วิธีสร้างหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองโดยใช้ Elementor
เผยแพร่แล้ว: 2025-02-19ทุกวันนี้ Elementor เป็นหนึ่งในผู้สร้างเพจอันดับสูงสุด เป็นเรื่องง่ายมากที่จะสร้างเว็บไซต์โดยใช้คุณสมบัติของผู้สร้างหน้า
อย่างไรก็ตามมันให้การออกแบบที่ทำไว้ล่วงหน้า แต่ถ้าคุณต้องการสร้างด้วยตัวสร้างตัวสร้างการลากและวางของ Elementor ทำให้การดำเนินการทุกครั้งง่ายมาก ดังนั้นจึงเป็นสถานการณ์ที่ชนะ
โดยวิธีการที่หน้าผลิตภัณฑ์พบได้ในเกือบทุกไซต์อีคอมเมิร์ซ แต่หน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองถูกสร้างขึ้นเมื่อเจ้าของไซต์ต้องแสดงผลิตภัณฑ์ที่แตกต่างกัน
ในขณะที่ออกแบบเว็บไซต์คุณอาจสร้างหน้า WooCommerce ที่กำหนดเอง
และในบล็อกนี้เราจะดูวิธีการสร้างหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองโดยใช้ตัวสร้างหน้า Elementor ในเว็บไซต์ WordPress
สารบัญ
เครื่องมืออะไรที่เราต้องการในการสร้างหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเอง
ในบล็อกนี้เราจะต้องใช้ปลั๊กอิน Elementor นอกจากนี้เราจะต้องใช้ addons elemento
Elementor ทำให้กระบวนการสร้างหน้าง่ายและ Elemento Addon ช่วยขยายพลังของ Elementor โดยการเพิ่มวิดเจ็ตและฟังก์ชั่นพิเศษให้กับวิดเจ็ต
Elemento Addons มีวิดเจ็ตบางอย่างที่รู้สึกผิดกฎหมายที่จะใช้เนื่องจากการทำงานและความราบรื่น
มาเริ่มกันเลย
วิธีสร้างหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองโดยใช้ Elementor
ก่อนอื่นให้ติดตั้งปลั๊กอินทั้งสอง
การติดตั้งปลั๊กอิน Elementor
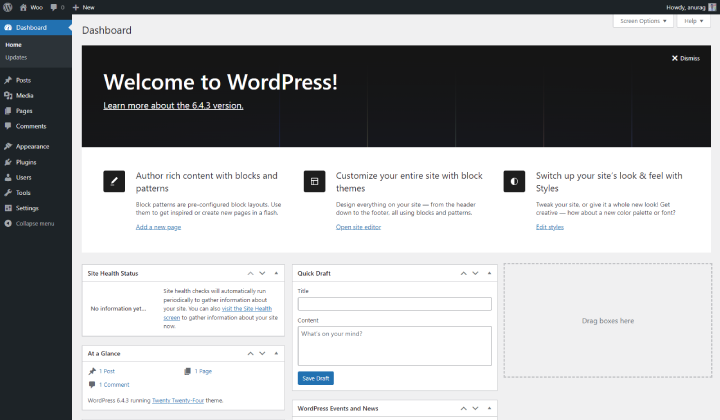
ขั้นตอนที่ 1) เปิดแดชบอร์ดของคุณ

เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ
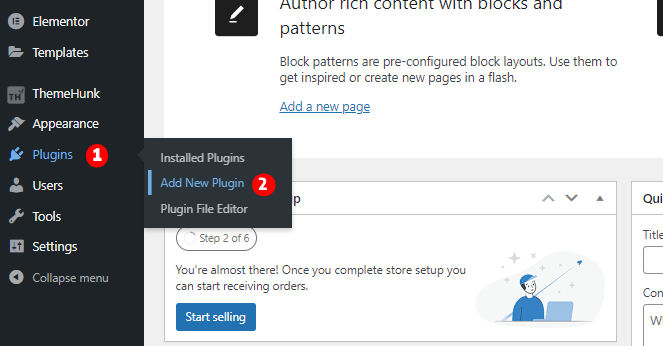
ขั้นตอนที่ 2) ไปที่ปลั๊กอินและคลิกที่เพิ่มปลั๊กอินใหม่

ในแดชบอร์ดคุณสามารถเห็นเมนูหลายเมนูทางด้านซ้าย ไปที่ปลั๊กอินและคลิกที่เพิ่มปลั๊กอินใหม่
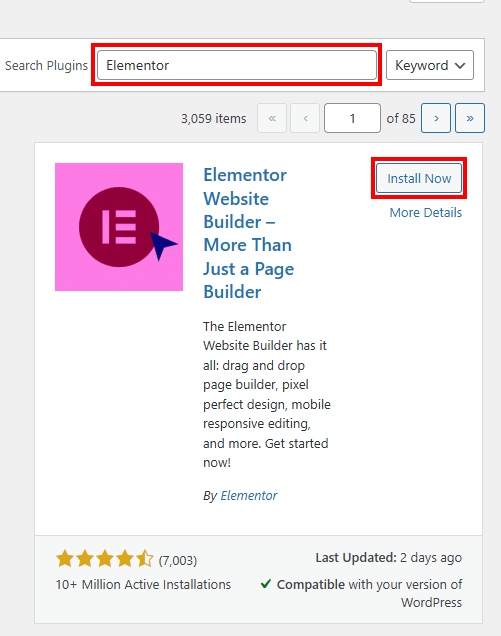
ขั้นตอนที่ 3) ไปที่แถบค้นหาและค้นหา Elementor

ในหน้านี้คุณจะพบปลั๊กอิน ไปที่แถบค้นหาและค้นหา Elementor
ขั้นตอนที่ 4) ติดตั้งและเปิดใช้งาน Elementor
หลังจากค้นหา Elementor มันจะปรากฏในรายการปลั๊กอิน คลิกที่ปุ่มติดตั้งหลังจากการติดตั้งให้คลิกที่ปุ่มเปิดใช้งานเพื่อเปิดใช้งานปลั๊กอิน Elementor
อัพโหลดปลั๊กอิน Elemento Addons
ก่อนอื่นให้ดาวน์โหลด addons elemento จาก Themehunk

