วิธีเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์ม WordPress ของคุณ
เผยแพร่แล้ว: 2020-06-16คุณต้องการเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์มออนไลน์ของคุณหรือไม่?
การให้พื้นที่แก่ผู้ใช้ในการป้อนรหัสเพื่อรับส่วนลดสำหรับผลิตภัณฑ์หรือบริการของคุณจะเป็นประโยชน์หากคุณใช้รหัสส่วนลดสำหรับการตลาดออนไลน์ของคุณ ซึ่งสามารถช่วยเพิ่มยอดขายและการเข้าชมของคุณได้จริงๆ
ดังนั้นในบทความนี้ เราได้เขียนคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress ของคุณ
คลิกที่นี่เพื่อสร้างแบบฟอร์มรหัสคูปองของคุณตอนนี้
ทำไมต้องเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์มของคุณ?
มีสาเหตุหลายประการที่คุณอาจต้องการเพิ่มสถานที่ในแบบฟอร์มการชำระเงินเพื่อให้ผู้เข้าชมป้อนรหัสส่วนลด นี่คือบางส่วน:
- ใช้ส่วนลดกับแบบฟอร์มการสั่งซื้อของคุณ
- เพิ่มยอดขายโดยใช้กลยุทธ์ทางการตลาดต่างๆ
- ส่งเสริมให้ลูกค้าซื้อสินค้าลดล้างสต๊อกโดยเฉพาะ
- ลดราคาตะกร้าสินค้าของผู้เยี่ยมชม
- หากคุณทำการคืนเงินหรือเครดิตโดยใช้รหัสคูปอง
- ให้รางวัลแก่ลูกค้าประจำหากคุณให้รหัสพิเศษแก่สมาชิกวีไอพี
- บางทีคุณอาจให้ส่วนลดหรือรหัสคูปองในแคมเปญการตลาดทางอีเมลเฉพาะสำหรับการสร้างลูกค้าเป้าหมาย (อีเมลวันเกิด Black Friday เป็นต้น)
- และอื่น ๆ.
ด้วย WPForms คุณสามารถสร้างฟอร์มด้วยฟิลด์คูปองได้อย่างง่ายดาย คุณไม่จำเป็นต้องติดตั้งปลั๊กอินรหัสส่งเสริมการขาย WordPress แยกต่างหาก
เมื่อคุณรู้แล้วว่าเหตุใดจึงต้องเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์ม WordPress ของคุณ มาดูวิธีการทำกัน
วิธีเพิ่มช่องรหัสคูปองในแบบฟอร์มของคุณ
หากคุณพร้อมที่จะเพิ่มช่องรหัสส่งเสริมการขายหรือรหัสคูปองลงในแบบฟอร์ม WordPress ของคุณ เพียงทำตามขั้นตอนเหล่านี้
- ติดตั้งปลั๊กอิน WPForms
- ตั้งค่าแบบฟอร์มรหัสคูปอง WordPress ของคุณ
- เพิ่มคำถามใช่/ไม่ใช่
- สร้างตรรกะแบบมีเงื่อนไข
- สร้างการตรวจสอบครั้งแรกของคุณ
- สร้างการตรวจสอบครั้งที่ 2 ของคุณ
- เพิ่มแบบฟอร์มรหัสคูปองในเว็บไซต์ของคุณ
เริ่มต้นด้วยการติดตั้งปลั๊กอิน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress ท่ามกลางคุณสมบัติอันทรงพลังมากมาย WPForms ใช้งานได้ดีในการเพิ่มฟิลด์รหัสคูปองในแบบฟอร์มของคุณ

ต่อไป เราจะแสดงวิธีใช้ WPForms เป็นปลั๊กอินรหัสส่งเสริมการขายของ WordPress
ขั้นตอนที่ 2: ตั้งค่าแบบฟอร์มรหัสคูปอง WordPress
เมื่อติดตั้งปลั๊กอิน WPForms แล้ว สิ่งต่อไปที่คุณต้องทำคือตั้งค่าแบบฟอร์มการชำระเงิน ด้วยวิธีนี้ คุณจะมีแบบฟอร์มสำหรับเพิ่มฟิลด์รหัสคูปองของคุณ
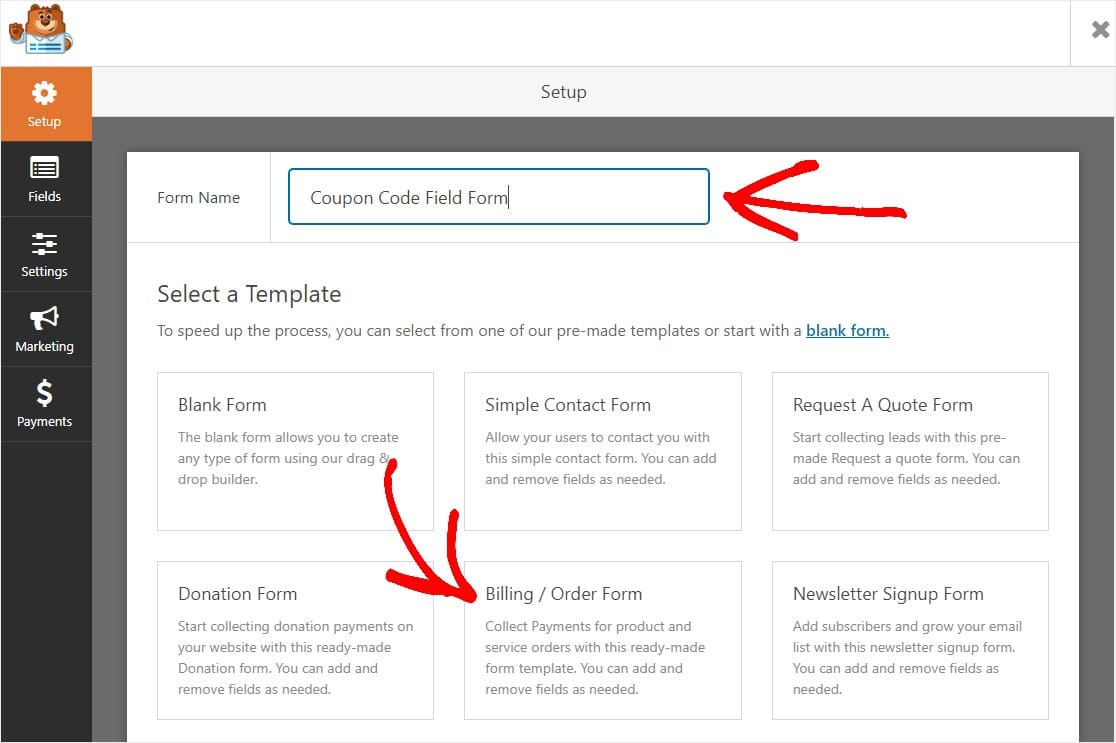
จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ WPForms » เพิ่มใหม่ ในแผงด้านซ้ายมือเพื่อสร้างแบบฟอร์มใหม่และตั้งชื่อตามที่คุณต้องการในช่อง ชื่อแบบฟอร์ม จากนั้นเลือกเทมเพลต แบบฟอร์ม การ เรียกเก็บเงิน / ใบสั่งซื้อ

