วิธีสร้างหน้า Landing Page ที่น่าทึ่งโดยใช้ Spectra และ WordPress Block Editor
เผยแพร่แล้ว: 2023-09-13คุณเคยสงสัยหรือไม่ว่าอะไรคือสิ่งที่ทำให้ธุรกิจของคุณมีตัวตนในโลกออนไลน์ที่ยอดเยี่ยม สำหรับผู้เริ่มต้น สิ่งสำคัญในความสำเร็จของเว็บไซต์ของคุณคือการมีแลนดิ้งเพจที่น่าสนใจซึ่งเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าเป้าหมายหรือลูกค้า
การวิจัยล่าสุดพบว่าการมีหน้า Landing Page เฉพาะสามารถเพิ่มอัตรา Conversion ได้มากถึง 43% ซึ่งหมายความว่าธุรกิจที่มีหน้า Landing Page เฉพาะมีแนวโน้มที่จะเปลี่ยนผู้เข้าชมให้เป็นลูกค้ามากขึ้น
และหน้า Landing Page แบบยาวสามารถสร้างโอกาสในการขายได้มากกว่าคำกระตุ้นการตัดสินใจ (CTA) ครึ่งหน้าบนถึง 220%
นั่นเป็นเหตุผลที่วันนี้เราจะแนะนำคุณให้รู้จักกับ Spectra ซึ่งเป็นเครื่องมือสร้างเว็บไซต์ที่มีภาพที่ยอดเยี่ยมสำหรับ WordPress ที่สมบูรณ์แบบสำหรับการสร้างหน้า Landing Page ที่น่าทึ่งโดยใช้โปรแกรมแก้ไขบล็อก
ด้วย Spectra และเครื่องมือแก้ไขบล็อก คุณสามารถออกแบบแลนดิ้งเพจที่สะดุดตาและมีประสิทธิภาพสูง ซึ่งจะทำให้ผู้ชมของคุณมีส่วนร่วมและกระตุ้นให้พวกเขาดำเนินการ
เรามาดำดิ่งสู่โลกแห่งการเรียนรู้วิธีสร้างหน้า Landing Page และวิธีใช้ชุดค่าผสมอันทรงพลังนี้ให้เกิดประโยชน์สูงสุด
- หน้า Landing Page คืออะไร?
- เหตุใดจึงเลือก Spectra สำหรับหน้า Landing Page ของคุณ
- การตั้งค่าไซต์ WordPress ของคุณด้วย Spectra
- วิธีสร้างหน้า Landing Page โดยใช้ Block Editor
- การจำลองหน้า Elementor ด้วย Block Editor และ Spectra
- เคล็ดลับในการเพิ่มประสิทธิภาพและการสร้างหน้า Landing Page ด้วย WordPress
- เคล็ดลับในการเพิ่มความเร็วและประสิทธิภาพ
- วิธีสร้างหน้า Landing Page ใน WordPress? ด้วย Block Editor และ Spectra แน่นอน!
หน้า Landing Page คืออะไร?
หน้า Landing Page คือหน้าเว็บแบบสแตนด์อโลนที่สร้างขึ้นสำหรับแคมเปญการตลาดหรือการโฆษณาโดยเฉพาะ
เป็นที่ที่ผู้เยี่ยมชมของคุณ “มาถึง” หลังจากคลิกลิงก์ในอีเมล โฆษณา หรือผลลัพธ์ของเครื่องมือค้นหา
วัตถุประสงค์หลักของหน้า Landing Page คือการแปลงผู้เข้าชมให้กลายเป็นลูกค้าเป้าหมายหรือลูกค้าโดยกระตุ้นให้พวกเขาดำเนินการบางอย่าง
การกระทำเหล่านั้นอาจรวมถึงการสมัครรับจดหมายข่าว การซื้อผลิตภัณฑ์ หรือการลงทะเบียนเข้าร่วมกิจกรรม
หน้า Landing Page เป็นสิ่งจำเป็นสำหรับธุรกิจออนไลน์ใดๆ เนื่องจากมีส่วนช่วย:
- สร้างโอกาสในการขายและเพิ่มรายชื่ออีเมลของคุณ
- เพิ่มการแปลงและการขาย
- ปรับปรุงอันดับเครื่องมือค้นหาของคุณ
- มอบประสบการณ์ที่ตรงเป้าหมายและเป็นส่วนตัวสำหรับผู้ชมของคุณ
แต่หน้าแรกก็ไม่ได้ทำอะไรมากมายเช่นกันใช่ไหม เรียงลำดับของ
เรามาใช้เวลาพูดถึงความแตกต่างระหว่างหน้าเว็บทั้งสองประเภทนี้กันดีกว่า
หน้า Landing Page กับหน้าแรก – อะไรคือความแตกต่าง?
แม้ว่าทั้งหน้า Landing Page และหน้าแรกจะมีบทบาทสำคัญบนเว็บไซต์ของคุณ แต่ก็มีวัตถุประสงค์และโครงสร้างที่แตกต่างกัน
- หน้า Landing Page : ออกแบบมาเพื่อเป้าหมายเฉพาะ เช่น การสร้างโอกาสในการขาย หรือการโปรโมตผลิตภัณฑ์ พวกเขามุ่งเน้นไปที่คำกระตุ้นการตัดสินใจ (CTA) เดียว และมักจะมีเลย์เอาต์ที่เรียบง่ายโดยมีสิ่งรบกวนน้อยที่สุด โดยทั่วไปหน้า Landing Page จะไม่เป็นส่วนหนึ่งของการนำทางหลักของเว็บไซต์ของคุณ และจะใช้ร่วมกับแคมเปญการตลาด
- หน้าแรก : ทำหน้าที่เป็นศูนย์กลางของเว็บไซต์ของคุณ โดยจะให้ภาพรวมของธุรกิจของคุณและช่วยให้เข้าถึงส่วนและหน้าต่างๆ ได้อย่างง่ายดาย หน้าแรกมักมี CTA หลายรายการและได้รับการออกแบบมาเพื่อรองรับผู้ชมในวงกว้างที่มีความสนใจและความต้องการที่แตกต่างกัน
นี่เป็นการเปรียบเทียบโดยย่อของทั้งสอง:
หน้า Landing Page | หน้าแรก |
|---|---|
มุ่งเน้นไปที่เป้าหมายเดียวหรือ CTA | เสนอภาพรวมของธุรกิจของคุณ |
สิ่งรบกวนน้อยที่สุดและรูปแบบที่เรียบง่าย | CTA หลายรายการและเค้าโครงที่ซับซ้อนยิ่งขึ้น |
ไม่ใช่ส่วนหนึ่งของการนำทางหลัก | ศูนย์กลางและส่วนหนึ่งของการนำทางหลัก |
ด้วยพื้นฐานที่ครอบคลุม — และหวังว่าจะชัดเจน — เรามาสำรวจวิธีสร้างหน้า Landing Page ใน WordPress โดยใช้ Spectra และตัวแก้ไขบล็อก WordPress กัน!
เหตุใดจึงเลือก Spectra สำหรับหน้า Landing Page ของคุณ
เมื่อพูดถึงการออกแบบแลนดิ้งเพจใน WordPress มีธีมและเครื่องมือสร้างเว็บไซต์มากมาย แล้วทำไมคุณถึงเลือก Spectra?

