วิธีสร้างทางเลือกดาวน์โหลดดิจิทัลอย่างง่ายด้วย Elementor
เผยแพร่แล้ว: 2022-10-07คุณมีผลิตภัณฑ์ดิจิทัลที่คุณต้องการขายด้วย WordPress หรือไม่? ปลั๊กอินที่ปรากฏขึ้นในใจของคุณอาจเป็น Easy Digital Downloads (EDD) คุณรู้หรือไม่ว่าคุณสามารถสร้างทางเลือก Easy Digital Downloads ของคุณเองด้วย Elementor ? ในโพสต์นี้เราจะแสดงวิธีการดำเนินการดังกล่าว
แต่ก่อนอื่น มาดูกันว่า Easy Digital Downloads คืออะไร
Easy Digital Downloads เป็นปลั๊กอินที่ให้คุณเปลี่ยนไซต์ WordPress ของคุณให้เป็นเว็บไซต์อีคอมเมิร์ซได้เหมือนกับ WooCommerce ข้อแตกต่างคือ Easy Digital Downloads มุ่งเน้นที่การขายผลิตภัณฑ์ดิจิทัล
โดยทั่วไป วิธีการทำงานของ Easy Digital Downloads นั้นค่อนข้างง่าย ขั้นแรก คุณตั้งค่าการชำระเงิน ถัดไป คุณสามารถเริ่มเพิ่มผลิตภัณฑ์ที่คุณต้องการขายได้ เมื่อเพิ่มสินค้าใหม่ คุณสามารถเพิ่มราคาสินค้าและ URL ของไฟล์ได้ ทั้งราคาผลิตภัณฑ์และ URL ไฟล์เป็นฟิลด์ที่กำหนดเองจริง ๆ ที่คุณสามารถสร้างตัวเองได้โดยใช้ปลั๊กอิน เช่น ACF, Pods และ JetEngine