ไปที่หน้า Elemento Addons และซื้อปลั๊กอิน คุณสามารถดูบทช่วยสอนนี้ได้หากคุณต้องการความช่วยเหลือในการรับ Elemento addons
ขั้นตอนที่ 1) เปิดแดชบอร์ดของคุณและไปที่หน้าปลั๊กอิน
ทำซ้ำขั้นตอนเดียวกันและไปถึงหน้าปลั๊กอิน
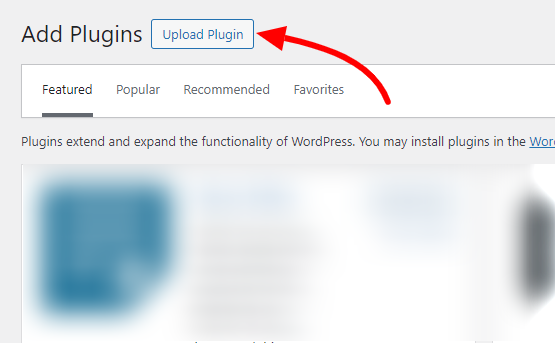
ขั้นตอนที่ 2) คลิกที่ปลั๊กอินอัปโหลด

ไปที่ด้านบนซ้ายและคลิกที่ปลั๊กอินอัปโหลด
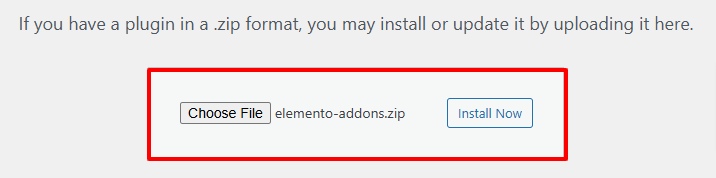
ขั้นตอนที่ 3) อัปโหลด addons elemento

คลิกที่ ติดตั้งทันที จากนั้น เปิดใช้งาน ปลั๊กอิน
ปลั๊กอินทั้งสองได้รับการติดตั้งและตอนนี้เราสามารถดำเนินการต่อไปได้
การสร้างหน้าผลิตภัณฑ์ที่กำหนดเอง WooCommerce
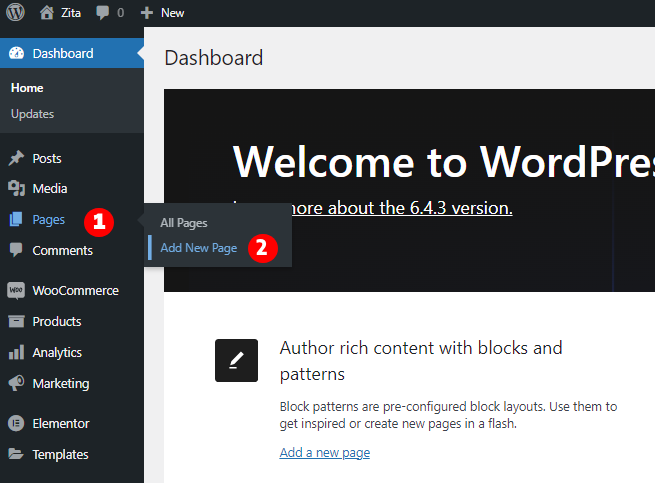
ขั้นตอนที่ 1) สร้างหน้าใหม่

ไปที่แผงควบคุมและคลิกที่หน้าจากนั้นคลิกที่เพิ่มหน้าใหม่
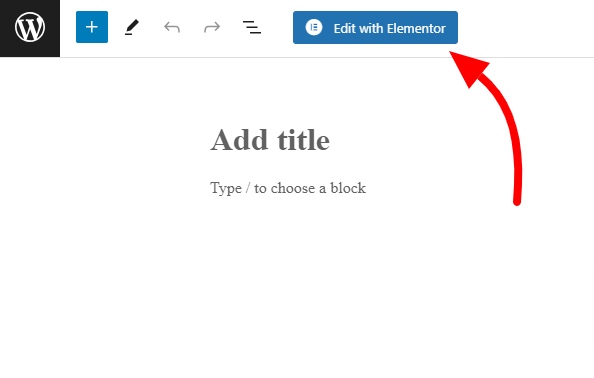
ขั้นตอนที่ 2) คลิกที่ 'แก้ไขด้วย Elementor'

ในแถบด้านบนคุณจะพบปุ่มแก้ไขด้วยปุ่ม Elementor คลิกที่
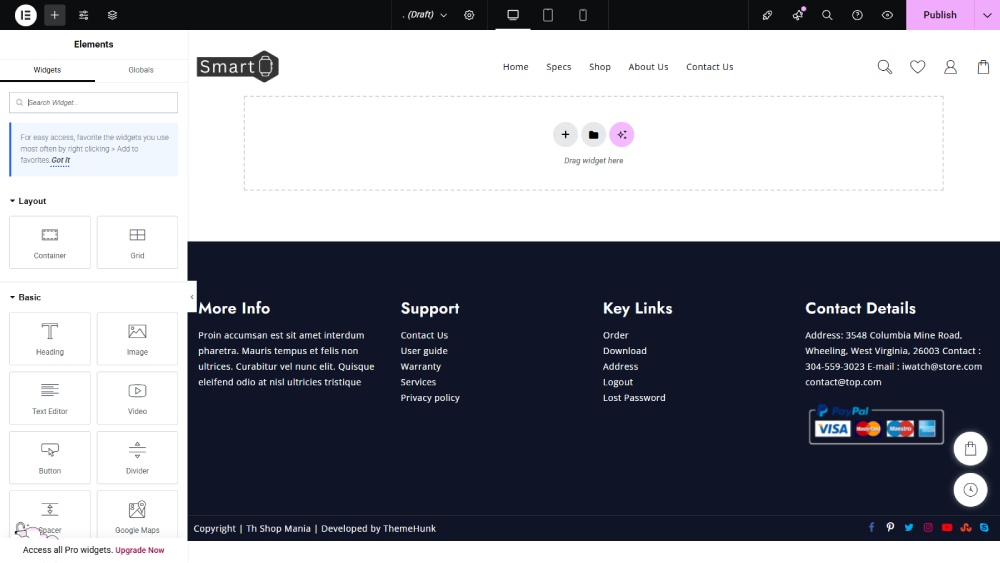
หลังจากนี้หน้าจะเปิดด้วย Elementor คุณสามารถเข้าถึงและใช้วิดเจ็ต Elementor ในหน้านี้

