เหตุใดรูปแบบภาพ Aif จึงมีความสำคัญ (และแผน Imagify คืออะไร)
เผยแพร่แล้ว: 2021-10-25คุณได้ลองใช้ Avif แล้ว — รูปแบบภาพที่ทรงพลังล่าสุดแล้วหรือยัง? ที่ Imagify เราเริ่มได้รับคำถามเกี่ยวกับสาเหตุที่ปลั๊กอินของเราไม่รองรับ (สปอยเลอร์: ยัง )
ในบทความนี้ คุณจะค้นพบว่าเหตุใด Avif จึงเป็นตัวเปลี่ยนเกมสำหรับการปรับภาพให้เหมาะสมที่สุด และเปรียบเทียบกับรูปแบบที่นิยมใช้กันมากที่สุด เช่น JPG และ WebP และแน่นอน คุณจะได้เรียนรู้เพิ่มเติมเกี่ยวกับแผนการของ Imagify ที่จะสนับสนุน Avif
รูปแบบภาพ Aif คืออะไร
Avif เป็นรูปแบบรูปภาพที่ใช้ตัวแปลงสัญญาณวิดีโอ AV1 ซึ่งบีบอัดรูปภาพด้วย AV1 ในรูปแบบไฟล์ HEIF (ไฟล์รูปภาพประสิทธิภาพสูง) ในภาษาอังกฤษแบบธรรมดา หมายความว่า รูปภาพจะถูกบีบอัดอย่างดีที่สุด โดยจะเบากว่าขนาดที่เคยเป็นมาโดยที่ยังคงคุณภาพเท่าเดิม การบีบอัดที่ทรงพลังดังกล่าวไปพร้อมกับคุณสมบัติที่สำคัญอื่นๆ เช่น รองรับ HDR (High Dynamic Range) และความละเอียดสี 12 บิต
และยังมีอีกมาก
Avif เป็นซอฟต์แวร์โอเพ่นซอร์สและไม่มีค่าลิขสิทธิ์ หมายความว่าหากคุณต้องการใช้สำหรับโครงการบีบอัดภาพหรือธุรกิจ คุณไม่ต้องจ่ายอะไรเลย
Avif ได้รับการพัฒนาโดยยักษ์ใหญ่ด้านเทคโนโลยีมากมาย เช่น Google, Amazon, Cisco, Netflix และอีกมากมาย เหตุผลง่ายๆ บริษัทเหล่านี้มีความสนใจอย่างมากในการพัฒนาและเผยแพร่รูปแบบรูปภาพคุณภาพสูงที่ไม่ต้องการแบนด์วิดท์มากเกินไป นั่นคือวิธีที่ผู้คนจำนวนมากขึ้นสามารถใช้เนื้อหาบนอุปกรณ์ของตนได้
ด้วยประสิทธิภาพที่โดดเด่น ดูเหมือนว่า Avif จะเข้ามาแทนที่รูปแบบที่หนักที่สุด เช่น JPEG และ WebP ได้อย่างสมบูรณ์แบบ ก่อนหน้านี้มีปัญหาอยู่อย่างเดียวคือความเข้ากันได้ของเบราว์เซอร์
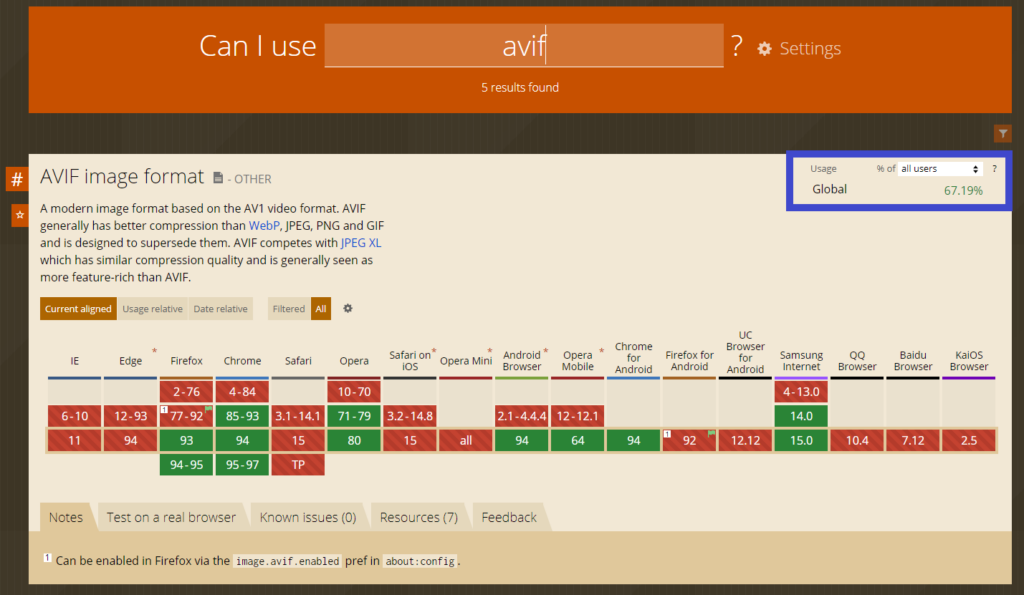
เบราว์เซอร์ใดรองรับ Avif
เป็นเวลานาน มีเบราว์เซอร์เพียงส่วนเล็กๆ เท่านั้นที่รองรับ Avif กล่าวอีกนัยหนึ่ง ผู้ใช้ส่วนใหญ่จะไม่สามารถดูภาพถ่ายใดๆ ในรูปแบบ Avif ได้ ณ เดือนตุลาคม 2564 สิ่งต่าง ๆ เปลี่ยนไป ตอนนี้ Aif รองรับโดย Firefox, Chrome และ Opera โดยรวมแล้ว 67% ของผู้ใช้สามารถใช้รูปแบบนี้ได้

