สร้างเมนูนำทางที่กำหนดเองใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2020-11-28ไม่ว่าคุณจะใช้ธีมใดของ WordPress ธีมนี้จะมีตำแหน่งเมนูอย่างน้อยหนึ่งตำแหน่งที่คุณสามารถแสดงเมนูของคุณได้ (โดยปกติในส่วนหัวของเว็บไซต์ของคุณ) สามารถสร้างเมนูได้อย่างง่ายดายจากภายในพื้นที่ผู้ดูแลระบบ และเพิ่มอย่างรวดเร็วไปยังตำแหน่งที่กำหนดไว้ล่วงหน้าเหล่านี้ แต่คุณจะทำอย่างไรถ้าคุณต้องการให้เมนูอื่นแสดงที่อื่นบนเว็บไซต์ของคุณ? ในบทช่วยสอนนี้ เราจะมาดูวิธีที่คุณสามารถสร้างเมนูการนำทางของคุณเองซึ่งสามารถแสดงในตำแหน่งที่คุณเลือกโดยไม่ต้องใช้ปลั๊กอิน
เริ่มกันเลย!
ลงทะเบียนตำแหน่งเมนูที่กำหนดเองใหม่ของคุณ
สิ่งแรกที่เราต้องทำคือลงทะเบียนตำแหน่งของเมนูที่กำหนดเองใหม่ของคุณ ในการดำเนินการนี้ ให้เปิดไฟล์ functions.php ของธีมที่ใช้งานอยู่โดยใช้โปรแกรมแก้ไขข้อความที่คุณเลือก (เช่น Sublime) และเพิ่มโค้ดต่อไปนี้:
function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'my_custom_menu' ); ในโค้ดชิ้นนี้ เราได้ใช้ add_action() เพื่อเพิ่มฟังก์ชันเรียกกลับ my_custom_menu() ซึ่งหมายความว่า my_custom_menu() จะถูกดำเนินการพร้อมกับฟังก์ชันหลักเริ่มต้นที่ดำเนินการทุกครั้งที่มีการเรียกการดำเนินการ init สตริง "เมนูกำหนดเองของฉัน" เป็นเวอร์ชันที่อ่านได้ซึ่งคุณจะเห็นในหน้าผู้ดูแลระบบ
ภายในฟังก์ชัน ฟังก์ชันหลัก register_nav_menu ใช้เพื่อลงทะเบียนตำแหน่งเมนูการนำทางสำหรับธีมของเรา ในกรณีที่คุณต้องการลงทะเบียนหลายเมนู คุณสามารถใช้ register_nav_menus() และกำหนดตำแหน่งเมนูภายในอาร์เรย์ดังนี้:
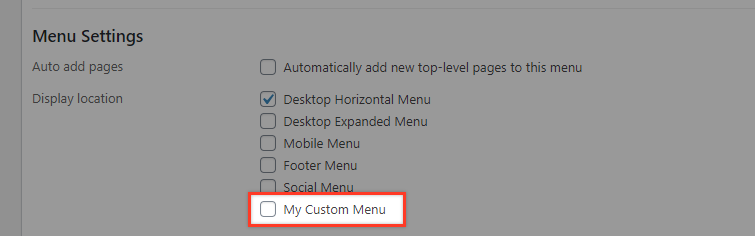
function my_custom_menu() { register_nav_menus( array( 'my-custom-menu' => _( 'My Custom Menu' ), 'my-custom-menu-2' =>_('My Second Custom Menu') ) ); } add_action( 'init', 'my_custom_menu' );เพื่อยืนยันผลลัพธ์ ไปที่ส่วนผู้ดูแลระบบของคุณภายใต้ ลักษณะที่ปรากฏ >เมนู คุณจะสังเกตเห็นว่าตำแหน่งเมนูที่กำหนดเองของคุณรวมอยู่ในการตั้งค่าเมนู

