วิธีสร้างเว็บไซต์ทางการแพทย์โดยใช้ WordPress & Elementor
เผยแพร่แล้ว: 2021-02-02คุณไม่จำเป็นต้องเป็นมืออาชีพในการสร้างเว็บไซต์อีกต่อไป ตอนนี้ใครๆ ก็สร้างเว็บไซต์อย่างมืออาชีพได้โดยไม่คำนึงถึงระดับทักษะทางเทคนิค
WordPress ทำให้สิ่งนี้เป็นไปได้สำหรับทุกคน นอกจากนี้ คุณจะได้รับเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนหนึ่งเพื่อสร้างไซต์ที่ใช้งานได้สูงอย่างง่ายดายโดยใช้ Elementor & HappyAddon Elementor คือเครื่องมือสร้างไซต์ WordPress ที่ใช้งานง่าย พร้อมด้วยโปรแกรมแก้ไขภาพและฟังก์ชันการลากแล้ววาง นั่นคือเหตุผลที่ผู้คนมากกว่า 5 ล้านคนทั่วโลกกำลังใช้เครื่องมือสร้างเพจนี้อย่างแข็งขัน
แม้ว่าคุณจะเป็นบุคลากรทางการแพทย์ เช่น แพทย์ และต้องการสร้างเว็บไซต์ทางการแพทย์ คุณก็สามารถสร้างเว็บไซต์ดังกล่าวได้ด้วยตัวเองโดยใช้ Elementor สิ่งสำคัญที่สุดคือคุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมหรือความเชี่ยวชาญด้านซอฟต์แวร์ใด ๆ มาก่อนเพื่อทำเช่นนั้น
นี่คือคู่มือที่ครอบคลุมสำหรับการสร้างเว็บไซต์ทางการแพทย์ที่ครบถ้วนในเวลาน้อยกว่า 1 ชั่วโมง แต่ก่อนจะขับรถลึก ให้ฉันเคลียร์สถานการณ์ที่กลืนไม่เข้าคายไม่ออกของคุณ
ทำไมแพทย์ถึงต้องการเว็บไซต์ระดับมืออาชีพ?

ขั้นแรก ให้ฉันแสดงสถิติบางอย่างให้คุณดู:
- ผู้ป่วยมากกว่า 70% ค้นหาออนไลน์ก่อนยืนยันแพทย์
- 86% ของผู้ป่วยแจ้งตัวเองทางออนไลน์เกี่ยวกับหัวข้อทางการแพทย์และยา
- ผู้ป่วยมากกว่า 60 ราย 1 ใน 4 รายใช้ Google เพื่อค้นหาแพทย์
- 66% เริ่มการค้นหาทางการแพทย์ที่ Google จากนั้นเลือกแพทย์ที่ต้องการ
ตัวเลขเหล่านี้แสดงให้เห็นชัดเจนว่าเรากำลังมุ่งสู่โลกออนไลน์ และภาคการแพทย์ก็ไม่ล้าหลัง ผู้คนชอบที่จะสำรวจสิ่งต่างๆ ด้วยตัวเอง และนั่นทำให้การแสดงตนทางออนไลน์ของแพทย์ไม่อาจปฏิเสธได้
ในฐานะแพทย์ การมีเว็บไซต์ส่วนตัวสามารถช่วยคุณได้หลายวิธี ด้านล่างเราจะชี้ให้เห็นบางส่วนของพวกเขา
- สร้างอำนาจ ความน่าเชื่อถือ และความน่าเชื่อถือ
- ขจัดช่องว่างระหว่างแพทย์และผู้ป่วย
- อำนวยความสะดวกในการนัดหมายออนไลน์
- รีวิวของแท้เพิ่มความน่าเชื่อถือ
- ปรับปรุงการมองเห็นบนเว็บ
นอกจากนี้ สถานการณ์เช่นการระบาดใหญ่ของ Covid-19 ทำให้เราตระหนักว่าการมีแพทย์ออนไลน์มีความจำเป็นเพียงใด
ดังนั้น หากคุณยังไม่มีเว็บไซต์ ให้ดำเนินการขั้นแรกอย่างรวดเร็วเพื่อสร้างเว็บไซต์ทางการแพทย์ ทำตามคำแนะนำทีละขั้นตอนนี้เพื่อสร้างเว็บไซต์แบบมืออาชีพที่มีคุณลักษณะหลากหลายด้วยตัวคุณเอง
ฟังก์ชันการทำงานที่คุณควรเพิ่มลงในเว็บไซต์ทางการแพทย์ของคุณ

