วิธีสร้างแบบฟอร์มข้อมูลติดต่อฉุกเฉินใน WordPress
เผยแพร่แล้ว: 2019-05-03กำลังมองหาวิธีสร้างแบบฟอร์มข้อมูลติดต่อฉุกเฉินใน WordPress หรือไม่? การเพิ่มแบบฟอร์มติดต่อฉุกเฉินลงในเว็บไซต์ของคุณสามารถช่วยให้คุณรวบรวม จัดเก็บ และเข้าถึงข้อมูลสำคัญเกี่ยวกับผู้คนได้
ในบทความนี้ เราจะแสดงวิธีง่ายๆ ในการสร้างแบบฟอร์มข้อมูลติดต่อในกรณีฉุกเฉินใน WordPress ด้วย WPForms
ฉันต้องการแบบฟอร์มการติดต่อในกรณีฉุกเฉินหรือไม่?
เหตุฉุกเฉินย่อมเกิดขึ้น
และสิ่งสำคัญคือต้องรวบรวมข้อมูลติดต่อในกรณีฉุกเฉินจากผู้คนด้วยเหตุผลหลายประการ ต่อไปนี้คือการใช้แบบฟอร์มข้อมูลติดต่อฉุกเฉินที่ได้รับความนิยมบนเว็บไซต์:
- พนักงาน . พนักงานของคุณสามารถกรอกแบบฟอร์มติดต่อฉุกเฉินของพนักงานเพื่อเก็บไว้เป็นหลักฐานได้
- ลูกค้า . ลูกค้าของคุณสามารถจัดเตรียมแบบฟอร์มติดต่อฉุกเฉินของครอบครัวให้คุณเข้าถึงได้ หากคุณต้องการติดต่อบุคคลที่เกี่ยวข้องกับลูกค้าของคุณ
- ผู้เช่า . หากทรัพย์สินที่คุณจัดการมีเหตุฉุกเฉิน คุณจะต้องสามารถติดต่อผู้เช่าของคุณได้
- พ่อแม่ . ค่ายฤดูร้อนหรือธุรกิจที่ทำงานกับเด็ก ๆ จะต้องมีแบบฟอร์มข้อมูลติดต่อฉุกเฉินที่กรอกโดยผู้ปกครองสำหรับบุตรหลานของตน
หากคุณกำลังพยายามหาวิธีขอข้อมูลติดต่อฉุกเฉินจากพนักงาน การสร้างแบบฟอร์มติดต่อฉุกเฉินใน WordPress เป็นวิธีที่ง่ายและสมบูรณ์แบบในการเริ่มต้น
ดูการสาธิตแบบฟอร์มติดต่อฉุกเฉินของเราเพื่อดูการใช้งานจริง
ฉันจะสร้างแบบฟอร์มการติดต่อใน WordPress ได้อย่างไร
การใช้ WPForms เป็นวิธีที่ง่ายที่สุดในการสร้างแบบฟอร์มการติดต่อใน WordPress
นอกจากนี้ WPForms ยังมาพร้อมกับ Addon ของ Form Templates Pack ที่ให้คุณเลือกจากเทมเพลตฟอร์มมากกว่า 100 แบบ รวมถึงแบบฟอร์มข้อมูลติดต่อฉุกเฉิน
ก่อนที่คุณจะสร้างแบบฟอร์มข้อมูลติดต่อในกรณีฉุกเฉิน คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
วิธีสร้างแบบฟอร์มข้อมูลติดต่อฉุกเฉินใน WordPress
เมื่อคุณเปิดใช้งานปลั๊กอิน WPForms แล้ว ต่อไปนี้คือวิธีการสร้างแบบฟอร์มข้อมูลติดต่อฉุกเฉินใน WordPress:
ขั้นตอนที่ 1: สร้างแบบฟอร์มติดต่อฉุกเฉิน
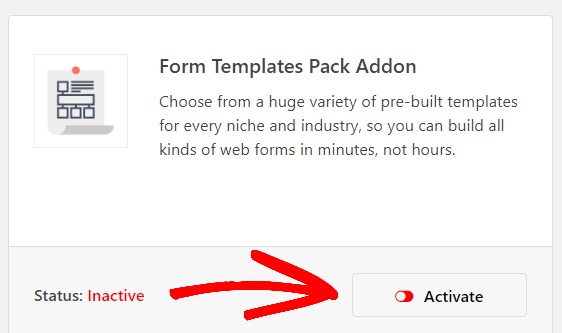
สิ่งแรกที่คุณต้องทำเพื่อตั้งค่าแบบฟอร์มข้อมูลติดต่อในกรณีฉุกเฉินคือการติดตั้งและเปิดใช้งาน Form Templates Pack Addon
ในการดำเนินการนี้ ให้ไปที่ WPForms » Addon และเลือกปุ่ม Activate บน Form Templates Pack Addon

ถัดไป สร้างแบบฟอร์มใหม่
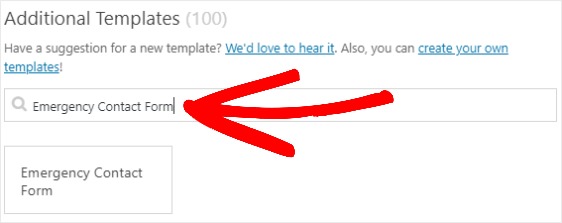
โดยไปที่ WPForms » Add New และตั้งชื่อแบบฟอร์มของคุณ จากนั้นเลื่อนลงไปที่ส่วนชื่อ เทมเพลตเพิ่มเติม และพิมพ์ "แบบฟอร์มติดต่อฉุกเฉิน" ลงในแถบค้นหา เลือกเทมเพลตฟอร์มติดต่อฉุกเฉินเพื่อสร้างฟอร์มของคุณ

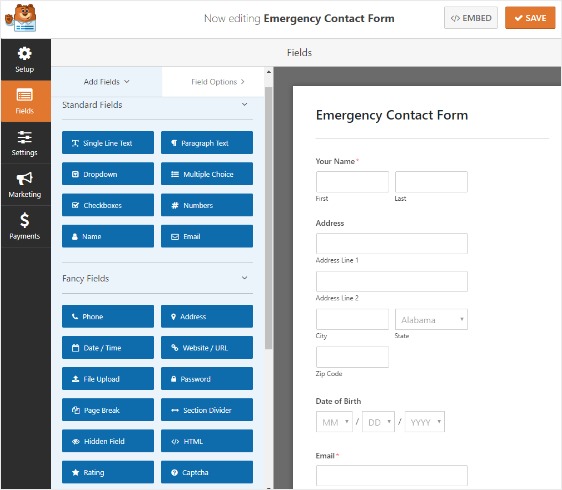
เมื่อโหลดแบบฟอร์มข้อมูลติดต่อฉุกเฉินที่สร้างไว้ล่วงหน้าแล้ว งานส่วนใหญ่ก็เสร็จเรียบร้อยสำหรับคุณ คุณจะพบฟิลด์เหล่านี้อยู่ในแบบฟอร์มของคุณแล้ว:
ข้อมูลผู้ใช้:
- ชื่อ
- ที่อยู่
- วันเกิด
- อีเมล
- โทรศัพท์
- ผู้ให้บริการปฐมภูมิ
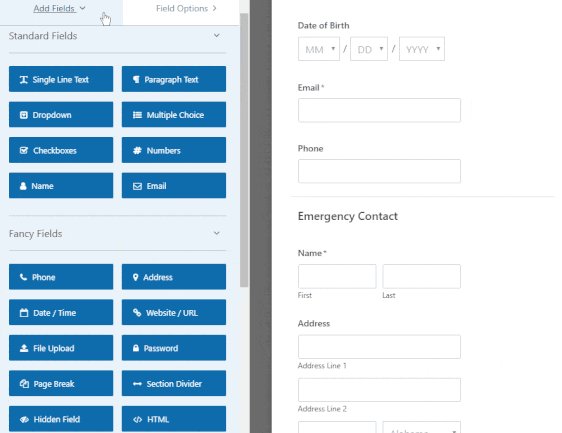
ข้อมูลการติดต่อในกรณีฉุกเฉิน:
- ชื่อ
- ที่อยู่
- โทรศัพท์บ้าน
- โทรศัพท์ที่ทำงาน
- โทรศัพท์มือถือ
- ความสัมพันธ์

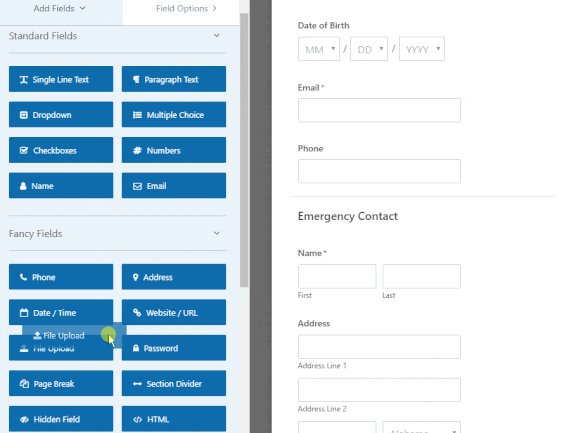
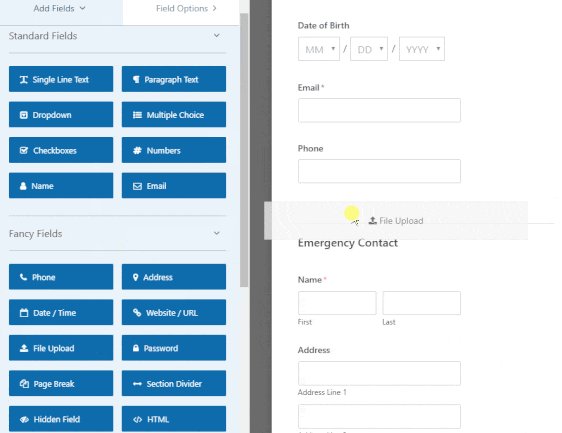
คุณสามารถเพิ่มฟิลด์อื่นๆ ในแบบฟอร์มของคุณได้โดยการลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ
จากนั้น เพียงคลิกที่ฟิลด์ในแผงด้านขวามือเพื่อทำการเปลี่ยนแปลงที่จำเป็น
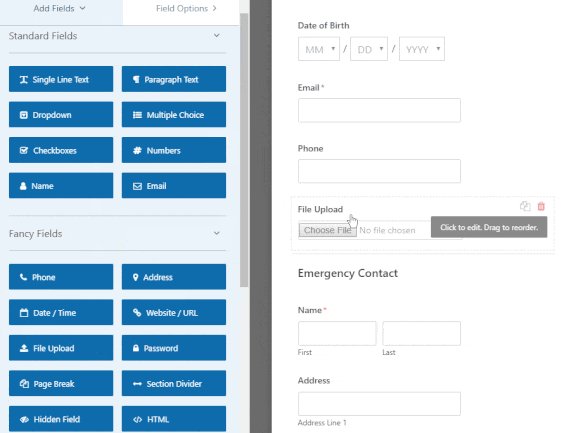
ตัวอย่างเช่น ถ้าคุณต้องการให้ผู้อื่นอัปโหลดรูปภาพของตัวเองเพื่อเก็บไว้กับข้อมูลติดต่อในกรณีฉุกเฉิน คุณสามารถเพิ่มช่องแบบฟอร์มการ อัปโหลดไฟล์

คุณยังสามารถคลิกที่ฟิลด์และลากเพื่อจัดเรียงคำสั่งซื้อใหม่บนแบบฟอร์มข้อมูลติดต่อฉุกเฉินของคุณ เพื่อให้มีลักษณะตรงตามที่คุณต้องการ
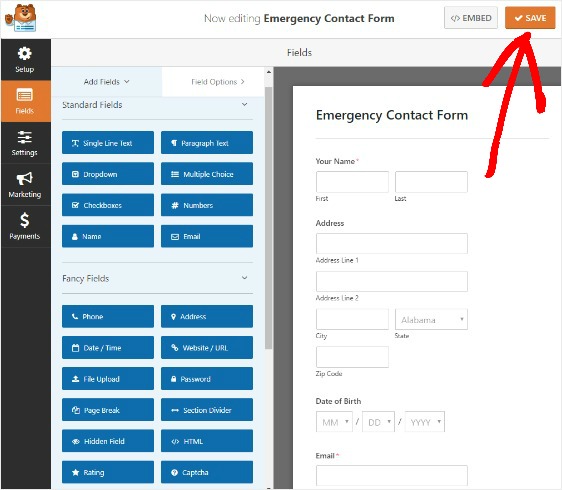
เมื่อแบบฟอร์มข้อมูลติดต่อฉุกเฉินของคุณมีลักษณะตามที่คุณต้องการแล้ว ให้คลิก บันทึก

ขั้นตอนที่ 2: แก้ไขการตั้งค่าแบบฟอร์มติดต่อฉุกเฉินของคุณ
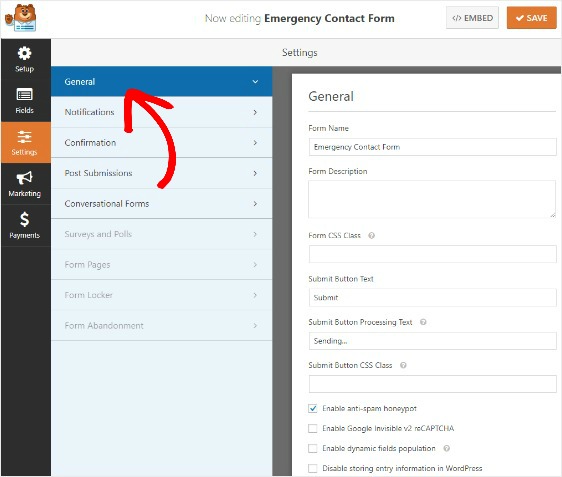
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ในพื้นที่นี้ คุณสามารถกำหนดค่า:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะเปิดใช้งานโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
เมื่อทุกอย่างได้รับการตั้งค่าตามที่คุณต้องการแล้ว ให้คลิก บันทึก
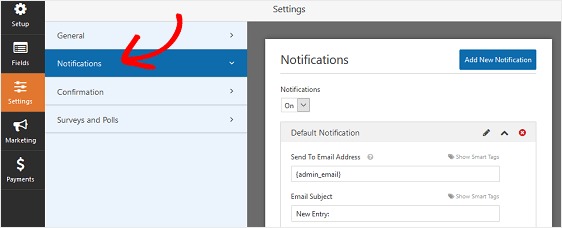
ขั้นตอนที่ 3: กำหนดค่าการแจ้งเตือนแบบฟอร์มของคุณ
การแจ้งเตือนเป็นวิธีที่ยอดเยี่ยมในการส่งอีเมลออกโดยอัตโนมัติเมื่อมีคนกรอกแบบฟอร์มข้อมูลติดต่อฉุกเฉินบนเว็บไซต์ของคุณ

ที่จริงแล้ว เว้นแต่คุณจะปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนส่งแบบฟอร์มในไซต์ของคุณ คุณจะได้รับการแจ้งเตือน

หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังบุคคลที่ส่งแบบฟอร์มข้อมูลติดต่อฉุกเฉิน เพื่อแจ้งให้พวกเขาทราบว่าคุณได้รับมันและขั้นตอนถัดไปหากจำเป็น สิ่งนี้ทำให้ผู้คนรู้ว่าการส่งของพวกเขาผ่านไปแล้ว
หากคุณต้องการรายละเอียดเพิ่มเติมเกี่ยวกับขั้นตอนนี้ โปรดอ่านคำแนะนำเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์ม
นอกจากนี้คุณยังสามารถส่งการแจ้งเตือนได้มากกว่าหนึ่งรายการ ตัวอย่างเช่น คุณสามารถตั้งค่าการแจ้งเตือนให้ส่งถึงตัวคุณเอง บุคคลที่ส่งแบบฟอร์ม และถึงบุคคลอื่นในทีมของคุณ
สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีการส่งการแจ้งเตือนแบบฟอร์มหลายรูปแบบในแบบฟอร์ม WordPress
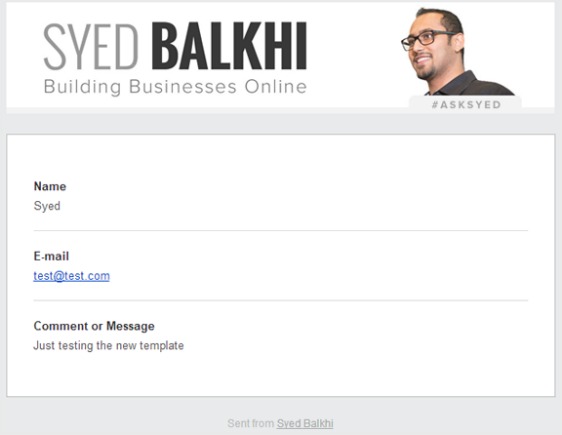
สุดท้าย เพื่อให้แบรนด์ของคุณมีความสอดคล้องกัน คุณอาจต้องการดูบทแนะนำเกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองในเทมเพลตอีเมลของคุณ

นอกจากจะเป็นเครื่องมือสร้างแบรนด์ที่ยอดเยี่ยมแล้ว การใช้โลโก้ของคุณในการแจ้งเตือนแบบฟอร์มยังเป็นวิธีที่ดีในการสร้างความไว้วางใจกับผู้เยี่ยมชมเว็บไซต์ของคุณผ่านแบบฟอร์มของคุณ!
ขั้นตอนที่ 4: กำหนดค่าการยืนยันแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มเป็นวิธีที่ยอดเยี่ยมในการแจ้งให้ผู้ใช้ทราบว่าข้อมูลของพวกเขาถูกส่งไปพร้อมกับดำเนินการในขั้นตอนต่อไป
คุณสามารถเลือกประเภทการยืนยันได้ 3 ประเภท:
- ข้อความ. นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อมีคนส่งแบบฟอร์มข้อมูลติดต่อฉุกเฉิน ข้อความยืนยันง่ายๆ จะปรากฏขึ้นเพื่อแจ้งให้ทราบว่าแบบฟอร์มได้รับการประมวลผลแล้ว
- แสดงหน้า. ประเภทการยืนยันนี้จะนำผู้เยี่ยมชมไซต์ไปยังหน้าเว็บเฉพาะบนไซต์ของคุณ ตัวอย่างเช่น หน้าขอบคุณ หากต้องการความช่วยเหลือ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางผู้ใช้หลังจากส่งแบบฟอร์ม WordPress
- ไปที่ URL (เปลี่ยนเส้นทาง) ตัวเลือกนี้ใช้เมื่อคุณต้องการส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น เช่น หน้าอ้างอิงของผลิตภัณฑ์ในเครือ
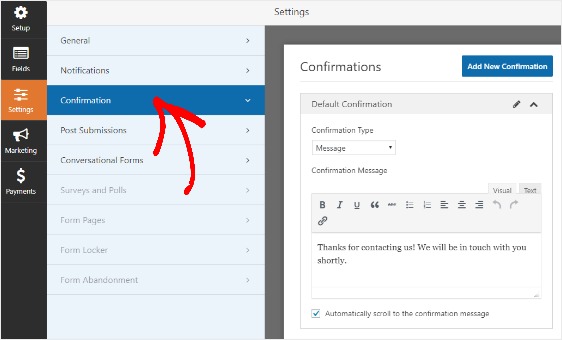
เมื่อคุณมีแบบฟอร์มข้อมูลติดต่อฉุกเฉินที่ปรับแต่งตามความต้องการแล้ว ตรงไปที่การ ตั้งค่า » การยืนยัน

ถัดไป ปรับแต่งข้อความยืนยันของคุณเพื่อบอกว่าคุณต้องการให้ผู้เยี่ยมชมเห็นอะไรหลังจากส่งไปยังแบบฟอร์มการติดต่อในกรณีฉุกเฉินของคุณ
นอกจากนี้ หากคุณต้องการแสดงข้อความยืนยันที่แตกต่างกันไปยังผู้เยี่ยมชมเว็บไซต์โดยพิจารณาจากพฤติกรรมของพวกเขา อย่าลืมอ่านวิธีสร้างการยืนยันแบบฟอร์มตามเงื่อนไข
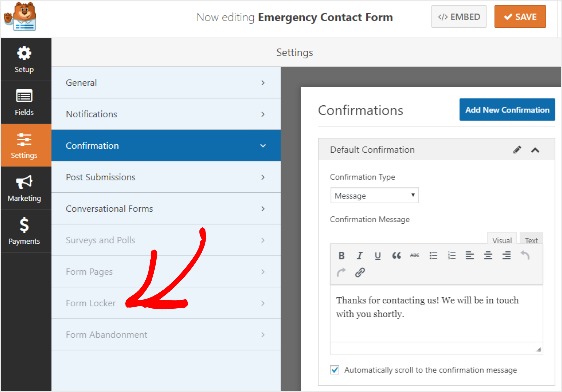
ขั้นตอนที่ 5: ตั้งค่าการเข้าถึงแบบฟอร์มการติดต่อฉุกเฉินของคุณ
หนึ่งในคุณสมบัติที่เป็นประโยชน์มากมายที่มาพร้อมกับ WPForms คือ Form Locker Addon สิ่งนี้ช่วยให้คุณกำหนดค่าสิ่งต่าง ๆ เช่นการอนุญาตแบบฟอร์มและการเข้าถึง
หากต้องการปรับการตั้งค่าเหล่านี้ ให้ไปที่การ ตั้งค่า » Form Locker

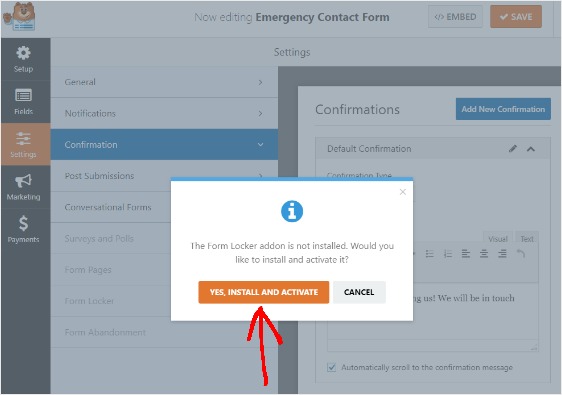
คลิก ใช่ ติดตั้งและเปิดใช้งาน หากได้รับแจ้ง สิ่งนี้จะปรากฏขึ้นหากคุณไม่เคยใช้ Form Locker Addon มาก่อน

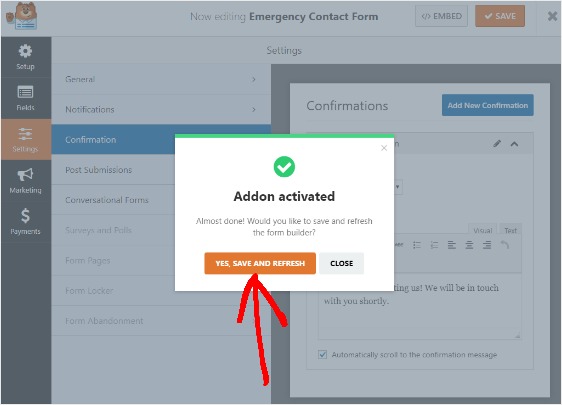
ถัดไป คลิก ใช่ บันทึกและรีเฟรช

ในการตั้งค่า Form Locker คุณจะเห็น 4 ตัวเลือกที่แตกต่างกัน:
- เปิดใช้งานการป้องกันด้วยรหัสผ่านเพื่อให้เฉพาะผู้ที่มีรหัสผ่าน เช่น ลูกค้าของคุณสามารถกรอกแบบฟอร์มของคุณได้
- กำหนดวันที่เริ่มต้นและสิ้นสุดสำหรับแบบฟอร์มข้อมูลติดต่อในกรณีฉุกเฉินของคุณ
- จำกัดจำนวนรายการแบบฟอร์มที่คุณจะยอมรับ
- อนุญาตให้เฉพาะผู้ที่ลงชื่อเข้าใช้เว็บไซต์ของคุณเพื่อส่งแบบฟอร์มข้อมูลติดต่อในกรณีฉุกเฉิน
คุณไม่สามารถใช้การตั้งค่าเหล่านี้ทั้งหมดในแบบฟอร์มเดียวกันได้ อย่างไรก็ตาม หากคุณกำลังพยายามสร้างแบบฟอร์มติดต่อ WordPress ที่ปราศจากสแปม การใช้รหัสผ่านเพื่อปกป้องแบบฟอร์มข้อมูลติดต่อฉุกเฉินของคุณเป็นทางเลือกที่ชาญฉลาด
หากต้องการเรียนรู้เพิ่มเติม โปรดอ่านบทแนะนำเกี่ยวกับวิธีการติดตั้งและใช้ Form Locker Addon ใน WPForms
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มของคุณในเว็บไซต์
หลังจากที่คุณสร้างแบบฟอร์มข้อมูลติดต่อในกรณีฉุกเฉินและปรับแต่งการตั้งค่าทั้งหมดตามที่คุณต้องการแล้ว ขั้นตอนสุดท้ายคือการเพิ่มแบบฟอร์มลงในเว็บไซต์ของคุณ
WPForms ให้คุณเพิ่มฟอร์มของคุณไปยังตำแหน่งต่างๆ บนไซต์ของคุณ รวมถึงเพจ บล็อกโพสต์ และแม้แต่วิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุด: การฝังหน้า / โพสต์
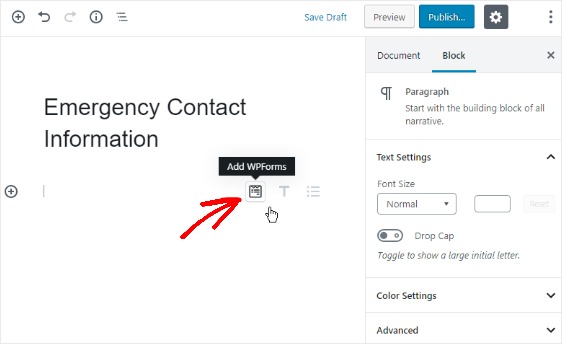
ในการเริ่มต้น ให้สร้างหน้าใหม่หรือโพสต์ใน WordPress จากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอน เพิ่ม WPForms

