สร้างการทดสอบ A/B ของการเรียกร้องให้ดำเนินการเพื่อเพิ่มการแปลงเว็บของคุณ
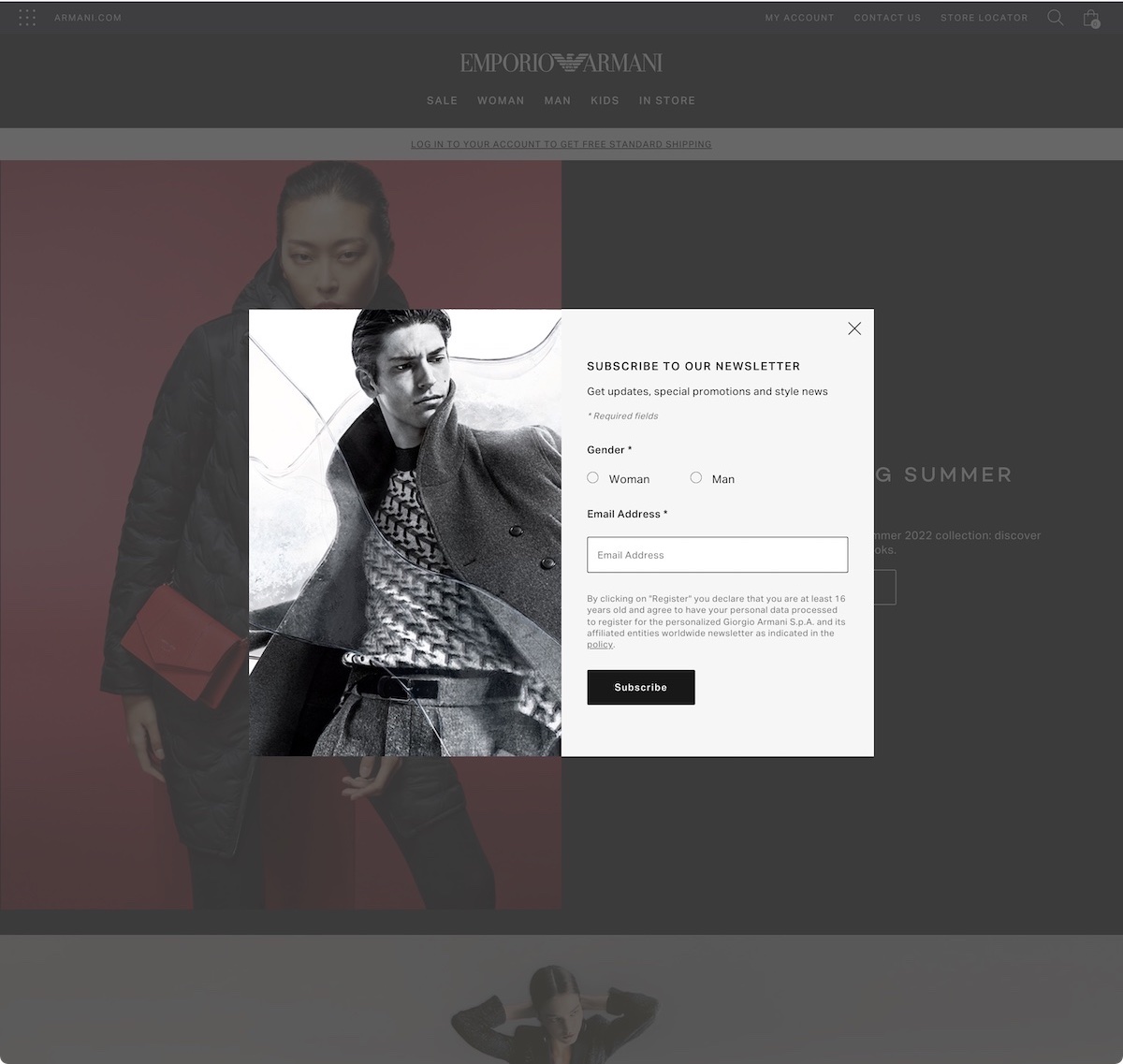
เผยแพร่แล้ว: 2022-11-03ลองนึกถึงจำนวนครั้งที่คุณได้ลงทะเบียนหรือสมัครรับข้อมูลใดๆ ในชีวิตของคุณ เช่น หลักสูตร จดหมายข่าว แพลตฟอร์มเพลงและวิดีโอ เป็นต้น เบื้องหลังการลงทะเบียนแต่ละครั้งอาจมีการเรียกร้องให้ดำเนินการด้วยความคิดที่ดี- การออกแบบภายนอก: องค์ประกอบที่น่าดึงดูดใจด้วยข้อความที่มีวาทศิลป์และภาพที่สวยงามที่ดึงดูดความสนใจของคุณ อาจมาพร้อมกับบางสิ่งที่ทำให้คุณอุ่นใจ...
