วิธีสร้างเทมเพลตโพสต์บล็อก Elementor แบบกำหนดเอง
เผยแพร่แล้ว: 2022-01-14หน้าโพสต์เดียวที่มีรูปแบบที่ดีช่วยให้ผู้อ่านของคุณรู้สึกดีเมื่ออ่านโพสต์ของคุณ นอกจากนี้ยังช่วยดึงดูดผู้เข้าชมใหม่หรือที่มีอยู่มายังไซต์ของคุณ ลดอัตราตีกลับ ช่วยปรับปรุงการดูหน้าไซต์ของคุณ และอื่นๆ นี่คือเหตุผลที่คุณต้องให้ความสำคัญกับการออกแบบหน้าโพสต์เดียว
หากคุณกำลังมองหาคำแนะนำที่เหมาะสมที่สุดในการสร้างหน้าโพสต์เดียวแบบกำหนดเองโดยใช้ Elementor คำแนะนำต่อไปนี้จะเหมาะสำหรับคุณ
ในคู่มือนี้ เราจะแสดงวิธีออกแบบเทมเพลตหรือหน้าโพสต์บล็อกของ Elementor ตั้งแต่เริ่มต้น ก่อนหน้านั้น คุณควรมีความคิดที่ชัดเจนว่าทำไมคุณต้องสร้างหน้าโพสต์เดียวแบบกำหนดเอง
มาเริ่มกันเลย:
ทำไมคุณต้องออกแบบเทมเพลตการโพสต์บล็อกองค์ประกอบที่กำหนดเอง

ธีม WordPress ที่ได้รับความนิยมส่วนใหญ่มีเฟรมเวิร์กการออกแบบโพสต์เดียว แต่รูปแบบการออกแบบโพสต์เดียวเริ่มต้นของธีมของคุณอาจไม่ตรงกับความต้องการของคุณ สมมติว่าคุณต้องเพิ่มป๊อปอัปแบบกำหนดเองในหน้าโพสต์หน้าเดียว แต่ธีมที่คุณใช้ในการออกแบบไซต์ของคุณไม่อนุญาตให้ทำ
คุณจะทำอย่างไรต่อไป? จากมุมมองนั้น คุณต้องออกแบบหน้าโพสต์เดี่ยวแบบกำหนดเองเพื่อเพิ่มคุณสมบัติที่คุณต้องการ อย่างไรก็ตาม มีบางแง่มุมที่สำคัญอื่นๆ ที่คุณสามารถพิจารณาในการสร้างหน้าโพสต์บล็อกที่กำหนดเองสำหรับเว็บไซต์ของคุณ ข้อเท็จจริงที่น่าสังเกตคือ:
- รับรองประสบการณ์การใช้งานที่ดีขึ้น
- ลดอัตราตีกลับ
- ปรับปรุงการออกแบบหน้าโพสต์เดียว
- เพิ่มคุณสมบัติที่กำหนดเอง
- ตรวจสอบให้แน่ใจว่าโพสต์ดูดีขึ้น
2 วิธีในการสร้างเทมเพลตโพสต์บล็อก Elementor แบบกำหนดเอง
คุณสามารถสร้างเทมเพลตการโพสต์บล็อก Elementor แบบกำหนดเองได้สองวิธีง่ายๆ -
- วิธีที่ 1: สร้างเทมเพลตการโพสต์บล็อก Elementor ตั้งแต่เริ่มต้น
- วิธีที่ 2: สร้างหน้าโพสต์เดียวโดยใช้เทมเพลต Premade Elementor
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินทั้ง Elementor (ฟรี) และ Elementor Pro ในเว็บไซต์ของคุณ
หากคุณยังใหม่กับ Elementor ให้ตรวจสอบบล็อกที่มีประโยชน์นี้เกี่ยวกับวิธีใช้ Elementor อย่างถูกต้อง
วิธีที่ 1: สร้างเทมเพลตการโพสต์บล็อก Elementor ตั้งแต่เริ่มต้น
หากคุณต้องการออกแบบเทมเพลตโพสต์เดียวของคุณเองตั้งแต่ต้น คุณสามารถทำได้โดยใช้วิดเจ็ต Elementor
ขั้นตอนที่ 1: เพิ่มคอลัมน์ & ส่วน
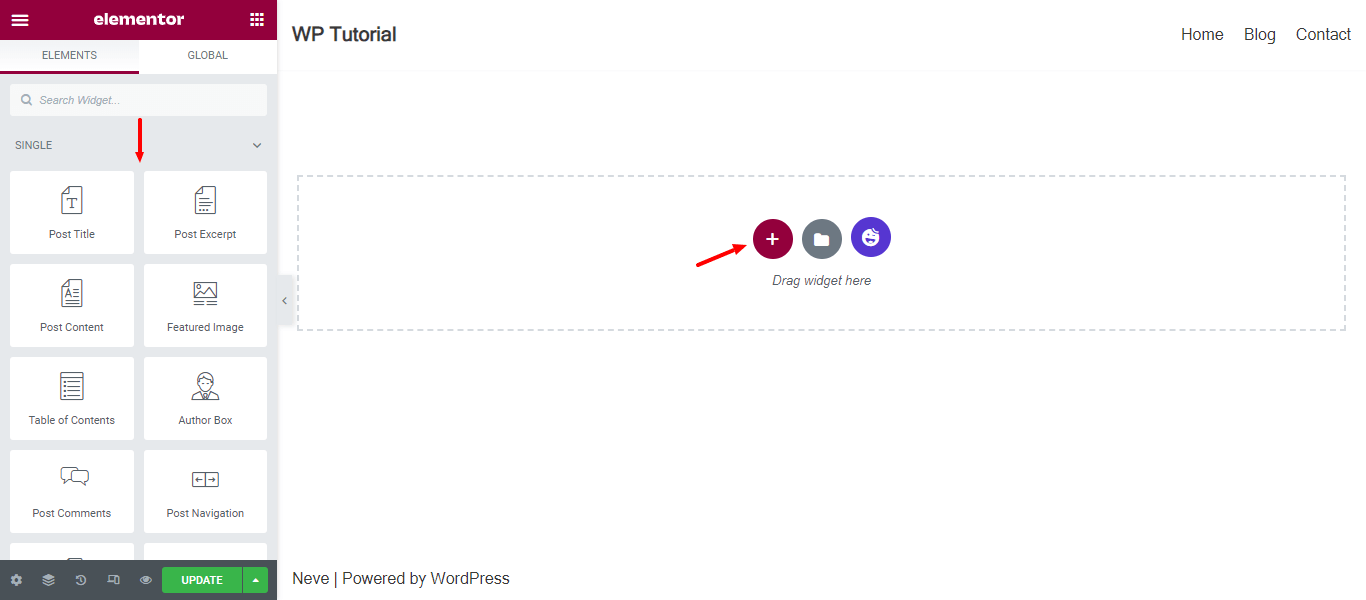
ขั้นแรก คุณต้องเพิ่มส่วนและแทรกคอลัมน์ตามความต้องการของคุณ ในการดำเนินการนี้ คุณควรคลิกไอคอน (+) และคอลัมน์ในส่วน

ขั้นตอนที่ 2: เพิ่มวิดเจ็ตรูปภาพคุณสมบัติ
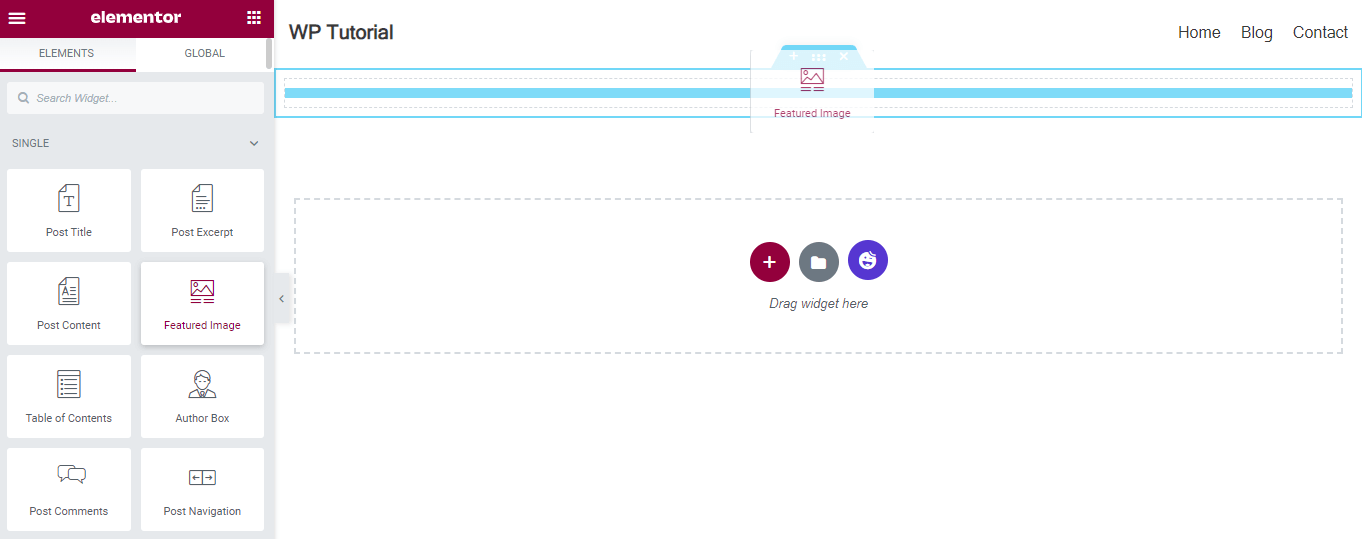
หลังจากนั้น คุณสามารถเพิ่มวิดเจ็ตที่จำเป็นลงในคอลัมน์ได้ ที่นี่ เราเพิ่มวิดเจ็ต รูปภาพเด่น เพื่อแสดงรูปภาพคุณสมบัติโพสต์ของเรา คุณสามารถค้นหาวิดเจ็ตได้จากเมนูด้านซ้าย และลากและวางวิดเจ็ตลงในตำแหน่งที่ถูกต้อง