และนั่นเป็นเหตุผลที่ถึงเวลาที่จะเริ่มพิจารณา Avif อย่างจริงจังในการปรับประสิทธิภาพของภาพให้เหมาะสมที่สุด
การเปรียบเทียบประสิทธิภาพ: Avif กับ WebP (และรูปแบบอื่นๆ)
เราพูดถึงวิธีที่รูปแบบ Avif ให้การบีบอัดที่ดีที่สุดในตลาดและรักษาคุณภาพของภาพไว้สูง มาทำการเปรียบเทียบประสิทธิภาพของภาพกัน และดูว่า Avif เทียบกับรูปแบบเช่น JPEG และ WebP อย่างไร
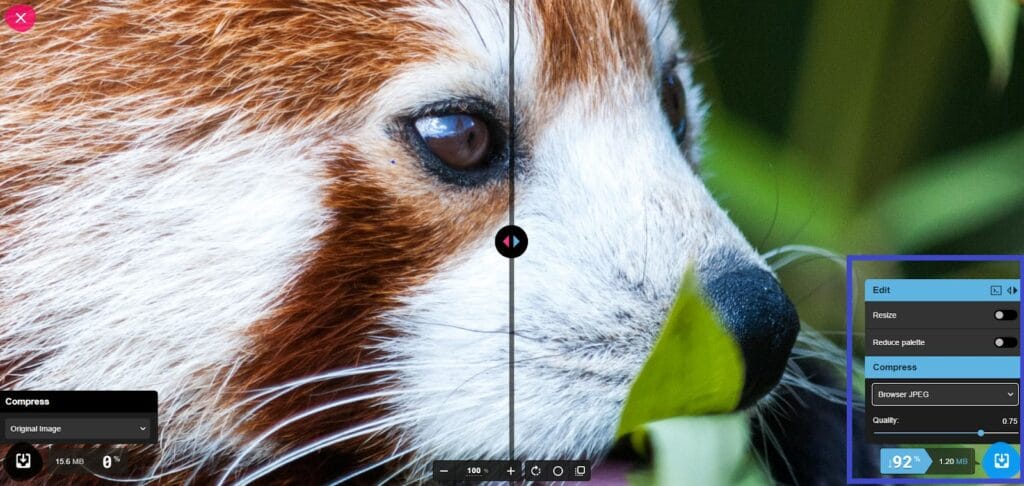
เราจะใช้ Squoosh เว็บแอปที่เปรียบเทียบรูปแบบต่างๆ ได้อย่างง่ายดาย
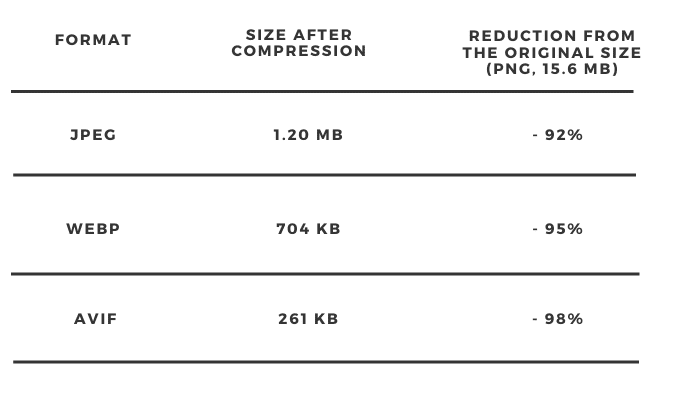
ลองใช้รูปแบบภาพที่หนักที่สุดรูปแบบหนึ่งเป็นจุดเริ่มต้น และดูว่ารูปแบบอื่นทำงานเป็นอย่างไร เราเลือกภาพ PNG ที่มีขนาดต้นฉบับ 15.6 MB และวัดความแตกต่างระหว่างขนาดดั้งเดิมและการแปลงเป็นรูปแบบ JPG
การแปลงจาก PNG เป็น JPG แสดงการลดลง 92% ขนาดภาพขณะนี้ 1.20 MB เนื่องจาก JPG ไม่ใช่รูปแบบที่เบาที่สุดเท่าที่เคยมีมา และเราทราบดีอยู่แล้ว เราคาดหวังอะไรมากไปกว่านี้ไม่ได้

