วิธีสร้างเว็บไซต์การถ่ายภาพด้วย Elementor & Happy Addons
เผยแพร่แล้ว: 2019-09-27การถ่ายภาพไม่ได้หมายถึงการถ่ายภาพเพียงอย่างเดียว แต่หมายถึงการถ่ายทอดความรู้สึก ปัจจุบันการถ่ายภาพไม่ใช่แค่งานอดิเรกเท่านั้น ได้กลายมาเป็นอาชีพ ในฐานะช่างภาพ คุณต้องมีเว็บไซต์เพื่อแนะนำผลงานของคุณกับคนทั้งโลก
โดยเฉพาะอย่างยิ่ง หากคุณเป็นช่างภาพใหม่ คุณต้องสร้างเว็บไซต์การถ่ายภาพส่วนบุคคล ดังนั้นคุณจึงสามารถแสดงภาพถ่ายของคุณให้โลกได้เห็น
เพื่อให้เส้นทางง่ายขึ้นสำหรับช่างภาพใหม่ในวันนี้ เราจะแนะนำตัวสร้างเพจที่ครบครันและส่วนเสริมที่มีฟีเจอร์มากมายเพื่อสร้างเว็บไซต์ของคุณอย่างมืออาชีพ ในบทความนี้ เราจะแสดงวิธีที่คุณสามารถสร้างเว็บไซต์การถ่ายภาพได้ง่ายๆ โดยใช้ Happy Addons ร่วมกับปลั๊กอิน Elementor
และในตอนท้ายของบทความนี้ เราจะพูดถึงข้อเท็จจริงเกี่ยวกับการถ่ายภาพและการเติบโตในตลาดปัจจุบันนี้ด้วย
อะไรทำให้ Elementor เป็นผู้สร้างเว็บไซต์ที่ดีที่สุด

Elementor ได้รับความนิยมจากบริษัทสตาร์ทอัพที่ต้องการใช้ WordPress เพื่อสร้างเว็บไซต์ เป็นปลั๊กอินสำหรับสร้างเพจชั้นนำที่มีวิดเจ็ตที่มีประสิทธิภาพซึ่งเพียงพอที่จะสร้างการออกแบบที่น่าทึ่ง
โดยพื้นฐานแล้ว ตัวสร้างเพจ Elementor นั้นมีความพิเศษในการใช้งานที่ง่าย ลดต้นทุน และข้อดีของการดรอป ปลั๊กอินนี้ไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัสสำหรับผู้ใช้
ดังนั้นจึงเป็นการตัดสินใจที่ดีสำหรับช่างภาพใหม่ที่จะเลือกตัวสร้างเพจ Elementor โดยเฉพาะผู้ที่ชอบสร้างเว็บไซต์ด้วย WordPress ดังนั้น คุณต้องรู้วิธีใช้ Elementor และผลลัพธ์ของมันจะเป็นอย่างไร จากนั้นคุณสามารถสร้างบางสิ่งที่พิเศษได้
นอกจากนี้ คุณสามารถเพิ่มพลังของตัวสร้างเพจนี้โดยเพิ่มส่วนเสริม Elementor ที่มีประโยชน์ เพื่อทำให้การออกแบบของคุณง่ายขึ้นแต่มีประสิทธิภาพ
มาตรวจสอบอย่างรวดเร็วเกี่ยวกับ Elementor Plugin
ประโยชน์ของ Elementor: ทำไมคุณควรสร้างไซต์ของคุณบน Elementor
ในฐานะมือใหม่ คุณอาจพบปัญหาในการตัดสินใจว่าเครื่องมือสร้างเพจใดที่เหมาะกับคุณ ข้อเท็จจริงเหล่านี้จึงทำให้การตัดสินใจของคุณเร็วขึ้นในการออกแบบเว็บไซต์หรือหน้าเว็บ
ประการแรก การใช้งานที่ง่ายและคุ้มค่า ทำให้ WordPress เป็นที่นิยมในช่วงไม่กี่ปีที่ผ่านมา นอกจากนี้ Elementor ยังขยายประสบการณ์ผู้ใช้ให้ดีขึ้นด้วยอินเทอร์เฟซที่ใช้งานง่ายและโต้ตอบได้
มาตรวจสอบประโยชน์ต่อไปนี้ที่คุณจะได้รับจากการใช้ปลั๊กอิน Elementor:
- วางและลากง่าย
- สิ่งอำนวยความสะดวกการแก้ไขด่วน
- วิดเจ็ตไม่ จำกัด ให้ใช้
- ง่ายต่อการรับเทมเพลตไม่ จำกัด
- Happy Addons จะให้ประโยชน์พิเศษแก่คุณ
- รุ่น Elementor Pro ขยายสิ่งอำนวยความสะดวกวิดเจ็ตเพิ่มเติม
- และอื่น ๆ (ทั้งหมดเกี่ยวกับ Elementor และคุณลักษณะต่างๆ)
วิธีสร้างเว็บไซต์การถ่ายภาพโดยใช้ Elementor
ในการสร้างเว็บไซต์การถ่ายภาพด้วย Elementor คุณจะต้องมีสิ่งต่อไปนี้-
- ปลั๊กอิน Elementor
- ปลั๊กอิน Happy Addons
- องค์ประกอบ Envato (ไม่บังคับ)
- เทมเพลตที่เข้ากันได้กับเว็บไซต์การถ่ายภาพ
สมมติว่าคุณได้กำหนดค่าไซต์ WordPress และติดตั้ง Elementor บนไซต์ของคุณแล้ว เพิ่มปลั๊กอิน Happy addons ลงในเว็บไซต์ของคุณด้วย 3 ขั้นตอนง่ายๆ นี้
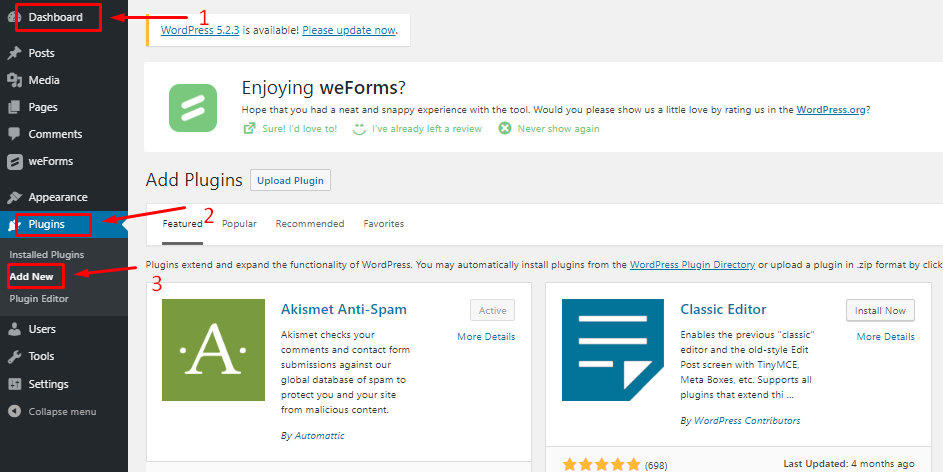
ขั้นที่ 1: นำทาง WP-Admin Dashboard>ปลั๊กอิน>เพิ่มปลั๊กอินใหม่

