แบบฟอร์มติดต่อ 7 คู่มือง่าย ๆ สำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2022-09-14เว็บไซต์ส่วนใหญ่ต้องการวิธีที่ลูกค้า ผู้มีโอกาสเป็นลูกค้า หรือผู้อ่านทั่วไปจะเข้าถึงได้ คุณสามารถซื้อธีมที่มีหน้าติดต่อแบบกำหนดเองในตัว หรือลองเขียนโค้ดหน้าติดต่อด้วยตัวเอง แต่ตัวเลือกเหล่านี้มักมีราคาแพงหรือซับซ้อน คุณไม่มีเวลาสำหรับสิ่งนั้น ซึ่งจะนำเราไปสู่แบบฟอร์มการติดต่อ 7
แบบฟอร์มการติดต่อ 7 คืออะไร?
Contact Form 7 เป็นปลั๊กอิน WordPress ฟรีที่คุณสามารถใช้เพื่อสร้างแบบฟอร์มการติดต่อที่หลากหลายสำหรับเว็บไซต์ของคุณ ปลั๊กอินนี้ไม่เพียงแค่ฟรีเท่านั้น แต่รหัสย่อที่กำหนดเองสำหรับแบบฟอร์มการติดต่อแต่ละรูปแบบที่คุณสร้างขึ้นทำให้ง่ายต่อการเพิ่มแบบฟอร์มการติดต่อของคุณในพื้นที่โพสต์ หน้า หรือวิดเจ็ต
เรารักปลั๊กอินนี้มากจนแทบทุกธีม WPExplorer รองรับ แม้แต่ธีม WordPress พรีเมี่ยมที่ขายดีที่สุดของเรา Total และนักพัฒนาคนอื่นๆ ก็เห็นด้วย เพราะคุณจะกดดันให้ค้นหาธีมที่เข้ากันไม่ได้
ทำไมถึงเลือกแบบฟอร์มการติดต่อ 7
ตอนนี้คุณรู้แล้วว่า Contact Form 7 คืออะไร คำถามต่อไปของคุณอาจเป็นเพราะเหตุใดปลั๊กอินนี้ มีปลั๊กอินแบบฟอร์มการติดต่อที่ยอดเยี่ยมมากมายให้เลือก อะไรทำให้ Contact Form 7 เป็นตัวเลือกที่เหมาะสม