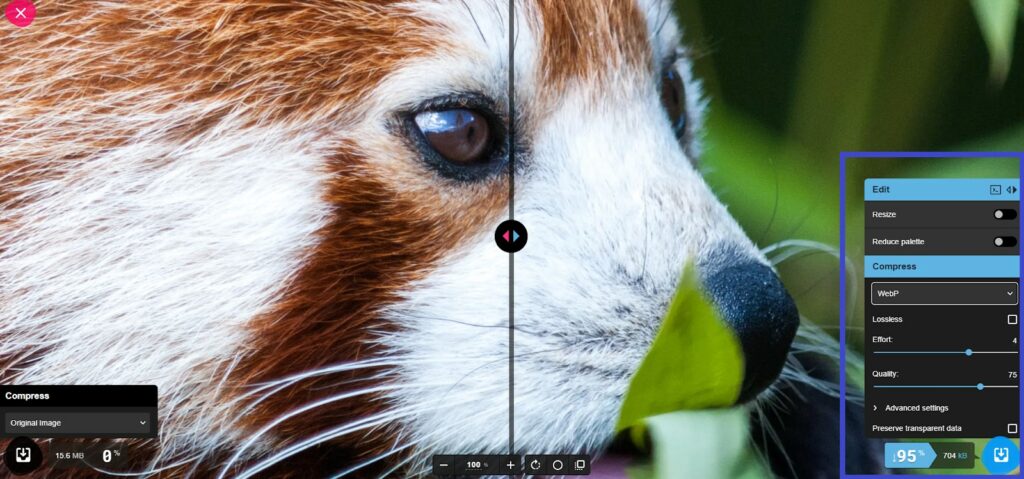
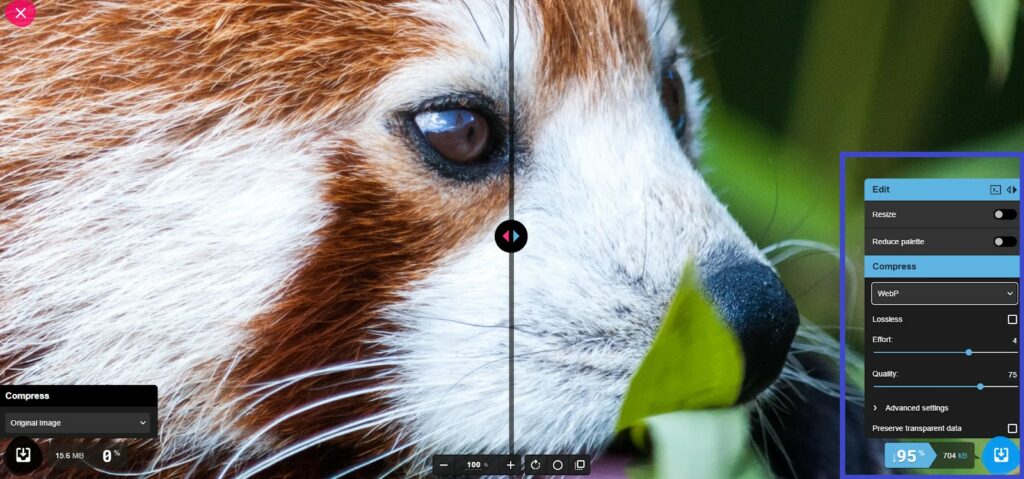
แล้วเว็บพีล่ะ? เราดำเนินการเปรียบเทียบอีกครั้ง คราวนี้ ภาพ PNG ถูกบีบอัด 95% ขนาดภาพตอนนี้คือ 704 KB ด้วยขนาดเริ่มต้น (15.6 MB) จึงเป็นผลลัพธ์ที่ยอดเยี่ยม และเป็นการยากที่จะเห็นว่าคุณภาพของภาพลดลง ท้ายที่สุดแล้ว WebP คือรูปแบบรูปภาพที่คุณควรใช้บน WordPress

จากนั้นเราทำการเปรียบเทียบอีกครั้งและพบว่ารูปแบบ Avif เป็นไปตามความคาดหวังด้านประสิทธิภาพ
ขนาดภาพลดลง 98% มีขนาดเพียง 261 KB และยังยากที่จะสังเกตเห็นความแตกต่างในคุณภาพของภาพ

