10 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ร่วมสมัยในปี 2568
เผยแพร่แล้ว: 2024-12-30ภูมิทัศน์ของการออกแบบเว็บไซต์มีการพัฒนาอย่างต่อเนื่อง ดังนั้นการก้าวนำหน้าผู้อื่นจึงถือเป็นสิ่งสำคัญสำหรับเว็บไซต์ของคุณในการรักษาความสามารถในการแข่งขันและการมีส่วนร่วม เมื่อเราเข้าสู่ปี 2025 มีแนวทางปฏิบัติที่ดีที่สุดบางประการที่ควรพิจารณาเพื่อสร้างเว็บไซต์ที่ทันสมัย ใช้งานง่าย และดึงดูดสายตา
ในโพสต์นี้ เราจะเจาะลึกถึงแนวทางปฏิบัติที่ดีที่สุด 10 ประการสำหรับการออกแบบเว็บไซต์ร่วมสมัย และสำรวจว่า Divi สามารถช่วยคุณนำไปใช้ได้อย่างไร การปฏิบัติตามหลักเกณฑ์เหล่านี้ คุณสามารถสร้างเว็บไซต์ที่ดึงดูดผู้ชมและขับเคลื่อนผลลัพธ์ได้
มาดำดิ่งกัน
- 1 เหตุใดการออกแบบเว็บไซต์ร่วมสมัยจึงมีความสำคัญ
- 2 10 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ร่วมสมัยในปี 2568
- 2.1 1. ออกแบบเว็บไซต์ของคุณบนมือถือก่อน (ตอบสนอง)
- 2.2 2. รวมการออกแบบที่เรียบง่าย
- 2.3 3. มุ่งมั่นเพื่อความเร็วในการโหลดที่รวดเร็ว
- 2.4 4. สร้างเวอร์ชัน Light/Dark
- 2.5 5. ทำให้การออกแบบสามารถเข้าถึงได้
- 2.6 6. ใช้รูปภาพและกราฟิกคุณภาพสูง
- 2.7 7. พัฒนาเนื้อหาที่ชัดเจนและรัดกุม
- 2.8 8. ใช้คำกระตุ้นการตัดสินใจที่ชัดเจน
- 2.9 9. ทำให้การนำทางใช้งานง่าย
- 2.10 10. ดูแลเว็บไซต์ของคุณ
- 3 บทสรุป
ทำไมการออกแบบเว็บไซต์ร่วมสมัยจึงมีความสำคัญ
ในปี 2025 เว็บไซต์ที่ออกแบบมาอย่างดีจะไม่ใช่สิ่งหรูหราอีกต่อไป มันเป็นสิ่งจำเป็น การออกแบบเว็บไซต์ร่วมสมัยสามารถส่งผลต่อตัวตนบนโลกออนไลน์ของคุณและเพิ่มความสำเร็จให้กับธุรกิจของคุณได้
ประการแรก เว็บไซต์ที่ทันสมัยจะมอบประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้ใช้ ผู้เยี่ยมชมสามารถนำทาง ค้นหาสิ่งที่ต้องการ และดำเนินการตามที่ต้องการได้ง่ายขึ้น เช่น ซื้อสินค้าหรือสมัครรับจดหมายข่าว
ประการที่สอง เว็บไซต์ที่ดึงดูดสายตาและมีโครงสร้างที่ดีสะท้อนถึงความเป็นมืออาชีพและความน่าเชื่อถือของแบรนด์ของคุณในทางบวก การออกแบบที่สะอาดตาและใช้งานง่ายสร้างแรงบันดาลใจให้เกิดความไว้วางใจและความมั่นใจในธุรกิจของคุณ
สุดท้ายนี้ เครื่องมือค้นหามักจะชื่นชอบเว็บไซต์ที่เหมาะกับมือถือ โหลดเร็ว และเน้นผู้ใช้เป็นหลัก เว็บไซต์ที่ทันสมัยสามารถช่วยให้คุณมีอันดับสูงขึ้นในผลลัพธ์ของเครื่องมือค้นหา ทำให้ผู้มีโอกาสเป็นลูกค้าค้นพบคุณได้ง่ายขึ้น การออกแบบเว็บไซต์ร่วมสมัยยังช่วยให้คุณโดดเด่นและดึงดูดลูกค้าได้มากขึ้น
10 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ร่วมสมัยในปี 2568
1. ออกแบบเว็บไซต์ของคุณบนมือถือก่อน (ตอบสนอง)
อุปกรณ์เคลื่อนที่กลายเป็นวิธีหลักที่ผู้คนเข้าถึงอินเทอร์เน็ต ด้วยผู้ใช้มากกว่า 60% ที่ใช้หน้าจอขนาดเล็ก การออกแบบที่เน้นมือถือเป็นหลักถือเป็นหนึ่งในส่วนที่สำคัญที่สุดของการออกแบบเว็บไซต์ร่วมสมัย การจัดลำดับความสำคัญของการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นหลักช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณได้รับการปรับให้เหมาะกับหน้าจอทุกขนาด นำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้น เว็บไซต์แบบตอบสนองยังได้รับการจัดอันดับเครื่องมือค้นหาที่เพิ่มขึ้น เนื่องจาก Google และเครื่องมือค้นหาอื่น ๆ ให้ความสำคัญกับการออกแบบที่เหมาะกับอุปกรณ์พกพา นำไปสู่อัตรา Conversion ที่สูงขึ้น การมีส่วนร่วมของผู้ใช้ที่ดีขึ้น และยอดขายที่เพิ่มขึ้น
สำหรับผู้ใช้ WordPress ธีมที่ตอบสนองอย่างเต็มที่เป็นหนึ่งในวิธีที่ดีที่สุดเพื่อให้แน่ใจว่าการออกแบบของคุณเหมาะกับมือถือ หนึ่งในตัวเลือกที่ดีที่สุดคือ Divi ซึ่งเป็นธีมอันทรงพลังที่ทำให้การสร้างเว็บไซต์ที่น่าทึ่งและตอบสนองต่อมือถือเป็นเรื่องง่าย มีเครื่องมือและการตั้งค่าที่หลากหลายเพื่อช่วยคุณออกแบบไซต์ของคุณที่ส่วนหน้า ช่วยให้คุณได้เห็นว่าไซต์ของคุณจะเป็นอย่างไรเมื่อคุณสร้าง
Visual Builder ของ Divi เสนอการแก้ไขเฉพาะมือถือ
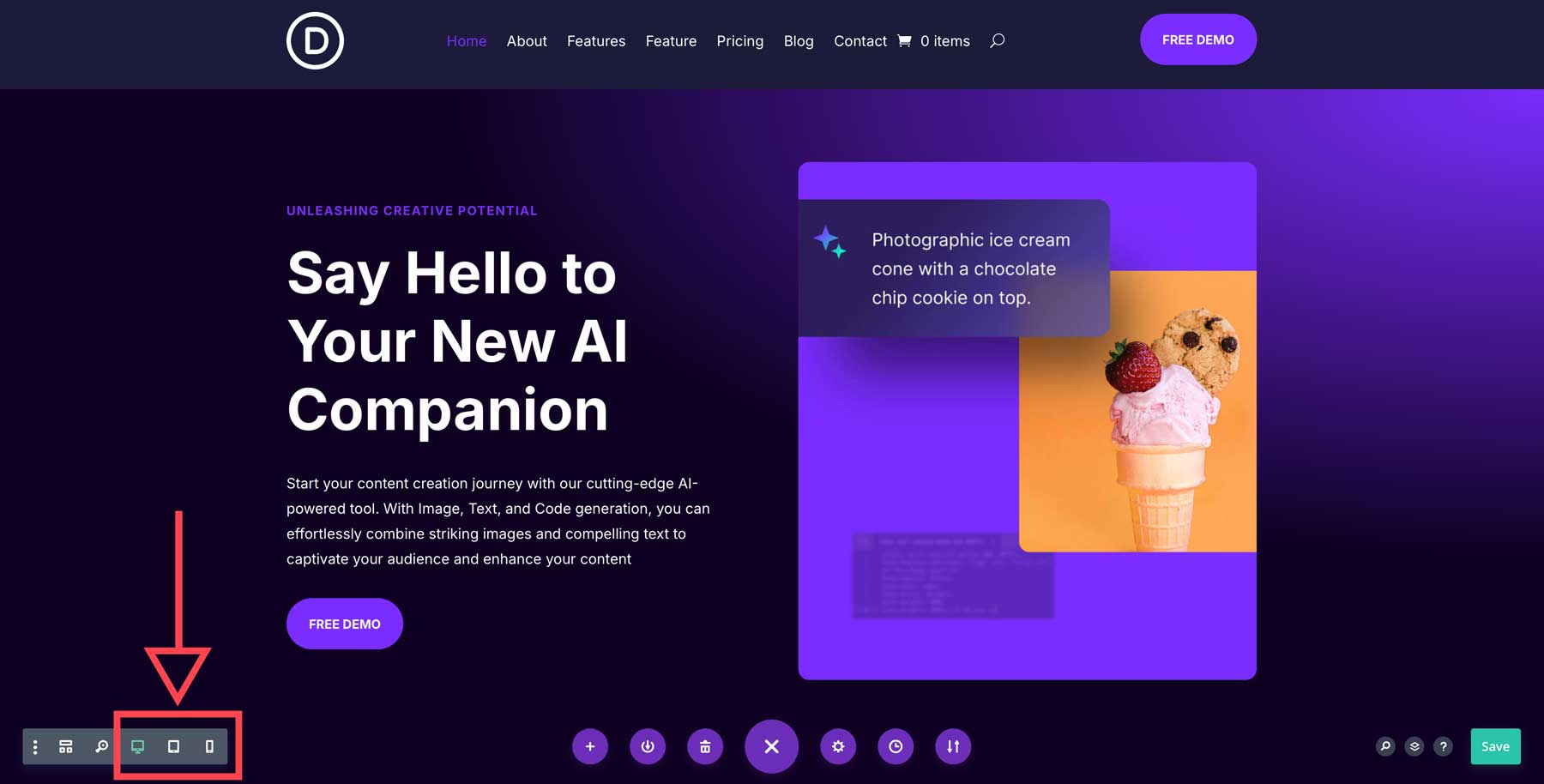
ด้วย Divi คุณสามารถออกแบบทุกแง่มุมของไซต์ของคุณสำหรับขนาดหน้าจอที่แตกต่างกัน เครื่องมือสร้างเพจแบบไม่มีโค้ดของ Divi คือ Visual Builder ช่วยให้คุณสามารถตรวจสอบหน้าเว็บของคุณแบบเรียลไทม์เมื่อคุณทำการเปลี่ยนแปลงการออกแบบ คุณสามารถเปิดใช้งานโหมดตอบสนองได้สองวิธี: การเปิดใช้งานเมนูเพจที่ด้านล่างของ Builder หรือภายในโมดูล การตั้งค่าเมนูหน้าเว็บช่วยให้คุณเห็นภาพรวมว่าหน้าเว็บของคุณจะมีลักษณะอย่างไรบนเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์เคลื่อนที่

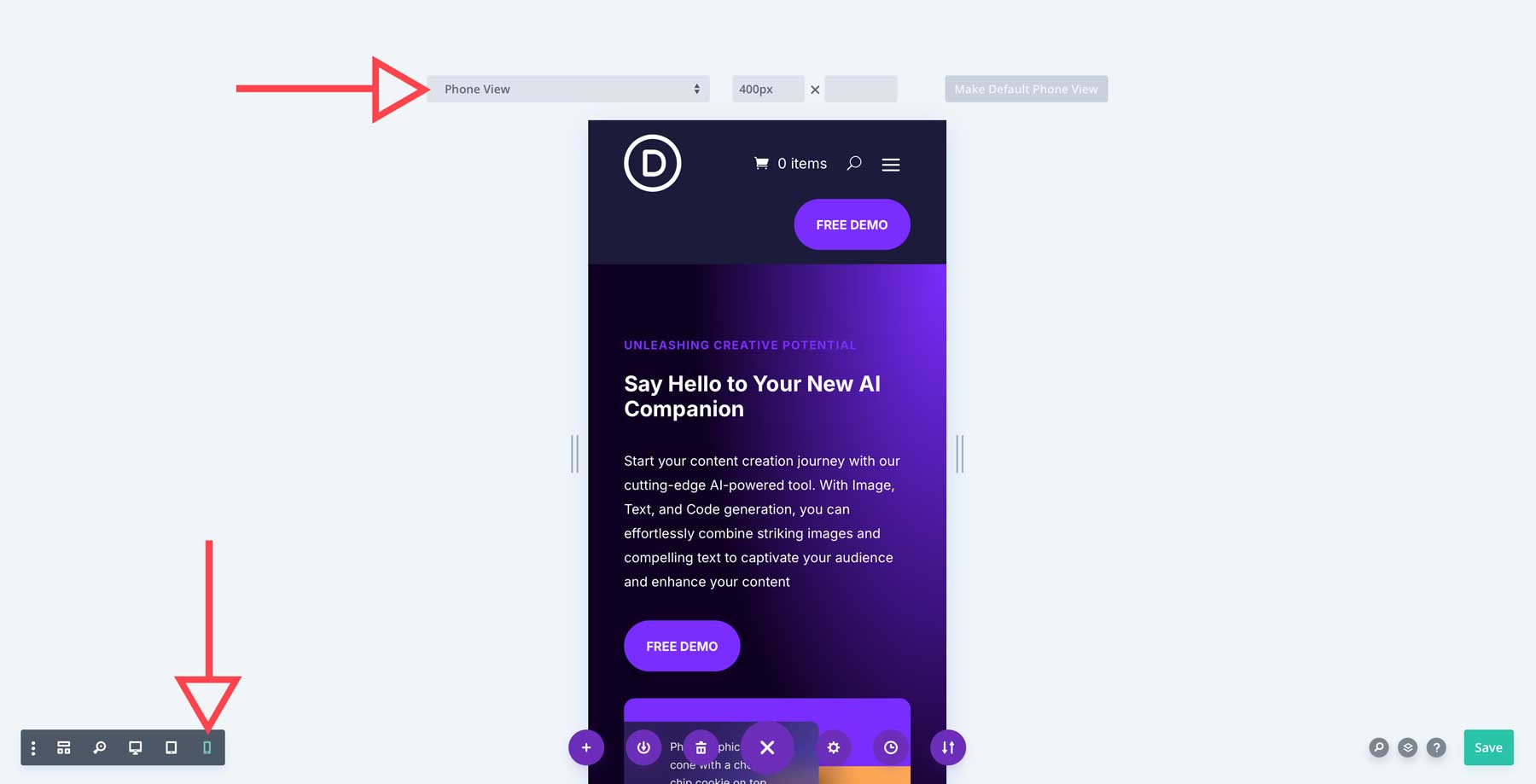
ขณะอยู่ในโหมดตอบสนอง คุณสามารถแก้ไขส่วน แถว หรือโมดูล และเปลี่ยนลักษณะที่ปรากฏบนหน้าจอขนาดเล็กได้ ตามค่าเริ่มต้น มุมมองโทรศัพท์จะถูกตั้งค่าไว้ที่ 400px แต่คุณสามารถปรับให้เหมาะกับขนาดหน้าจอเฉพาะได้

