วิธีสร้างปุ่ม CSS3 ที่สวยงามโดยไม่ต้องเข้ารหัส
เผยแพร่แล้ว: 2019-03-11เรียนรู้วิธีสร้างปุ่ม CSS3 วันนี้เพราะ – ปุ่มไม่ได้เป็นเพียงกล่องสีบนเว็บไซต์ พวกเขาอาจเป็นองค์ประกอบที่สำคัญที่สุดในเว็บไซต์ใด ๆ เนื่องจากดึงดูดความสนใจและทำให้ผู้เข้าชมทำบางสิ่ง: สมัครและเข้าสู่ระบบเว็บไซด์ของคุณ แบ่งปัน ส่งหรือแก้ไขโพสต์ ซื้อสินค้าของคุณ ประหยัดและอื่น ๆ อีกมากมาย
การสร้างปุ่มตั้งแต่เริ่มต้น โดยเฉพาะอย่างยิ่งเมื่อพิจารณาถึงฟังก์ชันการทำงานข้ามเบราว์เซอร์ ไม่ใช่เรื่องง่าย ผู้ที่คุ้นเคยกับ HTML, CSS รู้ดีว่าการสร้างปุ่ม CSS3 ที่สวยงามนั้นยากเย็นเพียงใด ต้องขอบคุณปลั๊กอิน WordPress CMS และ MaxButtons WordPress คุณจะแสดงปุ่มที่สวยงามที่สุดบางส่วนบนเว็บไซต์ของคุณ
เมื่อใช้ MaxButtons เราสามารถสร้างปุ่ม CSS3 ได้โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
เราจะเริ่มต้นด้วยการติดตั้งปลั๊กอินจากส่วนผู้ดูแลระบบเว็บไซต์ WordPress หากคุณต้องการดาวน์โหลดไฟล์ ให้ดาวน์โหลดไฟล์จากหน้าปลั๊กอิน WordPress ของผู้เขียนที่นี่
Maxbutton คืออะไร?

Maxbuttons เป็นปลั๊กอิน WordPress ที่ยอดเยี่ยมที่เปิดใช้งานปุ่มหนึ่งเพื่อสร้างปุ่ม CSS3 ที่น่าทึ่งซึ่งคุณสามารถเพิ่มลงในเพจ โพสต์ หรือแม้แต่วิดเจ็ตบนเว็บไซต์ WordPress ของคุณโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว แน่นอนว่าฉันต้องเพิ่ม – เว้นแต่ ถ้าคุณต้องการ.
ด้วยสิ่งนี้ เราสามารถสร้างปุ่มเรียกร้องให้ดำเนินการ CSS3 ที่สมบูรณ์แบบสำหรับการใช้งานที่หลากหลาย เช่น ปุ่มแชร์บนโซเชียล ซื้อเลย ติดต่อเรา และอีกมากมาย
คุณสมบัติหลักของปลั๊กอิน
- ใช้งานง่าย ไม่จำเป็นต้องมีทักษะการเขียนโปรแกรม
- รหัสย่อของปุ่มที่สามารถวางไว้ที่ใดก็ได้ในเนื้อหาของคุณ ไม่ว่าจะเป็นหน้า โพสต์ หรือแม้แต่วิดเจ็ต
- สร้างปุ่ม CSS3 ได้ไม่จำกัดจำนวน
- ใช้งานได้กับเบราว์เซอร์ที่ทันสมัยทั้งหมดในขณะที่เข้ากันได้กับส่วนที่เหลือ
- ปุ่มที่นำกลับมาใช้ใหม่ได้ เพื่อเป็นพื้นฐานในการสร้างผู้อื่น
- สอดคล้องกับ CSS3 อย่างสมบูรณ์กับการแรเงาข้อความ, การแรเงากล่อง, การไล่ระดับสี ฯลฯ
- ตัวเลือกสีสำหรับการผสมสีแบบไม่จำกัด
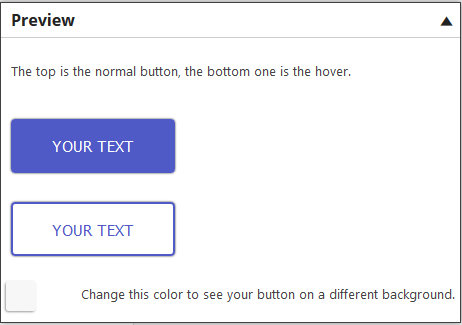
- ดูปุ่มของคุณบนพื้นหลังสีต่างๆ
- ท่ามกลางคนอื่น ๆ อีกมากมาย
การสร้างปุ่ม CSS3
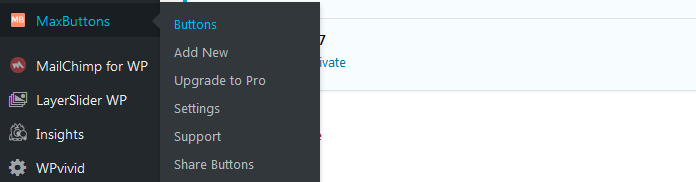
1.จากเมนูผู้ดูแลระบบด้านซ้าย คลิก MaxButtons แล้วคลิก เพิ่มใหม่

