Core Web Vitals: ทุกสิ่งที่คุณต้องการทราบ
เผยแพร่แล้ว: 2024-05-18Google มุ่งหวังที่จะให้ข้อมูลของโลกมีการจัดระเบียบอย่างดี เข้าถึงได้ง่าย และมีประโยชน์สำหรับทุกคน ดังนั้น เพื่อให้สิ่งนี้เป็นไปได้ พวกเขามักจะคิดกลยุทธ์และอัลกอริธึมใหม่ๆ ที่จะปรับแต่งเครื่องมือค้นหาของตนอยู่เสมอ เนื่องจากธุรกิจหลักของ Google มุ่งเน้นไปที่การโฆษณาจากเว็บไซต์โดยสิ้นเชิง
ในปี 2020 Google ได้เปิดตัวระบบเมตริกมาตรฐานที่เรียกว่า Core Web Vitals ซึ่งเพิ่มปัจจัยการจัดอันดับใหม่ “ประสิทธิภาพของเว็บไซต์” ในการกำหนดตำแหน่งของเว็บไซต์ในผลการค้นหา นอกเหนือจากคำค้นหาคำหลักและลิงก์ย้อนกลับที่คุณสร้างขึ้น
ดังนั้น เรามาเจาะลึกแนวคิดนี้กันดีกว่าและดูว่าคุณสามารถทำอะไรได้บ้างเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
Core Web Vitals คืออะไร
Core Web Vitals ของ Google คือชุดเมตริกมาตรฐานสำหรับผู้ใช้ที่ช่วยเพิ่มประสิทธิภาพเว็บไซต์เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุดในแง่ของเวลาในการโหลด การโต้ตอบ และความเสถียรของภาพ
การทำความเข้าใจ Core Web Vitals จะช่วยรักษาผู้ใช้บนหน้าเว็บ และยังช่วยให้คุณบรรลุมาตรฐานของ Google อีกด้วย
เพื่อให้สิ่งนี้เป็นไปได้ สิ่งแรกที่คุณต้องทำคือการเรียนรู้ว่า Core Web Vitals มีเมตริกต่างๆ อะไรบ้าง ต่อไปนี้คือเมตริก Core Web Vitals หลักบางส่วน
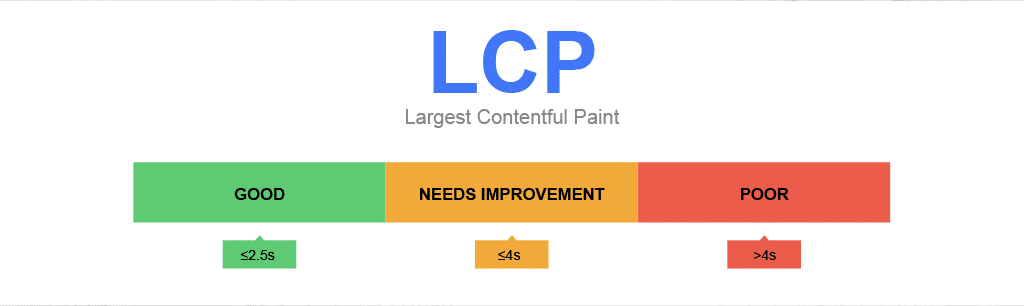
- LCP หรือ Largest Contentful Paint: วัดเวลาที่เนื้อหาหลักที่ใช้ในการโหลดในมุมมองของผู้ใช้ ตามคำแนะนำของ Google คะแนน LCP ต่ำกว่า 2.5 วินาทีถือว่าดี
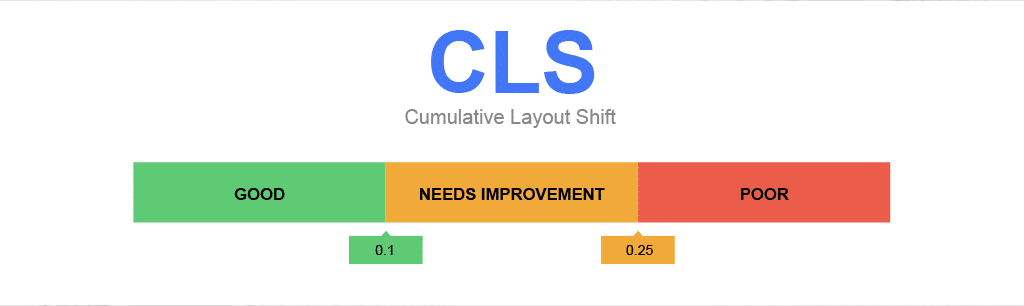
