วิธีสร้างแบบฟอร์มการติดต่อในไซต์ WordPress อย่างมีประสิทธิภาพ?
เผยแพร่แล้ว: 2022-11-13คุณยังคิดวิธีสร้างแบบฟอร์มการติดต่อในเว็บไซต์ WordPress หรือไม่? หากยังไม่ได้ดำเนินการ ให้ทำตามคำแนะนำด้านล่างเพื่อรับคำแนะนำที่เป็นประโยชน์หลายประการในตอนนี้ แต่ก่อนอื่น เราจะให้คำอธิบายสั้น ๆ เกี่ยวกับแบบฟอร์มการติดต่อและข้อดีของมัน
แบบฟอร์มการติดต่อหมายถึงอะไร?
หน้าบนเว็บไซต์ WordPress ของคุณคือแบบฟอร์มการติดต่อ การกรอกข้อมูลในด้านต่างๆ รวมถึงชื่อ ที่อยู่ ความคิดเห็น และอื่นๆ อีกมากมายจะทำให้ผู้ใช้ของคุณสามารถเชื่อมต่อกับคุณและสื่อสารกับคุณได้ เว็บไซต์ธุรกิจส่วนใหญ่มีที่อยู่อีเมลที่คุณสามารถใช้เพื่อติดต่อพวกเขา หากคุณต้องการอะไรเพิ่มเติมหรือต้องการความช่วยเหลือ แม้ว่าการใช้แบบฟอร์มการติดต่อจะทำให้ผู้ใช้มีตัวเลือกในการสอบถามข้อมูลของบริษัทได้ทันที แต่ก็ถือว่าไม่สะดวกสำหรับธุรกิจ
ประโยชน์เมื่อคุณสร้างแบบฟอร์มการติดต่อใน WordPress บนไซต์ของคุณ?
การสร้างแบบฟอร์มการติดต่อใน WordPress สำหรับเว็บไซต์ของคุณเป็นสิ่งสำคัญหากคุณดำเนินธุรกิจ มันถูกมองว่าเป็นลิงค์ที่ช่วยให้ลูกค้าของคุณสามารถติดต่อกับคุณได้อย่างรวดเร็วหากมีการซื้อ คำถาม หรือสาเหตุอื่น นอกจากนี้ ยังมีข้อดีที่เป็นประโยชน์หลายประการในการใช้แบบฟอร์มติดต่อ แทนที่จะให้หมายเลขโทรศัพท์และที่อยู่อีเมลของคุณ ซึ่งรวมถึง:
- ปกป้องกล่องจดหมายอีเมลของคุณจากสแปม : ไม่มีการรับประกันว่าวิธีนี้จะป้องกันเว็บไซต์ของคุณจากสแปมได้อย่างสมบูรณ์ การใช้มาตรการป้องกันสแปมต่างๆ หรือการรวมฟังก์ชัน ReCaptcha จะช่วยลดจำนวนผู้ส่งอีเมลขยะที่พยายามกำหนดเป้าหมายกล่องจดหมายของคุณ
- ติดตามข้อความของคุณ : คุณจะได้รับการแจ้งเตือนทางอีเมลหรือการแจ้งเตือนเมื่อมีการส่งแบบฟอร์มการติดต่อ ดังนั้น คุณจะไม่พลาดข้อความใด ๆ และสามารถตอบกลับได้ทันที ซึ่งจะช่วยเพิ่มความพึงพอใจของลูกค้า
- รับข้อมูลทั้งหมดที่คุณต้องการในที่เดียว : โดยปกติเมื่อลูกค้าส่งอีเมลคำถาม พวกเขามักจะละเลยที่จะใส่รายละเอียดที่สำคัญบางอย่าง คุณสามารถใส่กล่องที่มีฟิลด์ต่างๆ ลงในแบบฟอร์มการติดต่อเพื่อให้ลูกค้ากรอกได้ ตอนนี้คุณสามารถรับข้อมูลทั้งหมดเป็นผล
ขั้นตอนในการสร้างแบบฟอร์มการติดต่อใน WordPress บนเว็บไซต์ของคุณ?
ในการสร้างแบบฟอร์มการติดต่อใน WordPress โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว นักพัฒนาเว็บได้พัฒนาเครื่องมือที่มีประสิทธิภาพหลายอย่างมาจนถึงจุดนี้ มันเป็นความท้าทายสำหรับคุณในฐานะมือใหม่เมื่อคุณไม่รู้ว่าจะใช้เครื่องมือใด สองปลั๊กอินที่ง่ายที่สุดคือ Ninja Forms และ Formidable Forms ใช้เพื่อช่วยคุณในการพัฒนาแบบฟอร์มการติดต่อในบล็อกของวันนี้
มาดูคำแนะนำทีละขั้นตอนของแต่ละโซลูชันด้านล่างกัน
โซลูชั่น
วิธีที่ 1: การใช้ฟอร์มนินจา
ด้วยการดาวน์โหลดมากกว่า 20,000,000 ครั้งทั่วโลก หนึ่งในปลั๊กอินสำหรับสร้างแบบฟอร์มที่เป็นที่รู้จักมากที่สุดของ Saturday Drive คือ Ninja Forms คุณอาจได้รับฟังก์ชันที่มีประโยชน์มากมายจากปลั๊กอินนี้ นอกเหนือจากการออกแบบที่ใช้งานง่ายและคุณลักษณะที่เป็นนวัตกรรมมากมาย คุณสามารถเลือกระหว่างสองรุ่น รุ่นฟรี และรุ่น Pro ตอนนี้เราจะช่วยเหลือคุณในการสร้างแบบฟอร์มการติดต่อโดยใช้เวอร์ชันฟรี เอาล่ะ.
ขั้นตอนที่ 1: การติดตั้งและเปิดใช้งานฟอร์มนินจา
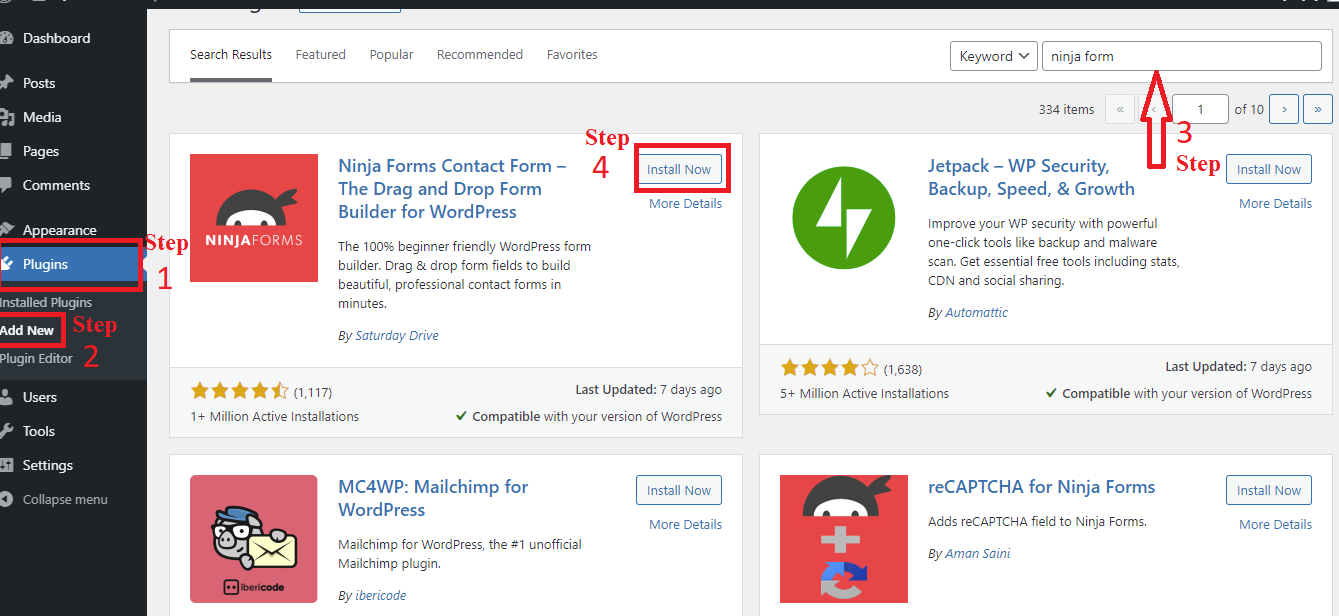
คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินนี้ได้ในเวลาไม่ถึงนาที เช่นเดียวกับปลั๊กอินอื่นๆ เพียงไปที่แดชบอร์ดของคุณแล้วเลือกปลั๊กอิน>เพิ่มใหม่ ป้อน "แบบฟอร์มนินจา" ลงในช่องค้นหา ติดตั้งและเปิดใช้งานทันที
 ขั้นตอนที่ 2: การสร้างแบบฟอร์มการติดต่อ
ขั้นตอนที่ 2: การสร้างแบบฟอร์มการติดต่อ
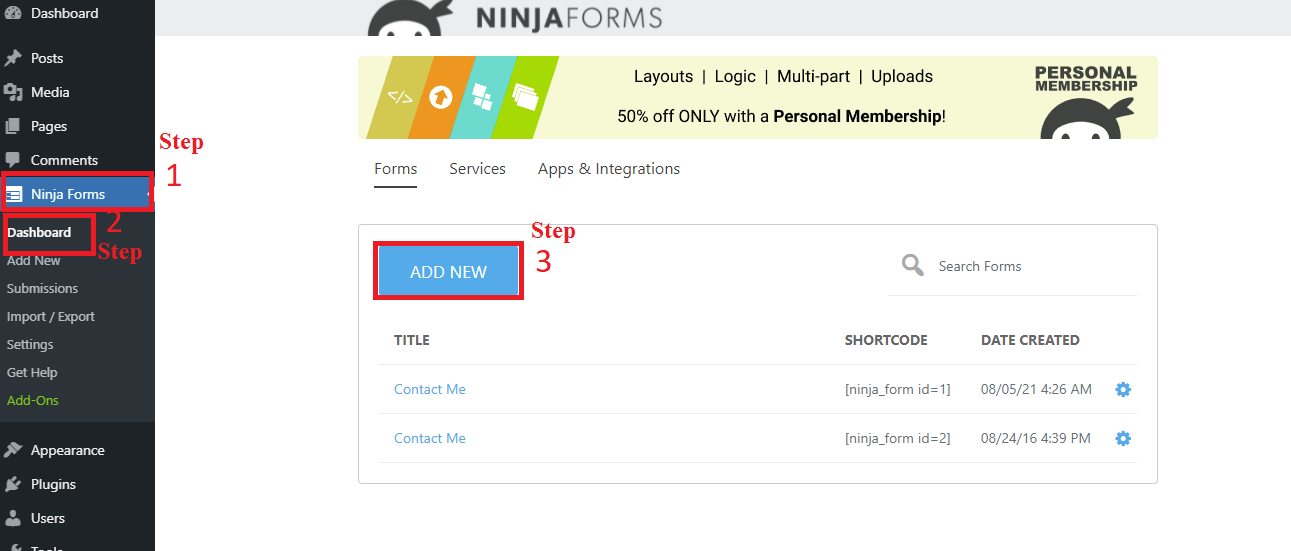
ในการเริ่มต้น ให้ไปที่ Ninja Forms > Dashboard > Add New แล้วเลือกประเภทแบบฟอร์มที่คุณต้องการสร้าง