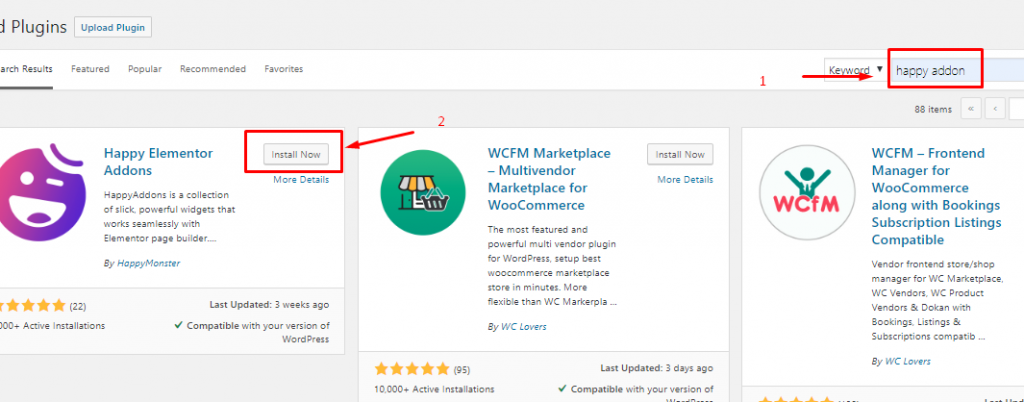
ขั้นตอนที่ 2: ถัดไปค้นหา Happy Addons จากนั้นคลิกที่ติดตั้งทันที

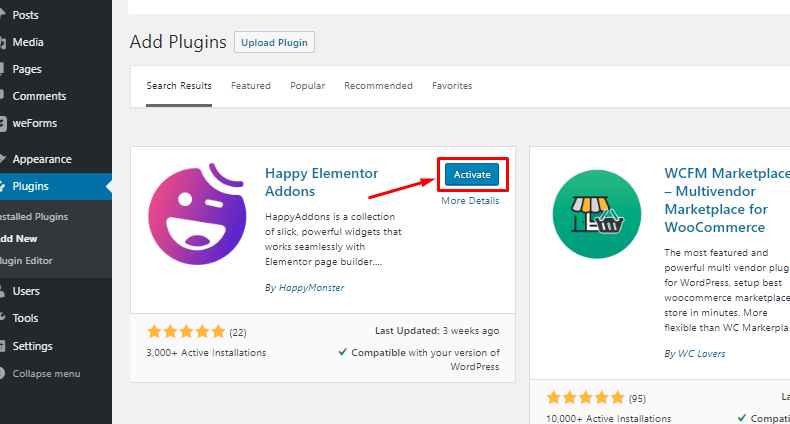
ขั้นตอนที่ 3: สุดท้าย ให้กดปุ่มเปิดใช้งานและรับส่วนเสริมบนกระดานของคุณ

ตกลง ตอนนี้คุณมีเครื่องมือทั้งหมดอยู่ในมือในการออกแบบเว็บไซต์พอร์ตโฟลิโอที่ยอดเยี่ยม เมื่อจบบทช่วยสอนนี้ คุณจะสามารถสร้างเว็บไซต์ดังนี้:

มาเริ่มสร้างเว็บไซต์การถ่ายภาพแรกของคุณด้วย Happy Addons กัน ทำตามกวดวิชา 6 ขั้นตอนง่าย ๆ นี้ตามลำดับ:
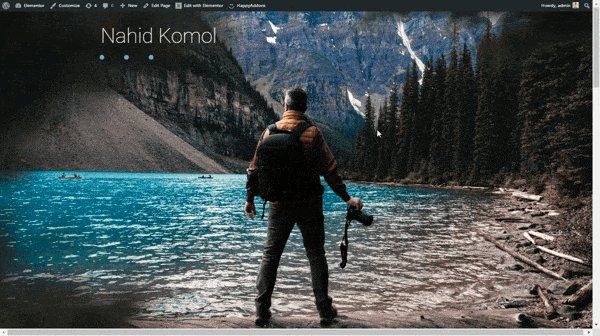
ขั้นตอนที่ 1: การเพิ่มส่วนหัว
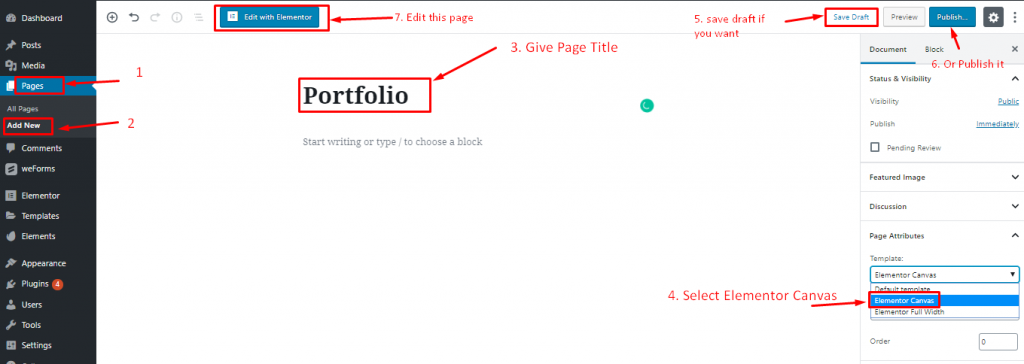
ในการเริ่มออกแบบเว็บไซต์ของคุณด้วย Elementor ให้ไป ที่ WP-Admin>Pages>Add New Pages>Page Title