Element Pro อย่างที่คุณทราบมีความสามารถในการแสดงข้อมูลฟิลด์ที่กำหนดเอง เมื่อรวมกับฟีเจอร์ Theme Builder คุณสามารถสร้างทางเลือก DIY Easy Digital Downloads โดยการสร้างประเภทโพสต์ที่กำหนดเองและฟิลด์ที่กำหนดเอง จากนั้นสร้างเทมเพลตที่กำหนดเองสำหรับประเภทโพสต์ที่กำหนดเอง
แล้วการชำระเงินล่ะ?
คุณสามารถใช้วิดเจ็ตปุ่ม PayPal หรือแถบลาย (หรือแม้แต่ทั้งสองอย่าง) ปุ่ม PayPal และปุ่ม Stripe เป็นวิดเจ็ตดั้งเดิมที่มีอยู่ใน Elementor Pro
ขั้นตอนในการสร้างการดาวน์โหลดดิจิทัลอย่างง่ายด้วย Elementor
ก่อนอื่น เราต้องการเน้นย้ำว่า คุณสามารถทำตามขั้นตอนด้านล่างด้วย Elementor Pro เท่านั้น เนื่องจาก Elementor Free ไม่มีฟีเจอร์ตัวสร้างธีม นอกจากนี้ วิดเจ็ตการชำระเงิน (ปุ่ม PayPal และปุ่ม Stripe) ไม่มีให้บริการใน Elementor Free ( อ่าน: Elementor Free vs Pro)
ขั้นตอนที่ 1: สร้างประเภทโพสต์ที่กำหนดเอง
สิ่งแรกที่คุณต้องทำคือสร้างประเภทโพสต์ที่กำหนดเอง (CPT) คุณต้องใช้ CPT นี้เพื่อรองรับผลิตภัณฑ์ดิจิทัลแต่ละรายการ คุณสามารถใช้ปลั๊กอิน CPT UI เพื่อสร้างประเภทโพสต์ที่กำหนดเองได้ เป็นปลั๊กอินฟรีที่คุณไม่จำเป็นต้องใช้งบประมาณเพิ่มเติม
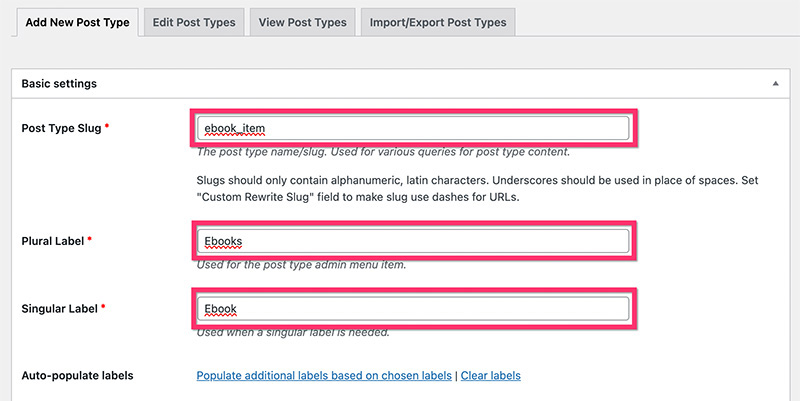