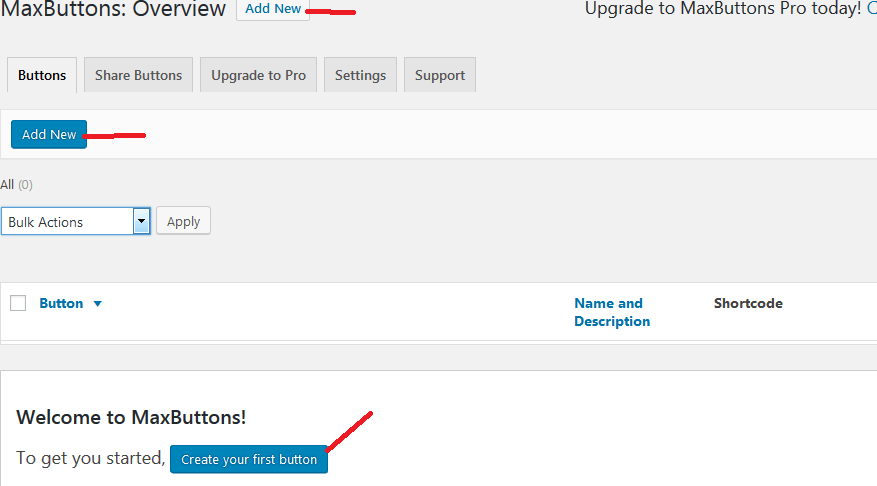
2. หรือคุณสามารถคลิก ปุ่ม และเพิ่มใหม่ จากแดชบอร์ดของปุ่ม ก่อนที่คุณจะสร้างปุ่มแรก คุณจะมี 3 ปุ่มที่คุณสามารถคลิกเพื่อสร้างปุ่ม CSS3 ใหม่ได้ คลิกเพิ่มใหม่

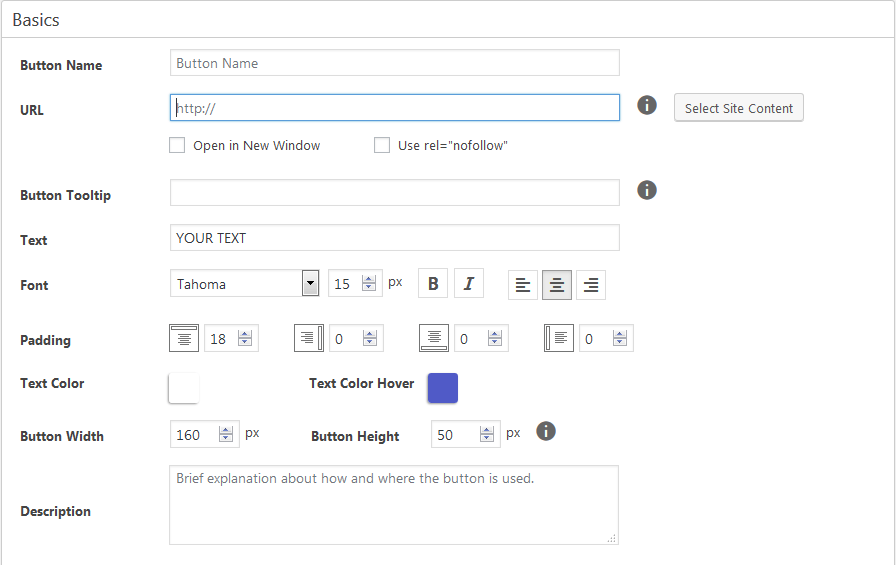
3. ในหน้าจอถัดไป ใช้ตัวแก้ไข สร้างและปรับแต่งปุ่ม CSS3 ตามที่คุณต้องการ

ตัวเลือกในการปรับแต่งปุ่มของคุณมีมากมายและอาจดูเหมือนล้นหลาม แต่จริงๆ แล้วไม่ใช่ คุณสามารถเริ่มต้นด้วยการตั้งค่าปุ่มเริ่มต้น เพียงแค่เปลี่ยน URL เป้าหมาย ชื่อปุ่ม และข้อความ
แต่ในขณะที่คุณทดลอง คุณสามารถดูตัวอย่างสิ่งที่คุณทำและปรับตามความชอบของคุณต่อไปได้
พื้นที่แสดงตัวอย่างปุ่มอยู่ที่มุมบนขวาของหน้าปลั๊กอิน คุณสามารถสลับเพื่อดูหรือซ่อนได้โดยคลิกปุ่มลูกศร

