วิธีสร้างป๊อปอัปการตรวจสอบอายุใน Elementor
เผยแพร่แล้ว: 2022-04-12หากเว็บไซต์ของคุณจำหน่ายสินค้าหรือเนื้อหาดิจิทัลที่ไม่ได้มีไว้สำหรับผู้เยาว์ คุณจะต้องใช้มาตรการป้องกันที่ใช้เพื่อจำกัดการเข้าถึงร้านค้าหรือเนื้อหาดิจิทัลของคุณสำหรับผู้ที่มีอายุไม่ถึงเกณฑ์ ป๊อปอัปการตรวจสอบอายุสามารถแก้ปัญหานั้นได้ ที่สามารถหลีกเลี่ยงปัญหาทางกฎหมายและรักษาชื่อเสียงของเว็บไซต์ของคุณ
บทช่วยสอนนี้จะแสดงวิธีสร้างป๊อปอัปการตรวจสอบอายุใน Elementor Pro เนื่องจากคุณลักษณะของการสร้างเทมเพลตป๊อปอัปสามารถเข้าถึงได้ใน Elementor Pro เท่านั้น ตรวจสอบให้แน่ใจว่าคุณมีอยู่แล้ว

วิธีสร้างป๊อปอัปการตรวจสอบอายุใน Elementor Pro
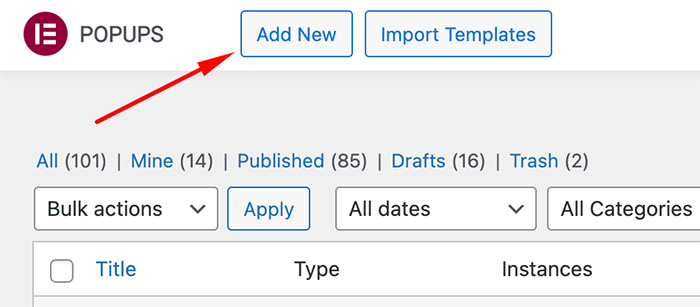
บนแดชบอร์ด WordPress ให้ไปที่ เทมเพลต -> ป๊อปอัป คลิกปุ่ม เพิ่มใหม่ เพื่อสร้างเทมเพลตป๊อปอัปใหม่

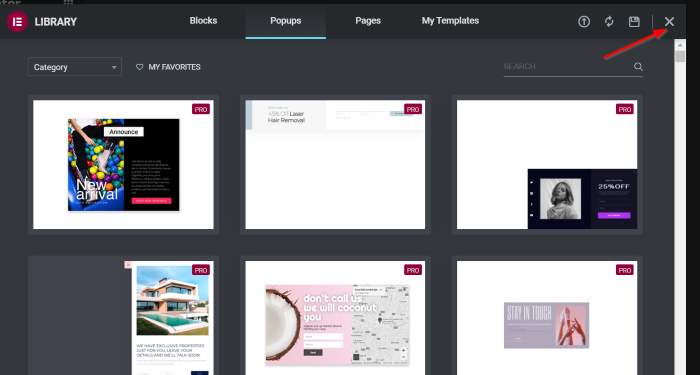
ป้อนชื่อเทมเพลตแล้วคลิกปุ่ม สร้าง เทมเพลต จะนำคุณไปยังไลบรารีเทมเพลตซึ่งมีเทมเพลตป๊อปอัปที่สร้างไว้ล่วงหน้าจำนวนมาก คุณสามารถเลือกหนึ่งในนั้นหรือสร้างตั้งแต่เริ่มต้น ซึ่งเป็นสิ่งที่เราจะทำ คลิกปุ่ม ( X ) เพื่อนำคุณไปยังเครื่องมือแก้ไข Elementor

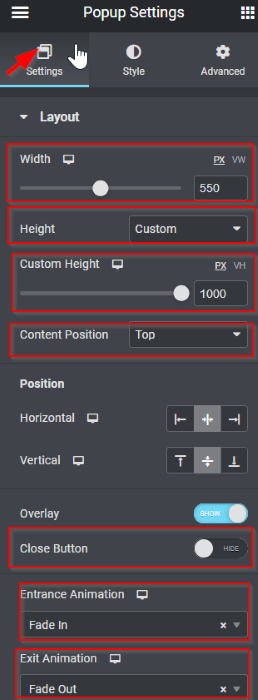
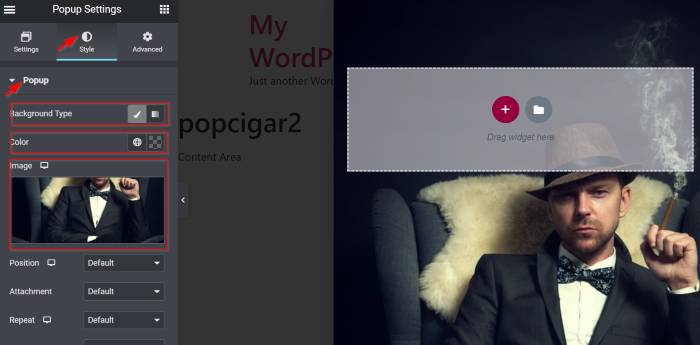
ไปที่ การตั้งค่าป๊อปอัป โดยคลิกที่ปุ่ม (️) จากนั้นเราจะทำการเปลี่ยนแปลงบางอย่าง คุณสามารถดูดังต่อไปนี้:
แท็บ การตั้งค่า -> เลย์เอาต์
- ความกว้าง : 550
- ส่วนสูง : กำหนดเอง
- ความสูงที่กำหนดเอง : 1000 PX
- ตำแหน่งเนื้อหา : Top
- ปุ่มปิด : HIDE
- แอนิเมชั่น ทางเข้า : Fade In
- ภาพเคลื่อนไหวออก : Fade Out