หลังจากติดตั้งและเปิดใช้งานปลั๊กอิน CPT UI แล้ว ให้ไปที่ CPT UI -> เพิ่ม/แก้ไขประเภทโพสต์ บนแดชบอร์ด WordPress ของคุณ ในบล็อก การตั้งค่าพื้นฐาน ใต้แท็บเพิ่ม ประเภทโพสต์ใหม่ ให้เพิ่มการตั้งค่าที่จำเป็น เช่น post slug ป้ายกำกับพหูพจน์ และป้ายกำกับเอกพจน์

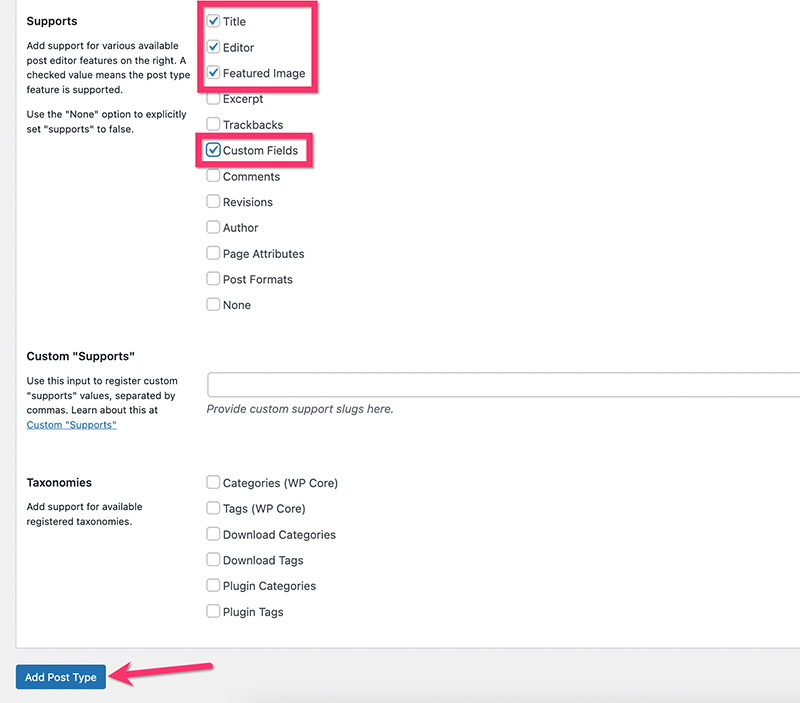
หากคุณต้องการตั้งค่าป้ายกำกับเพิ่มเติมสำหรับประเภทโพสต์ที่กำหนดเอง คุณสามารถเปิดบล็อก ป้ายกำกับเพิ่มเติม ได้ ถัดไป ย้ายไปที่บล็อกการตั้ง ค่า เพื่อตั้งค่าเพิ่มเติมบางอย่าง ในส่วน Supports ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานส่วนประกอบต่อไปนี้ และคลิกปุ่ม Add Post Type :
- ชื่อ
- บรรณาธิการ
- ภาพที่โดดเด่น
- ฟิลด์กำหนดเอง

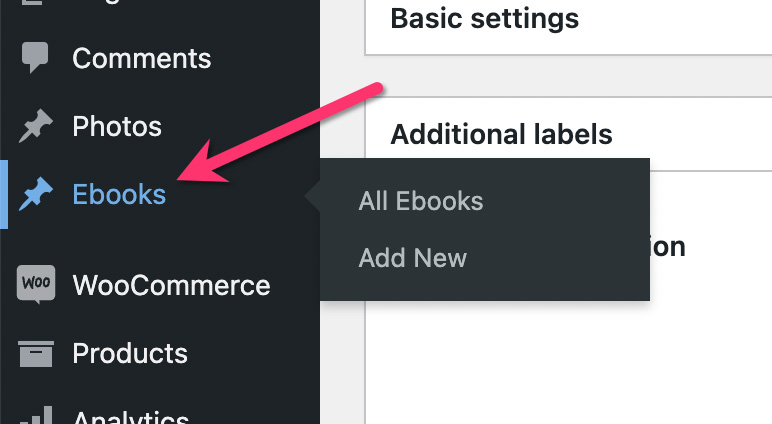
เมื่อสร้างประเภทโพสต์ที่กำหนดเองแล้ว คุณจะเห็นรายการเมนูใหม่ในแถบด้านข้างของเมนูบนแดชบอร์ด WordPress ของคุณ

ขั้นตอนที่ 2: สร้าง Taxomony แบบกำหนดเอง
Taxonomies ช่วยให้คุณสามารถจัดระเบียบเนื้อหาของคุณได้ดียิ่งขึ้น มีสองอนุกรมวิธานเริ่มต้นใน WordPress: หมวดหมู่และแท็ก การจัดหมวดหมู่เริ่มต้นเหล่านี้สามารถใช้ได้กับประเภทโพสต์เริ่มต้นเท่านั้น (โพสต์ในบล็อก) ดังนั้น คุณต้องสร้างอนุกรมวิธานแบบกำหนดเองเพื่อจัดระเบียบผลิตภัณฑ์ดิจิทัลของคุณ