เว็บไซต์จะไม่ให้บริการตามวัตถุประสงค์ของคุณอย่างถูกต้องเว้นแต่คุณจะสามารถปรับแต่งได้ตามนั้น เพื่อให้บรรลุเป้าหมายสูงสุด คุณต้องสร้างเว็บไซต์ที่สมบูรณ์แบบที่สามารถดึงดูดผู้คน และพวกเขาใช้เวลากับเว็บไซต์ของคุณมากขึ้น
คุณสามารถอ่านเคล็ดลับเหล่านี้เพื่อหลีกเลี่ยงโอกาสที่เว็บไซต์ของคุณจะล้มเหลว โดยปกติ เว็บไซต์ทางการแพทย์ควรมีหน้าเฉพาะบางหน้า เช่น:
- หน้าแรก
- หน้าบริการ
- เกี่ยวกับเพจ
- หน้าติดต่อ
- หน้านัดหมาย
- หน้าสถานที่
- เพจหมอ
Elementor จะให้ความยืดหยุ่นแก่คุณในการเพิ่มหน้าเพิ่มเติมหากต้องการ แต่ละหน้ามีไว้เพื่อเหตุผลเฉพาะ ลองหาพวกเขาออก
หน้าแรก
หน้าแรกจะต้องเปิดใช้งานการนำทางที่ง่ายรวมถึงตัวเลือกการค้นหาและลิงค์ไปยังทุกหน้าบนเว็บไซต์ เว็บไซต์ทางการแพทย์ นอกจากให้บริการมากมายแล้ว ยังมีข้อมูลมากมายเกี่ยวกับโรคทั่วไปหรือเฉพาะเจาะจง การรักษา ข่าวการระบาดล่าสุด เป็นต้น
หน้าบริการ
หน้าบริการมีความสำคัญยิ่งต่อความสำเร็จของเว็บไซต์ทางการแพทย์ ผู้ใช้ที่เข้าชมเว็บไซต์ทางการแพทย์มีปัญหาเฉพาะในใจ โดยการให้หน้าบริการที่มีรายละเอียดดี คุณรับรองว่าข้อมูลที่เกี่ยวข้องทั้งหมดพร้อมให้ผู้ใช้ได้อ่าน และสนับสนุนให้พวกเขาใช้สถานพยาบาลของคุณ
เกี่ยวกับเพจ
หน้าเกี่ยวกับเป็นส่วนสำคัญของเว็บไซต์ใดๆ บอกเล่าเรื่องราวของธุรกิจและบ่อยครั้งที่ทำหน้าที่สร้างความเชื่อมโยงระหว่างผู้ใช้กับธุรกิจ นอกจากนี้ยังทำหน้าที่สร้างความมั่นใจให้กับลูกค้าที่มีศักยภาพและทำให้พวกเขาเต็มใจที่จะมาเยี่ยมชมสถานพยาบาลมากขึ้น
หน้าติดต่อ
นอกเหนือจากการกล่าวถึงหมายเลขโทรศัพท์และอีเมลจำนวนมากแล้ว เว็บไซต์ทางการแพทย์ต้องมีหน้าติดต่อพร้อมข้อมูลที่เกี่ยวข้องทั้งหมด อาจมีแผนที่พร้อมเส้นทางไปยังสถานที่และแบบฟอร์มการติดต่อสำหรับผู้ใช้ที่ต้องการติดต่อผ่าน
หน้าที่ตั้ง
หากคุณมีสถานที่มากกว่าหนึ่งแห่ง คุณควรพิจารณาให้มีหน้าสถานที่แยกต่างหากซึ่งมีรายละเอียดสถานที่ต่างๆ ทั้งหมด พร้อมด้วยรายละเอียดที่เกี่ยวข้อง ตัวเลือกการนัดหมาย และลิงก์ไปยังเว็บไซต์ที่เกี่ยวข้อง หากมี
หมอเพจ
เพื่อให้ผู้ใช้สะดวกกับสถานพยาบาลของคุณและเต็มใจที่จะมาเยี่ยมคุณมากขึ้น คุณต้องสร้างเพจแพทย์ที่พูดถึงแพทย์ทั้งหมดที่มีอยู่ ใบรับรอง ทักษะและข้อมูลอื่น ๆ ที่คุณยินดีจะแบ่งปัน เช่น อีเมล เวลาทำงาน หรือสิ่งที่คล้ายกัน
หน้านัดหมาย
นอกจากปุ่มเรียกร้องให้ดำเนินการที่เรียกร้องให้จองการนัดหมาย เราขอแนะนำให้คุณมีหน้าการนัดหมายแยกต่างหาก ซึ่งอาจใช้รูปแบบที่ชาญฉลาดเพื่อให้แน่ใจว่าจะไม่มีอะไรขัดขวางผู้ที่มีแนวโน้มจะเป็นลูกค้าของคุณไม่ให้จองการนัดหมายกับเจ้าหน้าที่ของคลินิกแพทย์ของคุณ
วิธีสร้างเว็บไซต์ทางการแพทย์ใน WordPress โดยใช้ Elementor & Happy Addons (8 ขั้นตอนง่ายๆ)

ดังที่เราได้กล่าวไปแล้วว่าคุณสามารถสร้างเว็บไซต์เต็มรูปแบบโดยใช้ Elementor ได้อย่างง่ายดาย นอกจากนี้ยังมีการผสานรวมจากบุคคลที่สามจำนวนมากเพื่อเปิดเผยคุณสมบัติและความยืดหยุ่นที่มากขึ้น ที่นี่ ฉันใช้ Happy Addons เป็นส่วนเสริมของบุคคลที่สามสำหรับวิดเจ็ตที่ทรงพลังอย่างยิ่ง
ฉันอดไม่ได้ที่จะพูดความจริงว่า Happy Addons ได้แตะหลักชัยแล้วเพื่อรับการติดตั้งที่ใช้งานมากกว่า 50,000 รายการภายใน 7 เดือนเท่านั้น
ต่อไปนี้คือข้อกำหนดเบื้องต้นในการสร้างเว็บไซต์ทางการแพทย์ของคุณ:
- โดเมนและโฮสติ้ง
- ไซต์ WordPress
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี & Pro)
ด้วย Elementor Pro คุณจะได้รับเทมเพลตสำเร็จรูปเพื่อออกแบบไซต์ของคุณได้อย่างง่ายดาย เทมเพลตที่พร้อมใช้งานบางแบบยังมีอยู่ในองค์ประกอบหลักด้วย แต่วันนี้เราจะแสดงวิธีออกแบบเว็บไซต์ทางการแพทย์ตั้งแต่เริ่มต้นโดยไม่มีค่าใช้จ่าย
สมมติว่าก่อนอื่น คุณนำ โดเมนและแพ็คเกจโฮสติ้ง สำเร็จแล้ว จากนั้นตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง WordPress, Elementor & Happy Addons สำเร็จแล้ว
ตอนนี้ เริ่มต้นเว็บไซต์ของคุณ ทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 01: เพิ่มส่วนหัวในหน้าแรกของคุณ
การปรับแต่งเว็บไซต์ขึ้นอยู่กับคุณโดยสิ้นเชิง คุณสามารถทำสิ่งที่คุณต้องการทำ เครื่องมือสร้างเพจ Elementor และ Happy Addons จะให้อิสระแก่คุณในการปรับแต่งเว็บไซต์ของคุณตามความต้องการของคุณ แต่สิ่งแรกคือการตั้งค่าส่วนหัวสำหรับหน้าแรกของเว็บไซต์ของคุณ
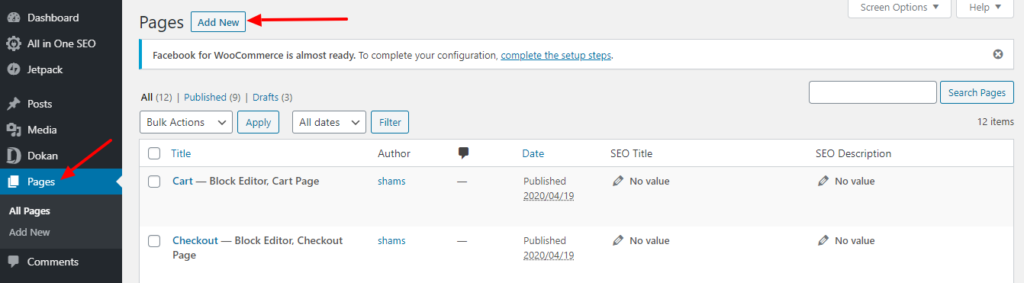
- โดยคลิกที่ 'หน้า' > 'เพิ่มใหม่'