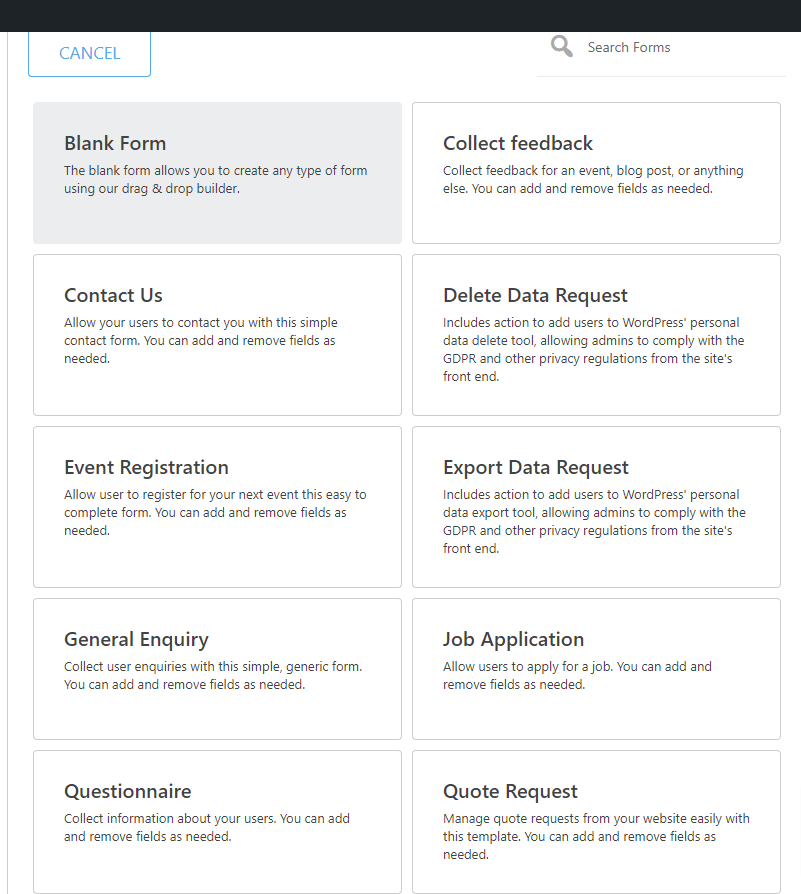
มีแบบฟอร์มหลากหลายประเภทอยู่ที่นี่ คุณสามารถเริ่มต้นด้วยแบบฟอร์มเปล่าหรือเลือกแบบฟอร์มที่สร้างไว้ล่วงหน้าและปรับแต่งตามความต้องการของคุณ

หลังจากเลือกแบบฟอร์มที่ต้องการแล้ว หากแบบฟอร์มนี้ตรงตามความต้องการของคุณ คุณสามารถคลิก เผยแพร่ทันที เพื่อรับรหัสย่อ ในทางกลับกัน คุณสามารถเปลี่ยนได้โดยคลิกที่เครื่องหมาย “+”