- CLS หรือ Cumulative Layout Shift: วัดความเสถียรของการมองเห็นของหน้าเว็บ เช่น การเปลี่ยนแปลงของเค้าโครงหน้าเว็บโดยไม่คาดคิดในระหว่างการโหลดมากน้อยเพียงใด คะแนนของมันอยู่ระหว่าง 0 ถึงบวก โดยที่คะแนน "0" หมายความว่าไม่มีการเปลี่ยนเลย์เอาต์ และคะแนนบวกหมายถึงเลย์เอาต์ที่ห่วย Google แนะนำคะแนน CLS ต่ำกว่า 0.1 ถือว่าดี
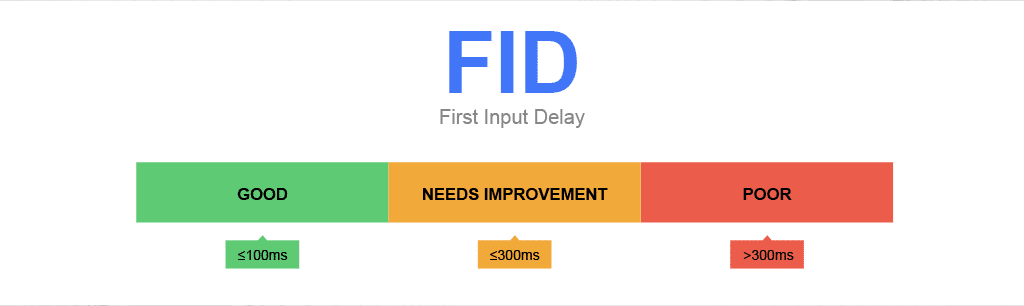
- FID หรือความล่าช้าในการป้อนข้อมูลครั้งแรก: วัดการตอบสนองของหน้าเว็บตามการโต้ตอบครั้งแรกของผู้ใช้ กล่าวคือ ตลอดเวลาระหว่างการโต้ตอบของผู้ใช้ เช่น การคลิกปุ่มหรือลิงก์บนหน้าเว็บและการตอบกลับของเบราว์เซอร์ Google แนะนำ FID ที่ต่ำกว่า 100 มิลลิวินาที ซึ่งเหมาะสำหรับการโหลดหน้าเว็บประมาณ 75%
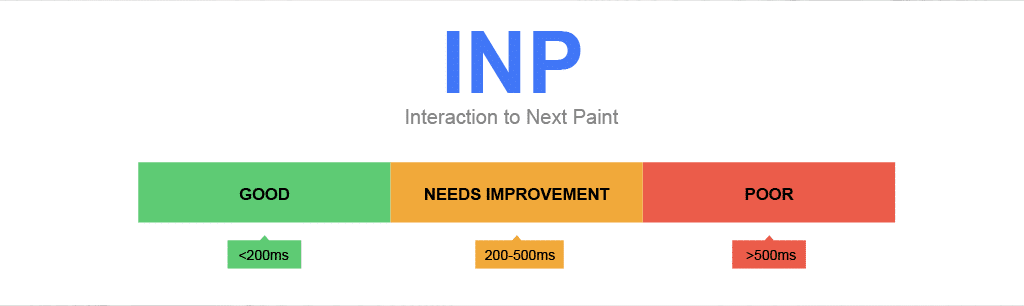
- INP หรือการโต้ตอบกับสีถัดไป: วัดการตอบสนองโดยรวมของหน้าเว็บ เช่น ความเร็วที่หน้าเว็บตอบสนองเมื่อผู้ใช้โต้ตอบกับหน้าเว็บ การโต้ตอบนี้อาจเป็นอะไรก็ได้ เช่น การคลิกปุ่ม พิมพ์แบบฟอร์ม หรือแม้แต่การเลื่อนหน้าเว็บ Google แนะนำต่ำกว่าหรือเท่ากับ 200 มิลลิวินาทีถือว่าดี
หากตัวชี้วัดทั้งหมดได้คะแนนดี ประสบการณ์ผู้ใช้ก็จะยิ่งดีขึ้นและมีโอกาสในการจัดอันดับ SERP มากขึ้น
เหตุใด Core Web Vitals จึงมีความสำคัญมาก
ตามที่กล่าวไว้ข้างต้น Core Web Vitals เป็นตัวบ่งชี้ประสบการณ์การใช้งานหน้าเว็บ คะแนน Core Web Vitals ที่ดีแสดงให้เห็นว่าเว็บไซต์มอบประสบการณ์ผู้ใช้ที่ราบรื่น รวดเร็ว และมีเสถียรภาพ ยิ่งไปกว่านั้น ยังช่วยเพิ่ม SEO ของคุณอีกด้วย
ผู้เยี่ยมชมเว็บไซต์มีแนวโน้มที่จะอยู่และเปลี่ยนมาสู่เว็บไซต์ที่ทำงานได้ดี ตอบสนองได้ดี และมีเนื้อหาที่มีคุณภาพ
หากเว็บไซต์โหลดเร็วขึ้นและสามารถแสดงเนื้อหาได้รวดเร็ว ผู้ใช้ก็มีโอกาสน้อยที่จะออกจากหน้าเว็บด้วยความหงุดหงิด ส่งผลให้อัตราตีกลับลดลง