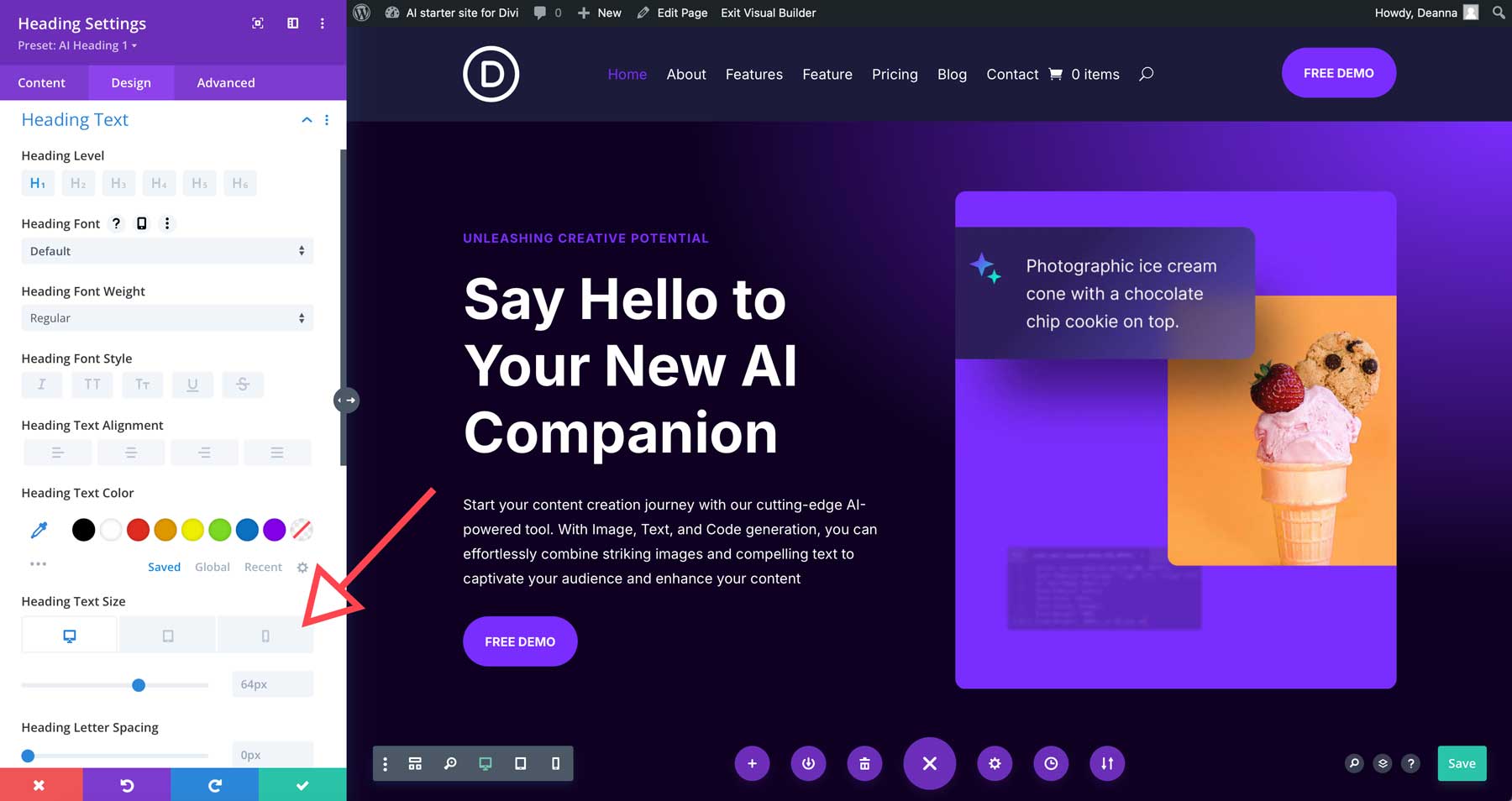
คุณยังสามารถปรับเปลี่ยนโมดูลการออกแบบแต่ละโมดูลแบบตอบสนองได้ โมดูล Divi ทุกโมดูล (ทั้งหมด 200 โมดูล) มีการตั้งค่าแบบตอบสนองเพื่อให้แน่ใจว่าเว็บไซต์ของคุณดูดีบนหน้าจอทุกขนาด ตัวอย่างเช่น คุณสามารถเปิดใช้งานการตั้งค่าการตอบสนองขณะอยู่ในโหมดเดสก์ท็อปได้ง่ายๆ เพียงคลิกที่โมดูลและเปิดใช้งานการควบคุมการตอบสนอง สำหรับโมดูลส่วนหัว คุณสามารถปรับตระกูลแบบอักษร ขนาด ระยะห่าง และสีบนอุปกรณ์ต่างๆ ได้ด้วยการคลิกเพียงครั้งเดียว

ทุกส่วน แถว คอลัมน์ และโมดูลใน Divi มีการควบคุมที่ตอบสนอง ทำให้เป็นเรื่องง่ายที่จะดูแลเว็บไซต์ของคุณให้ดูดีบนอุปกรณ์ทุกชนิด
2. รวมการออกแบบที่เรียบง่าย
การออกแบบที่เรียบง่ายเป็นรากฐานสำคัญของการออกแบบเว็บไซต์ที่มีประสิทธิภาพมานานหลายปี เว็บไซต์ที่สะอาดและไม่เกะกะดึงดูดความสวยงามสมัยใหม่ และปรับปรุงประสบการณ์ผู้ใช้และประสิทธิภาพของเว็บไซต์ ความยุ่งเหยิงน้อยลงทำให้ผู้เยี่ยมชมมุ่งเน้นไปที่เนื้อหาที่จำเป็นโดยไม่ต้องถูกครอบงำด้วยรูปแบบที่ซับซ้อน
หลักการออกแบบที่เรียบง่ายมักทำให้โหลดเร็วขึ้นเช่นกัน ขนาดหน้าส่งผลโดยตรงต่อความเร็ว ดังนั้นการลดขนาดรูปภาพขนาดใหญ่ ภาพเคลื่อนไหวที่ต้องใช้โค้ดจำนวนมาก และฟังก์ชันการทำงานที่ซับซ้อนสามารถลดขนาดไฟล์ของเว็บไซต์ของคุณและปรับปรุงประสิทธิภาพได้ ตามที่กล่าวไว้ก่อนหน้านี้ ความเร็วของหน้าส่งผลโดยตรงต่อตำแหน่งของคุณในผลลัพธ์ของเครื่องมือค้นหา การดูแลให้ขนาดหน้าเว็บไซต์ของคุณมีขนาดน้อยที่สุดจะช่วยได้มากในการสร้างผู้ติดตามที่ภักดี
สุดท้าย การออกแบบที่เรียบง่ายช่วยให้ข้อความของแบรนด์ของคุณโดดเด่น รูปแบบที่สะอาดตาและไม่เกะกะช่วยให้ผู้เยี่ยมชมมุ่งเน้นไปที่เอกลักษณ์และข้อความของแบรนด์ของคุณ ทำให้เชื่อมต่อกับกลุ่มเป้าหมายของคุณได้ง่ายขึ้น
เคล็ดลับในการสร้างเว็บไซต์แบบมินิมอลลิสต์
เมื่อสร้างรูปลักษณ์ที่เรียบง่ายให้กับเว็บไซต์ของคุณ มีบางสิ่งที่ต้องพิจารณา รวมถึงสี แบบอักษร แอนิเมชั่นที่ละเอียดอ่อน และการใช้พื้นที่สีขาว เคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยคุณสร้างเว็บไซต์ที่เรียบง่ายและมีประสิทธิภาพมีดังนี้
- จำกัดสี: ใช้สีหลักสูงสุดสองหรือสามสี สำหรับพื้นหลัง ให้ใส่สีขาวหรือสีเทาอ่อน และใช้สีเฉพาะจุดสำหรับข้อความและลิงก์
- การออกแบบตัวอักษรที่สะอาดตา: เลือกแบบอักษรซานเซอริฟที่ชัดเจนหนึ่งหรือสองแบบสำหรับส่วนหัวและข้อความเนื้อหาของคุณ หลีกเลี่ยงแบบอักษรตกแต่งหรือสคริปต์ที่อาจทำให้การออกแบบของคุณเกะกะได้
- ใช้ช่องว่าง: การผสมผสานพื้นที่สีขาวเข้ากับการออกแบบของคุณทำให้เว็บไซต์ของคุณดูสะอาดตาและโปร่งสบาย ช่วยให้คุณสามารถแสดงเนื้อหาและทำให้เลย์เอาต์รู้สึกถึงความเปิดกว้าง
- รูปภาพและไอคอน: ใช้รูปภาพคุณภาพสูงที่เสริมเนื้อหาของคุณ พิจารณาใช้ไอคอนเส้นธรรมดาเพื่อแสดงแนวคิดหรือการดำเนินการหลัก
- ใช้เอฟเฟ็กต์ที่ละเอียดอ่อน: พิจารณาใช้เอฟเฟ็กต์โฮเวอร์หรือภาพเคลื่อนไหวเล็กน้อยเพื่อเพิ่มความน่าสนใจทางภาพ โดยไม่กระทบต่อรูปลักษณ์ที่เรียบง่ายโดยรวม
ชุดเครื่องมือ Minimalist ของ Divi
ความยืดหยุ่นและตัวเลือกการออกแบบที่หลากหลายของ Divi ทำให้เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์แบบมินิมอล ด้วยระบบการจัดการสีระดับโลก คุณสามารถตั้งค่าชุดสีแบบกำหนดเองที่ตรงกับแบรนด์ของคุณและคงสีให้น้อยที่สุด ในทำนองเดียวกัน Divi เสนอการตั้งค่าล่วงหน้าสไตล์สากลที่คุณสามารถนำไปใช้กับโมดูลต่างๆ เพื่อความสอดคล้องกัน ต้องการตั้งค่าล่วงหน้าสากลสำหรับหัวข้อของคุณหรือไม่? ไม่มีปัญหา. ด้วยการใช้ Divi คุณสามารถปรับปรุงขั้นตอนการทำงานของคุณและออกแบบเว็บไซต์มินิมอลลิสต์ที่สมบูรณ์แบบได้อย่างง่ายดายโดยใช้เวลาเพียงเล็กน้อยในการใช้ธีมอื่น

การออกแบบตั้งแต่เริ่มต้นเป็นหนึ่งในหลายวิธีในการบรรลุการออกแบบที่เรียบง่ายด้วย Divi นอกเหนือจาก Visual Builder ที่แข็งแกร่งแล้ว ธีม Divi ยังมาพร้อมกับเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากกว่า 2,000 แบบที่คุณสามารถใช้งานได้ภายในไม่กี่วินาที คุณยังสามารถใช้สิทธิพิเศษอื่นของ Divi, Divi Quick Sites เพื่อช่วยคุณสร้างรูปลักษณ์ที่สมบูรณ์แบบ คุณสามารถใช้ไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าหรือสร้างเว็บไซต์ด้วย Divi AI

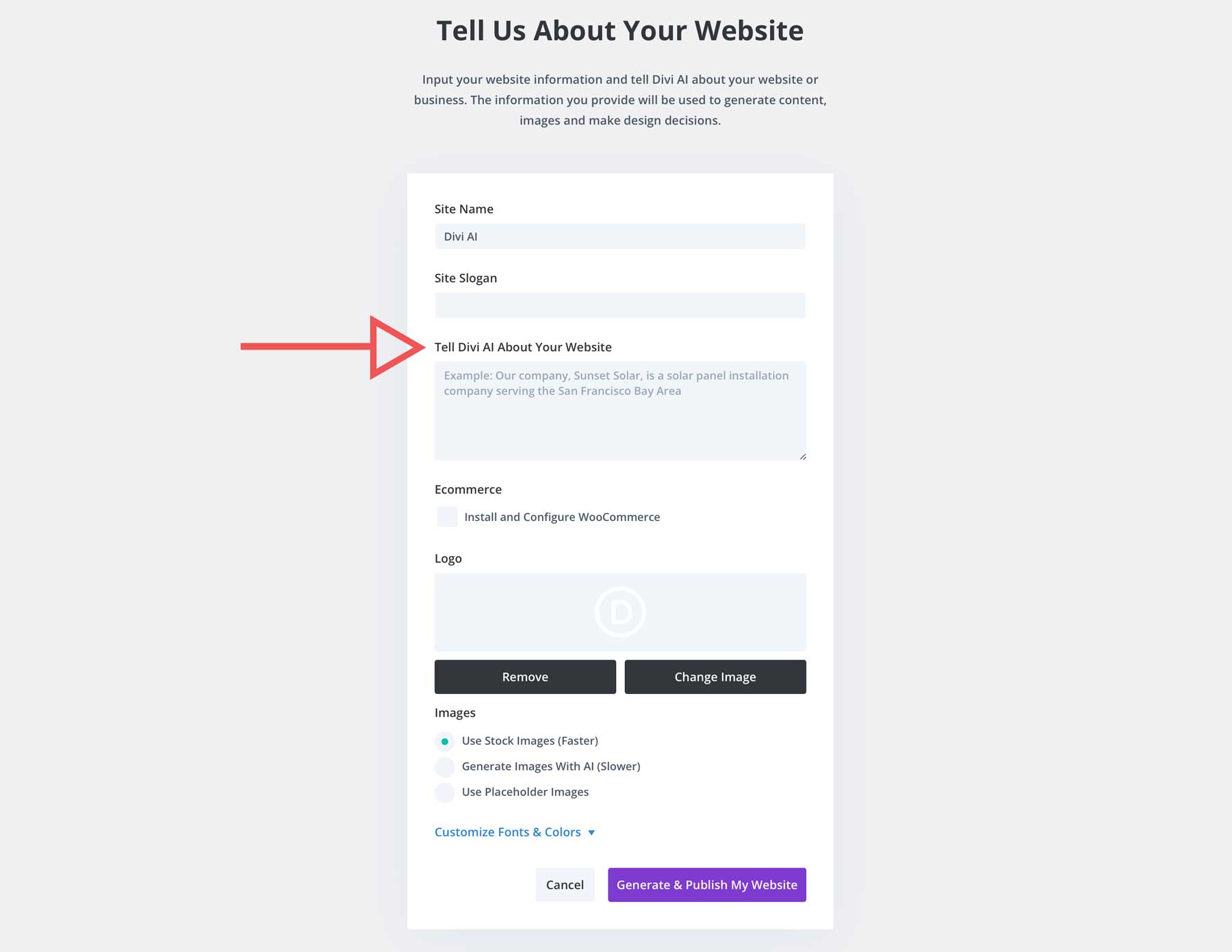
ด้วยข้อความแจ้งง่ายๆ คุณสามารถอธิบายประเภทของเว็บไซต์ที่คุณต้องการได้ และ Divi AI จะสร้างเว็บไซต์ให้คุณภายในเวลาประมาณสองนาที เว็บไซต์ที่สร้างโดย AI ทุกแห่งมาพร้อมกับหน้าหลักทั้งหมด เทมเพลต Divi Theme Builder เนื้อหา รูปภาพ ค่าที่ตั้งไว้ล่วงหน้าทั่วโลก และเมนู ทั้งหมดนี้เป็นไปตามคำแนะนำของคุณ
3. มุ่งมั่นเพื่อความเร็วในการโหลดที่รวดเร็ว
การเพิ่มประสิทธิภาพความเร็วเป็นสิ่งจำเป็น โดยเฉพาะอย่างยิ่งเมื่อพิจารณาถึงการออกแบบเว็บไซต์ร่วมสมัยสำหรับเว็บไซต์ของคุณ แม้ว่าจะดูไม่ใช่เรื่องใหญ่ แต่เว็บไซต์ที่ช้าสามารถดึงดูดผู้เยี่ยมชมออกไปและส่งผลเสียต่ออันดับเครื่องมือค้นหาของคุณได้ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น คุณควรเพิ่มประสิทธิภาพเว็บไซต์ของคุณให้เร็วขึ้น ท้ายที่สุดแล้ว ไม่ว่าเว็บไซต์ของคุณจะหน้าตาเป็นอย่างไรหากมีคนคลิกหลีกเลี่ยงเพราะมันช้า
มีหลายส่วนที่คุณควรให้ความสำคัญ รวมถึงการเพิ่มประสิทธิภาพรูปภาพ การลดคำขอ HTTP และการใช้แคชของเบราว์เซอร์
ใช้ปลั๊กอินเพื่อปรับภาพให้เหมาะสม
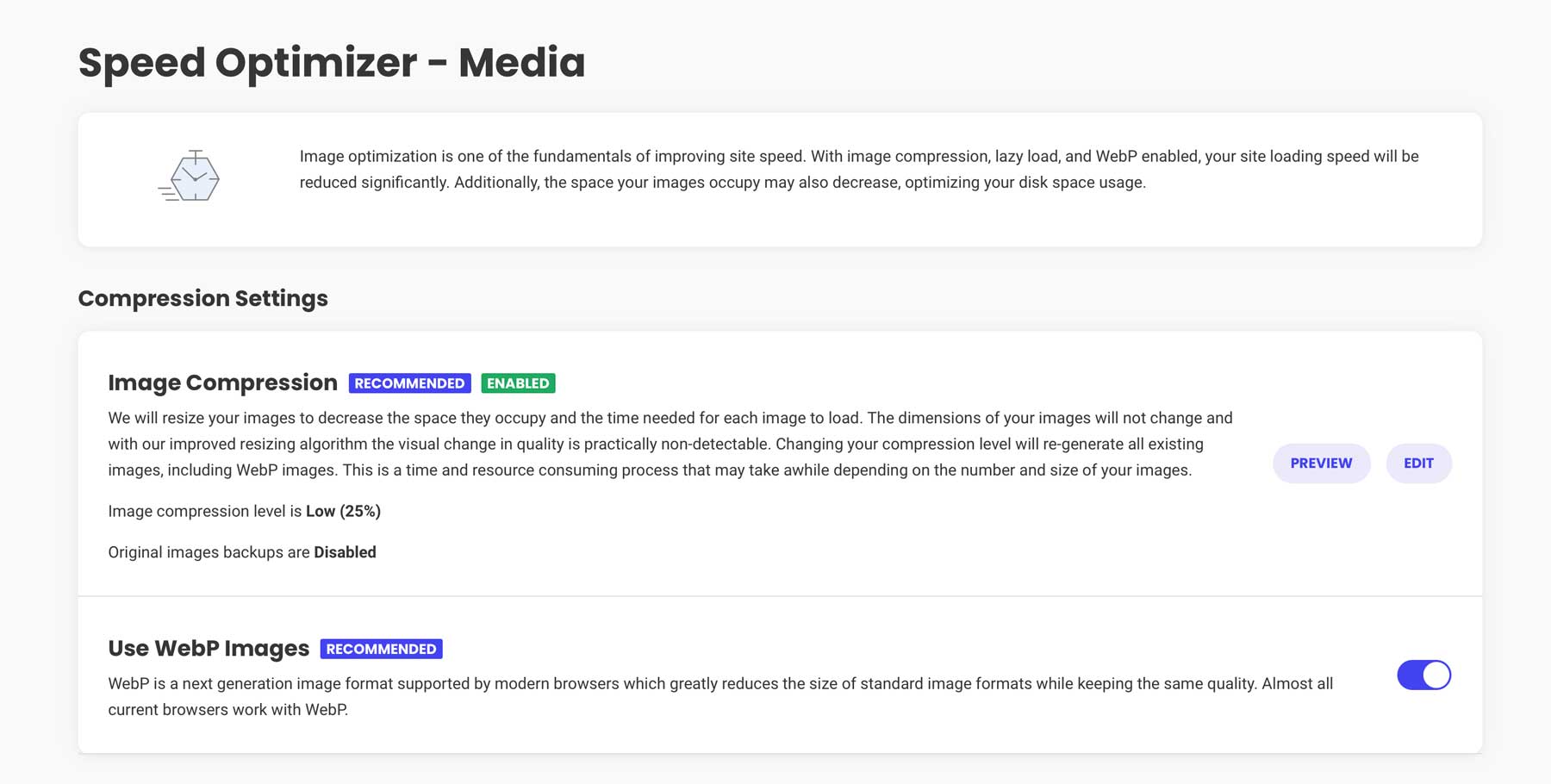
คุณสามารถใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ เช่น EWWW เพื่อบีบอัดรูปภาพโดยไม่ทำให้คุณภาพลดลง รูปภาพที่ไม่ได้รับการบีบอัดอย่างเหมาะสมอาจทำให้ไซต์ของคุณช้าลง ส่งผลให้อัตราตีกลับสูงขึ้นและการมีส่วนร่วมลดลง การลดขนาดไฟล์ภาพเป็นหนึ่งในขั้นตอนที่ง่ายที่สุดที่คุณสามารถทำได้

