วิธีทำให้เนื้อหามีศูนย์กลางในแนวตั้งในคอลัมน์ Divi
เผยแพร่แล้ว: 2022-07-14แน่นอนว่าคุณสามารถจัดแนวเนื้อหา/โมดูลของคุณในแนวตั้งภายในคอลัมน์ได้โดยใช้การเว้นวรรคแบบกำหนดเอง (การเว้นช่องว่างและระยะขอบ) ด้วยการใช้ตัวเลือกระยะห่าง Divi คุณสามารถกำหนดให้คอลัมน์มีช่องว่างภายในเท่ากันทั้งด้านบนและด้านล่างเพื่อให้โมดูลอยู่ตรงกลางแนวตั้งในคอลัมน์ คุณยังสามารถทำให้เนื้อหาจัดตำแหน่งบนสุดภายในคอลัมน์โดยเพิ่มช่องว่างภายในด้านล่าง
อย่างไรก็ตาม การรักษาการจัดตำแหน่งตามความกว้างของเบราว์เซอร์ต่างๆ นั้นอาจไม่ใช่เรื่องง่าย และคุณอาจต้องปรับระยะห่างเมื่ออัปเดตหน้าเว็บของคุณด้วยเนื้อหาเพิ่มเติม
จากนั้นคุณอาจสงสัยว่าจะจัดแนวเนื้อหาในแนวตั้งได้อย่างไรโดยไม่ต้องกังวลเรื่องนี้?
ในบทช่วยสอนนี้ เราจะแสดงวิธีการตรวจสอบให้แน่ใจว่าขนาดของคอลัมน์จะปรับขนาดของคอลัมน์ที่มีเนื้อหามากที่สุดในแถวโดยใช้การตั้งค่า " Equalize Column Heights " ในการตั้งค่าแถวที่มี " คุณสมบัติ CSS ของ Flex” (Flex Box) ที่ให้คุณกำหนดความยาวที่ยืดหยุ่นได้ในรายการที่ยืดหยุ่นได้
และด้วยการใช้การตั้งค่า เราจะทำให้เนื้อหามีศูนย์กลางในแนวตั้งใน Divi โดยเพิ่มตัวอย่าง CSS เล็กๆ สองสามตัวเพื่อจัดแนวเนื้อหาในแนวตั้งในคอลัมน์ใดก็ได้

มาลงมือปฏิบัติกันเถอะ?
เริ่มสร้างเนื้อหาให้อยู่ในแนวดิ่งในคอลัมน์ Divi
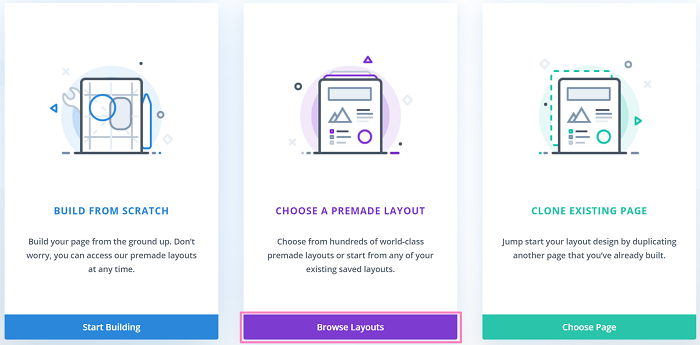
ในการเริ่มต้น คุณต้องสร้างเพจใหม่ จากนั้นใช้ Divi Builder เพื่อแก้ไขเพจ เมื่อคุณอยู่ในโปรแกรมแก้ไข ให้เลือก เลือกเค้าโครง ที่สร้างไว้ล่วงหน้า เพื่อเริ่มเลือกเค้าโครงที่สร้างไว้ล่วงหน้า

