วิธีสร้างปุ่ม Back-to-Top ใน WordPress (2 วิธี)
เผยแพร่แล้ว: 2022-11-08จากการศึกษาบางส่วน (อันดับหน้าแรกโดย Backlinko และทำให้ผู้อ่านมีส่วนร่วมกับสื่อ) เนื้อหาแบบยาวได้รับการพิสูจน์แล้วว่ามีความเกี่ยวข้องและดีกว่าสำหรับ SEO และเนื้อหาแบบยาวยังช่วยให้คุณมีโอกาสมากขึ้นในการถ่ายทอดข้อมูลที่มีรายละเอียดมากขึ้นและมีโอกาสมากขึ้นที่จะได้รับลิงก์ย้อนกลับมากขึ้น เนื่องจากมีความสัมพันธ์เชิงบวกระหว่างการนับจำนวนคำและลิงก์ย้อนกลับ อย่างไรก็ตาม เราต้องไม่เพิกเฉยต่อประสบการณ์ของผู้ใช้ (UX) เนื่องจากเป็นหนึ่งในส่วนที่สำคัญที่สุดในการรักษาผู้อ่านให้อยู่ในไซต์ของคุณ
หากคุณมีโพสต์เนื้อหาแบบยาวบนไซต์ของคุณ คุณอาจต้องการเพิ่มปุ่ม "กลับไปด้านบน" ให้กับโพสต์ของเว็บไซต์ของคุณ เนื่องจากจะช่วยให้ผู้อ่านของคุณอ่านเนื้อหายาวๆ เพื่อกลับไปด้านบนสุดของ เพื่อดูเมนูการนำทางและเลือกปลายทางใหม่
ธีมอย่าง Divi มาพร้อมกับปุ่มย้อนกลับด้านบนในตัวที่พร้อมเปิดใช้งานจาก ตัวเลือกธีม หรือหากคุณใช้ตัวสร้างธีม เช่น Elementor คุณสามารถเพิ่มธีมลงในเว็บไซต์ของคุณได้ง่ายๆ ด้วยขั้นตอนง่ายๆ เหล่านี้ แต่ถ้าคุณใช้ตัวแก้ไขเริ่มต้นของ WordPress ไม่ต้องกังวล เพราะบทช่วยสอนนี้จะแสดงวิธีเพิ่มปุ่มกลับไปด้านบนสำหรับเว็บไซต์ WordPress ของคุณ
การเพิ่มปุ่ม Back-to-Top ใน WordPress
ตอนนี้ คุณทราบถึงประโยชน์ของการเพิ่มปุ่ม Back-to-top ในเว็บไซต์ของคุณแล้ว มีสองวิธีที่เราจะแสดงให้คุณเห็นในบทช่วยสอนนี้:
- เพิ่มโค้ดที่กำหนดเองลงในไฟล์ธีมด้วยตนเอง
- การใช้ปลั๊กอิน WordPress
เพิ่มปุ่ม Back-to-top ด้วยตนเอง (ไม่มีปลั๊กอิน)
หากคุณไม่ต้องการใช้ปลั๊กอินด้วยเหตุผลด้านความปลอดภัยหรือไม่ต้องการเพิ่มภาระให้กับไซต์ของคุณ วิธีนี้เหมาะสำหรับคุณ คุณอาจต้องการสำรองข้อมูลไซต์ของคุณและใช้ธีมย่อยเพื่อหลีกเลี่ยงการทำลายธีมหลักหรือสูญเสียการเปลี่ยนแปลงเมื่อคุณอัปเดตธีม เนื่องจากคุณจะต้องเพิ่มโค้ดบางโค้ดลงในไฟล์ functions.php ของธีมของคุณและเพิ่ม ไฟล์ JavaScript ไปยังโฟลเดอร์ js ของธีม
ขั้นตอนที่ 1: เข้าถึงไดเรกทอรีธีม WordPress ของคุณ
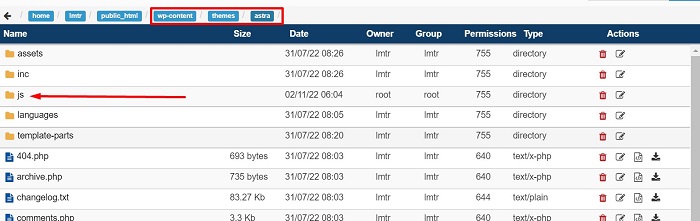
เมื่อคุณพร้อม อย่างแรก คุณต้องเข้าถึงไฟล์ของเว็บไซต์ WordPress ผ่าน File Transfer Protocol (FTP) หรือผ่านตัวจัดการไฟล์โฮสติ้ง จากนั้นไปที่ wp-content → ธีม → ธีม ของคุณ (ธีมที่คุณต้องการเพิ่มปุ่ม back-to-top) → โฟลเดอร์ js หากธีมของคุณไม่มีโฟลเดอร์ js คุณสามารถสร้างโฟลเดอร์ด้วยตนเองและเปิดโฟลเดอร์นั้นได้ นี่คือสิ่งที่ดูเหมือนในตัวจัดการไฟล์โฮสติ้งของเรา