นอกจากการสร้างประเภทโพสต์ที่กำหนดเองแล้ว CPT UI ยังช่วยให้คุณสร้างการจัดหมวดหมู่แบบกำหนดเองได้อีกด้วย ในตัวอย่างนี้ เราจะสร้างหมวดหมู่ที่กำหนดเองและแท็กที่กำหนดเองสำหรับประเภทโพสต์แบบกำหนดเองที่เราเพิ่งสร้างขึ้นด้านบน
– หมวดหมู่ที่กำหนดเอง
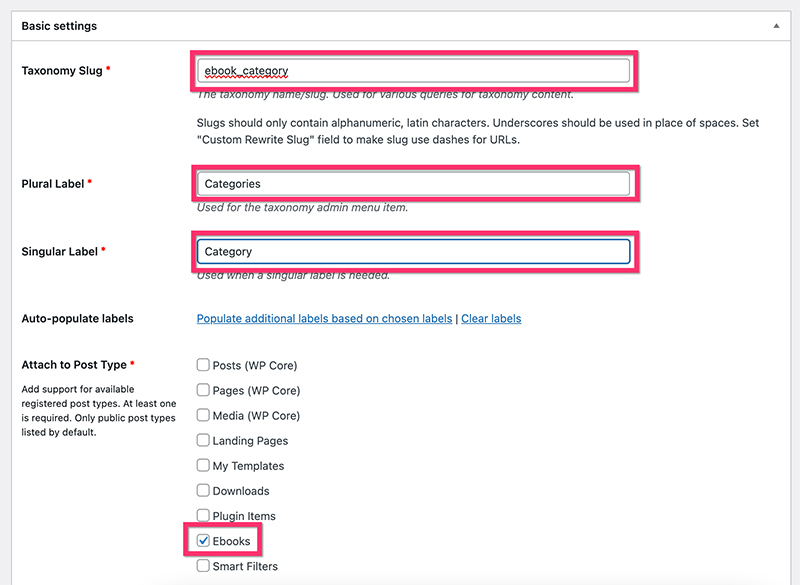
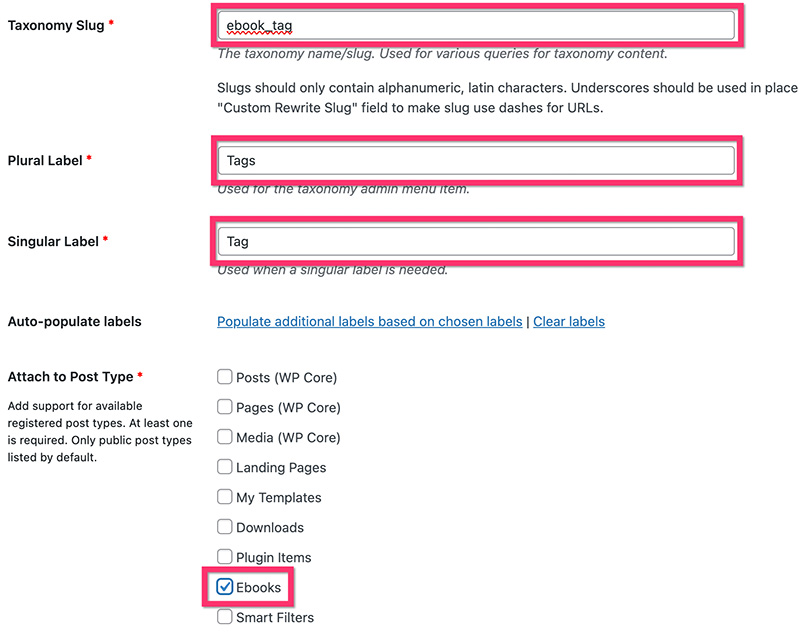
ไปที่ CPT UI -> เพิ่ม/แก้ไข Post Taxonomies บนแดชบอร์ด WordPress ของคุณ ในบล็อก การตั้งค่าพื้นฐาน ภายใต้แท็บ เพิ่มอนุกรมวิธานใหม่ ให้ตั้งค่าที่จำเป็น เช่น กระสุน ป้ายพหูพจน์ และป้ายกำกับเอกพจน์ ตรวจสอบให้แน่ใจว่าได้เลือกประเภทโพสต์แบบกำหนดเองที่คุณเพิ่งสร้างไว้ด้านบนในส่วน แนบกับประเภทโพสต์

ย้ายไปที่บล็อก ป้ายชื่อเพิ่มเติม ถ้าคุณต้องการตั้งค่าป้ายชื่อเพิ่มเติม
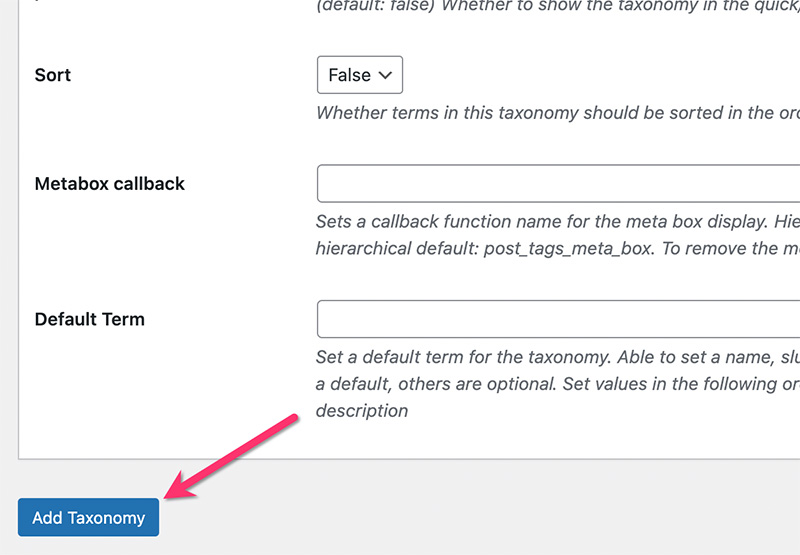
ถัดไป ย้ายไปที่บล็อกการตั้ง ค่า เพื่อตั้งค่าเพิ่มเติมบางอย่าง ในตัวอย่างนี้ เราใช้การตั้งค่าต่อไปนี้:
- สาธารณะ: ทรู
- สืบค้นได้ทั่วไป: True
- ลำดับชั้น: True
- แสดง UI: จริง
- แสดงในเมนู: ทรู
- แสดงในเมนูนำทาง: True
- แบบสอบถาม Var: True
- Rewrite: จริง
- เขียนใหม่ด้วยด้านหน้า: True
