วิธีสร้างตารางเปรียบเทียบใน WordPress
เผยแพร่แล้ว: 2022-09-13การรวมตารางเปรียบเทียบในเนื้อหาทำให้ใช้งานง่ายขึ้น ไม่ว่าจะเป็น เว็บไซต์อีคอมเมิร์ซของคุณหรือการขายผลิตภัณฑ์ในเครือ คุณสามารถแบ่งปันการเปรียบเทียบระหว่างผลิตภัณฑ์ที่คล้ายกันได้อย่างง่ายดาย หรืออาจเป็นข้อมูลประเภทใดก็ได้ที่คุณต้องการแสดงการเปรียบเทียบโดยละเอียด
ข้อดีคือมันง่ายที่จะสร้างตารางเปรียบเทียบใน WordPress
มีสองตัวเลือกในการสร้างตารางเปรียบเทียบใน WordPress — ตัวแก้ไข Gutenberg เริ่มต้นของปลั๊กอิน WordPress และ WordPress สำหรับตารางเปรียบเทียบ
อย่างไรก็ตาม ตารางเริ่มต้นของ WordPress มีข้อจำกัดบางประการ เป็นการยากที่จะปรับแต่งเลย์เอาต์ นั่นเป็นเหตุผลที่ฉันขอแนะนำให้ใช้ปลั๊กอินที่ทำให้สิ่งต่างๆ ง่ายขึ้น
คำแนะนำทีละขั้นตอนในการสร้างตารางเปรียบเทียบ
ฉันได้แบ่งปันกระบวนการทั้งหมดในไม่กี่ขั้นตอนในคำแนะนำทีละขั้นตอนนี้ ทำตามแต่ละขั้นตอน แล้วคุณจะมีตารางเปรียบเทียบที่ใช้งานง่าย ไม่ว่าจะเป็นการเปรียบเทียบผลิตภัณฑ์หรืออย่างอื่น คุณจะมีโอกาสไม่รู้จบด้วยวิธีที่ฉันแบ่งปัน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอินที่จำเป็น
