วิธีสร้างเค้าโครง WordPress แบบกำหนดเองด้วย Elementor
เผยแพร่แล้ว: 2020-01-16ปัจจุบัน การสร้างเว็บไซต์ด้วย Elementor เป็นวิธีที่ใช้งานง่ายที่สุดวิธีหนึ่ง โดยเฉพาะอย่างยิ่งมันง่ายกว่าสำหรับผู้ที่เกี่ยวข้องกับระบบนิเวศของ WordPress ในบรรดาปลั๊กอิน WordPress ทั้งหมด Elementor เป็นปลั๊กอินที่ดีที่สุดและเป็นที่นิยมมากที่สุด
Elementor ประกอบด้วยวิดเจ็ต ส่วนต่างๆ และสื่อการออกแบบเว็บไซต์ทั้งหมด การใช้คุณสมบัติเหล่านี้ทำให้คุณสามารถสร้างเลย์เอาต์ WordPress แบบกำหนดเองได้อย่างง่ายดายโดยไม่ต้องยุ่งยาก
ในโพสต์ของวันนี้ เราจะแสดงวิธีง่ายๆ เพื่อให้คุณสามารถสร้างเลย์เอาต์ WordPress แบบกำหนดเองโดยใช้ Elementor นอกจากนี้ เราจะแชร์วิธีเพิ่มความเร็วเวิร์กโฟลว์ของ Elementor โดยใช้ Happy Addons ในตอนท้าย
เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลยดีกว่า
ทำไมคุณต้องใช้เค้าโครง WordPress แบบกำหนดเอง

ประสิทธิภาพของไซต์ของคุณขึ้นอยู่กับธีมที่คุณใช้เป็นส่วนใหญ่ ธีมเหล่านี้ประกอบด้วยเลย์เอาต์ประเภทต่างๆ ดังนั้นความสำคัญของเลย์เอาต์จึงสำคัญมาก แต่น่าเสียดายที่บางธีมอาจไม่อนุญาตให้เข้าถึงทั้งหมดเพื่อปรับแต่งตามนั้น ดังนั้นคุณต้องมีเลย์เอาต์แบบกำหนดเองเพื่อออกแบบและทำให้มันดูใหม่
