วิธีสร้างแกลเลอรีใน WordPress
เผยแพร่แล้ว: 2023-04-21ไม่ว่าคุณจะเป็นช่างภาพ ศิลปิน หรือใครก็ตามที่ต้องการแสดงภาพในรูปแบบที่น่าสนใจ แกลเลอรีออนไลน์คือเครื่องมือที่เลือกได้ ในคำแนะนำเกี่ยวกับวิธีสร้างแกลเลอรีใน WordPress เราจะดูวิธีง่ายๆ สองวิธี:
- วิธีสร้างแกลเลอรีใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
- วิธีสร้างแกลเลอรีรูปภาพขั้นสูงด้วย Otter Blocks
แต่ก่อนอื่น เรามาพูดถึงวิธีที่พวกเขาสามารถช่วยคุณแสดงภาพของคุณในรูปแบบไดนามิกมากขึ้นบนไซต์ WordPress ของคุณ

เหตุใดคุณจึงควรใช้แกลเลอรีเพื่อแสดงภาพ
ตามค่าเริ่มต้น ตัวแก้ไข WordPress Gutenberg จะแสดงรูปภาพที่อัปโหลดแยกกันในแนวตั้ง เช่น รูปภาพที่ อยู่ด้านข้าง ย่อหน้านี้ (หรือ ด้านล่าง หากคุณกำลังดูรูปภาพนี้บนอุปกรณ์เคลื่อนที่)
สิ่งนี้สมเหตุสมผลในการโพสต์บล็อกปกติ ซึ่งรูปภาพมีข้อความคั่นกลาง
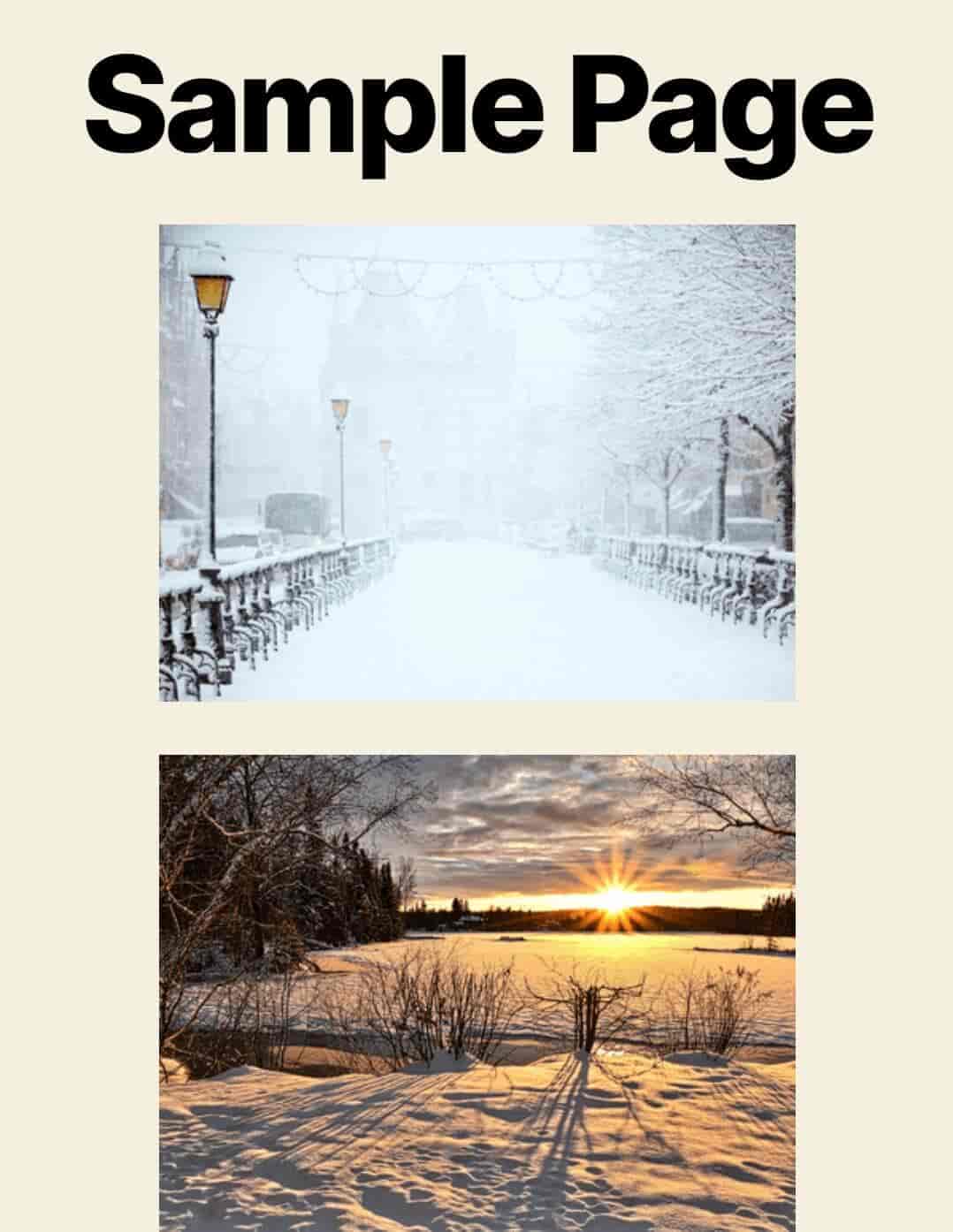
อย่างไรก็ตาม ในแกลเลอรี คุณต้องการแสดงรูปภาพเคียงข้างกัน ซึ่งช่วยให้ผู้ใช้สามารถดูภาพได้มากขึ้นในคราวเดียว และช่วยให้คุณแยกความแตกต่างของแกลเลอรีจากส่วนอื่นๆ ของไซต์ได้
ในการรับการแสดงผลแบบเคียงข้างกัน คุณมีสองตัวเลือก วิธีแรกคือการตั้งค่าคอลัมน์ด้วยตนเอง จากนั้นเพิ่มบล็อกรูปภาพลงในแต่ละคอลัมน์ ขั้นตอนนี้อาจเป็นกระบวนการที่น่าเบื่อมากหากคุณเพิ่มรูปภาพจำนวนมากในหน้าที่คุณกำลังทำงานอยู่
อีกทางเลือกหนึ่งคือเรียนรู้วิธีสร้างแกลเลอรีใน WordPress นี่ง่ายกว่าตัวเลือกแรกมาก นอกจากนี้ยังช่วยให้คุณสามารถปรับแต่งวิธีการแสดงภาพของคุณได้มากขึ้น
เรามาดูกันดีกว่าว่ามันทำงานอย่างไร!

