วิธีสร้างเว็บไซต์จองนัดหมายด้วย WordPress
เผยแพร่แล้ว: 2024-04-27ปัจจุบัน หากคุณดำเนินธุรกิจบริการ การมีแพลตฟอร์มออนไลน์เพื่อกำหนดเวลาการนัดหมายอาจเป็นตัวเปลี่ยนเกมสำหรับทั้งธุรกิจและลูกค้า ไม่ว่าคุณจะเป็นมืออาชีพทางการแพทย์ ที่ปรึกษา หรือผู้ให้บริการ การมีเว็บไซต์จองนัดหมายเป็นของตัวเองสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก
ในบทความนี้ เราจะแสดงวิธีสร้างเว็บไซต์จองนัดหมายด้วย WordPress โดยไม่ต้องมีทักษะการเขียนโค้ดใดๆ เราจะแนะนำคุณตลอดกระบวนการทั้งหมด ตั้งแต่การเลือกปลั๊กอินที่เหมาะสมไปจนถึงการสร้างรายได้จากเว็บไซต์ของคุณ
โปรดทราบว่าบทความนี้จะมีประโยชน์สำหรับผู้ที่ต้องการสร้างเว็บไซต์จองนัดหมายสำหรับธุรกิจของตนเอง และสำหรับผู้ที่ต้องการเริ่มต้นตลาดที่มีผู้ค้าหลายรายของตนเอง
โดยไม่ต้องกังวลใจอีกต่อไป มาเริ่มกันเลย!
คำไม่กี่คำเกี่ยวกับแพลตฟอร์มการกำหนดเวลาการนัดหมาย
เว็บไซต์จองการนัดหมายเป็นแพลตฟอร์มที่ลูกค้าสามารถกำหนดเวลาการนัดหมายกับผู้เชี่ยวชาญต่างๆ เช่น ครูสอนพิเศษ ช่างตัดผม แพทย์ และอื่นๆ เว็บไซต์ดังกล่าวมีสองประเภท:
- เว็บไซต์ผู้ขายรายเดียว - อาจเป็นเว็บไซต์จองนัดหมายสำหรับร้านตัดผมในพื้นที่ ซึ่งคุณสามารถเลือกผู้เชี่ยวชาญและเลือกชั่วโมงที่ว่างได้
- ตลาดกลาง – ในกรณีนี้ ผู้เชี่ยวชาญหลายคนภายในกลุ่มเดียวแสดงรายการบริการของตนบนเว็บไซต์นี้ และผู้ใช้สามารถเลือกมืออาชีพที่พวกเขาชอบและนัดหมายด้วยได้
แพลตฟอร์มดังกล่าวช่วยให้ลูกค้ากำหนดเวลา กำหนดเวลาใหม่ หรือยกเลิกการนัดหมายกับธุรกิจออนไลน์ได้ โดยจัดให้มีอินเทอร์เฟซสำหรับผู้ใช้เพื่อดูช่วงเวลาและบริการที่มีอยู่แบบเรียลไทม์ ตัวอย่างที่ดีคือตลาดของแพทย์ – Zocdoc ช่วยให้คุณค้นหาแพทย์ที่คุณต้องการและจองนัดหมายหรือรับคำปรึกษาออนไลน์

ข้อกำหนดเบื้องต้นสำหรับการเปิดตัวแพลตฟอร์มการนัดหมาย
ตอนนี้ เรามาพูดถึงข้อกำหนดเบื้องต้นบางประการที่คุณต้องมีเพื่อสร้างเว็บไซต์จองการนัดหมายด้วย WordPress
- ชื่อโดเมน – คุณควรตั้งชื่อโดเมนที่สะดุดตาและจดจำง่าย
- แผนโฮสติ้ง – ผู้ให้บริการโฮสติ้งที่เชื่อถือได้เป็นสิ่งจำเป็นสำหรับเว็บไซต์ใหม่ของคุณ คุณสามารถตรวจสอบรายชื่อผู้ให้บริการโฮสติ้ง WordPress ที่ได้รับความนิยมสูงสุดได้
- การติดตั้ง WordPress – ผู้ให้บริการโฮสติ้งส่วนใหญ่เสนอการติดตั้ง WP เพียงคลิกเดียว ดังนั้นอย่าลังเลที่จะใช้ฟีเจอร์นี้
- ธีม WordPress – เลือกธีมที่เหมาะสมที่ตรงกับแบรนด์และสไตล์ของคุณ
- ปลั๊กอิน WordPress – เลือกปลั๊กอินไดเรกทอรีที่มีคุณสมบัติที่จำเป็นทั้งหมด
เราขอแนะนำให้ใช้ MeetingHive ซึ่งเป็นธีม WordPress สำหรับการจองการนัดหมายที่สะอาดตาและมีน้ำหนักเบา และ HivePress ซึ่งเป็นปลั๊กอิน WordPress อเนกประสงค์ที่จะขับเคลื่อนคุณสมบัติการจองและตลาดทั้งหมด
มาดูบทช่วยสอนของบทความนี้และสร้างเว็บไซต์จองการนัดหมายด้วย WordPress กันดีกว่า!
ขั้นตอนในการสร้างเว็บไซต์จองนัดหมายด้วย WordPress
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะใช้ธีม MeetingHive และปลั๊กอิน HivePress เนื่องจากมีฟีเจอร์ที่จำเป็นทั้งหมดครบครันอยู่แล้ว
1. การติดตั้ง MeetingHive
ขั้นตอนแรกคือการติดตั้งธีม WordPress ในการทำเช่นนั้น ไปที่ส่วน WP Dashboard > ลักษณะ > ธีม และคลิกปุ่ม อัปโหลดธีม จากนั้นเลือกไฟล์ ZIP ของ MeetingHive และอัปโหลด สุดท้ายให้ติดตั้งและเปิดใช้งานธีม
เมื่อคุณติดตั้ง MeetingHive คุณจะได้รับแจ้งให้ติดตั้งปลั๊กอินที่แนะนำ รวมถึง HivePress เนื่องจากฟีเจอร์เหล่านี้ขับเคลื่อนฟีเจอร์ทั้งหมดบนเว็บไซต์ของคุณ คุณจึงจำเป็นต้องติดตั้งและเปิดใช้งานฟีเจอร์ทั้งหมด เพียงคลิกลิงก์ของปลั๊กอินที่แนะนำและดำเนินการติดตั้งต่อ
คุณสามารถตรวจสอบวิดีโอด้านล่าง ซึ่งแสดงวิธีการติดตั้ง MeetingHive และปลั๊กอินที่จำเป็น
นอกจากนี้ หากคุณต้องการให้ทุกอย่างเรียบง่าย คุณสามารถดำเนินการนำเข้าเนื้อหาสาธิต MeetingHive ต่อไปได้ ในกรณีนั้น คุณจะได้รับเนื้อหาที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถปรับแต่งเพื่อให้เข้าใจการทำงานของทุกอย่างได้ดียิ่งขึ้น ตรวจสอบ screencast ด้านล่างหากคุณต้องการนำเข้าเนื้อหาสาธิต
2. การเพิ่มหมวดหมู่รายการ
ขั้นตอนต่อไปคือการเพิ่มหมวดหมู่รายการต่างๆ ลงในแพลตฟอร์มการจองการนัดหมายเพื่อให้มีโครงสร้างมากขึ้นและช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ได้ง่ายขึ้น
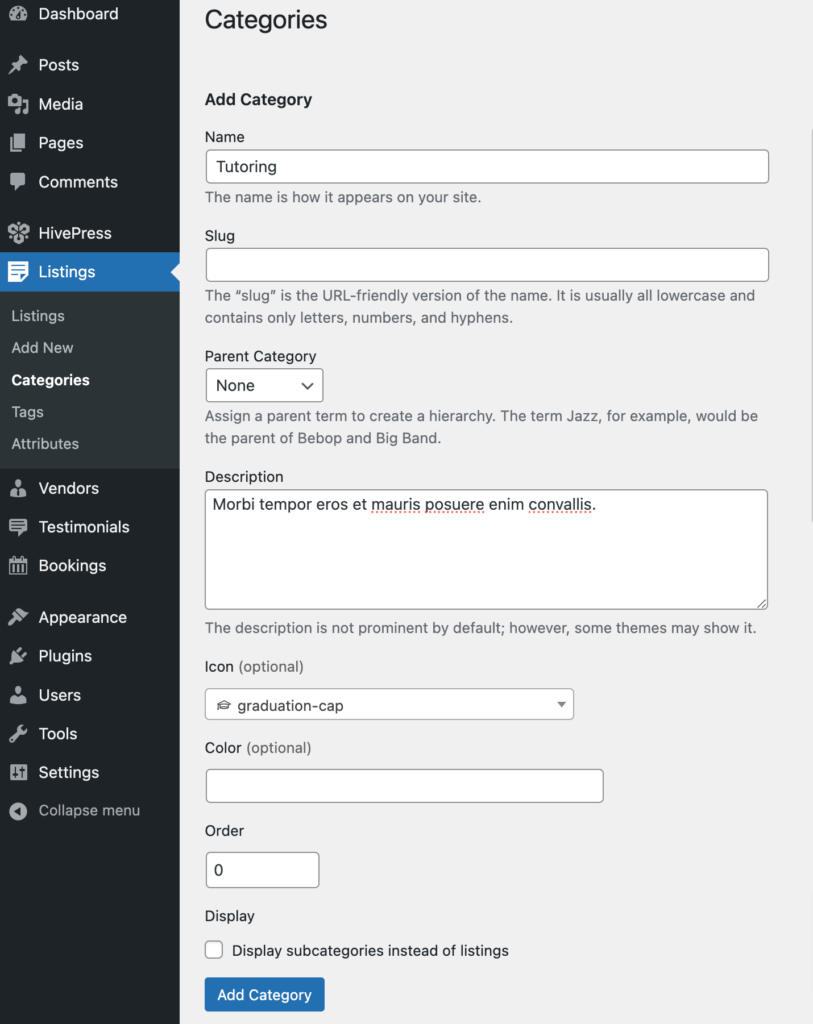
หากต้องการเพิ่มหมวดหมู่รายการใหม่ ให้ไปที่ส่วน WP Dashboard > รายการ > หมวดหมู่ ที่นี่ คุณจะสามารถตั้งชื่อหมวดหมู่ของคุณ ได้ (เช่น เพิ่มหมวดหมู่ "การสอนพิเศษ") อธิบาย เพิ่มไอคอนหมวดหมู่ และสร้างลำดับชั้นของหมวดหมู่ได้
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะเพิ่มหมวดหมู่รายการ "การสอนพิเศษ" "การให้คำปรึกษา" "การให้คำปรึกษา" และ "การฝึกสอน" กัน โปรดทราบว่าคุณสามารถเพิ่มหมวดหมู่ได้มากเท่าที่คุณต้องการสำหรับเว็บไซต์จองการนัดหมายโดยทำตามขั้นตอนเหล่านี้
เมื่อคุณตั้งค่าหมวดหมู่ของคุณเสร็จแล้ว ให้คลิกที่ปุ่ม เพิ่มหมวดหมู่