ตัวชี้วัดเหล่านี้ไม่เพียงแต่ช่วยปรับปรุงประสิทธิภาพเว็บไซต์และประสบการณ์ผู้ใช้ของคุณเท่านั้น แต่ยังช่วยเพิ่มอัตราการเข้าชมเว็บไซต์ของคุณอีกด้วย
ในกรณีที่ Core Web Vitals มีส่วนสำคัญ คุณไม่ควรลืมพิจารณาปัจจัยเหล่านี้เพื่อเพิ่มประสบการณ์การใช้งานหน้าเว็บด้วย
- มือถือพร้อม
- HTTPS
- หน้าเว็บที่ปลอดภัย (ไม่มีมัลแวร์หรือเนื้อหาที่ทำให้เข้าใจผิด)
- ไม่มีป๊อปอัปที่น่ารำคาญขณะนำทางและท่องเว็บ
สิ่งหนึ่งที่คุณควรระบุให้ชัดเจนในใจก็คือประสบการณ์การใช้งานหน้าเว็บที่ยอดเยี่ยมไม่ได้รับประกันว่าคุณจะได้อันดับหนึ่งใน SERP เพื่อให้บรรลุจุดนี้ คุณจะต้องปฏิบัติตามปัจจัยอื่นๆ ของ Google (ประมาณมากกว่า 200 รายการ)
จะตรวจสอบ Core Web Vitals ของเว็บไซต์ของคุณได้อย่างไร
มีเครื่องมือฟรีมากมายให้เลือกใช้ แต่เครื่องมือที่ฟรีและควรใช้ได้ดีที่สุดคือ Google Page Speed Insights
เครื่องมือ Google Page Speed Insight ช่วยให้คุณประเมินหน้าเว็บสำหรับทั้งเวอร์ชันมือถือและเดสก์ท็อป จากผลการทดสอบ ยังให้คำแนะนำเกี่ยวกับวิธีที่คุณสามารถปรับปรุงประสิทธิภาพเว็บไซต์และประสบการณ์ผู้ใช้ของคุณได้อีกด้วย
การทดสอบโดยใช้ Google Page Speed Insight
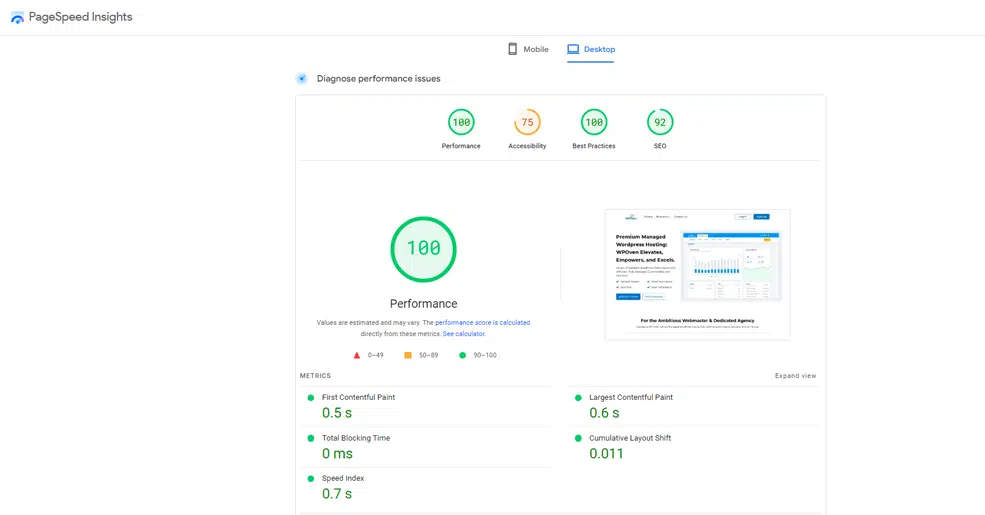
หากต้องการทดสอบ Core Web Vitals ของเว็บไซต์ โปรดไปที่ Page Speed Insight และป้อน URL ของหน้า
เมื่อดำเนินการและวิเคราะห์การทดสอบแล้ว คุณจะเห็นรายละเอียดปัญหาด้านประสิทธิภาพทั้งหมดโดยละเอียดพร้อมกับเมตริกต่างๆ

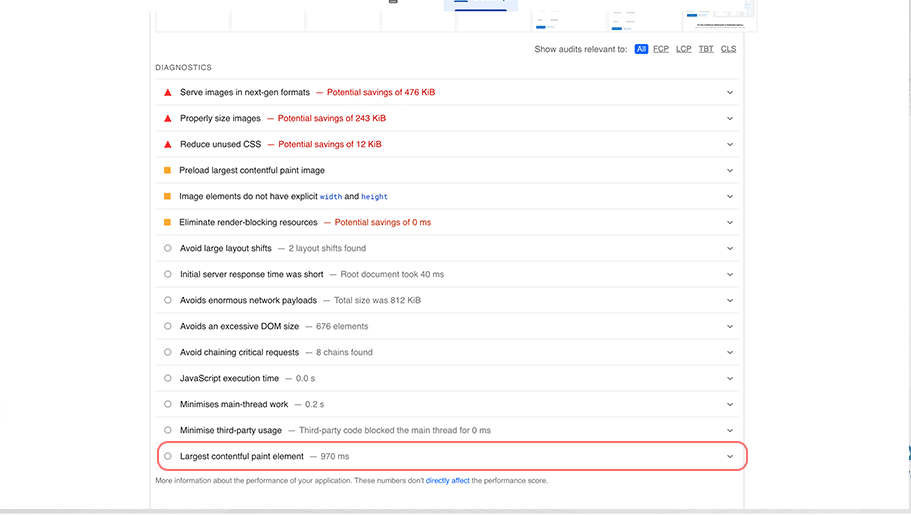
เมื่อคุณเลื่อนลงเพิ่มเติม ระบบจะกล่าวถึงส่วนการวินิจฉัยพร้อมคำแนะนำและส่วนที่ต้องปรับปรุงทั้งหมด