ขั้นตอนที่ 2: สร้างไฟล์ JS
เมื่อคุณเข้าไปในโฟลเดอร์ js แล้ว ให้สร้างไฟล์จาวาสคริปต์ที่มี topbutton.js เป็นชื่อ ดำเนินการต่อโดยเปิดไฟล์และวางโค้ด JQuery ต่อไปนี้ที่นั่น
jQuery(เอกสาร).พร้อม(ฟังก์ชัน($){
วาร์ออฟเซ็ต = 100;
ความเร็ววาร์ป = 250;
ระยะเวลา var = 500;
$(หน้าต่าง).เลื่อน(ฟังก์ชั่น(){
ถ้า ($(นี้).scrollTop() < ออฟเซ็ต) {
$('.topbutton') .fadeOut(ระยะเวลา);
} อื่น {
$('.topbutton') .fadeIn(duration); $('.topbutton') .fadeIn(ระยะเวลา);
}
});
$('.topbutton').on('คลิก', function(){
$('html, body').animate({scrollTop:0}, ความเร็ว);
คืนค่าเท็จ;
});
});โค้ดด้านบนจะเพิ่มแอนิเมชั่นเฟดอินและเฟดเอาต์ให้กับปุ่มเมื่อเลื่อนหน้า และเพิ่มแอนิเมชั่นการเลื่อนขึ้นเมื่อคลิกปุ่มกลับไปด้านบนบนหน้าของคุณ
ขั้นตอนที่ 3: เตรียมปุ่ม
ขั้นตอนต่อไปคือการเตรียมไฟล์ภาพปุ่มเอง คุณสามารถสร้างไอคอนตั้งแต่เริ่มต้น หรือดาวน์โหลดจากเว็บไซต์ เช่น fontawesome.com หรือ flaticon.com จากนั้นตรวจสอบให้แน่ใจว่าขนาดของรูปภาพไม่ใหญ่เกินไป (เราใช้รูปภาพลูกศรที่มีขนาด 50px) เมื่อไอคอนพร้อมแล้ว ให้อัปโหลดไฟล์ภาพผ่าน WordPress Media Library จากนั้นคัดลอก URL สำหรับข้อมูลโค้ด CSS ในภายหลัง

