จะสร้างแบบฟอร์มการติดต่อในธีม Divi ได้อย่างไร? (ตัวอย่างแบบฟอร์มในวิดีโอ)
เผยแพร่แล้ว: 2023-03-20
ในบทความบล็อกนี้ ฉันจะอธิบายวิธีสร้างแบบฟอร์มการติดต่อในธีม Divi ผ่านคำแนะนำทีละขั้นตอน ฉันยังได้บันทึกวิดีโอการสอนเพื่อสร้างแบบฟอร์มติดต่อ Divi เพื่อเป็นตัวอย่างเพื่อให้คุณเข้าใจได้อย่างรวดเร็ว มาเข้าเรื่องกันเลย
ไซต์พื้นฐานบน WordPress ประกอบด้วยหน้าแรก เกี่ยวกับ หน้าติดต่อ และหน้าปฏิเสธความรับผิด แม้ว่าคุณสามารถสร้างหน้าส่วนใหญ่ได้อย่างง่ายดายเนื่องจากเป็นเพียงข้อความ แต่การสร้างแบบฟอร์มติดต่อกลับเป็นเรื่องยุ่งยาก คุณต้องฝังแบบฟอร์มและกำหนดค่าอีเมลเพื่อให้แน่ใจว่าทุกข้อความส่งถึงสมาชิกของคุณ
ผู้เริ่มต้นใช้งานกระบวนการสร้างแบบฟอร์มการติดต่อนี้เป็นความท้าทายที่สำคัญ และมีแนวโน้มที่จะเพิ่มที่อยู่อีเมลโดยตรง พวกเขาไม่ฝังแบบฟอร์ม และใช่ มันจะส่งผลต่อความเป็นมืออาชีพและความน่าเชื่อถือของเว็บไซต์ธุรกิจ WordPress ของคุณ
การสร้างแบบฟอร์มการติดต่อแบบมืออาชีพในไม่กี่นาทีไม่ใช่วิทยาศาสตร์ที่เร่งรีบหากคุณใช้ธีม Divi สำหรับไซต์ WordPress ของคุณ มีอะไรอีก? คุณยังสามารถปรับแต่งแบบฟอร์มเหล่านี้เพื่อให้เป็นเอกลักษณ์เฉพาะสำหรับไซต์ของคุณ
ก่อนเริ่มต้น ให้ฉันบอกคุณถึงข้อดีของการผสานรวมแบบฟอร์มที่ออกแบบมาอย่างดีเพื่อเข้าถึงผู้ติดต่อทางธุรกิจของคุณ!
ประโยชน์ของการมีแบบฟอร์มติดต่อที่ออกแบบมาอย่างดี
การเพิ่มแบบฟอร์มติดต่อที่ออกแบบมาอย่างดีในเว็บไซต์ของคุณจะเป็นประโยชน์ต่อคุณและผู้เยี่ยมชมเว็บไซต์ของคุณ!
1. ประโยชน์หลักประการหนึ่งคือช่วยให้ผู้เยี่ยมชมติดต่อคุณได้ง่าย แทนที่จะค้นหาที่อยู่อีเมลหรือหมายเลขโทรศัพท์ ผู้เข้าชมสามารถกรอกแบบฟอร์มและส่งข้อความถึงคุณโดยตรง วิธีการนี้ช่วยเพิ่มการมีส่วนร่วมของลูกค้า
2. ประโยชน์อีกประการของแบบฟอร์มติดต่อที่ออกแบบมาอย่างดีคือสามารถช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณ ด้วยการให้แบบฟอร์มที่ชัดเจนและใช้งานง่าย ผู้เข้าชมมีแนวโน้มที่จะได้รับประสบการณ์ที่ดีบนไซต์ของคุณ และมีแนวโน้มที่จะกลับมาอีก
3. แบบฟอร์มการติดต่อที่ดียังสามารถช่วยลดสแปมและข้อความที่ไม่ต้องการได้อีกด้วย ตรวจสอบให้แน่ใจว่าข้อความที่คุณได้รับถูกต้องตามกฎหมายและมีความเกี่ยวข้องโดยการรวมคุณลักษณะต่างๆ เช่น CAPTCHA หรือมาตรการป้องกันสแปมอื่นๆ (เช่น ในธีม Divi)
4. แบบฟอร์มติดต่อที่ออกแบบมาอย่างดียังสามารถให้ข้อมูลที่เป็นประโยชน์เกี่ยวกับผู้เยี่ยมชมของคุณ เช่น ชื่อ ที่อยู่อีเมล และเหตุผลในการติดต่อคุณ ข้อมูลนี้สามารถใช้เพื่อทำความเข้าใจผู้ชมของคุณได้ดีขึ้นและปรับแต่งเว็บไซต์หรือธุรกิจของคุณให้ตรงกับความต้องการของพวกเขา
คำแนะนำทีละขั้นตอนในการสร้างแบบฟอร์มการติดต่อ Divi
ขั้นตอนแรกในการสร้างแบบฟอร์มติดต่อบนเว็บไซต์ WordPress ของคุณคือการซื้อธีม Divi เมื่อคุณเข้าถึงเวอร์ชันเต็มได้แล้ว ให้ลองเล่นฟีเจอร์และตัวเลือกการสร้างเพจที่มีอยู่มากมาย
เริ่มเพิ่มแบบฟอร์มการติดต่อในธีม Divi ติดตามเราทีละขั้นตอนเพื่อกำหนดค่าอย่างมืออาชีพ!
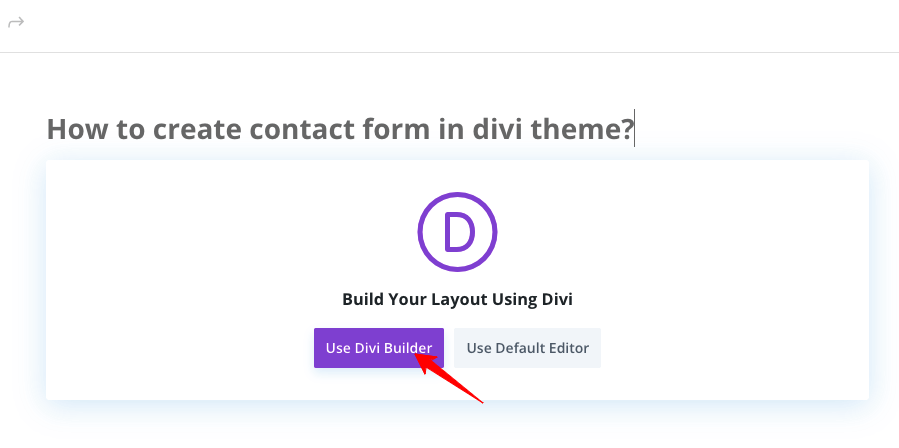
ขั้นตอนที่ 1: สร้างหน้าใหม่ในบัญชี WordPress Dashboard ของคุณและคุณสามารถบันทึกเป็นหน้าติดต่อได้
คลิก “ ใช้ตัวสร้าง Divi “; มันจะเปลี่ยนเส้นทางคุณไปยังหน้าเครื่องมือสร้างภาพ Divi

