วิธีสร้างเว็บไซต์สำนักงานกฎหมาย [เร็ว]
เผยแพร่แล้ว: 2022-11-13ทางออกที่ดีที่สุด หากคุณต้องการขยายธุรกิจกฎหมายขนาดเล็กของคุณ คือการสร้างเว็บไซต์สำนักงานกฎหมายด้วยตัวคุณเอง จากการศึกษาเมื่อเร็วๆ นี้ ลูกค้าทางกฎหมายรายใหม่ในสหรัฐอเมริกาส่วนใหญ่ใช้อินเทอร์เน็ตเพื่อค้นหาแนวปฏิบัติด้านกฎหมาย
การศึกษาเดียวกันนี้แนะนำให้สร้าง "เว็บไซต์ที่มีประสิทธิภาพ" สามารถดึงดูดความสนใจของลูกค้าใหม่และสร้างโอกาสในการขายได้
การสร้างเว็บไซต์สำนักงานกฎหมายจะดึงดูดผู้เข้าชมจากเครื่องมือค้นหา โฆษณาออนไลน์ และโซเชียลมีเดีย โดยจะเน้นย้ำถึงความเชี่ยวชาญด้านกฎหมายของคุณและชัยชนะที่สำคัญที่คุณมีในนามของลูกค้ารายก่อน
ที่นี่เราได้จัดทำบทแนะนำทีละขั้นตอนโดยละเอียดที่สุดเกี่ยวกับวิธีสร้างเว็บไซต์สำนักงานกฎหมายตั้งแต่เริ่มต้นโดยไม่ต้องรู้วิธีเขียนโค้ด
เราเชื่ออย่างแท้จริงว่าบทช่วยสอนนี้จะเป็นประโยชน์อย่างมากต่อหลาย ๆ คนในการสร้างเว็บไซต์แรกของพวกเขา!
นี่คือบทสรุปของทุกขั้นตอนที่เราจะนำคุณผ่านในหลักสูตรนี้ตั้งแต่ต้นจนจบ:
- ค้นหาและจดทะเบียนชื่อโดเมนโดยไม่เสียค่าใช้จ่าย
- วิธีการติดตั้ง WordPress
- การใช้ส่วนขยายและส่วนเสริมเพื่อปรับแต่ง WordPress
- ติดตั้งเทมเพลตทนายความและแก้ไขรูปลักษณ์ของเว็บไซต์สำนักงานกฎหมายของคุณ
- แก้ไขและปรับแต่งเว็บไซต์ทนายความ WordPress ของคุณ
ในการเริ่มต้น การสร้างเว็บไซต์ในแบบของคุณ ไม่จำเป็นต้องให้คุณเป็นนักพัฒนาเว็บ คู่มือผู้ใช้ที่ไม่ใช่ด้านเทคนิคของเราจะสาธิตวิธีการที่ไม่มีโค้ดสำหรับการสร้างเว็บไซต์ทนายความของ WordPress
ทำไมต้องสร้างเว็บไซต์สำนักงานกฎหมายด้วย WordPress?
WordPress สามารถช่วยให้คุณเริ่มต้นเว็บไซต์หรือบล็อกของคุณเองได้ เป็น CMS ที่ตรงไปตรงมาและเป็นที่นิยมมากที่สุดในโลก ในความเป็นจริง WordPress ถูกใช้โดยมากกว่า 43.3% ของเว็บไซต์บนอินเทอร์เน็ต และตามจริงแล้ว WordPress อาจถูกใช้งานโดยมากกว่าหนึ่งในสี่ของเว็บไซต์ที่คุณเยี่ยมชม
ในเชิงเทคนิคเล็กน้อย WordPress เป็นระบบจัดการเนื้อหาโอเพ่นซอร์สที่ได้รับอนุญาต GPLv2 ทำให้ทุกคนสามารถใช้หรือแก้ไขซอฟต์แวร์ WordPress ได้โดยไม่เสียค่าใช้จ่าย ระบบจัดการเนื้อหา (CMS) เป็นเครื่องมือที่ทำให้ง่ายต่อการจัดการองค์ประกอบที่สำคัญของเว็บไซต์ของคุณ เช่น เนื้อหา โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรม
ด้วยเหตุนี้ WordPress จึงช่วยให้ทุกคนสามารถสร้างเว็บไซต์สำนักงานกฎหมายได้ รวมถึงผู้ที่ไม่ใช่โปรแกรมเมอร์ด้วย
เว็บไซต์ทนายความ WordPress ควรมีข้อมูลอะไรบ้าง?
ในการเริ่มต้น เราต้องสร้างองค์ประกอบที่สำคัญของเว็บไซต์สำนักงานกฎหมายและวัตถุประสงค์ของเว็บไซต์ ก่อนที่เราจะเริ่มต้นด้วยคำแนะนำในการสร้างเว็บไซต์สำนักงานกฎหมาย เว็บไซต์สำนักงานกฎหมายทุกแห่งต้องการหน้าและส่วนประกอบต่อไปนี้:
หน้าแรก:
ควรมีการระบุชื่อ โลโก้ และคำชี้แจงวัตถุประสงค์พื้นฐานของบริษัทคุณอย่างเด่นชัด ตลอดจนข้อความโน้มน้าวใจที่กระตุ้นให้ผู้บริโภคขอความช่วยเหลือทางกฎหมาย
พันธมิตรของบริษัท ความสำเร็จ ข้อมูลประจำตัว และพื้นที่ปฏิบัติควรถูกเน้นบนหน้าที่เหลือของเอกสาร การระบุ CTA และลิงก์การนำทางที่ชัดเจนไปยังหน้าที่สำคัญอื่นๆ ของไซต์เป็นสิ่งสำคัญ
หน้าบริการ:
ในหน้านี้ คุณต้องระบุหลักปฏิบัติทางกฎหมายที่สำนักงานกฎหมายของคุณเชี่ยวชาญ เช่น กฎหมายอาญา การหย่าร้าง อสังหาริมทรัพย์ กฎหมายครอบครัว ฯลฯ
เกี่ยวกับหน้า:
คุณควรระบุข้อมูลประจำตัว ประสบการณ์ และการศึกษาของคุณในหน้า "เกี่ยวกับ" ทนายความทุกคนในบริษัทของคุณควรมีประวัติและรูปถ่ายบนหน้า
กรณีศึกษา:
หน้ากรณีศึกษาควรเจาะลึกถึงชัยชนะต่างๆ ที่คุณได้รับสำหรับลูกค้าของคุณ
หน้าติดต่อเรา:
หนึ่งในหน้าที่เข้าชมมากที่สุดของเว็บไซต์หลังจากหน้าแรกคือหน้า "ติดต่อเรา" ผู้เยี่ยมชมไซต์หรือลูกค้าของคุณจะพยายามติดต่อคุณหากจำเป็น เป็นการดีกว่าที่จะเพิ่มแบบฟอร์มการติดต่อในหน้านี้
วิธีสร้างเว็บไซต์สำนักงานกฎหมายด้วย WordPress: คำแนะนำทีละขั้นตอน:
ที่นี่เราได้แสดงคำแนะนำทีละขั้นตอนในการสร้างเว็บไซต์สำนักงานกฎหมายในเวลาน้อยกว่า 45 นาที
ขั้นตอนที่ #1: ตั้งค่าโดเมนและแผนโฮสติ้ง
การสร้างเว็บไซต์ทนายความนั้นค่อนข้างเหมือนกับการสร้างอาคารสำนักงานกฎหมาย สิ่งแรกและสำคัญที่สุดในการสร้างเว็บไซต์สำนักงานกฎหมายคือผู้ให้บริการ โฮสติ้ง