ดังที่ฉันได้กล่าวไปแล้ว คุณควรใช้ปลั๊กอิน WordPress เพื่อหลีกเลี่ยงความยุ่งยากในการปรับแต่งหรือเขียนโค้ดใหม่ แม้ว่าจะมีปลั๊กอินตารางเปรียบเทียบที่แตกต่างกันออกไป แต่สิ่งที่ดีที่สุดที่คุณสามารถใช้ได้คือ ElementsKit เป็นองค์ประกอบเสริมของ Elementor ที่อนุญาตให้ผู้ใช้สร้างหน้าเว็บได้หลากหลายด้วยการคลิกเพียงไม่กี่ครั้ง
ติดตั้ง -
- Elementor
- ElementsKit
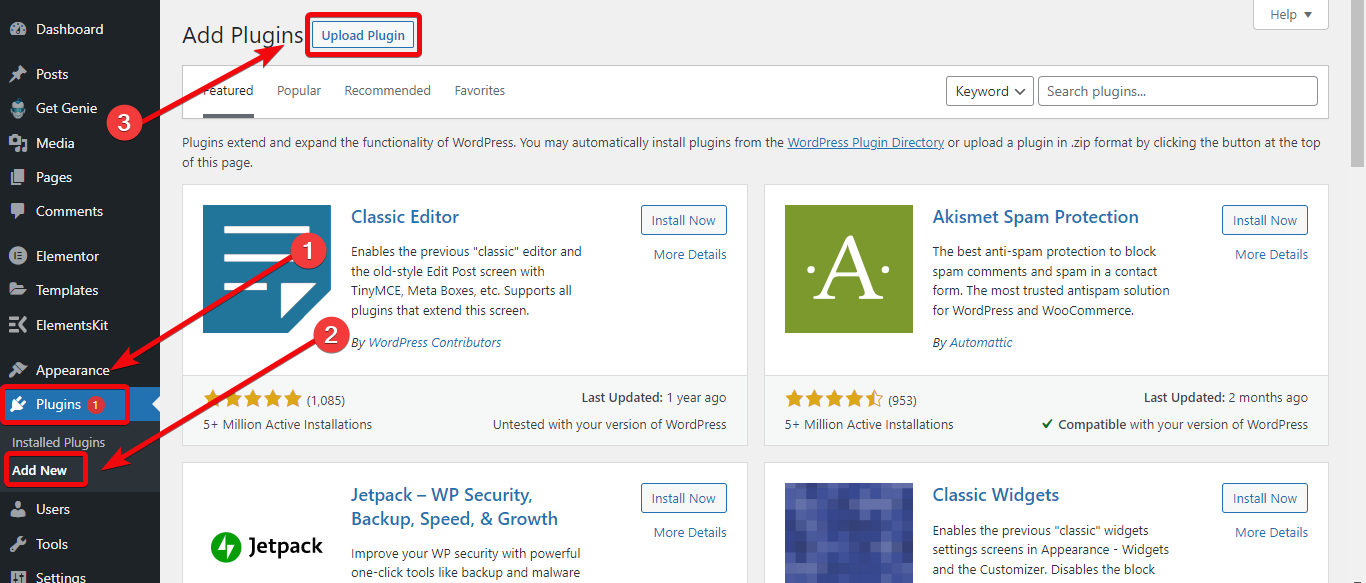
คุณสามารถติดตั้งได้ในลักษณะเดียวกับการติดตั้งปลั๊กอิน WordPress อื่นๆ ขั้นแรก จากแดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add new > Upload the plugin จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน

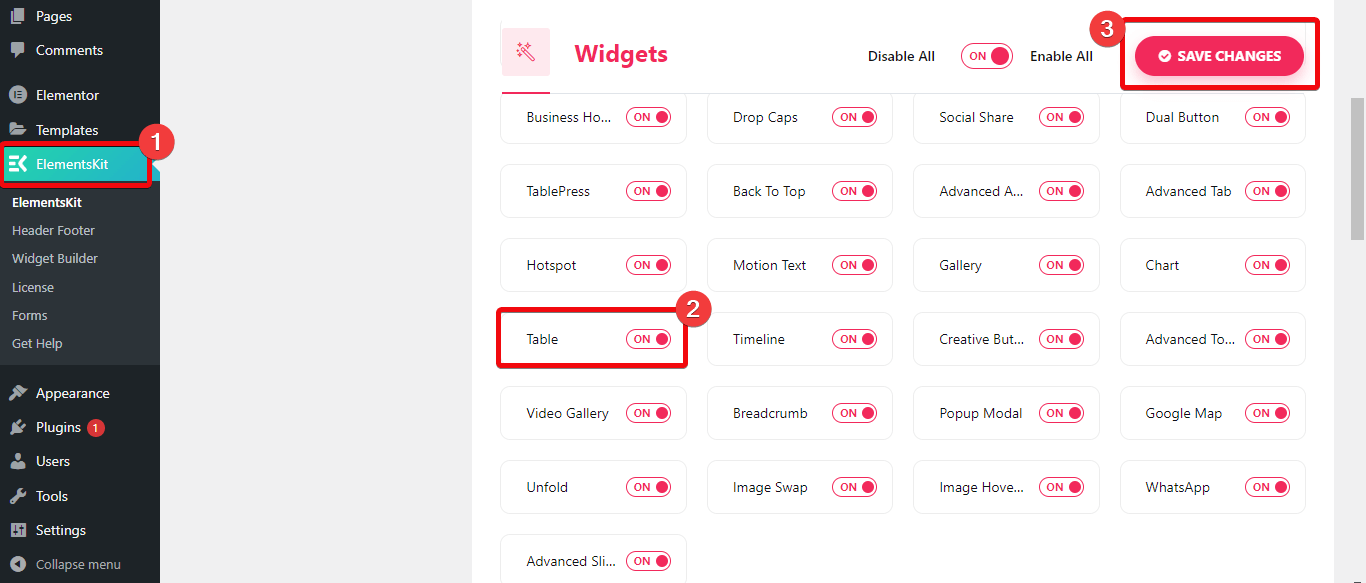
เมื่อคุณติดตั้งปลั๊กอิน ElementsKit แล้ว คุณจะได้รับแดชบอร์ดสำหรับปลั๊กอินจากตำแหน่งที่คุณต้องการเปิดใช้งานวิดเจ็ตตาราง ไปที่แดชบอร์ดของ ElementsKit > วิดเจ็ต และเปิดใช้งานวิดเจ็ตตาราง