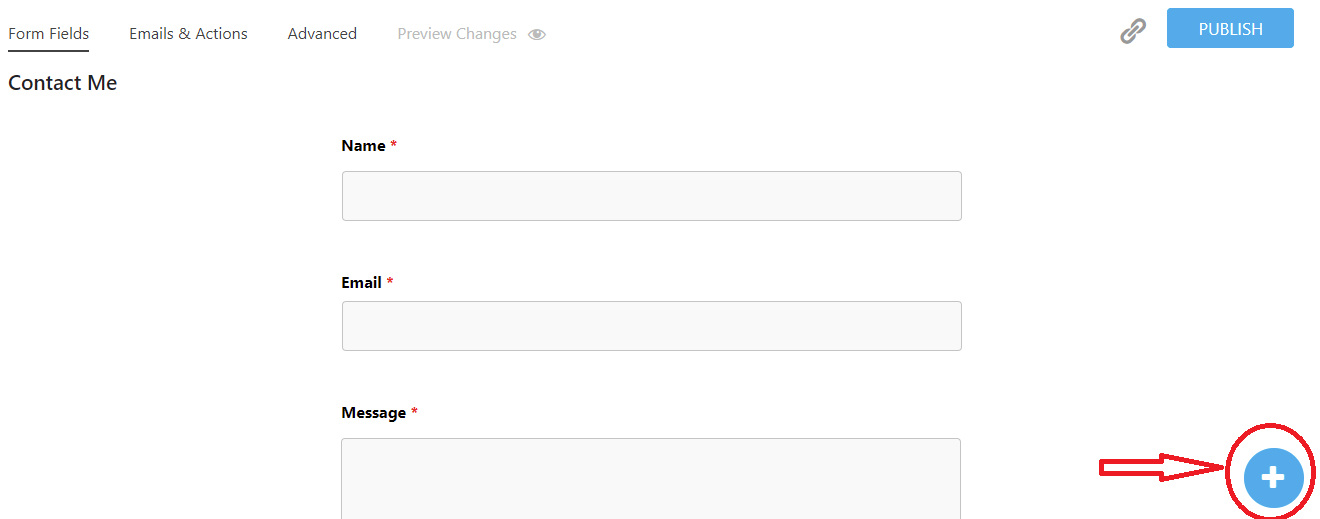
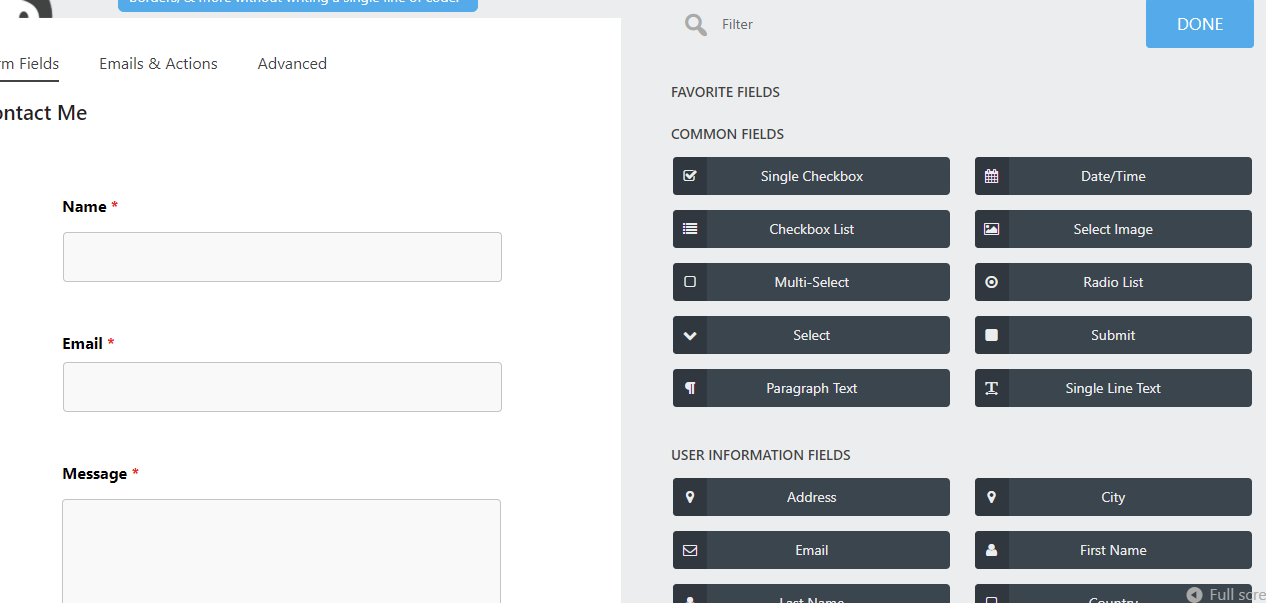
ภาพหน้าจอด้านล่างแสดงการแบ่งประเภทของฟิลด์ทั่วไป คุณสามารถลากและวางไปยังตำแหน่งอื่นบนแบบฟอร์มการติดต่อได้อย่างง่ายดายตามความต้องการของคุณ

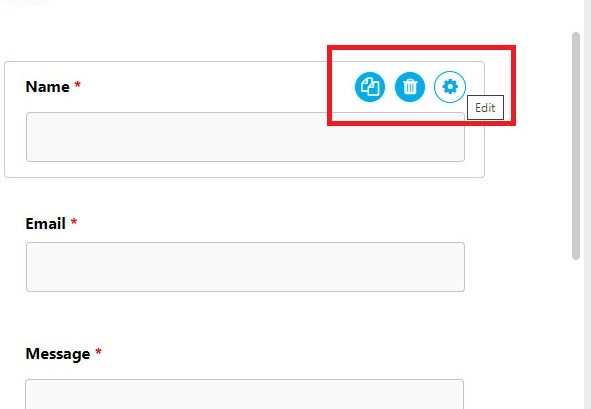
คุณสามารถลบฟิลด์ได้โดยคลิกที่ไอคอนถังขยะหลังจากวางเมาส์เหนือเฟืองเพื่อเปิดเผย

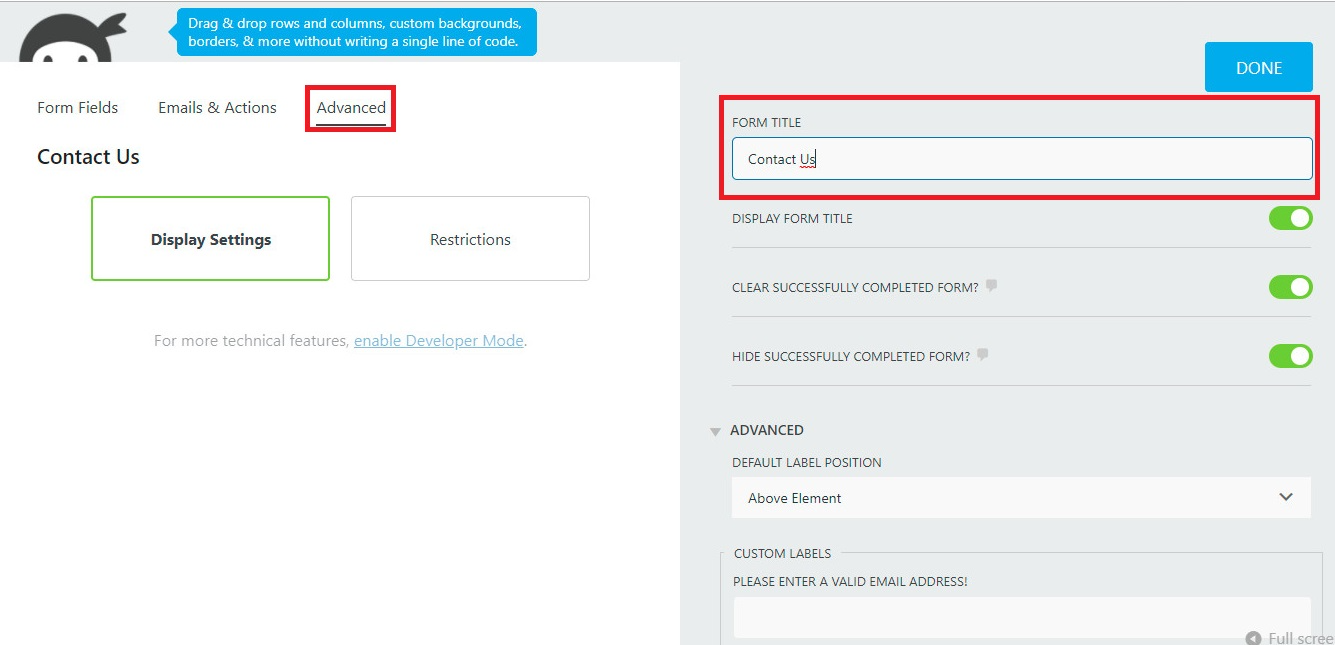
คุณยังสามารถปิดการส่งของร้านค้า การแจ้งเตือนทางอีเมล และการยืนยันอีเมลภายใต้หน้า อีเมลและการดำเนิน การ ในทางกลับกัน หากคุณได้รับอีเมลทั้งหมดและยินยอมให้ดำเนินการ คุณสามารถปิดแท็บนี้ได้ คุณสามารถแก้ไขชื่อฟอร์มโดยเลือกตัวเลือกการตั้งค่าการแสดงผล ภายใต้แท็บขั้นสูง