วิธีสร้างแกลเลอรีใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
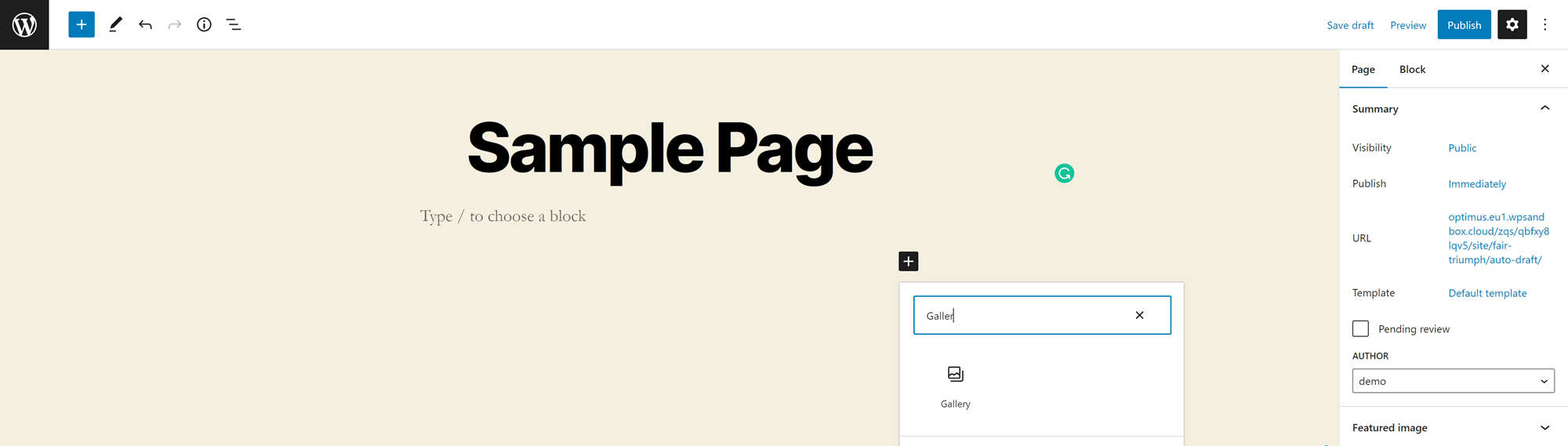
ไม่ต้องการติดตั้งอะไรใหม่บนเว็บไซต์ของคุณ? คุณจะดีใจที่ได้ทราบว่าตัวแก้ไข WordPress Gutenberg มีบล็อกแกลเลอรีในตัว คุณสามารถเพิ่มลงในหน้าหรือโพสต์ใดก็ได้โดยเปิดเมนูบล็อกแล้วค้นหา คลังภาพ :

คลิกที่บล็อกเพื่อเพิ่ม

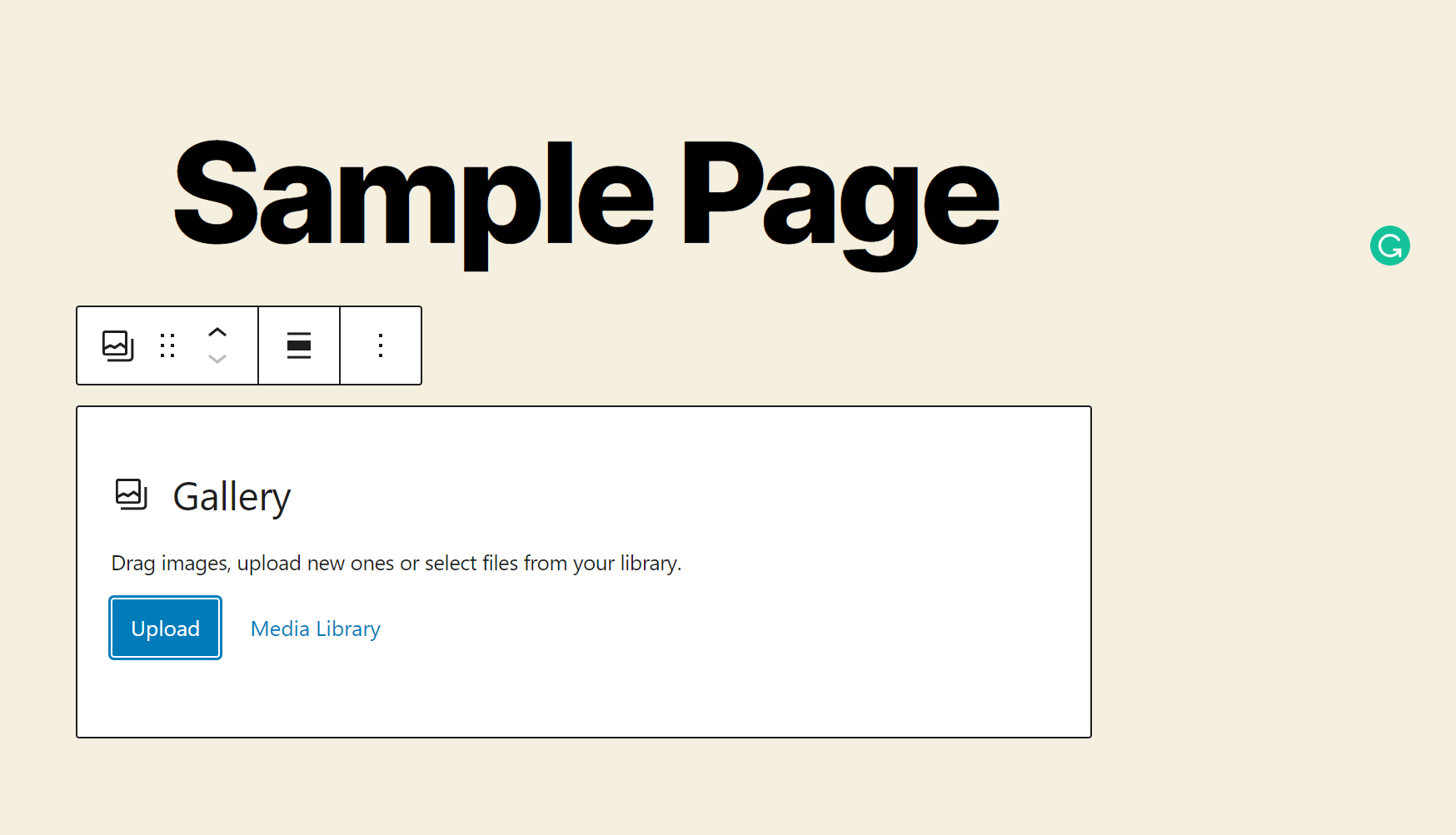
จากนั้น คุณสามารถเพิ่มรูปภาพได้สามวิธี:
- ลากและวาง ไฟล์จากโฟลเดอร์บนคอมพิวเตอร์ของคุณ
- อัปโหลด ไฟล์จากคอมพิวเตอร์ของคุณ (กดปุ่ม CTRL ค้างไว้สำหรับ Windows หรือปุ่ม Command สำหรับ Mac เพื่อเลือกหลายไฟล์พร้อมกัน)
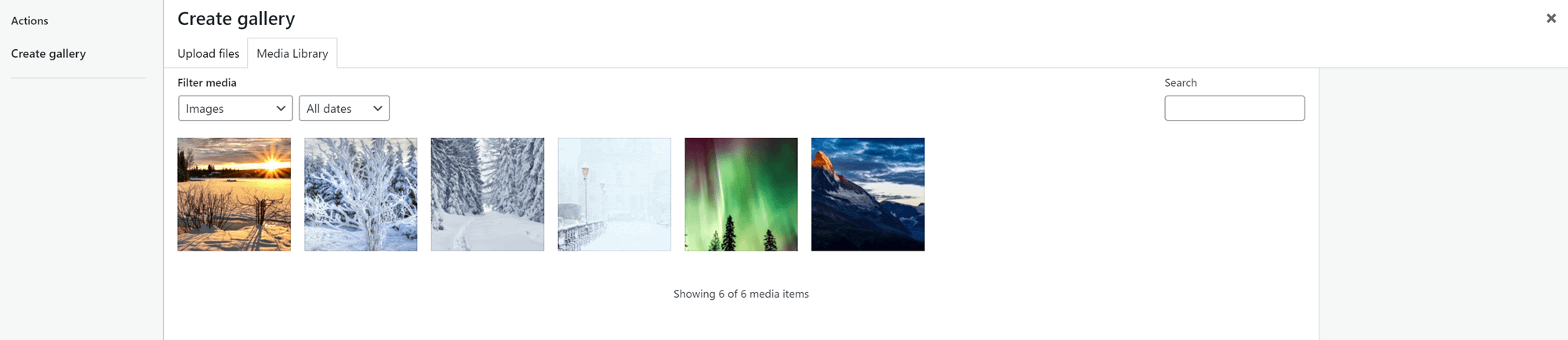
- ค้นหา ไฟล์ใน Media Library ของคุณ (คลิกที่รูปภาพได้มากเท่าที่คุณต้องการ)

