วิธีสร้างส่วนหัวและส่วนท้ายด้วย Beaver Theme
เผยแพร่แล้ว: 2024-10-03ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


เครื่องมือสร้างเพจเหมาะอย่างยิ่งสำหรับการสร้างเพจที่สวยงาม แต่มักไม่ขยายการปรับแต่งไปยังส่วนหัวและส่วนท้าย ข้อจำกัดนี้อาจนำไปสู่ความไม่สอดคล้องกันของภาพซึ่งส่งผลเสียต่อประสบการณ์ผู้ใช้ (UX) และการทำงานร่วมกันของแบรนด์
โชคดีที่ปลั๊กอินสร้างธีม Beaver Themer ของเรานำเสนอวิธีง่ายๆ ในการออกแบบส่วนหัวและส่วนท้ายแบบกำหนดเอง ทำให้ไซต์ทั้งหมดของคุณมีความสอดคล้องกันทางสายตา
ในคู่มือนี้ เราจะสำรวจสี่ขั้นตอนง่ายๆ ในการสร้างส่วนหัวและส่วนท้ายด้วย Beaver Themer มาดำน้ำกันเถอะ!
สารบัญ
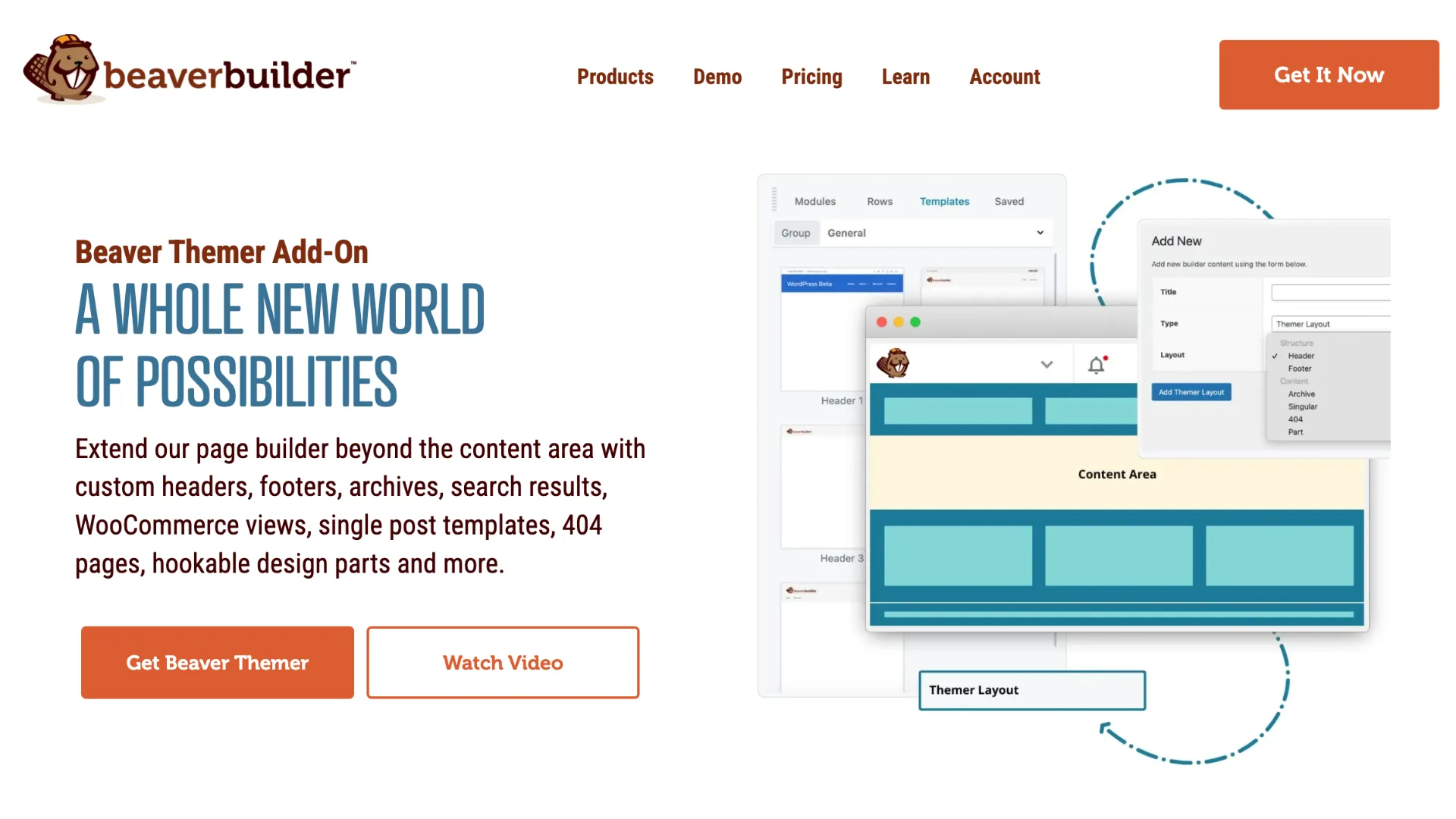
Beaver Themer ยกระดับการสร้างเพจขึ้นอีกระดับด้วยการอนุญาตให้คุณปรับแต่งพื้นที่ไซต์ที่มักจะกำหนดโดยธีมของคุณ เช่น ส่วนหัว ส่วนท้าย และอื่นๆ นี่เป็นการเปิดโอกาสให้มีรูปลักษณ์ที่มีแบรนด์สอดคล้องกันทั่วทั้งไซต์ของคุณ:

ด้วย Beaver Themer คุณสามารถ:
ด้วยเครื่องมือแก้ไขแบบลากและวางของ Beaver Builder การเพิ่มและจัดสไตล์องค์ประกอบจึงเป็นเรื่องง่ายเหมือนกับการสร้างหน้ามาตรฐาน พร้อมด้วยตัวเลือกสี เค้าโครง และโมดูล เช่น ปุ่มและแบบฟอร์มติดต่อ
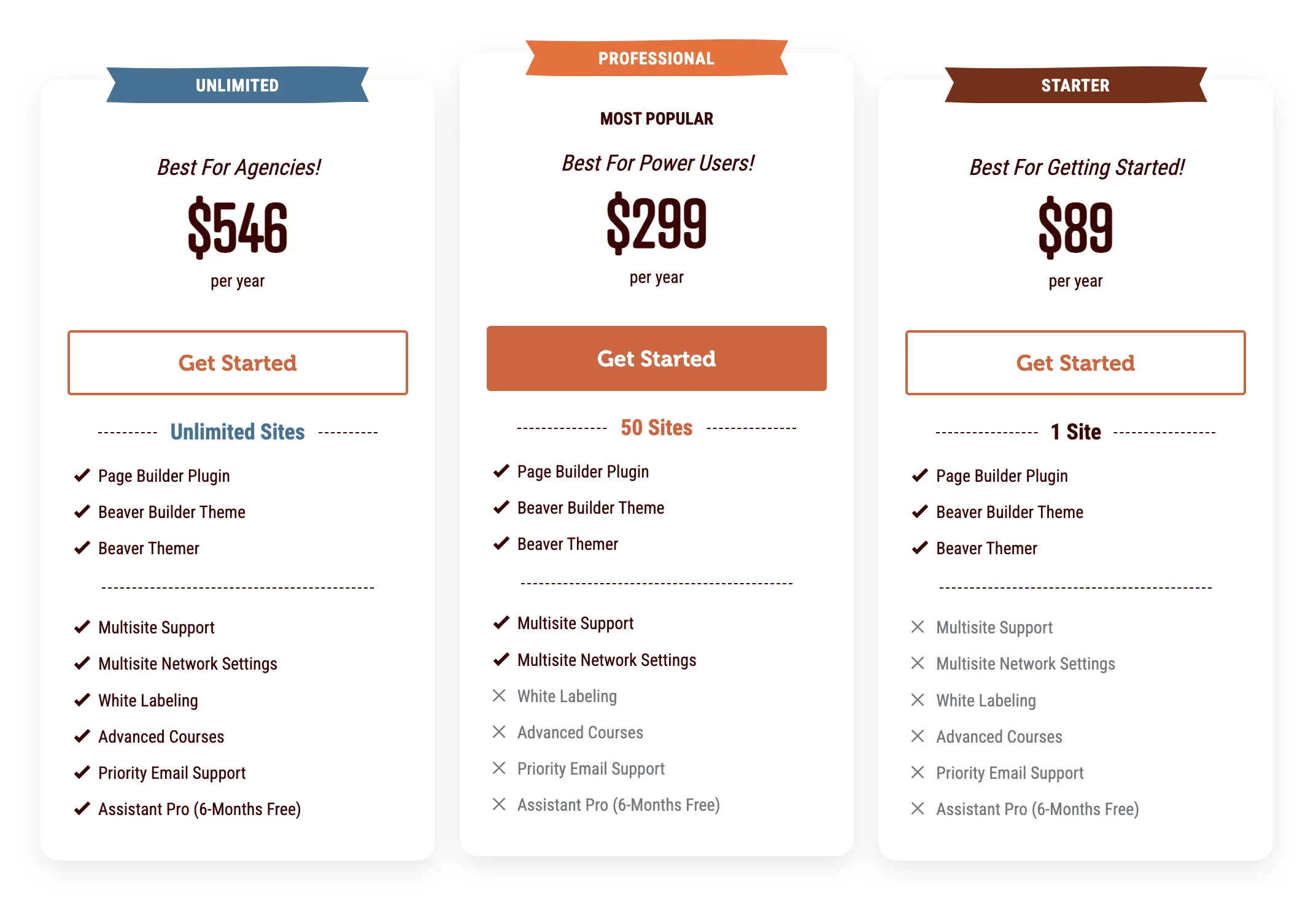
ข่าวดีก็คือ Beaver Themer นั้นรวมอยู่ในแผน Beaver Builder ระดับพรีเมียม:

ซึ่งหมายความว่าเมื่อคุณลงทุนในแผนพรีเมียม คุณจะสามารถเข้าถึงตัวเลือกการปรับแต่งขั้นสูงได้
ตอนนี้เราได้สำรวจคุณประโยชน์ของ Beaver Themer แล้ว มาดูกระบวนการสร้างส่วนหัวแบบทีละขั้นตอนด้วย Beaver Themer กันดีกว่า
ส่วนหัวที่กำหนดเองสามารถช่วยแสดงแบรนด์ของคุณ ทำให้ไซต์ของคุณไปยังส่วนต่างๆ ได้ง่ายขึ้น และเน้น CTA ที่สำคัญ ต่อไปนี้เป็นวิธีสร้างด้วย Beaver Theme:
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง เปิดใช้งาน และอนุญาตสิทธิ์ใช้งานตัวสร้างเพจ Beaver Builder ระดับพรีเมียมและปลั๊กอิน Beaver Themer แล้ว นอกจากนี้ ให้สร้างเมนูสำหรับเว็บไซต์ของคุณโดยไปที่ ลักษณะ > เมนู ในแดชบอร์ด WordPress
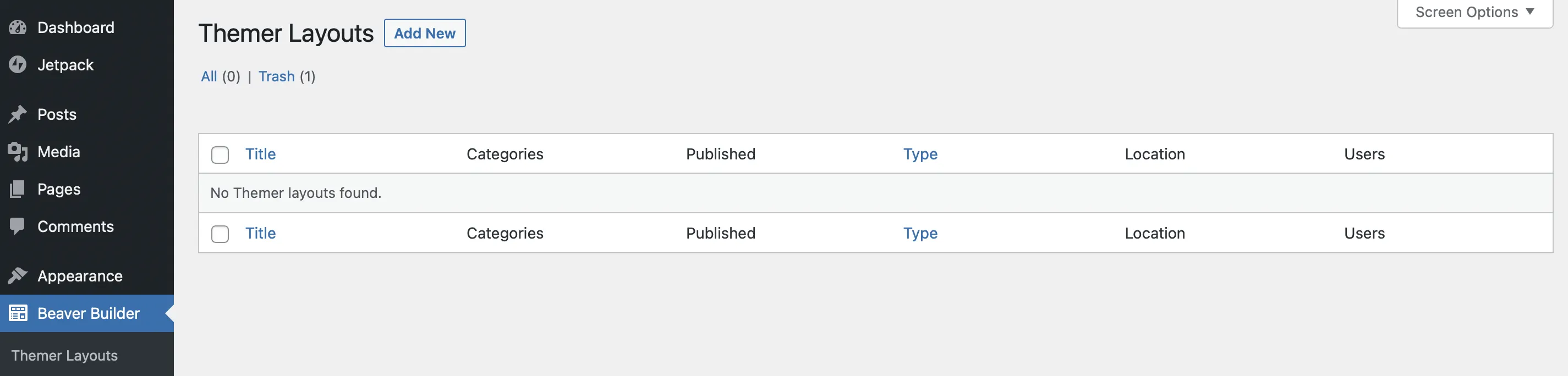
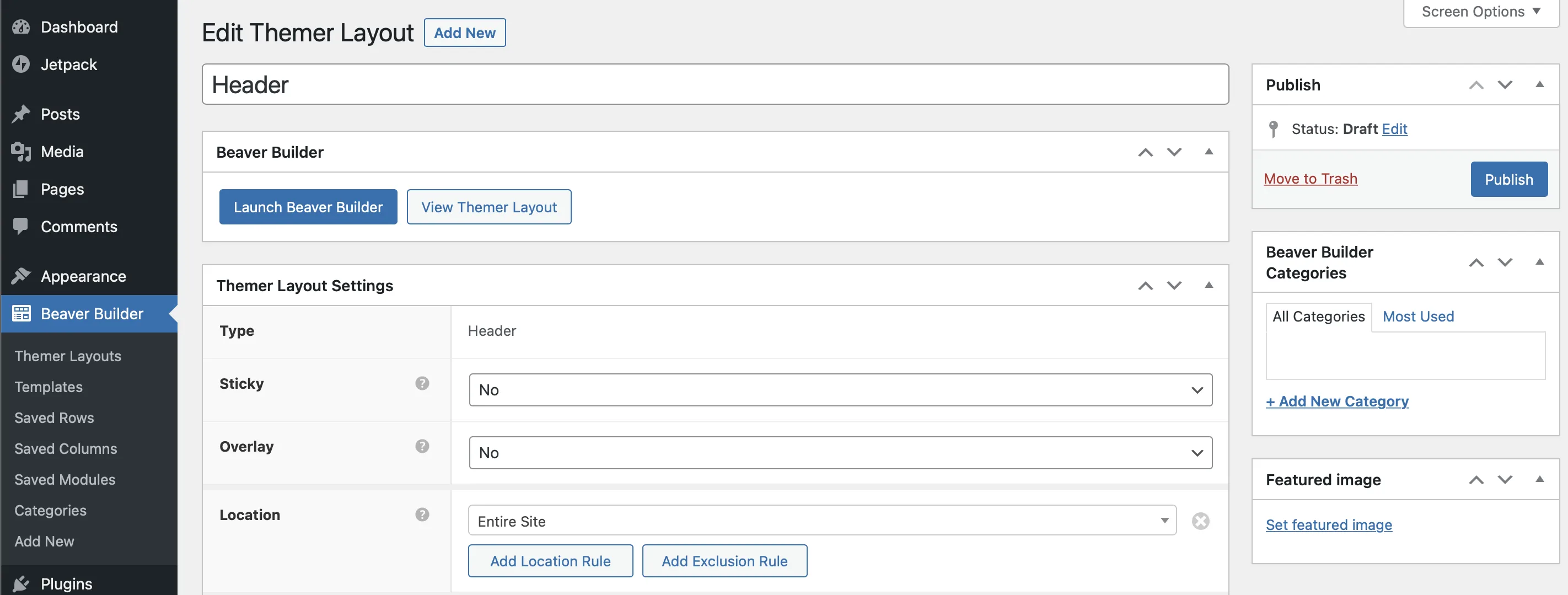
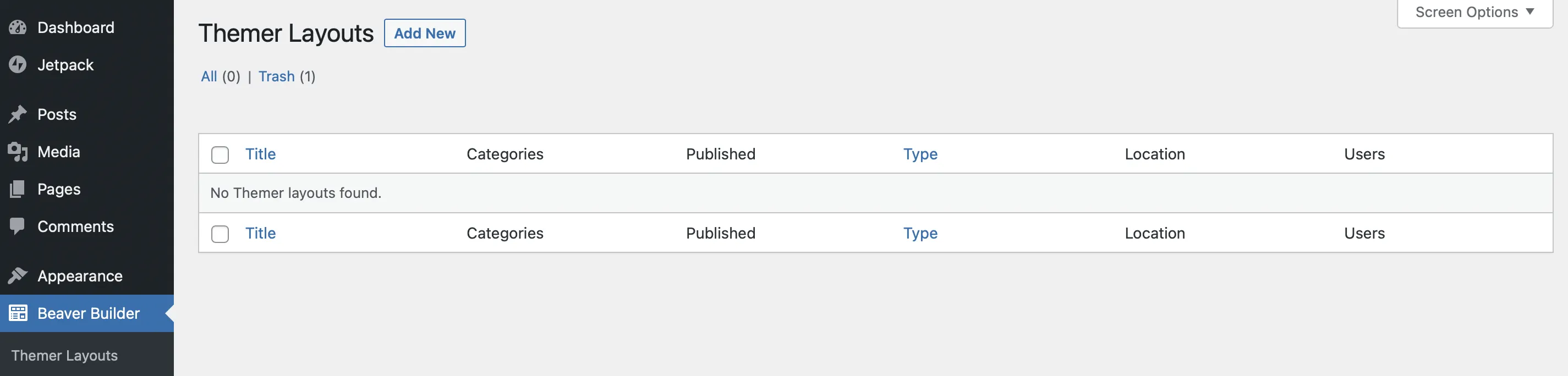
หากต้องการสร้างเค้าโครง Themer ใหม่ ให้คลิกที่ Beaver Builder > Themer Layouts จากพื้นที่ผู้ดูแลระบบ WordPress ของคุณ จากนั้นเลือก เพิ่มใหม่ :