ขั้นตอนที่ 3: การเพิ่มแบบฟอร์มของคุณไปยังเพจ
- ตัวเลือกที่ 1: ใช้รหัสย่อ
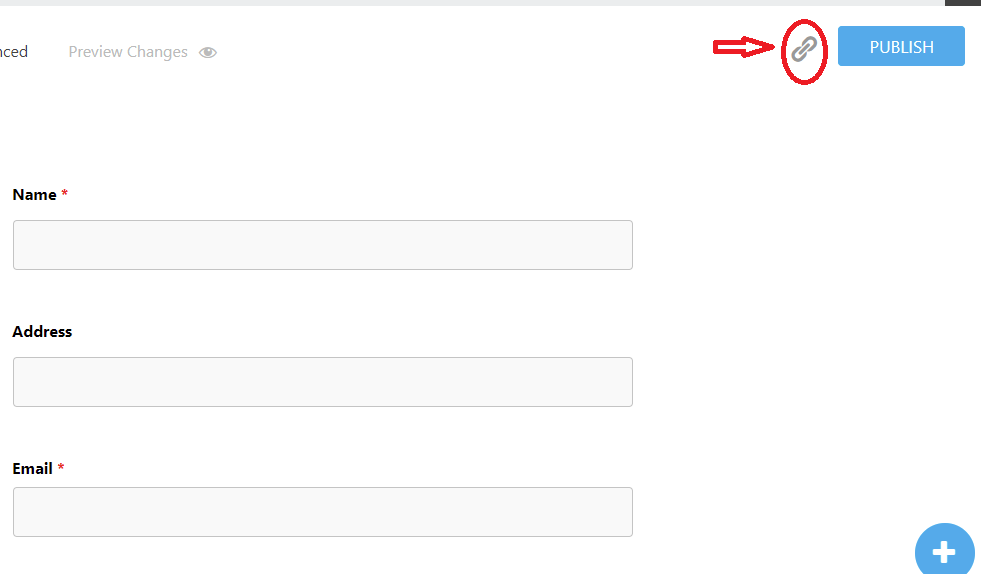
คลิก " เสร็จสิ้น " หลังจากสร้างแบบฟอร์มติดต่อที่ดึงดูดสายตา จากนั้น " เผยแพร่ " โดยเร็วที่สุด เมื่อคลิกที่ไอคอนลิงก์ คุณจะได้รับรหัสย่อและคัดลอกเพื่อเพิ่มไปยังหน้าของคุณทันที

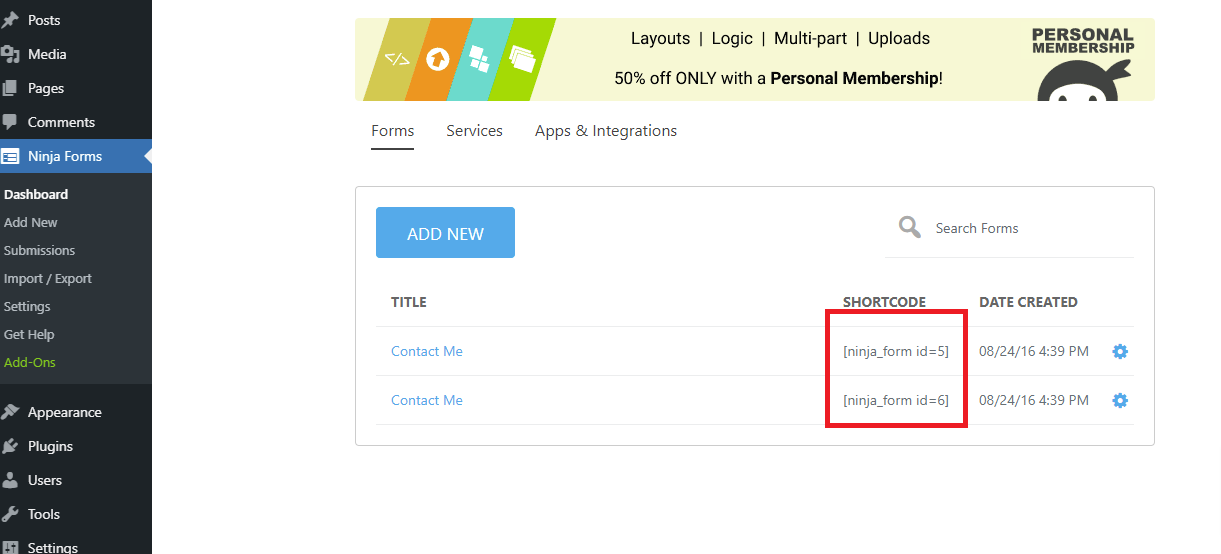
วิธีอื่นในการรับรหัสย่อก็มีให้เช่นกัน แต่เพื่อไปยังขั้นตอนต่อไป คุณต้องปิดตัวสร้าง ไปที่แบบฟอร์มนินจา> แบบฟอร์มทั้งหมด คุณจะเห็นว่าทุกแบบฟอร์มที่คุณสร้างมีรหัสสั้นที่ไม่ซ้ำกัน รหัสย่อนี้สามารถคัดลอกและวางบนหน้าใดก็ได้ในเว็บไซต์ของคุณ


