วิธีสร้างแบบฟอร์มใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2023-07-25คุณต้องการ สร้างแบบฟอร์มใน WordPress โดยไม่ต้องใช้ปลั๊กอินหรือไม่? แบบฟอร์มเป็นองค์ประกอบที่จำเป็นและใช้มากที่สุดของเว็บไซต์ และมีข้อดีหลายประการในการสร้างโดยไม่ต้องใช้ปลั๊กอิน
เหตุใดจึงต้องสร้างแบบฟอร์มใน WordPress โดยไม่มีปลั๊กอิน
มีปลั๊กอินฟอร์ม WordPress มากมายที่คุณสามารถใช้สร้างฟอร์มได้ แต่การสร้างฟอร์มใน WordPress โดยไม่ใช้ปลั๊กอินอาจมีประโยชน์หลายประการ:
- ความเรียบง่ายและน้ำหนักเบา: คุณหลีกเลี่ยงค่าใช้จ่ายเพิ่มเติมที่มาพร้อมกับการติดตั้งและการบำรุงรักษาปลั๊กอินเมื่อคุณสร้างแบบฟอร์มโดยไม่มีปลั๊กอิน แบบฟอร์มง่ายๆ ที่สร้างด้วยโค้ดที่กำหนดเองนั้นมีน้ำหนักเบาและมีประสิทธิภาพมากกว่าแบบฟอร์มที่สร้างโดยใช้ปลั๊กอิน
- การปรับแต่ง: การสร้างแบบฟอร์มตั้งแต่ต้นจะช่วยให้คุณควบคุมการออกแบบและฟังก์ชันการทำงานได้อย่างสมบูรณ์ คุณสามารถปรับแต่งแบบฟอร์มให้ตรงกับความต้องการเฉพาะของเว็บไซต์ของคุณและปรับแต่งตามความเหมาะสม
- ประสบการณ์การเรียนรู้: การสร้างฟอร์มโดยไม่ใช้ปลั๊กอินอาจเป็นประสบการณ์การเรียนรู้ที่ยอดเยี่ยมสำหรับนักพัฒนาหรือผู้ใช้ที่สนใจพัฒนาทักษะการเขียนโค้ด คุณจะเข้าใจกลไกพื้นฐานของการจัดการแบบฟอร์มและการประมวลผลข้อมูล
- การพึ่งพาที่ลดลง: คุณลดการพึ่งพาโค้ดภายนอกของเว็บไซต์โดยไม่พึ่งพาปลั๊กอิน สิ่งนี้มีประโยชน์หากคุณต้องการลดความเสี่ยงด้านความปลอดภัยหรือข้อขัดแย้งที่อาจเกิดขึ้นจากการใช้ปลั๊กอินหลายตัว
- ประสิทธิภาพ: แบบฟอร์มที่เขียนโค้ดแบบกำหนดเองสามารถให้ประสิทธิภาพและความเร็วที่ดีขึ้นสำหรับเว็บไซต์ของคุณ เนื่องจากมีน้ำหนักเบาเมื่อเทียบกับปลั๊กอิน แบบฟอร์มที่กำหนดเองเหล่านี้มีเฉพาะคุณลักษณะที่คุณต้องการเท่านั้น และไม่มีฟังก์ชันเพิ่มเติมที่มีให้โดยปลั๊กอินที่คุณอาจไม่ได้ใช้
- ความยืดหยุ่น: แบบฟอร์มที่กำหนดเองมอบความยืดหยุ่นที่มากขึ้นสำหรับการรวมเข้ากับส่วนอื่นๆ ของเว็บไซต์หรือประเภทโพสต์ที่กำหนดเอง คุณสามารถขยายฟังก์ชันการทำงานของแบบฟอร์มได้ตามความต้องการเฉพาะของคุณ