3. การเพิ่มฟิลด์รายการที่กำหนดเอง
ตอนนี้ เราอยากจะแสดงให้คุณเห็นถึงวิธีการสร้างฟิลด์รายการแบบกำหนดเอง ตามค่าเริ่มต้น รายการใดๆ จะมีเฉพาะฟิลด์ชื่อเรื่องและคำอธิบาย แต่ด้วย MeetingHive คุณสามารถเพิ่มฟิลด์และตัวกรองการค้นหาของคุณเองได้ ช่วยให้คุณสามารถปรับแต่งเว็บไซต์ตามความต้องการและความต้องการของคุณเนื่องจากแต่ละไซต์มีเอกลักษณ์เฉพาะตัวและอาจจำเป็นต้องมีรายละเอียดที่แตกต่างกัน
หากต้องการสร้างแอตทริบิวต์รายการใหม่ ให้ไปที่ส่วน WP Dashboard > รายการ > คุณสมบัติ และคลิก เพิ่มใหม่ ในหน้านี้ คุณจะสามารถปรับแต่งช่องรายการของคุณในบริบทที่แตกต่างกัน 3 แบบ ได้แก่ การแก้ไข การค้นหา และการแสดง เราจะพูดถึงแต่ละบริบทด้านล่างนี้
ตัวอย่างเช่น ลองเพิ่มฟิลด์ที่กำหนดเอง "รูปแบบ" เพื่อให้ผู้ให้บริการสามารถระบุได้ว่าพวกเขาเสนอบริการแบบตัวต่อตัวหรือแบบกลุ่ม
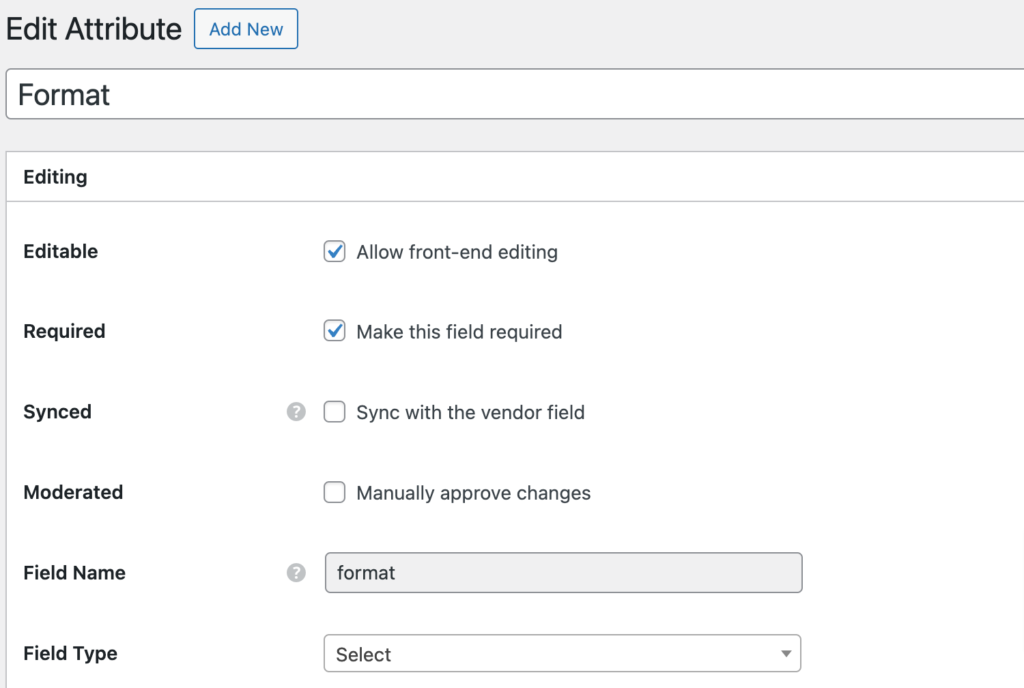
การแก้ไข
ในส่วนแรก คุณสามารถทำเครื่องหมายฟิลด์ของคุณว่าสามารถแก้ไขได้ เพื่ออนุญาตการแก้ไขส่วนหน้า (เช่น เพื่อให้ผู้จำหน่ายกรอกข้อมูลได้เมื่อพวกเขาแสดงรายการบริการใหม่) จากนั้นเลือกว่าควรเป็นฟิลด์บังคับหรือไม่ และตั้งค่ากำหนดการดูแล สุดท้าย ให้เลือกประเภทฟิลด์ ในกรณีนี้ เราจะใช้ประเภทฟิลด์ "เลือก"