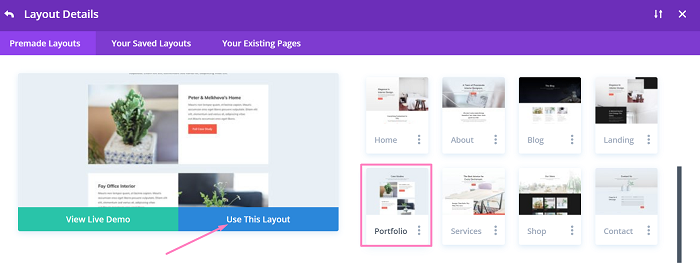
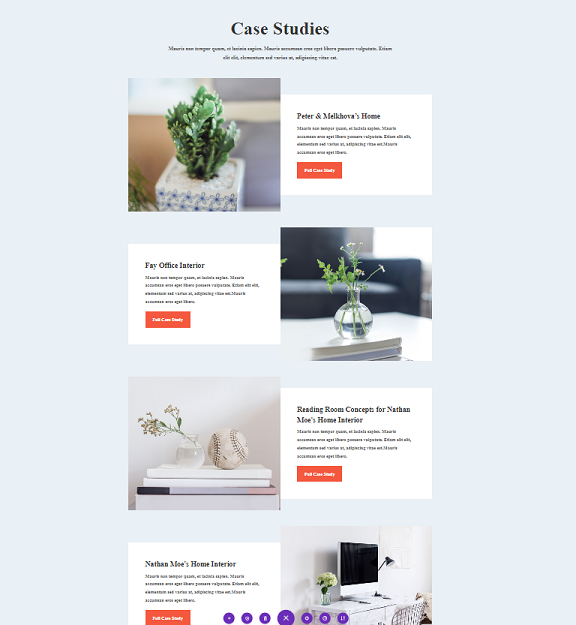
สำหรับบทช่วยสอนนี้ เราใช้ Interior Design Company – Portfolio premade layout สำหรับการสาธิต หากคุณต้องการแก้ไขหน้าที่มีอยู่โดยบังเอิญ คุณอาจต้องการข้ามส่วนนี้และไปยังส่วนวิธีการของบทช่วยสอนนี้
ไปข้างหน้าและเลือกเค้าโครงจาก Layout Packs คุณสามารถใช้ฟังก์ชันการค้นหาเพื่อค้นหาเลย์เอาต์ได้เร็วขึ้นเพราะ Divi มีเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากมายให้เลือก

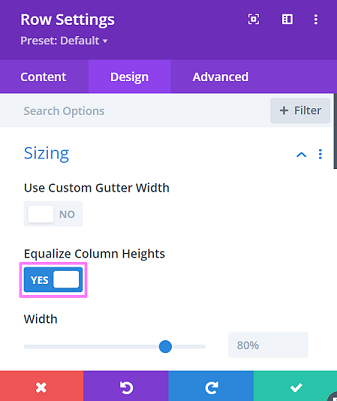
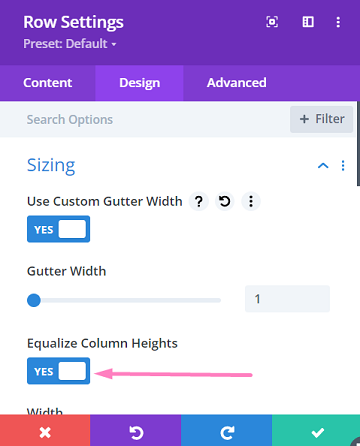
เมื่อคุณโหลดเลย์เอาต์ในตัวแก้ไขแล้ว ให้เปิดแถวที่สองหรือแถวแรกของการตั้งค่า Case Study Row ไปที่แท็บ Design จากนั้นเปิดบล็อก Sizing แล้วคุณจะพบว่าการตั้งค่า " Equalize Column Height ” เปิดใช้งานอยู่แล้ว ซึ่งหมายความว่าคุณสมบัติ flex มีอยู่ในแถวนี้