ขั้นตอนที่ 2: ตัดสินใจเลือกรูปลักษณ์ของหน้าติดต่อของคุณ เมื่อคุณเห็นหน้าว่างของแบบฟอร์มติดต่อของคุณในธีม Divi ให้คลิกไอคอน "+" ซึ่งจะแจ้งให้คุณทราบสามตัวเลือก – สร้างจากศูนย์ ใช้เค้าโครงที่สร้างไว้ล่วงหน้า หรือลอกแบบเค้าโครงที่มีอยู่ เลือก “ สร้างตั้งแต่เริ่มต้น ”
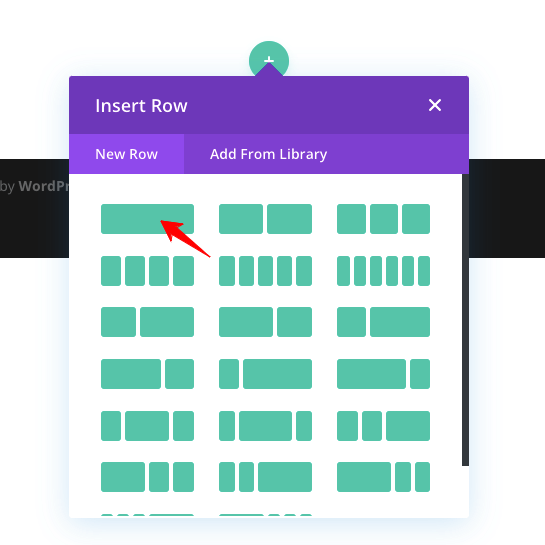
ขั้นตอนทันทีคือการเลือกรูปแบบหน้า (แบบฟอร์ม) เมื่อระบบขอให้คุณแทรกแถว ให้คลิกแถวเดียว (คุณสามารถเลือกโครงสร้างตามความต้องการของคุณได้) จะสร้างตัวยึดตำแหน่งที่มีเพียงแถวเดียวเพื่อปรับแต่งและเผยแพร่บนไซต์ของคุณ