ผู้ให้บริการโฮสติ้งคืออะไร? มีหลายเซิร์ฟเวอร์ที่คุณสามารถเก็บและจัดเก็บไฟล์ของคุณได้ ต่อไป คุณต้องมีที่อยู่ ซึ่งผู้คนจะพบเว็บไซต์ทนายความ WordPress ของคุณ ซึ่งเป็นชื่อ โดเมน ของคุณ
โปรดลองทำตามคำแนะนำด้านล่าง ในขณะที่เลือกชื่อโดเมนสำหรับเว็บไซต์ของคุณ:
- ให้จำง่าย ๆ และประกาศ
- ตั้งชื่อให้น้อยที่สุดและเฉพาะเจาะจง ( ตัวอย่างเช่น www.wpmet.com )
- ตรวจสอบให้แน่ใจว่าไม่มีอักขระพิเศษหรือตัวเลขอยู่ในนั้น
นี่คือ ผู้ให้บริการโฮสติ้ง 3 อันดับแรก ที่คุณสามารถเลือกได้:
Bluehost
Hostinger
Kinsta
ตอนนี้เราอยากจะแนะนำให้คุณเลือก Bluehost เป็นผู้ให้บริการโฮสติ้งของคุณ! เหตุผลนั้นง่ายเพราะ:
พวกเขาเป็นบริษัทโฮสติ้งที่จัดตั้งขึ้น
พวกเขามีการสนับสนุนลูกค้าที่ยอดเยี่ยม
แนะนำอย่างเป็นทางการโดยองค์กร WordPress.org
รับส่วนลด 70% และโดเมนฟรี
ดำเนินการต่อเพื่อเริ่มต้นเพียงคลิกที่ปุ่มสีน้ำเงินด้านล่าง:
และคุณจะเห็นหน้า Landing Page ของ Bluehost แบบนี้ด้านล่าง ตอนนี้ คุณเพียงแค่ต้องคลิกอีกครั้งบนปุ่มสีน้ำเงินที่ระบุว่า เริ่มต้น ใช้งาน
จะพาคุณไป เลือกหน้าแผนของคุณ ดังรูปด้านล่าง
หลังจากที่คุณเลือกการตั้งค่าที่ต้องการแล้ว ให้ดำเนินการต่อและลงทะเบียนด้วย สร้างชื่อโดเมนใหม่ ที่คุณต้องการ (เนื่องจากให้บริการฟรี) แล้วคลิก ถัดไป และตรวจสอบว่าโดเมนว่างหรือไม่!
เมื่อคุณได้รับข้อความสีเขียวที่ระบุว่าโดเมนพร้อมใช้งาน จากนั้นคุณจะต้องกรอก ข้อมูล บัญชี ของคุณ
ด้านล่าง คุณสามารถตรวจสอบข้อมูล แพ็คเกจ ของคุณได้ เราขอแนะนำให้คุณ ยกเลิก การเลือก Domain Privacy + Protection ซึ่งปกติแล้วเราจะปิดเพียงแค่นั้น
และสิ่งต่างๆ เช่น Codeguard Basic และ Sitelock Security มีปลั๊กอินและคุณลักษณะมากมายใน WordPress ดังนั้นคุณไม่จำเป็นต้องมีปลั๊กอินเหล่านี้ด้วย!
เมื่อคุณกำหนดค่าข้อมูลทั้งหมดสำหรับการโฮสต์เว็บไซต์ทนายความ WordPress ของคุณแล้ว คุณจะเห็นว่ามีส่วนลดจำนวนดังกล่าว จากนั้นกรอกข้อมูลการ เรียกเก็บเงิน ของคุณ คลิกปุ่ม ส่ง แสดงว่าคุณมีบัญชีโฮสติ้งแล้ว!
หลังจากลงทะเบียนแล้ว คุณจะเห็นข้อความแสดงความยินดีบนหน้าจอของคุณ จากนั้นคลิกที่ปุ่ม สร้างรหัสผ่านของคุณ รหัสผ่านนี้จะใช้เพื่อจัดการบัญชีโฮสติ้งของคุณ
ขั้นตอนที่ #2: ยินดีต้อนรับสู่ WordPress!
ข้อดีอย่างหนึ่งของ Bluehost คือตอนนี้ช่วยให้ตั้งค่า WordPress ได้ง่ายยิ่งขึ้น หากคุณ ข้าม ส่วนการเลือกธีม (ซึ่งเราจะดูด้านล่าง) และหลังจากนั้น คุณจะเห็นว่ามีการตั้งค่า WordPress ให้คุณโดยอัตโนมัติ
เมื่อตั้งค่าทุกอย่างเรียบร้อยแล้ว ให้คลิกที่ปุ่ม Start Building บนหน้าจอของคุณ และคุณจะถูกนำไปที่ส่วนหลังของบัญชี WordPress ของคุณ
และยินดีต้อนรับสู่ WordPress
ต่อไป มาเลือก ธีม สำหรับเว็บไซต์ของคุณกันในขั้นตอนต่อไปนี้

ขั้นตอนที่ #3: ติดตั้งปลั๊กอินและส่วนขยาย
แอพที่เทียบเท่ากับไซต์ WordPress ของคุณคือปลั๊กอิน คุณสามารถเพิ่มคุณสมบัติและปรับเปลี่ยนไซต์ WordPress ของคุณได้ คุณอาจพิจารณาแบบฟอร์มติดต่อหรือแกลเลอรีรูปภาพด้วย
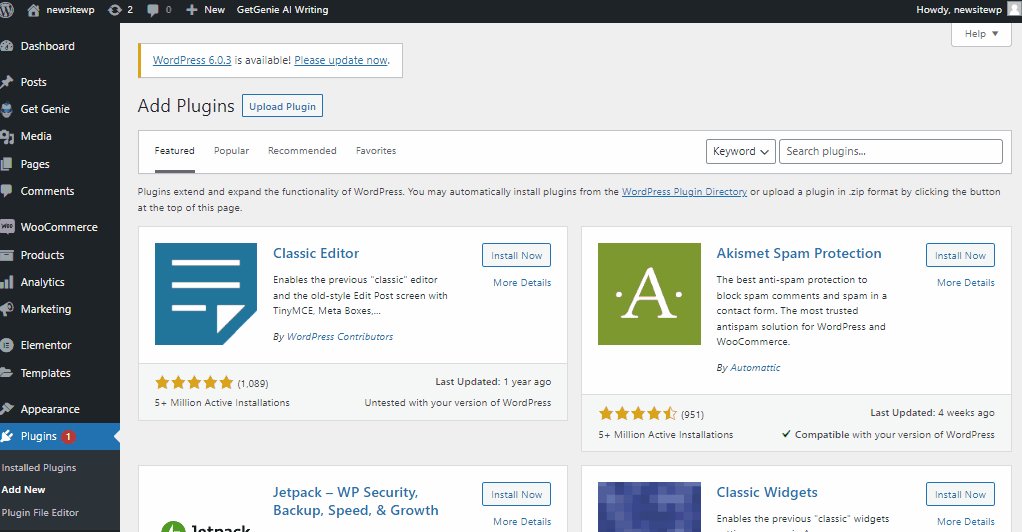
เพียงวางเมาส์เหนือ ปลั๊กอิน แล้วคลิกตัวเลือก เพิ่มใหม่ บนแดชบอร์ด WordPress ของคุณ คุณสามารถเพิ่มปลั๊กอินใดก็ได้
หนึ่งในปลั๊กอินที่จำเป็นที่คุณควรได้รับก่อนคือ Elementor เป็น แพลตฟอร์มสร้างเว็บไซต์ WordPress ที่ได้รับความนิยมมากที่สุด สำหรับมืออาชีพ
ในการติดตั้ง Elementor บนไซต์ WordPress ของคุณ เพียง วางเมาส์เหนือ Plugins แล้วคลิก Add New
จากนั้น ค้นหา Elementor บนแถบค้นหา คลิกที่ ติดตั้ง และหลังจากนั้น เปิดใช้งาน
WordPress เป็น CMS ที่ใช้งานง่าย (ระบบจัดการเนื้อหา) ซึ่งมีประสิทธิภาพอย่างเหลือเชื่อ บางครั้งคุณอาจพบว่าตัวเองต้องการความช่วยเหลือเกี่ยวกับ WordPress ทันที
ปลั๊กอินเสริมของ WordPress ที่น่าทึ่งบางตัวจะช่วยให้คุณสร้างไซต์ใด ๆ ก็ได้โดยใช้ความพยายามและเวลาน้อยที่สุด (และคุณจะพบว่ามีทั้งเวอร์ชันฟรีและพรีเมียม)
ตอนนี้ได้เวลาเพิ่มส่วนเสริม Elementor ที่โดดเด่นที่สุดซึ่งคุณสามารถสร้างเว็บไซต์ทนายความ WordPress ของคุณได้ในเวลาไม่กี่นาที
ไม่เคยได้ยิน ElementsKit?