จากนั้นเลือก “Elementor Canvas” เพื่อรับหน้าว่างแบบเต็มเพื่อเริ่มการออกแบบของคุณ
คุณสามารถบันทึกเป็นฉบับร่างและเผยแพร่เมื่อเสร็จแล้วหรือเผยแพร่โดยตรงก็ได้

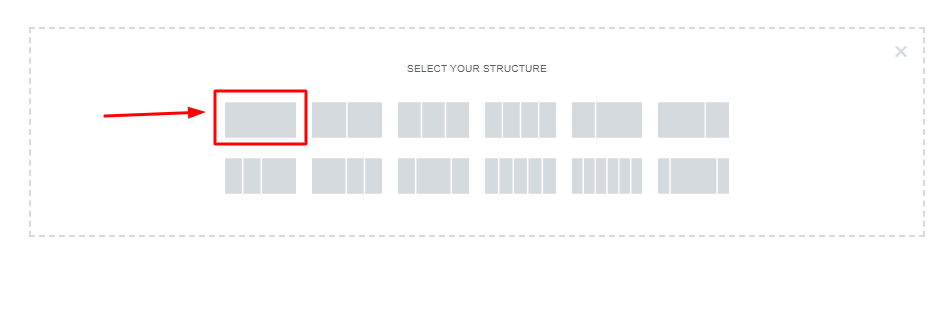
ตอนนี้ เลือกโครงสร้างเดียว

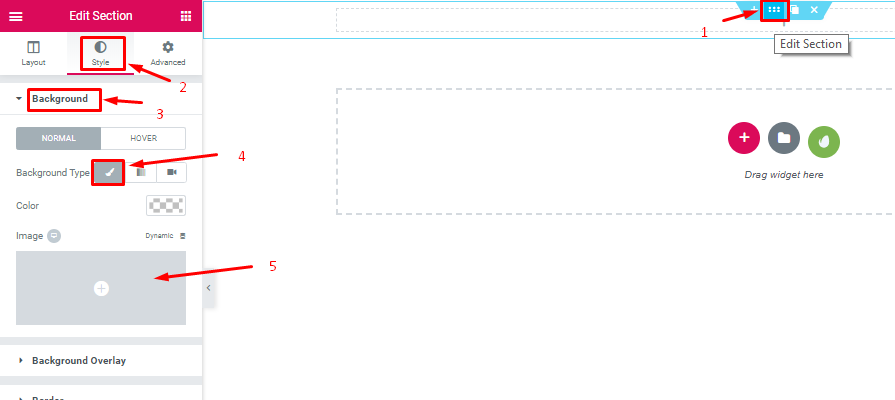
จากนั้นเลือกพื้นที่ DOT และไปที่ สไตล์>พื้นหลัง>ไอคอนพื้นหลัง>เลือกรูปภาพ

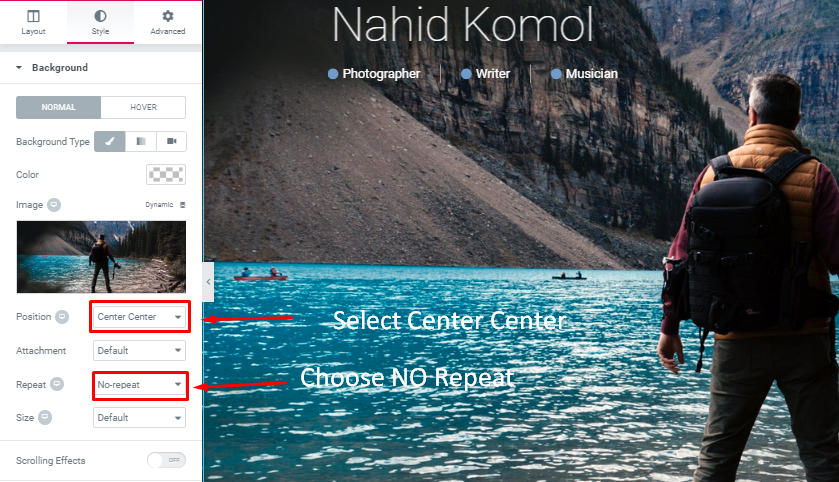
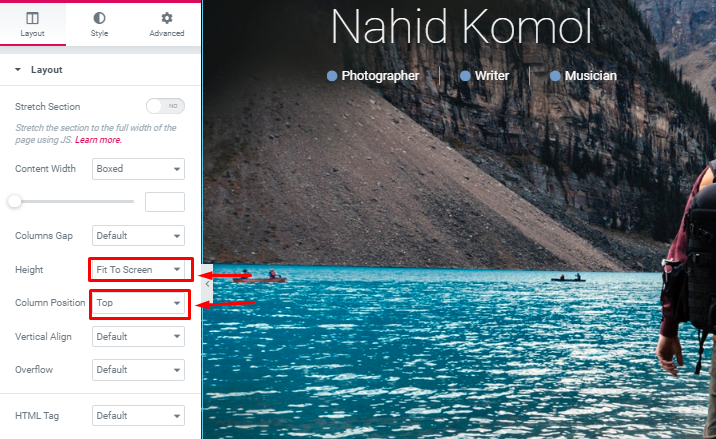
ตอนนี้ไปที่ตัวเลือก Style ตั้งค่าตำแหน่งเป็น "center center" และทำซ้ำเป็น "no-repeat"

