หน้าติดต่อที่ยอดเยี่ยม: 7 แนวทางปฏิบัติและแนวคิดที่ดีที่สุด
เผยแพร่แล้ว: 2022-08-23หน้าติดต่อเป็นหนึ่งในหน้าหลักในเว็บไซต์ของคุณ ดังนั้นคุณอาจกำลังมองหาแนวคิดที่จะทำให้หน้าติดต่อของคุณโดดเด่นและเคล็ดลับในการมอบประสบการณ์ที่ยอดเยี่ยมให้กับผู้เยี่ยมชมของคุณ
ในคู่มือนี้ เราจะเจาะลึกถึงสิ่งที่หน้าติดต่อควรมี ลักษณะของหน้าติดต่อ และวิธีสร้างหน้าติดต่อ ในขณะที่เราจะเจาะลึกลงไปตลอดทั้งบทความ และดูตัวอย่างหน้าติดต่อที่ยอดเยี่ยมและแรงบันดาลใจ มาขุดกันเถอะ!
หน้าติดต่อคืออะไร?
หน้าติดต่อ (บางครั้งเรียกว่าหน้า "ติดต่อเรา") คือหน้าบนเว็บไซต์ของคุณโดยเฉพาะเพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณติดต่อคุณได้ โดยปกติ หน้าติดต่อจะมีแบบฟอร์มโต้ตอบเพื่อให้ผู้ใช้ส่งข้อความได้ หน้าติดต่ออาจรวมถึงวิธีอื่นๆ ในการติดต่อคุณ รวมถึงหมายเลขโทรศัพท์ ที่อยู่อีเมล หรือวิธีการสื่อสารอื่นๆ
ทำไมฉันถึงต้องการหน้าติดต่อ?
เว็บไซต์ส่วนใหญ่ต้องการหน้าติดต่อเนื่องจากทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณติดต่อคุณได้ง่าย ผู้ที่ใช้เว็บไซต์ของคุณกำลังมองหาวิธีติดต่อคุณ ที่จริงแล้ว การหาวิธีติดต่อคุณอาจเป็นสาเหตุหนึ่งที่พวกเขาค้นหาหรือเข้ามาที่เว็บไซต์ของคุณตั้งแต่แรก
การมีหน้าติดต่อช่วยให้แน่ใจว่าคุณได้จัดเตรียมวิธีการสื่อสารจากเว็บไซต์ของคุณและมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้ หน้าติดต่อสามารถช่วยสร้างความไว้วางใจ ให้ความโปร่งใส และเพิ่มความพึงพอใจของลูกค้า
หน้าติดต่อควรมีอะไรบ้าง?
ต่อไปนี้คือ "ข้อมูลสำคัญ" บางประการที่ทุกหน้าติดต่อต้องการ:
- แบบฟอร์มการติดต่อ – จุดเด่นของทุกหน้าติดต่อคือแบบฟอร์มการติดต่อ แบบฟอร์มการติดต่อมักจะขอรายละเอียดการติดต่อ เช่น ชื่อ ที่อยู่อีเมล หมายเลขโทรศัพท์ และข้อความติดต่อ ตามแนวทางปฏิบัติที่ดีที่สุด แบบฟอร์มการติดต่อควรเรียบง่ายและไม่ขอรายละเอียดมากเกินไป ฟอร์มสามารถเป็นไดนามิกได้เช่นกัน โดยสามารถเติมฟิลด์ใหม่โดยขึ้นอยู่กับการเลือกของผู้ใช้ (เช่น การสอบถามเกี่ยวกับผลิตภัณฑ์ บริการ หรือคำถามที่เฉพาะเจาะจง
- วิธีการติดต่อเพิ่มเติม – แม้ว่าไม่จำเป็น แต่คุณอาจต้องการรวมวิธีการติดต่อเพิ่มเติมในหน้าติดต่อของคุณ รวมถึงหมายเลขโทรศัพท์ ที่อยู่อีเมล หรือที่อยู่จริง คุณยังสามารถสร้างสรรค์ได้โดยการรวมที่จับโซเชียลมีเดียของคุณไว้ด้วย
- ชั่วโมงหรือเวลาตอบสนอง – แจ้งผู้เข้าชมเกี่ยวกับสิ่งที่พวกเขาสามารถคาดหวังได้หลังจากกรอกแบบฟอร์มการติดต่อ (เช่น ระยะเวลาที่คุณจะตอบกลับ) หรือชั่วโมงที่คุณดำเนินการ

เคล็ดลับหน้าติดต่อ
ต่อไปนี้คือเคล็ดลับบางประการในการสร้างหน้าติดต่อที่ดี
- จำกัดแถบด้านข้าง – ประสบการณ์ผู้ใช้ (UX) ศึกษาสิ่งที่ผู้ใช้เว็บหลายคนคิดว่า: แถบด้านข้างนั้นน่ารำคาญจริงๆ องค์ประกอบคงที่เหล่านี้มักจะมีข้อมูลที่ไม่เกี่ยวข้องกับหน้าที่ผู้ใช้กำลังเข้าชม รักษาเนื้อหาในหน้าติดต่อของคุณให้เรียบง่าย
- เลือกช่องแบบฟอร์มอย่างระมัดระวัง – หากคุณเพียงแค่ใช้ “เทมเพลตเริ่มต้น” เพื่อสร้างแบบฟอร์มของคุณ โอกาสที่ลูกค้าของคุณจะไม่ได้รับ นั่นเป็นเพราะประมาณครึ่งหนึ่งของหน้าผู้ติดต่อแต่ละหน้าเต็มไปด้วยฟิลด์ที่ไร้ประโยชน์ ตัวอย่างเช่น สมมติว่าคุณเป็นเพียงบริษัทอีคอมเมิร์ซดิจิทัล และมีคนถามเกี่ยวกับผลิตภัณฑ์ หากคุณกำลังใช้แบบฟอร์มที่ขอที่อยู่บ้าน เว็บไซต์ของคุณจะดูน่าเกรงขามสำหรับผู้ใช้ทั่วไป
- ทำให้สุนทรียศาสตร์เป็นลำดับความสำคัญ – ใช่ สุนทรียศาสตร์ของทุกหน้าในไซต์ของคุณควรได้รับการตรวจสอบอย่างรอบคอบ อย่างไรก็ตาม การศึกษา UX หลายครั้งได้แสดงให้เห็นว่าหน้า "ติดต่อเรา" อาจเป็นหน้าที่สำคัญที่สุดในการเติมแอร์บรัชเพิ่มเติม เนื่องจากวิธีการจัดอันดับ SEO ผู้เข้าชมจำนวนมากที่กำลังมองหาผลิตภัณฑ์จะเข้าสู่หน้าเว็บของคุณโดยตรง ทำให้ผู้ใช้สามารถติดต่อได้ อย่างที่เราทราบกันดีว่าความประทับใจครั้งแรกมีความหมายทุกอย่าง ดังนั้นให้แน่ใจว่าคุณมีความประทับใจที่ดี
- ใช้คำอธิบายฟิลด์ – ผู้เยี่ยมชมมักไม่ค่อยคุ้นเคยกับความหมายของฟิลด์ผู้ติดต่อ แม้แต่เรื่องง่ายๆ อย่าง “ชื่อ” ที่ไม่มีคำอธิบายเพิ่มเติมก็อาจสร้างความสับสนได้ ขอแค่ชื่อจริงหรือนามสกุล? มีเหตุผลอะไรที่จะขอมันตั้งแต่แรกถ้าเป็นชื่อเต็ม? การใช้คำฟุ่มเฟือยอย่างถูกต้องเป็นสิ่งสำคัญ นี่เป็นพื้นที่ที่การจ่ายเงินให้ผู้ใช้ใหม่เพื่อทดสอบและให้ความเห็นอย่างตรงไปตรงมาสามารถให้ผลตอบแทนได้จริง
- ใช้ปลั๊กอินระดับมืออาชีพ – ธุรกิจของการสร้างหน้า "ติดต่อเรา" แบบมืออาชีพ กระชับ และสวยงามไม่ใช่เรื่องเล็กน้อย หากคุณกำลังพยายามใช้เทคโนโลยี WordPress ที่ทันสมัยที่สุด คุณอาจต้องการพิจารณาธีมที่มีประสิทธิภาพและปรับแต่งได้ เช่น ธีม Kadence นอกจากนี้ แพ็กส่วนขยายอย่าง Kadence Blocks ยังให้คุณแก้ไขเนื้อหา WordPress ได้ในเวอร์ชันล่าสุดของตัวแก้ไข Gutenberg รวมถึงหน้าติดต่อด้วย!
สแปมหน้าติดต่อและการรักษาความปลอดภัย
ก่อนที่เราจะดำเนินการต่อ มีบางประเด็นเกี่ยวกับสแปมในหน้าติดต่อและการรักษาความปลอดภัยที่เราคิดว่ามีความสำคัญเป็นพิเศษ!
- หนึ่งในภัยคุกคามด้านความปลอดภัยบนเว็บชั้นนำคือรูปแบบที่ "ไม่ถูกสุขอนามัย" นี่คือฟอร์มที่มีฟิลด์ที่เซิร์ฟเวอร์ของคุณอ่านก่อนที่จะลบการป้อนโค้ดที่อาจเป็นอันตรายโดยผู้ใช้ แม้ว่าจะไม่มีผลิตภัณฑ์ความปลอดภัยใดที่สามารถหยุดทุกภัยคุกคามได้ แต่การเลือกปลั๊กอินความปลอดภัย WordPress ที่มีคุณภาพอย่างรอบคอบ เช่น iThemes Security สามารถช่วยบรรเทาภัยคุกคามที่อาจเกิดขึ้นได้
- ข้อดีอย่างหนึ่งที่ควรพิจารณาคือระดับความปลอดภัยของแคปต์ชาที่คุณต้องการในแบบฟอร์มของคุณ หากคุณเลือกแคปต์ชาที่ "ก้าวร้าว" ที่สุด คาดว่าผู้เยี่ยมชมจะหงุดหงิดกับเพจของคุณและจากไป ในทางกลับกัน การปล่อยให้เพจของคุณมีความปลอดภัยแคปต์ชาน้อยที่สุดหรือไม่มีเลยเป็นการเชิญชวนสำหรับผู้ส่งอีเมลขยะ ดังนั้นจงเลือกอย่างชาญฉลาด การใช้ปลั๊กอินเพื่อเพิ่ม WordPress reCAPTCHA ในไม่กี่ขั้นตอนง่ายๆ
- สแปมหน้าติดต่ออาจเป็นความเจ็บปวดอย่างแท้จริง ตรวจสอบให้แน่ใจว่าใช้การตั้งค่าภายในปลั๊กอินของแบบฟอร์มเพื่อจำกัดอินพุตที่เป็นสแปม สแปม WordPress นั้นง่ายต่อการหยุดโดยทำตามขั้นตอนไม่กี่ขั้นตอน
หน้า “ติดต่อเรา” ควรมีลักษณะอย่างไร?
แม้ว่าจะเป็นความจริงที่ไม่มีกฎเกณฑ์ที่ "ยากและรวดเร็ว" มากมายเมื่อพูดถึงการออกแบบแบบฟอร์มการติดต่อ แต่ก็มีคำแนะนำที่พยายามและเป็นจริงสองสามข้อเกี่ยวกับโดยทั่วไปว่าหน้าเหล่านี้ควรมีลักษณะอย่างไร
ขั้นแรก ตรวจสอบให้แน่ใจว่าข้อมูลติดต่อ ของคุณ ทั้งหมดแสดงในลักษณะที่เป็นมิตร โปรดทราบว่ากลุ่มประชากรที่แตกต่างกันให้ความสำคัญกับวิธีการติดต่อที่ต่างกัน ตัวอย่างเช่น เราเห็นในการศึกษาว่าคนรุ่นเก่าให้ความสำคัญกับการบริการลูกค้าโดยตรงทางโทรศัพท์ ในทางกลับกัน คนรุ่นใหม่มักพบว่าการแชทออนไลน์เป็นวิธีที่ง่ายที่สุด
ประการที่สอง คุณควร ให้ ผู้ใช้เลือกหมวดหมู่คำถามเสมอ อย่า ใช้กล่องจดหมายทั่วไปเพียงกล่องเดียวเพื่อรับเนื้อหานี้ แม้ว่าจะค่อนข้างน่าสนใจก็ตาม
ประการที่สาม ลักษณะทั่วไปของหน้าต้อง "คลิก" กับส่วนที่เหลือของไซต์ของคุณ เว็บมาสเตอร์ที่ใหม่กว่าบางคนทำผิดพลาดในการสร้างเพจที่ไม่มีเมนูเหมือนกับเว็บไซต์ WordPress อื่นๆ ของตน ซึ่งมักเป็นผลจากการใช้เทมเพลตและไม่ระมัดระวัง แม้ว่าหน้านี้มักจะเป็นหน้าสุดท้ายที่สร้างและหน้าสุดท้ายที่ต้องปรับปรุง แต่ก็มักจะกลายเป็นส่วนที่สำคัญที่สุดชิ้นหนึ่งของไซต์ WordPress ของคุณ
ฉันจะสร้างหน้า "ติดต่อเรา" ได้อย่างไร
โปรดจำไว้ว่า การใช้ชุดส่วนขยายที่เชื่อมต่อกับตัวแก้ไข Gutenberg ใหม่ เช่น Kadence Blocks เป็นวิธีที่ดี แม้ว่าคุณจะยังคงต้องใช้ปลั๊กอินฟอร์ม WordPress เพื่อจัดการเนื้อหาจริงภายในแบบฟอร์มของคุณ อย่างไรก็ตาม การใช้โปรแกรมแก้ไขกราฟิกสามารถให้ข้อมูลเชิงลึกที่มีคุณค่าและประหยัดเวลาได้
เราจะทบทวนวิธีสร้างหน้า "ติดต่อเรา" พื้นฐานสำหรับไซต์ WordPress ทั่วไป นี่ ไม่ใช่ ตัวอย่างของงานศิลปะที่ยอดเยี่ยมและประณีต! นี่เป็นเพียงเพื่อให้คุณเริ่มต้นในทิศทางที่ถูกต้อง
1. เลือกปลั๊กอินของคุณ!
ได้ คุณสามารถสร้างแบบฟอร์มของคุณเองโดยใช้องค์ประกอบ Gutenberg ดั้งเดิมโดยไม่มีส่วนขยาย ก่อนที่คุณจะใช้แนวคิดนั้น ให้พิจารณาความซับซ้อนเบื้องหลังแบบฟอร์มประเภทนี้ สุนทรียศาสตร์ค่อนข้างเรียบง่าย อย่างไรก็ตาม นอกเหนือจากนั้น คุณต้องตรวจสอบให้แน่ใจว่าได้ส่งแบบฟอร์มในลักษณะที่ปลอดภัย จากนั้นคุณต้องกำหนดเส้นทางและจัดเรียงสิ่งที่ใส่เข้าไป แบบฟอร์มการติดต่อส่วนใหญ่ต้องการแคปต์ชาบางประเภท รายการดำเนินต่อไป แต่คุณเข้าใจแล้ว: ไม่จำเป็นต้องสร้างวงล้อใหม่
2. ติดตั้งปลั๊กอินของคุณ
เมื่อคุณได้ค้นคว้าปลั๊กอินแล้วและพบปลั๊กอินที่เหมาะกับงบประมาณของคุณ ก็ถึงเวลาติดตั้ง ไปที่ Plugins -> Add New บนแดชบอร์ด WordPress ของคุณ ค้นหาปลั๊กอินที่คุณต้องการผ่านตัวเลือกการค้นหาและติดตั้งบนเซิร์ฟเวอร์ WordPress เพื่อให้สามารถใช้งานได้บนไซต์ของคุณ
ในขั้นตอนนี้ คุณต้องแน่ใจว่าคุณได้ เปิดใช้งาน ปลั๊กอินบนไซต์ WordPress ของคุณหลังจากการติดตั้ง
คุณยังสามารถติดตั้ง Kadence Blocks ได้ง่ายๆ โดยใช้ลิงก์ด้านบน
3. เลือกเทมเพลต
เกือบทุกรูปแบบกระแสหลักปลั๊กอินสำหรับ WordPress มีชุดของเทมเพลตที่กำหนดไว้ล่วงหน้า แทบไม่เคยได้ยินมาก่อนเลยว่าจะไม่มีแบบฟอร์ม "ติดต่อเรา" โดยเฉพาะ โปรดจำไว้ว่าสิ่งเหล่านี้ ไม่ ได้หมายถึงตัวเลือก "เลือกแล้วลืม" แต่คุณควรเลือกเทมเพลตที่คล้ายกับสิ่งที่คุณกำลังจะทำมากที่สุดและปรับแต่งจนกว่าจะสมบูรณ์แบบที่สุด
บล็อกแบบฟอร์มจาก Kadence WP ช่วยให้คุณไม่เพียงแค่สร้างแบบฟอร์มที่กำหนดเองเท่านั้น แต่ยังสร้างรูปแบบตามที่คุณต้องการ ด้วย Form block คุณสามารถเพิ่มฟิลด์ที่กำหนดเองได้ไม่จำกัด และยังรวมถึงการสนับสนุน Google ReCaptcha
เพิ่มบล็อกใหม่ให้กับเพจของคุณ และเลือก Form Block เพื่อเริ่มต้น

4. การตั้งค่าและจัดแต่งทรงผม
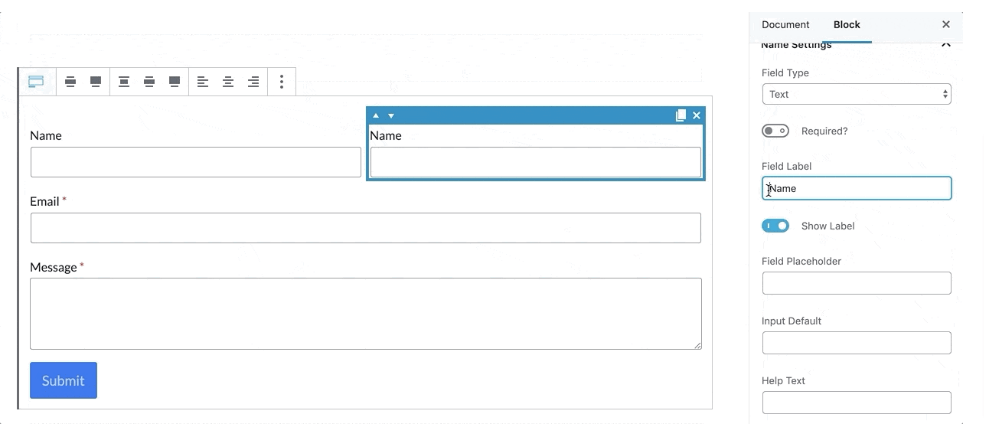
สร้างฟิลด์ที่กำหนดเองได้มากเท่าที่คุณต้องการ คุณสามารถทำซ้ำแถว ปรับขนาดของคอลัมน์ เลือกว่าจะเป็นฟิลด์บังคับหรือไม่ ฯลฯ

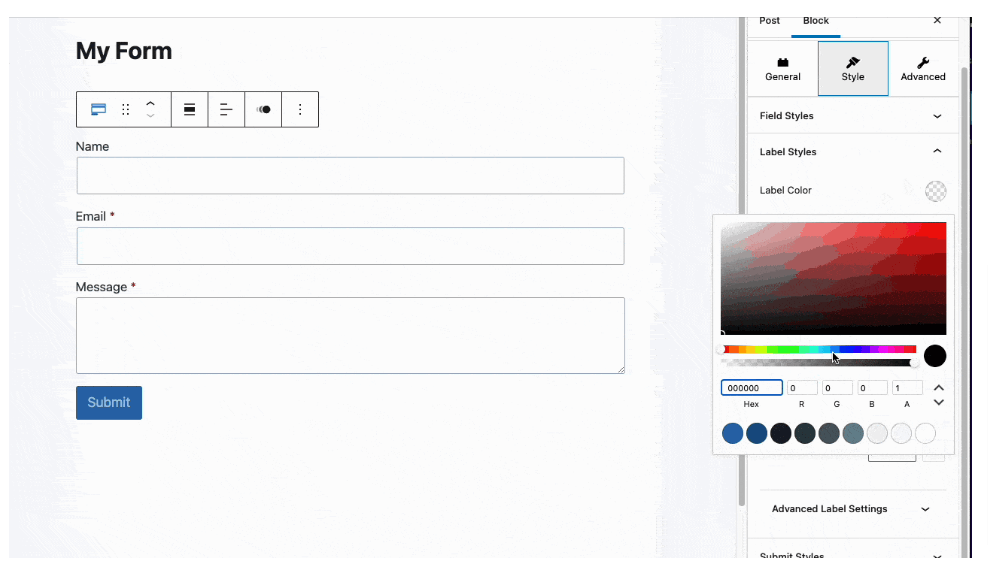
ปรับการตั้งค่าฟิลด์ของคุณ รวมถึงการป้อนสีพื้นหลัง การตั้งค่าเส้นขอบ รูปแบบฟอนต์ การตั้งค่าปุ่ม ช่องว่างแถวฟิลด์ และอีกมากมาย!

5. ตั้งค่าการส่งต่ออีเมล
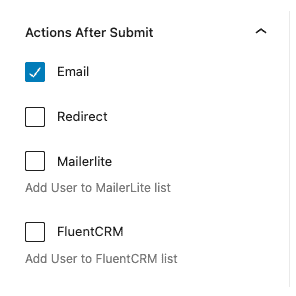
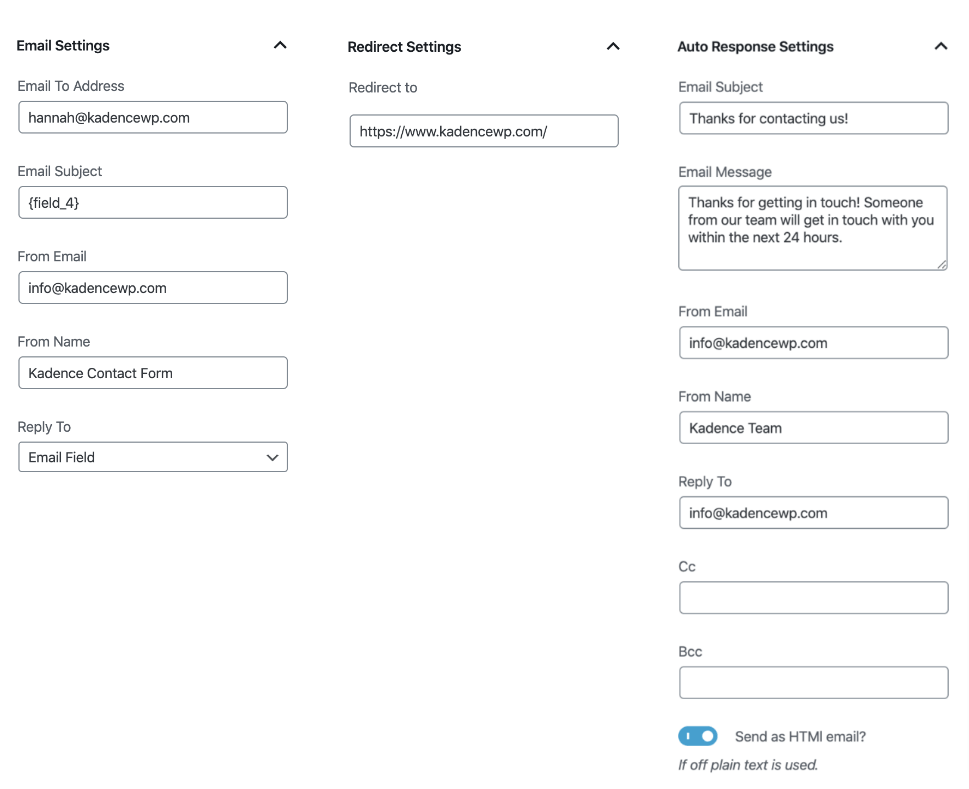
คุณสามารถปรับการตั้งค่าการดำเนินการหลังจากส่งภายในการตั้งค่า Form Block เลือกว่าคุณต้องการรับอีเมลหลังจากนั้นหรือไม่ คุณต้องการให้ผู้ใช้เปลี่ยนเส้นทางหลังจากส่งหรือไม่ คุณต้องการรวมอีเมลตอบกลับอัตโนมัติหรือไม่ และเลือกว่าคุณต้องการตั้งค่ารายการฐานข้อมูลหรือไม่ ลองใช้ Kadence Blocks Pro หากคุณต้องการรวม MailChimp และ SendInBlue การโทร WebHooks และรายการฐานข้อมูลใหม่เมื่อส่งแบบฟอร์ม

เมื่อเลือกตัวเลือกแต่ละรายการแล้ว คุณจะเห็นแท็บที่ให้คุณปรับแต่งการทำงานแต่ละอย่างได้หลังจากส่ง

6. วางแบบฟอร์มการติดต่อในหน้าของคุณ
ขั้นตอนสุดท้ายของเราคือวางบล็อคแบบฟอร์มการติดต่อลงในหน้าที่คุณต้องการใช้ จำไว้ว่า หากคุณกำลังใช้ปลั๊กอินแก้ไข Gutenberg ดั้งเดิม คุณจะได้สร้างรายการดั้งเดิมที่คุณสามารถลากและวางได้ทุกที่ที่คุณต้องการ

แม้ว่าคุณจะต้องมีมันในที่เดียว แต่ก็ช่วยให้ไซต์ WordPress ของคุณเป็นแบบโมดูลาร์มากขึ้น
ฉันจะเพิ่มประสิทธิภาพหน้า “ติดต่อเรา” ได้อย่างไร
นี่คือบริเวณที่มันเริ่มที่จะเป็นลูกเต๋าชนิดหนึ่ง ส่วนหนึ่งเป็นเพราะความจริงที่ว่า "การเพิ่มประสิทธิภาพ" อาจหมายถึงสิ่งที่แตกต่างกันนับพันล้าน เราจะเน้นที่คำจำกัดความทางเทคนิคของคำในขณะที่เราตอบคำถามนี้
อันดับแรก จำไว้ว่าความเร็วคือชื่อของเกม โดยเฉพาะสำหรับผู้เยี่ยมชมบล็อก WordPress ของคุณเป็นครั้งแรก เมื่อเวลาในการโหลดผ่านไปหนึ่งวินาที อัตราการออกจากงานของผู้เข้าชมจะเริ่มพุ่งสูงขึ้นอย่างรวดเร็ว ลดขนาดไฟล์ JavaScript ตรวจสอบให้แน่ใจว่าส่วนหัวของไซต์ของคุณได้รับการปรับให้เหมาะสม ทำให้รูปภาพแสดงผลโดยใช้แบนด์วิดท์น้อยที่สุดเท่าที่จะเป็นไปได้ และใช้ประโยชน์จากการโหลดแบบอะซิงโครนัสเพื่อรับบิตที่สำคัญที่สุดของหน้าเว็บก่อนสำหรับการเชื่อมต่อที่ช้ากว่า การใช้เครือข่ายการจัดส่งเนื้อหา (CDN) ยังเป็นวิธีที่ยอดเยี่ยมในการรับรองว่าผู้เยี่ยมชมจะไม่อยู่ห่างจากเซิร์ฟเวอร์ที่ส่งเว็บไซต์ของคุณมากเกินไป
ประการที่สอง รับข้อมูลภายนอกในแบบฟอร์มการติดต่อของคุณเสมอ แม้ว่าเราจะแน่ใจว่าคุณสามารถสร้างเพจนักฆ่าได้ แต่ทุกคนมักมีการควบคุมดูแลอย่างน้อยเล็กน้อยเมื่อสร้างหน้า “ติดต่อเรา” การรับแนวคิดจากกลุ่มคนที่หลากหลายมักเป็นวิธีที่ดีที่สุดในการบันทึกไซต์ WordPress ของคุณจากหน้าที่ไม่สมบูรณ์แบบ!
ประการที่สาม ทำให้หน้านั้นสับสนน้อยลง! หน้าติดต่อจำนวนมากจึงมีข้อมูลที่ขัดแย้งกันหรือมีข้อมูลติดต่อมากเกินไป ตัวอย่างเช่น หากคุณเป็นบริษัทที่ให้บริการเว็บโฮสติ้ง มีโอกาสที่ผู้เข้าชมจะมีชีวิตอยู่ได้โดยไม่ต้องเห็นว่าวิดเจ็ตของ Google Maps ใช้แบนด์วิดท์เพียงครึ่งเดียวเพื่อแสดงให้พวกเขาเห็น ว่า ธุรกิจจริงของคุณตั้งอยู่ที่ใด
แนวทางปฏิบัติที่ดีที่สุด 7 หน้าติดต่อ
เราได้เน้นถึง "แนวทางปฏิบัติที่ดีที่สุด" ที่สำคัญที่สุดเจ็ดประการในการสร้างแบบฟอร์ม "ติดต่อเรา" ใหม่ของคุณ แม้ว่าสิ่งเหล่านี้จะอยู่ในรายการที่เรียงลำดับ แต่ลำดับนั้นไม่ได้บ่งบอกถึงความสำคัญหรือลำดับความสำคัญ มันสุ่ม
1. ทำให้มันง่าย
กำจัดฟิลด์ใด ๆ ที่ไม่ได้ให้คุณค่าโดยตรงหรือไม่มีความสำคัญสูง อย่างน้อยที่สุด ตรวจสอบให้แน่ใจว่าฟิลด์ดังกล่าวเป็น ทางเลือก โดยเฉพาะอย่างยิ่งหากเกี่ยวข้องกับข้อมูลที่คนส่วนใหญ่ไม่ต้องการแบ่งปันกับคนทั้งโลก เช่น หมายเลขโทรศัพท์มือถือ
2. ให้เหตุผล
ให้เหตุผลที่ดี ว่าทำไม ผู้ใช้ต้องติดต่อคุณ โปรดจำไว้ว่า การใช้แบบฟอร์ม "ติดต่อเรา" ของ WordPress ไม่ใช่งานอดิเรกสำหรับคนส่วนใหญ่ การให้เหตุผลที่ดีแก่พวกเขา เช่น ส่วนลดหรือคำสัญญาอื่นๆ แสดงว่าคุณเห็นคุณค่าของเวลาของผู้เยี่ยมชมและการมีส่วนร่วมกับบล็อกของคุณ
3. มีมากกว่าหนึ่งวิธี
“มีได้เพียงคนเดียว” น่าจะเป็นเสียงร้องของชาวไฮแลนเดอร์เท่านั้น คุณต้องการให้มีกลไกการติดต่ออื่น ๆ ในกรณีที่แบบฟอร์มของคุณไม่พร้อมใช้งานหรือไม่ทำงาน หรือผู้เยี่ยมชมเพียงแค่ต้องการใช้วิธีการติดต่อที่เป็นที่นิยมอื่น
4. ทำให้ง่าย
เมื่อผู้ใช้ป้อนและส่งข้อมูล ให้ข้อเสนอแนะเพื่อให้ผู้ใช้ทราบว่าสิ่งต่างๆ ทำงานตามที่ควรจะเป็น ตัวอย่างเช่น ควรตรวจสอบฟิลด์ทั้งหมด หากคุณขอที่อยู่อีเมล ให้บอกผู้ใช้ทันทีว่าสิ่งที่พวกเขาป้อนลงในฟิลด์ "อีเมล" ของคุณจะเพียงพอหรือไม่ ทันทีที่ส่งแบบฟอร์ม แจ้งให้ผู้ใช้ทราบว่าแบบฟอร์มสำเร็จหรือไม่ และหากใช่ ต้องรอการตอบกลับส่วนตัวนานเท่าใด
5. อัตโนมัติเมื่อเป็นไปได้
คำอธิบายที่เหมาะสมกับธุรกิจและรูปแบบธุรกิจของคุณ สำหรับธุรกิจที่เชี่ยวชาญด้านเทคโนโลยีมากขึ้น อาจใช้แบบฟอร์มคำถามที่พบบ่อยสองสามข้อที่เหมาะกับประเภทคำถามที่ผู้ใช้ส่งผ่านแบบฟอร์ม สำหรับธุรกิจอื่นๆ บางทีอาจเป็นแค่ลิงก์ไปยังข้อมูลของคุณและห้องสมุดช่วยเหลือ ซึ่งจะช่วยลดการติดต่อที่ไม่จำเป็น (คุณจะสังเกตเห็นตัวอย่างว่าบางบริษัทรวมหน้าคำถามที่พบบ่อยกับหน้าติดต่ออย่างไร)
6. ใช้ประโยชน์สูงสุดจากการเป็นผู้นำ
เพิ่มศักยภาพในการแปลงให้สูงสุดโดยแสดงเนื้อหายอดนิยมของคุณให้ผู้เข้าชมดูเมื่อพวกเขาส่งแบบฟอร์ม อีกครั้ง เช่น คูปองสำหรับร้านค้าของคุณก็เป็นความคิดที่ดีเช่นกัน อะไรก็ตามที่เพิ่มคุณค่าให้กับประสบการณ์มากกว่าแค่ความว่างเปล่า “ขอบคุณที่ติดต่อเรา!” จะทำให้ผู้เยี่ยมชมใหม่กลับมาที่ไซต์ WordPress ของคุณ
7. ทำให้เป็นมนุษย์
มันคือทั้งหมดที่เกี่ยวกับการสร้างความสัมพันธ์ที่จะเติบโตเป็นความสัมพันธ์ – เพราะมันคือทั้งหมดที่เกี่ยวกับความสัมพันธ์ มีวิธีเพิ่มใบหน้าให้กับชื่อผู้ใช้และชื่อบนไซต์ของคุณ เมื่อผู้คนเห็นว่าพวกเขากำลังพูดคุยกับใครอยู่ พวกเขาก็มีแนวโน้มที่จะแสดงความเคารพและมองบุคคลนั้นเป็นมนุษย์ ไม่ใช่แค่หุ่นยนต์
แน่นอนว่านี่เป็นเพียงส่วนเล็ก ๆ ของภูเขาน้ำแข็งเมื่อพูดถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า "ติดต่อเรา" น่าเสียดายที่หน้าเหล่านี้มีชื่อเสียงในแวดวงการประเมิน UX เนื่องจากความคิดเห็นของผู้เชี่ยวชาญแตกต่างกันมากว่าควรดำเนินการอย่างไร คุณต้อง ทดลอง ขับหน้าการติดต่อก่อนที่จะเผยแพร่สู่สาธารณะ!
เมื่อคุณติดต่อกับผู้เยี่ยมชม คุณได้วางรากฐานสำหรับการเติบโตสู่ความสำเร็จของธุรกิจของคุณ
3 ตัวอย่างหน้าติดต่อที่ประสบความสำเร็จ
มาดูสามรูปแบบการติดต่อที่ทรงพลังเป็นพิเศษ และทำไมพวกเขาถึงเจ๋ง!
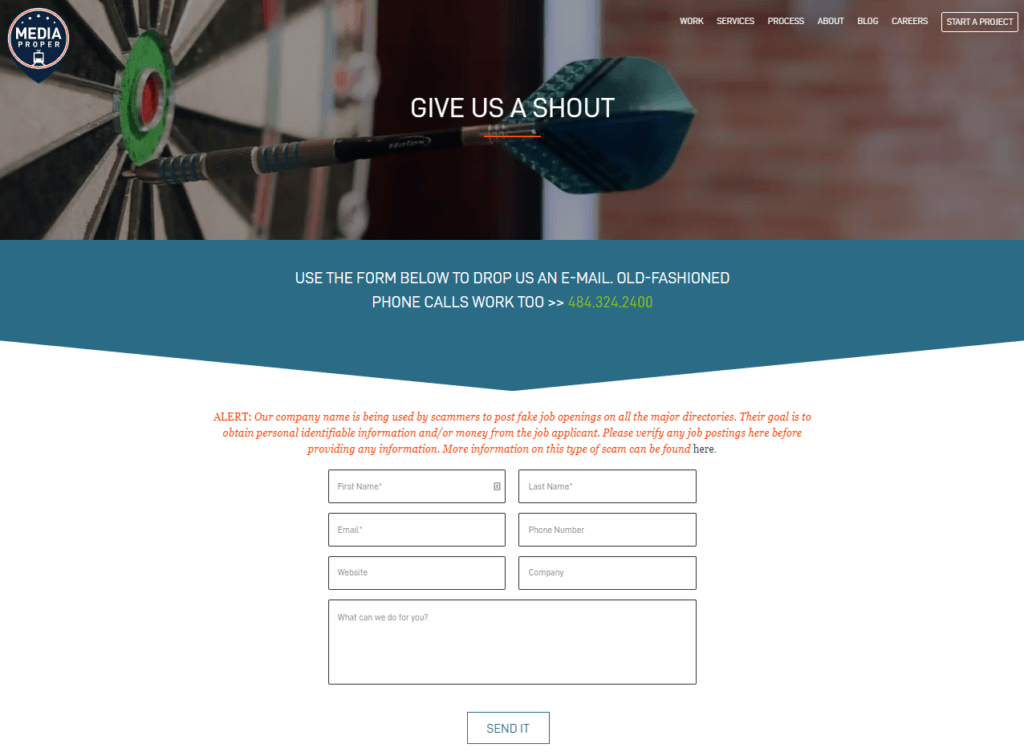
1. สื่อที่เหมาะสม

Media Proper นำเสนอหน้า "ติดต่อเรา" อย่างที่คุณเห็น พวกเขายึดติดกับแบรนด์ของตนได้ค่อนข้างดี หน้าเพจเริ่มต้นด้วยข้อความที่ค่อนข้างใหญ่ โดยระบุว่าผู้เข้าชมสามารถโทรหาพวกเขาได้ฟรีหากต้องการ โดยเสนอทางเลือกในการติดต่ออื่นๆ เป็นที่ชัดเจนว่าฟิลด์ใดเป็นฟิลด์บังคับและฟิลด์ใดเป็นฟิลด์ที่ต้องการ นอกจากนี้ยังมีการตรวจสอบทันทีก่อนที่จะส่งแบบฟอร์ม แต่ละฟิลด์มีการกำหนดไว้อย่างชัดเจน แต่ยังมีห้องสื่อความหมายที่สร้างสรรค์สำหรับผู้ใช้ที่มีศิลปะมากขึ้น
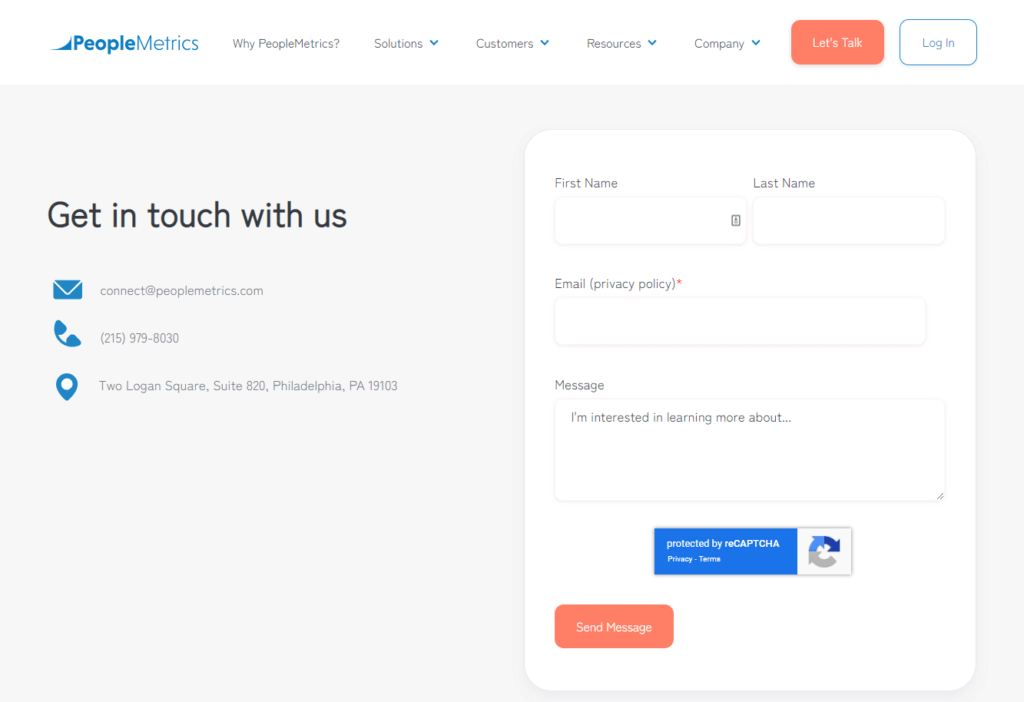
2. PeopleMetrics

PeopleMetrics เป็นเพจที่มีคุณสมบัติครบถ้วนมากขึ้น ซึ่งออกแบบมาเพื่อเป็นตัวอย่างที่ดีเยี่ยมสำหรับธุรกิจที่มีหน้าร้านจริง ขั้นแรก ใช้วิดเจ็ต Google Maps ขนาดเล็กเพื่อแสดงตำแหน่งของธุรกิจโดยไม่ต้องใช้แบนด์วิดท์และทรัพยากรการคำนวณสำหรับลูกค้า ประการที่สอง ประกอบด้วยข้อมูลติดต่ออย่างเป็นทางการสำหรับธุรกิจ การสร้างความไว้วางใจ เพื่อสร้างความไว้วางใจเพิ่มเติม คุณสามารถคลิกเพื่อดูนโยบายความเป็นส่วนตัวเมื่อคุณป้อนอีเมลของคุณ แบบฟอร์มมีฟิลด์ที่น้อยมาก แม้ว่าจะไม่ได้จัดหมวดหมู่ตามที่เราอาจชอบ โดยรวมแล้ว เป็นหน้าที่ตรงไปตรงมาโดยมีพื้นที่เหลือเพียงเล็กน้อยสำหรับข้อผิดพลาดและตัวเลือกการสร้างความเชื่อถือและการติดต่อสูงสุด
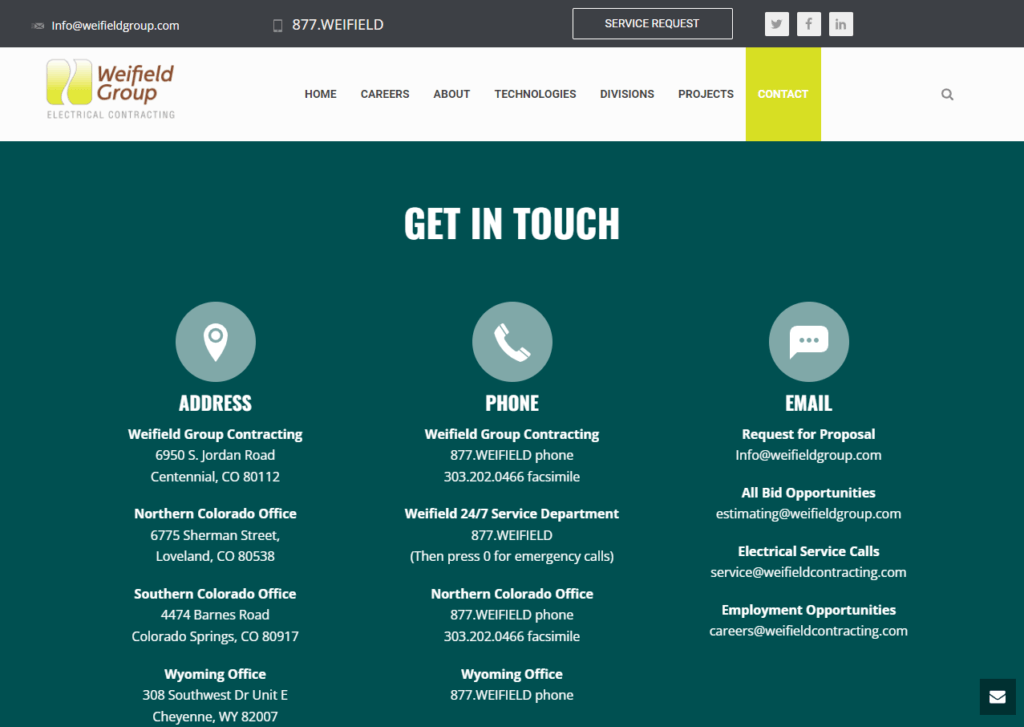
3. The Weifield Group

หน้าติดต่อ Weifield Group เป็นแบบฟอร์มที่สมบูรณ์ที่สุดในรายการของเรา อันดับแรกจะมีข้อมูลที่เกี่ยวข้องทั้งหมดสำหรับวิธีการติดต่อสำรองเพื่อขจัดการส่งแบบฟอร์มการติดต่อที่ไม่จำเป็น นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับธุรกิจที่มีหลายไซต์ มันยังมีข้อจำกัดความรับผิดชอบหลังจากที่คุณเลื่อนลงมา ซึ่งบ่งชี้ว่าผู้ที่กำลังมองหางานไม่ควรกรอกแบบฟอร์ม ตัวกรองที่ไม่เป็นทางการเช่นนี้จะช่วยลดการส่งที่ไม่จำเป็น ไซต์ใช้การโหลดแบบอะซิงโครนัสเพื่อให้เบราว์เซอร์ไม่เห็นองค์ประกอบที่ไม่ได้แสดงผล ซึ่งช่วยประหยัดแบนด์วิดท์และพื้นที่สูงสุด สุดท้าย ความไว้วางใจถูกสร้างขึ้นร่วมกันโดยแสดงให้ลูกค้าเห็นว่าธุรกิจอยู่ที่ไหน
แรงบันดาลใจและแนวคิดในการออกแบบหน้าติดต่อ
ก่อนที่เราจะไป เราขอนำเสนอตัวอย่างแบบฟอร์มการติดต่อที่เราชื่นชอบเจ็ดตัวอย่างให้คุณทราบ ไม่เหมือนกับรายการด้านบนของเรา เราจะไม่บอกคุณ ว่าทำไม มันถึงยอดเยี่ยม เราหวังว่า ณ จุดนี้มันจะชัดเจนในตัวเอง! อีกครั้ง รายการนี้ไม่ได้อยู่ในลำดับสูงสุดโดยเฉพาะ
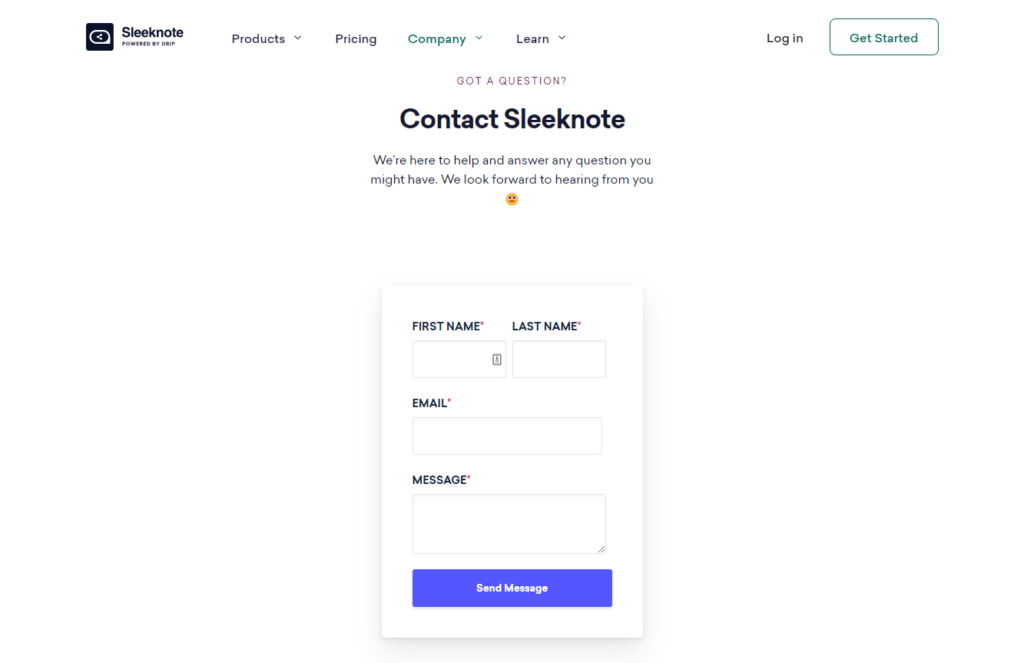
เพรียวบางโน้ต

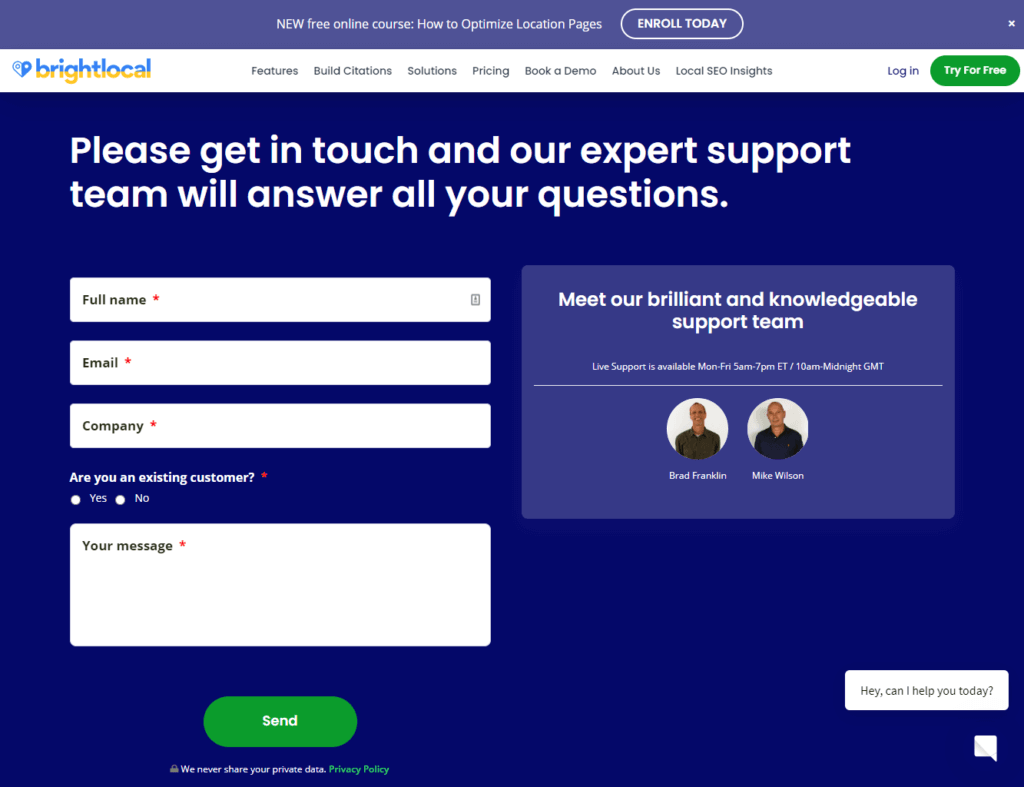
BrightLocal

RedBull Energy

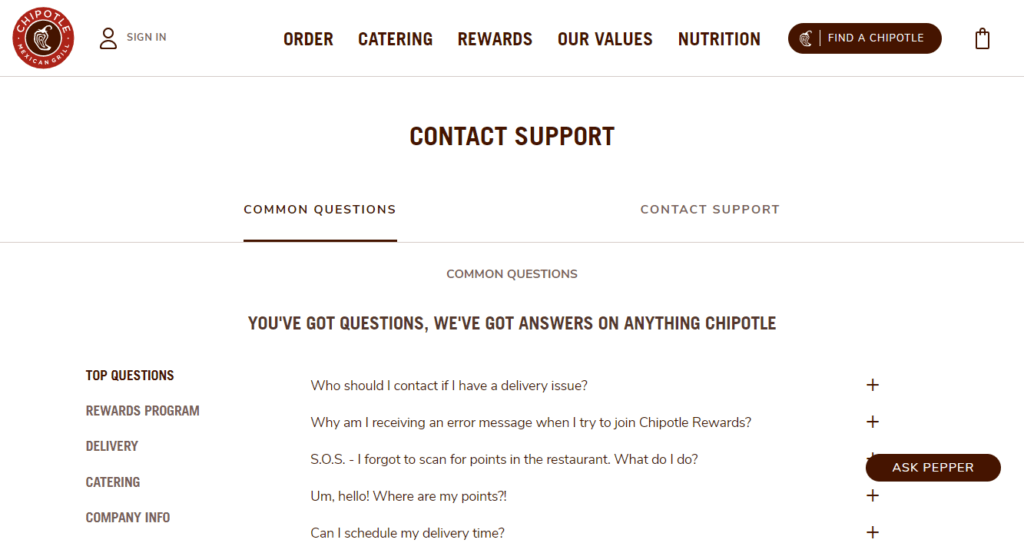
ร้านอาหาร Chipotle

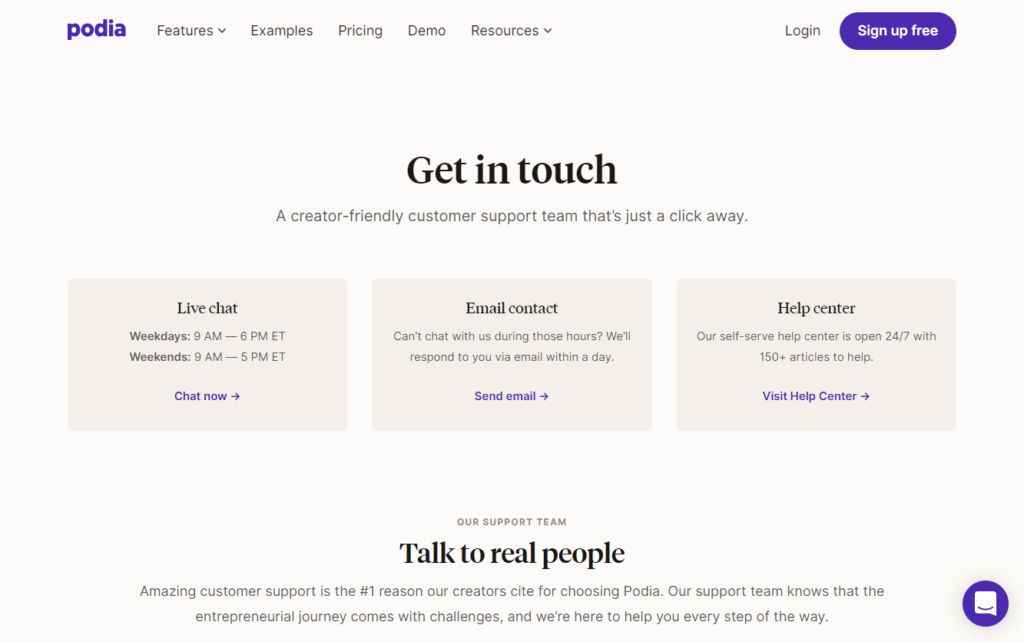
โพเดีย

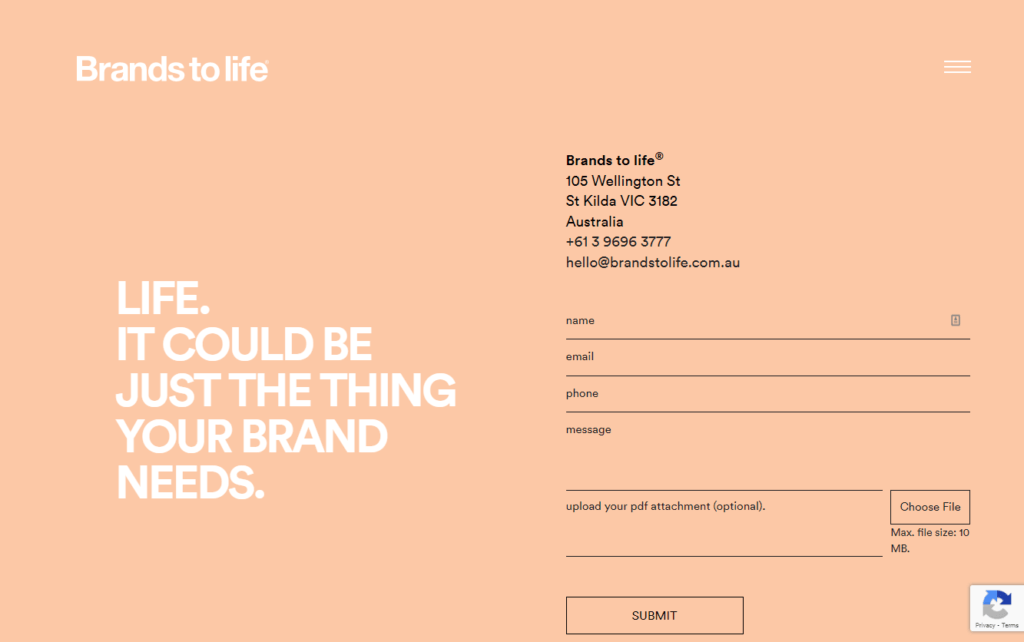
แบรนด์สู่ชีวิต

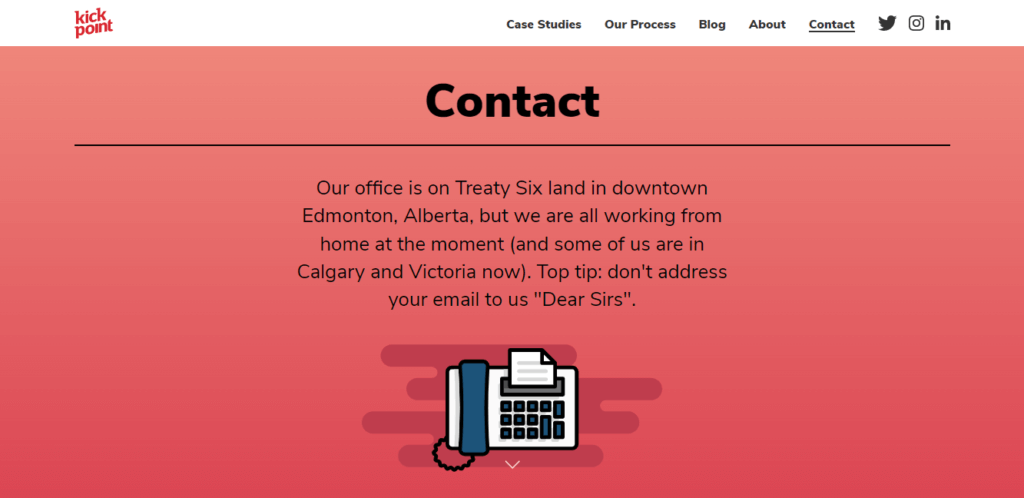
Kick Point Marketing

ห่อ
เราหวังว่านี่จะเป็นการดำน้ำลึกที่สนุกสนานและให้ข้อมูลเกี่ยวกับวิธีการสร้างแบบฟอร์ม "ติดต่อเรา" ที่ดีที่สุด ข้อมูลนี้อาจดูเหมือนสับสนและไม่รู้สึกกดดันให้จดจำแนวทางปฏิบัติที่ดีที่สุดทั้งหมดของเรา เช่นเดียวกับงานศิลปะใด ๆ หน้าที่ดีที่สุดเกิดขึ้นจากการลองผิดลองถูกหลังจากเรียนรู้ทักษะเบื้องต้นแล้ว!

ดาวน์โหลด Kadence Theme & Kadence Blocks เพื่อสร้างเว็บไซต์ที่มีประสิทธิภาพ
หากคุณชอบสร้างเนื้อหาที่น่าสนใจด้วยการออกแบบที่สวยงาม Kadence Blocks มีเครื่องมือสำหรับสร้างสรรค์ในโปรแกรมแก้ไข WordPress ดั้งเดิม นอกจากนี้ คุณยังสามารถเพลิดเพลินกับเนื้อหาที่สร้างไว้ล่วงหน้ามากมายที่คุณสามารถรวมไว้ในไซต์ของคุณ ซึ่งรวมถึงไลบรารีเฟรมเรตของบล็อกเพื่อเริ่มต้นการออกแบบเว็บครั้งต่อไปของคุณ เหมาะสำหรับเป็นแรงบันดาลใจและพัฒนาอย่างรวดเร็ว!
Kristen ได้เขียนบทช่วยสอนเพื่อช่วยเหลือผู้ใช้ WordPress มาตั้งแต่ปี 2011 ในฐานะผู้อำนวยการฝ่ายการตลาดที่ iThemes เธอมุ่งมั่นที่จะช่วยคุณค้นหาวิธีที่ดีที่สุดในการสร้าง จัดการ และดูแลเว็บไซต์ WordPress ที่มีประสิทธิภาพ คริสเตนยังสนุกกับการจดบันทึกอีกด้วย (ดูโปรเจ็กต์รองของเธอ The Transformation Year !) การเดินป่าและตั้งแคมป์ แอโรบิกขั้นบันได การทำอาหาร และการผจญภัยในชีวิตประจำวันกับครอบครัวของเธอ โดยหวังว่าจะมีชีวิตที่เป็นปัจจุบันมากขึ้น