- เขียนลำดับชั้นใหม่: เท็จ
- แสดงคอลัมน์ผู้ดูแลระบบ: False
- แสดงใน REST API: True
- แสดงในแท็กคลาวด์: เท็จ
- แสดงในแผงแก้ไขด่วน/จำนวนมาก: False
- เรียง: เท็จ
คลิกปุ่ม เพิ่มอนุกรมวิธาน เพื่อเพิ่มหมวดหมู่ที่กำหนดเอง

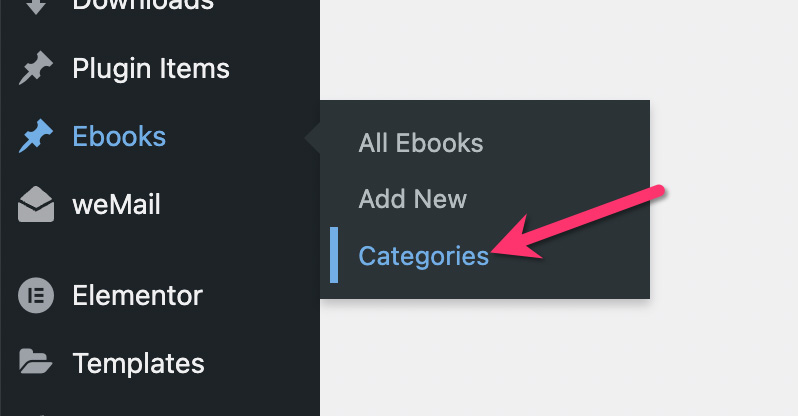
เมื่อสร้างหมวดหมู่ที่กำหนดเองแล้ว คุณจะเห็นรายการใหม่ (หมวดหมู่) บนเมนูประเภทโพสต์ที่กำหนดเองบนแดชบอร์ด WordPress ของคุณ

– แท็กที่กำหนดเอง
ไปที่ CPT UI -> เพิ่ม/แก้ไข Post Taxonomies บนแดชบอร์ด WordPress ของคุณเพื่อสร้างแท็กที่กำหนดเอง อย่าลืมแนบแท็กที่กำหนดเองกับประเภทโพสต์ที่กำหนดเองซึ่งคุณสร้างไว้ก่อนหน้านี้

เปิดบล็อก ป้ายกำกับเพิ่มเติม เพื่อเพิ่มป้ายกำกับเพิ่มเติม จากนั้นเปิดบล็อก การตั้งค่า เพื่อเพิ่มการตั้งค่าที่จำเป็น ในตัวอย่างนี้ เราใช้การตั้งค่าต่อไปนี้:
- สาธารณะ: ทรู
- สืบค้นได้ทั่วไป: True
- ลำดับชั้น: เท็จ
- แสดง UI: จริง
- แสดงในเมนู: ทรู
- แสดงในเมนูนำทาง: True
- แบบสอบถาม Var: True
- Rewrite: จริง
- เขียนใหม่ด้วยด้านหน้า: True
- เขียนลำดับชั้นใหม่: เท็จ
- แสดงคอลัมน์ผู้ดูแลระบบ: False
- แสดงใน REST API: True
- แสดงในแท็กคลาวด์: เท็จ