เนื้อหาของภาพเด่น
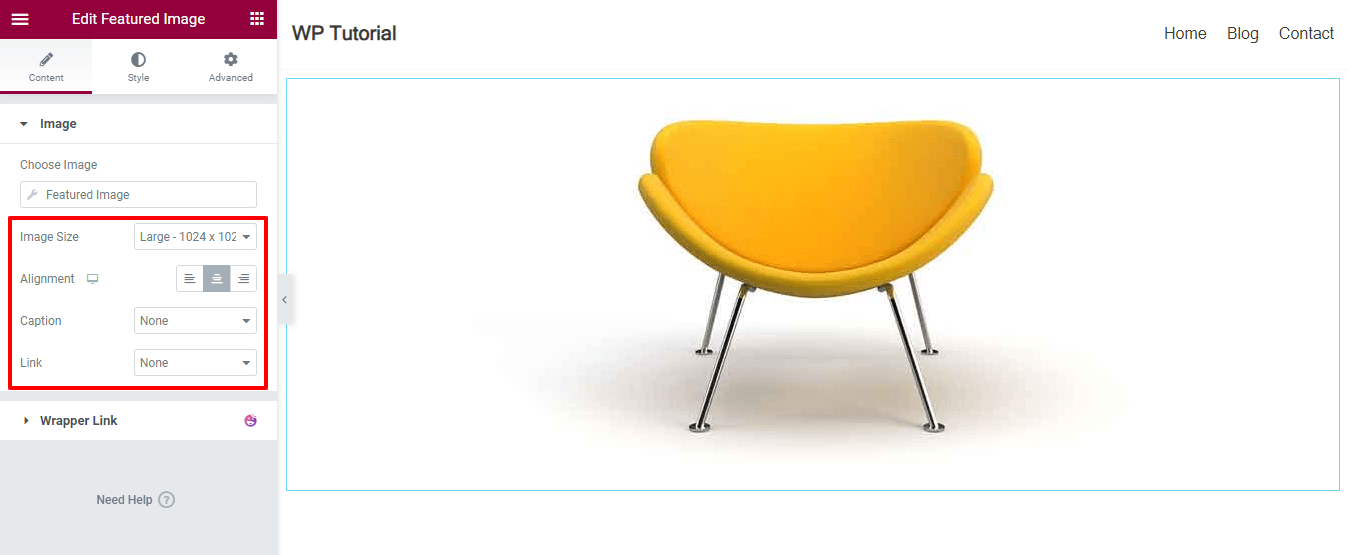
คุณสามารถจัดการรูปภาพคุณลักษณะได้ในพื้นที่ เนื้อหา คุณสามารถเปลี่ยน ขนาดรูปภาพ ตั้งค่าการ จัด แนว เพิ่ม คำอธิบายภาพ และแทรก ลิงก์ ได้หากต้องการ

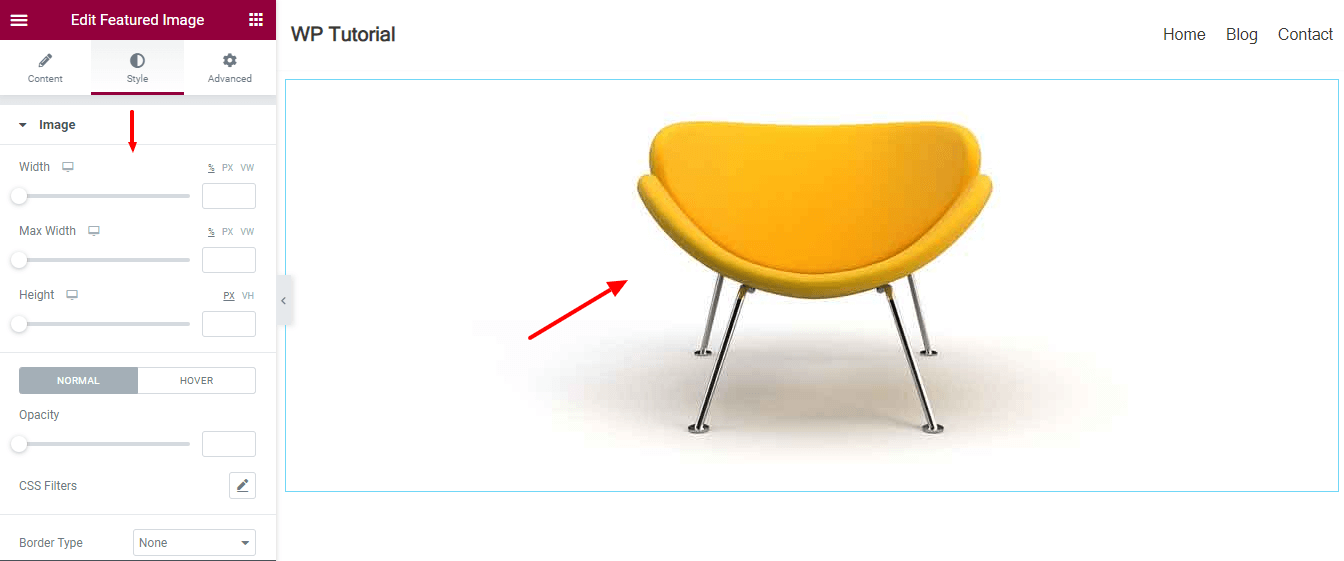
สไตล์ คุณลักษณะ รูปภาพ
คุณสามารถปรับแต่งการออกแบบภาพโดยใช้ตัวเลือกสไตล์ ไปที่พื้นที่ รูปแบบ คุณเปลี่ยนการตั้งค่าที่จำเป็นเพื่อทำให้ภาพเด่นของคุณน่าสนใจยิ่งขึ้น

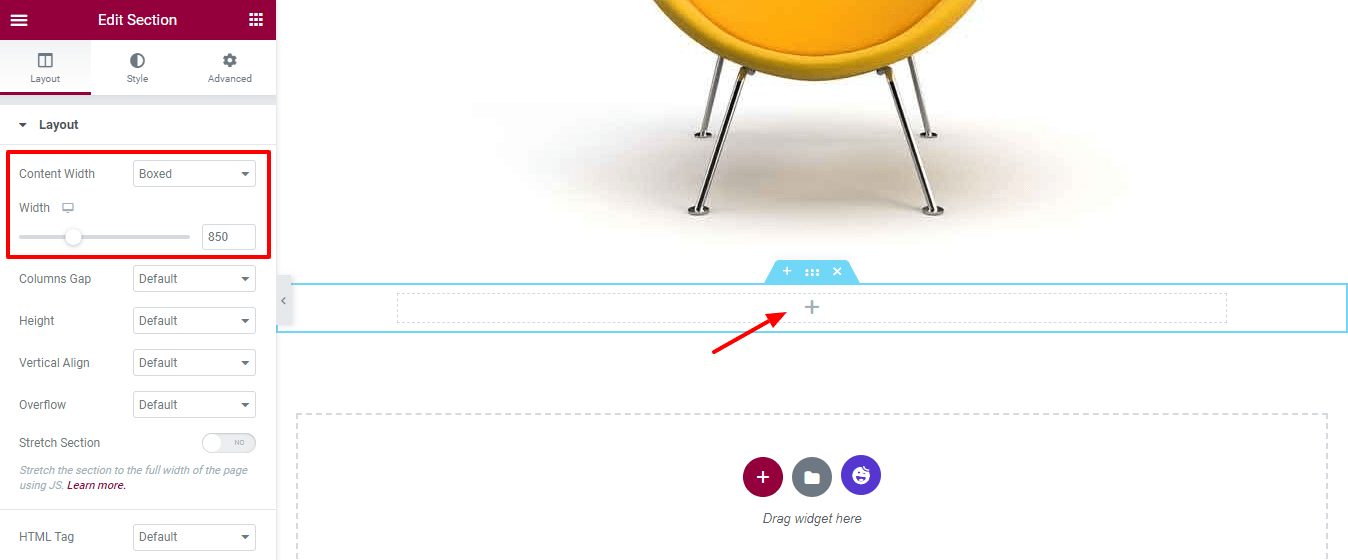
ขั้นตอนที่ 3: เพิ่มคอลัมน์ใหม่ & ตั้งค่าเค้าโครง
หลังจากเพิ่มภาพคุณลักษณะแล้ว เราต้องการเพิ่มวิดเจ็ตอื่นๆ ก่อนหน้านั้น เราต้องการเพิ่มคอลัมน์ใหม่และตั้งค่าเลย์เอาต์โดยใช้การตั้งค่า ขั้นสูง ตรวจสอบภาพด้านล่าง คุณจะเห็นว่าเราตั้งค่า Content Width->Boxed และกำหนด Width เป็น 850px
มาเพิ่มวิดเจ็ตอื่นๆ ลงในคอลัมน์นี้กันเถอะ

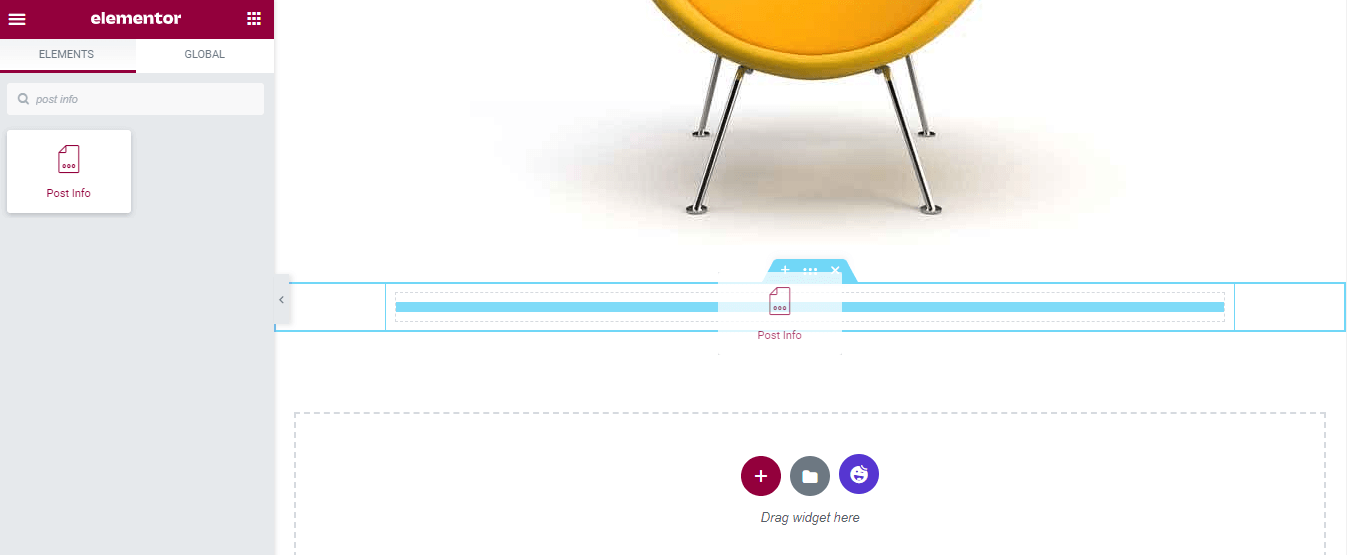
ขั้นตอนที่ 4: เพิ่มวิดเจ็ตข้อมูลโพสต์
เราเพิ่มวิดเจ็ต ข้อมูลโพสต์ เพื่อแสดงข้อมูลเมตาของโพสต์ ค้นหาวิดเจ็ตแล้ววางลงในคอลัมน์