อย่างแรกเลย มัน ฟรี - เพราะในนั้นไม่มีเวอร์ชันพรีเมียม ดังนั้นเมื่อเทียบกับปลั๊กอินรูปแบบ "ฟรี" อื่น ๆ คุณจะไม่เห็นยอดขายที่เพิ่มขึ้นมากมายในแดชบอร์ดหลักซึ่งดีมาก มันยัง ปรับแต่ง ได้ นอกจากนี้ยังมีวิธีง่ายๆ ในการปรับแต่งแบบฟอร์มของคุณด้วยพารามิเตอร์ที่มีอยู่หรือด้วย CSS เล็กน้อย และดังที่เราได้กล่าวไปแล้ว มัน เข้ากันได้ กับธีมฟรีและธีมพรีเมียมมากมาย ดังนั้นหากคุณตัดสินใจที่จะเปลี่ยนธีมของคุณในภายหลังในแบบฟอร์มการติดต่อของคุณจะยังคงใช้งานได้
เมื่อชัดเจนแล้ว มาดูกันว่าคุณสามารถใช้ Contact Form 7 บนไซต์ WordPress ของคุณได้อย่างไร
วิธีเริ่มต้นใช้งานแบบฟอร์มติดต่อ 7

การติดตั้งทำได้ง่าย เพียงไปที่ Plugins > Add New และใช้ตัวเลือกการค้นหาเพื่อค้นหาปลั๊กอิน Contact Form 7 ติดตั้งและเปิดใช้งานปลั๊กอิน
เมื่อเปิดใช้งานแล้ว คุณจะเห็นรายการเมนู "ติดต่อ" ที่มีประโยชน์ในแดชบอร์ด WordPress ของคุณ คลิกเพื่อไปยังหน้าการจัดการแบบฟอร์มการติดต่อหลักของคุณ

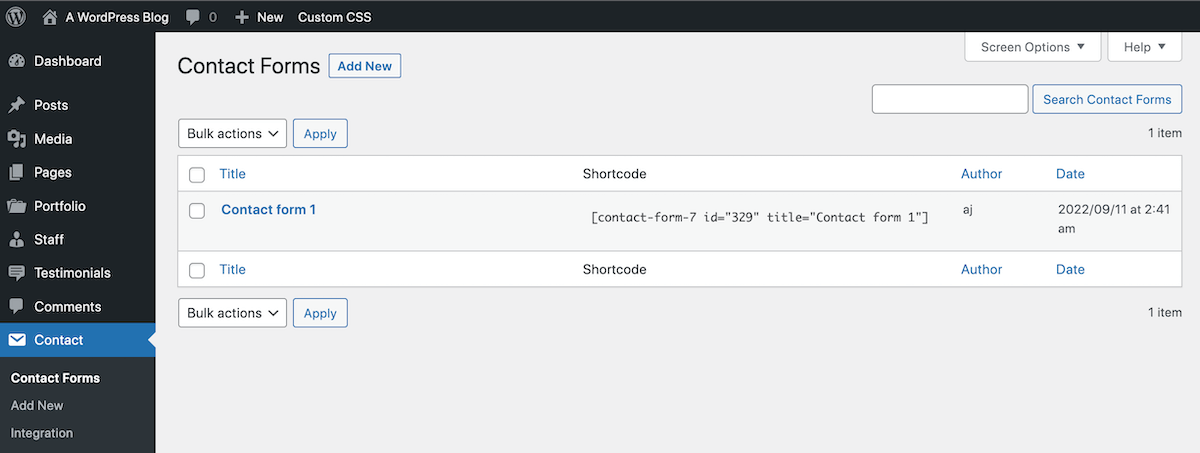