4.ตรวจสอบให้แน่ใจว่าคุณคลิกบันทึกเมื่อเสร็จแล้ว
การแทรกปุ่ม CSS3 ลงในเนื้อหา
1.คัดลอกรหัสย่อของปุ่มสำหรับปุ่มที่คุณสร้างขึ้นด้านบน
![]()
2. วางรหัสย่อนี้ไว้ที่ใดก็ได้ในหน้า โพสต์ หรือวิดเจ็ต แล้วปุ่มควรปรากฏที่นั่น


3.Maxbuttons มาพร้อมกับคุณสมบัติที่ยอดเยี่ยมเป็นพิเศษ
ความสามารถในการนำปุ่ม CSS3 ที่คุณสร้างขึ้นมาใช้ซ้ำโดยไม่ต้องผ่านกระบวนการเดียวกัน
นี่เป็นเรื่องปกติของเว็บไซต์ที่มีความสม่ำเสมอเป็นสิ่งสำคัญ
มีสองวิธีในการใช้ปุ่ม CSS3 ซ้ำ
1.ขั้นแรก เมื่อคุณสร้างโพสต์หรือเพจด้วยโปรแกรมแก้ไขภาพ ให้คลิก MB
ฉันต้องการเพิ่มปุ่มในวิดเจ็ตและต้องการใช้โปรแกรมแก้ไขภาพเหมือนที่เราใช้อยู่ตอนนี้ จากนั้นคุณจะต้องใช้วิดเจ็ต Visual Editor คุณสามารถเรียนรู้เพิ่มเติมจากคู่มือผู้เริ่มต้นใช้งานของเรา: แก้ไขวิดเจ็ตด้วย WYSIWYG Visual Editor ใน WordPress .

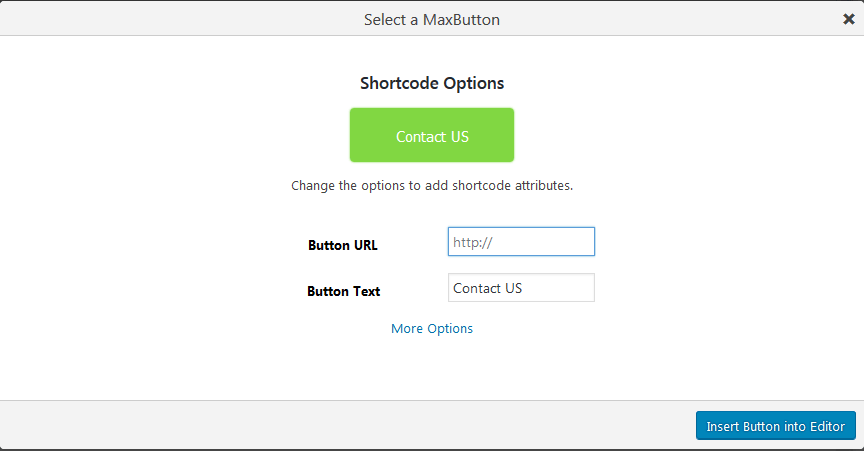
ในแบบฟอร์มป๊อปอัป ให้คลิกปุ่มที่คุณต้องการเพิ่มลงในเนื้อหาของคุณ

ตั้งค่าตัวเลือกทั้งหมดที่คุณต้องการสำหรับปุ่มของคุณ กำหนดสิ่งใหม่ ข้อความ ลิงก์ของหน้าที่ผู้ใช้จะถูกเปลี่ยนเส้นทางไปเมื่อพวกเขาคลิกที่ปุ่ม และอื่นๆ
เมื่อคุณกำหนดตัวเลือกเสร็จแล้ว ให้คลิก แทรกปุ่มลงในตัวแก้ไข

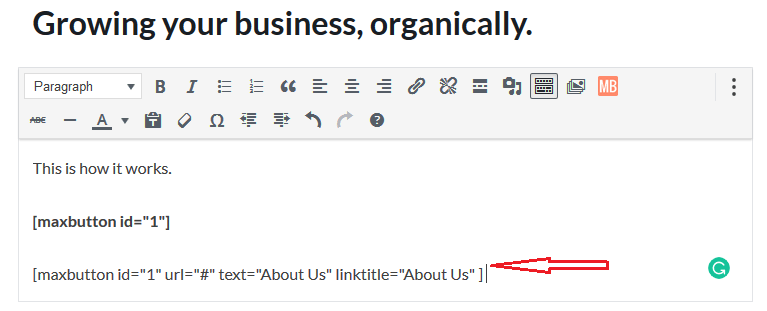
นี่คือลักษณะที่โปรแกรมแก้ไขเนื้อหาของเรามีการเพิ่มรหัสย่อ รหัสย่อที่สองคือรหัสที่เราเพิ่มในขั้นตอนสุดท้าย