หมายเหตุ: หากเราเลือกตำแหน่งนี้ ณ จุดนี้ เมนูจะไม่แสดงสิ่งใดเลยที่ส่วนหน้า
วิธีแสดงเมนูที่กำหนดเองของเรา
สมมติว่าเราต้องการใช้ตำแหน่งเมนูใหม่เป็นเมนูแนวนอนรองที่จะอยู่ใต้ “เมนูแนวนอนบนเดสก์ท็อป” ที่มีอยู่แล้วในธีมของเรา
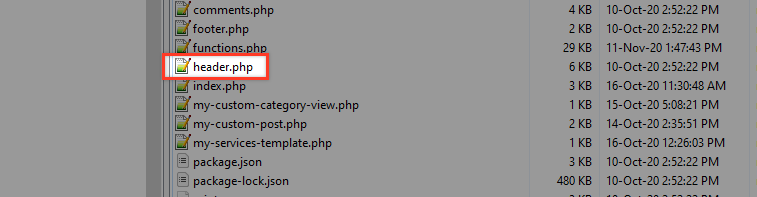
เพื่อให้บรรลุสิ่งนี้ เราจะแทรกโค้ดบางส่วนในเทมเพลตของธีมที่เราต้องการให้แสดงเมนู ในตัวอย่างนี้ เราใช้ธีม Twenty Twenty และแก้ไขไฟล์ header.php เพื่อแสดงเมนูของเรา คุณจะพบไฟล์นี้ภายใต้โฟลเดอร์ของธีม

เปิดไฟล์ header.php ด้วยโปรแกรมแก้ไขของคุณและค้นหาองค์ประกอบนี้ในโค้ดแถวที่ 33
<header class="header-footer-group" role="banner">ด้านล่างส่วนนี้ เราจะใส่รหัสของเราเพื่อแสดงตำแหน่งเมนูที่กำหนดเองใหม่ของเรา: 'my-custom-menu'
<header class="header-footer-group" role="banner"> <?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu' ) ); ?>ค่า theme_location จะต้องเหมือนกับชื่อที่คุณระบุสำหรับเมนูของคุณในโค้ด functions.php ที่เราวางก่อนหน้านี้ ในกรณีของเรา: 'my-custom-menu'
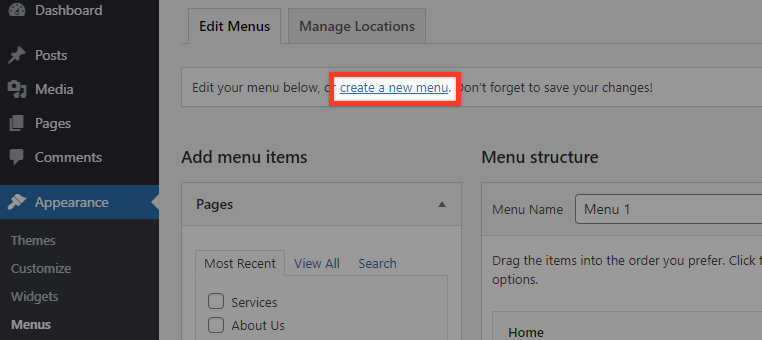
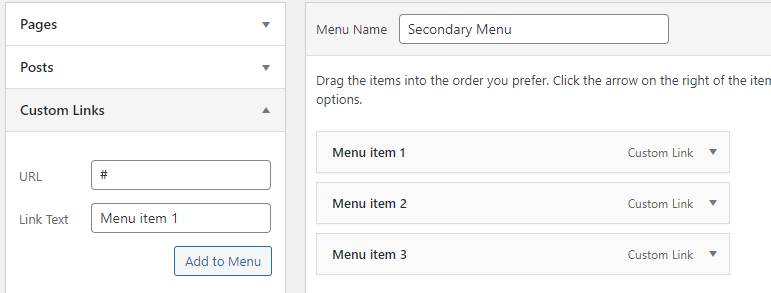
ตอนนี้ มาสร้างเมนูทดสอบเพื่อดูว่ามันใช้งานได้หรือไม่ เมื่อต้องการทำสิ่งนี้ ให้ไปที่ ลักษณะที่ปรากฏ >เมนู และเริ่มสร้างเมนูใหม่