- แสดงในแผงแก้ไขด่วน/จำนวนมาก: False
- เรียง: เท็จ
คลิกปุ่ม เพิ่มอนุกรมวิธาน เพื่อเพิ่มแท็กที่กำหนดเอง
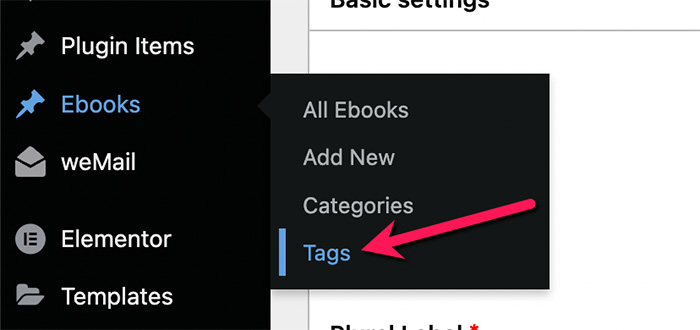
เมื่อสร้างแท็กที่กำหนดเองเสร็จแล้ว คุณจะเห็นรายการใหม่ (แท็ก) ในเมนูประเภทโพสต์ที่กำหนดเองบนแดชบอร์ด WordPress ของคุณ

ขั้นตอนที่ 3: สร้างฟิลด์ที่กำหนดเอง
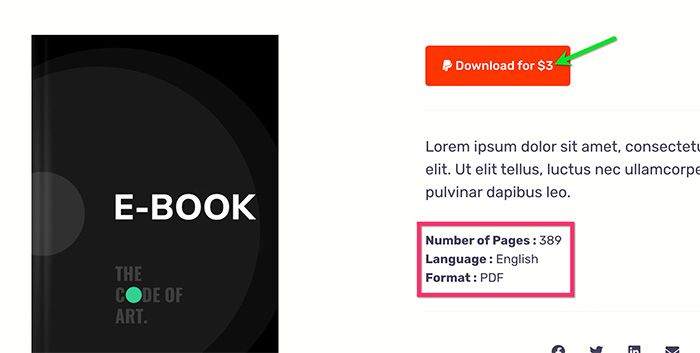
สำหรับบทช่วยสอนนี้ เราได้สร้างเทมเพลตแบบกำหนดเองที่ออกแบบมาสำหรับการขาย e-book โดยเฉพาะ เราจะสร้างฟิลด์ที่กำหนดเองสำหรับองค์ประกอบบางอย่างในเทมเพลต:
- ราคาสินค้า
- ป้ายราคาสินค้า (จะใช้กับข้อความปุ่ม)
- URL สินค้า
- สรุปสินค้า
- เลขหน้า
- ภาษา
- รูปแบบ

ปลั๊กอินที่เราจะใช้สร้างฟิลด์ที่กำหนดเองคือ ACF คุณสามารถใช้ปลั๊กอินอื่นได้ แต่ต้องแน่ใจว่าสนับสนุนช่องข้อความ ตัวเลข และ URL
คุณสามารถใช้ ACF เวอร์ชันฟรีเพื่อทำตามขั้นตอนด้านล่าง เนื่องจากประเภทฟิลด์ที่เราจะใช้ด้านล่างนี้มีอยู่ในเวอร์ชันฟรี ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานปลั๊กอิน ACF ก่อนดำเนินการต่อ
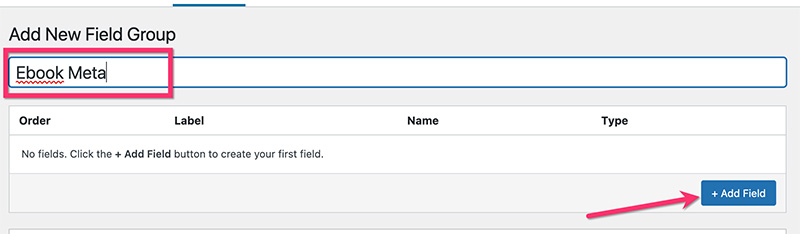
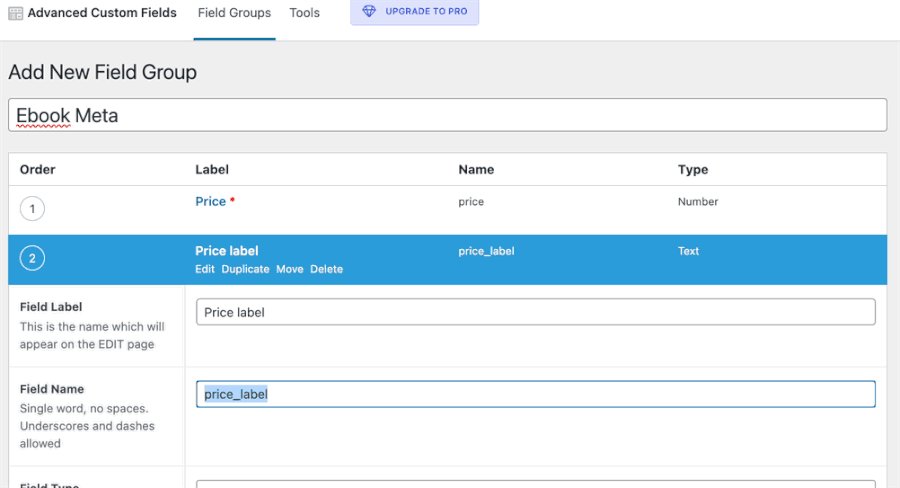
