วิธีสร้างแถบความคืบหน้าแบบไดนามิกใน Brizy
เผยแพร่แล้ว: 2022-07-29บางครั้ง คุณจำเป็นต้องแสดงข้อมูลในรูปแบบกราฟิก แถบความคืบหน้าอาจเป็นวิธีแก้ปัญหา โดยทั่วไป แถบแสดงความคืบหน้าจะใช้เพื่อแสดงภาพความคืบหน้าของการดำเนินการขยายเวลาของคอมพิวเตอร์ เช่น การถ่ายโอนไฟล์ดาวน์โหลด/อัพโหลด หน่วยความจำดิสก์ โปรเซสเซอร์ การติดตั้ง และอื่นๆ วันนี้ แถบแสดงความคืบหน้าไม่ได้มีไว้สำหรับแสดงการทำงานของคอมพิวเตอร์เท่านั้น ด้วยความคิดสร้างสรรค์ของคุณ แถบความคืบหน้าสามารถใช้กับหลายสิ่งหลายอย่างที่คุณสามารถนำไปใช้กับเว็บไซต์ของคุณได้
การใช้แถบความคืบหน้าบนเว็บไซต์มีดังต่อไปนี้:
- ความคิดเห็น
- การจัดตารางข้อมูล
- ตัวบ่งชี้การปรับปรุง
- ตัวบ่งชี้ความก้าวหน้าของโครงการ
- เป็นต้น
ด้วย Brizy คุณสามารถสร้างแถบความคืบหน้าได้ง่ายมาก ด้วยความสามารถในการแสดงข้อมูลฟิลด์ที่กำหนดเอง คุณสามารถเพิ่มองค์ประกอบที่กำหนดเองลงในเนื้อหาของคุณแบบไดนามิก รวมถึงแถบความคืบหน้า บทความนี้จะแสดงวิธีสร้างแถบความคืบหน้าแบบไดนามิกใน Brizy

วิธีสร้างแถบความคืบหน้าแบบไดนามิกใน Brizy
ขั้นตอนที่ 1: สร้างฟิลด์ที่กำหนดเอง
ขั้นแรก คุณต้องสร้างฟิลด์ที่กำหนดเองและตั้งค่าประเภทฟิลด์เป็น ตัวเลข ตามค่าเริ่มต้น WordPress ไม่มีคุณสมบัติฟิลด์ที่กำหนดเอง ดังนั้น คุณต้องดาวน์โหลดและติดตั้งก่อน มีปลั๊กอินฟิลด์ที่กำหนดเองของ WordPress มากมายในไดเร็กทอรี WordPress ในบทช่วยสอนนี้ เราใช้ ACF เป็นปลั๊กอิน WordPress ฟิลด์ที่กำหนดเอง หากคุณไม่ชอบ ACF คุณสามารถใช้ Pod หรือทางเลือกอื่นของ ACF ที่รองรับช่อง ตัวเลข ได้

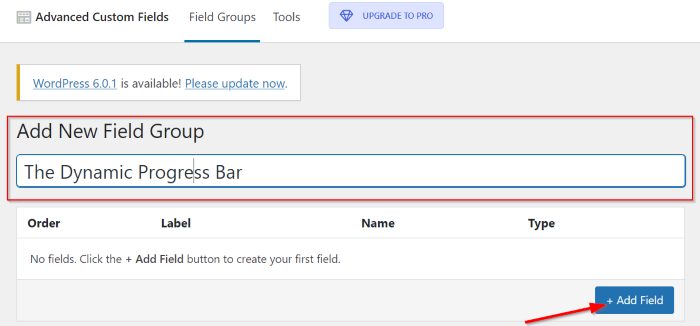
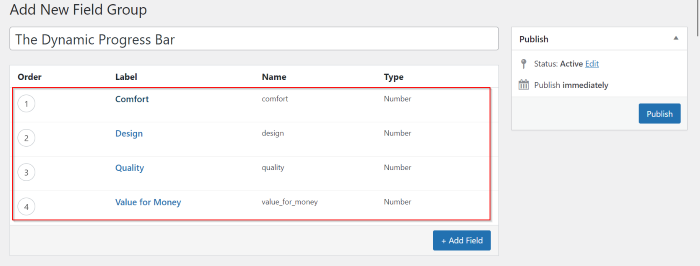
เมื่อคุณดาวน์โหลดและติดตั้งปลั๊กอิน ACF ลงใน WordPress แล้ว บนแดชบอร์ด WordPress ของคุณ ให้ไปที่ ฟิลด์ที่กำหนดเอง -> เพิ่มใหม่ เพื่อสร้างกลุ่มฟิลด์ที่กำหนดเองใหม่ ตั้งชื่อกลุ่มฟิลด์ที่กำหนดเองแล้วคลิกปุ่ม เพิ่มฟิลด์ เพื่อเพิ่มฟิลด์ใหม่