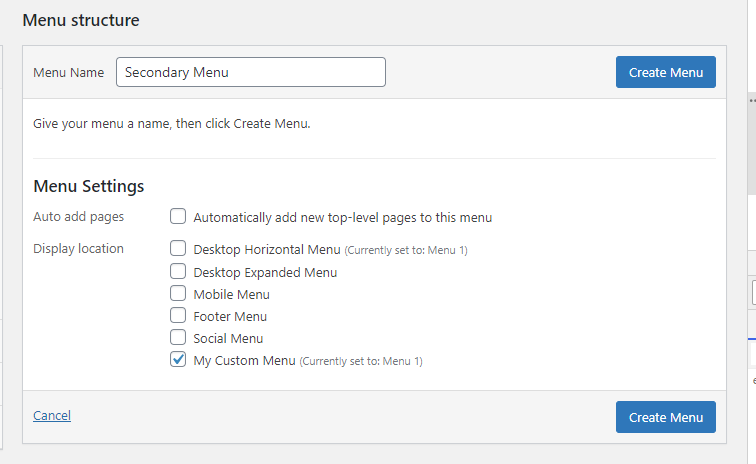
ตั้งชื่อเมนูว่า "เมนูรอง" เลือก "เมนูกำหนดเองของฉัน" สำหรับตำแหน่งจากนั้นกดปุ่ม "สร้างเมนู"

สุดท้ายเพิ่มบางรายการลงในเมนู (เช่น รายการเมนู 1 รายการเมนู 2 รายการเมนู 3) จากนั้นบันทึกเมนู

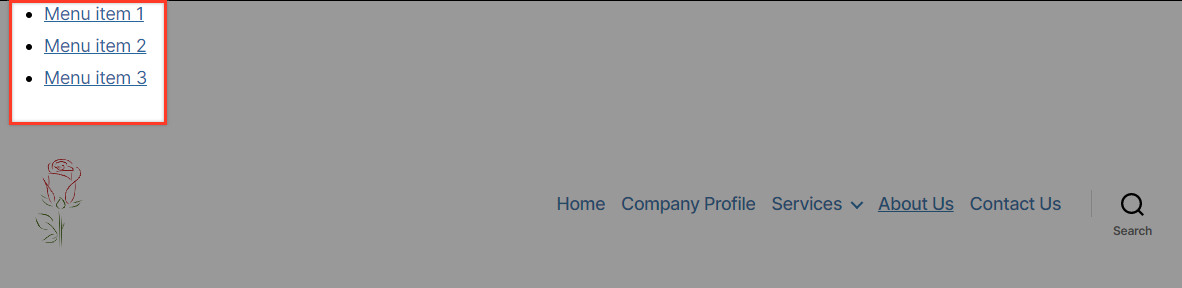
มาดูกันว่าตอนนี้เรามีอะไรบ้างในฟรอนท์เอนด์