แน่นอนว่าปลั๊กอินส่วนใหญ่มีตัวเลือกที่คล้ายกันโดยใช้รหัสย่อ แต่ด้วยแบบฟอร์มที่กำหนดรหัสเอง คุณสามารถเพิ่มลงในตำแหน่งเฉพาะบนเว็บไซต์ได้ ขึ้นอยู่กับว่าคุณต้องการแสดงอย่างไร
วิธีสร้างแบบฟอร์มใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
มีแบบฟอร์มหลายประเภทที่คุณสามารถสร้างใน WordPress โดยไม่ต้องใช้ปลั๊กอิน แต่แบบฟอร์มการติดต่อเป็นหนึ่งในสิ่งที่จำเป็นและเป็นที่นิยมมากที่สุด ดังนั้นเราจะแสดงวิธี สร้างแบบฟอร์มการติดต่อ ในบทช่วยสอนนี้
ก่อนที่เราจะเริ่มต้น เราหวังว่าคุณจะมีความเข้าใจพื้นฐานเกี่ยวกับการเขียนโปรแกรม เนื่องจากเราจะใช้ภาษาสคริปต์และภาษามาร์กอัป เช่น HTML และ PHP หากคุณไม่มีความรู้ที่จำเป็น เราขอแนะนำให้คุณขอความช่วยเหลือจากโปรแกรมเมอร์เพื่อช่วยคุณสร้างแบบฟอร์ม
ในการสร้างแบบฟอร์มติดต่อใน WordPress คุณต้องสร้างหน้าติดต่อก่อน เรามาเริ่มกันที่
1) สร้างหน้าสำหรับแบบฟอร์ม
ไปที่ หน้า > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ

การดำเนินการนี้จะเปิดตัวแก้ไขเพจ ซึ่งคุณสามารถป้อนชื่อเพจและคำอธิบายที่จำเป็นเพิ่มเติมนอกเหนือจากแบบฟอร์มติดต่อจริง แต่ถ้าแบบฟอร์มเป็นสิ่งเดียวที่คุณต้องการในหน้านี้ เราสามารถดำเนินการและสร้างแบบฟอร์มได้โดยตรง
2) เพิ่มรหัส HTML สำหรับแบบฟอร์มในตัวแก้ไข
ตอนนี้ ไปที่ตัวแก้ไขโค้ดของคุณโดยคลิกที่ ตัวเลือก (จุดแนวตั้งสามจุด) > ตัวแก้ไขโค้ด จากด้านบนซ้ายของหน้าจอ จากนั้น เพิ่มรหัส HTML สำหรับแบบฟอร์มในตัวแก้ไข คุณสามารถเพิ่มฟิลด์แบบฟอร์มที่จำเป็นตามรหัสต่อไปนี้ <รูปแบบวิธีการ = "โพสต์"> <label for="name">ชื่อ:</label> <ประเภทอินพุต = "ข้อความ" ชื่อ = "ชื่อ" ที่จำเป็น = ""> <label for="email">อีเมล:</label> <ประเภทการป้อนข้อมูล="อีเมล" ชื่อ="อีเมล" ที่ต้องการ=""> <label for="message">ข้อความ:</label> <textarea name="message" จำเป็น=""></textarea> <ประเภทอินพุต="ส่ง" ค่า="ส่ง"> </แบบฟอร์ม>
รหัสนี้จะช่วยคุณสร้างแบบฟอร์มการติดต่ออย่างง่ายใน WordPress แต่คุณสามารถแก้ไขเพื่อสร้างแบบฟอร์มที่คุณต้องการบนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
