วิธีสร้างไลท์บ็อกซ์สำหรับรูปภาพอย่างง่ายดายใน WordPress
เผยแพร่แล้ว: 2022-09-22คุณต้องการสร้างไลท์บ็อกซ์ใน WordPress สำหรับรูปภาพแต่ละรูปหรือไม่?
ด้วยไลท์บ็อกซ์ที่เรียบง่าย คุณสามารถแสดงภาพขนาดเต็มบนไซต์ของคุณได้โดยไม่กระทบต่อประสิทธิภาพหรือความเร็วของหน้าเว็บ ในบทความนี้ เราจะแสดงวิธีเพิ่มไลท์บ็อกซ์สำหรับรูปภาพใน WordPress ทีละขั้นตอน
ไลท์บ็อกซ์ใน WordPress คืออะไร?
ไลท์บ็อกซ์คือป๊อปอัปที่ปราศจากสิ่งรบกวนที่ซ้อนทับเนื้อหาเว็บไซต์ของคุณ เมื่อเปิดไลท์บ็อกซ์ พื้นหลังของหน้าเว็บจะเป็นสีเทา ช่วยให้ผู้ใช้มุ่งความสนใจไปที่เนื้อหาไลท์บ็อกซ์ของคุณจนกว่าพวกเขาจะคลิกไอคอน "X" เพื่อออกจากโอเวอร์เลย์

เนื่องจากการวางซ้อนอยู่ด้านบนของเว็บไซต์ของคุณ ผู้ใช้จึงไม่จำเป็นต้องคลิกไปที่หน้าอื่นเพื่อดูเนื้อหา
การซ้อนทับสไตล์ไลท์บ็อกซ์ของรูปภาพเป็นวิธีที่ยอดเยี่ยมในการแสดงขนาดรูปภาพขนาดใหญ่โดยไม่กระทบต่อความเร็วของเว็บไซต์ของคุณ คุณสามารถสร้างแกลเลอรี่ภาพด้วยภาพขนาดย่อหรือภาพขนาดเล็กที่ช่วยให้หน้าเว็บของคุณโหลดเร็วขึ้น จากนั้นให้ผู้ดูคลิกที่ภาพขนาดเล็กเพื่อเปิดและดูเวอร์ชันขนาดใหญ่ที่มีความละเอียดสูงในไลท์บ็อกซ์
คุณควรใช้ไลท์บ็อกซ์เมื่อใด
มีหลายสถานการณ์ที่การใช้ไลท์บ็อกซ์จะเหมาะสมสำหรับเว็บไซต์ธุรกิจของคุณ ตัวอย่างเช่น คุณสามารถใช้ไลท์บ็อกซ์บนเว็บไซต์อีคอมเมิร์ซเพื่อให้ผู้ดูดูรายละเอียดผลิตภัณฑ์เพิ่มเติมได้
ต่อไปนี้คือกรณีอื่นๆ ที่คุณสามารถใช้ไลท์บ็อกซ์รูปภาพ WordPress:
- จัดแสดงผลงานการถ่ายภาพ
- เน้นภาพหน้าจอของตัวอย่างการเขียนของคุณ
- แสดงรายละเอียดสินค้า
- ดูวิดีโอ YouTube/Vimeo
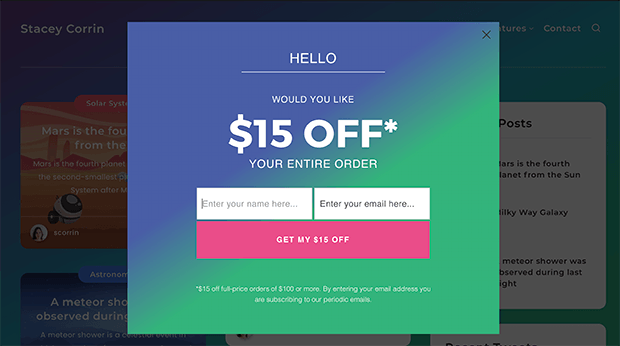
คุณทราบหรือไม่ว่าคุณยังสามารถใช้ป๊อปอัปไลท์บ็อกซ์เพื่อสร้างโอกาสในการขายได้ ด้วยเครื่องมือสร้างลูกค้าเป้าหมายที่มีประสิทธิภาพ เช่น OptinMonster คุณสามารถสร้างป๊อปอัปไลท์บ็อกซ์ที่ตอบสนองได้เพื่อรวบรวมที่อยู่อีเมลจากกลุ่มเป้าหมายของคุณเมื่อพวกเขากำลังจะจากไป