ในการเริ่มสร้างฟิลด์ที่กำหนดเอง ไปที่ Custom Fields -> Add New บนแดชบอร์ด WordPress ของคุณ ตั้งชื่อกลุ่มฟิลด์ที่กำหนดเองของคุณแล้วคลิกปุ่ม เพิ่มฟิลด์ เพื่อเพิ่มฟิลด์กำหนดเองแรกของคุณ

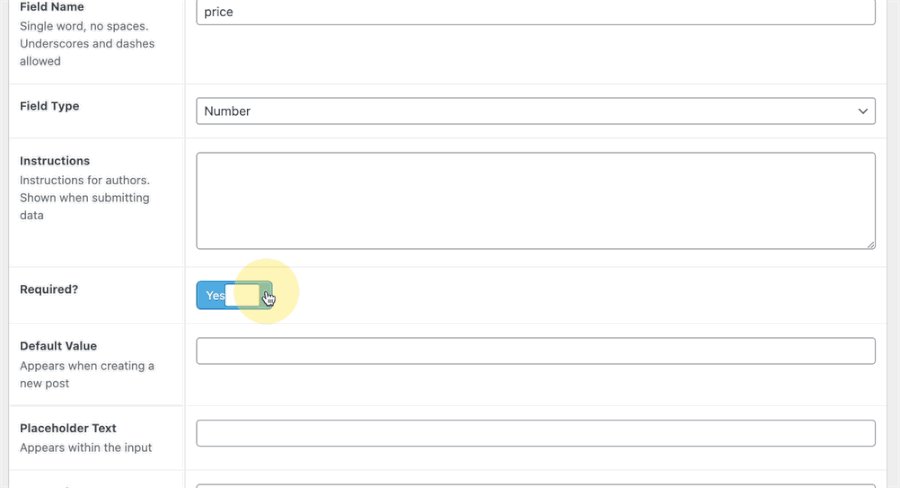
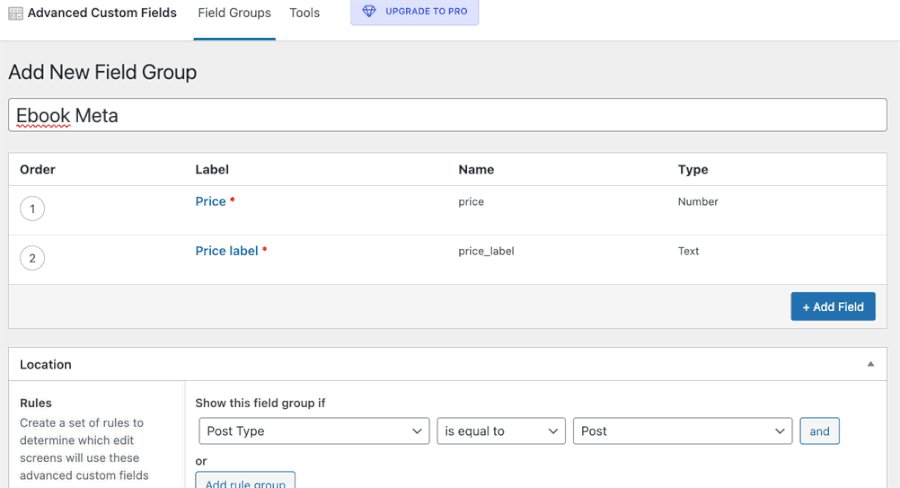
กำหนดป้ายกำกับให้กับฟิลด์กำหนดเองแรกของคุณและตั้งค่าประเภทฟิลด์ หากคุณต้องการให้เป็นฟิลด์บังคับ ให้เปิดใช้งานตัวเลือกที่ จำเป็น คลิกปุ่ม เพิ่มฟิลด์ เพื่อเพิ่มฟิลด์ที่กำหนดเองเพิ่มเติม

- ราคาสินค้า: จำนวน
- ป้ายราคาสินค้า: Text
- URL ของผลิตภัณฑ์: Url
- สรุปผลิตภัณฑ์: พื้นที่ข้อความ
- จำนวนหน้า: Number
- ภาษา: Select
- รูปแบบ: เลือก
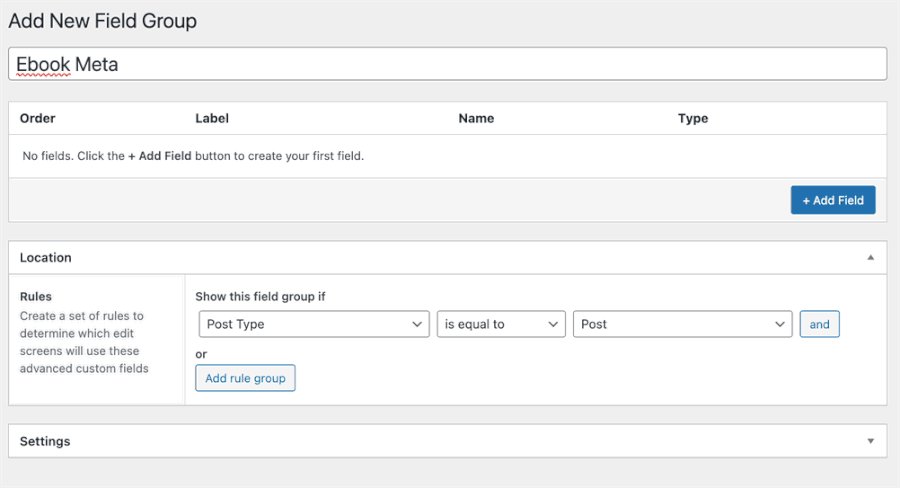
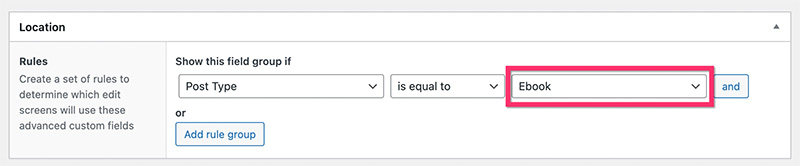
เมื่อเพิ่มฟิลด์ที่กำหนดเองเสร็จแล้ว ให้ไปที่บล็อก ตำแหน่ง เพื่อกำหนดฟิลด์ที่กำหนดเองให้ ตรวจสอบให้แน่ใจว่าได้กำหนดให้กับประเภทโพสต์ที่กำหนดเองที่คุณได้สร้างไว้ในขั้นตอนที่ 1 ด้านบน


ขั้นตอนที่ 4: เพิ่มผลิตภัณฑ์ดิจิทัลตัวแรกของคุณ
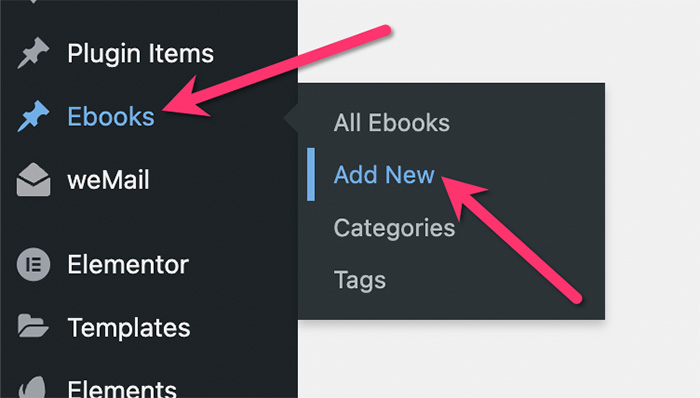