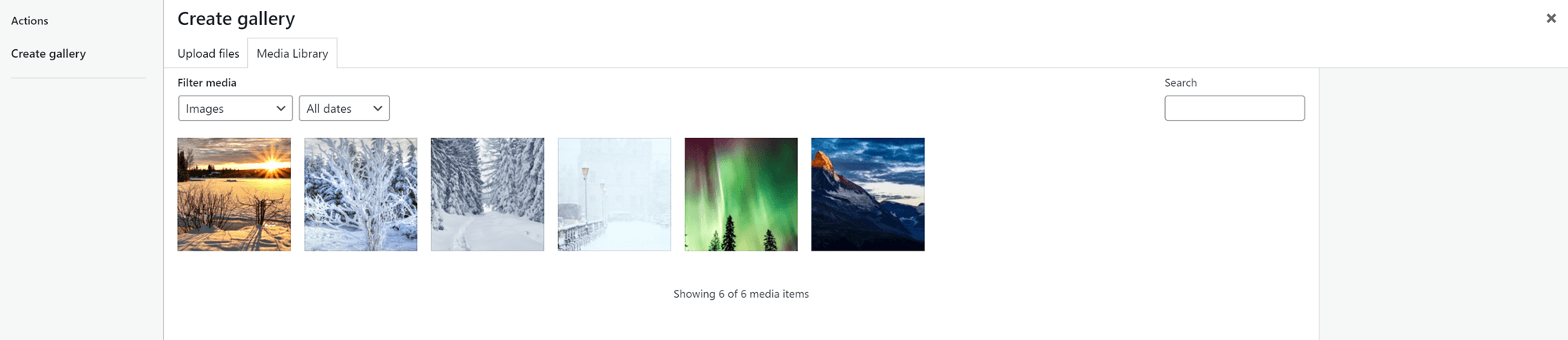
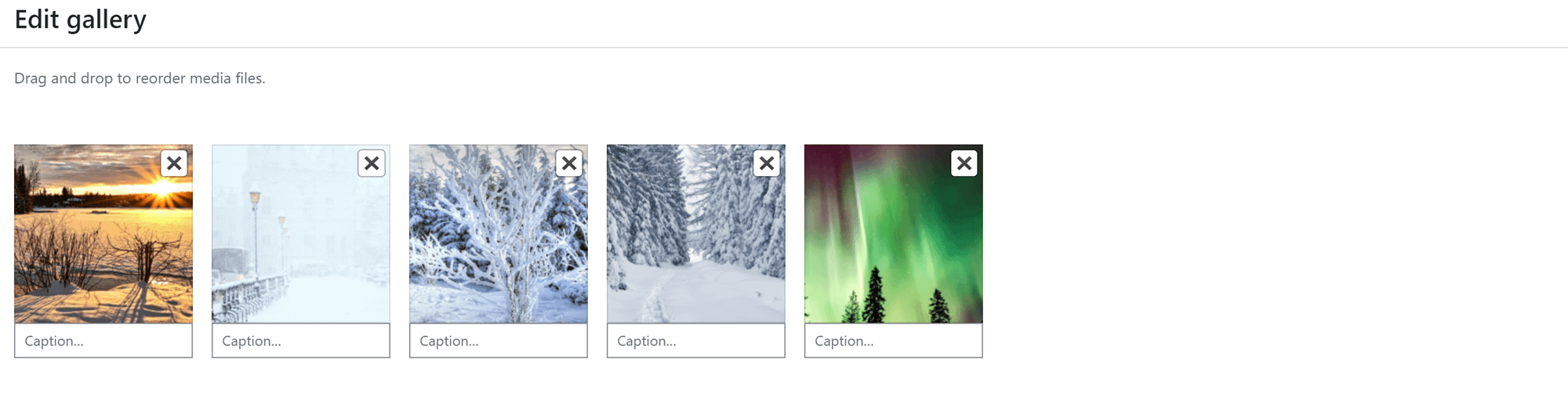
หากคุณดึงรูปภาพจากไลบรารีสื่อ ให้คลิก สร้างแกลเลอรีใหม่ จากนั้น คุณจะได้รับตัวเลือกให้เพิ่มคำบรรยายให้กับรูปภาพทั้งหมดของคุณก่อนที่จะใส่ลงในแกลเลอรี:

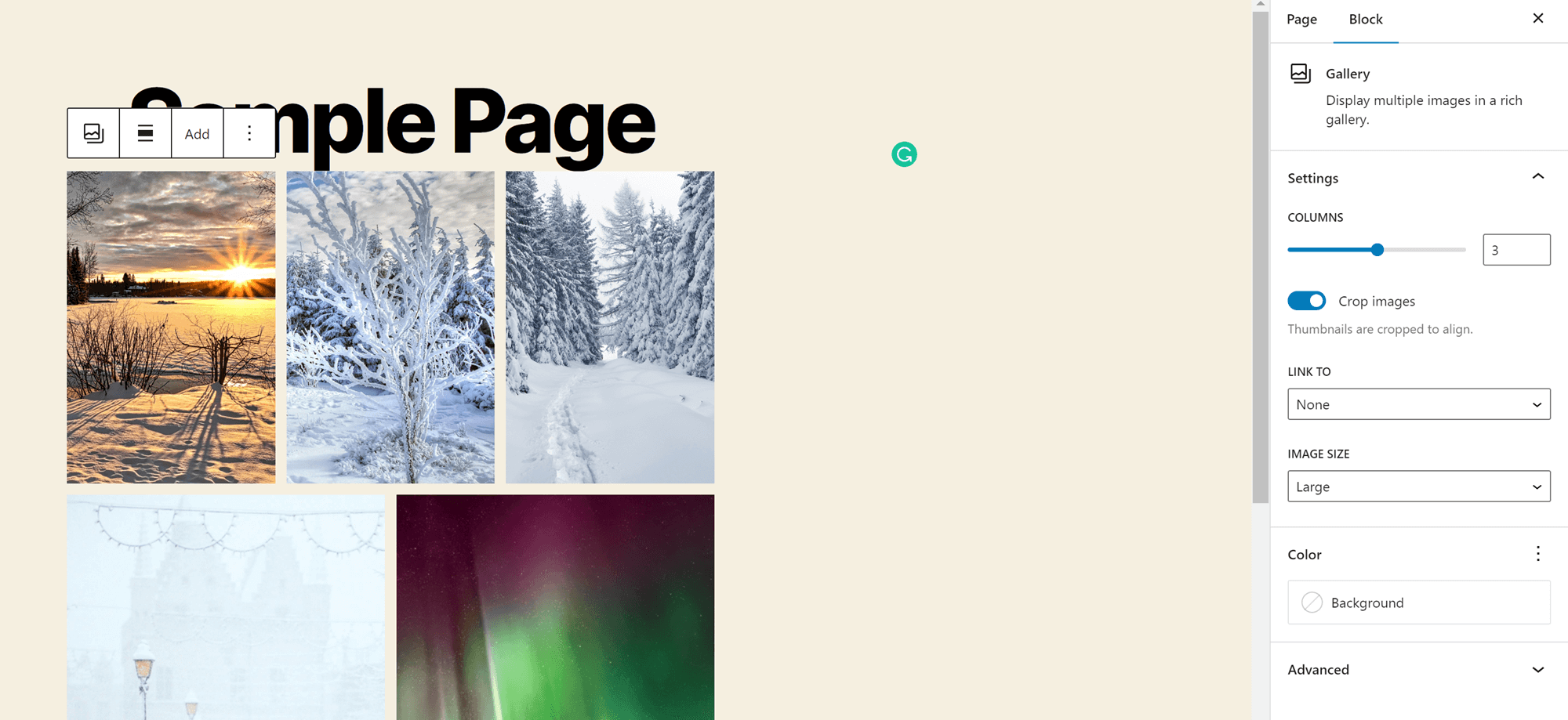
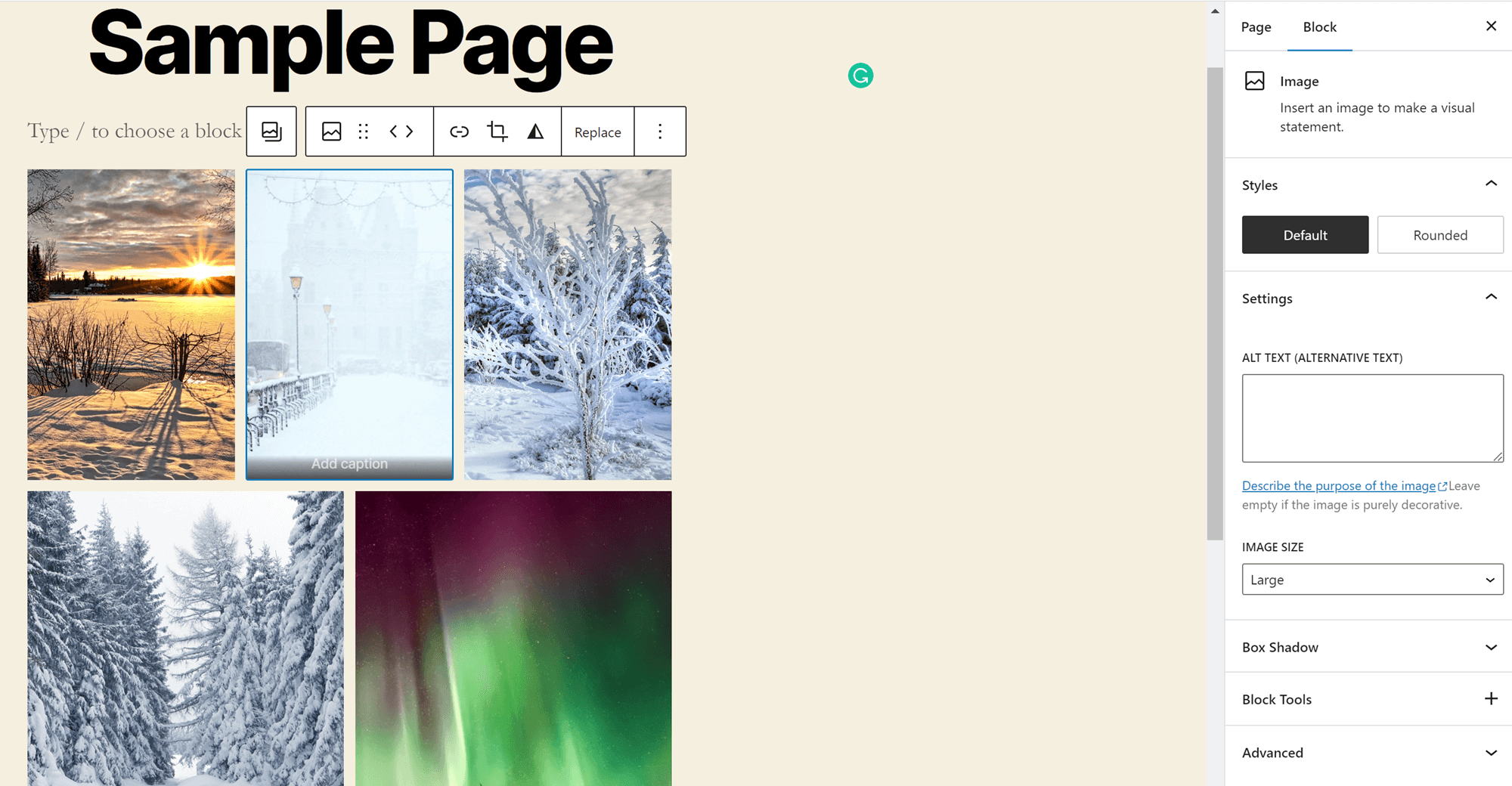
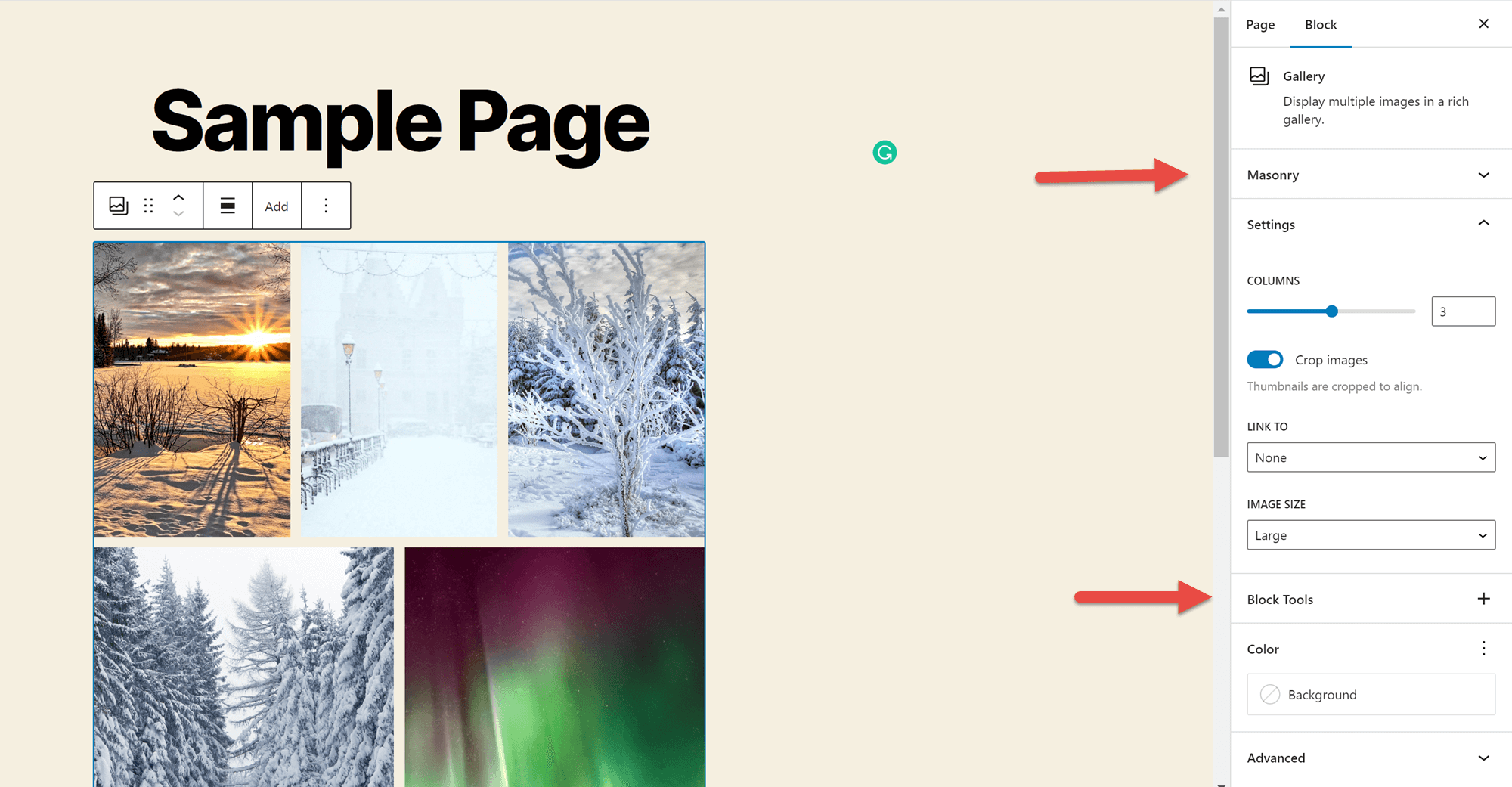
เมื่อคุณอัปโหลดภาพบางภาพแล้ว ให้คลิกที่ช่องว่างระหว่างภาพเพื่อดูตัวเลือกการปรับแต่งสำหรับแกลเลอรีของคุณในแถบด้านข้าง บล็อกแกลเลอรีเริ่มต้นช่วยให้คุณระบุจำนวนคอลัมน์ได้ นอกจากนี้ยังให้คุณตั้งค่าการครอบตัดภาพ ตัดสินใจว่าจะเชื่อมโยงภาพไปที่ใด และเลือกขนาดของแต่ละภาพ นอกจากนี้ คุณสามารถใช้ตัวเลือกนี้เพื่อเลือกสีพื้นหลังสำหรับแกลเลอรีของคุณ