แท็บ รูปแบบ -> ป๊อปอัป
- ประเภทพื้นหลัง : คลาสสิค
- สี : #02010100 (โปร่งแสง)
- รูปภาพ : แทรกสื่อ

ถัดไป สร้างส่วนใหม่ด้วยคอลัมน์เดียว เลือกวิดเจ็ตหัวเรื่องบนแผงวิดเจ็ต จากนั้นลากและวางลงในพื้นที่ผ้าใบ

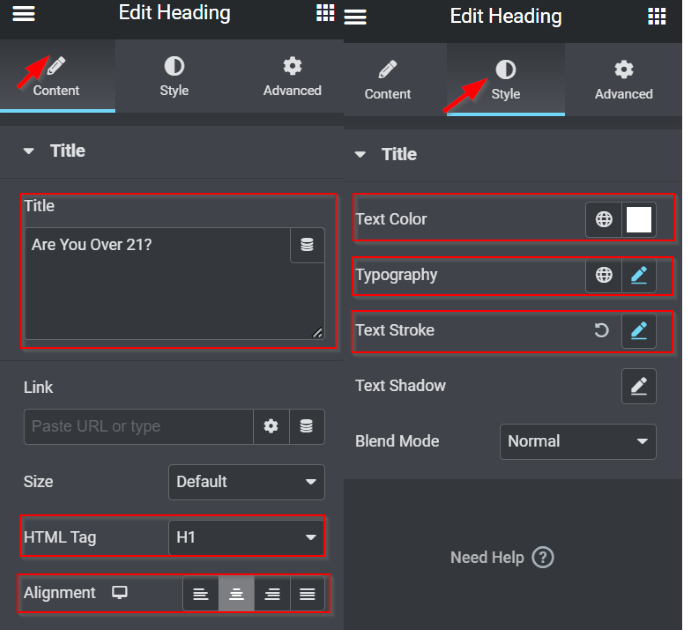
เขียนข้อความและเริ่มออกแบบด้วยความคิดสร้างสรรค์ของคุณ คุณสามารถตรวจสอบการตั้งค่าของเราด้านล่างได้ตามต้องการ
แท็บ เนื้อหา -> ชื่อเรื่อง
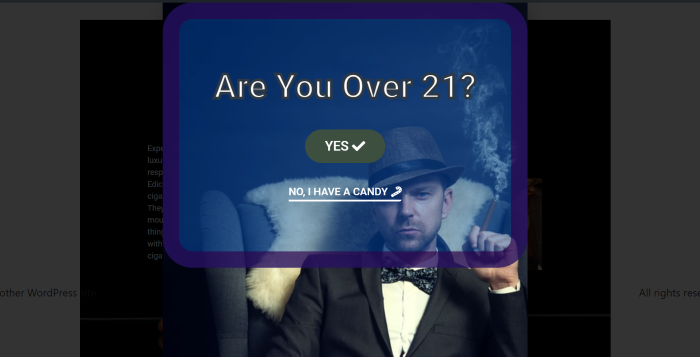
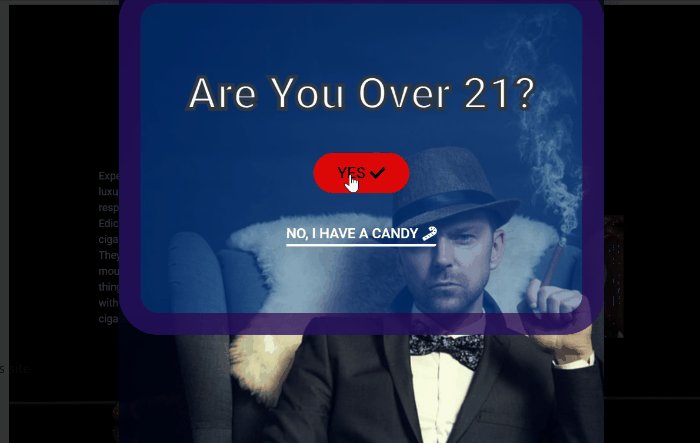
- ชื่อเรื่อง : Are You Over 21?
- แท็ก HTML : H1
- การ จัดตำแหน่ง : ศูนย์
แท็บ รูปแบบ -> ชื่อเรื่อง
- สีข้อความ : #FFFFFF
- วิชาการพิมพ์ -> ขนาด : 50 PX
- Text Stroke : 5 PX, สีสโต๊ค: #252A2F

ตอนนี้ได้เวลาเพิ่มปุ่มแล้ว เราต้องการออกแบบปุ่มแรก เลือกวิดเจ็ตปุ่มจากแผงวิดเจ็ต จากนั้นลากและวางลงในพื้นที่ทำงาน (ใต้วิดเจ็ตส่วนหัว)

