วิธีสร้างวิดเจ็ตส่วนหัวที่กำหนดเองใน WordPress
เผยแพร่แล้ว: 2021-11-16คุณกำลังมองหาวิธีสร้างวิดเจ็ตส่วนหัวบนเว็บไซต์ของคุณหรือไม่? คุณมาถูกที่แล้ว เราจะแสดงให้คุณเห็นว่าคุณสามารถ สร้างวิดเจ็ตส่วนหัวที่กำหนดเองใน WordPress ได้อย่างไร
การมีส่วนหัวที่น่าสนใจเป็นกุญแจสำคัญในการสร้างความประทับใจให้ผู้เยี่ยมชมของคุณ นอกจากนี้ยังเป็นจุดที่สมบูรณ์แบบในการแสดงข้อเสนอแบบจำกัดเวลาหรือโอกาสพิเศษ หากธีมของคุณไม่รองรับพื้นที่วิดเจ็ตนี้ คุณสามารถสร้างได้ด้วยตนเอง ในคู่มือนี้ เราจะแสดงวิธี สร้างวิดเจ็ตส่วนหัวที่กำหนดเองใน WordPress
ก่อนที่เราจะได้เห็นวิธีการทำ เรามาทำความเข้าใจประโยชน์ของวิดเจ็ตส่วนหัวที่กำหนดเองกันดีกว่า
ทำไมต้องสร้างวิดเจ็ตส่วนหัวที่กำหนดเองใน WordPress?
ส่วนหัวเป็นสิ่งแรกที่ผู้เข้าชมเห็นเมื่อเข้าสู่เว็บไซต์ของคุณ เป็นหนึ่งในสิ่งที่ผู้ใช้ให้ความสนใจมากขึ้น ดังนั้นไซต์ส่วนใหญ่จึงแสดงเนื้อหาที่สำคัญที่สุด เช่น ข้อเสนอพิเศษและเมนูที่ส่วนหัว