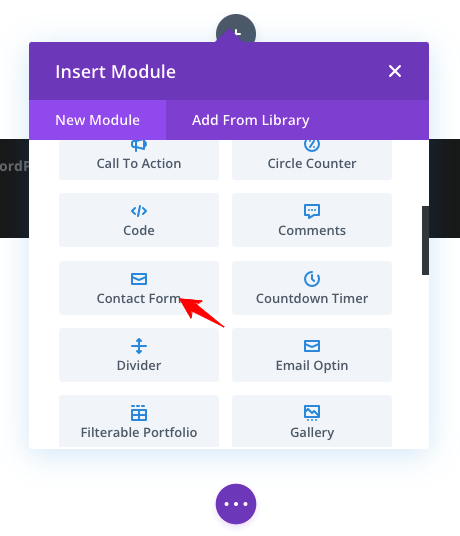
ขั้นตอนที่ 3: คุณสามารถแทรกโมดูลโดยแตะที่แถว พิมพ์ แบบฟอร์มการติดต่อ และมีโมดูลเฉพาะในธีม Divi เราไม่ได้บอกคุณเหรอว่าธีม Divi มีทุกอย่างอยู่ในนั้น?

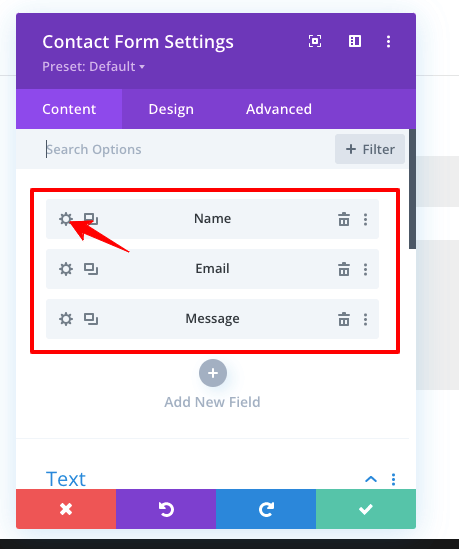
ขั้นตอนที่ 4: หน้านี้ได้รับการอัปเดตด้วยแบบฟอร์มติดต่อเริ่มต้นที่จัดเก็บไว้ในธีม Divi และประกอบด้วยสามฟิลด์: ชื่อ อีเมล และข้อความ คลิกที่ไอคอนการตั้งค่าของแบบฟอร์ม และดูตัวเลือกในการปรับแต่งฟิลด์แบบฟอร์มทั้งหมด ดังภาพด้านล่าง

เริ่มปรับแต่งแต่ละฟิลด์เพื่อตั้งค่าแบบฟอร์มติดต่อ Divi ของคุณ ทำซ้ำจนกว่าคุณจะทำเสร็จ

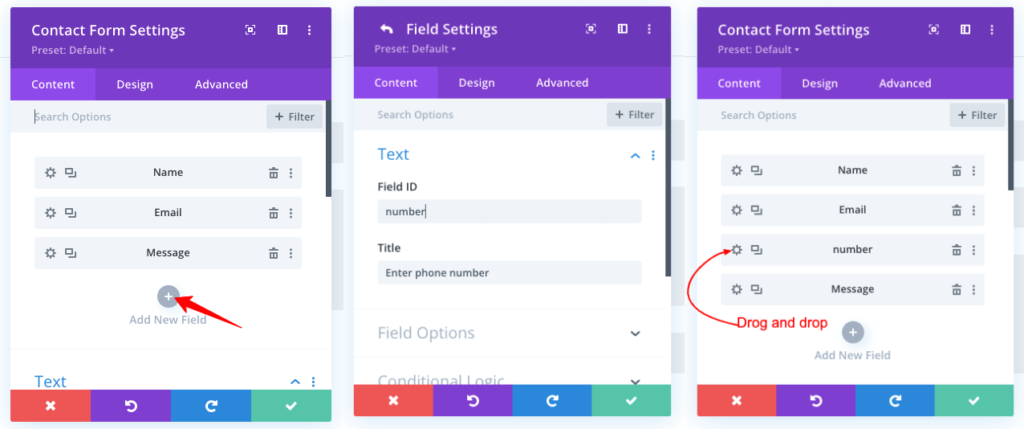
ขั้นตอนที่ 5: หากคุณต้องการเพิ่มฟิลด์พิเศษ เช่น หมายเลขโทรศัพท์ ให้คลิก “ เพิ่มฟิลด์ใหม่ ” (ดูตัวเลือกในภาพหน้าจอด้านบน) ป้อนข้อมูลฟิลด์ จากนั้นลากและวางฟิลด์ใหม่เพื่อให้แน่ใจว่าถูกต้อง ตัวอย่างเช่น คุณอาจต้องการขอหมายเลขโทรศัพท์ก่อน แล้วจึงไปยังที่อยู่อีเมล ลากฟิลด์ตามนั้น