ElementsKit เป็นโปรแกรมเสริม Elementor ที่ซับซ้อนซึ่งมีความสามารถที่ครอบคลุมสำหรับการพัฒนาเว็บไซต์ด้วย Elementor ปลั๊กอิน freemium อันทรงพลังพร้อมคุณสมบัติการใช้งานและการใช้งานที่หลากหลาย
นอกจากนี้ ElementsKit ยังมีคุณสมบัติพิเศษมากมายที่มอบความได้เปรียบในการแข่งขันขณะออกแบบเว็บไซต์ของคุณ คุณสมบัติรวมถึง:
ตัวสร้างเมนูเมก้า
ตัวสร้างส่วนหัวและส่วนท้าย
เทมเพลตพร้อมและบล็อกมากกว่า 500 รายการ
ฟีดโซเชียล
ตารางขั้นสูง… และคุณสมบัติที่โดดเด่นมากมาย!
คุณสามารถเริ่มต้นด้วยเวอร์ชันฟรีได้เช่นกัน แม้จะมาพร้อมกับวิดเจ็ต ส่วนขยาย และบริการมากมายที่จะทำให้คุณประหลาดใจ มี วิดเจ็ตและส่วนขยายฟรี 42 รายการ เทมเพลตและบล็อกส่วน และอัปเดตเป็นประจำ