หากเป็นที่ที่ผู้ใช้ให้ความสนใจ ก็อยากจะเพิ่มเนื้อหาจำนวนมากที่นั่น อย่างไรก็ตาม คุณควรหลีกเลี่ยงการมีลิงก์มากเกินไปในเมนูหลัก (ส่วนหัว) การมีเนื้อหามากเกินไปในเมนูส่วนหัวไม่ใช่แนวทางปฏิบัติ เนื่องจากอาจทำให้ผู้ใช้สับสนและทำให้เว็บไซต์ของคุณดูแย่ นั่นคือสิ่งที่วิดเจ็ตส่วนหัวมีประโยชน์ คุณสามารถเพิ่มวิดเจ็ตส่วนหัวที่กำหนดเองได้ด้านล่างแถบนำทางหลัก และเพิ่มวิดเจ็ตพิเศษลงในพื้นที่นี้โดยไม่ทำให้เมนูหลักเป็นตะคริว
การสร้างวิดเจ็ตส่วนหัวที่กำหนดเองทำให้คุณสามารถแสดงอะไรก็ได้ ไม่ว่าจะเป็นโฆษณา วิดเจ็ตจดหมายข่าว แบนเนอร์ เนื้อหาข้อความ ข้อเสนอของ WooCommerce และวิดเจ็ตที่กำหนดเองโดยไม่มีปัญหาใดๆ ด้วยวิธีนี้ คุณจะเพิ่มเนื้อหาลงในส่วนหัวได้ในขณะที่ยังจัดระเบียบอยู่
ตอนนี้เราเข้าใจถึงความสำคัญของวิดเจ็ตส่วนหัวที่กำหนดเองแล้ว มาเรียนรู้วิธีสร้างวิดเจ็ตโดยใช้ความพยายามเพียงเล็กน้อย
วิธีสร้างวิดเจ็ตส่วนหัวที่กำหนดเองใน WordPress
ก่อนหน้านี้เราได้เห็นวิธีการต่างๆ ในการปรับแต่งส่วนหัวของ WordPress อย่างไรก็ตาม ในส่วนนี้ เราจะเรียนรู้วิธีแก้ไขส่วนหัวโดยการสร้างวิดเจ็ตส่วนหัวที่กำหนดเอง สำหรับสิ่งนั้น เราจะใช้ข้อมูลโค้ด PHP และ CSS