เราจัดการโชว์เมนูใหม่ได้แล้ว แต่มันค่อนข้างเลอะเทอะใช่ไหม?
หากเราดูซอร์สโค้ดของเรา เราจะสังเกตเห็นว่าฟังก์ชัน wp_nav_menu() สร้างโค้ด HTML นี้
<div class="menu-secondary-menu-container"> <ul class="menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-378"><a href="#">Menu item 1</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-381"><a href="#">Menu item 2</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-382"><a href="#">Menu item 3</a></li> </ul> </div>ดังนั้นเราจึงสามารถใช้คลาสที่อธิบายไว้ในโค้ดเพื่อตกแต่งเมนูของเราได้ ในการทำเช่นนี้เราจะใช้ CSS บางส่วน ค้นหา style.css (โดยปกติจะอยู่ในตำแหน่งเดียวกับไฟล์ header.php) จากนั้นเปิดด้วยโปรแกรมแก้ไขเพื่อเพิ่มโค้ดนี้:
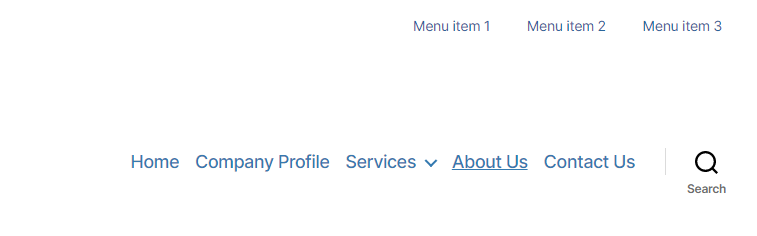
ul#menu-secondary-menu { text-align: right; padding: 10px 30px; } ul#menu-secondary-menu li { list-style: none; display: inline-block; padding: 1px; } ul#menu-secondary-menu li:hover { border: 1px solid #c00202; padding: 0; border-radius: 3px; } ul#menu-secondary-menu li a { text-decoration: none; padding: 5px; font-size: 14px; }ผลลัพธ์ที่ได้จะดูเรียบร้อยยิ่งขึ้นในตอนนี้และมากขึ้นตามสไตล์ของเว็บไซต์สาธิตของเรา

การปรับแต่งเมนูเพิ่มเติม
ฟังก์ชั่น wp_nav_menu() ที่ WordPress จัดเตรียมไว้สำหรับแสดงเมนูนั้นมาพร้อมกับตัวเลือกมากมายที่ให้คุณปรับแต่งเพิ่มเติมได้
' theme_location '
ตามที่เราอธิบายไว้ข้างต้น พารามิเตอร์นี้สอดคล้องกับคีย์ที่ส่งผ่านไปยังฟังก์ชัน register_nav_menus() ใน functions.php
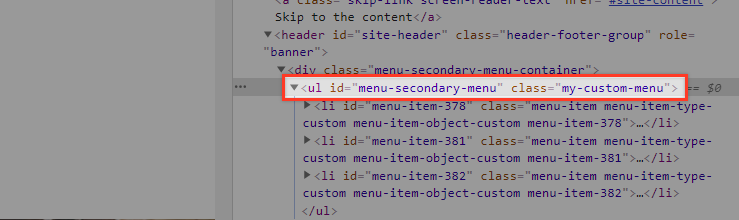
wp_nav_menu( array( 'theme_location' => 'my-custom-menu' ) );'menu_class'
มีตัวเลือก ' menu_class ' ที่ให้คุณระบุคลาสของคุณเองสำหรับเมนูได้
wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'menu_class' => 'my-custom-menu' ) ); 
ตามที่คุณอาจสังเกตเห็นแล้วว่าคลาสไม่ได้แทนที่คลาสอื่น แต่ถูกเพิ่มในองค์ประกอบ ul แทน

'menu_id'
ไม่เหมือนกับตัวเลือกคลาส ตัวเลือก menu_id จะแทนที่รหัสเมนูปัจจุบัน HTML ที่สร้างขึ้นสำหรับองค์ประกอบ <ul> จะเป็นดังนี้
<ul class="menu">เมื่อไม่ใช้ตัวเลือกนี้ id จะเป็นทากเมนู ซึ่งจะเพิ่มขึ้นเมื่อใช้หลายอินสแตนซ์
'คอนเทนเนอร์'
พารามิเตอร์นี้กำหนดประเภทขององค์ประกอบที่ล้อมรอบเมนู ค่าเริ่มต้นคือ 'div' ตัวอย่างเช่น หากคุณใช้รหัสนี้:
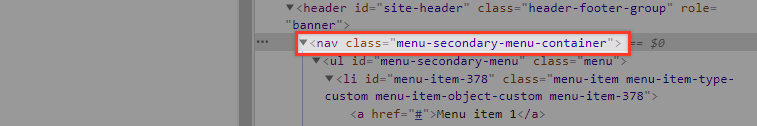
wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container' => 'nav', ) );คุณจะได้ผลลัพธ์นี้:

'คอนเทนเนอร์_คลาส'
นี่คือคลาสที่ใช้กับองค์ประกอบหลักของเมนู:
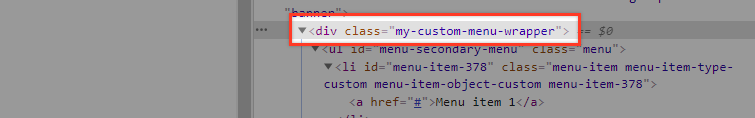
wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'my-custom-menu-wrapper', ) ); 
คุณยังสามารถแทรกเนื้อหาก่อนหรือหลังลิงก์รายการเมนูแต่ละรายการได้โดยใช้พารามิเตอร์ "ก่อน" และ "หลัง" สิ่งนี้มีประโยชน์มากหากคุณต้องการเพิ่มเครื่องหมายขีดกลางหรือไอคอน หรือรวมรายการเมนูในแท็กช่วง คุณสามารถลองใช้ตัวอย่างด้านล่างด้วยตัวเองเพื่อดูการทำงานจริง:
wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'before' => '<span class="menulink">', 'after' => '</span>', ) ); wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'before' => '-', ) ); wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'before' => '-', ) );คุณยังสามารถเพิ่มไอคอนไปยังรายการเมนูได้ ลองยกตัวอย่างเช่น ติดตั้งปลั๊กอิน Font Awesome เพื่อรวมไลบรารีไอคอนและใช้ตัวเลือกเมนู 'ก่อน' เพื่อใช้ไอคอนแบบอักษรที่ยอดเยี่ยมกับรายการเมนู

wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'before' => '<i class="fas fa-caret-right"></i>', ) );คุณสามารถค้นหารหัสสำหรับแต่ละไอคอนได้ในรายการไอคอนของปลั๊กอิน
พารามิเตอร์วอล์คเกอร์
สุดท้ายแต่ไม่ท้ายสุด เราจะยกตัวอย่างว่าพารามิเตอร์วอล์คเกอร์ช่วยปรับแต่งเมนูได้อย่างไร หากคุณไม่ทราบว่าคลาสวอล์คเกอร์ของ WordPress คืออะไร ต่อไปนี้อาจไม่สมเหตุสมผลนัก เราขอแนะนำให้คุณอ่าน 'การทำความคุ้นเคยกับ WordPress Walker Class' ก่อน
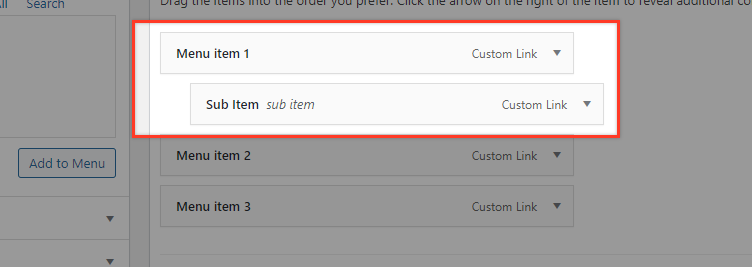
wp_nav_menu( array( 'walker' => new Walker_Custom_Menu ) );เพื่อสาธิตคลาส Walker เราจะเพิ่ม "รายการย่อย" ในเมนูของเรา

