วิธีสร้างหน้าเร็วๆ นี้ & อยู่ระหว่างการก่อสร้างใน WordPress
เผยแพร่แล้ว: 2022-03-31เร็ว ๆ นี้ หน้าที่ยอดเยี่ยม พวกเขาช่วยให้คุณสร้างความคาดหวัง รวบรวมลูกค้าเป้าหมาย และแสดงส่วนต่าง ๆ ของผลิตภัณฑ์ที่คุณกำลังพัฒนา
แต่คุณจะสร้างเพจเร็ว ๆ นี้ใน WordPress ได้อย่างไร? อะไรทำให้หน้าเร็ว ๆ นี้ดี? หน้าในเร็วๆ นี้และอยู่ระหว่างการก่อสร้างแตกต่างกันไหม
เราจะตอบคำถามนี้และคำถามอื่น ๆ อีกมากมายในโพสต์นี้
ในห้าขั้นตอนง่ายๆ คุณจะได้เรียนรู้การสร้างหน้าเพจเร็วๆ นี้ใน WordPress
แล้วหยุดอยู่ตรงนั้นทำไม?
เราจะปรับปรุงและเปลี่ยนหน้านี้ให้กลายเป็นเครื่องสร้างความสนใจในตัวสินค้าเพื่อให้ผู้ชมของคุณทราบ มีความสนใจ และคาดหวังการเปิดตัวผลิตภัณฑ์ของคุณ!
เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลยดีกว่า!
หน้าเร็วๆ นี้หรืออยู่ระหว่างการก่อสร้างคืออะไร และเหตุใดคุณจึงควรสร้างหน้าใหม่
เร็วๆ นี้หรือหน้าอยู่ระหว่างการก่อสร้างจะแสดงต่อผู้เข้าชมเมื่อเว็บไซต์หรือหน้าผลิตภัณฑ์ยังอยู่ในระหว่างการก่อสร้าง
เนื่องจากทั้งคู่เป็นสิ่งเดียวกันและพูดได้คำเดียว ต่อจากนี้ไปเราจะอ้างอิงถึงหน้าเร็วๆ นี้
เหตุผลหลักในการสร้างหน้าเร็วๆ นี้คือการบอกผู้เยี่ยมชมว่าไซต์ของคุณไม่ได้หยุดให้บริการและอยู่ระหว่างการพัฒนา
แต่ยังมีอีกมากในหน้าเร็ว ๆ นี้
เมื่อผู้เยี่ยมชมมาถึงหน้านี้ พวกเขาจะสนใจคุณ ธุรกิจของคุณ หรือผลิตภัณฑ์ของคุณ ความพยายามทางการตลาดของคุณช่วยให้บุคคลนั้นได้รับหน้านั้นแม้ว่าจะไม่มีอะไรอยู่ในหน้าก็ตาม
ณ จุดนี้ นักการตลาดที่ดีมีหน้าที่ดึงผู้เข้าชมเข้าสู่ช่องทาง
เมื่อผู้ใช้สนใจผลิตภัณฑ์ของคุณ คุณต้องดึงพวกเขาเข้ามาโดย:
- การสร้างจดหมายข่าวทางอีเมล
- แบ่งปันการปรับปรุงปกติ
- สร้างการแข่งขัน
- รายชื่อผู้รอ
ซึ่งจะช่วยให้ผู้เข้าชมมีส่วนร่วมกับการเปิดตัวของคุณ
หน้าเร็วๆ นี้ยังช่วยสร้างความคาดหมายสำหรับการเปิดตัวของคุณและวัดความสนใจในผลิตภัณฑ์ของคุณ ก่อนที่คุณจะเริ่มลงทุนในคุณลักษณะเพิ่มเติม
นี่เป็นหนึ่งในเหตุผลหลักที่คุณต้องใช้เวลาสร้างเพจดีๆ เร็วๆ นี้
คุณสามารถเริ่มปรับแต่งข้อความ ภาพ และคุณลักษณะของผลิตภัณฑ์เพื่อให้แน่ใจว่าผลิตภัณฑ์เชื่อมต่อกับผู้เยี่ยมชม
เมื่อคุณมีสินค้าที่เข้าตลาดแล้ว คุณจะมั่นใจได้ว่าการเปิดตัวจะได้รับความสนใจ และคุณจะไม่เพียงแค่ได้ยินเสียงจิ้งหรีด!
แล้วคุณจะสร้างเพจที่ดีได้อย่างไร?
เมื่อใดที่คุณควรตั้งค่าหน้าเร็ว ๆ นี้บนเว็บไซต์ WordPress ของคุณ?
เจ้าของธุรกิจมักใช้หน้าเร็วๆ นี้เพื่อเตรียมเปิดตัวเว็บไซต์ ผลิตภัณฑ์ หรือบริการใหม่
หน้าเร็วๆ นี้สามารถใช้เพื่อล้อเลียนผู้เยี่ยมชมด้วยข้อมูลเล็กน้อยเกี่ยวกับสิ่งที่เว็บไซต์ของคุณเป็นเรื่องเกี่ยวกับ และสามารถสร้างกระแสพูดคุยก่อนเปิดตัวสำหรับการเปิดตัวที่จะเกิดขึ้นได้
มีเหตุผลสองสามประการที่ว่าทำไมหน้าเร็วๆ นี้จึงควรค่าแก่การสร้าง:
- การเปิดตัวผลิตภัณฑ์: หากคุณมีแผนที่จะวางตลาดผลิตภัณฑ์ของคุณกับผู้ใช้ในช่วงต้นก่อนที่จะเปิดตัว หน้าเร็วๆ นี้อาจมีนัยสำคัญ
- ปรับปรุง เว็บไซต์ : เมื่อคุณมีผู้เข้าชมเว็บไซต์เป็นประจำอยู่แล้ว และต้องการให้ผู้เยี่ยมชมอัปเดตความคืบหน้า
- การสร้างลูกค้าเป้าหมายสำหรับกิจกรรม: อีกเหตุผลหนึ่งคือเมื่อคุณกำลังวางแผนกิจกรรมและต้องการสร้างลูกค้าเป้าหมาย
คุณยังอาจทำการเปลี่ยนแปลงในเว็บไซต์ของคุณที่ใช้เวลานานกว่าที่คาดไว้ และต้องการวิธีแจ้งให้ผู้เยี่ยมชมทราบว่าเว็บไซต์ไม่ได้หยุดให้บริการ
หน้าเร็วๆ นี้จะช่วยให้ผู้เยี่ยมชมของคุณทราบและเป็นวิธีที่ยอดเยี่ยมในการสร้างโอกาสในการขายจากผู้ที่สนใจ
ดังนั้น หากคุณกำลังวางแผนที่จะสร้างความคาดหวัง คุณควรสร้างหน้าเร็วๆ นี้สำหรับเว็บไซต์ของคุณ!
พวกเขาสามารถตั้งค่าได้อย่างรวดเร็วและง่ายดายใน WordPress และมีปลั๊กอินและธีมต่างๆ มากมายที่คุณสามารถใช้เพื่อสร้างหน้าที่น่าทึ่ง
4 ตัวอย่างของการมีผลบังคับใช้ในเร็วๆ นี้และอยู่ระหว่างการก่อสร้าง
มาดูหน้าที่กำลังจะมาเร็ว ๆ นี้ซึ่งสร้างขึ้นสำหรับการเปิดตัวผลิตภัณฑ์กัน
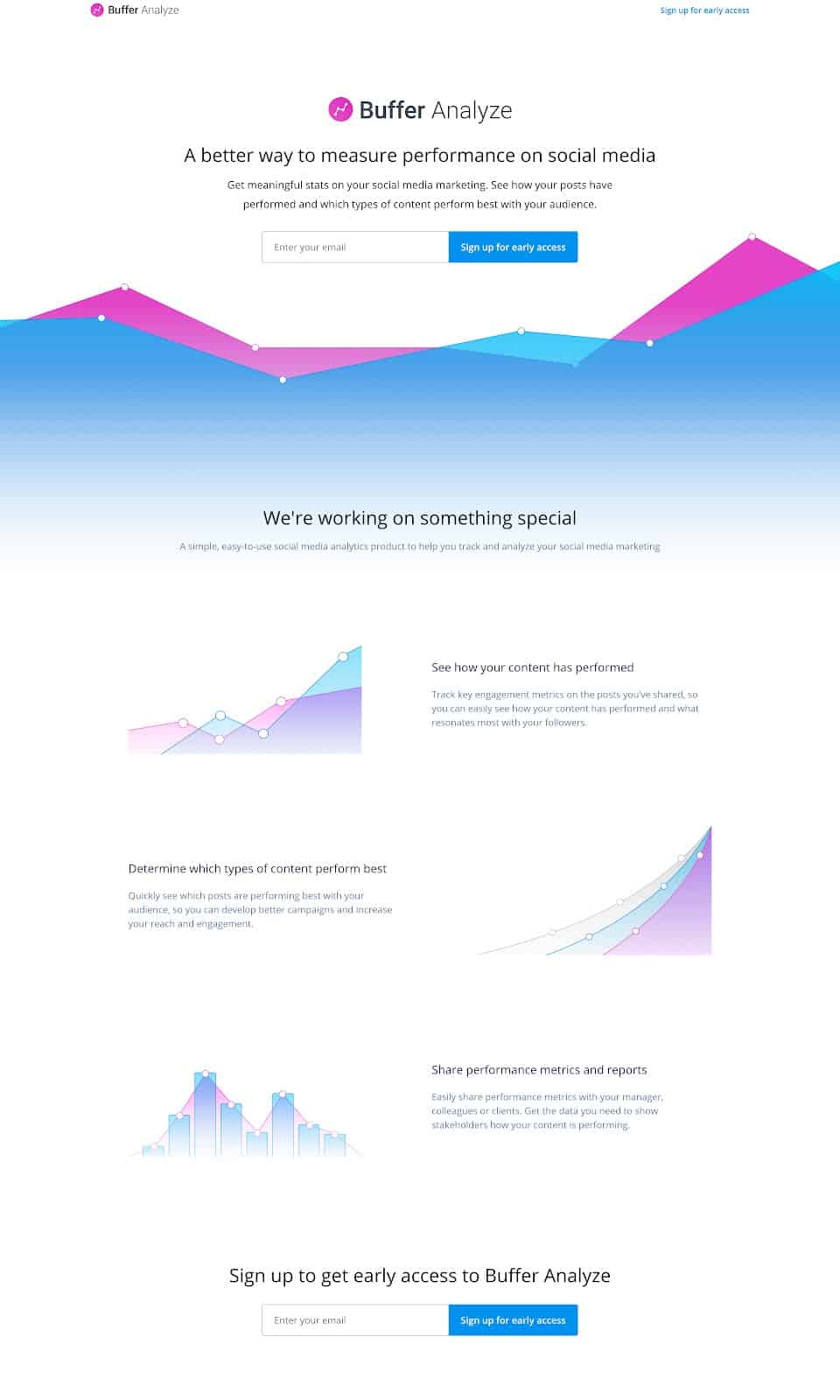
1. วิเคราะห์บัฟเฟอร์