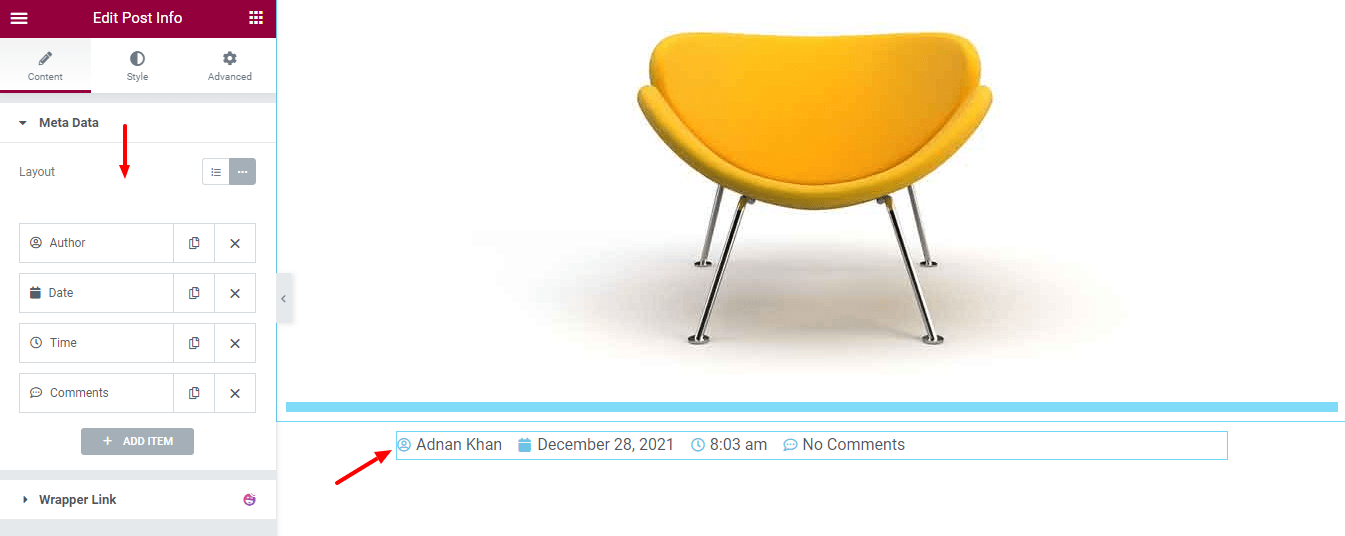
เนื้อหาของวิดเจ็ตข้อมูลโพสต์
ในเนื้อหา คุณสามารถควบคุม ข้อมูลเมตา ของวิดเจ็ตโพสต์ข้อมูลได้

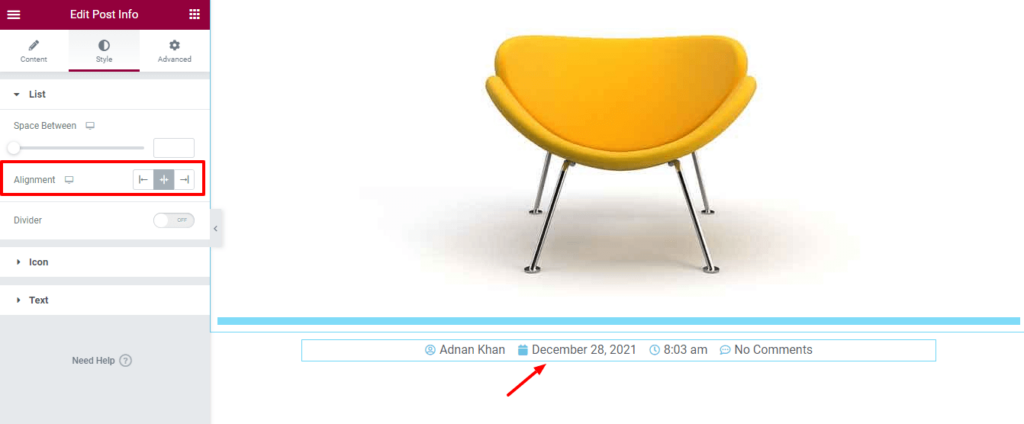
ตั้งค่าการจัดตำแหน่งวิดเจ็ตข้อมูลโพสต์
หากคุณต้องการปรับแต่งการออกแบบข้อมูลโพสต์ คุณสามารถทำได้ที่นี่ในพื้นที่ สไตล์ ที่นี่ เราตั้งค่าการ จัด แนวเนื้อหาเมตาของโพสต์

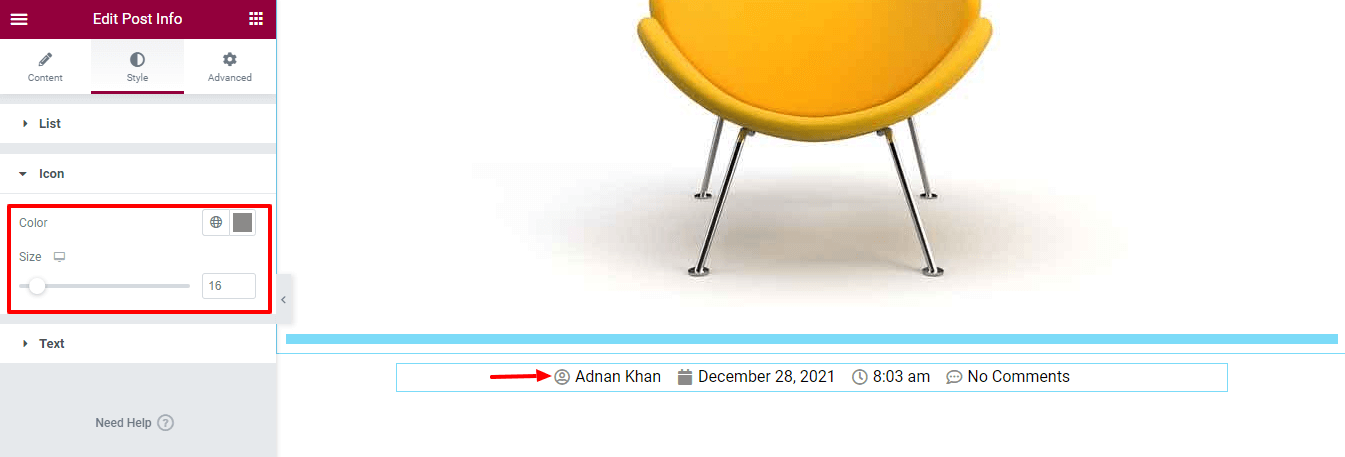
เปลี่ยนไอคอนข้อมูลโพสต์ สี & ขนาด
เรายังเปลี่ยน สีไอคอน และ ขนาด คุณสามารถเปลี่ยนการออกแบบข้อความได้โดยไปที่ สไตล์ -> พื้นที่ข้อความ แต่เราพอใจกับการออกแบบข้อความเริ่มต้น

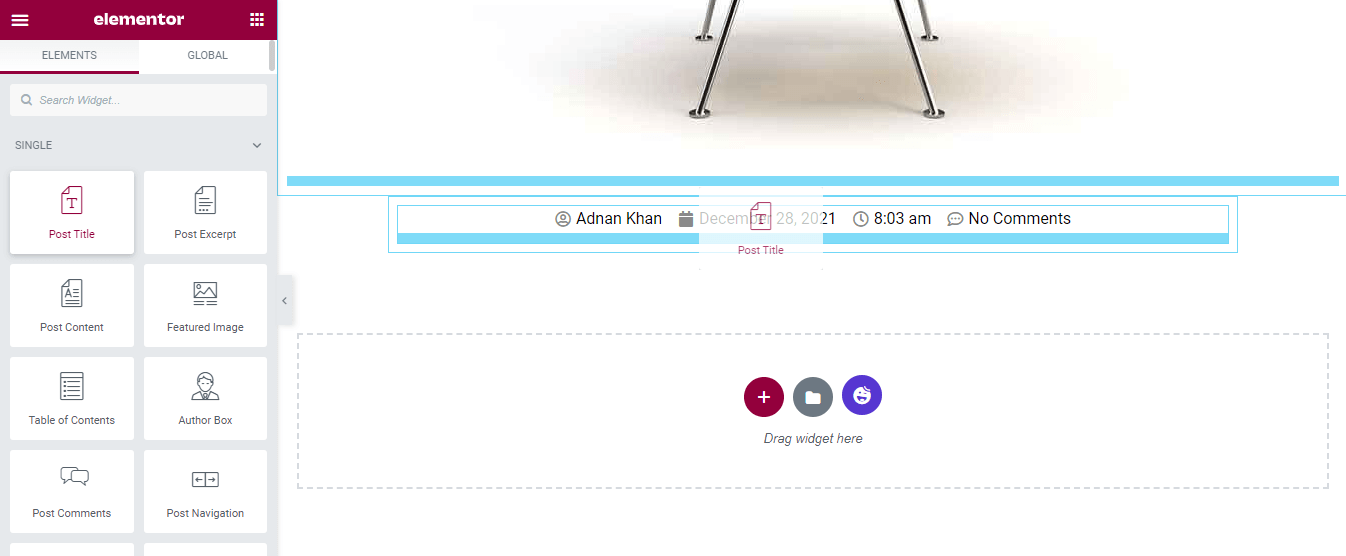
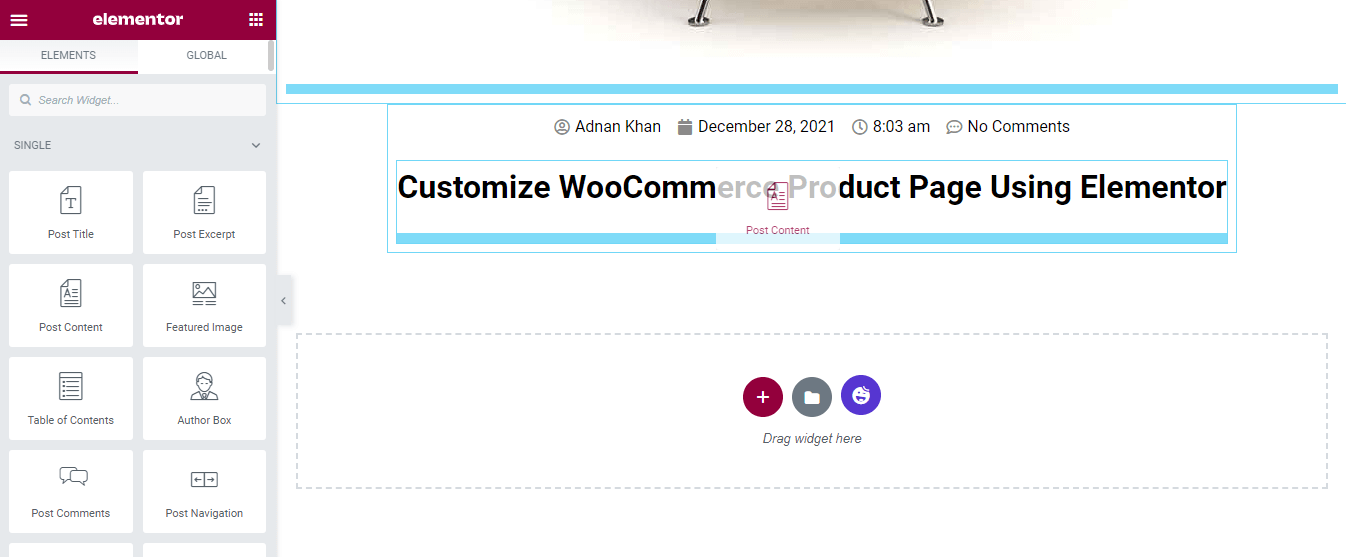
ขั้นตอนที่ 5: เพิ่มวิดเจ็ตชื่อโพสต์
เพิ่มวิดเจ็ต ชื่อโพสต์ และแสดงชื่อบล็อก คุณสามารถเพิ่มวิดเจ็ตได้โดยทำตามขั้นตอนด้านบน