ผู้เขียนปลั๊กอินใจดีพอที่จะใส่ข้อมูลที่เป็นประโยชน์ในแดชบอร์ด – คุณสามารถปิดประกาศนี้ได้ทุกเมื่อ โดยค่าเริ่มต้นจะมีตัวอย่าง "แบบฟอร์มการติดต่อ 1" รอคุณอยู่ เราแนะนำให้ลบแบบฟอร์มนี้เพื่อให้คุณสามารถเริ่มต้นใหม่ได้
เพิ่มใหม่ เพื่อสร้างแบบฟอร์มการติดต่อครั้งแรกของคุณ คุณจะเห็นตัวเลือกมากมายเมื่อเปิดแบบฟอร์มติดต่อของคุณ อย่ากลัว - ฉันสัญญาว่ามันง่าย
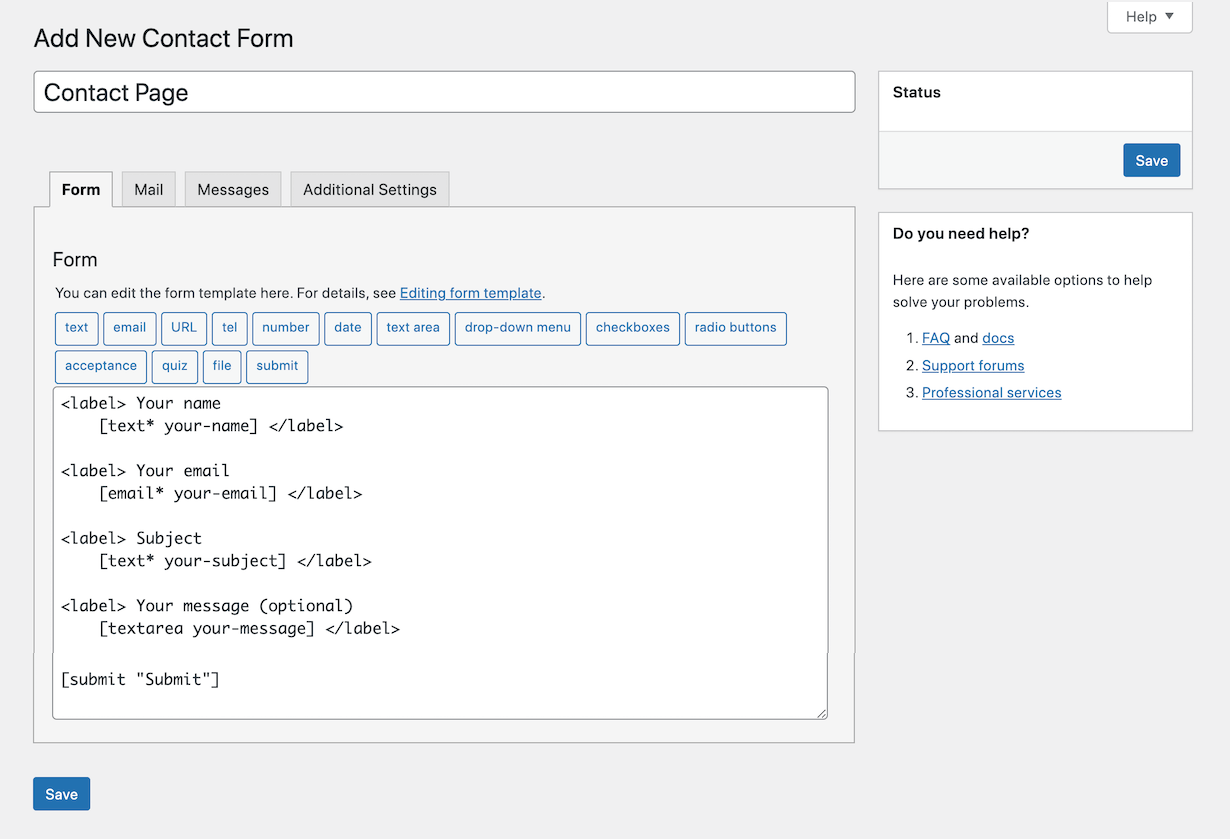
ขั้นแรก คุณจะสังเกตเห็นกล่องที่ด้านบนของหน้า นี่คือที่ที่คุณสามารถเปลี่ยนชื่อแบบฟอร์มของคุณได้ เราขอแนะนำให้ตั้งชื่อแบบฟอร์มให้เหมาะสมกับจุดประสงค์ เช่น คุณจะใช้แบบฟอร์มนี้ที่ไหนหรืออย่างไร
ตอนนี้ไปที่การตั้งค่าที่มีอยู่ เราจะผ่านแท็บเหล่านี้ทีละแท็บ
การตั้งค่าแบบฟอร์ม

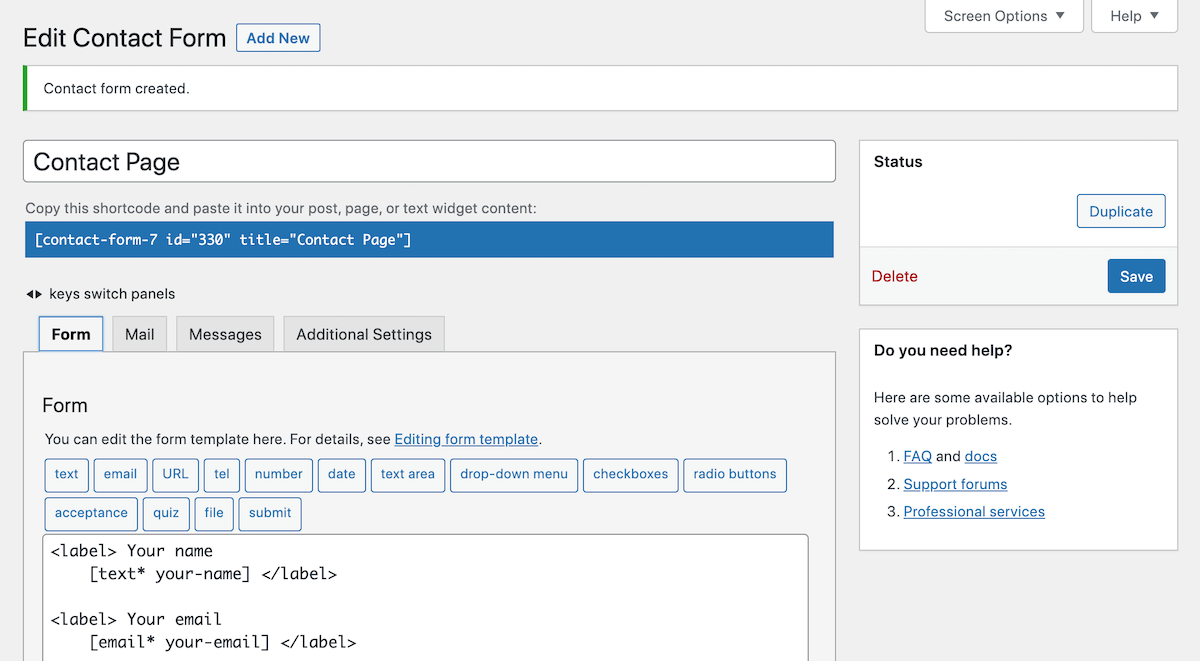
แท็บแบบฟอร์มเป็นที่ที่คุณจะสร้างแบบฟอร์มการติดต่อของคุณ แบบฟอร์มการติดต่อ 7 ใช้แท็กต่างๆ เพื่อเพิ่มส่วนต่างๆ ของแบบฟอร์ม แบบฟอร์มการติดต่อเริ่มต้นประกอบด้วยฟิลด์ชื่อ อีเมล เรื่อง ข้อความและปุ่มส่ง
หากต้องการ ลบ ฟิลด์ ให้ลบโค้ดออกจากแบบฟอร์ม
หากต้องการ เพิ่ม ฟิลด์ ให้คลิกที่แท็กใดๆ ที่มีอยู่เพื่อแทรกโค้ดลงในส่วนแบบฟอร์มของคุณ ป๊อปอัปจะเปิดขึ้นเพื่อให้คุณสามารถยืนยันข้อมูลที่เกี่ยวข้องก่อนแทรก