นี่คือคำแนะนำในการสร้างป๊อปอัปที่ต้องการออกจาก WordPress
ที่ถูกกล่าวว่าเรามาดู 2 วิธีในการสร้างไลท์บ็อกซ์ใน WordPress สำหรับรูปภาพทีละขั้นตอน
- วิธีสร้างไลท์บ็อกซ์ใน WordPress ด้วย SeedProd
- ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
- ขั้นตอนที่ 2 สร้างธีม WordPress หรือหน้า Landing Page
- ขั้นตอนที่ 3 ตัดสินใจว่าจะเพิ่มไลท์บ็อกซ์รูปภาพของคุณที่ไหน
- ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
- วิธีสร้างไลท์บ็อกซ์รูปภาพด้วยปลั๊กอินแกลเลอรี
วิธีสร้างไลท์บ็อกซ์ใน WordPress ด้วย SeedProd
ก่อนอื่น เราจะแสดงวิธีสร้างไลท์บ็อกซ์รูปภาพใน WordPress ด้วย SeedProd ซึ่งเป็นเครื่องมือสร้างเว็บไซต์ WordPress ที่ดีที่สุด

SeedProd มาพร้อมกับชุดเว็บไซต์ที่สร้างไว้ล่วงหน้าและเทมเพลตหน้า Landing Page ที่ให้คุณสร้างการออกแบบเว็บไซต์ WordPress ได้ด้วยการคลิกเพียงไม่กี่ครั้ง จากนั้นคุณสามารถปรับแต่งเว็บไซต์ของคุณด้วยเครื่องมือสร้างเพจแบบลากและวางและบล็อกและส่วนต่างๆ ของ WordPress ที่ปรับแต่งได้
ด้วยบล็อกรูปภาพของ SeedProd คุณสามารถเปิดใช้งานไลท์บ็อกซ์เพื่อแสดงรูปภาพแกลเลอรี WordPress เวอร์ชันใหญ่ได้ และเราจะนำเสนอคุณลักษณะเหล่านี้ในบทช่วยสอนต่อไปนี้
ก่อนที่เราจะดำเนินการต่อ นี่คือสิ่งที่คุณสามารถทำได้ด้วย SeedProd:
- สร้างหน้า Landing Page ที่แปลง ซึ่งรวมถึง (404, การขาย, การบีบ, การสัมมนาทางเว็บ, ขอบคุณ และการเข้าสู่ระบบ)
- สร้างไซต์ WooCommerce แบบกำหนดเองสำหรับร้านค้าออนไลน์ของคุณ
- ควบคุมว่าใครสามารถเลี่ยงการมาของคุณเร็ว ๆ นี้หรือหน้าโหมดการบำรุงรักษา
- ปรับแต่งแลนดิ้งเพจของคุณด้วยข้อความไดนามิก
- เพิ่มรายชื่ออีเมลของคุณด้วยการรวมการตลาดผ่านอีเมลและแดชบอร์ดการจัดการสมาชิก
- และอีกมากมาย
ปลั๊กอินสำหรับตัวสร้างเว็บไซต์นี้ได้รับการปรับให้เหมาะสมสำหรับความเร็วและ SEO ดังนั้นเว็บไซต์ของคุณจะโหลดได้อย่างรวดเร็วโดยไม่บวม
ตอนนี้ มาดูบทแนะนำแบบเต็มกัน
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
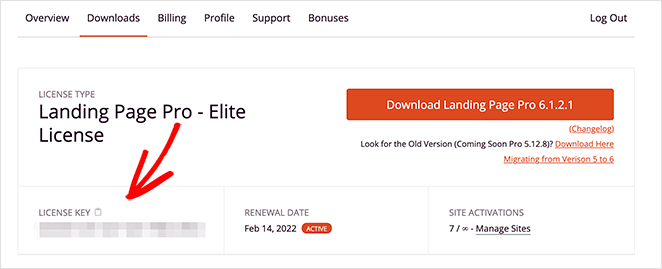
ขั้นแรก ไปที่หน้าราคาของ SeedProd เลือกแผนใบอนุญาต และสร้างบัญชี SeedProd ของคุณ เมื่อคุณอยู่ในแดชบอร์ดบัญชีแล้ว ให้ไปที่แท็บ ดาวน์โหลด และดาวน์โหลดไฟล์ปลั๊กอิน SeedProd ลงในคอมพิวเตอร์ของคุณ