หลังจากที่คุณเพิ่มช่องแบบฟอร์มที่จำเป็นทั้งหมดลงในโค้ดแล้ว ให้คลิก เผยแพร่ หรือ อัปเดต เพื่อบันทึกการเปลี่ยนแปลงในหน้าติดต่อ

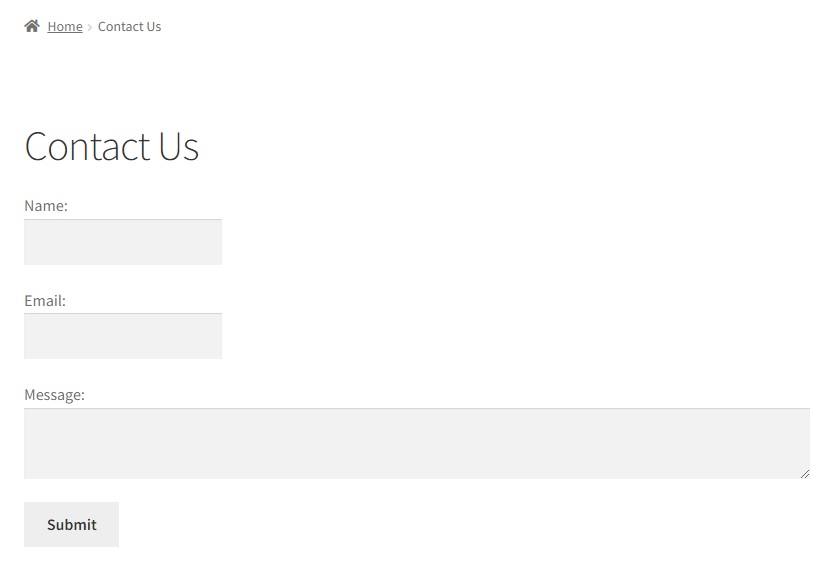
ถ้าคุณแสดงตัวอย่างหน้า คุณจะเห็นฟอร์มที่คุณเพิ่งสร้างขึ้น แต่เพื่อให้ฟอร์มใช้งานได้และดึงข้อมูลออกมา คุณต้องจัดการกับการส่งฟอร์มด้วย ดังนั้นเราต้องสร้างฐานข้อมูลสำหรับการส่งแบบฟอร์มหลังจากนี้

3) สร้างตารางฐานข้อมูลสำหรับการส่งแบบฟอร์ม
หากต้องการสร้างฐานข้อมูลสำหรับการส่งแบบฟอร์ม คุณสามารถใช้เครื่องมือจัดการฐานข้อมูล เช่น phpMyAdmin คุณสามารถเข้าถึงได้โดยลงชื่อเข้าใช้ cPanel ของคุณ หากคุณไม่มีข้อมูลประจำตัวที่จำเป็น เราขอแนะนำให้คุณติดต่อบริการโฮสติ้งหรือเจ้าของไซต์
ตอนนี้ เลื่อนลงไปที่ส่วนฐานข้อมูล และคลิกที่ phpMyAdmin นี่จะเป็นการเปิดแดชบอร์ด phpMyAdmin ซึ่งคุณสามารถดูฐานข้อมูลทั้งหมดของเว็บไซต์ของคุณ

ขยายตารางฐานข้อมูลเว็บไซต์ของคุณและเลื่อนไปที่ด้านล่างสุดของหน้า ซึ่งคุณสามารถสร้างตารางฐานข้อมูลใหม่ได้ ที่นี่ ป้อนชื่อตารางเป็น “ wp_contact_form_submission ” แล้วคลิก ไป เพื่อสร้างตารางใหม่

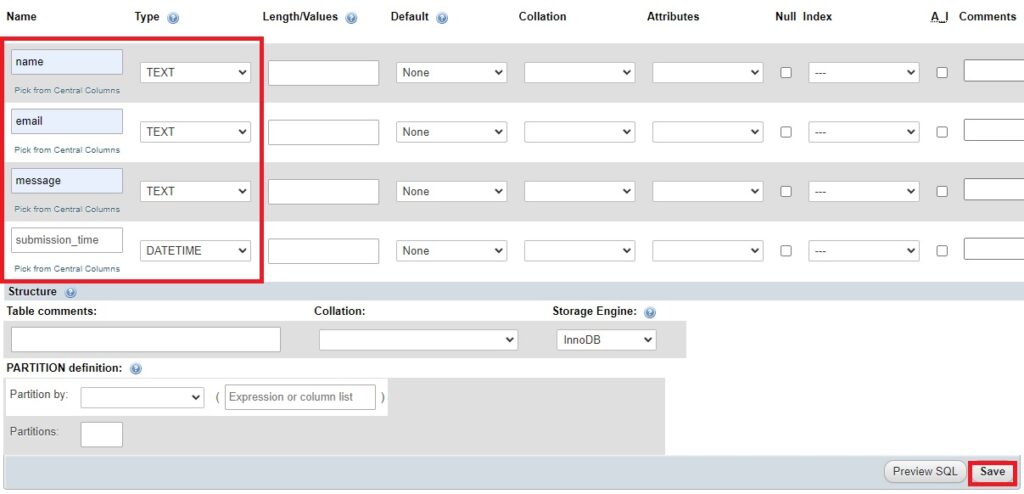
จากนั้น คุณต้องป้อนข้อมูลสำหรับฟิลด์แบบฟอร์มในคอลัมน์ของตารางและประเภทของพวกเขา ตามแบบฟอร์มที่เราเพิ่งสร้างขึ้น เราจะเพิ่มชื่อและประเภทคอลัมน์ต่อไปนี้:
- ชื่อ: TEXT
- อีเมล์: TEXT
- ข้อความ: TEXT
- submit_time: DATETIME
สุดท้ายให้คลิกที่บันทึก เพื่อบันทึกการเปลี่ยนแปลงในตารางฐานข้อมูล

เราได้ตั้งชื่อตารางฐานข้อมูลตามแบบฟอร์มการติดต่อที่เราสร้างขึ้น คุณจึงสามารถเปลี่ยนชื่อตารางได้ขึ้นอยู่กับฟอร์มที่คุณสร้างขึ้นในตอนแรก ในทำนองเดียวกัน หากคุณใช้ฟิลด์แบบฟอร์มอื่นในแบบฟอร์มของคุณ คุณสามารถเพิ่มคอลัมน์ตามนั้น
4) เพิ่มรหัสเพื่อจัดการกับการส่งแบบฟอร์ม
หลังจากที่คุณสร้างฐานข้อมูลแล้ว คุณยังคงต้องเพิ่มชุดของรหัสเพื่อจัดการกับการส่งแบบฟอร์มในไฟล์ฟังก์ชันธีมของเว็บไซต์ของคุณ