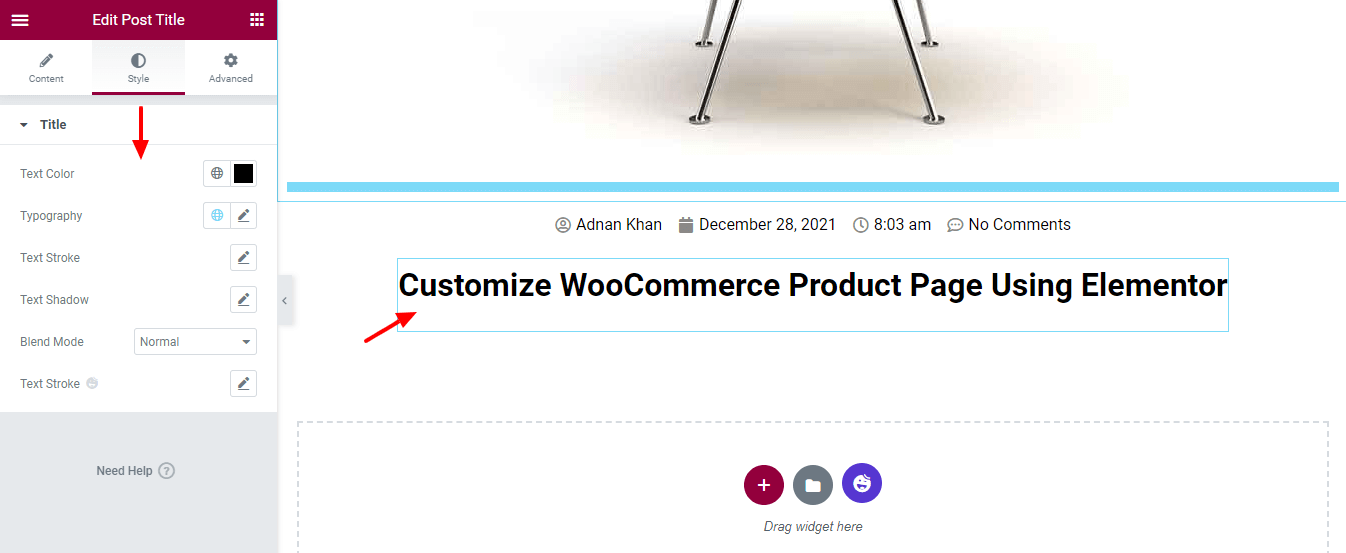
ชื่อโพสต์สไตล์
คุณยังสามารถจัดการสไตล์ชื่อเรื่องได้โดยไปที่พื้นที่ สไตล์ ที่นี่ คุณสามารถปรับแต่ง สีข้อความ การพิมพ์ เงาข้อความ และ โหมดผสมผสาน ของชื่อโพสต์ได้

หมายเหตุ: หากคุณได้ติดตั้งปลั๊กอิน Happy Addons บนไซต์ของคุณแล้ว คุณจะได้รับตัวเลือก Text Stroke
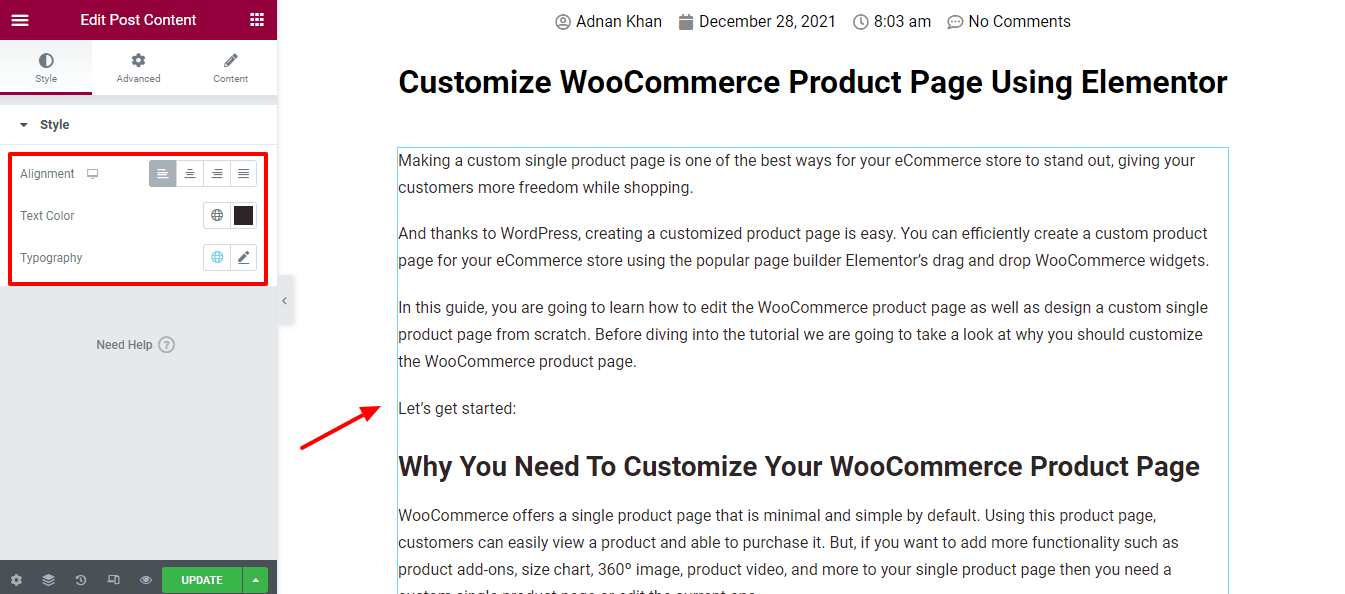
ขั้นตอนที่ 6: เพิ่มวิดเจ็ตเนื้อหาโพสต์
ตอนนี้ได้เวลาเพิ่มเนื้อหาโพสต์ทั้งหมดลงในหน้าของเราแล้ว ในการดำเนินการนี้ เราเพิ่มวิดเจ็ต โพสต์เนื้อหา ลงในหน้า

เนื้อหาโพสต์สไตล์
คุณสามารถตั้งค่าการ จัดแนวเนื้อหา สีข้อความ และการ พิมพ์ ของเนื้อหาได้

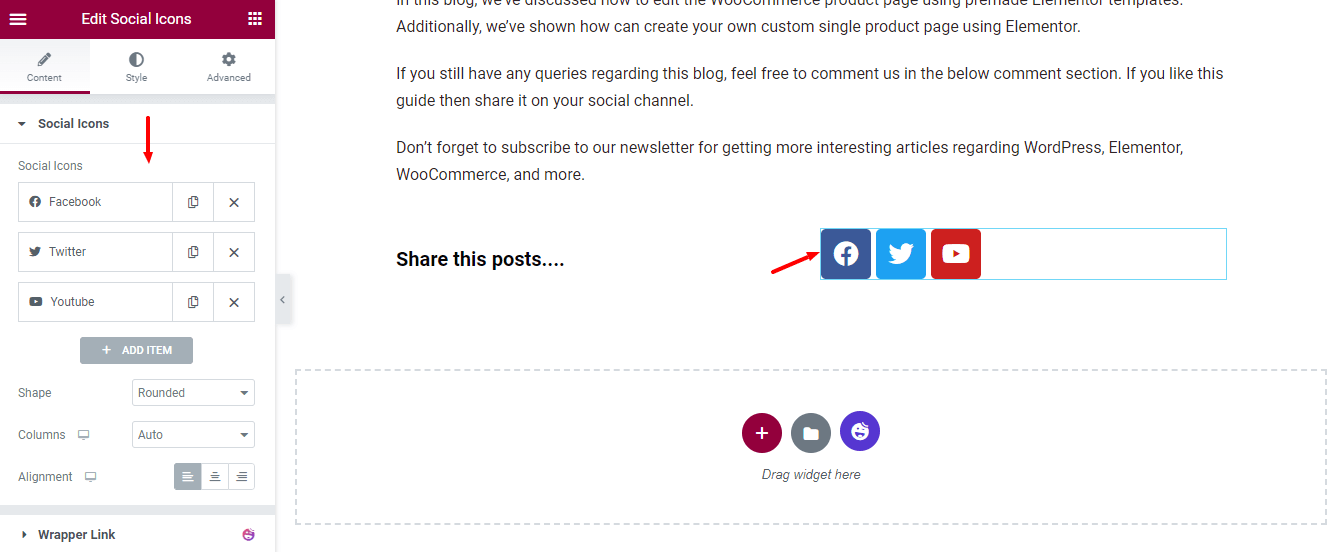
ขั้นตอนที่ 7: เพิ่มวิดเจ็ตแบ่งปันทางสังคม
เราได้เพิ่มปุ่ม แบ่งปันทางสังคม สำหรับการแบ่งปันโพสต์