ในขณะที่คุณอยู่ที่นั่น ให้คัดลอกรหัสใบอนุญาตเพราะคุณจะต้องใช้ในไม่ช้า
หลังจากดาวน์โหลดปลั๊กอินแล้ว ให้ติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ คุณสามารถทำตามบทช่วยสอนนี้เกี่ยวกับการติดตั้งปลั๊กอิน WordPress ได้ หากคุณไม่เคยทำมาก่อน
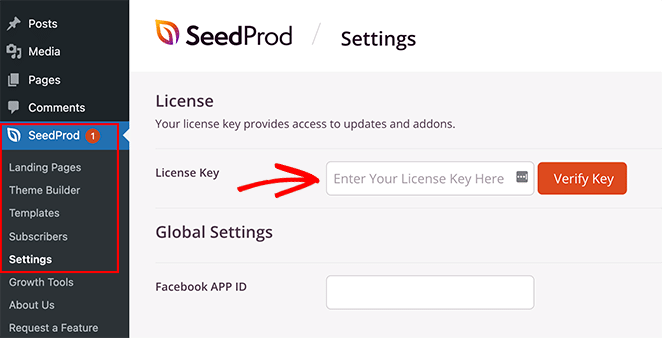
เมื่อปลั๊กอิน SeedProd ทำงานบนไซต์ของคุณ ให้ไปที่ SeedProd » การตั้งค่า และวางรหัสใบอนุญาตที่คุณคัดลอกไว้ก่อนหน้านี้ลงในฟิลด์ที่เกี่ยวข้อง ตอนนี้ให้คลิกปุ่ม ยืนยันคีย์ และไปยังขั้นตอนถัดไป

ขั้นตอนที่ 2 สร้างธีม WordPress หรือหน้า Landing Page
ขั้นตอนต่อไปคือการเริ่มสร้างธีม WordPress หรือหน้า Landing Page ปลั๊กอิน SeedProd ให้คุณทำทั้งสองอย่างได้ แต่ถ้าคุณไม่แน่ใจว่าจะใช้ตัวเลือกใด นี่คือคำอธิบาย:
- ตัว สร้างธีม – ด้วยตัวสร้างธีม คุณสามารถแทนที่ธีม WordPress ปัจจุบันของคุณด้วยธีมที่กำหนดเองใหม่ คุณสามารถเลือกชุดเว็บไซต์สำเร็จรูปจำนวนมากและติดตั้งการออกแบบของคุณได้ในคลิกเดียว จากนั้น SeedProd จะสร้างทุกส่วนในธีมของคุณ ช่วยให้คุณปรับแต่งส่วนต่างๆ ได้ด้วยตัวสร้างเพจ
- ตัว สร้างหน้า Landing Page - ตัวสร้างหน้า Landing Page ช่วยให้คุณสร้างหน้า Landing Page แบบสแตนด์อโลนที่ทำงานร่วมกับธีม WordPress ปัจจุบันของคุณ คุณสามารถเลือกจากเทมเพลตหน้า Landing Page ที่ตอบสนองได้หลากหลาย จากนั้นปรับแต่งด้วยเครื่องมือสร้างหน้าแบบลากและวาง
โซลูชันทั้งสองช่วยให้คุณสามารถเพิ่มไลท์บ็อกซ์รูปภาพลงในการออกแบบของคุณได้ ดังนั้นโปรดเลือกอันที่ตรงกับความต้องการของคุณมากที่สุด หากคุณต้องการความช่วยเหลือในการเริ่มต้น ต่อไปนี้คือบทช่วยสอนเกี่ยวกับการสร้างธีม WordPress แบบกำหนดเองและการสร้างหน้า Landing Page ด้วย SeedProd
เมื่อคุณเลือกเทมเพลตและสร้างเฟรมเวิร์กสำหรับหน้า Landing Page หรือธีมแล้ว คุณสามารถทำตามขั้นตอนที่ 3 ด้านล่างเพื่อเพิ่มไลท์บ็อกซ์รูปภาพลงในการออกแบบของคุณ
ขั้นตอนที่ 3 ตัดสินใจว่าจะเพิ่มไลท์บ็อกซ์รูปภาพของคุณที่ไหน
ตอนนี้ได้เวลาตัดสินใจว่าคุณต้องการเพิ่มไลท์บ็อกซ์รูปภาพ WordPress ของคุณที่ใด
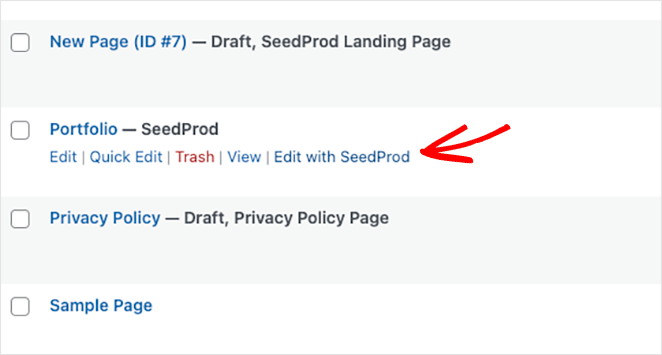
สำหรับคู่มือนี้ เรากำลังสร้างเว็บไซต์การออกแบบภายในที่มีหน้าพอร์ตโฟลิโอที่กำหนดเองโดยใช้ตัวสร้างธีม ดังนั้นเราจะแก้ไขหน้าด้วย SeedProd เพื่อเปิดตัวสร้างแบบลากและวาง