คุณจะได้หน้าใหม่
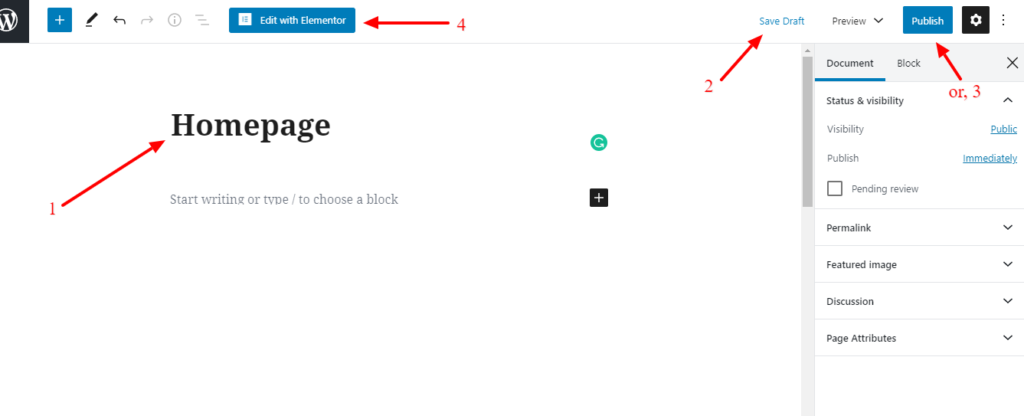
- ใส่ชื่อเพจ
- บันทึกฉบับร่างหรือเผยแพร่
- สุดท้ายให้กดปุ่ม "แก้ไขด้วย Elementor"

เพื่อให้ได้หน้าสดในการออกแบบ
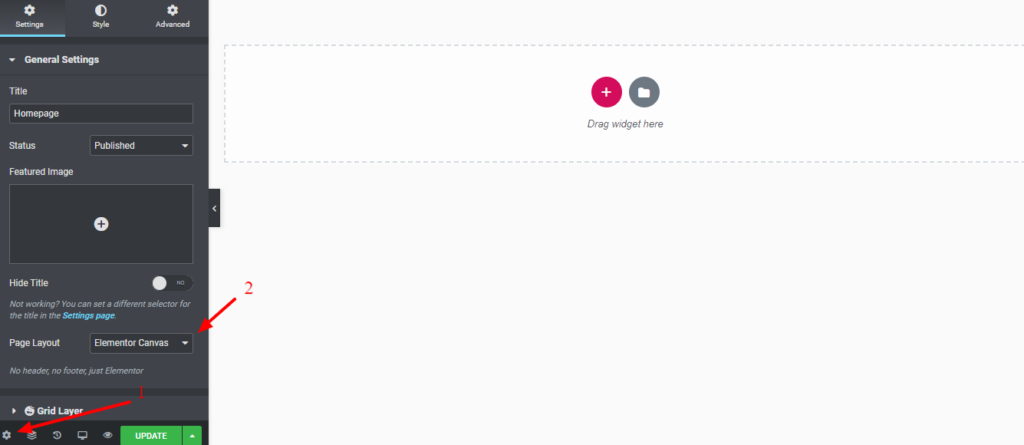
- กดไอคอนการตั้งค่า
- ตั้งค่าเค้าโครงหน้าเป็น “Elementor Canvas”

- เลือกคอลัมน์เดียว

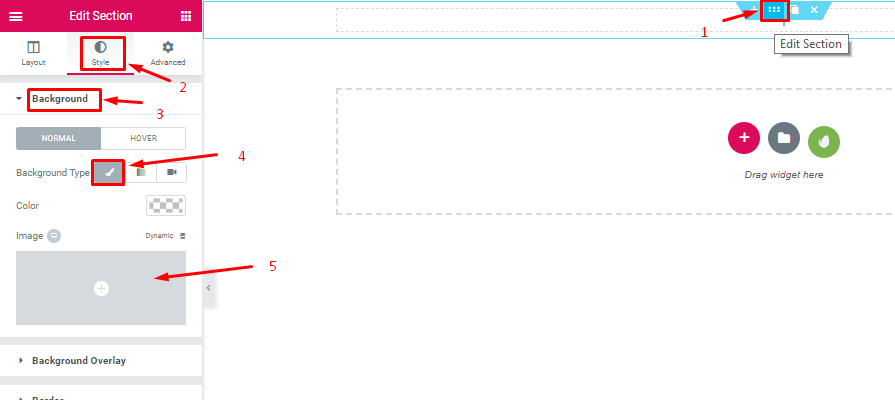
ตอนนี้คุณต้องอัปโหลดภาพหน้าปก
- เลือกตัวเลือก DOT จากมุมบนขวา
- ไปที่ สไตล์ > พื้นหลัง > ประเภทพื้นหลัง
- อัปโหลดรูปภาพ

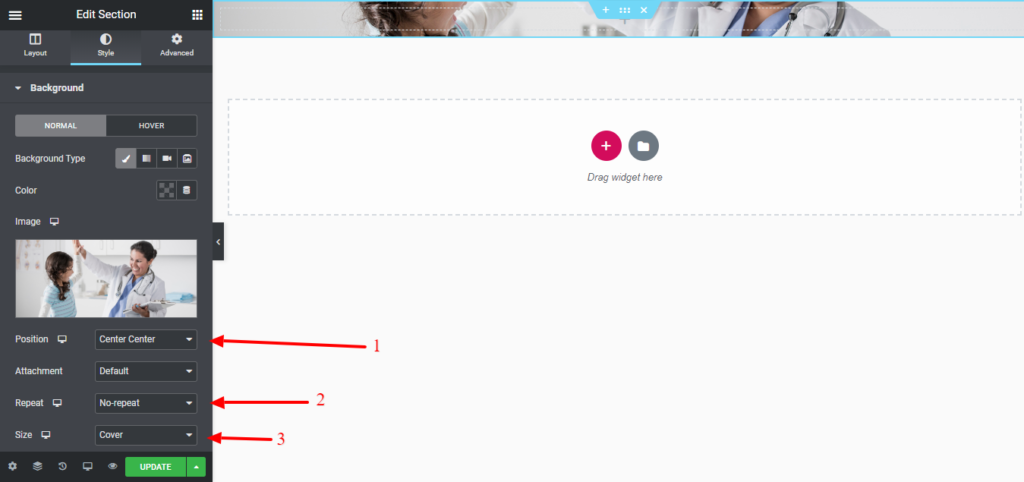
- กำหนดตำแหน่ง “ศูนย์เซ็นเตอร์”
- ทำซ้ำ "ไม่ซ้ำ"
- ขนาด “ปก”