ผู้ให้บริการโฮสติ้งบางราย เช่น SiteGround เสนอปลั๊กอินเพื่อรักษาขนาดไฟล์ภาพและเสนอการแปลง jpg และ png เป็นรูปแบบ WebP ซึ่งเป็นนามสกุลไฟล์ที่ทันสมัยกว่าและเหมาะกับเว็บซึ่งออกแบบมาเพื่อรักษาขนาดไฟล์ให้น้อยที่สุด
ย่อคำขอ HTTP ให้เหลือน้อยที่สุด
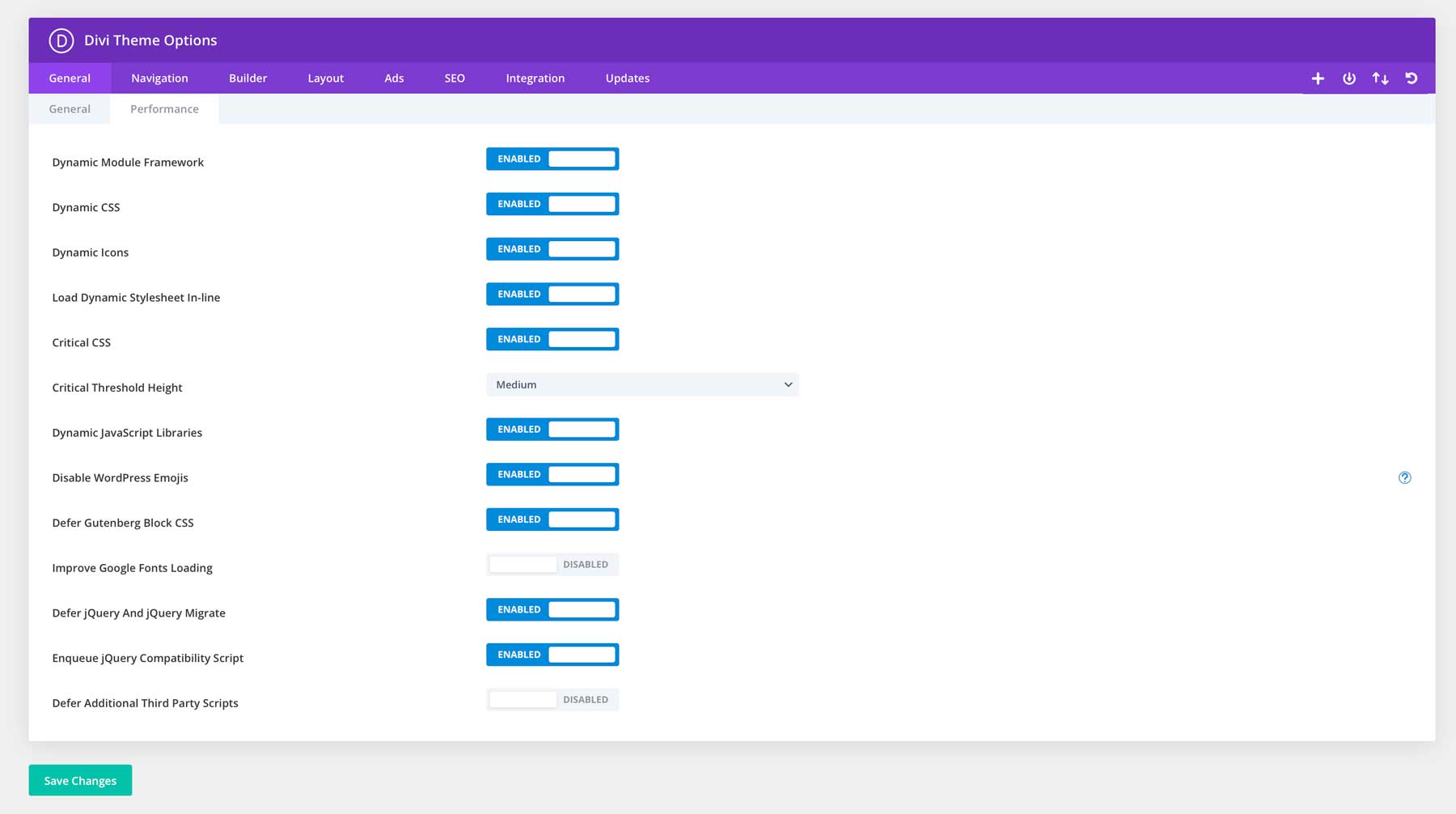
อีกวิธีหนึ่งในการทำให้ไซต์ของคุณรวดเร็วคือการลดคำขอ HTTP ให้เหลือน้อยที่สุด วิธีที่รวดเร็วที่สุดในการดำเนินการดังกล่าวคือการรวมและย่อขนาดไฟล์ CSS และ JavaScript เพื่อลดจำนวนคำขอ โชคดีที่ธีม WordPress ระดับไฮเอนด์เช่น Divi มีเครื่องมือประสิทธิภาพในตัวเพื่อช่วยในเรื่องนี้ Divi จะรวมและลดขนาดไฟล์ CSS และ JavaScript ทั้งหมดที่ใช้ในเว็บไซต์ของคุณโดยอัตโนมัติ แทนที่จะโหลดหลายไฟล์ เบราว์เซอร์ของคุณจะต้องโหลดไฟล์ที่เล็กกว่าเท่านั้น

ใช้การแคชเบราว์เซอร์
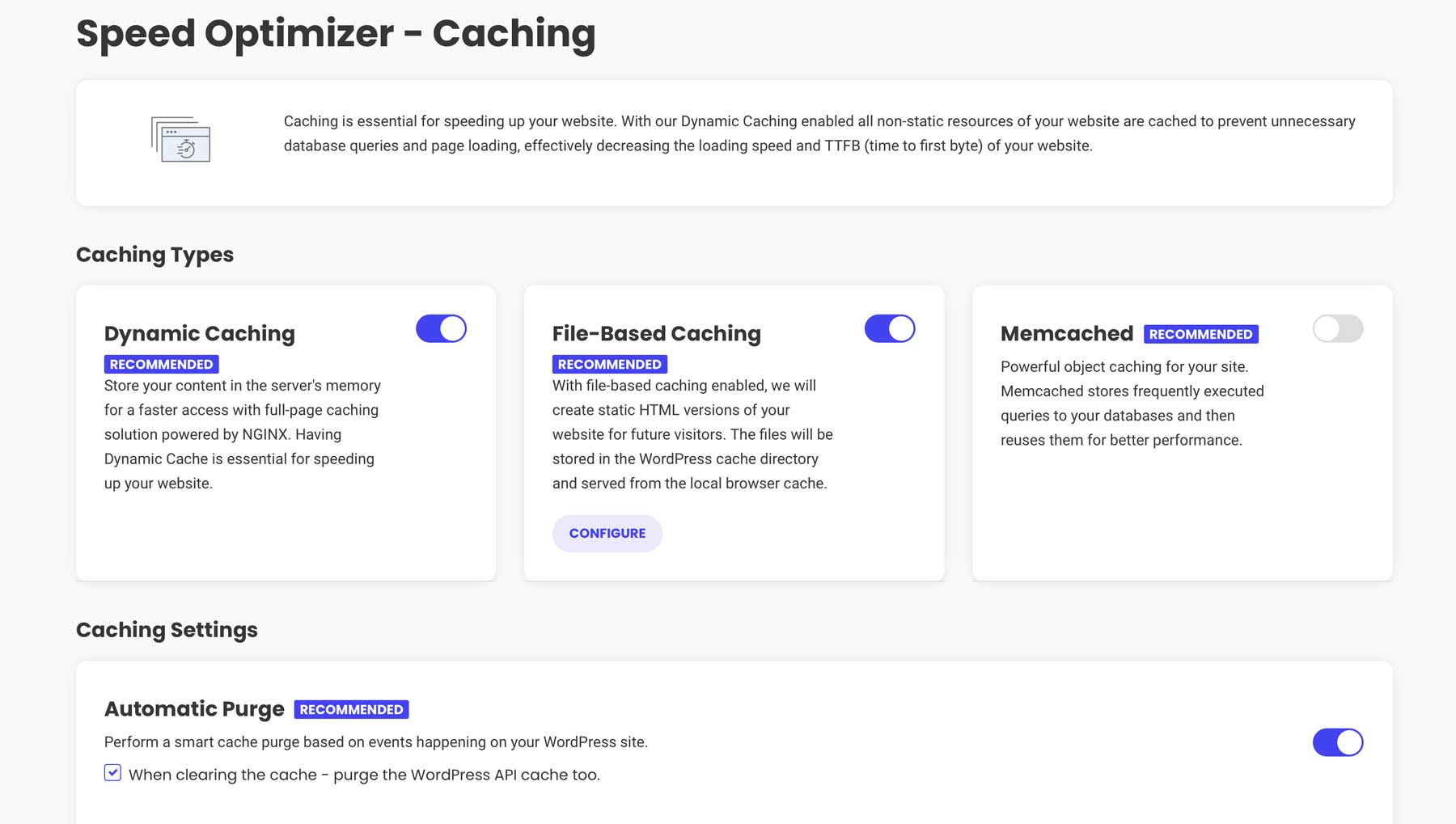
เปิดใช้งานการแคชของเบราว์เซอร์เพื่อจัดเก็บทรัพยากรแบบคงที่ไว้ในเครื่อง ซึ่งจะช่วยลดเวลาในการโหลดการเข้าชมที่ผู้ใช้ทำกับไซต์ของคุณในอนาคต เมื่อคุณเยี่ยมชมเว็บไซต์เป็นครั้งแรก เบราว์เซอร์ของคุณจะดาวน์โหลดไฟล์ที่จำเป็นทั้งหมด (รูปภาพ สคริปต์ และสไตล์ชีต CSS) เพื่อแสดงหน้าเว็บ แทนที่จะดาวน์โหลดไฟล์เหล่านี้อีกครั้งทุกครั้งที่คุณเยี่ยมชมเว็บไซต์ เบราว์เซอร์ของคุณจะบันทึกไฟล์เหล่านั้นไว้ในแคช ด้วยวิธีนี้ ในครั้งถัดไปที่คุณเยี่ยมชม เบราว์เซอร์ของคุณจะสามารถโหลดหน้าเว็บได้เร็วขึ้นโดยใช้ไฟล์ที่บันทึกไว้

ลองใช้ปลั๊กอินแคช เช่น WP Rocket หรือเครื่องมือเพิ่มประสิทธิภาพความเร็วของ SiteGround เพื่อให้เว็บไซต์ของคุณรวดเร็ว
4. สร้างเวอร์ชันสว่าง/มืด
การเสนอตัวเลือกแสง/ความมืดให้กับผู้ใช้จะช่วยเพิ่มประสบการณ์การใช้งานได้อย่างมาก โดยลดอาการปวดตาและอ่านง่าย โดยเฉพาะในสภาพแสงน้อย ด้วยการให้ตัวเลือกแก่ผู้เยี่ยมชมเว็บไซต์ของคุณในการเลือกวิธีที่พวกเขาต้องการดู คุณสามารถสร้างประสบการณ์ที่เป็นส่วนตัวและสะดวกสบายมากขึ้นได้
เครื่องมือปรับแต่งอันทรงพลังของ Divi ช่วยให้การออกแบบแทบทุกอย่างเป็นเรื่องง่าย รวมถึงโหมดสว่าง/มืดสำหรับหน้าเว็บของคุณ ด้วยการปรับแต่งง่ายๆ เพียงไม่กี่อย่าง คุณสามารถสร้างประสบการณ์ที่กำหนดเองสำหรับลูกค้าของคุณ และปรับปรุงการมองเห็นสำหรับผู้ที่มีความบกพร่องทางการมองเห็น ต้องการเรียนรู้วิธีการ? ลองดูบทช่วยสอนนี้ซึ่งจะแนะนำคุณตลอดขั้นตอนในการสร้าง
5. ทำให้การออกแบบสามารถเข้าถึงได้
เมื่อพูดถึงการเข้าถึง ขั้นตอนสำคัญอีกประการหนึ่งในการสร้างการออกแบบเว็บร่วมสมัยคือการทำให้ทุกคนที่ต้องการดูไซต์ของคุณสามารถทำได้ ในโลกดิจิทัลในปัจจุบัน การทำให้ทุกคนสามารถเข้าถึงเว็บไซต์ของคุณได้ รวมถึงผู้ทุพพลภาพถือเป็นสิ่งสำคัญ แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) จัดทำมาตรฐานเพื่อให้แน่ใจว่าเนื้อหาดิจิทัลทั้งหมดสามารถใช้งานได้โดยผู้ที่มีความพิการในวงกว้าง