โดยทั่วไป การใช้โครงสร้างเริ่มต้นของเว็บไซต์หรือธีมอาจไม่เป็นไปตามข้อกำหนดทั้งหมดของคุณ จากนั้น คุณต้องเลือกใช้โซลูชันที่คุณสามารถเปลี่ยนเค้าโครงที่มีอยู่เพื่อปรับปรุงรูปลักษณ์ของเว็บไซต์ได้ ในกรณีนั้น Elementor และคุณสมบัติพิเศษของมันจะช่วยให้คุณสร้างสิ่งมหัศจรรย์บางอย่างได้
ต่อไปนี้คือข้อมูลคร่าวๆ เกี่ยวกับสิ่งที่คุณสามารถทำได้เพิ่มเติมโดยใช้เลย์เอาต์ที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณ
- ส่วนหัวและส่วนท้ายที่กำหนดเอง
- เค้าโครงโพสต์บล็อก
- หน้าเก็บถาวร
- บูรณาการการตลาดผ่านอีเมล
- แบบฟอร์มการติดต่อ
- ปุ่มโซเชียลมีเดีย
- ประเภทโพสต์ที่กำหนดเอง
- เทมเพลตต่างๆ
ดังนั้นสิ่งเหล่านี้สามารถทำให้คุณรู้ว่าการใช้ WordPress Layout เพื่อเพิ่มพลังให้เว็บไซต์ของคุณในเวลาอันสั้นจะได้ผลดีเพียงใด
ต่อไป เราจะแสดงหลักเกณฑ์ฉบับเต็มเพื่อให้คุณนำไปใช้ได้อย่างเหมาะสม
สร้างเค้าโครง WordPress แบบกำหนดเองใน 5 ขั้นตอนง่ายๆ