Spectra เป็นเครื่องมือสร้างเว็บไซต์ที่ให้ประโยชน์มากมาย เป็นตัวเลือกที่เหมาะสมที่สุดสำหรับการสร้างแลนดิ้งเพจที่มีประสิทธิภาพ
เรามาเจาะลึกถึงข้อดีเฉพาะที่ Spectra มอบให้:
1. ความเร็วและประสิทธิภาพที่เพิ่มขึ้น
ปัจจุบันเว็บไซต์ที่รวดเร็วเป็นสิ่งสำคัญ หน้า Landing Page ที่โหลดช้าอาจทำให้เกิดอัตราตีกลับสูง Conversion ต่ำลง และประสบการณ์ผู้ใช้ที่ไม่ดี
Spectra ถูกสร้างขึ้นด้วยความเร็วและประสิทธิภาพเป็นสิ่งสำคัญสูงสุด ทำให้มั่นใจได้ว่าหน้า Landing Page ของคุณโหลดได้อย่างรวดเร็วและราบรื่นบนอุปกรณ์ทั้งหมด
2. ความเข้ากันได้กับ Block Editor และ Elementor
Spectra เข้ากันได้อย่างสมบูรณ์กับทั้งตัวแก้ไขบล็อก WordPress (หรือที่เรียกว่า Gutenberg) และ Elementor ซึ่งหมายความว่าคุณสามารถเลือกประสบการณ์การแก้ไขที่เหมาะกับคุณได้มากที่สุด และคุณสามารถสลับระหว่างประสบการณ์เหล่านี้ได้อย่างง่ายดายหากจำเป็น
นอกจากนี้ การบูรณาการอย่างราบรื่นของ Spectra กับเครื่องมือเหล่านี้ช่วยให้คุณสร้างหน้า Landing Page ที่สวยงามและน่าดึงดูดโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด — โบนัส!
3. การแก้ไขสด
Spectra เป็นเครื่องมือสร้างเว็บไซต์ WordPress แบบเห็นภาพที่ช่วยให้คุณออกแบบเว็บไซต์ของคุณได้ทันทีโดยไม่ต้องสลับระหว่างตัวแก้ไขและโหมดแสดงตัวอย่าง
มันแทนที่ตัวแก้ไข WordPress พื้นฐานด้วยตัวแก้ไขส่วนหน้าแบบสด ทำให้คุณสามารถสร้างเลย์เอาต์ที่ซับซ้อนได้ด้วยสายตา ไม่สลับระหว่างตัวแก้ไขและโหมดแสดงตัวอย่าง — เพียงแค่การเปลี่ยนแปลงของคุณต่อหน้าคุณเหมือนที่มันดูเหมือนจริงอยู่เสมอ
4. ตัวเลือกการออกแบบที่ปรับแต่งได้
Spectra เสนอตัวเลือกการปรับแต่งที่หลากหลายเพื่อช่วยคุณสร้างหน้า Landing Page ที่ไม่ซ้ำใครและเป็นส่วนตัวซึ่งสอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณ
ตั้งแต่รูปแบบตัวอักษรและสีไปจนถึงเค้าโครงส่วนหัวและส่วนท้าย คุณสามารถควบคุมการออกแบบเพจของคุณได้อย่างเต็มที่
ความยืดหยุ่นนี้ช่วยให้คุณสร้างแลนดิ้งเพจที่โดนใจผู้ชมเป้าหมายและถ่ายทอดข้อความของคุณได้อย่างมีประสิทธิภาพ
5. เทมเพลตที่สร้างไว้ล่วงหน้า
เพื่อเริ่มต้นการออกแบบหน้า Landing Page ของคุณ Spectra มาพร้อมกับคอลเลกชันเทมเพลตที่สร้างไว้ล่วงหน้าที่คุณสามารถปรับแต่งให้เหมาะกับความต้องการของคุณได้อย่างง่ายดาย

เทมเพลตถูกสร้างขึ้นเพื่อช่วยคุณเพิ่มประสิทธิภาพคอนเวอร์ชันโดยการรวมองค์ประกอบต่างๆ เช่น แบบฟอร์มลงทะเบียน ปุ่ม และคำรับรองไว้ในกลยุทธ์การตลาดของคุณ
6. การออกแบบที่ตอบสนองต่อมือถือ
เนื่องจากมีผู้ใช้เข้าถึงอินเทอร์เน็ตจากอุปกรณ์เคลื่อนที่มากขึ้นเรื่อยๆ การมีหน้า Landing Page ที่ดูและทำงานได้ดีบนหน้าจอทุกขนาดจึงถือเป็นสิ่งสำคัญ
Spectra ตอบสนองอย่างเต็มที่ ทำให้มั่นใจได้ว่าหน้า Landing Page ของคุณจะปรับให้พอดีกับอุปกรณ์ใด ๆ โดยอัตโนมัติ มอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมสำหรับผู้เยี่ยมชมของคุณทุกคน
7. อินเทอร์เฟซที่ใช้งานง่าย
อินเทอร์เฟซที่ใช้งานง่ายของ Spectra ช่วยให้ทุกคนสามารถสร้างแลนดิ้งเพจที่ดูเป็นมืออาชีพได้อย่างง่ายดาย โดยไม่คำนึงถึงทักษะทางเทคนิคของพวกเขา
ด้วยตัวเลือกการปรับแต่งที่ใช้งานง่ายและความเข้ากันได้กับเครื่องมือแก้ไขบล็อก คุณสามารถออกแบบและเปิดแลนดิ้งเพจของคุณได้อย่างรวดเร็วภายในอินเทอร์เฟซ WordPress ดั้งเดิม
ด้วยคุณประโยชน์ทั้งหมดนี้ เห็นได้ชัดว่า Spectra เป็นตัวเลือกที่เหมาะสำหรับการสร้างหน้า Landing Page ที่น่าทึ่งใน WordPress
ต่อไป เรามาดำดิ่งสู่กระบวนการทีละขั้นตอนในการตั้งค่าหน้า Landing Page ของคุณโดยใช้ Spectra และเครื่องมือแก้ไขบล็อก!
การตั้งค่าไซต์ WordPress ของคุณด้วย Spectra
การสร้างหน้า Landing Page ด้วย Spectra นั้นตรงไปตรงมามาก ในส่วนนี้ เราจะอธิบายขั้นตอนการตั้งค่าเว็บไซต์ WordPress ของคุณด้วย Spectra ทีละขั้นตอน
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Spectra
หากต้องการติดตั้งปลั๊กอิน WordPress Spectra ฟรีบนเว็บไซต์ของคุณ โปรดทำตามขั้นตอนเหล่านี้:
- เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ
- ไปที่ ปลั๊กอิน > เพิ่มใหม่
- ค้นหาคำว่า "สเปกตรัม"
- ติดตั้งและเปิดใช้งานปลั๊กอิน
มันง่ายอย่างนั้นจริงๆ!
ขั้นตอนที่ 2: ติดตั้งปลั๊กอินเทมเพลตเริ่มต้น
หากคุณต้องการเข้าถึงเทมเพลตที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถใช้เป็นรากฐานสำหรับแลนดิ้งเพจใดๆ ที่คุณต้องการสร้างใน Spectra คุณจะต้องติดตั้งปลั๊กอินเทมเพลตเริ่มต้น
โดยทำตามขั้นตอนเหล่านี้:
- เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ
- ไปที่ ปลั๊กอิน > เพิ่มใหม่
- ค้นหา "เทมเพลตเริ่มต้น"
- ติดตั้งและเปิดใช้งานปลั๊กอินตามปกติ
เมื่อคุณดำเนินการเสร็จแล้ว คุณจะสามารถเข้าถึงเทมเพลตที่สร้างไว้ล่วงหน้าได้จากแดชบอร์ด WordPress ของคุณภายใต้ ลักษณะที่ปรากฏ > เทมเพลตเริ่มต้น
วิธีสร้างหน้า Landing Page โดยใช้ Block Editor
เมื่อคุณได้ตั้งค่า Spectra บนไซต์ WordPress แล้ว ก็ถึงเวลาสร้างหน้า Landing Page โดยใช้ตัวแก้ไขบล็อก
ในการดำเนินการนี้ คุณจะต้องนำเข้าเทมเพลตเริ่มต้นเพื่อเป็นจุดเริ่มต้นที่ดีสำหรับหน้า Landing Page ของคุณ
หากคุณต้องการนำเข้าการออกแบบเว็บไซต์ทั้งหมด คุณสามารถทำได้โดยไปที่ ลักษณะที่ปรากฏ > เทมเพลตเริ่มต้น จากนั้นเลือกรูปแบบที่ตรงกับความต้องการของคุณ
แต่เนื่องจากสิ่งที่เรามุ่งเน้นในวันนี้คือการสร้างหน้า Landing Page คุณจะต้องใช้แนวทางที่แตกต่างออกไป
หากต้องการนำเข้าเทมเพลตเริ่มต้น ให้ทำตามขั้นตอนเหล่านี้:
- เข้าสู่แดชบอร์ด WordPress ของคุณ
- นำทางไปยัง เพจ > เพิ่มใหม่
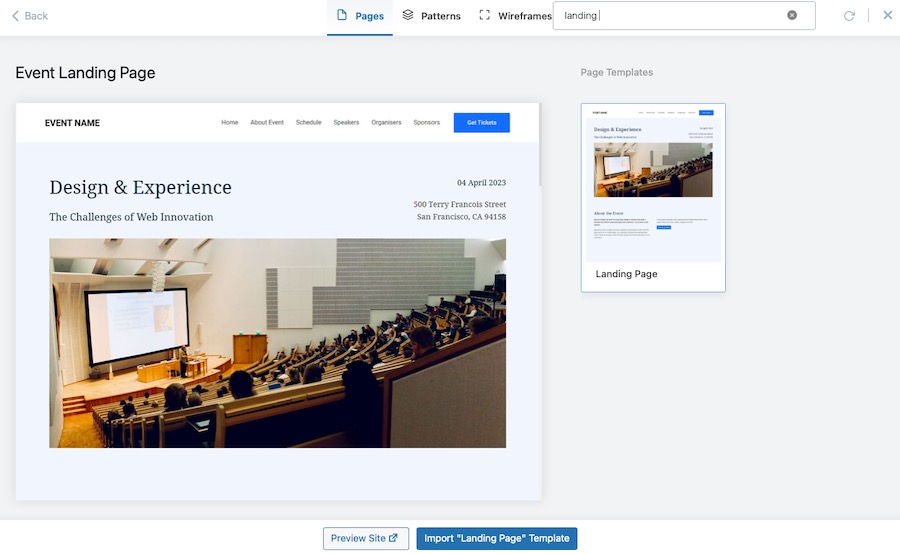
- คลิกปุ่มสีน้ำเงินที่ด้านบนของหน้าที่มีโลโก้ Spectra ที่ระบุว่า Template Kits
- เลือกเทมเพลตที่คุณต้องการใช้ สำหรับตัวอย่างนี้ เราได้เลือกเทมเพลต หน้า Landing Page ของกิจกรรม คลิก นำเข้าเทมเพลต "หน้า Landing Page"

- แก้ไขแลนดิ้งเพจของคุณโดยเพิ่มเนื้อหา ปรับแต่งสี และทดสอบส่วนประกอบต่างๆ
- เมื่อคุณแก้ไขหน้า Landing Page เสร็จแล้ว คลิก เผยแพร่ เพื่อให้ปรากฏบนเว็บไซต์ของคุณ!
แค่นั้นแหละ! คุณได้สร้างหน้า Landing Page ที่น่าทึ่งบนเว็บไซต์ WordPress ของคุณสำเร็จแล้วโดยใช้ Spectra และตัวแก้ไขบล็อก

แน่นอนว่ายังมีอะไรมากกว่านั้นอีกเล็กน้อย อย่างน้อยถ้าคุณต้องการให้หน้า Landing Page ของคุณมีประสิทธิภาพ
อาจเป็นความคิดที่ดีกว่าที่จะติดตั้งรูปแบบเทมเพลตแทนที่จะติดตั้งเทมเพลตแบบเต็มหน้าตามวัตถุประสงค์ของเรา
คุณสามารถรวบรวมแรงบันดาลใจมากมายจากหน้า Elementor และออกแบบตามจริง นั่นคือสิ่งที่เราจะหารือต่อไป
การจำลองหน้า Elementor ด้วย Block Editor และ Spectra
Elementor เป็นปลั๊กอินตัวสร้างเพจยอดนิยมสำหรับ WordPress ที่ช่วยให้ผู้ใช้สามารถสร้างการออกแบบเพจที่สวยงามและซับซ้อนได้อย่างง่ายดาย
อย่างไรก็ตาม ด้วยการถือกำเนิดของตัวแก้ไขบล็อก คุณอาจพบว่าคุณสามารถบรรลุผลลัพธ์ที่คล้ายคลึงกัน ด้วยความช่วยเหลือของ Spectra คุณจะมีตัวเลือกเพิ่มมากขึ้น
ในส่วนนี้ เราจะแสดงวิธีจำลองหน้า Elementor โดยใช้ตัวแก้ไขบล็อกและ Spectra
ขั้นตอนที่ 1: วิเคราะห์หน้า Elementor ของคุณ
ในการเริ่มต้น ให้ดูที่หน้า Elementor ที่คุณต้องการจำลองแบบในโครงสร้าง และวิเคราะห์เลย์เอาต์ องค์ประกอบการออกแบบ และรูปแบบของหน้านั้นอย่างรอบคอบ
จดส่วนและคอลัมน์เฉพาะที่ใช้ในการออกแบบ ซึ่งจะช่วยคุณระบุบล็อกและตัวเลือกเค้าโครงที่เกี่ยวข้องในตัวแก้ไขบล็อก

ขั้นตอนที่ 2: สร้างหน้าใหม่
จากนั้น สร้างหน้าใหม่ในแดชบอร์ด WordPress ของคุณโดยไปที่ Pages > Add New
เปิดตัวแก้ไขบล็อกโดยคลิกที่ไอคอน + ที่ด้านบนของหน้า
ขั้นตอนที่ 3: สร้างเค้าโครง
สร้างเลย์เอาต์ของหน้า Elementor ของคุณขึ้นมาใหม่โดยใช้บล็อกเลย์เอาต์ของตัวแก้ไขบล็อก เช่น:
- คอลัมน์ : ใช้บล็อกคอลัมน์เพื่อสร้างเค้าโครงแบบหลายคอลัมน์ ปรับจำนวนคอลัมน์และความกว้างให้ตรงกับการออกแบบ Elementor ของคุณ
- กลุ่ม : จัดกลุ่มบล็อกเข้าด้วยกันเพื่อใช้สไตล์หรือพื้นหลังที่สอดคล้องกันกับชุดบล็อก
- Spacer : เพิ่มช่องว่างระหว่างบล็อกเพื่อควบคุมระยะห่างและเลย์เอาต์ของการออกแบบของคุณ
ขั้นตอนที่ 4: ใช้ Pattern Blocks
หรือคุณสามารถใช้บล็อกรูปแบบ Spectra เพื่ออำนวยความสะดวกในกระบวนการออกแบบนี้ได้
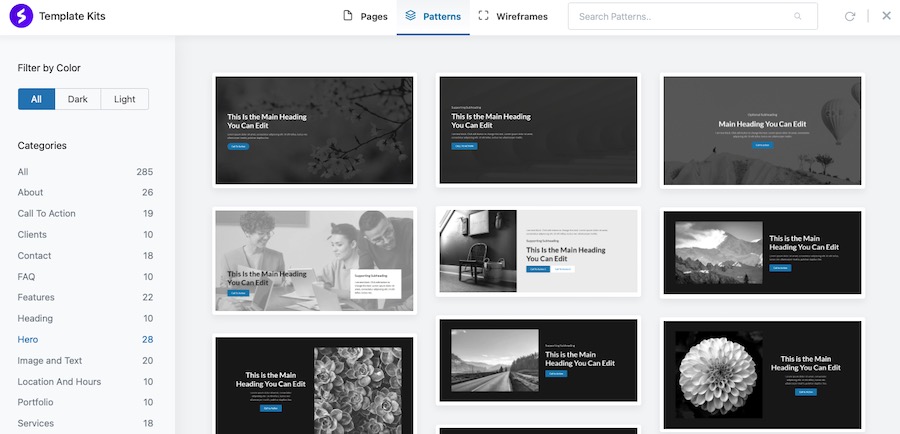
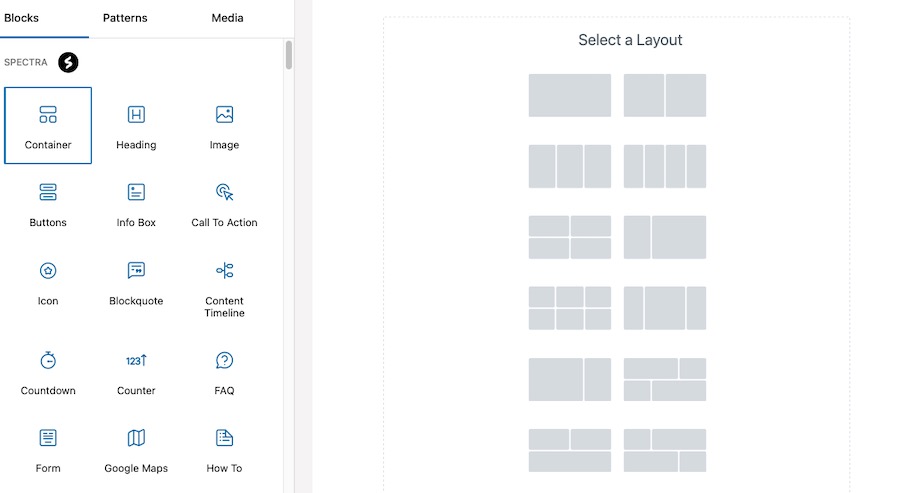
การเลือกรูปแบบ Hero จะเป็นตัวเลือกที่ดีสำหรับด้านบนของหน้า:

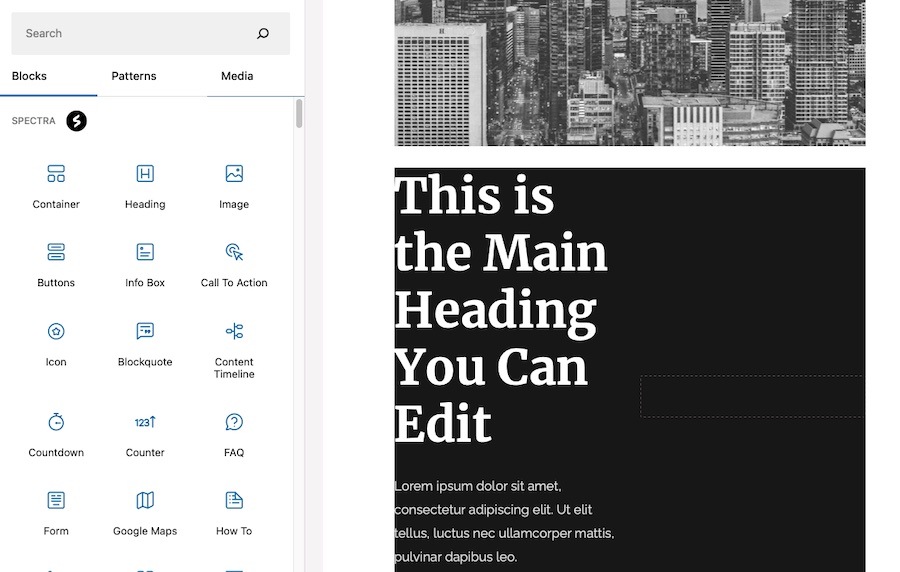
จากนั้นคลิกเครื่องหมาย + ข้างใต้ จากนั้น เรียกดูทั้งหมด เพื่อดูตัวเลือกบล็อกเพิ่มเติม


จากนั้นคุณจะเห็นบล็อก Spectra ทั้งหมดที่คุณต้องเลือก

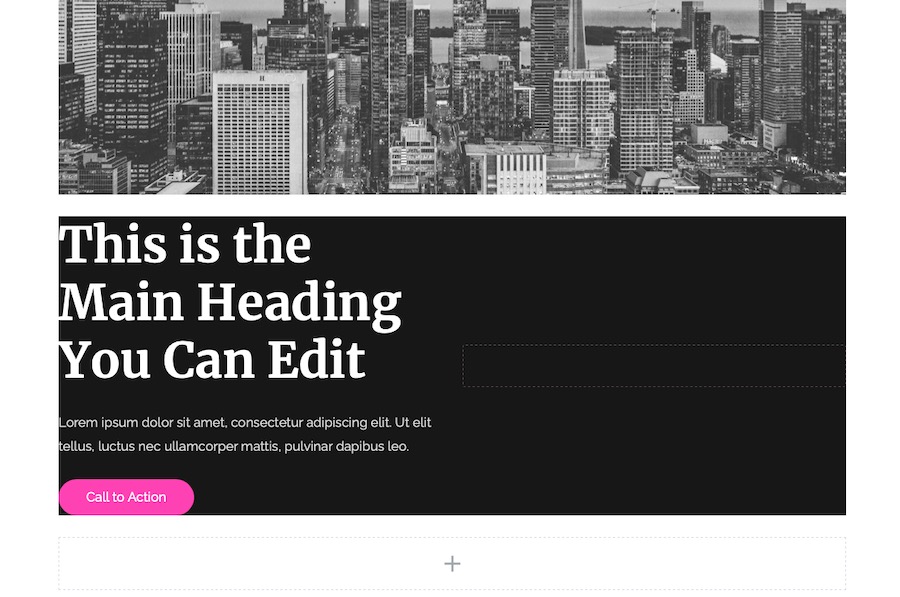
ในตัวอย่างนี้ เราได้เลือกบล็อก คอนเทนเนอร์ ซึ่งจะแสดงตัวเลือกเพิ่มเติม

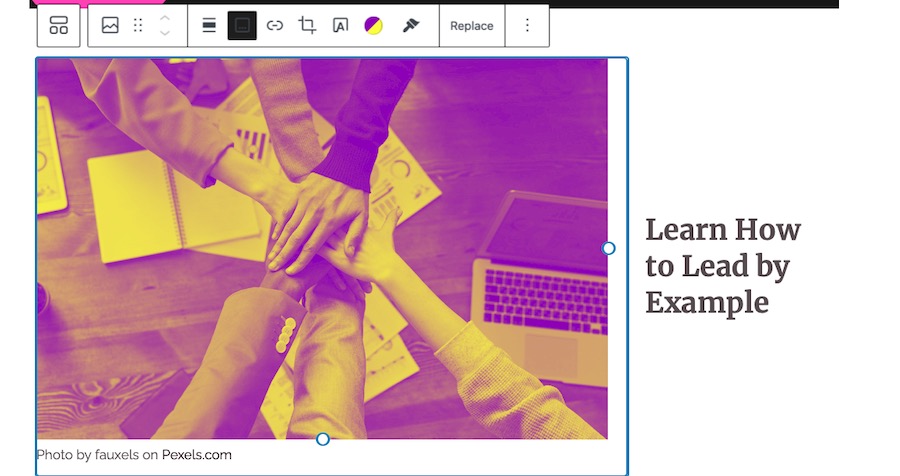
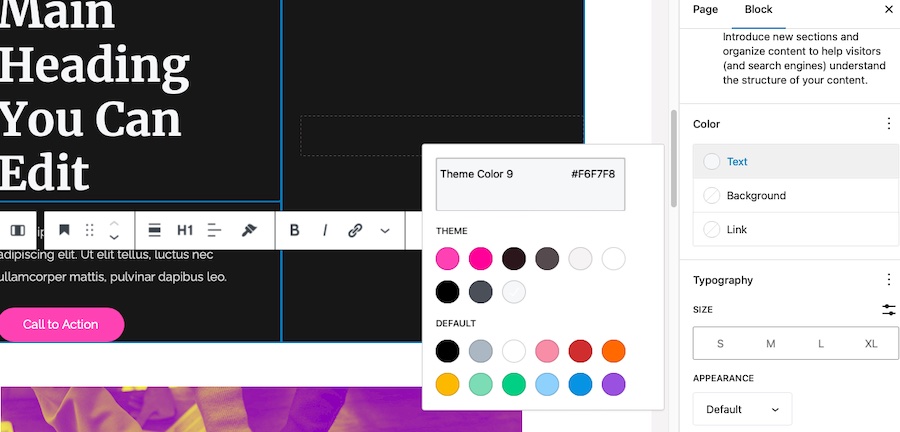
จากนั้นคุณสามารถเพิ่มบล็อกลงในแต่ละจุดคอนเทนเนอร์ได้ ที่นี่ เราได้เพิ่มรูปภาพและใช้ฟิลเตอร์ดูโอโทนทับ จากนั้นจึงเพิ่มส่วนหัว

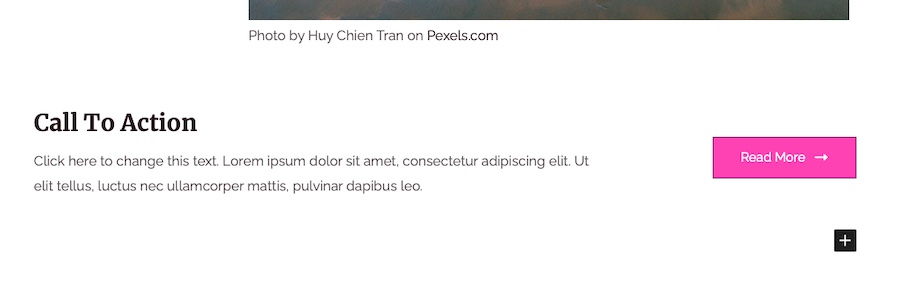
เมื่อคุณเพิ่มบล็อกเสร็จแล้ว ให้ปิดท้ายด้วยการเพิ่มคำกระตุ้นการตัดสินใจ มันจะไม่เป็นหน้า Landing Page ที่เหมาะสมหากไม่มี!

ขั้นตอนที่ 5: ปรับแต่งบล็อก
ปรับแต่งรูปลักษณ์และพฤติกรรมของบล็อกของคุณให้ตรงกับการออกแบบของหน้า Elementor แต่ละบล็อกมาพร้อมกับตัวเลือกการปรับแต่งของตัวเอง เช่น แบบอักษร ขนาด สี และการจัดตำแหน่ง
ต่อไปนี้คือรายละเอียดโดยละเอียดว่าคุณสามารถบรรลุการปรับแต่งนี้ได้อย่างไร:
1. เลือกบล็อก
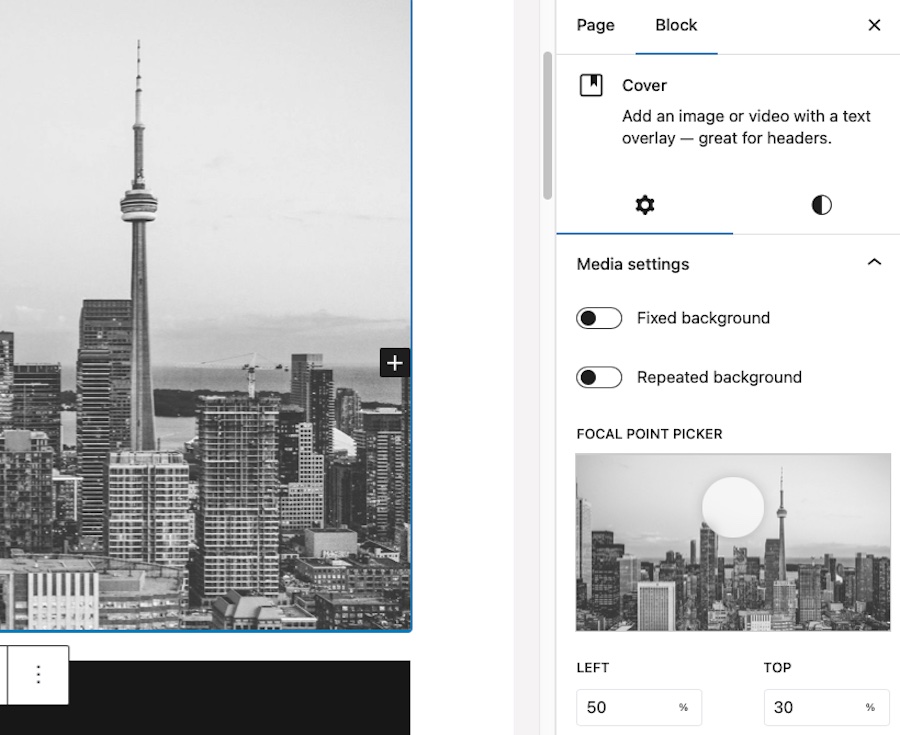
คลิกที่บล็อกที่คุณต้องการปรับแต่ง แถบเครื่องมือบล็อกจะปรากฏเหนือบล็อก และตัวเลือกการปรับแต่งจะปรากฏในแถบด้านข้างขวาใต้แท็ บบล็อก

2. การพิมพ์
ปรับขนาดตัวอักษรและน้ำหนักให้ตรงกับการออกแบบของหน้า Elementor
หากต้องการเปลี่ยนขนาด ให้เลือกจาก S, M, L หรือ XL คุณยังสามารถคลิกเมนูแบบเลื่อนลง ลักษณะที่ปรากฏ และเลือกน้ำหนักที่คุณต้องการ เช่น สว่าง หรือ กึ่งหนา
คุณสามารถปรับตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ได้ที่นี่
3. สีข้อความ
หากต้องการเปลี่ยนสีข้อความ ให้คลิก ข้อความ ใต้ส่วน สี แล้วเลือกสีจากจานสีหรือป้อนรหัสสีที่กำหนดเอง
คุณยังสามารถปรับความทึบของข้อความได้โดยใช้แถบเลื่อนที่อยู่ถัดจากตัวเลือกสี

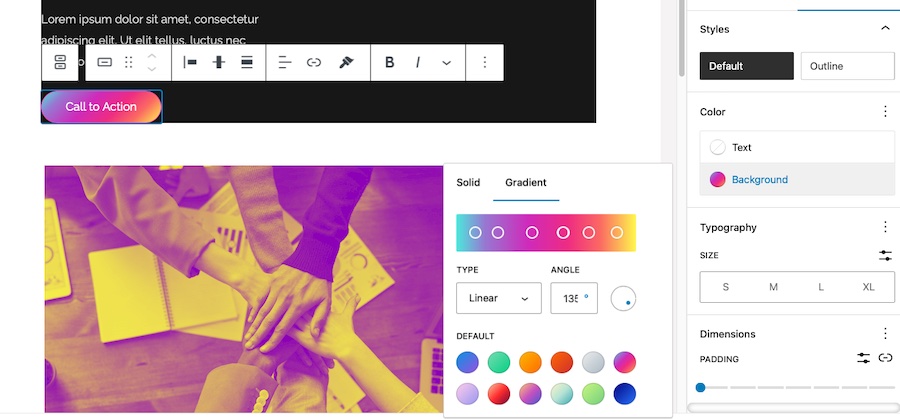
4. สีพื้นหลัง
บล็อกบางบล็อก เช่น ปุ่มและคอนเทนเนอร์ มีตัวเลือกสีพื้นหลัง หากต้องการเปลี่ยนสีพื้นหลัง ให้คลิกที่รายการที่คุณต้องการแก้ไข จากนั้นคลิกแท็บ ลักษณะ

คลิก พื้นหลัง จากนั้นเลือกสีทึบจากจานสีหรือเลือกใช้พื้นหลังแบบไล่ระดับสี
5. การจัดตำแหน่ง
ปรับการจัดตำแหน่งบล็อกของคุณโดยคลิกที่ไอคอน จัดตำแหน่ง ในแถบเครื่องมือบล็อก
คุณสามารถเลือกจากซ้าย ตรงกลาง ขวา หรือจัดชิดขอบ ขึ้นอยู่กับข้อกำหนดการออกแบบของคุณ บางบล็อกก็มีตัวเลือกความกว้างและความกว้างเต็มเช่นกัน
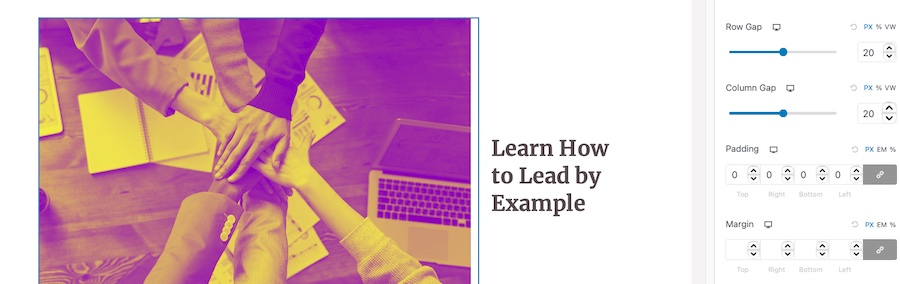
6. ระยะห่าง
ปรับแต่งระยะห่างระหว่างองค์ประกอบ เช่น ช่องว่างภายในและระยะขอบ เพื่อให้ตรงกับเค้าโครงของหน้า Elementor
คลิกแท็บ สไตล์ ในแถบด้านข้างขวา จากนั้นเลื่อนลงไปที่ส่วน ระยะห่าง

คลิกแล้วคุณสามารถปรับค่าสำหรับ Margin และ Padding ได้ คุณสามารถป้อนค่าเฉพาะหรือใช้แถบเลื่อนเพื่อปรับระยะห่างที่มองเห็นได้
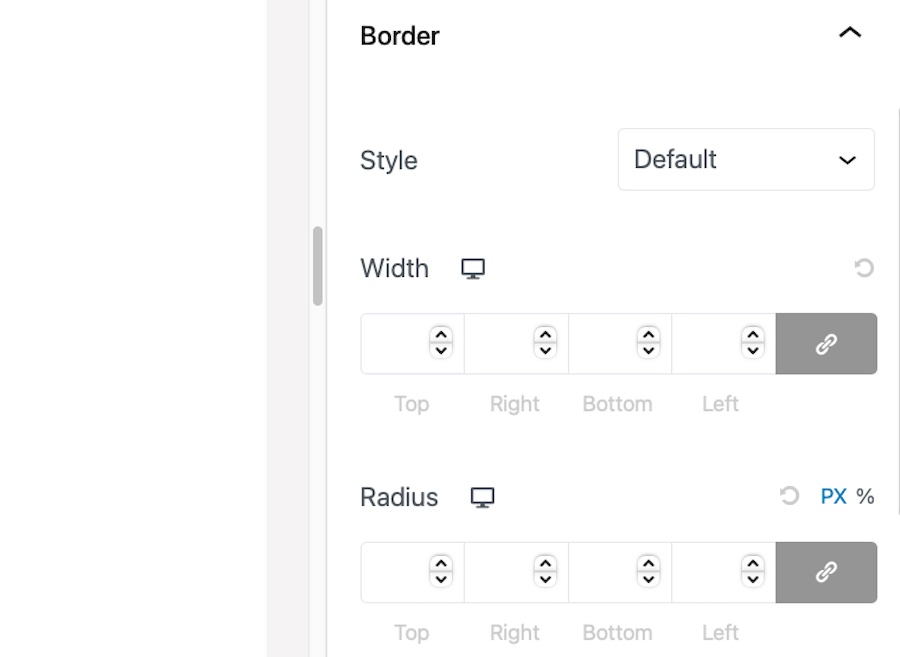
7. พรมแดน
เพิ่มหรือแก้ไขเส้นขอบสำหรับบล็อกของคุณโดยคลิกที่ สไตล์ > เส้นขอบ ในแถบด้านข้างขวา คุณสามารถปรับความกว้าง สไตล์ สี และรัศมีของเส้นขอบได้

หากต้องการใช้สไตล์เส้นขอบเดียวกันกับทุกด้าน ให้เปิดใช้งานไอคอน ลิงก์ ถัดจากฟิลด์ความกว้างของเส้นขอบและรัศมี
8. CSS ที่กำหนดเอง
สำหรับการปรับแต่งขั้นสูง คุณสามารถเพิ่มคลาส CSS ที่กำหนดเองหรือสไตล์อินไลน์ให้กับบล็อกของคุณได้
คลิกแท็บ ขั้นสูง ในแถบด้านข้างขวาแล้วป้อนคลาส CSS ที่คุณกำหนดเองหรือสไตล์อินไลน์ในช่องที่ให้ไว้
ข้อดีของการใช้ Spectra ที่นี่คือคุณไม่จำเป็นต้องดูหน้าเว็บของคุณอย่างต่อเนื่องเพื่อดูว่าเปรียบเทียบกับหน้า Elementor อย่างไร
คุณสามารถดูได้ในขณะที่มันจะปรากฏบนไซต์สดในขณะที่คุณกำลังแก้ไขเพื่อให้แน่ใจว่าการปรับแต่งนั้นถูกต้อง
เมื่อคุณพอใจกับการออกแบบแล้ว ให้ไปยังบล็อกถัดไปแล้วทำซ้ำขั้นตอนเหล่านี้จนกว่าบล็อกทั้งหมดจะได้รับการปรับแต่งให้ตรงกับการออกแบบของหน้า Elementor
ขั้นตอนที่ 6: ทดสอบและเพิ่มประสิทธิภาพ
สุดท้าย ดูเพจใหม่ของคุณบนอุปกรณ์และเบราว์เซอร์ต่างๆ เพื่อให้แน่ใจว่าหน้านั้นดูและทำงานได้ดีบนอุปกรณ์ต่างๆ ทำการปรับเปลี่ยนที่จำเป็นเพื่อปรับปรุงการออกแบบ เค้าโครง และการตอบสนอง
คุณสามารถใช้ตัวแก้ไขบล็อกและ Spectra เพื่อจำลองหน้า Elementor ได้อย่างง่ายดาย ซึ่งจะช่วยให้คุณสร้างหน้า Landing Page ที่ดึงดูดสายตาและมีประสิทธิภาพสูงได้อย่างรวดเร็ว
เคล็ดลับในการเพิ่มประสิทธิภาพและการสร้างหน้า Landing Page ด้วย WordPress
หากต้องการสร้างแลนดิ้งเพจที่มีคอนเวอร์ชันสูง ให้พิจารณาแนวทางปฏิบัติที่ดีที่สุดในการออกแบบต่อไปนี้:
- พาดหัวที่แม่นยำและตรงประเด็น : พาดหัวของคุณควรดึงดูดความสนใจของผู้เข้าชมและสื่อสารถึงคุณค่าของข้อเสนอของคุณอย่างชัดเจน ตรวจสอบให้แน่ใจว่ากระชับ มีส่วนร่วม และเกี่ยวข้องกับกลุ่มเป้าหมายของคุณ
- คำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน : CTA ของคุณควรโดดเด่น ค้นหาได้ง่าย และน่าดึงดูด ใช้ภาษาที่เน้นการกระทำ สีที่ตัดกัน และปุ่มหรือลิงก์เพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการตามที่ต้องการ
- ลำดับชั้นที่มองเห็นได้ : จัดระเบียบเนื้อหาของคุณในลักษณะที่เป็นตรรกะและง่ายต่อการปฏิบัติตาม โดยนำทางสายตาของผู้เยี่ยมชมจากองค์ประกอบที่สำคัญที่สุดไปยังองค์ประกอบที่สำคัญที่สุดน้อยที่สุด ใช้ส่วนหัว ช่องว่าง และสีที่ตัดกันเพื่อสร้างลำดับชั้นที่ชัดเจน
- การตอบสนองบนมือถือ : ตรวจสอบให้แน่ใจว่าหน้า Landing Page ของคุณดูและทำงานได้ดีบนอุปกรณ์ทั้งหมด ทดสอบการออกแบบของคุณกับขนาดหน้าจอและเบราว์เซอร์ต่างๆ เพื่อให้แน่ใจว่าจะมอบประสบการณ์ผู้ใช้ที่สอดคล้องกัน
- สิ่งรบกวนน้อยที่สุด : ทำให้หน้า Landing Page ของคุณมุ่งเน้นไปที่เป้าหมายหลัก และลบองค์ประกอบที่ไม่จำเป็นที่อาจเบี่ยงเบนความสนใจของผู้เยี่ยมชมจาก CTA ของคุณ หลีกเลี่ยงรูปแบบที่รก ลิงก์มากเกินไป และการนำทางที่ซับซ้อนเกินไป
- การใช้ภาพ : รวมภาพ วิดีโอ และองค์ประกอบภาพคุณภาพสูงอื่นๆ ที่สนับสนุนข้อความของคุณและดึงดูดผู้ชมของคุณ ตรวจสอบให้แน่ใจว่าภาพของคุณมีความเกี่ยวข้อง สะดุดตา และปรับให้เหมาะสมเพื่อการโหลดที่รวดเร็ว
- หลักฐานทางสังคม : รวมคำรับรอง กรณีศึกษา หรือการพิสูจน์ทางสังคมในรูปแบบอื่นๆ เพื่อสร้างความไว้วางใจและความน่าเชื่อถือกับผู้เยี่ยมชม สิ่งนี้จะช่วยให้พวกเขามั่นใจว่าข้อเสนอของคุณคุ้มค่าที่จะพิจารณา
- ความเร็วในการโหลด : เพิ่มประสิทธิภาพหน้า Landing Page ของคุณเพื่อให้โหลดได้รวดเร็วโดยการบีบอัดรูปภาพ ใช้องค์ประกอบการออกแบบที่ไม่ซับซ้อน และลดการใช้สคริปต์หรือปลั๊กอินจำนวนมากให้เหลือน้อยที่สุด
- การทดสอบ A/B : ทดสอบหน้า Landing Page เวอร์ชันต่างๆ เป็นประจำเพื่อดูว่าองค์ประกอบการออกแบบและสำเนาใดทำงานได้ดีที่สุด ใช้ข้อมูลเชิงลึกที่ได้รับจากการทดสอบเพื่อปรับปรุงหน้า Landing Page ของคุณอย่างต่อเนื่องและเพิ่ม Conversion
คุณสามารถสร้างหน้า Landing Page ที่แปลงผู้เข้าชมให้กลายเป็นลูกค้าเป้าหมายหรือลูกค้าได้อย่างมีประสิทธิภาพโดยใช้ Spectra และตัวแก้ไขบล็อกในขณะที่ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดในการออกแบบ
เคล็ดลับในการเพิ่มความเร็วและประสิทธิภาพ
หน้า Landing Page ที่โหลดเร็วเป็นสิ่งสำคัญสำหรับประสบการณ์ผู้ใช้และอัตราการแปลง ด้วย Spectra และเครื่องมือแก้ไขบล็อก คุณสามารถสร้างหน้า Landing Page ที่ได้รับการปรับปรุงประสิทธิภาพขั้นสูงได้ทันที
อย่างไรก็ตาม มีขั้นตอนเพิ่มเติมที่คุณสามารถทำได้เพื่อปรับปรุงความเร็วและประสิทธิภาพของเพจของคุณให้ดียิ่งขึ้น
ต่อไปนี้เป็นเคล็ดลับบางประการที่จะช่วยให้คุณได้รับหน้า Landing Page ที่รวดเร็วและมีประสิทธิภาพมากขึ้น:
1. ปรับภาพให้เหมาะสม
รูปภาพที่มีขนาดใหญ่เกินไปและไม่ได้รับการปรับให้เหมาะสมอาจทำให้หน้าเว็บของคุณโหลดช้า

