จะสร้างและปรับแต่งแบนเนอร์คูปองใน WooCommerce ได้อย่างไร?
เผยแพร่แล้ว: 2022-09-15แบนเนอร์คูปอง WooCommerce เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการโปรโมตร้านค้าของคุณ คูปองถูกใช้โดยกำเนิดเพื่อเพิ่มการยอมรับของร้านค้าของคุณในหมู่ลูกค้าของคุณ
คุณสามารถใช้โปรโมชั่นภายในร้านเพื่อสร้างยอดขายได้ คุณอาจใช้กลวิธีการขายกลางแจ้งอื่นๆ เพื่อทำให้ร้านค้าของคุณดีขึ้น
ให้เรามาดูว่าคุณจะใช้แคมเปญส่งเสริมการขายในร้านค้าได้อย่างไร เช่น แบนเนอร์คูปองเพื่อสร้างยอดขายเพิ่มขึ้น เราจะใช้ Smart Coupons สำหรับปลั๊กอิน WooCommerce เพื่อสร้างแคมเปญการขายดังกล่าว ลองดูสิ!
ทำไมคุณถึงต้องการแบนเนอร์คูปอง?
พูดง่ายๆ ก็คือ แบนเนอร์คูปองคือแบนเนอร์ที่เพิ่มไปยังร้านค้า WooCommerce เพื่อโปรโมตคูปอง แบนเนอร์เป็นสถานที่ที่ดีสำหรับการวางโฆษณาหรือโปรโมชัน เนื่องจากมีการมองเห็นสูงและยากต่อการพลาด การเพิ่มแบนเนอร์ของแบรนด์ในสถานที่ที่มีการเข้าชมสูงบนหน้าเว็บของคุณจะช่วยให้คุณสร้างการรับรู้ถึงแบรนด์และสร้างยอดขายเพิ่มขึ้น
คูปองเป็นเครื่องมือที่ร้านค้าเสนอส่วนลดและข้อเสนออื่น ๆ ให้กับลูกค้า คูปองสามารถลดราคา ส่วนลดแบบเหมาจ่าย สินค้าฟรี และอื่นๆ ลูกค้ามีแนวโน้มที่จะซื้อจากคุณมากขึ้นหากคุณเสนอข้อเสนอที่ดีที่สุดในตลาด นอกจากนี้ คูปองยังได้รับการพิสูจน์แล้วว่าช่วยเพิ่มยอดขายและตัวเลขยอดขาย
คุณอาจต้องใช้เทคนิคการตลาดอื่นเพื่อโปรโมตคูปองส่วนลดที่เรียกว่าส่งเสริมการขายเหล่านี้ วิธีหนึ่งคือการกำหนดเวลาคูปองและให้ลูกค้าของคุณแจ้งให้ลูกค้าของคุณทราบถึงคูปองดังกล่าว นี่คือที่ที่แบนเนอร์คูปองมีความเกี่ยวข้อง
ป้ายคูปองประกาศการเริ่มต้นของส่วนลดและข้อเสนอที่ลูกค้าสามารถใช้ได้ สิ่งนี้จะกระตุ้นปฏิกิริยาที่อาจนำลูกค้ากลับไปที่ร้านค้าของคุณเมื่อมีการใช้งานคูปอง ยิ่งไปกว่านั้น นอกเหนือจากการรับรู้แล้ว คูปองและแบนเนอร์ดังกล่าวทำให้แพลตฟอร์มมีความเกี่ยวข้องและน่าสนใจ นอกจากนี้ยังเป็นสิ่งสำคัญในการสร้างกำแพงแห่งความไว้วางใจระหว่างร้านค้าและลูกค้า
มีปลั๊กอินคูปองอิสระบางตัวเพื่อช่วยในการสร้างและโฮสต์แบนเนอร์สำหรับคูปองตามกำหนดเวลา หนึ่งในปลั๊กอินที่ดีที่สุดคือ Smart Coupons สำหรับปลั๊กอิน WooCommerce จาก WebToffee ให้เราดูก่อนที่จะเข้าใจการตั้งค่า
ปลั๊กอินการจัดการคูปอง WooCommerce

คูปองอัจฉริยะสำหรับปลั๊กอิน WooCommece เป็นหนึ่งในปลั๊กอินที่ดีที่สุดสำหรับการตั้งค่าแบนเนอร์คูปองตามกำหนดเวลาสำหรับร้านค้าของคุณ ปลั๊กอินนี้ช่วยให้คุณสามารถตั้งค่าคูปองส่วนลด นำเสนอผลิตภัณฑ์ฟรี สร้างข้อเสนอ BOGO และอื่นๆ
ปลั๊กอินการจัดการคูปอง WooCommerece นี้มีให้เลือกสองเวอร์ชัน - พื้นฐานและพรีเมียม ปลั๊กอินเวอร์ชันพื้นฐานนี้มีคุณลักษณะที่จำเป็นสำหรับการตั้งค่าคูปองด้วยฟังก์ชันการทำงานเพียงเล็กน้อยในร้านค้าของคุณ ด้วยเวอร์ชันพรีเมียมของปลั๊กอินนี้ คุณสามารถสร้างคูปองของความซับซ้อนได้อย่างง่ายดาย ปลั๊กอินยังมีคุณสมบัติอื่นๆ อีกหลายอย่าง เช่น BOGO ส่วนลดการละทิ้งรถเข็น คูปองลงทะเบียน และอื่นๆ
คุณยังสามารถตั้งค่าคูปองตามกำหนดเวลา และสร้างและปรับแต่งแบนเนอร์คูปองด้วยปลั๊กอินคูปองนี้ ให้เราดูที่มัน
จะสร้างแบนเนอร์คูปอง WooCommerce ได้อย่างไร?
คุณจะต้องใช้ปลั๊กอินเวอร์ชันพรีเมียมเพื่อการนี้
เพื่อสร้างแบนเนอร์คูปอง
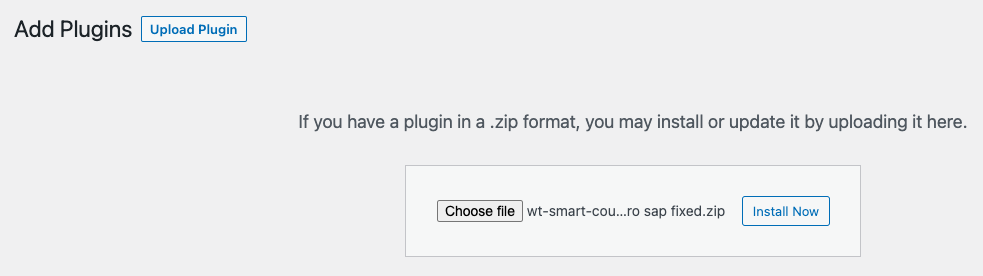
- ไปที่ Plugins > Add New บนแผงการดูแลระบบ WordPress ของคุณ
- คลิกที่ อัปโหลดปลั๊กอิน และเลือกไฟล์ปลั๊กอินที่คุณดาวน์โหลดจากคอนโซล WebToffee ของคุณ

- ติดตั้งและเปิดใช้งานปลั๊กอิน
- ตอนนี้ ไปที่ คูปองอัจฉริยะ > การตั้งค่าทั่วไป
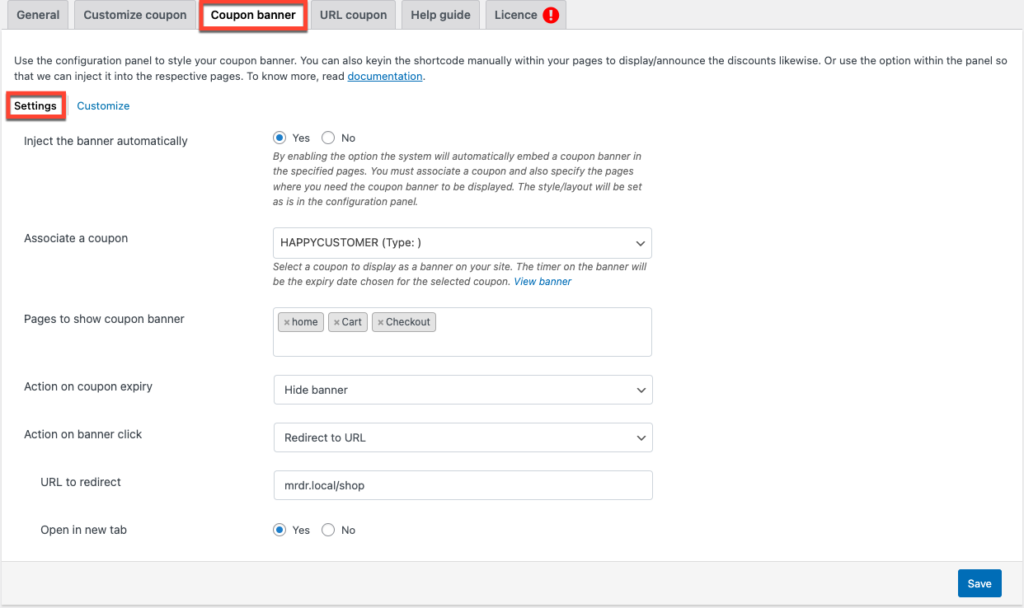
- ภายใต้ แบนเนอร์คูปอง > การตั้งค่า คุณจะมีตัวเลือกในการตั้งค่าแบนเนอร์
- คลิกที่ปุ่ม ใช่ ใกล้กับตัวเลือก ฉีดแบนเนอร์โดยอัตโนมัติ
- ค้นหาและเลือกคูปองตามกำหนดเวลาที่คุณสร้างขึ้นภายใต้ตัวเลือก เชื่อมโยงคูปอง
- เลือกหน้าที่คุณต้องการแสดงแบนเนอร์คูปอง ตรวจสอบให้แน่ใจว่าได้เลือกตำแหน่งที่มองเห็นได้มากที่สุดในร้านค้าของคุณ
- เลือกการดำเนินการที่ควรทำเมื่อคูปองหมดอายุ สามารถซ่อนแบนเนอร์หรือแสดงข้อความได้ คุณควรระบุข้อความด้วยหากคุณเลือกข้อความหลัง
- เลือกพฤติกรรมของคูปอง – 'จะเกิดอะไรขึ้นเมื่อคุณคลิกที่คูปอง' ผู้ใช้ควรถูกเปลี่ยนเส้นทางไปยัง URL เฉพาะหรือควรใช้คูปองเมื่อแตะที่แบนเนอร์
- หากคุณเลือกที่จะเปลี่ยนเส้นทางไปยัง URL อื่น ให้ระบุ URL และระบุว่าควรเปิดในแท็บใหม่หรือไม่
- คลิกที่ บันทึก เพื่อบันทึกการตั้งค่าของคุณ

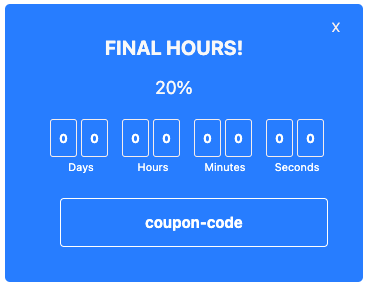
สิ่งนี้จะเพิ่มแบนเนอร์คูปองในหน้าที่ระบุในร้านค้าของคุณ แบนเนอร์คูปองจะมีลักษณะเช่นนี้ในขณะนี้

แต่โปรดทราบว่าแบนเนอร์อาจไม่เหมาะกับกรณีการใช้งานของคุณ ตัวอย่างเช่น ข้อความเริ่มต้น 'FINAL HOURS!' และคำอธิบาย '20%' อาจไม่เหมาะกับสถานการณ์ของคุณมากที่สุด คุณสามารถเปลี่ยนการกำหนดค่าเริ่มต้นดังกล่าวได้ด้วยการปรับแต่งแบนเนอร์คูปอง
จะปรับแต่งแบนเนอร์เหล่านี้ได้อย่างไร?
ในการปรับแต่งรูปลักษณ์ของแบนเนอร์คูปองบนเว็บไซต์ของคุณ
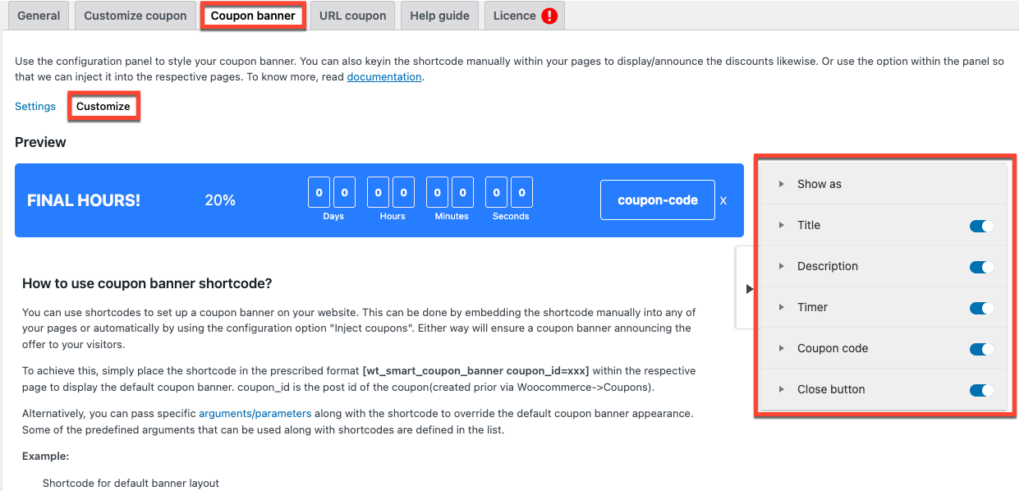
- ไปที่ คูปองอัจฉริยะ > การตั้งค่าทั่วไป > แบนเนอร์คูปอง > ปรับแต่ง
- คุณจะพบเครื่องมือปรับแต่งแบนเนอร์ที่ด้านขวาของหน้า ตั้งค่าตามที่คุณต้องการ
- คลิกที่ บันทึก ในตอนท้ายเพื่อบันทึกการเปลี่ยนแปลงที่ทำ

ตัวเลือกการปรับแต่งที่มีอยู่ในเครื่องมือปรับแต่ง ได้แก่

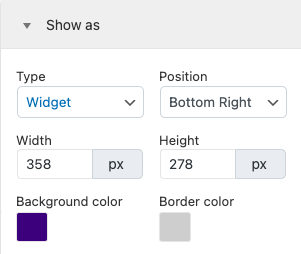
แสดงเป็น
คุณสามารถเลือกวิธีแสดงโปรโมชั่นคูปองได้ คุณสามารถเพิ่มลงในแบนเนอร์ (การตั้งค่าเริ่มต้น) หรือคุณสามารถใช้วิดเจ็ตเพื่อแสดงโปรโมชันเหล่านี้ หากคุณกำลังเลือกวิดเจ็ต คุณจะถูกขอให้เลือกขนาดของกล่องวิดเจ็ต
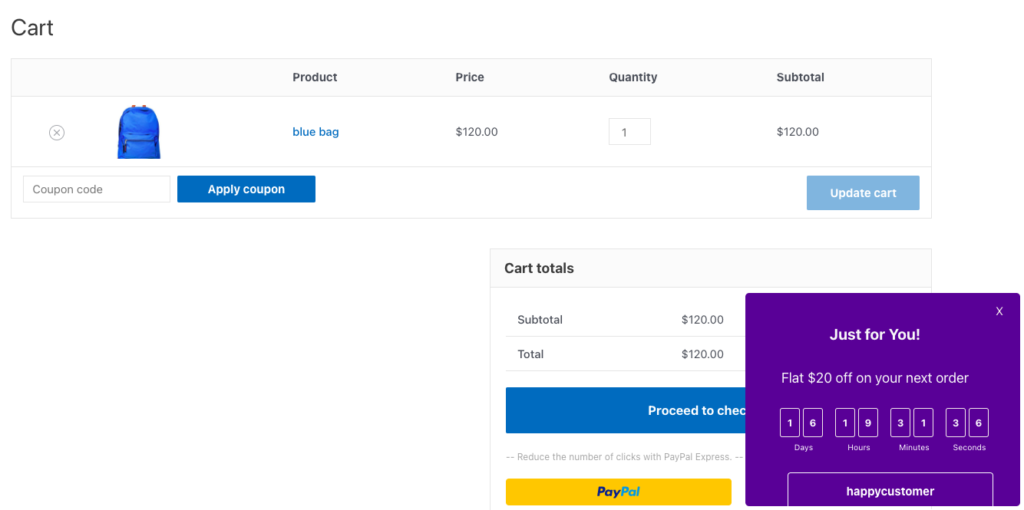
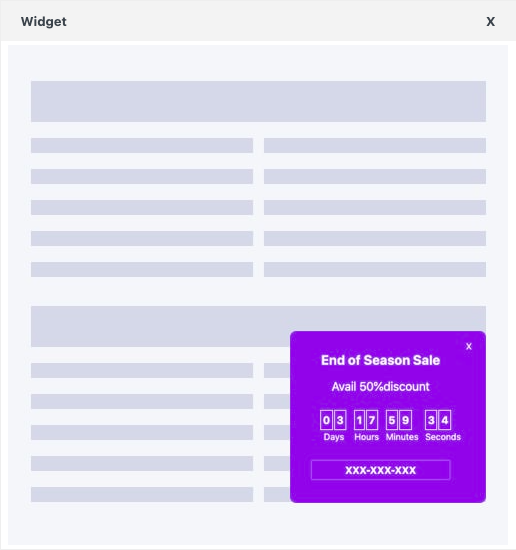
นี่คือลักษณะของวิดเจ็ตที่เรากำหนดค่าไว้

คุณยังสามารถเปลี่ยนตำแหน่งของแบนเนอร์หรือวิดเจ็ตได้ตามต้องการ ตัวอย่างเช่น คุณสามารถย้ายแบนเนอร์ไปที่ด้านล่างของหน้า
การตั้งค่าเหล่านี้ยังทำให้คุณสามารถเลือกพื้นหลังและสีเส้นขอบของแบนเนอร์หรือวิดเจ็ตได้

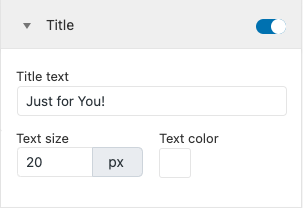
ชื่อ
คุณสามารถเปิดหรือปิดการเพิ่มชื่อเรื่องด้วยแถบสลับ คุณยังสามารถเปลี่ยนข้อความชื่อเรื่อง ขนาด และสีได้

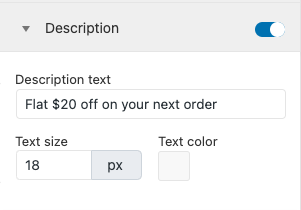
คำอธิบาย
เปิดหรือปิดคำอธิบาย และเปลี่ยนข้อความคำอธิบาย ขนาด และสีโดยใช้การตั้งค่านี้

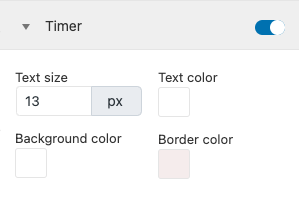
ตัวจับเวลา
คุณสามารถเพิ่มตัวจับเวลาได้หากต้องการหรือปิดใช้งานได้ คุณยังสามารถเปลี่ยนขนาดข้อความ สี สีพื้นหลัง และสีเส้นขอบขององค์ประกอบตัวจับเวลา

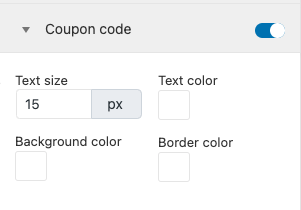
รหัสคูปอง
คุณสามารถเลือกขนาดข้อความ สี สีพื้นหลัง และสีเส้นขอบของไอคอนรหัสคูปองในวิดเจ็ตหรือแบนเนอร์ คุณยังสามารถปิดใช้งานการแสดงรหัสคูปองในแบนเนอร์ได้หากต้องการ

ปุ่มปิด
หากคุณไม่ต้องการปุ่มปิดบนแบนเนอร์หรือวิดเจ็ต คุณสามารถปิดการใช้งานได้ คุณยังสามารถเปลี่ยนสีของไอคอนปิดได้

นี่คือลักษณะที่คูปองจะปรากฏบนเว็บไซต์ของคุณ

วิธีการใช้รหัสคูปองเพื่อตั้งค่าแบนเนอร์?
นอกจากเครื่องมือปรับแต่งแล้ว คุณยังสามารถใช้รหัสย่อที่กำหนดเองเพื่อตั้งค่าและปรับแต่งแบนเนอร์และวิดเจ็ต
หากคุณต้องการเพิ่มแบนเนอร์เริ่มต้นในหน้าของคุณ คุณควรวางรหัสย่อที่ให้ไว้ด้านล่างในหน้าที่เกี่ยวข้อง
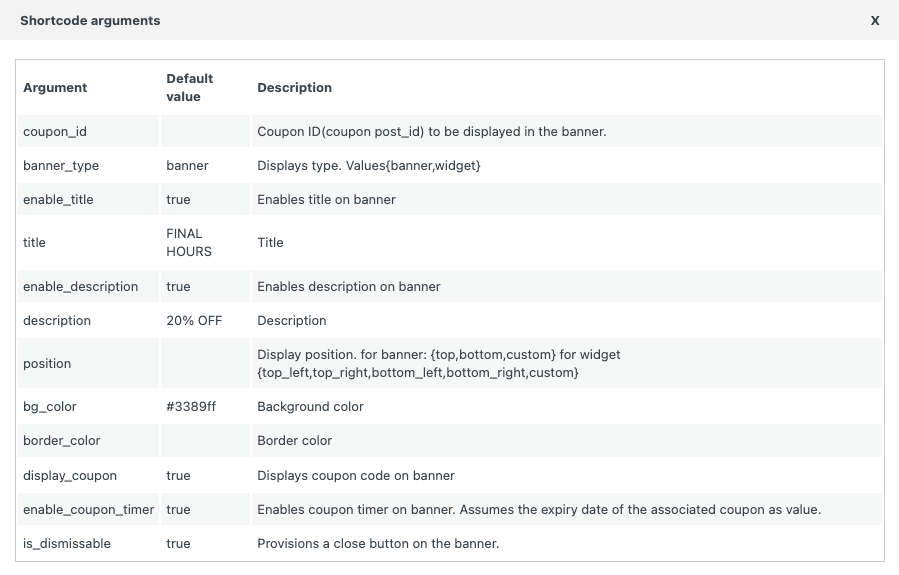
[wt_smart_coupon_banner coupon_id=xxx]นี่คืออาร์กิวเมนต์รหัสย่อที่คุณสามารถใช้ในรหัสย่อแบนเนอร์คูปอง

นี่คือตัวอย่างรหัสย่อพร้อมอาร์กิวเมนต์
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"วิดเจ็ตจะมีลักษณะดังนี้

สรุป
แบนเนอร์และวิดเจ็ตภายในร้านค้าของคุณทำให้คุณสามารถใช้ประโยชน์จากศักยภาพการส่งเสริมการขายของร้านค้าของคุณได้อย่างเต็มที่ การตั้งค่าที่สะดุดตานี้ช่วยให้คุณโปรโมตแคมเปญการขายที่ใกล้เข้ามาได้ สิ่งที่คุณต้องมีเพื่อสร้างแคมเปญที่คุ้มค่าคือปลั๊กอินคูปอง WooCommerce ตัวเดียว ปลั๊กอิน Smart Coupons สำหรับ WooCommerce ช่วยให้คุณสามารถตั้งค่าคูปองตามกำหนดเวลาและสร้างแบนเนอร์คูปองได้
โปรดแจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับบทความนี้และปลั๊กอินในความคิดเห็น