เลือกความสูง "พอดีกับหน้าจอ" และตำแหน่งคอลัมน์เป็น "ด้านบน"
คุณสามารถสร้างส่วนหัวที่ติดหนึบอันน่าทึ่งได้โดยใช้ Elementor สำหรับไซต์ถ่ายภาพของคุณอย่างมีประสิทธิภาพ
ขั้นตอนที่ 2: การเพิ่มข้อความส่วนหัวและไอคอน
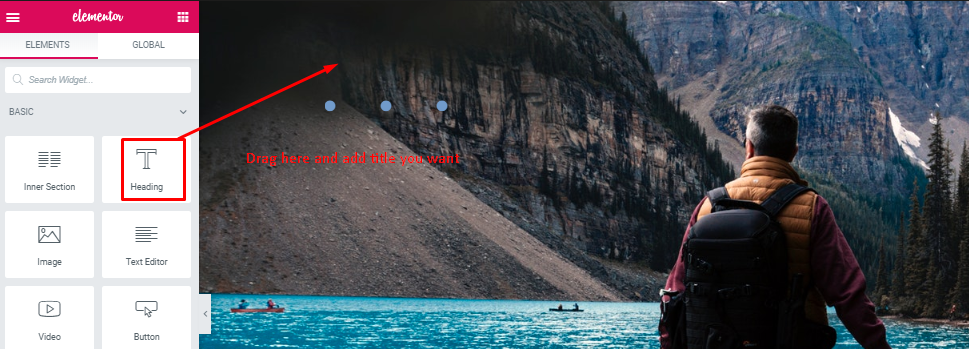
ตอนนี้คุณสามารถเพิ่มข้อความในส่วนหัวของคุณ

เลือก "Heading Widget" และคุณจะได้รับการตั้งค่าเดียวกันกับส่วนอื่นๆ คุณจึงสามารถแก้ไขตามแนวคิดการออกแบบของคุณได้

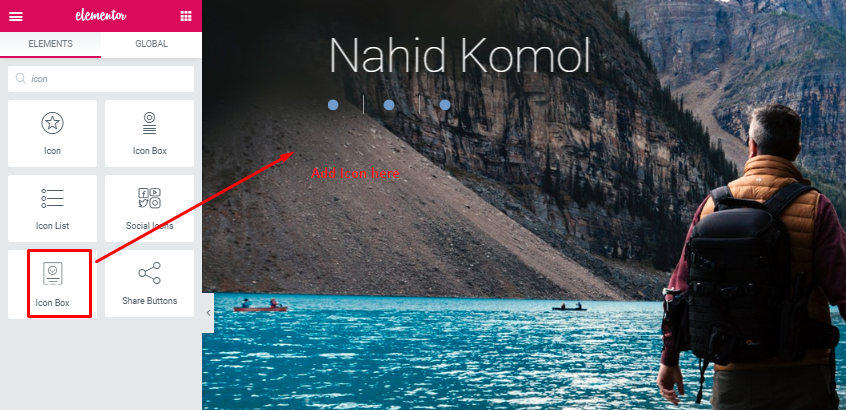
ซึ่งคล้ายกับที่คุณเพิ่ม "Heading Widget"

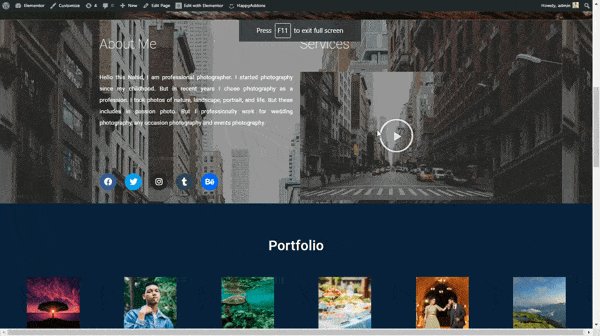
ขั้นตอนที่ 3: การเพิ่มเกี่ยวกับฉันและส่วนบริการ
ตอนนี้ เพิ่มส่วน "เกี่ยวกับฉัน" และ "บริการ" ในไซต์ของคุณ

อย่างที่เราได้กล่าวไปแล้วก่อนที่จะเพิ่มโครงสร้างเดียวอีกครั้ง

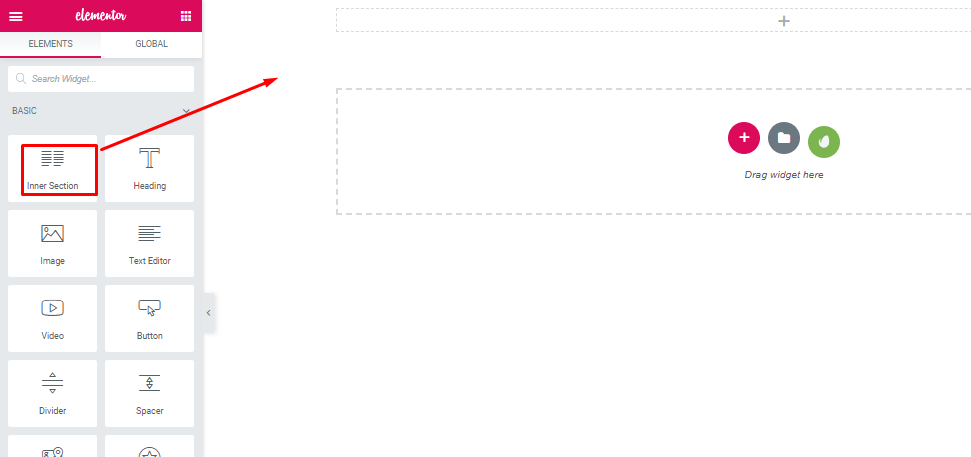
ลาก “ วิดเจ็ตส่วนภายใน ” ไปยังพื้นที่ที่เลือก สองส่วนจะปรากฏในส่วนเดียว