ในบทช่วยสอนนี้ เราตั้งค่า Stripe เป็นรูปแบบการชำระเงินของเรา ดังนั้น คุณจะเห็นว่าเราเพิ่มฟิลด์บัตรเครดิต สำหรับคำแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับการตั้งค่าแบบฟอร์มการสั่งซื้อของคุณ รวมถึงการแจ้งเตือนและการกำหนดค่าผู้ให้บริการชำระเงินของคุณ (เช่น Stripe หรือ Paypal หรือแม้แต่ Authorize.Net) เราได้สร้างโพสต์เกี่ยวกับการสร้างแบบฟอร์มการสั่งซื้อออนไลน์ของคุณด้วยการชำระเงิน ที่อธิบายเพิ่มเติมเกี่ยวกับการทำงาน
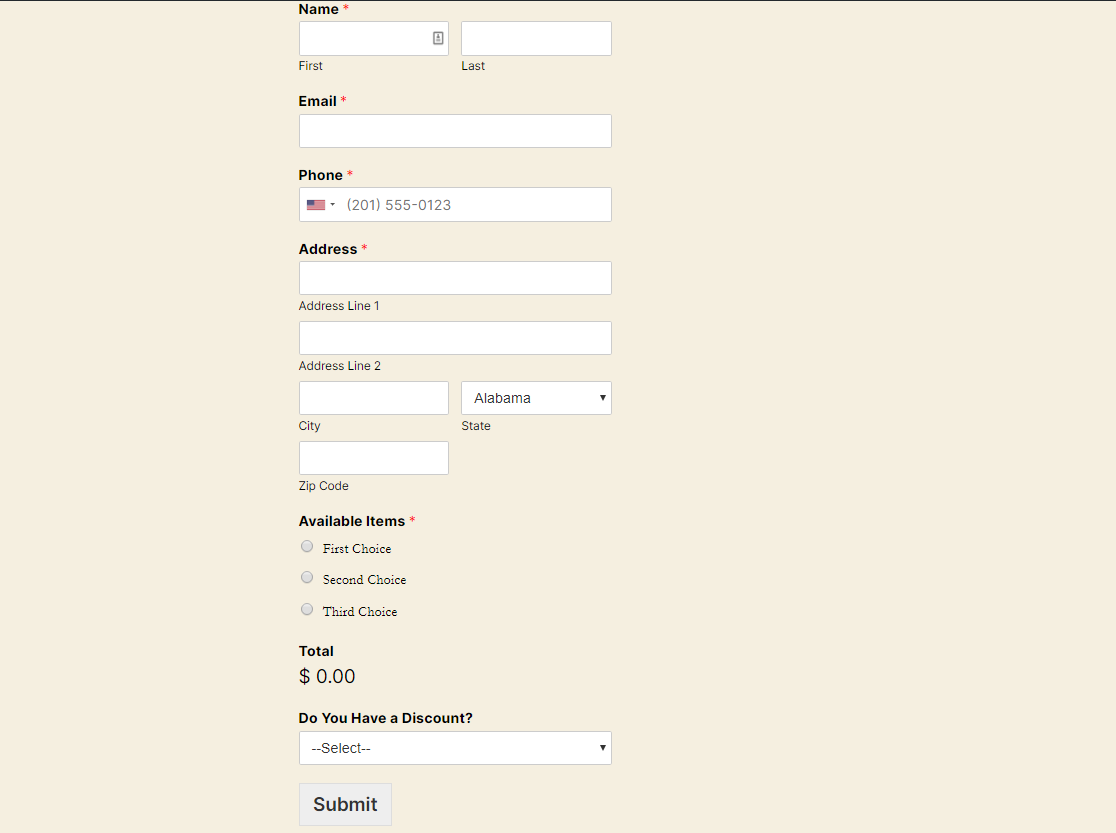
ดังนั้น แบบฟอร์มการสั่งซื้อของคุณจะมีฟิลด์เกือบทั้งหมดที่คุณต้องชำระเงิน รวมถึง:
- ชื่อ (ชื่อและนามสกุล)
- อีเมล
- โทรศัพท์
- ที่อยู่
- หลายทางเลือก (รายการที่มีจำหน่าย)
- จำนวนเงินทั้งหมด
- แสดงความคิดเห็นหรือข้อความ
คุณสามารถลากช่องขึ้นและลงเพื่อจัดเรียงลำดับใหม่ และลบสิ่งต่าง ๆ หากคุณรู้สึกว่าไม่ต้องการ อย่าลังเลที่จะลากฟิลด์จากแผงด้านซ้ายมือไปยังแบบฟอร์มของคุณ หากคุณต้องการเพิ่มบางอย่าง อันที่จริง นี่คือวิธีที่เราจะเพิ่มฟิลด์รหัสคูปอง
เพื่อให้ทุกอย่างง่ายขึ้นในบทช่วยสอนนี้ เราจึงนำกล่องความคิดเห็นหรือข้อความออก อ่านบทความของเราเกี่ยวกับการร้องเรียนทั่วไปเกี่ยวกับแบบฟอร์มการชำระเงิน หากคุณกำลังมองหาวิธีเพิ่มเติมในการเพิ่มประสิทธิภาพแบบฟอร์มของคุณ
เมื่อคุณได้สร้างแบบฟอร์มของคุณแล้ว มาเตรียมพร้อมเพิ่มฟิลด์รหัสคูปองนั้นกัน
ขั้นตอนที่ 3: เพิ่มคำถามใช่/ไม่ใช่
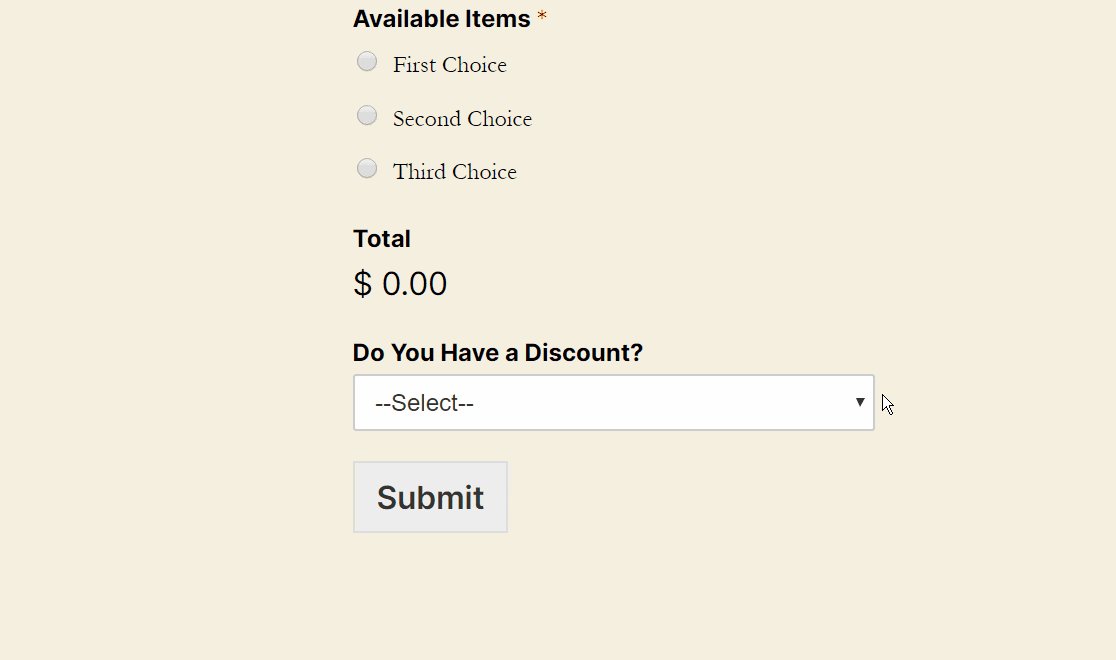
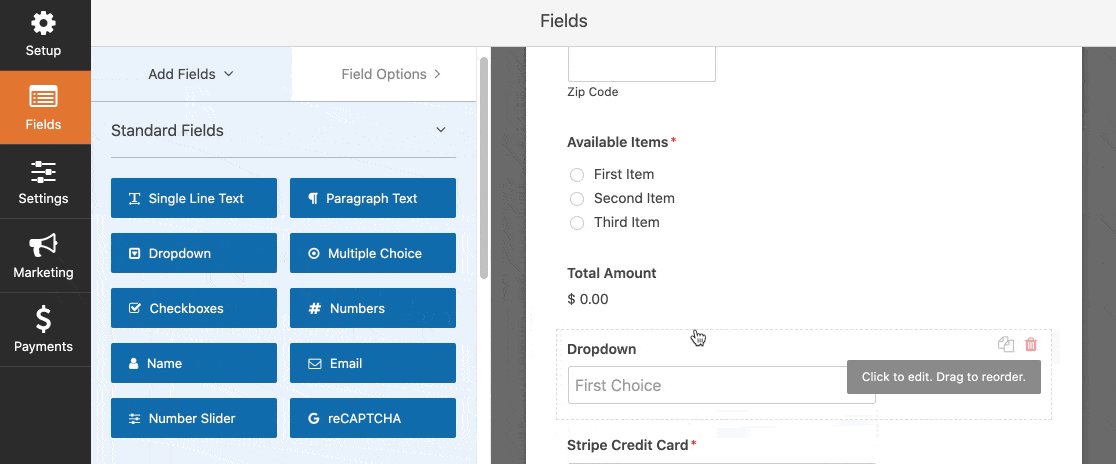
ต่อไปเราจะเพิ่มกล่องดรอปดาวน์ ช่องนี้จะถามผู้ใช้ว่ามีส่วนลดหรือไม่
เราต้องการทำเช่นนี้เพราะเป็นแนวทางปฏิบัติที่ดีที่สุดที่จะไม่แสดงฟิลด์ส่วนลดของคุณ เว้นแต่คุณจะรู้ว่ามีคนมีรหัส เราจะทำสิ่งนี้ด้วย Smart Conditional Logic
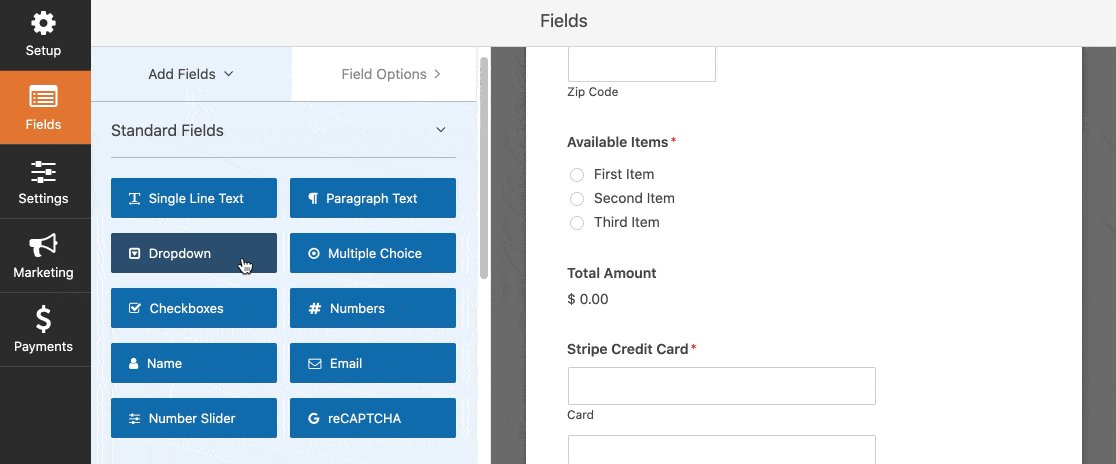
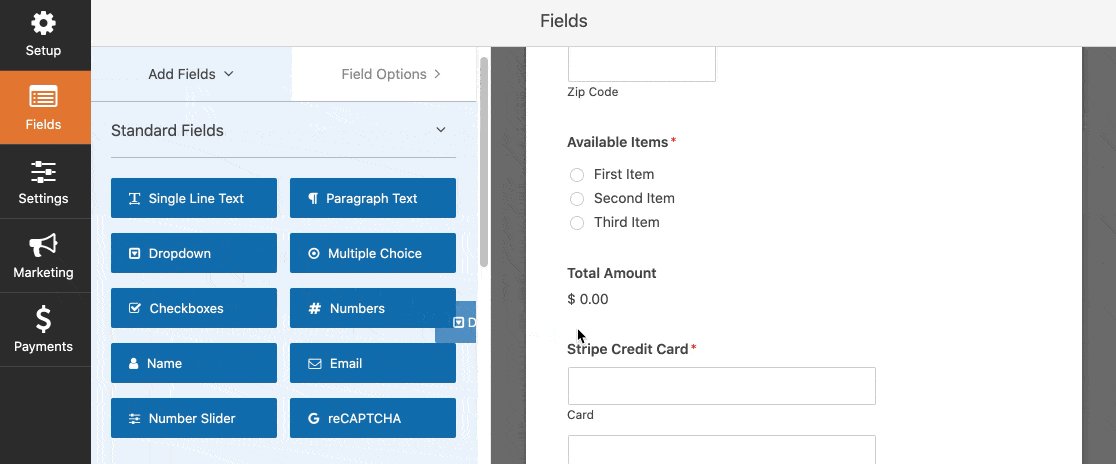
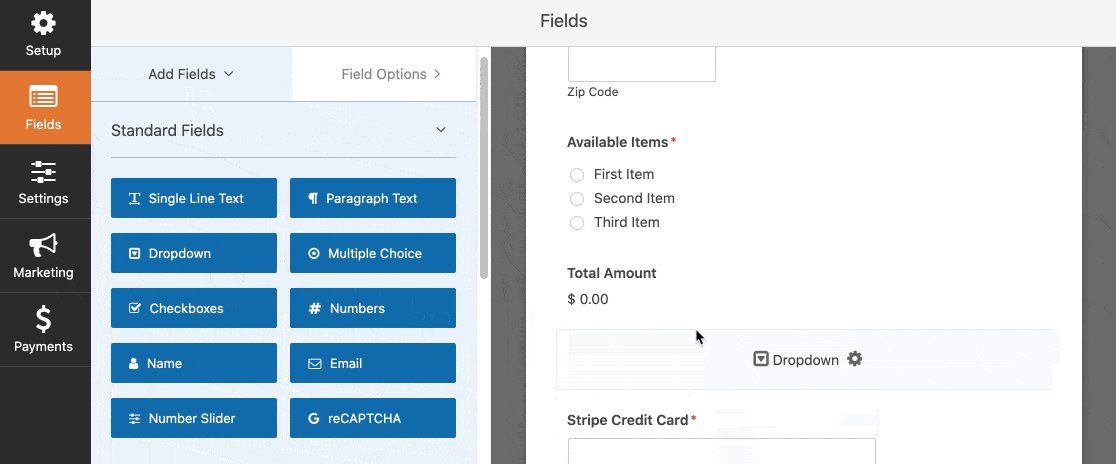
ในการดำเนินการนี้ เพียงลากช่องรายการแบบหล่นลงจากแผงด้านซ้ายมือไปยังแบบฟอร์มของคุณใต้กล่องผลรวม หรือที่ใดก็ตามที่คุณต้องการวางลงในแบบฟอร์มของคุณ