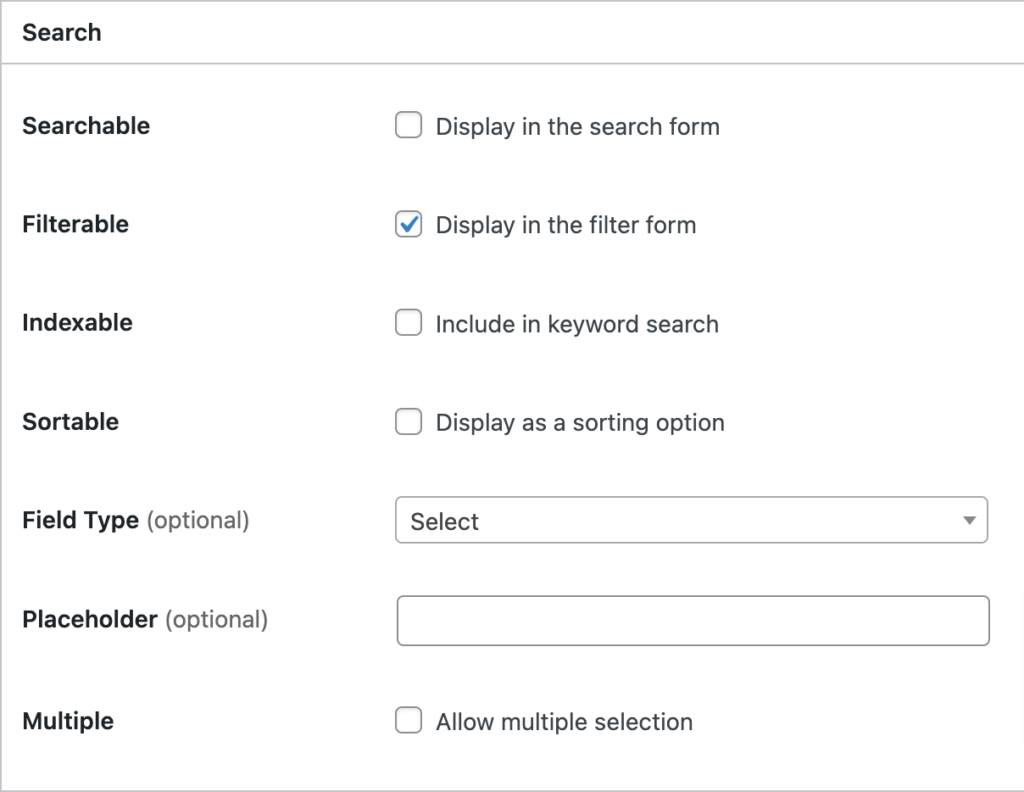
ค้นหา
ที่นี่ คุณสามารถเปลี่ยนฟิลด์ของคุณให้เป็นตัวกรองการค้นหา เพื่อให้ผู้ใช้สามารถกรองรายการต่างๆ ตามค่าของแอตทริบิวต์ได้ เราจะทำเครื่องหมายแอตทริบิวต์นี้ว่ากรองได้และค้นหาได้ เพื่อให้ปรากฏในแบบฟอร์มตัวกรองรายการ นอกจากนี้ เราจะตั้งค่าประเภทช่อง "เลือก" ที่นี่

แสดง
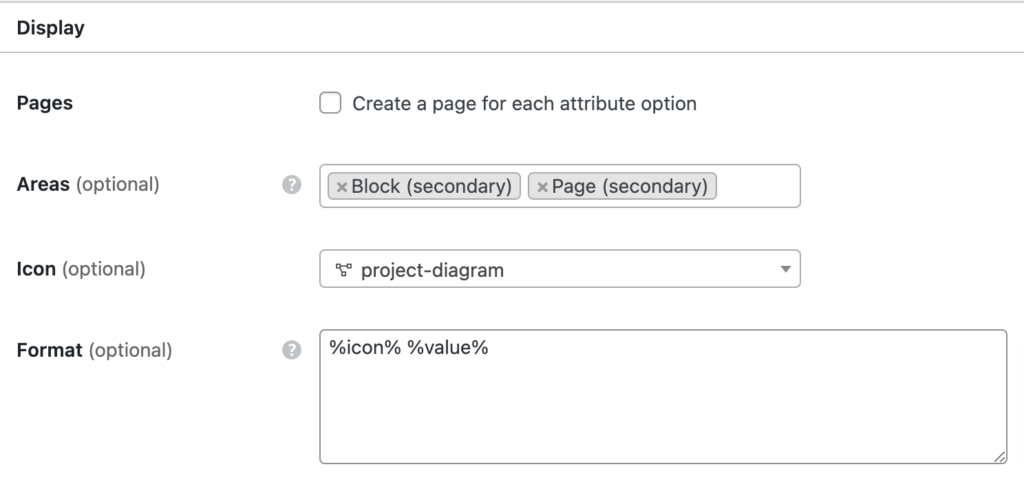
ภายในส่วนนี้ คุณสามารถกำหนดได้ว่าฟิลด์ของคุณจะมีลักษณะอย่างไรในส่วนหน้า คุณสามารถตั้งค่าพื้นที่เทมเพลตและรูปแบบการแสดงผลรวมทั้งเลือกไอคอนเฉพาะได้ เพื่อให้เข้าใจวิธีตั้งค่าแอตทริบิวต์ได้ดีขึ้น โปรดตรวจสอบเอกสารนี้

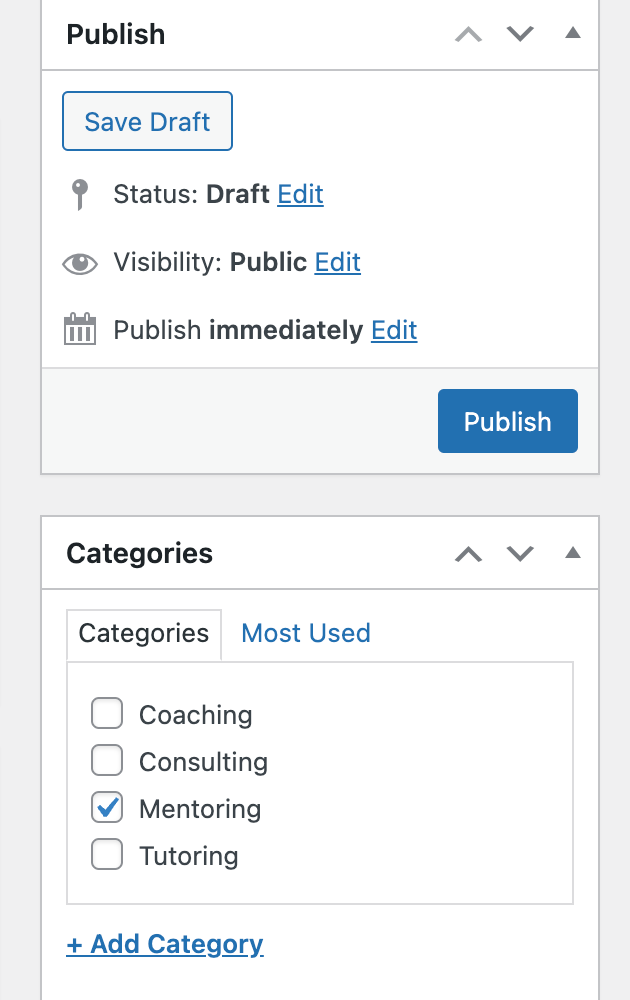
อย่างไรก็ตาม โปรดทราบว่าคุณสามารถสร้างช่องใดๆ ให้เป็น "หมวดหมู่เฉพาะ" ได้โดยเลือกหมวดหมู่รายการที่ควรนำไปใช้ เมื่อคุณปรับแต่งทุกอย่างเสร็จแล้ว ให้คลิกที่ปุ่ม เผยแพร่

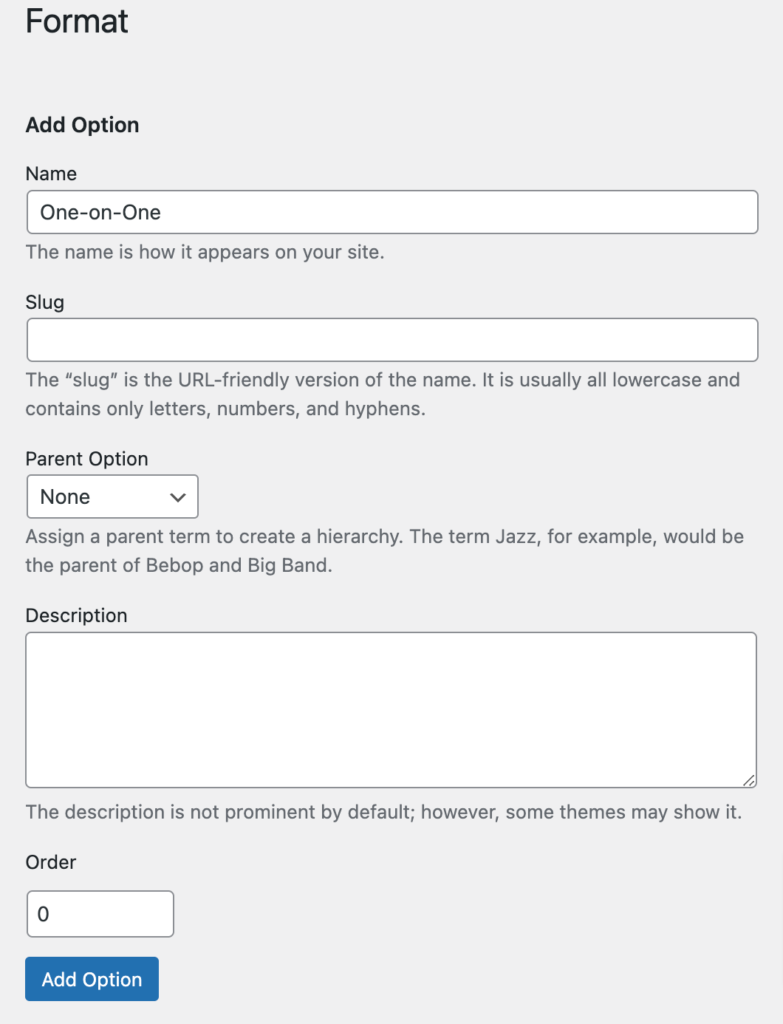
เนื่องจากเราได้เพิ่มแอตทริบิวต์ที่มีประเภทฟิลด์ "เลือก" เราจึงต้องตั้งค่าตัวเลือกบางอย่างให้เลือก นั่นเป็นเหตุผลที่คุณต้องคลิกปุ่ม แก้ไขตัวเลือก และเพิ่มตัวเลือกต่างๆ (เราจะเพิ่ม "ตัวต่อตัว" และ "กลุ่ม")