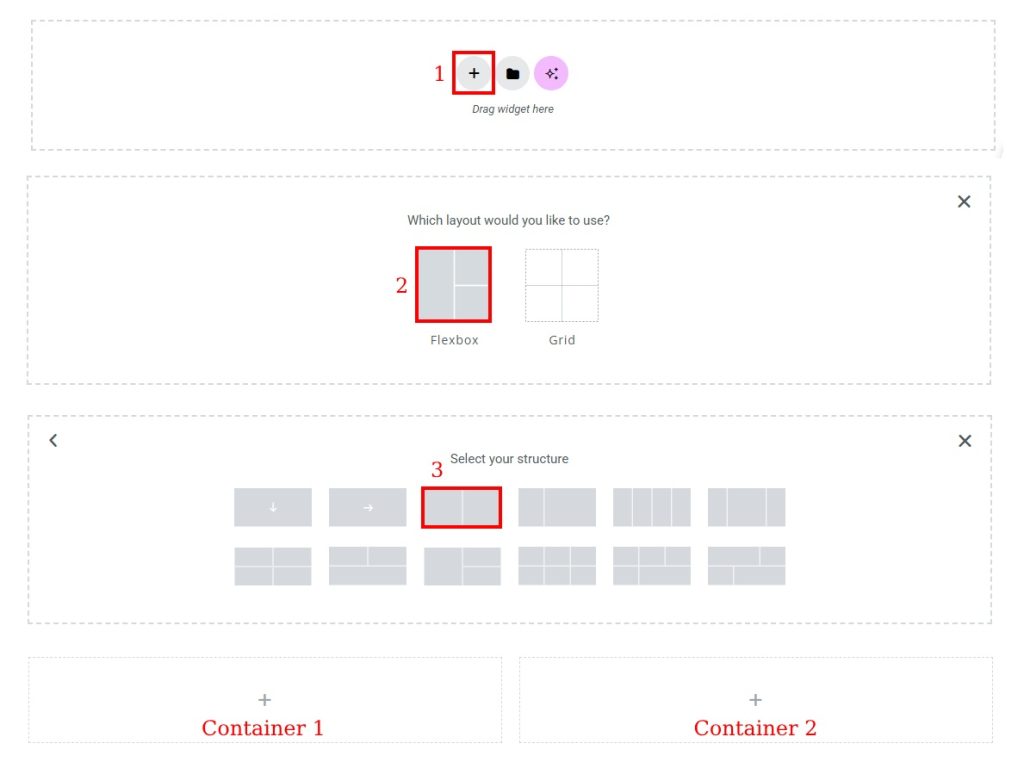
เราจะต้องใช้สองช่องดังนั้นก่อนอื่นให้ใช้ภาชนะที่มีสองด้าน

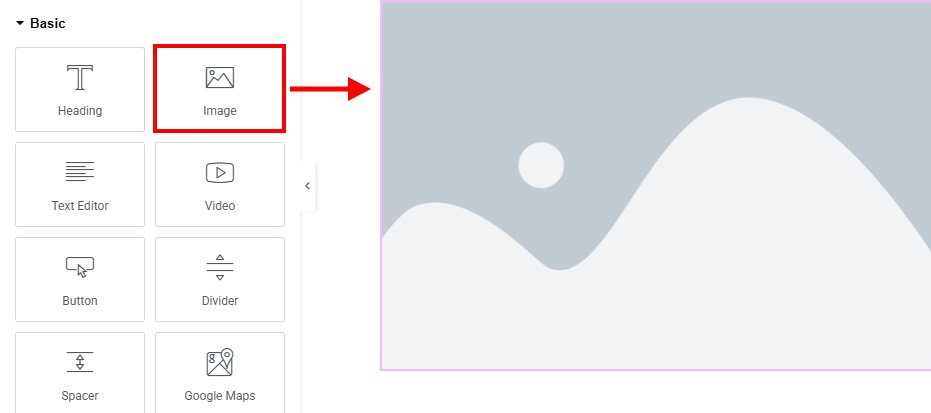
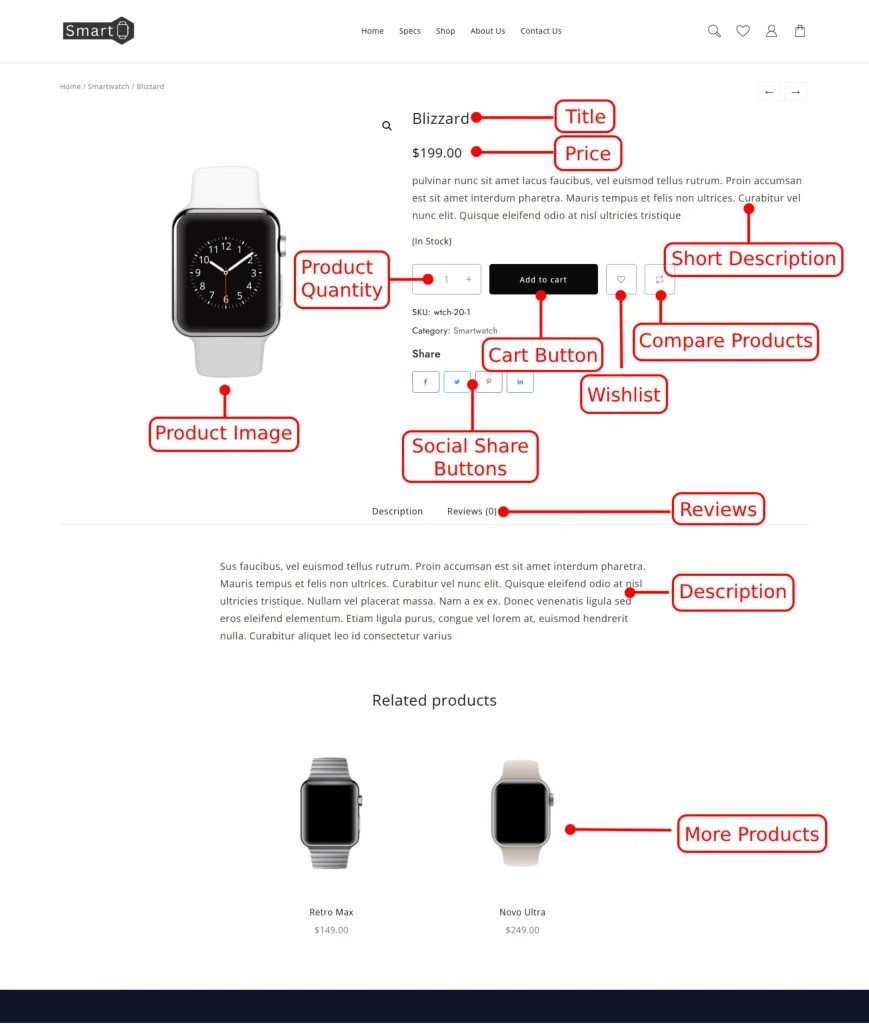
ในหน้าผลิตภัณฑ์สิ่งแรกและหนึ่งในสิ่งที่สำคัญที่สุดที่เราจะใส่คือรูปภาพ ดังนั้นค้นหาวิดเจ็ตภาพและใส่ลงในคอนเทนเนอร์ซ้าย