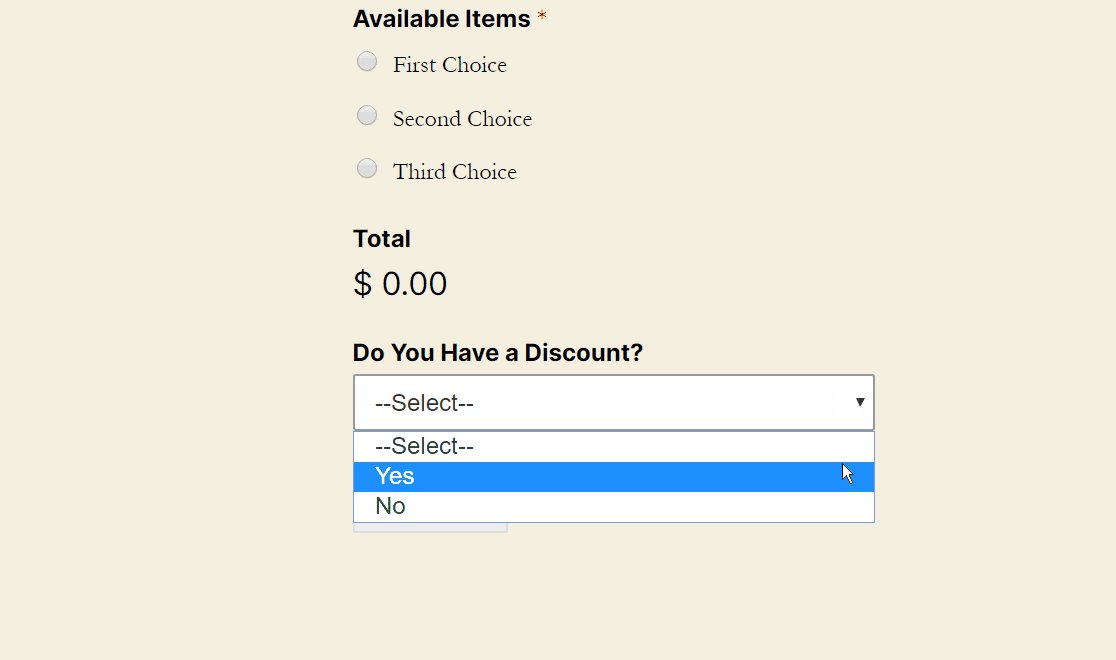
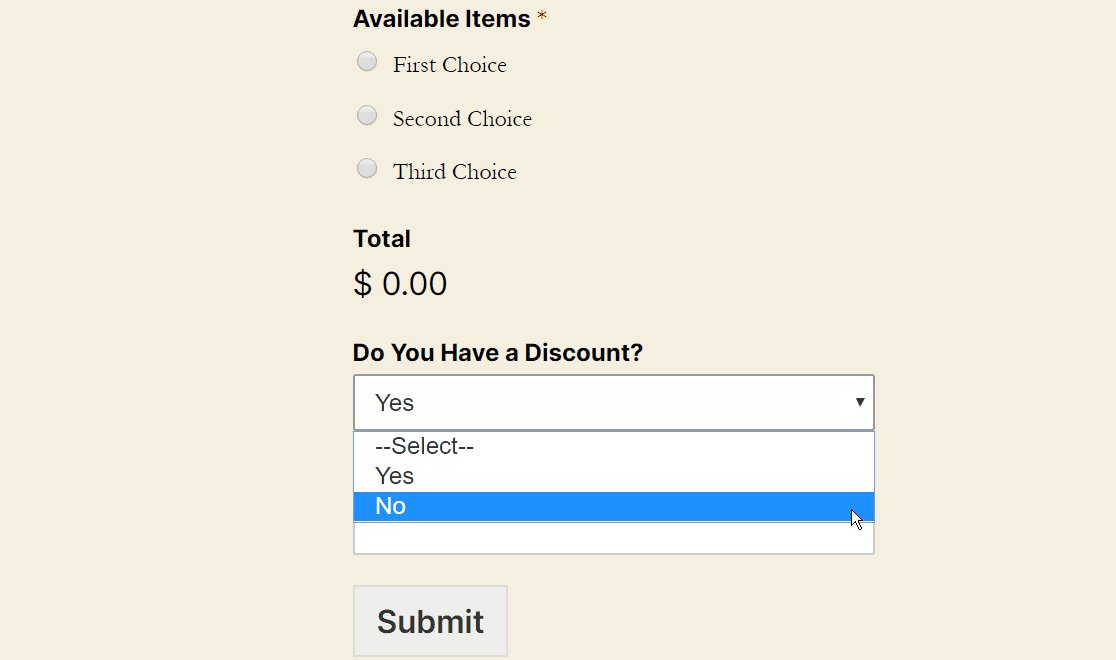
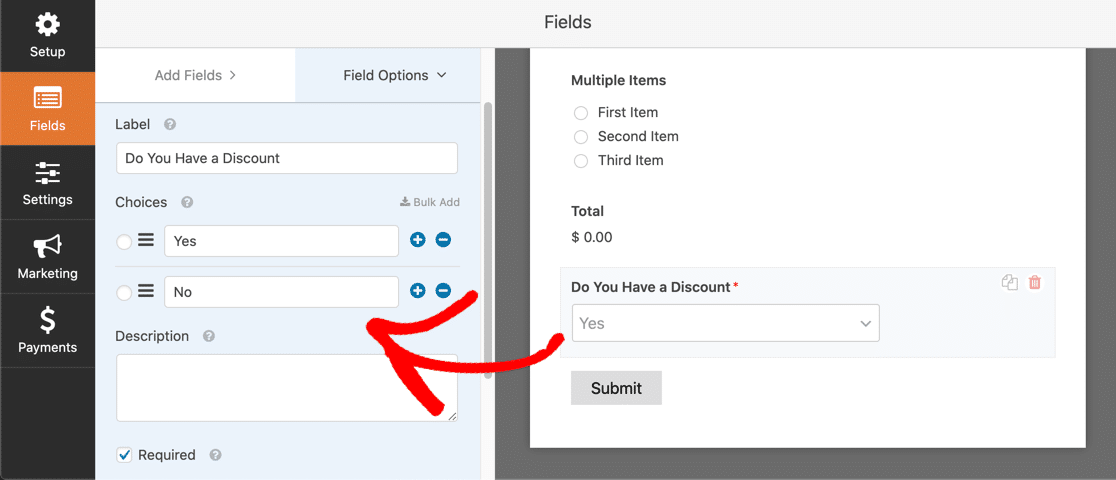
ถัดไป คุณจะต้องปรับแต่งกล่องดรอปดาวน์ของคุณ เปลี่ยนป้ายกำกับเป็น “คุณมีส่วนลดไหม” และเปลี่ยนทางเลือกเป็น:
- ใช่
- เลขที่