ในบทช่วยสอนนี้ เราจะใช้ 2 วิธีในการสาธิตการสร้างเนื้อหาที่มีศูนย์กลางในแนวตั้งใน Divi
วิธีที่ 1: ทำให้เนื้อหาจัดกึ่งกลางในแนวตั้งโดยใช้ Align Item Center และ Auto Margin
วิธีแรกคือการเพิ่มข้อมูลโค้ด CSS ขนาดเล็กลงในการตั้งค่าแถวเพื่อปรับระยะขอบโดยอัตโนมัติ
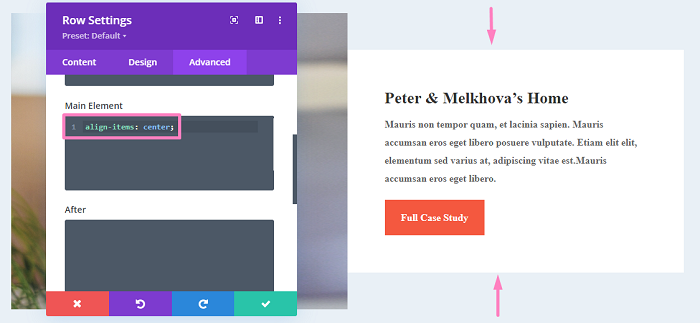
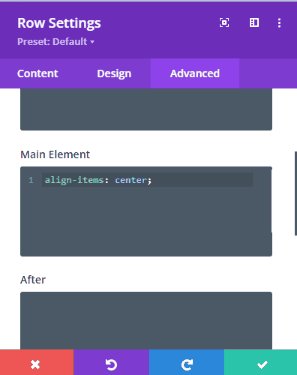
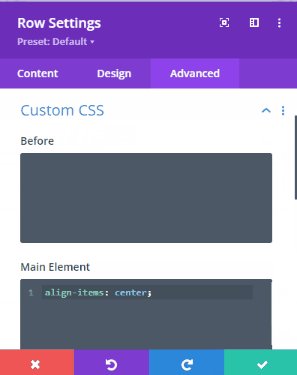
หลังจากที่คุณแน่ใจว่าการตั้งค่า "ปรับ ความสูงของคอลัมน์ ให้เท่ากัน" เปิดใช้งานอยู่ในการ ตั้งค่าแถว ให้ดำเนินการต่อโดยไปที่แท็บ ขั้นสูง และสลับเปิดบล็อก CSS ที่กำหนดเอง ในตัวแก้ไขโค้ด องค์ประกอบหลัก ให้เพิ่มข้อมูลโค้ดต่อไปนี้ที่นั่น
จัดรายการ: ศูนย์;