เราจะแทนที่ Walker Class เริ่มต้นที่ WordPress มีให้ ซึ่งอยู่ในไฟล์ wp-includes/class-walker-nav-menu.php ไปที่ไฟล์ function.php ของคุณและใส่รหัสด้านล่าง:
if ( !class_exists('My_Nav_Menu_Walker') ) { class My_Nav_Menu_Walker extends Walker { var $tree_type = array( 'post_type', 'taxonomy', 'custom' ); var $db_fields = array( 'parent' => 'menu_item_parent', 'id' => 'db_id' ); function start_lvl(&$output, $depth) { $indent = str_repeat("\t", $depth); $output .= "\n$indent"; $output .= "<i class=\"dropdown icon\"></i>\n"; $output .= "<div class=\"menu\">\n"; } function end_lvl(&$output, $depth) { $indent = str_repeat("\t", $depth); $output .= "$indent</div>\n"; } function start_el(&$output, $item, $depth, $args) { $value = ''; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $classes = in_array( 'current-menu-item', $classes ) ? array( 'current-menu-item' ) : array(); $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) ); $class_names = strlen( trim( $class_names ) ) > 0 ? ' class="' . esc_attr( $class_names ) . '"' : ''; $id = apply_filters( 'nav_menu_item_id', '', $item, $args ); $id = strlen( $id ) ? '' : ''; $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : ''; $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : ''; $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : ''; $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : ''; $item_output = $args->before; $item_output .= '<a'. $attributes . $id . $value . $class_names . '>'; $item_output .= '<div class="item">'; $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output .= '</div>'; $item_output .= "</a>\n"; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } } }ตอนนี้ใน headers.php ของคุณ แทนที่โค้ดเมนูของคุณด้วยโค้ดนี้ (เราจะส่งออกเมนูทั้งสองเวอร์ชันโดยตั้งใจเพียงเพื่อเปรียบเทียบผลลัพธ์):
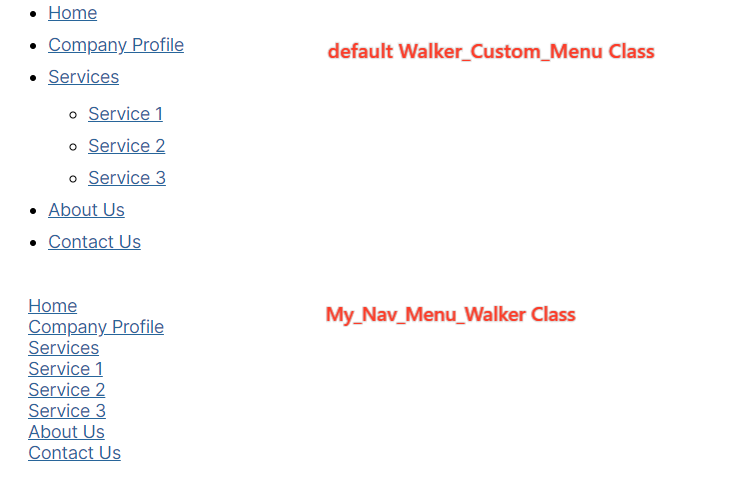
wp_nav_menu(); // Default 'walker' => new Walker_Nav_Menu() wp_nav_menu( array( 'walker' => new My_Nav_Menu_Walker() ) ); 
เปรียบเทียบรหัสนี้กับคลาส Walker_Nav_Menu ดั้งเดิม คุณจะสังเกตเห็นว่า $tree_type และ $db_fields ยังคงไม่ถูกแตะต้อง แต่ส่วนที่เหลือจะเปลี่ยนไป ใช้เวลาของคุณและเปรียบเทียบทั้งโค้ดและเอาต์พุต HTML ในเมนูเดียวกันทั้งสองเวอร์ชันนี้ แล้วลองทดลองด้วยตัวเองโดยลองใช้ My_Nav_Menu_Walker Class
บทสรุป
เมนูบนเว็บไซต์ค่อนข้างสำคัญ! ความสามารถในการควบคุมตำแหน่งและผลลัพธ์ของเมนูได้อย่างเต็มที่จะขยายขีดความสามารถของคุณในฐานะผู้พัฒนาธีม และเปิดโอกาสใหม่ๆ ที่น่าตื่นเต้นมากมายเมื่อออกแบบเว็บไซต์โดยไม่ต้องพึ่งพาปลั๊กอิน ซึ่งถือว่ายอดเยี่ยมเสมอ