แหล่งที่มา
Buffer Analyze เป็นผลิตภัณฑ์ตัววัดและการวิเคราะห์
หน้าระบุอย่างชัดเจนว่าผลิตภัณฑ์เกี่ยวกับอะไร และอนุญาตให้ผู้ใช้ลงทะเบียนได้ นอกจากนี้ยังอธิบายคุณสมบัติแต่ละอย่างของ Buffer Analyze และช่วยให้ผู้ใช้ระบุว่าเหมาะสมกับความต้องการของพวกเขาหรือไม่
ในที่สุดก็จบลงด้วยการแจ้งให้ลงชื่อสมัครใช้อีกครั้งหลังจากที่ผู้เยี่ยมชมได้ผ่านรายการคุณลักษณะแล้ว
2. การเปิดตัวภาษาใหม่ของ Duolingo
แหล่งที่มา
Duolingo มีชื่อเสียงในด้านแคมเปญการตลาดแหวกแนวที่มีมาสคอตนกฮูกสีเขียว Duo
หน้าเร็วๆ นี้มีไว้สำหรับการเปิดตัวหลักสูตรภาษาฝรั่งเศส แถบด้านล่างแสดงมาสค็อตที่ฟักออกจากไข่ในขณะที่ทีมฝรั่งเศสดำเนินการสร้างสนามใหม่
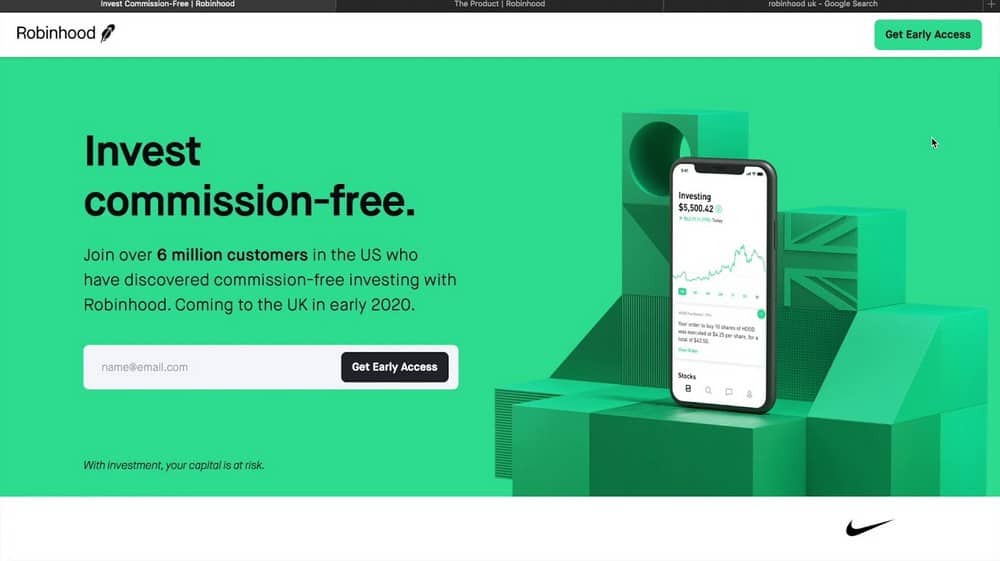
3. โรบินฮูด