ตอนนี้ตั้งค่ารูปภาพของผลิตภัณฑ์
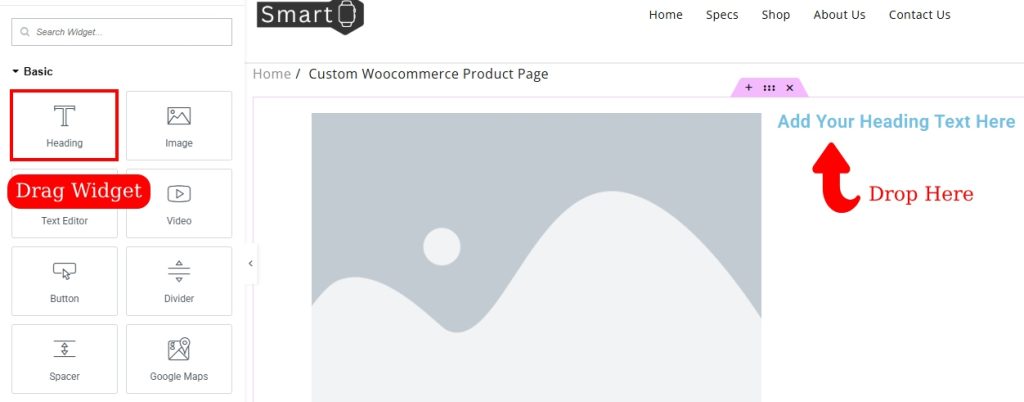
ตอนนี้มาทางด้านขวา ในการป้อนส่วนหัวให้ค้นหาและแทรกลงในคอนเทนเนอร์ที่สอง

ป้อนชื่อของผลิตภัณฑ์ในชื่อเรื่อง
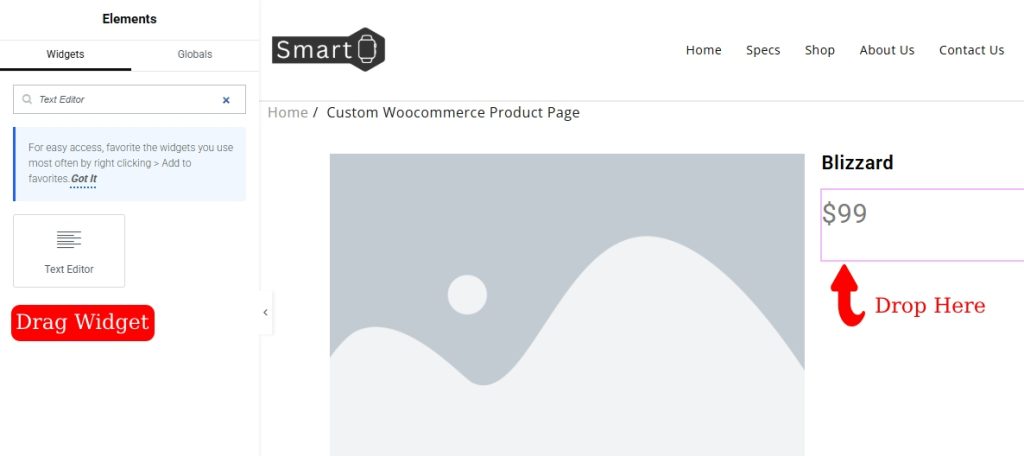
ในทำนองเดียวกันเราจะเขียนราคาของผลิตภัณฑ์ ในการเขียนราคาให้ใส่วิดเจ็ตตัวแก้ไขข้อความด้านล่างชื่อและเขียนราคาของผลิตภัณฑ์ที่นั่น

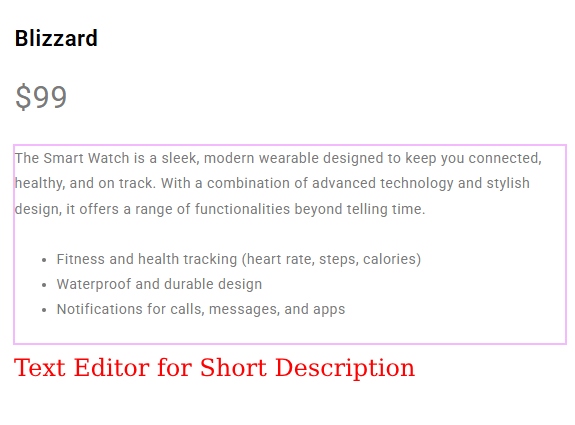
ในหน้าผลิตภัณฑ์มีคำอธิบายสั้น ๆ ของผลิตภัณฑ์ หากต้องการเพิ่มให้ใส่ตัวแก้ไขข้อความอีกครั้งและเขียนคำอธิบายสั้น ๆ ของผลิตภัณฑ์