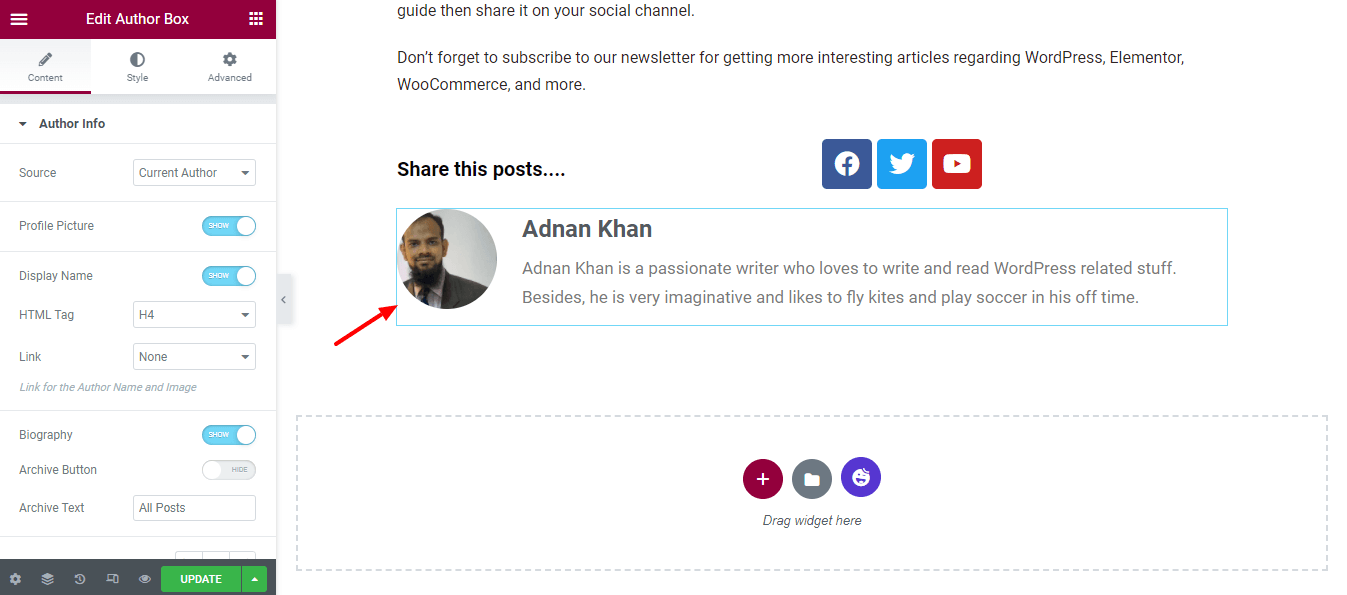
ขั้นตอนที่ 8: เพิ่มวิดเจ็ตข้อมูลผู้แต่ง
นอกจากนี้เรายังได้เพิ่มวิดเจ็ต ข้อมูลผู้เขียน เพื่อแสดงรายละเอียดผู้เขียนโพสต์

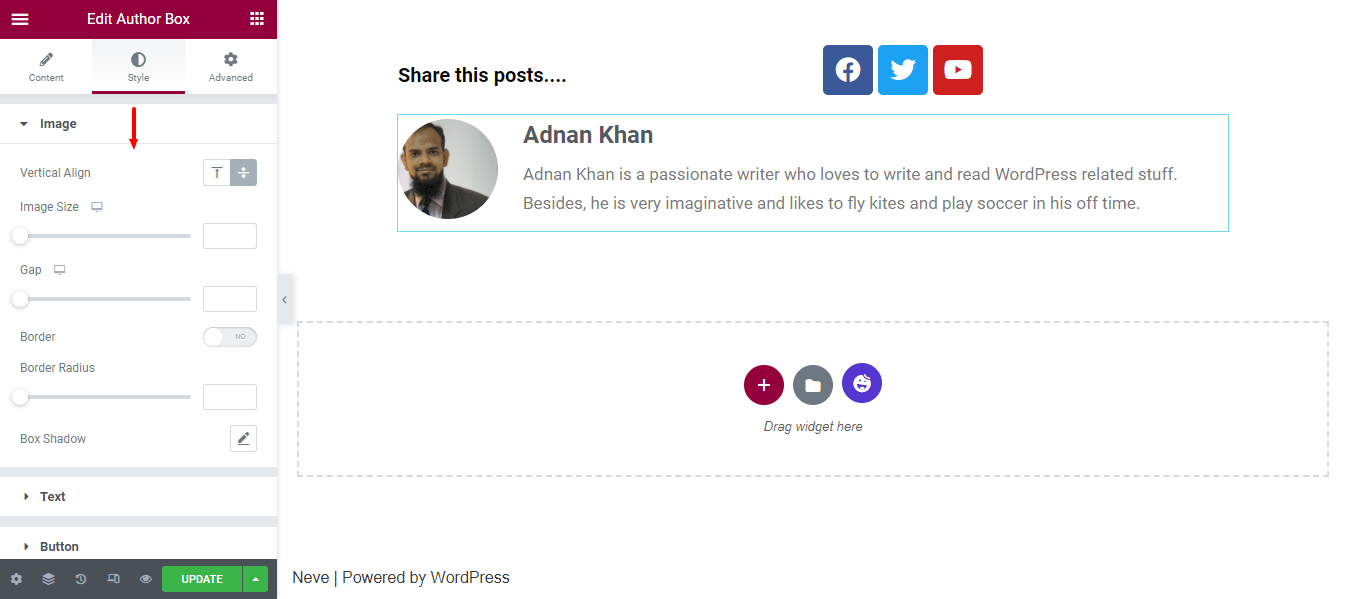
กล่องผู้แต่งสไตล์
ตามความต้องการของคุณ คุณสามารถเปลี่ยนการออกแบบเริ่มต้นของข้อมูลผู้แต่งได้โดยใช้ตัวเลือกสไตล์ ที่นี่ คุณจะได้รับตัวเลือกต่างๆ ในการปรับแต่ง รูปภาพ ข้อความ และ ปุ่ม

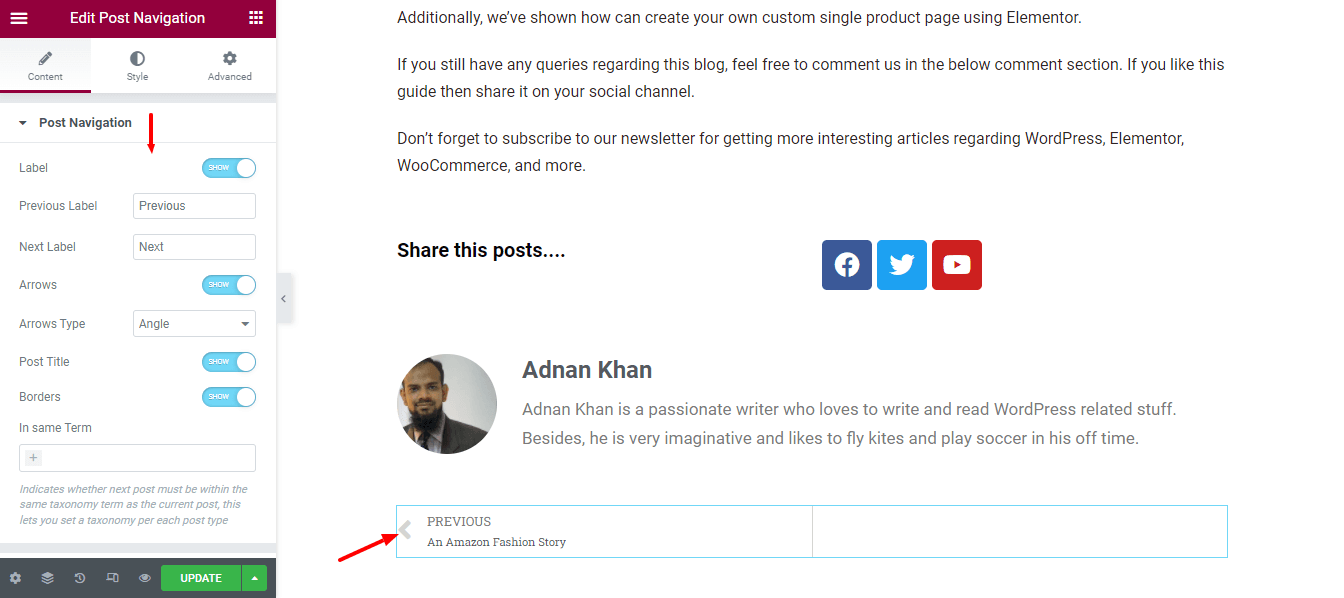
ขั้นตอนที่ 9: เพิ่มวิดเจ็ตการแบ่งหน้า
สำหรับการนำทางโพสต์ เราได้เพิ่มวิดเจ็ตการ แบ่งหน้า ตอนนี้สามารถนำทางโพสต์ได้อย่างง่ายดาย