คุณสามารถสร้างแท็กสำหรับข้อความ อีเมล URL โทรศัพท์ หมายเลข วันที่ พื้นที่ข้อความ เมนูแบบเลื่อนลง ช่องทำเครื่องหมาย ปุ่มตัวเลือก การยอมรับ (เช่น เงื่อนไข) แบบทดสอบ อัปโหลดไฟล์ และส่งปุ่ม
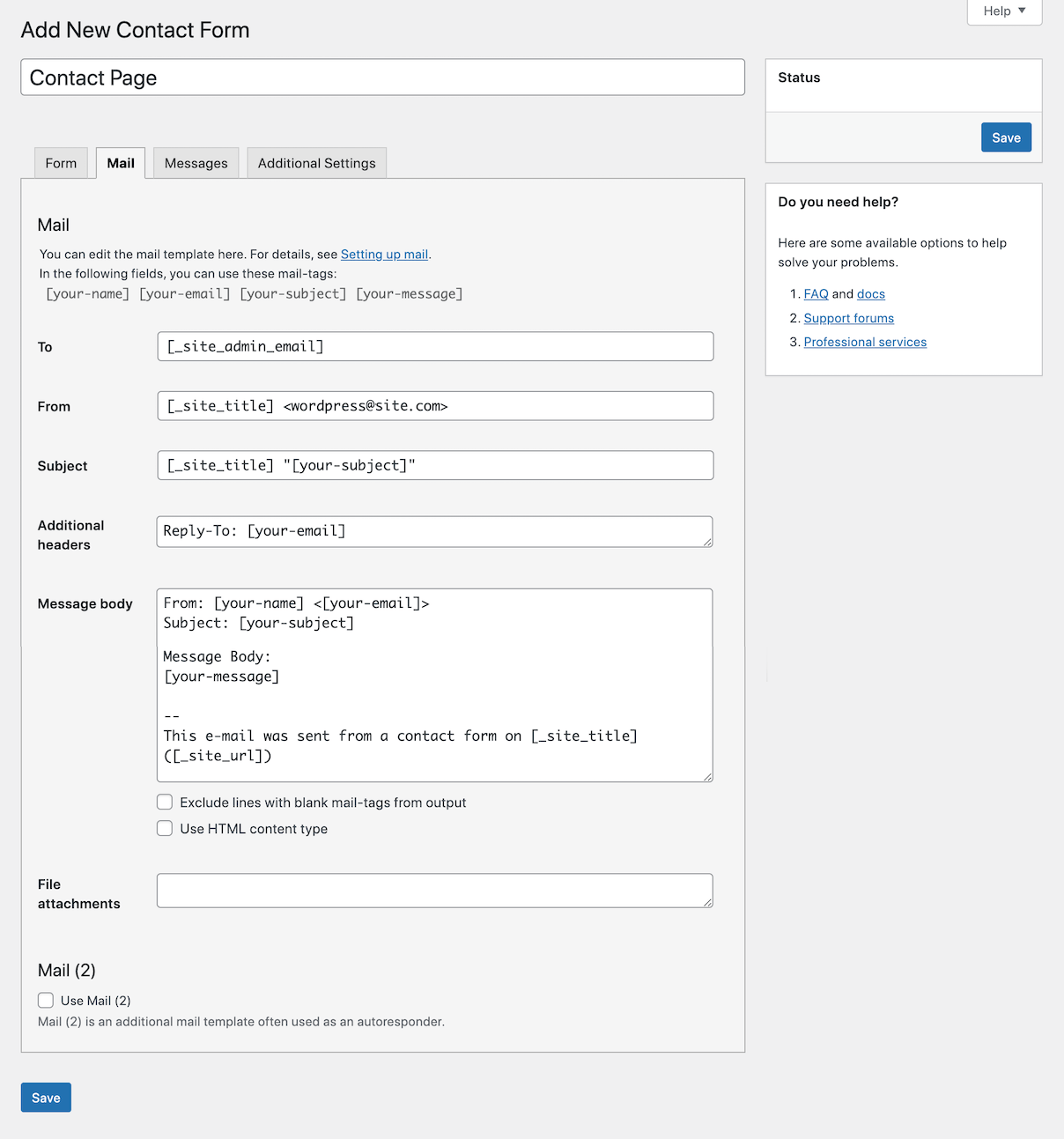
การตั้งค่าเมล

นี่คือที่ที่คุณสามารถเปลี่ยนแปลงอีเมลที่คุณได้รับเมื่อผู้ใช้ส่งแบบฟอร์มการติดต่อ ตามค่าเริ่มต้น ปลั๊กอินจะใช้ที่อยู่อีเมลของผู้ดูแลไซต์ของคุณ แต่คุณสามารถเปลี่ยนเป็นอีเมลสนับสนุนหรือที่อยู่อีเมลหลายรายการได้อย่างง่ายดาย
นอกจากนี้ หากคุณเลือกที่จะเพิ่มแท็กแบบกำหนดเองลงในแบบฟอร์มของคุณ อย่าลืมเพิ่มส่วนรหัสย่อที่สร้างขึ้นในเนื้อหาของข้อความ ถ้าคุณไม่วางโค้ดนั้น คุณจะไม่ได้รับคำตอบที่ผู้ใช้ส่งสำหรับฟิลด์นั้น
ตัวเลือก Mail 2 ช่วยให้คุณสร้างระบบตอบรับอัตโนมัติที่แจ้งให้ผู้ใช้ทราบว่าได้รับข้อความแล้ว หรือจะใช้ได้หากต้องการส่งอีเมลอื่นไปยังผู้รับที่แตกต่างกัน บางทีคุณอาจต้องการรับอีเมลพร้อมข้อมูลแบบฟอร์มการติดต่อแบบเต็ม แต่คุณต้องการให้เจ้าหน้าที่สนับสนุนของคุณได้รับอีเมลที่มีหนึ่งหรือสองช่องเท่านั้น คุณสามารถใช้คุณลักษณะนี้ได้หลายวิธี
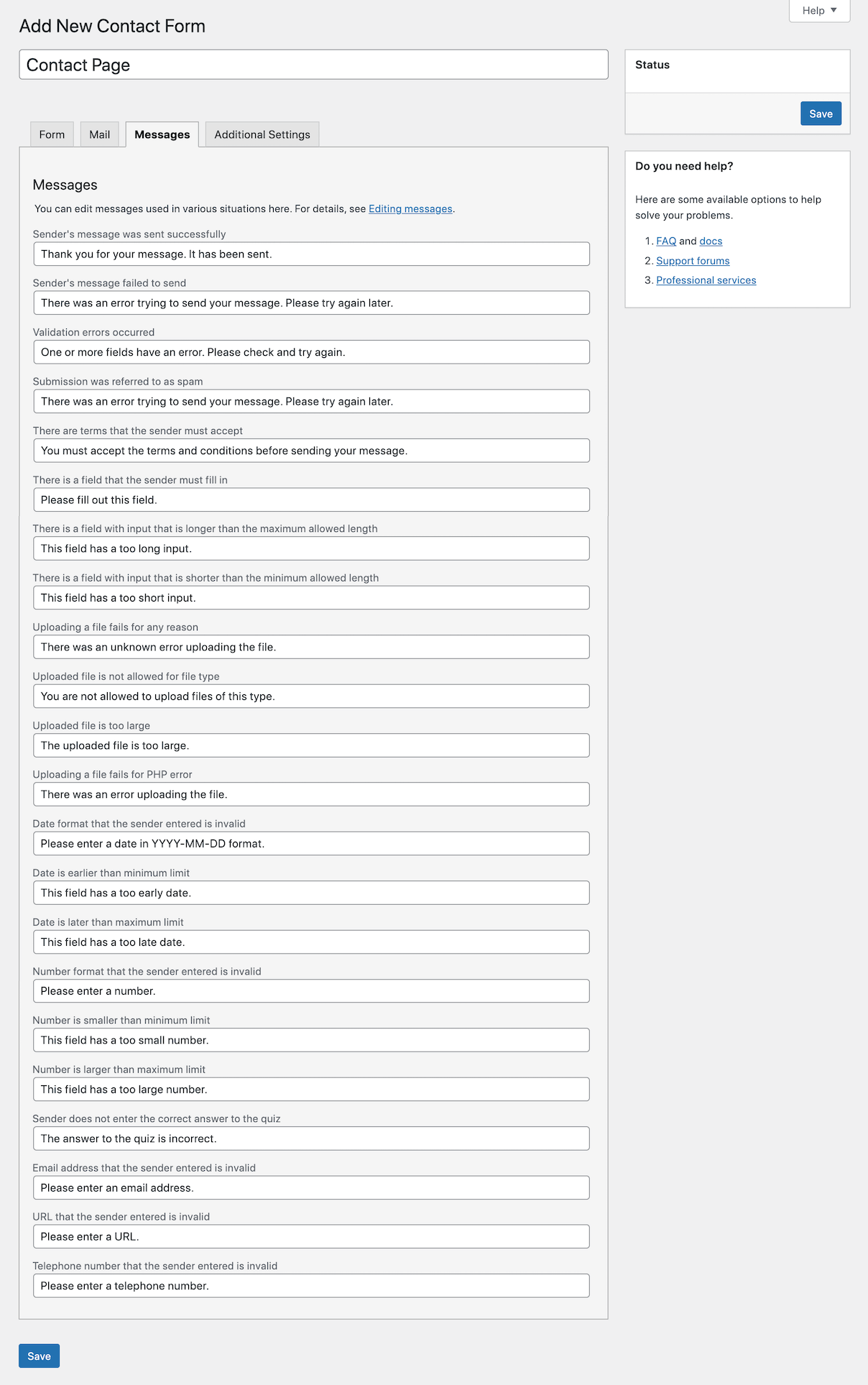
การตั้งค่าข้อความ