ดังที่คุณเห็นในภาพด้านบน เนื้อหาของคอลัมน์จะอยู่ตรงกลางแนวตั้ง
และคุณสามารถกำหนดให้แถวอื่นใช้ข้อมูลโค้ดเดียวกันกับ CSS องค์ประกอบหลัก ได้ เพื่อให้เนื้อหาของแถวอยู่กึ่งกลางแนวตั้งเช่นกัน โดยใช้ประโยชน์จากคุณลักษณะรูปแบบ "ขยาย" ของ Divi
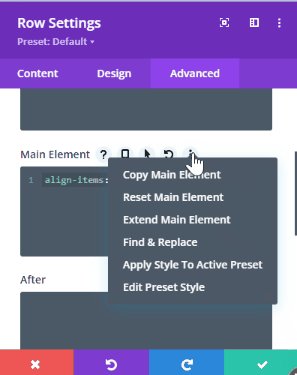
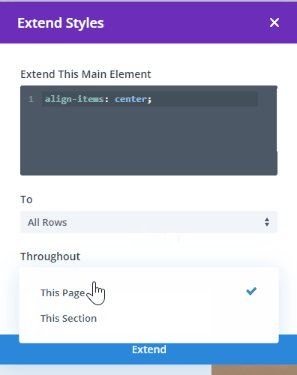
ในการทำเช่นนั้น เพียงเลื่อนเมาส์ไปที่ตัวแก้ไข CSS ขององค์ประกอบหลัก จากนั้นคลิกที่ไอคอนโอเวอร์โฟลว์ ![]() หรือคุณสามารถคลิกขวาที่ องค์ประกอบหลัก เพื่อแสดงตัวเลือก ขยายองค์ประกอบหลัก จากนั้นดำเนินการเลือก ในหน้าต่างที่ปรากฏขึ้น ระบบจะถามคุณว่าจะขยายข้อมูลโค้ด CSS ไปที่ใด ลองใช้กับแถวทั้งหมดในส่วนปัจจุบันโดยเลือกตัวเลือกต่อไปนี้
หรือคุณสามารถคลิกขวาที่ องค์ประกอบหลัก เพื่อแสดงตัวเลือก ขยายองค์ประกอบหลัก จากนั้นดำเนินการเลือก ในหน้าต่างที่ปรากฏขึ้น ระบบจะถามคุณว่าจะขยายข้อมูลโค้ด CSS ไปที่ใด ลองใช้กับแถวทั้งหมดในส่วนปัจจุบันโดยเลือกตัวเลือกต่อไปนี้
- ถึง : ทุกแถว
- ตลอด: ส่วนนี้

เมื่อคุณทำตามขั้นตอนข้างต้นแล้ว คุณจะพบว่าคอลัมน์ทั้งหมดอยู่ตรงกลางแนวตั้ง


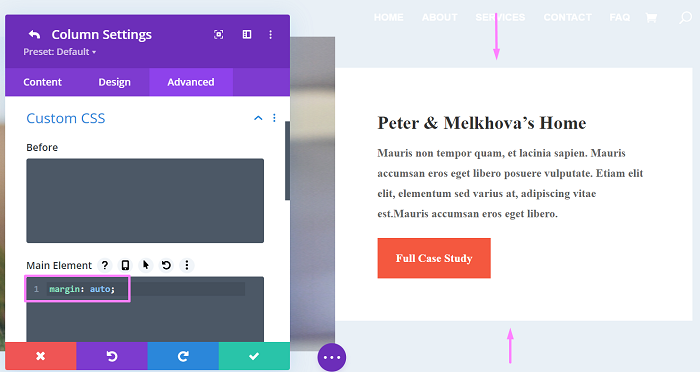
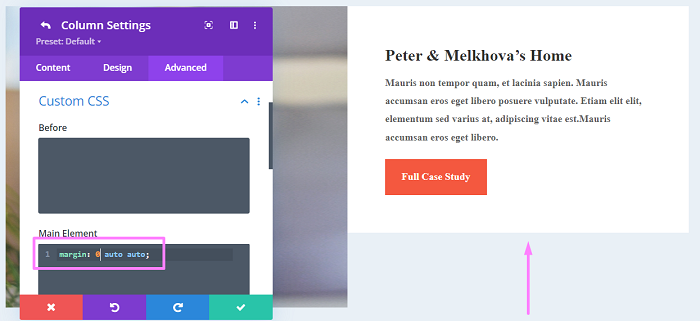
คุณยังสามารถเลือกให้เนื้อหาคอลัมน์อยู่ตรงกลางแนวตั้งโดยเปิดการ ตั้งค่าคอลัมน์ แล้วย้ายไปที่แท็บ ขั้นสูง → บล็อก CSS ที่กำหนดเอง เพื่อวาง margin: auto; ข้อมูลโค้ด CSS ในโปรแกรมแก้ไขโค้ด องค์ประกอบหลัก