แหล่งที่มา
Robinhood เป็นหนึ่งในบริษัทลงทุนหุ้นที่ได้รับความนิยมมากที่สุดในสหรัฐอเมริกา
เมื่อพวกเขากำลังจะเปิดตัวในสหราชอาณาจักร Robinhood ได้สร้างหน้าเร็วๆ นี้ที่ใช้งานง่าย ซึ่งแสดงถึงสิ่งที่ทำและอนุญาตให้ผู้เยี่ยมชมลงทะเบียนเพื่อเข้าถึงแพลตฟอร์มก่อนใคร
แม้ว่าจะไม่มีนาฬิกาจับเวลาถอยหลัง แต่หน้าเร็วๆ นี้จะใช้ได้ดีกับแบรนด์ใหญ่ๆ อย่าง Robinhood ซึ่งผู้คนรู้จักดีอยู่แล้ว
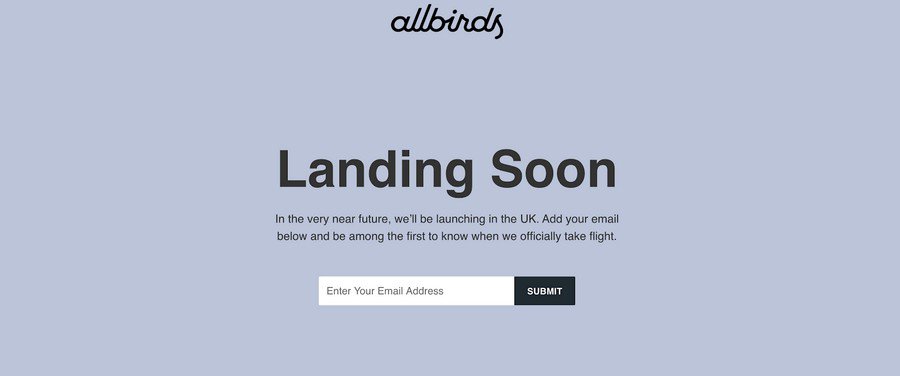
4. เสื้อผ้าที่ยั่งยืนของ Allbirds
แหล่งที่มา
Allbirds เป็นแบรนด์เสื้อผ้าที่ยั่งยืนที่มีชื่อเสียง นี่คือหน้าเร็วๆ นี้ที่พวกเขาสร้างขึ้นเมื่อเปิดตัวสายผลิตภัณฑ์ในสหราชอาณาจักร
สังเกตรูปแบบทั่วไปของการเพิ่มส่วนสมัครสมาชิกสำหรับการอัปเดต ซึ่งจะช่วยให้แบรนด์สามารถวัดความสนใจในการเปิดตัวใหม่และแก้ไขแคมเปญการเปิดตัวได้อย่างเหมาะสม
คำแนะนำทีละขั้นตอนเพื่อสร้างหน้าเร็ว ๆ นี้ที่มีประสิทธิภาพ
ปฏิบัติตามห้าขั้นตอนง่ายๆ เหล่านี้เพื่อสร้างหน้าเร็วๆ นี้ที่สมบูรณ์แบบสำหรับการเปิดตัวผลิตภัณฑ์ครั้งต่อไปหรือการปรับปรุงเว็บไซต์
1. ติดตั้งเครื่องมือที่จำเป็น
ขั้นแรก คุณจะต้องติดตั้งปลั๊กอินที่จำเป็น ปลั๊กอินเหล่านี้จะช่วยให้คุณสร้างหน้าเร็วๆ นี้สำหรับเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย
ปลั๊กอินที่คุณต้องการคือ:
- Astra – เราจะใช้ธีม Astra เพื่อให้แน่ใจว่าเว็บไซต์ของเรามีความยืดหยุ่นและปรับแต่งได้
- Elementor – Elementor จะช่วยเราประหยัดเวลาในการสร้างหน้าเนื่องจากเป็นเครื่องมือสร้างการลากและวาง
- Mailchimp – เราจะใช้ Mailchimp เป็นผู้ให้บริการอีเมลของเรา แต่คุณสามารถใช้ปลั๊กอินทางการตลาดอื่น ๆ ที่คุณใช้อยู่แล้วและเข้ากันได้กับ Elementor
แอสตร้าจะติดตั้ง Elementor โดยอัตโนมัติหากคุณเลือกธีมเริ่มต้นที่ใช้ ดังนั้นจึงเป็นเรื่องที่ไม่ต้องกังวล
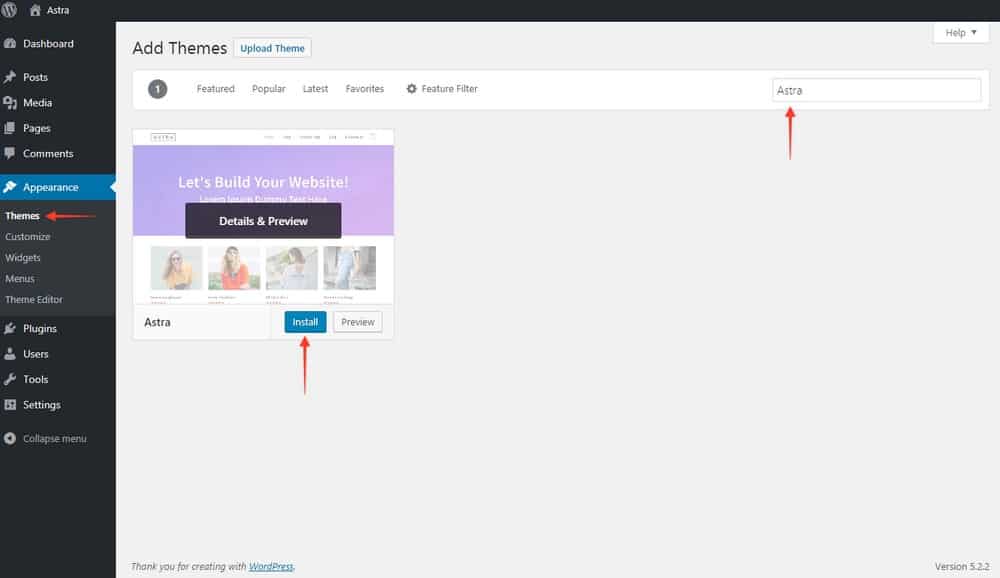
ทำตามขั้นตอนด้านล่างเพื่อติดตั้งธีม Astra:

- เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ
- ไปที่ ลักษณะที่ ปรากฏ > ธีม
- คลิก เพิ่มใหม่ ในหน้าธีม
- ค้นหา Astra โดยใช้แถบค้นหาหรือค้นหาในแท็บ ยอดนิยม
- ติดตั้ง Astra แล้วคลิก เปิดใช้งาน
ถัดไป คุณต้องติดตั้งปลั๊กอินการตลาด:
- ไปที่ ปลั๊กอิน > เพิ่มใหม่
- ค้นหาชื่อปลั๊กอินโดยใช้แถบค้นหาและกด Enter เราจะค้นหา 'Mailchimp' ในตัวอย่างนี้
- เมื่อคุณพบปลั๊กอินแล้ว ให้คลิก ติดตั้ง แล้วคลิก เปิดใช้งาน
ปลั๊กอินแต่ละตัวมีชุดขั้นตอนที่แตกต่างกันซึ่งคุณต้องปฏิบัติตามเพื่อกำหนดค่า
ตัวอย่างเช่น ปลั๊กอิน Mailchimp ช่วยให้คุณเชื่อมต่อบัญชีของคุณกับแบบฟอร์มบนเว็บไซต์ของคุณ
ในการเริ่มต้น คุณจะต้องสร้างรายชื่อสมาชิกบน Mailchimp (หรือเครื่องมือทางการตลาดที่คุณต้องการ) สร้างคีย์ API และเพิ่มลงใน Elementor และการตั้งค่าปลั๊กอิน
ทำตามขั้นตอนการตั้งค่าเพื่อให้แน่ใจว่าทำงานก่อนที่คุณจะไปยังขั้นตอนถัดไป
2. ออกแบบหน้าพื้นฐานเร็วๆ นี้ใน WordPress โดยใช้ Elementor
เมื่อทุกอย่างได้รับการติดตั้งแล้ว คุณสามารถเริ่มออกแบบหน้าในเร็วๆ นี้
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้ปลั๊กอิน Elementor มันเป็นเครื่องมือสร้างหน้า WordPress แบบลากและวางที่ทำให้ง่ายต่อการสร้างหน้าที่สวยงามโดยไม่ต้องเขียนโค้ด
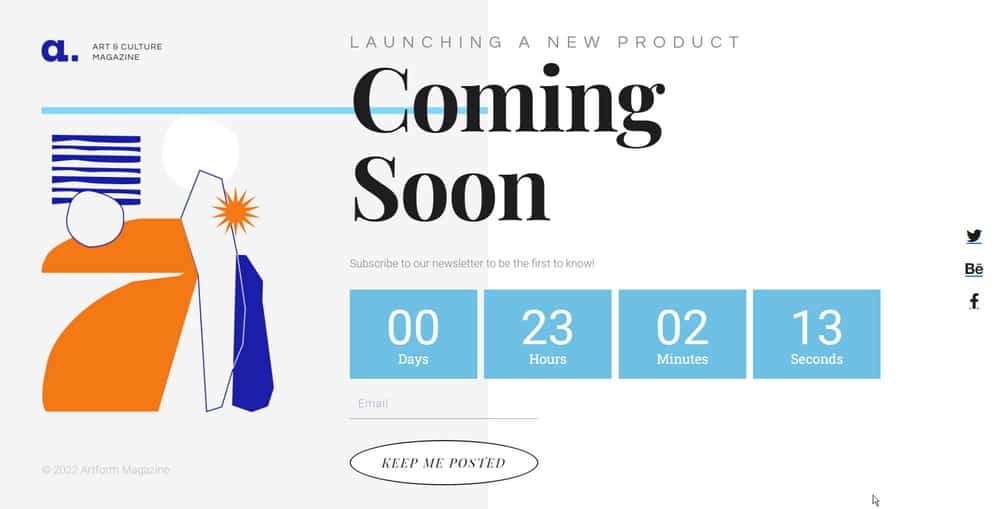
ขั้นตอนแรกคือการเพิ่มหน้าใหม่แล้วเลือกเทมเพลต " เร็วๆ นี้ "
เทมเพลตนี้จะให้เลย์เอาต์พื้นฐานสำหรับหน้าเร็วๆ นี้พร้อมองค์ประกอบที่จำเป็นทั้งหมดแล้ว
จากนั้นคุณปรับแต่งหน้าได้โดยเพิ่มข้อความ รูปภาพ และโลโก้ของคุณ
ในการเพิ่มเทมเพลตและตั้งค่าหน้าใช้งานทั่วไปในเร็วๆ นี้ ให้ทำตามขั้นตอนด้านล่าง:
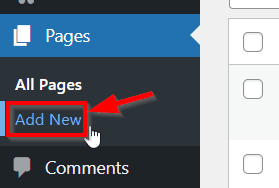
คลิก หน้า > เพิ่มใหม่

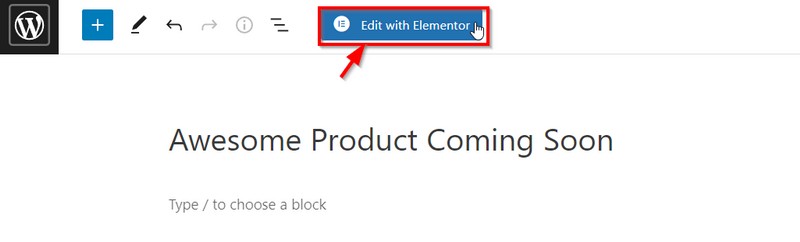
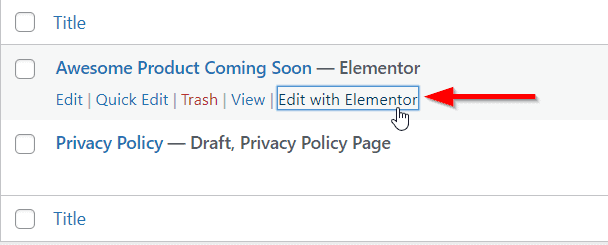
ถัดไป ป้อนชื่อหน้าเร็วๆ นี้ จากนั้นคลิก แก้ไขด้วย Elementor ที่ด้านบน

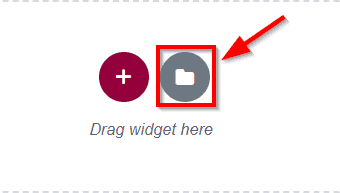
จากนั้นคลิกที่ไอคอนโฟลเดอร์ในหน้า Elementor ที่ว่างเปล่า

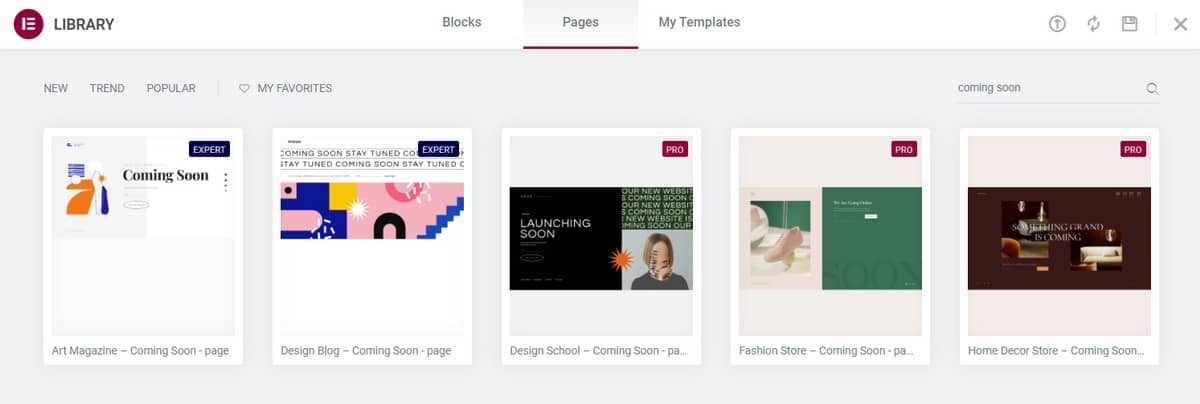
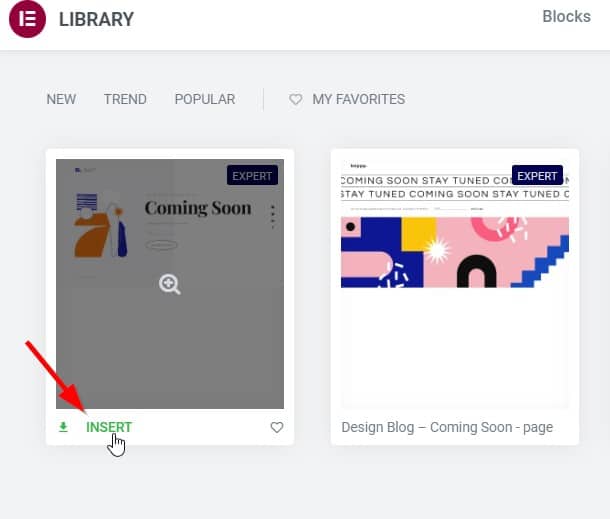
เลือกเทมเพลตหน้าเร็ว ๆ นี้จากรายการเทมเพลตเพื่อเริ่มต้น
หรือคุณสามารถสร้างหน้าเร็ว ๆ นี้ของคุณเองตั้งแต่ต้นโดยใช้ Elementor โดยคลิกที่ไอคอนเครื่องหมาย บวก

คลิก INSERT และอนุญาตให้เทมเพลตทำการเปลี่ยนแปลงในหน้าของคุณ


หน้าเร็วๆ นี้ของคุณควรถูกนำเข้าและพร้อมที่จะแก้ไข
ต่อไป มาสร้างตัวนับเวลาถอยหลังและเพิ่มลงในเพจของเรากัน เพื่อให้มีความเร่งด่วนในการสมัคร
3. เพิ่มตัวจับเวลาถอยหลังในหน้าเร็ว ๆ นี้ของคุณ
นาฬิกาจับเวลาเป็นวิธีที่ยอดเยี่ยมในการสร้างความตื่นเต้นและความเร่งด่วนสำหรับการเปิดตัวที่กำลังจะมีขึ้น
คุณสามารถเพิ่มตัวจับเวลาถอยหลังโดยใช้ Elementor ได้ในเวลาไม่ถึงนาที
- ในแถบด้านข้างด้านซ้ายของ Elementor Editor ให้พิมพ์ Countdown และมองหาองค์ประกอบจับเวลาถอยหลัง
- ลากองค์ประกอบนี้บนหน้าของคุณแล้ววางในตำแหน่งที่คุณต้องการให้แสดงการนับถอยหลัง
- ปรับแต่งสี วัน แบบอักษร และขนาดตัวจับเวลาโดยใช้การ ตั้งค่าตัวจับเวลา

เมื่อเสร็จแล้ว ตัวจับเวลาควรปรากฏบนหน้าเว็บของคุณและจะนับถอยหลังจนถึงวันที่และเวลาที่คุณเลือก!
4. กำหนดค่าแบบฟอร์มลงทะเบียนโดยใช้ Elementor Forms
เทมเพลตที่เราเลือกมีแบบฟอร์มลงทะเบียนแล้ว โดยค่าเริ่มต้น แบบฟอร์ม Elementor จะรวบรวมการส่งและบันทึกไว้ภายใต้ Elementor > Submissions
ข้อมูลของคุณจะมีลักษณะดังนี้หากคุณรับเฉพาะอีเมล:

หากคุณขอชื่อและนามสกุล คุณสามารถดูข้อมูลแต่ละรายการสำหรับแต่ละรายการโดยคลิกที่ที่อยู่อีเมลใต้คอลัมน์หลัก
แต่ข้อมูลนี้ถูกเก็บไว้ในเว็บไซต์ของคุณ – คุณจะผสานรวมฟอร์ม Elementor กับ Mailchimp หรือบริการอีเมลอื่นได้อย่างไร
ทำตามขั้นตอนเพื่อทำสิ่งนั้น:
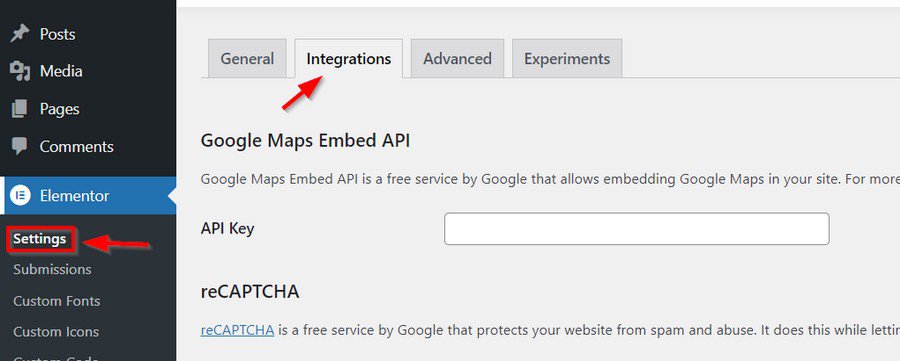
บนแดชบอร์ดของคุณ ให้คลิกที่ Elementor > การตั้งค่า

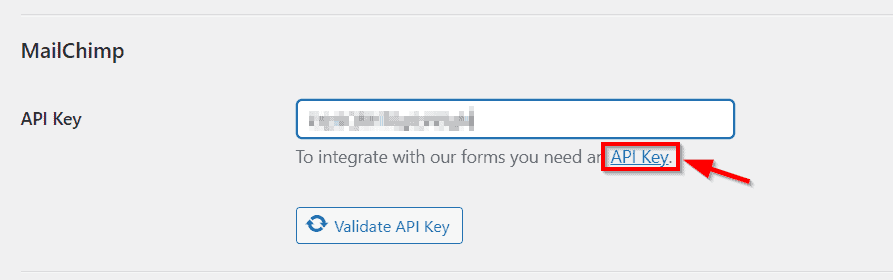
จากนั้นคลิกที่แท็บ Integrations และเลื่อนลงไปที่ตำแหน่งที่แสดงผู้ให้บริการอีเมลของคุณ ในตัวอย่างนี้ เราจะตั้งค่า Mailchimp

คลิกลิงก์ คีย์ API ที่แสดงสำหรับผู้ให้บริการอีเมลของคุณ ซึ่งจะนำคุณไปสู่บทแนะนำเกี่ยวกับการค้นหาคีย์ API สำหรับผู้ให้บริการของคุณ
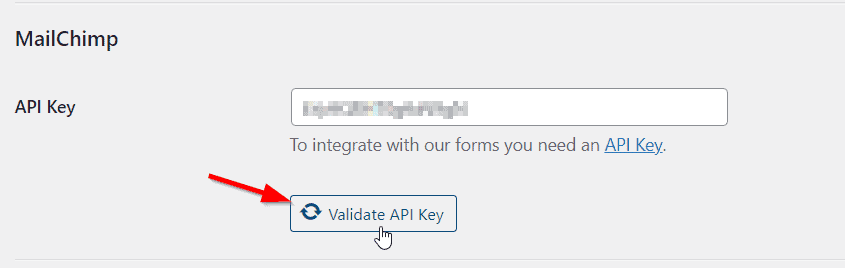
ป้อนคีย์ API ในช่องและคลิก ตรวจสอบคีย์ API ควรแสดงเครื่องหมายถูกแสดงว่ารหัสถูกต้อง

แค่นั้นแหละ! ตอนนี้คุณสามารถเลื่อนไปที่ด้านล่างของหน้าแล้วคลิก บันทึกการเปลี่ยนแปลง
เมื่อการผสานรวมเสร็จสมบูรณ์ เราต้องตรวจสอบให้แน่ใจว่าแบบฟอร์มในหน้าเร็วๆ นี้ จะส่งข้อมูลไปยังบัญชี Mailchimp ของคุณด้วย
ส่วนนี้ง่ายมาก:
ไปที่ หน้า > ทุกหน้า แล้วคลิก แก้ไขด้วย Elementor สำหรับหน้าเร็วๆ นี้

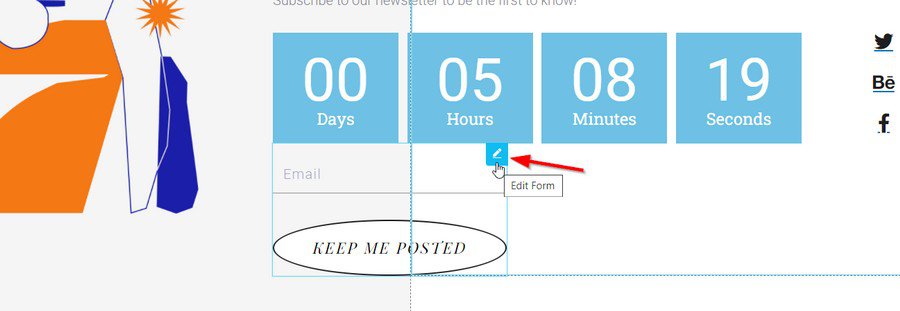
วางเมาส์เหนือแบบฟอร์มลงทะเบียน แล้ว คลิกปุ่มแก้ไข

หลังจากที่คุณแก้ไขแบบฟอร์ม แถบด้านข้างด้านซ้ายจะแสดงการตั้งค่าสำหรับแบบฟอร์มของคุณ
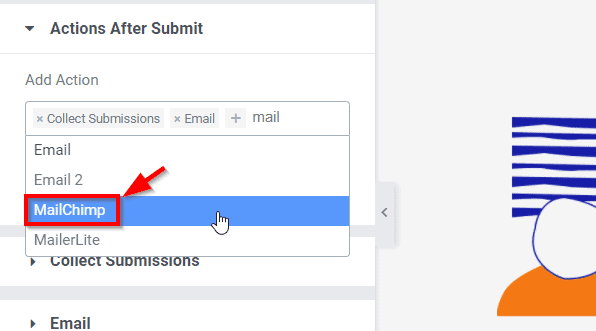
คลิกที่ Actions After Submit และป้อน Mailchimp หรือชื่อผู้ให้บริการอีเมลที่คุณเพิ่มคีย์ API ในขั้นตอนก่อนหน้า