ขั้นตอนที่ 2: สร้างหน้าใหม่
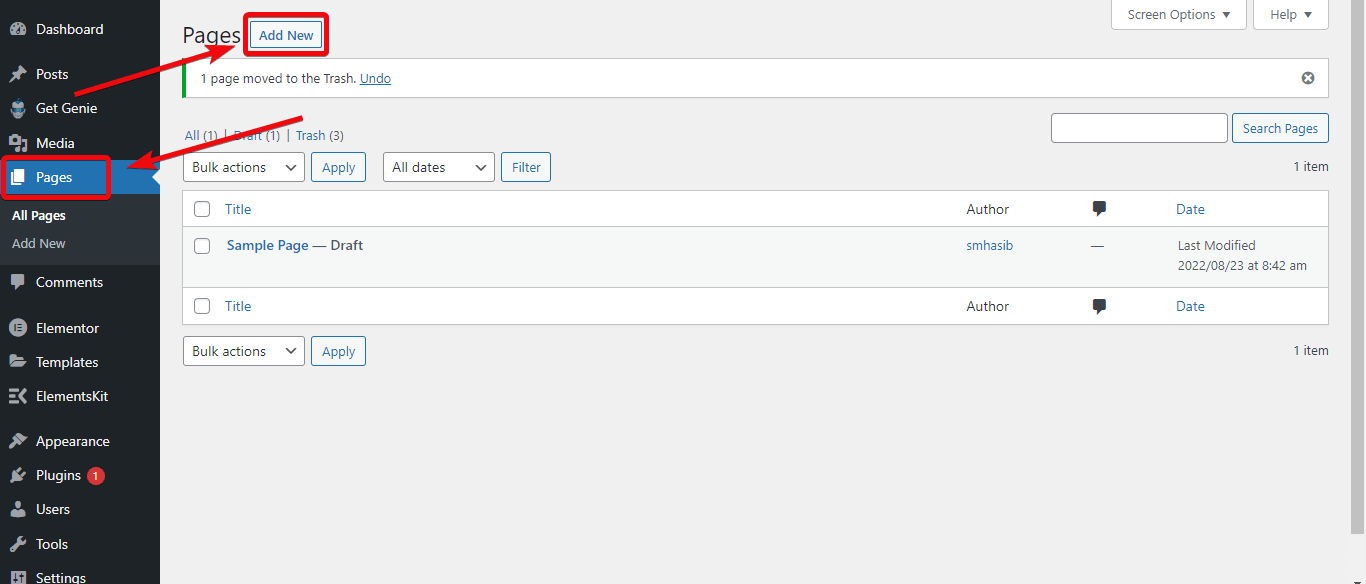
ตอนนี้ คุณต้องเลือกหน้าที่คุณต้องการรวมตารางเปรียบเทียบ หากคุณต้องการรวมตารางเปรียบเทียบเข้ากับหน้าใหม่ ให้ไปที่ แดชบอร์ด WordPress > Pages > Add new ตอนนี้สร้างหน้าใหม่และเลือกแก้ไขด้วย Elementor

หากคุณต้องการรวมตารางเปรียบเทียบเข้ากับหน้าที่มีอยู่ ให้ไปที่หน้าและเลือกหน้าเฉพาะที่คุณต้องการเพิ่มตารางเปรียบเทียบแล้วเลือกแก้ไขด้วย Elementor
ขั้นตอนที่ 3: สร้างตารางเปรียบเทียบ
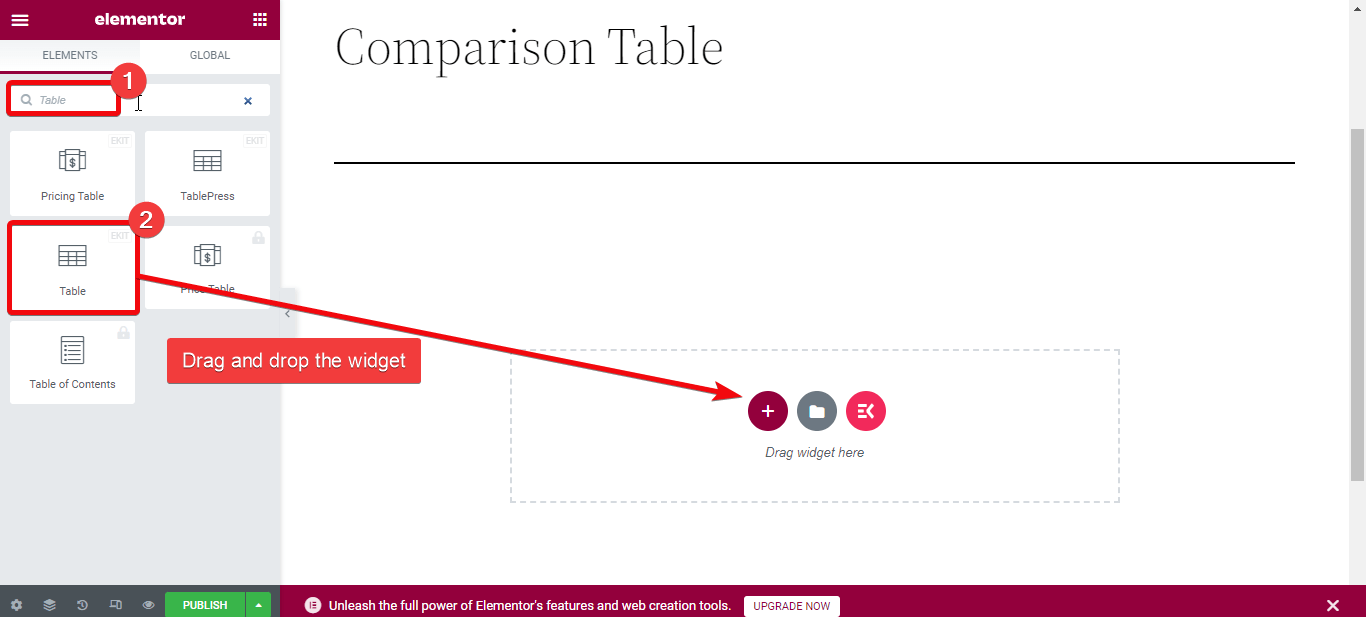
หากคุณอยู่ในโปรแกรมแก้ไขหน้า คุณสามารถแทรกตารางภายในหน้าได้ สำหรับสิ่งนี้ ไปที่ไลบรารีวิดเจ็ตทางด้านซ้ายของตัวแก้ไขเพจ ค้นหา Table แล้วคุณจะเห็นวิดเจ็ตตารางของ ElementsKit ลากและวางวิดเจ็ตบนตัวแก้ไขเพจ

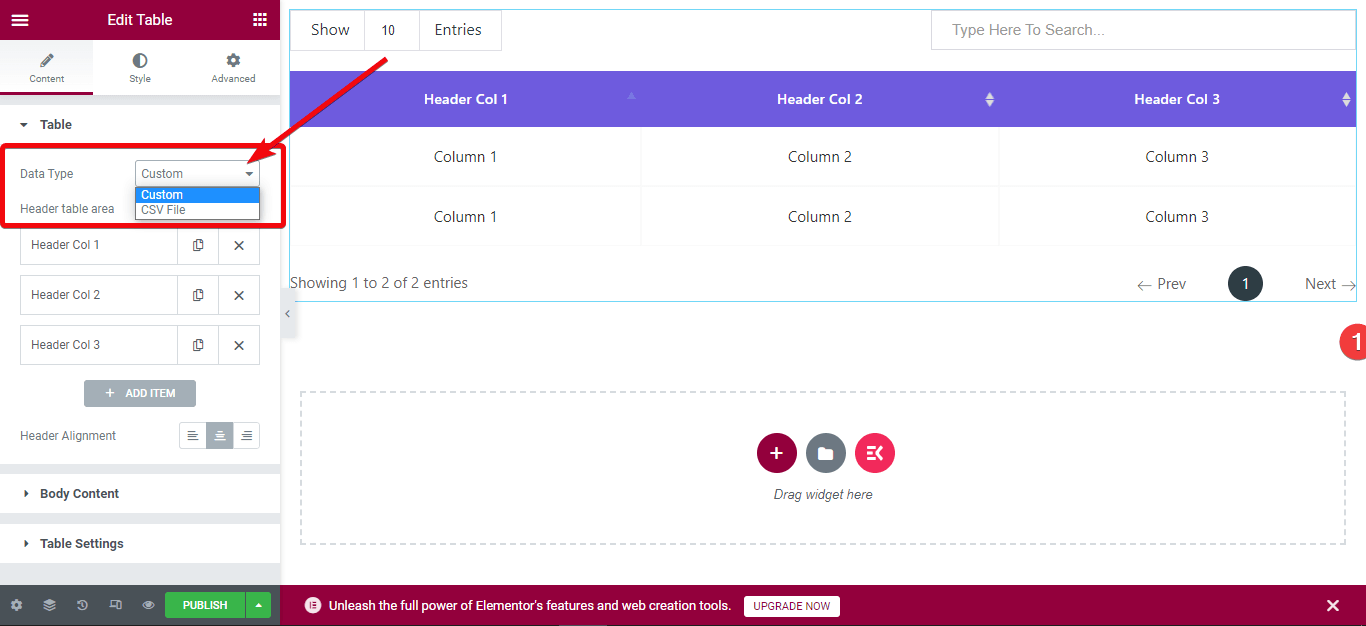
คุณจะมีสองตัวเลือกในการสร้างตารางเปรียบเทียบ — อัปโหลดไฟล์ CSV พร้อมข้อมูลหรือสร้างตารางที่กำหนดเอง