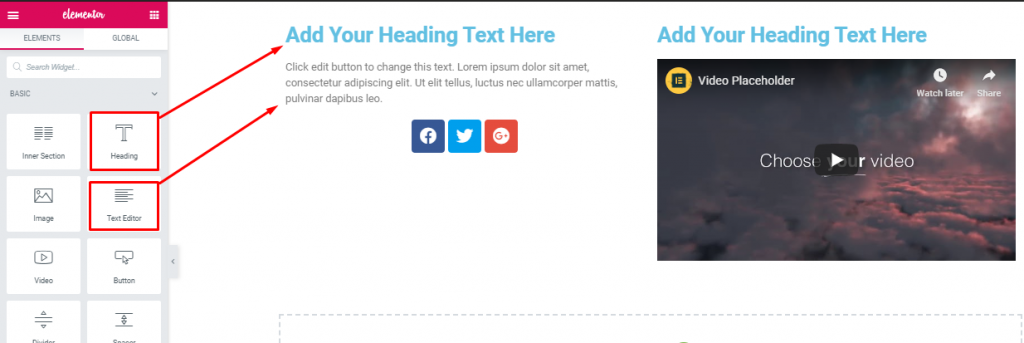
จากนั้นเลือกวิดเจ็ต "Heading Widget" และ "Text Editor" ไปยังพื้นที่ที่เลือก

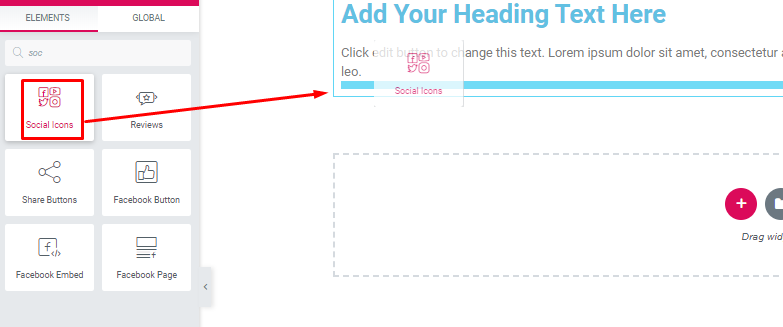
หลังจากนั้นลาก "Social Widget" ไปยังพื้นที่ที่เลือก

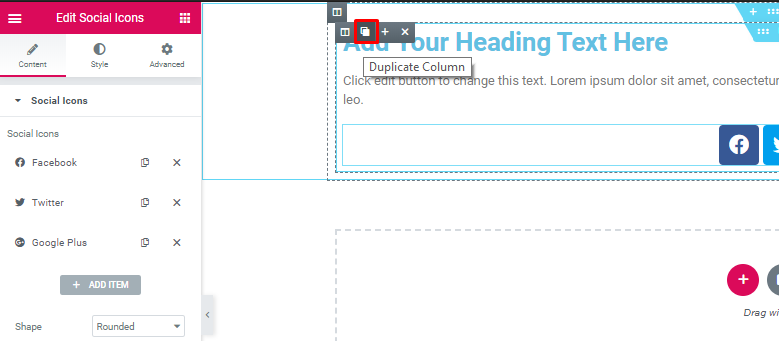
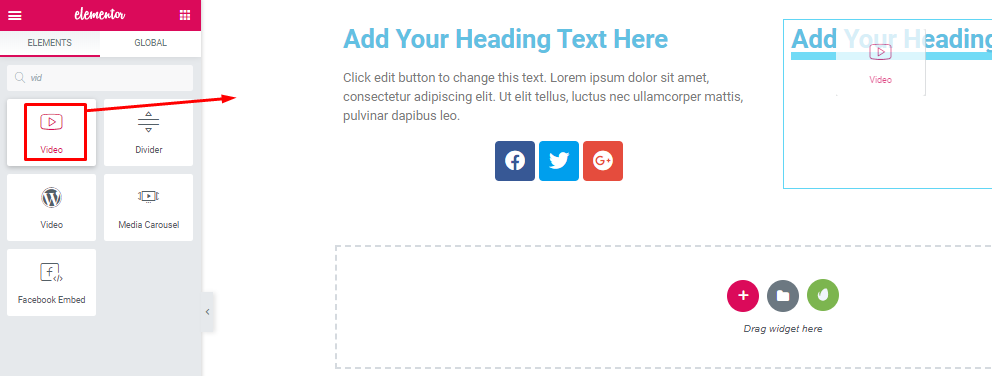
ถัดไป ทำซ้ำส่วน

จากนั้นเลือกวิดเจ็ต "วิดีโอ" ไปยังพื้นที่ที่เลือก เพิ่มวิดีโอที่คุณต้องการ
ขั้นตอนที่ 4: การเพิ่มผลงาน
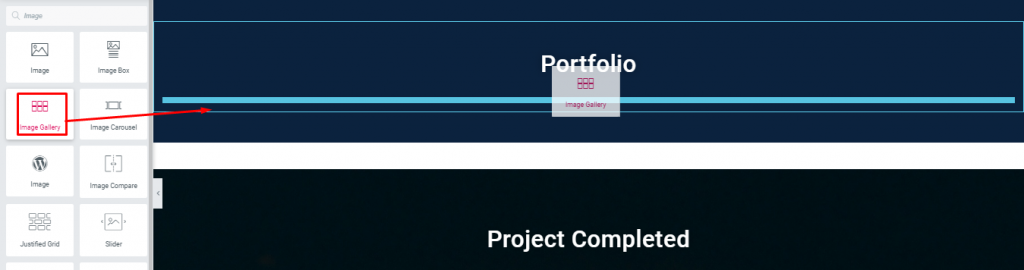
คุณสามารถเพิ่มส่วนนี้ได้โดยใช้กระบวนการเดียวกับส่วนหัว