หมายเหตุ : ก่อนดำเนินการต่อ เนื่องจากเราจะแก้ไขไฟล์หลักบางไฟล์ เราขอแนะนำให้คุณสร้างข้อมูลสำรองที่สมบูรณ์ของเว็บไซต์ของคุณและติดตั้งธีมย่อย ในการสร้างธีมย่อย คุณสามารถทำตามบทช่วยสอนนี้หรือใช้ปลั๊กอินเฉพาะเหล่านี้
เมื่อคุณทำเสร็จแล้ว ให้ไปยังส่วนถัดไป
1) การสร้างวิดเจ็ตที่กำหนดเอง
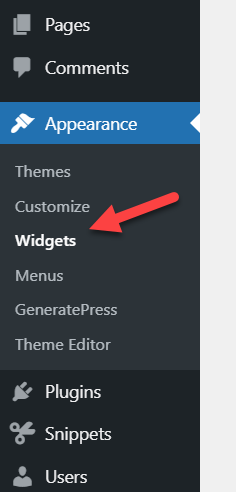
ขั้นแรก คุณต้องสร้างพื้นที่วิดเจ็ตใหม่ สำหรับสิ่งนั้น บน แดชบอร์ด WordPress ของคุณ ให้ไปที่ Appearance > Widgets

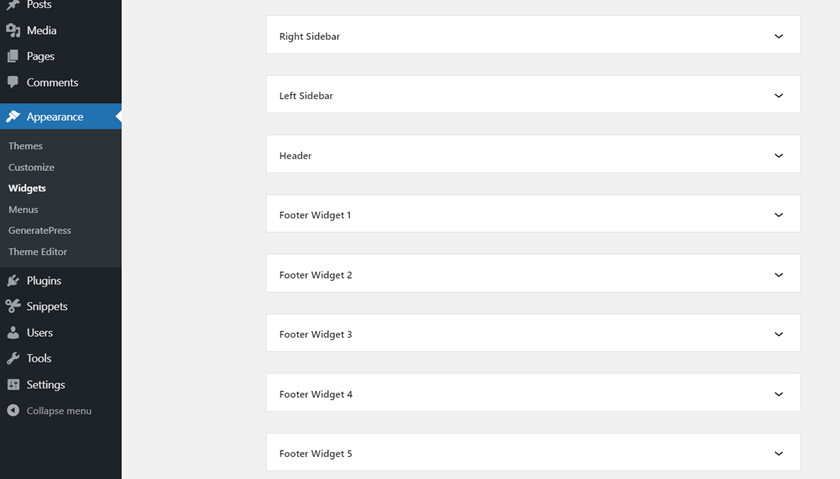
คุณจะเห็นพื้นที่วิดเจ็ตทั้งหมดที่มีในธีมที่ใช้งานอยู่ของคุณ ซึ่งอาจเปลี่ยนแปลงได้ขึ้นอยู่กับธีมของคุณ แต่โดยส่วนใหญ่ คุณจะเห็นพื้นที่หลายส่วนที่นี่ สำหรับการสาธิตนี้ เราใช้ GeneratePress และมาพร้อมกับพื้นที่วิดเจ็ตจำนวนมากที่ลงทะเบียนและจัดรูปแบบไว้แล้ว

คุณต้องสร้างพื้นที่วิดเจ็ตใหม่ ซึ่งเราจะเพิ่มวิดเจ็ตส่วนหัวที่กำหนดเอง ในการดำเนินการนี้ คุณต้องปรับแต่งไฟล์ functions.php ของธีมลูกของคุณ สำหรับสิ่งนั้น คุณสามารถใช้ไฟล์โดยตรงหรือใช้ปลั๊กอิน เช่น Code Snippets
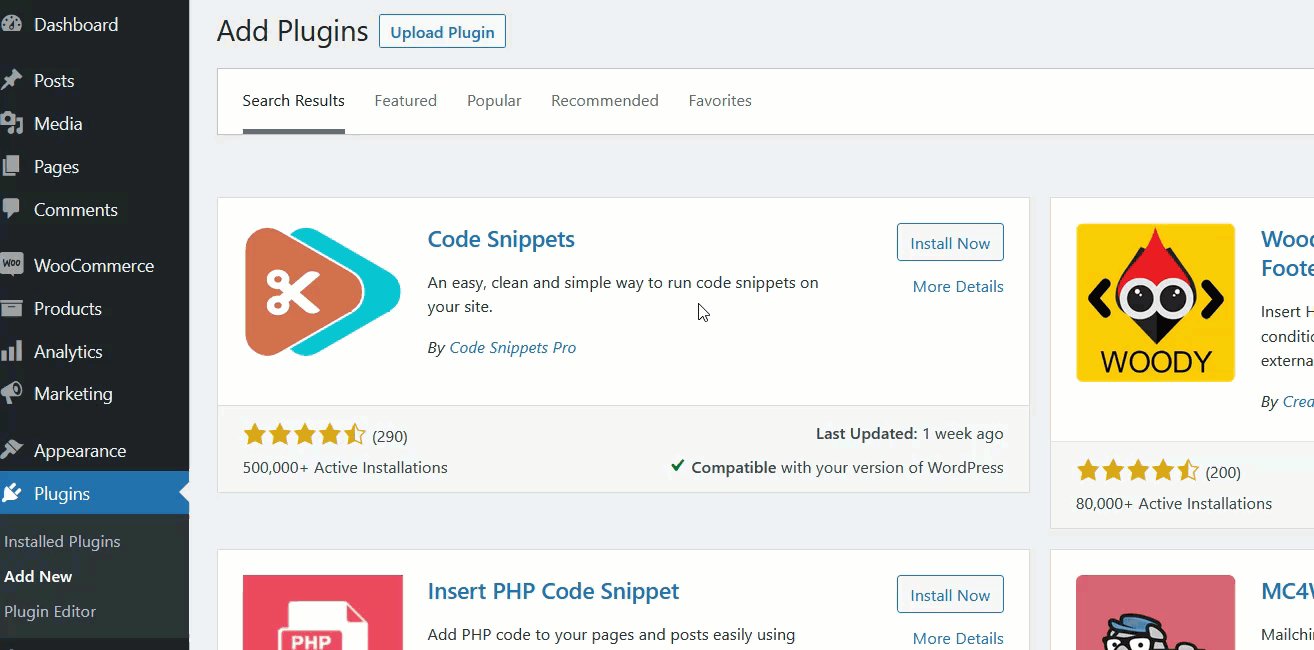
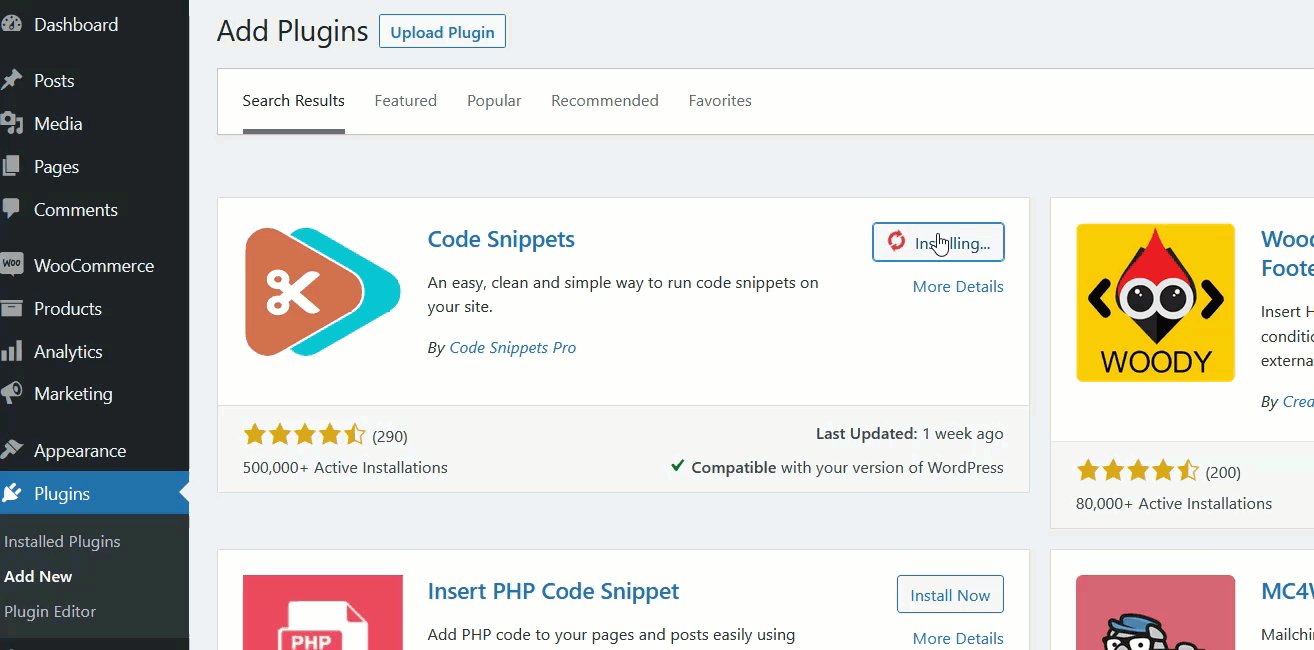
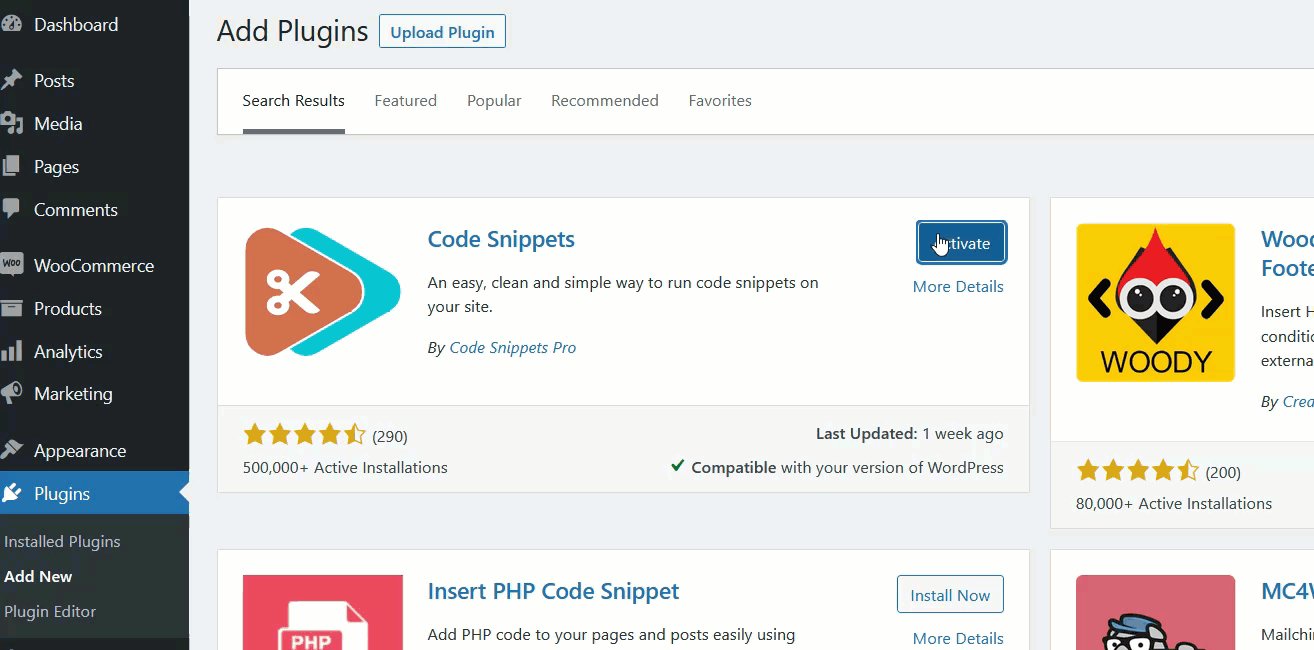