ขั้นตอนที่ 4: จัดคิวไฟล์ JS
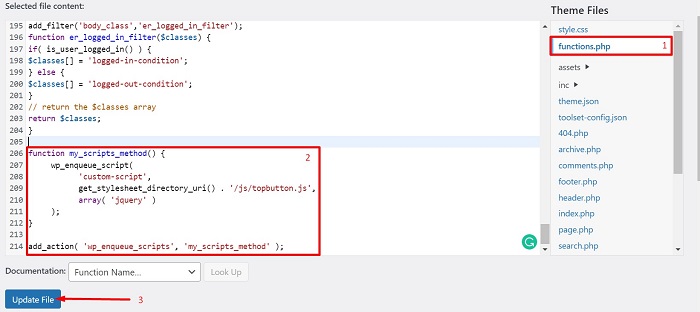
เมื่อรูปภาพพร้อมแล้ว ให้ไปที่ Appearance → Theme File Editor จากแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ เพื่อเปิดหน้า Theme Editor เพื่อบอก WordPress ว่าคุณต้องการใช้ JavaScript ที่คุณสร้างไว้ก่อนหน้านี้โดยเปิด functions.php จาก ไฟล์ Theme แล้ววางโค้ดต่อไปนี้ที่ด้านล่างของไฟล์
ฟังก์ชั่น my_scripts_method () {
wp_enqueue_script(
'สคริปต์ที่กำหนดเอง',
get_stylesheet_directory_uri() . '/js/topbutton.js',
อาร์เรย์ ( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );เมื่อคุณวางโค้ดแล้ว ให้บันทึกไฟล์โดยคลิกปุ่ม อัปเดตไฟล์


ขั้นตอนที่ 5: เพิ่มข้อมูลโค้ด CSS
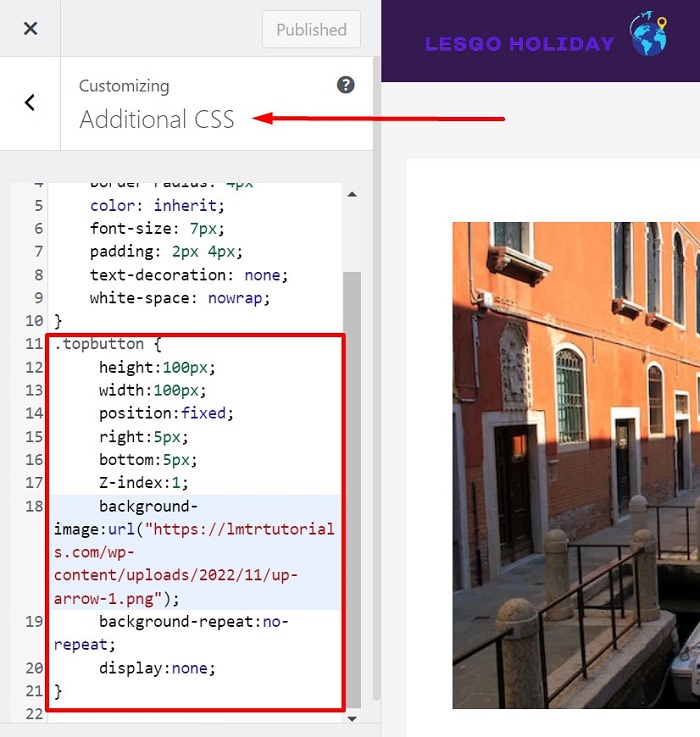
ดำเนินการต่อโดยไปที่ตัวปรับแต่งธีมซึ่งอยู่ใน ลักษณะ ที่ปรากฏ → ปรับแต่ง จากแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ จากนั้นวางข้อมูลโค้ด CSS ต่อไปนี้ลงในบล็อก CSS เพิ่มเติม เปลี่ยน URL ตัวอย่างของปุ่ม back-to-top (“ http://yourimageurl.com/backtotop.png “) ตาม URL รูปภาพของคุณ
.topbutton {
ความสูง:50px;
ความกว้าง:50px;
ตำแหน่ง:คงที่;
ขวา:5px;
ด้านล่าง:5px;
ดัชนี Z:1;
background-image:url("https://yourimageurl.com/backtotop.png");
พื้นหลังซ้ำ:ไม่ซ้ำ;
แสดง:ไม่มี;
}ข้อมูลโค้ด CSS ด้านบนจะเพิ่มรูปภาพปุ่มที่คุณเตรียมไว้เป็นพื้นหลัง และปรับความกว้างและตำแหน่งของปุ่ม คุณสามารถวางข้อมูลโค้ด CSS ไว้ที่ด้านล่างของตัวแก้ไข และเมื่อข้อมูลโค้ดพร้อมแล้ว ให้บันทึกการเปลี่ยนแปลงโดยคลิกที่ปุ่ม เผยแพร่