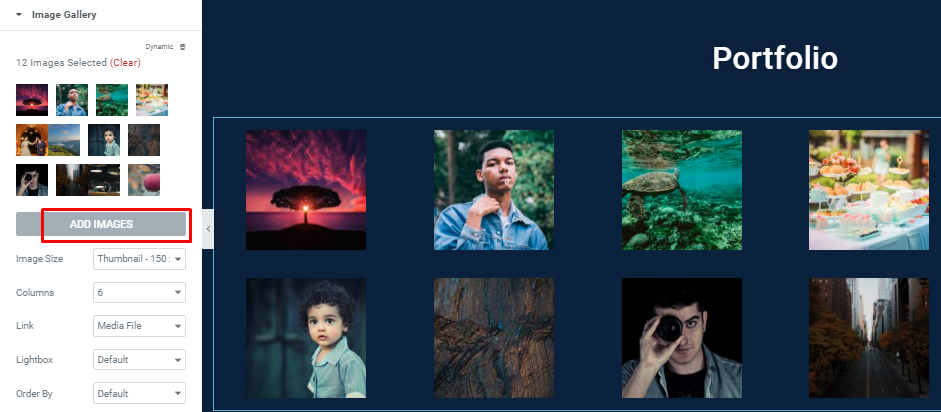
ลาก "คลังภาพ" ไปยังพื้นที่ที่เลือก

ที่นี่คุณสามารถเพิ่มรูปภาพได้มากเท่าที่คุณต้องการ และยังกำหนดค่าคอลัมน์ด้วยสิ่งอื่น
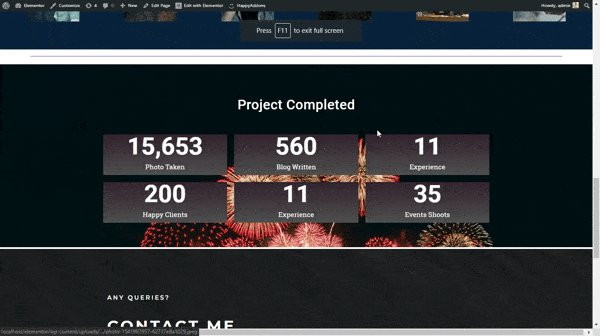
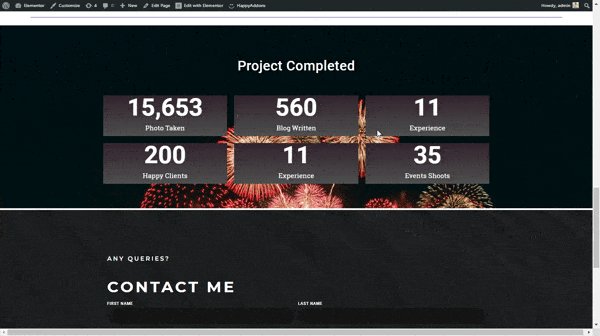
ขั้นตอนที่ 5: การเพิ่มส่วน 'โครงการที่เสร็จสมบูรณ์'
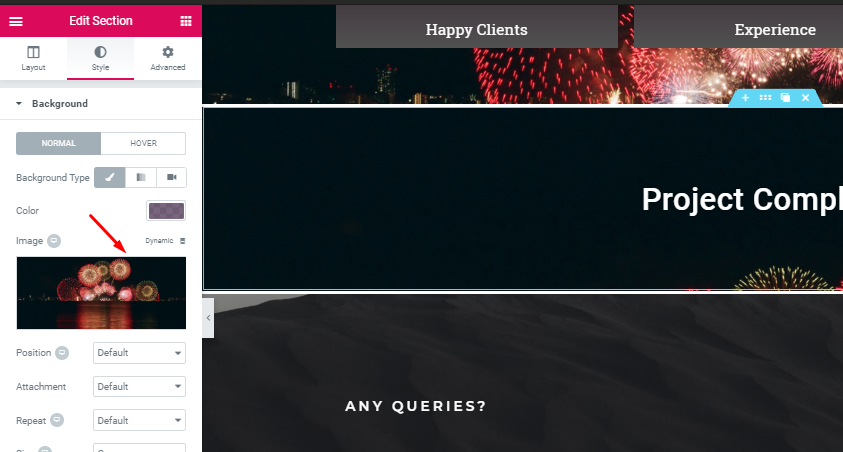
ในขั้นตอนนี้ คุณสามารถเพิ่มส่วนพอร์ตโฟลิโอได้

เลือกส่วนเดียว และเพิ่ม "ข้อความส่วนหัว" เช่นส่วนหัว จากนั้นเลือกสไตล์และเพิ่มพื้นหลัง