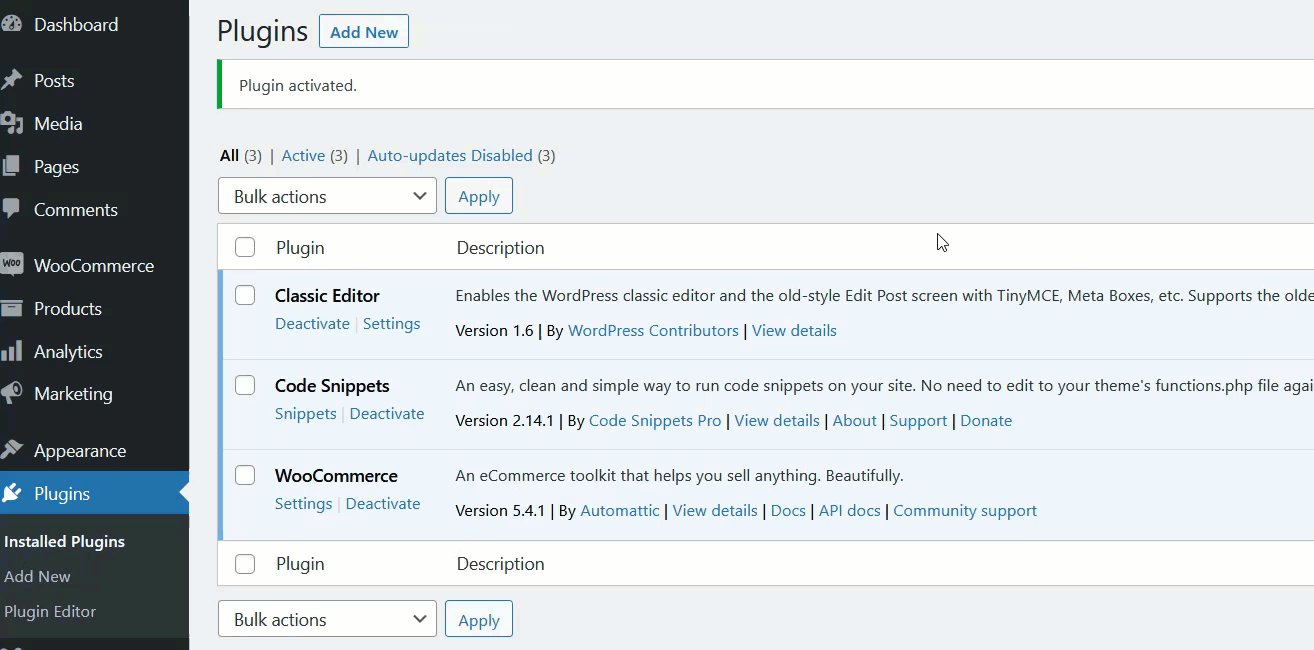
สำหรับการสาธิตนี้ เราจะใช้ Code Snippets ดังนั้นเราไปที่ Plugins > Add New และค้นหาปลั๊กอิน Code Snippets จากนั้นเราติดตั้งและเปิดใช้งานดังที่แสดงด้านล่าง

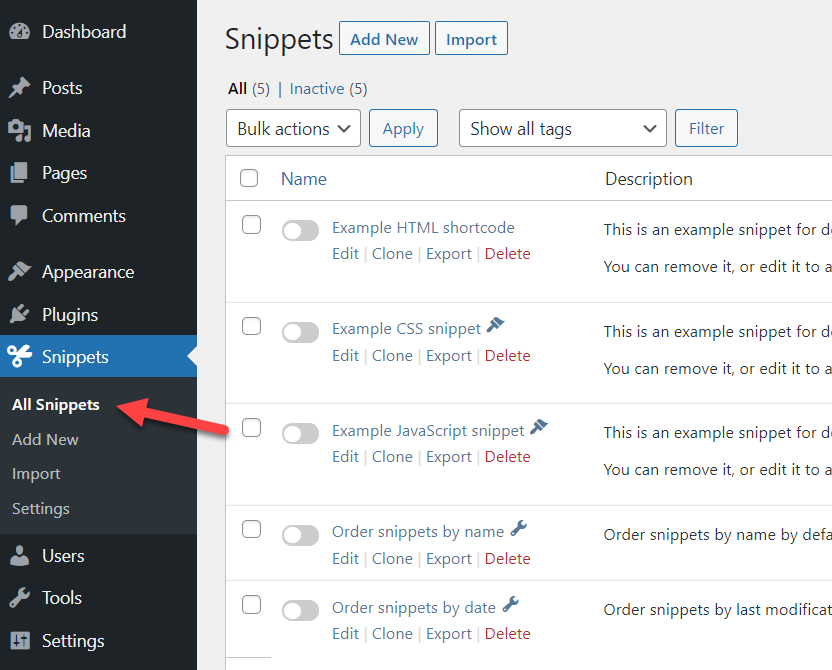
หลังจากเปิดใช้งาน คุณจะเห็นการตั้งค่าของปลั๊กอินทางด้านซ้ายมือ ไปที่ส่วนย่อย ทั้งหมด แล้วกด เพิ่มใหม่ เพื่อสร้างตัวอย่างใหม่

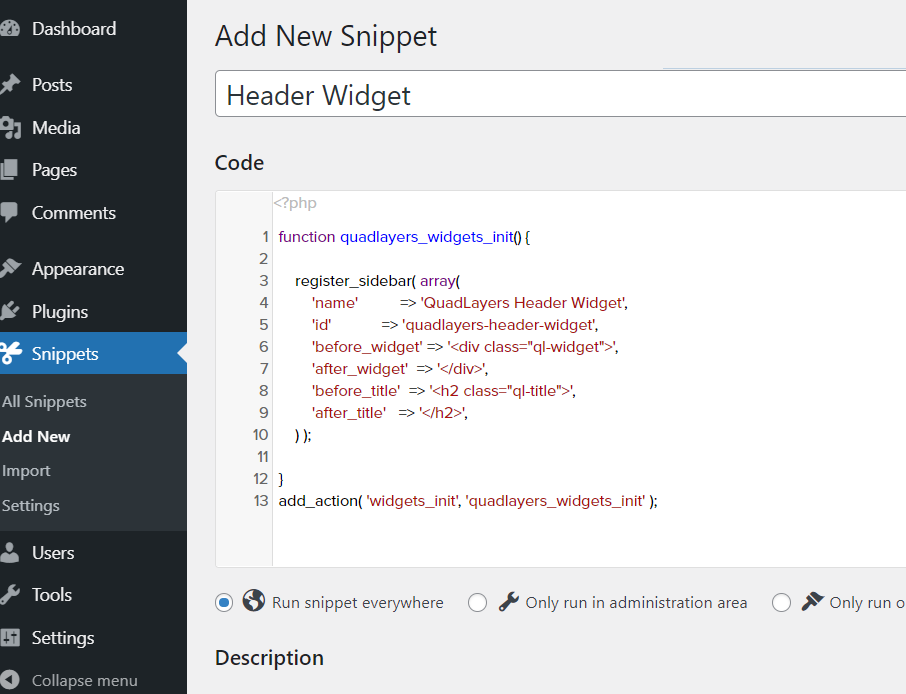
ตั้งชื่อข้อมูลโค้ดแล้ววางข้อมูลโค้ดต่อไปนี้ในส่วน โค้ด :
ฟังก์ชั่น quadlayers_widgets_init () {
register_sidebar (อาร์เรย์ (
'name' => 'วิดเจ็ตส่วนหัว QuadLayers',
'id' => 'quadlayers-ส่วนหัว-วิดเจ็ต',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'quadlayers_widgets_init' );ตัวอย่างนี้สร้างวิดเจ็ตใหม่บนเว็บไซต์ WordPress ของคุณที่เรียกว่า Quadlayers Header Widget

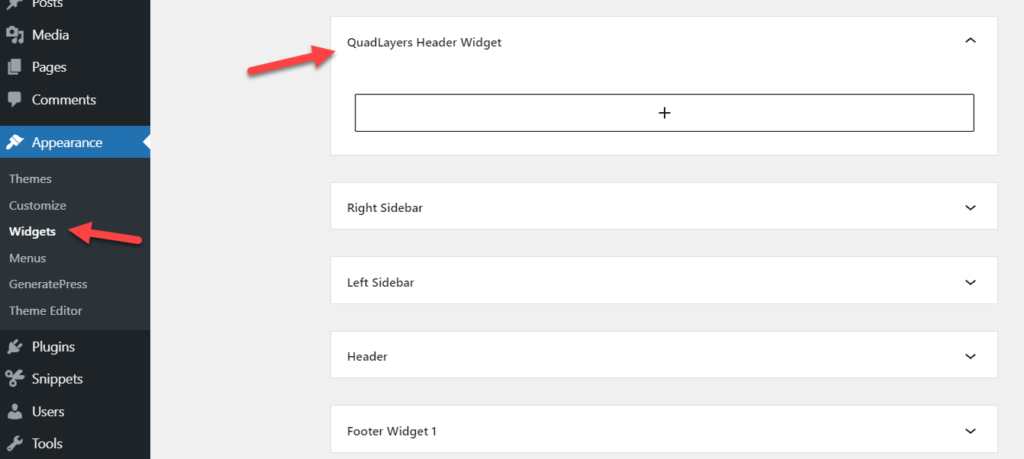
จากนั้นให้บันทึกการเปลี่ยนแปลงและหลังจากเปิดใช้งาน คุณจะเห็นพื้นที่วิดเจ็ตใหม่ภายใต้ส่วนวิดเจ็ต WordPress