ขั้นตอนที่ 6: ทำให้ปุ่มปรากฏที่ส่วนท้าย
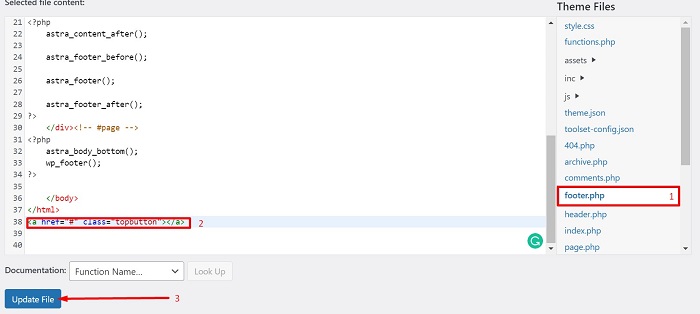
ขั้นตอนสุดท้ายคือการทำให้ปุ่มปรากฏที่ด้านล่างของเว็บไซต์ของคุณ มาเลือกพื้นที่ส่วนท้ายกัน เนื่องจากพื้นที่นี้มักจะปรากฏที่ด้านล่างของหน้าเว็บทุกหน้าและหลังเนื้อหาหลัก ในการดำเนินการดังกล่าว ให้กลับไปที่หน้า Theme Editor จากนั้นเปิดไฟล์ footer.php จากไฟล์ Theme เพื่อเพิ่มข้อมูลโค้ด HTML ต่อไปนี้ลงไป
<a href="#" class="topbutton"></a>

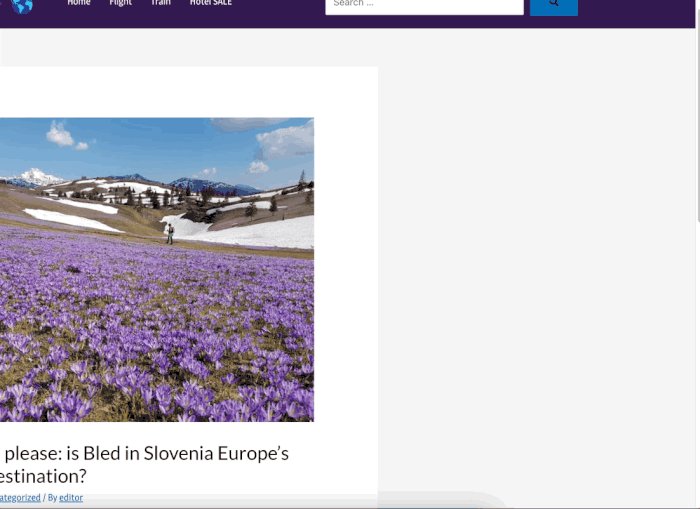
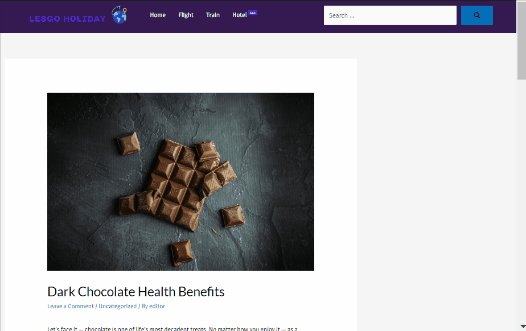
แค่นั้นแหละ ปุ่มของคุณกลับไปด้านบนต้องพร้อมอยู่แล้ว ลองเปิดหน้าที่มีพื้นที่ส่วนท้ายแล้วเลื่อนลงมาเล็กน้อยหรือจนสุดแล้วคุณจะเห็นปุ่มปรากฏขึ้นที่มุมด้านล่างพร้อมให้คลิก

เพิ่มปุ่มกลับไปด้านบนโดยใช้ปลั๊กอิน WordPress
การใช้ปลั๊กอิน WordPress เพื่อเพิ่มฟังก์ชันการทำงานบางอย่างให้กับไซต์ของคุณหรือเพื่อแก้ปัญหาบางอย่างที่คุณพบในไซต์ของคุณ เป็นวิธีที่เร็วและง่ายที่สุดวิธีหนึ่งที่คุณสามารถลองใช้ได้ สำหรับการเพิ่มปุ่ม back-to-top เราเลือกปลั๊กอิน WPFront Scroll Top