นอกเหนือจากคะแนน Core Web Vitals แล้ว ยังให้ข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับ SEO ประสิทธิภาพ การเข้าถึง และแนวทางปฏิบัติที่ดีที่สุดต่ำกว่า 100 ของเว็บไซต์อีกด้วย
หรือคุณสามารถใช้ GSC หรือ Google Search Console ก็ได้
การทดสอบโดยใช้ Google Search Console
สิ่งที่ดีที่สุดเกี่ยวกับการใช้ GSC คือให้ข้อมูลในโลกแห่งความเป็นจริงจากรายงานประสบการณ์ผู้ใช้ Chrome
ขณะพิจารณา Core Web Vitals นั้น GSC จะให้การวินิจฉัยประสิทธิภาพของเว็บไซต์โดยสมบูรณ์และจัดกลุ่มหน้าที่มีปัญหาคล้ายกันเข้าด้วยกัน
ต่างจาก PageSpeed Insight ที่คุณต้องวิเคราะห์หน้าเว็บแบบสุ่มทีละหน้า ซึ่งเป็นกระบวนการที่ค่อนข้างน่าเบื่อและใช้เวลานาน
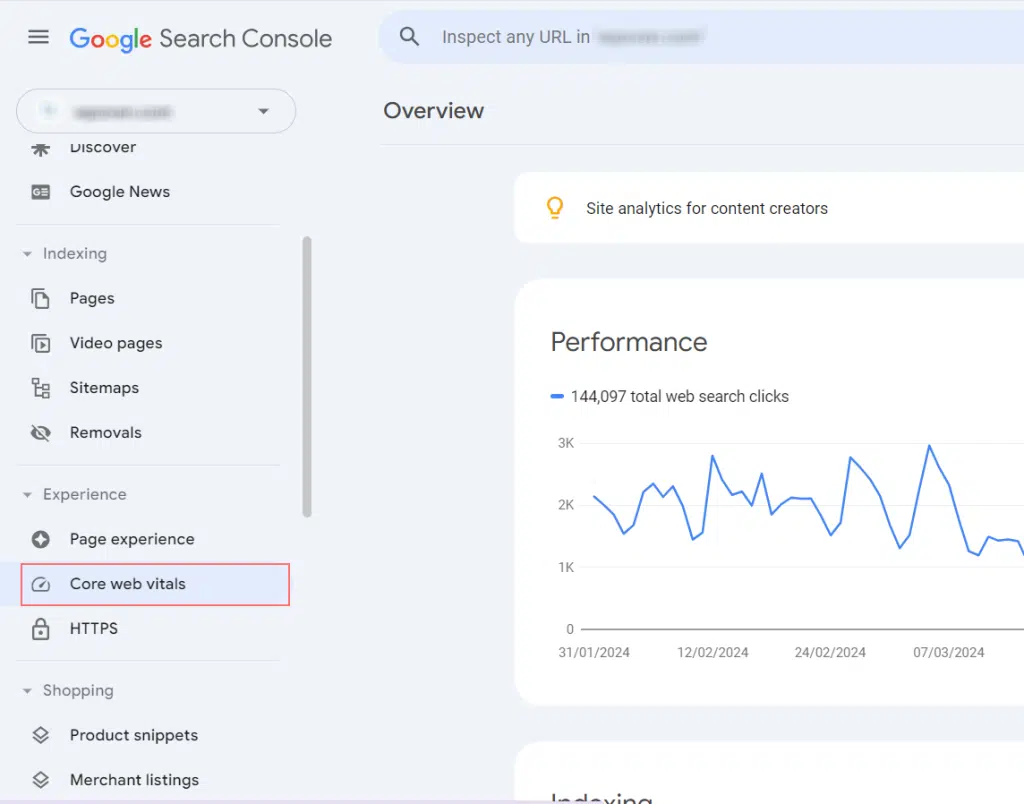
หากต้องการวิเคราะห์ประสิทธิภาพและตรวจสอบรายงาน Core Web Vitals ให้ลงชื่อเข้าใช้ Google Search Console และเลือก " Core Web Vitals " จากแถบเมนูด้านข้างดังที่แสดง

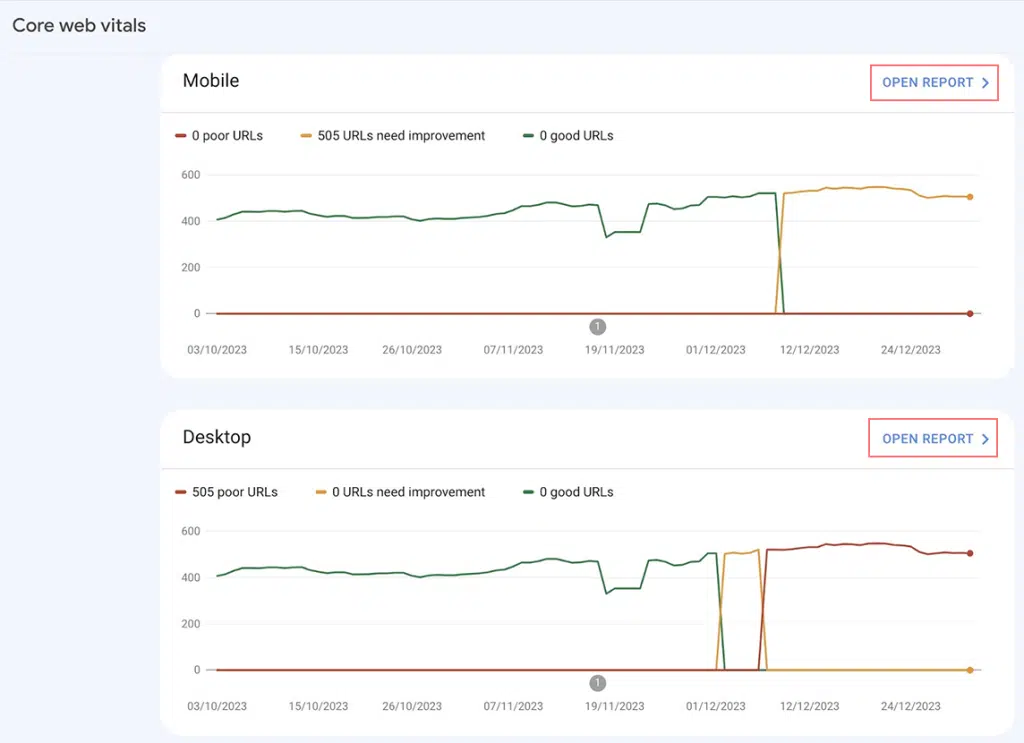
รายงานจะถูกสร้างขึ้นทันที และคุณจะพบภาพรวมของจำนวนหน้าทั้งหมดที่ Google พิจารณาว่าจำเป็นต้องปรับปรุง ทั้งแย่และดี (รายงานสามารถใช้ได้ทั้งบนมือถือและเดสก์ท็อป)

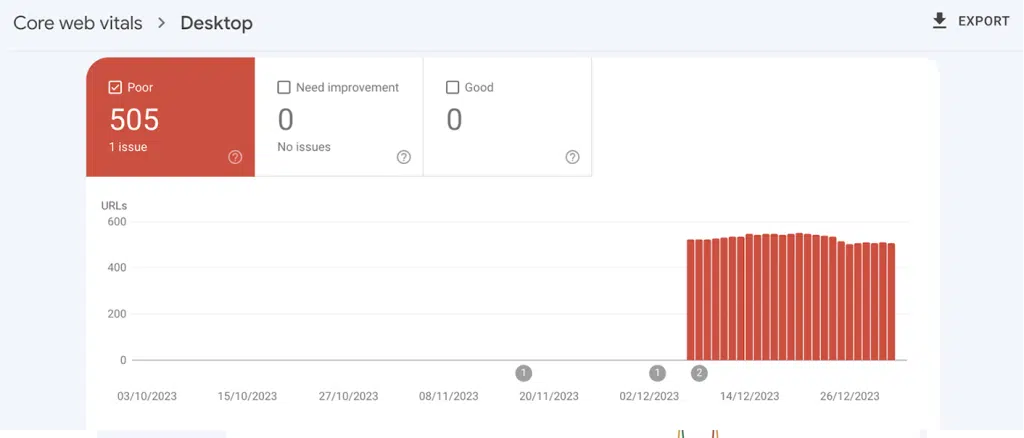
หากคุณต้องการเจาะลึกรายงานและคลิกที่ปุ่ม "เปิดรายงาน" รายงานจะแสดงกราฟแท่งที่แสดงจำนวนหน้าเว็บหรือ URL ที่ไม่เป็นไปตามมาตรฐานคะแนน Web Vitals หลัก

หากต้องการตรวจสอบว่ามีกี่หน้าที่ต้องปรับปรุง ให้เลื่อนลงไปที่ส่วน "เหตุใด URL จึงไม่ถือว่าดี"
สำหรับรายละเอียดเพิ่มเติม คุณสามารถคลิกที่ปัญหานั้นๆ จากนั้นวิโอลาจะแสดงรายการข้อเสนอแนะและส่วนที่ต้องปรับปรุงให้กับคุณ