คุณสามารถค้นหาทุกสิ่งอย่างเป็นระบบในระบบนิเวศของ WordPress ดังนั้นการเลือกวิธีแก้ปัญหาที่ถูกต้องในเวลาที่เหมาะสมจึงเป็นสิ่งสำคัญ จึงช่วยประหยัดเวลา เงิน และความพยายามของคุณ
อย่างไรก็ตาม เราจะแสดงวิธีที่คุณสามารถสร้างเค้าโครงแบบกำหนดเองได้อย่างง่ายดาย ในส่วนนี้ มาเริ่มกันเลย:
ก่อนข้ามไปที่บทช่วยสอน มาดูสิ่งที่คุณต้องการกันก่อน
ความต้องการ
- WordPress
- องค์ประกอบ
การใช้ปลั๊กอินตัวสร้างหน้า Elementor ทุกคนสามารถสร้างเว็บไซต์ได้ อนุญาตให้ผู้ใช้สร้างการออกแบบด้วยวิธีที่ง่ายมาก เช่น คุณสมบัติการลากและวาง ส่วนเสริมไม่จำกัด ตัวเลื่อน ส่วนหัว ไลบรารี Elementor เป็นต้น
ดังนั้นผู้ใช้มือใหม่จึงสามารถใช้ปลั๊กอินนี้ได้ แม้ว่าเขาจะไม่มีความรู้ด้านการเขียนโปรแกรมเลยก็ตาม ทั้งหมดที่เธอต้องทำคือ ติดตั้งทั้ง WordPress และ Elementor แล้วทำตามขั้นตอนอย่างระมัดระวัง
สมมติว่าคุณติดตั้ง WordPress และ Elementor สำเร็จ
ขั้นตอนที่หนึ่ง: การสร้างเพจ
ขั้นตอนแรกคือการสร้างเพจ คุณสามารถทำได้บนหน้าที่มีอยู่ของคุณ หรือคุณสามารถสร้างหน้าใหม่แล้วออกแบบได้