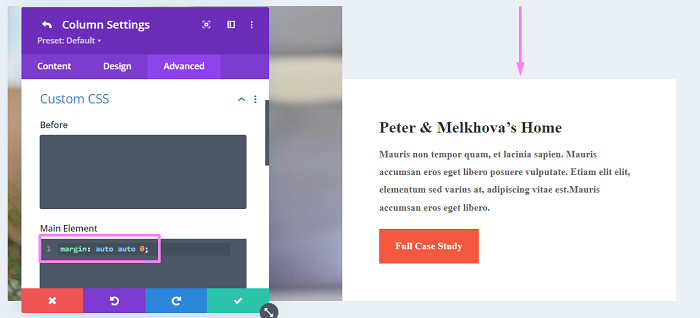
หากคุณต้องการให้เนื้อหาจัดชิดด้านล่างหรือจัดชิดด้านบน คุณสามารถทำได้โดยแก้ไข margin: auto; ข้อมูลโค้ด CSS ดังต่อไปนี้:
- ชิดด้านล่าง:
margin: auto auto 0;

- จัดชิดขอบบน:
margin: 0 auto auto;

วิธีที่ 2: ทำให้เนื้อหาจัดแนวในแนวตั้งโดยใช้ Flex Direction
ในวิธีแรก คุณอาจสังเกตเห็นว่าพื้นหลังของคอลัมน์ข้อความหดตัวลงเพื่อให้พอดีกับเนื้อหา พื้นหลังสีขาวนั้นเป็นพื้นหลังของคอลัมน์ที่สอง ดังนั้น หากคุณทำให้พื้นหลังของแถวเป็นสีขาวแทนที่จะเป็นคอลัมน์ พื้นหลังสีขาวจะขยายจนเต็มความสูงของแถว หรือคุณสามารถทำให้พื้นหลังของหน้าเป็นสีขาวได้
สำหรับวิธีนี้ คุณสามารถปล่อยให้สีพื้นหลังเป็นค่าเริ่มต้นได้ ด้วยการใช้ทิศทางการยืดหยุ่นเพื่อจัดแนวเนื้อหาของคอลัมน์ของเรา ไม่เพียงแต่คุณจะไม่ต้องสูญเสียการโค้งงอจากการตั้งค่า " Equalize Column Height ” ซึ่งจะทำให้ความสูงของคอลัมน์เท่าเดิม แต่คุณยังจะรักษาสีพื้นหลังของ คอลัมน์จะขยายไปถึงความสูงของแถว
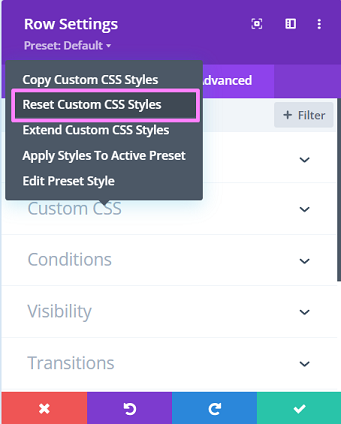
มาดูวิธีใช้ Flex-direction กัน เริ่มต้นด้วยการเปิด Row settings จากตัวอย่างก่อนหน้า และล้างโค้ดที่กำหนดเองที่คุณอาจมีโดยคลิกขวาที่บล็อก Custom CSS จากนั้นเลือก Reset Custom CSS Style

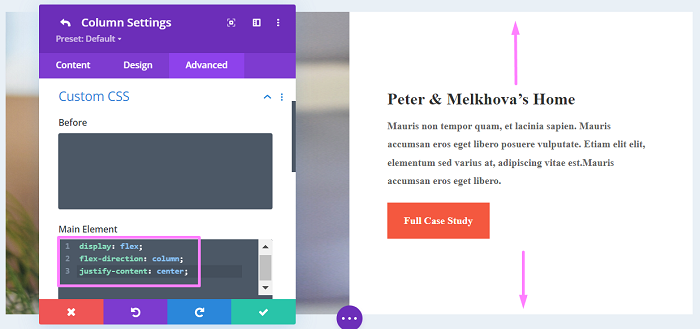
เมื่อ CSS ที่กำหนดเองชัดเจนแล้ว ให้ดำเนินการต่อโดยกลับไปที่แท็บ เนื้อหา จากนั้นเปิดการตั้งค่าคอลัมน์ 2 จากนั้นไปที่แท็บ ขั้นสูง และเพิ่มข้อมูลโค้ด CSS ต่อไปนี้ใน Custom CSS → องค์ประกอบหลัก
จอแสดงผล: ดิ้น; ทิศทางดิ้น: คอลัมน์; ปรับเนื้อหา: ศูนย์;