มาเริ่มออกแบบปุ่มกัน คุณสามารถตรวจสอบการตั้งค่าของเราด้านล่างได้ตามต้องการ
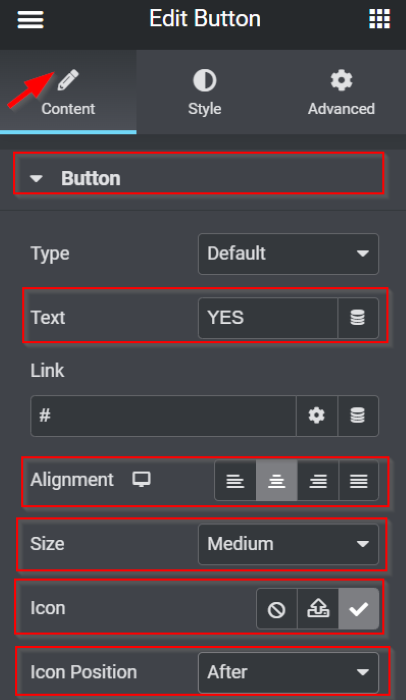
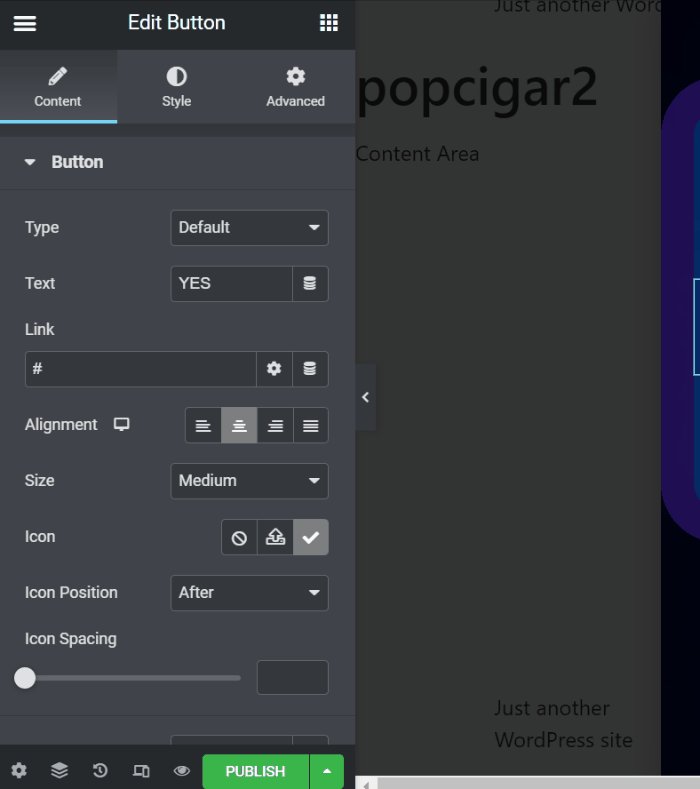
แท็บ เนื้อหา -> ปุ่ม
- ข้อความ : ใช่
- การ จัดตำแหน่ง : ศูนย์
- ขนาด : กลาง
- ไอคอน: เลือก เช็ค (️) ไอคอนจากไลบรารีไอคอน
- ตำแหน่งไอคอน : After

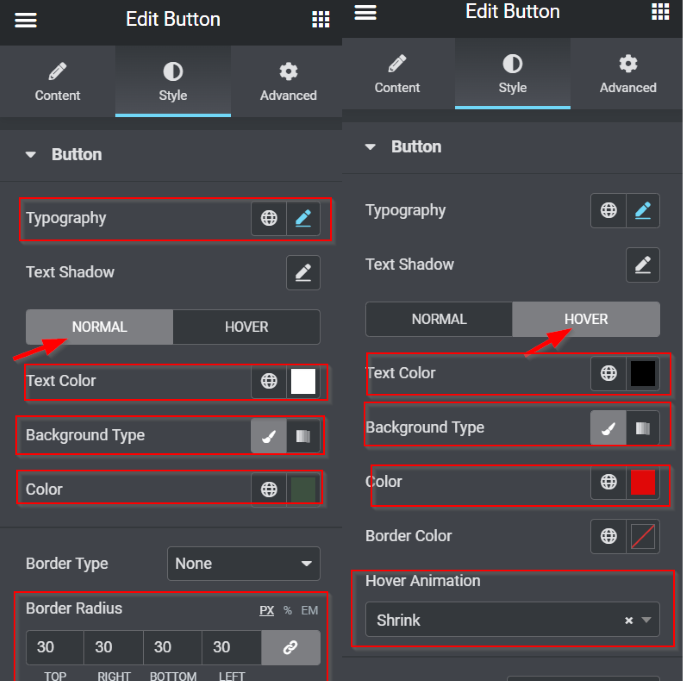
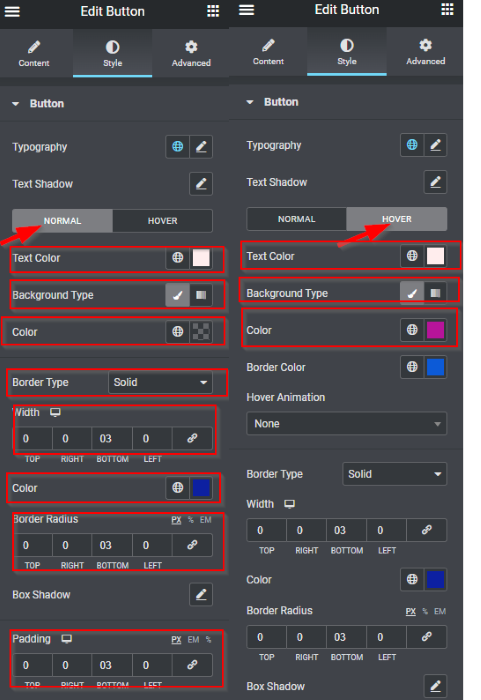
แท็บ รูปแบบ -> ปุ่ม
- วิชาการพิมพ์ -> ขนาด : 20 PX
- ปกติ:
- สีข้อความ : #FFFFFF
- ประเภท พื้นหลัง : คลาสสิค
- สี : #3D5040
- โฮเวอร์ :
- สีข้อความ : #000000
- ประเภท พื้นหลัง : คลาสสิค
- สี : #E00808
- โฮเวอร์แอนิเมชั่น : หด
- รัศมีเส้นขอบ : 30 PX (ค่า Iink รวมกัน)