สิ่งที่ดีที่สุดคือ หากคุณได้จัดเรียงข้อมูลสำหรับสินค้าและแทรกลงในไฟล์ CSV คุณสามารถอัปโหลดไฟล์โดยตรงเพื่อสร้างตารางได้ สำหรับสิ่งนี้ ให้ไปที่ตัวแก้ไขเพจแล้วเลือกแก้ไข จากแท็บเนื้อหา ให้เลือกประเภทข้อมูลเป็น CSV
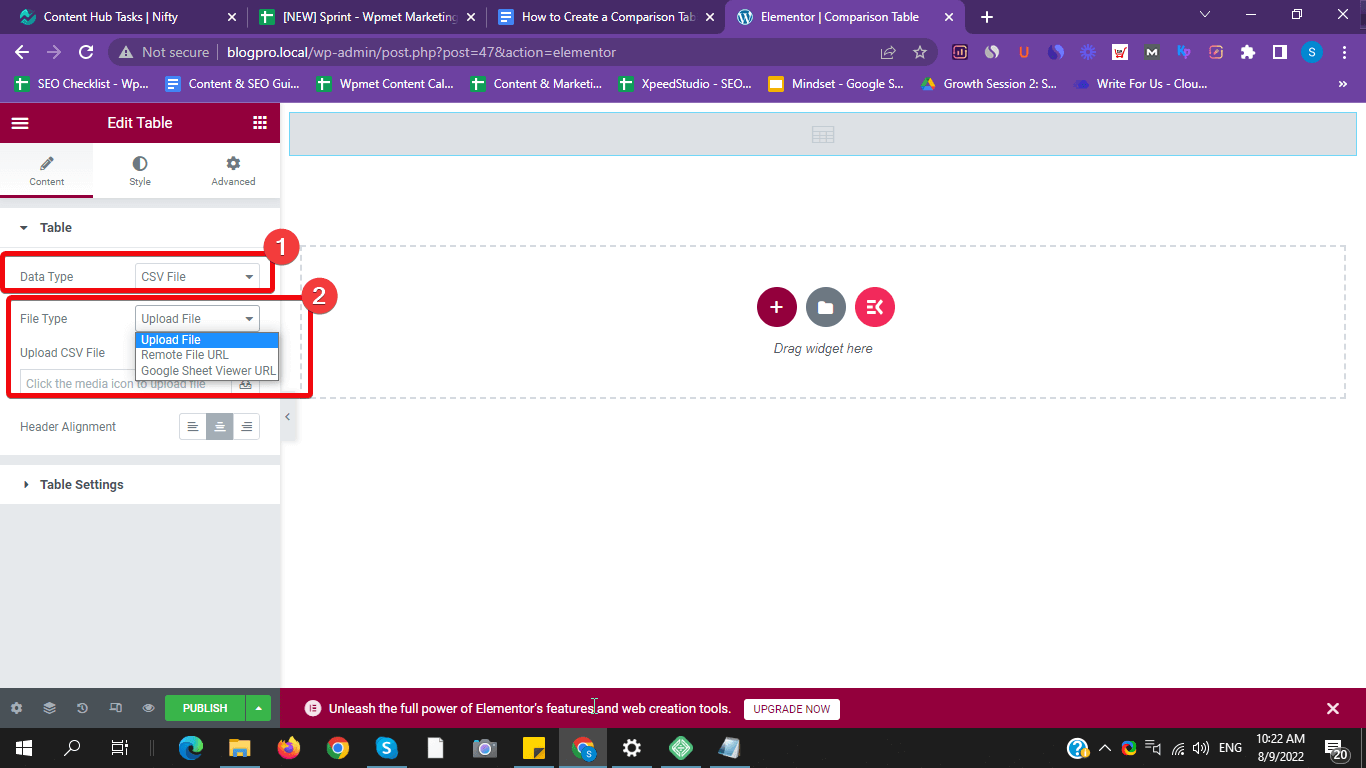
มีสองตัวเลือกในการอัปโหลดข้อมูลตาราง: เลือก URL ระยะไกล ของ Google ชีตหรือ อัปโหลดไฟล์ CSV ไปยังไลบรารีสื่อ WordPress ของคุณโดยตรง

เลือกไฟล์ CSV ที่คุณได้เพิ่มข้อมูลการเปรียบเทียบและอัปโหลด ตารางเปรียบเทียบจะถูกสร้างขึ้นโดยอัตโนมัติ หรือแทรกลิงก์สาธารณะของ Google ชีตในช่อง URL ระยะไกล
สำหรับแบบกำหนดเอง ให้ตรวจสอบขั้นตอนต่อไป
ขั้นตอนที่ 4: ปรับแต่งตารางเปรียบเทียบแบบกำหนดเอง
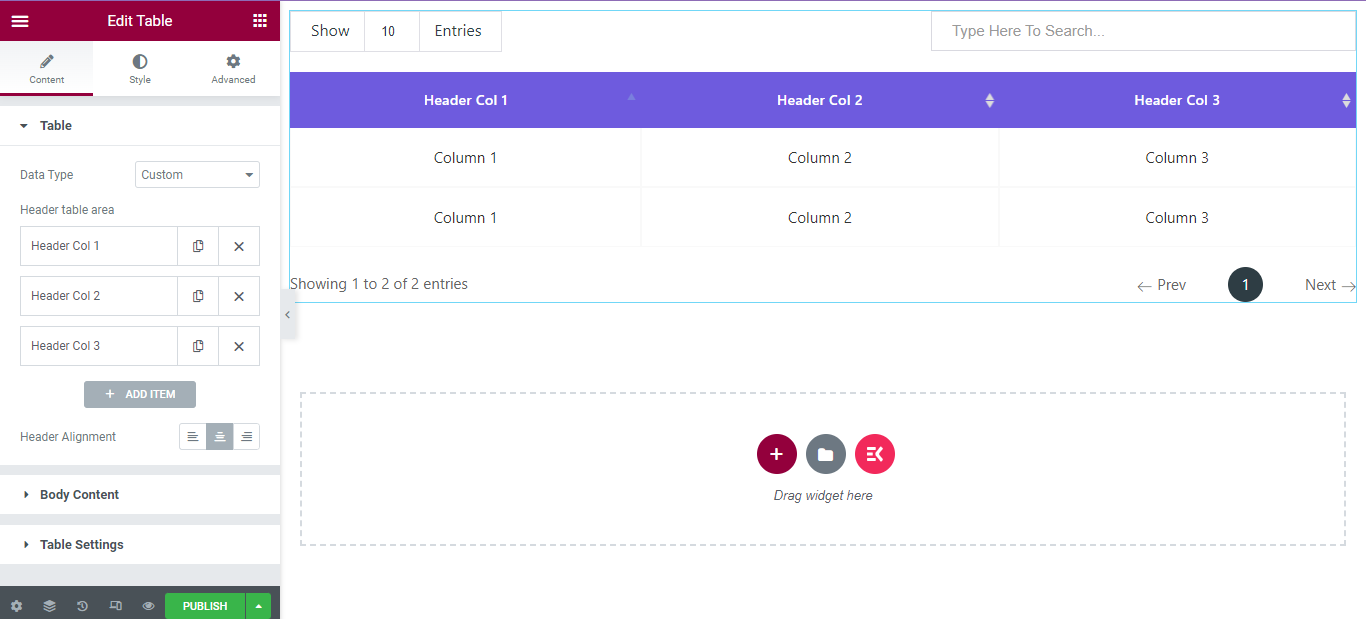
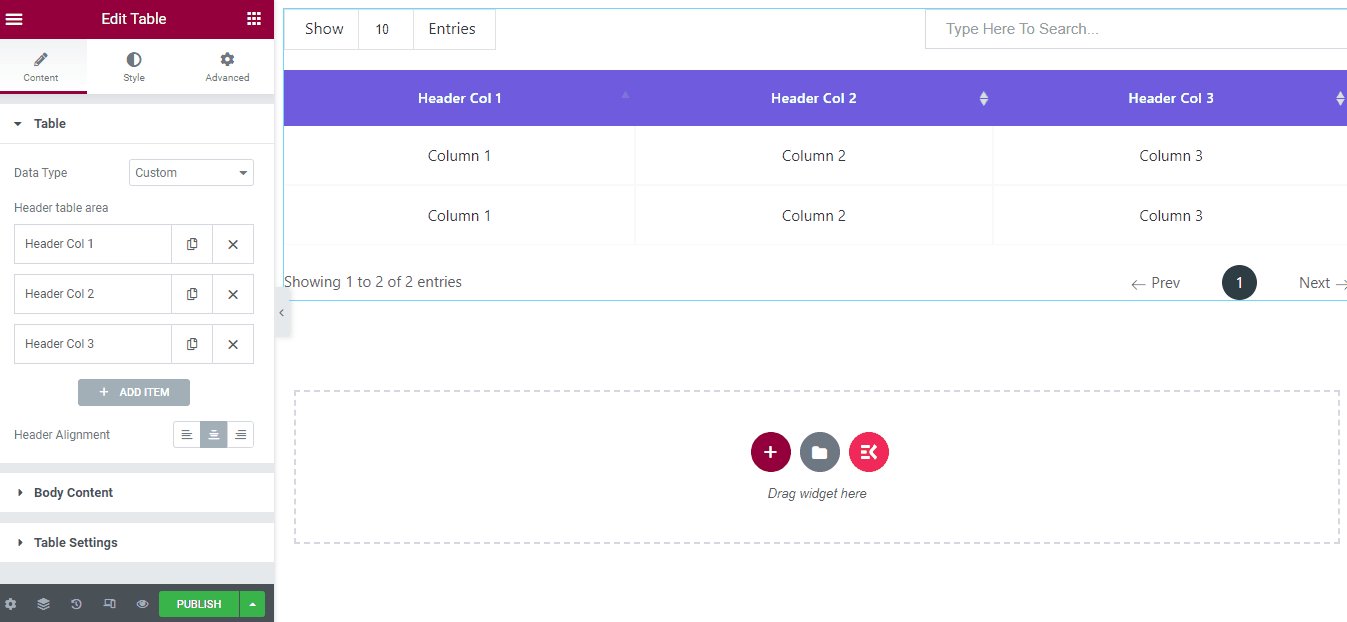
หากคุณต้องการสร้างตารางเปรียบเทียบแบบกำหนดเองใน WordPress ให้เลือก 'กำหนดเอง' เป็นประเภทข้อมูล ตารางเริ่มต้นจะถูกสร้างขึ้นภายในหน้า จากนั้นคุณสามารถปรับแต่งฟิลด์ตารางได้ไม่จำกัด ตัวอย่างเช่น คุณสามารถเพิ่มแถว คอลัมน์ รูปภาพ และอื่นๆ