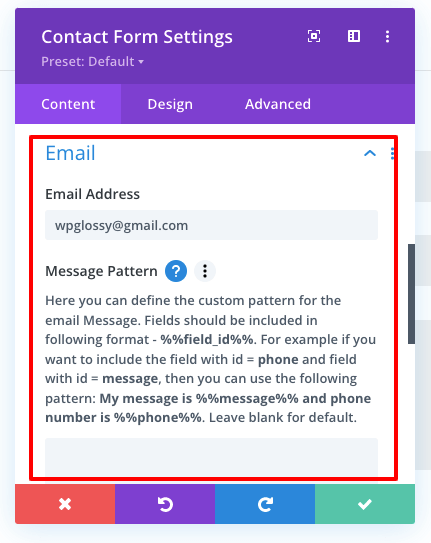
ขั้นตอนที่ 6: ดูที่กล่องโต้ตอบการตั้งค่าของแบบฟอร์มการติดต่อ นอกจากนี้ยังมีตัวเลือกในการกำหนดค่าที่อยู่อีเมลของคุณ คลิกตัวเลือก " อีเมล " จากนั้นพิมพ์ที่อยู่อีเมลของคุณ
หมายเหตุ: รายละเอียดทั้งหมดที่ป้อนในแบบฟอร์มและส่งโดยผู้ใช้จะถูกส่งไปยังที่อยู่อีเมลนี้

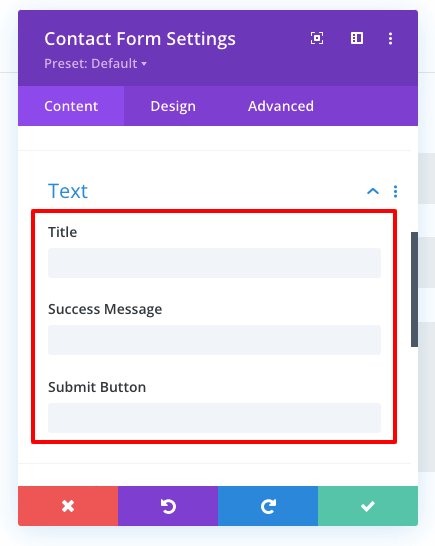
ขั้นตอนที่ 7: เมื่อกำหนดค่าอีเมลแล้ว ขั้นตอนต่อไปคือการกำหนดค่าการแจ้งเตือนข้อความที่ส่ง แบบฟอร์มของคุณควรแสดงอย่างไรเมื่อมีคนส่งข้อมูลบางอย่าง สามารถทำได้ง่ายๆ เพียง "ข้อความของคุณถูกส่งไปแล้ว"
พิมพ์ข้อความแสดงความสำเร็จ จากนั้นเปลี่ยนชื่อปุ่มส่ง หากจำเป็น

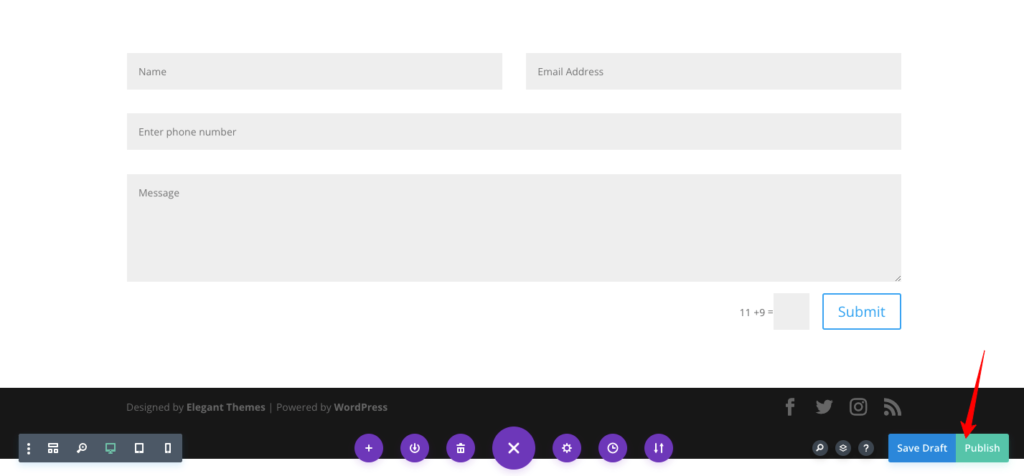
ขั้นตอนที่ 8: เมื่อกำหนดค่าฟิลด์ อีเมล และข้อความยืนยันแล้ว ก็ถึงเวลายืนยันอีกครั้งหากทุกอย่างถูกต้อง ด้วยเหตุนี้ ให้ดูที่บริเวณด้านล่างของหน้าแล้วคลิกเผยแพร่