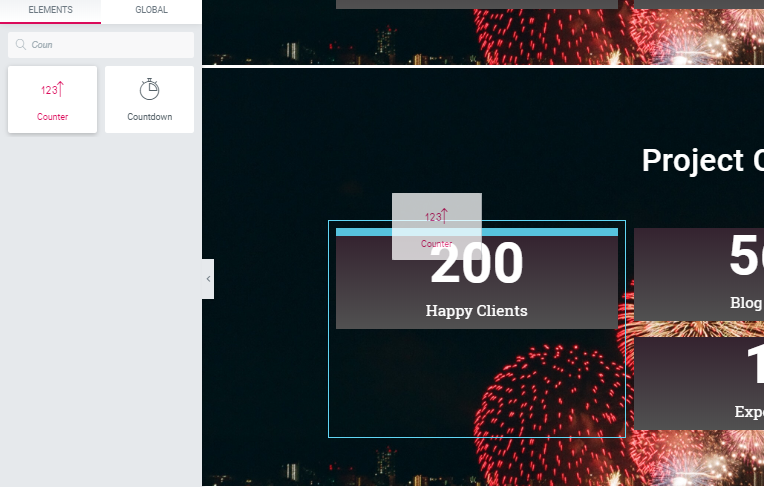
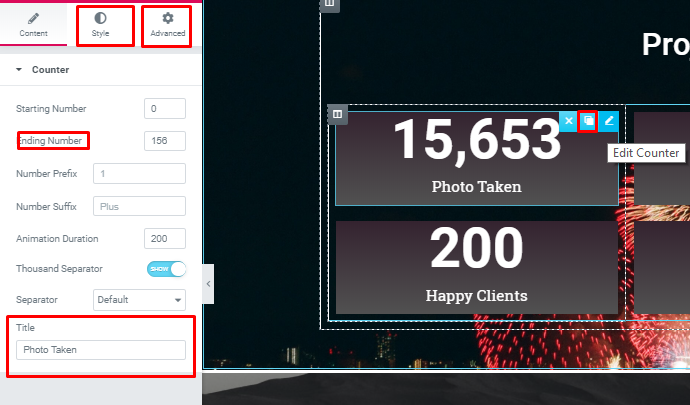
หลังจากเพิ่มพื้นหลังแล้ว ให้เลือกวิดเจ็ตตัวนับ

- และคุณจะมีตัวเลือกอื่นๆ เพื่อเพิ่มตัวเลือกเพิ่มเติมในส่วนนี้ คุณสามารถสำรวจตัวเลือกมากมายด้วยตัวเลือก
ขั้นตอนที่ 6: การเพิ่มแบบฟอร์มการติดต่อ
ตอนนี้เพิ่มแบบฟอร์มการติดต่อในการออกแบบของคุณ

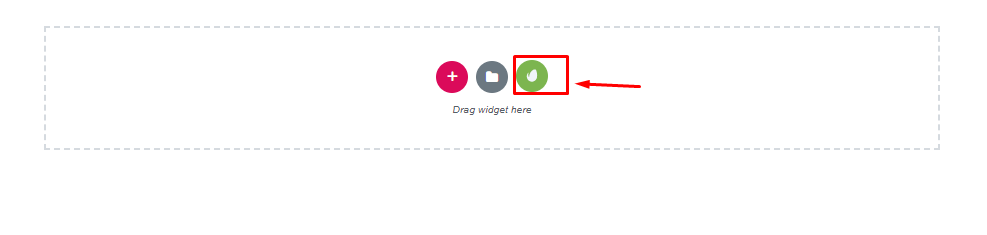
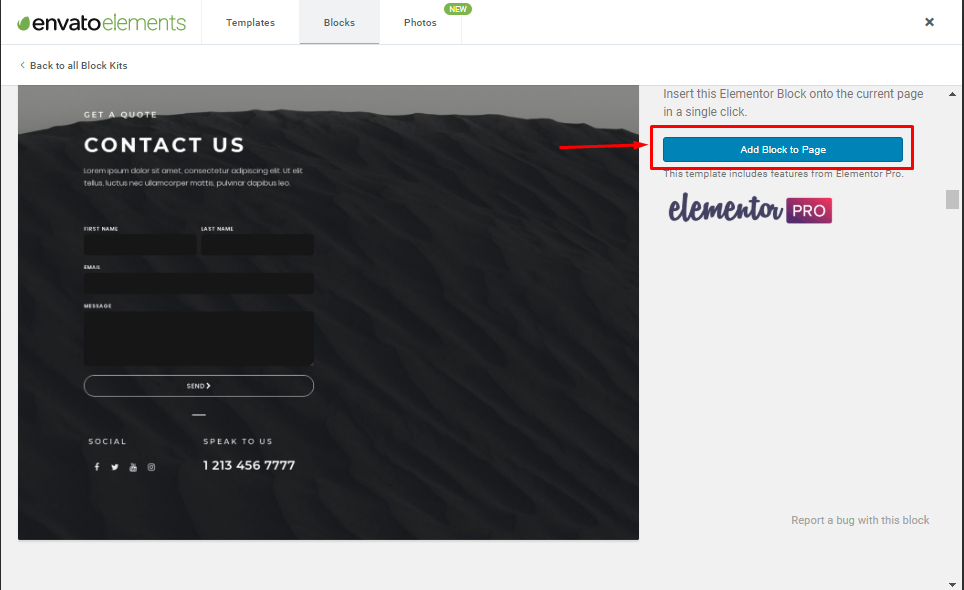
เลือกปุ่ม "องค์ประกอบ Envato"

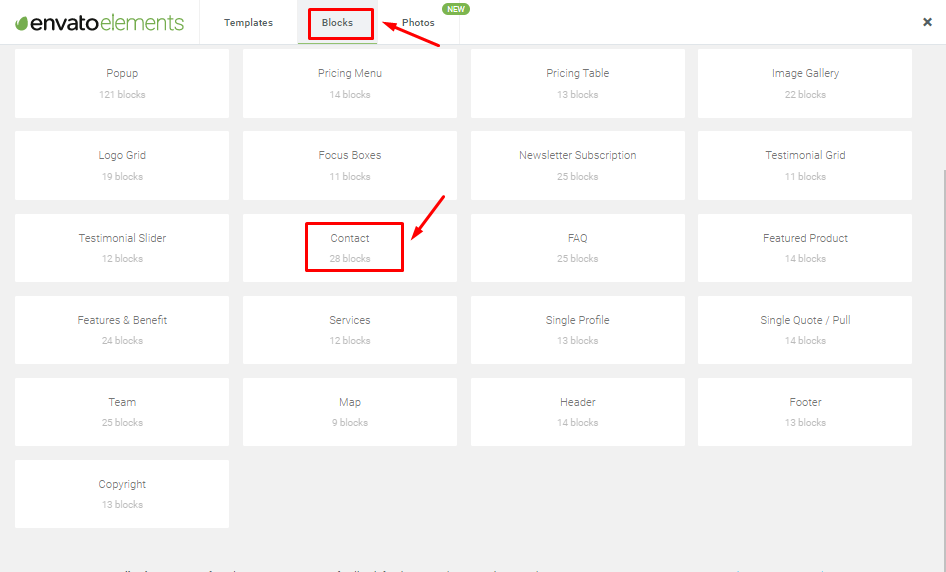
ตอนนี้เลือก "บล็อก" จากนั้นเลือก "ติดต่อ"