แค่นั้นแหละ! ฟิลด์นี้จะปรากฏในแบบฟอร์มการส่งรายการ เมื่อทำตามขั้นตอนเดียวกัน คุณจะสามารถสร้างช่องที่กำหนดเองอื่นๆ ได้มากมาย เช่น "อัตรารายชั่วโมง" "การตั้งค่า" ฯลฯ โดยไม่มีการจำกัด ดังนั้นคุณสามารถเพิ่มช่องได้มากเท่าที่จำเป็นสำหรับเว็บไซต์จองการนัดหมายของคุณ
4. การเพิ่มรายการบริการ
ณ จุดนี้ มาเพิ่มรายการบริการรายการแรกลงในเว็บไซต์ของคุณกัน ในฐานะผู้ดูแลเว็บไซต์ คุณสามารถเพิ่มรายการใหม่ผ่านทางแดชบอร์ด WP หรือผ่านแบบฟอร์มการส่งรายการส่วนหน้า มาเพิ่มรายการใหม่ผ่านทางส่วนหน้าเพื่อทำความเข้าใจวิธีการทำงานสำหรับผู้ใช้ทั่วไปให้ดียิ่งขึ้น
หากต้องการเพิ่มรายการใหม่ ให้ไปที่หน้าแรกของเว็บไซต์ของคุณแล้วคลิกปุ่ม รายการบริการ คุณจะถูกนำไปยังหน้าการส่งรายการ

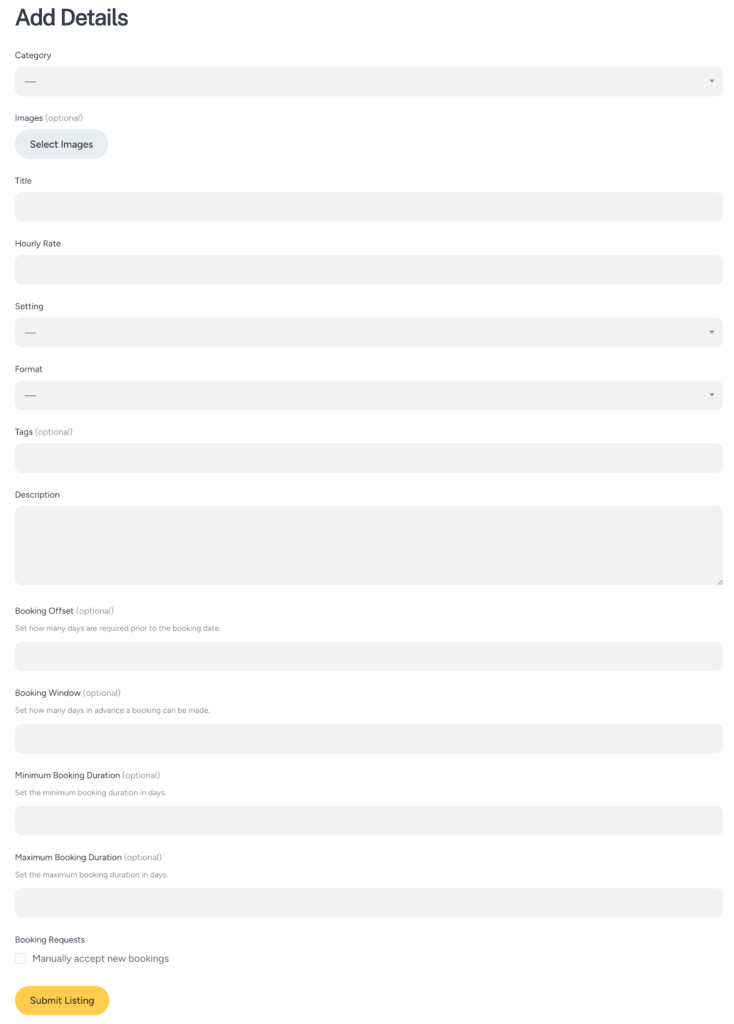
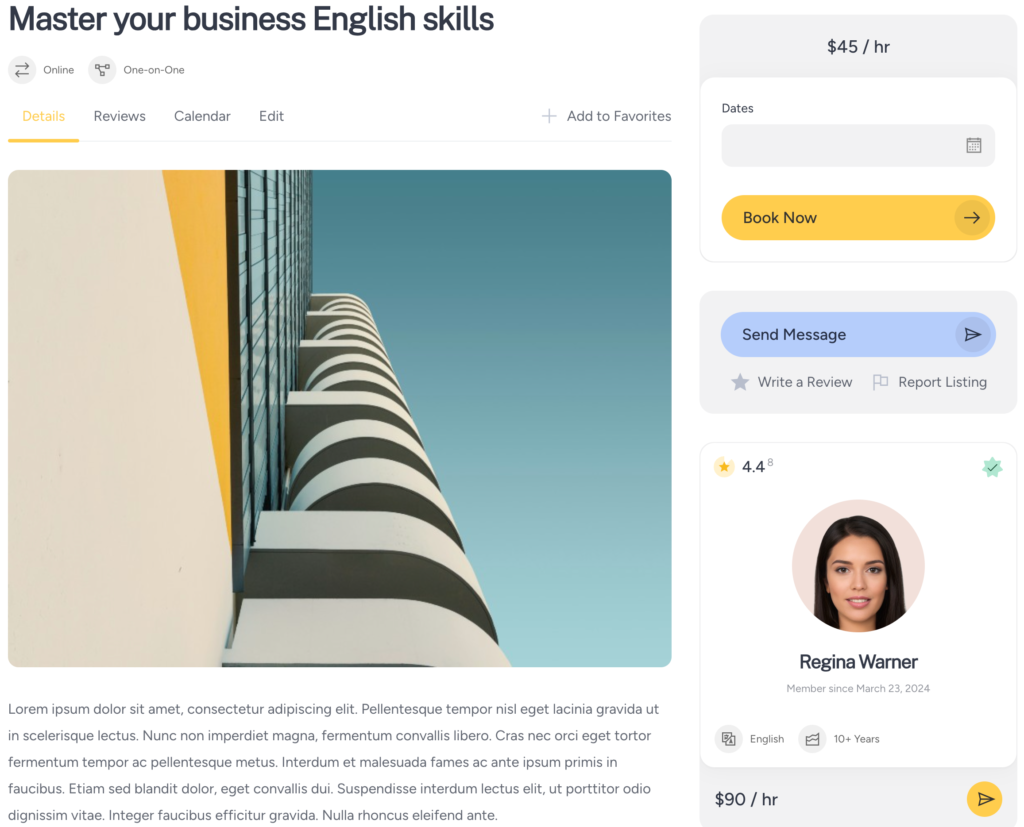
ที่นี่ คุณจะเห็นช่องทั่วไปบางช่อง เช่น ชื่อและคำอธิบาย และช่องที่กำหนดเองหลายช่องที่คุณเพิ่มไว้ในขั้นตอนก่อนหน้า (เช่น คุณจะเห็นช่อง "รูปแบบ" ที่เราเพิ่มไว้ก่อนหน้านี้ในภาพหน้าจอ) นอกจากนี้ บางฟิลด์ เช่น ฟิลด์การจอง จะถูกเพิ่มโดยส่วนเสริม HivePress ที่แตกต่างกัน

โปรดทราบว่าแบบฟอร์มการส่งนี้สามารถปรับแต่งได้อย่างเต็มที่ ดังนั้นคุณสามารถเพิ่ม เปลี่ยนแปลง หรือลบฟิลด์ต่างๆ ตามช่องเว็บไซต์ของคุณได้
หากต้องการเพิ่มรายการ เพียงกรอกข้อมูลในฟิลด์ทั้งหมดแล้วคลิกที่ปุ่ม ส่งรายการ ขณะนี้รายการถูกส่งเพื่อตรวจสอบ และผู้ดูแลระบบสามารถอนุมัติหรือไม่อนุมัติได้ในส่วน WP Dashboard > รายการ แต่หากคุณไม่ต้องการยอมรับรายการใหม่ด้วยตนเอง คุณสามารถปิดใช้งานการกลั่นกรองได้ใน WP Dashboard > HivePress > การตั้งค่า > ส่วนรายการ
เมื่อรายการได้รับการอนุมัติแล้ว รายการดังกล่าวจะปรากฏที่ส่วนหน้า

5. การสร้างโฮมเพจ
ขั้นตอนต่อไปคือการเพิ่มหน้าแรกสำหรับเว็บไซต์จองการนัดหมายของคุณ เนื่องจาก MeetingHive ทำงานร่วมกับ Gutenberg ได้อย่างสมบูรณ์ คุณจะสามารถสร้างเลย์เอาต์ที่น่าทึ่งโดยใช้บล็อกได้
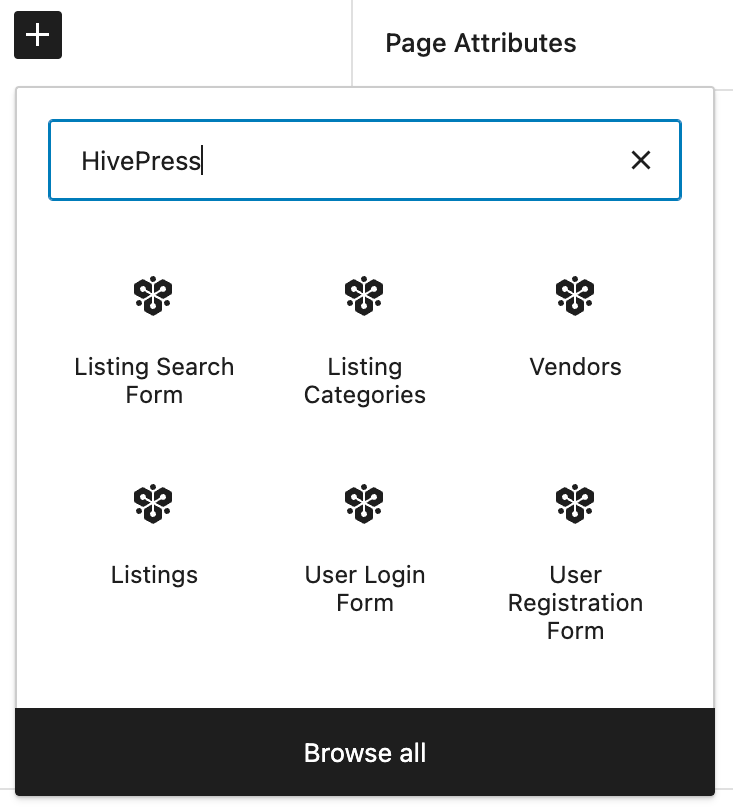
หากต้องการเพิ่มหน้าใหม่ ให้ไปที่ส่วน WP Dashboard > หน้า > เพิ่มใหม่ ที่นี่ คุณจะสามารถเพิ่มบล็อกเลย์เอาต์ต่างๆ ได้โดยคลิกที่ไอคอน “” ตัวอย่างเช่น คุณสามารถเพิ่มบล็อก "แบบฟอร์มการค้นหา" เพื่อให้ผู้ใช้สามารถค้นหารายการจากหน้าแรกหรือเพิ่มบล็อก "หมวดหมู่" เพื่อแสดงหมวดหมู่รายการทั้งหมด
เพื่อให้ง่ายขึ้น คุณสามารถพิมพ์ "HivePress" ในแบบฟอร์มค้นหาบล็อก จากนั้นมันจะแสดงบล็อกเฉพาะ HivePress ทั้งหมดที่คุณสามารถเพิ่มได้

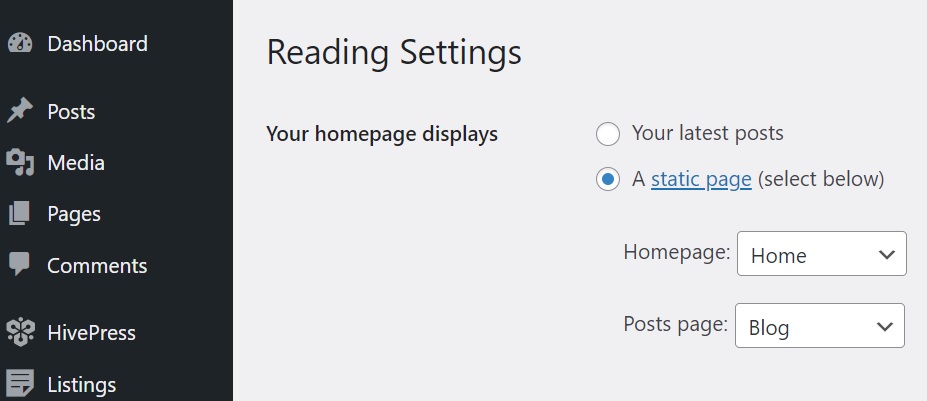
เมื่อคุณปรับแต่งเพจของคุณเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม เผยแพร่ ได้ จากนั้น คุณต้องไปที่ส่วน WP Dashboard > การตั้งค่า > การอ่าน และตั้งค่าเพจที่คุณสร้างขึ้นใหม่เป็นหน้าแรก

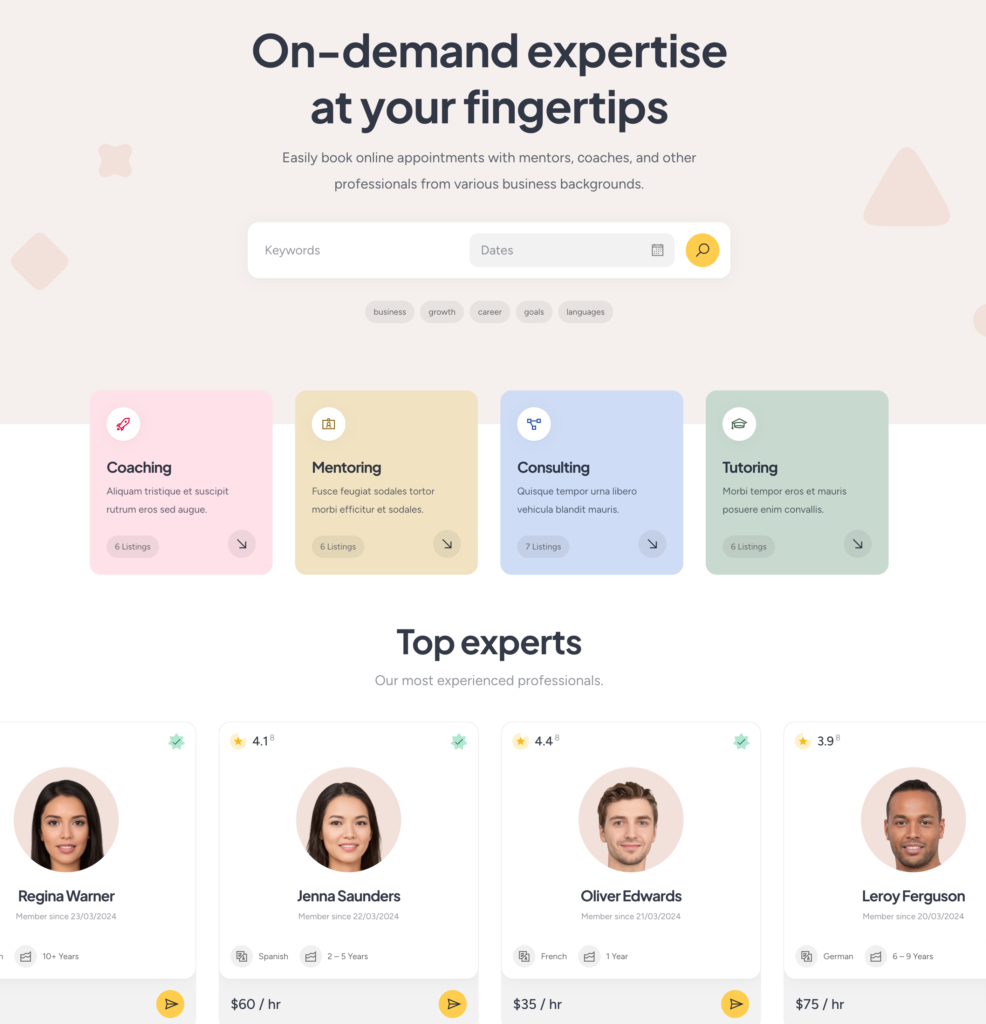
แค่นั้นแหละ! ตอนนี้คุณสามารถตรวจสอบว่าส่วนหน้ามีลักษณะอย่างไร

นอกจากนี้ เราขอแนะนำให้ตรวจสอบตัวเลือกการปรับแต่งทั้งหมดในส่วน WP Dashboard > ลักษณะที่ปรากฏ > ปรับแต่ง เพื่อตั้งค่ารูปลักษณ์เว็บไซต์ของคุณในแบบที่คุณต้องการ
6. การขยายฟังก์ชันการทำงาน
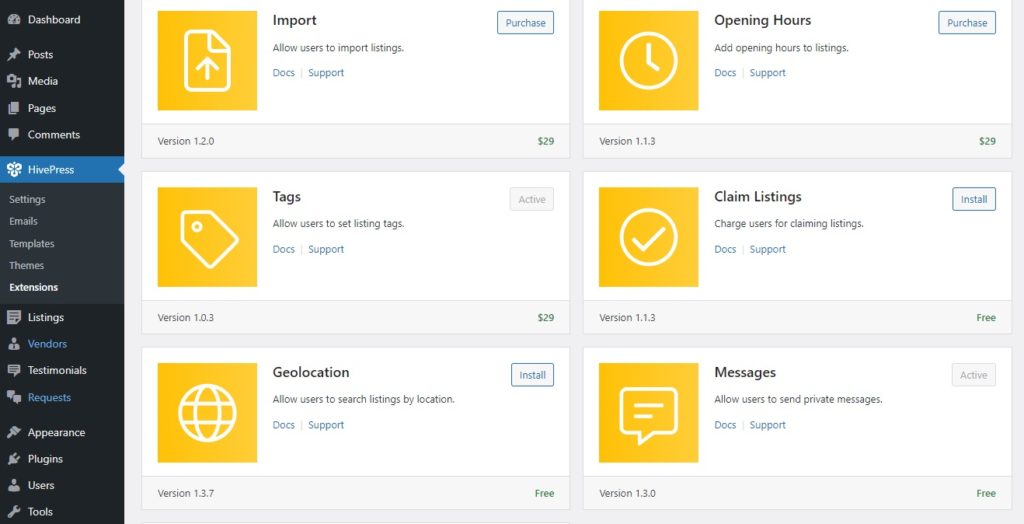
ตอนนี้ เราอยากจะแสดงให้คุณเห็นถึงวิธีปรับปรุงเว็บไซต์จองนัดหมายของคุณด้วยฟีเจอร์เพิ่มเติม มีส่วนเสริมมากกว่า 15 รายการที่คุณสามารถใช้กับ MeetingHive เพื่อขยายฟังก์ชันการทำงานหลักได้ เพียงไปที่ ส่วน WP Dashboard > HivePress > ส่วนขยาย เพื่อตรวจสอบรายการส่วนเสริมที่มีอยู่ทั้งหมด

ตัวอย่างเช่น คุณสามารถติดตั้งโปรแกรมเสริมการเข้าสู่ระบบโซเชียลเพื่อให้ผู้เยี่ยมชมเว็บไซต์ลงทะเบียนบนเว็บไซต์ของคุณผ่านเว็บไซต์บุคคลที่สาม เช่น Google หรือ Facebook นอกจากนี้ คุณอาจต้องการติดตั้งส่วนขยาย Geolocation เพื่อเปิดใช้งานการค้นหาตามตำแหน่งบนแพลตฟอร์มการกำหนดเวลาของคุณ อาจเป็นประโยชน์ในหลายช่องทางที่ให้บริการแบบออฟไลน์และมีหน้าร้านจริง (เช่น ร้านสปา ร้านตัดผม ฯลฯ)
หากต้องการติดตั้งส่วนเสริมใดๆ โปรดตรวจสอบเอกสารนี้
7. สร้างรายได้จากแพลตฟอร์มการตั้งเวลา
สุดท้ายนี้ เรามาพูดถึงการสร้างรายได้จากตลาดบริการของคุณกัน ด้วย MeetingHive คุณสามารถสร้างรายได้จากเว็บไซต์ของคุณได้หลายวิธี และด้านล่างนี้จะแสดงให้คุณเห็นสองวิธี ได้แก่:
- รายการแบบชำระเงินและรายการแนะนำ – เรียกเก็บเงินจากผู้ใช้สำหรับการเพิ่มรายการใหม่และทำให้พวกเขาแนะนำโดยมีค่าธรรมเนียมเพิ่มเติม
- ค่าคอมมิชชัน – ตัดออกจากแต่ละธุรกรรมที่ปรากฏบนแพลตฟอร์มของคุณ
เรามาเริ่มด้วยโมเดล "รายการที่ต้องชำระเงิน" กันก่อน
การเรียกเก็บเงินผู้ใช้สำหรับการเพิ่มรายการ
จุดเริ่มต้นคือการติดตั้งโปรแกรมเสริม HivePress Paid Listing ฟรี ในการทำเช่นนั้น ไปที่ส่วน WP Dashboard > HivePress > ส่วนขยาย และดำเนินการติดตั้งต่อ นอกจากนี้ จำเป็นต้องติดตั้ง WooCommerce เพื่อเปิดใช้งานการชำระเงินบนเว็บไซต์ของคุณ ดังนั้นไปที่ส่วน WP Dashboard > ปลั๊กอิน > เพิ่มใหม่ และติดตั้งปลั๊กอิน
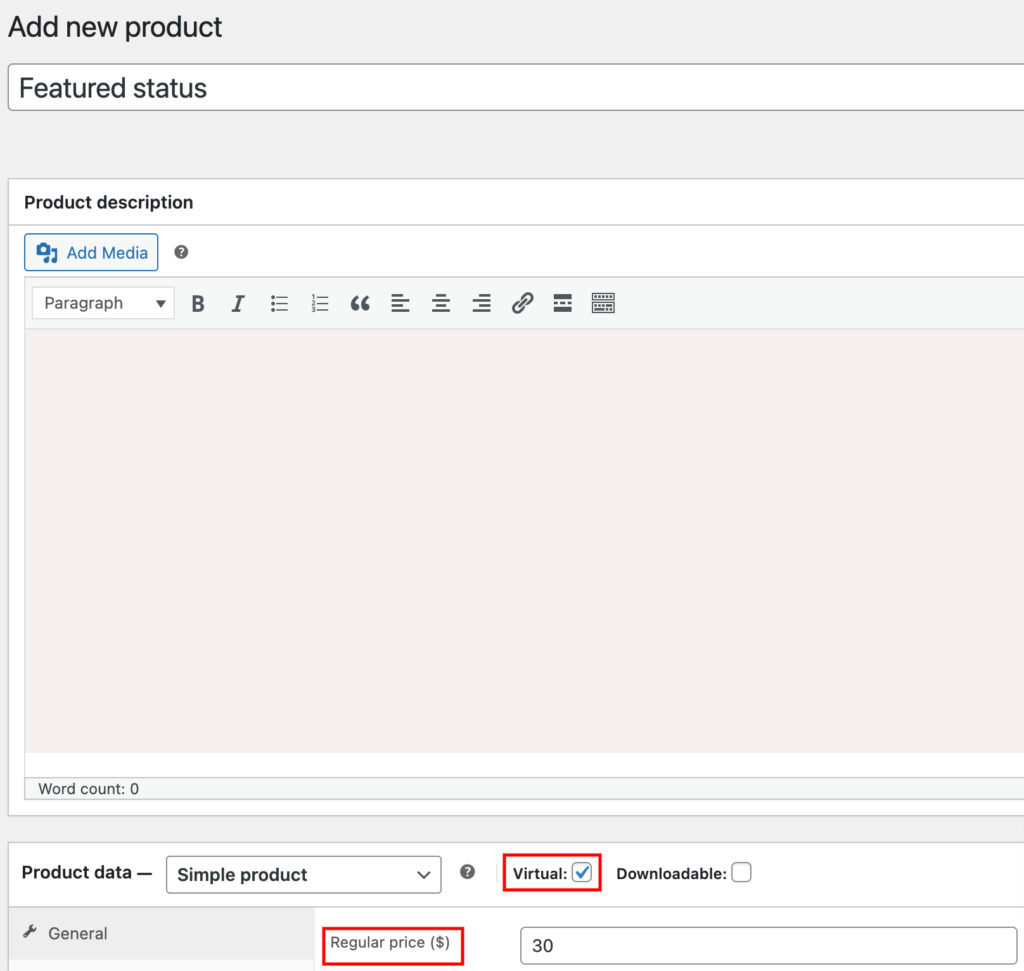
เมื่อคุณมีทุกอย่างเรียบร้อยแล้ว คุณจะต้องสร้างผลิตภัณฑ์ WooCommerce ที่จะใช้สำหรับการชำระเงิน เพียงไปที่ส่วน WooCommerce > ผลิตภัณฑ์ > เพิ่มใหม่ และกรอกข้อมูลในช่องทั้งหมดที่ทำเครื่องหมายไว้ในภาพหน้าจอด้านล่าง