- คลิกที่ตัวเลือกเค้าโครง
- ความสูง “พอดีกับหน้าจอ”
- ตำแหน่งคอลัมน์ "ด้านบน"

ขั้นตอนที่ 02: เพิ่มข้อความส่วนหัว
เพิ่มข้อความส่วนหัวในหน้าแรกของคุณเพื่อให้ผู้เยี่ยมชมของคุณสามารถรู้ว่าพวกเขามาถึงที่ใด
- ลาก "Header Widget" เพื่อตั้งชื่อ
- ตอนนี้ปรับแต่งแบบอักษรตามแนวคิดการออกแบบของคุณ

ขั้นตอนที่ 03: เพิ่ม “บริการ” Section
ส่วนบริการควรสะท้อนถึงสิ่งที่คุณเสนอให้กับผู้ป่วยของคุณ สมมติว่าคุณขายยาควบคู่ไปกับคำปรึกษาที่ควรนำเสนอผ่านส่วนบริการ เพื่อให้ลูกค้าของคุณรู้จักตัวเองหลังจากเยี่ยมชมหน้านี้
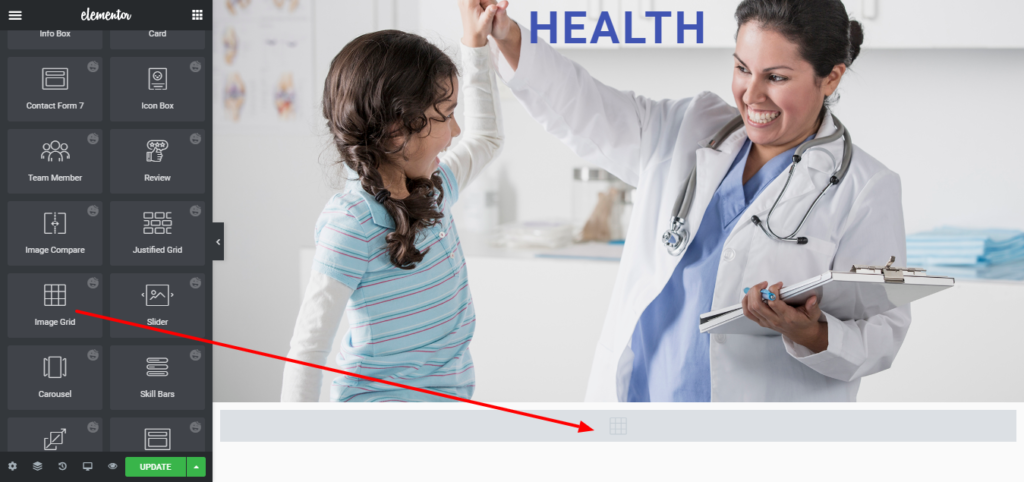
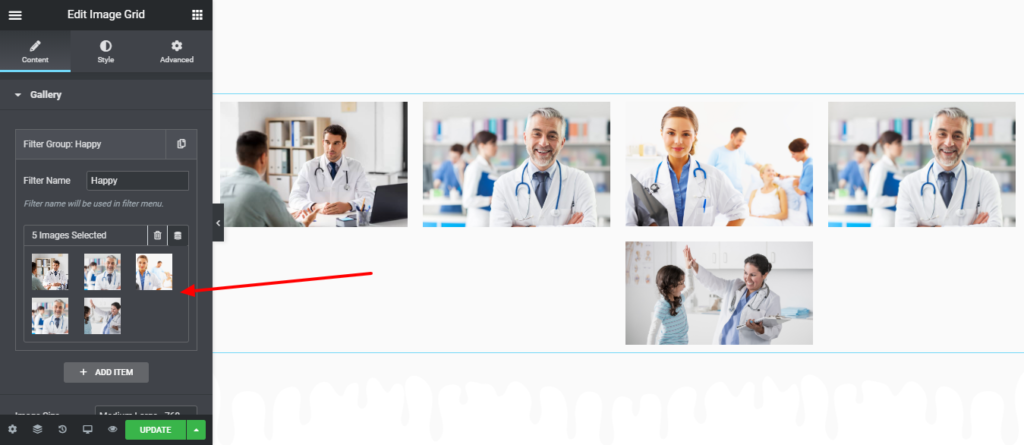
ตอนนี้ เราจะเพิ่ม "ตารางรูปภาพ" เพื่อแสดงกรณีว่าเราเสนอบริการใดบ้าง
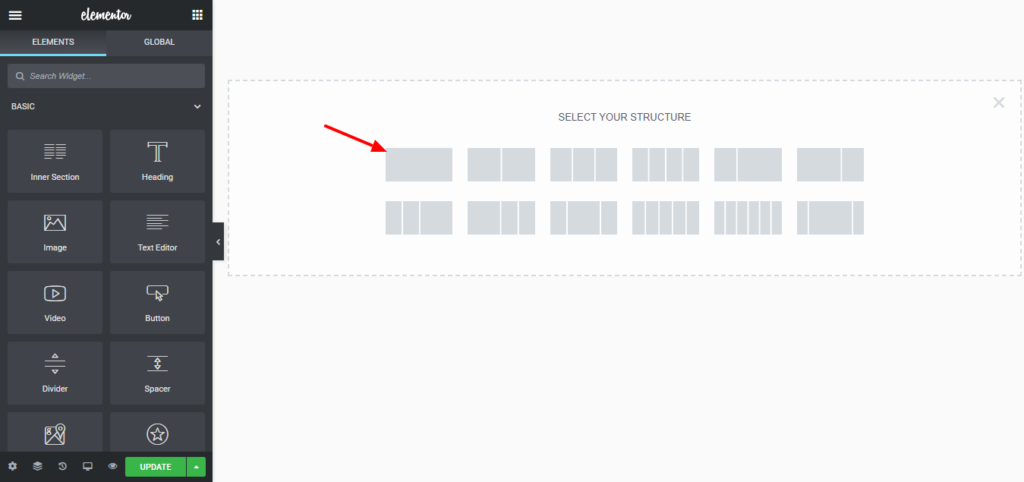
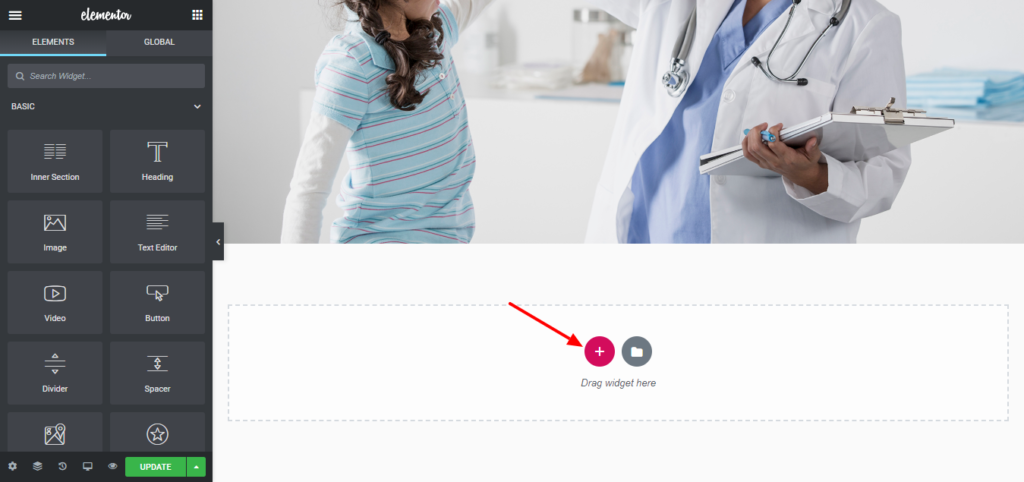
- คลิกที่เครื่องหมายบวกเพื่อเพิ่มโครงสร้างเดียว