ในเว็บไซต์ใดๆ การทำให้ผู้เข้าชมดำเนินการทันที ด้วยคำกระตุ้นการตัดสินใจในคลิกเดียว ได้ง่ายสามารถเพิ่มจำนวนโอกาสในการขายและลูกค้าได้อย่างมาก มาดูกันว่า CTA คืออะไร ข้อดีของมัน และเราจะสร้างได้อย่างไร
คำจำกัดความของคำกระตุ้นการตัดสินใจ (CTA)
คำกระตุ้นการตัดสินใจหรือ CTA เป็นการเชิญบนเว็บไซต์ที่ขอให้ผู้ใช้ดำเนินการอย่างรวดเร็ว เช่น การลงทะเบียนสำหรับหลักสูตรออนไลน์หรือกิจกรรมที่จะเกิดขึ้น การสมัครรับจดหมายข่าว การเข้าร่วมชุมชนในหัวข้อใดหัวข้อหนึ่ง ทดลองใช้ซอฟต์แวร์สำหรับ ฟรีหรือรับข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์
การโทรนี้สามารถปรากฏเป็นปุ่มที่คลิกได้หรือเป็นข้อความพร้อมลิงก์ และมักจะแสดงในรูปแบบต่างๆ:
- ป๊อปอัปหรือเนื้อหาแบบเลื่อน
- หน้าซื้อหรือหน้าชำระเงิน
- โฆษณา
- ที่ส่วนท้ายของโพสต์
- หน้า Landing Page เฉพาะ
- บานหน้าต่างด้านข้างหรือ
- แบนเนอร์หน้า.

ข้อดีของ CTAs
CTA เป็นส่วนสำคัญของหน้าเว็บใดๆ ลิงก์และปุ่ม CTA ทำหน้าที่เป็นสัญญาณบอกผู้ใช้ว่าต้องทำอะไรต่อไป หากไม่มี CTA ที่ชัดเจน ผู้ใช้อาจมองเห็นได้ยากว่าขั้นตอนต่อไปคือการซื้อสินค้าหรือเรียนรู้เพิ่มเติมเกี่ยวกับบริการที่คุณนำเสนอ
ข้อดีของการเรียกร้องให้ดำเนินการที่น่าสนใจคือ:
- ชี้นำผู้ชมของคุณให้เรียกดูเว็บไซต์ของคุณ : คำกระตุ้นการตัดสินใจง่ายๆ ระบุว่าจะไปที่ไหน ทำอะไรต่อไป และทำให้การเดินทางผ่านเว็บไซต์ของคุณง่ายขึ้นอย่างมาก
- ช่วยในการตัดสินใจ : คำถามที่มีการกำหนดไว้อย่างดีและคำตอบที่เข้าใจได้พร้อมการดำเนินการอย่างรวดเร็วสามารถแก้ข้อสงสัยเกี่ยวกับการตัดสินใจได้ ด้วยการเรียกร้องให้ดำเนินการที่ทำให้ชีวิตง่ายขึ้น คุณจะทำให้ผู้เยี่ยมชมต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับบริการที่คุณนำเสนอ
- ปรับปรุงการแปลง : ยิ่งคุณโน้มน้าวให้ติดตาม CTA ของคุณมากเท่าใด คุณก็จะได้รับโอกาสในการขายและลูกค้ามากขึ้นเท่านั้น
บางสิ่งง่ายๆ อย่างปุ่มที่มีป้ายกำกับว่า "ดาวน์โหลดรายงาน" ก็เพียงพอที่จะย้ายลูกค้าไปยังขั้นตอนถัดไปในช่องทาง Conversion หรือเส้นทางการซื้อของพวกเขา
สร้าง CTA ที่มีส่วนร่วม
เพื่อให้บรรลุเป้าหมายของ CTA จะต้องยอดเยี่ยมและไม่อาจต้านทานต่อกลุ่มเป้าหมายของคุณได้ ในการดำเนินการนี้ ให้เริ่มต้นด้วยการกำหนดเป้าหมายหรือเจตนาของ CTA เป็นการกระตุ้นให้เกิด Conversion เพิ่มการสมัคร จับอีเมล หรือนำผู้ดูไปยังเนื้อหาอื่นๆ ในเว็บไซต์ของคุณหรือไม่ จากนั้นกำหนด CTA ที่สามารถใช้สำหรับขั้นตอนใดๆ ของช่องทาง Conversion ที่ผู้มีโอกาสเป็นลูกค้าของคุณอยู่ และกำหนดเป้าหมายพวกเขาโดยคิดถึงสิ่งที่พวกเขาอาจสนใจในช่วงเวลานั้น:
- “ข้อมูลเพิ่มเติม” พร้อมเนื้อหาที่เกี่ยวข้องเมื่ออยู่ในขั้นตอนการรับรู้
- “ดาวน์โหลด eBook” หรือ “สมัครสมาชิก” ในขั้นตอนการพิจารณาหรือประเมินผล
- “ซื้อเลย” สำหรับขั้นตอนการตัดสินใจหรือซื้อ
จากนั้นเขียนและออกแบบ CTA ของคุณตามคำแนะนำเหล่านี้:
สั้นๆ
ใช้ ประโยคสั้นๆ ที่ตรงประเด็นอย่างรวดเร็ว สิ่งที่คุณต้องมีคือ 2-5 คำเพื่อพูดในสิ่งที่คุณต้องการพูดอย่างมีประสิทธิภาพ ในบางกรณี เฉพาะเมื่อคุณต้องการเพิ่มมูลค่าเพิ่มเติม เช่น "ซื้อตอนนี้รับส่วนลด 30%" คุณสามารถเขียนประโยคที่ยาวขึ้นเล็กน้อยโดยใช้คำสูงสุด 5-7 คำได้
ใช้คำและวลีการกระทำ
เป้าหมายของ CTA คือการให้ผู้เข้าชมดำเนินการ ทันที ทำให้ชัดเจนว่าจะดำเนินการอย่างไรโดยคลิกที่ปุ่มหรือลิงก์: "ดาวน์โหลดคู่มือนี้", "ฟังพอดแคสต์ของเรา", "สร้างบัญชี" ฯลฯ
หากคุณต้องการตัวอย่างวลีที่เพิ่มการแปลง นี่คือรายการ 100 วลี
เพิ่มความรู้สึกเร่งด่วนหรือความขาดแคลน
หากคุณต้องการให้ดำเนินการทันที ให้เพิ่มความรู้สึกเร่งด่วนหรือความขาดแคลน คุณสามารถรับสิ่งนี้ได้โดยการเพิ่มคีย์เวิร์ด เช่น “ตอนนี้” “เท่านั้น!” ฯลฯ แสดงกำหนดเวลาสิ้นสุดโปรโมชัน หรือนำเสนอบางอย่างเป็นรุ่นลิมิเต็ด ด้วยวิธีนี้ผู้ใช้จะรู้ว่าเขาหรือเธอต้องตอบสนองทันทีเพื่อไม่ให้พลาดโอกาสนั้น