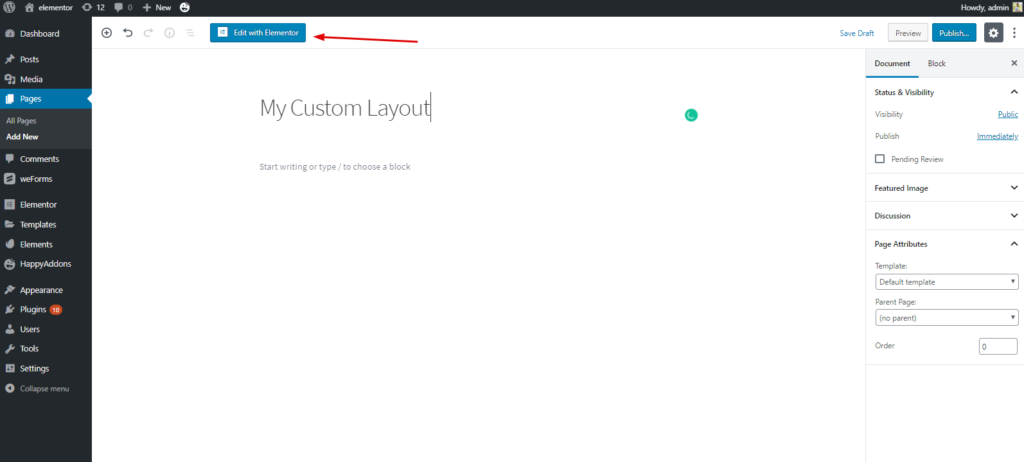
ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress>เพิ่มหน้าใหม่>ให้ชื่อเรื่อง>จากนั้นคลิกที่ 'แก้ไขด้วย Elementor'

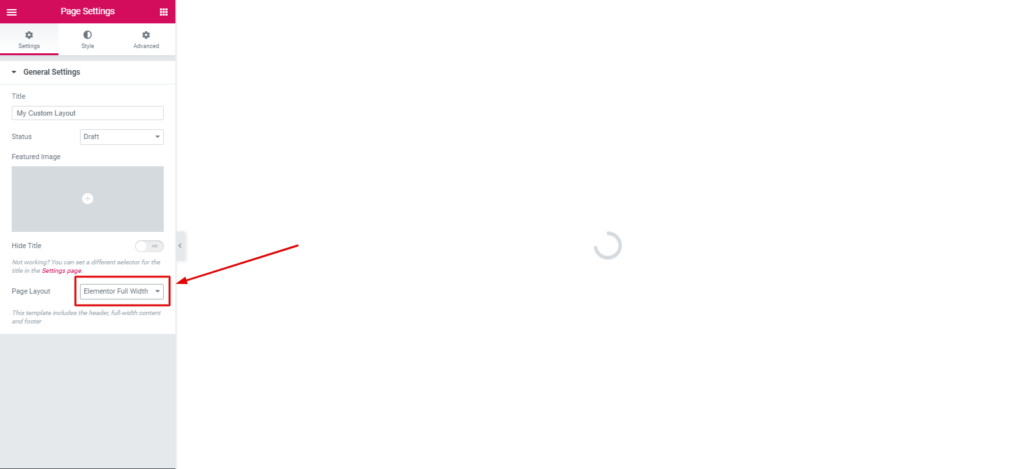
หลังจากคลิกที่ปุ่มนี้ คุณจะได้รับหน้าที่แก้ไขได้ จากนั้นคุณต้องเลือก ' Elementor Canvas'

ขั้นตอนที่สอง: การเพิ่มส่วนหัวหรือส่วนท้าย
โดยทั่วไป การเพิ่มส่วนหัวหรือส่วนท้ายโดยใช้ Elementor นั้นง่ายมาก คุณสามารถสร้างหัวกระดาษหรือท้ายกระดาษจากการตั้งค่าปัจจุบันหรือปรับแต่งเองได้
ขั้นตอนที่สาม: การเลือกเทมเพลต
คุณจะพบเทมเพลตต่างๆ ในแกลเลอรี Elementor และจากสิ่งเหล่านี้ คุณต้องเลือกสิ่งที่เหมาะสมกับคุณ อย่างไรก็ตาม ในโพสต์ที่แล้ว เราได้กล่าวถึงสิ่งเหล่านี้หลายครั้งเกี่ยวกับวิธีแก้ไขเทมเพลต Elementor และสิ่งที่สำคัญอื่นๆ
อย่างไรก็ตาม เราจะแสดงกระบวนการอีกครั้ง โดยคลิกที่ปุ่ม 'Folder Like'

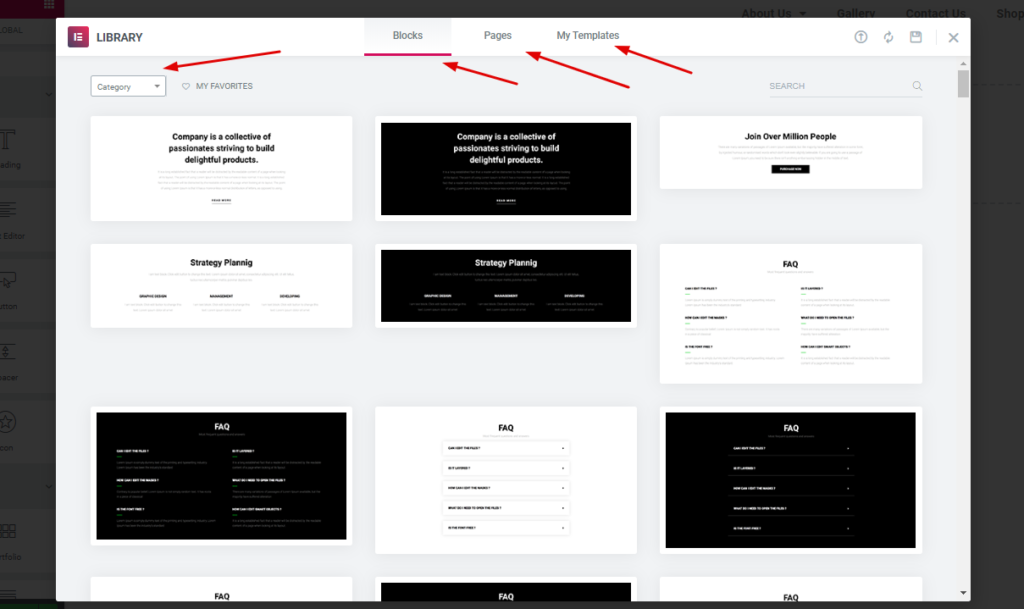
หลังจากนั้น คุณจะเห็นบล็อก เทมเพลต และเทมเพลตที่บันทึกไว้ต่างๆ เพื่อให้คุณสามารถเลือกรายการเดียวหรือเลือกทั้งเทมเพลต แล้วแก้ไขตามแนวคิดการออกแบบของคุณ
