วิธีสร้างแบบฟอร์มการติดต่อสนทนา (อย่างง่ายดาย)
เผยแพร่แล้ว: 2020-04-10คุณต้องการสร้างแบบฟอร์มการติดต่อการสนทนาที่มีการแปลงสูงเพื่อใช้บนเว็บไซต์ WordPress ของคุณหรือไม่?
การใช้รูปแบบการสนทนาสามารถช่วยเพิ่มอัตราการแปลงของคุณ เพิ่มโอกาสในการขาย และรับลูกค้าออนไลน์มากขึ้น
ดังนั้นในคู่มือนี้ เราจึงได้รวบรวมบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างแบบฟอร์มการติดต่อการสนทนา (วิธีที่ง่าย)
ทำไมต้องใช้แบบฟอร์มการติดต่อสนทนา?
หากคุณสงสัยว่าทำไมคุณอาจต้องการใช้แบบฟอร์มการติดต่อเพื่อสนทนา มีเหตุผลดีๆ มากมาย
- วิธีที่มีความหมายสำหรับลีดและลูกค้าของคุณเพื่อเชื่อมต่อกับคุณ
- พวกเขาทันสมัยและน่าประทับใจ และแสดงให้ลูกค้าของคุณเห็นว่าคุณทันต่อเวลา