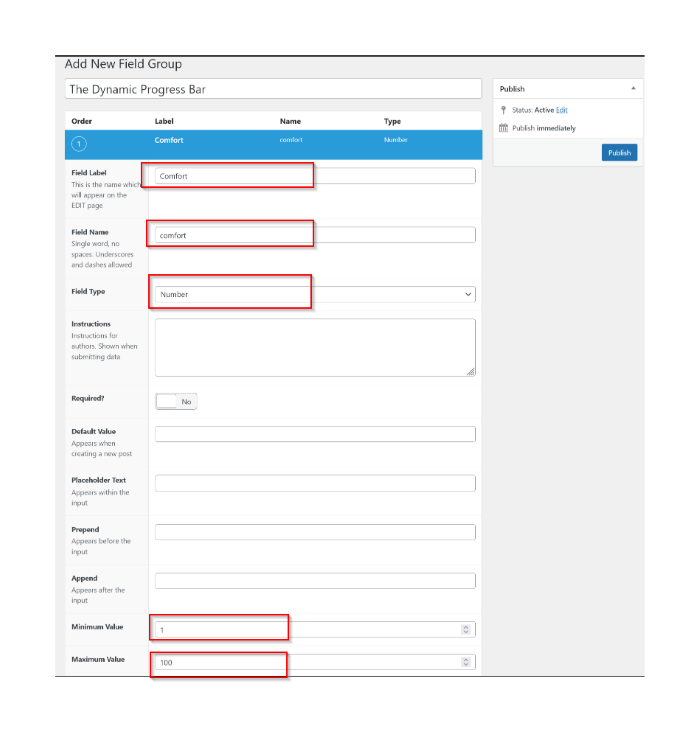
ถัดไป คุณสามารถตั้งค่าป้ายกำกับฟิลด์และชื่อฟิลด์บน ฟิลด์ป้ายกำกับ ฟิลด์และ ฟิลด์ชื่อ ฟิลด์ ใน ฟิลด์ ชนิด ฟิลด์ ตั้งค่าเป็น ตัวเลข จากนั้นคุณสามารถตั้งค่าต่ำสุดและค่าสูงสุดในฟิลด์ ค่าต่ำสุด และ ค่าสูงสุด ในตัวอย่างนี้ เราตั้งค่าต่ำสุดเป็น 1 และค่าสูงสุดเป็น 100