ด้วยวิธีนี้ คุณสามารถลงทะเบียนวิดเจ็ตใหม่ได้ หลังจากนี้ คุณต้องเพิ่มวิดเจ็ตในส่วนหัวของเว็บไซต์ของคุณ เรามาดูวิธีการทำกัน
2) การเพิ่มวิดเจ็ตในส่วนหัว
คุณได้สร้างวิดเจ็ตใหม่บนเว็บไซต์เรียบร้อยแล้ว แต่คุณไม่ได้ระบุตำแหน่ง ในส่วนนี้ เราจะแสดงวิธีเพิ่มวิดเจ็ตแบบกำหนดเองใหม่นี้ให้กับส่วนหัวของ WordPress
ในการดำเนินการนี้ คุณต้องแก้ไข ไฟล์ header.php คุณสามารถค้นหาไฟล์นี้ในไดเร็กทอรีธีมโดยไปที่ Appearance > Theme Editor > Theme header (header.php) ก่อนแก้ไขไฟล์ ตรวจสอบให้แน่ใจว่าคุณใช้ธีมลูก หากธีมลูกของคุณไม่มี ไฟล์ header.php ให้เปิดโฟลเดอร์ของธีมหลัก ดาวน์โหลด ไฟล์ header.php จากนั้นอัปโหลดไปยังโฟลเดอร์ธีมย่อย
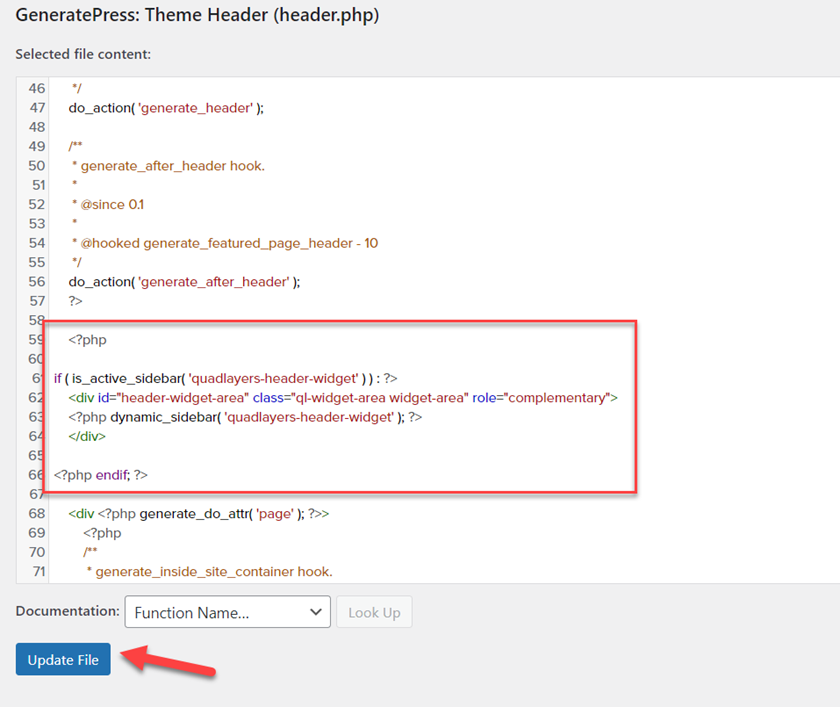
หลังจากนั้น ให้วางโค้ดต่อไปนี้ลงใน ไฟล์ header.php :
<?php
ถ้า ( is_active_sidebar( 'quadlayers-header-widget' ) ): ?>
<div class="ql-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'quadlayers-header-widget' ); ?>
</div>
<?php endif; ?>
เมื่อคุณวางรหัสแล้ว ให้อัปเดตไฟล์

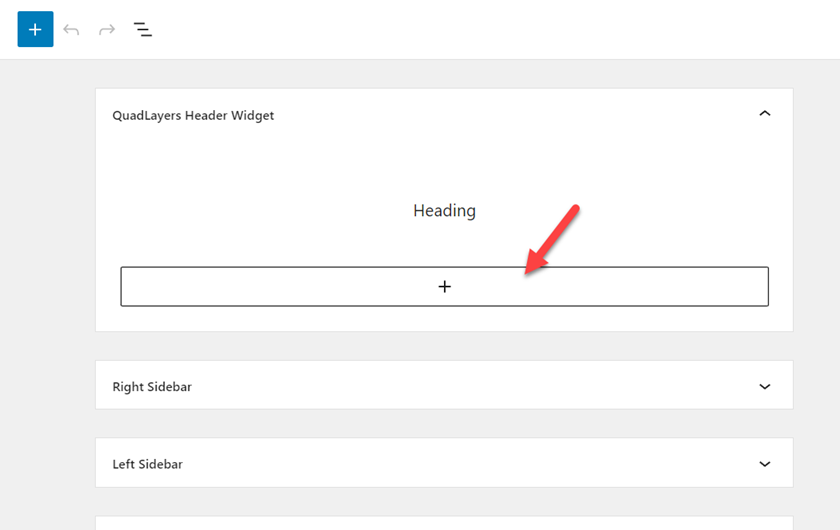