- ทำหน้าที่เป็นปฏิสัมพันธ์ของมนุษย์แบบตัวต่อตัวและเพิ่มอัตราการกรอกแบบฟอร์ม
- ต้องใช้การเข้ารหัสเป็นศูนย์อย่างยิ่งในการตั้งค่า
- ดูสวยงามบนมือถือและง่ายต่อการกรอกข้อมูลบนอุปกรณ์ใดก็ได้
ตกลงเพื่อให้คุณรู้ว่าแบบฟอร์มการติดต่อสนทนานั้นยอดเยี่ยม ตอนนี้ มาดูวิธีการสร้างโดยใช้ WPForms ซึ่งเป็นทางเลือกที่ดีที่สุดสำหรับ Typeform
วิธีสร้างแบบฟอร์มการติดต่อสนทนา
หากคุณพร้อมที่จะสร้างแบบฟอร์มการติดต่อสนทนาที่ผู้เยี่ยมชมของคุณจะชอบ นี่คือขั้นตอน
ขั้นตอนที่ 1: สร้างแบบฟอร์มการติดต่ออย่างง่าย
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
ตอนนี้ คุณจะต้องเปิดเทมเพลตพื้นฐานเพื่อเริ่มต้นฟอร์มของคุณ
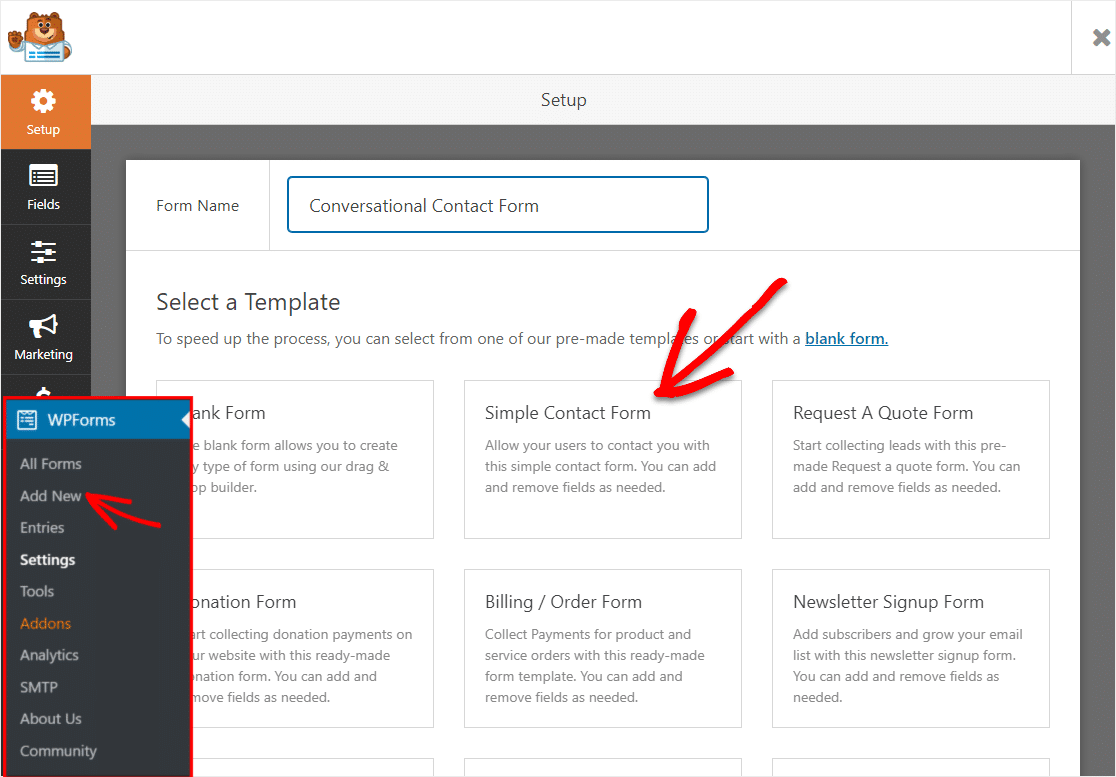
ไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่ บนหน้าจอการตั้งค่า ตั้งชื่อแบบฟอร์มของคุณ จากนั้นคลิกที่เทมเพลต Simple Contact Form

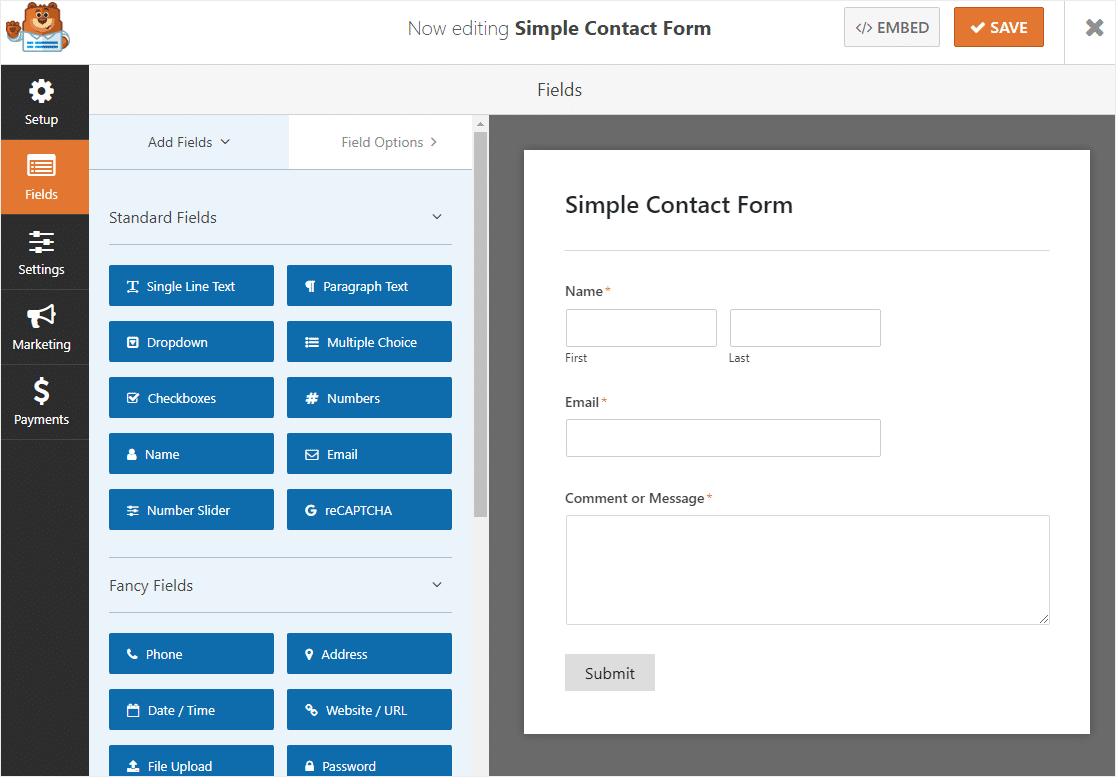
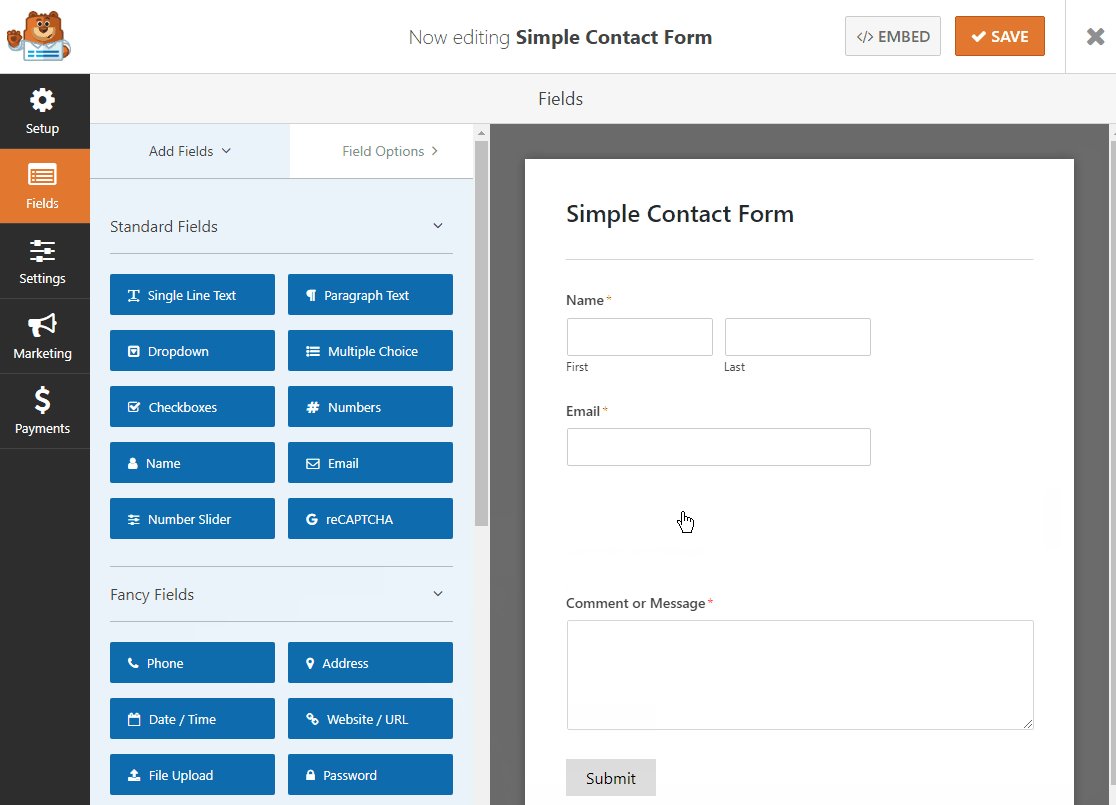
WPForms จะสร้างแบบฟอร์มติดต่อง่ายๆ ให้คุณโดยอัตโนมัติ

สวยเย็นใช่มั้ย? มาปรับแต่งแบบฟอร์มนี้กัน
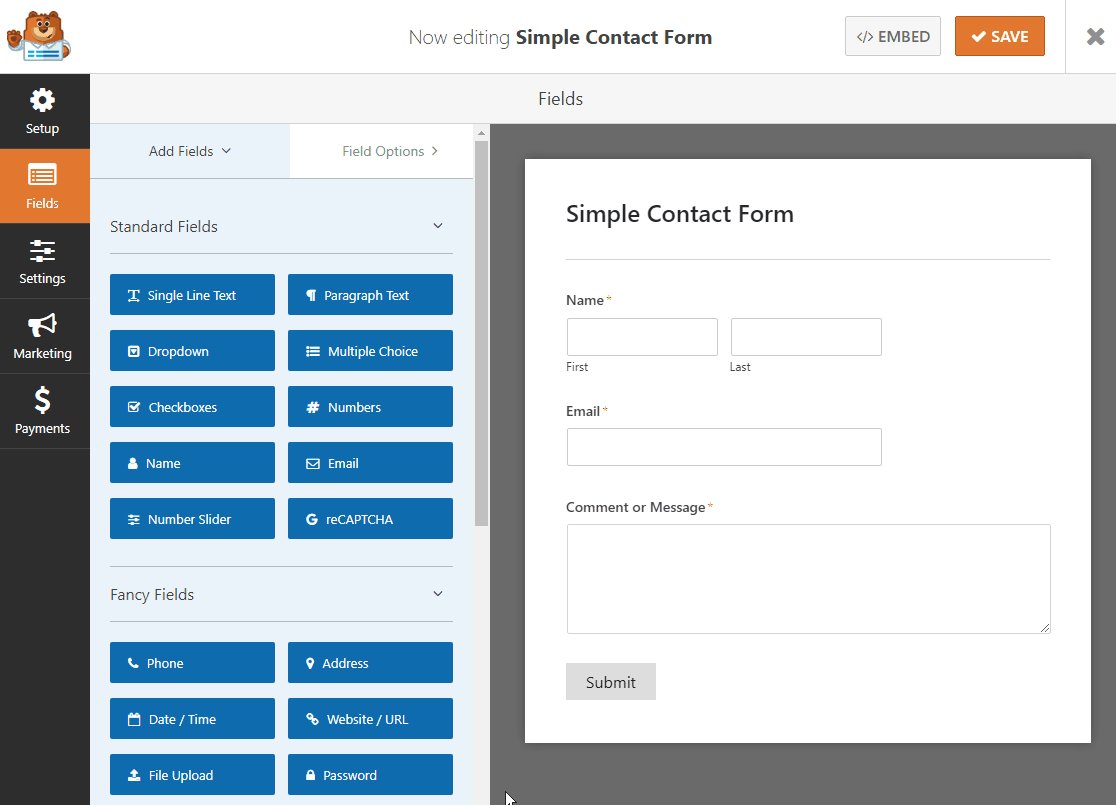
ขั้นตอนที่ 2: ปรับแต่งแบบฟอร์มของคุณ
WPForms ทำให้การปรับแต่งแบบฟอร์มการติดต่อการสนทนาของคุณทำได้ง่าย
แบบฟอร์มนี้มาพร้อมกับฟิลด์ต่อไปนี้ในลำดับนี้:
- ชื่อ (ชื่อและนามสกุล)
- อีเมล
- ข้อความย่อหน้า (ระบุเป็นความคิดเห็นหรือข้อความ)
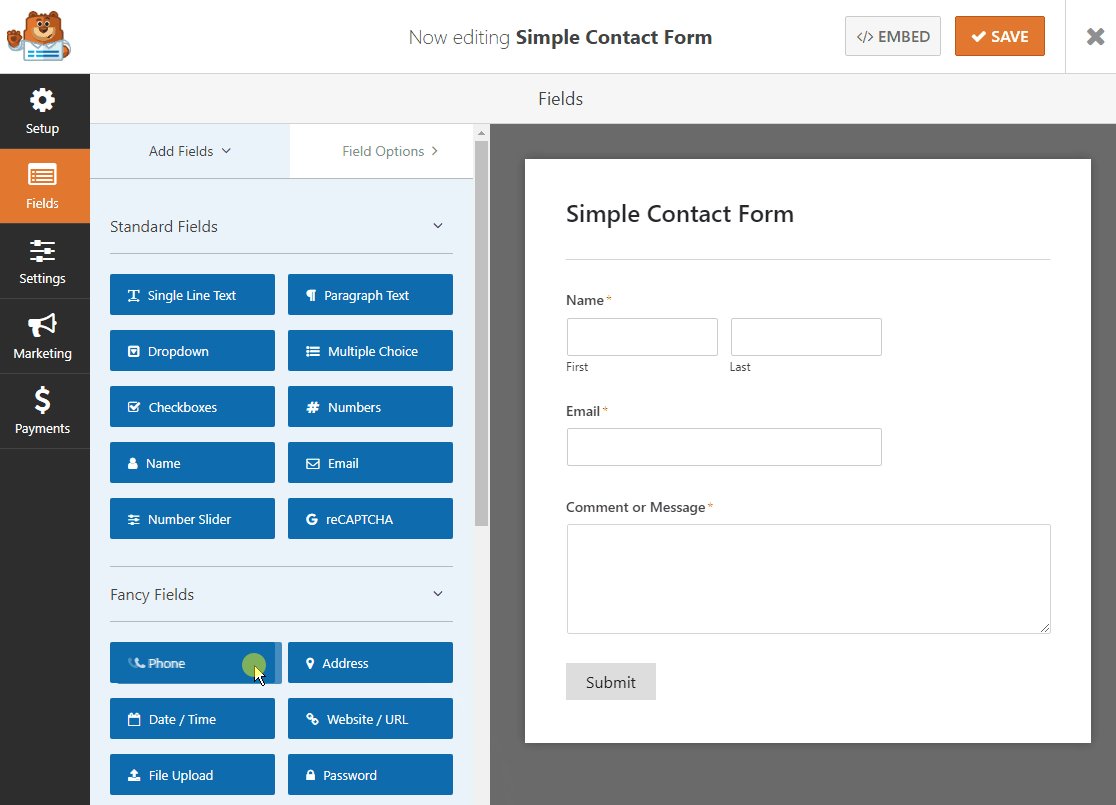
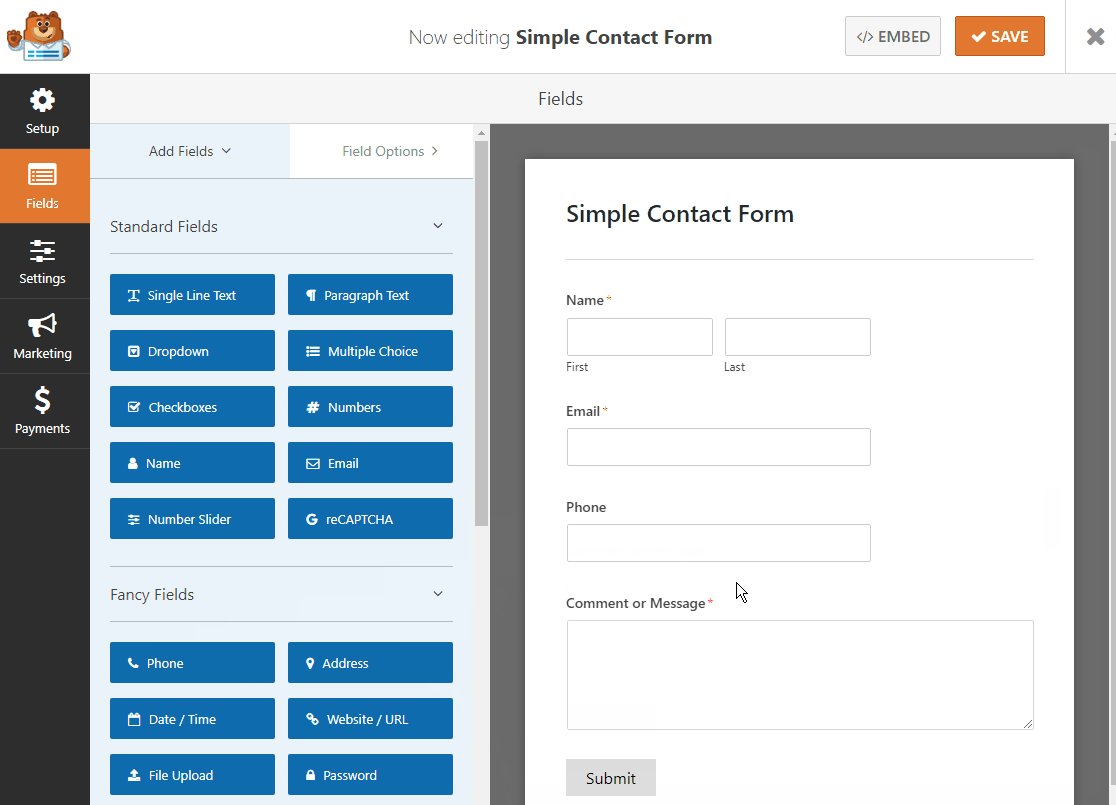