เน้น “ไม่มีภาระผูกพัน” และ “ความเสี่ยงต่ำ”
ในการคลิกปุ่ม คุณต้องมีความอุ่นใจว่าจะไม่เกี่ยวข้องกับค่าใช้จ่าย ภาระผูกพัน หรือภาระผูกพันที่ไม่ต้องการประเภทอื่นๆ เน้นย้ำความเสี่ยงต่ำด้วยวลีเช่น "รับการทดลองใช้ฟรีโดยไม่มีข้อผูกมัด" หรือทำให้ชัดเจนว่าคุณจะไม่ให้อีเมลกับบุคคลที่สามและจะใช้เฉพาะกับสิ่งที่ร้องขอเท่านั้น

สร้างการออกแบบที่ดึงดูดความสนใจ
หากคุณต้องการให้ผู้ใช้เห็นการกระทำที่ต้องการได้ง่าย ควรใช้สีข้อความหรือปุ่มที่สะดุดตาเพื่อดึงดูดความสนใจของผู้ใช้ วาง CTA บนหน้าเพื่อให้มองเห็นได้ชัดเจนในแผงด้านข้างหรือที่ส่วนท้ายของโพสต์ เพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้น คุณสามารถห่อมันไว้บนพื้นที่ที่มีพื้นหลังที่มีสีตรงข้ามกับสีที่คุณแสดงบนหน้าเพื่อให้โดดเด่นยิ่งขึ้น

เพิ่มประสิทธิภาพ CTA ผ่านการทดสอบ A/B
แม้ว่าคุณจะทำตามคำแนะนำก่อนหน้านี้ คุณจะแน่ใจได้อย่างไรว่า CTA ของคุณมีประสิทธิภาพในหมู่ผู้เข้าชมของคุณ วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพคือการทดสอบ A/B
การ ทดสอบ A/B ของ CTA ประกอบด้วย CTA อย่างน้อยหนึ่งรูปแบบที่คุณได้ทำการเปลี่ยนแปลงเกี่ยวกับเวอร์ชันดั้งเดิม (การออกแบบ ข้อความ สี หรืออะไรก็ตาม) การเข้าชมที่มายังเว็บไซต์ของคุณจะถูกแบ่งออกเพื่อให้ผู้เข้าชมแต่ละรายเห็นเพียงรูปแบบเดียวเท่านั้น