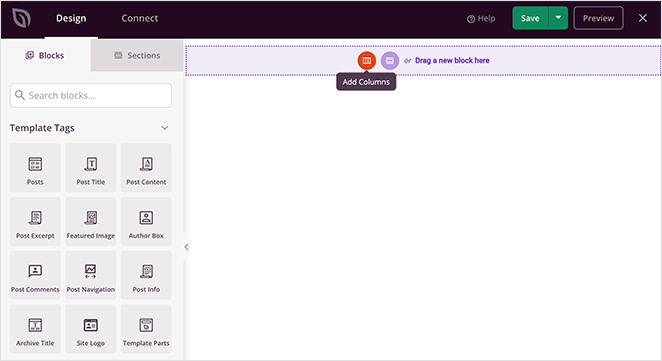
เมื่อคุณเปิดการออกแบบ คุณจะเห็นเค้าโครง 2 คอลัมน์ที่มีบล็อกและส่วนต่างๆ ทางด้านซ้าย และตัวอย่างการออกแบบทางด้านขวา คุณสามารถย้ายองค์ประกอบต่างๆ ไปรอบๆ ในหน้าตัวอย่างได้ด้วยการคลิก ลาก และวาง

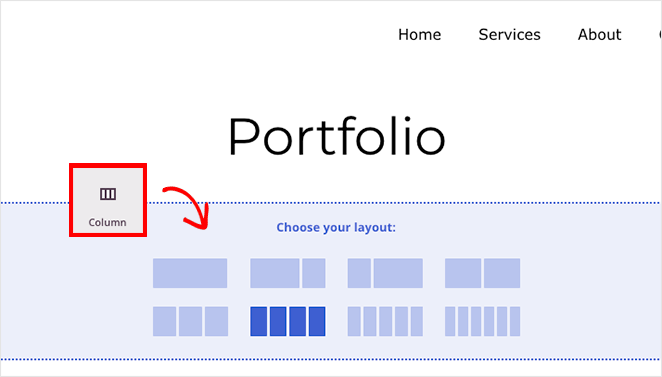
เริ่มต้นด้วยการเพิ่มคอลัมน์ใหม่สำหรับภาพพอร์ตโฟลิโอของเรา จากแถบด้านข้าง ลากบล็อก คอลัมน์ ไปยังหน้าของคุณแล้วเลือกการออกแบบเลย์เอาต์


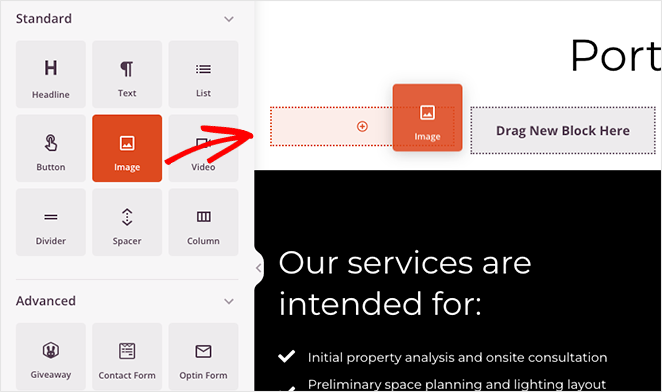
ถัดไป ลากบล็อค รูปภาพ ไปยังแต่ละคอลัมน์ในส่วนหน้า

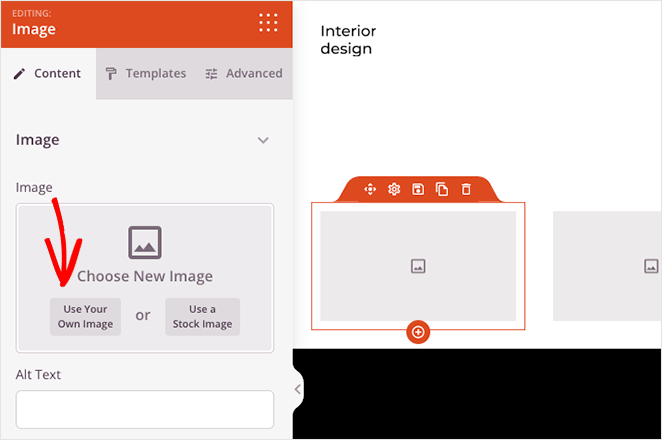
จากที่นั่น คุณสามารถคลิกแต่ละบล็อกรูปภาพและอัปโหลดรูปภาพจากคอมพิวเตอร์หรือไลบรารีสื่อ WordPress ของคุณ