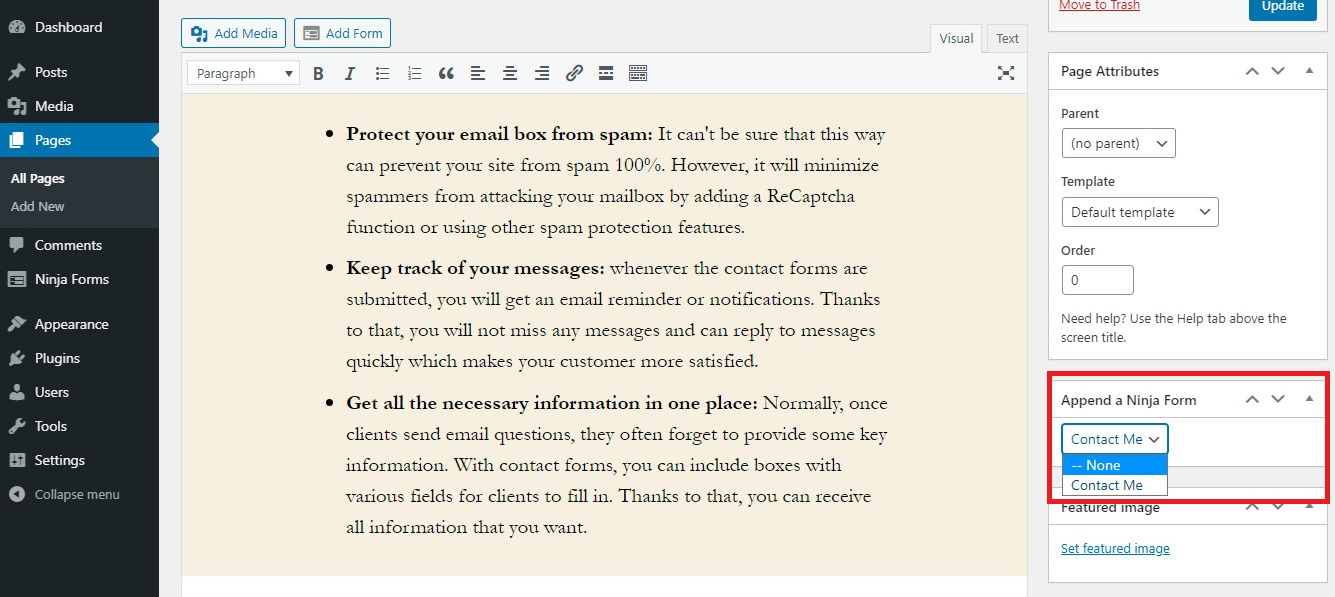
- ตัวเลือกที่ 2: การใช้กล่อง "ผนวกแบบฟอร์มนินจา"
นอกจากนี้ คุณสามารถใช้ Ninja Forms เพื่อแสดงแบบฟอร์มการติดต่อในหน้าของคุณโดยเลือกจากรายการดรอปดาวน์ในกล่อง " ผนวกแบบฟอร์มนินจา " ในแถบด้านข้างทางขวา

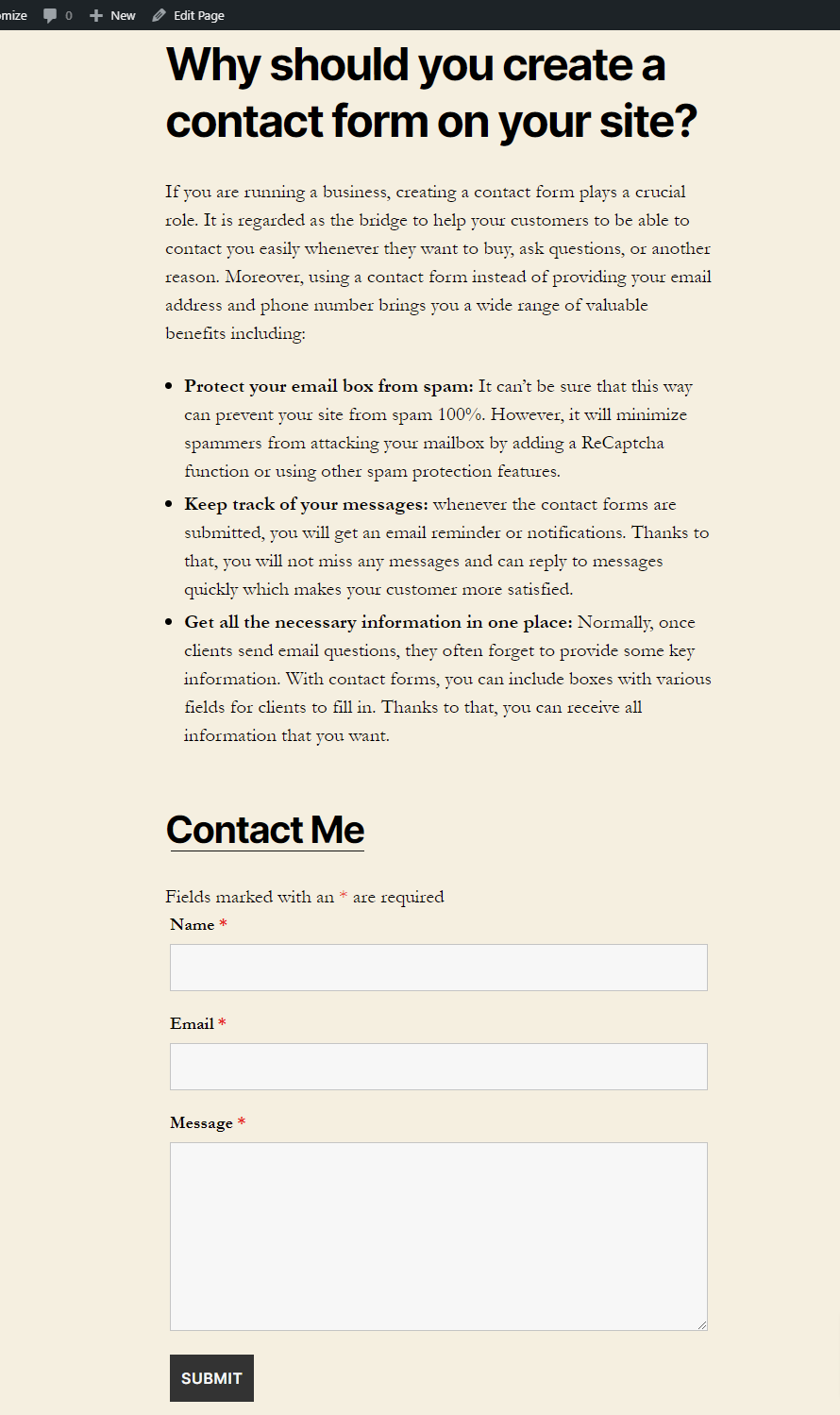
ตอนนี้ขอตรวจสอบผลลัพธ์

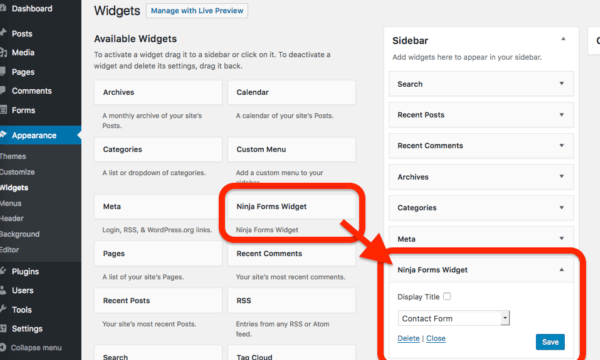
- ตัวเลือกที่ 3: แสดงแบบฟอร์มการติดต่อบนวิดเจ็ต
เพียงไปที่วิดเจ็ต> ลักษณะที่ปรากฏ มีเมนูให้เลือก ซึ่งรวมถึง Ninja Forms Widget คุณสามารถเลือกและจัดตำแหน่งแบบฟอร์มในแถบด้านข้าง ด้านบนเนื้อหา หรือด้านล่างของเนื้อหา ทั้งนี้ขึ้นอยู่กับวัตถุประสงค์ของคุณ สุดท้าย อย่าลืมบันทึกการตั้งค่าของคุณ