นอกเหนือจากวิดเจ็ตและฟีเจอร์ที่สวยงามเหล่านี้แล้ว ElementsKit for Elementor ยังสามารถใช้งานร่วมกับธีมและปลั๊กอินใดๆ ได้อย่างสมบูรณ์ นอกจากนี้ยังมีศูนย์สนับสนุนตลอด 24 ชั่วโมงทุกวันที่จะช่วยเหลือคุณทุกที่ทุกเวลา
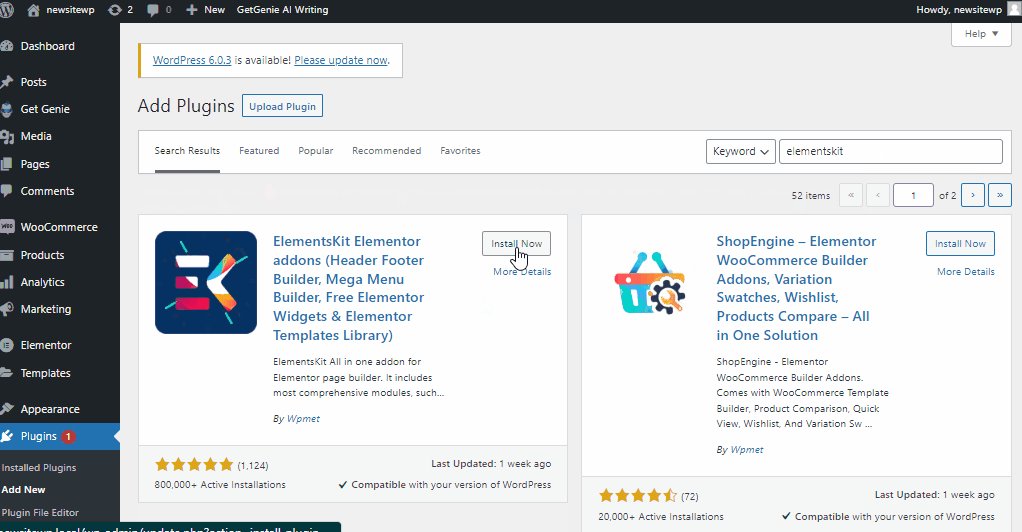
เช่นเดียวกับที่คุณติดตั้ง Elementor คุณจะสามารถติดตั้ง ElementsKit ได้ เพียงค้นหา ElementsKit บนแถบค้นหา

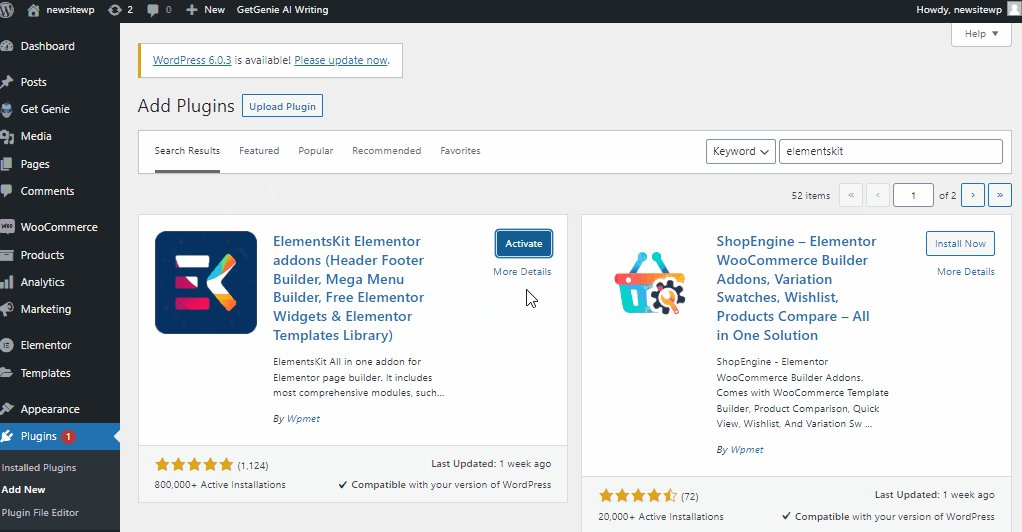
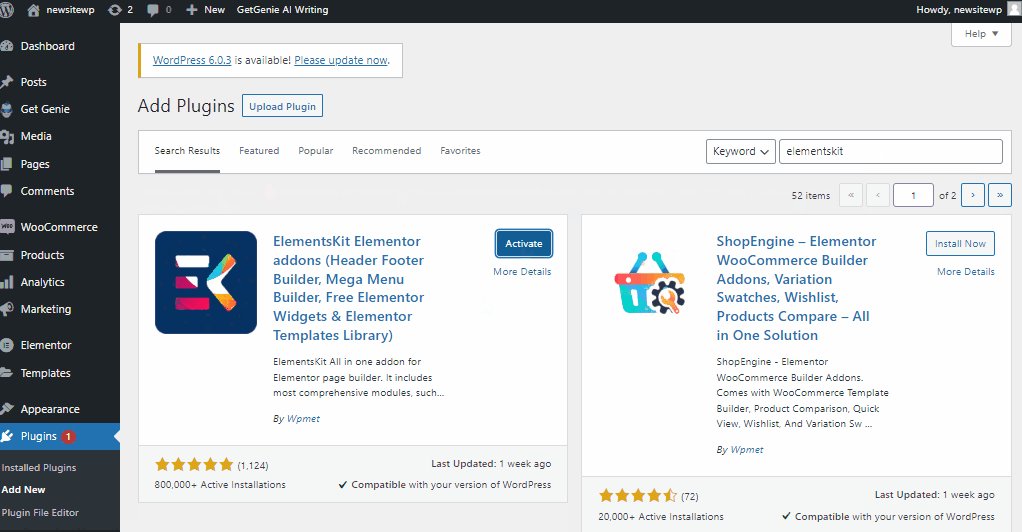
จากนั้นคลิกที่ ติดตั้ง ทันที ! หลังจากนั้น เปิดใช้งาน
และคุณก็อยู่ใกล้สำนักงานกฎหมายมากที่สุด
ขั้นตอนที่ #4: เลือกเทมเพลตเว็บไซต์ทนายความของคุณ WordPress
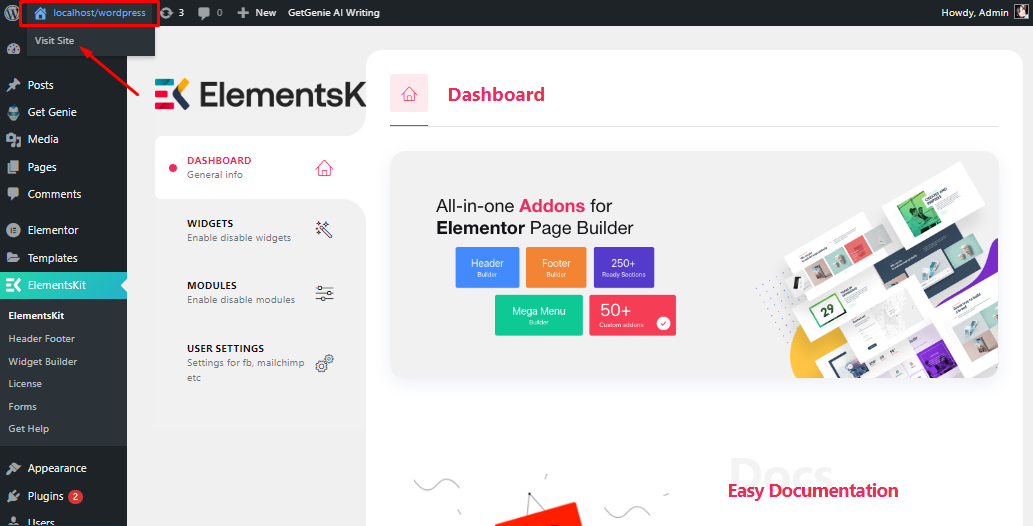
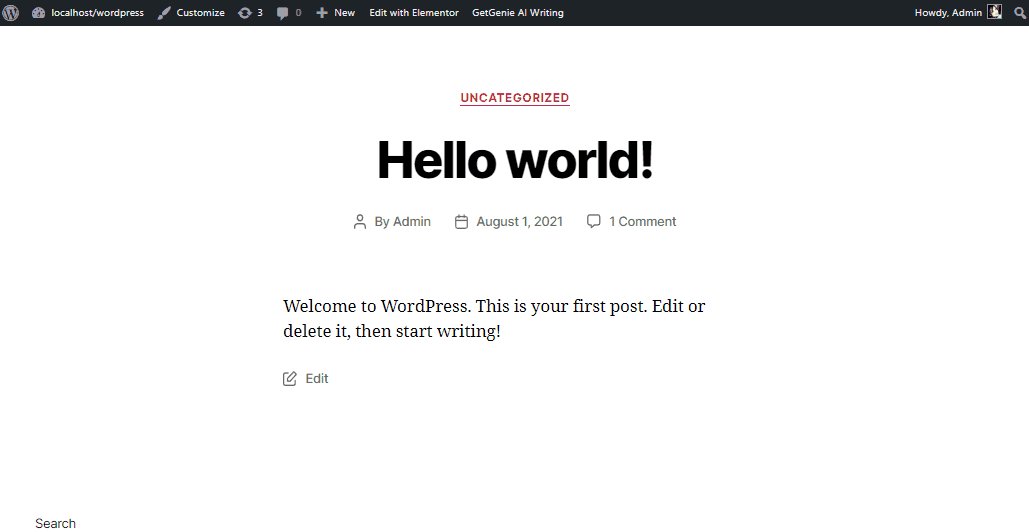