นี่คือสรุปการเปรียบเทียบทั้งหมดที่เราดำเนินการ มันแสดงให้เห็นว่า Avif สามารถลดขนาดภาพของคุณได้อย่างไร

และตอนนี้คุณอาจสงสัยว่าทำไม Imagify ไม่รองรับ Avif สิ่งนี้นำเราไปสู่ส่วนถัดไป
ทำไม Imagify ไม่รองรับ Avif (ยัง)
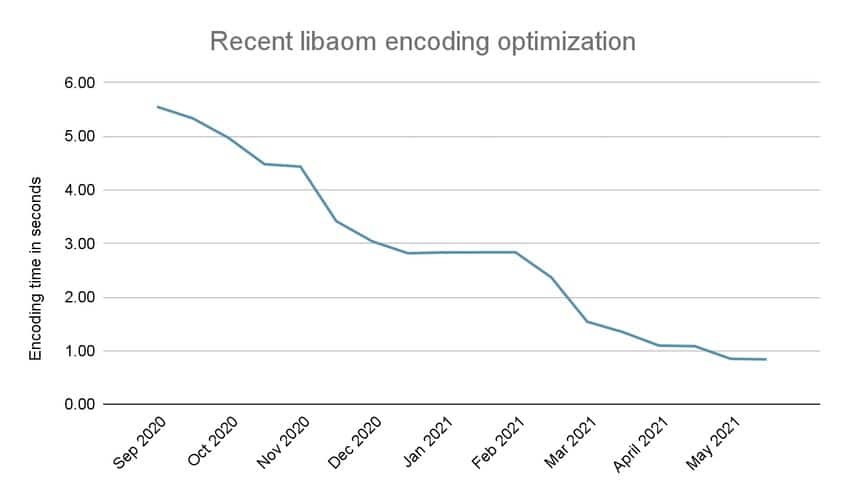
Jean-Baptiste Marchand-Arvier ผู้ร่วมก่อตั้งและ CEO ของ WP Media อธิบายว่า: “Avif ได้รับการเผยแพร่เป็นรูปแบบทดลองและมีเบราว์เซอร์เพียงไม่กี่เปอร์เซ็นต์ที่รองรับ ยิ่งไปกว่านั้น Avif ยังประสบปัญหาบางอย่างเนื่องจากเวลาในการเข้ารหัส ในตอนแรก การเข้ารหัสจะใช้เวลาหลายวินาทีต่อภาพ ซึ่งช้ามาก ในการเปรียบเทียบ การบีบอัดรูปภาพใน Imagify มักใช้เวลาน้อยกว่า 100 มิลลิวินาที ตั้งแต่นั้นมา มีงานมากมายที่ต้องปรับปรุงประสิทธิภาพ”
ดังที่คุณเห็นในภาพหน้าจอด้านล่าง เวลาในการเข้ารหัสเริ่มดีขึ้นเรื่อยๆ:

Jean-Baptiste กล่าวต่อไปว่า “นอกเหนือจากการปรับปรุงเวลาในการเข้ารหัสแล้ว ขณะนี้เบราว์เซอร์จำนวนมากขึ้นรองรับ Avif และรูปแบบนี้น่าสนใจอย่างยิ่งด้วยเหตุผลสองประการ: รองรับช่องอัลฟา (โปร่งใส) ดังนั้นจึงสามารถใช้แทน PNG ได้ และรองรับแอนิเมชันที่ใช้แทน GIF
นี่คือเหตุผลที่ Imagify จะสนับสนุน Avif อย่างแน่นอนในอนาคตอันสั้น”
และเขาเสริมว่า: “เราอาจจะเปลี่ยน WebP ด้วย Avif มิฉะนั้นอาจซับซ้อนเกินไปหรือสร้างความสับสนให้กับผู้ใช้ของเรา”
หากคุณสงสัยว่ามันหมายถึงอะไร นี่คือบริบทบางส่วน
WebP เปิดตัวในปี 2010 เมื่อ 10 กว่าปีที่แล้ว อย่างไรก็ตาม มันยังคงไม่สามารถทำงานร่วมกับเบราว์เซอร์และระบบปฏิบัติการได้อย่างสมบูรณ์ ความเข้ากันได้เพียงบางส่วนเท่านั้นทำให้เกิดสองสิ่ง ในฐานะเจ้าของเว็บไซต์ คุณยังต้องจัดการกับรูปแบบที่แตกต่างกัน 2 รูปแบบ ได้แก่ รูปแบบ "คลาสสิก" เช่น JPG หรือ PNG และรูปแบบที่มีประสิทธิภาพมากกว่า เช่น WebP หรือ Avif ในทางกลับกัน ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ เช่น Imagify จำเป็นต้องจัดเก็บไว้ในเซิร์ฟเวอร์ทั้งสองรูปแบบ

"จากมุมมองของผู้ใช้" Jean-Baptiste กล่าว "หมายความว่ารูปแบบใหม่เช่น Avif จะไม่ช่วยในตอนท้ายเพื่อแทนที่ JPG หรือ PNG พวกเขาจะยังคงอยู่ อย่างไรก็ตาม การแปลงรูปแบบเหล่านี้เป็น Avif จะช่วยปรับปรุงประสิทธิภาพของภาพ และนั่นเป็นสาเหตุที่ Avif จะเข้ามาแทนที่ WebP ในบางจุด ผู้ใช้จะไม่ต้องการทั้งสองรูปแบบ และเราต้องการให้ปลั๊กอินนั้นเรียบง่ายที่สุด ”
WebP ยังคงเป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพรูปภาพของคุณ
ดังนั้น คุณ จึง ไม่สามารถแปลงรูปภาพของคุณเป็น Avif ด้วย Imagify ได้ — แต่คุณสามารถแปลงรูปภาพของคุณเป็น WebP ได้ตลอดเวลา และเพิ่มประสิทธิภาพของรูปภาพได้ทันที
ผู้ใช้มากกว่า 90% ทั่วโลกจะสามารถเห็นรูปภาพของคุณที่แปลงในรูปแบบ WebP ได้ ดังนั้นจึงยังคงเป็นตัวเลือกที่ดีในการทำให้รูปภาพของคุณสว่างขึ้นและเพิ่มประสิทธิภาพไซต์ของคุณ
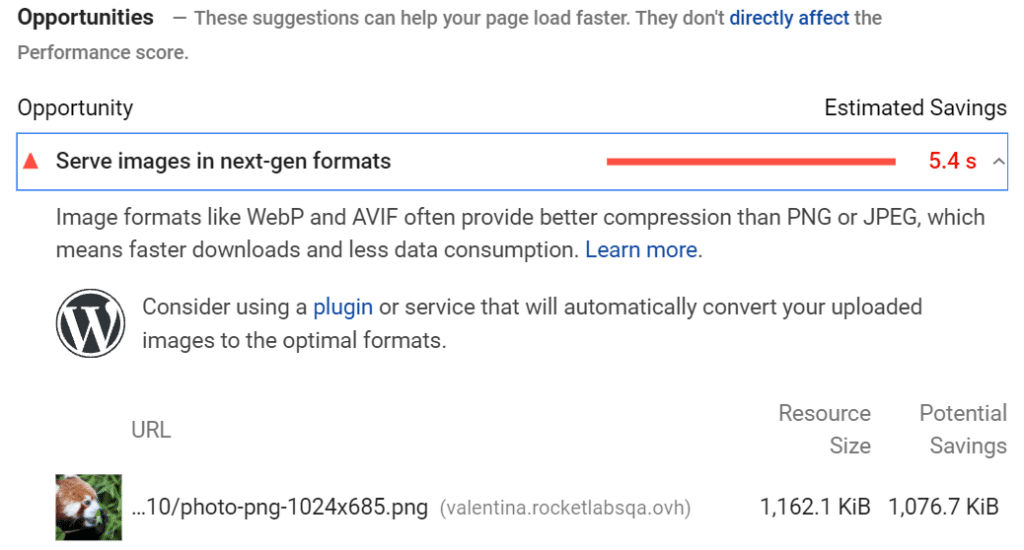
เมื่อเรียกใช้การตรวจสอบ PageSpeed Insights คุณอาจพบคำแนะนำด้านประสิทธิภาพเกี่ยวกับการแสดงรูปภาพในรูปแบบรุ่นถัดไป WebP เป็นรูปแบบ Next-gen ที่ Google แนะนำควบคู่ไปกับ Avif ทั้งหมดที่คุณต้องการเพื่อให้รูปภาพของคุณโหลดเร็วขึ้น

เราทำการทดสอบและสร้างสามหน้า แต่ละหน้ามีเฉพาะรูปภาพในรูปแบบเฉพาะ: PNG, JPG หรือ WebP
เมื่อเรียกใช้การตรวจสอบ PageSpeed Insights สำหรับหน้าที่มีภาพ PNG เราจะได้รับธงสีแดงเกี่ยวกับคำแนะนำรูปแบบรุ่นถัดไป คุณสามารถดูได้ว่าการประหยัดโดยประมาณมีมากเพียงใด: 1,076.7 KB