รู้สึกอิสระที่จะสนุกกับข้อความในจุดเหล่านี้ มันคือเว็บไซต์ของคุณ พยายามทำให้ชัดเจนว่าตัวเลือกคือ 'ใช่' หรือ 'ไม่' แต่ถ้ามันตรงกับแบรนด์ของคุณ คุณสามารถแก้ไขสิ่งเหล่านี้ให้น่าสนใจยิ่งขึ้น เช่น 'แน่นอน!' และ 'ไม่!' นั่นขึ้นอยู่กับคุณ
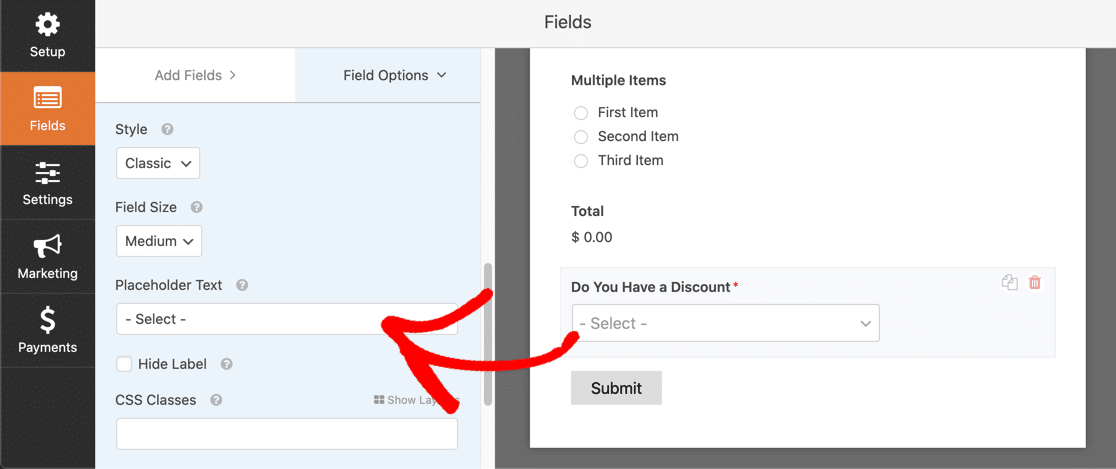
ก่อนที่เราจะเสร็จสิ้นนี่เป็นเคล็ดลับที่เรียบร้อย คุณสามารถเพิ่มพื้นที่ที่สำรองไว้ในรายการดรอปดาวน์ของคุณเพื่อไม่ให้ตัวเลือกใดถูกเลือกตามค่าเริ่มต้น
ในการดำเนินการนี้ ให้คลิกช่องดรอปดาวน์ในตัวสร้างแบบฟอร์มและขยายแผง ตัวเลือกขั้นสูง ภายใต้ Placeholder พิมพ์บางอย่างเช่น Select หรือ Please Choose :