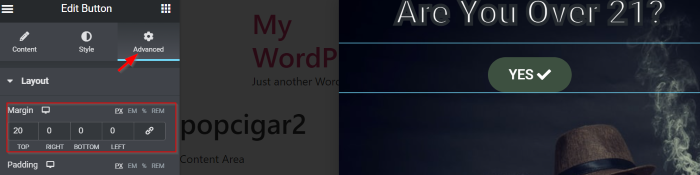
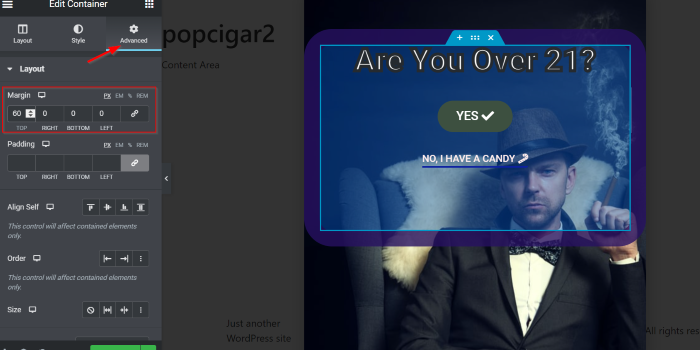
แท็บ ขั้นสูง -> เค้าโครง
- ระยะ ขอบ : ยกเลิกการเชื่อมโยงค่า; บนฟิลด์ TOP ตั้งค่าเป็น 20 PX

ต่อไป เราจะเพิ่มปุ่มที่สอง โปรดเลือกวิดเจ็ตปุ่มจากแผงวิดเจ็ต จากนั้นลากและวางลงในพื้นที่ทำงาน (ใต้ปุ่มแรก) มีการเปลี่ยนแปลงบางอย่างที่เราใช้ดังนี้:

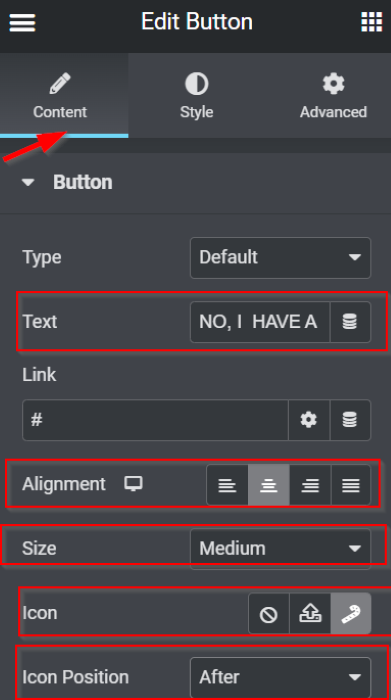
แท็บ เนื้อหา -> ปุ่ม
- ข้อความ : ไม่ ฉันมีลูกอม
- การ จัดตำแหน่ง : ศูนย์
- ขนาด : กลาง
- ไอคอน : เลือก Candy Cane จาก Icon Library
- ตำแหน่งไอคอน : After

แท็บ รูปแบบ -> ปุ่ม
- ปกติ
- สีข้อความ : # FFFFFF
- ประเภทพื้นหลัง : คลาสสิค
- สี: #20121200 (โปร่งใส)
- HOVER
- สีข้อความ : #FFEDEDBa
- ประเภทพื้นหลัง : คลาสสิค
- สี : #B7149A
- ประเภทเส้นขอบ : Solid
- ความกว้าง: ยกเลิกการเชื่อมโยงค่า; บนฟิลด์ BOTTOM ตั้งค่าเป็น 3 PX
- สี : #0D20A1
- รัศมีชายแดน : ยกเลิกการเชื่อมโยงค่า บนฟิลด์ BOTTOM ตั้งค่าเป็น 3 PX
- แพดดิ้ง : ยกเลิกการเชื่อมโยงค่า บนฟิลด์ BOTTOM ตั้งค่าเป็น 3 PX