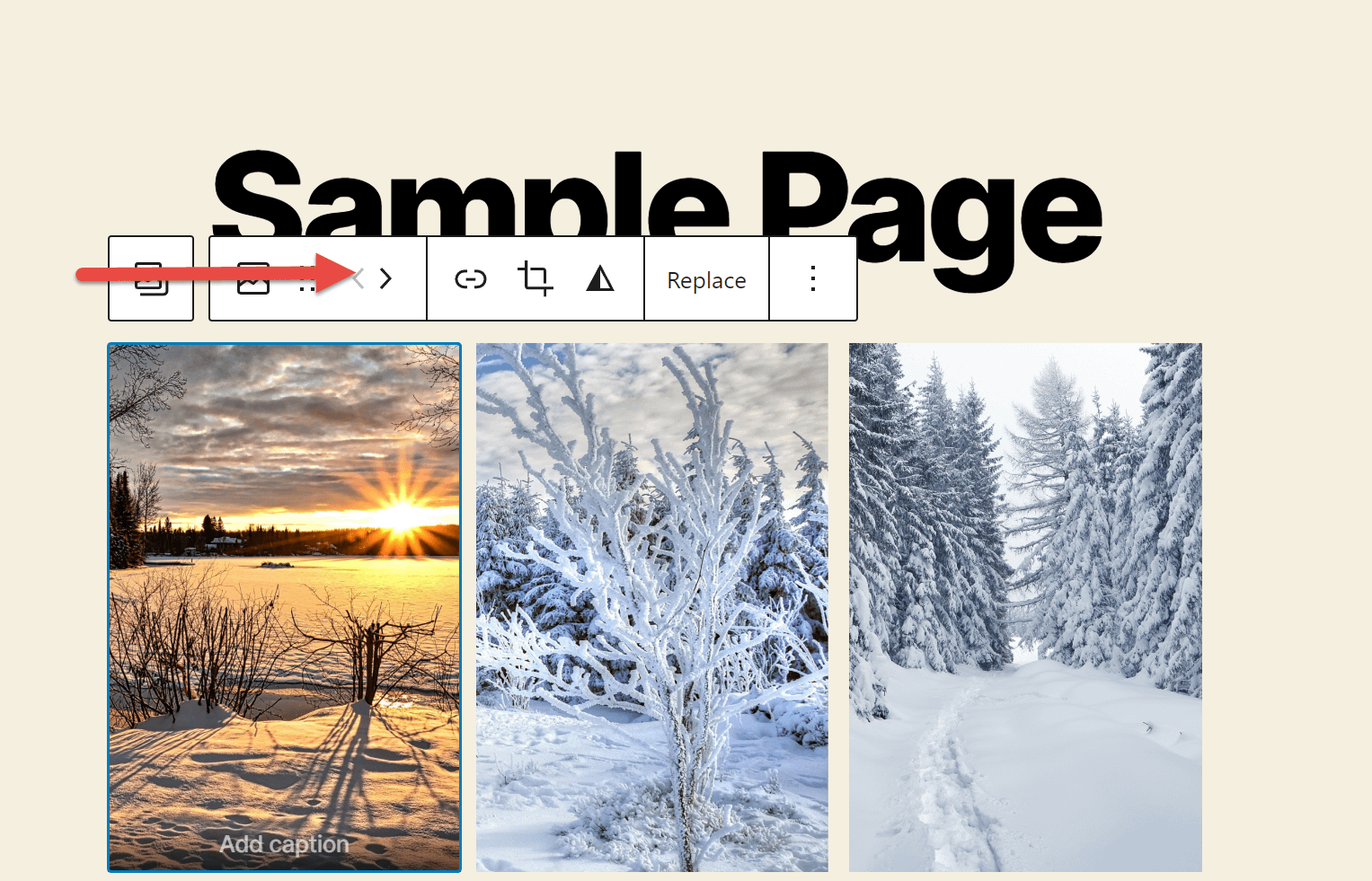
หากคุณเลือกใช้มากกว่าสองคอลัมน์ และแต่ละแถวมีจำนวนรูปภาพไม่เท่ากัน คุณจะสังเกตเห็นว่ารูปภาพในแถวบนมีขนาดเล็กกว่ารูปภาพที่อยู่ด้านล่าง คุณไม่สามารถเปลี่ยนการตั้งค่านี้ได้ แต่คุณสามารถย้ายรูปภาพไปที่ด้านล่างสุดของตารางได้ ในการทำเช่นนี้เพียงคลิกที่มันแล้วกดปุ่มลูกศรที่ปรากฏด้านบน ซึ่งช่วยให้คุณเลือกภาพที่ใหญ่ที่สุดได้