วิธีที่ 2: การใช้แบบฟอร์มที่น่าเกรงขาม
คุณอาจสร้างแบบฟอร์ม การทดสอบ แบบสำรวจ แผ่นเวลา และสิ่งอื่น ๆ ได้หลากหลายโดยใช้ Formidable Forms ซึ่งเป็นปลั๊กอิน WordPress ฟรีที่ช่วยให้คุณพัฒนาแบบฟอร์มได้ มีตัวออกแบบฟอร์มแบบลากแล้ววางในตัว ช่วยให้คุณพัฒนาฟอร์มพร้อมฟีเจอร์มากมายได้อย่างง่ายดาย นอกจากนี้ยังมีเวอร์ชันพรีเมียมอีกด้วย แต่ในบทช่วยสอนวันนี้ เรายังใช้เวอร์ชันฟรีเป็นภาพประกอบ
เราจะข้ามขั้นตอนนี้และไปยังขั้นตอนถัดไปเนื่องจากการติดตั้งและเปิดใช้งานปลั๊กอินนี้คล้ายกับของ Ninja Forms
ตอนนี้ใช้ปลั๊กอิน Formidable Forms เพื่อสร้างแบบฟอร์มการติดต่อใน WordPress โดยทำตามคำแนะนำทีละขั้นตอนด้านล่าง
ขั้นตอนที่ 1: สร้างแบบฟอร์มการติดต่อ
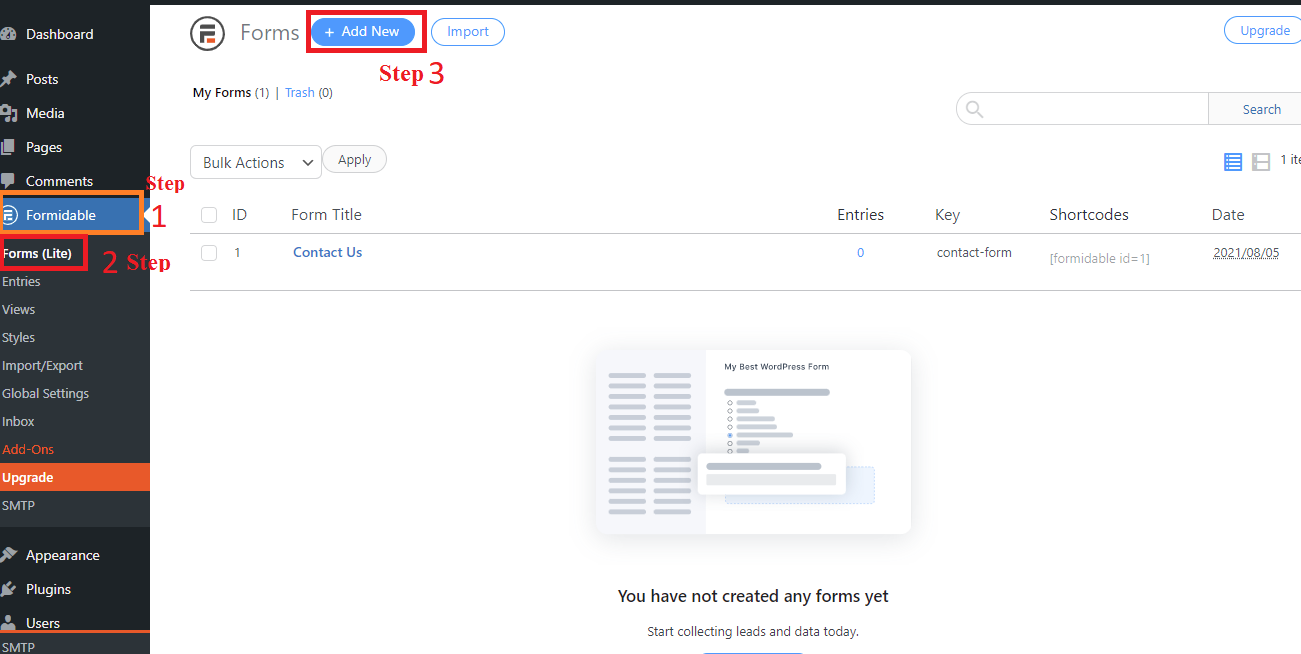
เมื่อติดตั้งและใช้งานปลั๊กอินแล้ว เปิดรายการทางเลือกโดยไปที่ Formidable> Forms(Lite) บนแดชบอร์ดของคุณและคลิก " Add new ”

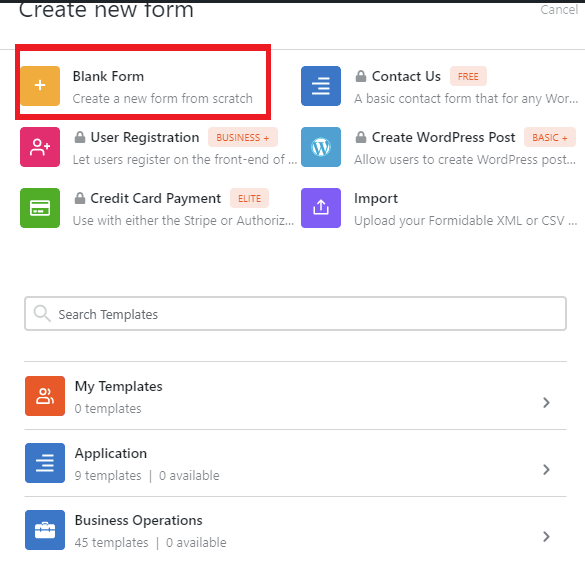
คุณสามารถออกแบบรูปทรงได้หลากหลายประเภทโดยใช้ Formidable อย่างไรก็ตาม คุณสามารถสร้างแบบฟอร์มได้โดยใช้แบบฟอร์มเปล่าหรือเทมเพลตที่สร้างไว้ล่วงหน้าด้วยปลั๊กอินเวอร์ชันฟรี (คุณต้องระบุอีเมลเพื่อรับโค้ด จากนั้นจึงจะได้รับเทมเพลตที่สร้างไว้ล่วงหน้า 10 แบบ)
ในกรณีนี้ เราจะเลือก แบบฟอร์มเปล่า เพื่อดำเนินการต่อ

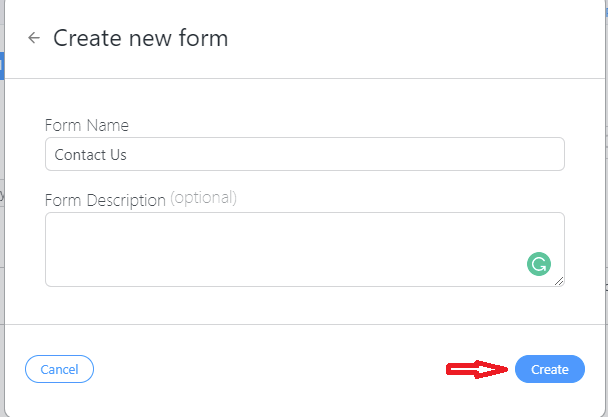
หากต้องการไปยังขั้นตอนต่อไปนี้ คุณสามารถกรอก ชื่อ และ คำอธิบาย ของแบบฟอร์ม แล้วคลิกปุ่ม " สร้าง ”