แต่เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ของคุณก่อนดำเนินการต่อ เนื่องจากเราจะแก้ไขไฟล์หลักบางไฟล์ของเว็บไซต์ และการเปลี่ยนแปลงที่ไม่ได้ตั้งใจอาจนำไปสู่ปัญหาเพิ่มเติมในเว็บไซต์ของคุณ คุณสามารถดูคำแนะนำโดยละเอียดของเราเกี่ยวกับวิธีการสำรองข้อมูลเว็บไซต์ WordPress หากคุณต้องการความช่วยเหลือ
4.1) เข้าถึงไฟล์ฟังก์ชั่นธีม
ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไขไฟล์ธีม จากแดชบอร์ด WordPress ของคุณเพื่อเข้าถึงไฟล์ฟังก์ชันของธีม คุณจะพบไฟล์ธีมหลักทั้งหมดของเว็บไซต์ของคุณที่นี่ จากนั้นเลือกไฟล์ Theme Functions ( functions.php) ทางด้านขวาของหน้าจอ ซึ่งเราจะเพิ่มโค้ด

4.2) เพิ่มรหัสไปยังตัวแก้ไขไฟล์ธีม
คุณสามารถใช้สิ่งต่อไปนี้เพื่อจัดการการส่งแบบฟอร์มบนเว็บไซต์ของคุณ ดังนั้นเพิ่มรหัสต่อไปนี้ที่ส่วนท้ายของโปรแกรมแก้ไข
ถ้า ($_SERVER["REQUEST_METHOD"] === "โพสต์") {
$name = sanitize_text_field($_POST["ชื่อ"]);
$email = sanitize_email($_POST["อีเมล"]);
$message = sanitize_textarea_field($_POST["ข้อความ"]);
// เพิ่มโค้ดเพื่อบันทึกข้อมูลแบบฟอร์มลงในฐานข้อมูล
$wpdb ทั่วโลก;
$table_name = $wpdb->คำนำหน้า 'contact_form_submissions';
$data = อาร์เรย์(
'ชื่อ' => $ชื่อ,
'อีเมล' => $อีเมล
'ข้อความ' => $ข้อความ,
'submission_time' => current_time('mysql')
);
$insert_result = $wpdb->insert($table_name, $data);
ถ้า ($insert_result === เท็จ) {
$response = อาร์เรย์(
'สำเร็จ' => เท็จ
'message' => 'เกิดข้อผิดพลาดในการบันทึกข้อมูลแบบฟอร์ม',
);
} อื่น {
$response = อาร์เรย์(
'สำเร็จ' => จริง,
'message' => 'บันทึกข้อมูลแบบฟอร์มสำเร็จ'
);
}
// ส่งคืนการตอบกลับ JSON
ส่วนหัว ('ประเภทเนื้อหา: แอปพลิเคชัน / json');
echo json_encode($ ตอบกลับ);
ทางออก;
}รหัสนี้จะเก็บข้อมูลแบบฟอร์มที่ป้อนจากแบบฟอร์มไปยังตารางฐานข้อมูลการส่งแบบฟอร์มที่เราเพิ่งสร้างขึ้น เรายังได้รวมการตอบกลับ JSON เพื่อให้แน่ใจว่าคุณได้เพิ่มชื่อตารางฐานข้อมูลและฟิลด์ที่ถูกต้องในแบบฟอร์มของคุณเมื่อคุณแก้ไขโค้ด คุณสามารถเอาออกได้หลังจากเก็บข้อมูลแบบฟอร์มบนฐานข้อมูลเรียบร้อยแล้ว