แก้ไขข้อความที่แสดงต่อผู้ใช้สำหรับงานต่างๆ ที่เสร็จสมบูรณ์ (หรือไม่สมบูรณ์) คุณสามารถสร้างข้อความที่กำหนดเองสำหรับกิจกรรมต่างๆ เช่น การส่งรายชื่อติดต่อที่สำเร็จ ข้อผิดพลาดในการตรวจสอบความถูกต้อง รูปแบบที่ไม่ถูกต้อง และอื่นๆ
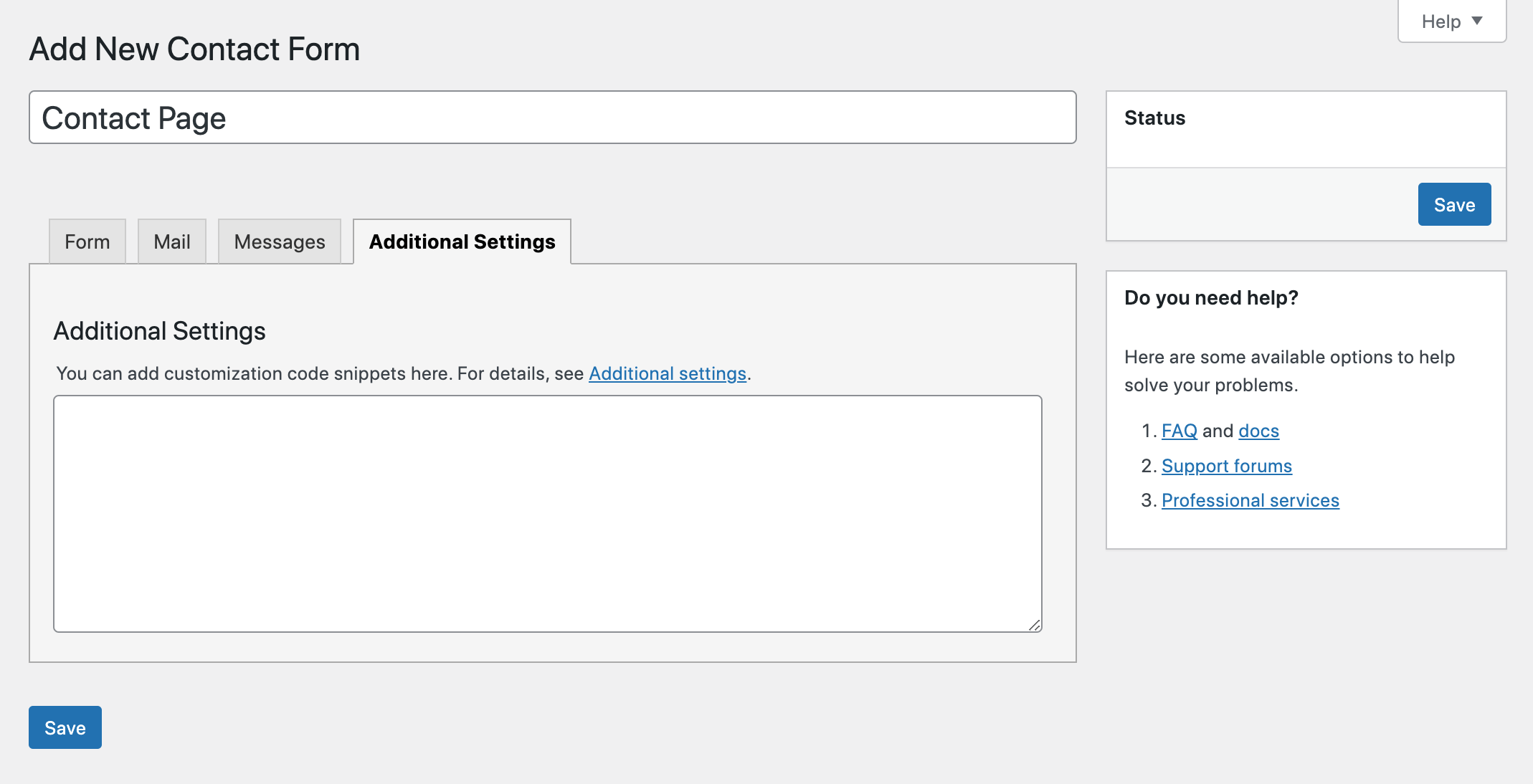
การตั้งค่าเพิ่มเติม

แท็บสุดท้ายสำหรับการตั้งค่าเพิ่มเติมช่วยให้คุณสามารถเปิดใช้งานตัวเลือกต่างๆ ในตัวสำหรับสมาชิกเท่านั้น โหมดสาธิต (ดังนั้นจึงไม่มีการส่งอีเมลจริงๆ) การตรวจสอบการยอมรับ ตัวเลือกการจัดเก็บข้อความ และอื่นๆ คุณสามารถดูการตั้งค่าเพิ่มเติมของแบบฟอร์มการติดต่อ 7 ได้ในเอกสารประกอบ

เมื่อคุณแก้ไขเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
การใช้แบบฟอร์มของคุณ

เมื่อแบบฟอร์มติดต่อของคุณเสร็จสิ้นและพร้อมใช้งาน คุณสามารถคัดลอกรหัสย่อของแบบฟอร์มเพื่อแทรกลงในหน้า โพสต์ พื้นที่วิดเจ็ต ฯลฯ คุณสามารถดูรหัสย่อได้ที่ด้านบนของหน้าการสร้างแบบฟอร์มการติดต่อ ด้านล่างชื่อแบบฟอร์มเมื่อคุณบันทึก ( มันถูกเน้น) ควรมีลักษณะดังนี้:
[ชื่อผู้ติดต่อแบบฟอร์ม-7 = "หน้าติดต่อ"]
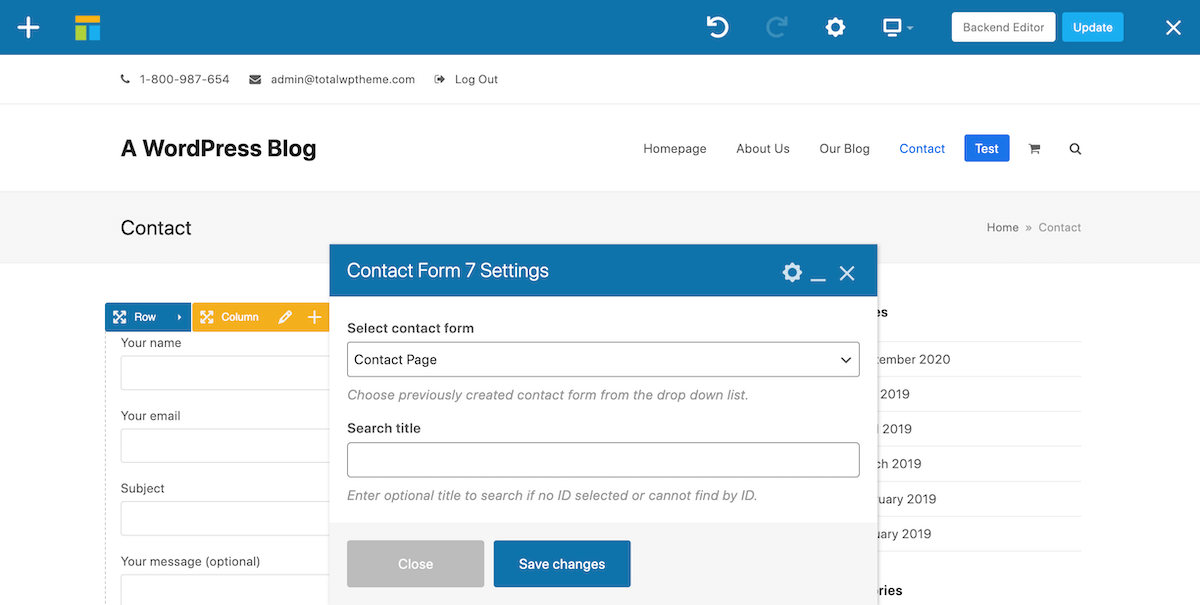