ปลั๊กอิน WPFront Scroll Top ช่วยให้คุณสามารถเพิ่มปุ่มสำหรับผู้เยี่ยมชมของคุณเพื่อเลื่อนกลับไปที่ด้านบนสุดของหน้าได้อย่างง่ายดายด้วยฟังก์ชันเพิ่มเติม เช่น การแสดงปุ่มเฉพาะเมื่อผู้ใช้เลื่อนหน้าลงและเพิ่มเอฟเฟกต์ภาพเคลื่อนไหวลงไป และคุณสามารถรับปลั๊กอินจาก wordpress.org ได้ฟรี เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน!
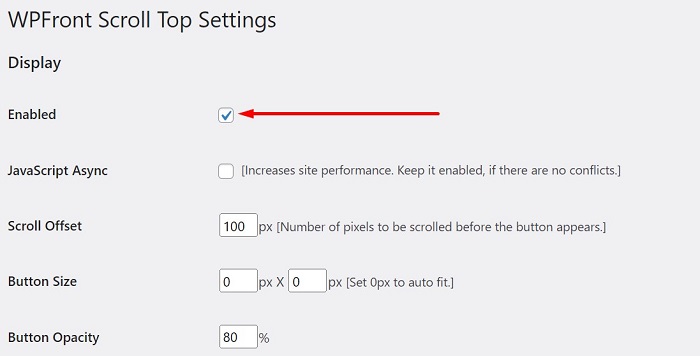
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้เริ่มโดยไปที่ การตั้งค่า → เลื่อนด้านบน จากแดชบอร์ดผู้ดูแลระบบ WordPress จากนั้นทำเครื่องหมายที่ตัวเลือก เปิดใช้งาน เพื่อเพิ่มปุ่มกลับไปด้านบนให้กับทั้งหน้าของเว็บไซต์ของคุณ

มีการตั้งค่าและตัวเลือกมากมายที่คุณสามารถใช้เพื่อปรับแต่งรูปร่างและการทำงานของปุ่ม เช่น เปลี่ยนขนาดปุ่ม ซ่อนปุ่มอัตโนมัติหลังจากผ่านไประยะหนึ่ง เปลี่ยนตำแหน่งของปุ่ม การตั้งค่าปุ่มให้ปรากฏบนบางหน้าเท่านั้น หรือทำ ปุ่มไม่ปรากฏในบางหน้าและอื่น ๆ อีกมากมาย
เมื่อคุณตัดสินใจเกี่ยวกับการตั้งค่าแล้ว ให้คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง เพื่อใช้การเปลี่ยนแปลง และคุณจะได้ปุ่มของคุณพร้อมสำหรับการดำเนินการ

บรรทัดล่าง
เนื้อหาแบบยาวช่วยให้คุณมีโอกาสมากขึ้นในการถ่ายทอดข้อมูลที่มีรายละเอียดมากขึ้น และยังมีโอกาสมากขึ้นที่จะได้รับลิงก์ย้อนกลับมากขึ้น เนื่องจากมีความสัมพันธ์เชิงบวกระหว่างการนับจำนวนคำและลิงก์ย้อนกลับ อย่างไรก็ตาม เราต้องไม่เพิกเฉยต่อประสบการณ์ของผู้ใช้ (UX) เนื่องจากเป็นหนึ่งในส่วนที่สำคัญที่สุดในการรักษาผู้อ่านให้อยู่ในไซต์ของคุณ บทความนี้แสดงให้คุณเห็นหนึ่งในการปรับแต่ง UX สำหรับเว็บไซต์ของคุณ ซึ่งก็คือการเพิ่มปุ่ม Back-to-top ในหน้าเพื่อช่วยให้ผู้ใช้กลับมาที่ด้านบนสุดของหน้าหลังจากอ่านจนจบเพื่อดูเมนูการนำทาง และเลือกปลายทางใหม่