แล้วกดบล็อคหน้าเพจ

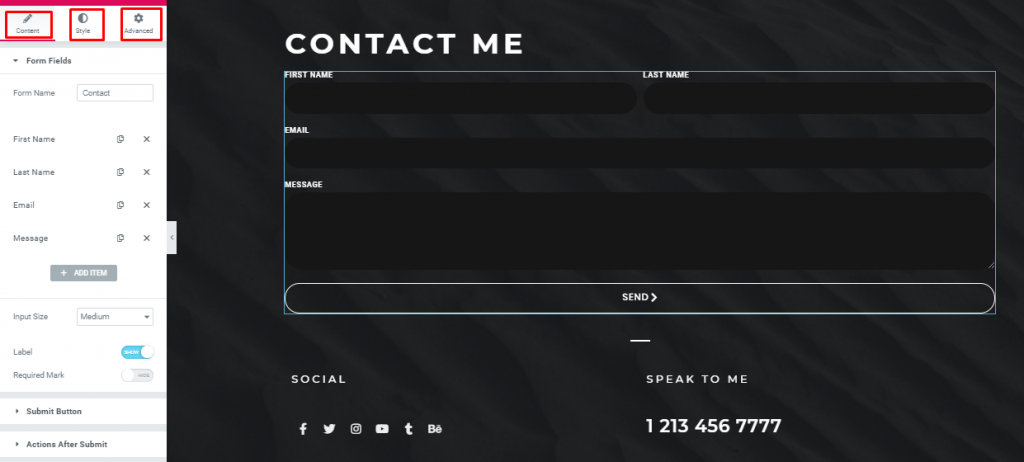
ที่นี่คุณสามารถเพิ่มและแก้ไขได้ตามที่คุณต้องการ
ดังนั้น โดยทำตามคำแนะนำเหล่านี้ คุณสามารถออกแบบเว็บไซต์พอร์ตโฟลิโอหรือหน้าเดียวสำหรับธุรกิจหรือคอลเลกชันส่วนตัวของคุณได้อย่างง่ายดาย เพื่อเพิ่มแอนิเมชั่นที่โดดเด่น คุณสามารถแทรก Happy Effect ลงในไซต์ของคุณได้
เหตุใดเครื่องมือสร้างเว็บไซต์การถ่ายภาพจึงได้รับความนิยมในปัจจุบัน

ช่างภาพมืออาชีพเป็นบุคคลที่มีความต้องการสูงในแง่ของโอกาสต่างๆ ช่างภาพคือฮีโร่ตัวจริงเบื้องหลัง สิ่งที่เราเห็นในภาพยนตร์หรือในโทรทัศน์ทำให้ดูน่าสนใจและน่าดึงดูดยิ่งขึ้น
ดังนั้นในอนาคตอันใกล้นี้ ความต้องการช่างภาพมืออาชีพจะเพิ่มขึ้นอีกมาก แม้ว่ามืออาชีพคนนี้จะชื่นชมคนทั้งโลก แต่งานนี้ยากสำหรับช่างภาพใหม่ เพราะพวกเขาต้องวางธงในหมู่มืออาชีพเนื่องจากยังใหม่กับสาขานี้
นอกจากนี้ คุณยังสามารถพัฒนาเว็บไซต์ธุรกิจการถ่ายภาพแบบหลายผู้ขาย เช่น 500PX ด้วย WordPress ที่เพิ่มปลั๊กอินตลาดซื้อขายหลายผู้ขายใน WordPress
ดังนั้นเว็บไซต์ที่มีการจัดการที่ดีสามารถช่วยช่างภาพให้แสดงผลงานของเขาไปทั่วโลก คุณสามารถรับแนวคิดเกี่ยวกับเว็บไซต์ถ่ายภาพยอดนิยมมากมายจาก Google รับแนวคิดจากเว็บไซต์เหล่านั้นและสร้างเว็บไซต์ของคุณตามจินตนาการของคุณ ยิ่งไปกว่านั้น คุณสามารถทำให้ไซต์ของคุณกลายเป็นเว็บไซต์หลายภาษาได้ด้วย Elementor
ความคิดสุดท้าย
หลังจากการสนทนาข้างต้น คุณสามารถสรุปได้ว่าการถ่ายภาพเป็นอาชีพที่น่าทึ่งในขณะนี้ และได้สร้างกระแสให้กับคนหนุ่มสาว
ดังนั้น หากคุณต้องการถ่ายภาพเป็นอาชีพที่จริงจัง คุณต้องมีเว็บไซต์ที่มีการออกแบบและคุณสมบัติที่เป็นเอกลักษณ์ ในกรณีนั้น ตัวสร้างหน้า Elementor พร้อมกับปลั๊กอิน Happy Addon สามารถให้โอกาสคุณในการออกแบบเว็บไซต์ของคุณได้ด้วยตัวเอง
ดังนั้นอย่าพลาดโอกาสและรับ Happyaddon ตอนนี้