หลังจากกรอกรายละเอียดทั้งหมดแล้วให้คลิกที่ปุ่ม เผยแพร่ เราได้เพิ่มผลิตภัณฑ์แรก ซึ่งจะใช้เพื่อเรียกเก็บเงินจากผู้ใช้สำหรับการแสดงรายชื่อของตน ตอนนี้ คุณต้องเพิ่มผลิตภัณฑ์อีกหนึ่งรายการโดยทำตามขั้นตอนเดียวกัน ซึ่งจะใช้เพื่อเรียกเก็บเงินจากผู้ใช้สำหรับการเพิ่มรายการใหม่ (เช่น ตั้งชื่อเป็น "แพ็คเกจพรีเมียม")
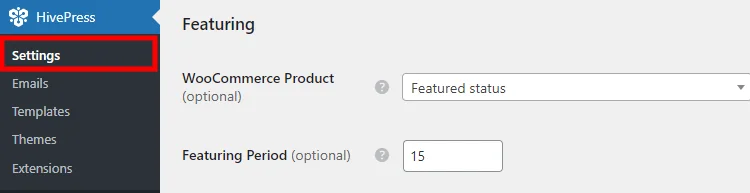
จากนั้น ไปที่ส่วน WP Dashboard> HivePress > การตั้งค่า > รายการ และเลือกผลิตภัณฑ์ที่สร้างขึ้นใหม่ของคุณในช่องที่เกี่ยวข้อง ดังที่แสดงในภาพหน้าจอด้านล่าง

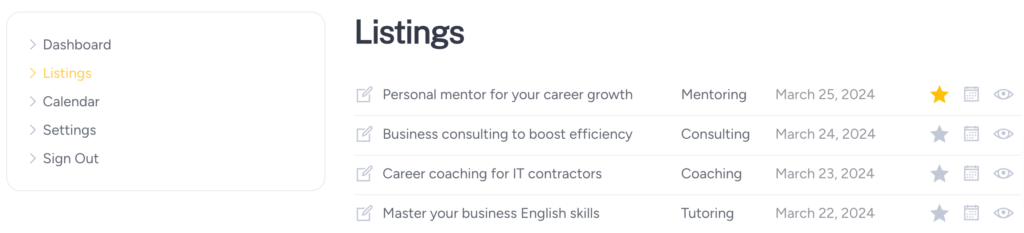
หลังจากบันทึกการเปลี่ยนแปลง คุณสามารถตรวจสอบการทำงานของทุกอย่างได้ ไปที่เว็บไซต์ของคุณและไปที่แดชบอร์ดผู้ใช้ จากนั้นเลือกรายการใดๆ และคลิกที่ไอคอนรูปดาวเพื่อทำให้รายการโดดเด่น คุณจะถูกนำไปที่หน้าชำระเงินซึ่งคุณจะต้องกรอกรายละเอียดที่จำเป็นทั้งหมดและชำระเงิน สถานะรายการจะเปลี่ยนไปโดยอัตโนมัติเมื่อมีการชำระเงิน

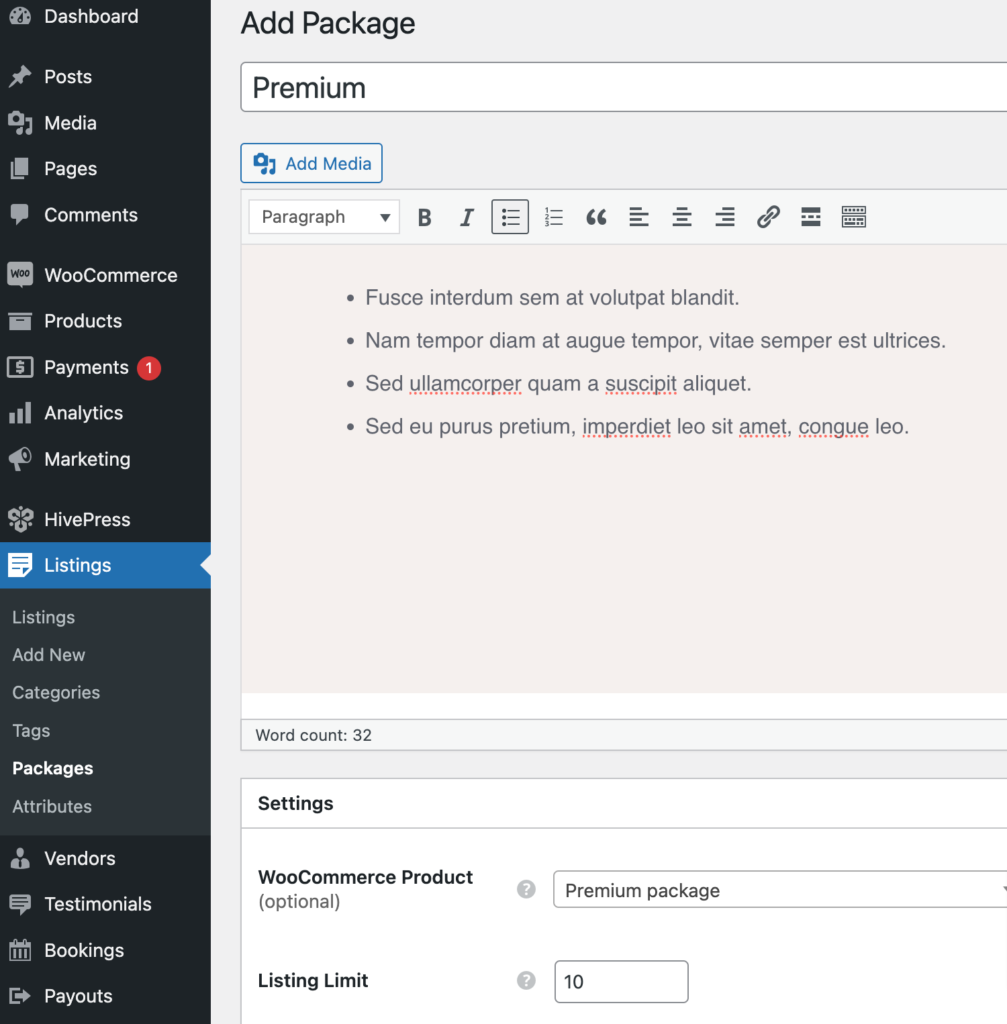
เอาล่ะ ตอนนี้เรามาเพิ่มแพ็คเกจรายการเพื่อให้คุณสามารถเรียกเก็บเงินจากผู้เข้าชมเว็บไซต์เมื่อพวกเขาเพิ่มรายการใหม่ ในการทำเช่นนั้น ไปที่ส่วน WP Dashboard > รายการ > แพ็คเกจ แล้วคลิก เพิ่มใหม่
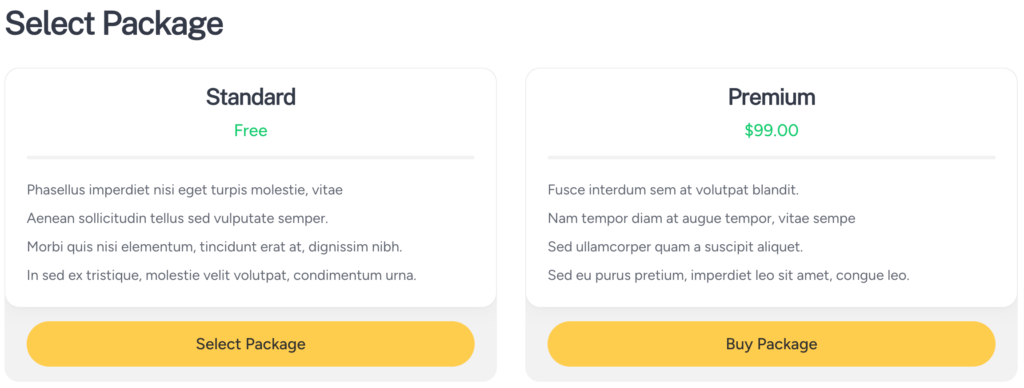
คุณสร้างแพ็คเกจที่แตกต่างกันมากมายโดยมีข้อจำกัดและราคาที่หลากหลาย เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะสร้างสองประเภท:
- พรีเมี่ยม
- ฟรี
มาเริ่มกันที่ของพรีเมียมกันดีกว่า คุณต้องตั้งชื่อ จากนั้นเพิ่มคำอธิบายแพ็คเกจของคุณและกำหนดจำนวนรายการสินค้าที่ได้รับอนุญาตให้เพิ่มในแพ็คเกจนี้ (เช่น 10 รายการ) จากนั้นคุณจะต้องเลือกผลิตภัณฑ์ WooCommerce ที่คุณเพิ่มไว้ก่อนหน้านี้ โดยเฉพาะสำหรับแพ็คเกจ สุดท้ายคลิกที่ปุ่ม เผยแพร่