คุณสามารถเพิ่มฟิลด์ใดๆ ที่คุณต้องการลงในฟอร์มของคุณโดยการลากฟิลด์จากแผงด้านซ้ายมือไปยังฟอร์มทางด้านขวา สำหรับตัวอย่างนี้ เราจะเพิ่มช่องโทรศัพท์เพื่อให้เราสามารถขอหมายเลขโทรศัพท์จากผู้อื่นได้

เมื่อคุณเพิ่มฟิลด์ที่ต้องการแล้ว คุณก็พร้อมที่จะไปยังการตั้งค่าแบบฟอร์มของคุณ
ขั้นตอนที่ 3: กำหนดการตั้งค่าแบบฟอร์มของคุณ
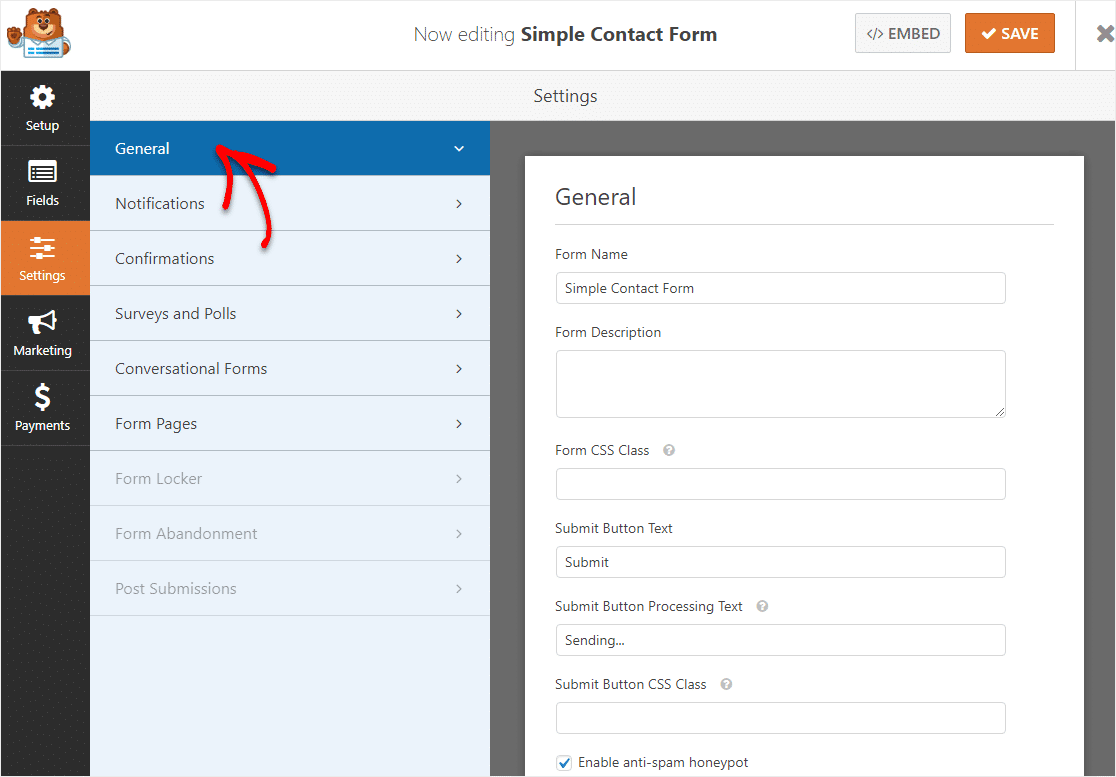
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป
 ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะถูกเลือกโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
เมื่อเสร็จแล้ว คลิก บันทึก
ขั้นตอนที่ 4: เปิดใช้งานรูปแบบการสนทนา
ตอนนี้เป็นส่วนที่สนุกแล้ว — เปลี่ยนแบบฟอร์มของคุณให้กลายเป็นรูปแบบการสนทนา!