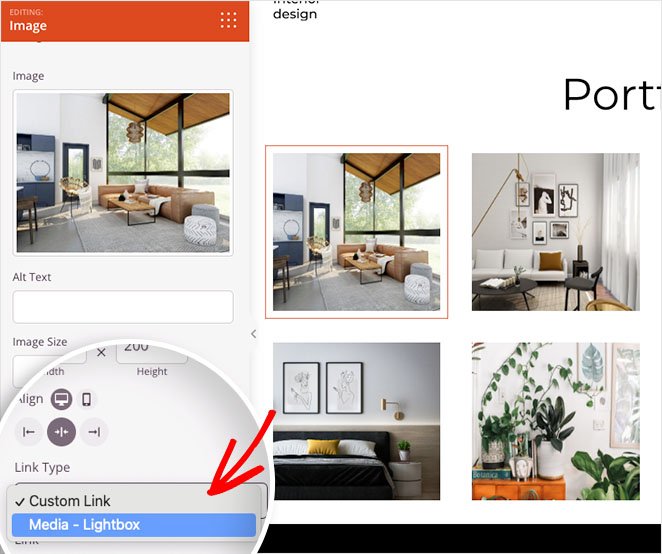
ตอนนี้คุณสามารถเพิ่มไลท์บ็อกซ์ให้กับแต่ละรูปภาพในแกลเลอรีของคุณ ในการดำเนินการนี้ เพียงคลิกบล็อกรูปภาพใดๆ ค้นหาหัวข้อ "ประเภทลิงก์" แล้วเลือกตัวเลือก สื่อ - ไลท์บ็อกซ์ จากเมนูแบบเลื่อนลง

ทำซ้ำกับทุกลิงก์ของรูปภาพในแกลเลอรีของคุณ จากนั้นคลิกปุ่ม บันทึก ที่มุมบนขวาเพื่อบันทึกการเปลี่ยนแปลงของคุณ

ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
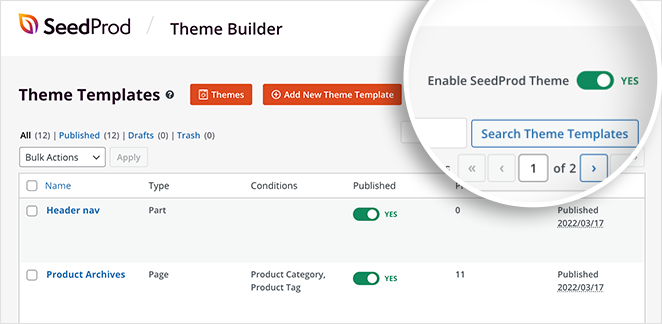
ขั้นตอนสุดท้ายคือการเผยแพร่แกลเลอรีไลท์บ็อกซ์ที่ตอบสนองของคุณบนเว็บไซต์ WordPress ของคุณ ในการดำเนินการนี้สำหรับธีม WordPress ที่กำหนดเอง ให้ไปที่ SeedProd » Theme Builder จากผู้ดูแลระบบ WordPress ของคุณและเปลี่ยน "เปิดใช้งานธีม SeedProd" ไปที่ตำแหน่ง "ใช่"

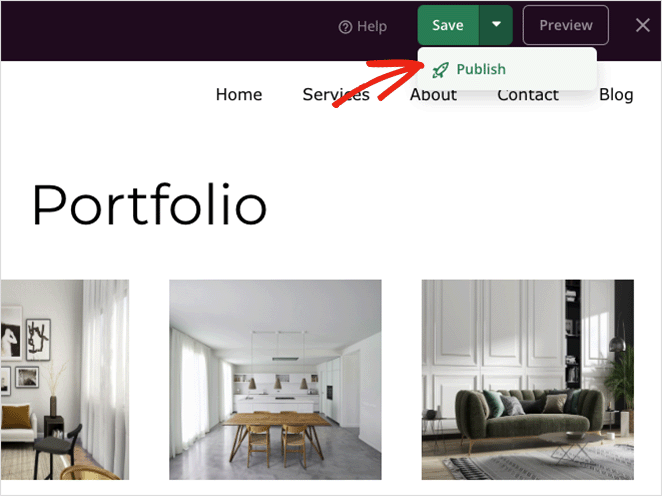
หากคุณกำลังเผยแพร่หน้า Landing Page ให้เปิดในตัวสร้างหน้า คลิกลูกศรแบบเลื่อนลงปุ่มบันทึก แล้วเลือก เผยแพร่

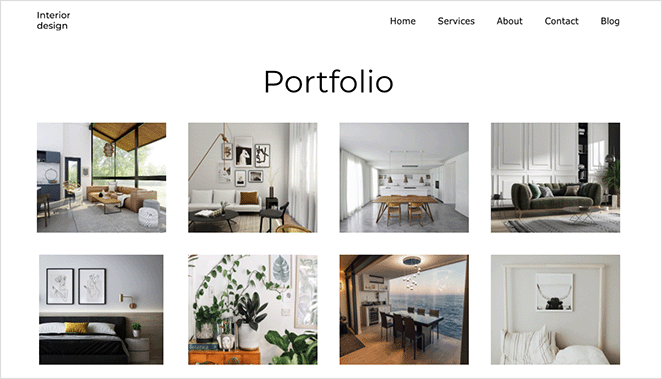
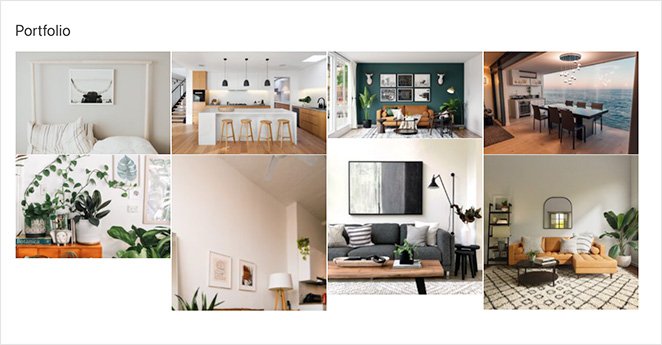
ตอนนี้คุณสามารถดูการออกแบบใหม่ของคุณเพื่อดูว่ามันมีลักษณะอย่างไร