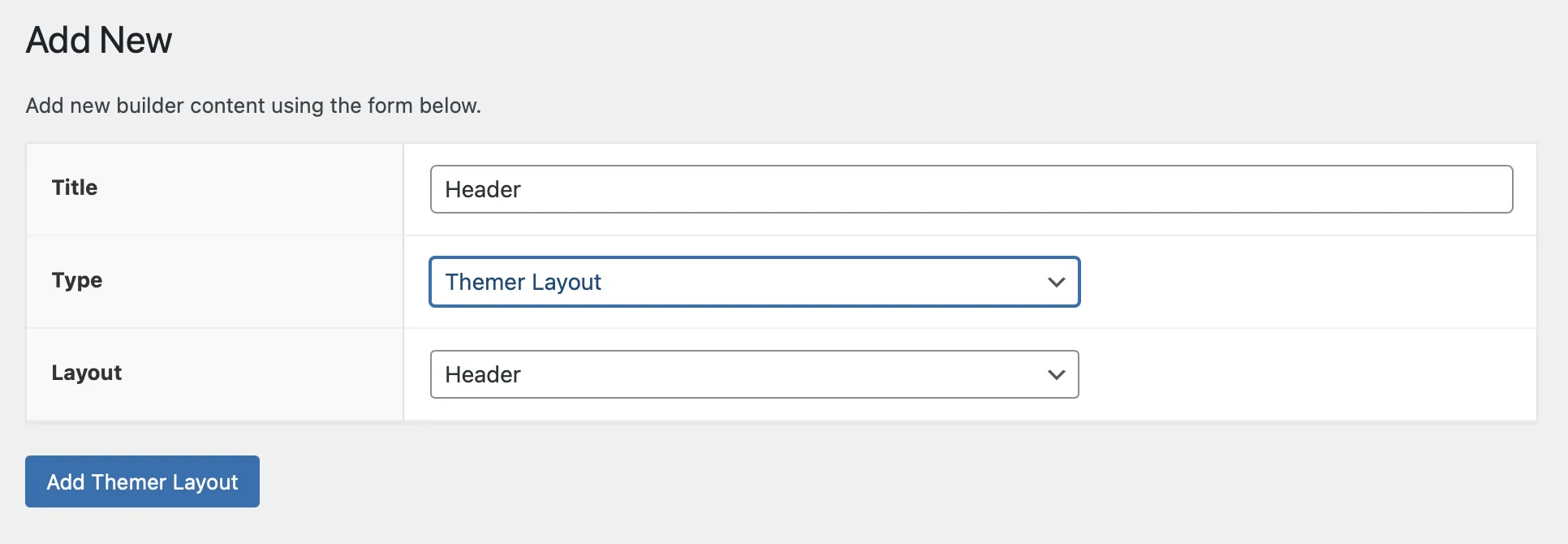
ที่นี่ คุณสามารถตั้งชื่อ Title :

สำหรับ Type ให้เลือก Themer Layout สำหรับ เค้าโครง ให้ใช้เมนูแบบเลื่อนลงเพื่อเลือก ส่วนหัว คลิก เพิ่มเค้าโครง Themer เพื่อดำเนินการต่อ
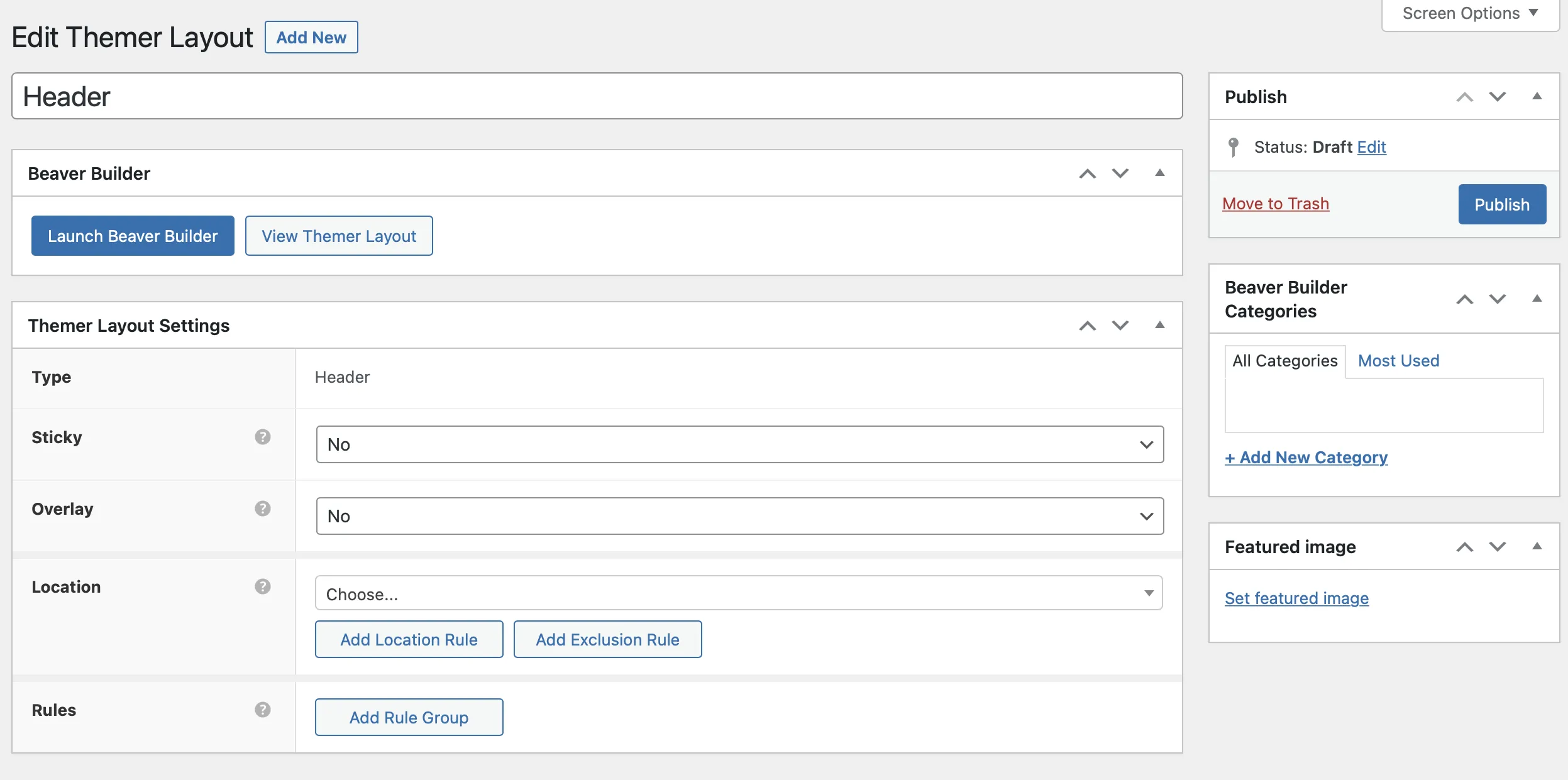
ถัดไป ในหน้าการตั้งค่า ให้กำหนดตำแหน่งและวิธีที่ส่วนหัวจะแสดง:

คลิก เผยแพร่ เพื่อบันทึกการตั้งค่าเหล่านี้
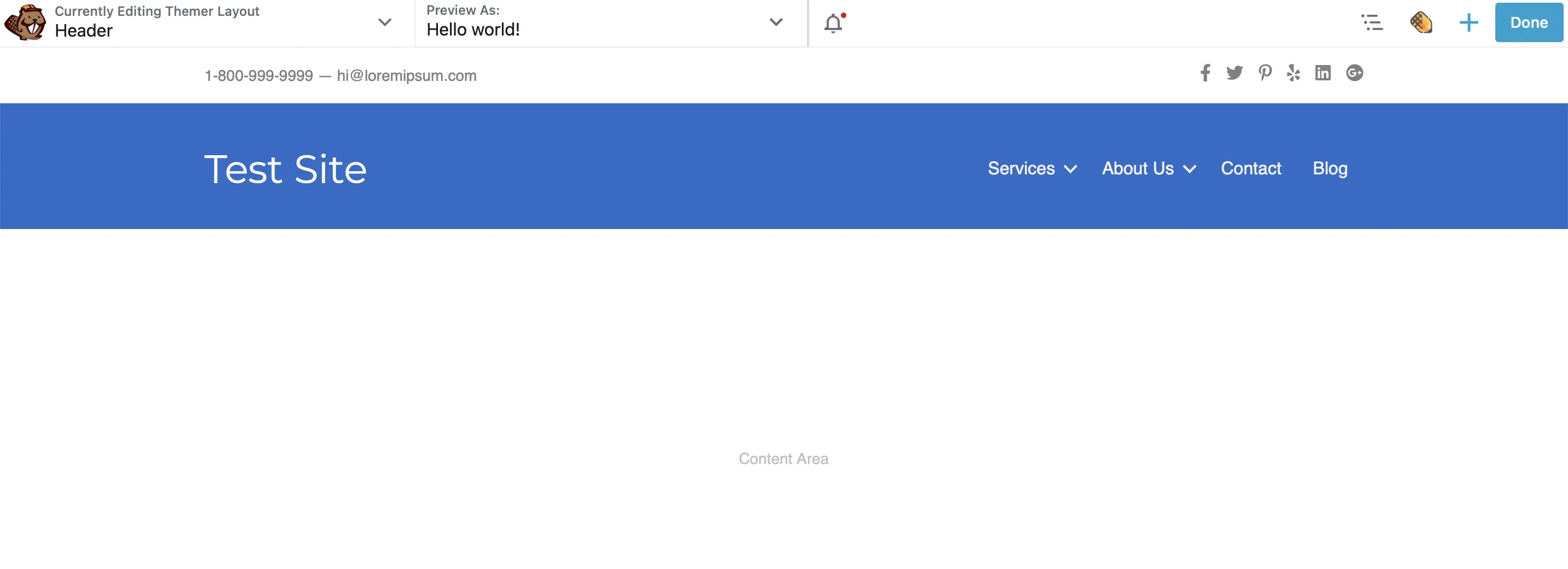
เมื่อกำหนดการตั้งค่าของคุณแล้ว คลิก Launch Beaver Builder เพื่อเปิดส่วนหัวใหม่ในตัวแก้ไข:

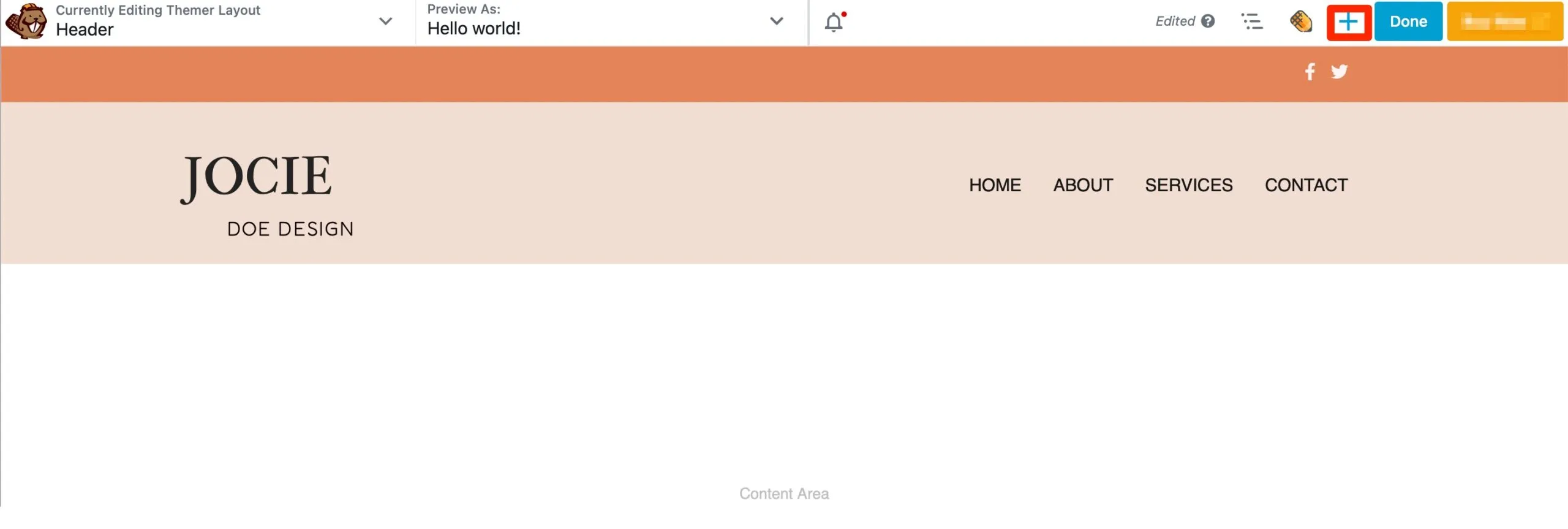
ที่นี่ Beaver Builder จะให้เทมเพลตส่วนหัวเริ่มต้นพร้อมโมดูลต่างๆ ให้คุณโดยอัตโนมัติ รวมถึงเทมเพลตสำหรับรายละเอียดการติดต่อ ไอคอนโซเชียล ชื่อ และเมนู:

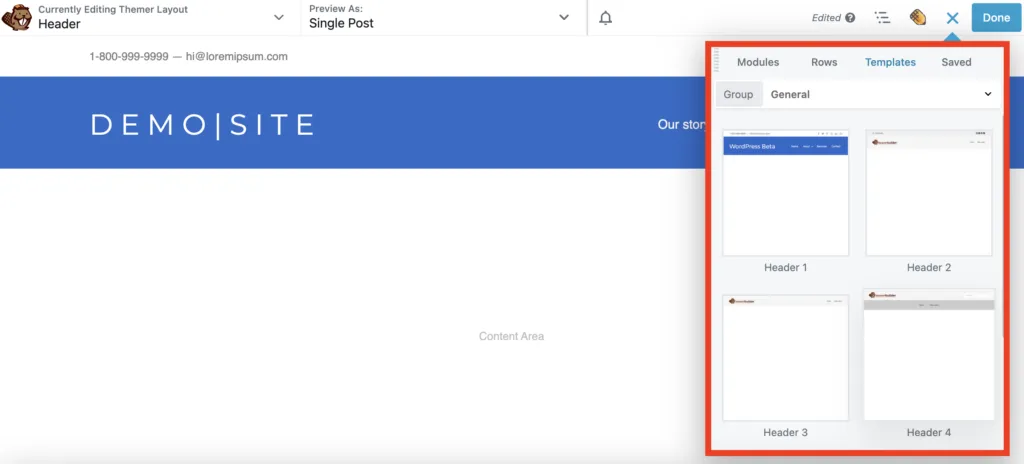
คุณสามารถลบโมดูลเหล่านี้เพื่อสร้างส่วนหัวของคุณตั้งแต่ต้น หรือหากต้องการ ให้เริ่มต้นด้วยเทมเพลตส่วนหัวที่ออกแบบไว้ล่วงหน้าอื่นที่มีอยู่ในแผงเนื้อหา:

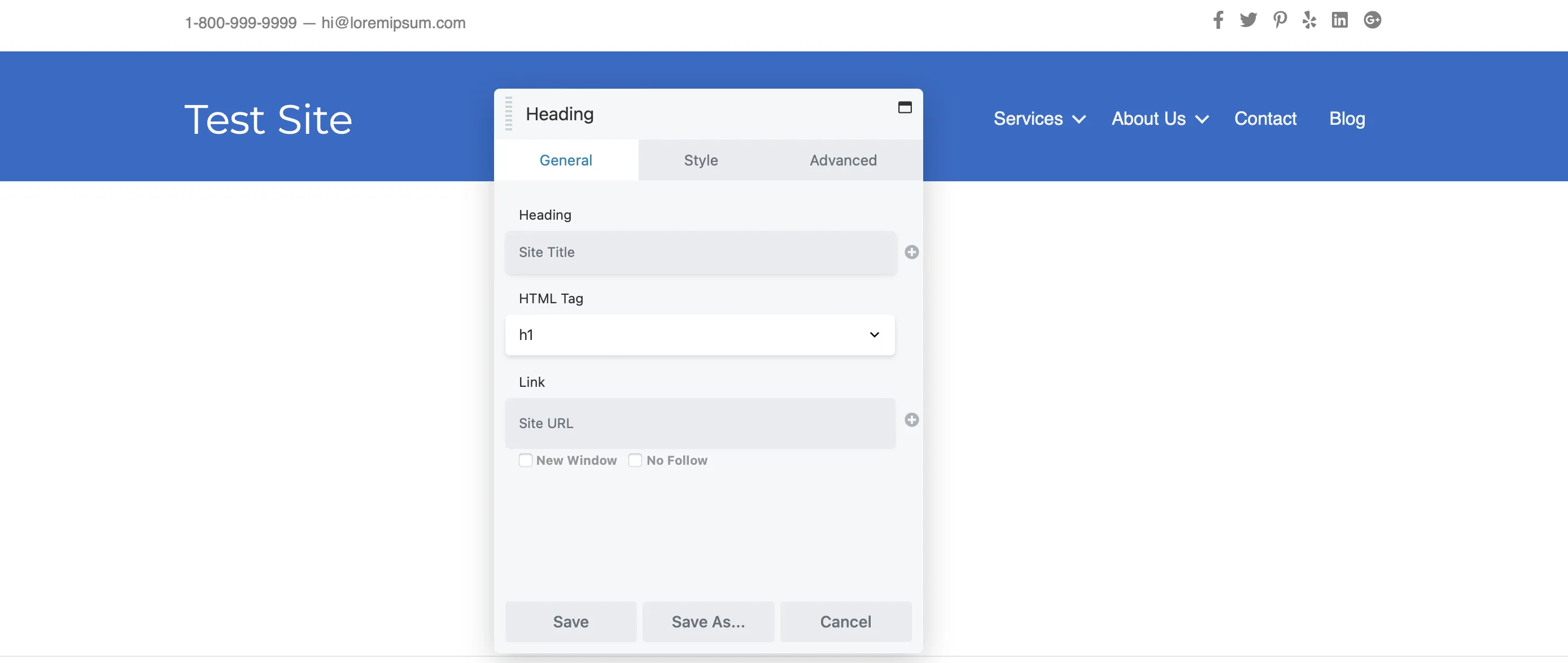
คุณยังสามารถปรับแต่งแต่ละโมดูลด้วยรายละเอียดของคุณเองได้ ตัวอย่างเช่น คุณสามารถเพิ่มลิงก์ไปยังบัญชีโซเชียลของคุณหรือแก้ไขชื่อเว็บไซต์ได้ เพียงคลิกที่โมดูลที่คุณต้องการแก้ไข จากนั้นกล่องป๊อปอัปการตั้งค่าจะปรากฏขึ้นเพื่อให้ปรับแต่งได้ง่าย

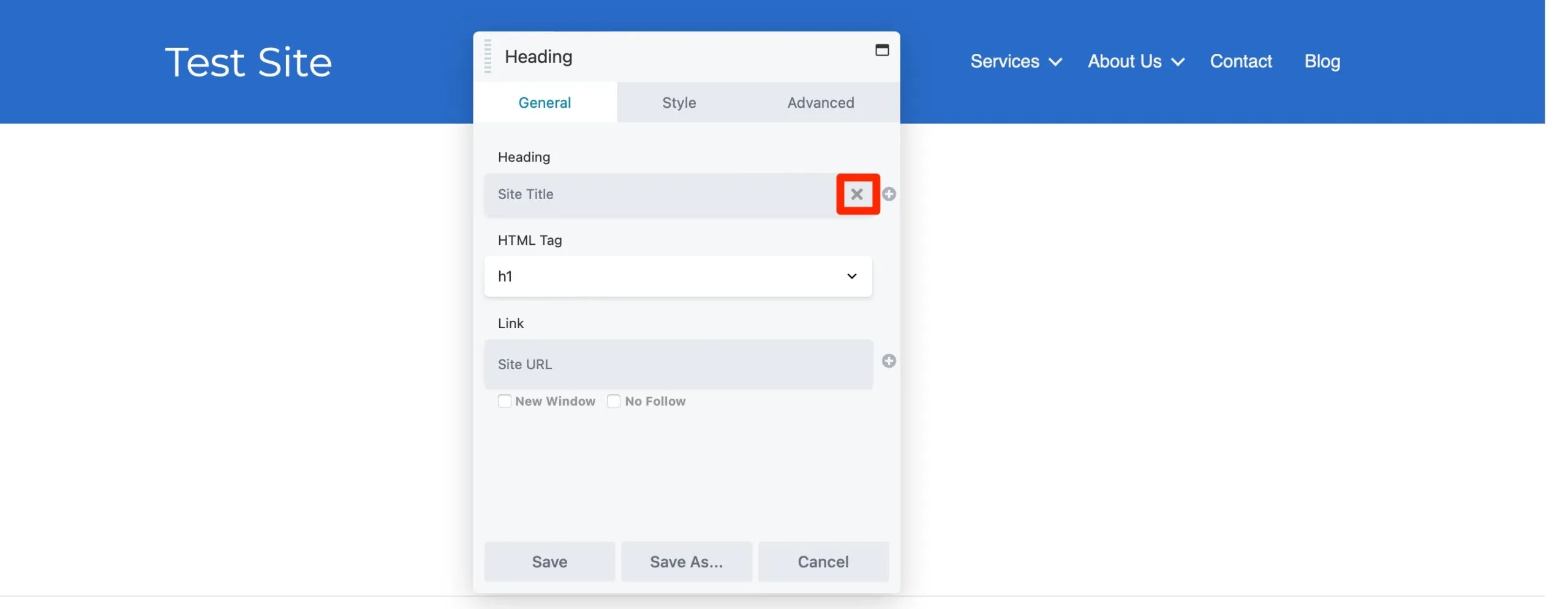
บางโมดูลใช้การเชื่อมต่อภาคสนามเพื่อสร้างเนื้อหาแบบไดนามิก ตัวอย่างเช่น ส่วนหัวของเว็บไซต์ของคุณอาจดึงจาก ชื่อไซต์ ของคุณในการตั้งค่า WordPress โดยอัตโนมัติ หากต้องการลบการเชื่อมต่อฟิลด์นี้ เพียงคลิก "X" ถัดจากการเชื่อมต่อ

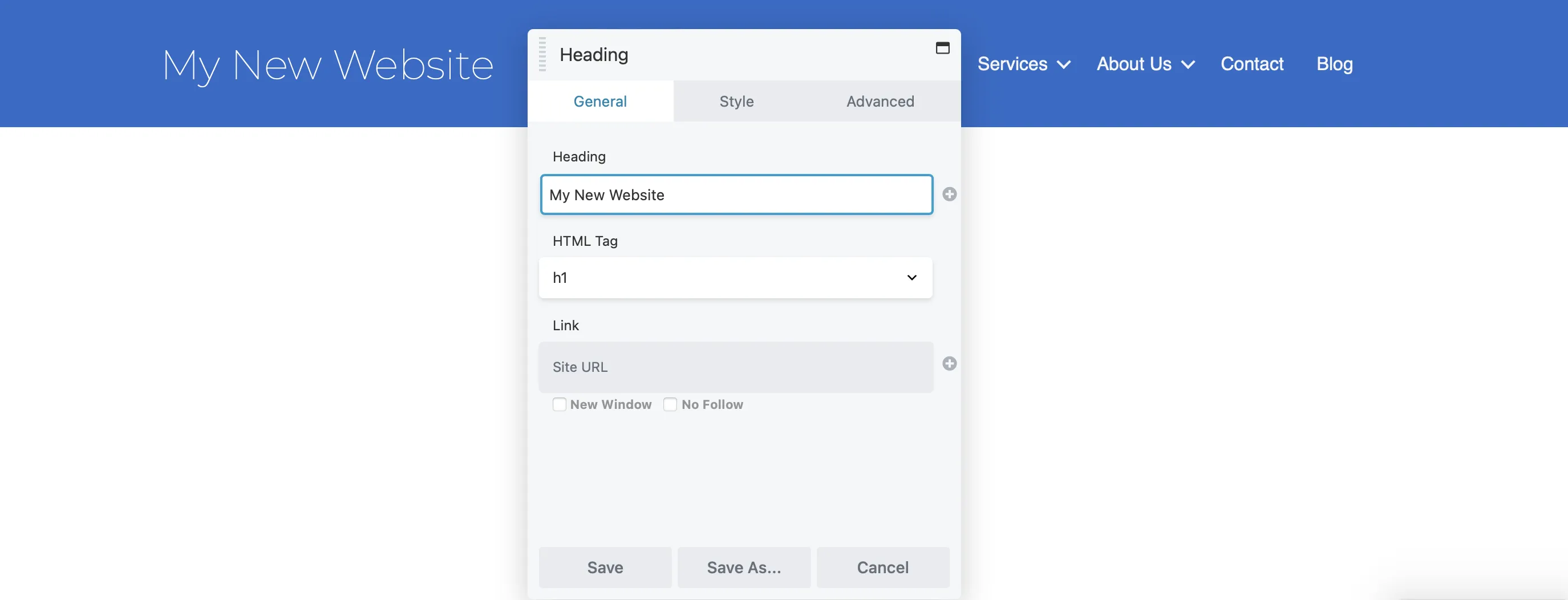
จากนั้น เพียงพิมพ์ชื่อที่คุณต้องการลงในช่องข้อความ หัวเรื่อง :

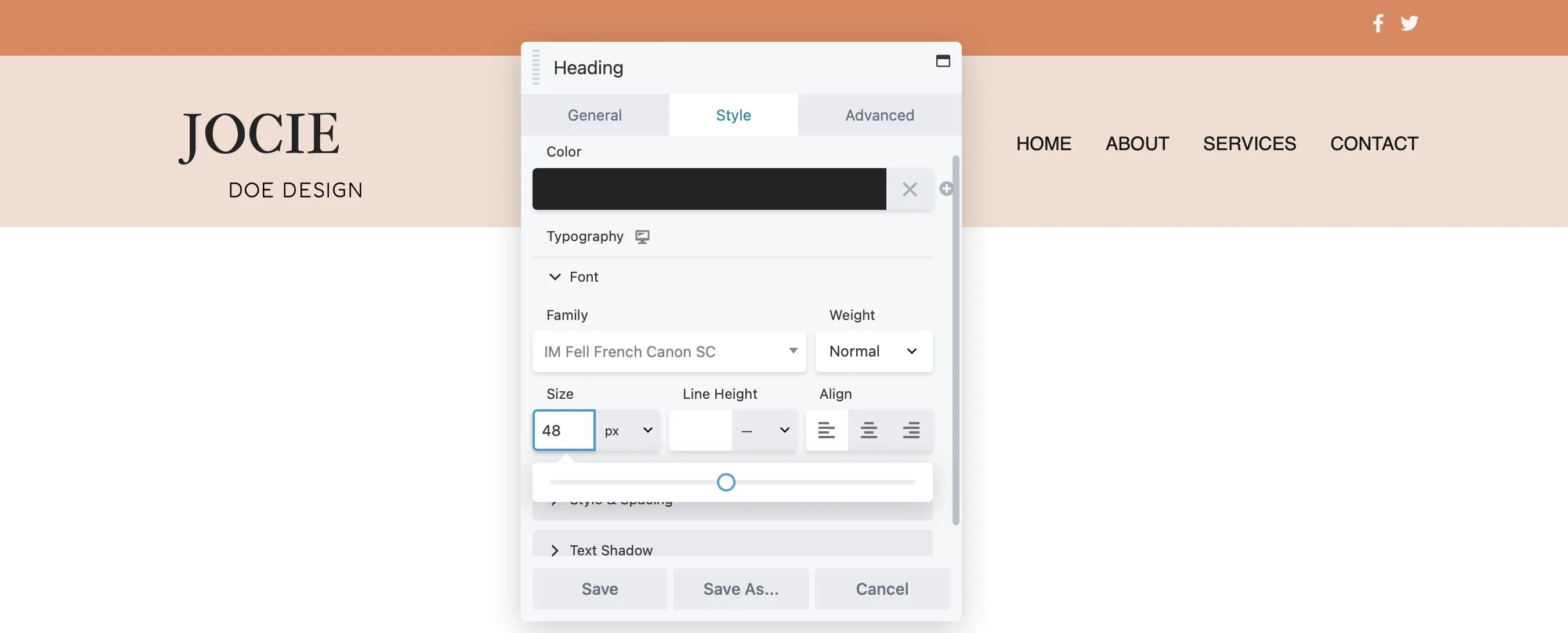
ในแท็บสไตล์ คุณสามารถปรับสี แบบอักษร และอื่นๆ เพื่อให้เข้ากับรูปลักษณ์ของแบรนด์ของคุณได้ ใช้ตัวเลือกสีเพื่อเลือกเฉดสีที่เหมาะสมที่สุด และเลือกแบบอักษรที่สอดคล้องกับบุคลิกของแบรนด์ของคุณ สุดท้าย ปรับขนาดตัวอักษรโดยใช้แถบเลื่อนเพื่อให้พอดี

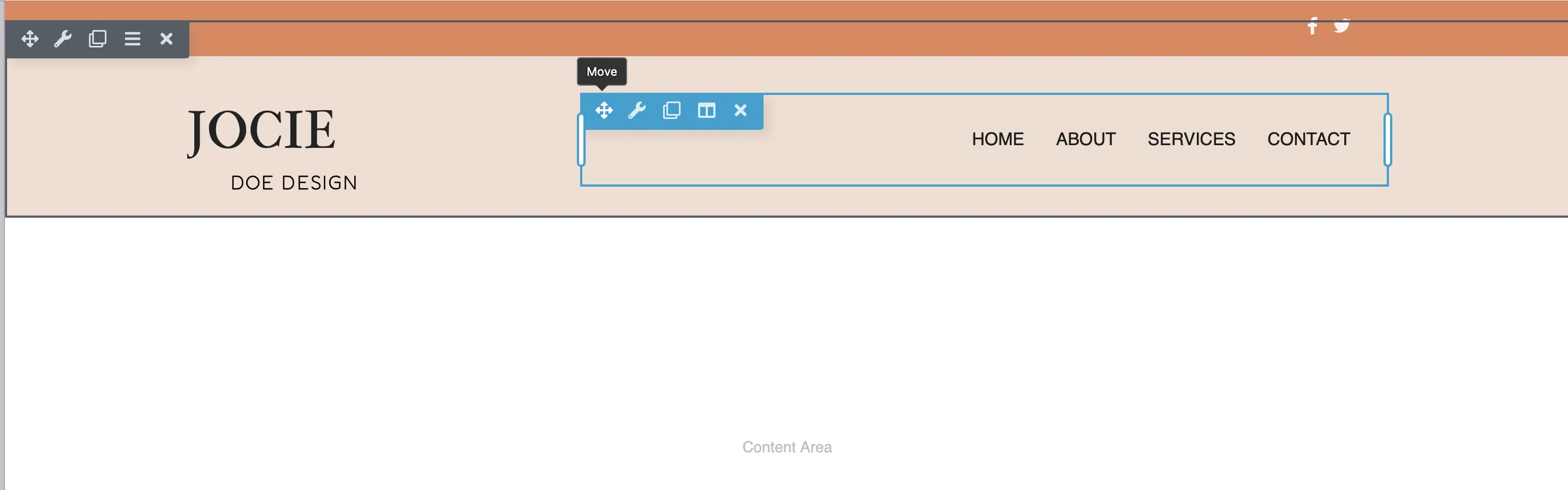
หากคุณต้องการจัดเรียงโมดูลในส่วนหัวของคุณใหม่ เพียงคลิกไอคอนย้ายแล้วลากแต่ละโมดูลไปยังตำแหน่งที่คุณต้องการภายในเค้าโครง:

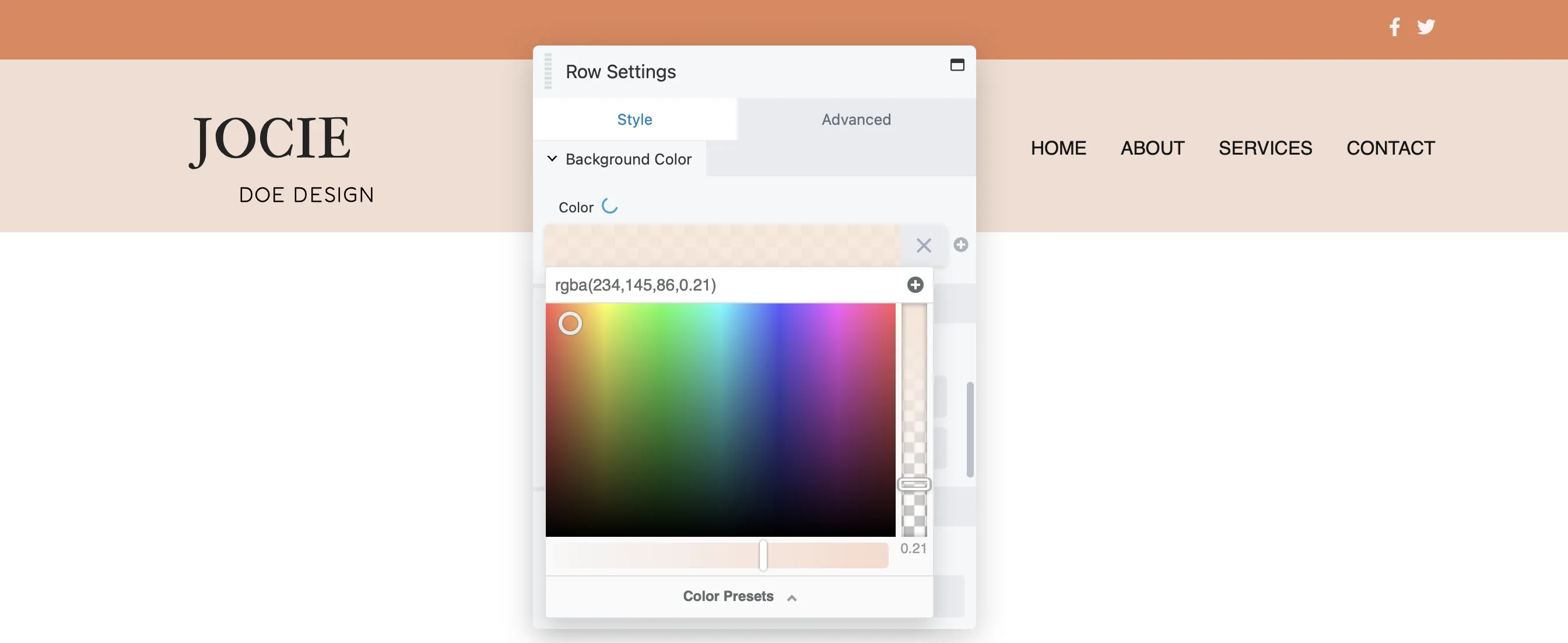
หากต้องการอัปเดตสีพื้นหลังของแถวของคุณ ให้คลิกไอคอน ประแจ ในป๊อปอัปการตั้งค่าแถว ไปที่แท็บสไตล์ จากนั้นเลื่อนไปที่ สีพื้นหลัง แล้วเลือกเฉดสีที่คุณต้องการ:

โปรดทราบว่าคุณสามารถแก้ไขแถว คอลัมน์ หรือโมดูลใดๆ ได้ในลักษณะเดียวกันโดยคลิกที่ไอคอน ประแจ

คุณอาจพิจารณาเพิ่มโมดูลเพิ่มเติมในส่วนหัวของคุณ ตามที่ระบุไว้ก่อนหน้านี้ Beaver Builder อนุญาตให้มีเนื้อหาแบบไดนามิกผ่านการเชื่อมต่อฟิลด์
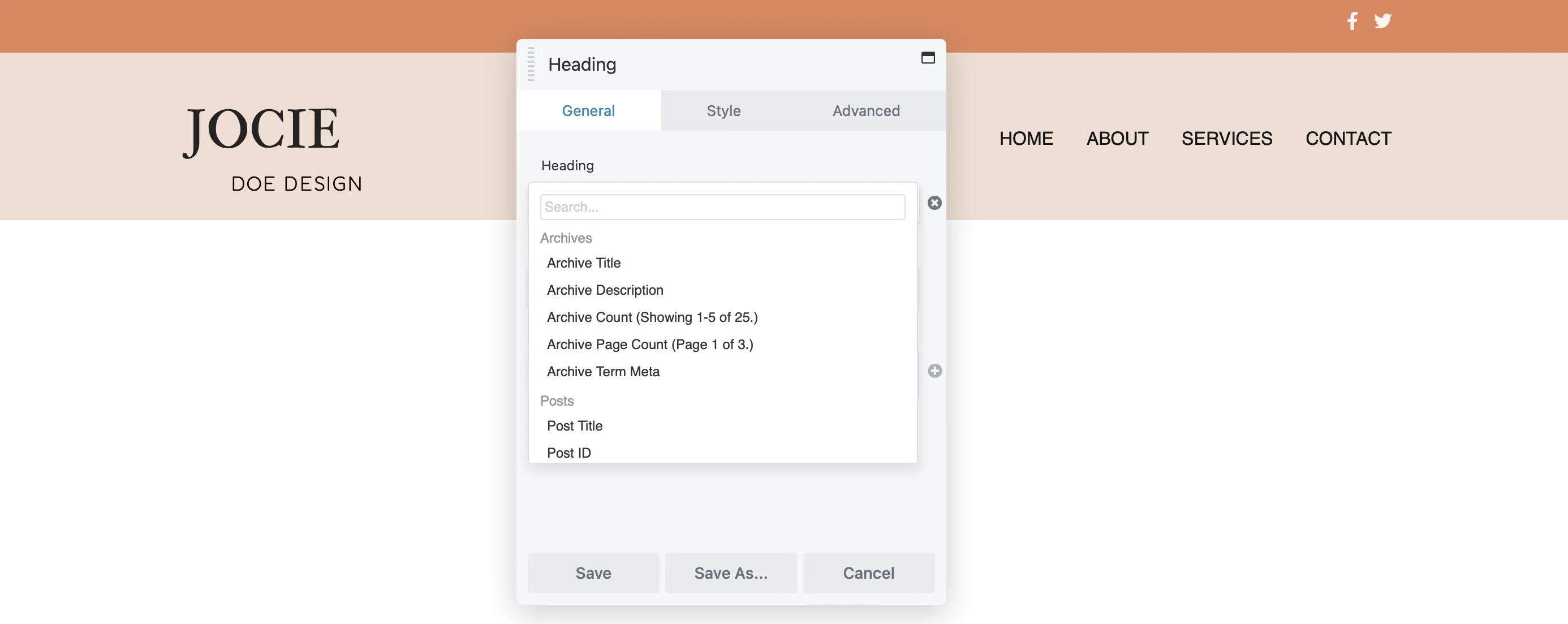
หากต้องการตั้งค่าการเชื่อมต่อฟิลด์ของคุณเอง เพียงคลิกไอคอน + ถัดจากช่องเพื่อดูฟิลด์ที่มีอยู่:

จากนั้นคลิก เชื่อมต่อ เพื่อสร้างเนื้อหาแบบไดนามิกของคุณ
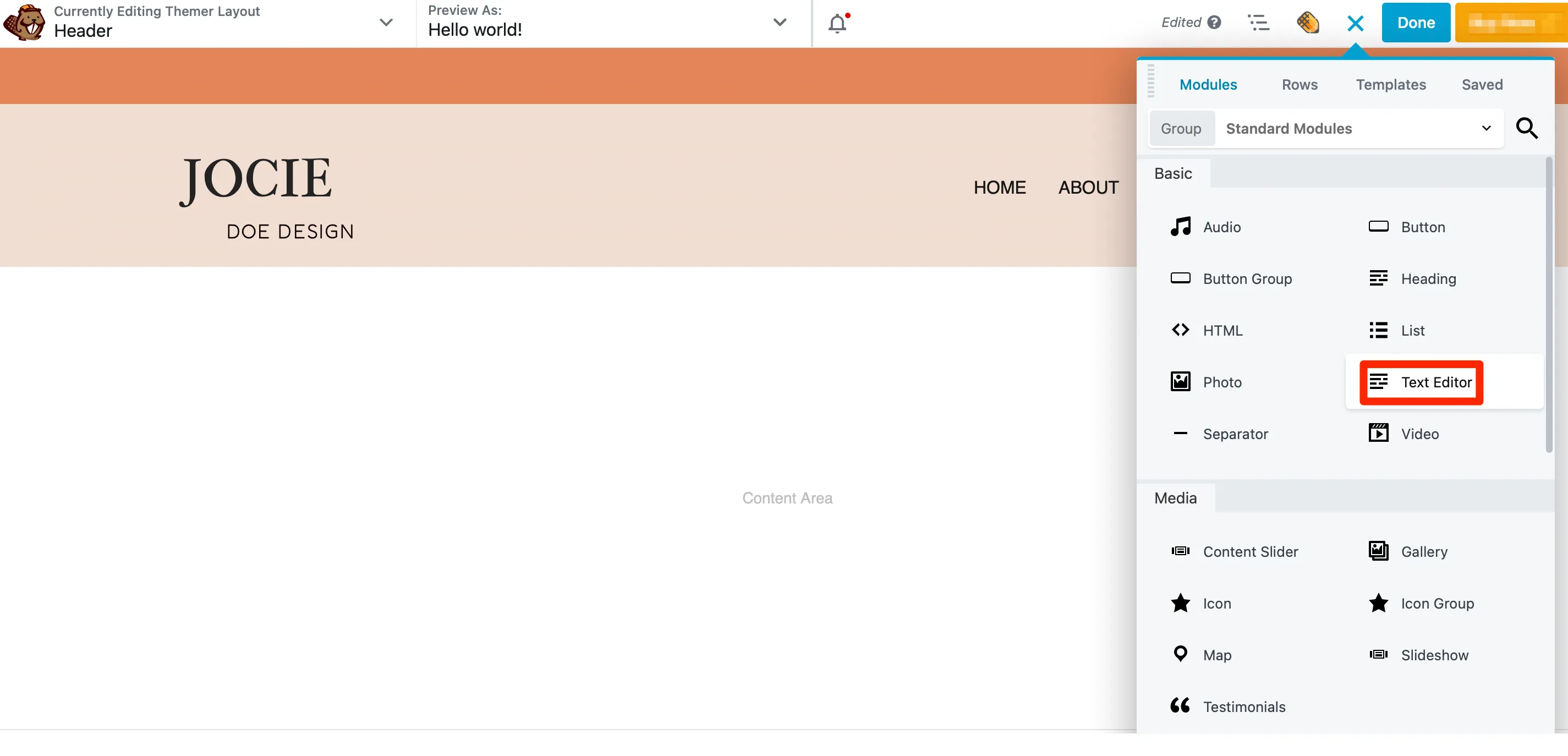
ส่วนที่ดีที่สุดอย่างหนึ่งเกี่ยวกับการสร้างส่วนหัวด้วย Beaver Builder คือคุณสามารถเลือกโมดูลใดก็ได้ที่จะเพิ่มลงในส่วนหัวของคุณ หากต้องการเข้าถึงโมดูลที่มีอยู่ของคุณ เพียงคลิกที่ไอคอน + :

การดำเนินการนี้จะเปิดแผงเนื้อหา หากคุณต้องการเพิ่มสโลแกนบริษัทของคุณไปที่ส่วนหัว เพียงค้นหาโมดูล ตัวแก้ไขข้อความ แล้วลากลงในเลย์เอาต์ของคุณ:

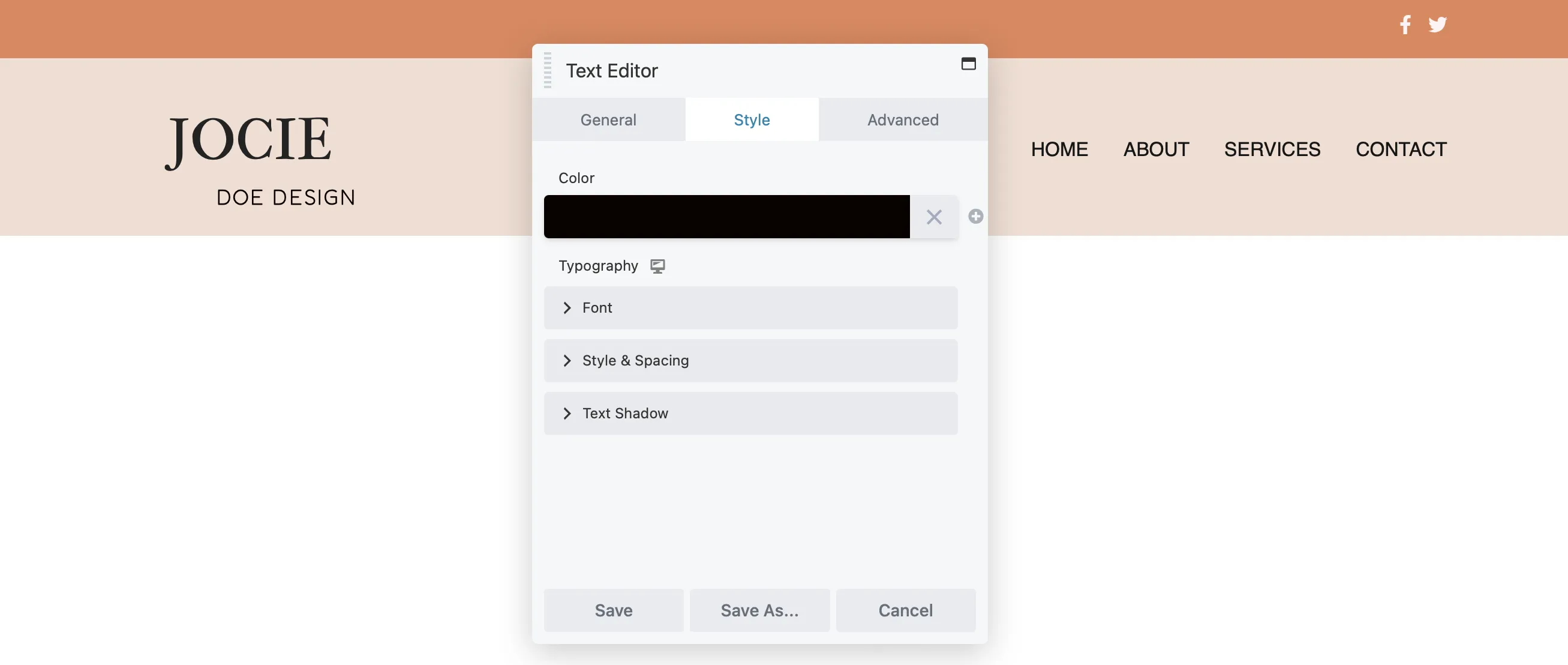
เมื่อคุณวางมันลงบนหน้า ป๊อปอัปจะปรากฏขึ้นเพื่อให้คุณเพิ่มข้อความได้ จากนั้น สลับไปที่แท็บ สไตล์ เพื่อเปลี่ยนแบบอักษร สี และขนาดข้อความของคุณ:

หากต้องการปรับช่องว่างภายใน เพิ่ม CSS ที่กำหนดเอง หรือรวมภาพเคลื่อนไหวในโมดูลข้อความของคุณ ให้คลิกที่แท็บขั้นสูง
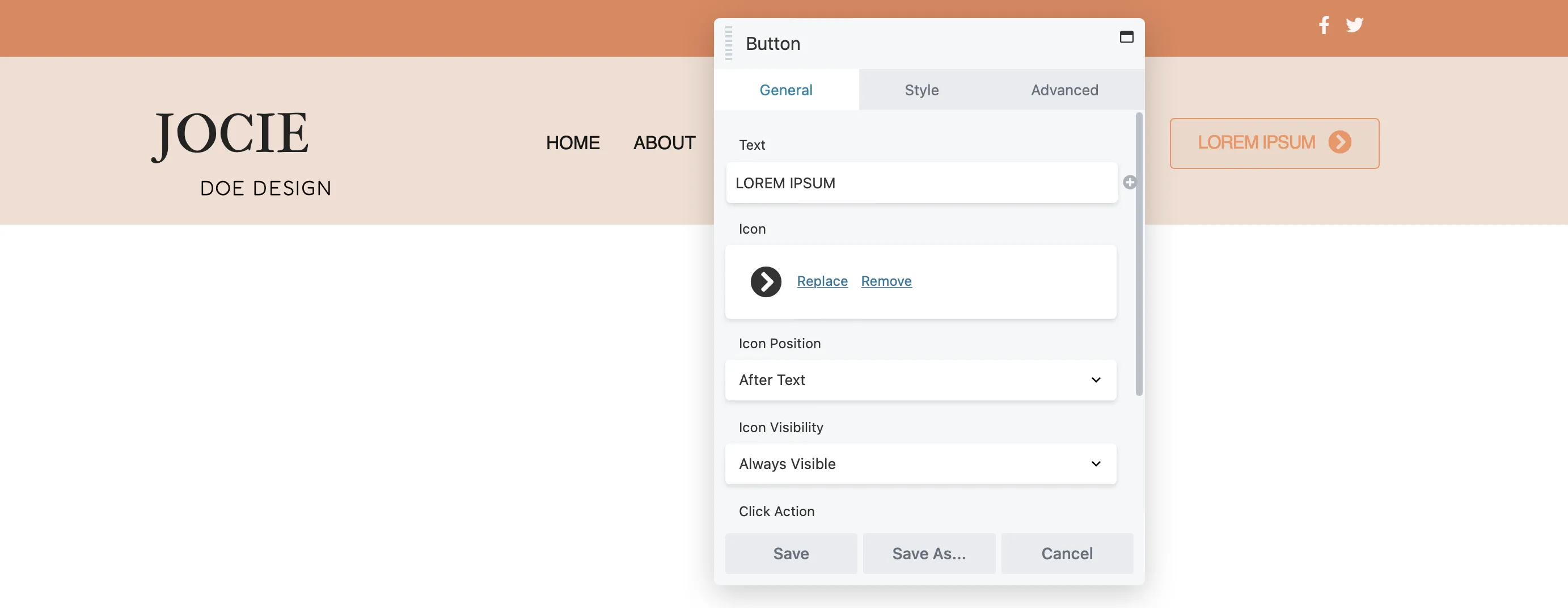
คุณอาจต้องการรวม CTA ไว้ในส่วนหัวของคุณด้วย เมื่อต้องการทำเช่นนี้ ให้เพิ่มโมดูลปุ่ม จากนั้นใช้แท็บทั่วไปเพื่อปรับแต่งข้อความ แทรกลิงก์ของคุณ และเพิ่มไอคอน:

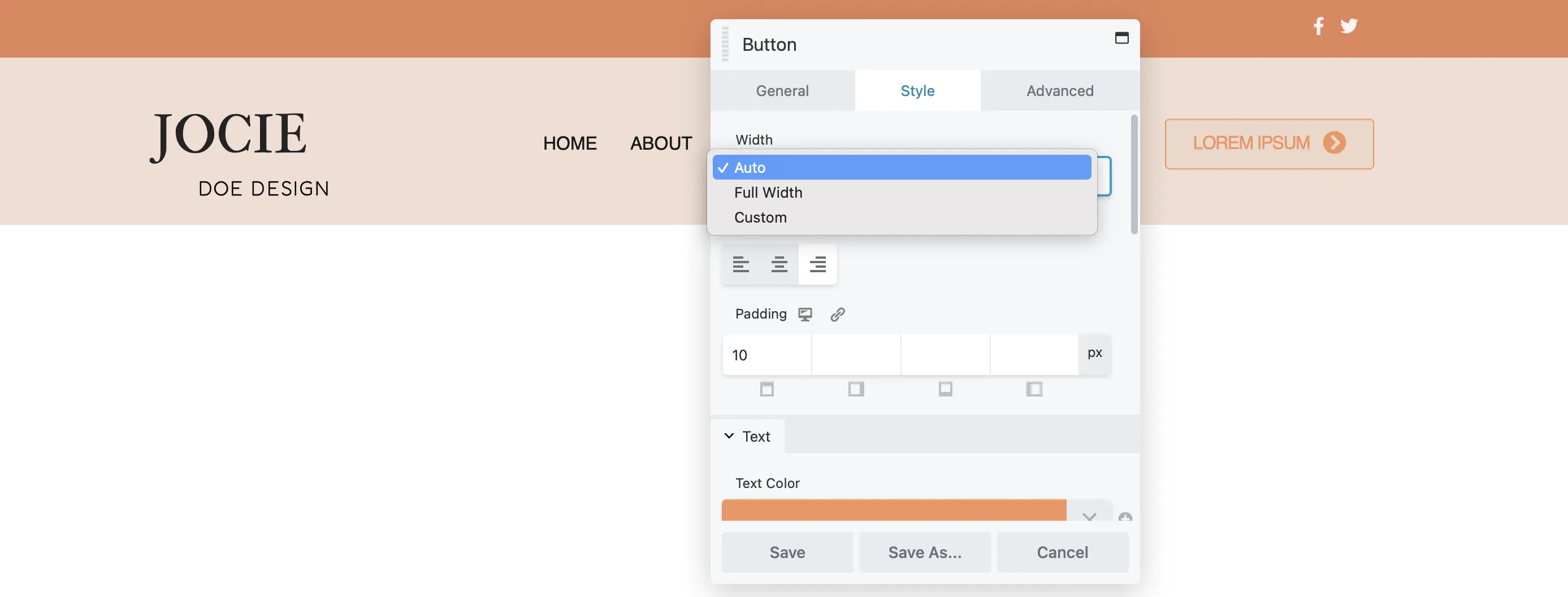
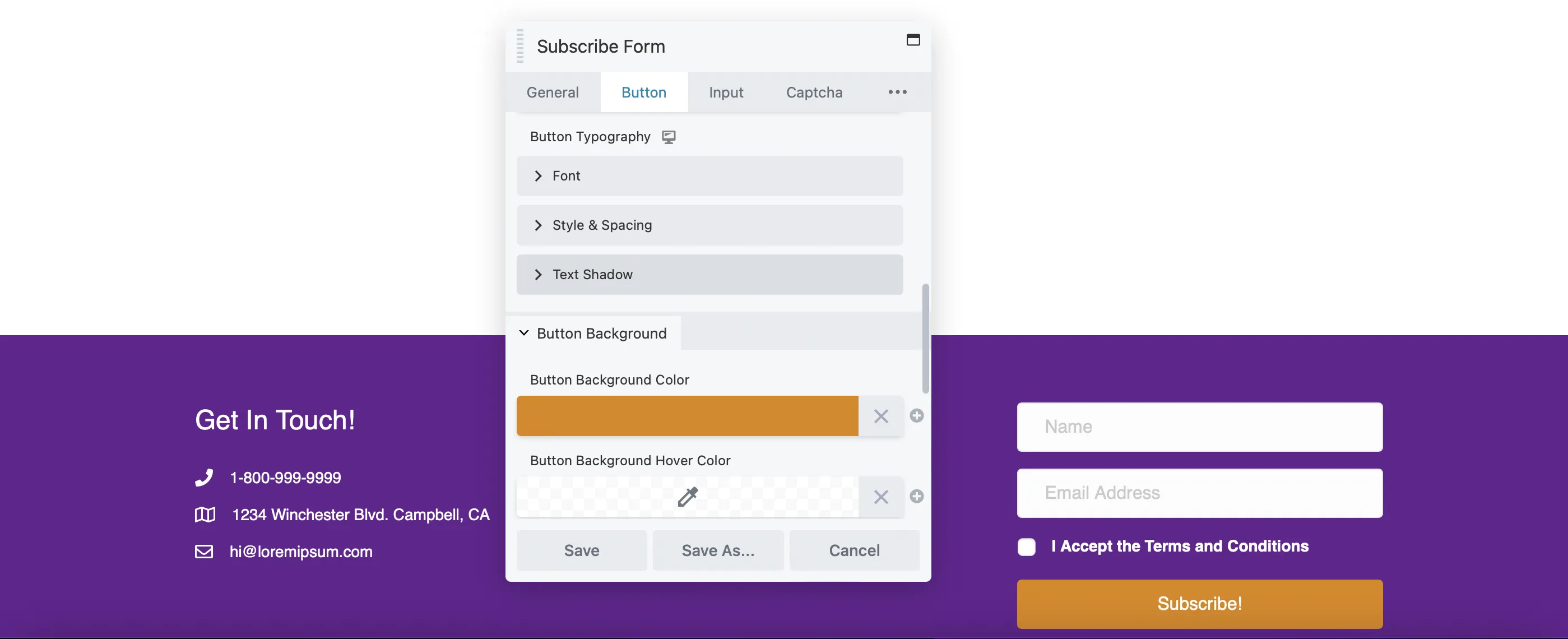
ในแท็บสไตล์ คุณสามารถปรับความกว้าง เลือกสีข้อความและพื้นหลัง รวมถึงสีโฮเวอร์ และแก้ไขการจัดตำแหน่งและช่องว่างภายในได้:

กระบวนการนี้สอดคล้องกันในทุกโมดูล ไม่ว่าคุณจะต้องการเพิ่มรูปภาพ โพสต์แบบหมุน หรือตัวจับเวลาถอยหลัง
การออกแบบส่วนท้ายแบบกำหนดเองสำหรับเว็บไซต์ของคุณก็ถือเป็นการเคลื่อนไหวที่ชาญฉลาดเช่นกัน สามารถช่วยปฏิบัติตามกฎระเบียบและปรับปรุงประสบการณ์ผู้ใช้ได้ ตัวอย่างเช่น หากคุณรวบรวมข้อมูลส่วนบุคคล การเพิ่มลิงก์ไปยังนโยบายความเป็นส่วนตัวของคุณจะเป็นประโยชน์ การรวมแผนผังไซต์ยังทำให้ผู้ใช้สามารถไปยังส่วนต่างๆ ของไซต์ของคุณได้ง่ายขึ้น
นอกจากนี้คุณยังสามารถแสดงรายละเอียดการติดต่อของคุณในทุกหน้าทำให้เข้าถึงได้ง่าย คุณอาจพิจารณาเพิ่มแบบฟอร์มลงทะเบียนเพื่อกระตุ้นให้เกิด Conversion
หากต้องการสร้างส่วนท้ายแบบกำหนดเอง คุณจะต้องทำตามขั้นตอนที่คล้ายกันเช่นเดียวกับการสร้างส่วนหัว โดยใช้ปลั๊กอินตัวสร้างเพจ Beaver Builder ระดับพรีเมียมพร้อมกับ Beaver Themer
เช่นเดียวกับส่วนหัว คุณจะเริ่มต้นด้วยการสร้างเค้าโครงสำหรับส่วนท้ายของคุณ ไปที่ Beaver Builder > Themer Layouts และคลิกที่ Add New

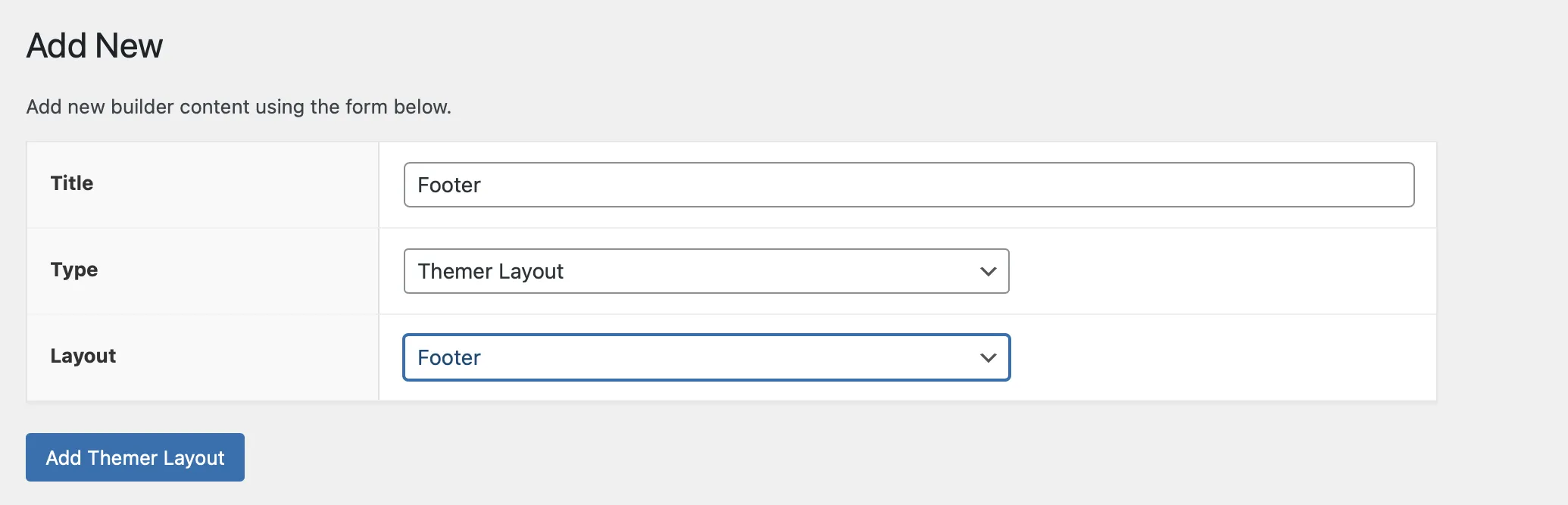
ขั้นตอนเกือบจะเหมือนเดิม—ตั้งชื่อส่วนท้ายของคุณ เลือก Themer Layout สำหรับ Type และเลือก Footer สำหรับ Layout :