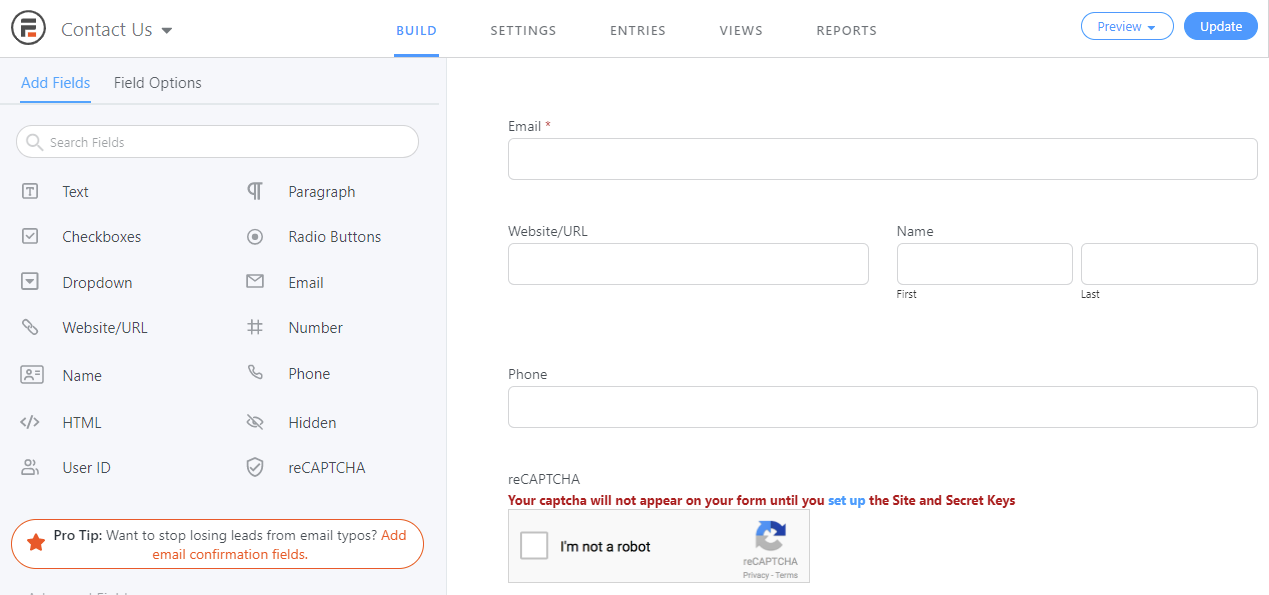
ที่นี่ คุณสามารถใช้เครื่องมือลากและวางเพื่อเพิ่มฟิลด์ที่คุณต้องการลงในรายการของฟิลด์ที่สามารถดูได้ หากคุณคลิกที่ฟิลด์และต้องการลบมัน ไอคอนถังขยะจะปรากฏขึ้น

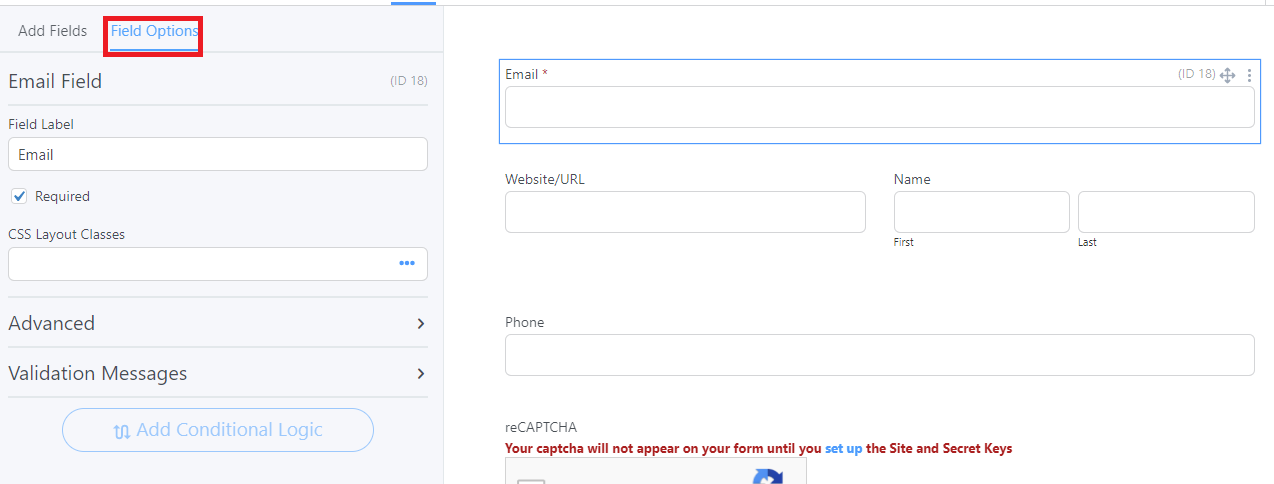
คุณสามารถเลือกฟิลด์ที่คุณต้องการปรับแต่งสำหรับแต่ละฟิลด์ด้วยตัวเลือกที่เป็นประโยชน์มากมาย หากคุณต้องการให้ฟิลด์นี้จำเป็น ให้คลิกกล่องกาเครื่องหมายที่ จำเป็น ในทางกลับกัน คุณสามารถเลือกที่จะไม่ทำ

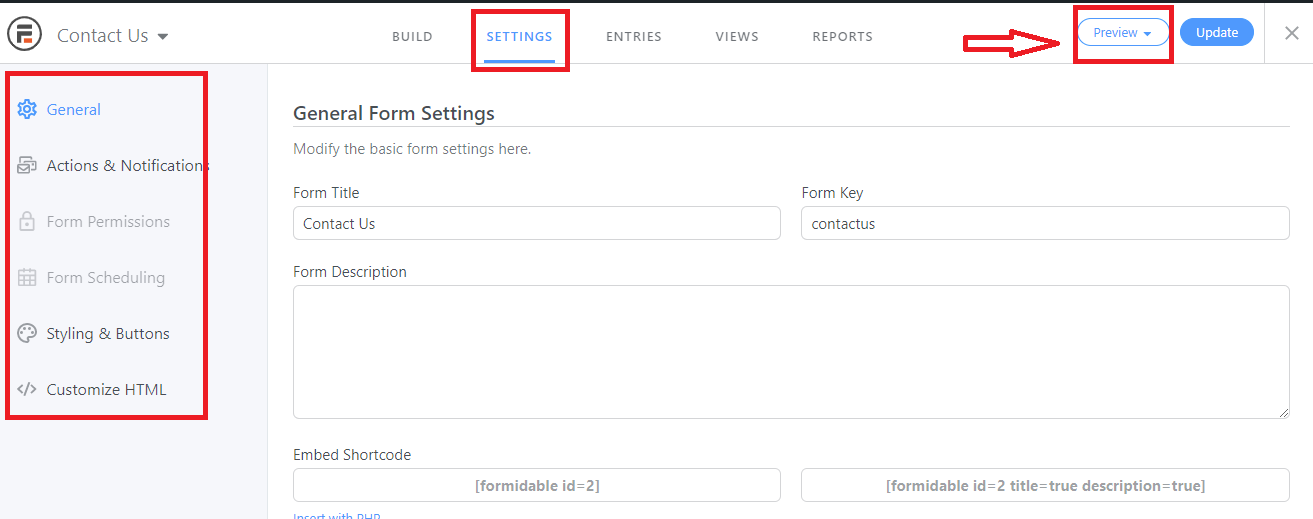
สามารถเปลี่ยนชื่อแบบฟอร์ม ข้อความ และตัวเลือกอื่นๆ ได้ในส่วนทั่วไปของแท็บ การตั้งค่า คุณสามารถเปิดหรือปิดใช้งานการแจ้งเตือนทางอีเมลได้ในส่วนการ ดำเนินการและการแจ้งเตือน เราแนะนำให้ปล่อยค่าเริ่มต้นไว้หากคุณต้องการรับจดหมายยืนยันและการแจ้งเตือนทางอีเมล
หากต้องการกรอกแบบฟอร์มติดต่อให้เสร็จสิ้น ให้คลิก อัปเดต โดยเฉพาะอย่างยิ่ง ปลั๊กอินนี้ช่วยให้คุณสามารถดูตัวอย่างผลลัพธ์ของคุณโดยคลิกที่ปุ่มแสดงตัวอย่างดังที่แสดงในภาพหน้าจอด้านล่าง