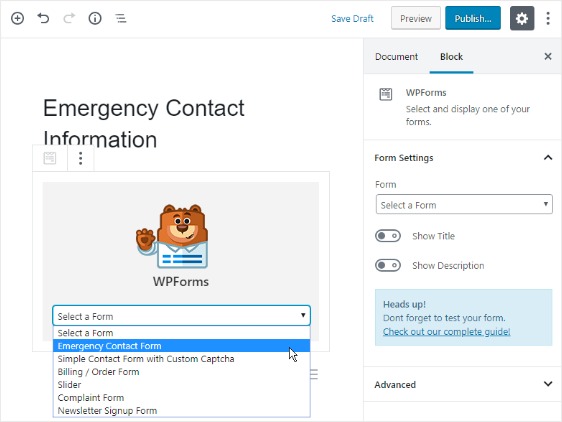
วิดเจ็ต WPForms ที่มีประโยชน์จะปรากฏในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms ที่ปรากฏขึ้นและเลือกแบบฟอร์มที่คุณสร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจหรือโพสต์ของคุณ
เลือกแบบฟอร์มติดต่อฉุกเฉินของคุณ

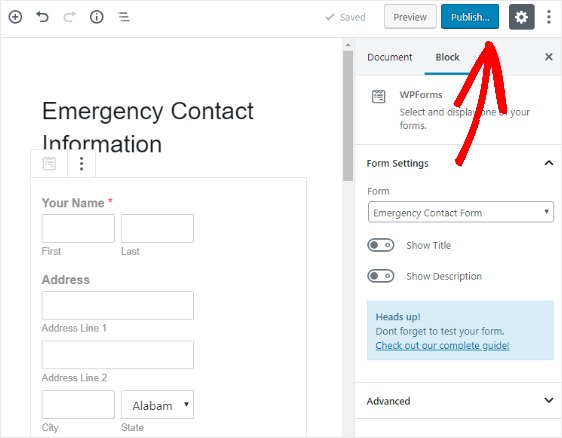
จากนั้นเผยแพร่หน้าหรือโพสต์ของคุณเพื่อให้แบบฟอร์มข้อมูลติดต่อฉุกเฉินของคุณปรากฏบนไซต์ของคุณ

ความคิดสุดท้าย
แค่นั้นแหละ! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มข้อมูลติดต่อฉุกเฉินใน WordPress แล้ว
หากคุณต้องการดูสถิติแบบฟอร์มออนไลน์ที่สามารถช่วยให้คุณตัดสินใจทางธุรกิจกับเว็บไซต์ของคุณได้ดีขึ้น อย่าลืมตรวจสอบสถิติและข้อเท็จจริงของแบบฟอร์มออนไลน์ที่น่าทึ่งเหล่านี้
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