หากต้องการเยี่ยมชมไซต์เริ่มต้นของคุณ เพียง วางเมาส์เหนือชื่อไซต์ของคุณ ดังที่แสดงด้านล่าง และคลิก "เยี่ยมชมไซต์"

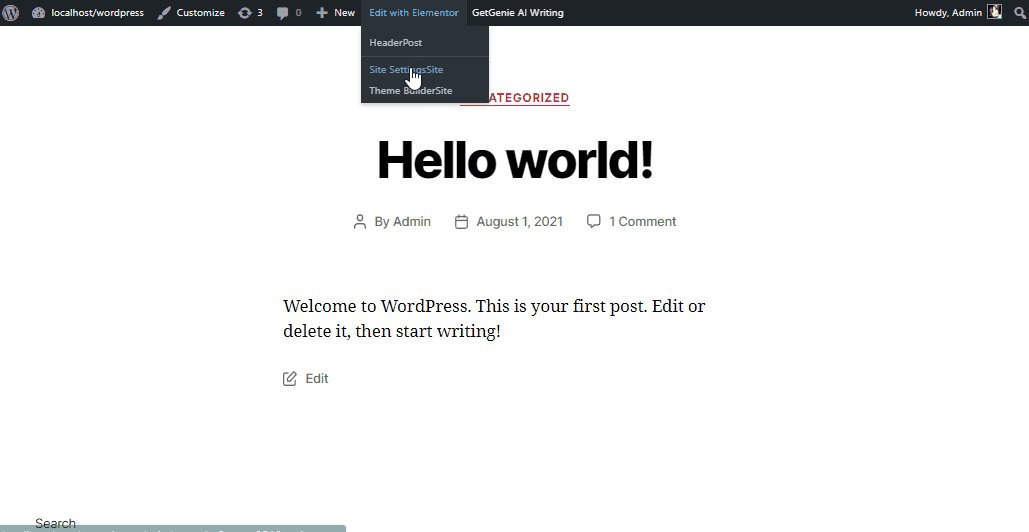
จากนั้นวางเมาส์เหนือ Edit with Elementor แล้วคลิก Site SettingsSite

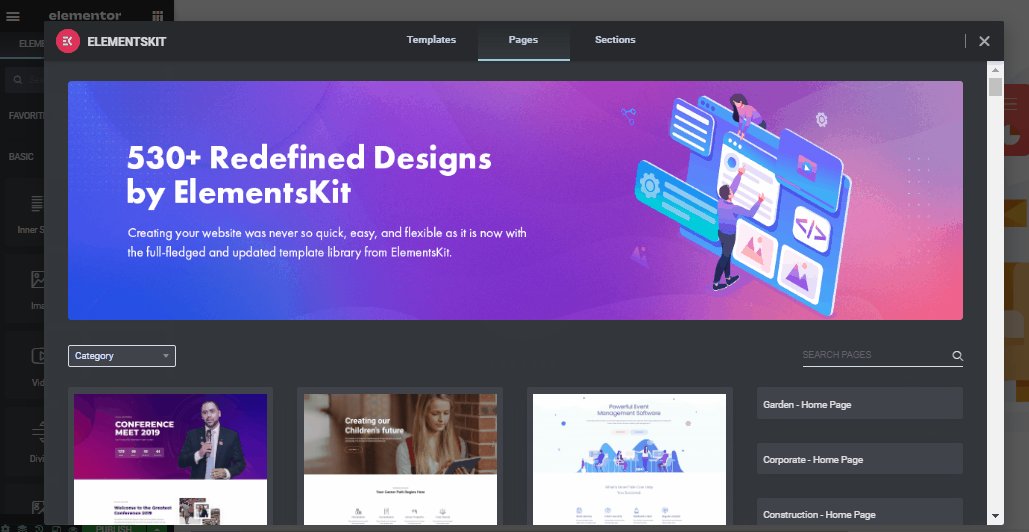
จากนั้นคลิกที่เครื่องหมาย บวก จากนั้นคลิกที่ไอคอน ElementsKit

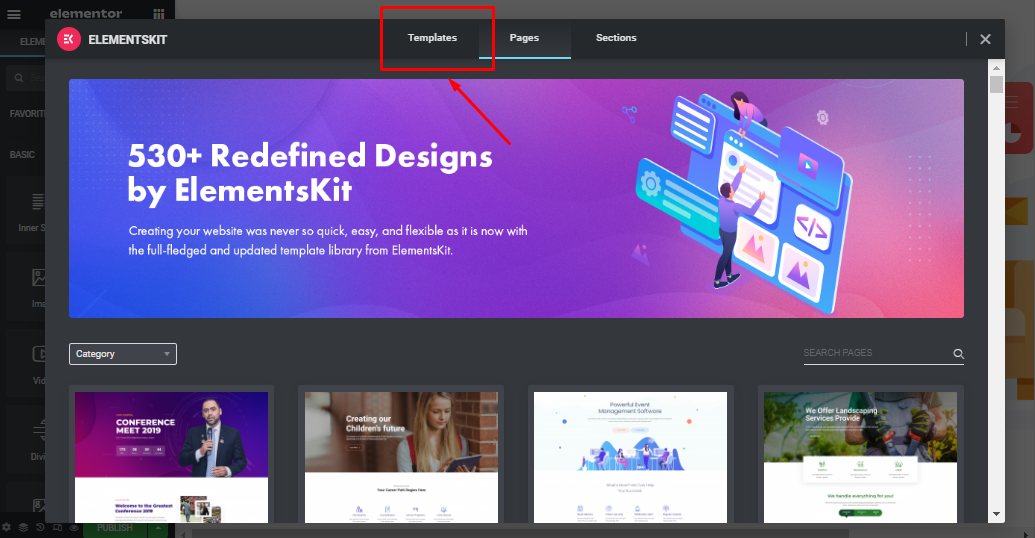
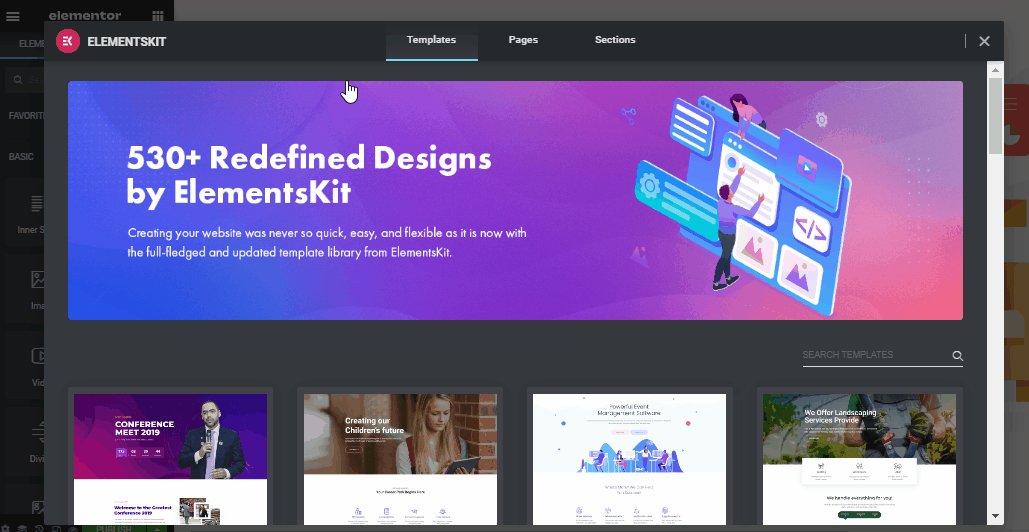
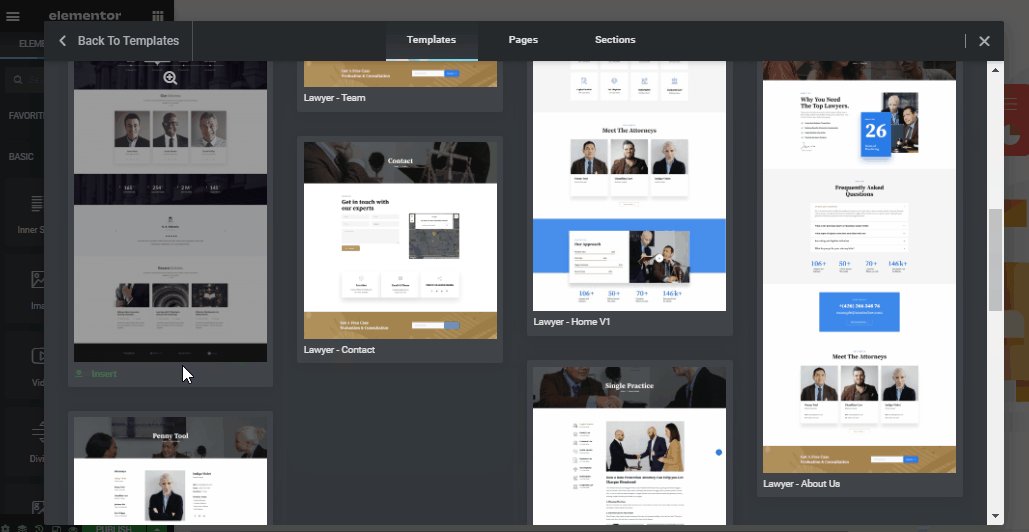
จากนั้นคุณจะพบ แท็บสามแท็บ: หน้า , ส่วน และ เทมเพลต ตอนนี้เพียงแค่เลือก " หน้า " คุณจะพบเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนหนึ่ง

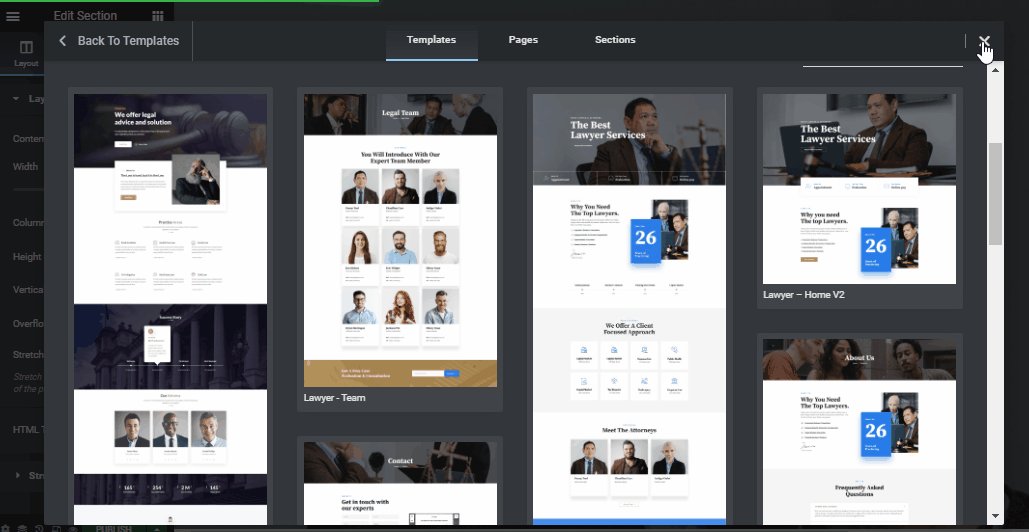