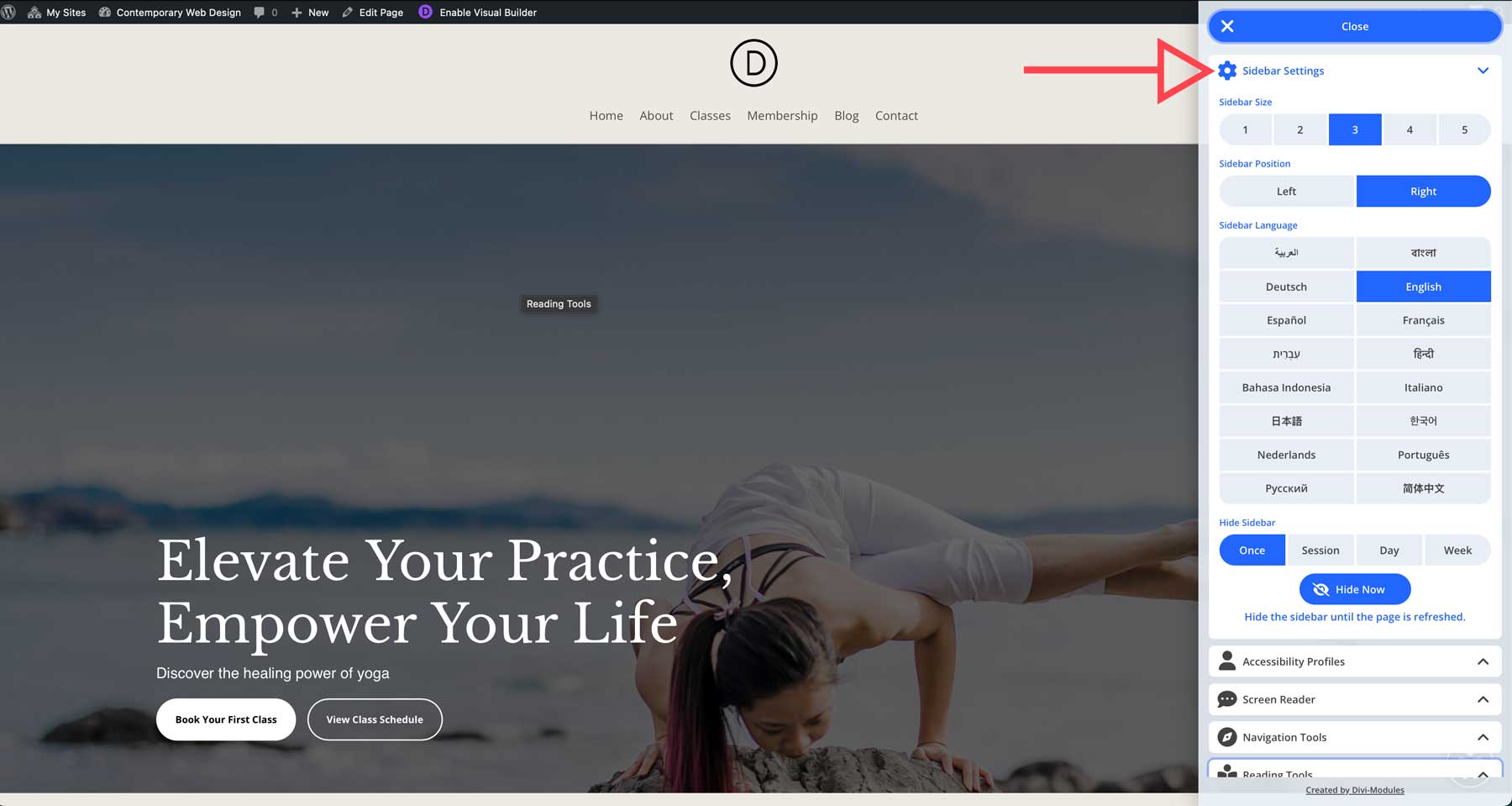
โชคดีที่มีปลั๊กอินมากมายที่สามารถช่วยได้ ผลิตภัณฑ์ต่างๆ เช่น WP Accessibility, UserWay และอื่นๆ มีอยู่เพื่อทำให้กระบวนการนี้ง่ายขึ้น ปลั๊กอินบางตัวถูกสร้างขึ้นโดยเฉพาะสำหรับ Divi เช่นแถบด้านข้างสำหรับการเข้าถึงซึ่งเพิ่มแถบด้านข้างที่ปรับแต่งได้พร้อมเครื่องมือช่วยเหลือที่ออกแบบมาเพื่อทำให้เว็บไซต์ Divi ของคุณเข้าถึงได้มากขึ้น
6. ใช้รูปภาพและกราฟิกคุณภาพสูง
ว่ากันว่ารูปภาพแทนคำพูดได้นับพันคำ และในกรณีของการออกแบบเว็บไซต์ร่วมสมัย นั่นไม่เคยแม่นยำเท่านี้มาก่อน คุณสามารถเพิ่มความน่าสนใจให้กับเว็บไซต์ของคุณได้อย่างมากด้วยการนำรูปภาพและกราฟิกคุณภาพสูงมารวมไว้ในการออกแบบของคุณ
มีหลายวิธีในการค้นหาภาพที่ยอดเยี่ยม วิธีที่ง่ายที่สุดคือการสมัครสมาชิกภาพสต็อก เช่น Shutterstock หรือ Unsplash อย่างไรก็ตาม การสมัครรับภาพสต็อกมีค่าใช้จ่ายสูง และโดยปกติแล้ว เว็บไซต์ภาพสต็อกฟรีจะกำหนดให้คุณต้องให้เครดิตช่างภาพ โชคดีที่มีวิธีที่ดีกว่าในการเพิ่มรูปภาพสวยๆ ให้กับไซต์ของคุณ


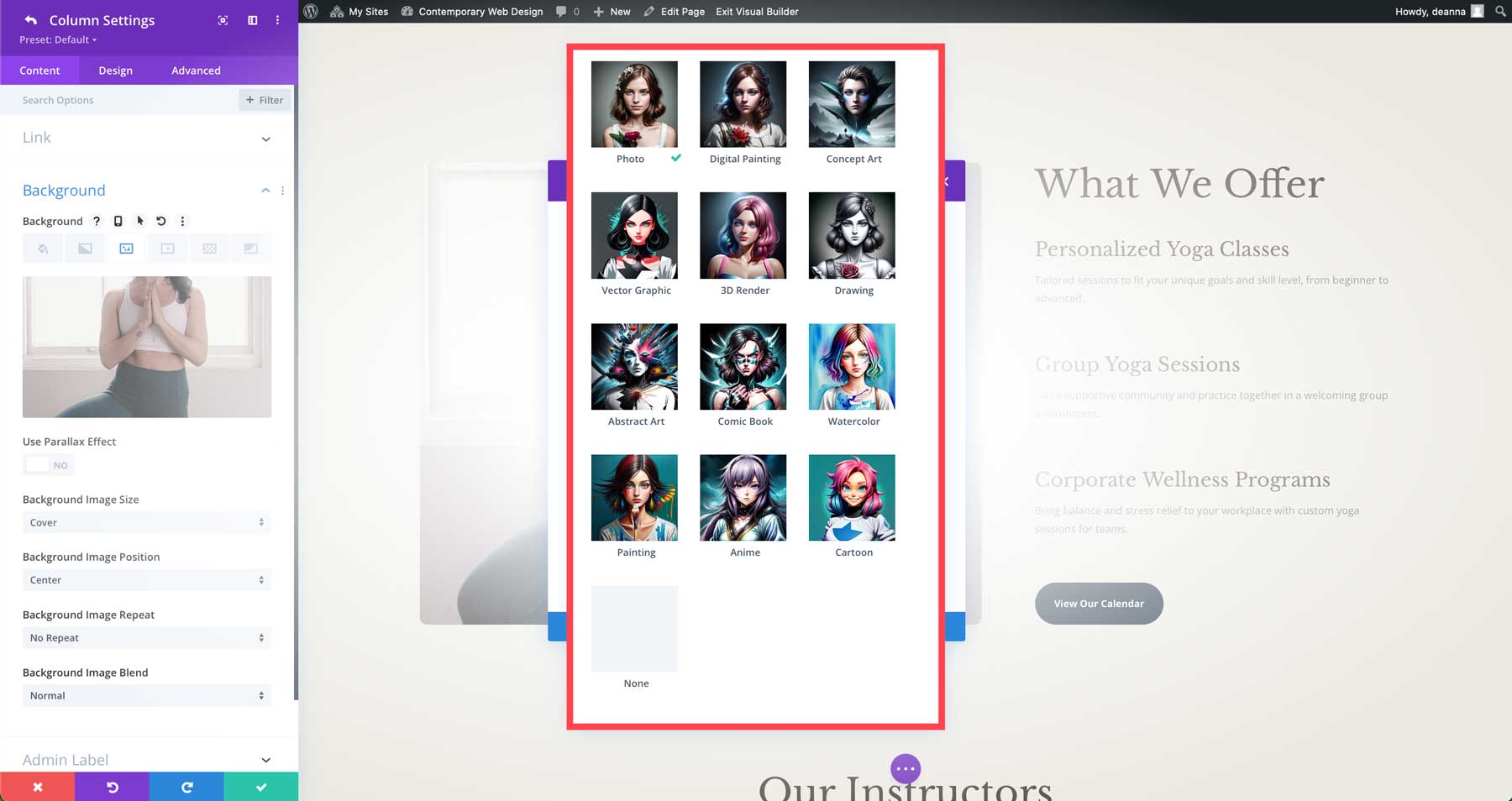
เข้าสู่ Divi AI ซึ่งเป็นผู้ช่วยออกแบบ AI ในธีม Divi เราได้กล่าวไว้ก่อนหน้านี้ว่า Divi AI สามารถสร้างเว็บไซต์หรือหน้าเว็บที่สมบูรณ์ได้ แต่สามารถทำได้มากกว่านั้น ด้วย Divi AI คุณสามารถสร้างภาพและกราฟิกที่สมจริงสำหรับเว็บไซต์ของคุณ อธิบายภาพที่คุณต้องการโดยใช้ข้อความแจ้งง่ายๆ แล้ว Divi AI จะจัดการส่วนที่เหลือเอง มีรูปแบบภาพ 12 รูปแบบ ให้คุณสร้างภาพได้หลากหลายประเภทตามความต้องการของคุณ

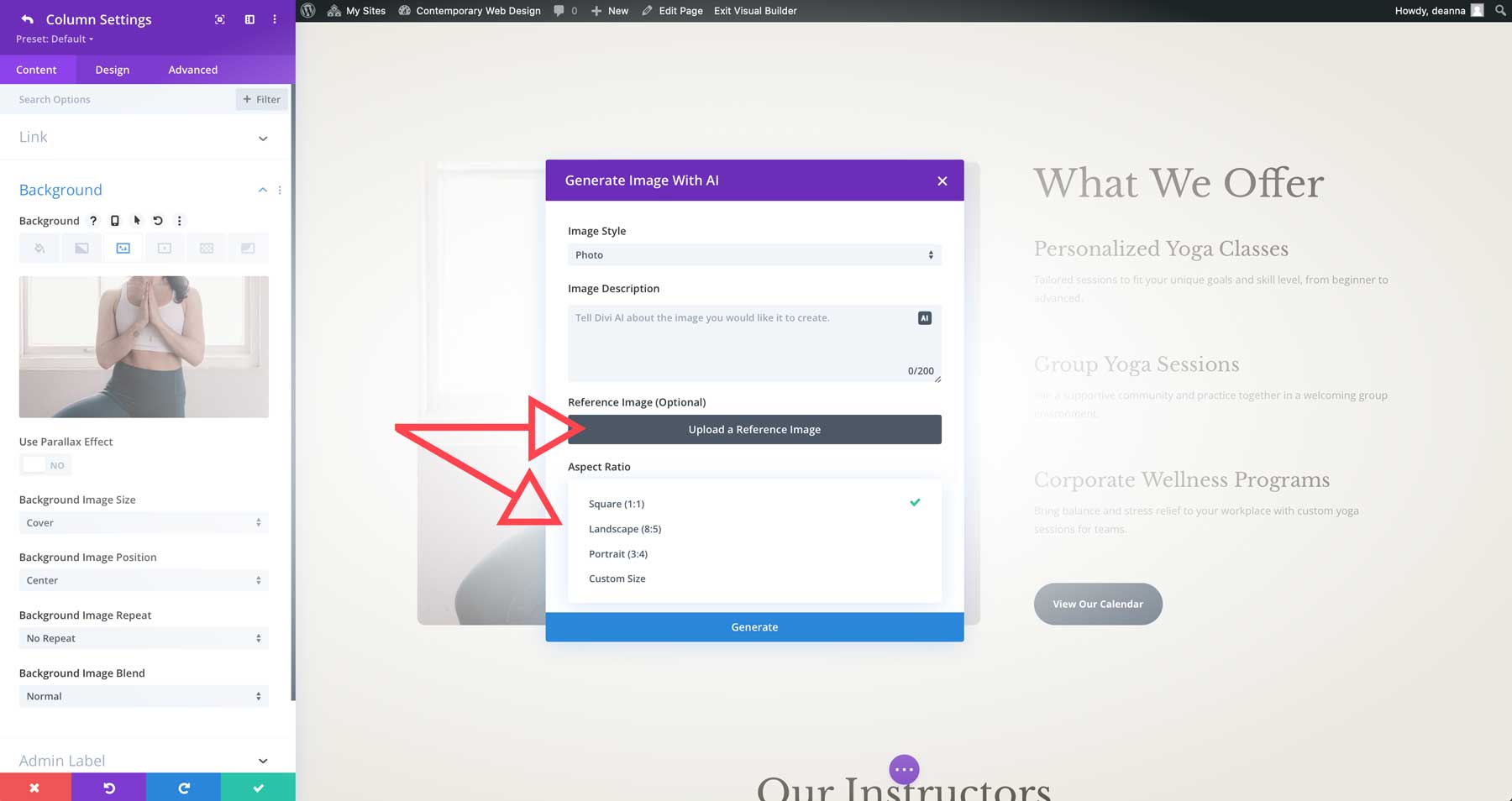
นอกเหนือจากการเลือกสไตล์แล้ว คุณสามารถเลือกอัตราส่วนภาพต่างๆ ระบุขนาดเฉพาะ หรืออัปโหลดภาพอ้างอิงที่คุณต้องการจำลองสไตล์เดียวกันได้

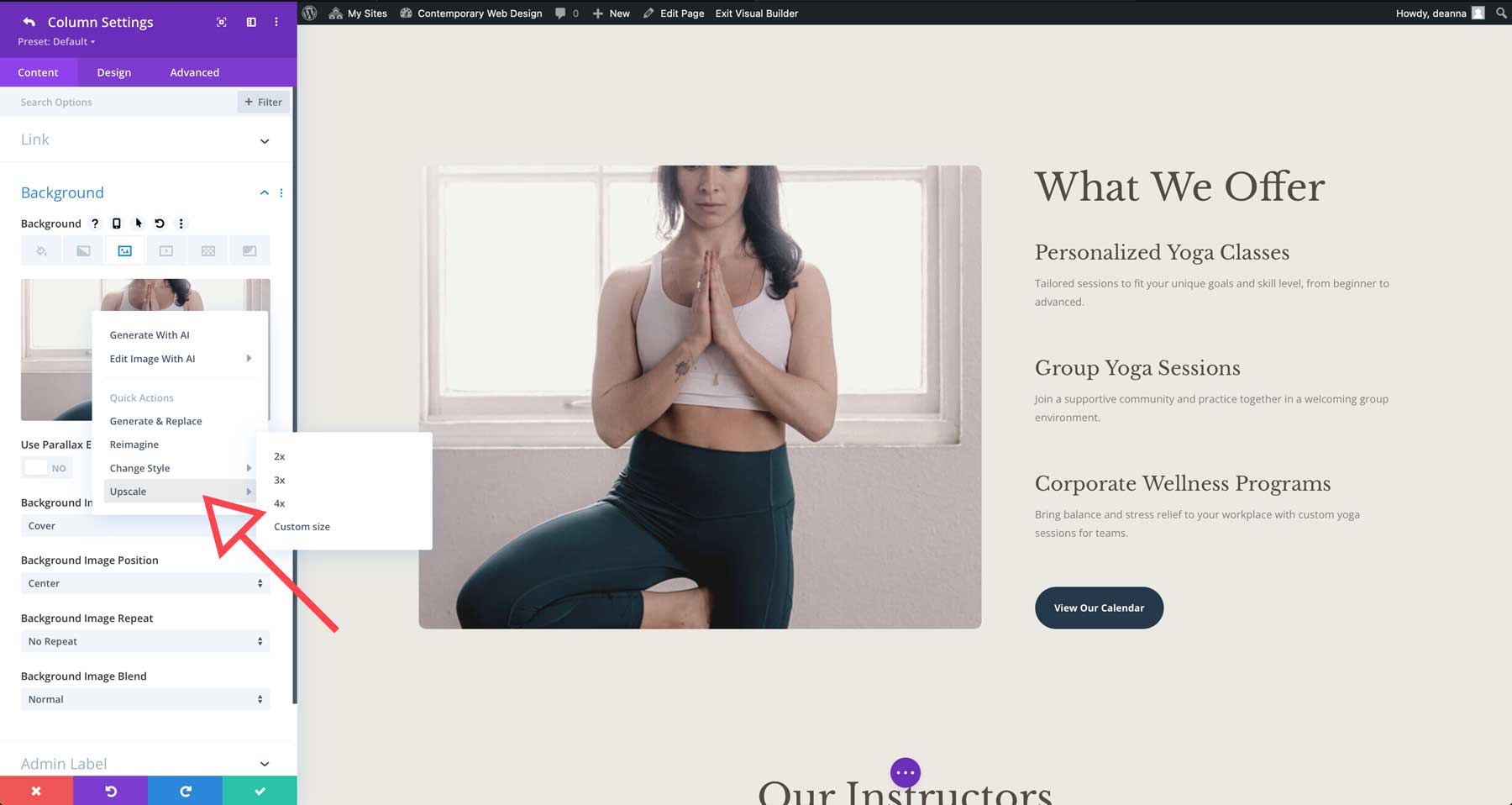
Divi AI ยังสามารถช่วยคุณปรับปรุงรูปภาพที่มีอยู่ได้ ตัวอย่างเช่น หากคุณมีรูปภาพที่ไคลเอ็นต์จัดเตรียมไว้ซึ่งพวกเขายืนยันแต่มีขนาดเล็กเกินไป คุณสามารถใช้ Divi AI เพื่อขยายขนาดได้สูงสุด 4X