- ลากตารางรูปภาพ
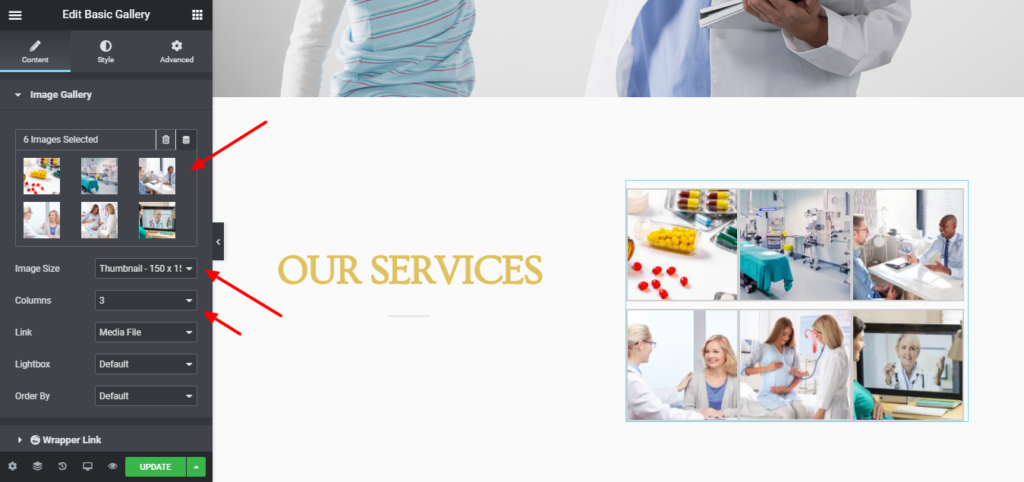
- เพิ่มรูปภาพในแกลเลอรี่

หลังจากเพิ่มรูปภาพลงในแกลเลอรี่แล้วจะมีลักษณะดังนี้


ขั้นตอนที่ 04: เพิ่ม Doctor Profile
ใช้วิดเจ็ตสมาชิกทีมและปรับแต่งสิ่งต่อไปนี้
- อัพโหลดรูปภาพ
- ใส่ชื่อ
- ตำแหน่งงาน
- ชีวประวัติ
- ตั้งค่าโปรไฟล์โซเชียล

คุณสามารถเพิ่มแพทย์ด้วยวิธีนี้ได้
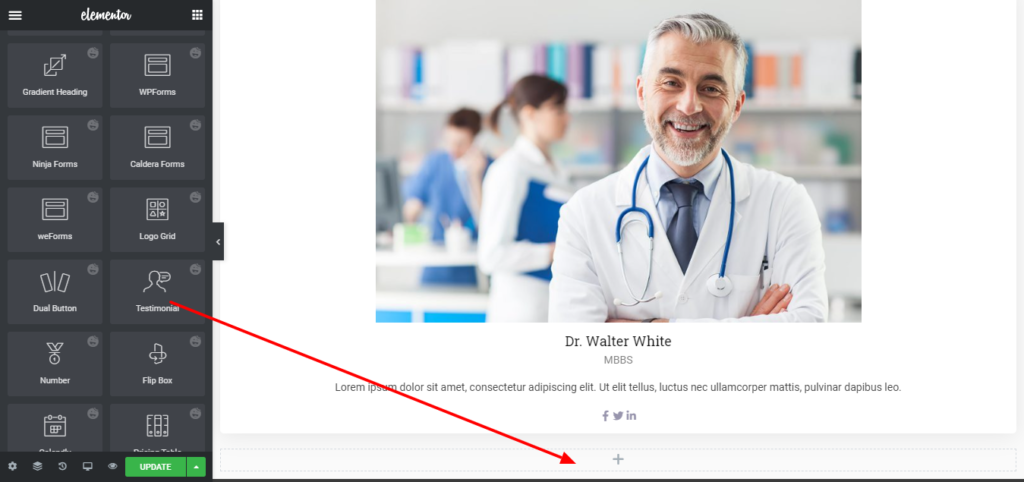
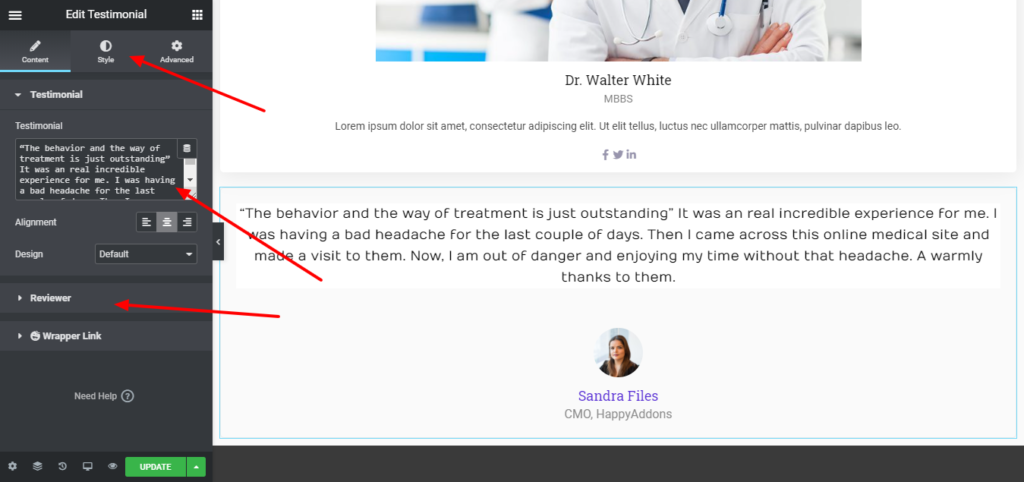
ขั้นตอนที่ 05: เพิ่มข้อความรับรอง
ข้อความรับรองที่นำเสนออย่างดีสามารถสร้างความน่าเชื่อถือให้กับผู้เยี่ยมชมของคุณ โดยพื้นฐานแล้ว เป็นการอภิปรายเกี่ยวกับสิ่งที่ผู้ป่วยพูดถึงคุณ ดังนั้นสร้างคำรับรองที่สบายตาด้วยวิดเจ็ต Happy Addons Testimonial
- ลากวิดเจ็ตรับรองไปยังอินเทอร์เฟซของคุณ