จะปรับปรุงคะแนน Core Web Vitals ของคุณได้อย่างไร
การปรับปรุงคะแนน Core Web Vitals ควรเพิ่มประสิทธิภาพเว็บไซต์และประสบการณ์การใช้งานหน้าเว็บของคุณด้วย และไม่ควรเป็นงานที่สำคัญ
มาดูกันว่าคุณจะปรับปรุงเมตริก Core Web Vital แต่ละรายการด้วยตนเองหรือด้วยความช่วยเหลือจากนักพัฒนาซอฟต์แวร์ได้อย่างไร
1. การปรับปรุงคะแนน LCP
ตามหลักเกณฑ์ของ Google LCP เกณฑ์มาตรฐานดังกล่าวได้แบ่งออกเป็นสามเกณฑ์มาตรฐาน

- ดี : 0 ถึงน้อยกว่า 2.5 วินาที
- จำเป็นต้องปรับปรุง: 2.5 วินาทีเป็น 4.0 วินาที
- แย่: มากกว่า 4.0 วินาที
การมีคะแนน LCP ที่ดี คุณจะต้องเข้าชมทุกหน้าเว็บในเว็บไซต์ของคุณให้ต่ำกว่า 2.5 วินาที ซึ่งอาจเป็นเรื่องที่ท้าทายมากสำหรับเว็บไซต์ขนาดใหญ่ที่มีหลายหน้าและฟีเจอร์ที่ซับซ้อน
ตัวอย่างเช่น หากหน้าเว็บของคุณมีรูปภาพที่มีความละเอียดสูงจำนวนมาก คะแนน LCP ของหน้าเว็บอาจนานกว่า 4.0 วินาที และเชื่อฉันเถอะว่าจะไม่ปรับปรุงแม้ว่าคุณจะติดตั้ง CDN เพียงอย่างเดียวก็ตาม
ในกรณีนี้ คุณจะต้องปรับแต่ละหน้าให้เหมาะสม หรือถ้าเป็นไปได้ ให้ลบบางหน้าที่ไม่สำคัญออก นอกจากนี้ยังเพิ่มประสิทธิภาพโค้ดของหน้าอีกด้วย

อาจฟังดูเป็นงานที่น่ากังวลมาก แต่ก็คุ้มค่า และคุณจะเห็นการเปลี่ยนแปลงด้านประสิทธิภาพอย่างมาก
โปรดทราบว่าคุณสามารถทำสิ่งต่างๆ ได้มากขึ้นจากฝั่งของคุณ เช่น:
- อัปเกรดหรือย้ายไปยัง เว็บโฮสติ้งที่มีการจัดการอย่างรวดเร็ว: เว็บโฮสติ้งที่เร็วกว่าและดีกว่าจะปรับปรุงประสิทธิภาพของเว็บไซต์และด้วยเหตุนี้คะแนน LCP ที่ดีขึ้น
- ลบสคริปต์ที่ไม่ต้องการ: สคริปต์บุคคลที่สามที่ไม่ต้องการทำงานในพื้นหลังและทำให้การโหลดล่าช้าโดยไม่จำเป็น