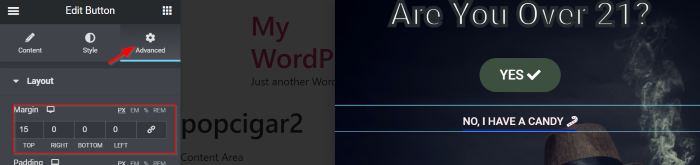
แท็บ ขั้นสูง -> เค้าโครง
- ระยะ ขอบ : ยกเลิกการเชื่อมโยงค่า; บนฟิลด์ TOP ตั้งค่าเป็น 15 PX

เมื่อคุณออกแบบปุ่มเสร็จแล้ว เราจะไปที่การตั้งค่าส่วน คลิก ส่วนจัดการเพื่อแก้ไขส่วนจากนั้นคุณสามารถเล่นกับการตั้งค่าได้ เพื่อเป็นข้อมูลอ้างอิงของคุณ คุณสามารถตรวจสอบการเปลี่ยนแปลงบางอย่างที่เรานำไปใช้ที่นี่ ดังต่อไปนี้:
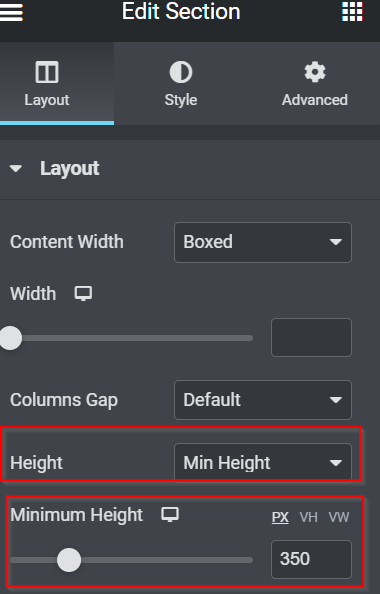
แท็บ เค้าโครง -> คอนเทนเนอร์
- ความสูง: ความสูงขั้นต่ำ
- ความสูงขั้นต่ำ : 350 PX

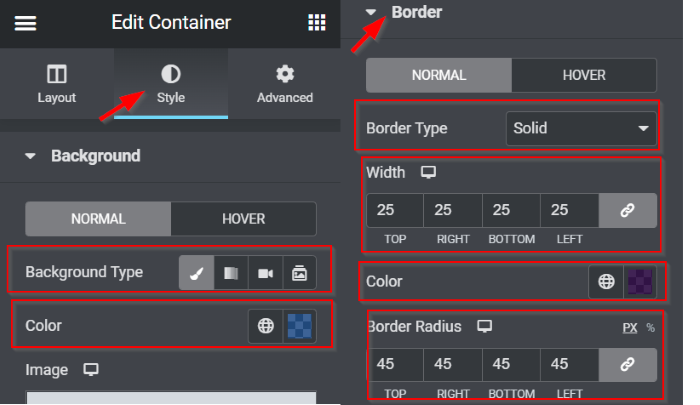
แท็บ รูปแบบ -> พื้นหลัง
- ประเภทพื้นหลัง: คลาสสิก
- สี: #0360D766
แท็บ รูปแบบ -> เส้น ขอบ
- ประเภทเส้นขอบ : Solid
- ความกว้าง : 25 PX (เชื่อมโยงค่าเข้าด้วยกัน)
- สี : #2F004AA8
- รัศมีเส้นขอบ : 45 PX (เชื่อมโยงค่าเข้าด้วยกัน)

แท็บ ขั้นสูง -> เค้าโครง
- ระยะ ขอบ : ยกเลิกการเชื่อมโยงค่า; บนฟิลด์ TOP ตั้งค่าเป็น 60 PX