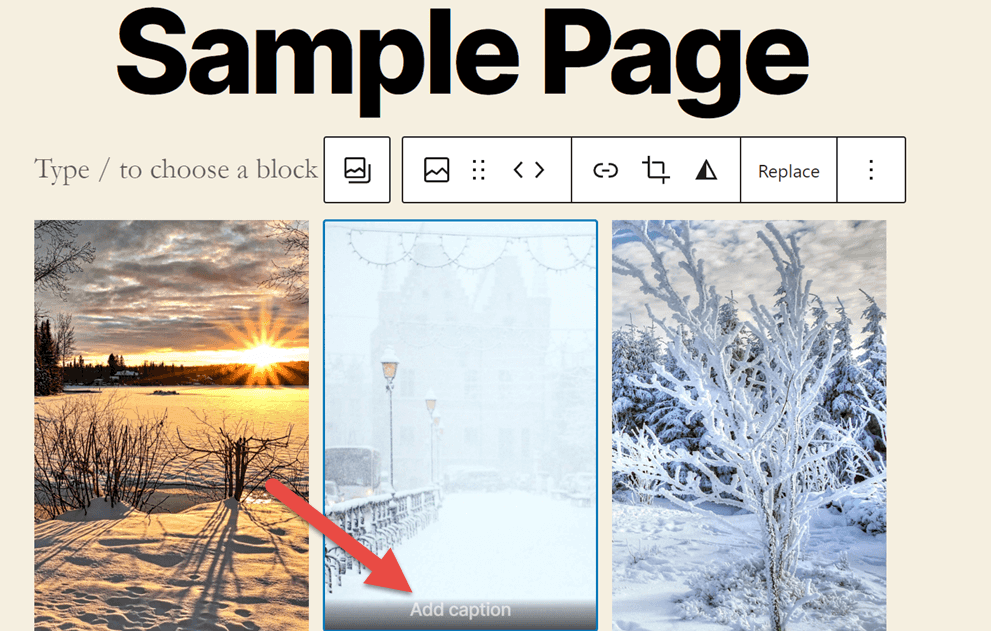
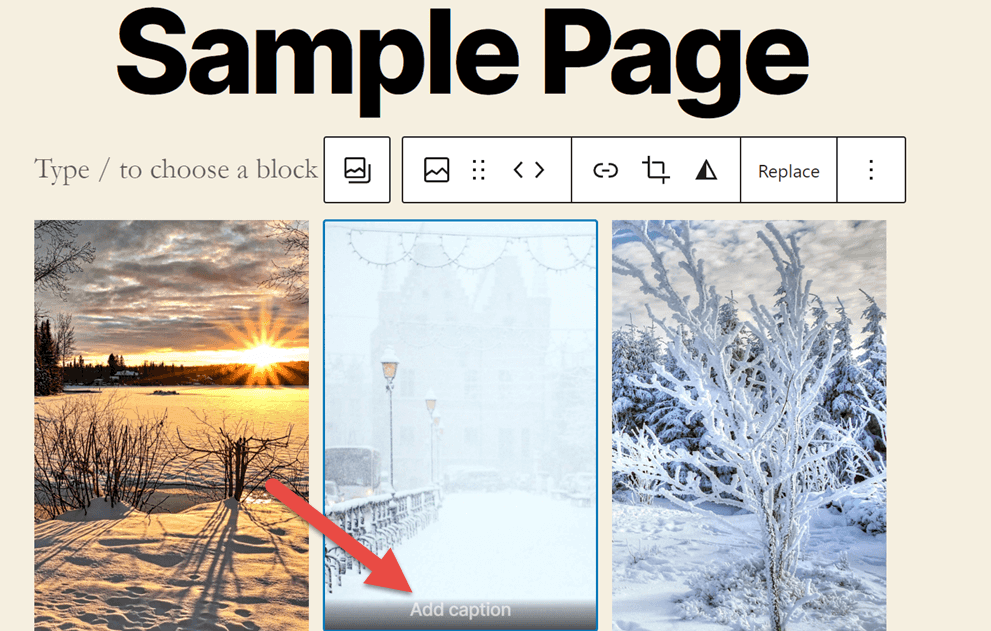
ถัดไป คลิกที่รูปภาพภายในแกลเลอรีเพื่อตั้งคำอธิบายภาพ

คุณยังสามารถเพิ่มข้อความแสดงแทนเพื่ออธิบายรูปภาพในแถบด้านข้างได้อีกด้วย ข้อความแสดงแทนนี้จะทำให้เครื่องมือค้นหาระบุเนื้อหาของคุณได้ง่ายขึ้น ข้อความแสดงแทนยังทำให้เนื้อหาของคุณเข้าถึงได้มากขึ้นสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น โดยเฉพาะผู้ที่ใช้โปรแกรมอ่านหน้าจอ

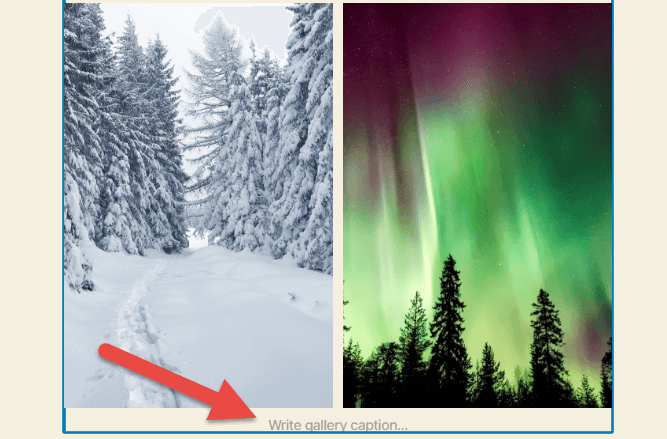
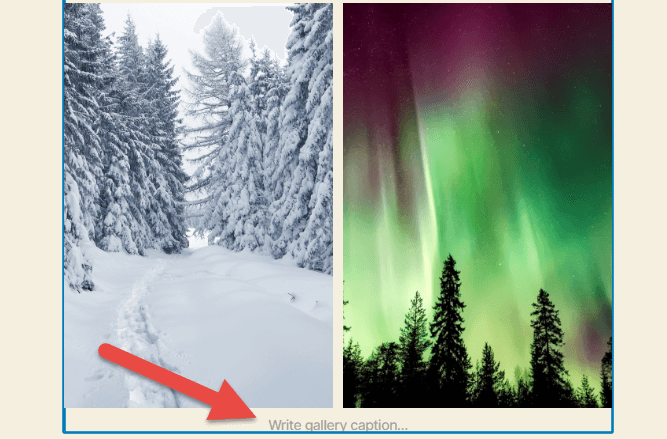
คุณยังสามารถเพิ่มคำบรรยายสำหรับแกลเลอรี ทั้งหมด ได้ที่ด้านล่างของบล็อก วิธีนี้สามารถช่วยคุณอธิบายสิ่งที่เชื่อมโยงรูปภาพทั้งหมดเข้าด้วยกัน ให้เครดิตผู้สร้าง หรือให้ข้อมูลเพิ่มเติมแก่ผู้ชมเกี่ยวกับเนื้อหาในแกลเลอรีของคุณ