หากคุณไม่แน่ใจว่าจะเพิ่มโค้ดไปที่ใด คุณสามารถทดสอบสถานที่ต่างๆ หรือติดต่อทีมสนับสนุนของธีมและขอตำแหน่งที่ดีที่สุดจากพวกเขาได้ตามความต้องการ หลังจากเพิ่มโค้ดแล้ว ให้ทดสอบพื้นที่วิดเจ็ตโดยเพิ่มวิดเจ็ตเข้าไป ในตัวอย่างนี้ เราได้เพิ่มบล็อกย่อหน้าที่มีเนื้อหาจำลอง

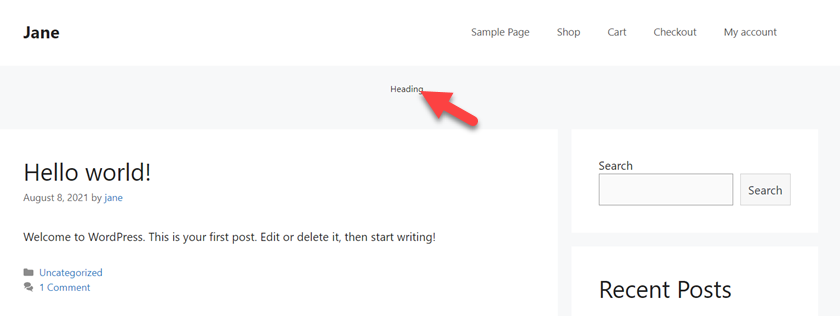
ที่ส่วนหน้าของเว็บไซต์ คุณจะเห็นส่วนหัวดังที่แสดงด้านล่าง

ซึ่งหมายความว่าวิดเจ็ตและโค้ดทำงาน ยอดเยี่ยม!
นี่คือวิธีที่คุณสามารถเพิ่มวิดเจ็ตส่วนหัวที่กำหนดเองใน WordPress คุณสามารถใช้พื้นที่นั้นเพื่อแสดงแบนเนอร์ โฆษณา ข้อเสนอแบบจำกัดเวลา หรืออะไรก็ได้ที่คุณต้องการ
แต่นั่นไม่ใช่ทั้งหมด วิดเจ็ตใช้งานได้ แต่คุณยังสามารถปรับปรุงได้ มาดูกันว่าเราจะจัดรูปแบบวิดเจ็ตด้วย CSS เล็กน้อยเพื่อให้เข้ากับรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างไร
3) ปรับแต่งวิดเจ็ตด้วย CSS
หลังจากเพิ่มวิดเจ็ตลงในไฟล์ส่วนหัวแล้ว ก็ถึงเวลาทำให้ CSS เล็กน้อยดูดีขึ้น คุณสามารถป้อนโค้ด CSS ลงใน ไฟล์ style.css ของธีมหรือใช้ WordPress Customizer ทั้งสองวิธีทำงานได้ดี แต่เราขอแนะนำให้คุณเพิ่มโค้ด CSS โดยใช้ส่วน CSS เพิ่มเติม บนแดชบอร์ดผู้ดูแลระบบ ด้วยวิธีนี้ คุณจะเห็นการเปลี่ยนแปลงในตัวช่วยสร้างการแสดงตัวอย่างแบบสดทันที อย่างไรก็ตาม,