และนั่นแหล่ะ! ตอนนี้เราพร้อมที่จะสร้างตรรกะตามเงื่อนไขสำหรับฟิลด์รหัสคูปองแล้ว
ขั้นตอนที่ 4: สร้างช่องรหัสคูปอง
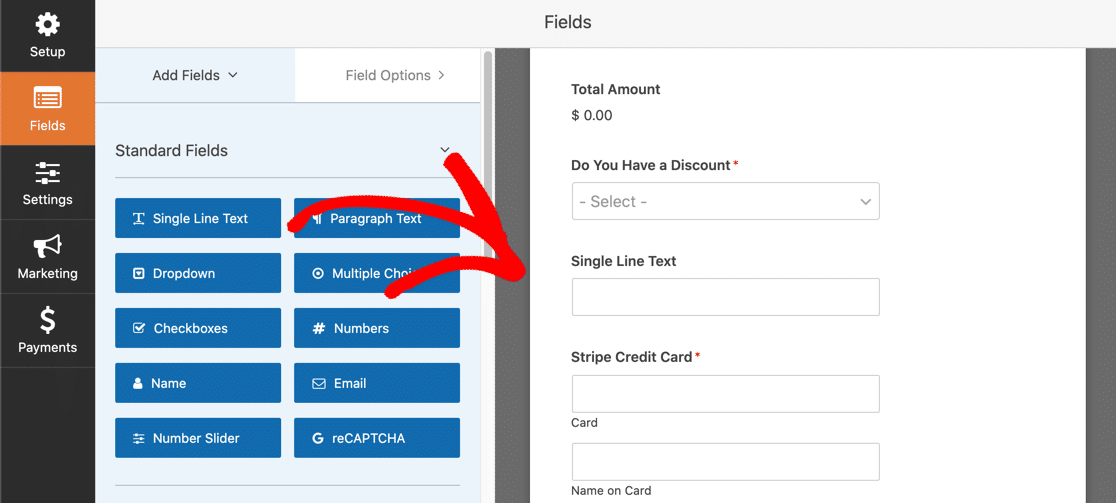
เมื่อกล่องแบบเลื่อนลงของคุณถูกสร้างขึ้นแล้ว ขั้นตอนต่อไปคือการเพิ่มจุดสำหรับให้ผู้อื่นป้อนรหัสส่งเสริมการขายของพวกเขา หากพวกเขาเลือก 'ใช่' ในกล่องแบบเลื่อนลง
ในการดำเนินการนี้ ให้ลากช่องข้อความบรรทัดเดียวจากแผงด้านซ้ายมือไปยังแบบฟอร์มของคุณ ด้านล่างช่องคุณมีส่วนลดไหม

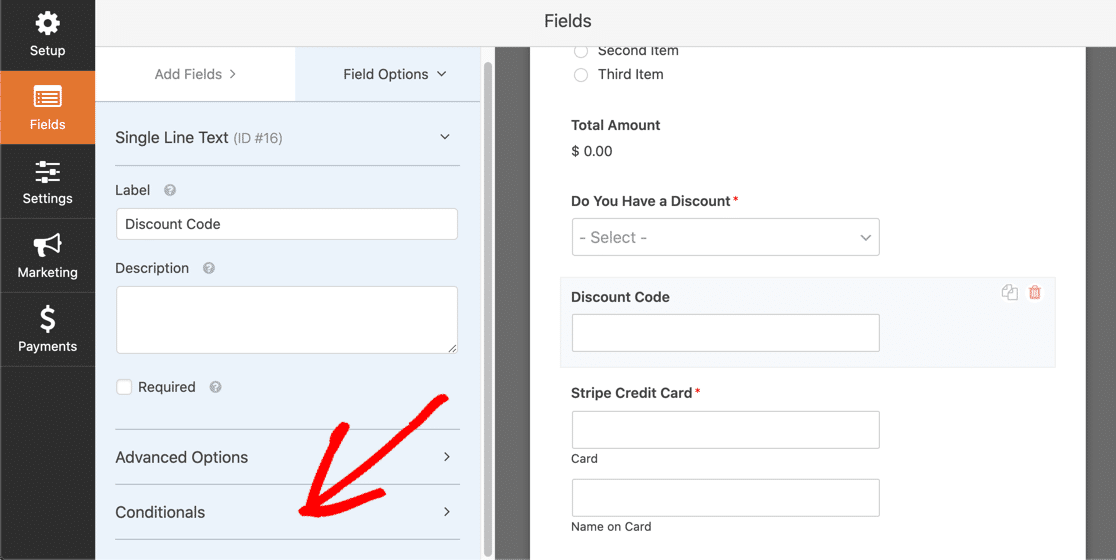
ตอนนี้ เปลี่ยนชื่อป้ายกำกับของฟิลด์ Single Line Text เป็น "Discount Code" จากนั้นเลื่อนลงมาและคลิกที่ Conditionals


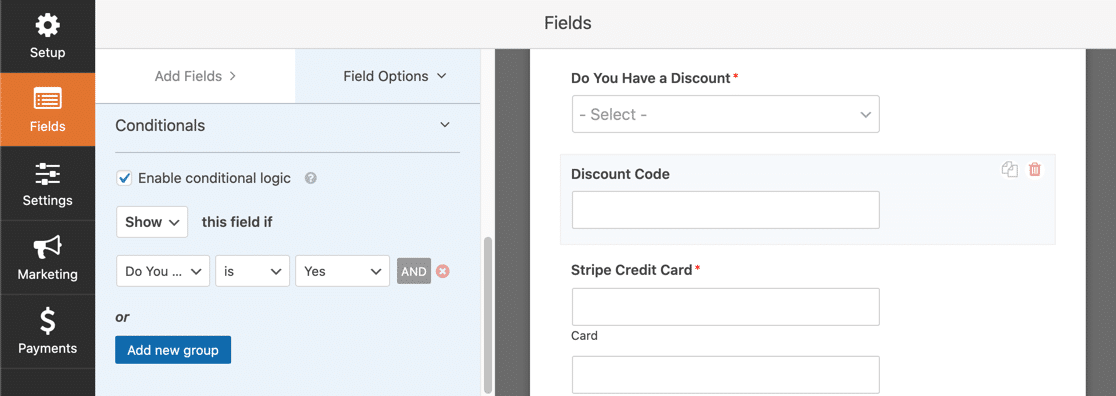
ถัดไป ให้คลิกที่ช่องทำเครื่องหมายถัดจาก เปิดใช้งานตรรกะตามเงื่อนไข และในพื้นที่ที่ขยาย ให้ป้อนข้อมูลต่อไปนี้:

ตรรกะตามเงื่อนไขของคุณควรระบุ แสดงฟิลด์นี้หากคุณมีรหัสส่วนลดใช่ หรือไม่
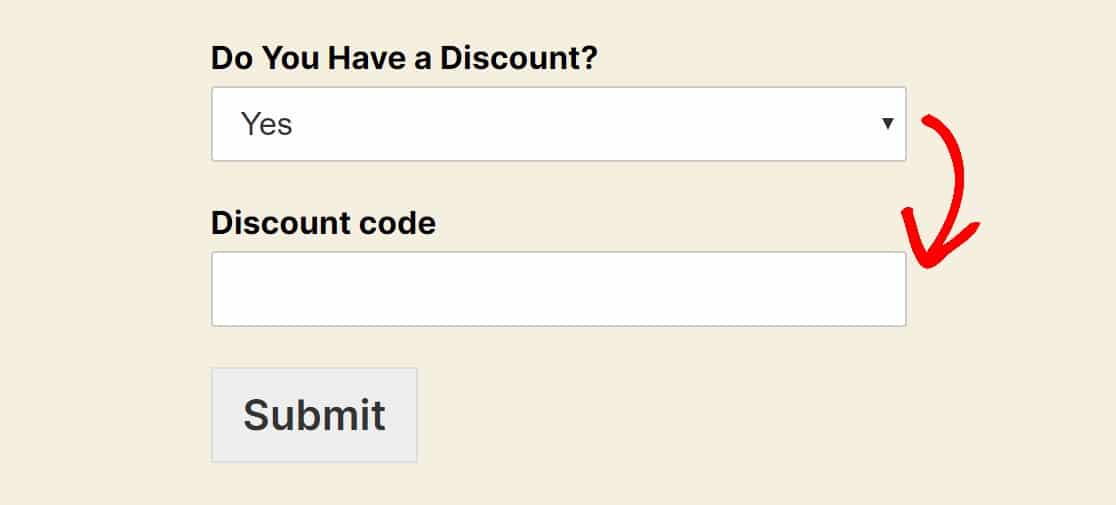
ตอนนี้ เฉพาะผู้ที่เลือก 'ใช่' เท่านั้นที่จะเห็นฟิลด์รหัสส่วนลด ทำให้แบบฟอร์มของคุณไม่รกและเป็นระเบียบมาก