เพียงคลิกที่ อัปเดตไฟล์ หลังจากที่คุณทำการเปลี่ยนแปลงโค้ดที่จำเป็นทั้งหมดแล้ว
5) แสดงการส่งแบบฟอร์มบนแดชบอร์ดของคุณ
หลังจากที่ข้อมูลแบบฟอร์มถูกจัดเก็บไว้ในฐานข้อมูลแล้ว คุณสามารถสร้างเมนูแดชบอร์ดเพื่อดูการส่งแบบฟอร์มได้ ดังนั้นเราจะรวมรหัสเพื่อแสดงด้วย
คุณสามารถเพิ่มโค้ดต่อไปนี้ใน ไฟล์ฟังก์ชั่นของธีม ( funtions.php) เช่นเดียวกับในขั้นตอนที่แล้ว
ฟังก์ชัน display_contact_form_submissions_page() {
$wpdb ทั่วโลก;
$table_name = $wpdb->คำนำหน้า 'contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name WHERE name <>'' AND email <>'' AND message <>'' ORDER BY submit_time DESC", ARRAY_A);
?>
<div class="wrap">
<h1>ส่งแบบฟอร์มติดต่อ</h1>
<table class="wp-list-table widefat แถบคงที่">
<ส่วนหัว>
<tr>
<th>ชื่อ</th>
<th>อีเมล์</th>
<th>ข้อความ</th>
<th>เวลาส่ง</th>
</tr>
</thead>
<tbody>
<?php foreach ($form_data เป็น $data) : ?>
<tr>
<td><?php echo esc_html($data['ชื่อ']); ?></td>
<td><?php echo esc_html($data['อีเมล']); ?></td>
<td><?php echo esc_html($data['ข้อความ']); ?></td>
<td><?php echo esc_html($data['submission_time']); ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</ตาราง>
</div>
<?php }
ฟังก์ชัน register_contact_form_submissions_page() {
add_menu_page(
'การส่งแบบฟอร์มการติดต่อ'
'การส่งแบบฟอร์ม',
'manage_options',
'contact_form_submissions',
'display_contact_form_submissions_page',
'ข้อเสนอแนะ dashicons'
);
}
add_action('admin_menu', 'register_contact_form_submissions_page');อีกครั้ง คลิกที่ Update File หลังจากที่คุณวางและแก้ไขโค้ดตามแบบฟอร์มและตารางฐานข้อมูลที่คุณสร้างขึ้น
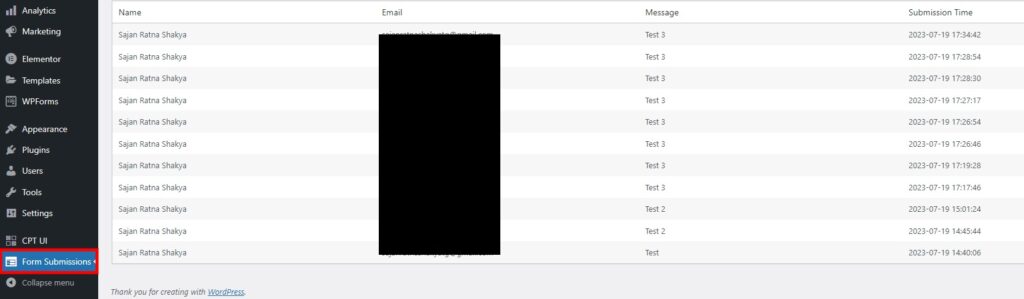
ตอนนี้ถ้าคุณไปที่แดชบอร์ดของ WordPress คุณจะสามารถเห็นเมนู " ส่งแบบฟอร์มติดต่อ " นี่จะแสดงการส่งแบบฟอร์มทั้งหมดของแบบฟอร์มที่คุณสร้างขึ้นในตอนแรก