มาปรับแต่งวิดเจ็ตคำรับรองกันเถอะ
- เพิ่มข้อความรับรองสิ่งที่เขาพูดเกี่ยวกับคุณ
- เพิ่มโปรไฟล์ผู้ตรวจสอบ
- ปรับแต่งตัวอักษรตามแนวคิดการออกแบบของคุณ

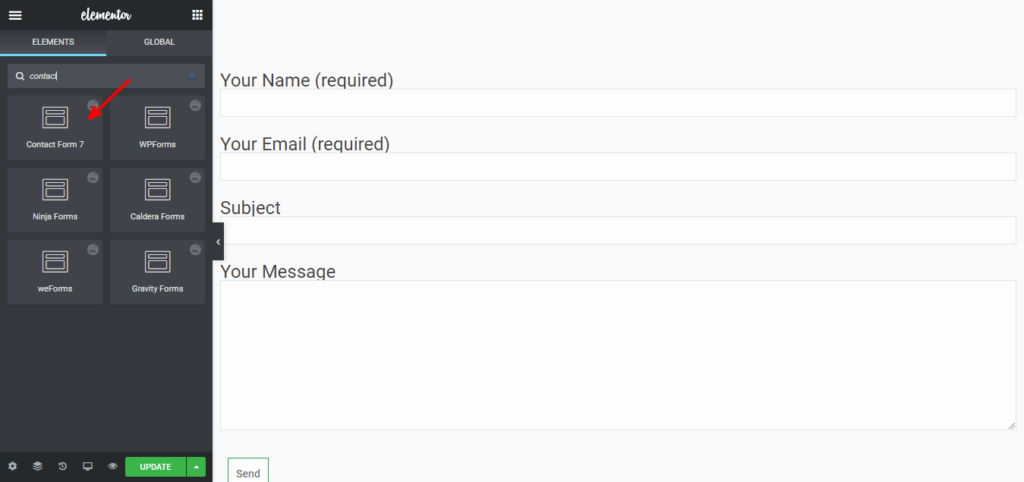
ขั้นตอนที่ 06: เพิ่มแบบฟอร์มการติดต่อ
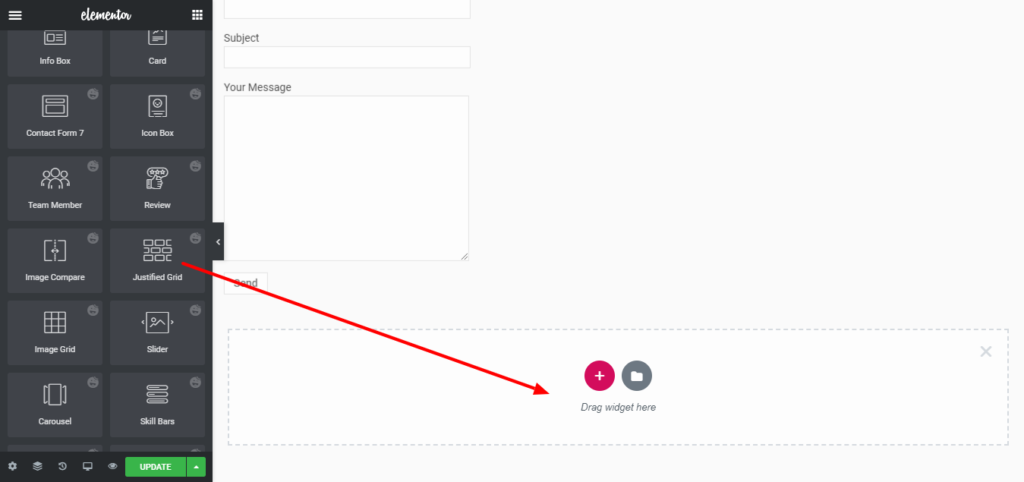
ให้ผู้ป่วยของคุณติดต่อคุณผ่านแบบฟอร์มการติดต่อ หากต้องการเพิ่มแบบฟอร์มติดต่อ รับโครงสร้างเดียวโดยคลิกที่เครื่องหมายบวก
จากนั้นลาก “Contact Form 7” บนอินเทอร์เฟซของคุณ