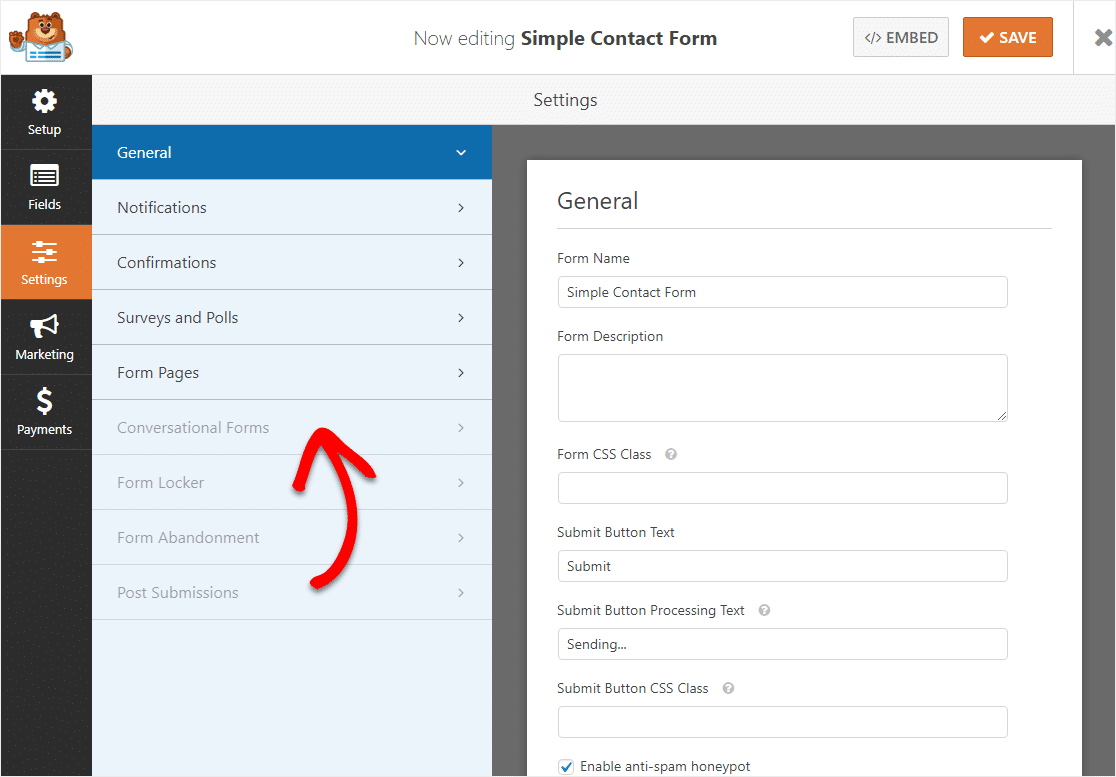
จากหน้าการตั้งค่าเดียวกัน ให้คลิกที่ Conversational Forms ในแผงด้านซ้ายมือ

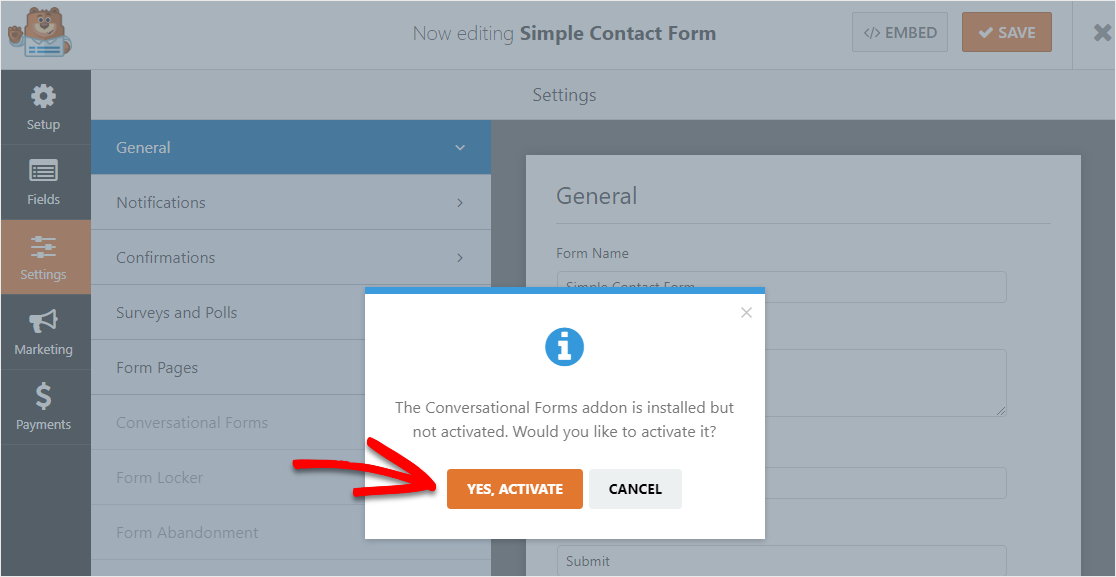
จะเป็นสีเทาหากคุณยังไม่ได้เปิดใช้งานส่วนเสริมของ Conversational Forms หากยังไม่มี คุณจะเห็นตัวเลือกให้เปิดใช้งานเมื่อคุณคลิก คลิกที่ใช่เปิดใช้งาน

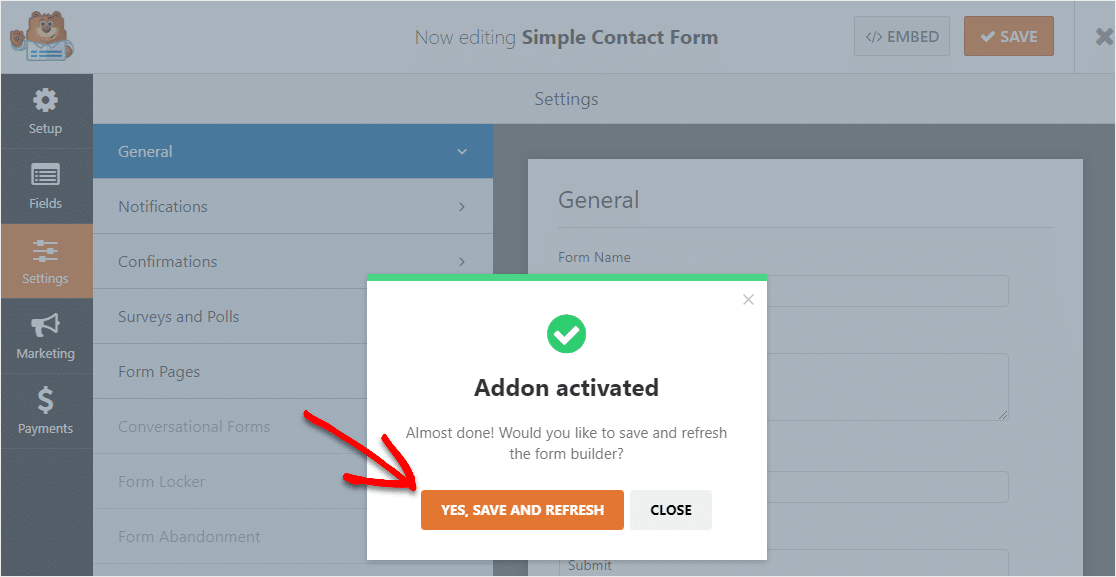
เมื่อเปิดใช้งาน addon แล้ว ให้คลิกที่ ใช่ บันทึกและรีเฟรช

ทำได้ดีมาก!