ในไลบรารี Elementor คุณสามารถค้นหาบล็อก หน้า หรือหมวดตามหมวดหมู่ได้ นอกจากนี้ คุณสามารถบันทึกเทมเพลตที่คุณชื่นชอบได้ในตัวเลือก 'เทมเพลตของฉัน' ดูภาพหน้าจอด้านล่าง:

ขั้นตอนที่สี่: การเลือกบล็อก
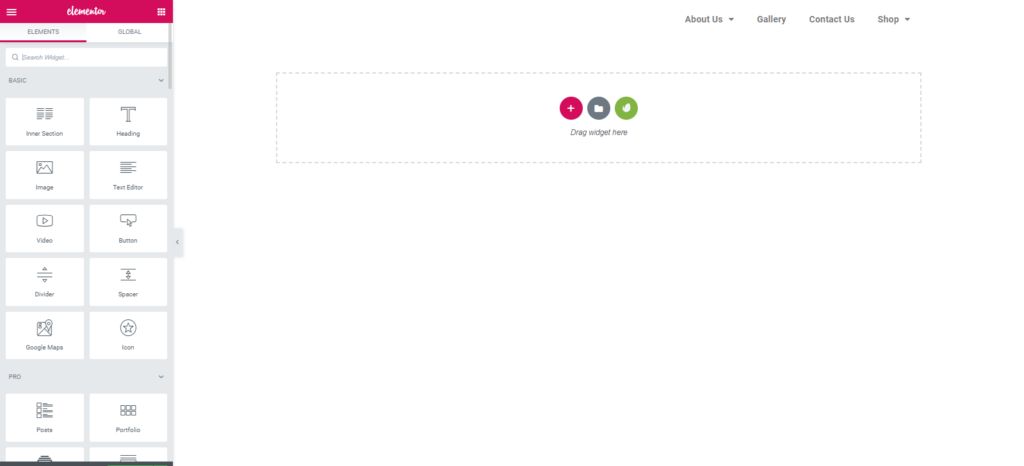
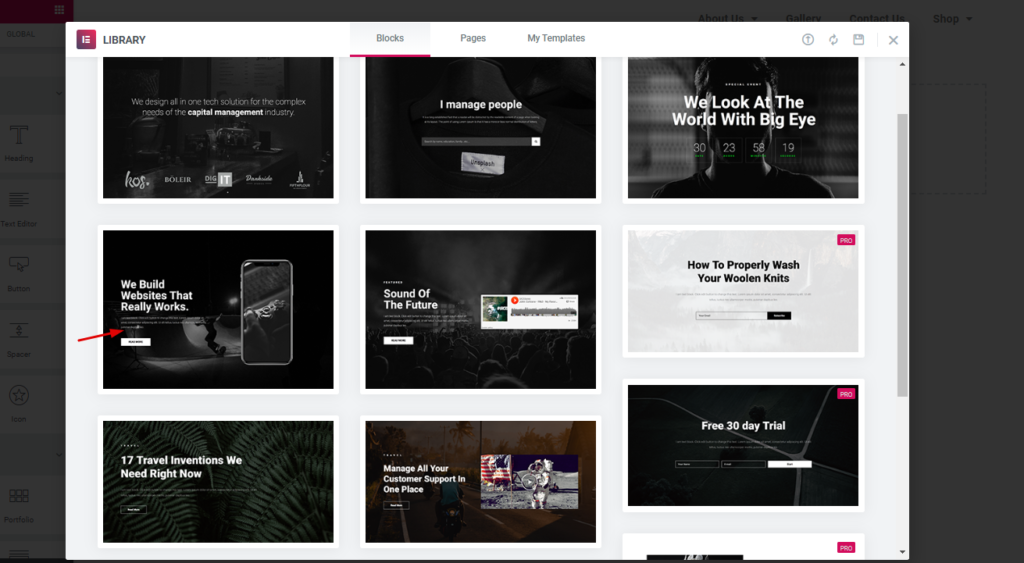
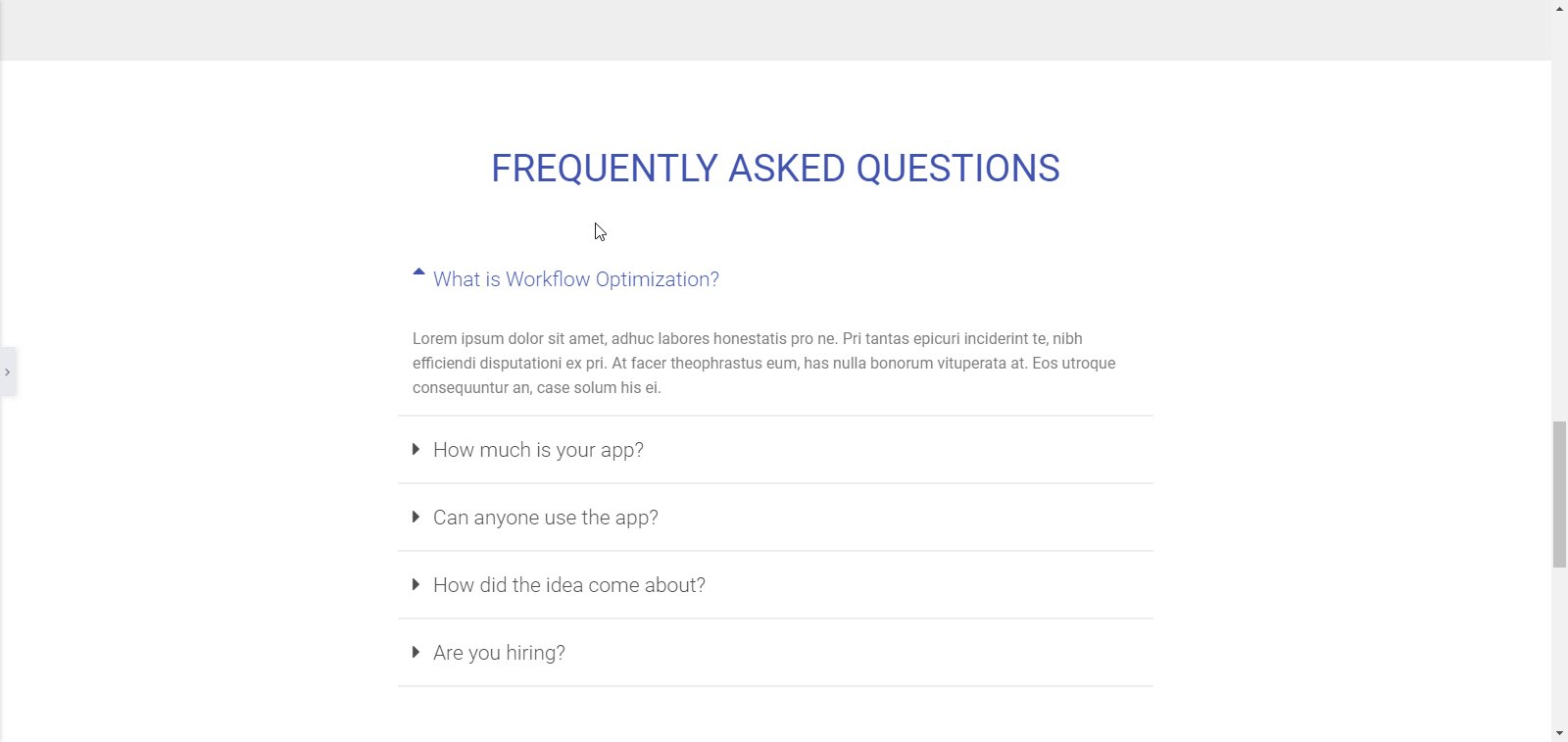
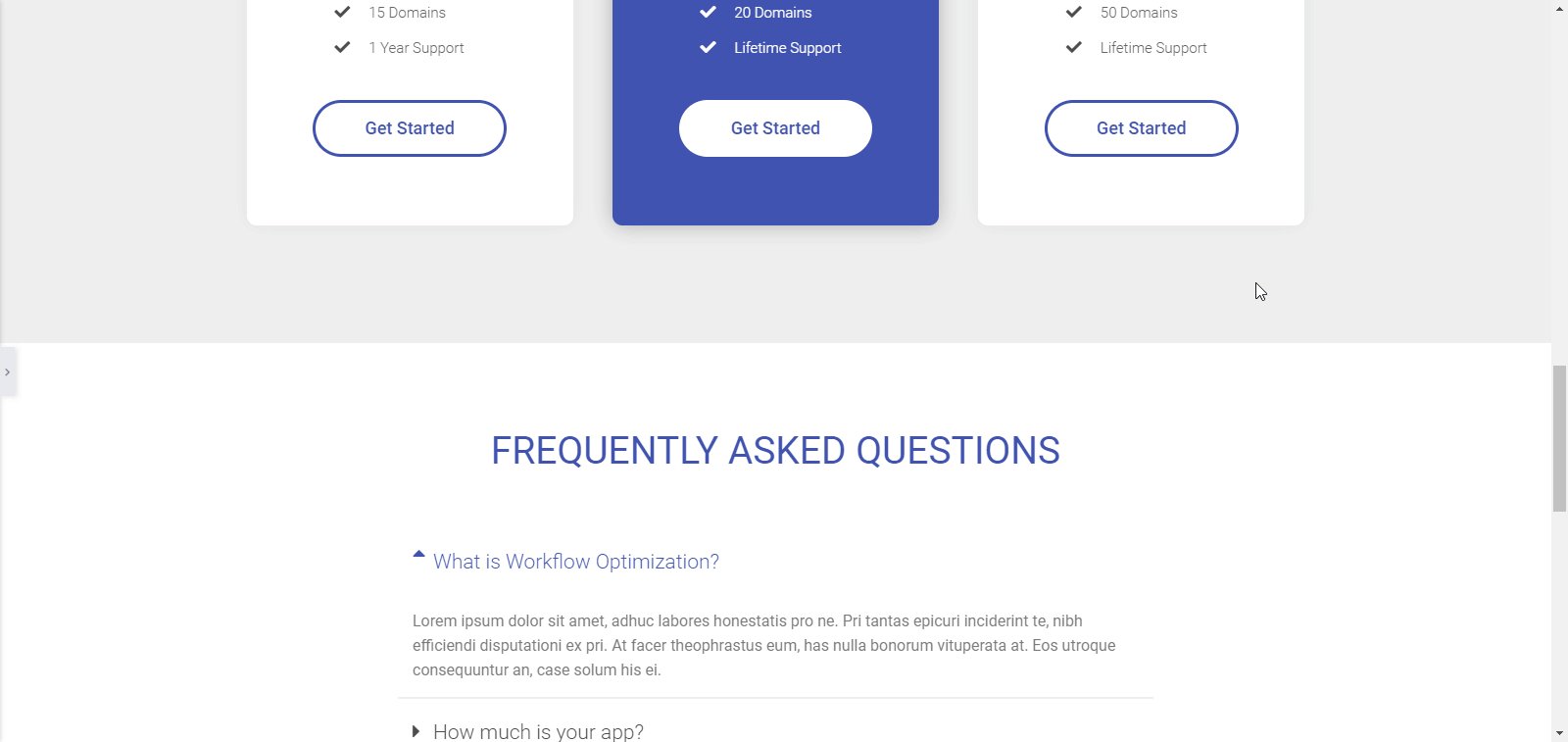
คุณจะมีบล็อกต่างๆ ในห้องสมุด ไลค์ ส่วนหัว ส่วนท้าย แบนเนอร์ฮีโร่ แบบฟอร์มติดต่อ ปุ่มโซเชียล เพจเกี่ยวกับ กล่องเก็บถาวร คำถามที่พบบ่อย และฟีเจอร์ ฯลฯ
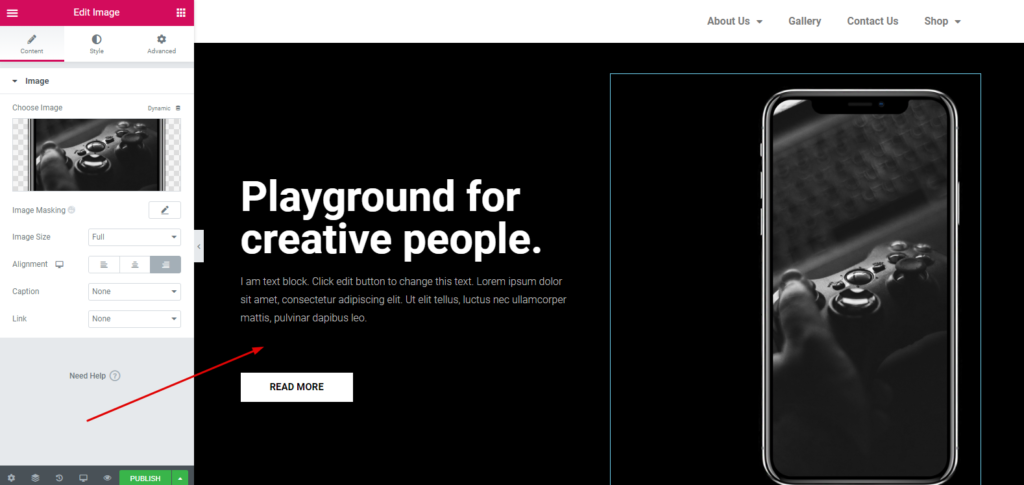
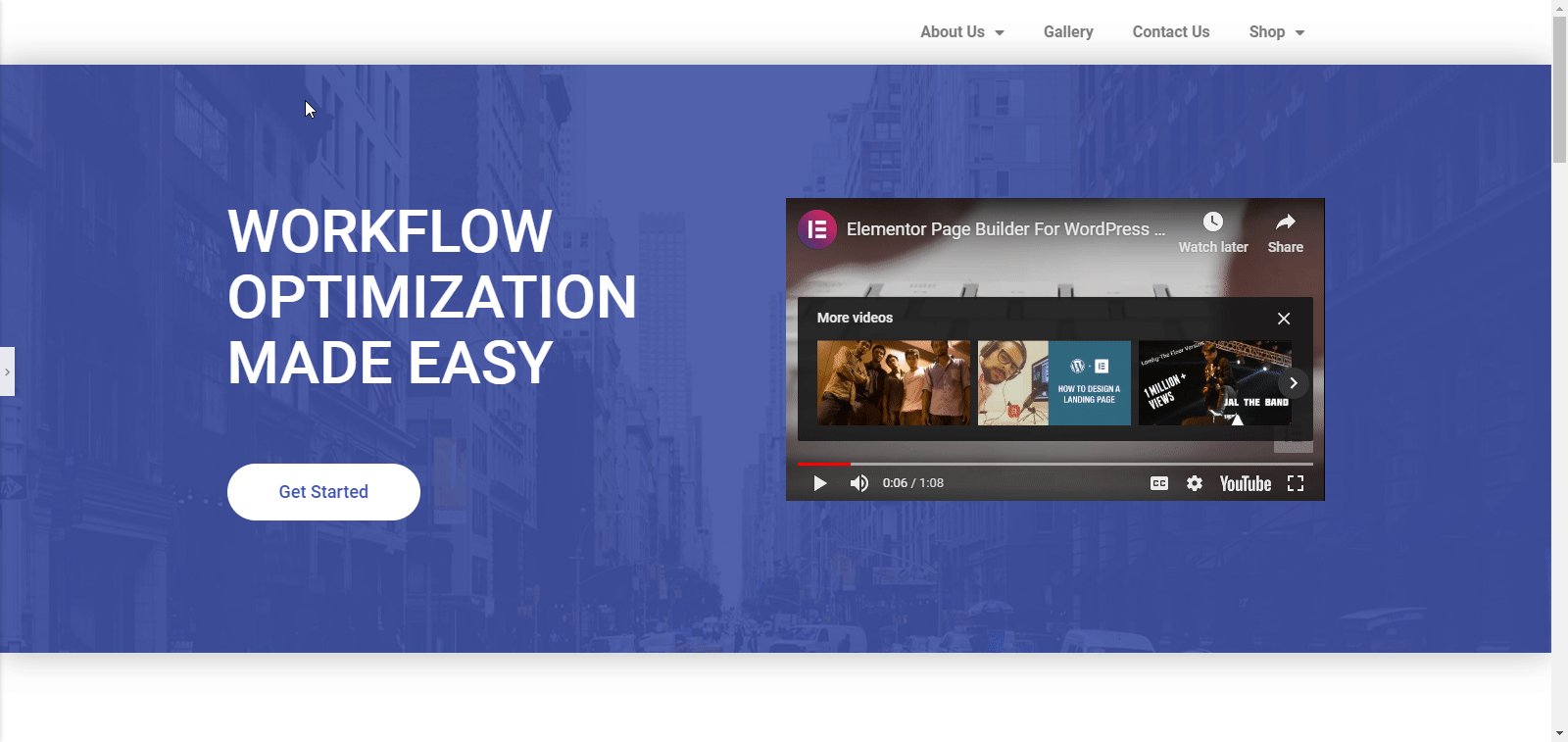
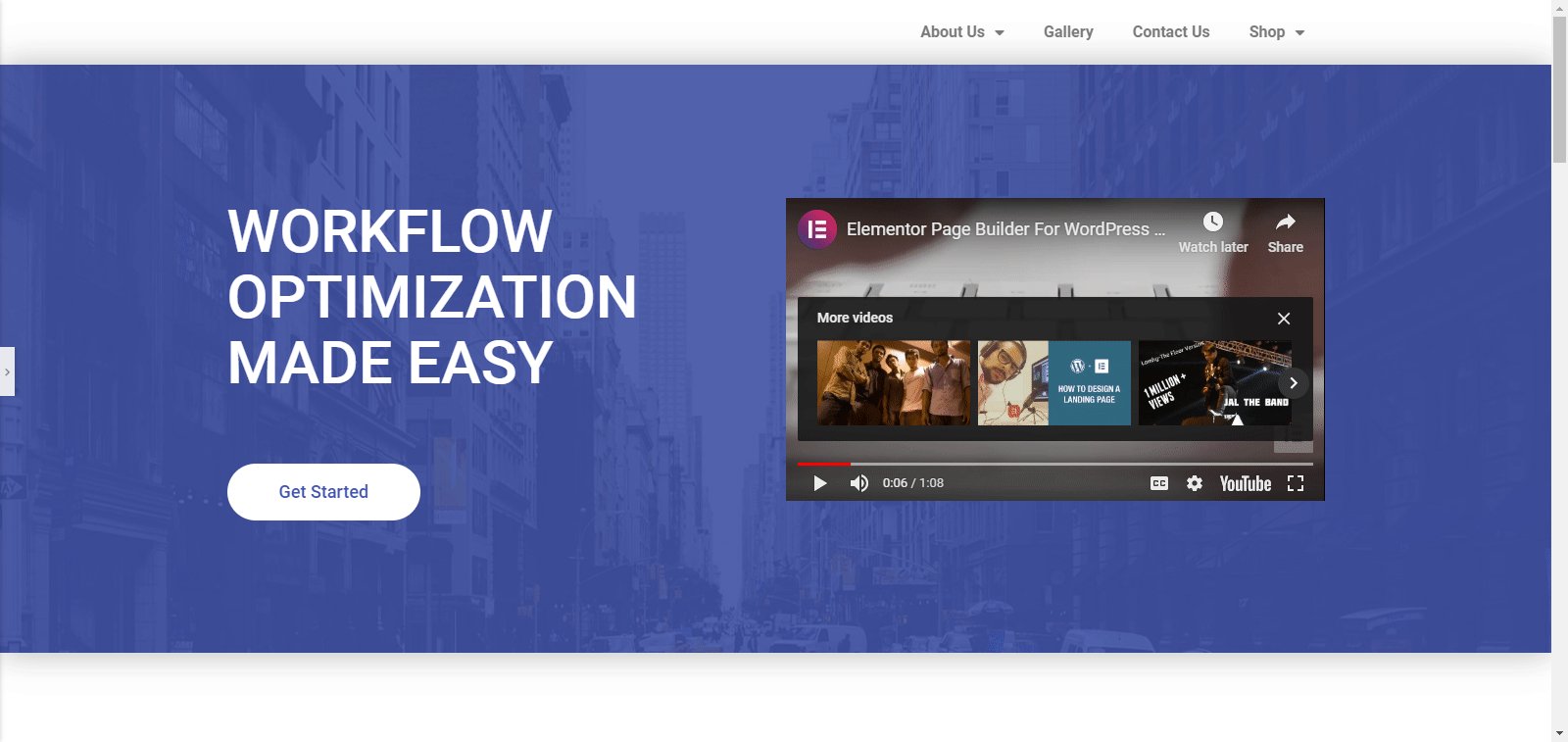
เนื่องจากเราได้เพิ่มส่วนหัวแล้ว ตอนนี้เราต้องการแบนเนอร์ฮีโร่หรือตัวเลื่อน คุณยังสามารถเพิ่มตัวเลื่อนเพื่อเพิ่มความสวยงามของเค้าโครงได้ ในกรณีนี้ เราเลือกอันนี้ อย่างไรก็ตาม คุณสามารถลองใช้ตัวอื่นได้

จากนั้นเลือกสิ่งที่สมบูรณ์แบบสำหรับคุณ และคลิกที่รายการ หลังจากนั้นก็จะปรากฏบนหน้าจอ แค่นั้นแหละ.