หรือถ้าคุณใช้ตัวสร้างเพจ เช่น WPBakery หรือ Elementor คุณสามารถใช้โมดูลตัวสร้าง Contact Form 7 ที่เกี่ยวข้องเพื่อเลือกและแทรกแบบฟอร์มของคุณบนหน้า

แบบฟอร์มการติดต่อ 7 คำแนะนำขั้นสูง
ตอนนี้ ถ้าคุณต้องการ คุณสามารถใช้ Contact Form 7 กับโค้ดที่กำหนดเองเพียงเล็กน้อย นี่คือเทคนิคที่ฉันโปรดปรานบางส่วนที่คุณสามารถใช้เพื่อสร้างแบบฟอร์มการติดต่อที่น่าประทับใจสำหรับเว็บไซต์ของคุณ
ที่วางข้อความ

บางทีคุณอาจไม่ต้องการหัวเรื่องในช่องแบบฟอร์มของคุณ หรือบางทีคุณอาจต้องการเพิ่มข้อความเพื่อแสดงให้ผู้ใช้เห็นถึงสิ่งที่พวกเขาควรป้อนในไฟล์ใดไฟล์หนึ่ง การเพิ่มที่พักเป็นเรื่องง่าย เพียงเอาป้ายกำกับออกจากฟิลด์ของคุณ แล้วเพิ่มข้อความที่คุณต้องการด้วยเครื่องหมายคำพูดที่ส่วนท้ายของโค้ดภายในวงเล็บเหลี่ยมดังนี้:
[ข้อความ* ชื่อของคุณ "ชื่อของคุณ"]
ช่องรายการเต็มความกว้าง

โดยส่วนตัวแล้วฉันไม่ชอบที่ฟิลด์ข้อความเริ่มต้นสั้นมาก มีสองวิธีในการเปลี่ยนความกว้างของช่องข้อความ วิธีโกงคือเพียงแค่เพิ่มความกว้างของความยาวอักขระที่คุณต้องการให้กับโค้ดสำหรับฟิลด์นั้นในส่วนแบบฟอร์ม ดังนั้นหากคุณต้องการฟิลด์แบบเต็มความกว้างที่มีพื้นที่สำหรับอักขระ 300 ให้เพิ่ม 300 ตามด้วยแบ็กสแลชดังนี้:
[text* your-name 300/ "Your Name"]ถ้าคุณต้องการทำอย่างถูกต้อง คุณจะต้องเพิ่มโค้ดต่อไปนี้ในสไตล์ชีต CSS ของคุณ:
input.wpcf7-text { width: 100%; }แต่จะมีผลกับช่องข้อความ Contact Form 7 ทั้งหมดในการติดตั้ง WordPress ทั้งหมดของคุณ
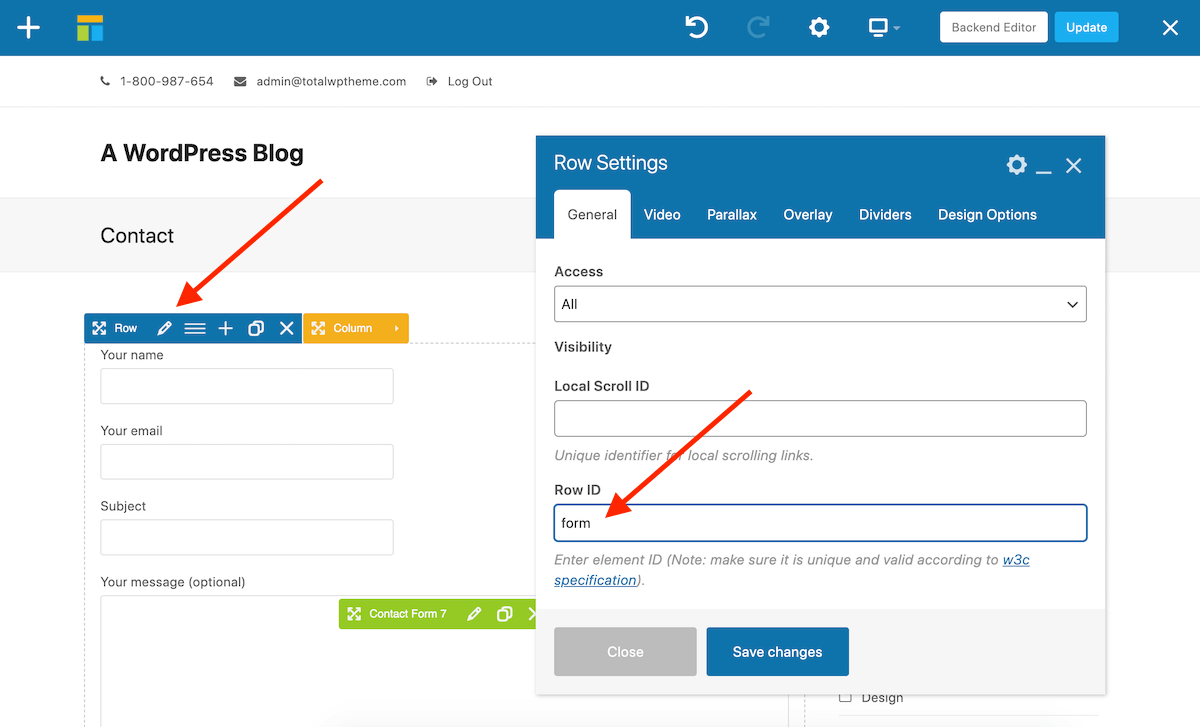
หากคุณกำลังใช้ตัวสร้างเพจ WPBakery คุณมีตัวเลือกในการแก้ไขปัญหานี้และกำหนดเป้าหมายแถวเฉพาะในโพสต์หรือหน้าเฉพาะ ดังนั้น แบบฟอร์มการติดต่อที่แยกได้เพียงรูปแบบเดียวคือรูปแบบ ขั้นแรกให้คลิกที่แถวและเพิ่มรหัสแถวที่กำหนดเอง จากนั้นบันทึก

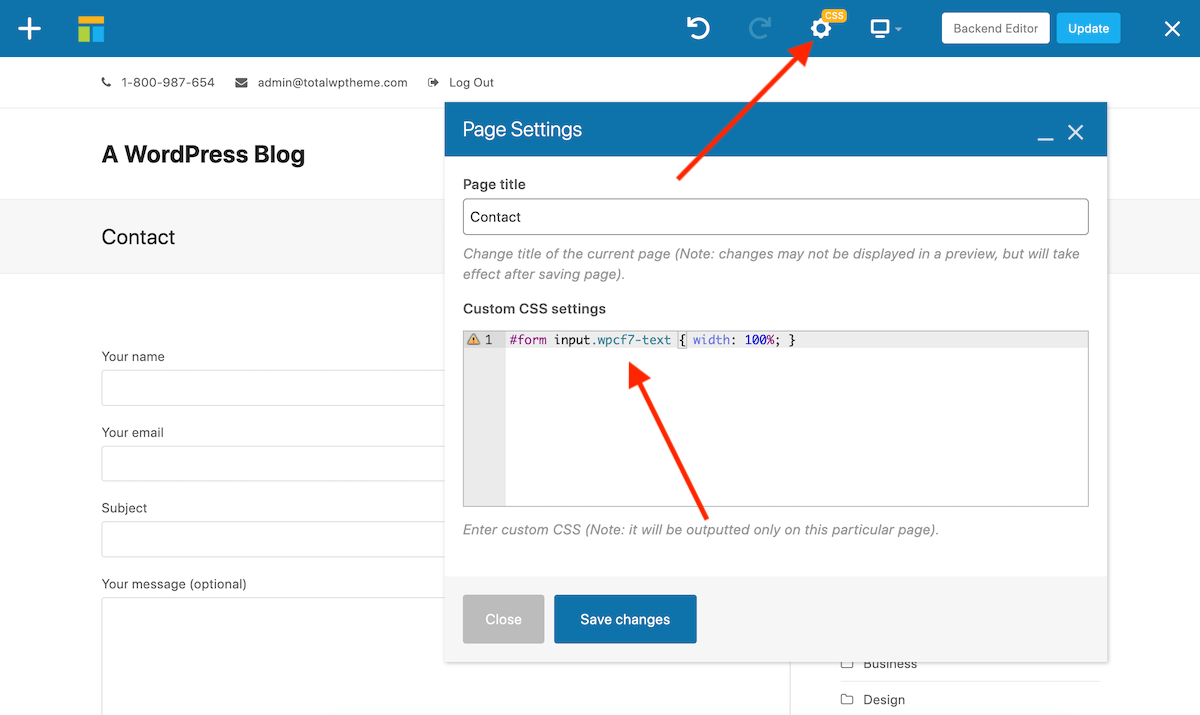
คลิกถัดไปที่ไอคอนรูปเฟืองเหนือพื้นที่เนื้อหาหลักของโพสต์หรือเพจของคุณ แล้วพิมพ์ #YOUR-ROW-ID ตามด้วยโค้ด CSS ที่กล่าวถึงข้างต้น

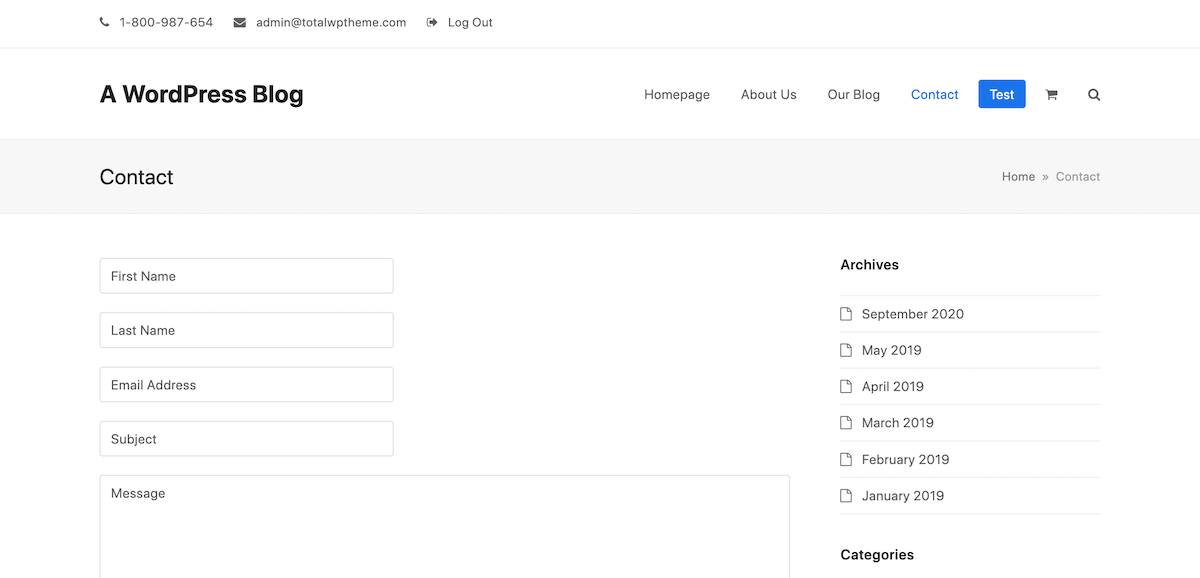
ฟิลด์รายการแบบเคียงข้างกัน

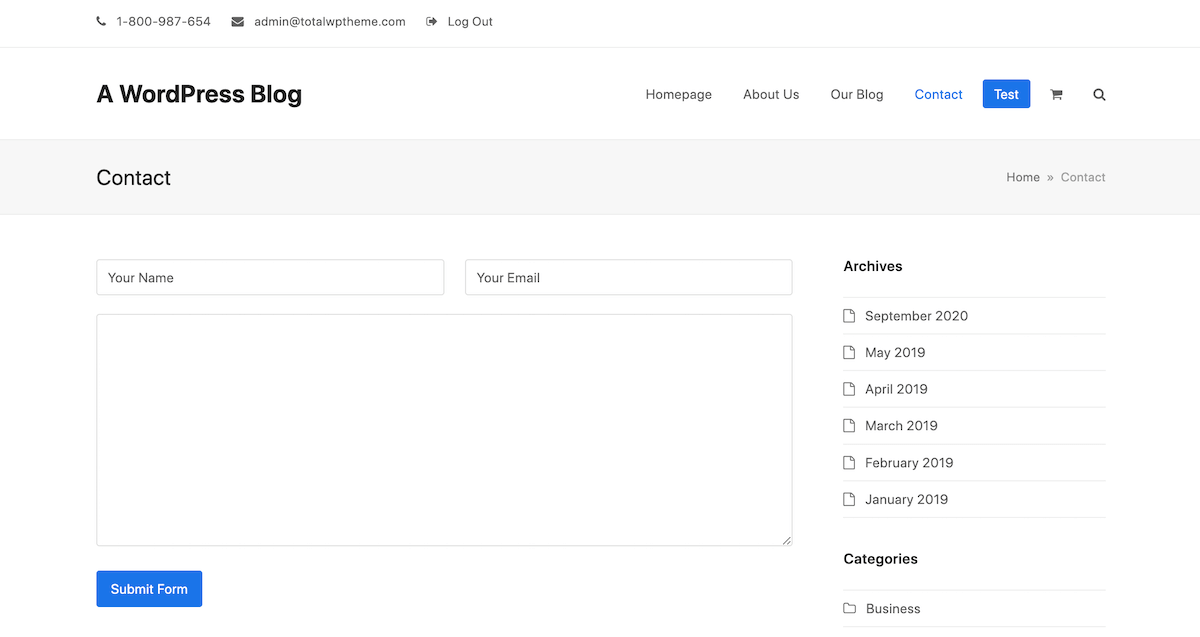
เคล็ดลับที่ดีอีกอย่างหนึ่งคือการเพิ่มฟิลด์ของคุณเคียงข้างกัน ฉันคิดว่าวิธีนี้ช่วยให้แบบฟอร์มการติดต่อสะอาดและเป็นมืออาชีพ ในการทำเช่นนี้ด้วยธีม Total WordPress เราได้ทำให้ง่ายสำหรับคุณและเพิ่มคลาสที่กำหนดเอง เพียงเพิ่ม class=”one-half” ให้กับแท็ก p ของคุณดังนี้:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>หมายเหตุ: เคล็ดลับนี้มีไว้สำหรับผู้ใช้ธีม Total โดยเฉพาะ แต่ธีมอื่นๆ อาจมีการจัดรูปแบบที่คล้ายกันในตัว