ตัวเลือกดีบักเพื่อแสดงการส่งแบบฟอร์ม
หากคุณไม่เห็นข้อมูลในฟอร์ม เราขอแนะนำให้คุณเพิ่มโค้ดสำหรับ เอาต์พุตดีบักและคิวรี SQL ในโค้ดนั้น คุณสามารถเพิ่มรหัส var_dump($form_data); และ var_dump($wpdb->last_query); ตามลำดับหลังจากแบบสอบถาม
ดังนั้นรหัสอาจมีลักษณะดังนี้:
ฟังก์ชัน display_contact_form_submissions_page() {
$wpdb ทั่วโลก;
$table_name = $wpdb->คำนำหน้า 'wp_contact_form_submissions';
$form_data = $wpdb->get_results("เลือก * จาก $table_name ORDER BY submit_time DESC", ARRAY_A);
var_dump($form_data); // ดีบักเอาต์พุต
var_dump($wpdb->last_query); // ดีบักแบบสอบถาม SQL
?>
<!-- โค้ดที่เหลือ... -->
<?php
}ตามรายงานการแก้ไขข้อบกพร่อง คุณสามารถแก้ไขรหัสเพิ่มเติมเพื่อให้แน่ใจว่าข้อมูลในแบบฟอร์มแสดงอย่างถูกต้อง แต่คุณยังสามารถดู จุดต่าง ๆ ในส่วนถัดไป เพื่อให้แน่ใจว่าไม่มีข้อผิดพลาดใด ๆ กับรหัสที่คุณใช้
ข้อควรพิจารณาที่สำคัญสำหรับการสร้างฟอร์มแบบกำหนดเองที่มีประสิทธิภาพ
ต่อไปนี้คือปัจจัยบางประการที่คุณควร พิจารณาขณะแก้ไขรหัสเพื่อสร้างฟอร์มแบบกำหนดเองของคุณ ซึ่งจะมีประโยชน์หากคุณ พบข้อผิดพลาดใดๆ ในระหว่างกระบวนการ
- ตรวจสอบฐานข้อมูล: ตรวจสอบให้แน่ใจว่าบันทึกข้อมูลในแบบฟอร์มอย่างถูกต้องในตารางที่ถูกต้อง สำหรับบทช่วยสอนนี้เป็นตาราง 'wp_contact_form_submissions'
- ตรวจสอบข้อผิดพลาด: ตรวจสอบบันทึกข้อผิดพลาด PHP ของคุณหรือเปิดใช้การรายงานข้อผิดพลาดเพื่อดูว่ามีข้อผิดพลาดใดๆ ที่เกี่ยวข้องกับการส่งแบบฟอร์มหรือการแสดงข้อมูลหรือไม่ ข้อผิดพลาดอาจให้เบาะแสเกี่ยวกับสิ่งที่อาจผิดพลาด
- ตรวจสอบขั้นตอนการส่งแบบฟอร์ม: ตรวจสอบให้แน่ใจว่ามีการส่งข้อมูลแบบฟอร์มอย่างถูกต้องและรหัส PHP สำหรับบันทึกข้อมูลแบบฟอร์มดำเนินการโดยไม่มีข้อผิดพลาด ตรวจสอบว่าข้อมูลในแบบฟอร์มถูกส่งไปยังโค้ด PHP อย่างถูกต้องหรือไม่เมื่อส่งแบบฟอร์ม
- ตรวจสอบชื่อตาราง: ตรวจสอบอีกครั้งว่าชื่อตารางที่ใช้ในฟังก์ชัน 'display_contact_form_submissions_page()' ตรงกับชื่อตารางจริงในฐานข้อมูล ตรวจสอบให้แน่ใจว่าเป็น 'wp_contact_form_submissions' หรือปรับชื่อตารางตามตารางฐานข้อมูลของคุณ
- ล้างแคช: หากคุณใช้ปลั๊กอินแคชหรือการแคชฝั่งเซิร์ฟเวอร์ ให้ล้างแคชเพื่อให้แน่ใจว่าคุณดูข้อมูลล่าสุด
- สิทธิ์: ตรวจสอบให้แน่ใจว่าบทบาทของผู้ใช้ที่คุณเข้าสู่ระบบมีความสามารถ 'manage_options' เพื่อเข้าถึงหน้าผู้ดูแลระบบที่กำหนดเอง ความสามารถนี้ช่วยให้ผู้ดูแลระบบสามารถเข้าถึงเพจได้ตามค่าเริ่มต้น
เราได้กล่าวถึงชุดรหัสสำหรับสร้างแบบฟอร์มการติดต่อใน WordPress แต่คุณต้องแก้ไขโค้ดหากต้องการสร้างฟอร์มอื่นหรือฟอร์มอื่นที่มีฟิลด์ข้อมูลต่างกัน ดังนั้น ประเด็นข้างต้นจึงมีประโยชน์สำหรับคุณในการสร้างแบบฟอร์มที่กำหนดเองบน WordPress
บทสรุป
นี่คือวิธีที่คุณ สร้างแบบฟอร์มใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถสร้างแบบฟอร์มโดยใช้ปลั๊กอินได้เช่นกัน อย่างไรก็ตาม การสร้างฟอร์มที่เขียนโค้ดแบบกำหนดเองมีข้อดีมากมายหากคุณมีความเข้าใจพื้นฐานเกี่ยวกับการเขียนโปรแกรม
คุณสามารถสร้างแบบฟอร์มได้ง่ายๆ ด้วยชุดโค้ดพื้นฐานที่เรารวมไว้ในบทช่วยสอนนี้ โดยสรุป ต่อไปนี้เป็นขั้นตอนพื้นฐานในการสร้างขั้นตอนที่มีประสิทธิภาพ:
- เพิ่มรหัสสำหรับแบบฟอร์มในโปรแกรมแก้ไขเพจ
- สร้างฐานข้อมูลสำหรับการส่งแบบฟอร์ม
- เพิ่มรหัสที่จำเป็นเพื่อจัดการกับการส่งแบบฟอร์มและแสดง
เราหวังว่าคุณจะสามารถสร้างแบบฟอร์มบนเว็บไซต์ของคุณได้อย่างมั่นใจโดยใช้รหัสที่กล่าวถึงในบทช่วยสอนนี้ คุณสามารถแก้ไขเพื่อรวมช่องแบบฟอร์มเพิ่มเติมได้ ขึ้นอยู่กับความต้องการของคุณ หากคุณพบปัญหาใดๆ เราได้เพิ่มตัวเลือกการแก้ไขจุดบกพร่องและปัจจัยที่ต้องพิจารณาในขณะที่สร้างโค้ดแบบกำหนดเองบน WordPress
คุณเคยลองสร้างฟอร์มใน WordPress โดยไม่ใช้ปลั๊กอินหรือไม่?
โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง
ในระหว่างนี้ โปรดอ่านบทความต่อไปนี้เพื่อช่วยปรับปรุงและปรับแต่งเว็บไซต์ WordPress ของคุณ
- วิธีปรับแต่งแบบฟอร์มลงทะเบียน WooCommerce
- แบบฟอร์มการติดต่อ Divi ไม่ทำงาน? นี่คือวิธีแก้ไข!
- วิธีเพิ่มแบบฟอร์มป๊อปอัปใน WordPress