เมื่อทำตามขั้นตอนนี้ คุณสามารถเพิ่มส่วนที่จำเป็นอื่นๆ จาก 'Elementor Library' และปรับแต่งได้ตามต้องการ คุณสามารถอ่านบทความต่อไปนี้ได้ มันจะช่วยคุณปรับแต่งทุกส่วนของเว็บไซต์ของคุณ
ขั้นตอนที่ห้า: การเพิ่มเทมเพลต
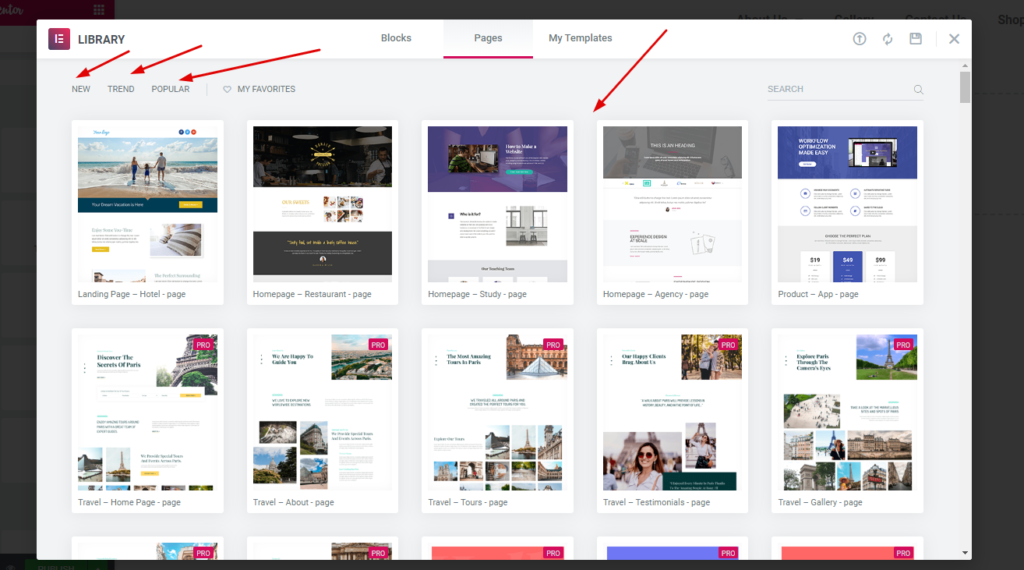
คุณสามารถเพิ่มเทมเพลตตามส่วนก่อนหน้าได้ ในไลบรารี Elementor คุณจะเห็นเทมเพลตมากมาย และคุณสามารถเลือกอย่างใดอย่างหนึ่งได้อย่างง่ายดาย
ในการทำเช่นนั้น ให้คลิกที่ตัวเลือก 'ชอบโฟลเดอร์' จากนั้นคลิกตัวเลือก 'หน้า' คุณจะพบว่ามีเทมเพลตสำเร็จรูปมากมาย

จากนั้นเลือกรายการใดรายการหนึ่ง และปรับแต่งตามโครงสร้างเว็บไซต์ของคุณ
นี่คือตัวอย่างสด

เคล็ดลับโบนัส: ส่วนเสริมที่มีความสุขสามารถเร่งเวิร์กโฟลว์ Elementor ได้อย่างไร

บางครั้ง Elementor เพียงอย่างเดียวอาจไม่เป็นไปตามข้อกำหนดทั้งหมดของคุณ หรือคุณอาจไม่ได้สิ่งที่คุณกำลังมองหา ในกรณีนั้น Happy Addons สามารถเติมเต็มช่องว่างทั้งหมดโดยให้ 'คุณสมบัติ' ที่ยอดเยี่ยม ดังนั้น ในส่วนนี้ เราจะอธิบายว่า 'Happy Addons' สามารถเป็นโซลูชันที่สมบูรณ์แบบเพื่อเพิ่มโอกาสในการออกแบบได้อย่างไร