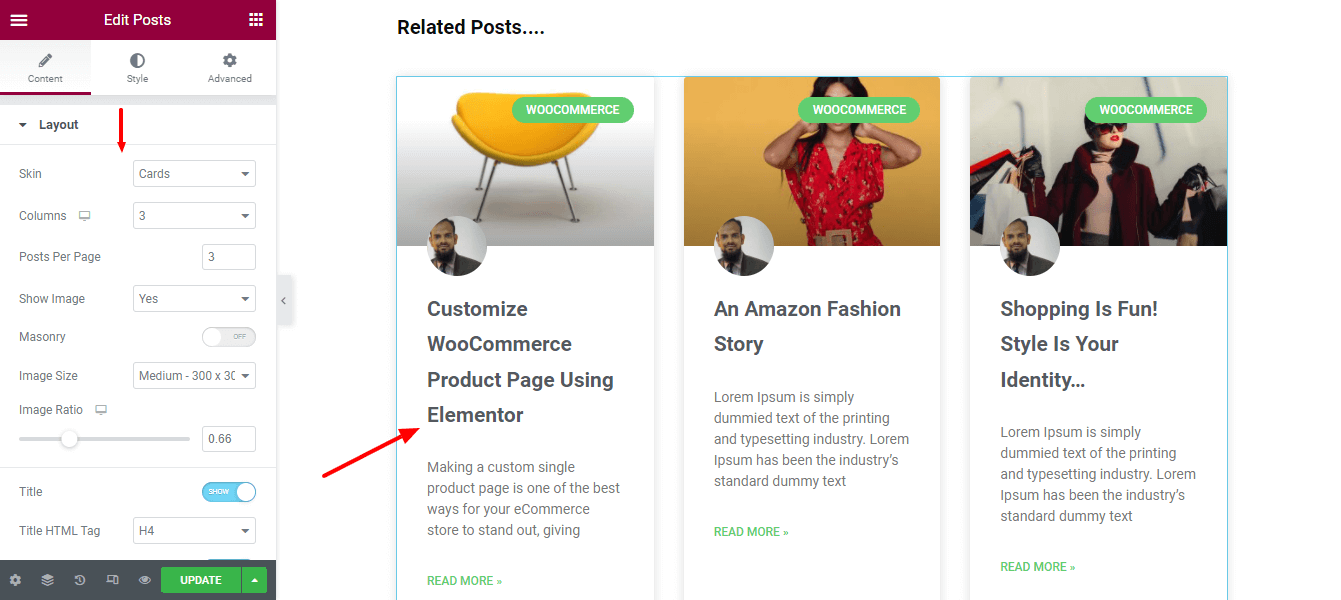
ขั้นตอนที่ 10: เพิ่มโพสต์ที่เกี่ยวข้อง
เป็นคุณลักษณะทั่วไปที่คุณมักจะเห็นที่ด้านล่างของโพสต์บล็อกเดียว นั่นเป็นเหตุผลที่เราตัดสินใจเพิ่มวิดเจ็ต "บทความที่เกี่ยวข้อง" ในหน้าของเรา เรายังได้ตั้งค่าเค้าโครงและกำหนดคอลัมน์ โพสต์ต่อหน้า และการตั้งค่าการโพสต์ที่จำเป็นอื่นๆ ของวิดเจ็ต

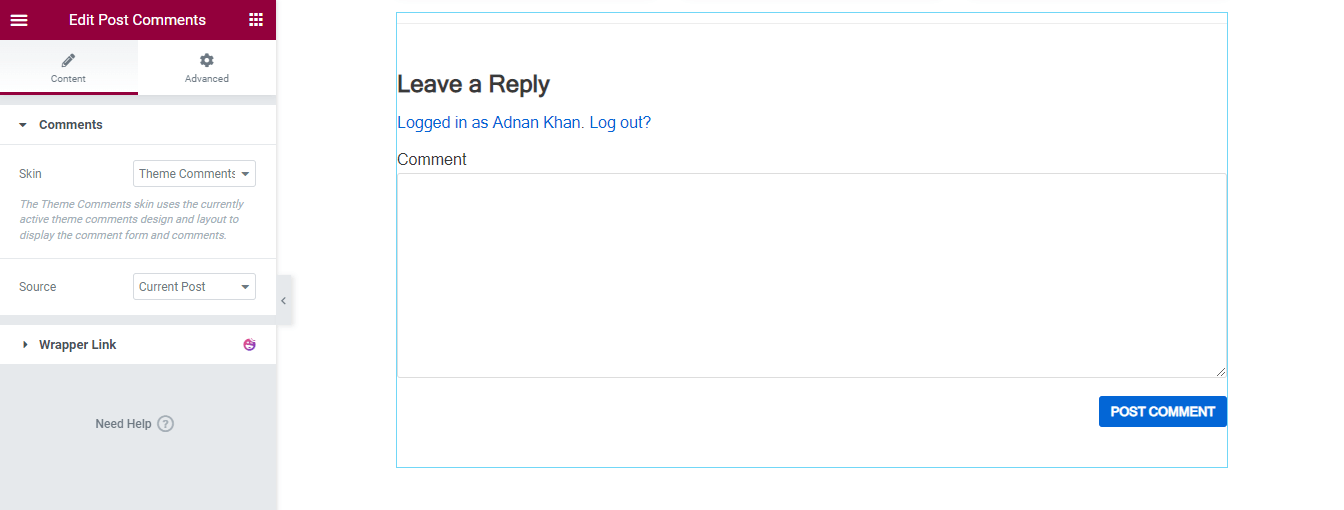
ขั้นตอนที่ 11: เพิ่มวิดเจ็ตแสดงความคิดเห็นโพสต์
คุณสามารถใช้ตัวเลือกความคิดเห็นกับหน้าโพสต์ของคุณได้อย่างง่ายดายโดยเพิ่มวิดเจ็ต แสดงความคิดเห็น คุณสามารถตั้งค่าส กิน ความคิดเห็นและ แหล่งที่มา ของความคิดเห็นโดยใช้ตัวเลือก เนื้อหา


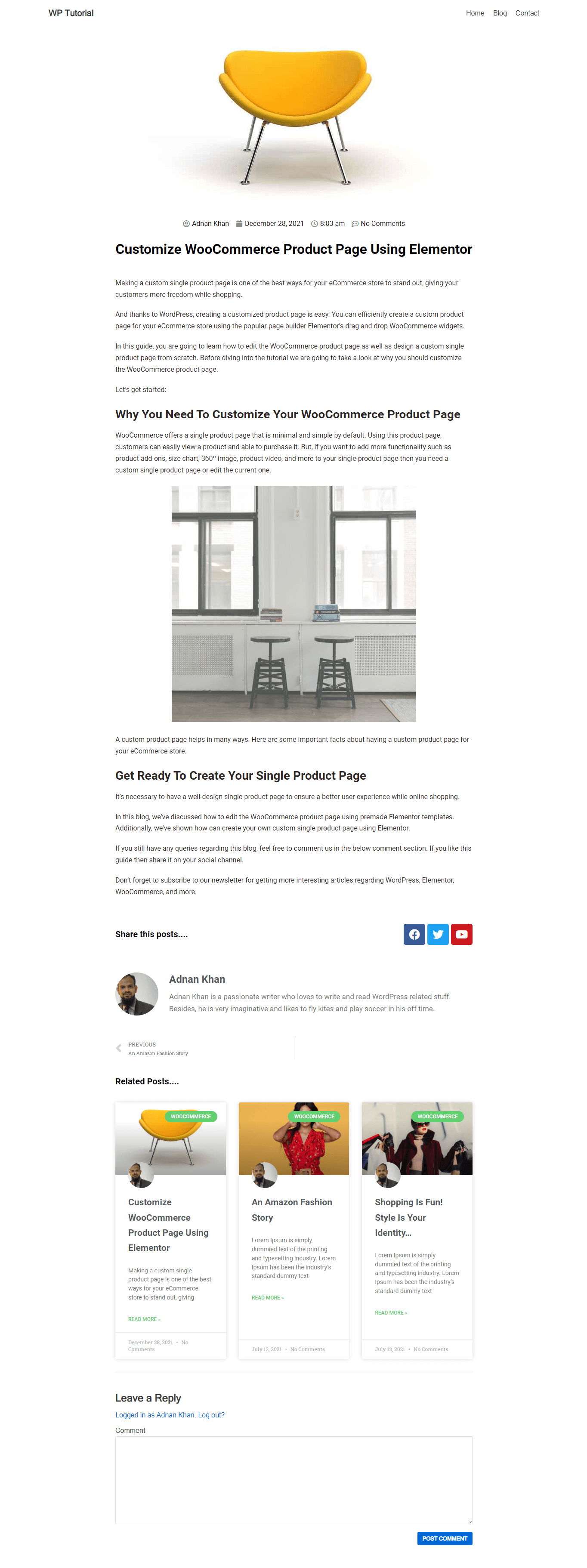
ตัวอย่างสุดท้ายของการออกแบบ Elementor Single Post
หลังจากเพิ่มวิดเจ็ตที่จำเป็นทั้งหมดและปรับแต่งการออกแบบแล้ว นี่คือการออกแบบปัจจุบันของหน้าโพสต์เดียวของเรา

วิธีที่ 2: สร้างหน้าโพสต์เดียวโดยใช้เทมเพลต Premade Elementor
ในส่วนนี้ของบล็อกของเรา เราจะแสดงวิธีสร้างเทมเพลตโพสต์เดียวโดยใช้ Elementor Theme Builder
มาเริ่มกันเลย:
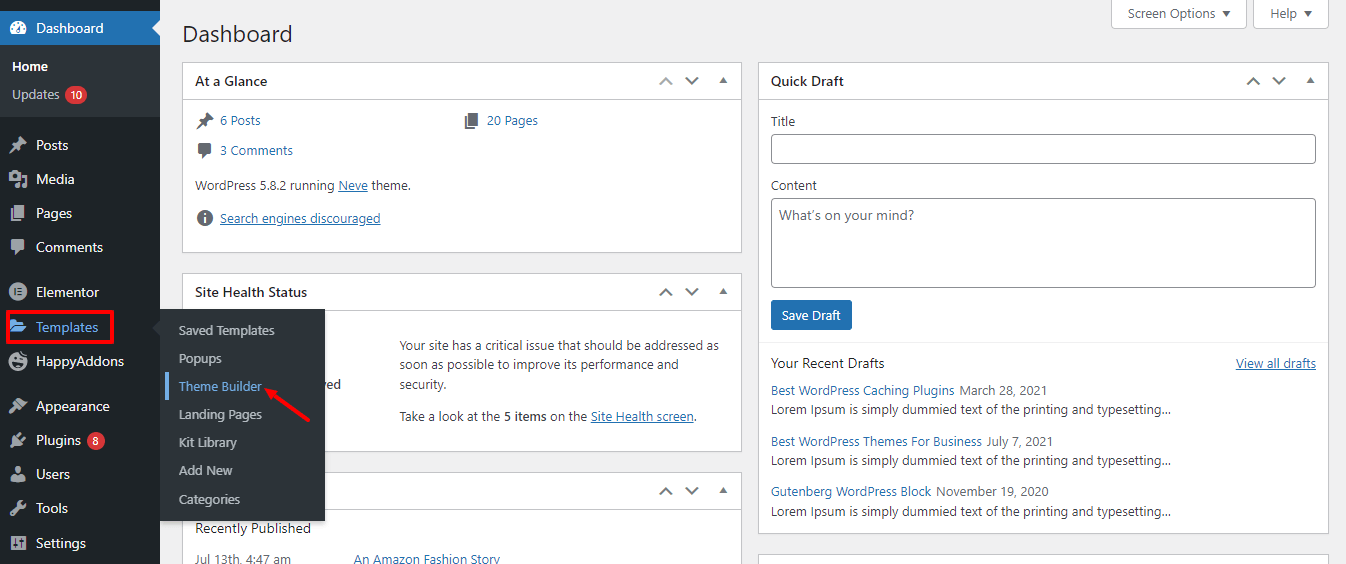
ไปที่ Tempalte Teme Builder
ขั้นแรก คุณต้องไปที่ เทมเพลต -> ตัวสร้างธีม เพื่อสร้างเทมเพลตโพสต์เดียวใหม่