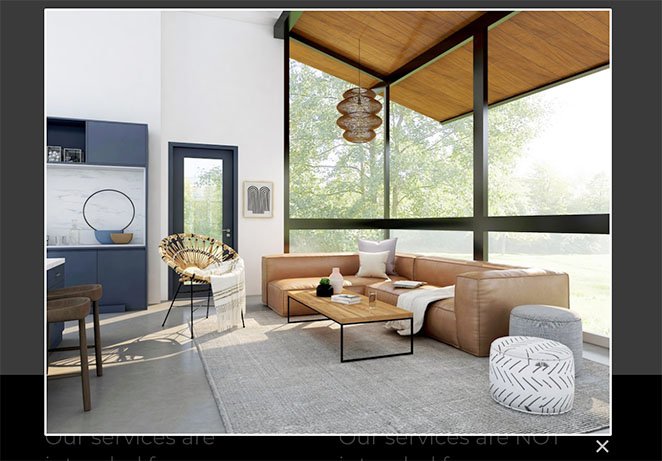
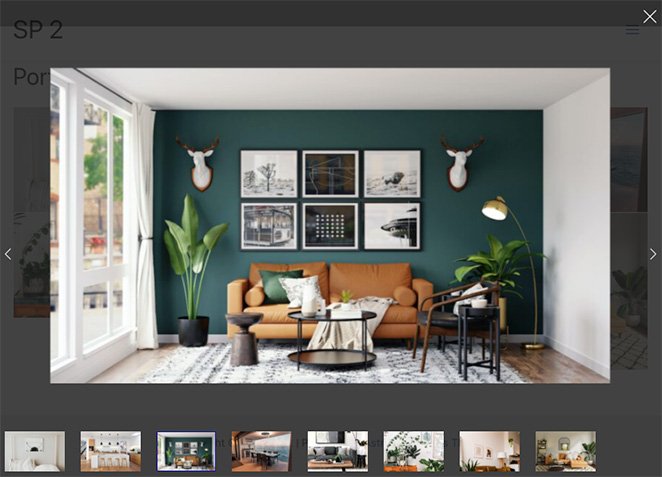
และเมื่อคุณคลิกรูปภาพใดๆ ในแกลเลอรี คุณจะเปิดไลท์บ็อกซ์รูปภาพแบบเต็มหน้าจอที่ตอบสนองได้

วิธีสร้างไลท์บ็อกซ์รูปภาพด้วยปลั๊กอินแกลเลอรี
อีกวิธีในการเพิ่มไลท์บ็อกซ์รูปภาพไปยังไซต์ WordPress ของคุณคือการใช้ปลั๊กอินแกลเลอรีรูปภาพของ WordPress สำหรับวิธีนี้ เราจะใช้ Envira Gallery ปลั๊กอินแกลเลอรียอดนิยมตัวหนึ่งสำหรับ WordPress

ด้วยปลั๊กอินแกลเลอรีรูปภาพแบบลากแล้ววางที่มีน้ำหนักเบานี้ คุณสามารถสร้างแกลเลอรีรูปภาพที่ปรับให้เหมาะสมสำหรับโพสต์ เพจ พื้นที่วิดเจ็ต และแถบด้านข้าง ปลั๊กอินยังใช้งานง่ายและปรับความเร็วให้เหมาะสม ดังนั้นรูปภาพของคุณจะโหลดอย่างรวดเร็วสำหรับผู้เยี่ยมชมเว็บไซต์
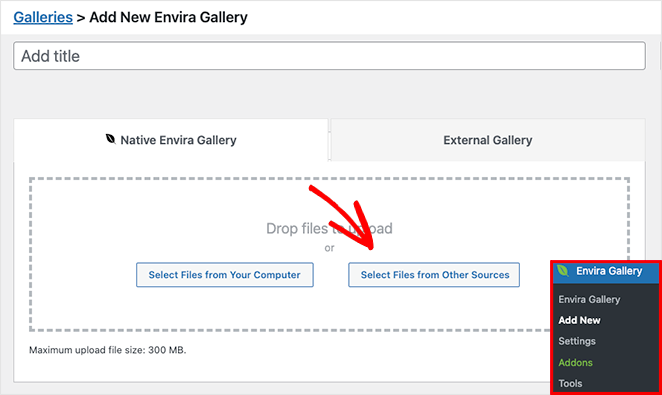
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน Envira Gallery บนเว็บไซต์ WordPress ของคุณ จากนั้นไปที่ Envira Gallery » Add New เพื่อสร้างแกลเลอรี่ภาพใหม่