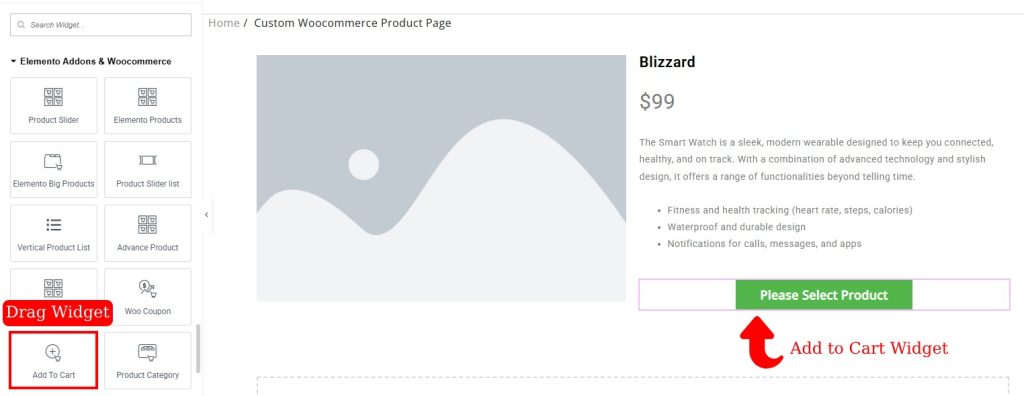
ตอนนี้ถึงเวลาเพิ่มปุ่มรถเข็น เวลานี้เราจะใช้วิดเจ็ต CART ของ Elemento Addons เพราะมีคุณสมบัติและฟังก์ชันการใช้งานมากขึ้น
ค้นหา Add to Cart และใส่ลงในคอนเทนเนอร์

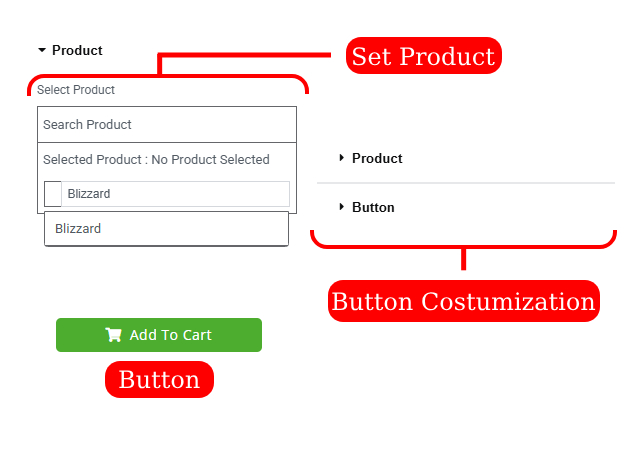
ในการตั้งค่าปุ่มรถเข็นค้นหาชื่อผลิตภัณฑ์และเลือกผลิตภัณฑ์ในส่วนผลิตภัณฑ์ หลังจากนี้เมื่อผู้ใช้คลิกที่ปุ่มรถเข็นมันจะถูกเพิ่มลงในรถเข็นโดยตรง

หากคุณต้องการเพิ่ม SKU ID คุณสามารถทำได้เช่นเดียวกับที่เราเพิ่มวิดเจ็ตอื่น ๆ ที่นี่แทรกตัวแก้ไขข้อความและเขียน SKU ของผลิตภัณฑ์

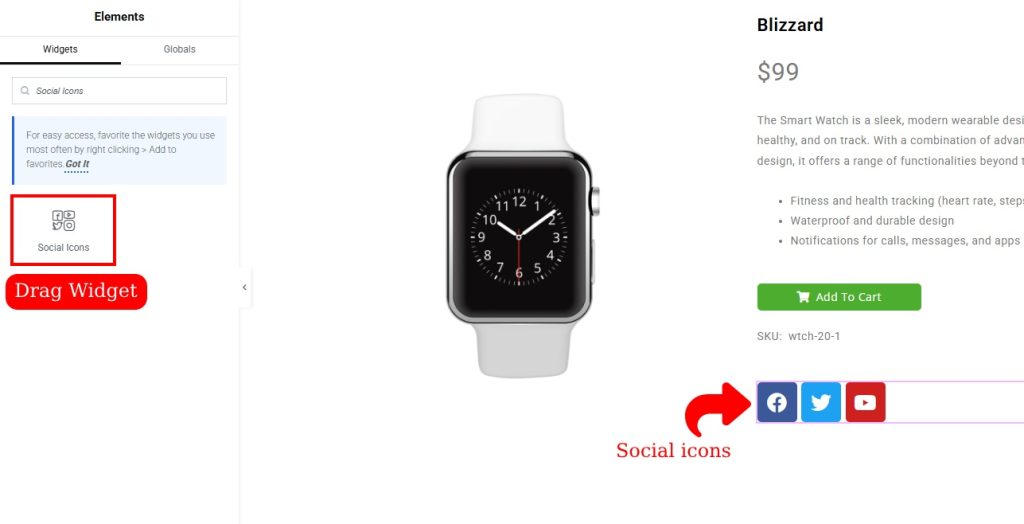
หนึ่งในส่วนสำคัญของหน้าผลิตภัณฑ์คือการมีปุ่มแบ่งปันทางสังคม คุณสามารถเพิ่มปุ่มแชร์โซเชียลในหน้านี้ได้เช่นกัน
ค้นหาไอคอนโซเชียลและวางไว้ในหน้า

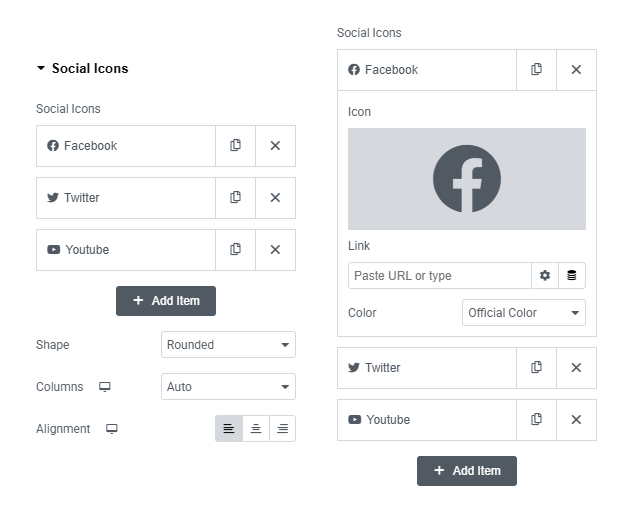
หากคุณต้องการเพิ่มปุ่ม Handles โซเชียลเพิ่มเติมจากนั้นคลิกที่เพิ่มใหม่และเพิ่มปุ่มใหม่ คุณสามารถทำการเปลี่ยนแปลงหลายอย่างเช่นการเปลี่ยนไอคอนและแก้ไขลิงก์และสี