คุณยังสามารถใช้ Divi AI เพื่อแก้ไข ขยาย หรือปรับปรุงรูปภาพของคุณได้ ตัวอย่างเช่น สมมติว่าคุณต้องการเปลี่ยนแง่มุมใดๆ ของรูปภาพ เมื่อใช้เครื่องมือแก้ไข คุณสามารถวาดพื้นที่ของรูปภาพที่คุณต้องการเปลี่ยนแปลงและสั่งให้ Divi AI แทนที่ด้วยสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง ในตัวอย่างนี้ คุณสามารถใช้พู่กันเพื่อเน้นพื้นที่ที่คุณต้องการเปลี่ยนแปลง แล้วกรอกคำอธิบาย
7. พัฒนาเนื้อหาที่ชัดเจนและรัดกุม
ในโลกที่หมุนไปอย่างรวดเร็วของเรา ช่วงความสนใจของผู้ใช้สั้นลงกว่าที่เคย เว็บไซต์ที่มีเนื้อหาที่ชัดเจนและรัดกุมมีข้อดีหลายประการ รวมถึงประสบการณ์การใช้งานที่ดีขึ้น ประสิทธิภาพ SEO ที่ดีขึ้น เอกลักษณ์ของแบรนด์ที่แข็งแกร่งขึ้น และอัตราการแปลงที่สูงขึ้น การใส่ใจกับเนื้อหาบนเว็บไซต์ของคุณถือเป็นรากฐานสำคัญของการออกแบบเว็บไซต์ร่วมสมัย ที่กล่าวว่ามีเพียงบางคนเท่านั้นที่เป็นนักเขียนคำโฆษณา การจ้างใครสักคนมาเขียนเนื้อหาให้กับคุณอาจมีราคาแพงและใช้เวลานานกว่าที่คุณยินดีจะให้ โชคดีที่มีวิธีที่ดีกว่าสำหรับการเขียนเนื้อหาที่ดี

ด้วย Divi AI คุณสามารถสร้างเนื้อหาที่ปรับให้เหมาะสม SEO ได้ด้วยการคลิกเพียงไม่กี่ครั้ง และสร้างข้อความคุณภาพสูงได้ในเวลาอันสั้น Divi AI สามารถสร้างบล็อกโพสต์ รายละเอียดสินค้า หัวข้อข่าว และสำเนาเว็บไซต์อื่นๆ ได้ในเวลาเพียงไม่กี่นาที นอกเหนือจากการสร้างสำเนาแล้ว Divi AI ยังสามารถปรับปรุงสิ่งที่มีอยู่แล้วได้อีกด้วย โดยจะสแกนเนื้อหาเว็บไซต์ของคุณและระบุภาษา สไตล์ และรูปแบบโทนเสียง นอกจากนี้ยังสามารถเรียนรู้ถึงเอกลักษณ์ของแบรนด์ของคุณได้ โดยไม่คำนึงถึงสไตล์ ความเข้าใจนี้ช่วยสร้างข้อความที่จะโดนใจกลุ่มเป้าหมายของคุณ
วิธีใช้ Divi Text AI
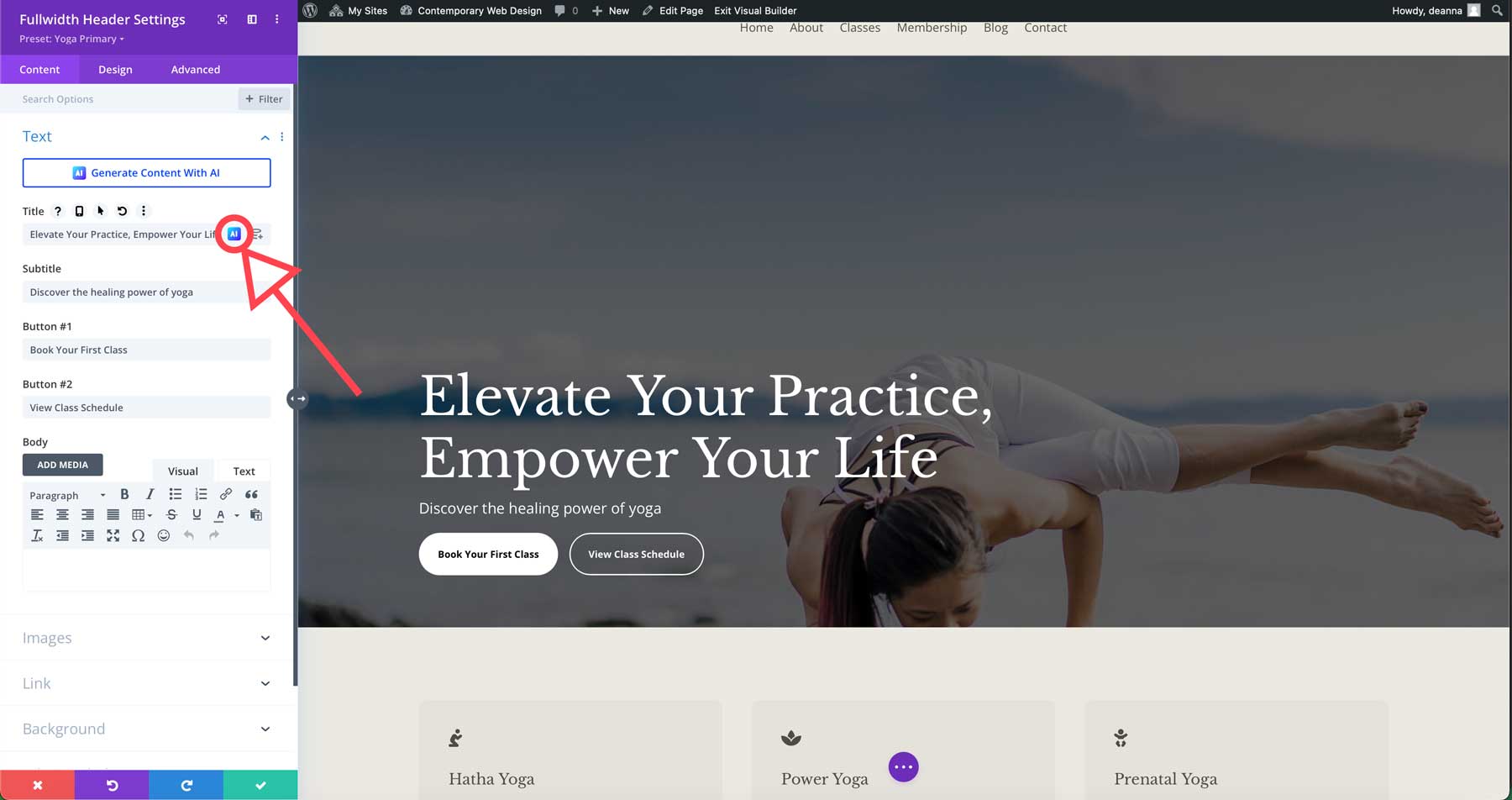
คุณสามารถเข้าถึง Divi AI บนโมดูล Divi ใดก็ได้ที่มีข้อความ เพียงคลิกไอคอน AI เพื่อเริ่มต้น

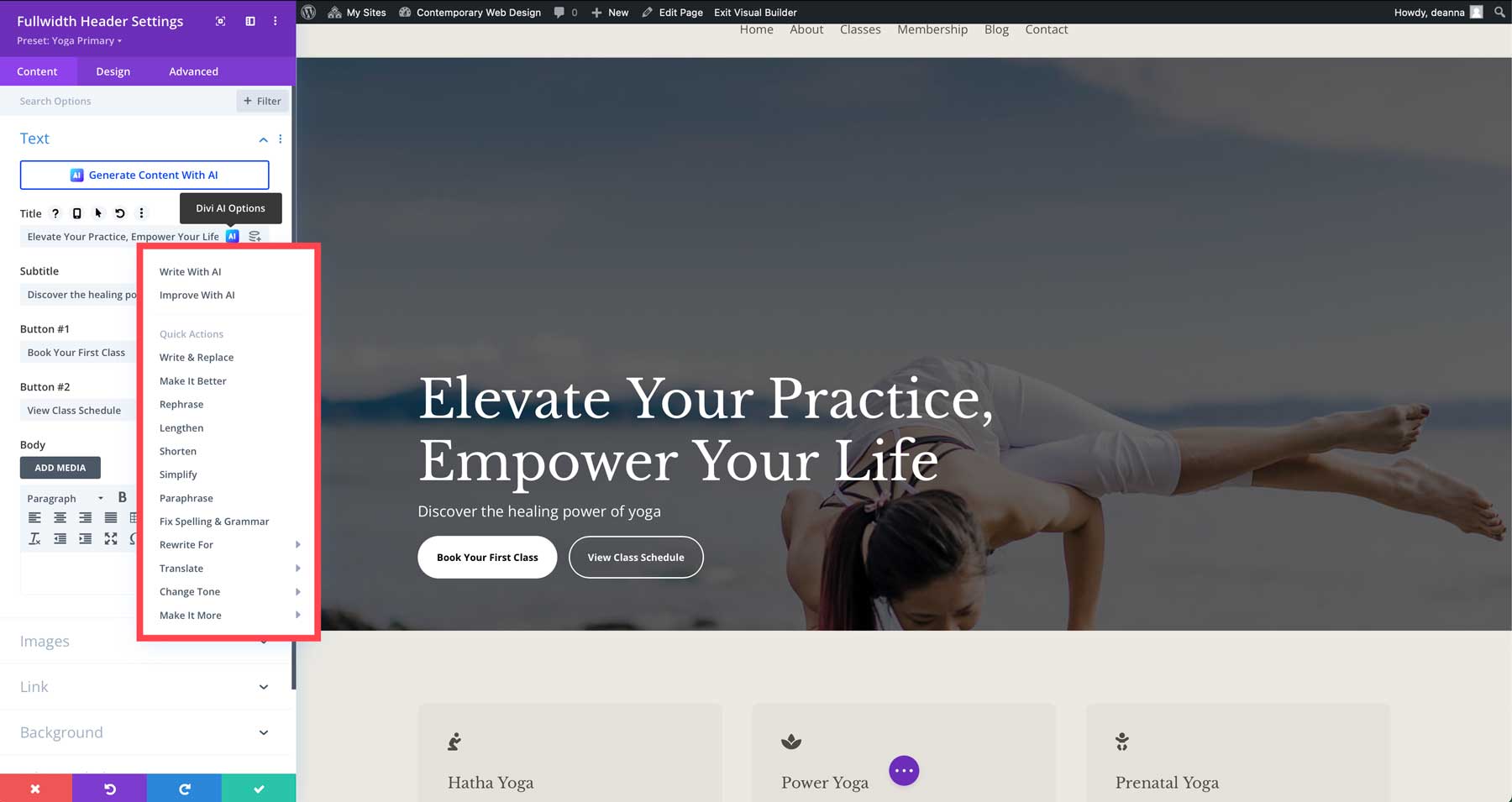
หลายตัวเลือกได้แก่ การเขียน การปรับปรุง การแทนที่ หรือการทำให้ข้อความยาวขึ้น คุณยังสามารถแปลข้อความเป็นภาษาอื่นๆ มากกว่า 100 ภาษา เปลี่ยนโทนสี หรือแก้ไขปัญหาการสะกดและไวยากรณ์

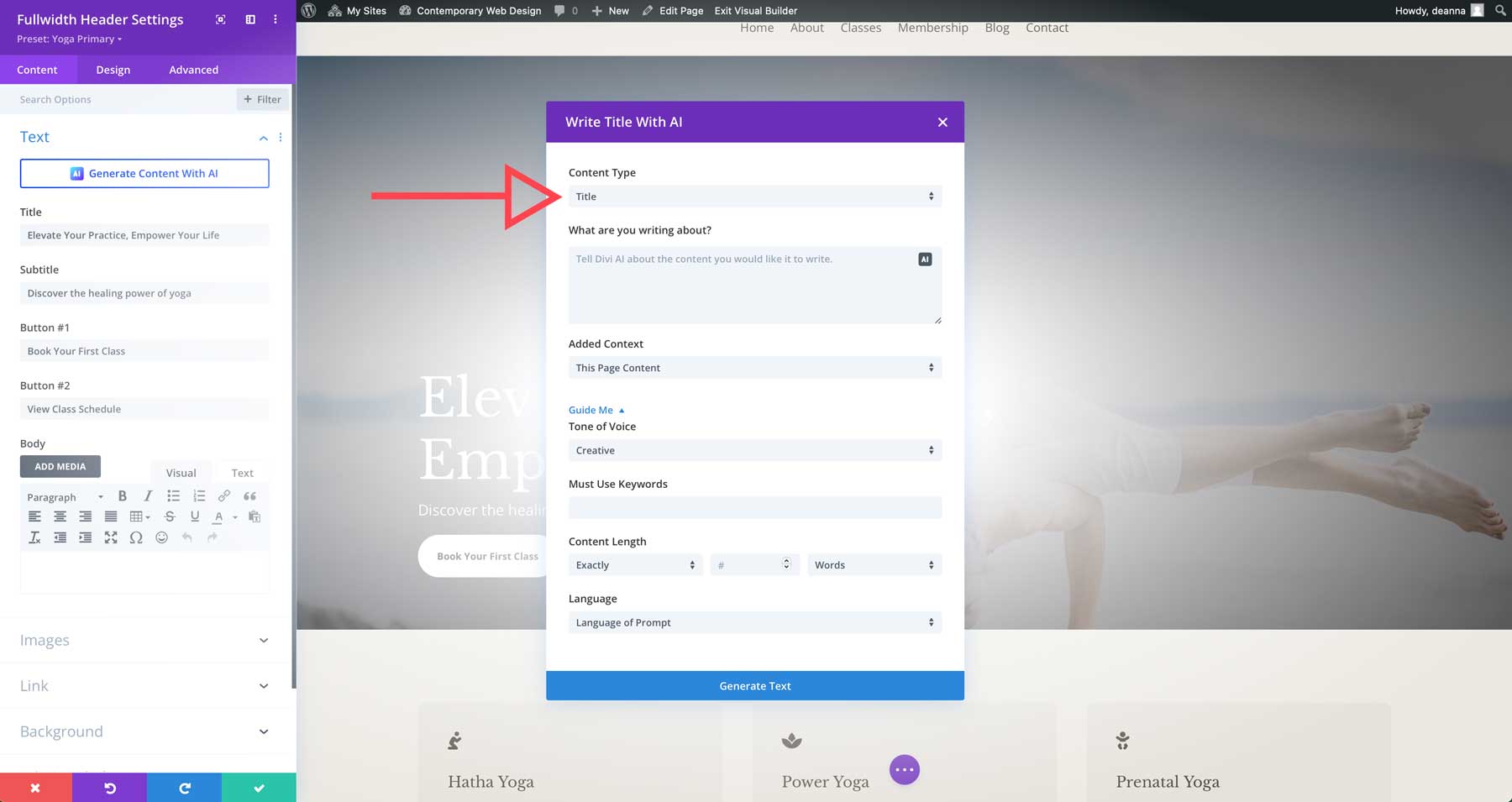
เมื่อคุณเลือกแล้ว อินเทอร์เฟซ Divi AI จะเปิดขึ้นและเปิดเผยตัวเลือกบางอย่าง เลือกประเภทเนื้อหา (ในกรณีนี้คือชื่อเรื่อง) บอก Divi AI ว่าคุณเขียนถึงอะไร และให้บริบท (หน้านี้ ส่วน หรือโมดูล) น้ำเสียงการเขียน คีย์เวิร์ดที่ต้องใช้ จำนวนคำที่คุณต้องการ และภาษา