จากนั้นคลิกที่ เพิ่มเค้าโครงธีม
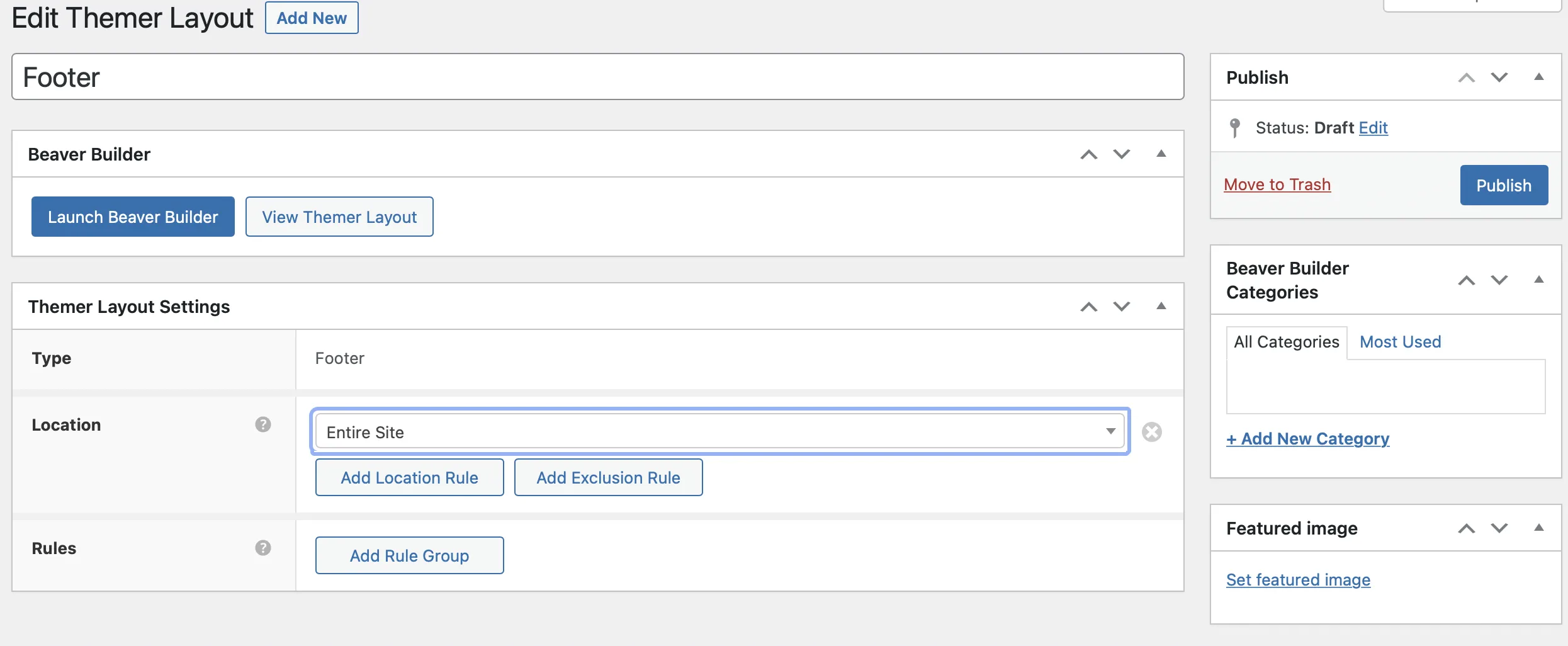
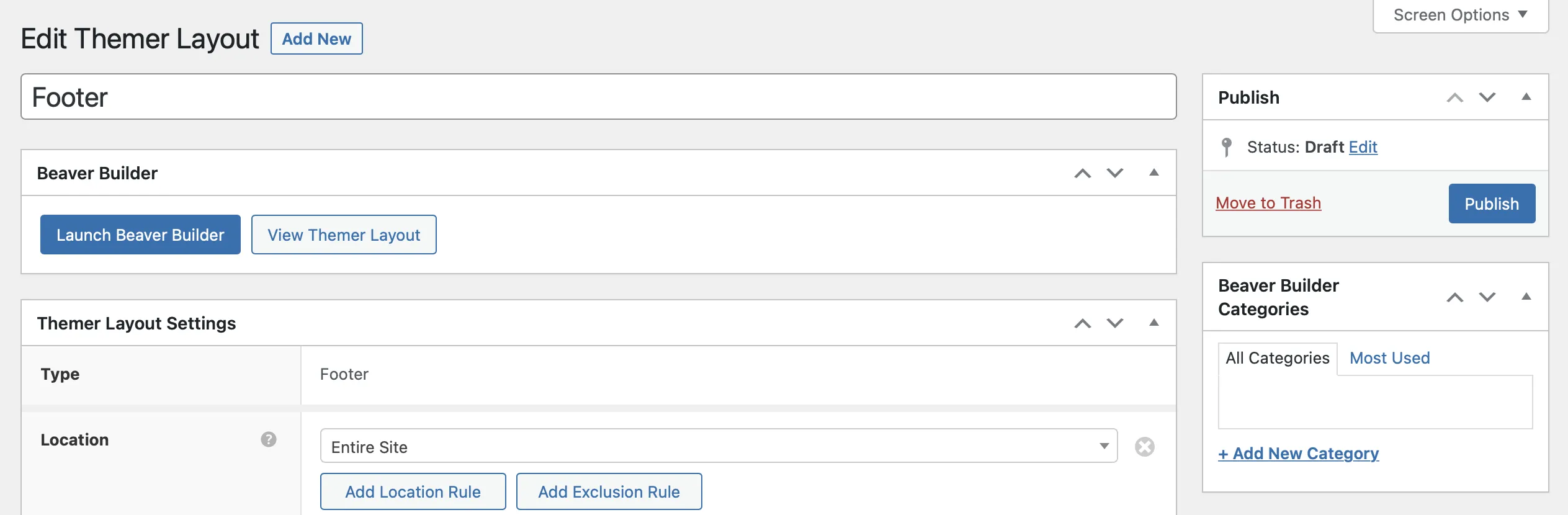
คุณจะมาถึงหน้าใหม่เพื่อแก้ไขเค้าโครงส่วนท้ายของคุณ การตั้งค่าเหล่านี้ง่ายกว่าของส่วนหัว
เลือกตำแหน่งที่คุณต้องการให้ส่วนท้ายแสดงบนเว็บไซต์ของคุณ ใช้เมนูแบบเลื่อนลงตำแหน่งเพื่อตั้งค่านี้:

คลิกปุ่มที่เกี่ยวข้องเพื่อเพิ่มสถานที่ตั้งและกฎการยกเว้น เลือกหน้าเฉพาะที่คุณต้องการรวมหรือยกเว้น
ทำซ้ำในส่วนกฎ เมื่อคุณพอใจกับการตั้งค่าส่วนท้ายแล้ว ให้คลิก เผยแพร่
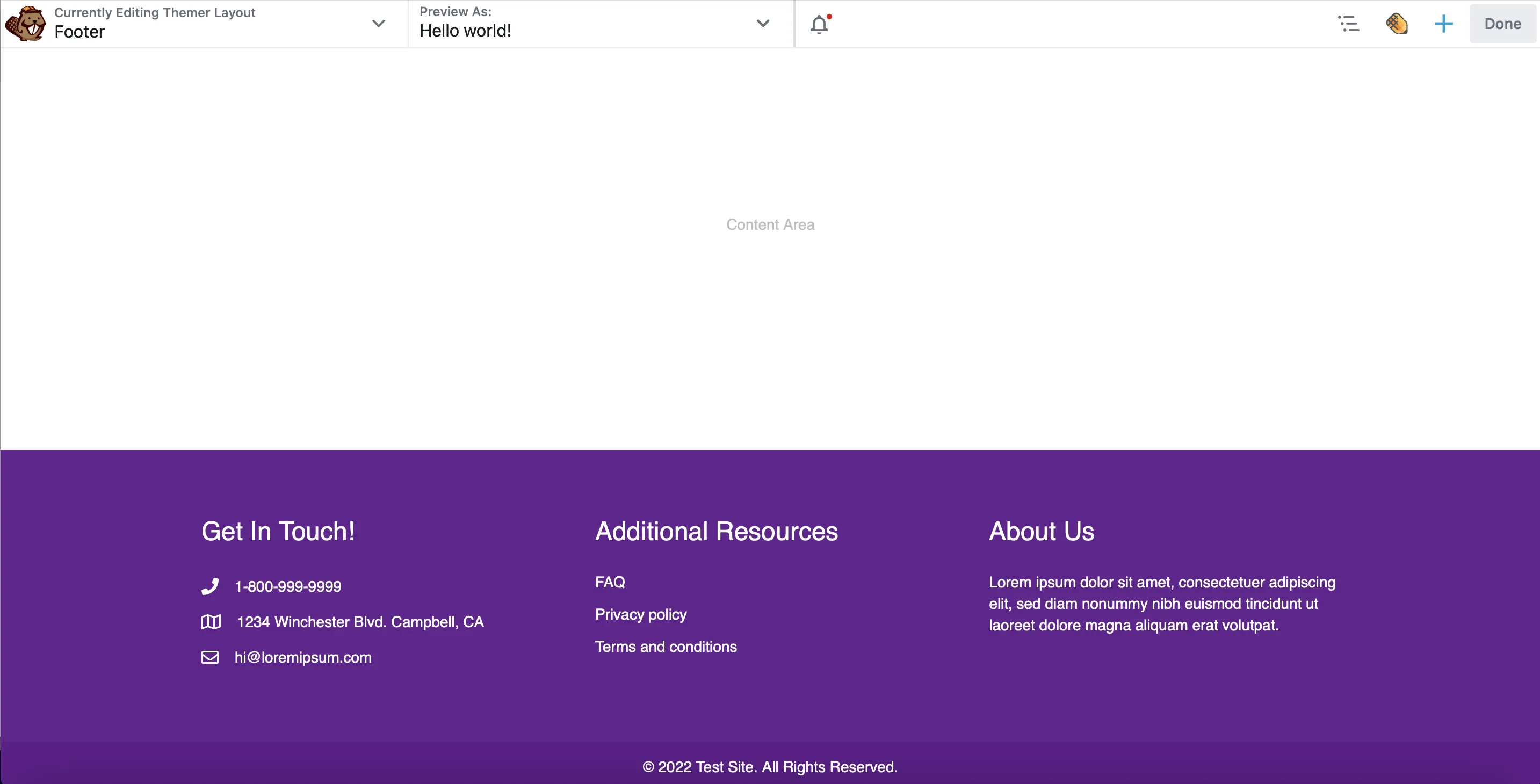
ตอนนี้เลือก Launch Beaver Builde r เพื่อเปิดตัวแก้ไข:

เช่นเดียวกับส่วนหัว Beaver Builder ได้จัดเตรียมเทมเพลตเค้าโครงเริ่มต้นสำหรับส่วนท้ายของคุณ:

ตัวอย่างเช่น มีส่วนให้คุณใส่รายละเอียดการติดต่อของบริษัท ลิงก์การนำทางไปยังแหล่งข้อมูลที่เป็นประโยชน์ และคำอธิบายสั้นๆ เกี่ยวกับธุรกิจของคุณ คุณสามารถลบคอลัมน์เหล่านี้และสร้างส่วนท้ายของคุณตั้งแต่ต้น หรือคุณสามารถแก้ไขเนื้อหาที่มีอยู่ได้
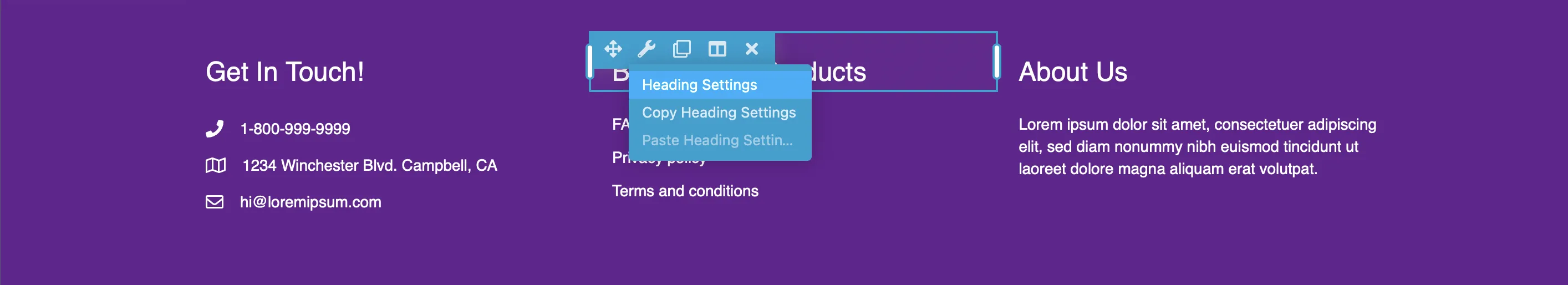
ตัวอย่างเช่น แทนที่จะแสดงแหล่งข้อมูลเพิ่มเติม คุณอาจต้องการนำเสนอบล็อกโพสต์หรือหน้าผลิตภัณฑ์ยอดนิยมของคุณ คุณสามารถทำได้โดยไปที่ไอคอน ประแจ และเลือก การตั้งค่าส่วนหัว :

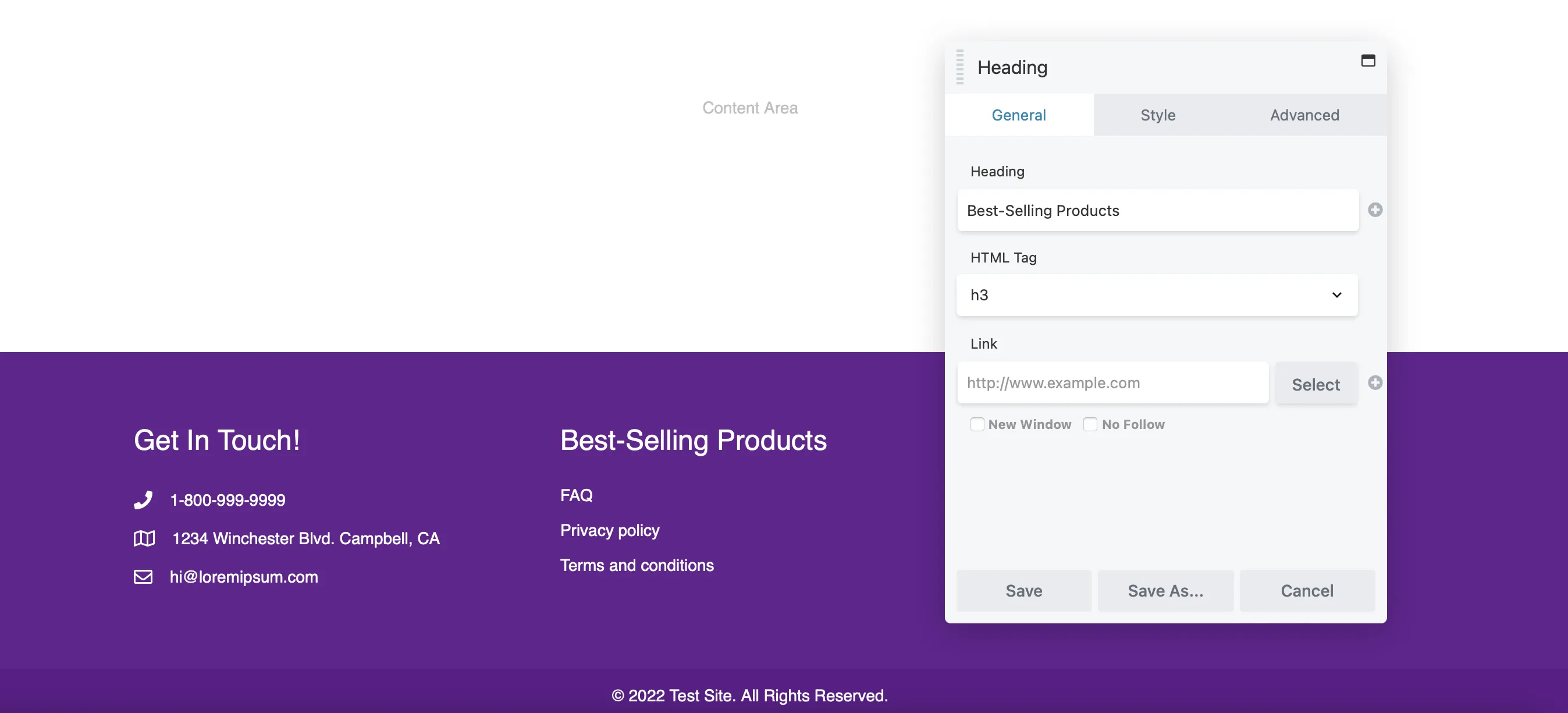
จากนั้นในแท็บ ทั่วไป คุณสามารถพิมพ์หัวข้อใหม่ของคุณได้ สลับไปที่แท็บ สไตล์ เพื่อใช้สีที่กำหนดเอง เลือกแบบอักษรที่ไม่ซ้ำใคร และปรับขนาดของส่วนหัว:

คลิกที่ บันทึก เพื่อใช้การเปลี่ยนแปลงของคุณ
ตอนนี้ คุณจะต้องเพิ่มลิงก์ของคุณลงในกล่องข้อความด้านล่าง วางเมาส์เหนือไอคอน ประแจ อีกครั้ง และเลือก การตั้งค่าตัวแก้ไขข้อความ
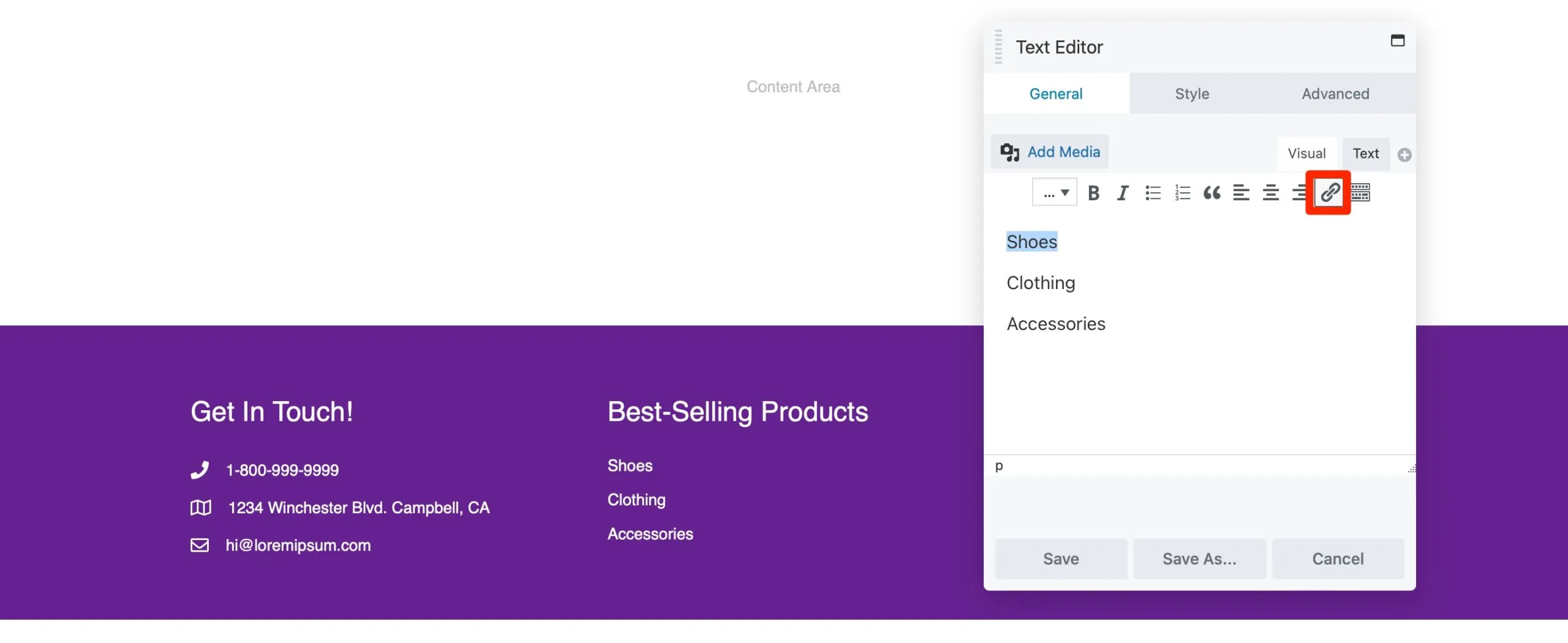
ที่นี่ คุณสามารถลบรายการปัจจุบันและแทนที่ด้วยหน้าของคุณเองได้ ในโปรแกรมแก้ไขข้อความ คุณสามารถเพิ่มชื่อเรื่องของเพจของคุณและเพิ่มลิงก์ของคุณได้โดยคลิกที่ไอคอน ลิงก์ :

วาง URL ของคุณแล้วเลือก บันทึก คุณยังสามารถเพิ่มหมายเลขติดต่อและที่อยู่อีเมลบริษัทของคุณได้ด้วยวิธีเดียวกัน
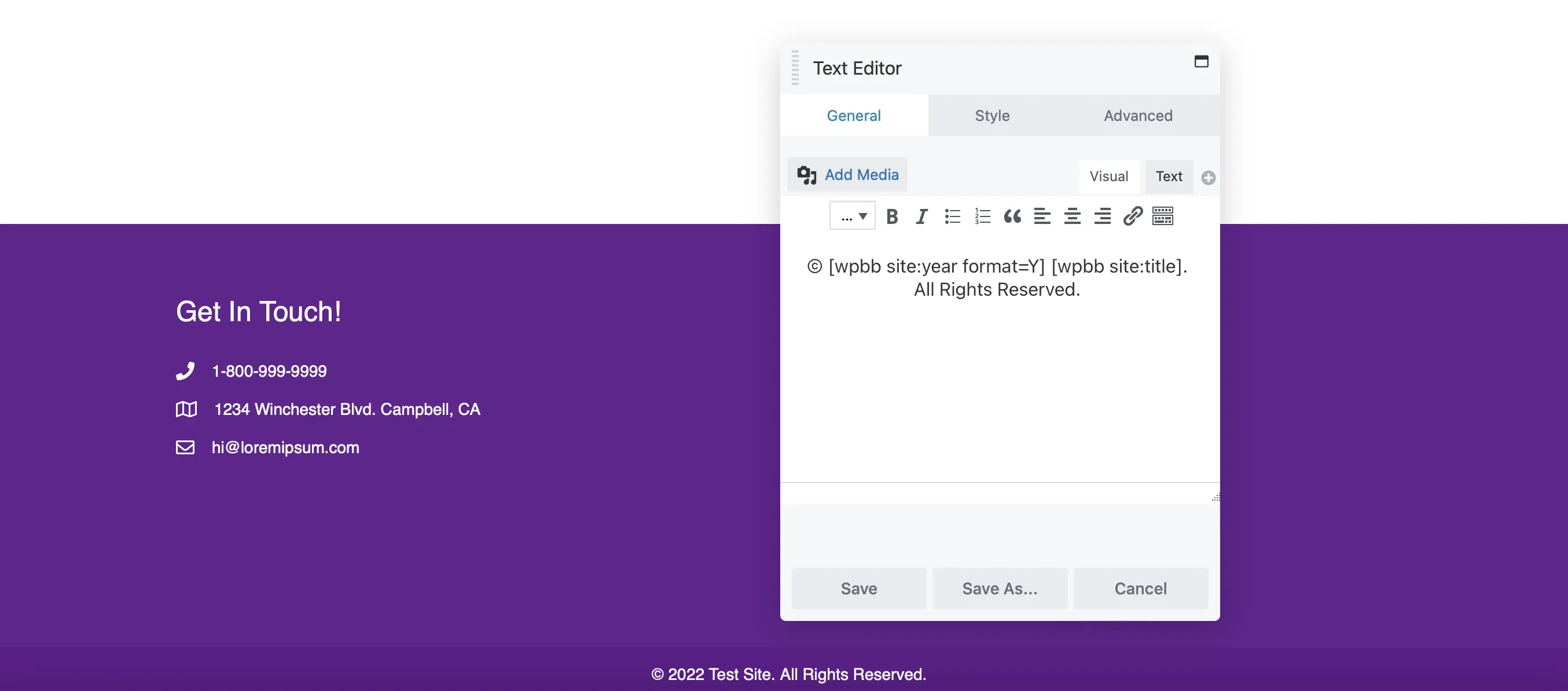
Beaver Builder มีประกาศเกี่ยวกับลิขสิทธิ์เป็นค่าเริ่มต้น ปรับได้โดยคลิกที่โมดูลและเพิ่มคำสั่งของคุณเอง:

เมื่อตั้งค่าเค้าโครงส่วนท้ายแล้ว ก็ถึงเวลาเพิ่มเนื้อหาที่ปรับปรุงการนำทางและประสบการณ์ผู้ใช้
เราได้ครอบคลุมข้อมูลสำคัญต่างๆ เช่น รายละเอียดการติดต่อ ลิงก์แหล่งข้อมูล และประกาศเกี่ยวกับลิขสิทธิ์ อย่างไรก็ตาม คุณสามารถเพิ่มโมดูล Beaver Builder เพื่อปรับปรุงเค้าโครงส่วนท้ายของคุณได้
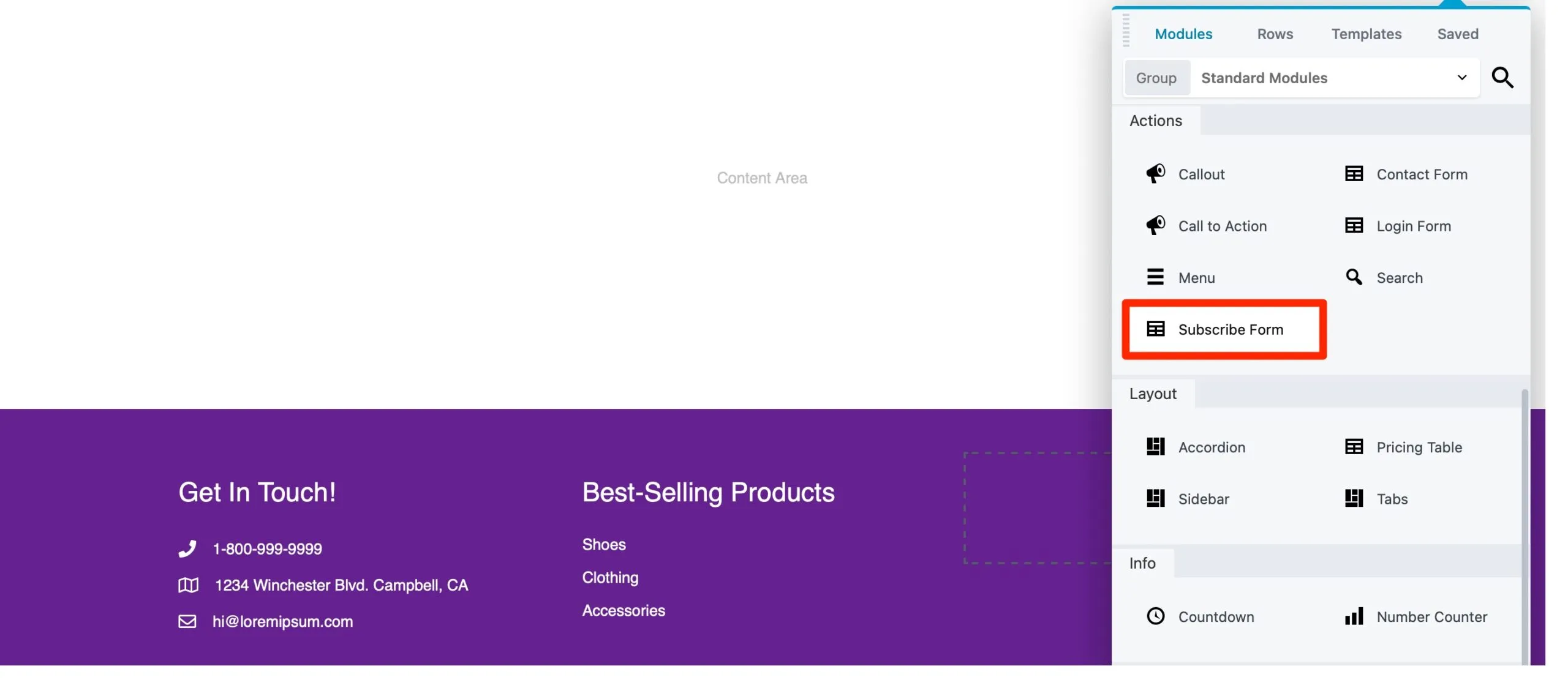
ตัวอย่างเช่น ลองเพิ่มแบบฟอร์มลงทะเบียนเพื่อเพิ่มการมีส่วนร่วม ค้นหาโมดูล แบบฟอร์มสมัครสมาชิก แล้วลากไปไว้ในส่วนท้ายของคุณ:

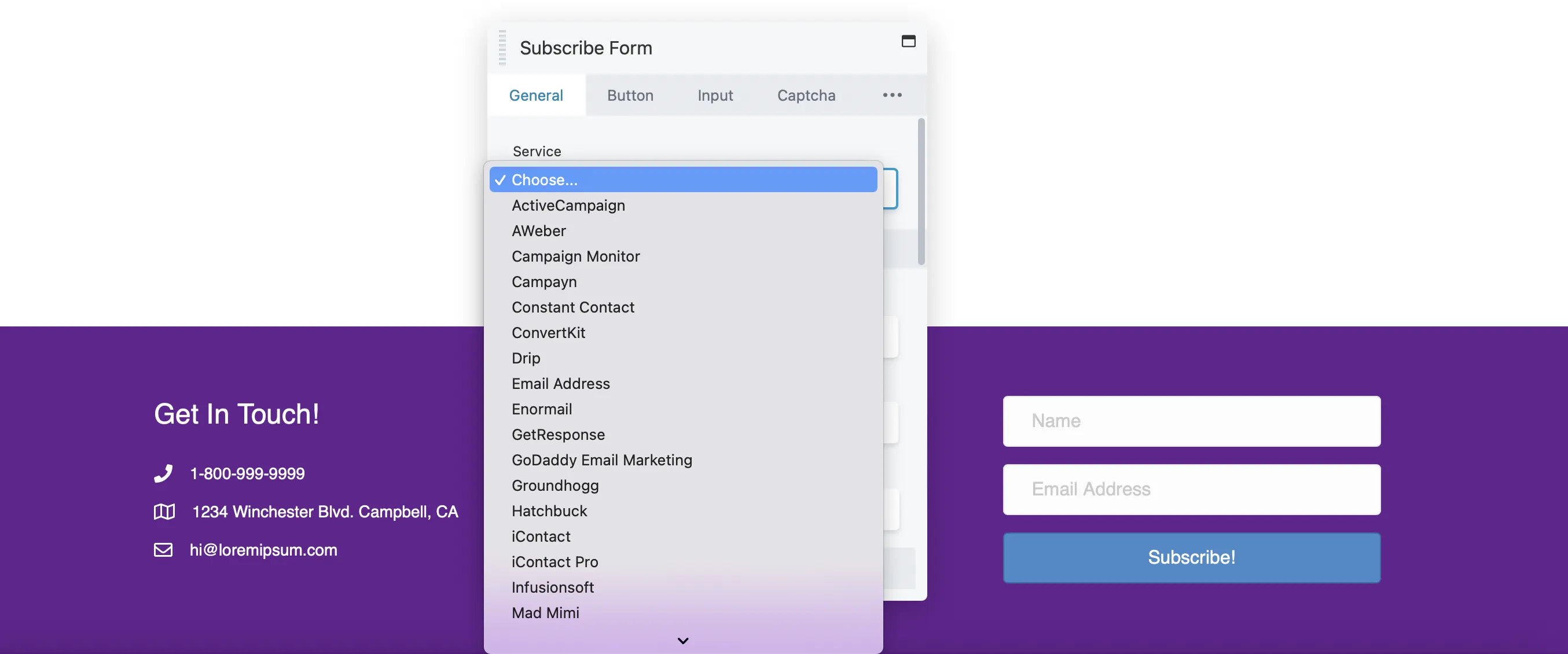
Beaver Builder ทำงานร่วมกับผู้ให้บริการการตลาดผ่านอีเมลหลายราย ทำให้คุณสามารถเลือกบริการที่คุณต้องการจากเมนูแบบเลื่อนลง:

ในแท็บนี้ คุณสามารถเพิ่มช่องทำเครื่องหมายข้อกำหนดและเงื่อนไขหรือปรับแต่งข้อความที่ผู้ใช้เห็นหลังจากสมัครรับข้อมูล
สลับไปที่แท็บ ปุ่ม เพื่อแก้ไขข้อความของปุ่ม ปรับสี เพิ่มช่องว่างภายใน และอื่นๆ อีกมากมาย:

คุณอาจพบว่าแท็บ Captcha มีประโยชน์ หากคุณต้องการให้ผู้ใช้ยืนยันว่าพวกเขาไม่ใช่บอท
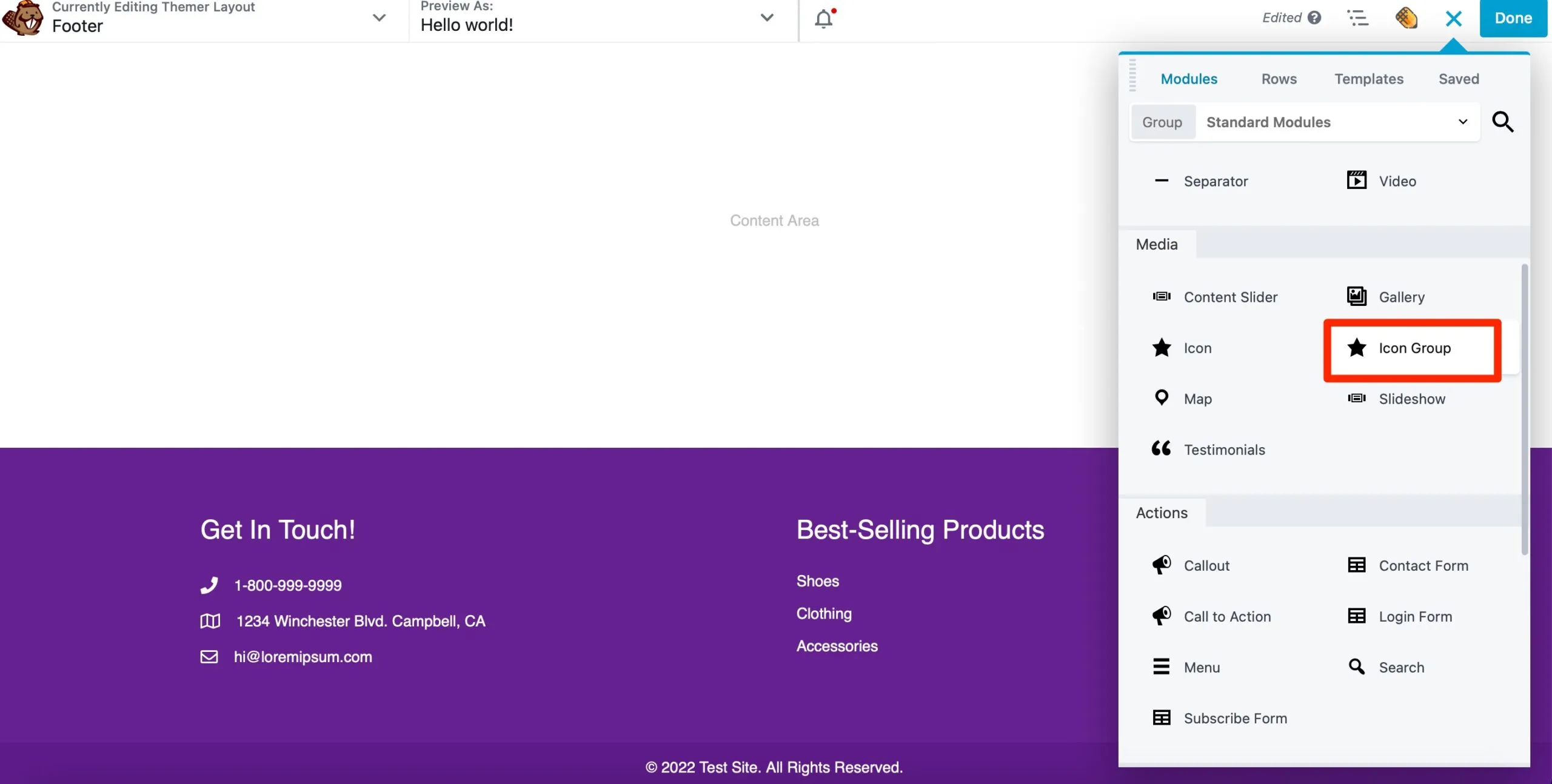
ลองเพิ่มลิงก์ไปยังบัญชีโซเชียลของคุณด้วย ใช้โมดูล กลุ่มไอคอน แล้วลากไปไว้ในส่วนท้ายของคุณ:

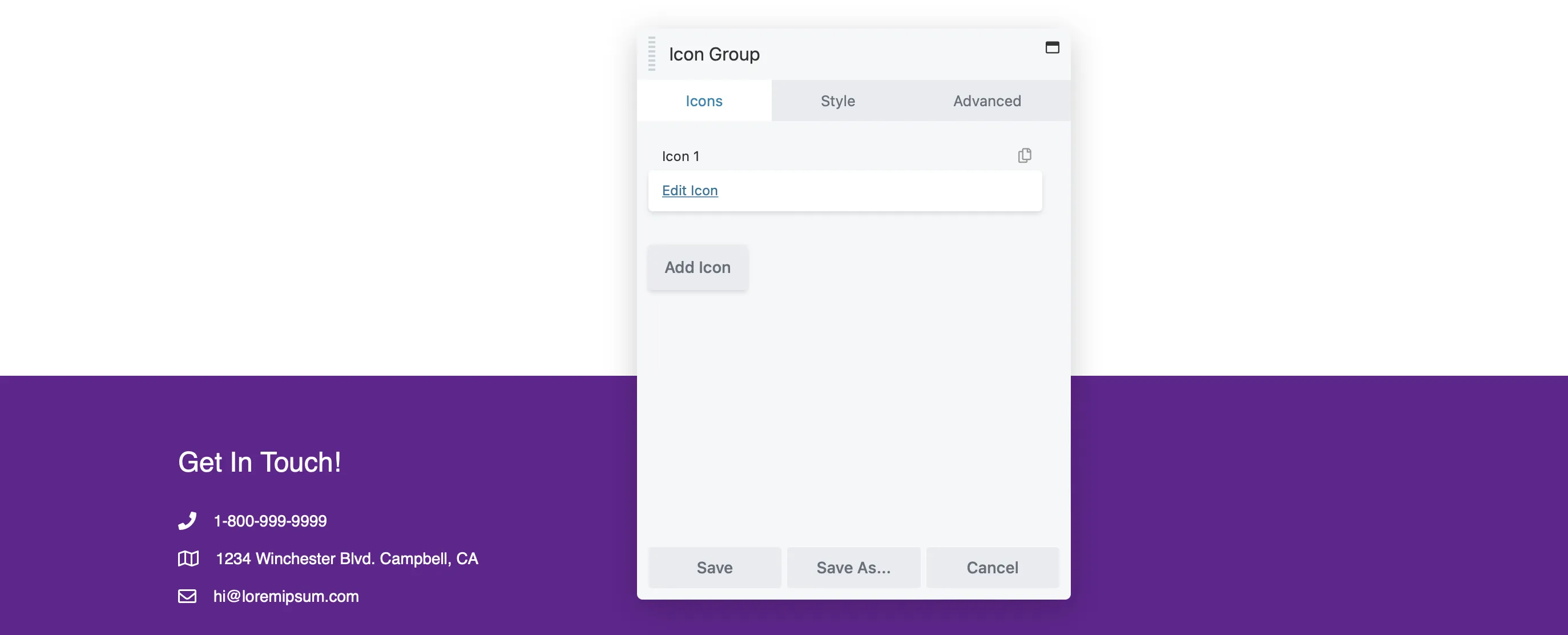
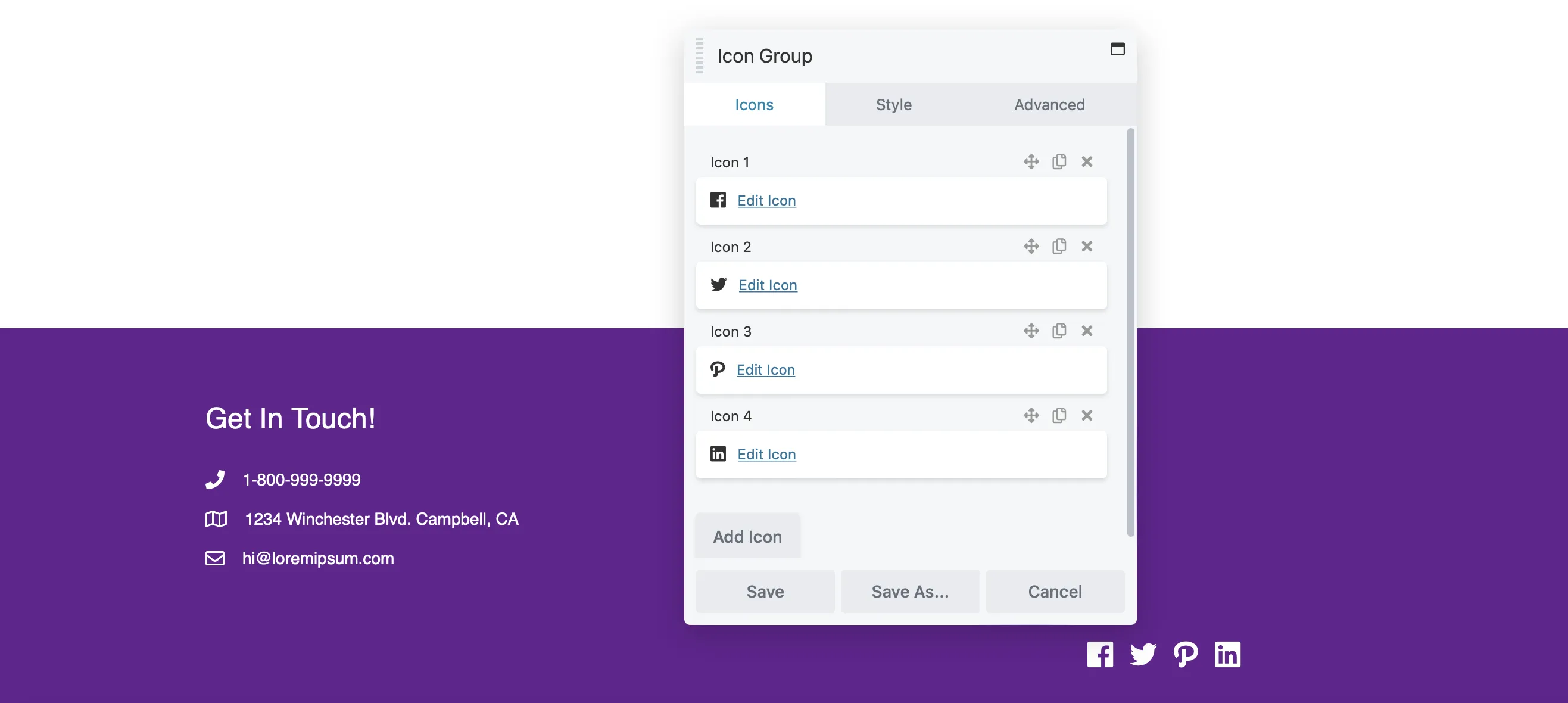
จากนั้นในแท็บ ไอคอน ของป๊อปอัปของคุณ ให้คลิกที่ แก้ไขไอคอน :

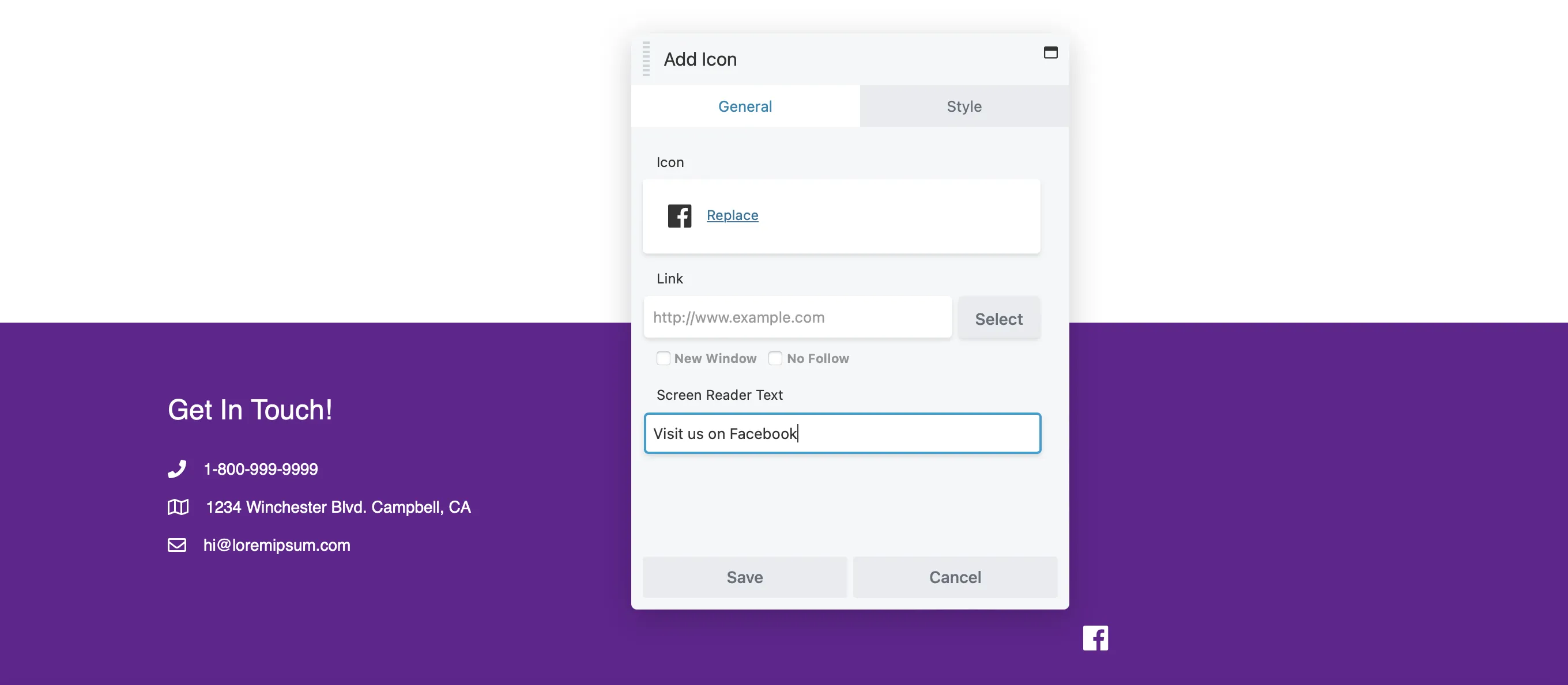
คลิก เลือกไอคอน เพื่อเลือกไอคอนที่เกี่ยวข้อง คุณจะพบไอคอนสำหรับแพลตฟอร์มโซเชียลมีเดียหลักๆ เช่น Facebook, LinkedIn และ Twitter จากนั้นเพิ่มลิงก์ไปยังโปรไฟล์ของคุณ:

คลิก บันทึก เพื่อกลับไปยังตำแหน่งที่คุณสามารถเพิ่มลิงก์โซเชียลที่เหลือได้:

เพิ่มโมดูลในส่วนท้ายของคุณต่อไป เมื่อคุณพอใจกับเค้าโครงแล้ว คลิก เสร็จสิ้น > เผยแพร่
เครื่องมือสร้างเพจทำให้การออกแบบโพสต์และเพจง่ายขึ้น แต่มักจะจำกัดการปรับแต่งส่วนหัวและส่วนท้าย โชคดีที่ Beaver Themer ให้คุณควบคุมการออกแบบเว็บไซต์ของคุณได้อย่างเต็มที่
ต่อไปนี้เป็นข้อมูลสรุปสั้นๆ เกี่ยวกับวิธีสร้างส่วนหัวและส่วนท้ายด้วย Beaver Theme:
ด้วยขั้นตอนเหล่านี้ คุณสามารถปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ของคุณ และมั่นใจได้ว่าจะสะท้อนถึงเอกลักษณ์ของแบรนด์ที่เป็นเอกลักษณ์ของคุณ
Beaver Theme นำเสนอตัวเลือกการปรับแต่งที่หลากหลาย ช่วยให้คุณสร้างส่วนหัวและส่วนท้ายที่ไม่ซ้ำใครที่เหมาะกับแบรนด์ของคุณ ให้การควบคุมเค้าโครงและความสามารถในการรวมเนื้อหาแบบไดนามิกได้อย่างง่ายดาย
Beaver Theme ช่วยให้คุณสามารถควบคุมการออกแบบเว็บไซต์ของคุณได้อย่างเต็มที่ คุณสามารถแก้ไขส่วนหัว ส่วนท้าย หน้า 404 และส่วนสำคัญอื่นๆ ได้อย่างง่ายดาย เริ่มต้นด้วยการสร้างเค้าโครง Themer ใหม่และกำหนดการตั้งค่าเพื่อจัดการวิธีการแสดงเนื้อหาของคุณ หลังจากนั้น ปรับแต่งสีและเพิ่มโมดูลต่างๆ เพื่อปรับปรุงรูปลักษณ์ของไซต์ของคุณ
หากต้องการทำให้ส่วนหัวของคุณเหมาะกับอุปกรณ์พกพา ให้ตรวจสอบการตั้งค่าตอบสนองใน Beaver Builder คุณสามารถปรับเค้าโครงและขนาดแบบอักษรสำหรับอุปกรณ์มือถือโดยเฉพาะเพื่อปรับปรุงการใช้งาน