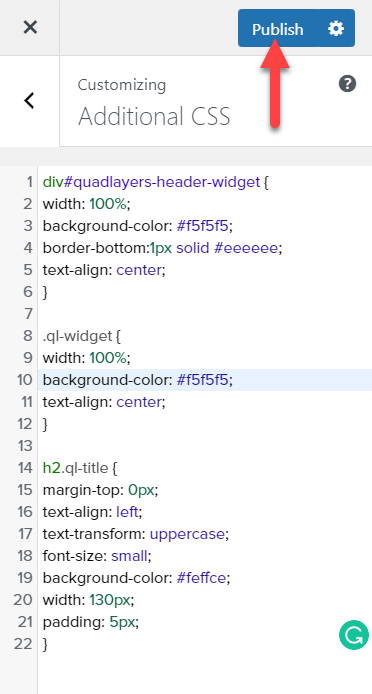
ตอนนี้ มาดูสคริปต์ตัวอย่างกัน เพื่อที่คุณจะได้ปรับแต่งวิดเจ็ตส่วนหัวที่กำหนดเองซึ่งคุณได้สร้างไว้ในส่วนที่แล้ว คัดลอกโค้ดต่อไปนี้ ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม > CSS เพิ่มเติม แล้ววาง
div#quadlayers-header-widget {
ความกว้าง: 100%;
สีพื้นหลัง: #f5f5f5;
border-bottom:1px แข็ง #eeeeee;
จัดข้อความ: ศูนย์;
}
.ql-วิดเจ็ต {
ความกว้าง: 100%;
สีพื้นหลัง: #f5f5f5;
จัดข้อความ: ศูนย์;
}
h2.ql-หัวเรื่อง {
ขอบบน: 0px;
text-align: ซ้าย;
การแปลงข้อความ: ตัวพิมพ์ใหญ่;
ขนาดตัวอักษร: เล็ก;
พื้นหลัง-สี: #feffce;
ความกว้าง: 130px;
ช่องว่างภายใน: 5px;
} 
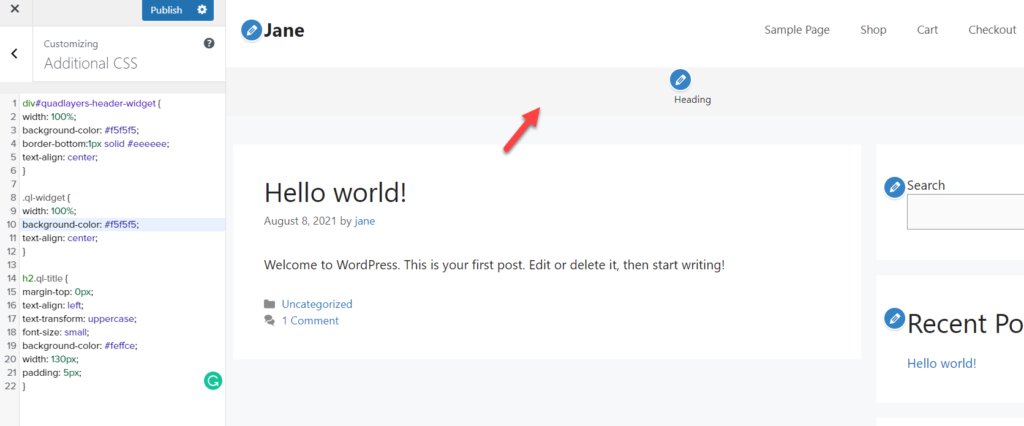
เมื่อคุณอัปเดต CSS แล้ว จะมีลักษณะดังนี้:

นี่เป็นเพียงโค้ดตัวอย่าง คุณสามารถใช้เป็นฐานและปรับแต่งเพื่อปรับให้เข้ากับสไตล์และความต้องการของเว็บไซต์ของคุณ
แค่นั้นแหละ! นี่คือวิธีที่คุณสามารถสร้างวิดเจ็ตส่วนหัวที่กำหนดเองใน WordPress ด้วยโค้ดเล็กน้อย มันไม่ได้ยากขนาดนั้นใช่มั้ย?