ในทำนองเดียวกันคุณสามารถเพิ่มสิ่งอื่นได้ที่นี่
หากคุณต้องการให้คำอธิบายหลักแล้วเพิ่มตัวแก้ไขข้อความและเขียนคำอธิบาย

ฉันเพิ่มคำอธิบายหลักนอกคอนเทนเนอร์ซึ่งดูเป็นระเบียบและเป็นระบบ
เมื่อผู้ใช้เยี่ยมชมหน้าผลิตภัณฑ์คุณสามารถแสดงผลิตภัณฑ์ที่เกี่ยวข้องเพื่อให้สามารถตรวจสอบได้เช่นกัน
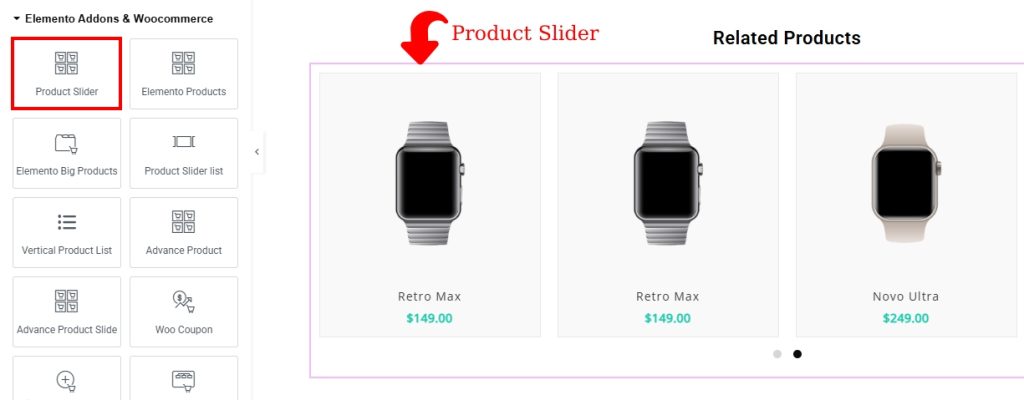
ดังนั้นเพื่อเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องก่อนเพิ่มส่วนหัวและค้นหาตัวเลื่อนผลิตภัณฑ์ใน addons Elemento

นี่คือวิธีที่คุณสามารถเพิ่มหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองได้ ตอนนี้ถึงเวลาดูตัวอย่างของหน้าแล้ว

ฉันต้องบอกคุณว่าหน้าผลิตภัณฑ์สามารถทำได้ภายในไม่กี่ขั้นตอนง่ายๆเช่นกัน สำหรับสิ่งนี้เราจะต้องใช้วิดเจ็ต Elemento addons
มาดูกันว่ามันทำอย่างไร
ใช้หน้าผลิตภัณฑ์ที่เกี่ยวข้องที่กำหนดเอง
หลังจากคลิกที่ แก้ไขด้วย Elementor ให้ไปทางด้านซ้ายซึ่งคุณจะพบวิดเจ็ต Elementor
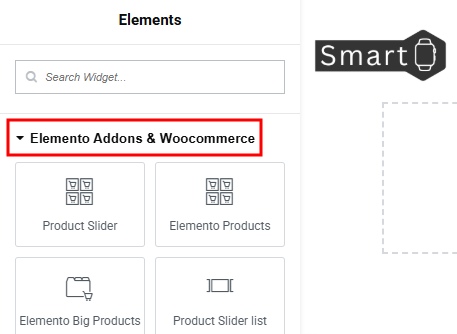
เลื่อนลงและไปที่ Elemento addons

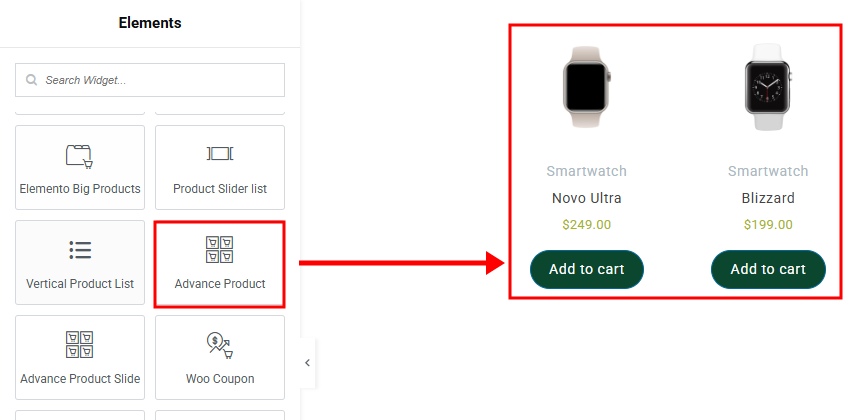
ค้นหาผลิตภัณฑ์ธีมล่วงหน้าลากวิดเจ็ตและวางบนหน้า

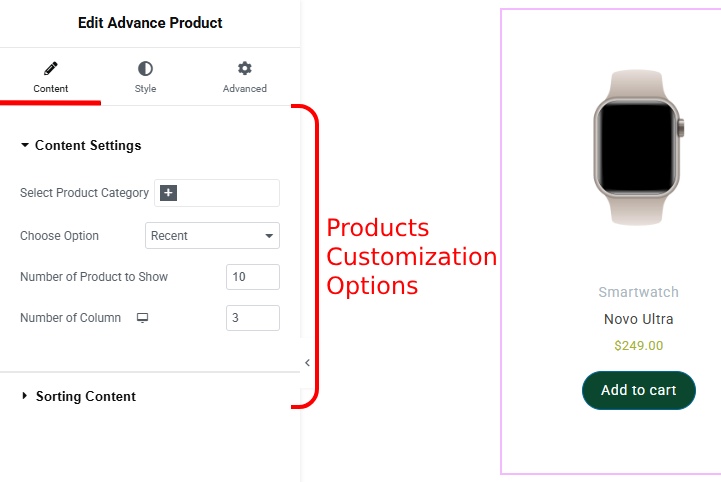
เมื่อคุณวางวิดเจ็ตการตั้งค่าการปรับแต่งจะปรากฏขึ้นที่แถบด้านซ้าย คุณสามารถแก้ไขการตั้งค่าและลักษณะที่ปรากฏของ addon