คุณได้เปลี่ยนแบบฟอร์มการติดต่อธรรมดาของคุณให้เป็นแบบฟอร์มการติดต่อสนทนา แต่ก่อนที่คุณจะวางมันลงในเว็บไซต์ของคุณ เรามาตั้งค่าให้เสร็จก่อนเพื่อให้ใช้งานได้ดี
ขั้นตอนที่ 5: กำหนดค่าการแจ้งเตือนแบบฟอร์มของคุณ
เมื่อคุณได้รับข้อความจากแบบฟอร์มการติดต่อสนทนา คุณอาจต้องการทราบทันทีเพื่อให้คุณหรือทีมของคุณสามารถดำเนินการได้

คุณทำอย่างนั้นได้อย่างไร? โดยการตั้งค่าการแจ้งเตือนแบบฟอร์ม เป็นวิธีที่สมบูรณ์แบบในการรับอีเมลทุกครั้งที่มีคนส่งแบบฟอร์มติดต่อการสนทนาของคุณทางออนไลน์
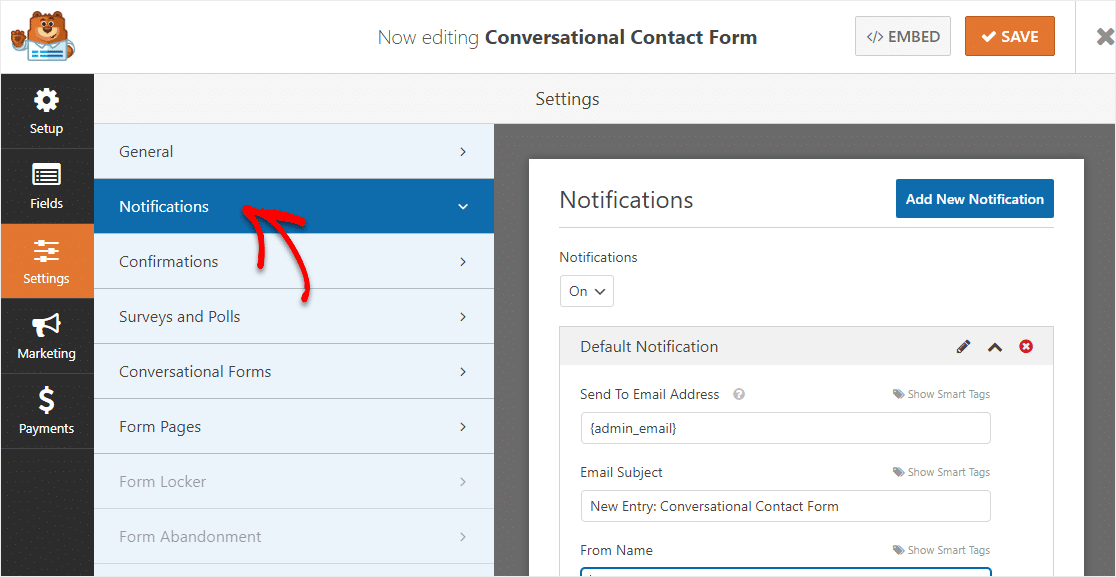
ในการดำเนินการนี้ ให้คลิกที่การแจ้งเตือนในแผงด้านซ้ายมือ เพื่อให้คุณแก้ไขได้ว่าอีเมลใดจะถูกส่งไปยังใครเมื่อส่งแบบฟอร์มการติดต่อสนทนาบนเว็บไซต์ของคุณ

หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังผู้ใช้เมื่อพวกเขากรอกข้อความนี้ เพื่อแจ้งให้พวกเขาทราบว่าคุณได้รับการส่งและใครบางคนจะติดตามผลในไม่ช้า สิ่งนี้ทำให้ผู้คนมั่นใจได้ว่าคำขอของพวกเขาได้ผ่านพ้นไปแล้ว
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
และถ้าคุณต้องการสร้างแบรนด์ในอีเมลของคุณให้สอดคล้องกัน คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

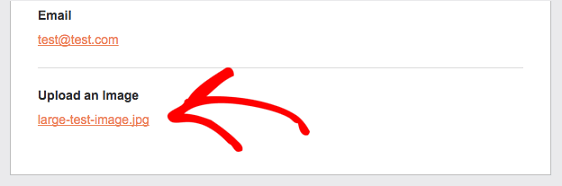
หมายเหตุ : เนื่องจากไฟล์แนบมักจะส่งผลเสียต่อความสามารถในการส่งอีเมล WPForms จึงไม่แนบไฟล์ในอีเมล ตัวอย่างเช่น หากผู้ให้บริการอีเมลอนุญาตให้มีไฟล์แนบได้สูงสุด 10MB แต่ผู้ใช้อัปโหลดขนาดไฟล์ที่สูงกว่า 10MB ระบบจะไม่ส่งอีเมลดังกล่าว แต่เราส่งไฟล์ที่อัปโหลดทางอีเมลเป็นลิงก์แทน