2. เส้นทางอื่นในการเพิ่มปุ่มด้วยรหัสย่อกำลังส่งพารามิเตอร์ไปยังรหัสย่อ
นี่คือพารามิเตอร์ที่คุณสามารถใช้เพื่อสร้างปุ่ม css3 ด้วยการออกแบบที่ได้ทำไว้
- เพิ่มปุ่มโดยใช้ชื่อปุ่ม [maxbutton name=”Contact Us”]
- ปุ่มเดียวกันกับลิงค์อื่น [maxbutton id=”1″ url=”http://yoururl”]
- ปุ่มเดียวกันกับข้อความต่างกัน [maxbutton id=”1″ text=”yourtext”]
- ตัวเลือกรหัสย่อ ที่เป็นไปได้ทั้งหมด [maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
ให้เราแรเงาแสงและทำความเข้าใจกับพารามิเตอร์เหล่านี้
Maxbutton id – คุณรู้ว่านี่คือรหัสเฉพาะที่กำหนดเมื่อคุณสร้างปุ่ม css3 ด้วย Maxbutton
ข้อความ – เป็นข้อความตามที่จะแสดงบนปุ่มบนปุ่ม
URL – คือลิงก์ไปยังหน้าหรือเว็บไซต์ที่ผู้ใช้จะถูกเปลี่ยนเส้นทางไปเมื่อคลิกปุ่ม
ชื่อลิงก์ – เมื่อมีคนวางเมาส์เหนือปุ่ม คำแนะนำเครื่องมือจะปรากฏขึ้น คุณตั้งค่าข้อความที่นี่
หน้าต่าง – โดยค่าเริ่มต้น ปุ่มจะเปิดหน้าเป้าหมายในหน้าต่างปัจจุบัน เมื่อคุณส่งพารามิเตอร์ window=” new” ไปยังรหัสย่อของคุณ URL จะถูกเปิดในหน้าต่างใหม่เมื่อคลิกปุ่ม
โปรดทราบว่าการส่งพารามิเตอร์ไปยังรหัสย่อจะแทนที่การตั้งค่าเริ่มต้นที่คุณกำหนดไว้เมื่อคุณสร้างปุ่ม CSS3
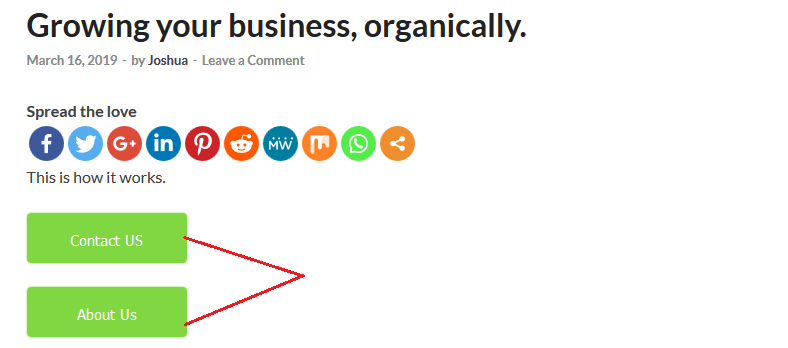
เมื่อเสร็จแล้ว เนื้อหาของเราควรแสดงปุ่มต่างๆ

ด้วยปลั๊กอิน Maxbutton WordPress คุณสามารถสร้างปุ่ม CSS3 ที่สวยงามโดยไม่ต้องมีความรู้ด้านเทคนิคเกี่ยวกับการเข้ารหัส - ปุ่มที่เพียงพอสำหรับการเรียกร้องให้ดำเนินการใด ๆ ที่คุณต้องการเพิ่มลงในเนื้อหาของคุณ
ถ้าคุณชอบสิ่งที่ปลั๊กอินพื้นฐานสามารถทำให้คุณได้ คุณอาจพิจารณาว่าส่วนเสริมนั้นทำอะไรได้อีกมากมายกับปลั๊กอิน
หากคุณกำลังซื้อปลั๊กอินเพื่อใช้งาน การพิจารณาปลั๊กอินอื่น ๆ ถือเป็นการรอบคอบเท่านั้น นี่คือปลั๊กอินอีกสองสามตัว
- ปุ่ม ย่อและวิดเจ็ต
- ลืม ปุ่มรหัสย่อ ไปได้เลย นั่นคือปุ่มสร้าง CSS3 ภายในหน้าของคุณหรือโพสต์โดยไม่ต้องใช้รหัสย่อ
หวังว่านี่จะช่วยให้คุณสร้างปุ่ม CSS3 ได้อย่างง่ายดาย คุณอาจต้องการเรียนรู้วิธีสร้างวิดเจ็ตจดหมายข่าว/สมัครสมาชิกสำหรับไซต์ WordPress ของคุณ