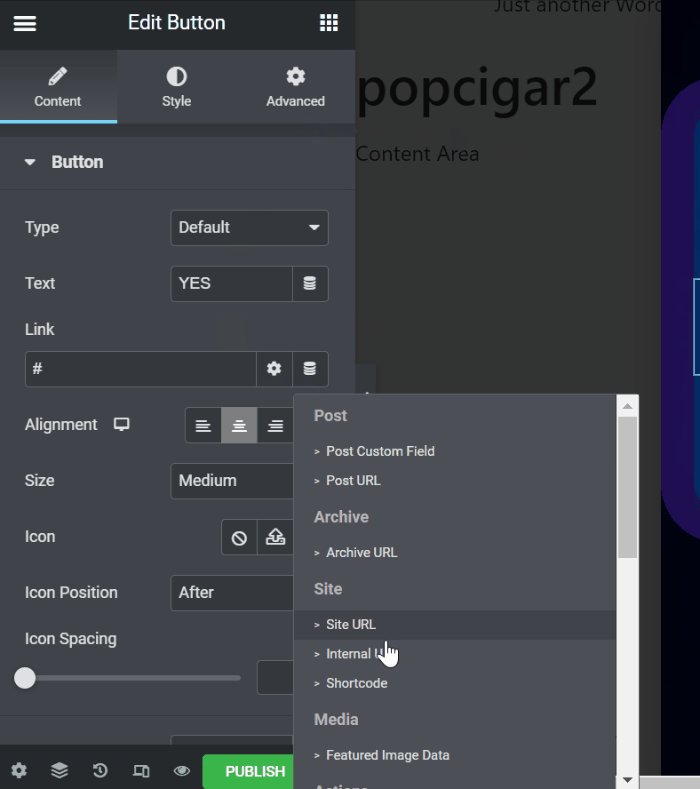
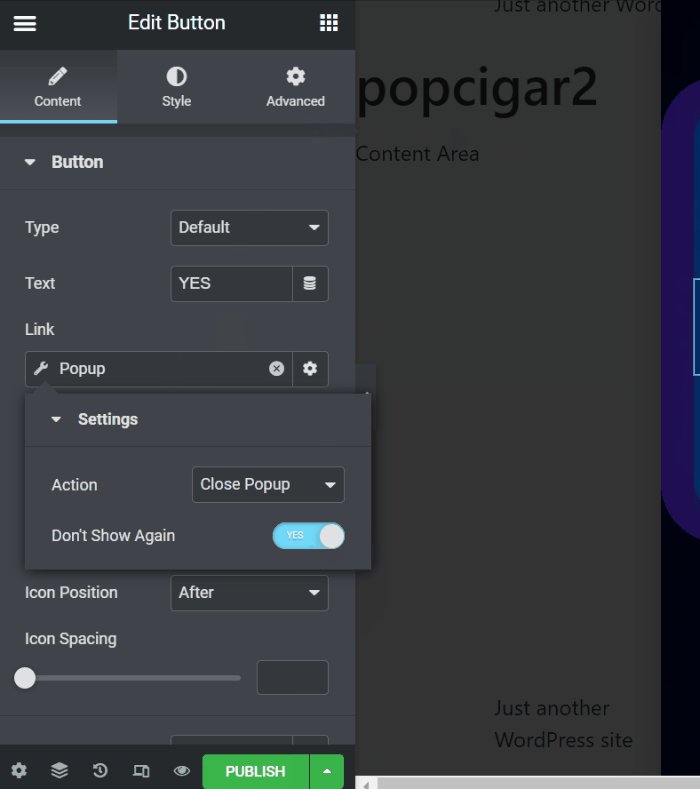
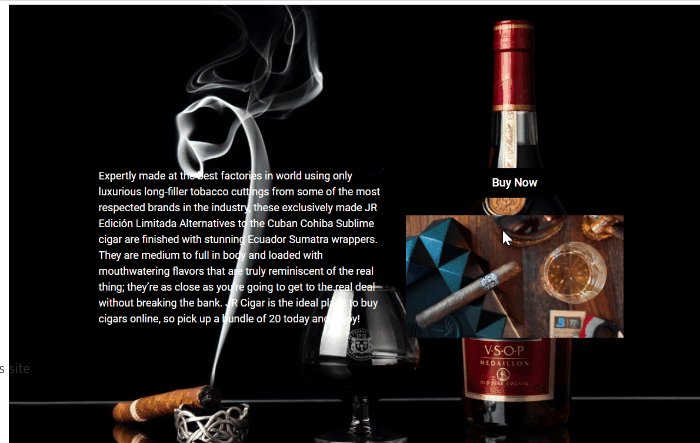
ต่อไป เราจะมุ่งเป้าไปที่ปุ่มต่างๆ เราเริ่มต้นด้วยปุ่ม ใช่ เราต้องการเรียกใช้ปุ่มนี้เพื่อปิดป๊อปอัป ไปที่ตัวเลือก ลิงค์ จากนั้นคลิกไอคอนแท็ ก แบบไดนามิก ภายใต้นั้น ให้เลือกตัวเลือก ป๊อปอัป จากนั้นคลิกไอคอนเครื่องมือเพื่อดูการตั้งค่าบาง อย่าง ในตัวเลือก Action ให้ ตั้งค่าเป็น Close Popup หลังจากนั้น ในตัวเลือก Don't Show Again ให้ตั้งค่าเป็น YES โดยเลื่อนสวิตช์ไปทางขวา

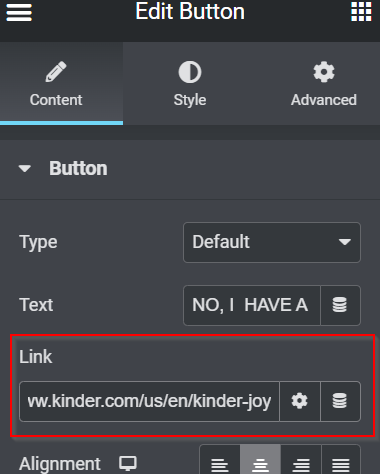
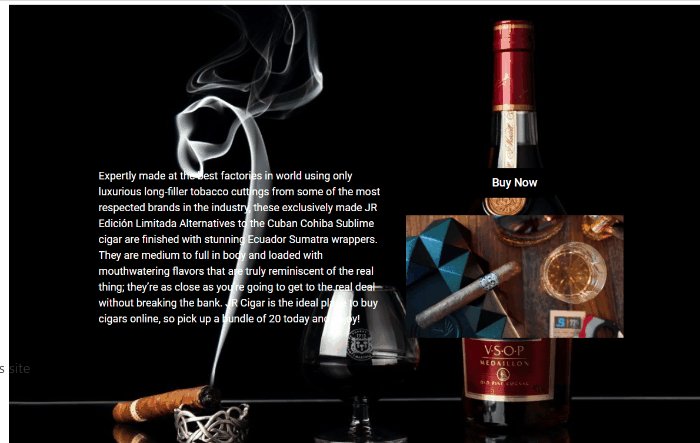
เราจะตั้งค่าปุ่ม NO เป็นการนำทางไปยังไซต์ที่เหมาะสมกับวัย ไปที่ช่อง ลิงก์ และเพิ่มลิงก์ที่คุณต้องการ