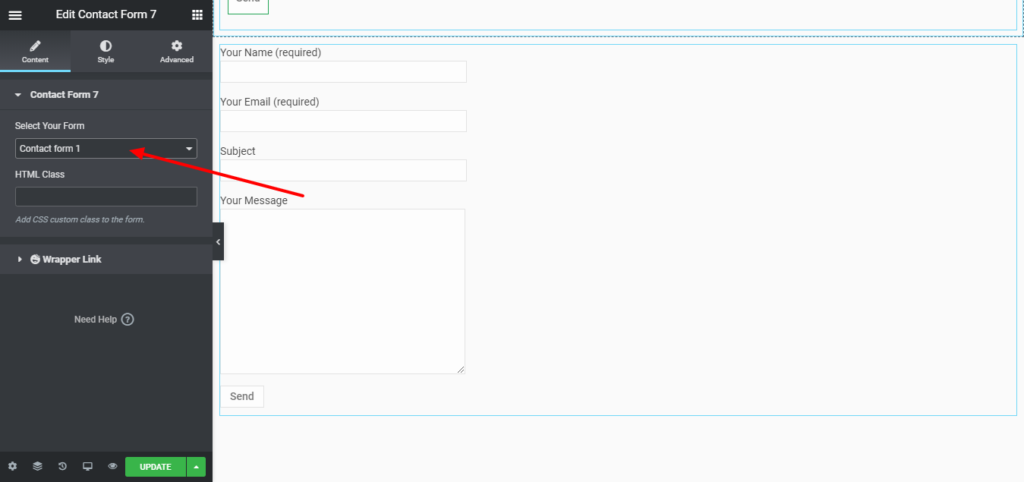
เลือกแบบฟอร์มการติดต่อ 1 จากรายการดรอปดาวน์

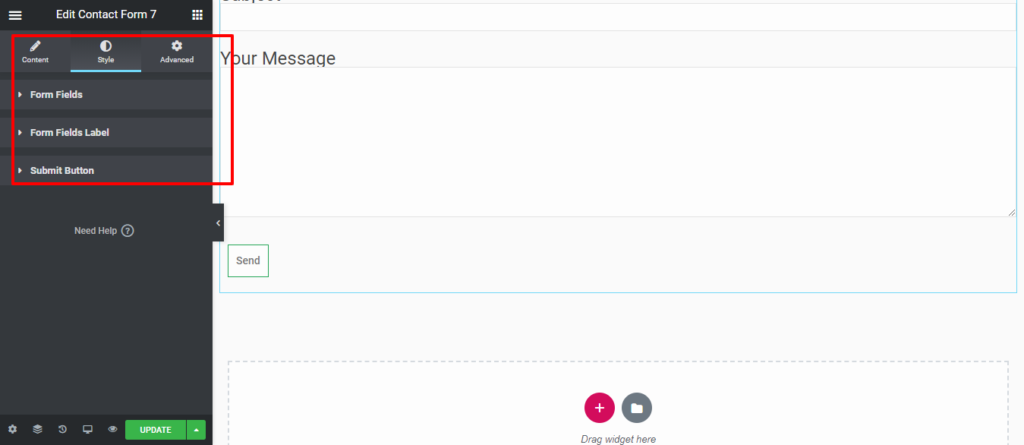
ปรับแต่งแบบฟอร์มการติดต่อ
- แบบฟอร์มฟิลด์
- ป้ายช่องแบบฟอร์ม
- ปุ่มส่ง

หากคุณต้องการเพิ่มเอฟเฟกต์การเคลื่อนไหว เอฟเฟกต์ ความสุข พื้นหลัง หรือทำให้หน้าตอบสนอง ให้คลิกที่ ' ขั้นสูง ' เพื่อสำรวจตัวเลือกเหล่านั้น
ขั้นตอนที่ 07: เพิ่มแกลเลอรี
อย่างที่คุณทราบ รูปภาพสามารถบอกคำศัพท์ได้นับพันคำ หากคุณแสดงรูปภาพอย่างถูกวิธี ใช้วิดเจ็ต Justified Grid ของ Happy Addons และแสดงภาพของคุณเป็นเรื่องราวความสำเร็จ
ลากเส้นตารางที่เหมาะสมไปยังอินเทอร์เฟซของคุณ

อัปโหลดรูปภาพได้มากเท่าที่คุณต้องการแบ่งปันกับผู้เยี่ยมชมของคุณ

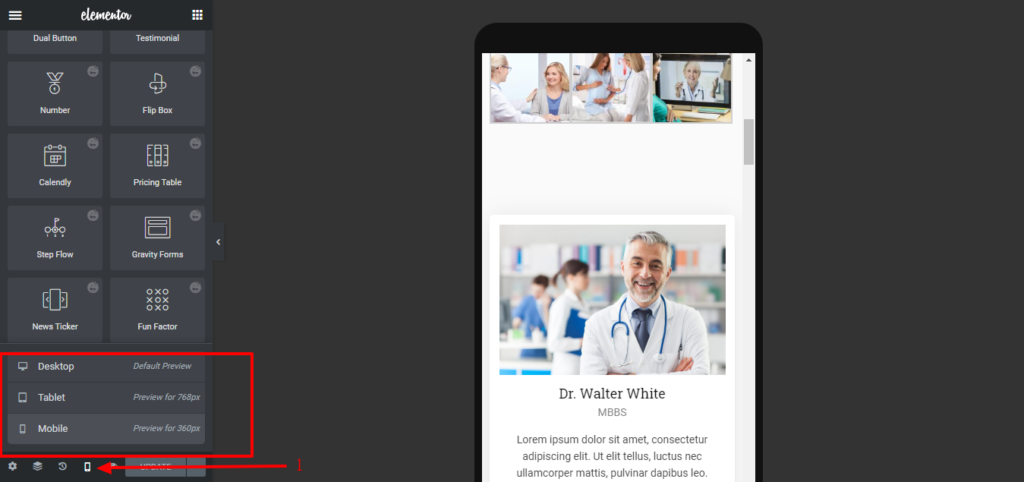
ขั้นตอนที่ 08: ทำให้ไซต์ของคุณตอบสนองบนมือถือ
หากต้องการไปที่มุมมองอุปกรณ์เคลื่อนที่ ให้คลิกที่ไอคอนเดสก์ท็อปที่ด้านล่างซ้ายและเลือกอุปกรณ์เคลื่อนที่