แท็กอีเมลแฟนซี
บางครั้งคุณต้องการข้อมูลมากกว่าที่ผู้ใช้ส่ง นี่คือจุดที่แท็กอีเมลพิเศษของ Contact Form 7 มีประโยชน์ คุณสามารถเพิ่มการประทับเวลาของอีเมล ที่อยู่ IP ของการส่ง ID หรือชื่อสำหรับโพสต์ที่มีแบบฟอร์มการติดต่อ และอื่นๆ เครื่องมือทั้งหมดเหล่านี้สามารถช่วยให้คุณจัดระเบียบการส่งแบบฟอร์มได้
เรียนรู้เพิ่มเติมเกี่ยวกับแบบฟอร์มการติดต่อ 7
สำหรับคำแนะนำเพิ่มเติมเกี่ยวกับการใช้แบบฟอร์มการติดต่อ 7 โปรดอ้างอิงเอกสารประกอบ คุณจะพบคำอธิบายโดยละเอียดเกี่ยวกับแท็กต่างๆ และความสามารถ คำแนะนำที่เป็นประโยชน์จากผู้เขียนปลั๊กอิน และบทความที่เป็นประโยชน์เกี่ยวกับการแก้ปัญหาหากปลั๊กอินไม่ทำงานสำหรับคุณด้วยเหตุผลบางประการ
Contact Form 7 เป็นหนึ่งในปลั๊กอินฟรีที่ดีที่สุด และเป็นหนึ่งในตัวเลือกที่ดีที่สุดสำหรับการสร้างแบบฟอร์มการติดต่อบนเว็บไซต์ WordPress หวังว่าคู่มือนี้จะเป็นประโยชน์ แต่ถ้าคุณมีคำถามหรือต้องการแบ่งปันความคิดของคุณในแบบฟอร์มการติดต่อ 7 โปรดแสดงความคิดเห็นด้านล่าง!