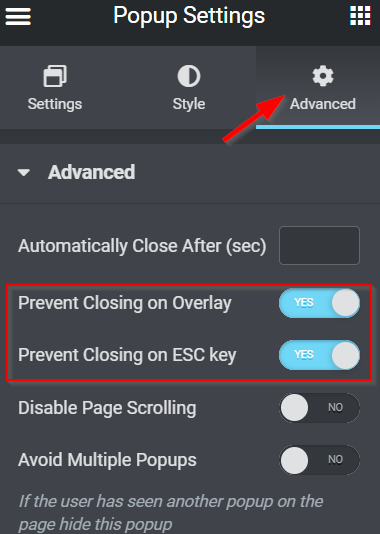
เราจำเป็นต้องตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมของคุณจะตอบสนองต่อป๊อปอัปของคุณ โปรดกลับไปที่การ ตั้งค่าป๊อปอัป จากนั้นคลิกแท็บ ขั้นสูง มีตัวเลือกมากมายที่นี่ แต่เรามีเพียงสองตัวเลือกเท่านั้นที่เราต้องเปลี่ยน ในตัวเลือก ปุ่มป้องกันการคลิกบนโอเวอร์เลย์ และ ป้องกันการคลิกบนปุ่ม ESC โปรดตั้งค่าตัวเลือกเหล่านั้นเป็น ใช่ โดยเลื่อนปุ่มสลับไปทางขวา

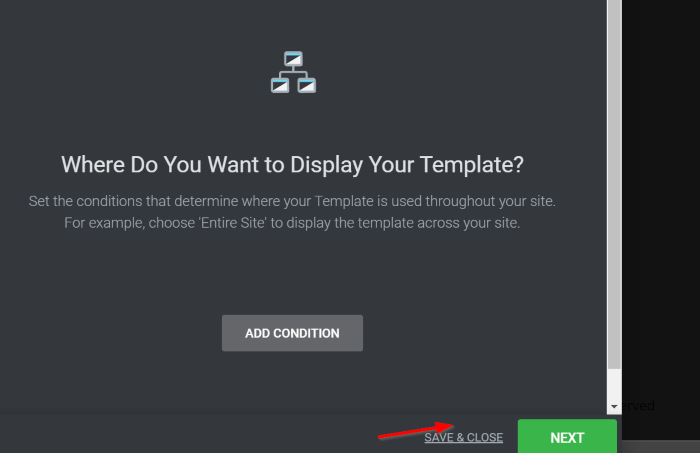
เนื่องจากป๊อปอัปนี้แสดงขึ้นโดยคลิกที่ปุ่ม คุณจึงสามารถเผยแพร่ได้โดยไม่ต้องตั้งค่าเงื่อนไข ทริกเกอร์ หรือกฎขั้นสูง — คลิก เผยแพร่ แล้วคลิกปุ่ม บันทึก & ปิด