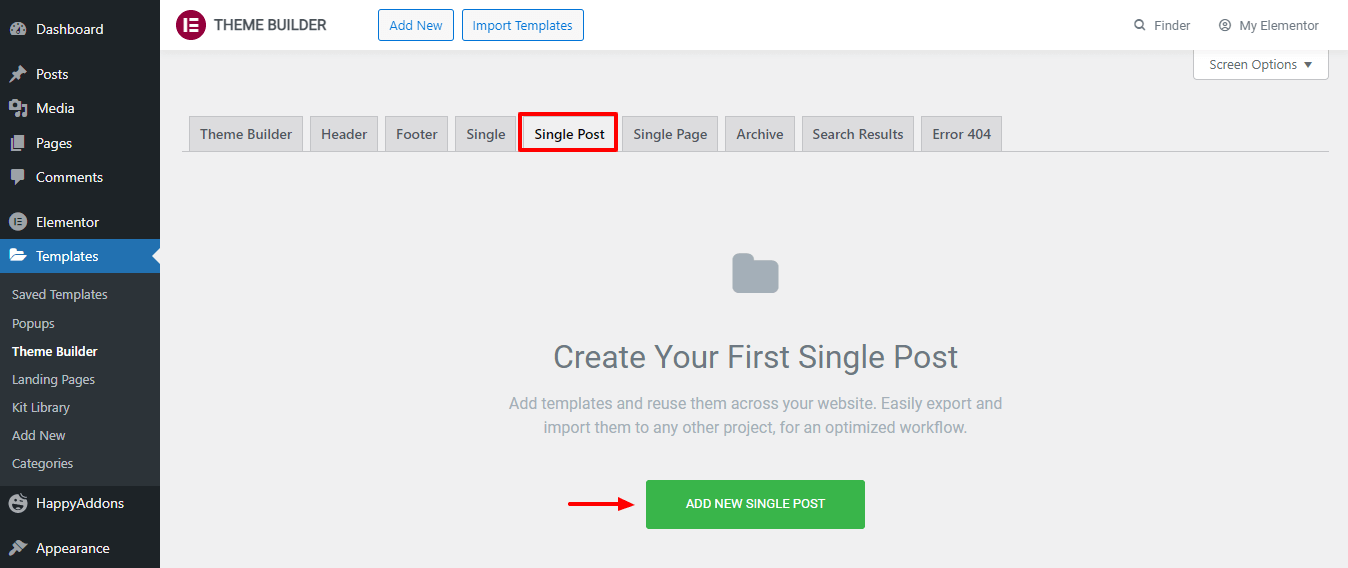
เพิ่มโพสต์ใหม่
ในหน้าต่อไปนี้ คุณจะได้รับหลายตัวเลือก คลิกแท็บ โพสต์เดียว จากนั้นคลิกที่ปุ่ม Add New Single Post

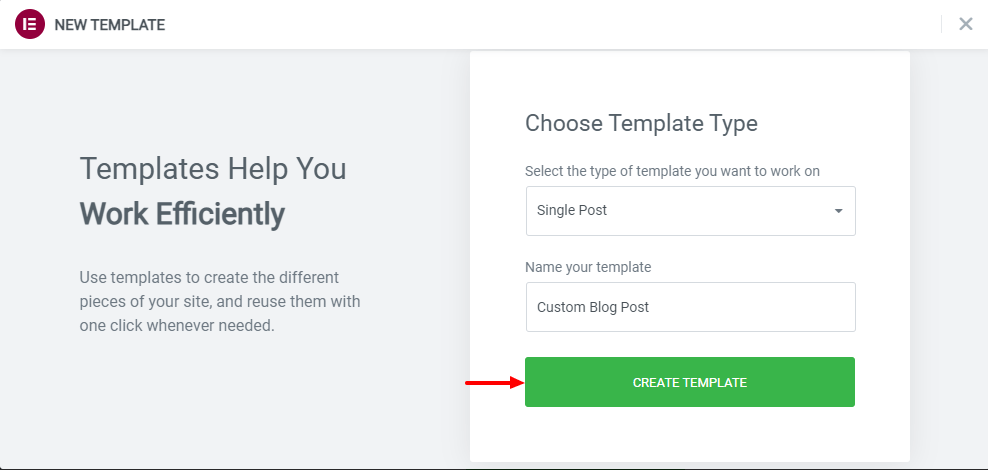
สร้างเทมเพลตโพสต์เดียว
หลังจากนั้น คุณจะพบตัวเลือกในการสร้างเทมเพลตของคุณ เขียน ชื่อ เทมเพลต แล้วคลิกปุ่ม สร้างเทมเพลต และรอหน้าถัดไป

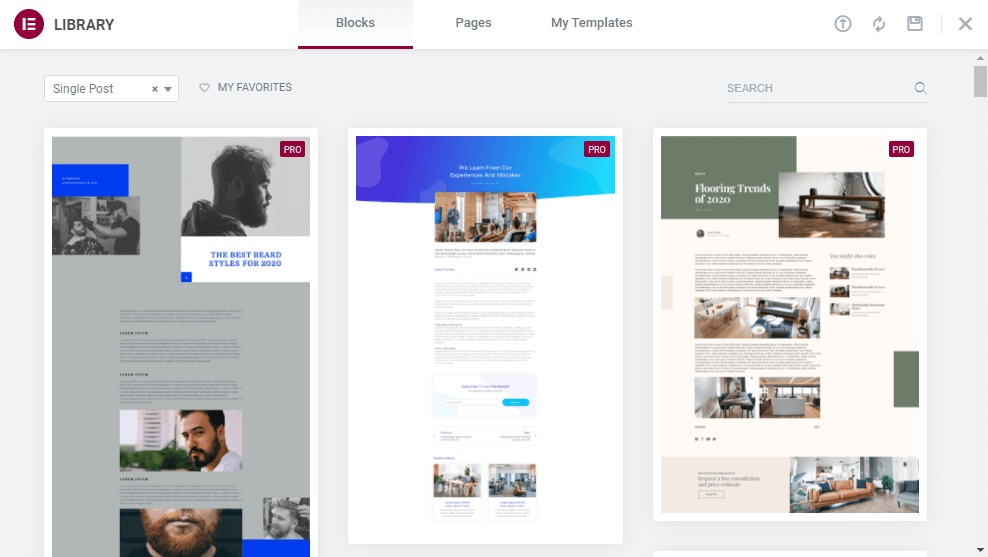
เลือกเทมเพลตโพสต์ที่ออกแบบไว้ล่วงหน้าที่เหมาะสม
ตอนนี้ได้เวลาเลือกเทมเพลตบล็อกที่สร้างไว้ล่วงหน้าที่เหมาะสมสำหรับหน้าบล็อกของคุณ เพียงติดตั้งเทมเพลตและใช้งาน

หมายเหตุ: คุณยังสามารถปรับแต่งเทมเพลตที่สร้างไว้ล่วงหน้าได้ตามที่คุณต้องการ
แค่นั้นแหละ.
เพิ่มความสามารถในการปรับแต่งของคุณด้วยวิดเจ็ตโพสต์ของ Happy Addons
Happy Addons หนึ่งในส่วนเสริม Elementor ที่มีน้ำหนักเบาและเติบโตอย่างรวดเร็วช่วยให้คุณสามารถออกแบบหน้าโพสต์เดียวที่กำหนดเองโดยใช้วิดเจ็ตโพสต์อันทรงพลัง ปัจจุบันนี้มาพร้อมกับวิดเจ็ตโพสต์ขั้นสูง 8 รายการที่ใช้งานง่ายและปรับแต่งได้อย่างเต็มที่
มาอธิบายสั้นๆ เกี่ยวกับวิดเจ็ตเหล่านี้กัน เพื่อให้คุณเข้าใจว่าทำไมคุณควรลองใช้วิดเจ็ตเหล่านี้
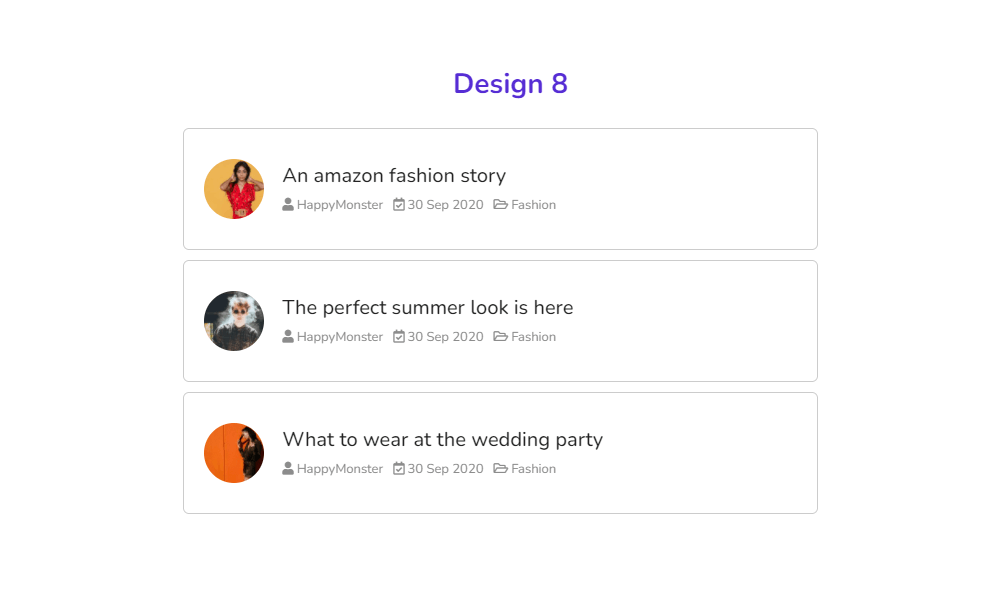
รายการโพสต์ (ฟรี)
ต้องการแสดงโพสต์บล็อกของคุณในรายการหรือไม่? วิดเจ็ตฟรีรายการโพสต์ใหม่ของ Happy Addons ช่วยให้คุณสามารถแสดงรายการบล็อกของคุณตามรายการ ลองใช้วิดเจ็ตนี้และทำให้การออกแบบโพสต์ของคุณเป็นแบบเอกสิทธิ์เฉพาะบุคคล