เพื่อให้ตารางเปรียบเทียบดูน่าสนใจ คุณสามารถปรับแต่งสี ระยะห่าง เส้นขอบ และอื่นๆ ได้โดยไม่ต้องเขียนโค้ด
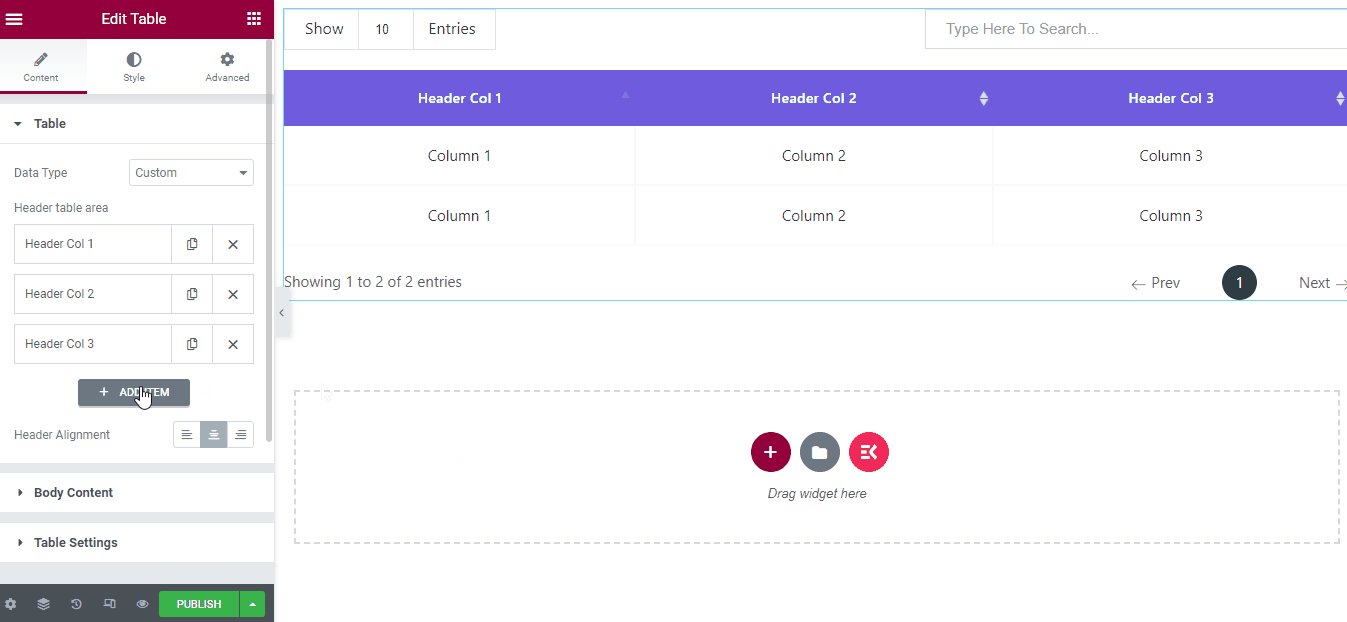
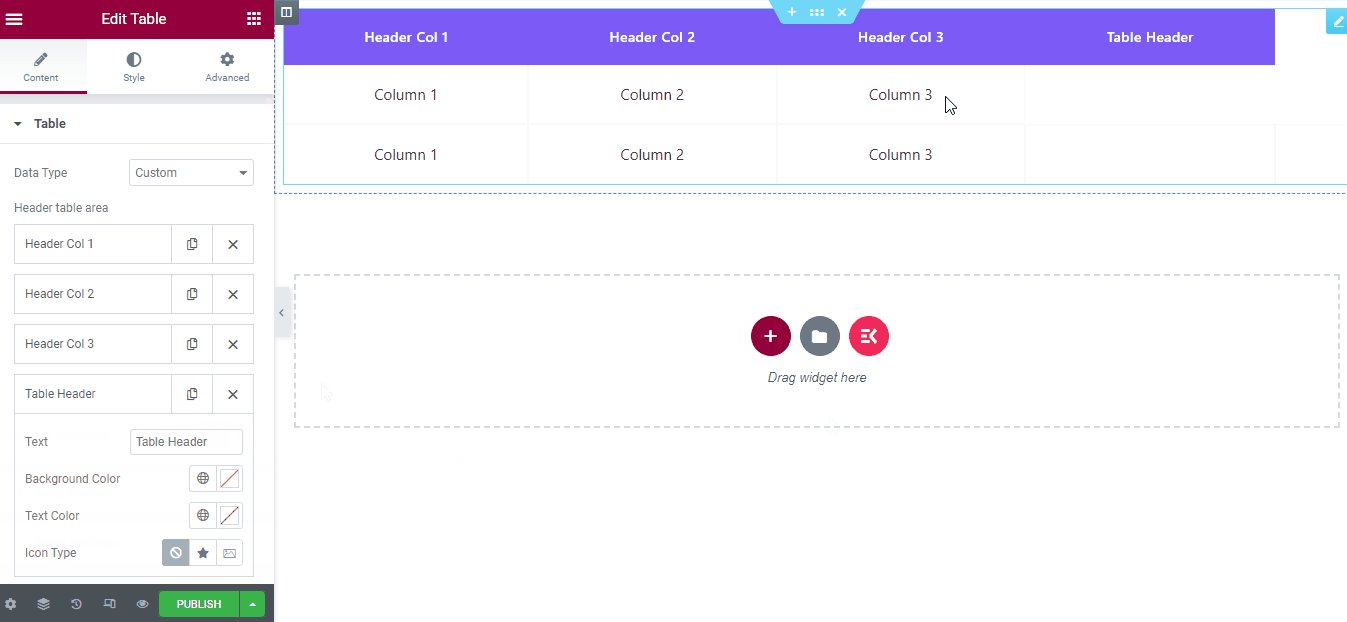
สมมติว่าคุณต้องการเพิ่มคอลัมน์ใหม่ลงในตารางแบบกำหนดเอง สำหรับสิ่งนี้ ไปที่ส่วนแก้ไขของวิดเจ็ต ใต้ส่วนตาราง ให้คลิกที่ 'เพิ่มรายการ' คอลัมน์ใหม่จะถูกสร้างขึ้น ในทำนองเดียวกัน คุณสามารถเพิ่มคอลัมน์อื่นๆ ได้

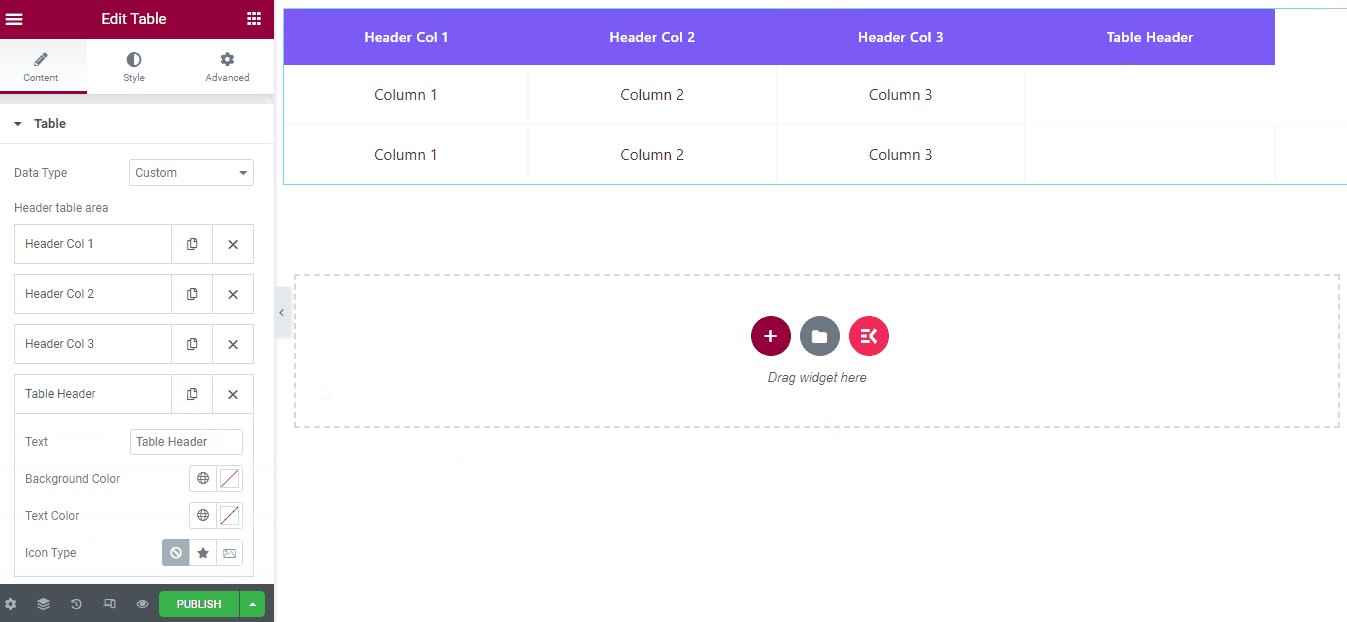
หากต้องการเพิ่มแถวใหม่ ให้ไปที่แท็บ "เนื้อหา" แล้วคลิก "เพิ่มรายการ" จากนั้นเปิดใช้งานแถวใหม่จากการตั้งค่า แล้วแถวใหม่จะถูกสร้างขึ้น ใต้แท็บแถว คุณจะได้รับตัวเลือกในการเพิ่มข้อความ
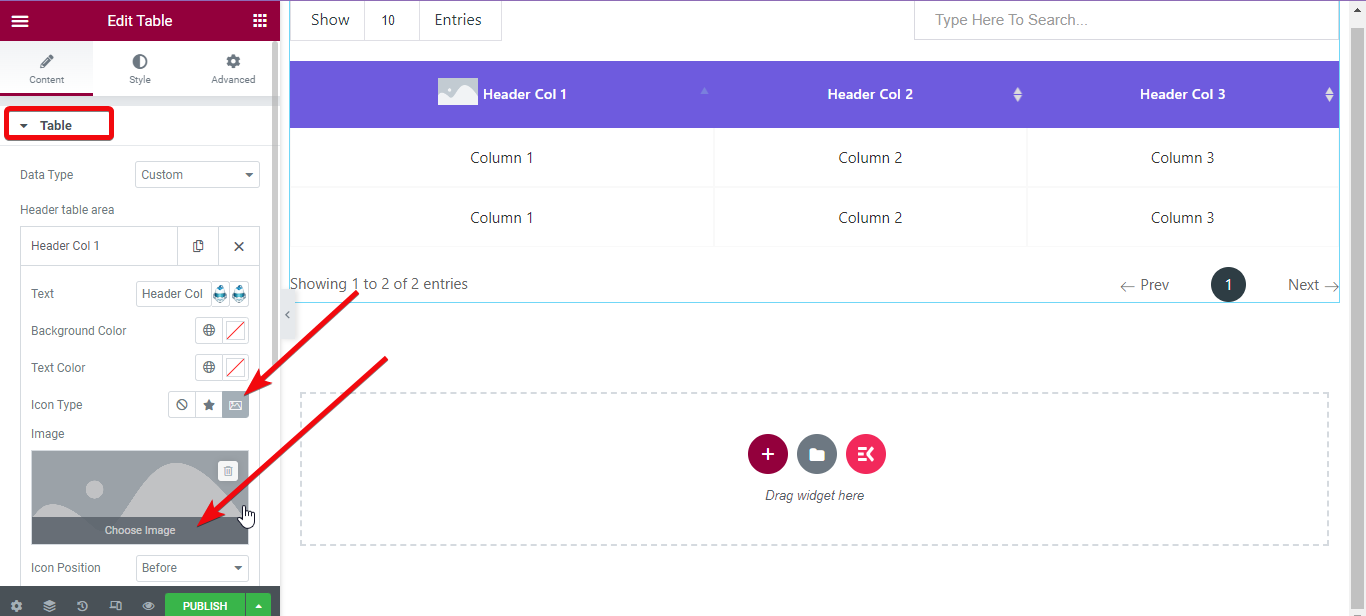
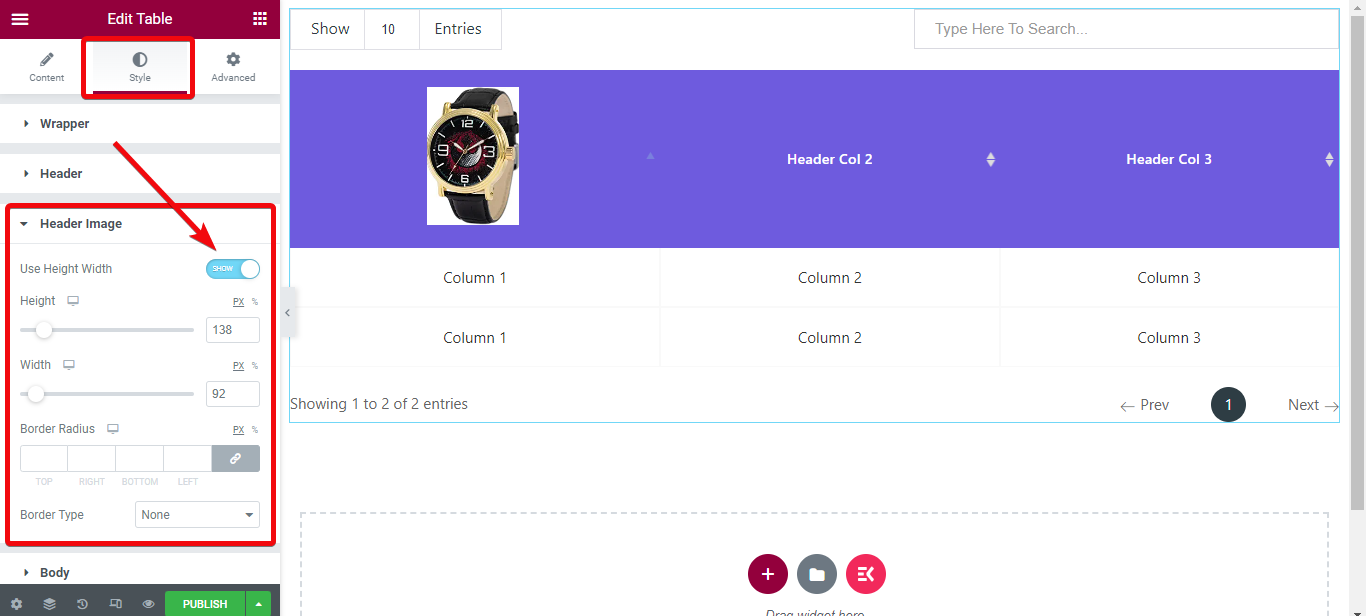
คุณอาจต้องการเพิ่มรูปภาพสินค้าเพื่อสร้างตารางเปรียบเทียบสินค้า สมมติว่าคุณต้องการเพิ่มรูปภาพในหัวข้อ สำหรับสิ่งนี้ ไปที่การตั้งค่าตารางและคลิกที่คอลัมน์ที่คุณต้องการเพิ่มรูปภาพ ตอนนี้เลือกภาพที่คุณต้องการแสดง