ตอนนี้ ไปที่หน้านั้น และดูว่าคุณสามารถระบุจุดที่สามารถปรับปรุงได้หรือไม่ เช่น การกลับลำดับของคอลัมน์หรือเพิ่มช่องว่างภายในในหัวข้อข่าว
Elementor ให้เครื่องมือปรับแต่งที่ไม่มีที่สิ้นสุดแก่คุณในการออกแบบเว็บไซต์ของคุณตามจินตนาการของคุณ ทั้งหมดที่คุณต้องการเพื่อสำรวจตัวเลือกเหล่านั้นด้วยความอดทน ยิ่งไปกว่านั้น เพิ่มคุณสมบัติขั้นสูง เช่น ข้อความเคลื่อนไหว เอฟเฟกต์ลอยตัว และอื่นๆ อีกมากมายด้วย HappyAddons
ตัวอย่างสุดท้ายของเว็บไซต์ทางการแพทย์ของคุณ
นี่คือมุมมองสุดท้ายของเพจที่คุณเพิ่งสร้างขึ้น

ยินดีด้วย! หน้าแรกของคุณพร้อมที่จะเผยแพร่ ตอนนี้ กรอกหน้าทั้งหมดตามขั้นตอนการออกแบบเดียวกัน ขอให้โชคดี!
คุณอาจชอบ: วิธีสร้างเว็บไซต์ผลงานใน WordPress ด้วย Elementor
หมายเหตุ: ดูวิดีโอสั้น ๆ นี้ หากคุณต้องการความช่วยเหลือเพิ่มเติมในการสร้างเว็บไซต์ทางการแพทย์โดยใช้ Elementor ด้วยตัวเอง
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ Elementor Medical

1. ฉันจะสร้างเว็บไซต์ทางการแพทย์ได้อย่างไร?
คุณสามารถสร้างเว็บไซต์ทางการแพทย์ได้ด้วยตัวเองโดยทำตามขั้นตอนเหล่านี้:
- ค้นหาเว็บไซต์ที่คล้ายคลึงกันเพื่อเป็นแรงบันดาลใจ
- ตรวจสอบเว็บไซต์เหล่านั้นเพื่อสร้างรายการคุณลักษณะเฉพาะสำหรับเว็บไซต์ของคุณ
- กำหนดจำนวนหน้าของเนื้อหาที่คุณต้องการสำหรับเว็บไซต์ของคุณ
- เลือกชื่อโดเมนและซื้อโฮสติ้งสำหรับเว็บไซต์ของคุณ
- เริ่มออกแบบเว็บไซต์ของคุณโดยใช้ WordPress และ Elementor
2. ฉันจะเพิ่ม Elementor ลงในไซต์ WordPress ของฉันได้อย่างไร
คุณสามารถเพิ่ม Elementor ลงในไซต์ WordPress ของคุณได้อย่างรวดเร็ว สิ่งที่คุณต้องทำคือปฏิบัติตาม 5 ขั้นตอนเหล่านี้:
- ไปที่ WP Dashboard > Plugins
- คลิกที่ปุ่ม “เพิ่มใหม่”
- พิมพ์ Elementor ในช่องค้นหา
- คลิกปุ่ม "ติดตั้งทันที"
- เปิดใช้งานหลังจากเสร็จสิ้นขั้นตอนการติดตั้ง
3. แพทย์ออนไลน์ทำเงินได้เท่าไหร่?
แพทย์ออนไลน์มีรายได้ดีในปัจจุบัน ตาม ZipRecruiter เงินเดือนแพทย์ทางไกลโดยเฉลี่ยในสหรัฐอเมริกาอยู่ที่ $216,958 บริษัท telehealth บางแห่งจ่ายเป็นรายชั่วโมงโดยจ่ายเฉลี่ยระหว่าง 100 ถึง 150 ดอลลาร์ต่อชั่วโมง บริษัทอื่นๆ จ่ายต่อการให้คำปรึกษา โดยเฉลี่ยประมาณ $15-30/วิดีโอที่ปรึกษา และประมาณ 3-5 ที่ปรึกษาต่อชั่วโมง
4. Elementor ฟรีกับ WordPress หรือไม่?
Elementor สามารถดาวน์โหลดและใช้งานได้ฟรีอย่างแน่นอน เป็นสุดยอดเครื่องมือสร้างหน้า WordPress ฟรี ที่ให้คุณสร้างเว็บไซต์ WordPress ที่สวยงามด้วยวิธีที่ง่ายที่สุดและรวดเร็วที่สุด
5. Elementor ทำให้เว็บไซต์ของคุณช้าลงหรือไม่?
Elementor ทำให้ไซต์ WordPress ของคุณช้าลงในบางกรณี มันเพิ่ม CSS และ JavaScript พิเศษซึ่งอาจทำให้เว็บไซต์ของคุณช้าลง รหัสของพวกเขายังใช้ divs จำนวนมาก ควบคู่ไปกับปลั๊กอิน Elementor ระดับพรีเมียม ซึ่งจะทำให้ไซต์ของคุณช้าลง
อ่าน 15 เคล็ดลับ Pro เพื่อเพิ่มความเร็วไซต์ WordPress (คู่มือสำหรับผู้เริ่มต้นใช้งาน) เพื่อกำจัดปัญหานี้
เข้าใกล้ผู้ป่วยของคุณมากขึ้นอีกขั้นหนึ่งผ่านเว็บไซต์ทางการแพทย์ที่มีการจัดการอย่างดี

เป็นที่ทราบกันดีอยู่แล้วว่าจำนวนแพทย์ไม่เพียงพอกับจำนวนประชากร สถานการณ์นี้จะกลายเป็นฝันร้ายหากคุณดูประเทศโลกที่สาม ดังนั้นจึงเป็นเวลาที่ดีที่จะให้แพทย์ทุกคนมีเว็บไซต์ทางการแพทย์ของตนเอง
นี่ไม่ใช่ความฝันอีกต่อไปเนื่องจาก Elementor เปิดโอกาสให้คุณสร้างเว็บไซต์ทางการแพทย์โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรมมาก่อน และการผสานรวมของบุคคลที่สามทำให้ Elementor มีประสิทธิภาพมากกว่าที่เคย
Happy Addons เป็นการผสานรวมของบุคคลที่สามที่ขยายความยืดหยุ่นในการกำหนดความฝันของคุณ งานที่มีประสิทธิภาพสูง เช่น แอนิเมชั่น การซิงค์ไซต์ การคัดลอก/วางแบบสด คุณสามารถทำทุกอย่างได้ด้วย Happy Addons
ด้วย Elementor & Happy Addons คู่นี้สร้างเว็บไซต์ทางการแพทย์ได้ในพริบตา อย่าลืมแจ้งให้เราทราบถึงประสบการณ์ของคุณผ่านช่องแสดงความคิดเห็นด้านล่าง