คุณสามารถเพิ่มรูปภาพในแกลเลอรีของคุณได้โดยคลิกปุ่ม เลือกไฟล์จากคอมพิวเตอร์ของคุณ อย่างไรก็ตาม หากคุณต้องการใช้รูปภาพจากไลบรารีสื่อของคุณ ให้คลิกปุ่ม เลือกไฟล์จากแหล่งอื่น
หลังจากเพิ่มรูปภาพในแกลเลอรีของคุณแล้ว คุณสามารถจัดเรียงใหม่ได้ด้วยการลากและวางภาพขนาดย่อ
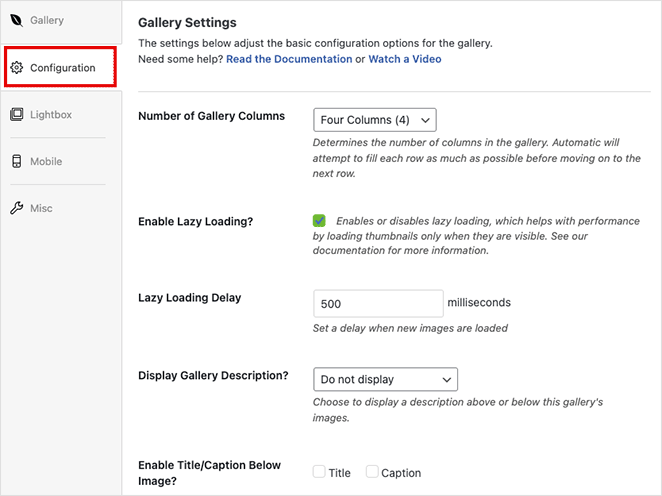
ตอนนี้คลิกแท็บการ กำหนด ค่าเพื่อกำหนดการตั้งค่าแกลเลอรีของคุณ

ในหน้าจอนี้ คุณสามารถ:
- เปลี่ยนจำนวนคอลัมน์แกลเลอรี่
- เปิดใช้งานการโหลดแบบขี้เกียจสำหรับรูปภาพ
- แสดงคำอธิบายแกลเลอรี
- เปิดใช้งานชื่อและคำอธิบายภาพ
- กำหนดขนาดภาพและตำแหน่งครอบตัด
- เปลี่ยนธีมแกลเลอรี่
- ปรับระยะขอบและช่องว่างภายใน
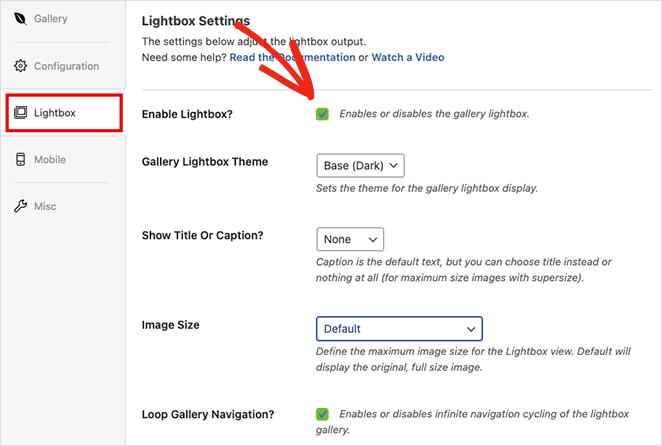
ถัดไป คลิกแท็บ ไลท์บ็อกซ์ ซึ่งใช้สำหรับกำหนดการตั้งค่าไลท์บ็อกซ์เอง

ขั้นแรก ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก เปิดใช้งานไลท์บ็อกซ์ แล้ว จากนั้นปรับการตั้งค่าเพื่อเปลี่ยนธีมไลท์บ็อกซ์ของคุณ คำอธิบายภาพ เพิ่มเอฟเฟกต์การเปลี่ยนภาพ และอื่นๆ
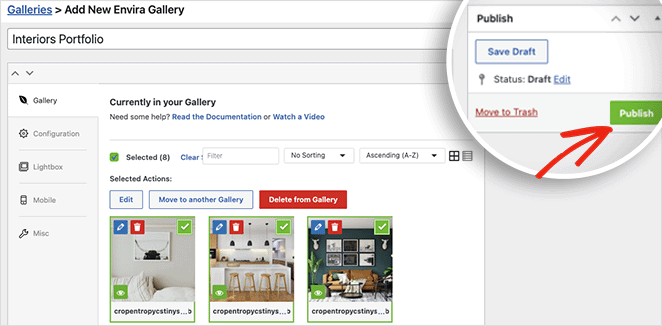
เมื่อคุณพอใจกับการตั้งค่าแกลเลอรีแล้ว ให้คลิกปุ่ม เผยแพร่ ที่มุมบนขวา