ขั้นตอนที่ 2: การเพิ่มแบบฟอร์มการติดต่อในหน้าของคุณ
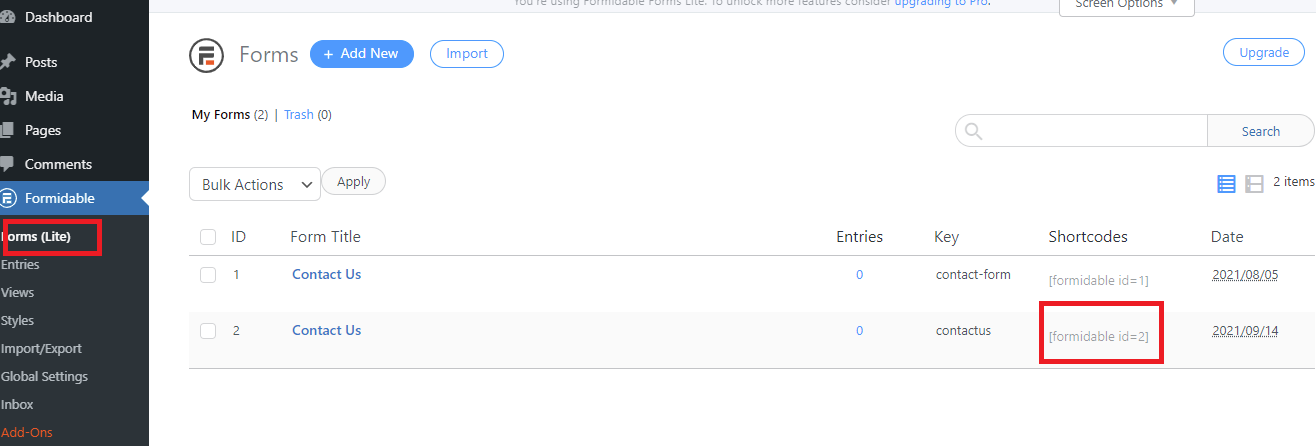
ก่อนที่คุณจะกลับไปที่หน้า Formidable คุณต้องปิดตัวสร้างก่อน มาคัดลอกรหัสย่อของแบบฟอร์มติดต่อของคุณและวางลงในคอลัมน์รหัสย่อ

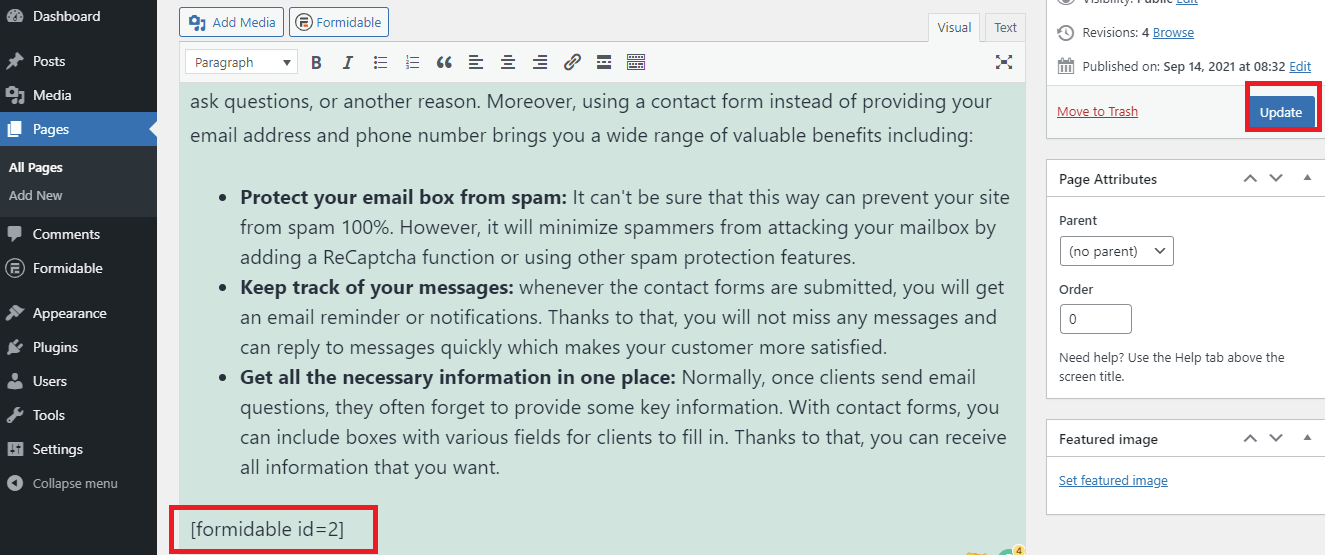
อย่าลืม เผยแพร่ หรือ อัปเดต การแก้ไขของคุณหลังจากวางรหัสย่อนี้ในตำแหน่งใดๆ บนหน้าเว็บของคุณ

และปรากฏเป็นเช่นนี้!

สรุปแล้ว
เราเพิ่งให้บทช่วยสอนทีละขั้นตอนซึ่งจะช่วยให้คุณใช้ปลั๊กอินง่ายๆ สองตัวเพื่อสร้างแบบฟอร์มการติดต่อในเว็บไซต์ WordPress คุณเลือกตัวเลือกที่ต้องการแล้วหรือยัง? หากคุณยังคงไม่ชัดเจน ไปที่บล็อกเปรียบเทียบสำหรับฟอร์มนินจาและฟอร์มที่น่าเกรงขามเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับความแตกต่างระหว่างปลั๊กอินเหล่านี้
เราหวังว่าโพสต์นี้จะให้คำแนะนำที่เป็นประโยชน์แก่คุณสำหรับการแสดงแบบฟอร์มติดต่อบนหน้า WordPress ของคุณอย่างรวดเร็วและง่ายดาย หากคุณประสบปัญหาใดๆ เมื่อใช้ปลั๊กอินเหล่านี้ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง เราจะช่วยคุณโดยเร็วที่สุด นอกจากนี้ยังมีทางเลือกอื่นที่คุ้มค่าที่ช่วยให้คุณสร้างรูปแบบที่หลากหลายสำหรับเว็บไซต์ของคุณ สำหรับข้อมูลเพิ่มเติม ไปที่ปลั๊กอิน WordPress Form Builder อย่าลืมตรวจสอบรายชื่อธีม WordPress ฟรีที่ยอดเยี่ยมในเว็บไซต์ของเราด้วย
