วิธีสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2023-07-05แบบฟอร์มเป็นวิธีที่ดีในการให้ผู้เยี่ยมชมส่งข้อมูลหรือติดต่อกับแบรนด์ของคุณ อย่างไรก็ตาม บางครั้งคุณอาจต้องการรายละเอียดเพิ่มเติมที่สามารถหาได้จากไฟล์มีเดียหรือเอกสารเท่านั้น ดังนั้น คุณอาจสงสัยว่าจะสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress ได้อย่างไร
โชคดีที่การเปิดใช้งานฟังก์ชันนี้บนเว็บไซต์ของคุณค่อนข้างตรงไปตรงมา ด้วยเครื่องมือที่เหมาะสม คุณสามารถรวบรวมเรซูเม่ สเปรดชีต และไฟล์ PDF นอกจากนี้ คุณสามารถให้ลูกค้าอัปโหลดไฟล์มีเดีย เช่น รูปภาพและวิดีโอ
ในโพสต์นี้ เราจะมาดูรายละเอียดว่าทำไมคุณถึงอาจต้องการสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress จากนั้น เราจะแนะนำคุณตลอด 5 ขั้นตอนเพื่อให้บรรลุเป้าหมายนี้ มาเริ่มกันเลย!
ทำไมต้องสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress
แบบฟอร์มมาตรฐานช่วยให้คุณสามารถรวบรวมรายละเอียดลูกค้า เช่น ที่อยู่อีเมล หมายเลขโทรศัพท์ และคำติชม อย่างไรก็ตาม มีบางครั้งที่คุณอาจจำเป็นต้องยอมรับไฟล์ประเภทต่างๆ บนไซต์ของคุณ
ตัวอย่างเช่น หากคุณกำลังจ้างพนักงานใหม่ คุณอาจต้องใช้วิธีให้ผู้สมัครแนบเรซูเม่ นอกจากนี้ คุณอาจทำงานร่วมกับลูกค้า ในกรณีนี้ การอนุญาตให้ผู้มีโอกาสเป็นลูกค้าแนบสเปรดชีตหรือเอกสารอื่นๆ เกี่ยวกับโครงการจะเป็นประโยชน์
ยิ่งไปกว่านั้น แม้ว่าแบบฟอร์มการสนับสนุนลูกค้าจะเป็นวิธีที่ง่ายสำหรับผู้ซื้อในการติดต่อกับธุรกิจของคุณ แต่การอัปโหลดไฟล์จะทำให้กระบวนการมีประสิทธิภาพมากขึ้น ด้วยวิธีนี้ ลูกค้าสามารถแนบรูปถ่ายของผลิตภัณฑ์เพื่อให้รายละเอียดเพิ่มเติมเกี่ยวกับปัญหา
วิธีสร้างฟอร์มอัพโหลดไฟล์ใน WordPress
ตอนนี้คุณรู้แล้วว่าเหตุใดจึงควรสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress มาดูขั้นตอนง่ายๆ 5 ขั้นตอนในการเพิ่มแบบฟอร์มในเว็บไซต์ของคุณ
- ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานแบบฟอร์มการติดต่อ 7 ใน WordPress
- ขั้นตอนที่ 2: เพิ่มฟอร์มใหม่หรือแก้ไขเทมเพลตที่มีอยู่
- ขั้นตอนที่ 3: สร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress
- ขั้นตอนที่ 4: ใส่แท็กไฟล์ของคุณเพื่อรับไฟล์แนบทางอีเมล
- ขั้นตอนที่ 5: ฝังแบบฟอร์มของคุณและทดสอบคุณสมบัติการอัปโหลดไฟล์
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานแบบฟอร์มการติดต่อ 7 ใน WordPress ️
 แบบฟอร์มการติดต่อ 7
แบบฟอร์มการติดต่อ 7เวอร์ชันปัจจุบัน: 5.7.7
ปรับปรุงล่าสุด: 31 พฤษภาคม 2023
ติดต่อ-form-7.5.7.7.zip
มีปลั๊กอินแบบฟอร์ม WordPress มากมายที่ช่วยให้คุณสร้างแบบฟอร์มที่กำหนดเองสำหรับไซต์ของคุณ รวมถึง WPForms, Formidable Forms และ Ninja Forms ปัญหาคือคุณลักษณะการอัปโหลดไฟล์มีให้ใช้งานในเวอร์ชันพรีเมียมของเครื่องมือเหล่านี้เท่านั้น
อย่างไรก็ตาม Contact Form 7 เป็นปลั๊กอินรูปแบบฟรีที่ให้คุณสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress
โปรดทราบว่าแม้ว่า Contact Form 7 จะเป็นปลั๊กอินแบบฟอร์มที่ได้รับการยอมรับเป็นอย่างดี แต่การทำความเข้าใจ (โดยเฉพาะอย่างยิ่งสำหรับผู้เริ่มต้นใช้งาน) อาจเป็นเรื่องยาก ไม่มีตัวสร้างการลากและวางที่มองเห็นได้ คุณจะปรับแต่งเนื้อหาแบบฟอร์มโดยใช้มาร์กอัปอย่างง่ายแทน
แต่ถ้าคุณติดขัด มีเอกสารมากมายให้อ่าน ในขณะเดียวกัน ฟอรัมสนับสนุนก็มีการใช้งานสูง ดังนั้นคุณจึงสามารถหาวิธีแก้ไขปัญหาได้อย่างรวดเร็ว
เนื่องจากปลั๊กอินนี้ให้บริการฟรี คุณจึงสามารถติดตั้งได้โดยตรงจากแดชบอร์ด WordPress ของคุณ สิ่งที่คุณต้องทำคือไปที่ Plugins > Add New ค้นหาปลั๊กอินและเลือก ติดตั้งทันที > เปิดใช้งาน
ขั้นตอนที่ 2: เพิ่มฟอร์มใหม่หรือแก้ไขเทมเพลตที่มีอยู่
เมื่อติดตั้งแบบฟอร์มการติดต่อ 7 บนไซต์ของคุณ คุณก็พร้อมที่จะสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress แล้ว หากการเปิดใช้งานสำเร็จ คุณควรเห็นแท็บ ผู้ติดต่อ ปรากฏขึ้นในแผงการดูแลระบบของคุณ
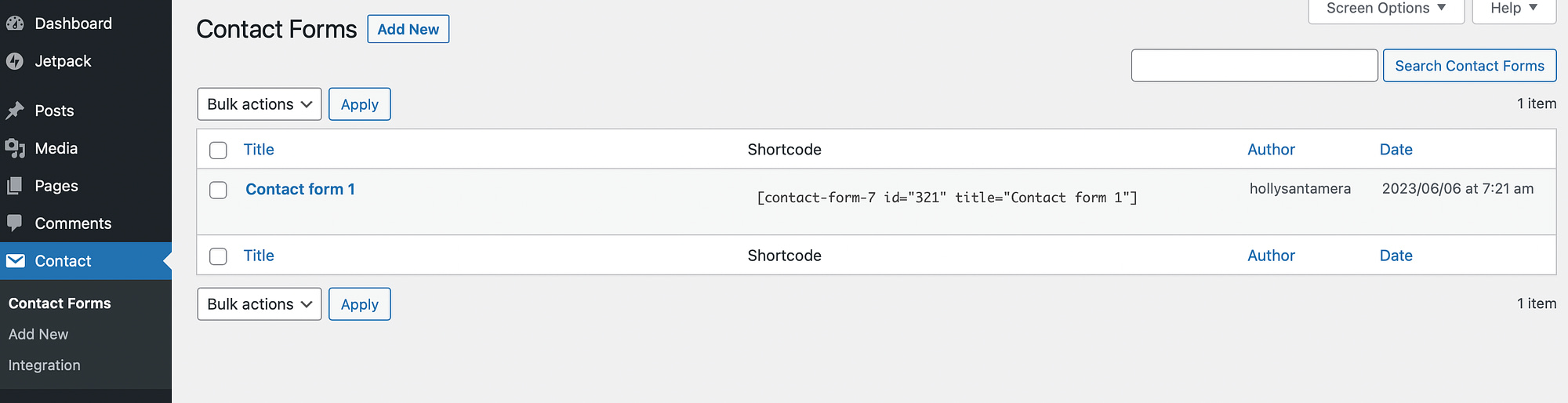
คลิกที่แท็บ ผู้ติดต่อ และเลือก แบบฟอร์มการติดต่อ :

หากคุณต้องการสร้างแบบฟอร์มการอัปโหลดไฟล์ตั้งแต่เริ่มต้น ให้คลิกที่ เพิ่มใหม่ อย่างไรก็ตาม คุณจะพบเทมเพลตแบบฟอร์มการติดต่อเริ่มต้นที่แสดงอยู่ที่นี่ ของเรามีป้ายกำกับว่า “แบบฟอร์มติดต่อ 1”
เนื่องจากเทมเพลตนี้มีช่องแบบฟอร์มที่เป็นประโยชน์อยู่แล้ว จึงเป็นจุดเริ่มต้นที่ดีสำหรับผู้เริ่มต้น ดังนั้น ไปข้างหน้าและคลิกที่ แก้ไข เพื่อเปิดแบบฟอร์มในตัวแก้ไข:

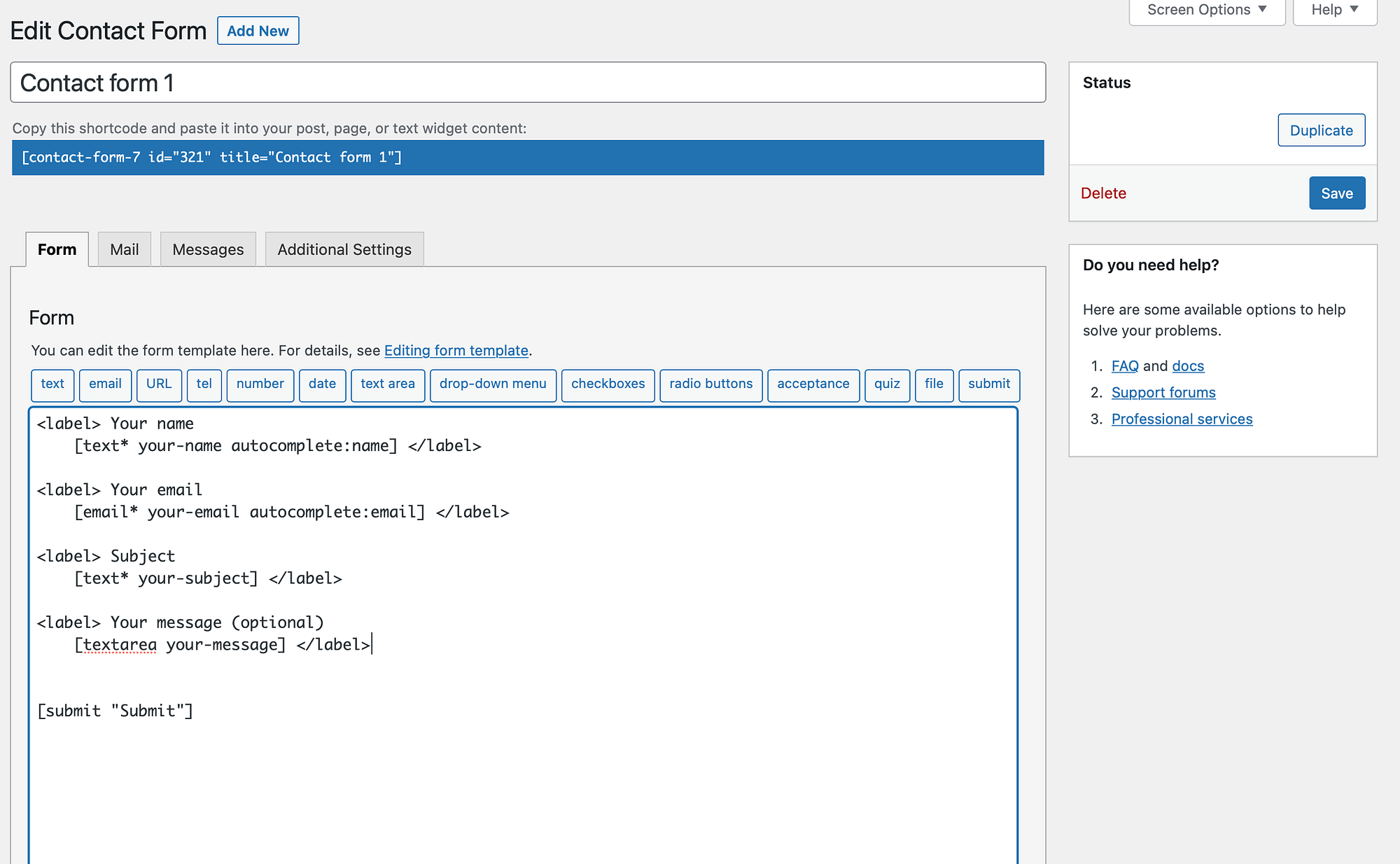
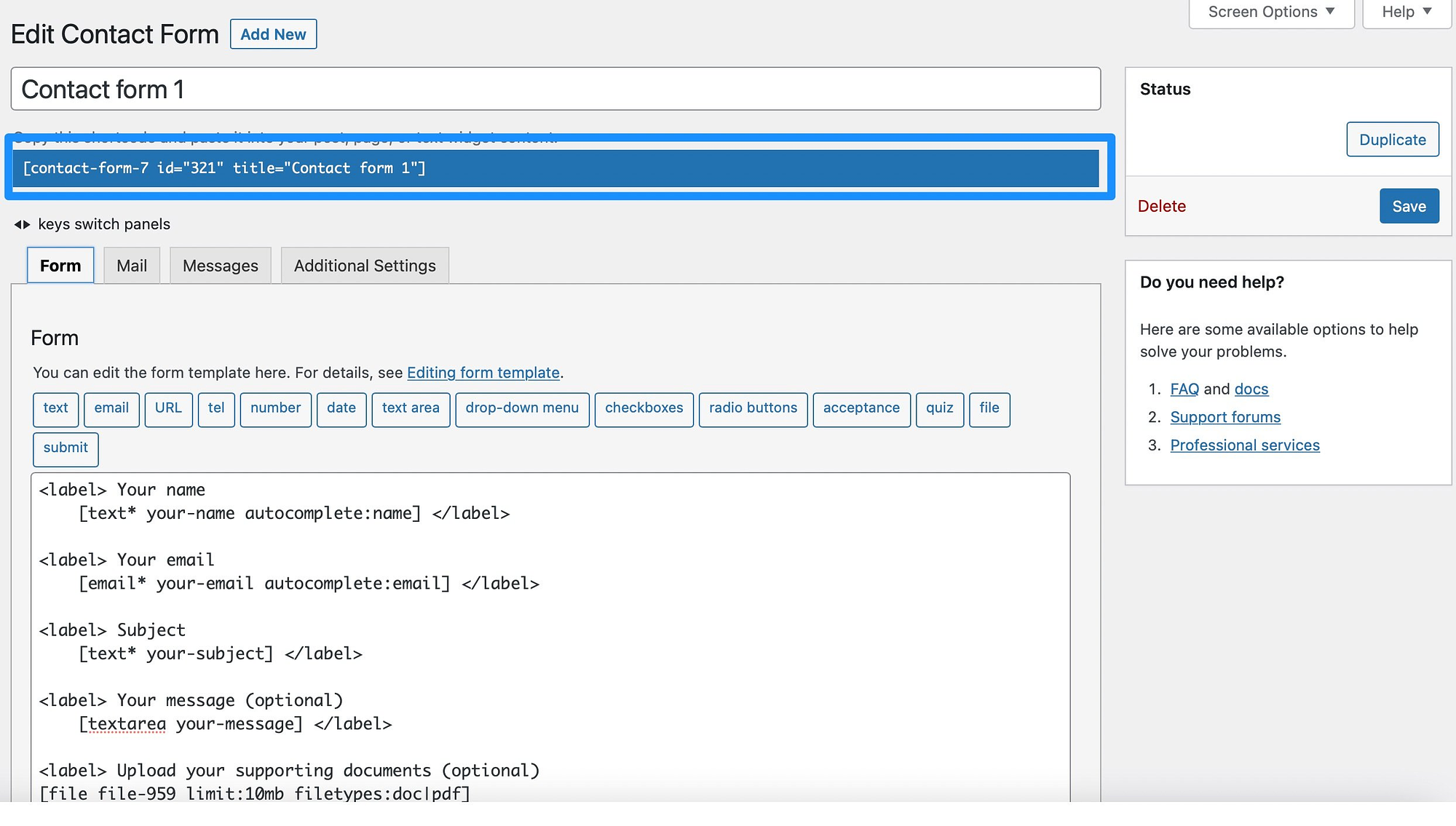
คุณอาจต้องการเปลี่ยนชื่อแบบฟอร์มติดต่อที่ด้านบนของหน้า จากนั้น เลื่อนลงไปที่เทมเพลตฟอร์ม
อย่างที่คุณเห็น ขณะนี้แบบฟอร์มมีช่องข้อความต่างๆ เช่น ชื่อ เรื่อง และข้อความ แต่คุณจะพบฟิลด์อีเมลและปุ่มส่ง:

คุณสามารถลบฟิลด์เหล่านี้ออกได้โดยการลบข้อความ หรือเปลี่ยนป้ายกำกับฟิลด์โดยพิมพ์สิ่งใหม่นอกเหนือจากแท็ก <label>
คุณอาจต้องการรวมฟิลด์เพิ่มเติม ตัวอย่างเช่น หากคุณกำลังสร้างแบบฟอร์มติดต่อสำหรับผู้มีโอกาสเป็นลูกค้า คุณควรเพิ่มฟิลด์ URL เพื่อให้คุณสามารถดูเว็บไซต์ปัจจุบันของลูกค้าได้ ในการดำเนินการนี้ ให้เลือกแท็กที่เกี่ยวข้องจากตัวเลือกที่มีอยู่ที่ด้านบนของตัวแก้ไข
ขั้นตอนที่ 3: สร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress
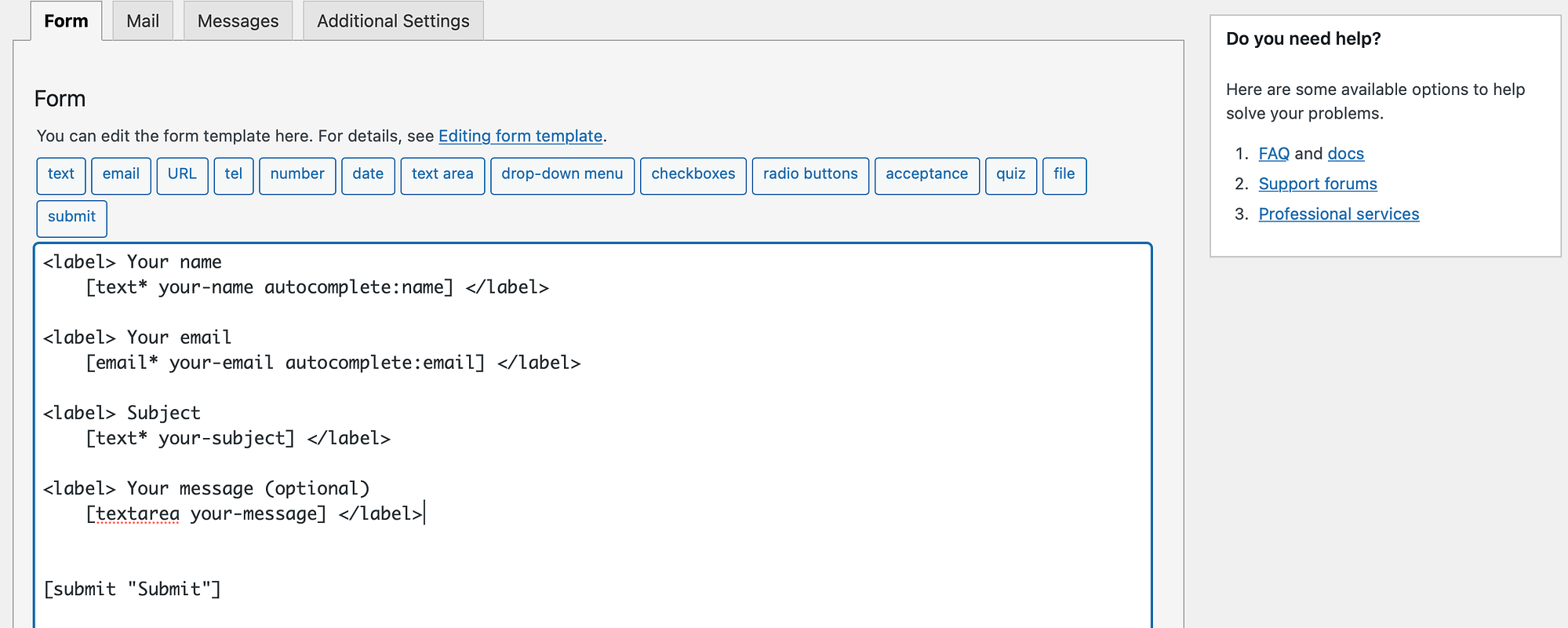
ตอนนี้ คุณพร้อมที่จะเพิ่มคุณลักษณะการอัปโหลดไฟล์ในแบบฟอร์มติดต่อของคุณแล้ว ดังนั้น คุณจะต้องเผื่อที่ว่างสำหรับฟิลด์ของคุณภายในตัวแก้ไข
จากนั้น เลือกแท็ก ไฟล์ จากตัวเลือกที่แสดงด้านบน:

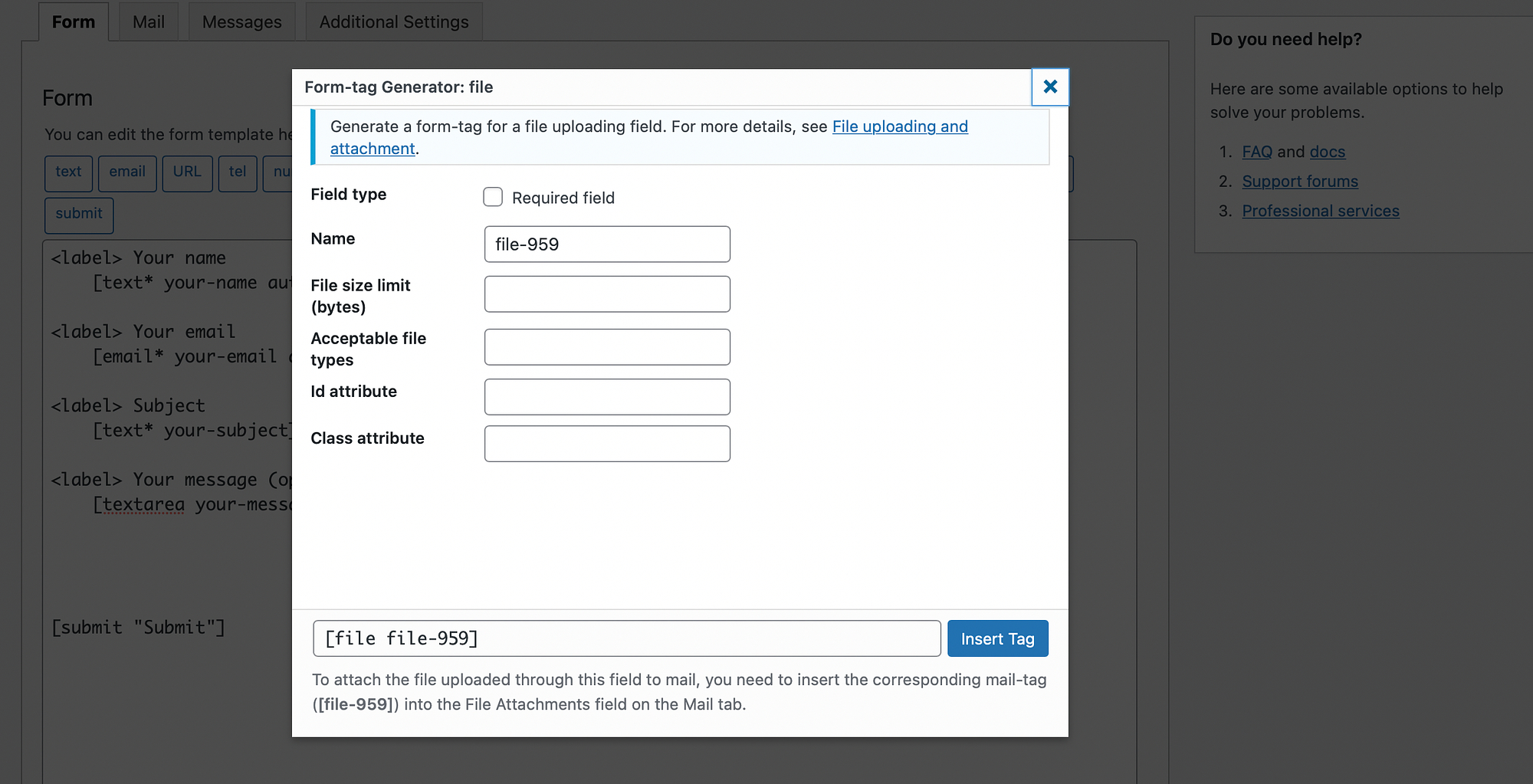
ณ จุดนี้ คุณจะเห็นป๊อปอัปที่คุณสามารถกำหนดค่าคุณลักษณะการอัปโหลดไฟล์ได้:

ก่อนอื่น คุณสามารถทำให้ฟิลด์เป็นข้อกำหนดได้โดยการทำเครื่องหมายที่ช่องทำเครื่องหมาย คุณยังสามารถเปลี่ยนชื่อไฟล์ได้อีกด้วย
การตั้งค่าที่สำคัญที่สุดสองรายการคือ ขีดจำกัดขนาดไฟล์ และ ประเภทไฟล์ที่ยอมรับได้ โดยไม่ต้องปรับแต่งการตั้งค่าเหล่านี้ ผู้คนสามารถอัปโหลดไฟล์ขนาดใหญ่มากๆ และสคริปต์ที่เป็นอันตรายซึ่งอาจทำให้คอมพิวเตอร์ของคุณติดไวรัสได้
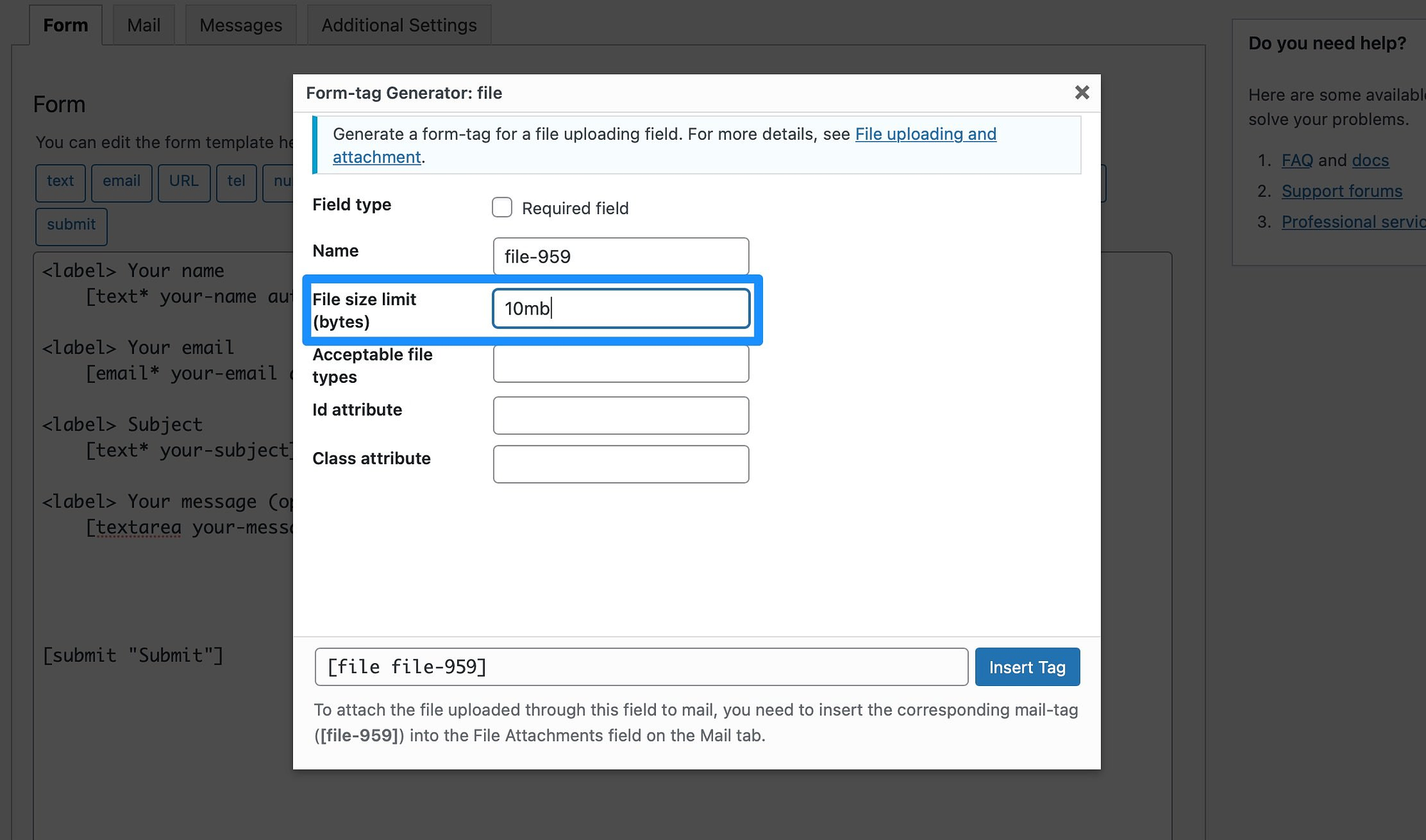
แม้ว่า ขีดจำกัดขนาดไฟล์ จะถูกกำหนดโดยใช้ไบต์ แต่คุณสามารถเพิ่มส่วนต่อท้าย "mb" เพื่อให้ทำงานเป็นเมกะไบต์ได้ ดังนั้น คุณอาจป้อน “10mb” ลงในช่อง:

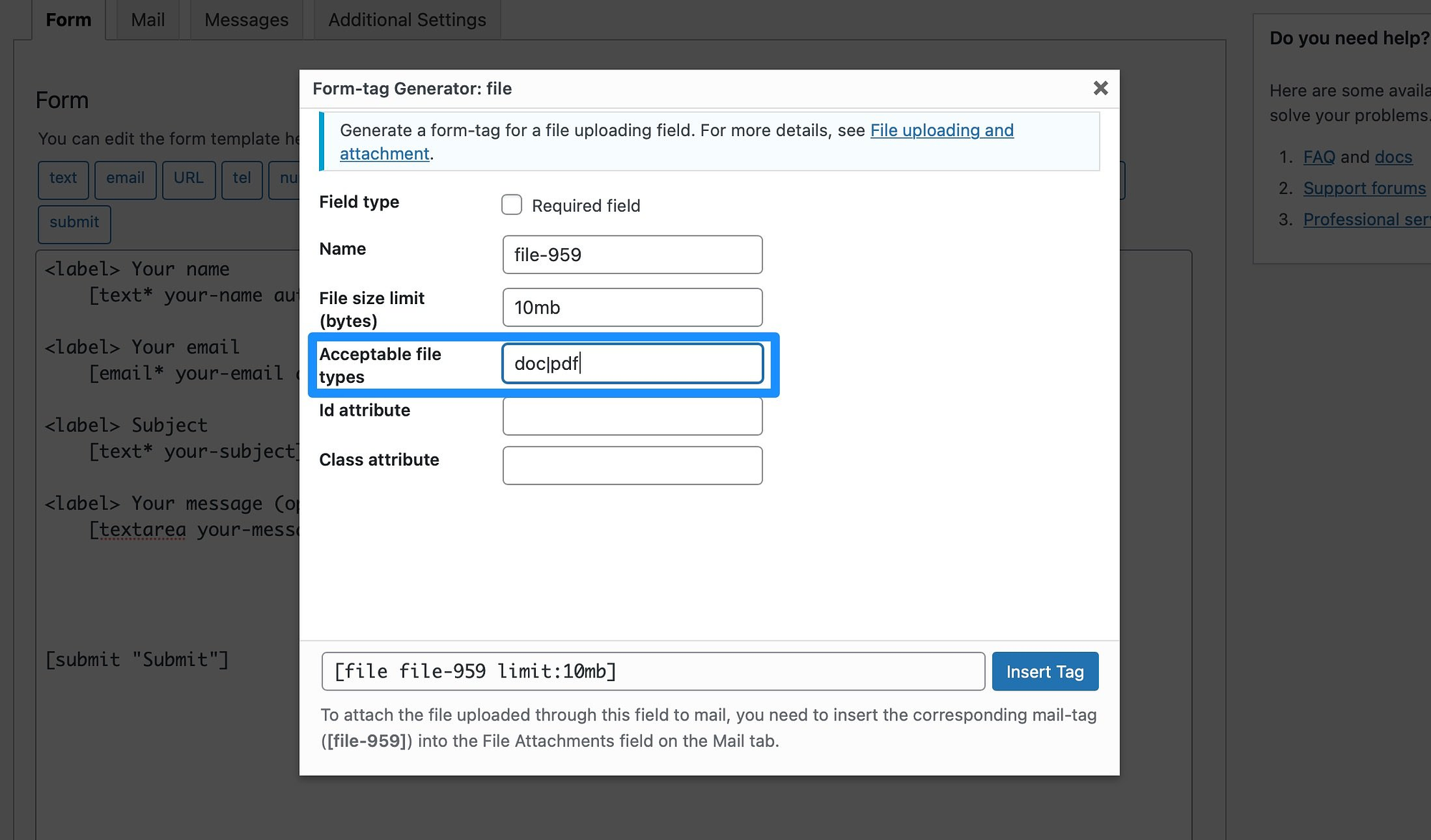
จากนั้น เลือกประเภทไฟล์ที่คุณต้องการยอมรับในแบบฟอร์มของคุณ หากคุณขอให้ผู้ใช้อัปโหลดรูปภาพ คุณอาจใส่ jpeg , jpg , png และ gif หรือหากคุณยอมรับเรซูเม่ คุณอาจใช้ doc และ pdf
คุณสามารถแยกประเภทไฟล์โดยใช้อักขระไพพ์:

จำเป็นต้องจดบันทึกแท็กไฟล์ที่ด้านล่างของป๊อปอัป เนื่องจากคุณจะต้องใช้สิ่งนี้ในขั้นต่อไป ดังนั้นคุณสามารถคัดลอกสิ่งนี้ลงไปเพื่อใช้ในภายหลัง
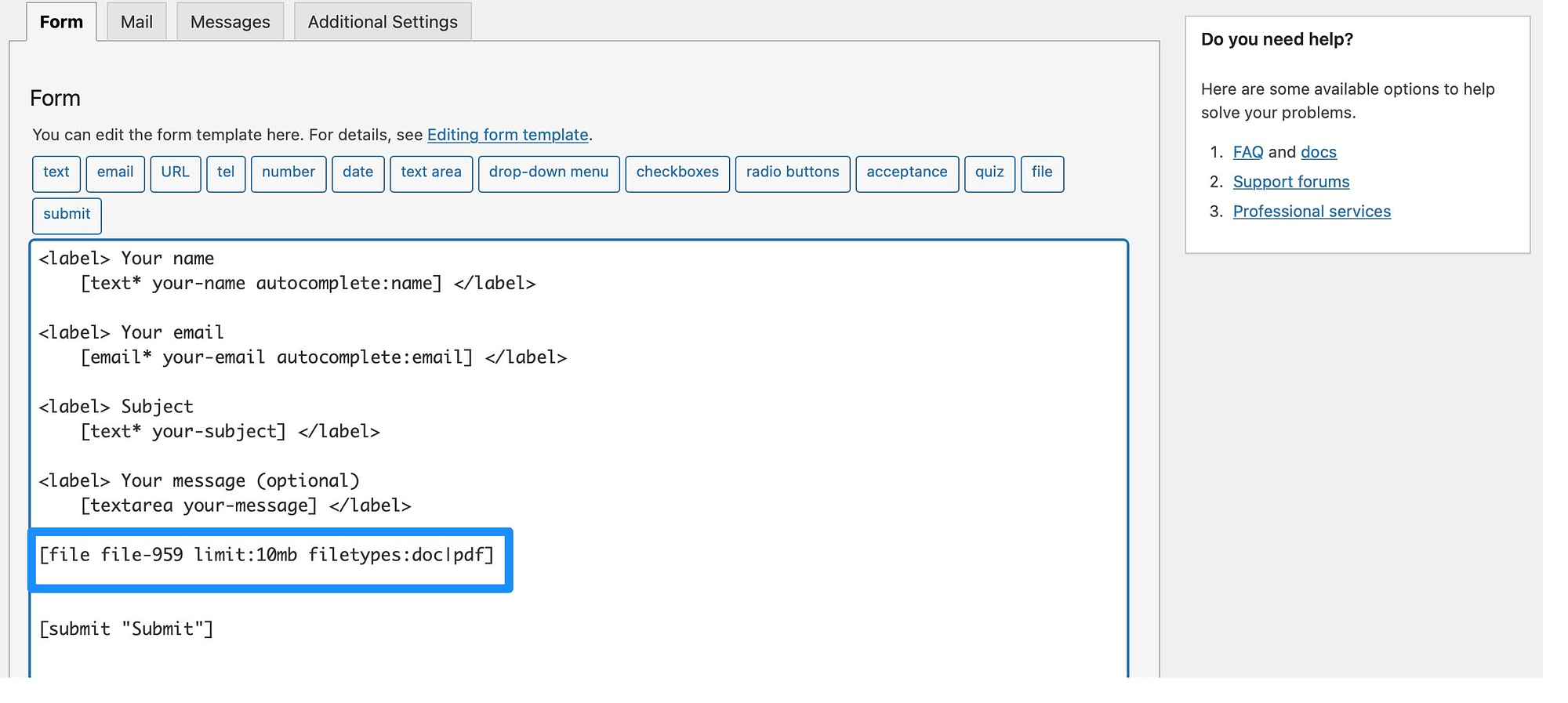
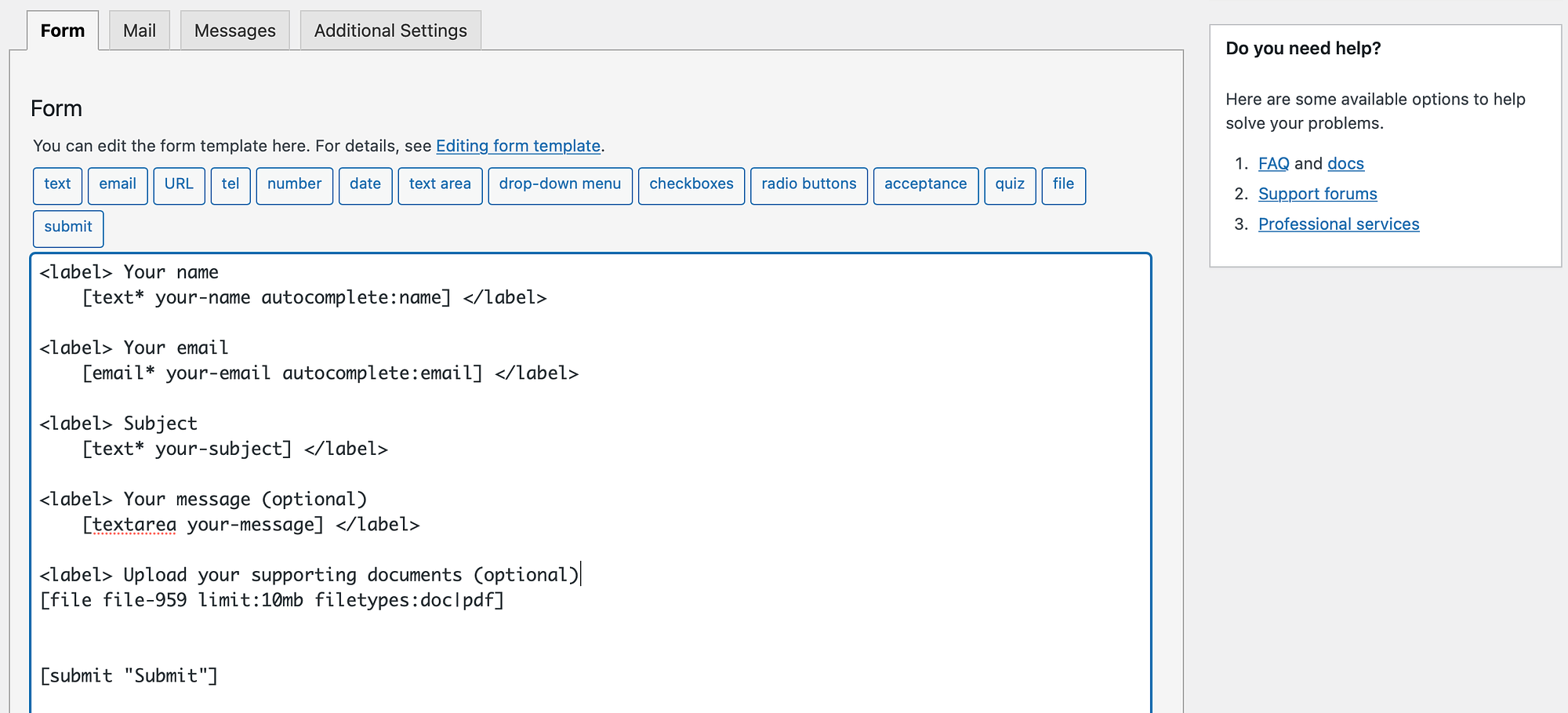
เมื่อคุณกรอกรายละเอียดไฟล์เสร็จแล้ว ให้คลิก แทรกแท็ก แล้วคุณจะเห็นฟิลด์ปรากฏในเครื่องมือแก้ไข:

ตอนนี้ คุณสามารถเพิ่มป้ายกำกับลงในฟิลด์เพื่อให้ผู้ใช้ทราบว่าต้องทำอะไร ดังนั้น ไปข้างหน้าและเพิ่มแท็ก <label> จากนั้น เพียงพิมพ์ข้อความที่คุณต้องการให้ผู้เยี่ยมชมเห็น:


ตอนนี้ เลือก บันทึก ที่ด้านล่างของหน้า
ขั้นตอนที่ 4: ใส่แท็กไฟล์ของคุณเพื่อรับไฟล์แนบทางอีเมล
ด้วยแบบฟอร์มการติดต่อ 7 คุณจะได้รับแบบฟอร์มที่ส่งทางอีเมล ดังนั้น เมื่อใดก็ตามที่ผู้ใช้กรอกแบบฟอร์มใดแบบฟอร์มหนึ่งของคุณ คุณสามารถดูข้อความจากที่อยู่อีเมลที่เชื่อมโยงกับบัญชี WordPress ของคุณได้
อย่างไรก็ตาม ในการรับไฟล์แนบ คุณจะต้องเพิ่มแท็กไฟล์ในแท็บ จดหมาย หวังว่าคุณจะคัดลอกแท็กไฟล์ในขั้นตอนก่อนหน้า
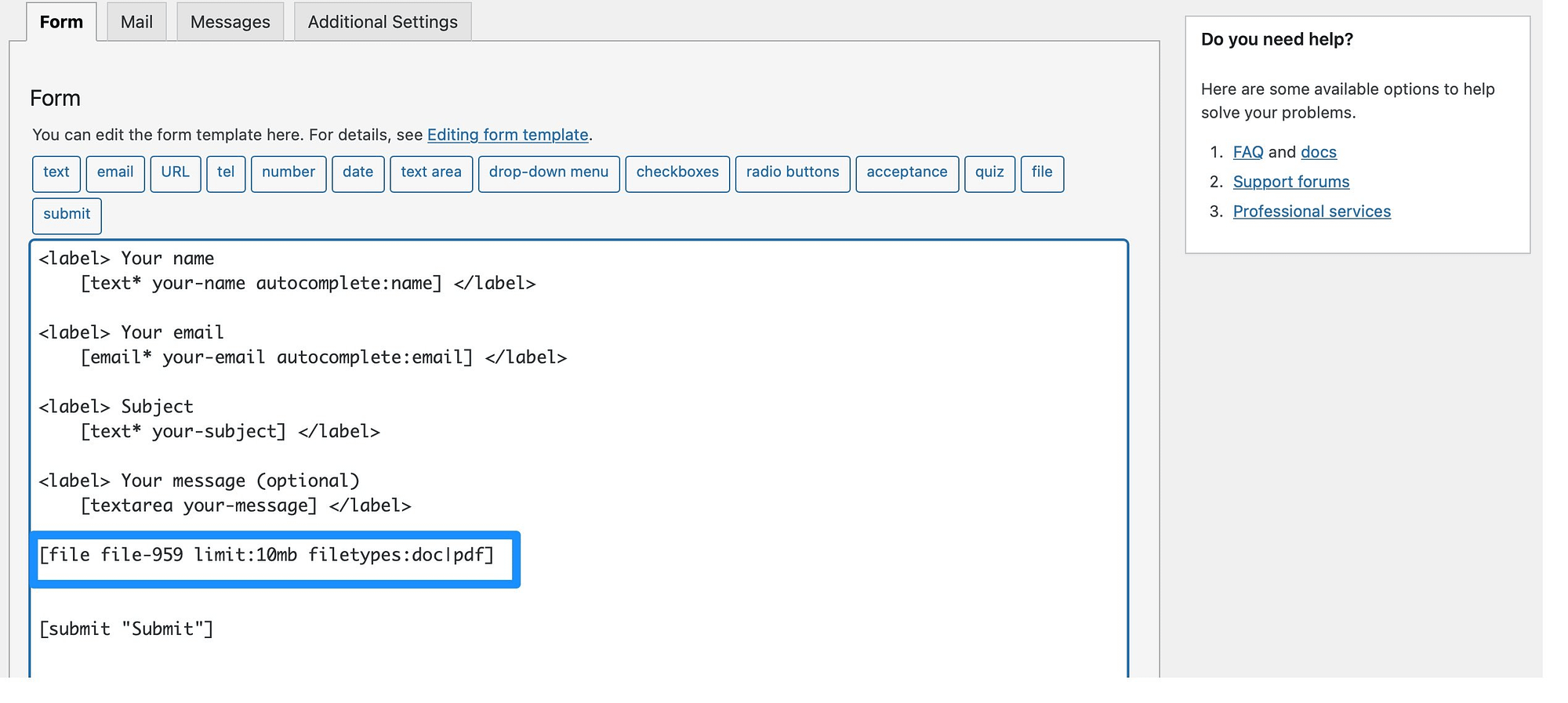
ถ้าไม่ คุณสามารถค้นหาแท็กไฟล์ในตัวแก้ไขแบบฟอร์ม:

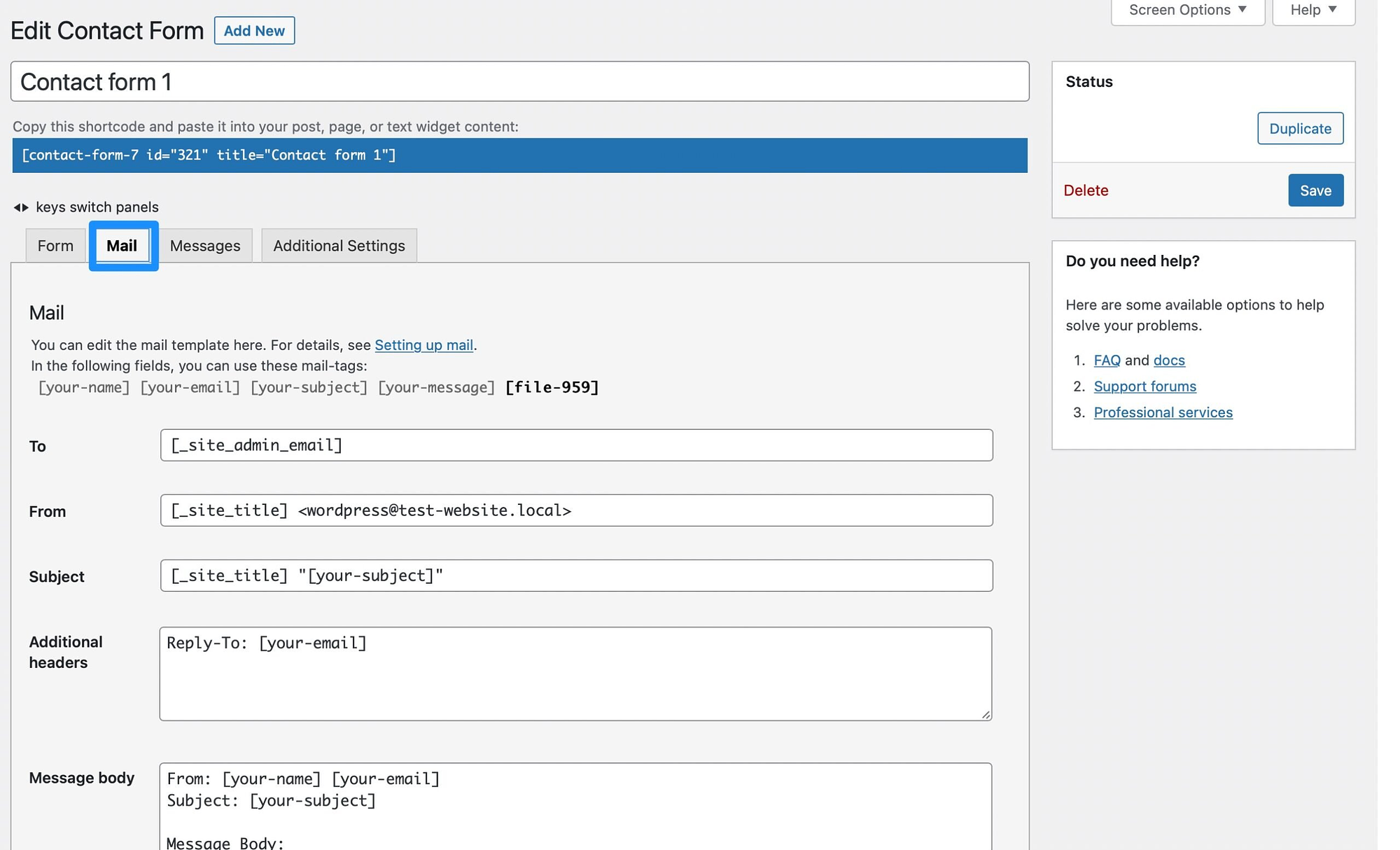
คัดลอกแท็กและสลับไปที่แท็บ จดหมาย :