วิธีนี้ทำให้คุณสามารถเปรียบเทียบวิธีที่ผู้เยี่ยมชมไซต์ของคุณโต้ตอบกับ CTA ตามการเปลี่ยนแปลงของคุณ หลังจากช่วงเวลาที่คุณได้รับผลลัพธ์ที่สำคัญ คุณสามารถเปลี่ยน CTA เป็นรูปแบบที่ประสบความสำเร็จอย่างถาวรได้ด้วยการคลิกปุ่ม และด้วยวิธีนี้จะเพิ่มประสิทธิภาพ CTA ของเว็บไซต์ของคุณ
การทดสอบ CTA แบบ A/B แบบใดที่คุณควรลองใช้บนเว็บไซต์ของคุณ
ลักษณะและสีของ CTA
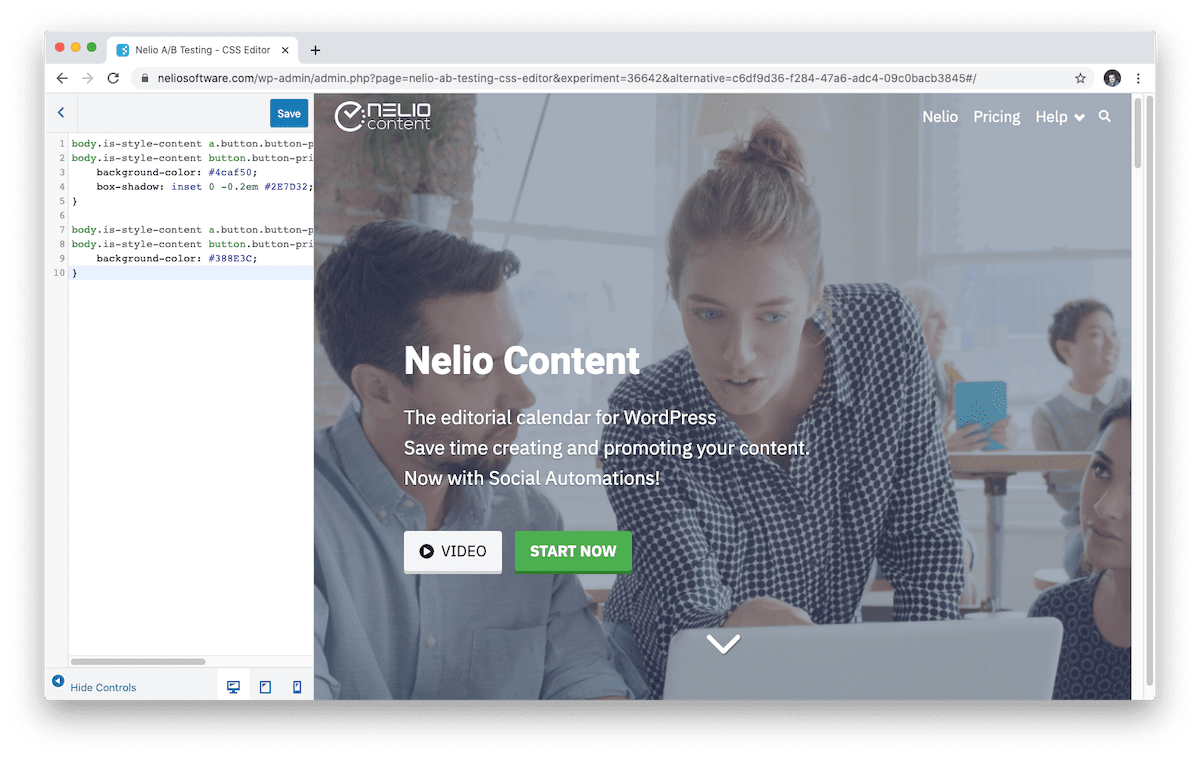
วิธีทั่วไปวิธีหนึ่งในการทดสอบ A/B ของ CTA คือการเปลี่ยนสีพื้นหลัง เพียงแค่เปลี่ยนสีของ CTA ของคุณเป็นสีที่ตัดกันเพื่อให้โดดเด่นบนหน้าเว็บก็สามารถเพิ่มอัตราการคลิกผ่านได้อย่างมาก
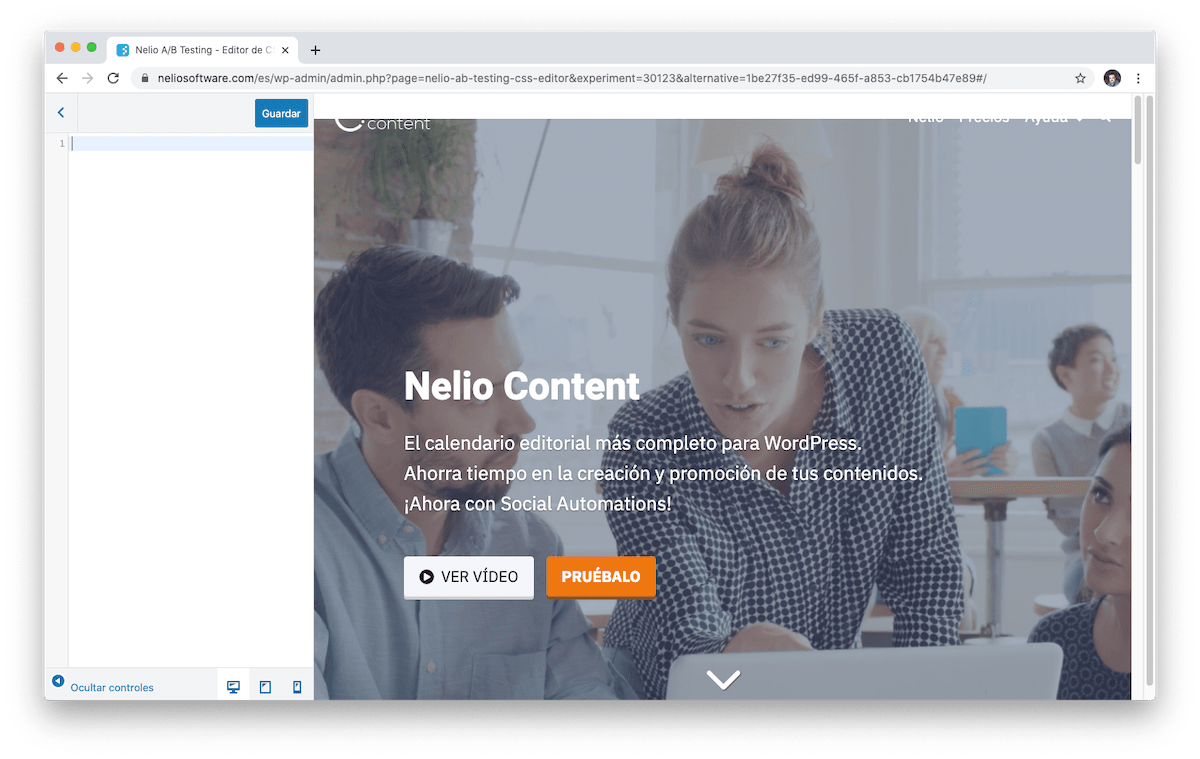
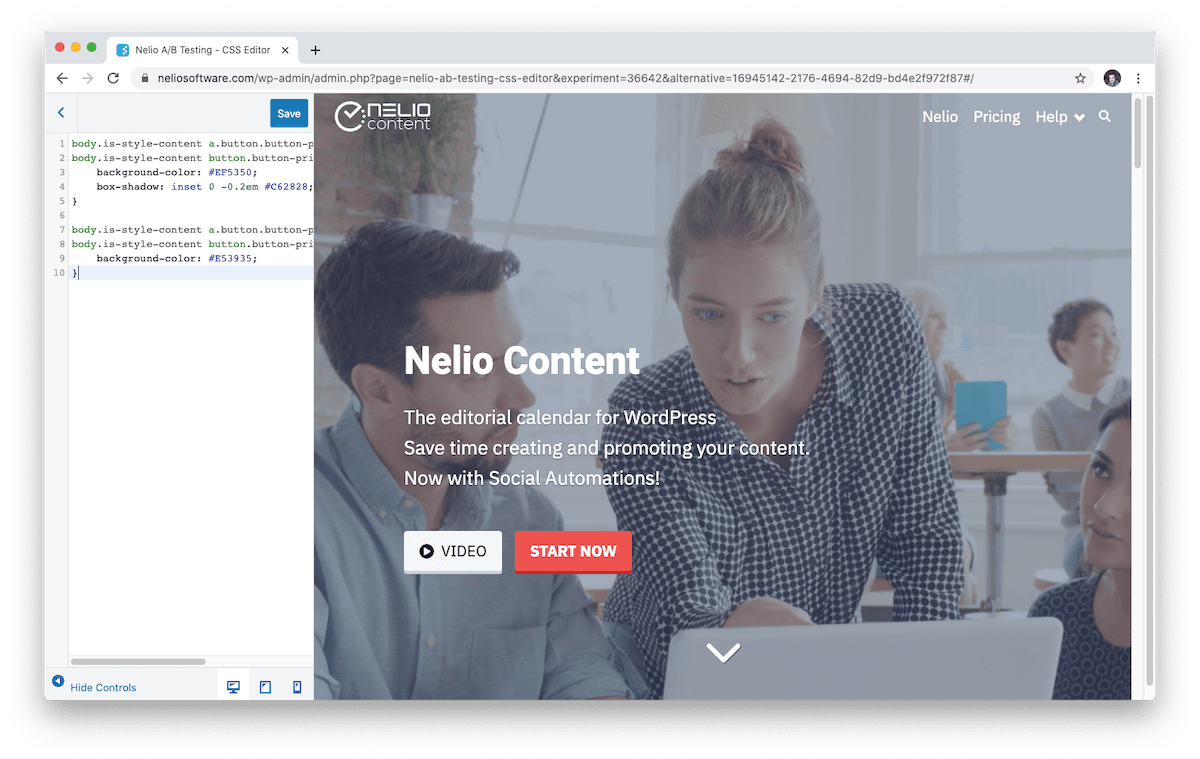
ตัวอย่างเช่น สำหรับหน้าเนื้อหา Nelio ของเรา เราได้ทำการทดสอบ A/B เพื่อทดสอบสีต่างๆ ของปุ่มการทำงานที่เชิญผู้เยี่ยมชมให้ทดลองใช้ผลิตภัณฑ์



คุณไม่จำเป็นต้องใช้เพียงสีของแบรนด์หรือเว็บไซต์ เมื่อเราพูดถึง CTA เราต้องการให้พวกเขาโดดเด่นกว่าเนื้อหาอื่นๆ บนเว็บ ดังนั้นจงเสี่ยงเพื่อลองใช้ CTA ที่สะดุดตาและตัดกันมากขึ้น
ที่ตั้งของ CTAs