คุณสมบัติที่ช่วยเพิ่ม Elementor WorkFlows
- การจัดการอารมณ์ตอบสนองมือถือ
- จัดการคอลัมน์โดยเพิ่ม Pixels
- การควบคุมขนาดคงที่ของวิดเจ็ต Elementor
คุณลักษณะเหล่านี้ของ 'Happy Addons' มีเอกลักษณ์เฉพาะตัวและมีประโยชน์มาก หากคุณเป็นผู้ใช้ Elementor ปกติ คุณจะพบว่าคุณลักษณะเหล่านี้มีประโยชน์มาก แต่ก่อนอื่น คุณต้องติดตั้ง 'Happy Addons' จากนั้นคุณจะเพลิดเพลินไปกับคุณสมบัติที่น่าทึ่งเหล่านี้
การจัดการอารมณ์ตอบสนองมือถือ
ภายใน Elementor ผู้ใช้ไม่มีสิทธิ์ควบคุมการจัดการคอลัมน์ ดังนั้น Elementor จะไม่ทำงานอย่างราบรื่นหากคุณมีคอลัมน์จำนวนมากในหน้าของคุณ โชคดีที่ฟีเจอร์นี้ของ Happy Addons มีประโยชน์มากในการควบคุมเพื่อจัดการอารมณ์ที่ตอบสนองต่อมือถือ
ดูวิดีโอต่อไปนี้ใน 'วิธีใช้อารมณ์ตอบสนองมือถือของ Happy Addons'
จัดการคอลัมน์โดยการเพิ่มพิกเซล
คุณสามารถใช้คุณสมบัตินี้เพื่อเพิ่มพิกเซลพิเศษบางส่วนในคอลัมน์ ช่วยให้คุณจัดการอัตราส่วนความสูง-ความกว้างของคอลัมน์ด้วยพารามิเตอร์เปอร์เซ็นต์ และนี่เป็นคุณสมบัติที่มีประโยชน์อย่างยิ่งในแง่ของการทำให้การออกแบบมีกำไรมากขึ้นและเพิ่มพิกเซลด้วยตนเอง