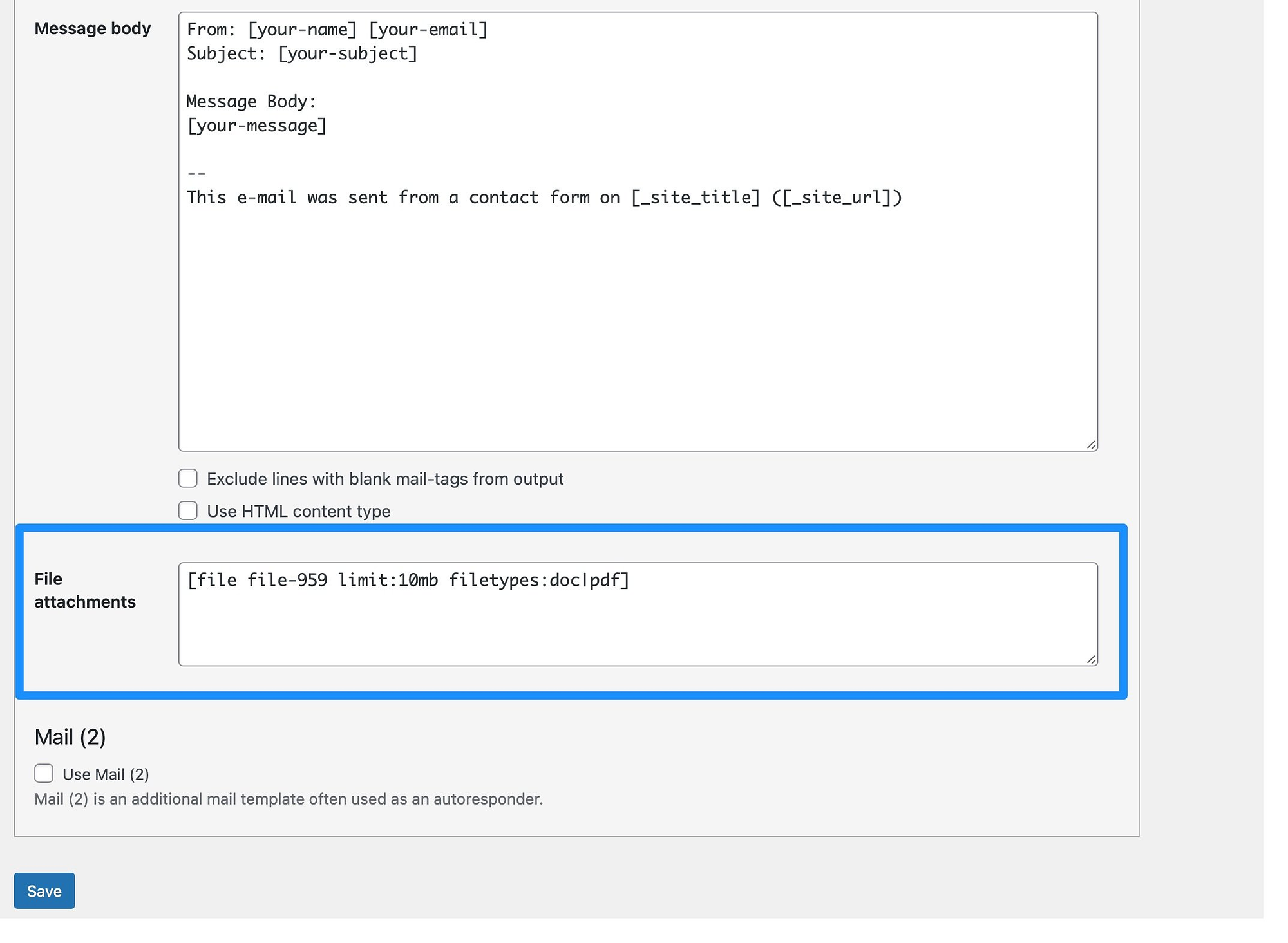
ที่นี่ เลื่อนลงมาจนกว่าคุณจะเห็น ไฟล์แนบ :

วางแท็กไฟล์ลงในช่องและคลิกที่ บันทึก เพื่ออัปเดตการตั้งค่า
ขั้นตอนที่ 5: ฝังแบบฟอร์มของคุณและทดสอบคุณสมบัติการอัปโหลดไฟล์ ️
ตอนนี้คุณได้สร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress แล้ว คุณก็พร้อมที่จะเพิ่มลงในหน้า โพสต์ หรือแม้แต่พื้นที่วิดเจ็ต คุณจะต้องฝังแบบฟอร์มโดยใช้รหัสย่อ
คุณสามารถค้นหารหัสย่อสำหรับแบบฟอร์มของคุณได้ที่ด้านบนของตัวแก้ไข:

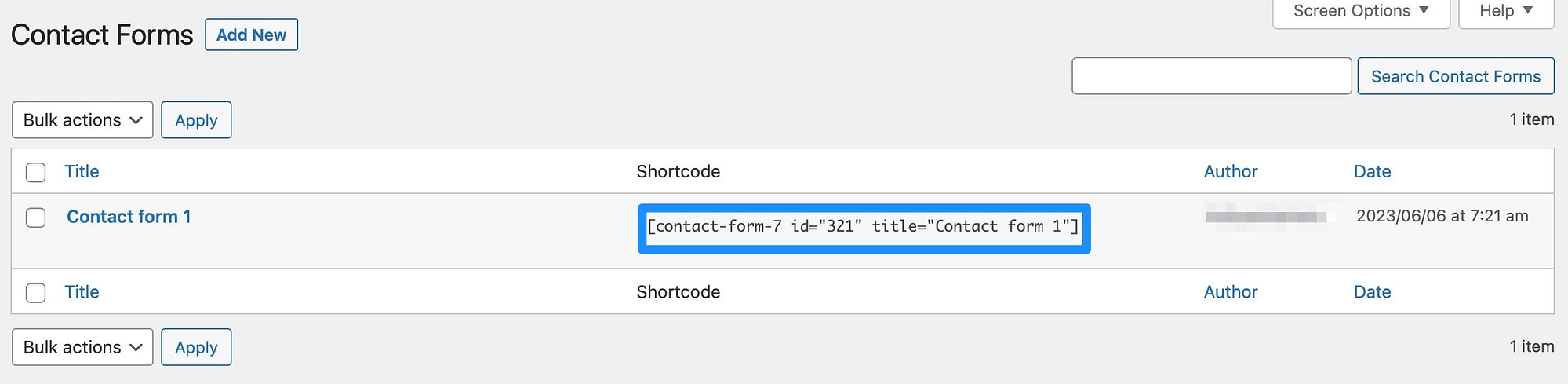
อย่างไรก็ตาม คุณยังสามารถคัดลอกรหัสย่อจากหน้า แบบฟอร์มการติดต่อ ได้อย่างรวดเร็ว:

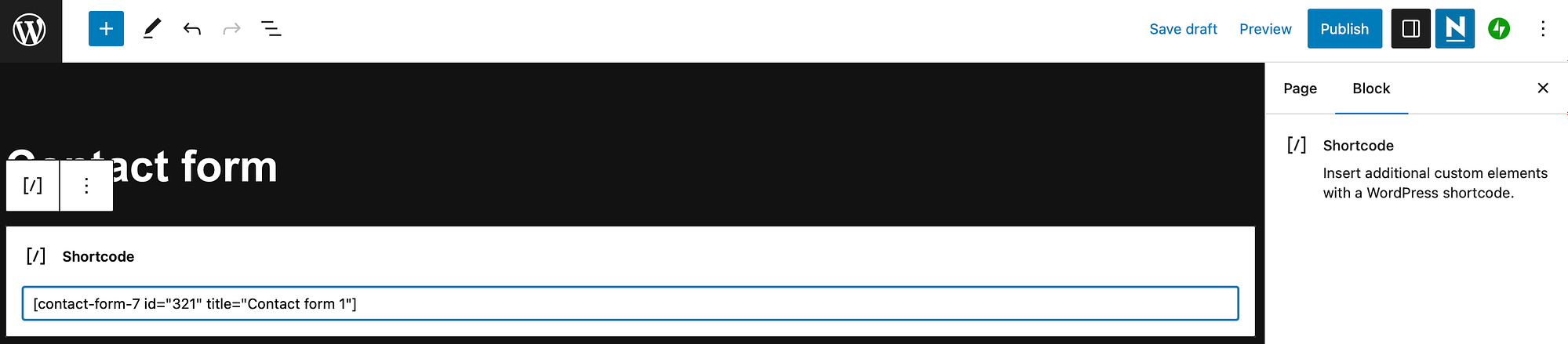
จากนั้น เปิดเพจหรือโพสต์ที่มีอยู่บนเว็บไซต์ WordPress ของคุณ หรือสร้างเพจใหม่ คุณจะต้องเพิ่มบล็อกรหัสย่อในหน้า ดังนั้นคลิกที่ไอคอน + และค้นหา "รหัสย่อ"
เพิ่มบล็อกลงในหน้าของคุณและคัดลอกรหัสย่อของแบบฟอร์มของคุณ:

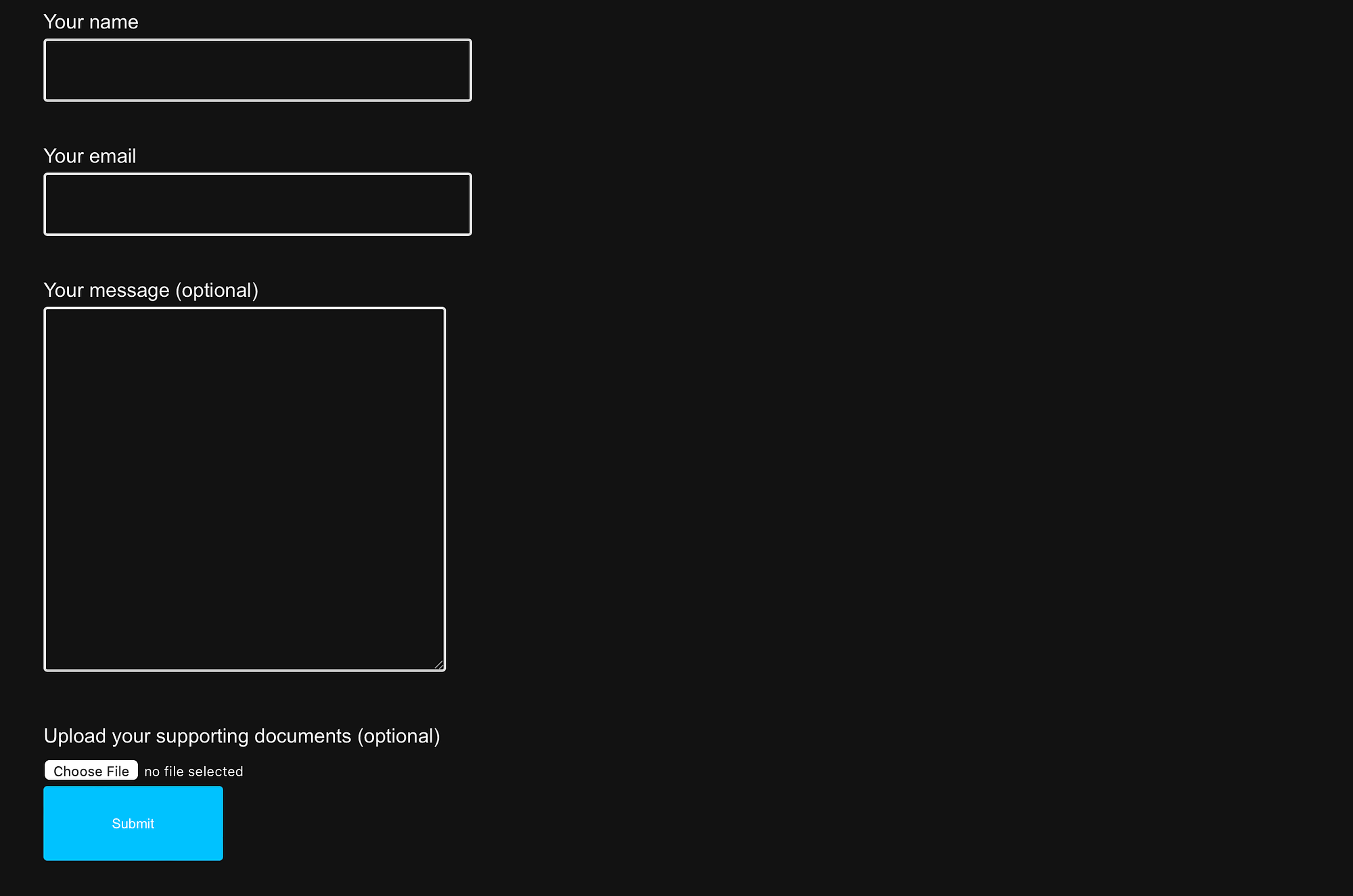
ตอนนี้ บันทึกหน้าและเลือก ดูตัวอย่าง เพื่อดูว่าแบบฟอร์มของคุณจะแสดงต่อผู้เยี่ยมชมอย่างไร:

คุณควรทดสอบคุณลักษณะการอัปโหลดไฟล์เพื่อให้แน่ใจว่าทำงานได้ตามที่คุณคาดไว้ ดังนั้น คลิกที่ปุ่ม เลือกไฟล์ และเพิ่มหนึ่งในประเภทไฟล์ที่ยอมรับซึ่งคุณกำหนดค่าในการตั้งค่าแบบฟอร์ม
หากคุณมีช่องที่ต้องกรอก คุณจะต้องกรอกข้อมูลเหล่านี้ด้วย จากนั้นคลิกที่ ส่ง
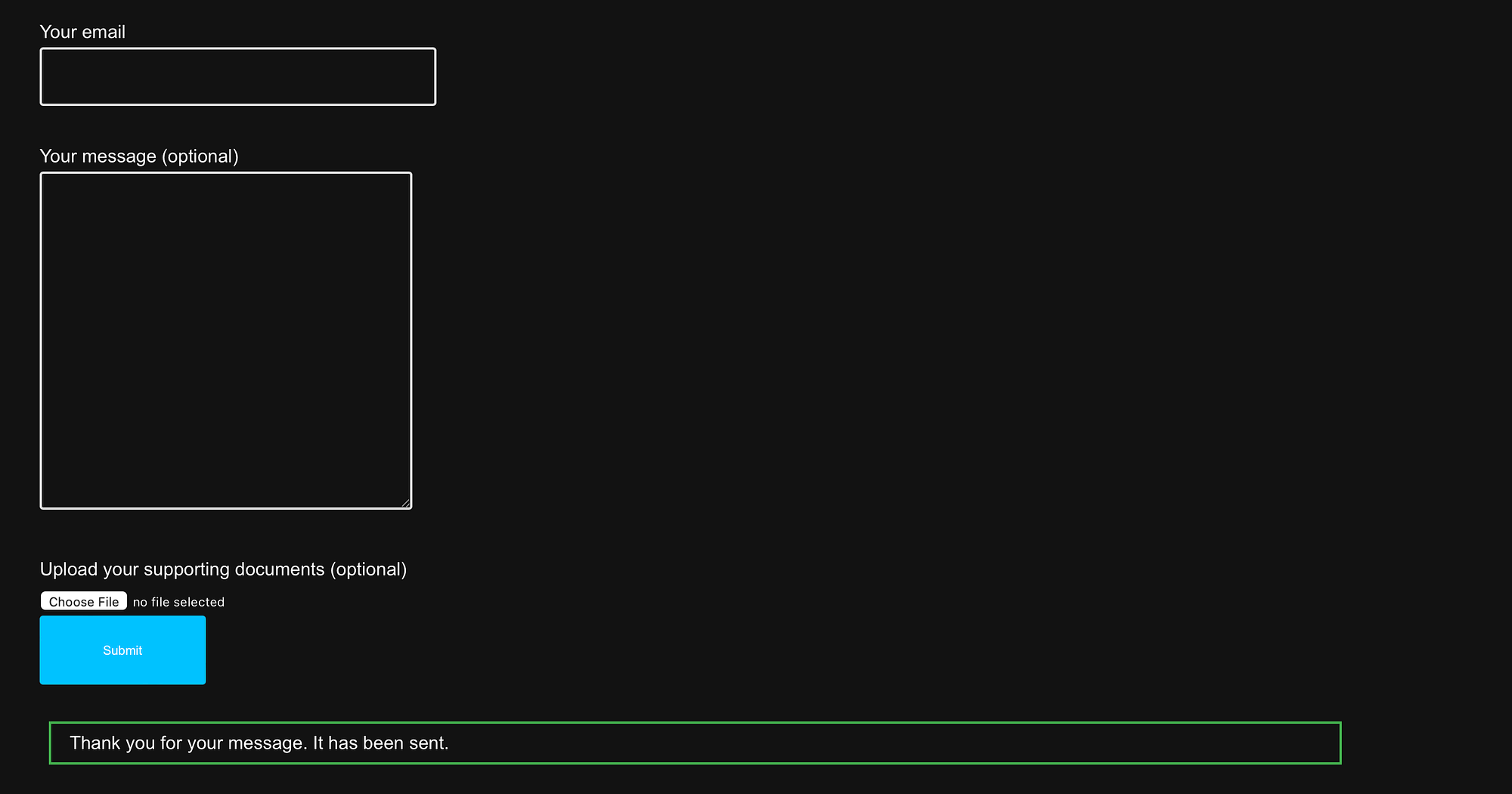
หากแบบฟอร์มการอัปโหลดไฟล์ของคุณใช้งานได้ คุณจะได้รับข้อความยืนยันที่ด้านล่างของหน้าจอ:

จากนั้น การส่งจะถูกส่งไปยังอีเมลที่เชื่อมโยงกับบัญชี WordPress ของคุณ
บทสรุป
หากคุณต้องการรับประวัติย่อ ไฟล์ PDF หรือไฟล์มีเดียบนเว็บไซต์ของคุณ การสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress เป็นความคิดที่ดี ยังดีกว่า มันง่ายสุดๆ ด้วยความช่วยเหลือจากปลั๊กอินที่มีประโยชน์
สรุป ด้านล่างนี้เป็นห้าขั้นตอนที่คุณต้องปฏิบัติตามเพื่อสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress:
- ติดตั้งและเปิดใช้งาน CF 7 (แบบฟอร์มติดต่อ 7) ️.
- เพิ่มฟอร์มใหม่หรือแก้ไขเทมเพลตที่มีอยู่
- สร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress
- ใส่แท็กไฟล์ของคุณเพื่อรับไฟล์แนบทางอีเมล
- ฝังแบบฟอร์มของคุณและทดสอบคุณลักษณะการอัปโหลดไฟล์ ️
คุณมีคำถามเกี่ยวกับวิธีสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