และนั่นคือวิธีการตั้งค่าการแจ้งเตือนแบบฟอร์ม WPForms สำหรับแบบฟอร์มการติดต่อสนทนาของคุณ
ขั้นตอนที่ 5: ปรับแต่งการยืนยันแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อผู้เยี่ยมชมไซต์เมื่อพวกเขาส่งแบบฟอร์มการติดต่อสนทนาบนเว็บไซต์ของคุณ พวกเขาแจ้งให้ผู้คนทราบว่าคำขอของพวกเขาได้ผ่านพ้นไปแล้ว และให้โอกาสคุณในการแจ้งให้ทราบว่าขั้นตอนต่อไปคืออะไร
WPForms มี 3 ประเภทการยืนยันให้เลือก:
- ข้อความ — นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อผู้เยี่ยมชมไซต์ส่งคำขอ ข้อความยืนยันง่ายๆ จะปรากฏขึ้นเพื่อแจ้งให้พวกเขาทราบว่าแบบฟอร์มของตนได้รับการประมวลผลแล้ว ตรวจสอบข้อความแสดงความสำเร็จที่ยอดเยี่ยมเพื่อช่วยเพิ่มความสุขของผู้ใช้
- หน้าแสดง — ประเภทการยืนยันนี้จะนำผู้เยี่ยมชมไซต์ไปยังหน้าเว็บเฉพาะบนไซต์ของคุณขอบคุณที่พวกเขาส่งเข้ามา สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางลูกค้าไปยังหน้าขอบคุณ นอกจากนี้ อย่าลืมอ่านบทความของเราเกี่ยวกับการสร้างหน้าขอบคุณที่มีประสิทธิภาพ
- ไปที่ URL (เปลี่ยนเส้นทาง) — ตัวเลือกนี้มีไว้สำหรับเวลาที่คุณต้องการส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อพวกเขากรอกแบบฟอร์มของคุณ
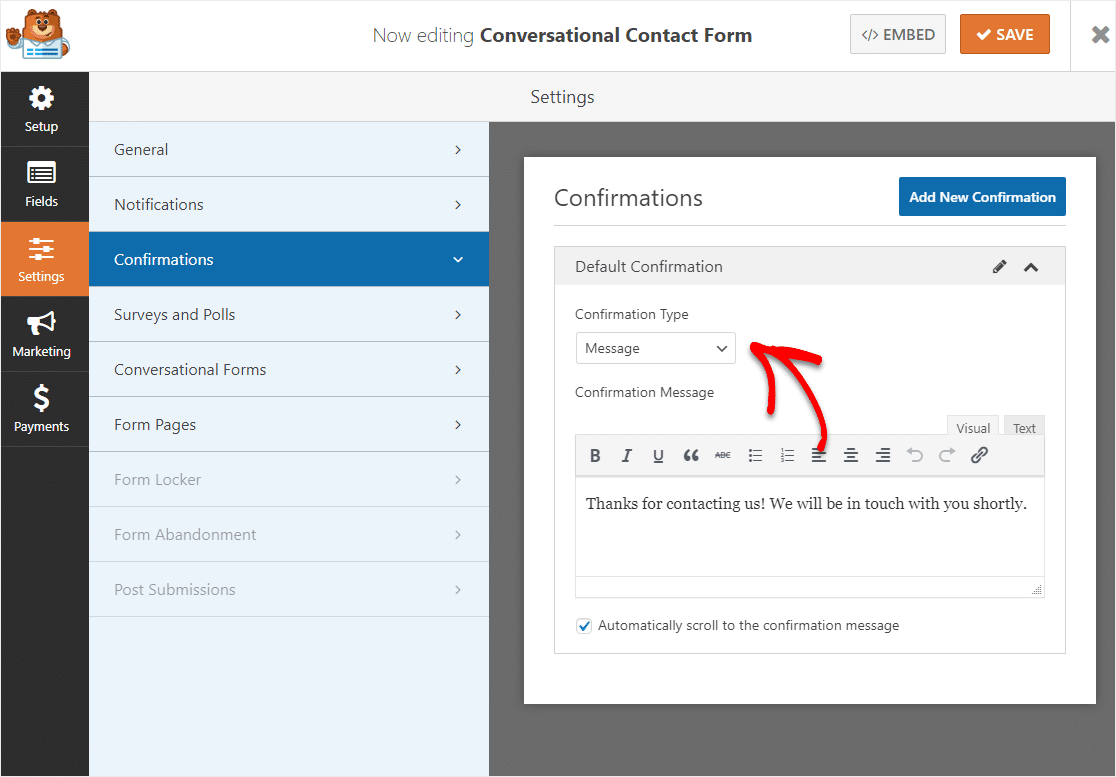
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามที่คุณต้องการ แล้วคลิก บันทึก
สำหรับความช่วยเหลือเกี่ยวกับประเภทการยืนยันอื่นๆ โปรดดูเอกสารของเราเกี่ยวกับการตั้งค่าการยืนยันแบบฟอร์ม