หากต้องการแสดงแกลเลอรีของคุณแก่ผู้เข้าชมเว็บไซต์ ให้สร้างหรือแก้ไขโพสต์หรือหน้า จากนั้นคลิกไอคอนเครื่องหมายบวก (+) ภายในตัวแก้ไขบล็อก WordPress เพื่อเพิ่มบล็อก WordPress ใหม่
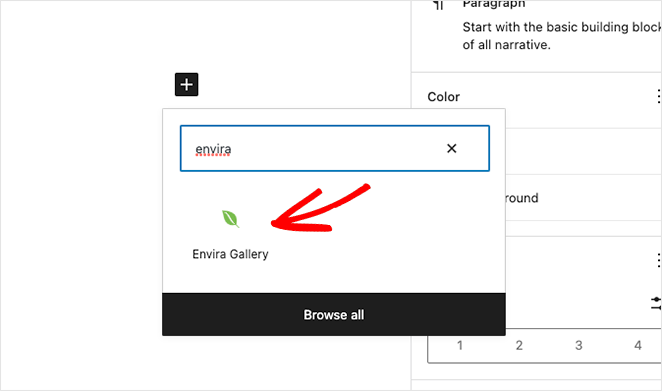
ค้นหาหรือเลื่อนจนกว่าคุณจะเห็น บล็อก Envira Gallery และคลิกเพื่อเพิ่มลงในเพจของคุณ

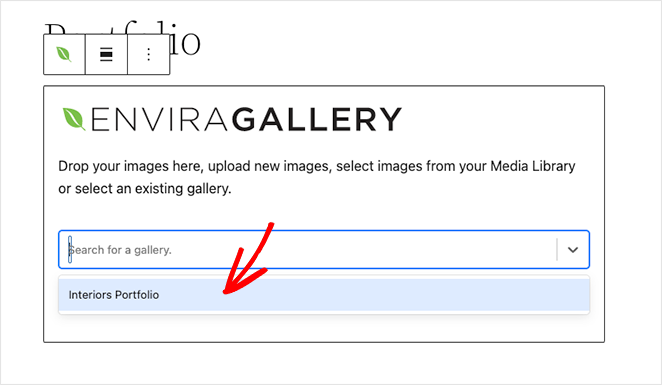
จากนั้นเลือกแกลเลอรีของคุณจากเมนูแบบเลื่อนลงเพื่อดูตัวอย่างแกลเลอรีไลท์บ็อกซ์ของคุณ

จากนั้น คุณสามารถคลิกปุ่ม อัปเดต หรือ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
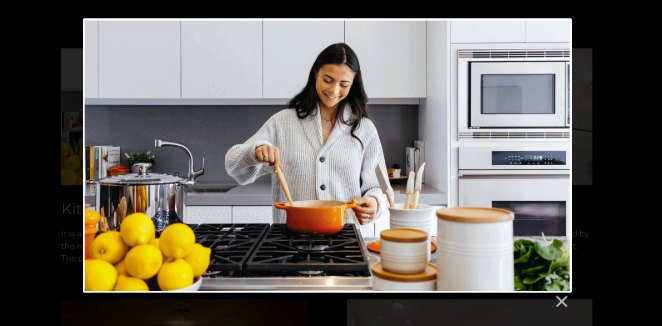
เมื่อคุณแสดงตัวอย่างหน้าของคุณ แกลเลอรีของคุณควรมีลักษณะคล้ายกับตัวอย่างนี้:

จากนั้น คุณสามารถคลิกรูปภาพใดก็ได้เพื่อดูในแกลเลอรีไลท์บ็อกซ์ที่ตอบสนองดังนี้:

แค่นั้นแหละ!
ในบทช่วยสอนแบบทีละขั้นตอนนี้ คุณได้เรียนรู้วิธีสร้างไลท์บ็อกซ์ใน WordPress เพื่อแกลเลอรีรูปภาพที่เร็วขึ้นและมีความละเอียดสูง พร้อมที่จะสร้างไลท์บ็อกซ์รูปภาพ WordPress ตัวต่อไปของคุณแล้วหรือยัง
ต่อไปนี้คือบทแนะนำที่เป็นประโยชน์อื่นๆ ที่คุณอาจชอบ:
- วิธีสร้างแท็บใน WordPress สำหรับเนื้อหาแท็บที่น่าทึ่ง
- วิธีเพิ่มปุ่มทวีตบน WordPress (3 วิธี)
- วิธีเพิ่มปุ่ม Add-to-Cart แบบกำหนดเองใน WooCommerce
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต