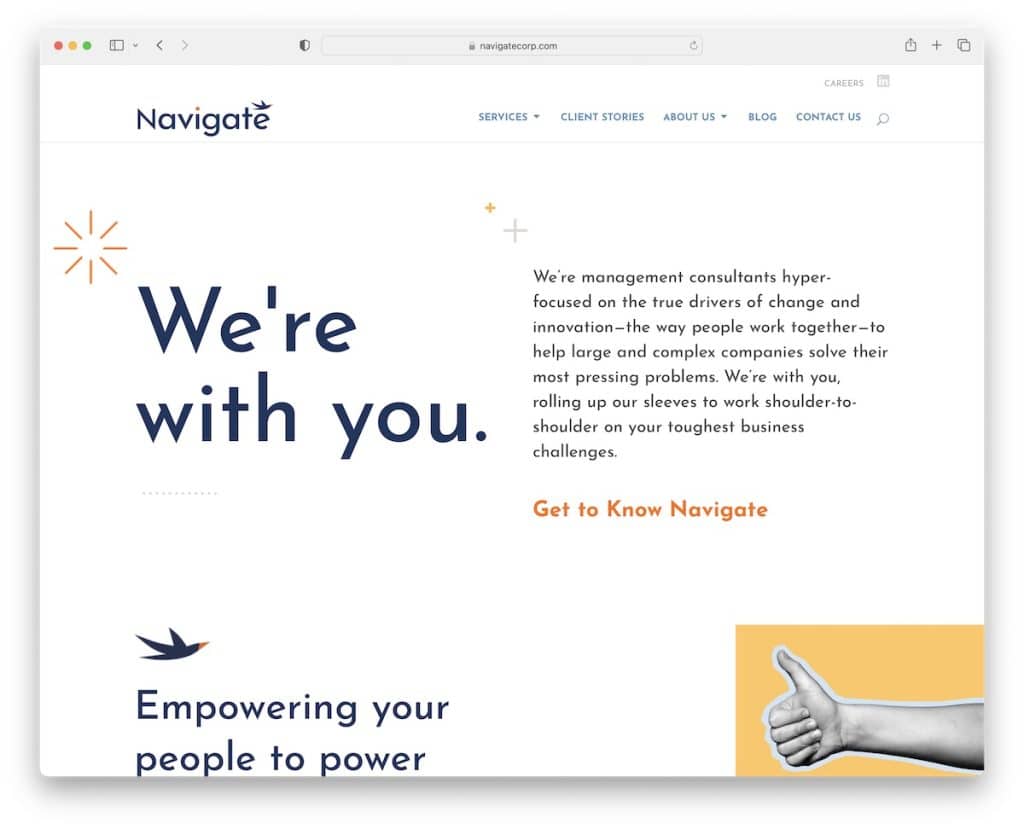
19. นำทาง
สร้างด้วย: Divi

การนำทางเป็นส่วนผสมที่ยอดเยี่ยมระหว่างความเรียบง่ายและความคิดสร้างสรรค์ด้วยการออกแบบที่บางเบา ข้อความ และภาพเลื่อนแบบเคลื่อนไหว
เป็นเว็บไซต์ให้คำปรึกษาที่รู้วิธีเล่นพร้อมรายละเอียดเพื่อสร้างประสบการณ์การใช้งานที่ดีขึ้น
ส่วนหัวของการนำทางมีการนำทางแบบเลื่อนลง แถบค้นหา และลิงก์ไปยังอาชีพและ LinkedIn ยิ่งไปกว่านั้น ส่วนท้ายสี่คอลัมน์ยังมีรายละเอียดทางธุรกิจและแบบฟอร์มการสมัครรับจดหมายข่าว นอกเหนือจากลิงก์เมนู
หมายเหตุ: ให้รายละเอียดเชิงกลยุทธ์ใส่ชีวิตลงในหน้าที่สะอาดและเรียบง่ายของคุณ
แต่คุณยังสามารถได้รับประโยชน์อย่างมากจากการตรวจสอบเว็บไซต์เหล่านี้ทั้งหมดโดยใช้ธีม Divi เพื่อหาแนวคิดเพิ่มเติม
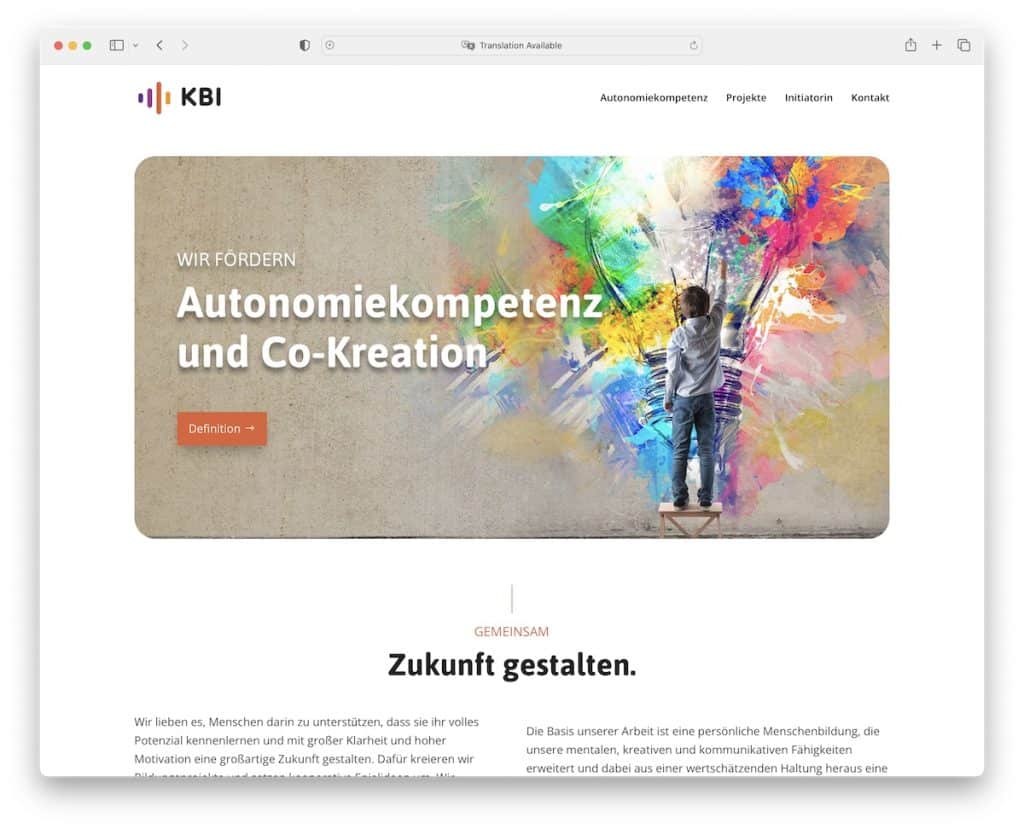
20. เคบีไอ
สร้างด้วย: Divi

KBI มีเลย์เอาต์หน้าเดียวที่สวยงามพร้อมการออกแบบที่เบาซึ่งทำให้การเลื่อนและอ่านเนื้อหาเป็นเรื่องง่าย แต่คุณยังสามารถใช้แถบนำทางแบบลอยเพื่อข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งได้ หรือ – ตัวอย่างเช่น ไปที่แบบฟอร์มติดต่อโดยตรง
รูปภาพหลักยังใช้ CTA ที่ช่วยให้คุณ "ข้าม" ไปยังส่วนได้ คุณจึงไม่ต้องเลื่อนเพื่อค้นหาข้อมูลสำคัญ
หมายเหตุ: ใช้ลิงก์และ CTA เพื่อให้ผู้ใช้สามารถเพลิดเพลินกับฟังก์ชัน "กระโดด" ทำให้สะดวกยิ่งขึ้น
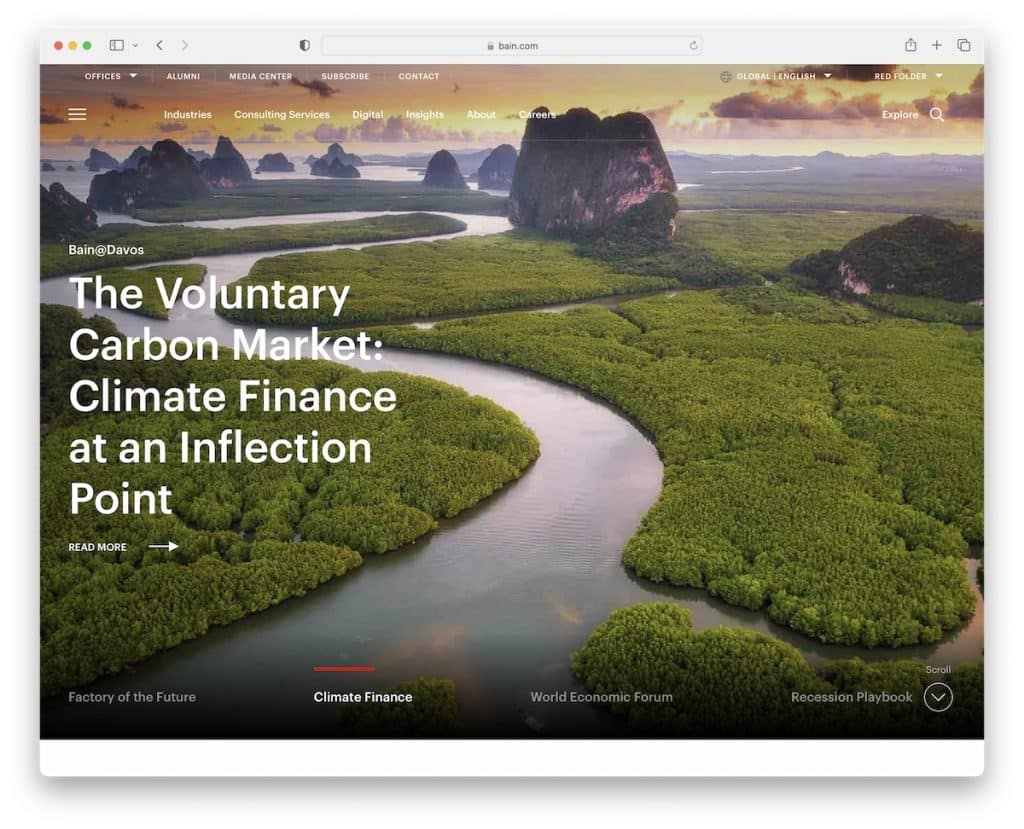
21. เบน & บริษัท
สร้างด้วย: แกสบี้

Bain & Company เป็นเว็บไซต์ให้คำปรึกษาที่ทันสมัยและมีประสิทธิภาพพร้อมตัวเลื่อนที่ไม่เหมือนใคร วิดีโอแบบฝัง ตัวสลับภาษา และแถบค้นหาพร้อมการค้นหายอดนิยม
ส่วนหัวมีแถบด้านบน (พร้อมเมนูขนาดใหญ่) แถบนำทาง และไอคอนเมนูแฮมเบอร์เกอร์ คุณจึงสามารถค้นหาทุกสิ่งที่ต้องการได้อย่างง่ายดาย นอกจากนี้ ส่วนหัวจะติดกับหน้าจอเพื่อช่วยให้ UX ดีขึ้น
ทุกอย่างเกี่ยวกับ Bain & Company นั้นร้องว่า "มืออาชีพ" ซึ่งคุณจะสัมผัสได้เมื่อคุณเลื่อนหน้า
หมายเหตุ: ใช้แถบด้านบนเพื่อรวมลิงค์ด่วนเพิ่มเติมเพื่อทำให้ชีวิตของผู้เข้าชมง่ายขึ้น