วิธีการใช้ป๊อปอัปการตรวจสอบอายุในหน้า
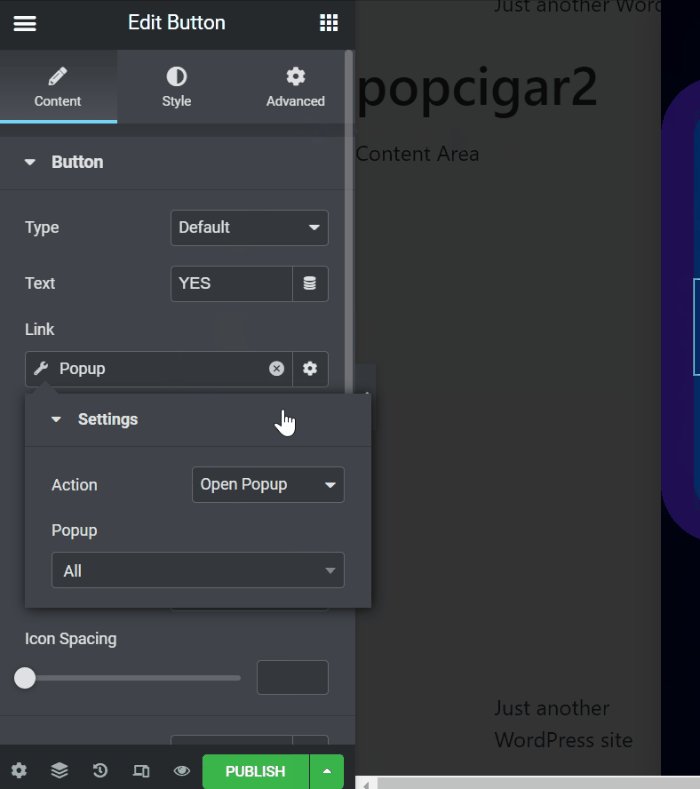
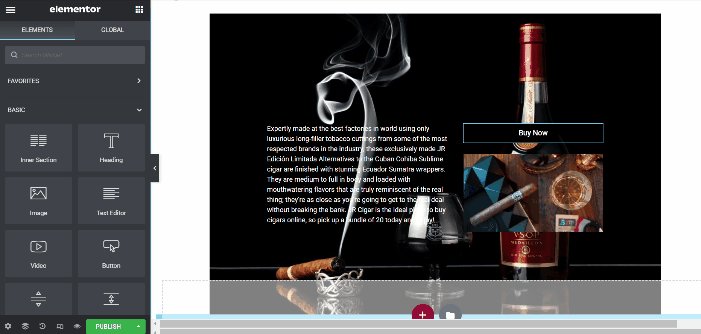
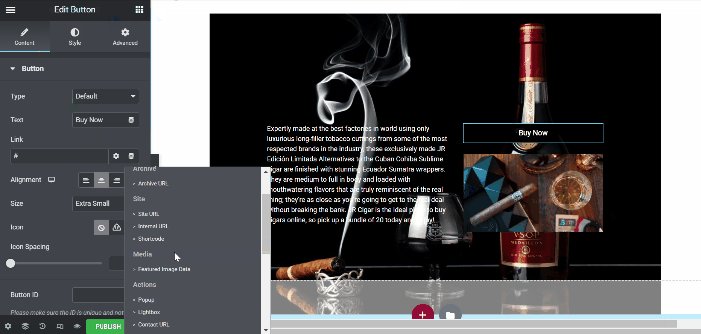
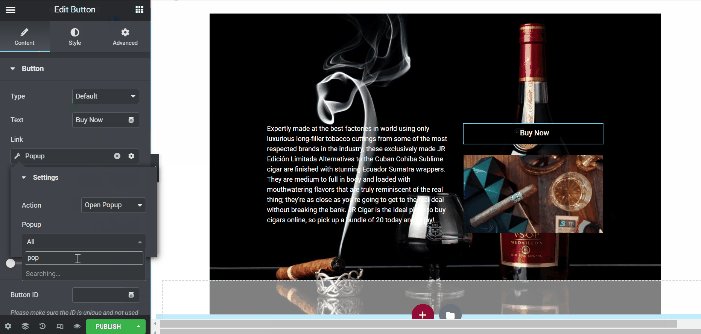
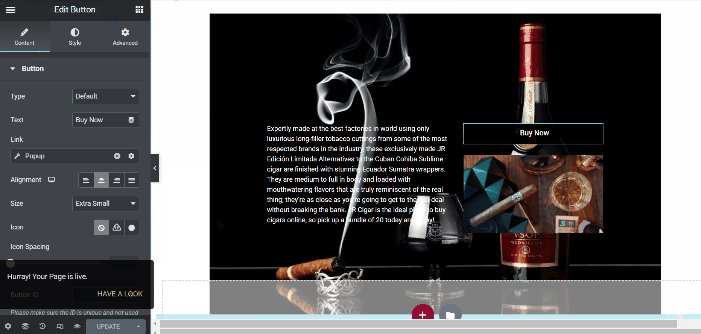
แก้ไขหน้าที่มีอยู่หรือหน้าใหม่ด้วย Elementor เมื่อคุณเข้าสู่ตัวแก้ไข Elementor ให้เพิ่มวิดเจ็ตปุ่มจากแผงวิดเจ็ตไปยังพื้นที่ผ้าใบ หากคุณมีปุ่มนี้อยู่แล้ว คุณสามารถไปที่การตั้งค่าปุ่มได้โดยตรง ในตัวเลือก ลิงก์ ให้คลิกไอคอนแท็กไดนามิก จากนั้นเลือก ป๊อปอัป หลังจากนั้น คลิกช่อง ป๊อปอัป เพื่อค้นหาการตั้งค่าบางอย่าง ตั้งค่าการ ดำเนินการเป็นเปิดป๊อปอัป จากนั้นเขียนชื่อป๊อปอัปที่คุณเพิ่งสร้างขึ้นด้านบน

โว้ว. มาดูการทำงานกัน

บรรทัดล่าง
การตรวจสอบอายุเป็นสิ่งจำเป็นหากคุณดำเนินการตามอายุ ทำให้เว็บไซต์ของคุณปฏิบัติตามกฎหมายและระเบียบข้อบังคับที่ออกโดยสถาบันกฎหมายในประเทศของคุณ ป๊อปอัปการตรวจสอบอายุใช้เพื่อจำกัดไม่ให้ผู้ใช้ที่ยังไม่บรรลุนิติภาวะเข้าถึงเว็บไซต์ของคุณ ด้วย Elementor Pro คุณสามารถสร้างป๊อปอัปการตรวจสอบอายุและให้การออกแบบด้วยความคิดสร้างสรรค์ของคุณ