ในทำนองเดียวกัน ให้เพิ่มแพ็คเกจฟรีแต่ไม่ต้องเลือกผลิตภัณฑ์ WooCommerce ใดๆ
ตอนนี้คุณสามารถตรวจสอบวิธีการทำงานได้โดยไปที่เว็บไซต์ของคุณแล้วคลิกปุ่ม รายการบริการ เมื่อคุณกรอกแบบฟอร์มการส่งรายการแล้วคลิกปุ่ม ส่งรายการ คุณจะต้องเลือกแพ็คเกจใดแพ็คเกจหนึ่ง

แค่นั้นแหละ! ผู้ใช้ที่เลือกแพ็คเกจพรีเมียมจะถูกเปลี่ยนเส้นทางไปยังหน้าชำระเงิน และรายการของพวกเขาจะถูกเผยแพร่หลังจากชำระเงินแล้วเท่านั้น
รับค่าคอมมิชชั่น
ในส่วนนี้ เราจะแสดงวิธีรับค่าคอมมิชชันจากการจองแต่ละครั้งบนเว็บไซต์ของคุณที่ประสบความสำเร็จ ตัวอย่างเช่น หากคุณมีตลาดกลางสำหรับผู้สอน คุณจะได้รับค่าคอมมิชชัน 10% จากราคาบทเรียนแต่ละบทเรียนที่จองผ่านแพลตฟอร์มของคุณ
หากต้องการเปิดใช้งานโมเดลธุรกิจนี้ คุณต้องติดตั้งโปรแกรมเสริม HivePress Marketplace ธีมนี้ถูกส่งถึงคุณพร้อมกับธีม MeetingHive ของคุณ ดังนั้นคุณจึงไม่จำเป็นต้องซื้อแยกต่างหาก คุณสามารถดาวน์โหลดได้จากอีเมลการซื้อของคุณ และติดตั้งในส่วน WP Dashboard > ปลั๊กอิน > เพิ่มใหม่ > อัปโหลดปลั๊กอิน
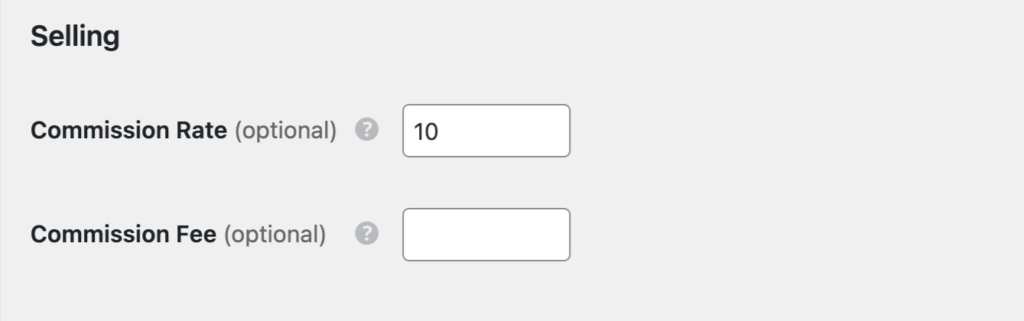
เมื่อติดตั้งและเปิดใช้งานส่วนขยายแล้ว ให้ไปที่ส่วน HivePress > การตั้งค่า > ผู้ขาย ที่นี่ คุณสามารถกำหนดค่าคอมมิชชันได้สองประเภท:
- อัตราค่าคอมมิชชัน – อัตรานี้ช่วยให้คุณกำหนดเปอร์เซ็นต์ที่จะถูกหักออกจากแต่ละธุรกรรมที่สำเร็จ (เช่น 10%)
- ค่าธรรมเนียมคอมมิชชั่น – ที่นี่ คุณสามารถกำหนดค่าธรรมเนียมคงที่ที่จะเรียกเก็บสำหรับการจองแต่ละ ครั้ง (เช่น $3)

คุณสามารถเลือกประเภทใดก็ได้หรือใช้ทั้งสองอย่างพร้อมกัน นอกจากนี้คุณยังสามารถกำหนดค่าคอมมิชชั่นเดียวกันให้กับลูกค้าได้ หมายความว่าค่าคอมมิชชั่นจะถูกหักจากฝั่งลูกค้า ในการทำเช่นนั้น เพียงไปที่แท็บ HivePress > การตั้งค่า > ผู้ใช้ และคุณจะเห็นการตั้งค่าเดียวกันสำหรับผู้ขาย
แค่นั้นแหละ! ตอนนี้คุณสามารถรับค่าคอมมิชชันจากแต่ละธุรกรรมที่ทำบนแพลตฟอร์มการจองการนัดหมายของคุณได้แล้ว
คำสุดท้าย
นี่เป็นการสรุปบทความของเราเกี่ยวกับวิธีสร้างเว็บไซต์จองนัดหมายด้วย WordPress เราหวังว่าสิ่งนี้จะเป็นประโยชน์กับคุณ และตอนนี้คุณมีแนวคิดที่ดีขึ้นเกี่ยวกับวิธีเริ่มต้นแพลตฟอร์มการจัดกำหนดการของคุณเองแล้ว
หากคุณยังไม่ได้เลือกธีม คุณสามารถตรวจสอบบทความภาพรวมของ MeetingHive เพื่อทำความเข้าใจฟีเจอร์ต่างๆ ได้ดียิ่งขึ้น เป็นธีม WordPress สำหรับการจองนัดหมายที่มีคุณสมบัติครบถ้วนซึ่งมาพร้อมกับทุกสิ่งที่คุณต้องการในการเริ่มต้นเว็บไซต์ของคุณ เพียงแค่เสียบและเล่น
นอกจากนี้ คุณอาจต้องการตรวจสอบบทความของเราเกี่ยวกับ:
- วิธีสร้างเว็บไซต์ที่เหมือน Airbnb ด้วย WordPress
- วิธีสร้างแพลตฟอร์มที่เหมือน Fiverr ด้วย WordPress