และ voila คุณได้สร้างแกลเลอรี WordPress แรกของคุณแล้ว! อย่างไรก็ตาม มีข้อ จำกัด บางประการสำหรับตัวเลือกแกลเลอรีนี้ คุณไม่สามารถควบคุมระยะห่างระหว่างรูปภาพได้ หากคุณต้องการได้รับการควบคุมในระดับนี้ คุณจะต้องสร้างแกลเลอรีใน WordPress ด้วย Otter แทน
นี่คือคำแนะนำโดยย่อของเราเกี่ยวกับวิธีการดำเนินการดังกล่าว:
วิธีสร้างแกลเลอรีใน WordPress ด้วย Otter
ต้องการทดลองกับตัวเลือกเลย์เอาต์ต่างๆ สำหรับแกลเลอรีของคุณหรือไม่ เข้าถึงตัวเลือกการปรับแต่งขั้นสูงหรือไม่
นากอยู่ที่นี่เพื่อช่วย! ปลั๊กอินนี้ให้คุณเข้าถึงหลายบล็อกซึ่งไม่พบในตัวแก้ไข Gutenberg ทั่วไป ซึ่งรวมถึงสิ่งต่างๆ เช่น ไอคอน แผนที่ และการนับถอยหลัง ซึ่งคุณสามารถเพิ่มลงในเนื้อหาของคุณได้ คุณยังสามารถเข้าถึงวิธีการใหม่ๆ ในการแสดงเนื้อหาของคุณ รวมถึงบล็อกตัวเลื่อน และบล็อก Masonry Gallery เพื่อวัตถุประสงค์ของเราโดยเฉพาะ

Otter เป็นปลั๊กอินฟรีที่คุณสามารถเพิ่มลงในไซต์ WordPress ของคุณได้โดยไปที่ Plugins > Add New และค้นหา Otter ในไดเร็กทอรีปลั๊กอิน คลิก ติดตั้ง จากนั้น เปิดใช้งาน และคุณพร้อมที่จะไป
ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับนาก? ตรวจสอบรีวิว Otter ฉบับเต็มของเรา
เมื่อติดตั้ง Otter บนเว็บไซต์ของคุณแล้ว คุณจะสามารถเพิ่ม Masonry Gallery ลงในโพสต์หรือหน้าใดก็ได้ในไม่กี่ขั้นตอน:
- ขั้นตอนที่หนึ่ง: เพิ่มแกลเลอรี
- ขั้นตอนที่สอง: เพิ่มรูปภาพ
- ขั้นตอนที่สาม: ปรับแต่งแกลเลอรีของคุณ
- ขั้นตอนที่สี่: เพิ่มคำอธิบายภาพและข้อความแสดงแทน
- ขั้นตอนที่ห้า: เผยแพร่
ขั้นตอนที่หนึ่ง: เพิ่มแกลเลอรี
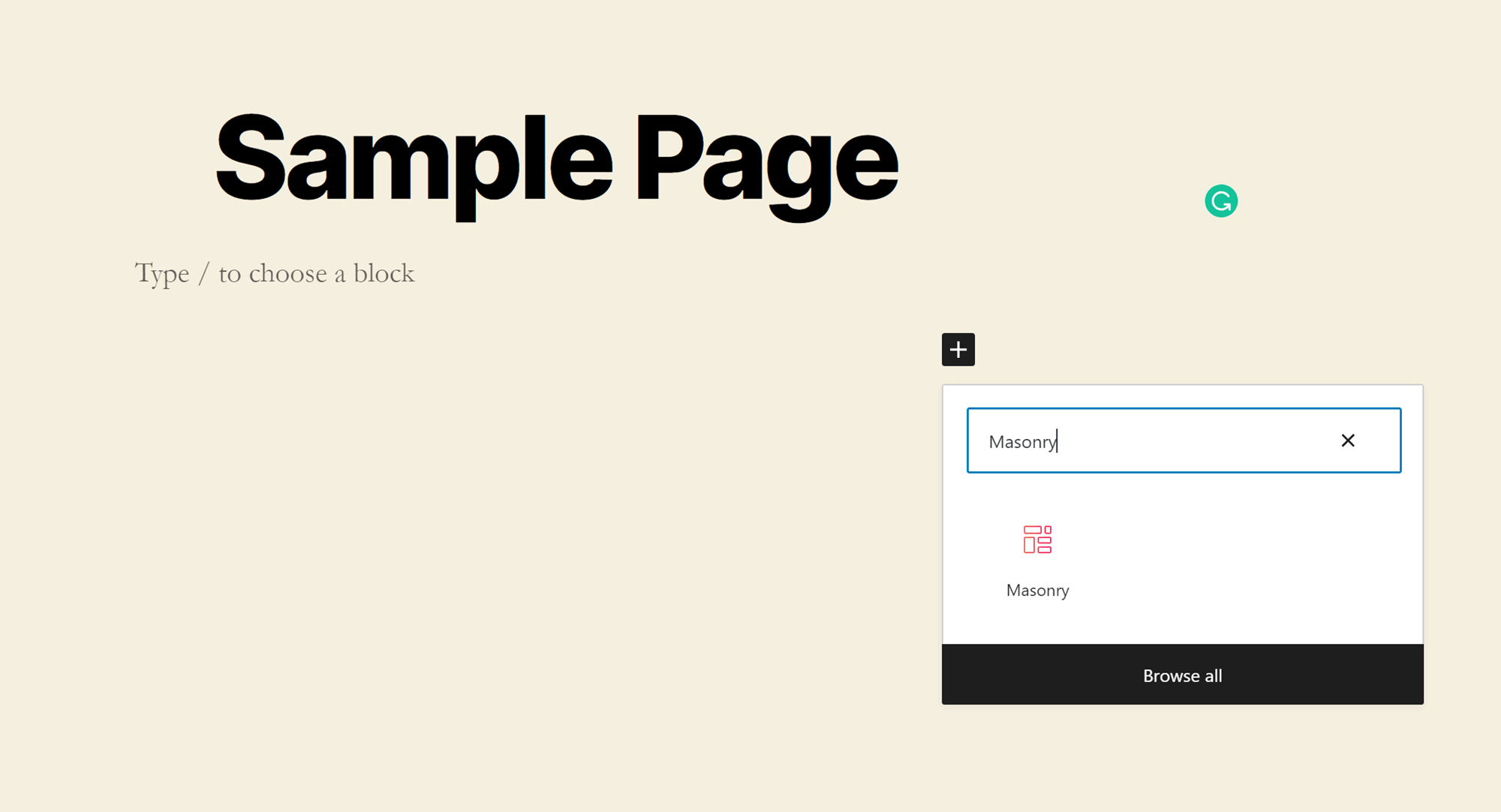
เปิดหน้าหรือโพสต์ที่คุณต้องการเพิ่มแกลเลอรีและคลิกไอคอน + ถัดจากส่วนใดก็ได้ของหน้า จากนั้นพิมพ์ Masonry ลงในการค้นหา คลิกที่บล็อกเพื่อเพิ่มลงในเพจของคุณ