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มการติดต่อสนทนาในเว็บไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มแล้ว คุณต้องเพิ่มลงในเว็บไซต์ WordPress ของคุณ WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังตำแหน่งต่างๆ บนเว็บไซต์ของคุณ รวมทั้งบทความในบล็อก หน้า และแม้แต่วิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุดกัน: การฝังหน้า/โพสต์
ในการเริ่มต้น สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่
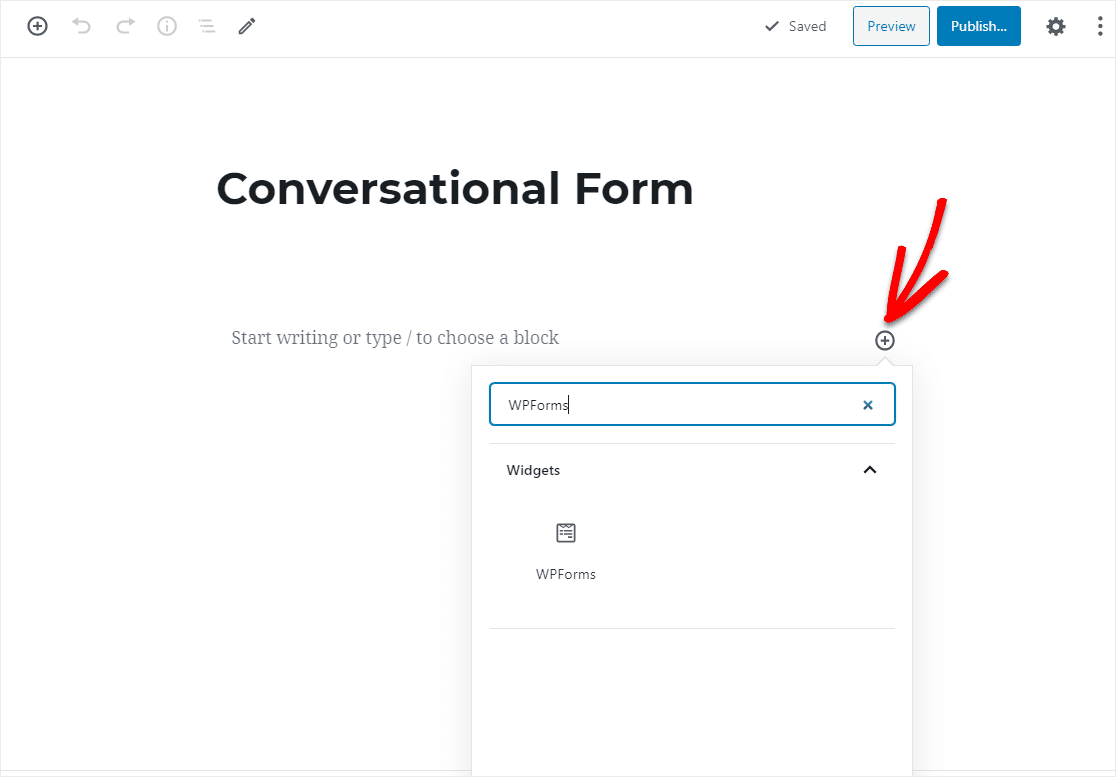
หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) จากนั้นพิมพ์ WPForms ในแถบค้นหา คุณจะเห็นไอคอน WPForms เกือบจะในทันที 
ตอนนี้ คลิกที่ไอคอนเพิ่ม WPForms และคลิกที่เมนูแบบเลื่อนลงและเลือกรูปแบบที่คุณเพิ่งสร้างขึ้น มันจะถูกแทรกลงในเพจของคุณโดยอัตโนมัติ

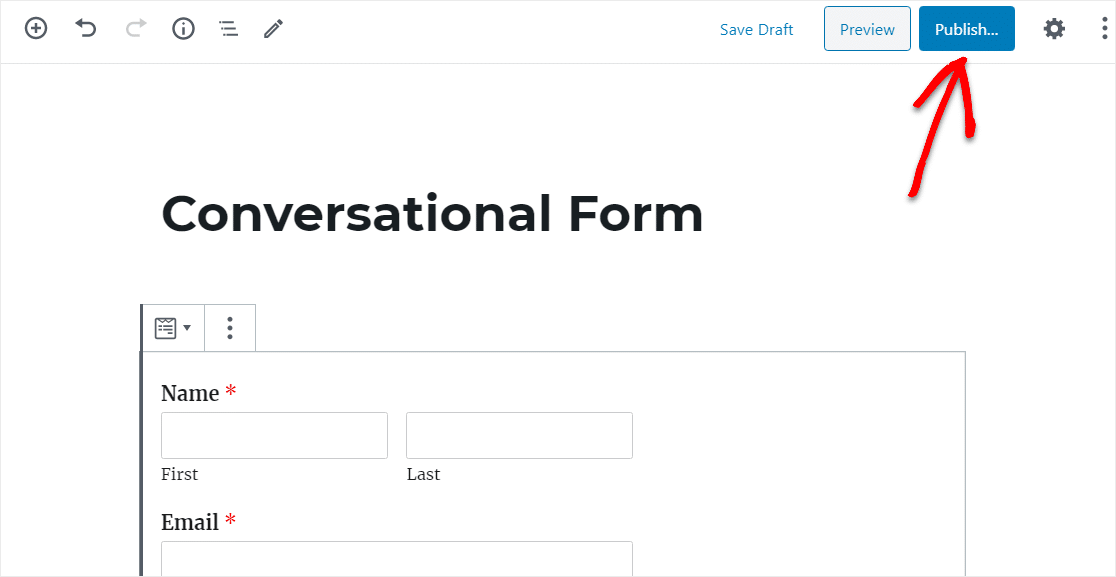
อย่าลืมกดเผยแพร่หรืออัปเดตบนหน้าของคุณเพื่อทำให้แบบฟอร์มใช้งานได้
ตอนนี้ คุณมีรูปแบบการสนทนาแล้ว ดูวิธีเพิ่มเติมในการพูดคุยกับผู้เยี่ยมชมของคุณต่อไป ตัวอย่างเช่น คุณสามารถทำการรวม ManyChat WordPress ที่เชื่อมต่อแบบฟอร์มของคุณกับบอท Facebook Messenger ได้อย่างง่ายดาย
สรุปแล้ว
หากคุณได้อ่านรีวิว Ninja Forms vs WPForms แล้ว คุณจะรู้ว่า Ninja Forms ไม่รองรับรูปแบบการสนทนาเลย แต่ด้วย WPForms คุณสามารถเปลี่ยนรูปแบบใดๆ ให้กลายเป็นรูปแบบการสนทนาที่สวยงามได้ภายในไม่กี่วินาที
คุณชอบคู่มือนี้หรือไม่? คุณอาจสนใจตัวเลือกโอเพ่นซอร์สโพสต์ของเราเพื่อลดค่าใช้จ่าย SaaS ด้วย
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ WPForms Pro มีแบบฟอร์มการติดต่อสนทนาฟรีไม่จำกัดและรับประกันคืนเงินภายใน 14 วัน
หากคุณชอบโพสต์นี้ อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