หากต้องการเปลี่ยนการเว้นช่องว่าง ระยะขอบ และการตั้งค่าอื่นๆ ให้ไปที่ แท็บ สไตล์ > รูปภาพส่วนหัว > เปิดใช้งานความกว้างความสูง จากตัวแก้ไขวิดเจ็ต ตอนนี้ปรับขนาดภาพ
เลือกรูปภาพผลิตภัณฑ์ทีละภาพแล้วอัปโหลด

ขั้นตอนที่ 5: ดูตัวอย่างและเผยแพร่
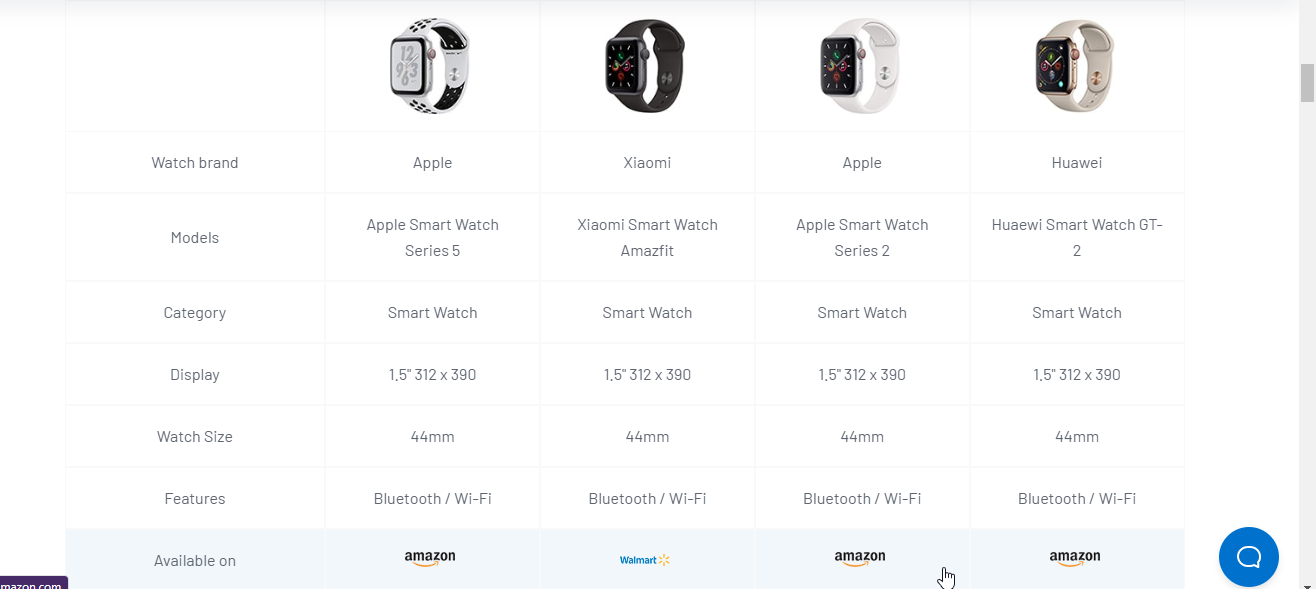
ในที่สุดก็ถึงเวลาตรวจสอบตารางเปรียบเทียบที่สร้างขึ้น ที่ด้านล่างสุดของตัวแก้ไขเพจ มีตัวเลือกชื่อแสดงตัวอย่าง กดปุ่มนั้นและตรวจสอบตารางที่คุณสร้างขึ้น
ตรวจสอบสไตล์ตารางเพิ่มเติมที่ออกแบบด้วยส่วนเสริมตัวสร้างหน้า ElemetsKit

ตารางเปรียบเทียบ WordPress คืออะไร?
ตารางเปรียบเทียบส่วนใหญ่จะเหมือนกับตารางมาตรฐานที่มีข้อมูล แต่ตารางเปรียบเทียบแสดงการเปรียบเทียบโดยละเอียดระหว่างคุณลักษณะของผลิตภัณฑ์
ประโยชน์ของการแสดงตารางเปรียบเทียบ
สงสัยว่าทำไมคุณควรแสดงตารางเปรียบเทียบสำหรับผู้เยี่ยมชมไซต์ของคุณ เมื่อเฉพาะเจาะจงมีผลิตภัณฑ์หลายอย่างสำหรับลูกค้า เป็นที่แพร่หลายที่ลูกค้าจะสับสน ตารางเปรียบเทียบช่วยให้ลูกค้าตัดสินใจได้โดยดูคุณสมบัติโดยละเอียดของแต่ละตัวเลือก