บทสรุป
โดยสรุป ส่วนหัวเป็นส่วนที่โดดเด่นที่สุดของเว็บไซต์ใดๆ และคุณควรมีเนื้อหาสำคัญที่คุณต้องการให้ผู้เยี่ยมชมเห็น นั่นเป็นเหตุผลที่การเพิ่มวิดเจ็ตส่วนหัวเป็นตัวเลือกที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้ใช้และแสดงข้อตกลงแบบจำกัดเวลา ส่วนที่สำคัญที่สุดในไซต์ของคุณ และอื่นๆ
ในโพสต์นี้ เราได้แสดงวิธีสร้างวิดเจ็ตส่วนหัวที่กำหนดเองและปรับแต่งด้วยโค้ดเล็กน้อย แม้ว่าคุณจะไม่มีทักษะในการเขียนโปรแกรม คุณก็สามารถทำตามบทช่วยสอนและเพิ่มวิดเจ็ตลงในไซต์ของคุณได้ อย่างไรก็ตาม หากต้องการเปลี่ยนรูปแบบ คุณอาจต้องมีความรู้พื้นฐานเกี่ยวกับ CSS การแก้ไข ไฟล์ header.php อาจเป็นเรื่องยุ่งยากขึ้นอยู่กับธีมของคุณ ดังนั้นหากคุณประสบปัญหาใดๆ กับมัน คุณสามารถติดต่อผู้เขียนธีมของคุณได้
คุณได้สร้างวิดเจ็ตส่วนหัวแล้วหรือยัง? ประสบการณ์ของคุณเป็นอย่างไร? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
สำหรับวิธีเพิ่มเติมในการปรับแต่งส่วนหัวของคุณ โปรดดูคำแนะนำต่อไปนี้:
- 3 วิธีในการปรับแต่งส่วนหัวใน WordPress
- วิธีทำหัว Divi ให้ติดหนึบ