เราได้พูดคุยกันแล้วว่าสามารถแสดง CTA ในตำแหน่งต่างๆ ได้ ลองสร้างแบนเนอร์ที่ด้านบนหรือด้านล่างของหน้า ด้านข้าง ใช้องค์ประกอบแบบลอย... สิ่งที่ดีที่สุดสำหรับเว็บไซต์ของคุณ หากคุณไม่แน่ใจ โปรดจำไว้ว่าแผนที่ความหนาแน่นเป็นเครื่องมือที่ดีในการทำความเข้าใจวิธีที่ผู้เยี่ยมชมโต้ตอบกับองค์ประกอบต่างๆ ที่แสดงบนเว็บได้ดียิ่งขึ้น ใช้ร่วมกับการทดสอบ A/B เพื่อกำหนดตำแหน่ง CTA อย่างมีประสิทธิภาพ
ข้อความ
เราได้กล่าวไปแล้วว่าข้อความควรสั้น เชิญชวนให้ดำเนินการ และเพิ่มความรู้สึกเร่งด่วนหรือความขาดแคลน ด้วยข้อกำหนดเหล่านี้ คุณจึงมีชุดข้อความทางเลือกที่ต้องลอง: ยาวขึ้นหรือสั้นลง เปลี่ยนกริยาการกระทำ เพิ่มคำเร่งด่วน หรือแม้แต่ใส่ไอคอนควบคู่ไปด้วย...
โปรดจำไว้ว่าวัตถุประสงค์ของ CTA ไม่ใช่เพื่ออธิบายประโยชน์ของผลิตภัณฑ์ของคุณ แต่เพื่อให้แน่ใจว่าผู้ใช้ดำเนินการ ใส่ตัวเองในรองเท้าของผู้มาเยี่ยมของคุณและคิดว่าข้อความใดที่จะทำให้คุณดำเนินการ
สรุป
ไม่ว่าคุณจะอ่านคำแนะนำมากน้อยเพียงใดว่าคำกระตุ้นการตัดสินใจควรเป็นอย่างไร หากคุณต้องการให้แน่ใจว่าคำแนะนำเหล่านั้นเป็นคำแนะนำที่เปลี่ยนแปลงได้ดีที่สุด อย่าลังเลและทดสอบด้วยการทดสอบ A/B ในการสร้างการทดสอบอย่างง่ายดายและไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว คุณสามารถใช้ปลั๊กอินเช่นของเรา: การทดสอบ Nelio A/B
ภาพเด่นจาก Le Buzz Studio บน Unsplash