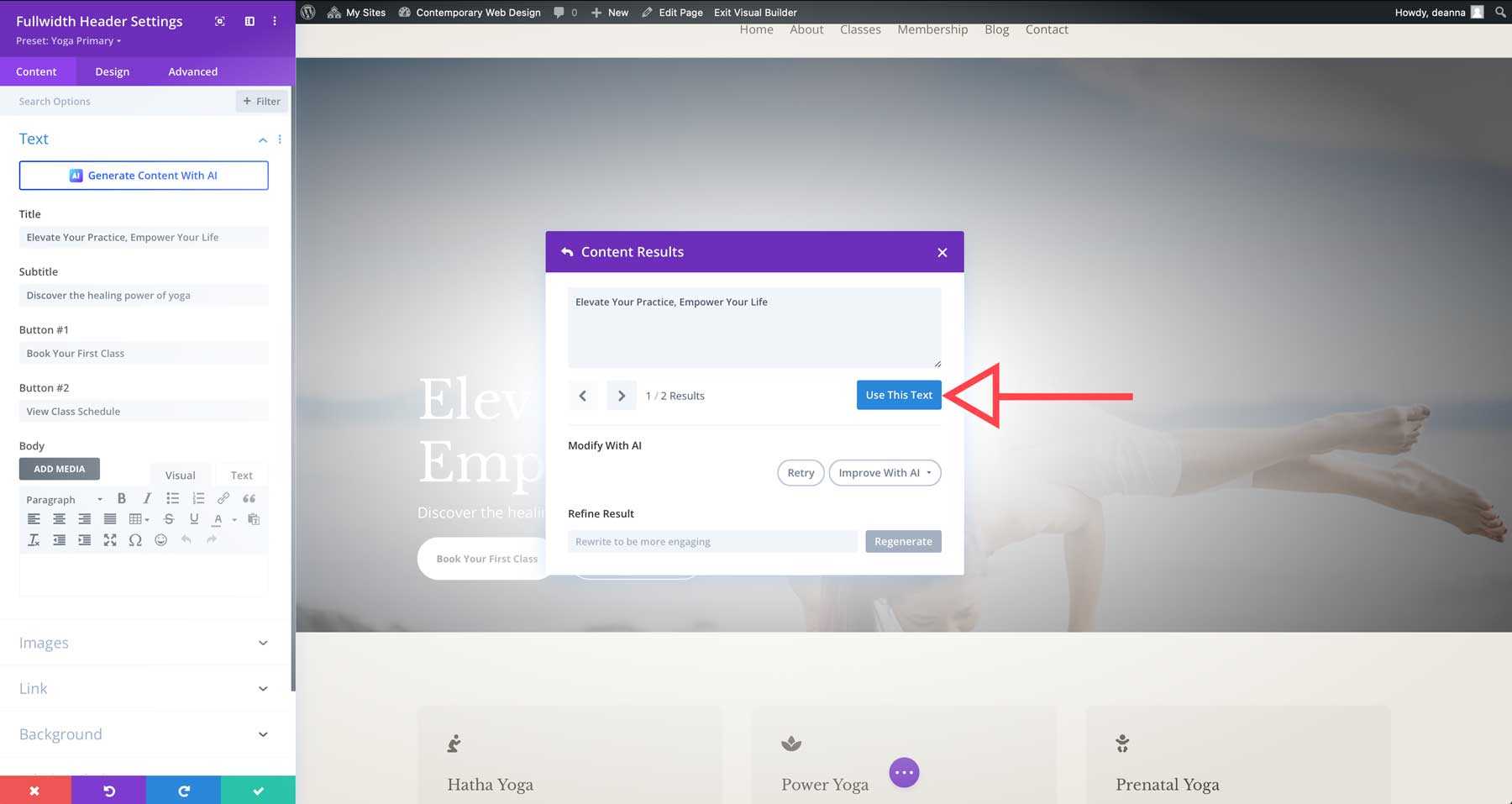
เมื่อสร้างขึ้นแล้ว คุณสามารถใช้ข้อความ ลองใหม่ ปรับปรุง หรือปรับแต่งผลลัพธ์ได้

8. ใช้คำกระตุ้นการตัดสินใจที่ชัดเจน
องค์ประกอบที่สำคัญอีกประการหนึ่งของการออกแบบเว็บไซต์ร่วมสมัยคือการรวมคำกระตุ้นการตัดสินใจ (CTA) ที่แข็งแกร่งไว้ในเว็บไซต์ของคุณ CTA สามารถช่วยแนะนำผู้เข้าชมให้ดำเนินการบางอย่างได้ ไม่ว่าจะเป็นการซื้อสินค้า การสมัครรับจดหมายข่าว หรือการกรอกแบบฟอร์มติดต่อ ก่อนที่จะเจาะลึกในการเพิ่ม CTA ลงในเว็บไซต์ของคุณ ต่อไปนี้เป็นเคล็ดลับบางประการในการสร้างที่มีประสิทธิภาพ:
- ใช้กริยาที่เข้มข้นและเน้นการกระทำแทนคำที่ซ้ำซากจำเจ เช่น เรียนรู้เพิ่มเติม หรือ เริ่มต้น ใช้งาน
- พยายามใช้วลี เช่น ข้อเสนอที่มีเวลาจำกัด หรือ อย่าพลาด เพื่อสร้างความรู้สึกเร่งด่วน
- ทำให้ CTA ของคุณโดดเด่นด้วยการใช้สีที่ตัดกันกับพื้นหลัง
- ทำให้ CTA ของคุณสั้นและไพเราะ
- วาง CTA ของคุณในตำแหน่งที่โดดเด่นบนหน้าเว็บ เช่น ครึ่งหน้าบนหรือท้ายบล็อกโพสต์
ธีม WordPress ส่วนใหญ่มีโมดูลหรือองค์ประกอบการออกแบบที่ทำให้ง่ายต่อการสร้าง CTA ที่มีประสิทธิภาพ
โมดูล Divi CTA
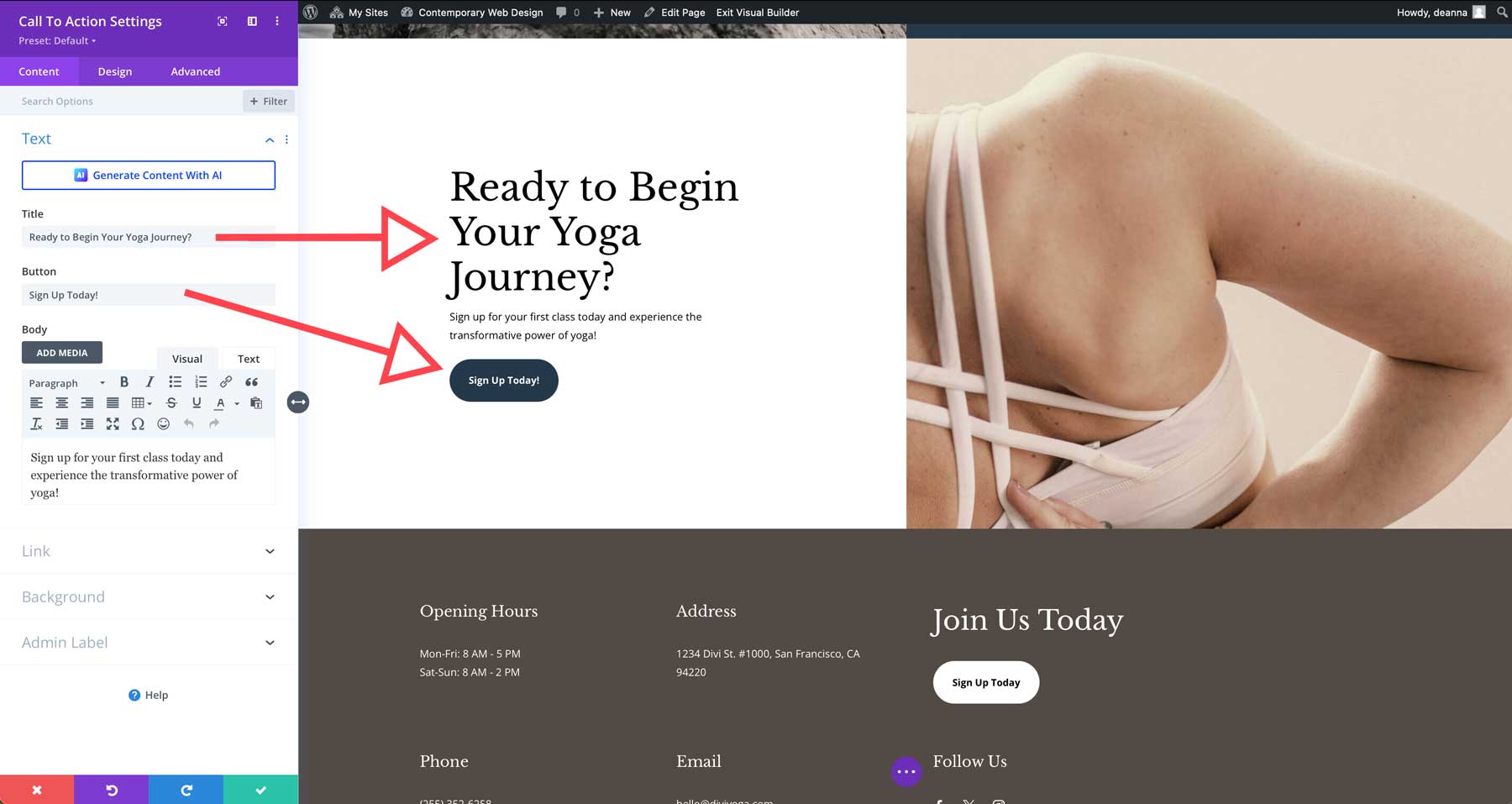
ตัวอย่างเช่น Divi นำเสนอโมดูลการออกแบบมากมายที่สามารถช่วยคุณดึงดูดลูกค้าเป้าหมาย เพิ่มยอดขาย หรือกระตุ้นให้ผู้ใช้ดำเนินการ โมดูลการเรียกร้องให้ดำเนินการของ Divi ช่วยให้คุณสามารถเพิ่มชื่อเรื่อง เนื้อหาเนื้อหา และปุ่มเพื่อเน้นข้อมูลสำคัญที่คุณต้องการให้ผู้เยี่ยมชมของคุณทราบ สามารถปรับแต่งได้อย่างเต็มที่ด้วย Visual Builder ซึ่งคุณสามารถปรับสี แบบอักษร พื้นหลัง และอื่นๆ ได้

โมดูล Optin อีเมล Divi
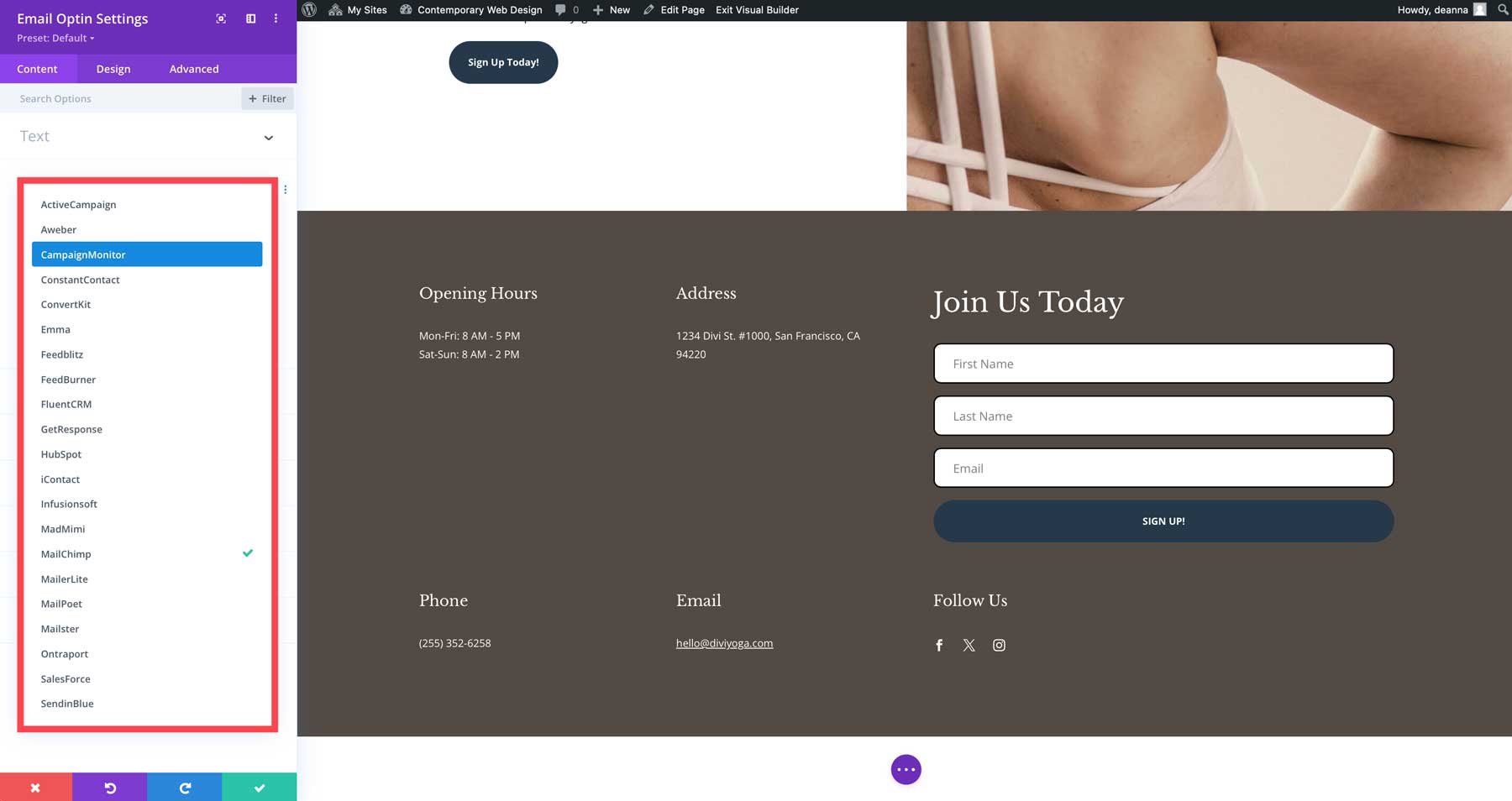
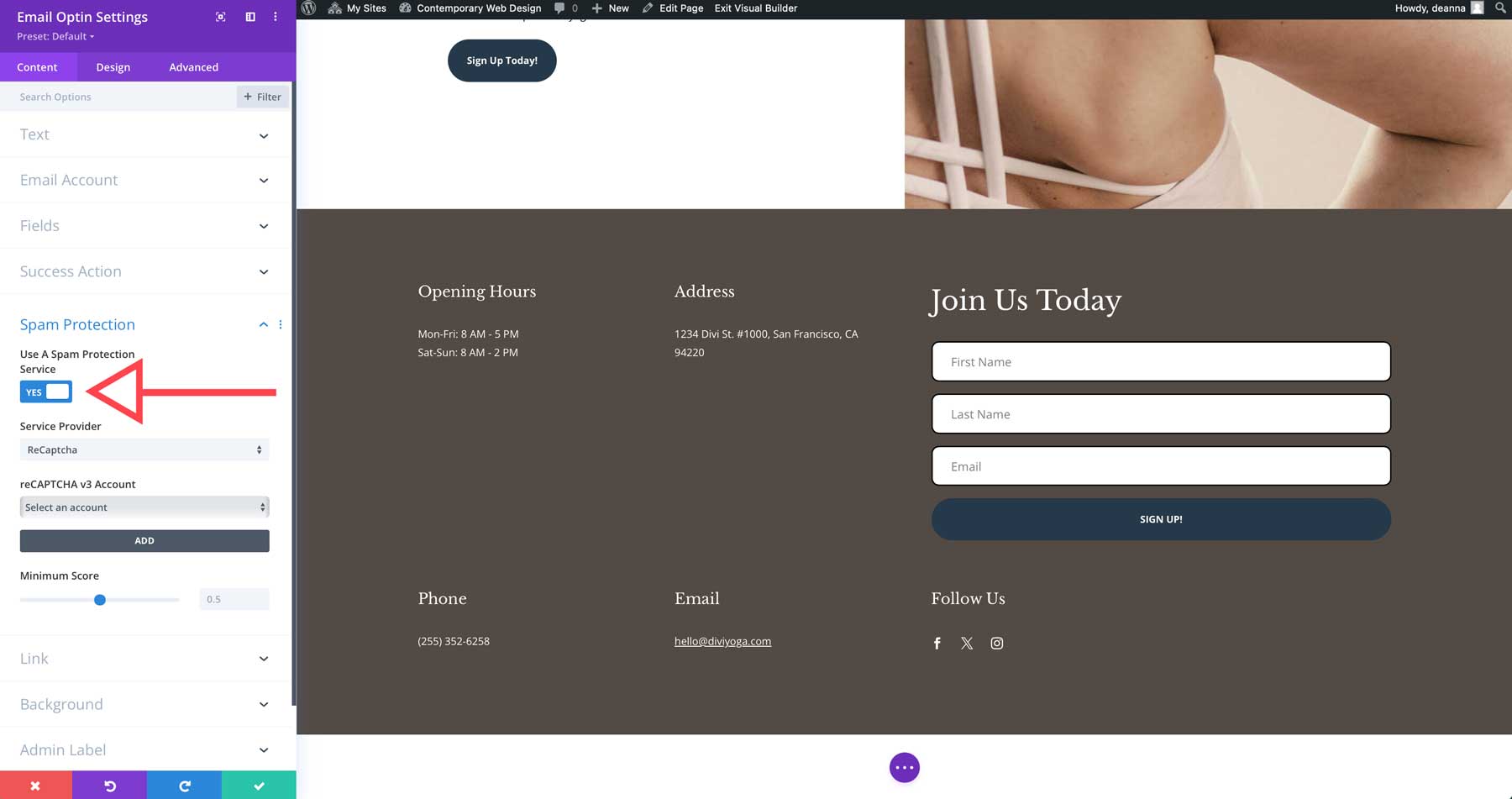
Divi ยังมีโมดูลการเลือกรับอีเมลโดยเฉพาะที่ให้คุณเชื่อมต่อเว็บไซต์ของคุณกับผู้ให้บริการอีเมลกว่า 20 รายเพื่อดึงดูดลูกค้าเป้าหมาย