สำหรับการตลาดแบบแอฟฟิลิเอต การ แสดงการเปรียบเทียบโดยละเอียดระหว่างผลิตภัณฑ์ที่ คุณกำลังตรวจสอบเป็นสิ่งสำคัญ เนื่องจากผู้อ่านมักไม่สนใจอ่านข้อความโดยละเอียดเกี่ยวกับผลิตภัณฑ์
การแสดงทุกอย่างในตารางทำให้พวกเขาอ่านข้อมูลและรับข้อมูลที่จำเป็นได้สะดวกยิ่งขึ้น ตารางเปรียบเทียบที่ใช้งานง่ายยังช่วยเพิ่ม 'อัตราการคลิกผ่าน' และอัตราการแปลง
คุณสามารถสร้างตารางเปรียบเทียบโดยไม่มีปลั๊กอินได้หรือไม่?
เมื่อใดก็ตามที่มีคนแนะนำให้คุณใช้ปลั๊กอินสำหรับการปรับแต่งเฉพาะใดๆ ในหน้า ความคิดแรกที่เข้ามาในหัวของคุณคืออะไร? “จะทำอย่างไรโดยไม่มีปลั๊กอิน!” ขวา?
ให้ฉันเคลียร์คุณสิ่งหนึ่ง คุณสามารถสร้างหน้าและส่วนต่างๆ ใน WordPress ได้โดยไม่ต้องใช้ปลั๊กอิน แต่ตัวเลือกการปรับแต่งจะถูกจำกัด นั่นเป็นเหตุผลว่าทำไมการใช้ปลั๊กอินเฉพาะจึงเป็นทางออกที่ดีที่สุด โดยเฉพาะอย่างยิ่งกับส่วนเสริมตัวสร้างเพจ ElementsKit คุณจะมีตัวเลือกที่ไร้ขีดจำกัด
ทำไม ElementsKit ถึงสร้างตารางเปรียบเทียบใน WordPress