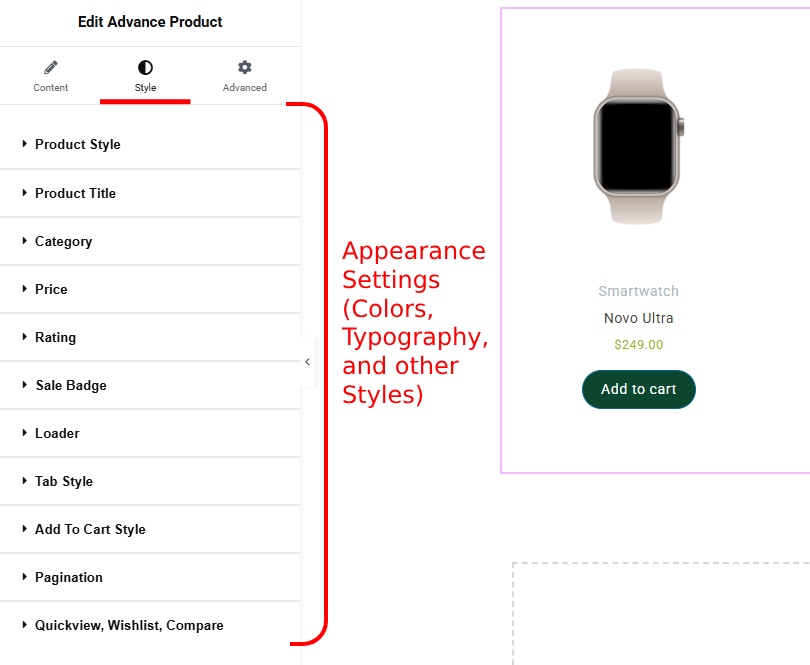
แต่ถ้าคุณต้องการเปลี่ยนลักษณะที่ปรากฏของเว็บไซต์ให้คลิกที่สไตล์นอกเหนือจากเนื้อหา

ส่วนสไตล์ช่วยให้เปลี่ยนสีการพิมพ์และการตั้งค่าอื่น ๆ ของส่วนเสริม
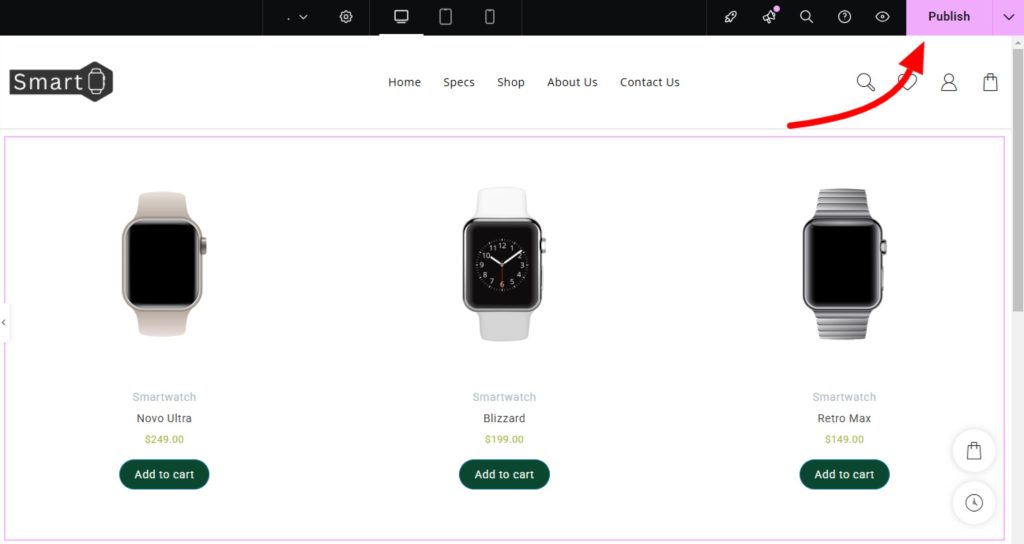
หลังจากทำการเปลี่ยนแปลงและตั้งค่าหน้าทั้งหมดให้คลิกที่เผยแพร่