ดูวิดีโอต่อไปนี้เพื่อสำรวจเพิ่มเติม
การควบคุมขนาดคงที่ใน Elementor Widgets
บางครั้งคุณไม่พอใจกับขนาดที่มีอยู่ของวิดเจ็ต Elementor แต่คุณไม่ได้รับอนุญาตให้เปลี่ยนขนาดเริ่มต้น นี่คือข่าวดี! ตอนนี้คุณสามารถทำได้อย่างง่ายดายโดยใช้คุณสมบัติการควบคุมขนาดคงที่ของ Happy Addons
ดูวิดีโอต่อไปนี้เพื่อดูรายละเอียดเพิ่มเติม
ให้รูปลักษณ์ที่น่าตื่นเต้นแก่เว็บไซต์ของคุณด้วย Custom WordPress Layout
เลย์เอาต์ของเว็บไซต์มีความสำคัญอย่างยิ่งในการแสดงผลิตภัณฑ์ บริการ และสิ่งสำคัญอื่นๆ อย่างแม่นยำ วัตถุประสงค์ของบล็อกนี้คือการจัดหาวิธีการที่เหมาะสมและง่ายสำหรับคุณ และแน่นอน บทความนี้จะสนับสนุนให้คุณนำไปใช้อย่างไม่ต้องสงสัย ไม่ว่าคุณจะเป็นมือใหม่หรือมืออาชีพก็ตาม
อย่างไรก็ตาม นี่คือขั้นตอนทั้งหมดในการสร้างเค้าโครง WordPress แบบกำหนดเอง และเราหวังว่าคุณจะสามารถนำไปใช้กับเว็บไซต์ของคุณได้ แต่ถ้าคุณมีคำถามหรือข้อสงสัยใด ๆ โปรดถามในส่วนความคิดเห็น