- เปิดใช้งานการแคชเพจ: จะช่วยให้เพจถูกจัดเก็บไว้ในเซิร์ฟเวอร์หลังจากโหลดเป็นครั้งแรก และสามารถเรียกข้อมูลเว็บไซต์ได้อย่างง่ายดายทุกครั้งที่ผู้เยี่ยมชมร้องขอเพจ
- ปิดการใช้งานปลั๊กอิน Lazy Loading: แม้ว่าการโหลดแบบ Lazy Loading จะเป็นฟีเจอร์ในตัวที่มีให้ใน WordPress 5.5 หากคุณกำลังใช้งาน (ขับเคลื่อนโดย JavaScript โดยเฉพาะ) ให้กำหนดค่าใหม่เพื่อหลีกเลี่ยงการโหลดรูปภาพหลักบนเพจของคุณแบบ Lazy Loading หรืออย่างอื่นที่ต้องการปิดใช้งานการโหลดแบบ Lazy Loading
หากต้องการเรียนรู้เพิ่มเติม คุณสามารถดูโพสต์เฉพาะของเราใน "Largest Contentful Paint (LCP): A Guide to Web Performance"
2. ปรับปรุง CLS
CLS หรือ Cumulative Layout Shift วัดความเสถียรของการมองเห็นของเว็บเพจ หมายถึงจำนวนองค์ประกอบของหน้าเว็บที่มีเสถียรภาพในขณะที่หน้าเว็บกำลังโหลด
หากองค์ประกอบของหน้าเว็บ เช่น รูปภาพหรือปุ่มต่างๆ เคลื่อนที่แบบสุ่มในขณะที่หน้าเว็บยังโหลดอยู่ แสดงว่าคะแนน CLS สูงซึ่งถือว่าไม่ดี
ท้ายที่สุดแล้ว ไม่มีใครต้องการให้ผู้เยี่ยมชมหรือผู้ใช้เรียนรู้ซ้ำว่าปุ่ม รูปภาพ และลิงก์ต่างๆ อยู่ที่ไหนหลังจากที่หน้าเว็บโหลดเสร็จสมบูรณ์และคลิกไปที่อย่างอื่นโดยไม่ตั้งใจ

Google วัดคะแนน CLS ด้วยวิธีต่อไปนี้:
- ดี: ค่าต่ำกว่า 0.1
- จำเป็นต้องปรับปรุง: 0.1 ถึง 0.25
- แย่: มากกว่า 0.25
เคล็ดลับง่ายๆ ในการปรับปรุงคะแนน CLS ของคุณมีดังนี้
- เพิ่มแอตทริบิวต์ขนาดความกว้างและความสูงให้กับรูปภาพและวิดีโอ : ด้วยวิธีนี้ เบราว์เซอร์จะทราบว่าองค์ประกอบเฉพาะต้องใช้พื้นที่เท่าใดในการโหลด ดังนั้นทุกอย่างจะดูมีโครงสร้างที่ดี เป็นระเบียบ และสะอาดตา และจะไม่เคลื่อนที่แบบสุ่มในขณะที่หน้าเว็บกำลังโหลด
- จัดสรรพื้นที่สำหรับองค์ประกอบโฆษณา : ไม่เช่นนั้นองค์ประกอบจะปรากฏขึ้นโดยไม่คาดคิดและสุ่มเนื้อหาไปในทิศทางใดก็ได้