ตอนนี้ ElementsKit มาพร้อมกับเทมเพลตที่หลากหลาย เทมเพลตเว็บไซต์ทนายความ WordPress ElementsKit เป็นหนึ่งในเทมเพลตที่ดีที่สุดที่คุณจะพบสำหรับสำนักงานกฎหมาย นอกจากนี้ยังมาพร้อมกับตัวเลือกการปรับแต่งเอง 100%

เพียงเลือกเทมเพลตเว็บไซต์ทนายความ WordPress ของคุณจาก Templatekit แล้วคลิกที่ส่วน แทรก

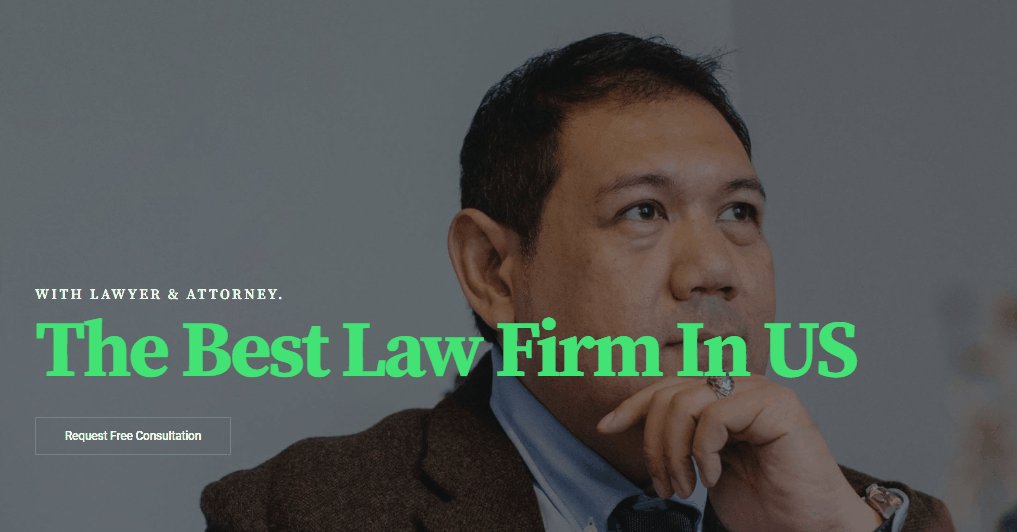
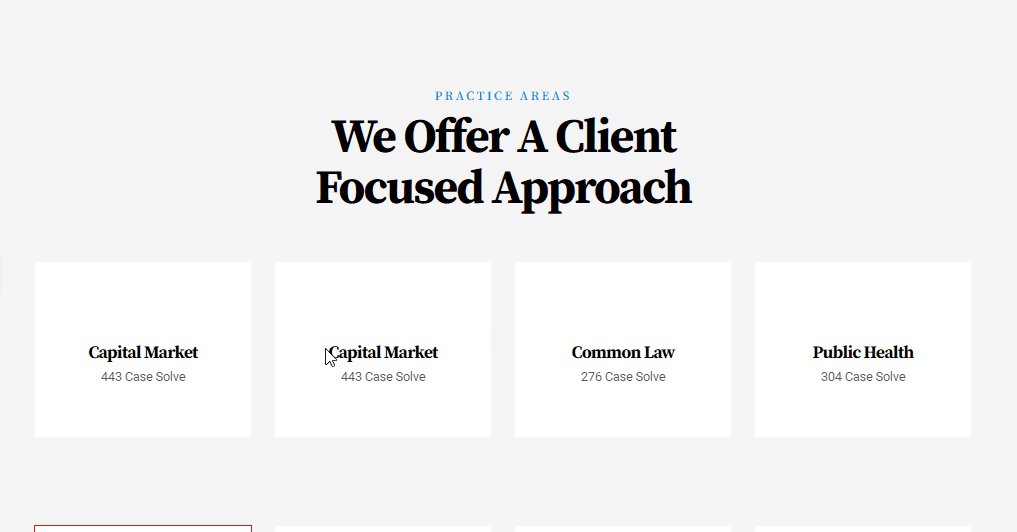
Ta-da เทมเพลตไซต์กฎหมายของคุณพร้อมแล้ว!
ต้องการสร้างเว็บไซต์ฟรีหรือไม่?
การสร้างเว็บไซต์แรกของคุณอาจดูยุ่งยากเล็กน้อย โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่คนที่เชี่ยวชาญด้านเทคโนโลยี
แต่เดี๋ยวก่อน… คุณไม่ได้อยู่คนเดียว ดังนั้นอย่ากังวลไปเลย!