ขั้นตอนที่สอง: เพิ่มรูปภาพ
เมื่อมีการบล็อก คุณจะมีสามตัวเลือกในการเพิ่มรูปภาพของคุณ: ลากและวาง จากโฟลเดอร์บนคอมพิวเตอร์ของคุณ อัปโหลด จากตัวจัดการไฟล์ หรือ เพิ่มจากไลบรารีสื่อของคุณ หากอัปโหลดจากคอมพิวเตอร์ ให้กด CTRL ค้างไว้เพื่อเลือกหลายไฟล์ (คำสั่งสำหรับ Mac) หากคุณกำลังเพิ่มรูปภาพจาก Media Library คุณสามารถคลิกรูปภาพได้มากเท่าที่คุณต้องการ จากนั้นรูปภาพทั้งหมดจะถูกอัปโหลด

ขั้นตอนที่สาม: ปรับแต่งแกลเลอรีของคุณ
ขั้นตอนต่อไปในการเรียนรู้วิธีสร้างแกลเลอรีใน WordPress คือการปรับแต่งรูปลักษณ์
คลิกที่ช่องว่างระหว่างรูปภาพเพื่อเปิดตัวเลือกการปรับแต่งในแถบด้านข้าง คุณจะสังเกตเห็นว่าตัวเลือกต่างๆ เหล่านี้ยังเหมือนเดิม: จำนวนคอลัมน์ การครอบตัดรูปภาพและการเชื่อมโยง และขนาดรูปภาพ อย่างไรก็ตาม ยังมีตัวเลือกใหม่อีกสองตัวเลือก:
- วัสดุก่อสร้าง . ซึ่งช่วยให้คุณควบคุมขนาดของระยะขอบระหว่างรูปภาพ ควบคุมลักษณะโดยรวมของแกลเลอรีของคุณ โปรดทราบว่า การเปลี่ยนแปลงระยะขอบจะไม่ส่งผลต่อแบ็กเอนด์ คุณต้องดูตัวอย่างหรือเผยแพร่โพสต์เพื่อดูในส่วนหน้า
- เครื่องมือบล็อก คุณสามารถใช้เครื่องมือเหล่านี้เพื่อเพิ่มภาพเคลื่อนไหวในแกลเลอรีของคุณได้ คุณยังสามารถเพิ่ม CSS แบบกำหนดเองเพื่อปรับแต่งรูปลักษณ์ได้อย่างสมบูรณ์ และแปลงเป็น Sticky เพื่อให้ติดตามผู้ใช้เมื่อพวกเขาเลื่อนหน้าลงมา นอกจากนี้ คุณยังสามารถตั้ง ค่าเงื่อนไขการมองเห็น เพื่อควบคุมว่าใครจะเห็นแกลเลอรีของคุณและเมื่อพวกเขาเห็น

ขั้นตอนที่สี่: เพิ่มคำอธิบายภาพและข้อความแสดงแทน
หากคุณยังไม่ได้เพิ่มคำบรรยาย นี่คือขั้นตอนที่คุณต้องการเพิ่ม คุณสามารถเพิ่มคำอธิบายภาพแต่ละภาพได้โดยคลิกที่ภาพและเขียนลงในช่องว่างที่มีให้

การคลิกที่รูปภาพจะเป็นการเปิดเครื่องมือปรับแต่งข้อความแสดงแทนในแถบด้านข้าง อีกครั้ง คุณต้องการให้แน่ใจว่าข้อความแสดงแทนอธิบายรูปภาพของคุณ เพื่อให้ทั้งผู้ใช้ที่มีความบกพร่องทางสายตาและเครื่องมือค้นหาสามารถเข้าใจเนื้อหาของคุณได้ดีขึ้น เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด คุณต้องการหาวิธีที่เป็นธรรมชาติในการรวมคำสำคัญโฟกัสสำหรับหน้าที่คุณกำลังใช้ในข้อความแสดงแทนรูปภาพบางส่วนหรือทั้งหมดของคุณ

คุณจะพบพื้นที่ที่คุณสามารถเพิ่มคำบรรยายสำหรับแกลเลอรีโดยรวมได้ที่ด้านล่างของบล็อก
ขั้นตอนที่ห้า: เผยแพร่
ตอนนี้คุณพร้อมที่จะแชร์แกลเลอรีของคุณกับคนทั้งโลกแล้ว! ตรวจสอบให้แน่ใจว่าคุณพอใจกับเนื้อหาอื่นๆ บนเพจของคุณ จากนั้นคลิกปุ่ม เผยแพร่ที่ มุมบนขวาของตัวแก้ไข WordPress
ความคิดสุดท้ายเกี่ยวกับวิธีสร้างแกลเลอรีใน WordPress
มีเหตุผลมากมายในการสร้างแกลเลอรี WordPress คุณสามารถใช้เพื่อแสดงภาพถ่ายหรืองานออกแบบของคุณ คุณยังสามารถแชร์คอลเลกชันรูปภาพจากกิจกรรมที่คุณจัดหรือเข้าร่วม หรือเพิ่มรูปภาพของทีมที่ทำงานในหน้า "เกี่ยวกับ" และอื่นๆ อีกมากมาย
เครื่องมือแสดงภาพที่ทรงพลังเหล่านี้ยังตั้งค่าได้ง่ายอีกด้วย คุณสามารถสร้างแกลเลอรีพื้นฐานได้ในไม่กี่คลิกด้วยโปรแกรมแก้ไข WordPress ทั่วไป หรือเพิ่ม Otter Blocks ลงในเว็บไซต์ของคุณเพื่อเข้าถึงตัวเลือกการปรับแต่งขั้นสูง ไม่ว่าจะด้วยวิธีใด คุณก็จะได้แสดงภาพที่สวยงามเพื่อแบ่งปันกับคนทั้งโลก
ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้ WordPress หรือไม่? ดูคำแนะนำที่ดีที่สุดของเราในการสร้างเว็บไซต์ WordPress!
…
อย่าลืมเข้าร่วมหลักสูตรเร่งความเร็วไซต์ WordPress ของคุณ เรียนรู้เพิ่มเติมด้านล่าง:
