วิธีสร้างแบบฟอร์มติดต่อที่เป็นมิตรกับ AMP สำหรับ WordPress
เผยแพร่แล้ว: 2019-07-04คุณต้องการสร้างแบบฟอร์มติดต่อที่เป็นมิตรกับ AMP หรือไม่ AMP หรือ Accelerated Mobile Pages เป็นเทคโนโลยีของ Google ที่โหลดหน้าเว็บของคุณบนอุปกรณ์มือถืออย่างรวดเร็ว
ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มติดต่อที่จะโหลดในหน้า AMP ของคุณโดยไม่ยุ่งยาก เราจะอธิบายวิธีเพิ่ม reCAPTCHA ลงในแบบฟอร์มติดต่อ AMP เพื่อป้องกันจากนักส่งสแปม
การสร้างแบบฟอร์มติดต่อที่เป็นมิตรกับ AMP ใน WordPress
AMP (Accelerated Mobile Pages) มอบประสบการณ์ที่ดีที่สุดแก่ผู้ที่มีการเชื่อมต่ออินเทอร์เน็ตที่ช้า มันโหลดหน้าได้เร็วขึ้นบนอุปกรณ์มือถือและช่วยให้คุณปรับปรุงการเข้าชมเว็บไซต์ของคุณ
อย่างไรก็ตาม AMP มาพร้อมกับความท้าทายมากมายสำหรับเจ้าของเว็บไซต์
หนึ่งในนั้นคืออนุญาตให้ใช้ทรัพยากรอย่างจำกัดเพื่อโหลดหน้าได้เร็วขึ้น ดังนั้น ฟังก์ชันบางอย่างจะไม่ทำงานบนหน้า AMP ของคุณตามปกติ
แล้วจะเกิดอะไรขึ้นกับแบบฟอร์มการติดต่อบนเว็บไซต์ของคุณ? มันจะทำงานอย่างถูกต้อง?
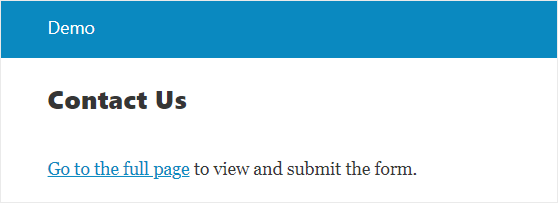
หากคุณกำลังใช้ปลั๊กอิน WPForms ปลั๊กอินจะตรวจจับโดยอัตโนมัติว่าฟอร์มกำลังโหลดในหน้า AMP หรือไม่ จากนั้นจะแสดงลิงก์ไปยังหน้าเวอร์ชันที่ไม่ใช่ AMP เพื่อโหลดแบบฟอร์มอย่างถูกต้อง

อย่างไรก็ตาม คุณยังเพิ่มแบบฟอร์มในหน้า AMP แทนการแสดงข้อความด้านบนได้
ในการทำเช่นนั้น คุณจะต้องใช้ปลั๊กอิน WPForms Lite แล้วสร้างแบบฟอร์มที่เข้ากันได้กับ AMP อย่างสมบูรณ์
ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป มาดูขั้นตอนทีละขั้นตอนเพื่อสร้างแบบฟอร์มติดต่อที่เป็นมิตรกับ AMP สำหรับไซต์ WordPress ของคุณ
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน AMP
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Google AMP อย่างเป็นทางการสำหรับ WordPress ปลั๊กอินฟรีนี้จำเป็นสำหรับการเพิ่มการรองรับ AMP ให้กับเว็บไซต์ของคุณ

คุณสามารถดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress เพื่อดูคำแนะนำโดยละเอียด
เมื่อเปิดใช้งานแล้ว ปลั๊กอินนี้จะเพิ่มการรองรับ AMP ให้กับเว็บไซต์ของคุณโดยอัตโนมัติ อย่างไรก็ตาม คุณยังคงสามารถเปลี่ยนแปลงการตั้งค่าได้โดยไปที่หน้า การตั้งค่า » AMP
สำหรับรายละเอียดเพิ่มเติม คุณสามารถทำตามคำแนะนำเกี่ยวกับวิธีการตั้งค่า Google AMP บนเว็บไซต์ WordPress ของคุณอย่างเหมาะสม
ขั้นตอนที่ 2: สร้างแบบฟอร์ม WordPress
ได้เวลาสร้างแบบฟอร์มการติดต่อโดยใช้ปลั๊กอิน WPForms Lite
ในการเริ่มต้นใช้งาน คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms Lite เมื่อเปิดใช้งาน คุณต้องไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่
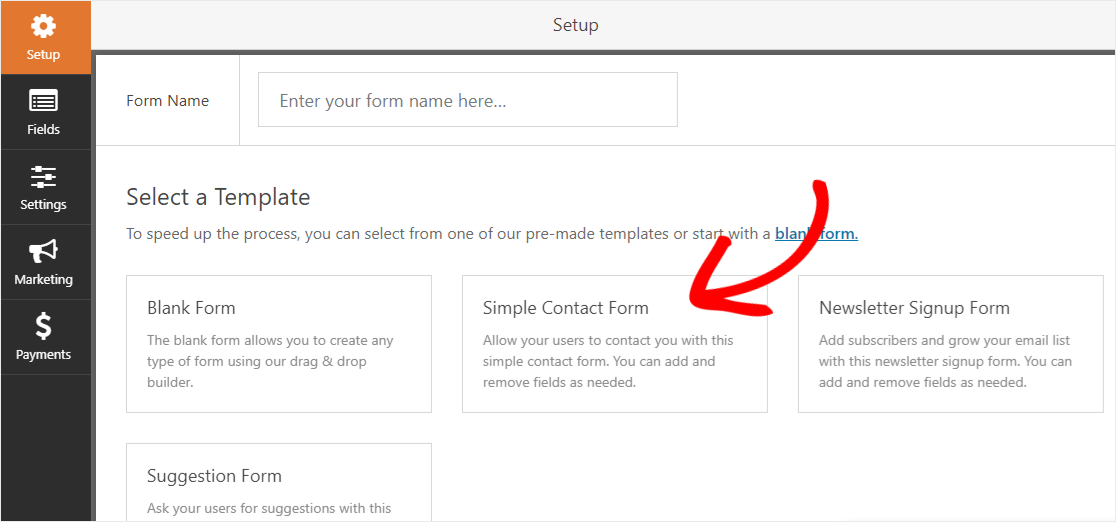
บนหน้าการ ตั้งค่า คุณจะพบเทมเพลตฟอร์มเริ่มต้นบางอย่าง เทมเพลตเหล่านี้ช่วยให้คุณสร้างฟอร์มได้เร็วขึ้น คุณยังสามารถใช้เทมเพลตฟอร์มเปล่าเพื่อสร้างฟอร์มตั้งแต่เริ่มต้น
เนื่องจากเราต้องการสร้างแบบฟอร์มการติดต่อ ให้ดำเนินการต่อและคลิกที่เทมเพลต แบบฟอร์มติดต่ออย่างง่าย

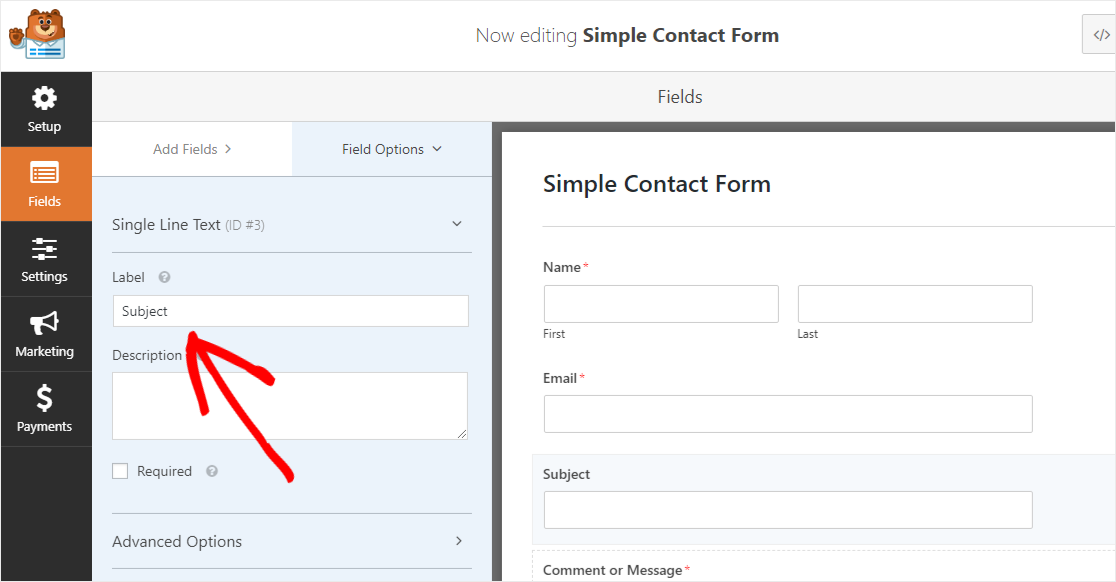
ซึ่งจะนำคุณไปยังหน้าตัวสร้างแบบฟอร์มที่คุณสามารถเพิ่มหรือลบฟิลด์ได้อย่างง่ายดาย ตัวอย่างเช่น หากคุณต้องการเพิ่มฟิลด์หัวเรื่อง เพียงแค่ลากและวางฟิลด์ ข้อความบรรทัดเดียว จากแผงด้านซ้ายไปยังแบบฟอร์มของคุณ
และหากต้องการเปลี่ยนชื่อฟิลด์ คุณต้องคลิกที่ฟิลด์ในแผงด้านขวา จากนั้นทำการเปลี่ยนแปลงป้ายกำกับในแผงด้านซ้าย

ส่วนที่ดีที่สุดคือคุณสามารถเห็นการเปลี่ยนแปลงได้แบบสดๆ เจ๋งใช่มั้ย
ในทำนองเดียวกัน คุณสามารถแก้ไขฟิลด์ของฟอร์มอื่นๆ ได้ตามที่คุณต้องการ คุณสามารถทำตามบทช่วยสอนทีละขั้นตอนของเราเกี่ยวกับวิธีสร้างแบบฟอร์มการติดต่ออย่างง่ายใน WordPress
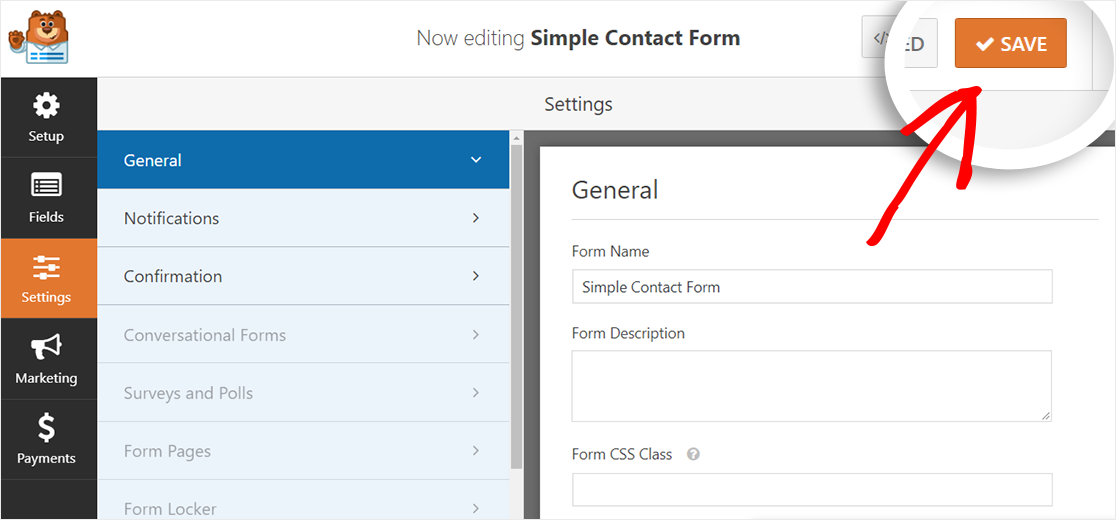
เมื่อคุณทำส่วนการปรับแต่งเสร็จแล้ว คุณสามารถตรงไปที่หน้า การตั้งค่า แบบฟอร์มจากแถบด้านข้างทางซ้ายของตัวสร้างแบบฟอร์ม คุณจะเปลี่ยนการตั้งค่าการแจ้งเตือนและการยืนยันได้ที่นี่
สุดท้าย คุณต้องจัดเก็บการเปลี่ยนแปลงโดยคลิกที่ปุ่ม บันทึก ซึ่งอยู่ที่มุมบนขวาของหน้าจอ

นั่นคือทั้งหมด! คุณไม่จำเป็นต้องกำหนดค่าอะไรอีก ปลั๊กอิน WPForms Lite จะเพิ่มความเข้ากันได้ของ AMP ให้กับแบบฟอร์มของคุณโดยอัตโนมัติทันที
นอกจากนี้ คุณสามารถเพิ่มการรองรับ reCAPTCHA ลงในแบบฟอร์มติดต่อ AMP เพื่อป้องกันไม่ให้นักส่งสแปม
มาแสดงวิธีการทำในขั้นตอนต่อไป
ขั้นตอนที่ 3: ลงทะเบียนเว็บไซต์ของคุณเพื่อรับคีย์ reCAPTCHA
หากต้องการหยุดสแปมแบบฟอร์มติดต่อ WPForms รองรับ CAPTCHA 3 ประเภทที่แตกต่างกันสำหรับแบบฟอร์มของคุณ:
- CAPTCHA . แบบกำหนดเอง
- reCAPTCHA
- hCaptcha
ในบทแนะนำนี้ เราจะเน้นที่ reCAPTCHA ซึ่งเป็นบริการกรองสแปมโดย Google ช่วยปกป้องเว็บไซต์ของคุณจากผู้ส่งอีเมลขยะและบอทอัตโนมัติ

หากต้องการใช้งานบนไซต์ของคุณ คุณจะต้องลงทะเบียนไซต์ของคุณบนเว็บไซต์ Google reCAPTCHA เพื่อรับรหัสไซต์และรหัสลับสำหรับเว็บไซต์ของคุณ
จากนั้นคุณสามารถใช้เพื่อเพิ่มการสนับสนุน reCAPTCHA ลงในแบบฟอร์มติดต่อที่เป็นมิตรกับ AMP ได้
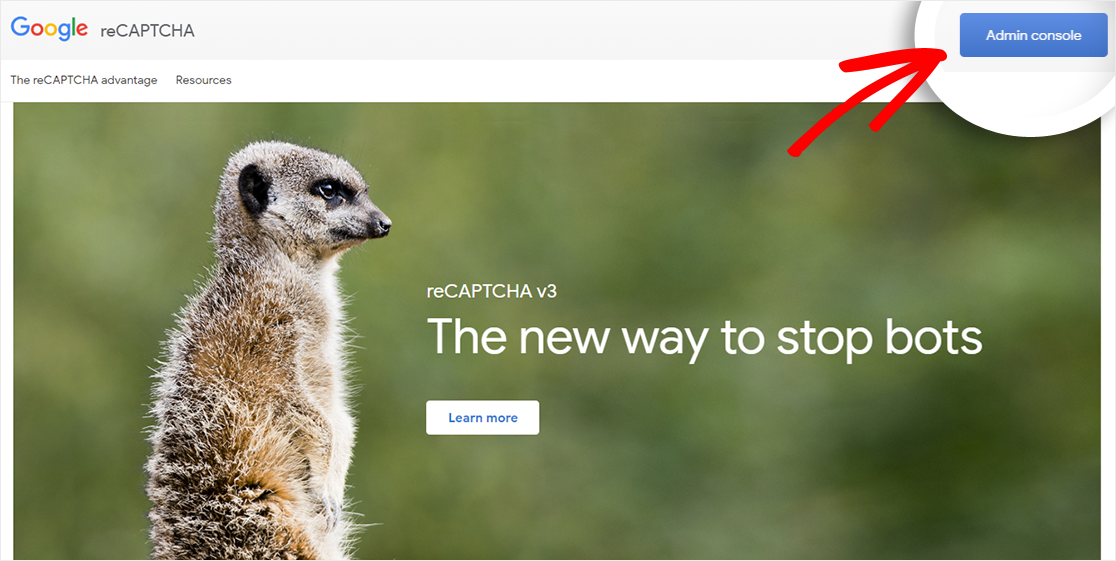
ตรงไปที่เว็บไซต์ Google reCaptcha แล้วคลิกปุ่ม คอนโซลผู้ดูแลระบบ ซึ่งอยู่ที่มุมบนขวาของหน้าจอ

Google จะขอให้คุณลงชื่อเข้าใช้บัญชีของคุณ หลังจากนั้น คุณจะถูกเปลี่ยนเส้นทางไปยังแดชบอร์ด reCAPTCHA
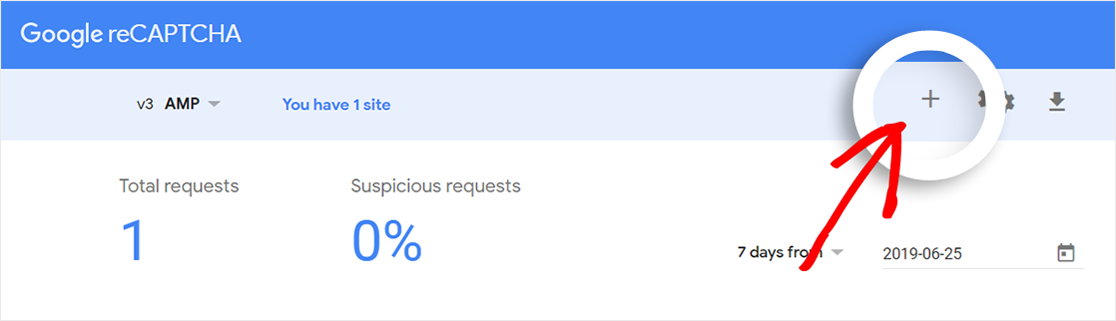
หากคุณเคยกำหนดค่า reCAPTCHA ด้วยบัญชีนี้ คุณจะต้องคลิกที่ไอคอนเครื่องหมายบวก (+) เพื่อลงทะเบียนไซต์ใหม่ของคุณ

อย่างไรก็ตาม หากคุณใช้บัญชีนี้เป็นครั้งแรก คุณจะเห็นหน้า “ลงทะเบียนเว็บไซต์ใหม่” โดยอัตโนมัติหลังจากลงชื่อเข้าใช้บัญชีของคุณ
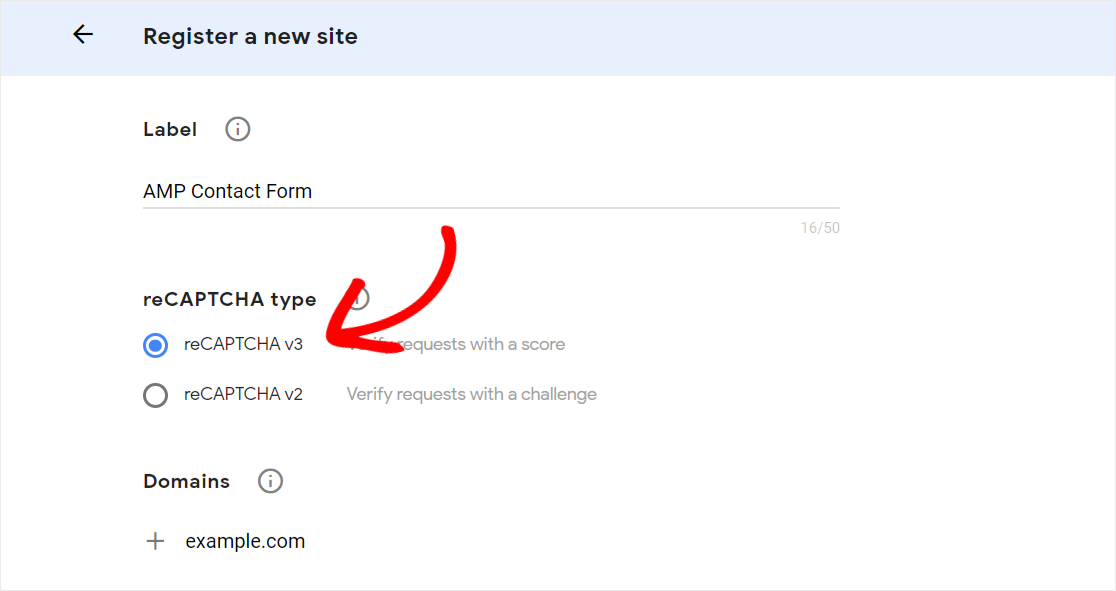
เมื่อคุณอยู่ในหน้านั้นแล้ว คุณควรเขียนชื่อใดๆ ที่คุณต้องการในช่อง ป้ายกำกับ เพื่อใช้อ้างอิงในอนาคต

ถัดไป คุณต้องเลือกประเภทของ reCAPTCHA ที่คุณต้องการใช้
โปรดทราบว่า AMP ไม่รองรับ reCAPTCHA V2 ดังนั้น คุณจะต้องเลือก “reCAPTCHA V3” เพื่อเพิ่มการรองรับ reCAPTCHA ลงในแบบฟอร์มติดต่อที่เป็นมิตรกับ AMP
ในช่อง Domain คุณควรเขียนชื่อโดเมน (ไม่มี http:// หรือ www) ของเว็บไซต์ของคุณที่คุณต้องการเพิ่มการรองรับ reCAPTCHA คุณสามารถเพิ่มโดเมนหรือโดเมนย่อยได้หลายรายการโดยคลิกที่ไอคอนเครื่องหมายบวก (+)
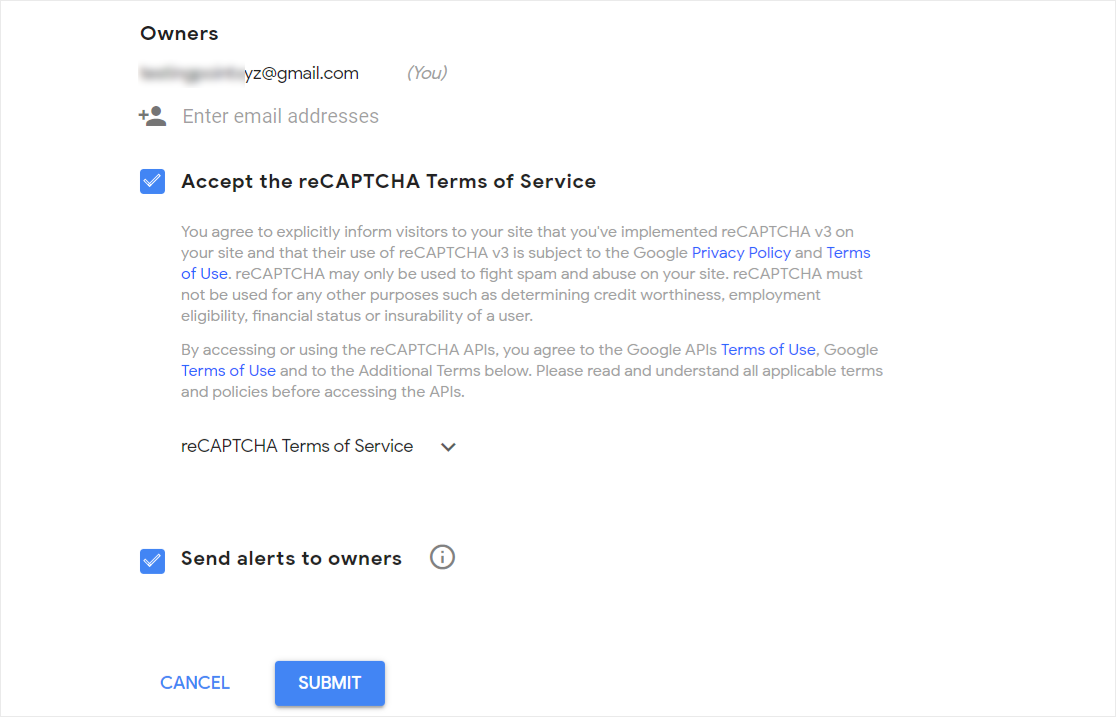
ในส่วนของฟิลด์ Owners นั้น ที่อยู่อีเมลของคุณจะปรากฏที่นั่นโดยค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถเพิ่มที่อยู่อีเมลอื่นได้หากต้องการ
สุดท้าย เลือกช่องกาเครื่องหมาย “ยอมรับข้อกำหนดในการให้บริการ reCAPTCHA” จากนั้นเลื่อนลงไปที่ด้านล่างของหน้าเพื่อคลิกปุ่ม ส่ง

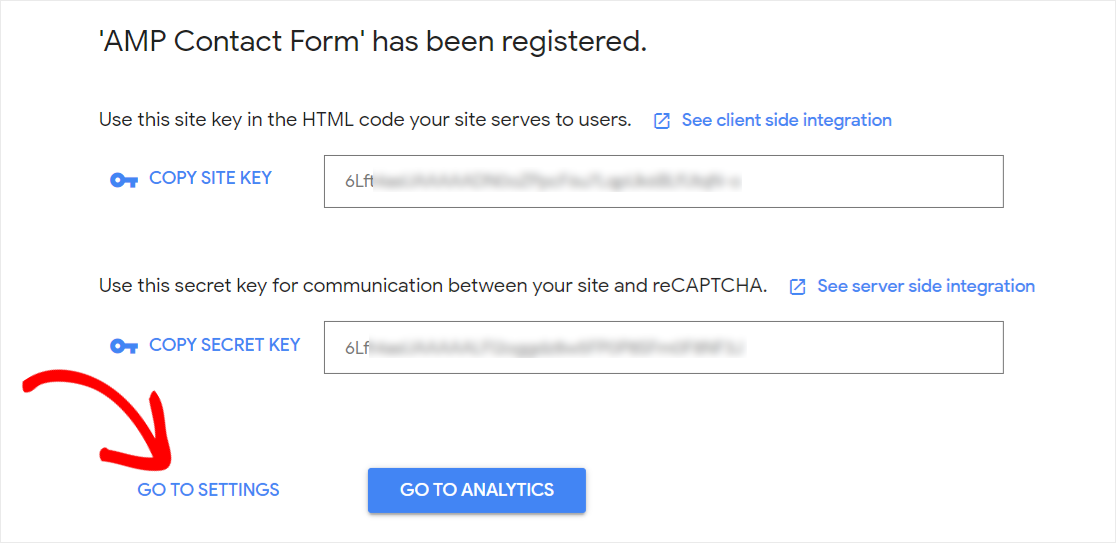
ตอนนี้คุณจะเห็นข้อความแสดงความสำเร็จพร้อมกับรหัสเว็บไซต์และรหัสลับของเว็บไซต์ของคุณ คุณต้องคัดลอกคีย์เหล่านี้เนื่องจากคุณจะต้องใช้คีย์เหล่านี้ในไซต์ WordPress ของคุณ

แต่ก่อนหน้านั้น มีสิ่งสุดท้ายที่คุณควรทำ
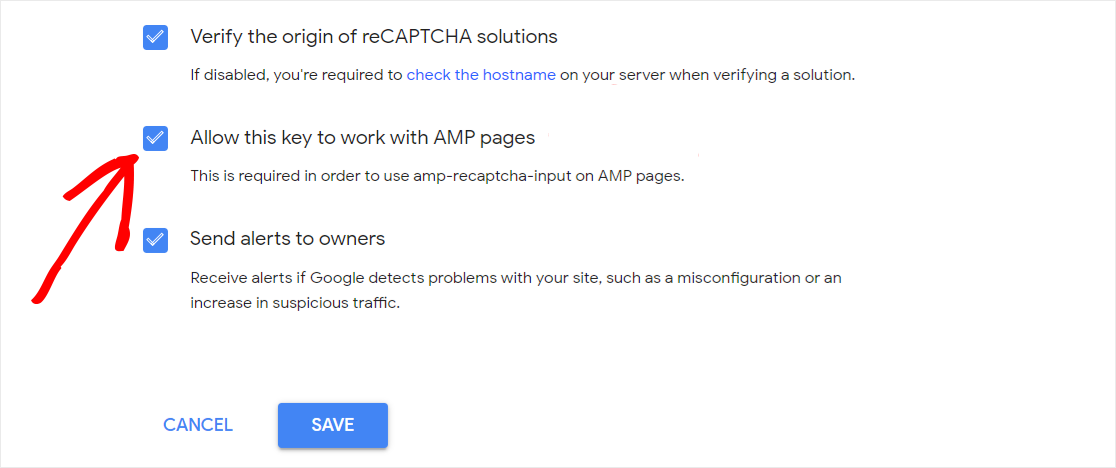
ขั้นแรก คุณต้องคลิกลิงก์ ไปที่การตั้งค่า จากนั้นเลื่อนลงไปที่ด้านล่างของหน้าแล้วเลือกช่องทำเครื่องหมาย "อนุญาตให้คีย์นี้ทำงานกับหน้า AMP"

สิ่งนี้จำเป็นสำหรับการทำให้ reCAPTCHA v3 ทำงานบนหน้า AMP เมื่อเสร็จแล้ว คุณต้องคลิกที่ปุ่ม บันทึก เพื่อจัดเก็บการเปลี่ยนแปลง
ขั้นตอนที่ 4: เพิ่ม reCAPTCHA ลงในแบบฟอร์มการติดต่อของคุณ
ในการเริ่มต้น คุณจะต้องเพิ่มรหัสเว็บไซต์และรหัสลับในเว็บไซต์ของคุณ
ดังนั้นตรงไปที่ไซต์ WordPress ของคุณและไปที่หน้า การตั้งค่า WPForms »จากแถบด้านข้างด้านซ้ายของแผงการดูแลระบบ WordPress ของคุณ
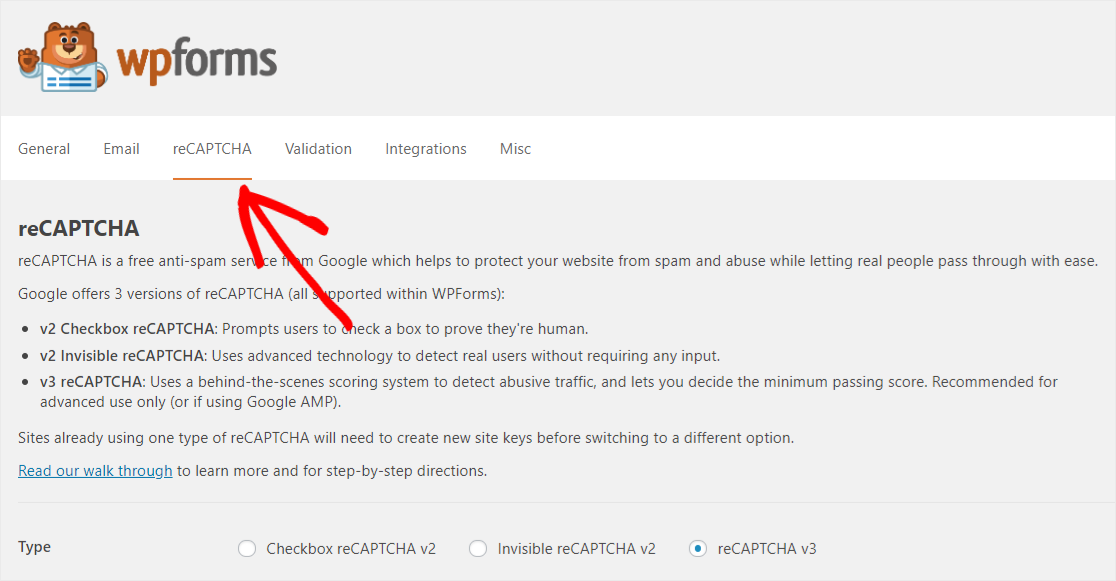
ถัดไป คุณต้องคลิกที่แท็บ reCAPTCHA เพื่อปรับแต่งการตั้งค่า

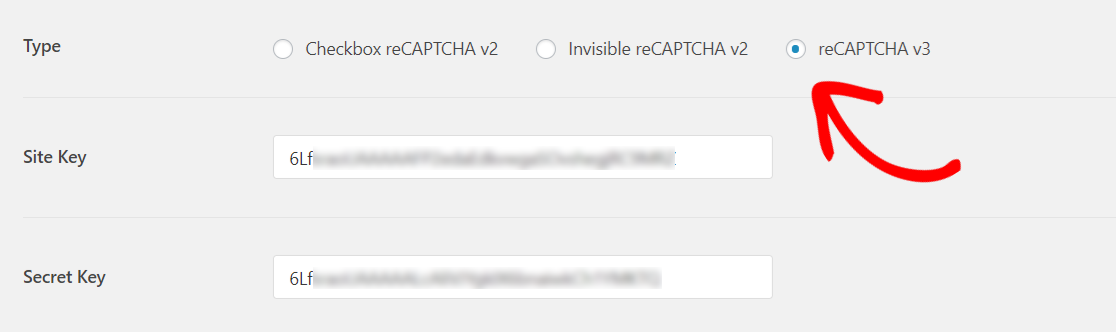
ที่นี่ คุณจะต้องเลือกประเภท "reCAPTCHA v3" จากนั้นวางไซต์และคีย์ลับลงในฟิลด์ที่เกี่ยวข้อง

เมื่อเสร็จแล้ว คุณต้องเลื่อนลงและคลิกที่ปุ่ม บันทึกการตั้งค่า เพื่อจัดเก็บการเปลี่ยนแปลง
ได้เวลาเพิ่ม reCAPTCHA ลงในแบบฟอร์มติดต่อที่เป็นมิตรกับ AMP แล้ว
ในการทำเช่นนั้น คุณต้องตรงไปที่ WPForms » แบบฟอร์มทั้งหมด จากนั้นคลิกที่ชื่อแบบฟอร์มของคุณเพื่อเปิด
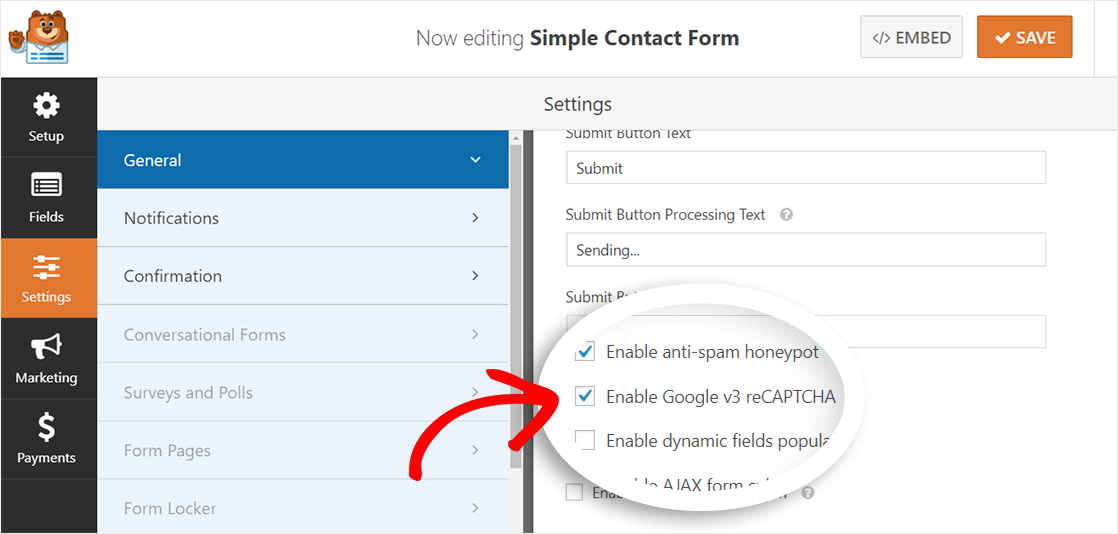
จากนั้นไปที่หน้า การตั้งค่า » ทั่วไป แล้วเลือกตัวเลือก "เปิดใช้งาน Google v3 reCAPTCHA" และอย่าลืมคลิกที่ปุ่ม บันทึก เพื่อ บันทึก การเปลี่ยนแปลง

ความคิดสุดท้าย
ยินดีด้วย! คุณได้สร้างแบบฟอร์มติดต่อที่เป็นมิตรกับ AMP สำหรับไซต์ WordPress เรียบร้อยแล้ว คุณได้เพิ่ม reCAPTCHA ลงในแบบฟอร์มนี้เพื่อป้องกันจากนักส่งสแปม
หากคุณชอบบทความนี้ คุณอาจต้องการดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างแบบสำรวจอย่างง่ายใน WordPress
นอกจากนี้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับข้อมูลอัปเดตจากบล็อกของเรา