คุณสามารถเพิ่มข้อความที่กำหนดเอง แสดงข้อความแสดงความสำเร็จ ส่งต่อไปยัง URL และเพิ่มการป้องกันสแปมเพื่อป้องกันไม่ให้รายการที่ไม่ต้องการเกะกะรายชื่ออีเมลของคุณ

นอกจากโมดูลเหล่านี้แล้ว คุณยังสามารถเปลี่ยนปุ่มใดๆ ให้เป็นคำกระตุ้นการตัดสินใจได้อย่างง่ายดาย ตัวอย่างเช่น คุณสามารถสร้างส่วนหัวและส่วนท้ายที่กำหนดเองด้วย Theme Builder และเพิ่มองค์ประกอบใดๆ ที่คุณต้องการ ไม่ว่าคุณต้องการเพิ่มปุ่มเพื่อแจ้งให้ผู้ใช้ดำเนินการหรือเพิ่มไอคอนโซเชียลมีเดียเพื่อขยายการเข้าถึงของคุณ Divi ก็มีดีไซน์ให้เลือก
9. ทำให้การนำทางใช้งานง่าย
เมื่อพูดถึงการออกแบบเว็บไซต์ร่วมสมัย องค์ประกอบสำคัญอีกประการหนึ่งคือเมนูของเว็บไซต์ของคุณ เมนูการนำทางที่จัดระเบียบอย่างดีและใช้งานง่ายเป็นสิ่งสำคัญสำหรับประสบการณ์ผู้ใช้ที่ราบรื่น ด้วยการมอบเมนูที่มีประสิทธิภาพแก่ผู้ใช้ คุณช่วยพวกเขาในการค้นหาเนื้อหาที่พวกเขาต้องการ ลดอัตราตีกลับ และเพิ่มการมีส่วนร่วม เมนูนำทางที่ดีควรมีองค์ประกอบสำคัญหลายประการ ได้แก่:
- ป้ายกำกับที่ชัดเจน: ใช้ป้ายกำกับที่สื่อความหมายแต่ชัดเจนและกระชับซึ่งสะท้อนถึงเนื้อหาของหน้าได้อย่างถูกต้อง
- ทำให้โครงสร้างเมนูมีตรรกะ: จัดเรียงรายการเมนูในลำดับชั้นเชิงตรรกะ โดยใช้เมนูย่อยสำหรับเพจที่เกี่ยวข้อง แต่ต้องแน่ใจว่าได้วางเพจที่สำคัญที่สุดไว้ที่ระดับบนสุด
- ตรวจสอบให้แน่ใจว่าเป็นแบบตอบสนอง: ใช้ธีมแบบตอบสนอง เช่น Divi เพื่อให้แน่ใจว่าเมนูสามารถเข้าถึงได้ง่ายและใช้งานได้บนอุปกรณ์ที่มีขนาดหน้าจอต่างๆ
- เพิ่มฟังก์ชันการค้นหา: จัดให้มีแถบค้นหาเพื่อให้ผู้ใช้สามารถค้นหาเนื้อหาได้อย่างรวดเร็ว
- ใช้ CTA: พิจารณาใช้ CTA ที่โดดเด่น เช่น ปุ่ม ภายในเมนูนำทางเพื่อสนับสนุนการดำเนินการบางอย่าง เช่น ซื้อเลย รับใบเสนอราคา หรือ ติดต่อเรา
- จำกัดรายการเมนู: รักษาจำนวนรายการเมนูระดับบนสุดให้น้อยที่สุดเพื่อหลีกเลี่ยงไม่ให้ผู้ใช้ล้นหลาม
- ใช้ภาพ: ใช้การปรับปรุงภาพ เช่น ไอคอนหรือสี เพื่อช่วยให้ผู้ใช้เข้าใจวัตถุประสงค์ของแต่ละรายการเมนู
- ทำการทดสอบปกติ: ทดสอบเมนูนำทางของคุณเป็นประจำกับผู้ใช้จริงและเครื่องมือแผนที่ความร้อนเพื่อระบุปัญหาการใช้งานและทำการปรับปรุงที่จำเป็น
ใช้ตัวสร้างธีมของ Divi เพื่อสร้างเมนูที่มีประสิทธิภาพ
ตัวสร้างธีมของ Divi เป็นเครื่องมืออันทรงพลังสำหรับการสร้างเมนูนำทางแบบกำหนดเองที่สวยงามตระการตาและใช้งานง่าย เมื่อใช้ Theme Builder คุณสามารถสร้างเมนูที่ตรงกับสไตล์ของแบรนด์ของคุณได้อย่างสมบูรณ์แบบ Visual Builder ของ Divi มีตัวเลือกการปรับแต่งที่แทบจะไม่จำกัด ดังนั้นคุณจึงสามารถทดลองกับเลย์เอาต์ที่แตกต่างกัน รวมถึงเมนูแนวนอน แนวตั้ง สไลด์เข้า และเมนูขนาดใหญ่
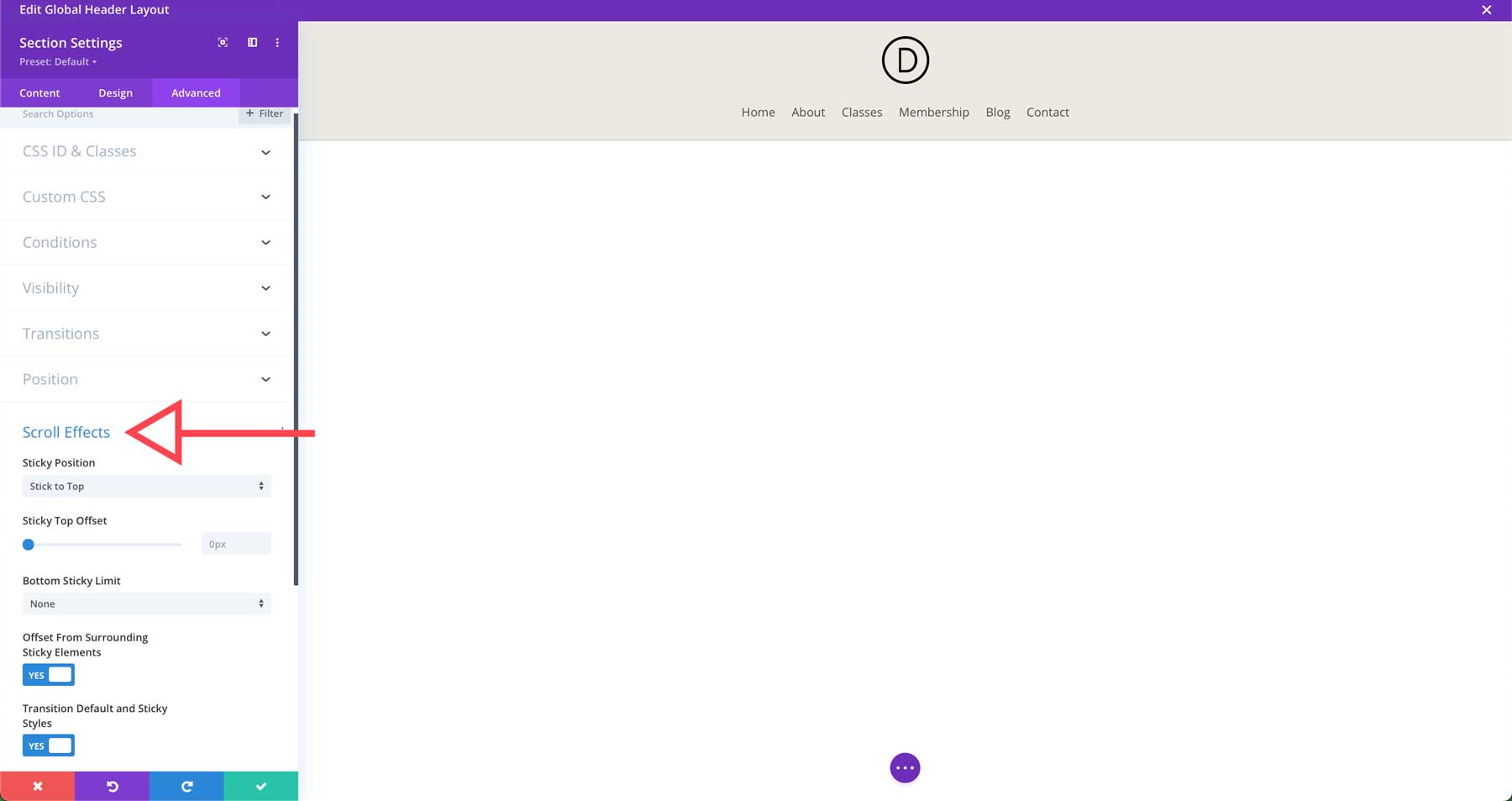
ด้วยโมดูลเมนูเฉพาะและระบบกริดของ Divi คุณสามารถสร้างเมนูที่มีประสิทธิภาพและใช้งานง่าย สิ่งเหล่านี้ไม่ได้เป็นเพียงเมนูแบบคงที่เท่านั้น ด้วย Theme Builder คุณสามารถสร้างเมนูหลายระดับเพื่อแสดงเนื้อหาประเภทต่างๆ เพิ่มการนำทางแบบติดหนึบเพื่อให้เมนูของคุณมองเห็นได้ในขณะที่ผู้ใช้เลื่อน เพิ่มปุ่ม CTA โมดูลการค้นหา และอื่นๆ

มีแม้กระทั่งปลั๊กอินเมนูของบุคคลที่สามที่ยอดเยี่ยมที่มีอยู่ใน Divi Marketplace ซึ่งสามารถขยายฟังก์ชันการทำงานที่น่าทึ่งของ Divi ได้แล้ว ด้วย Divi คุณสามารถสร้างทุกแง่มุมของไซต์ของคุณได้ รวมถึงส่วนที่สำคัญที่สุดส่วนหนึ่ง นั่นก็คือเมนูที่มีประสิทธิภาพ
10. ดูแลเว็บไซต์ของคุณ
แม้ว่านี่อาจเป็นส่วนที่น่าตื่นเต้นของการออกแบบเว็บไซต์ร่วมสมัย แต่การบำรุงรักษาเว็บไซต์เป็นประจำก็เป็นสิ่งจำเป็น คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณจะทำงานได้ดีต่อไป ปลอดภัย และมอบประสบการณ์การท่องเว็บที่ราบรื่นแก่ผู้เข้าชมของคุณ ด้วยการทำให้ซอฟต์แวร์ของไซต์ของคุณทันสมัยอยู่เสมอ แม้ว่าจะมีเหตุผลมากมายที่จะทำให้เว็บไซต์ของคุณอัปเดตอยู่เสมอ แต่เหตุผลที่สำคัญที่สุดมีดังนี้:
- ความปลอดภัย: การอัปเดตเป็นประจำจะแก้ไขช่องโหว่ด้านความปลอดภัยที่แฮกเกอร์สามารถใช้ประโยชน์ได้ ซอฟต์แวร์ที่ล้าสมัยเป็นเป้าหมายสำคัญของการโจมตี ดังนั้นคุณจึงต้องอัปเดตปลั๊กอิน ธีม และ WordPress อยู่เสมอ
- ประสิทธิภาพ: การอัปเดตมักมีการปรับปรุงประสิทธิภาพ ทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น สิ่งนั้นและการอัปเดตส่วนประกอบฝั่งเซิร์ฟเวอร์เช่น PHP และ MySQL มีความสำคัญอย่างมากต่อความเร็วของเว็บไซต์
- คุณสมบัติใหม่และการแก้ไขข้อบกพร่อง: การอัปเดตมักจะแนะนำคุณสมบัติใหม่ที่สามารถปรับปรุงไซต์ของคุณได้ เป็นที่รู้กันว่าการอัปเดตปลั๊กอินมีการแก้ไขข้อบกพร่องด้วย ดังนั้นคุณจึงมั่นใจได้ว่าเว็บไซต์ของคุณจะมีเสถียรภาพและเชื่อถือได้
- ความเข้ากันได้: การอัปเดตทำให้มั่นใจได้ถึงความเข้ากันได้กับ WordPress ธีม และปลั๊กอินเวอร์ชันล่าสุด
วิธีที่ง่ายที่สุดในการติดตามการอัปเดตทั้งหมดคือการรวมเครื่องมือการจัดการไซต์เข้ากับขั้นตอนการทำงานของคุณ เครื่องมือการจัดการไซต์ช่วยให้คุณสามารถอัปเดตธีม ปลั๊กอิน และไฟล์หลักของ WordPress ได้พร้อมกัน ช่วยประหยัดเวลาและความพยายาม เครื่องมือเหล่านี้บางส่วนยังมีการปรับปรุงประสิทธิภาพ ทำให้ง่ายต่อการติดตามข่าวสารล่าสุด
Divi Dash: ทำให้เว็บไซต์ของคุณอัปเดตได้อย่างง่ายดาย