- หลีกเลี่ยงการใช้แบบอักษรบนเว็บ: เนื่องจากจำเป็นต้องดาวน์โหลดทุกครั้งที่เบราว์เซอร์แสดงแบบอักษรเหล่านั้น ควรใช้แบบอักษรของระบบแทน
3. ปรับปรุง FID
ณ ตอนนี้ คุณได้ปรับปรุง CLS และ FCP แล้ว แต่คำถามหลักคือผู้เยี่ยมชมโต้ตอบกับหน้าเว็บหรือไม่
นี่คือที่มาของ FID: โดยพื้นฐานแล้วจะวัดเวลาโต้ตอบของผู้ใช้กับหน้าเว็บ
การโต้ตอบอาจเป็นอะไรก็ได้ เช่น การคลิกปุ่ม กรอกแบบฟอร์ม การคลิกตัวเลือกในเมนู ฯลฯ
ด้วยเหตุนี้ Google จึงถือว่าเป็นตัวชี้วัดที่สำคัญที่ให้ข้อมูลเกี่ยวกับพฤติกรรมของผู้ใช้ในชีวิตจริงกับหน้าเว็บ

ด้วยเหตุนี้ Google จึงวัด FID ดังนี้
- ดี: ต่ำกว่า 100 ms
- ต้องการการปรับปรุง: ระหว่าง 100 ms ถึง 300 ms
- ไม่ดี: มากกว่า 300 ms
อาจดูเหมือนเป็นคะแนนความเร็วของหน้าและความหมายที่แท้จริงแต่เป็นอีกขั้นหนึ่ง เป็นการวัดเวลาที่ผู้ใช้ดำเนินการบางอย่างบนหน้าเว็บ
ทุกหน้าอาจมีคะแนน FID ที่แตกต่างกัน ขึ้นอยู่กับเนื้อหาและฟีเจอร์ที่มี
ตัวอย่างเช่น หากเพจประกอบด้วยเนื้อหาเท่านั้น เช่น บล็อก ข่าวสาร หรือบทความ FID จะถูกคำนวณเมื่อผู้ใช้เลื่อนหรือซูมเข้าและออกจากหน้าเว็บ ซึ่งไม่ใช่เรื่องใหญ่
อย่างไรก็ตาม หากเป็นหน้าลงทะเบียน FID อาจมีขนาดใหญ่ เนื่องจากจะถูกวัดเมื่อผู้ใช้เริ่มพิมพ์รายละเอียดการเข้าสู่ระบบ
โปรดคำนึงถึงสิ่งเหล่านี้ทั้งหมด นี่คือเคล็ดลับบางส่วนที่คุณสามารถปฏิบัติตามเพื่อปรับปรุง FID ของคุณ
- เลื่อนฟังก์ชัน JavaScript : บางครั้งสคริปต์ Java ที่ใช้โค้ดจำนวนมากอาจบล็อกการเรนเดอร์หน้าเว็บได้ ทำให้เกิดความล่าช้าในการป้อนข้อมูล การเลื่อน JavaScript ออกไปสามารถช่วยให้คุณทำให้กระบวนการนี้เร็วขึ้นได้