สิ่งนี้ควรเพิ่ม Mailchimp ในรายการการกระทำ คุณสามารถกด เผยแพร่ ทันที และแบบฟอร์มพร้อมใช้งานด้วยการตั้งค่าที่อัปเดต รายการใหม่ทั้งหมดจะถูกเปลี่ยนเส้นทางไปยังบัญชี Mailchimp ของคุณตั้งแต่บัดนี้เป็นต้นไป
และนั่นแหล่ะ!
คุณได้ตั้งค่าการรวมเข้ากับ Elementor และ Mailchimp หรือบริการอีเมลที่คุณต้องการเรียบร้อยแล้ว
ตอนนี้คุณสามารถตั้งค่าลำดับอีเมลสำหรับการสมัครใหม่ของคุณ เพื่อให้แน่ใจว่าพวกเขาจะยังคงมีส่วนร่วมกับการเปิดตัวของคุณและจะรอจนกว่าผลิตภัณฑ์จะออกสู่ตลาด!
5. เผยแพร่หน้าเร็ว ๆ นี้ของคุณและทดสอบ
เมื่อคุณออกแบบหน้าเร็วๆ นี้เสร็จแล้ว คุณสามารถเผยแพร่และทดสอบได้
ตรวจสอบให้แน่ใจว่าได้ทดสอบหน้าบนอุปกรณ์และเบราว์เซอร์ต่างๆ เพื่อให้แน่ใจว่าหน้านั้นดูดีและทำงานได้อย่างถูกต้อง
นี่คือบางสิ่งที่คุณควรทำ:
- ตรวจสอบว่าแบบฟอร์มทำงานตามที่ตั้งใจ – ตรวจสอบว่ารวบรวมที่อยู่อีเมลและส่งไปยังผู้ให้บริการอีเมลของคุณ
- ตรวจสอบว่าลำดับอีเมลของคุณถูกเรียกใช้อย่างถูกต้อง หลังจากที่ผู้เยี่ยมชมส่งแบบฟอร์ม
- ยืนยันว่านาฬิกาจับเวลาถอยหลังถูกตั้งค่าเป็นวันที่ที่ถูกต้อง
- เยี่ยมชมหน้าเร็วๆ นี้จากอุปกรณ์ที่มีขนาดต่างๆ กัน เพื่อให้แน่ใจว่าองค์ประกอบทั้งหมดสามารถมองเห็นได้อย่างเหมาะสม
- ตรวจสอบว่า URL สำหรับหน้าเร็วๆ นี้ของคุณถูกต้อง
เมื่อคุณพอใจกับผลลัพธ์ทั้งหมดแล้ว ให้เผยแพร่หน้าเว็บ
ตอนนี้คุณสามารถเริ่มนำผู้ใช้ใหม่มาที่เพจของคุณเพื่อรวบรวมโอกาสในการขายได้แล้ว!
เคล็ดลับในการเปลี่ยนหน้าเร็วๆ นี้ของคุณให้เป็นเครื่องสร้างลูกค้าเป้าหมาย
ตอนนี้คุณมีหน้าเพจพร้อมแล้ว คุณจะปรับปรุงให้ดียิ่งขึ้นได้อย่างไร? คุณสามารถทำอะไรได้บ้างเพื่อให้แน่ใจว่าผู้เยี่ยมชมไม่เพียงแต่สมัครรับข้อมูลอัปเดตของคุณ แต่ยังอยู่ต่อไปจนกว่าจะเปิดตัว
ปรากฏว่า มีเคล็ดลับมากมายที่คุณสามารถใช้เพื่อสร้างการเปิดตัวที่ดึงดูดใจที่ช่วยให้ผู้เยี่ยมชมลงทะเบียนและกลับมาเปิดตัวผลิตภัณฑ์ของคุณอีกครั้ง
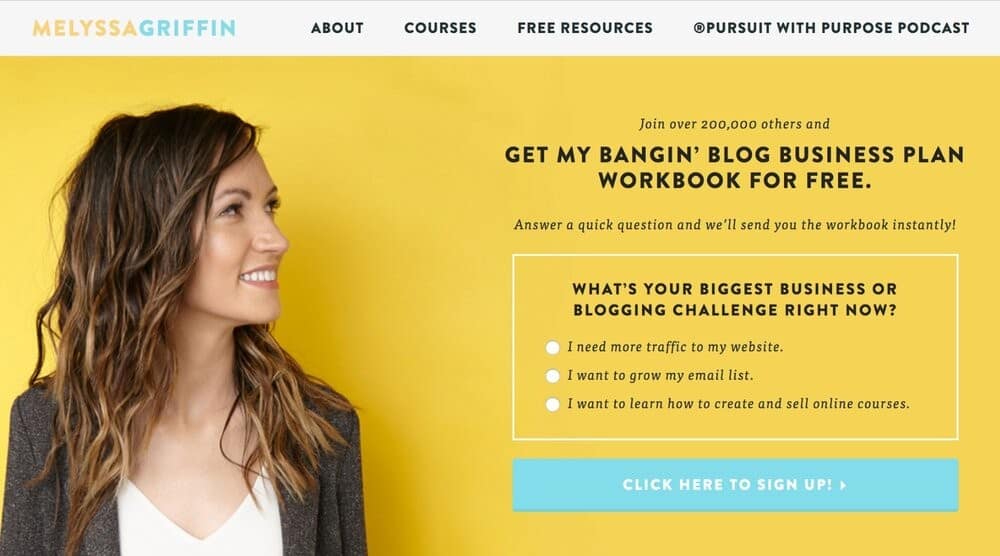
1. เสนอ Freebie

แหล่งที่มา
หนึ่งในวิธีที่ดีที่สุดในการรวบรวมที่อยู่อีเมลคือการเสนอ freebie เพื่อแลกกับที่อยู่อีเมลของพวกเขา
คุณสามารถเสนอ eBook หลักสูตร เทมเพลต หรือของแจกฟรีประเภทอื่นๆ ที่คุณคิดว่าจะดึงดูดผู้ชมของคุณได้ฟรี
การมีแบบฟอร์มลงทะเบียนง่ายๆ ใช้งานได้ดี แต่การเพิ่ม freebie สามารถทำสิ่งมหัศจรรย์สำหรับการแปลงได้
ตั้งค่าแบบฟอร์มลงทะเบียนที่เสนอผลิตภัณฑ์มูลค่าเพิ่มฟรีหรือเข้าถึงผลิตภัณฑ์ของคุณได้ฟรีเมื่อเปิดตัว
สิ่งนี้จะสนับสนุนให้ลงทะเบียนและทำให้ผู้ใช้รอการเปิดตัวของคุณ
2. ตั้งค่าลำดับอีเมลเพื่อให้ผู้ใช้ก่อนเปิดตัวมีส่วนร่วม
เมื่อคุณรวบรวมที่อยู่อีเมลแล้ว คุณสามารถเริ่มส่งลำดับอีเมลเพื่อให้ผู้คนมีส่วนร่วมจนกว่าจะเปิดตัว
นี่อาจเป็นชุดอีเมลที่แนะนำผลิตภัณฑ์หรือบริการของคุณและอธิบายประโยชน์ของการใช้ข้อมูลดังกล่าว
ต่อไปนี้คือสิ่งที่คุณควรรวมไว้ในอีเมลฉบับแรกของคุณ:
- ขอบคุณสมาชิกของคุณที่เข้าร่วม
- แนะนำตัวเองแล้วคุยกันว่าทำไมคุณถึงเปิดตัวผลิตภัณฑ์หรือบริการใหม่นี้
- แชร์การอัปเดตสถานะการเปิดตัวของคุณและวันที่หากเป็นไปได้
- สร้างความคาดหวังด้วยการแบ่งปันรายละเอียดสิ่งที่ทำให้การเปิดตัวครั้งนี้คุ้มค่าแก่การรอคอย
- แอบดูอีเมลที่กำลังจะมีขึ้นของคุณและสิ่งที่คุณจะบอกพวกเขา
- ถามคำถามเพื่อสิ้นสุดอีเมลและสร้างการมีส่วนร่วม
หลังจากนี้ คุณสามารถสร้างอีเมลที่เชื่อมต่อกับอีเมลฉบับแรกและดำเนินการตามความคาดหมายต่อไปโดยเปิดเผยคุณลักษณะทีละรายการ
3. ส่งเสริมการแบ่งปันผ่านการแข่งขันหรืออันดับในรายการรอเพื่อการประชาสัมพันธ์ที่มากขึ้น

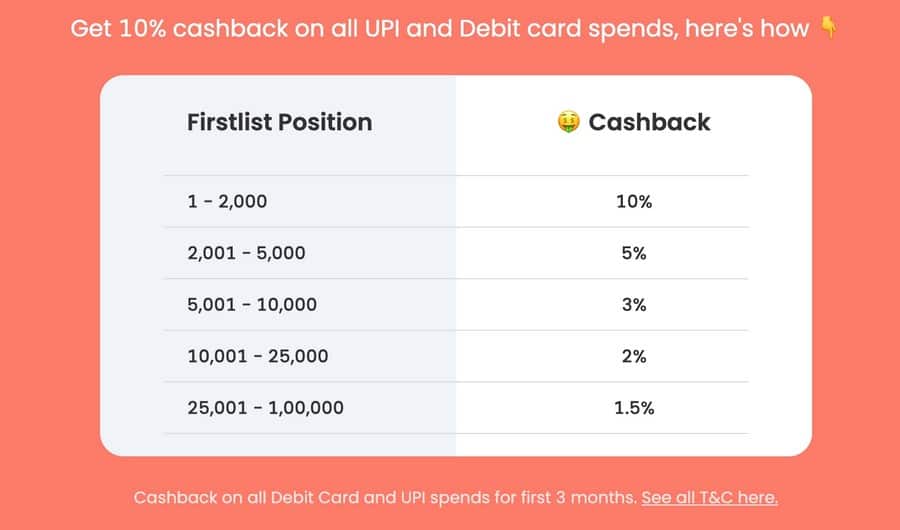
แหล่งที่มา
คุณสามารถสนับสนุนให้ผู้เยี่ยมชมแชร์เพจเร็วๆ นี้ของคุณโดยจัดการแข่งขันหรือแจกของรางวัลสำหรับการแชร์มากที่สุด
คุณยังสามารถเพิ่มการมองเห็นเพจของคุณโดยให้ผู้ใช้มีอันดับสูงขึ้นในรายการรอสำหรับการเปิดตัวที่กำลังจะมาถึง
สิ่งนี้ควรส่งเสริมให้ผู้คนจำนวนมากขึ้นแบ่งปันเพจของคุณกับเพื่อนและผู้ติดตามของพวกเขา
ตัวอย่างข้างต้นของรายชื่อผู้รอจากธนาคาร Jupiter ช่วยให้ผู้ใช้ได้รับเงินคืนมากขึ้นหากพวกเขาแชร์และรับผู้ใช้เพิ่มขึ้น
การจัดอันดับ 2000 แรกจะได้รับเงินคืน 10% ทุกธุรกรรมในช่วงสามเดือนแรก
4. แบ่งปันการอัปเดตผลิตภัณฑ์และสถิติการเปิดตัวในช่วงเวลาปกติ
ลูกค้าและผู้ติดตามของคุณต้องการทราบว่าคุณเป็นอย่างไร แชร์การอัปเดตผลิตภัณฑ์และสถิติการเปิดตัวเป็นระยะๆ เพื่อให้พวกเขาเห็นความคืบหน้าและรู้สึกทุ่มเทให้กับความสำเร็จของคุณ
สิ่งนี้จะช่วยสร้างความน่าเชื่อถือและความไว้วางใจกับผู้มีโอกาสเป็นลูกค้า
เมื่อคุณเปิดตัวผลิตภัณฑ์ อย่าลืมแจ้งให้ลูกค้าและผู้ติดตามทราบ
แบ่งปันความตื่นเต้นและความกตัญญูของคุณสำหรับการสนับสนุนของพวกเขา นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างความสัมพันธ์กับผู้คนที่ช่วยให้คุณประสบความสำเร็จ
บทสรุป
การสร้างหน้าเร็วๆ นี้เป็นวิธีที่ยอดเยี่ยมในการเพิ่มการมองเห็นการเปิดตัวที่กำลังจะมีขึ้นของคุณ
คุณสามารถใช้ตัวนับเวลาถอยหลัง แบบฟอร์มลงทะเบียน และลำดับอีเมลเพื่อให้ผู้ใช้ก่อนการเปิดตัวมีส่วนร่วมและตื่นเต้นกับผลิตภัณฑ์หรือบริการของคุณ
คุณยังสามารถใช้การแข่งขันหรืออันดับในรายการรอเพื่อกระตุ้นให้ผู้เยี่ยมชมแบ่งปันหน้าของคุณกับเพื่อนและผู้ติดตามของพวกเขา
แต่อย่าหยุดเพียงแค่นั้น!
ทดสอบรูปแบบต่างๆ สำหรับหน้าเร็วๆ นี้ เพื่อดูว่ารูปแบบใดดีที่สุดสำหรับคุณและผู้ชมของคุณ คุณอาจพบเทคนิคที่ใช้ได้ผลดีกว่ากับผู้ฟังของคุณซึ่งไม่ได้กล่าวถึงในที่อื่น
อาจใช้เทคนิคหน้า Landing Page ในหน้าเร็วๆ นี้ และดูว่าวิธีนี้ได้ผลสำหรับคุณ!
คุณมีแนวทางปฏิบัติที่ดีที่สุดในการสร้างหน้าเร็วๆ นี้และอยู่ในระหว่างดำเนินการหรือไม่ คุณทำให้ผู้ใช้ก่อนเปิดตัวมีส่วนร่วมได้อย่างไร แจ้งให้เราทราบในความคิดเห็นด้านล่าง!