ElementsKit เป็นหนึ่งในส่วนเสริม Elementor ที่เบาที่สุดซึ่งคุณสามารถเปิด/ปิดตัวเลือกต่างๆ เพื่อให้โหลดเร็วขึ้น คุณสามารถใช้คุณลักษณะเดียวได้หากต้องการและปิดคุณลักษณะอื่นๆ และปลั๊กอินจะไม่เรียกใช้ฟังก์ชันเหล่านั้นขณะโหลด
นอกจากการสร้างตารางเปรียบเทียบแล้ว คุณยังสามารถทำสิ่งอื่นๆ ได้อีกด้วย ที่จริงแล้ว การใช้ตัว สร้างเพจ ElementsKit คุณสามารถออกแบบเว็บไซต์ WordPress ใหม่ทั้งหมดโดยไม่ต้องเขียนโค้ดใดๆ
คุณสามารถออกแบบเว็บไซต์พอร์ตโฟลิโอ เว็บไซต์ธุรกิจ เว็บไซต์ดรอปชิปปิ้ง เว็บไซต์ SaaS และอื่นๆ
นอกจากนี้ ฟังก์ชันของ ElementsKit ไม่ได้จำกัดแค่การสร้างตารางเท่านั้น เช่นเดียวกับวิดเจ็ตตาราง มันมีวิดเจ็ตมากกว่า 85 วิดเจ็ต เทมเพลตพร้อม โมดูล 15+ และอีกมากมาย
สรุป
หากคุณปฏิบัติตามคำแนะนำทีละขั้นตอนข้างต้น แสดงว่าคุณได้สร้างตารางเปรียบเทียบที่ใช้งานง่ายใน WordPress คุณสามารถเลือกสไตล์ที่หลากหลายสำหรับโต๊ะและทดสอบกับพวกเขา พยายามมอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้