ตอนนี้ ดูตัวอย่าง เว็บไซต์ของคุณ

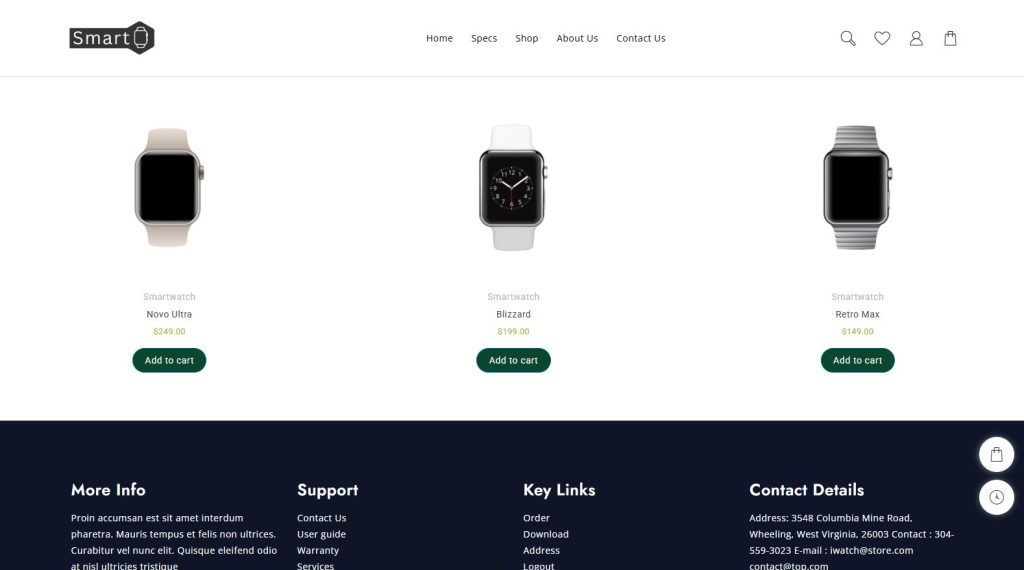
ที่นี่คุณจะเห็นได้ในหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองเราได้เพิ่มผลิตภัณฑ์ด้วยความช่วยเหลือของวิดเจ็ตผลิตภัณฑ์ของ Elemento Addons
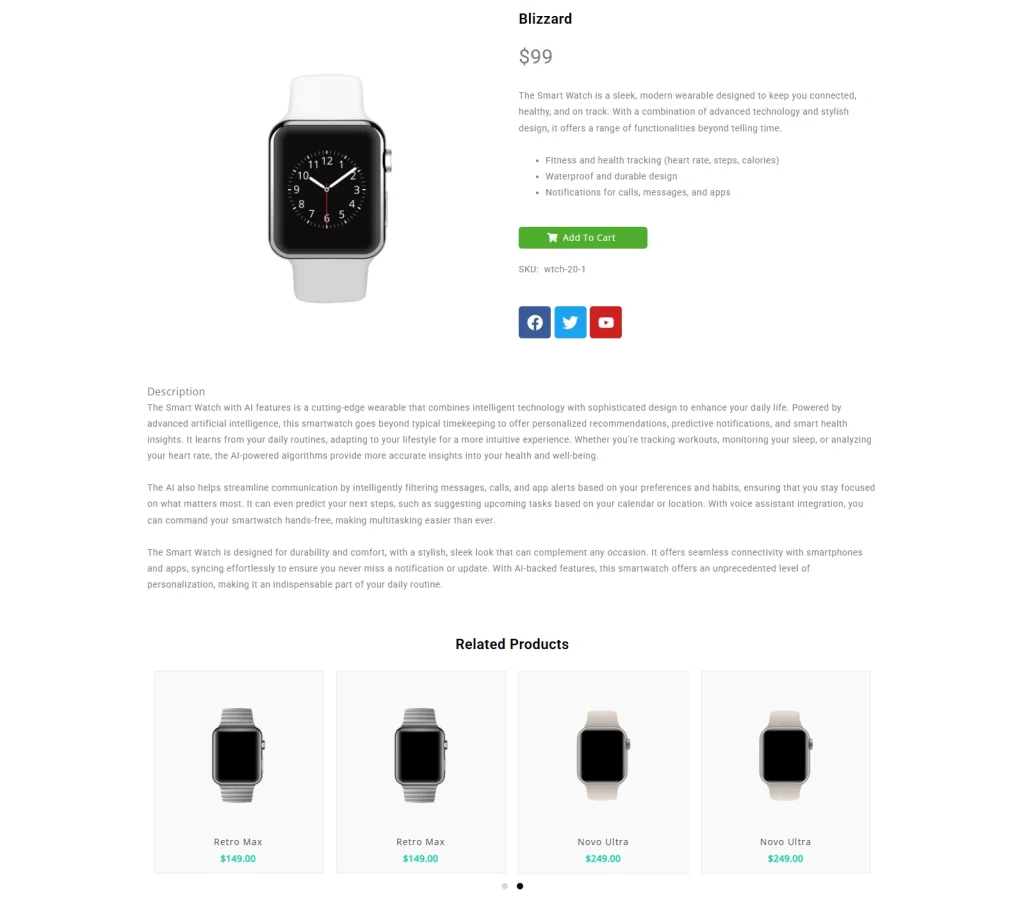
ผลิตภัณฑ์จะแสดงบนหน้า มาดูตัวอย่างหน้าผลิตภัณฑ์เดียว

นั่นคือหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองถูกสร้างขึ้น
คำถามที่พบบ่อย
Q. วิดเจ็ตผลิตภัณฑ์ของ Elemento Addons ตอบสนองหรือไม่?
ตอบ ใช่วิดเจ็ตผลิตภัณฑ์ตอบสนองได้ 100% สำหรับอุปกรณ์ทั้งหมด ผู้ใช้สามารถเข้าถึงเว็บไซต์และรับมุมมองที่ดีที่สุดในอุปกรณ์ใด ๆ ที่ต้องการ
Q. วิธีเลือกผลิตภัณฑ์เพื่อแสดงในวิดเจ็ตผลิตภัณฑ์ของ Elemento Addons?
ตอบ มีหลายวิธีในการแสดงผลิตภัณฑ์ คุณสามารถแสดงผลิตภัณฑ์ตามหมวดหมู่วันที่เพิ่ม ฯลฯ อย่างไรก็ตามหากคุณเพิ่มวิดเจ็ตผลิตภัณฑ์มันจะดึงผลิตภัณฑ์โดยอัตโนมัติ
บทสรุป
ดังนั้นเราจึงได้เรียนรู้วิธีเพิ่มหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองโดยใช้ Elementor ในขณะที่เราใช้ปลั๊กอิน Elemento Addons ก็ทำให้ง่ายต่อการเพิ่มผลิตภัณฑ์และแสดงบนหน้า
Elemento Addons มีส่วนเสริมมากมายสำหรับการสร้างเว็บไซต์ ไม่เพียง แต่เป็นที่รู้จักสำหรับวิดเจ็ตเท่านั้น แต่ยังรวมถึงคุณสมบัติของวิดเจ็ตด้วย
หน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองสามารถใช้เพื่อส่งเสริมคุณสมบัติเฉพาะ โดยปกติแล้วเทมเพลตไม่มีหน้าดังกล่าวดังนั้นจึงจำเป็นต้องสร้างหน้าด้วยตัวเอง
ฉันหวังว่าบล็อกนี้จะช่วยคุณได้ ถึงกระนั้นหากคุณมีข้อสงสัยหรือข้อเสนอแนะใด ๆ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น
คุณสามารถสมัครสมาชิก ช่อง YouTube ของเราเรายังอัปโหลดเนื้อหาที่ยอดเยี่ยมที่นั่นและติดตามเราบน Facebook และ Twitter ด้วย
ค้นพบบทความเพิ่มเติม
- วิธีเปลี่ยน URL ล็อกอิน WordPress (URL ที่กำหนดเอง) ในขั้นตอนง่ายๆ
- วิธีสร้างหน้าข้อผิดพลาด 404 แบบกำหนดเองใน WordPress (คู่มือง่าย ๆ )
- วิธีเพิ่มแถบค้นหาที่กำหนดเองให้กับ WooCommerce เพื่อการค้นพบผลิตภัณฑ์ที่ง่ายขึ้น