- เปิดใช้งานแคชของเบราว์เซอร์: ช่วยในการโหลดเนื้อหาบนเว็บเพจของคุณได้เร็วขึ้น และลดเวลาตอบสนองของเซิร์ฟเวอร์และเวลาดาวน์โหลดทรัพยากร
- สร้างเพจแบบคงที่: หน้าเว็บ HTML แบบคงที่มีความเสถียรและเร็วกว่าหน้าเว็บแบบไดนามิก ความเร็วในการโหลดยังเพิ่มขึ้นเมื่อเผยแพร่ผ่าน CDN
- ลบหรือปรับสคริปต์บุคคลที่สามให้เหมาะสม: สคริปต์บุคคลที่สาม เช่น การวิเคราะห์หรือวิดเจ็ตโซเชียลมีเดีย อาจส่งผลกระทบอย่างมากต่อ FID
4. ปรับปรุง INP
ตัวชี้วัดนี้เหมือนกับ FID แต่จะมีความเฉพาะเจาะจงมากกว่าในการวัดการตอบสนองโดยรวมตลอดการโต้ตอบของผู้ใช้กับหน้าเว็บ
ต่างจาก FID ซึ่งมุ่งเน้นไปที่ความล่าช้าในการโต้ตอบของผู้ใช้ครั้งแรกเท่านั้น INP จะพิจารณาเวลาแฝงสำหรับการป้อนข้อมูลและการโต้ตอบของผู้ใช้ทั้งหมดบนหน้าเว็บ

หากต้องการปรับปรุง INP ต่อไปนี้เป็นเคล็ดลับบางส่วนที่คุณสามารถปฏิบัติตามได้:
- ใช้ CDN หรือเครือข่ายการจัดส่งเนื้อหา
- ลบสคริปต์บุคคลที่สาม
- เปิดใช้งานการแคชเบราว์เซอร์
- ปรับภาพให้เหมาะสม
- ลดเวลาในการโหลด JavaScript ให้เหลือน้อยที่สุด
สรุป
ประสิทธิภาพ Core Web Vitals ของเว็บไซต์ของคุณมีความสำคัญอย่างยิ่งในบริบทที่ผู้ใช้สัมผัสเว็บไซต์ของคุณ
คะแนน Core Web Vitals ที่ดีโดยรวมจะช่วยให้คุณได้รับการเข้าชมที่สูงขึ้น อัตราตีกลับลดลง Conversion ที่เพิ่มขึ้น และด้วยเหตุนี้จึงทำให้ ROI ดีขึ้น นอกจากนี้ยังควรกล่าวถึงด้วยว่าสามารถนำไปสู่การจัดอันดับการค้นหาและชื่อเสียงของแบรนด์ได้ดีขึ้น
และมีเครื่องมือฟรีมากมายที่สามารถช่วยให้คุณบรรลุเกณฑ์มาตรฐานเหล่านี้ได้อย่างง่ายดาย
หากคุณพบสิ่งที่ขาดหายไปหรือต้องการหารือเกี่ยวกับเรื่องสำคัญโปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์