เพื่อให้แน่ใจว่ารูปภาพของคุณโหลดเร็วขึ้น ให้ปฏิบัติตามเคล็ดลับเหล่านี้:
- ก่อนที่จะอัปโหลดภาพไปยังเว็บไซต์ของคุณ ให้ใช้เครื่องมือออนไลน์ เช่น TinyPNG หรือ ImageOptim เพื่อบีบอัดภาพ
- โปรดตรวจสอบให้แน่ใจว่าคุณใช้รูปแบบไฟล์ที่ถูกต้องสำหรับไฟล์ของคุณ ตัวอย่างเช่น ใช้รูปแบบ JPEG สำหรับรูปภาพ และรูปแบบ PNG สำหรับกราฟิกที่มีความโปร่งใส
- พิจารณาใช้รูปภาพ WebP ซึ่งมีการบีบอัดและคุณภาพที่เหนือกว่าเมื่อเทียบกับรูปแบบ JPEG และ PNG
2. ใช้ปลั๊กอินแคช
ปลั๊กอินสำหรับแคชสามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณได้อย่างมากโดยการจัดเก็บเพจเวอร์ชันคงที่และให้บริการแก่ผู้ใช้ ช่วยลดภาระของเซิร์ฟเวอร์และเวลาตอบสนอง
มีปลั๊กอินแคชที่รู้จักกันดีหลายตัวสำหรับ WordPress เช่น WP Rocket, W3 Total Cache และ WP Super Cache ที่คุณอาจต้องการลองใช้
3. ย่อขนาดไฟล์ CSS และ JavaScript
การลดขนาดไฟล์ CSS และ JavaScript ของเว็บไซต์จะช่วยลดขนาดไฟล์ได้ ส่งผลให้โหลดหน้าเว็บได้เร็วขึ้น

ปลั๊กอินแคชจำนวนมากมีคุณสมบัติการย่อขนาด หรือคุณสามารถใช้ปลั๊กอินแบบสแตนด์อโลน เช่น ปรับอัตโนมัติ
4. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
CDN สามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณได้โดยให้บริการไฟล์คงที่ (เช่น รูปภาพ, CSS และ JavaScript) จากเครือข่ายเซิร์ฟเวอร์ที่กระจายอยู่ทั่วโลก
สิ่งนี้ทำให้มั่นใจได้ว่าเนื้อหาของคุณจะถูกส่งถึงผู้ใช้จากเซิร์ฟเวอร์ที่ใกล้กับตำแหน่งของพวกเขามากที่สุด ลดเวลาแฝงและปรับปรุงเวลาในการโหลด ตัวเลือก CDN ยอดนิยม ได้แก่ Cloudflare, Amazon CloudFront และ KeyCDN
5. เพิ่มประสิทธิภาพฐานข้อมูล
การทำความสะอาดและเพิ่มประสิทธิภาพฐานข้อมูล WordPress ของคุณเป็นประจำสามารถช่วยปรับปรุงประสิทธิภาพไซต์ของคุณได้

ใช้ปลั๊กอิน เช่น WP-Optimize หรือ WP-Sweep เพื่อลบข้อมูลที่ไม่จำเป็น เช่น การแก้ไข รายการที่ทิ้งในถังขยะ และภาวะชั่วคราวที่หมดอายุ และปรับตารางฐานข้อมูลของคุณให้เหมาะสม
6. เลือกผู้ให้บริการโฮสติ้งประสิทธิภาพสูง
ผู้ให้บริการเว็บโฮสติ้งของคุณมีบทบาทสำคัญในประสิทธิภาพเว็บไซต์ของคุณ เลือกผู้ให้บริการโฮสติ้งที่มีชื่อเสียงซึ่งเสนอเวลาตอบสนองของเซิร์ฟเวอร์ที่รวดเร็ว, โซลิดสเตตไดรฟ์ (SSD) และความสามารถในการปรับขนาดเพื่อรองรับปริมาณการรับส่งข้อมูลที่เพิ่มขึ้นอย่างรวดเร็ว
ผู้ให้บริการโฮสติ้งยอดนิยมบางรายที่ทราบถึงประสิทธิภาพ ได้แก่ SiteGround, Kinsta และ Bluehost
7. ใช้ Lazy Loading สำหรับรูปภาพและวิดีโอ
การโหลดเมื่อจำเป็นจะทำให้การโหลดรูปภาพและวิดีโอล่าช้าไปจนกว่าจะมองเห็นได้ในวิวพอร์ตของผู้ใช้ วิธีนี้สามารถปรับปรุงเวลาในการโหลดหน้าแรกได้อย่างมาก โดยเฉพาะอย่างยิ่งในหน้าที่มีเนื้อหาสื่อจำนวนมาก
ปลั๊กอินสำหรับแคชจำนวนมาก เช่น WP Rocket มีฟีเจอร์การโหลดแบบ Lazy Loading หรือคุณสามารถใช้ปลั๊กอินแบบสแตนด์อโลน เช่น a3 Lazy Load ก็ได้
หากคุณใช้เคล็ดลับการเพิ่มประสิทธิภาพความเร็วและประสิทธิภาพเหล่านี้ หน้า Landing Page ของคุณจะโหลดเร็วขึ้นและทำงานได้ดีขึ้น ดังนั้นผู้ใช้จะได้รับประสบการณ์ที่ดีขึ้น และคุณสามารถเพิ่มอัตรา Conversion ของคุณได้
วิธีสร้างหน้า Landing Page ใน WordPress? ด้วย Block Editor และ Spectra แน่นอน!
วันนี้เราได้นำเสนอโซลูชันที่ทรงพลังและยืดหยุ่นสำหรับการสร้างหน้า Landing Page ที่น่าทึ่งและมีประสิทธิภาพสูงใน WordPress
ด้วยการใช้ประโยชน์จากความสามารถของตัวแก้ไขบล็อกและ Spectra — และผสมผสานแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ ความเร็ว และการเพิ่มประสิทธิภาพ — คุณสามารถเรียนรู้วิธีสร้างหน้า Landing Page ใน WordPress ที่ไม่เพียงแต่ดูดี แต่ยังโหลดได้อย่างรวดเร็วและมีประสิทธิภาพอีกด้วย
ซึ่งหมายถึง Conversion ที่มากขึ้นสำหรับคุณ
ขอให้โชคดี!