ตรวจสอบเอกสารวิดเจ็ตรายการโพสต์
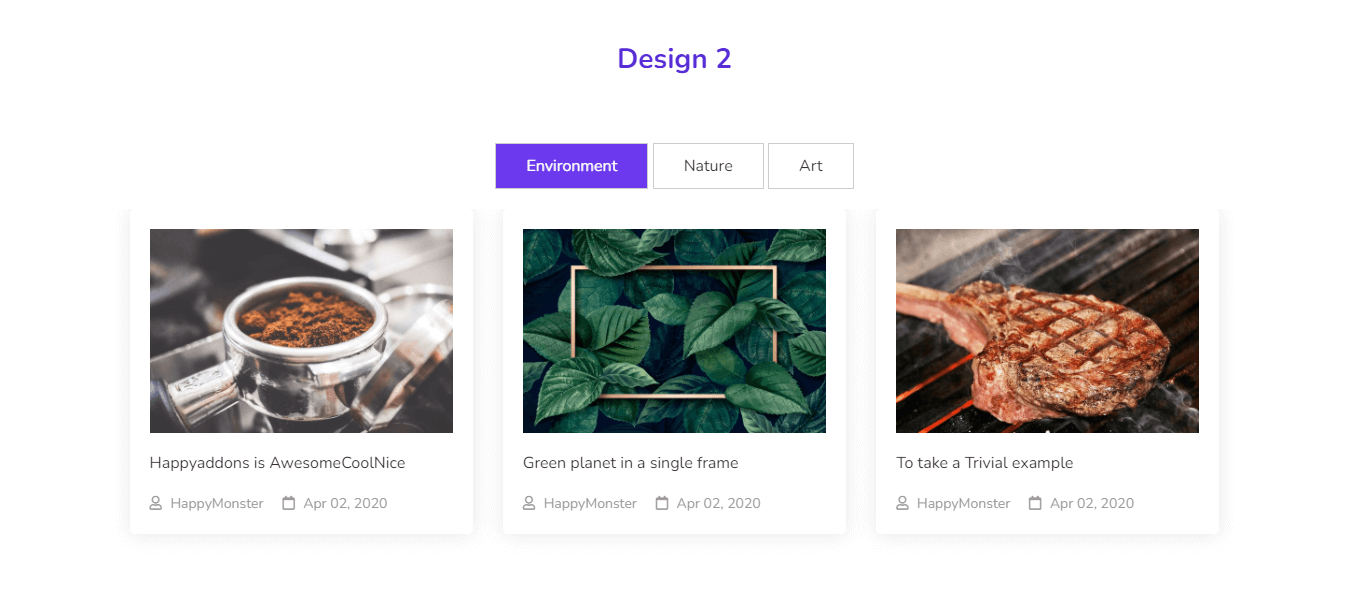
แท็บโพสต์ (ฟรี)
คุณอาจสังเกตเห็นว่าเว็บไซต์หลายแห่งแสดงโพสต์ของตนโดยใช้แท็บ และถ้าคุณต้องการทำเช่นนั้น วิดเจ็ตแท็บโพสต์ฟรีของ Happy Addons จะเป็นเครื่องมือที่สมบูรณ์แบบสำหรับการออกแบบนี้

อ่านเอกสารวิดเจ็ตแท็บโพสต์และเรียนรู้วิธีใช้งาน
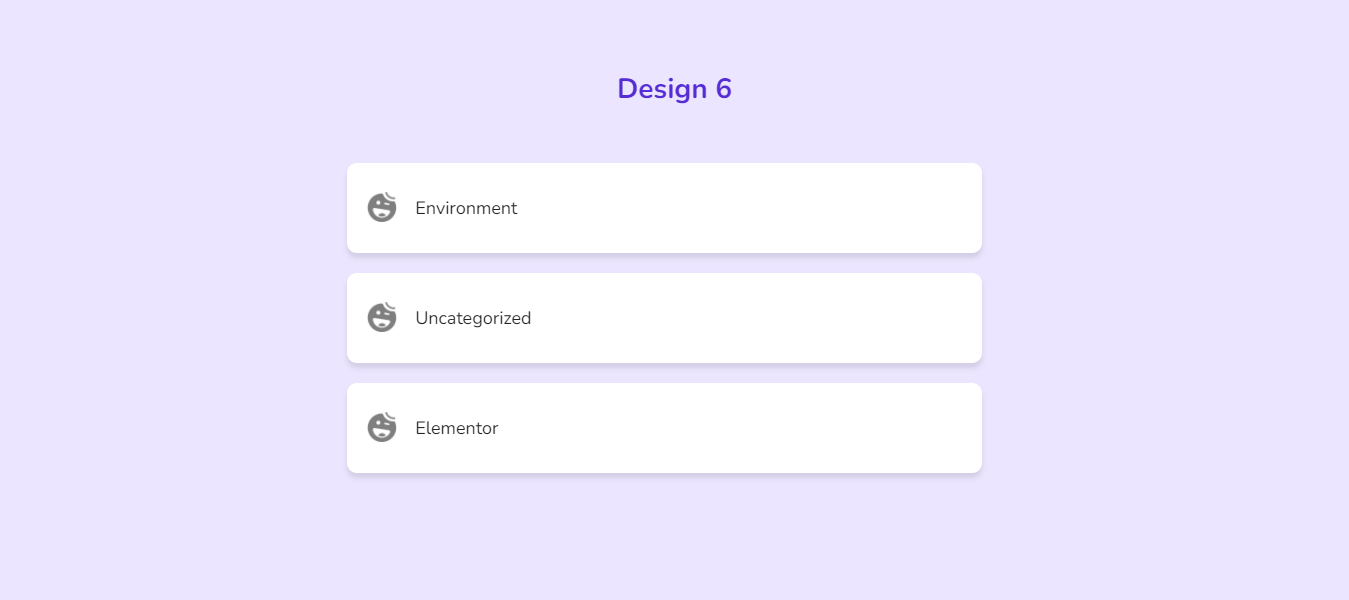
อนุกรมวิธาน (ฟรี)
ต้องการปรับปรุงอนุกรมวิธานโพสต์ของคุณให้ทันสมัยหรือไม่? ลองใช้วิดเจ็ต Taxonomy ฟรีของ Happy Addons ต่อจากนี้ไป คุณสามารถตกแต่ง Taxonomy ของโพสต์ได้อย่างมีระเบียบมากขึ้น

ตรวจสอบเอกสารทั้งหมดของวิดเจ็ต Taxonomy
โพสต์กริด (Pro)
หากคุณกำลังมองหาเครื่องมือที่ดีในการแสดงโพสต์ในบล็อกของคุณในรูปแบบตาราง คุณควรลองใช้วิดเจ็ต Post Grid ของ Happy Addons วิดเจ็ตที่สร้างสรรค์นี้ช่วยประหยัดเวลาอันมีค่าของคุณในการออกแบบองค์ประกอบเว็บดังกล่าว และทำให้หน้าบล็อกของคุณน่าสนใจยิ่งขึ้น

อ่านเอกสารฉบับเต็มของวิดเจ็ต Post Grid
โพสต์ไทล์ (Pro)
วิดเจ็ตโพสต์ไทล์ของ Happy Addons เป็นอีกเครื่องมือขั้นสูงที่ให้คุณแสดงโพสต์ในลักษณะที่เป็นระเบียบมากขึ้น คุณสามารถเพิ่มหลายโพสต์พร้อมกันและจัดการความกว้างและความสูงได้ ใช้งานง่ายและปรับแต่งได้อย่างเต็มที่

ทำตามเอกสารของวิดเจ็ตโพสต์ไทล์และเรียนรู้วิธีใช้เครื่องมือที่น่าทึ่งนี้
รายการโพสต์อัจฉริยะ (Pro)
ด้วยวิดเจ็ต Smart Post List ที่เป็นเอกสิทธิ์นี้ คุณสามารถแสดงรายการโพสต์บล็อกบนเว็บไซต์ Elementor ของคุณได้อย่างมีประสิทธิภาพมากกว่าที่เคย คุณสามารถเพิ่มโพสต์ที่มีความสามารถในการแสดงรายการโพสต์ที่จัดหมวดหมู่ได้

ตรวจสอบเอกสาร Smart Post List
โพสต์ภาพหมุน (Pro)
วิดเจ็ต Happy Addons ที่ไม่เหมือนใครนี้ช่วยให้คุณนำเสนอโพสต์บล็อกของคุณในรูปแบบภาพหมุน ลองใช้วิดเจ็ต Post Carousel และทำให้การออกแบบโพสต์ของคุณน่าสนใจยิ่งขึ้นสำหรับผู้เยี่ยมชมของคุณ

อ่านเอกสาร Post Carousel และเรียนรู้วิธีใช้งาน
รายชื่อผู้แต่ง (Pro)
ลองใช้วิดเจ็ตรายชื่อผู้เขียน New Happy Addons เพื่อสร้างรายชื่อผู้แต่งที่สวยงามและแสดงจำนวนโพสต์ที่พวกเขาเขียน

เรียนรู้เพิ่มเติมเกี่ยวกับวิดเจ็ตรายการผู้เขียนโดยการอ่านเอกสาร
คุณพร้อมหรือยังที่จะออกแบบเทมเพลตบล็อกโพสต์องค์ประกอบที่กำหนดเองของคุณ
ตอนนี้เป็นเวลาของคุณที่จะสร้างหน้าโพสต์เดียวของคุณเองโดยใช้ Elementor
หากคุณทำตามคำแนะนำด้านบน คุณจะได้รับแนวคิดที่ถูกต้องเกี่ยวกับวิธีออกแบบหน้าโพสต์เดี่ยวของ Elementor แบบกำหนดเองตั้งแต่เริ่มต้น เราได้พูดคุยถึงวิธีการเพิ่มมูลค่าให้กับหน้าโพสต์ของคุณโดยใช้ HappyAddons Post Widgets
หากคุณยังคงมีคำถามเกี่ยวกับการออกแบบเทมเพลตโพสต์บล็อกของ Elementor คุณสามารถถามโดยใช้ช่องแสดงความคิดเห็นด้านล่าง เราจะพยายามแก้ปัญหาของคุณโดยเร็วที่สุด
หากคุณชอบคำแนะนำที่เป็นประโยชน์นี้ แชร์บนช่องโซเชียลของคุณ และเข้าร่วมจดหมายข่าวของเราเพื่อรับคำแนะนำที่น่าสนใจเพิ่มเติมเกี่ยวกับ WordPress และ Elementor
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