ตอนนี้เปิดแบบฟอร์มติดต่อบนเว็บไซต์ของคุณ: websitename.com/contact ตรวจสอบให้แน่ใจว่าทุกฟิลด์และฟังก์ชันการทำงานของแบบฟอร์มก่อนที่คุณจะเผยแพร่ไปยังเว็บ
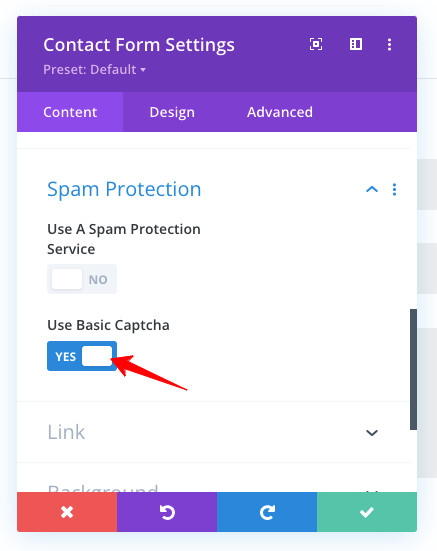
โบนัส: เลื่อนลงไปที่ส่วนการป้องกันสแปมในการตั้งค่าแบบฟอร์มการติดต่อ Divi คุณสามารถเปิด/ปิด captcha พื้นฐานในแบบฟอร์มการติดต่อสื่อสารของคุณ การเพิ่ม captcha ในแบบฟอร์มติดต่อของคุณในธีม Divi ช่วยลดมัลแวร์และสแปม แนะนำให้เปิดใช้!

ทุกอย่างชัดเจนหรือไม่ หากคุณมีข้อสงสัยเกี่ยวกับการปรับแต่งแบบฟอร์มการติดต่อ Divi โปรดติดต่อเราได้ตลอดเวลา เดี๋ยวจะช่วยแก้ไขให้ดีขึ้นจะได้ฟอร์มที่เตะตา
วิดีโอสอน การสร้างแบบฟอร์มการติดต่อในธีม Divi
หากคุณรู้สึกว่ายากที่จะปฏิบัติตามแนวทางของฉันในการสร้างแบบฟอร์มติดต่อในธีม Divi โปรดดูวิดีโอบทแนะนำที่ฉันทำเพื่อให้คุณเข้าใจ
บทสรุป
แบบฟอร์มติดต่อมีความสำคัญต่อเว็บไซต์ธุรกิจแต่ละแห่ง ด้วยการอัปเดตอัลกอริทึมใหม่จาก Google เพื่อเพิ่มความน่าเชื่อถือและความถูกต้อง เจ้าของไซต์ควรให้ความสำคัญกับการตั้งค่าแบบฟอร์มติดต่อเว็บไซต์ หากคุณยังใหม่กับมัน ธีม Divi คือสิ่งที่คุณควรเป็นเจ้าของเพื่อตั้งค่าแบบฟอร์มเกือบจะในทันที คุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดเพื่อออกแบบแบบฟอร์มการติดต่อสื่อสารของคุณ
บางที อาจเป็นไปได้ที่จะแก้ไขฟิลด์ ปรับปรุงเค้าโครง และควบคุมรายการสแปมเมื่อคุณใช้แบบฟอร์มการติดต่อ แต่สิ่งนี้สามารถช่วยให้คุณเพิ่มโอกาสในการขายและระดับการมีส่วนร่วมของผู้ใช้ได้ คุณได้เรียนรู้วิธีสร้างแบบฟอร์มการติดต่อในธีม Divi โดยใช้ตัวเลือกการตั้งค่า หากคุณต้องการความช่วยเหลือในการปรับแต่งธีม โปรดติดต่อฉันผ่านส่วนความคิดเห็น
แบบฝึกหัดธีม Divi อื่น ๆ
แก้ไขส่วนท้ายของธีม Divi
เพิ่ม Google Maps ใน Divi
ลบแถบด้านข้างในธีม Divi
เพิ่มแบบอักษรที่กำหนดเองใน Divi
เพิ่ม/เปลี่ยนโลโก้ใน Divi
เพิ่มรหัสย่อในธีม Divi