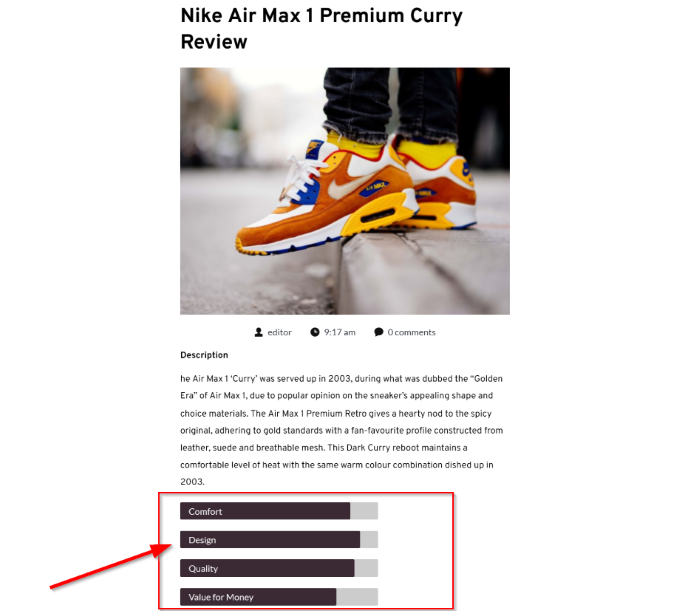
คลิกปุ่ม เพิ่มฟิลด์ เพื่อเพิ่มฟิลด์เพิ่มเติม และทำซ้ำขั้นตอนข้างต้น ตัวอย่างนี้จะสร้างแถบความคืบหน้าแบบไดนามิกสำหรับการตรวจสอบรองเท้าผ้าใบ ดังนั้นเราจึงเพิ่มฟิลด์ที่เกี่ยวข้องกับการให้คะแนนรองเท้าผ้าใบ

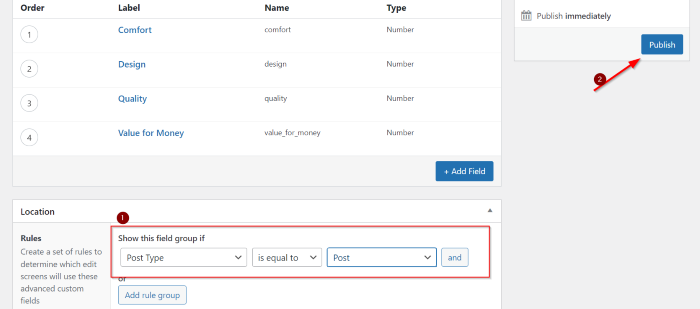
เมื่อคุณเพิ่มฟิลด์ที่กำหนดเองแล้ว ให้ไปที่ส่วน ตำแหน่ง เพื่อกำหนดตำแหน่งที่จะกำหนดกลุ่มฟิลด์ที่กำหนดเอง คุณสามารถใช้กฎเริ่มต้นได้หากต้องการให้กลุ่มฟิลด์ที่กำหนดเองกำหนดให้กับโพสต์ในบล็อก คลิกปุ่ม เผยแพร่ เพื่อเผยแพร่กลุ่มฟิลด์แบบกำหนดเอง

ขั้นตอนที่ 2: สร้างเทมเพลตที่กำหนดเองสำหรับบล็อกโพสต์
คุณลักษณะในการสร้างเทมเพลตที่กำหนดเองมีอยู่ใน Brizy เวอร์ชันฟรี แต่เราขอแนะนำให้คุณอัปเกรด Brizy เป็นเวอร์ชัน Pro ซึ่งจะช่วยให้คุณสามารถเข้าถึงองค์ประกอบทั้งหมดบนแผงองค์ประกอบได้ ด้วย Brizy Pro เทมเพลตที่กำหนดเองของคุณสามารถขยายให้ใหญ่สุดได้

เอาล่ะ เมื่อฟิลด์ที่กำหนดเองของคุณพร้อมแล้ว คุณสามารถสร้างเทมเพลตที่กำหนดเองสำหรับประเภทบทความที่คุณต้องการเพิ่มลงในแถบความคืบหน้าแบบไดนามิกได้ หากคุณมีเทมเพลตอยู่แล้ว คุณสามารถไปที่เทมเพลตที่มีอยู่แล้วแก้ไขได้ ในบทช่วยสอนนี้ เราจะแก้ไขเทมเพลตปัจจุบันของเรา แต่ถ้าคุณเพิ่งเริ่มใช้ Brizy และต้องการเรียนรู้วิธีสร้างเทมเพลตแบบกำหนดเอง คุณสามารถอ่านบทความ “วิธีสร้างเทมเพลตโพสต์เดี่ยวแบบกำหนดเองใน WordPress โดยใช้ Brizy”
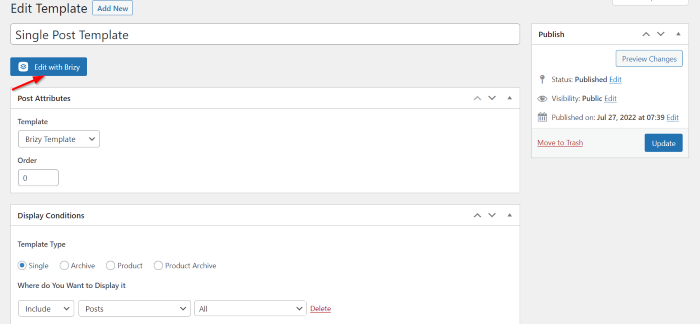
ไปที่เทมเพลตที่มีอยู่แล้วคลิกปุ่ม แก้ไขด้วย Brizy ซึ่งจะนำคุณไปยังเครื่องมือแก้ไข Brizy

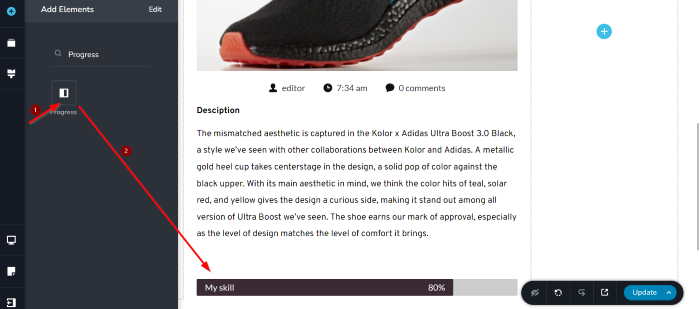
เอาล่ะ ได้เวลาเพิ่มแถบความคืบหน้าในเทมเพลตของคุณแล้ว ในตัวแก้ไข Brizy ให้เลือกองค์ประกอบความคืบหน้าจากแผงองค์ประกอบ จากนั้นลากและวางลงในพื้นที่ผ้าใบ คุณสามารถวางองค์ประกอบความคืบหน้าได้ทุกที่ที่คุณต้องการ เราจะวางองค์ประกอบความคืบหน้าไว้ใต้องค์ประกอบเนื้อหาในตัวอย่างนี้

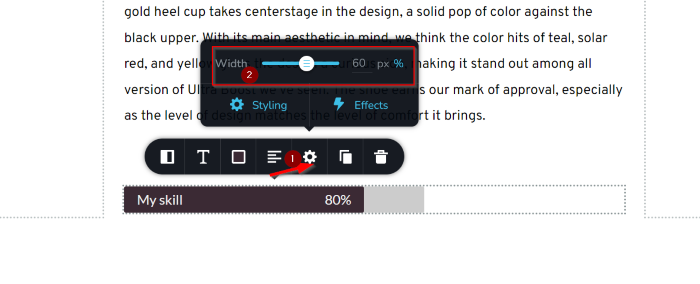
ต่อไปก็ถึงเวลาแก้ไขและจัดรูปแบบแถบความคืบหน้า อันดับแรก เราต้องการแก้ไขความกว้างของแถบความคืบหน้า บนแถบเครื่องมือตัวเลือกของแถบความคืบหน้า ไปที่การ ตั้งค่า แล้วคลิก ในตัวอย่างนี้ เราตั้งค่า ความกว้าง เป็น 60%

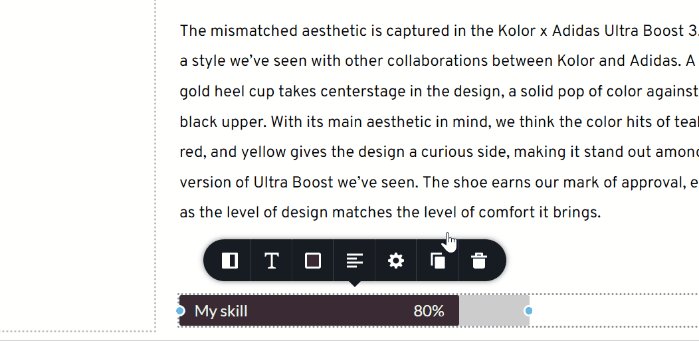
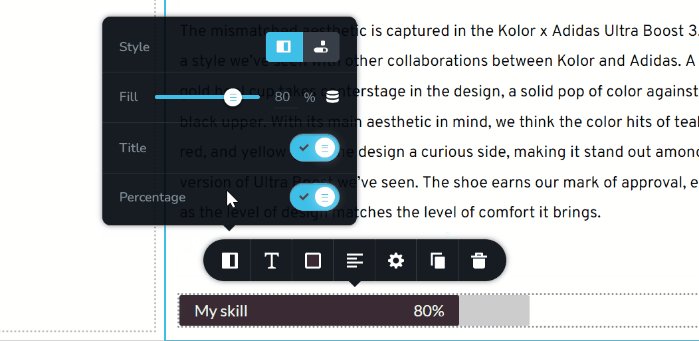
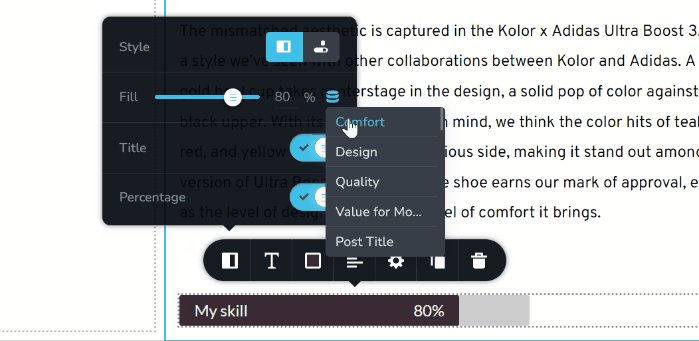
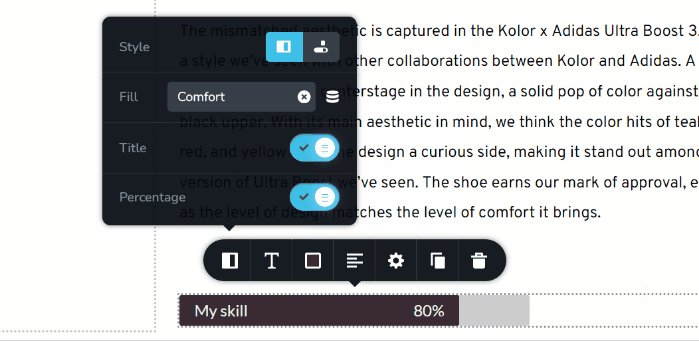
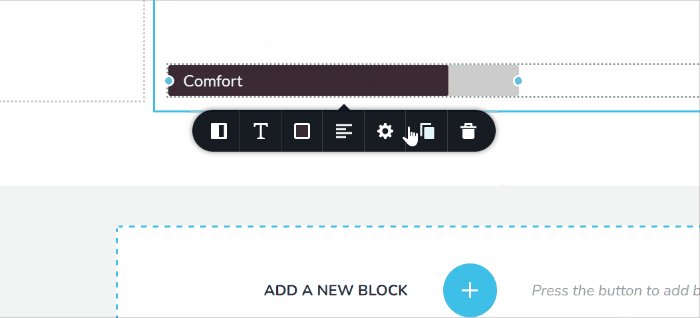
เมื่อคุณแก้ไขความกว้างของแถบความคืบหน้าแล้ว ให้ไปที่ด้านซ้ายสุดของแถบเครื่องมือตัวเลือกแล้วคลิก มีการตั้งค่าบางอย่างที่คุณสามารถตั้งค่าได้ที่นี่ มี Style, Fill, Title และ Percentage ขั้นแรก ไปที่การตั้งค่าการ เติม คลิกไอคอนแฮมเบอร์เกอร์ (ดู GIF) และกำหนดป้ายกำกับฟิลด์ให้กับฟิลด์แบบกำหนดเองที่คุณเพิ่งสร้างขึ้น

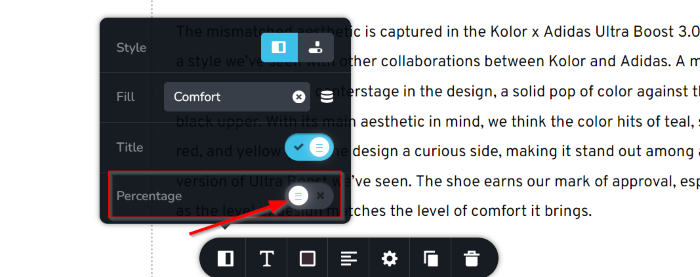
ดังที่เราได้กล่าวไปแล้ว เราจะสร้างแถบความคืบหน้าแบบไดนามิกสำหรับการตรวจสอบรองเท้าผ้าใบ ดังนั้นเราจึงต้องการปิดใช้งานตัวเลือกเปอร์เซ็นต์โดยเลื่อนปุ่มสลับ เปอร์เซ็นต์ ไปทางซ้าย

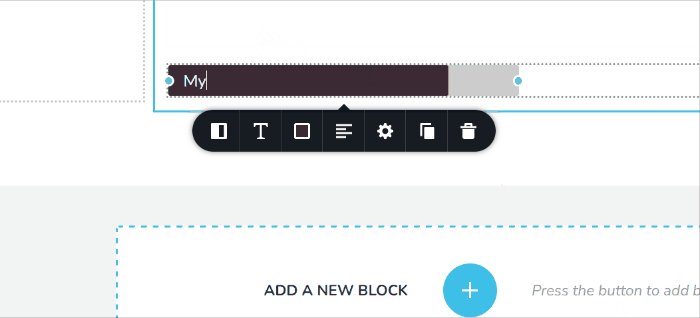
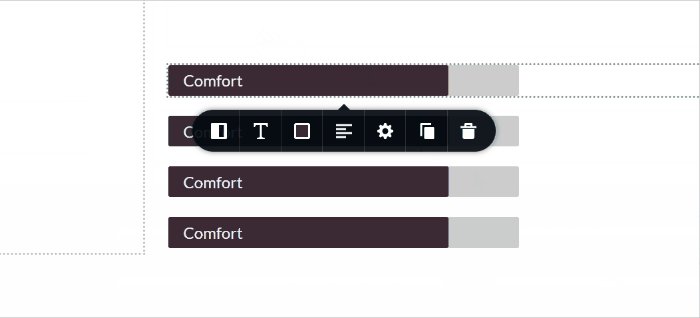
ถัดไป แก้ไขชื่อแถบความคืบหน้าตามป้ายกำกับฟิลด์ที่คุณกำหนดในการตั้งค่าการ เติม เมื่อคุณแก้ไขชื่อแล้ว คุณสามารถทำซ้ำแถบความคืบหน้าได้โดยคลิกปุ่ม ทำซ้ำ เนื่องจากเรามีป้ายชื่อเขตข้อมูลสี่ช่องของเขตข้อมูลแบบกำหนดเอง เราจึงทำซ้ำแถบความคืบหน้าสามครั้ง

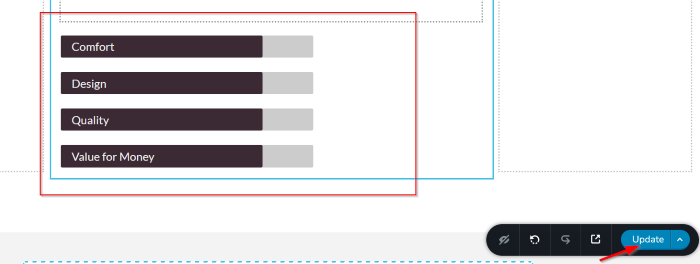
ตอนนี้คุณสามารถแก้ไขแถบความคืบหน้าอื่นๆ ได้เช่นเดียวกับที่คุณทำในแถบความคืบหน้าแรก (กำหนดป้ายกำกับฟิลด์ในการตั้งค่าการเติมและแก้ไขชื่อเรื่องของแถบความคืบหน้า) เมื่อคุณแก้ไขและจัดรูปแบบแถบความคืบหน้าแล้ว ให้อัปเดตเทมเพลตโพสต์เดียวของคุณโดยคลิกปุ่ม อัปเดต

ขั้นตอนที่ 3: สร้างโพสต์บล็อกใหม่
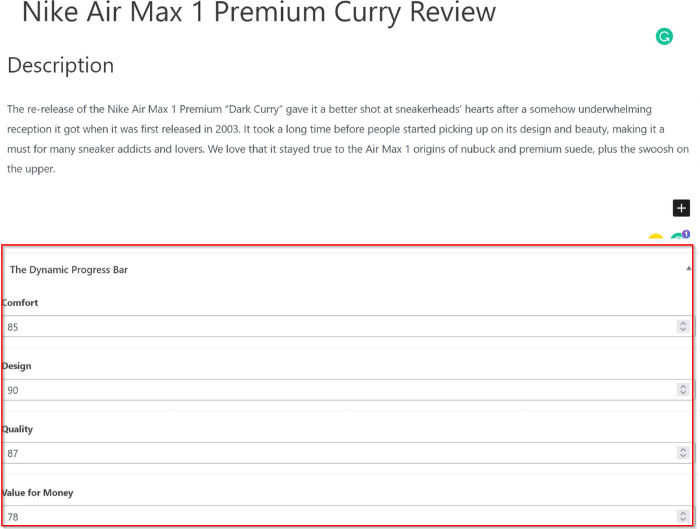
เอาล่ะ คุณสามารถสร้างโพสต์บล็อกใหม่ได้เมื่อทุกอย่างพร้อม ตรวจสอบให้แน่ใจว่าได้เพิ่มค่าลงในฟิลด์ที่กำหนดเองที่คุณได้สร้างไว้ในขั้นตอนที่หนึ่งด้านบน ค่าที่กำหนดจะถูกใช้เพื่อตั้งค่าการเติมของแท่ง

สุดท้ายแต่ไม่ท้ายสุด ตรวจสอบให้แน่ใจว่าได้ตั้งค่าหมวดหมู่ตามหมวดหมู่ของเทมเพลตแบบกำหนดเองที่ได้รับมอบหมาย (ขั้นตอนที่ 2)

บรรทัดล่าง
บทความนี้แสดงวิธีสร้างแถบความคืบหน้าแบบไดนามิกใน Birizy Brizy เป็นหนึ่งในเครื่องมือที่ง่ายที่สุดในการสร้างเว็บไซต์ บล็อก และร้านค้าออนไลน์ การรวมระหว่าง Brizy และปลั๊กอิน WordPress ฟิลด์แบบกำหนดเองทำให้เราสามารถสร้างแถบความคืบหน้าแบบไดนามิกสำหรับเว็บไซต์ของเรา นอกจากแถบความคืบหน้าแล้ว เราสามารถเพิ่มเนื้อหาแบบไดนามิกให้กับองค์ประกอบ Brizy ที่เสนอตัวเลือกในการตั้งค่าแบบไดนามิกได้ องค์ประกอบการให้คะแนนเป็นอีกตัวอย่างหนึ่งที่คุณสามารถใช้เพื่อสร้างการให้คะแนนดาวแบบไดนามิก