ในบล็อกนี้ เราได้ให้คำแนะนำทีละขั้นตอนเกี่ยวกับ 'วิธีสร้างเว็บไซต์ฟรี' | เรียนรู้เพิ่มเติม
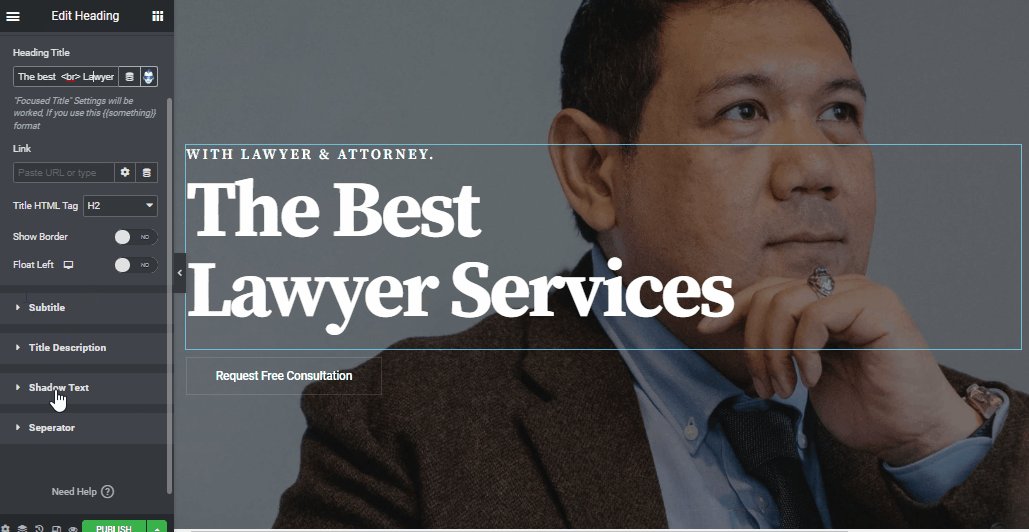
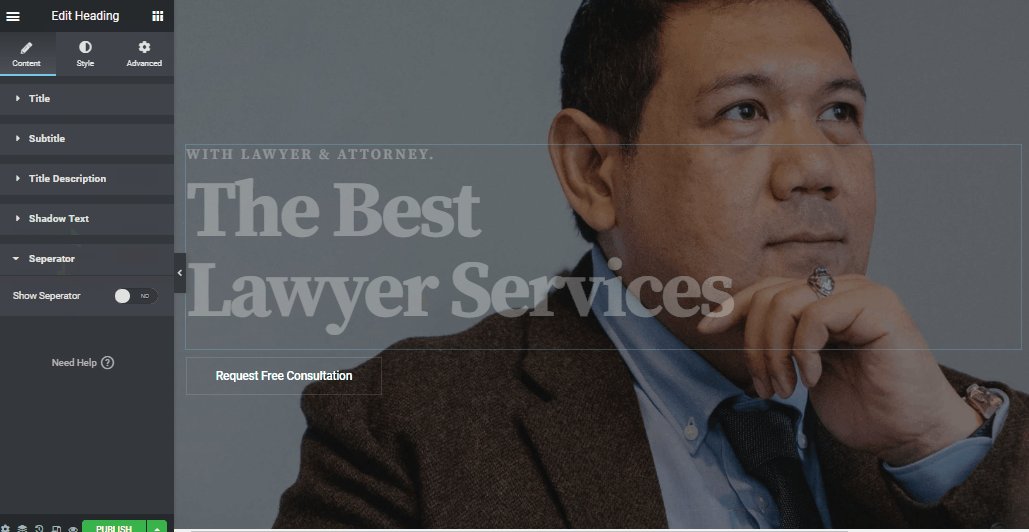
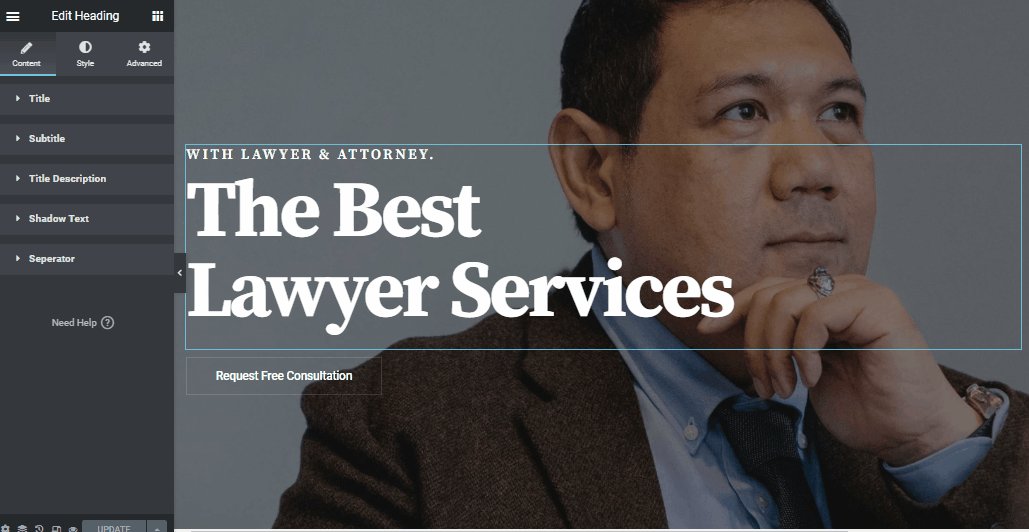
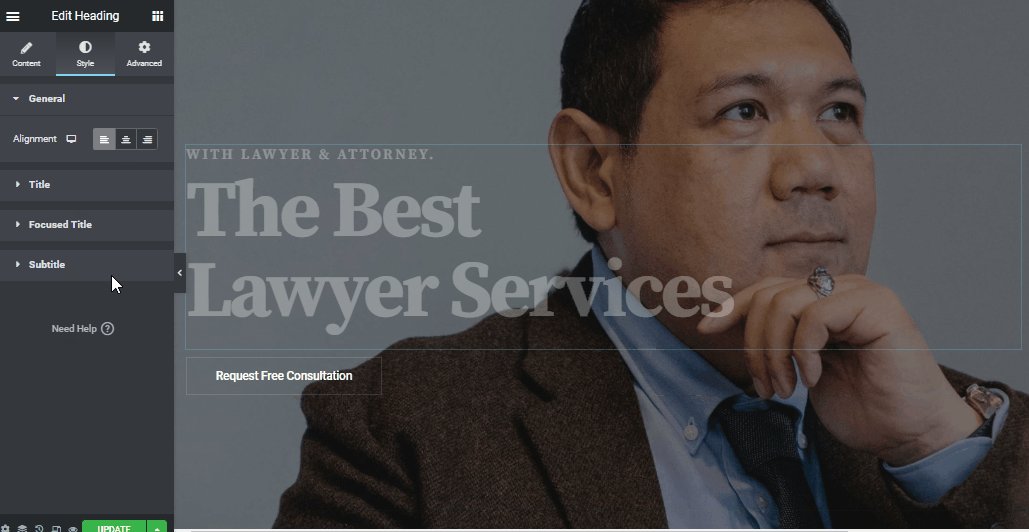
ขั้นตอนที่ #5: ปรับแต่งเทมเพลตสำนักงานกฎหมายของคุณ
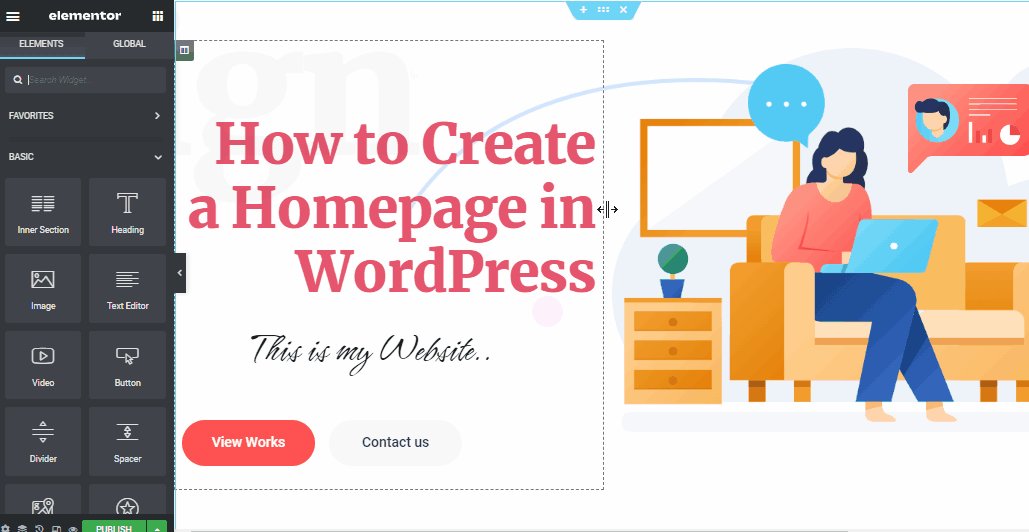
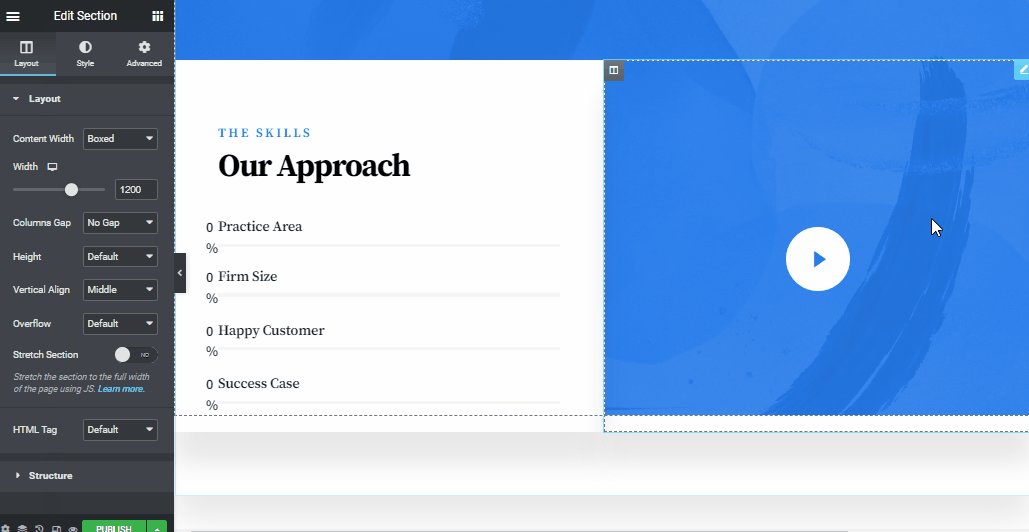
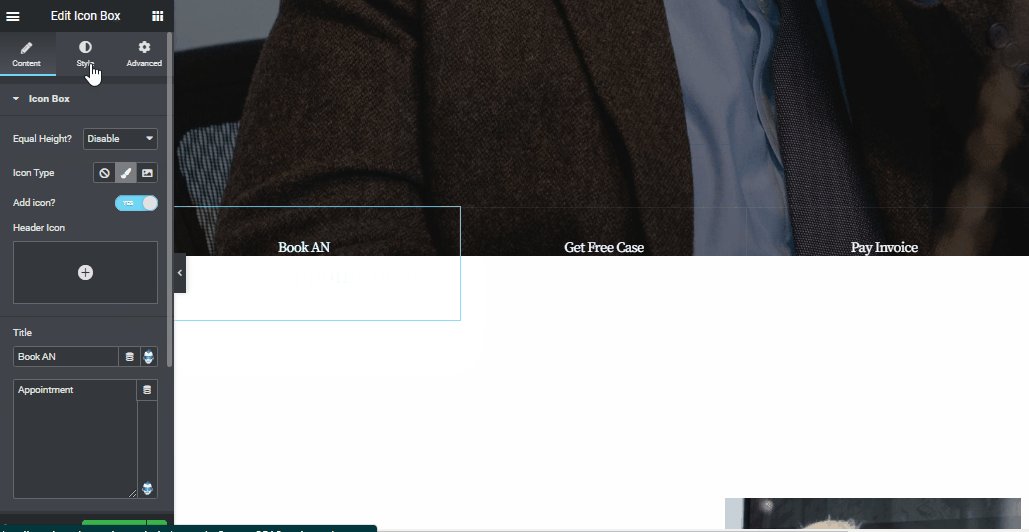
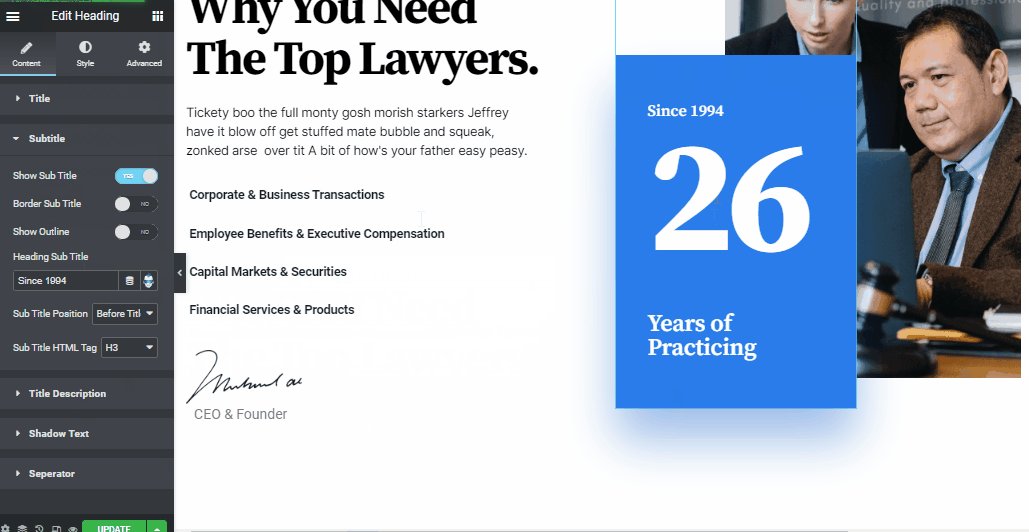
ถึงเวลาสำหรับการปรับแต่งและป้อนข้อมูลของคุณ ด้วย ElementsKit คุณจะสามารถปรับแต่งทุก ๆ ด้านตามที่คุณต้องการ
ตั้งแต่ชื่อเรื่อง คำบรรยาย คำอธิบาย รูปภาพ และการพิมพ์ ไปจนถึงการผสมสี ไอคอน หีบเพลงรูปภาพ และอื่นๆ
ให้เราแสดงให้คุณเห็นสั้น ๆ ด้านล่าง:

โปรดทราบว่าเทมเพลต ElementsKIt ทั้งหมดสามารถปรับแต่งได้อย่างเต็มที่ ดังนั้นคุณจะสามารถเพิ่มลายเซ็นของคุณไปยังเว็บไซต์สำนักงานกฎหมาย WordPress ของคุณได้อย่างง่ายดาย
ขั้นตอนที่ #6: เผยแพร่เว็บไซต์ของคุณ!
เมื่อคุณปรับแต่งเสร็จแล้ว ก็ถึงเวลากดปุ่ม เผยแพร่/อัปเดต และตรวจสอบรูปลักษณ์สุดท้าย

ขอแสดงความยินดี! คุณได้สร้างเว็บไซต์สำนักงานกฎหมายของคุณสำเร็จแล้ว

บทสรุป
เราหวังและเชื่ออย่างแท้จริงว่าบทช่วยสอนนี้แสดงให้คุณเห็นถึงวิธีการสร้างเว็บไซต์โดยไม่ต้องใช้เงินมากเกินไปหรือจ้างนักออกแบบเว็บไซต์
หากคุณมีข้อสงสัยหรือความสับสนโปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