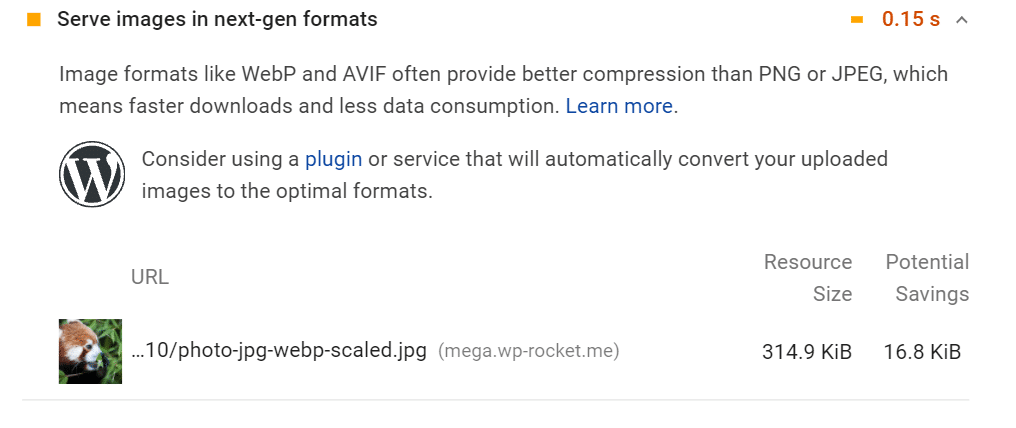
เช่นเดียวกันเมื่อทดสอบหน้าด้วยภาพ JPG ประสิทธิภาพดีขึ้นเล็กน้อย และเราได้รับธงสีส้ม ยังมีช่องว่างสำหรับการปรับปรุง — ประหยัดได้ 16.8 KB

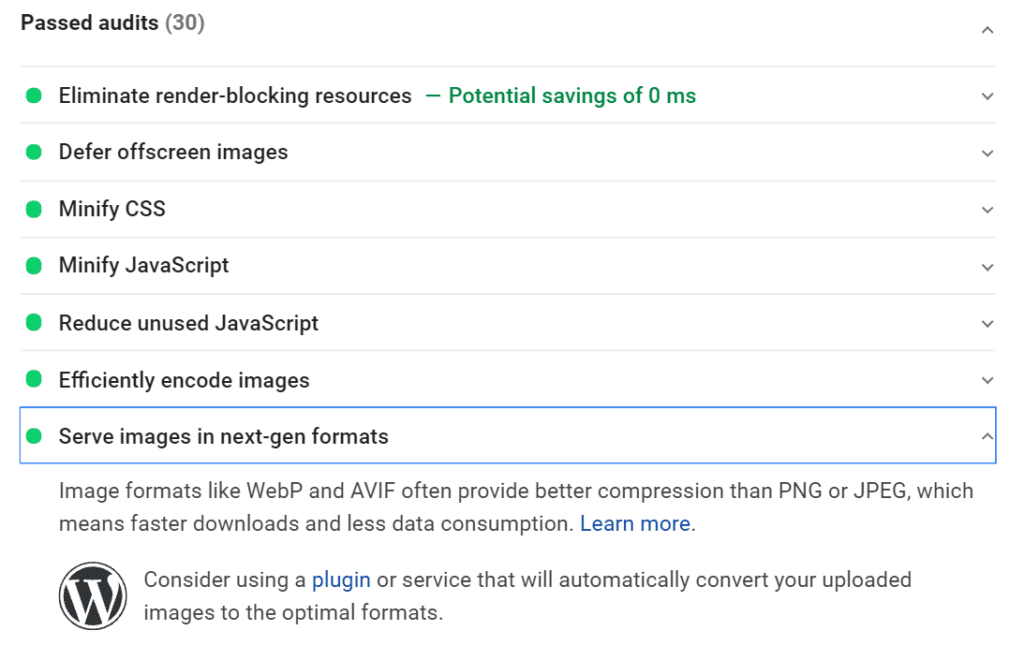
ไม่น่าแปลกใจเลยที่คำแนะนำจะกลายเป็นผ่านการตรวจสอบเมื่อเราแปลงรูปภาพเป็น WebP ด้วย Imagify และสร้างหน้าเฉพาะ:

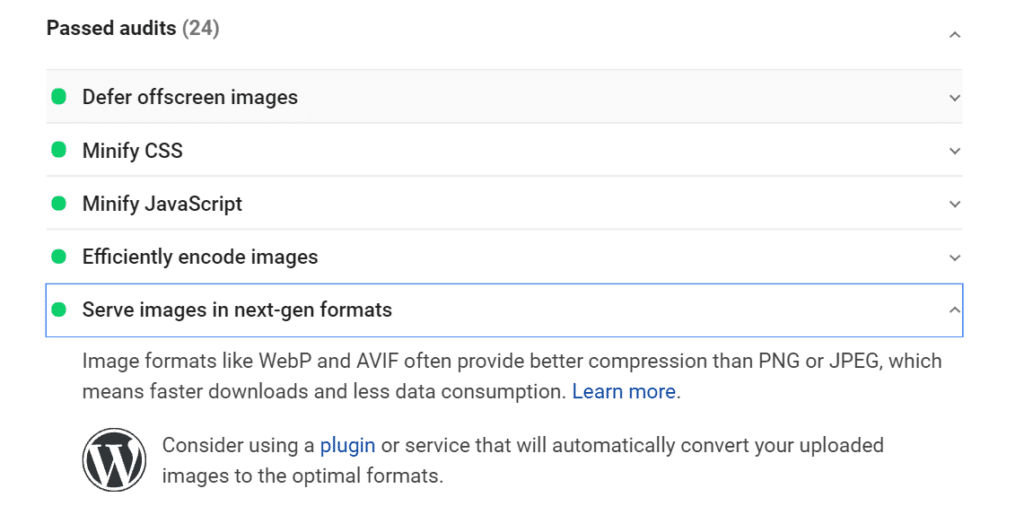
เราได้ผลลัพธ์เดียวกันเมื่อทดสอบหน้าด้วยอิมเมจ Aif:

ดังนั้น WebP และ Avif ให้ผลลัพธ์ที่ยอดเยี่ยมเหมือนกัน ยิ่งไปกว่านั้น คะแนน PageSpeed Insights ค่อนข้างจะเท่ากัน:
| คะแนนประสิทธิภาพ – WebP Page | คะแนนประสิทธิภาพ – Avif Page |
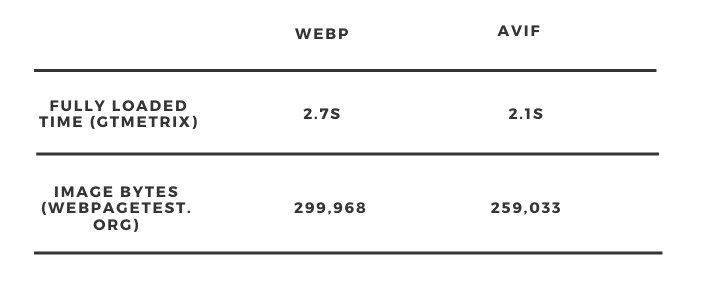
เรายังทดสอบความแตกต่างของขนาดภาพและไบต์ระหว่างหน้า WebP และหน้า Avif และเราไม่สามารถสังเกตเห็นความแตกต่างอย่างมากเช่นกัน:

อย่างที่คุณเห็น WebP และ Avif ค่อนข้างคล้ายกันในการมอบประสิทธิภาพภาพที่โดดเด่น
ในอีกด้านหนึ่ง Avif เสนอการเพิ่มประสิทธิภาพที่ดีขึ้นเล็กน้อย อย่างไรก็ตาม เว้นเสียแต่ว่าไซต์ของคุณมีรูปภาพเป็นพันๆ รูป ประสิทธิภาพการทำงานของคุณจะยอดเยี่ยมเมื่อใช้ WebP เพราะนี่ยังคงเป็นรูปแบบ Next-gen ที่พบบ่อยที่สุด
ยิ่งไปกว่านั้น ด้วย Imagify การแปลงรูปภาพของคุณเป็นรูปแบบ WebP ทำได้ง่ายและรวดเร็วกว่าที่เคย ด้วยการบีบอัดใหม่ที่เร็วขึ้นซึ่งช่วยให้คุณแปลงรูปภาพของคุณในเวลาไม่นาน
นี่คือสิ่งที่คุณควรทำ:
- ดาวน์โหลด Imagify ฟรี
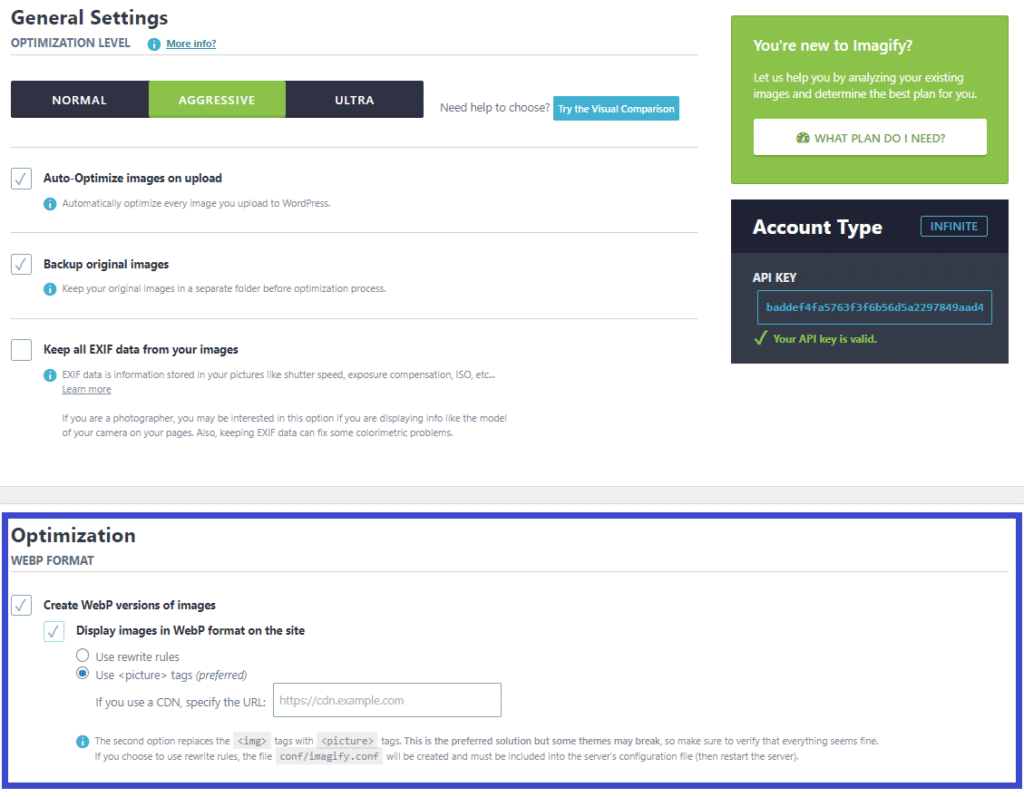
- ไปที่ การตั้งค่า > การเพิ่มประสิทธิภาพ > รูปแบบ WebP และทำเครื่องหมายทั้งสองช่อง:

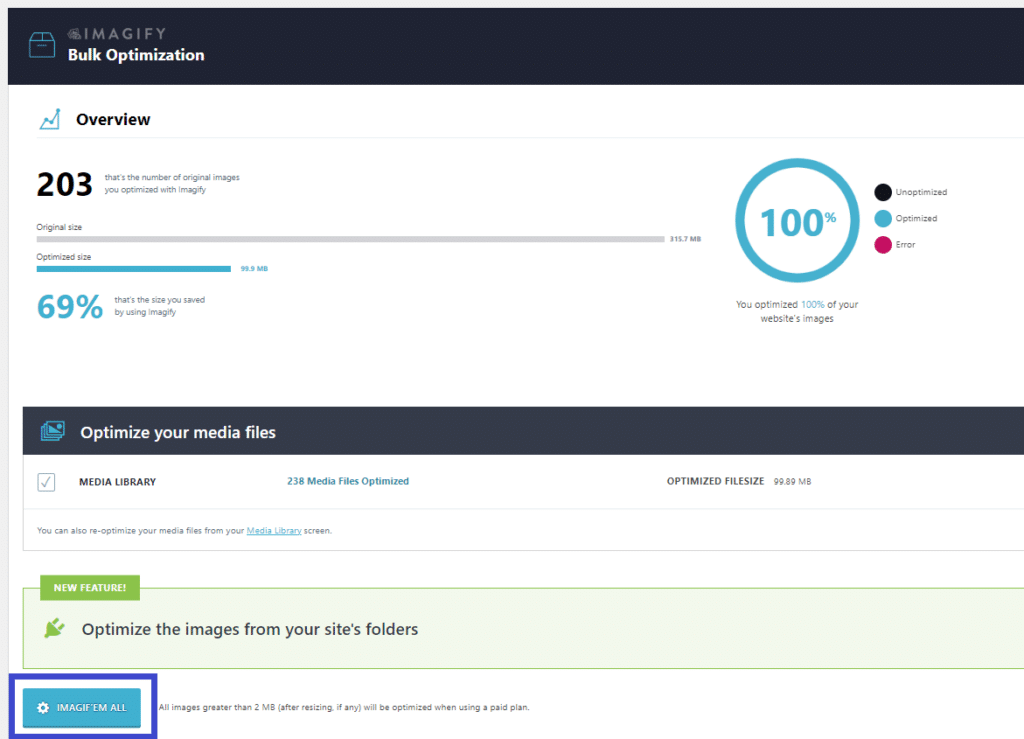
3. แปลงรูปภาพของคุณ (และใช้ประโยชน์จากการเพิ่มประสิทธิภาพจำนวนมาก):

แค่นั้นแหละ. ง่ายมาก — แต่ได้ผล!
และคุณสามารถเลือกแผนที่เหมาะสมกับคุณได้มากที่สุด
คุณสามารถเพิ่มประสิทธิภาพรูปภาพ 20 MB ต่อเดือนได้ฟรี หรือคุณสามารถเลือกระหว่างแผนการเติบโต (500 MB สำหรับ $4.99 ต่อเดือน) และแผนไม่จำกัด (ภาพไม่จำกัดราคา $9.99 ต่อเดือน) ไม่ว่าคุณจะเลือกแผนใด: คุณสามารถติดตั้ง Imagify บนเว็บไซต์ได้ไม่จำกัดจำนวน
เริ่มปรับแต่งภาพของคุณด้วย Imagify และแจ้งให้เราทราบว่าประสิทธิภาพของคุณดีขึ้นอย่างไรในความคิดเห็น