คุณทำได้ดีมาก ไปที่ขั้นตอนต่อไป
ขั้นตอนที่ 5: สร้างการตรวจสอบครั้งแรกของคุณ
สิ่งต่อไปที่คุณจะทำในแบบฟอร์มรหัสคูปอง WordPress คือการเพิ่มคำตอบสำหรับการตรวจสอบความถูกต้อง 2 รายการ พูดง่ายๆ ก็คือ เราจะสร้างการตอบกลับเพื่อแสดงให้ผู้คนเห็นว่ารหัสส่งเสริมการขายถูกต้องหรือไม่ และอีกรหัสหนึ่งจะแสดงขึ้นหากรหัสนั้นไม่ถูกต้อง
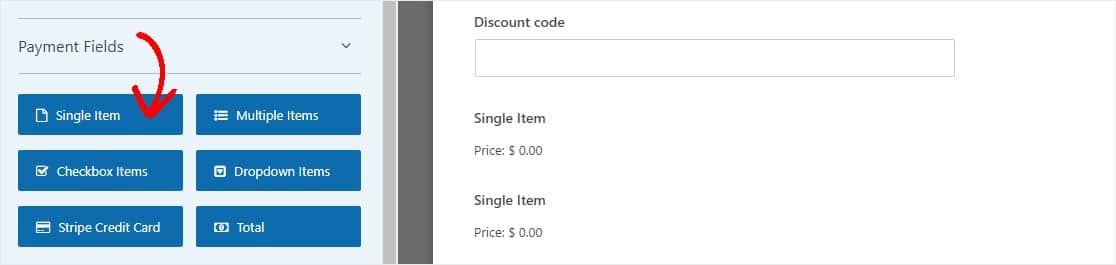
ในการเริ่มต้น ให้ลากช่องรายการเดียว 2 ช่องจากแผงด้านซ้ายมือใต้ ช่องการชำระเงิน ลงในแบบฟอร์มของคุณด้านล่างช่องรหัสส่วนลด

ตอนนี้ ให้คลิกที่ช่องรายการเดี่ยวแต่ละช่องในแบบฟอร์มของคุณเพื่อแสดงการตั้งค่าเพื่อให้คุณปรับเปลี่ยนได้
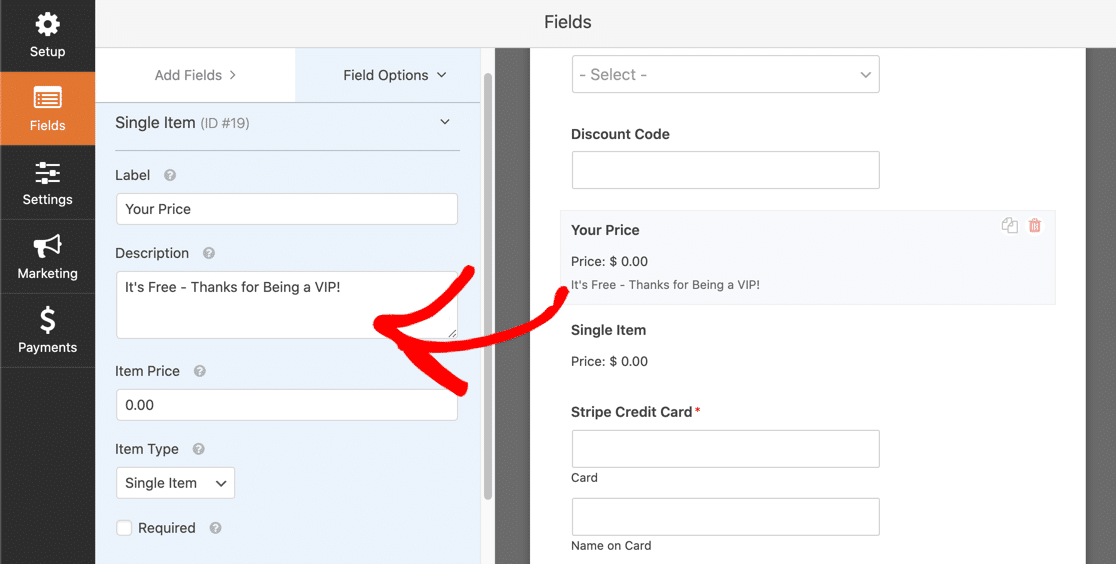
ขั้นแรก คุณจะต้องทำการเปลี่ยนแปลงบางอย่างในช่องรายการเดียว:
- อัปเดตป้ายกำกับเป็น 'ราคาของคุณ'
- เขียนคำอธิบายอธิบายส่วนลดที่ได้รับ
- ป้อนราคาสินค้ารวมหลังส่วนลด

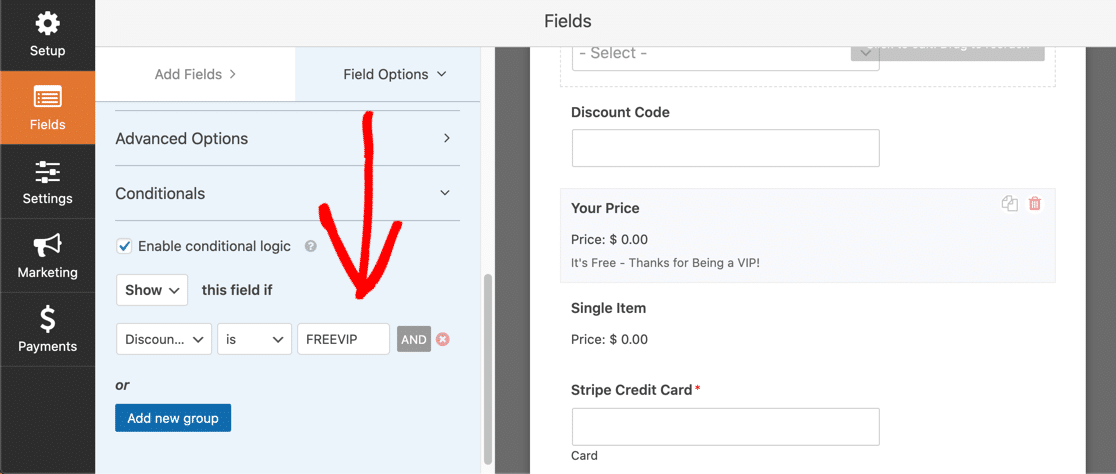
ถัดไป ให้เลื่อนลงไปที่แท็บ Conditionals และคลิกที่แท็บนั้นเพื่อให้คุณสามารถตั้งค่าเวลาที่ผู้คนจะเห็นฟิลด์ Single Item นี้โดยเฉพาะ คลิกช่องทำเครื่องหมายถัดจาก เปิดใช้งานตรรกะตามเงื่อนไข และตัดสินใจว่าคุณต้องการให้รหัสส่วนลดของคุณเป็นอะไร สำหรับตัวอย่างนี้ เราจะใช้ FREEVIP