Divi Dash เป็นเครื่องมือจัดการไซต์ที่ให้บริการฟรี เมื่อคุณซื้อ ธีม Divi เป็นเครื่องมืออเนกประสงค์ที่ทำให้ง่ายต่อการจัดการธีม WordPress และการอัปเดตปลั๊กอิน ด้วย Divi Dash คุณสามารถอัปเดตซอฟต์แวร์บน เว็บไซต์ได้ไม่จำกัด ได้โดยตรงในพื้นที่สมาชิก Elegant Themes คุณสามารถจัดการเว็บไซต์ได้มากเท่าที่คุณต้องการ ไม่ว่าเว็บไซต์เหล่านั้นจะใช้ธีม Divi หรือไม่ก็ตาม
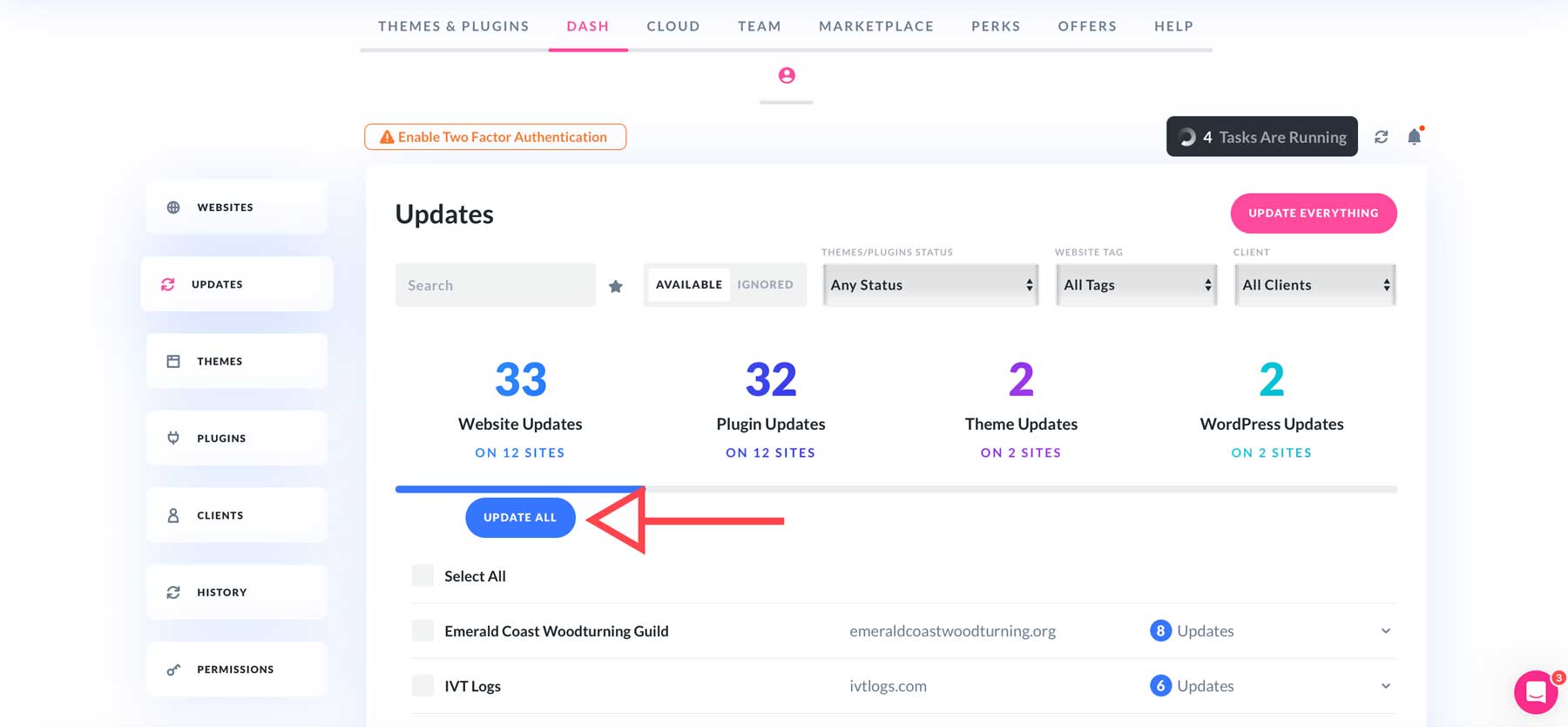
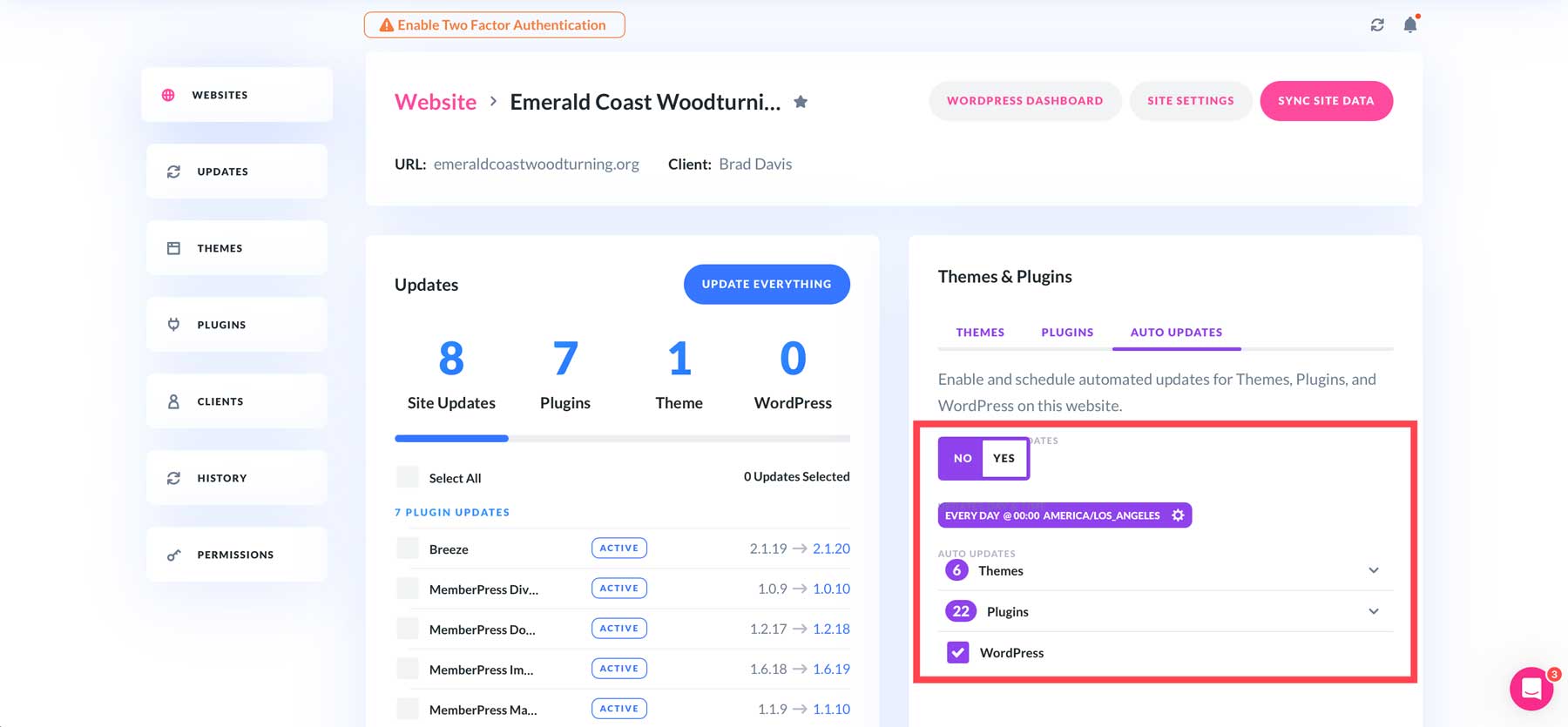
Divi Dash เป็นมากกว่าการอัปเดตซอฟต์แวร์ ด้วยเครื่องมือนี้ คุณจะได้รับฮับแบบรวมศูนย์ในแดชบอร์ดที่สะดวกสบายเพียงแห่งเดียวเพื่อจัดการเว็บไซต์ ซอฟต์แวร์ และไคลเอนต์ที่เกี่ยวข้องทั้งหมด คุณสามารถอัปเดตเว็บไซต์เป็นรายบุคคลหรืออัปเดตซอฟต์แวร์ทั้งหมดเป็นกลุ่มได้ด้วยการคลิกปุ่ม

นอกเหนือจากการอัปเดตเป็นกลุ่มแล้ว Divi Dash ยังช่วยให้คุณกำหนดเวลาการอัปเดตเมื่อสะดวก คุณสามารถกำหนดเวลาการอัปเดตโดยอัตโนมัติตามวันในสัปดาห์ โซนเวลา เวลาที่เจาะจง และอื่นๆ

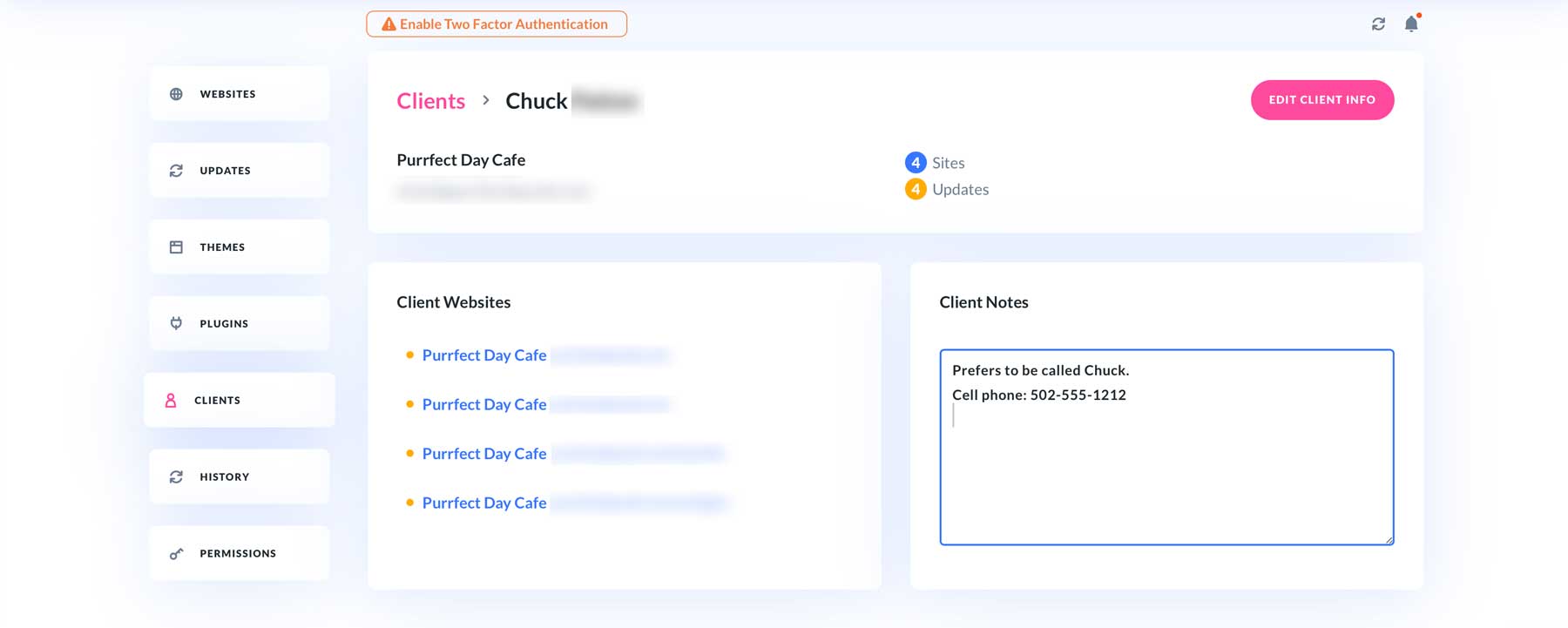
Divi Dash ช่วยให้คุณสามารถเพิ่มและจัดการลูกค้าได้ คุณสามารถมอบหมายลูกค้าไปยังเว็บไซต์เฉพาะ เพิ่มหมายเหตุสำคัญ และติดตามรายละเอียดการติดต่อได้อย่างง่ายดาย ด้วยวิธีนี้ คุณไม่จำเป็นต้องรักษาสเปรดชีตหรือรายละเอียดการติดต่อหลายรายการ คุณสามารถเข้าถึงข้อมูลลูกค้าได้ในที่เดียว

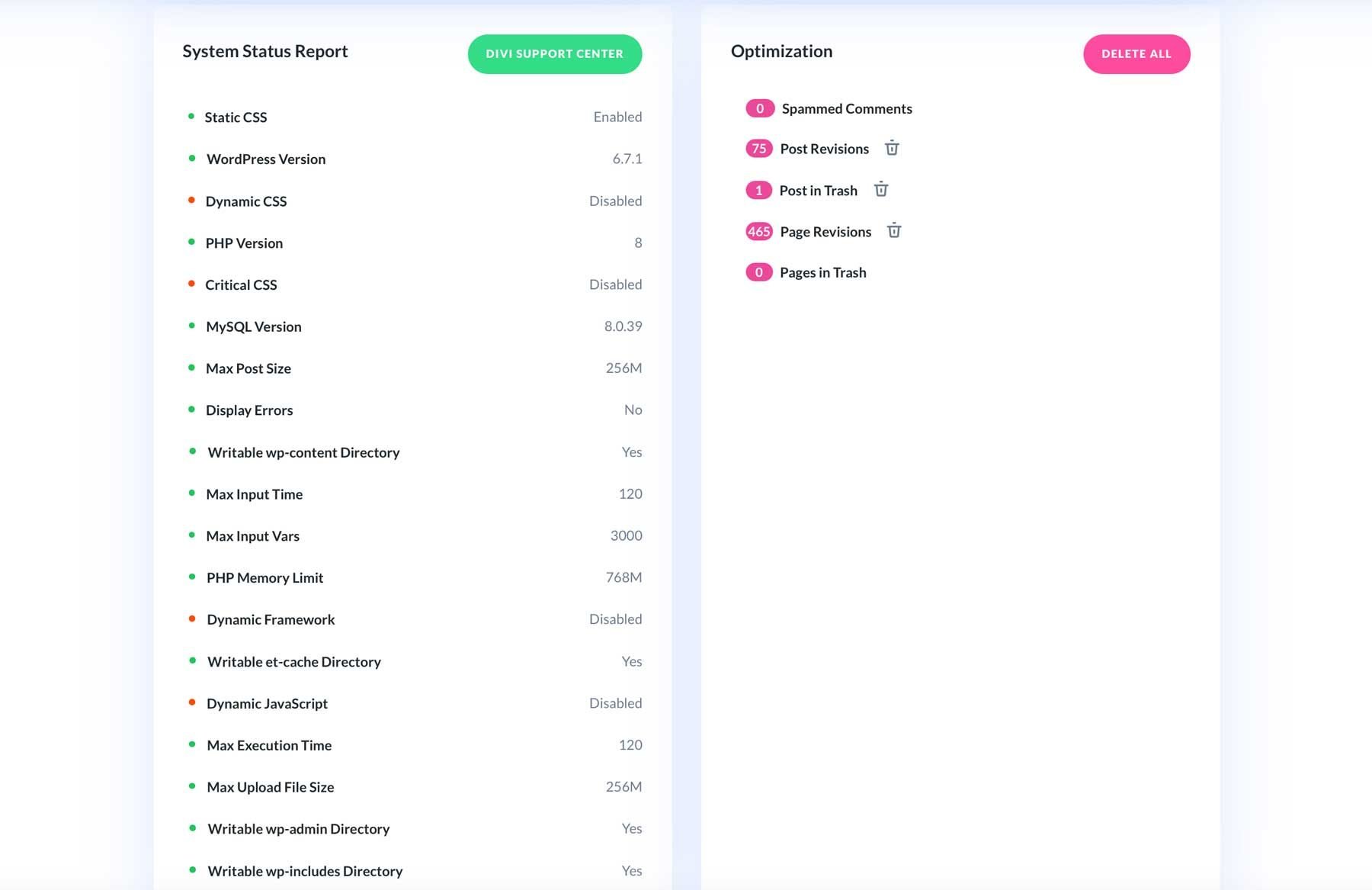
Divi Dash ยังให้ข้อมูลเชิงลึกเกี่ยวกับแต่ละเว็บไซต์ รวมถึงตัวชี้วัดประสิทธิภาพ เช่น เวอร์ชันของ WordPress, PHP และ MySQL ที่ติดตั้งบนเซิร์ฟเวอร์ คุณยังสามารถดูข้อมูลเกี่ยวกับการตั้งค่า CSS และ JavaScript ตัวชี้วัดต่างๆ สำหรับขนาดโพสต์ เวลาดำเนินการสูงสุด และตัวชี้วัด PHP อื่นๆ เครื่องมือเพิ่มประสิทธิภาพฐานข้อมูลช่วยให้คุณสามารถลบการแก้ไขเพจและโพสต์ ความคิดเห็นที่เป็นสแปม และเพจและโพสต์ในถังขยะได้

ไม่ว่าคุณจะมีหนึ่งไซต์หรือหนึ่งร้อยไซต์ Divi Dash ช่วยให้การดูแลเว็บไซต์ทั้งหมดของคุณเป็นเรื่องง่ายโดยใช้ความพยายามเพียงเล็กน้อย
บทสรุป
เว็บไซต์ที่ออกแบบอย่างดีเป็นสิ่งสำคัญสำหรับธุรกิจที่จะเติบโตทางออนไลน์ การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด 10 ประการสำหรับการออกแบบเว็บไซต์ร่วมสมัย คุณสามารถสร้างเว็บไซต์ที่ดึงดูดสายตา ใช้งานง่าย และมีประสิทธิภาพ ตั้งแต่การให้ความสำคัญกับการออกแบบที่เน้นมือถือเป็นอันดับแรกไปจนถึงการผสมผสานหลักการที่เรียบง่ายและการเพิ่มประสิทธิภาพความเร็ว หลักเกณฑ์เหล่านี้จะช่วยให้คุณสร้างเว็บไซต์ที่โดดเด่นได้
ต้องขอบคุณ Visual Builder ที่ใช้งานง่ายและตัวเลือกการปรับแต่งที่หลากหลาย Divi นำเสนอเครื่องมือและความยืดหยุ่นในการนำแนวทางปฏิบัติเหล่านี้ไปใช้ ด้วย Divi, Divi AI และ Divi Dash คุณสามารถสร้างเว็บไซต์ที่ทันสมัยและน่าทึ่งซึ่งโดนใจกลุ่มเป้าหมายของคุณได้
ต้องการติดตามข่าวสารล่าสุดเกี่ยวกับแนวโน้มการออกแบบเว็บไซต์และเทคโนโลยีล่าสุดหรือไม่? อย่าลืมตรวจสอบโพสต์เหล่านี้ต่อไป:
- วิธีการออกแบบเว็บไซต์
- คู่มือความปลอดภัย WordPress สำหรับฟรีแลนซ์ที่มีงานยุ่ง
- วิธีดูแลรักษาเว็บไซต์ของคุณ
- วิธีการเข้าถึงการออกแบบเว็บไซต์ธุรกิจขนาดเล็ก
- การออกแบบเว็บไซต์และ SEO: หลักการและข้อผิดพลาดทั่วไป
- 8 เทรนด์การออกแบบเว็บไซต์ที่เกี่ยวข้อง