ตอนนี้ คุณจะได้ความสูงเต็มของพื้นหลังคอลัมน์กลับมาพร้อมกับเนื้อหาที่จัดกึ่งกลางในแนวตั้งด้วย
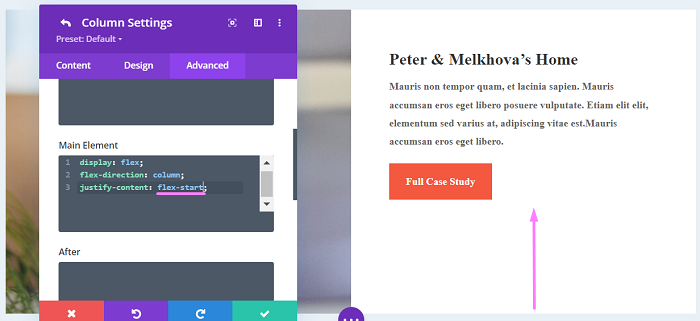
หากคุณต้องการจัดแนวเนื้อหาให้อยู่ด้านบนหรือด้านล่างของคอลัมน์ คุณเพียงแค่ต้องแก้ไขข้อมูลโค้ดเล็กน้อย ซึ่งก็คือ justify-content: center; ส่วนหนึ่ง. นี่คือตัวอย่างของตัวอย่างข้อมูลที่แก้ไข:
- เนื้อหาที่จัดตำแหน่งบนสุด:
จอแสดงผล: ดิ้น; ทิศทางดิ้น: คอลัมน์; ปรับเนื้อหา: flex-start;

- เนื้อหาที่อยู่ด้านล่าง:
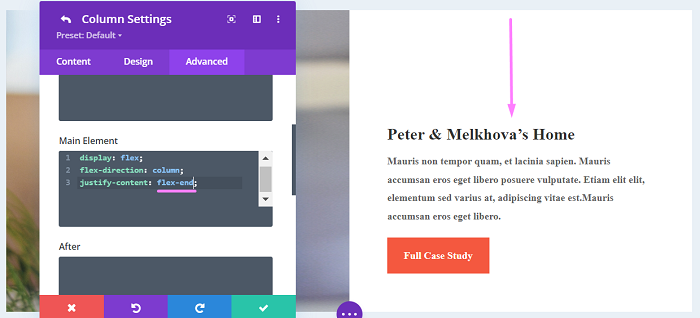
จอแสดงผล: ดิ้น; ทิศทางดิ้น: คอลัมน์; ปรับเนื้อหา: flex-end;

บรรทัดล่าง
การจัดแนวเนื้อหาในแนวตั้งอาจมีประโยชน์หากคุณมีบางคอลัมน์ และต้องการให้แน่ใจว่าคอลัมน์อื่นอยู่ตรงกลางแนวตั้ง ตัวอย่างเช่น คุณอาจต้องการให้โลโก้สำหรับส่วนผู้สนับสนุนของคุณที่มีเค้าโครงห้าคอลัมน์ให้อยู่ตรงกลางแนวตั้ง หรือเมื่อคุณต้องการให้แน่ใจว่าปุ่มดาวน์โหลดหรือปุ่ม CTA ของคุณบนอีกคอลัมน์หนึ่งอยู่ตรงกลางแนวตั้งเสมอ