ตรรกะตามเงื่อนไขของคุณควรระบุ แสดงฟิลด์นี้หากรหัสส่วนลดคือ FREEVIP (หรือรหัสส่วนลดของคุณคืออะไร) มีรหัสส่วนลดมากกว่าหนึ่งรหัสที่คุณต้องการใช้หรือไม่? เพียงคลิกปุ่มและกลุ่มใหม่เพื่อทำซ้ำขั้นตอนนี้
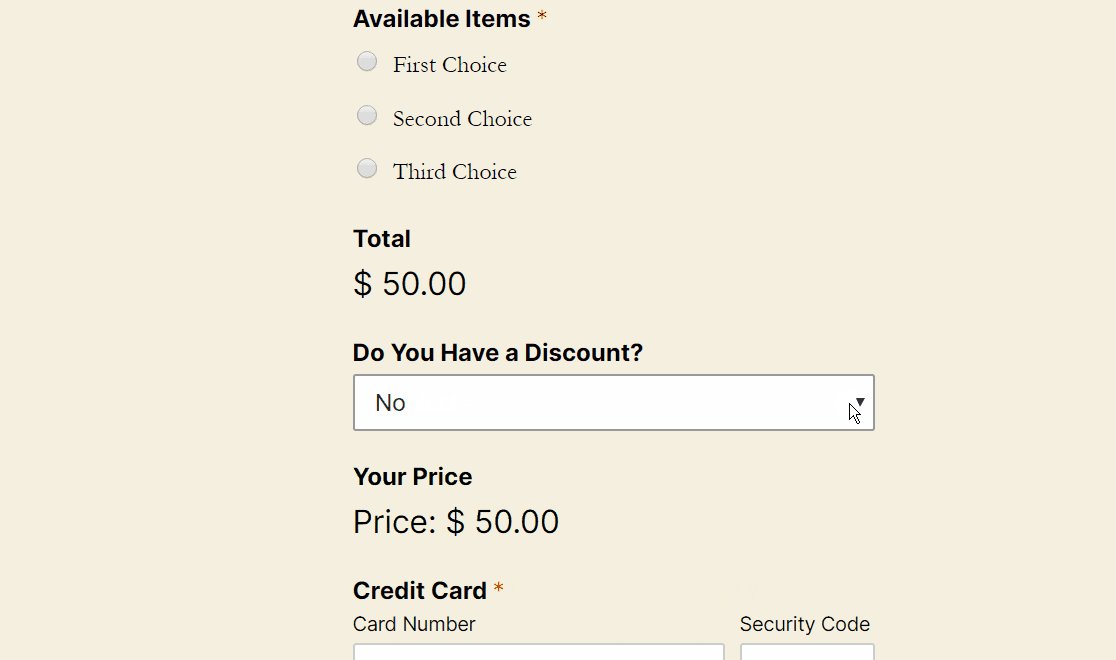
ขั้นตอนที่ 6: สร้างการตรวจสอบครั้งที่ 2 ของคุณ
ต่อไป เราจะทำแบบเดียวกัน แต่สำหรับช่องรายการเดี่ยวที่ 2 เราต้องการให้ฟิลด์นี้แสดงหากรหัสส่วนลดไม่ตรงกับ FREEVIP
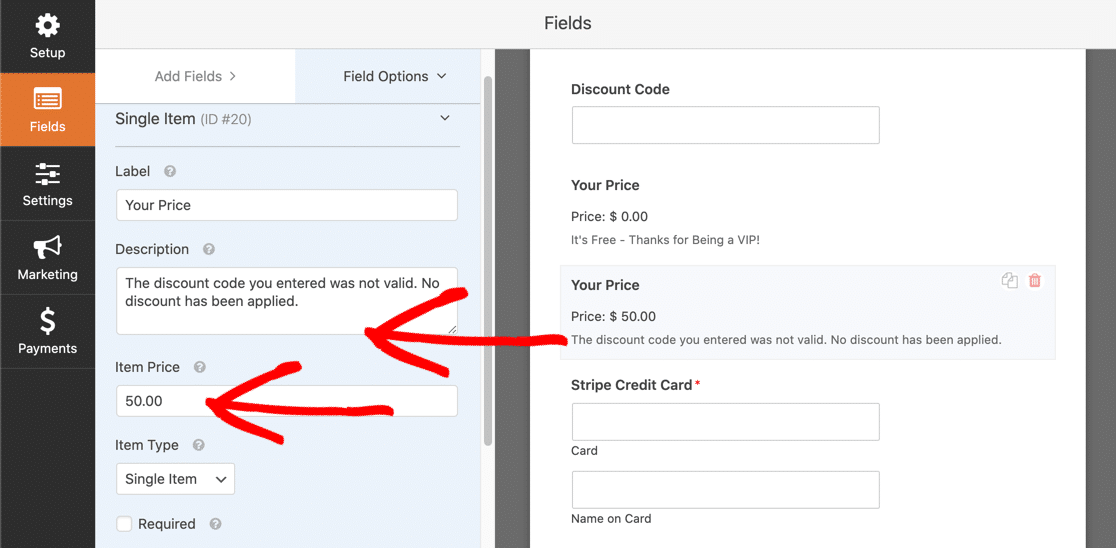
คลิกที่ช่องรายการเดียวเพื่อเปิดการตั้งค่าในแผงด้านซ้าย จากนั้น:
- อัปเดตป้ายกำกับเป็น 'ราคาของคุณ'
- เขียนคำอธิบายอธิบายรหัสส่วนลดใช้ไม่ได้
- ใส่ราคาสินค้ารวมซึ่งควรจะเท่ากับราคาปกติ

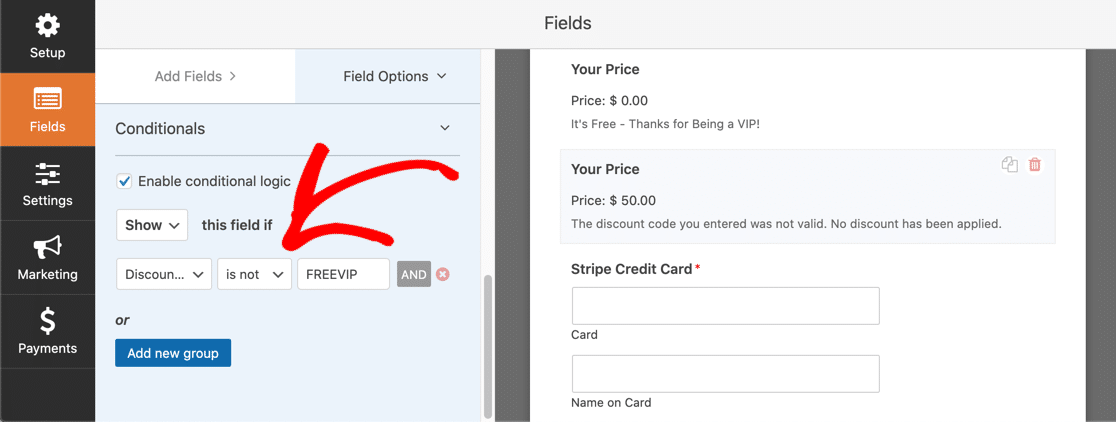
ถัดไป ให้เลื่อนลงไปที่แท็บ Conditionals และคลิกที่แท็บนั้นเพื่อให้คุณสามารถตั้งค่าเวลาที่ผู้คนจะเห็นฟิลด์ Single Item นี้โดยเฉพาะ คลิกช่องทำเครื่องหมายถัดจาก เปิดใช้งานตรรกะตามเงื่อนไข และป้อนข้อมูลต่อไปนี้:

ตรรกะตามเงื่อนไขของคุณควรระบุว่า แสดงฟิลด์นี้หากรหัสส่วนลดไม่ใช่ FREEVIP (หรือรหัสคูปองของคุณคืออะไร)
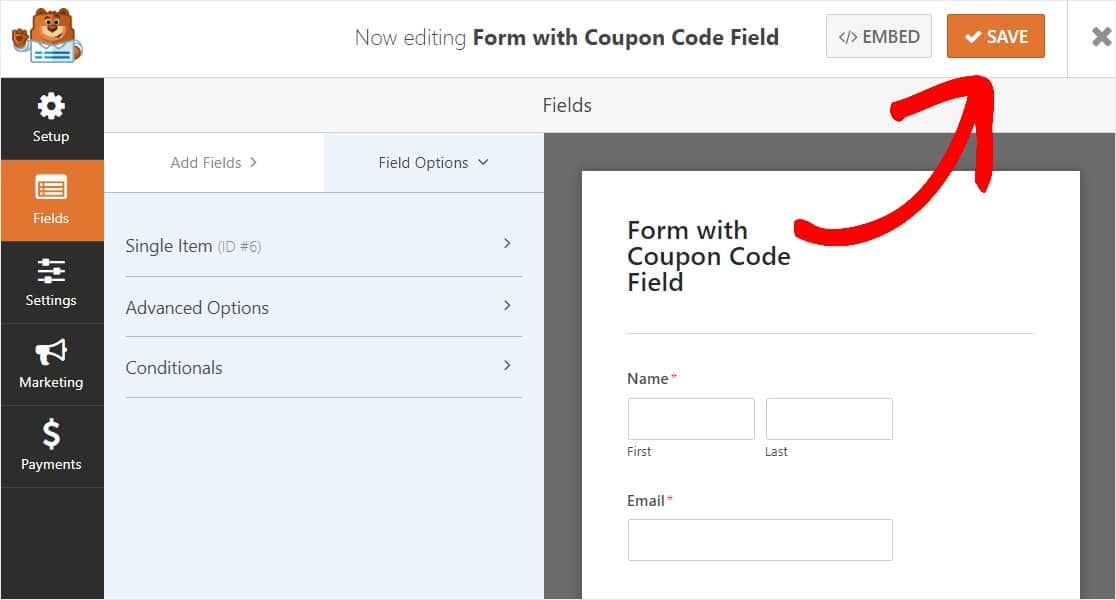
สุดท้ายอย่าลืมกดบันทึกที่มุมบนขวาของหน้า

ยินดีด้วย! ตอนนี้แบบฟอร์ม WordPress รหัสคูปองของคุณเกือบจะพร้อมแล้ว อย่างไรก็ตาม คุณจะต้องวางไว้บนเพจเพื่อให้ผู้อื่นใช้งานได้ทันที
ขั้นตอนที่ 7: เพิ่มแบบฟอร์มรหัสคูปองในเว็บไซต์ของคุณ
เพื่อให้ผู้คนใช้ฟิลด์รหัสคูปองของคุณ คุณจะต้องให้ฟิลด์นี้แสดงบนหน้าเว็บหน้าใดหน้าหนึ่งของคุณ เช่น หน้าชำระเงิน
และมันง่ายมากที่จะทำกับ WPForms WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังตำแหน่งต่างๆ บนเว็บไซต์ของคุณ รวมทั้งบทความในบล็อก หน้า และแม้แต่วิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุดกัน: การฝังหน้า/โพสต์
ในการเริ่มต้น สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่
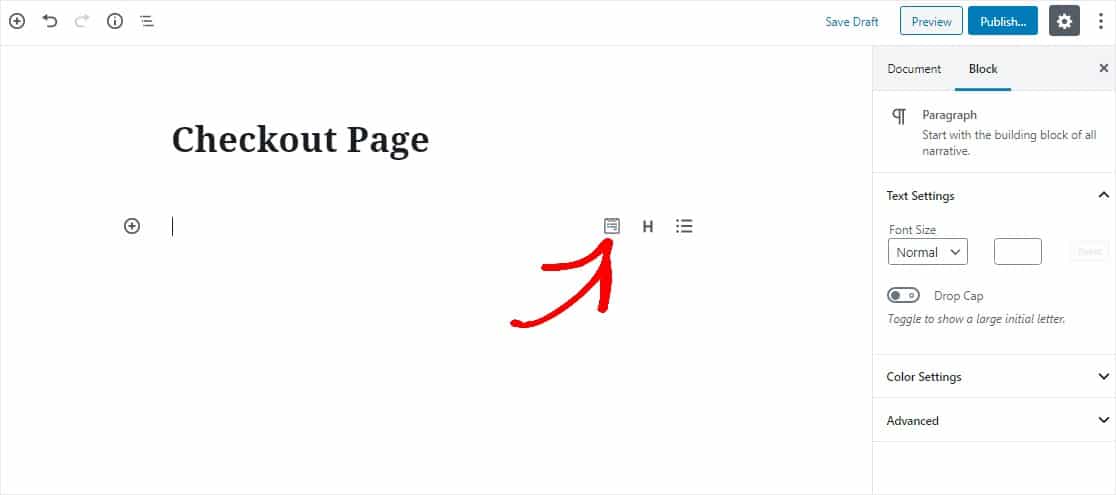
หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอนเพิ่ม WPForms 
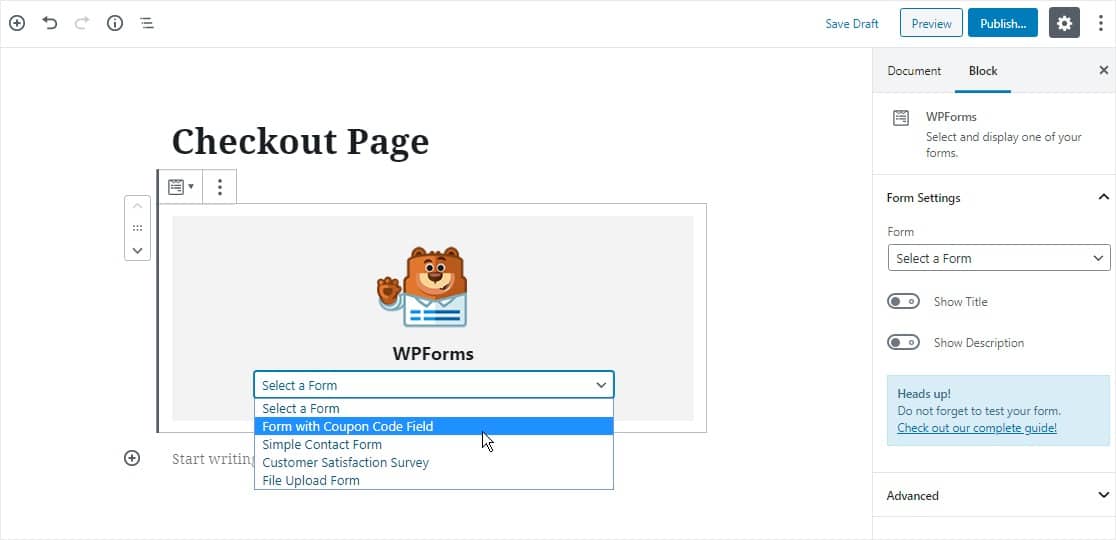
วิดเจ็ต WPForms ที่มีประโยชน์จะปรากฏในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms และเลือกรูปแบบใดรูปแบบหนึ่งที่คุณได้สร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ เลือกแบบฟอร์มที่คุณสร้างขึ้นซึ่งมีฟิลด์รหัสคูปอง

ตอนนี้ เผยแพร่หรืออัปเดตโพสต์หรือหน้าของคุณเพื่อให้แบบฟอร์มของคุณปรากฏบนเว็บไซต์ของคุณ

หากต้องการดูรายการแบบฟอร์มหลังจากที่ส่งแล้ว ให้อ่านคู่มือฉบับสมบูรณ์เพื่อป้อนแบบฟอร์ม ตัวอย่างเช่น คุณสามารถดู ค้นหา กรอง พิมพ์ และลบรายการในฟอร์มใดๆ ทำให้กระบวนการใบสั่งงานง่ายขึ้นมาก
คลิกที่นี่เพื่อสร้างแบบฟอร์มรหัสคูปองของคุณตอนนี้
ขั้นตอนถัดไป: สร้างแบบฟอร์มรหัสคูปองในป๊อปอัป
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์มการชำระเงิน WordPress ของคุณแล้ว คุณสามารถตั้งค่านี้ได้อย่างง่ายดายโดยไม่ต้องใช้ WooCommerce หรือปลั๊กอินรหัสส่งเสริมการขาย WordPress แยกต่างหาก
อย่าลืมตรวจสอบบทความของเราเกี่ยวกับวิธีสร้างป๊อปอัปไลท์บ็อกซ์ของ WordPress ซึ่งเป็นที่ที่ดีในการใส่รหัสส่วนลดในเว็บไซต์ของคุณ!
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ WPForms Pro มีเทมเพลตแบบฟอร์มการชำระเงินออนไลน์ฟรีและรับประกันคืนเงินภายใน 14 วัน
และหากคุณชอบคู่มือนี้ อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