เมื่อสร้างประเภทโพสต์แบบกำหนดเอง การจัดหมวดหมู่แบบกำหนดเอง และฟิลด์แบบกำหนดเองเสร็จแล้ว คุณสามารถเริ่มเพิ่มรายการผลิตภัณฑ์ดิจิทัลรายการแรกของคุณได้ เพียงไปที่เมนูแถบด้านข้างบนแดชบอร์ด WordPress และเลือก ป้ายกำกับเมนูประเภทโพสต์ที่กำหนดเอง -> เพิ่มใหม่


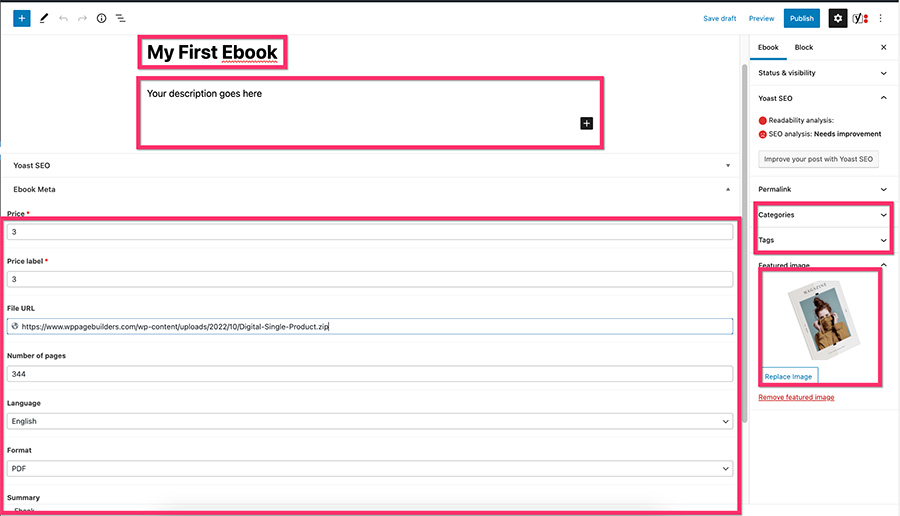
ตั้งชื่อสินค้าและคำอธิบายสินค้าของคุณ เมื่อเสร็จแล้ว ให้ย้ายไปที่บล็อกฟิลด์ที่กำหนดเองเพื่อป้อนข้อมูลของฟิลด์ที่กำหนดเองที่คุณสร้างไว้ก่อนหน้านี้ ตั้งค่ารูปภาพ หมวดหมู่ และแท็กที่แนะนำ

เผยแพร่ผลิตภัณฑ์ดิจิทัลของคุณเมื่อเพิ่มเนื้อหาเสร็จแล้ว
หมายเหตุ: อย่าลืมพิมพ์หมายเลข/ข้อความของป้ายราคาและป้ายราคาเดียวกัน
ไม่ต้องกังวลหากคุณไม่เห็นข้อมูลฟิลด์ที่กำหนดเองหลังจากที่คุณเผยแพร่ผลิตภัณฑ์ดิจิทัลของคุณ WordPress จะแสดงผลิตภัณฑ์ดิจิทัลของคุณตามเทมเพลตเริ่มต้นของประเภทโพสต์ที่กำหนดเองจากธีมของคุณ เราจะสร้างเทมเพลตที่กำหนดเองโดยใช้ Elementor ในขั้นตอนต่อไปด้านล่าง
ขั้นตอนที่ 5: สร้างเทมเพลตที่กำหนดเองสำหรับประเภทโพสต์ที่กำหนดเอง
สุดท้าย ถึงเวลาสร้างเทมเพลตที่กำหนดเองสำหรับประเภทโพสต์ที่กำหนดเอง ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เราได้สร้างเทมเพลตสำหรับบทความนี้โดยเฉพาะ คุณสามารถดาวน์โหลดได้ที่นี่
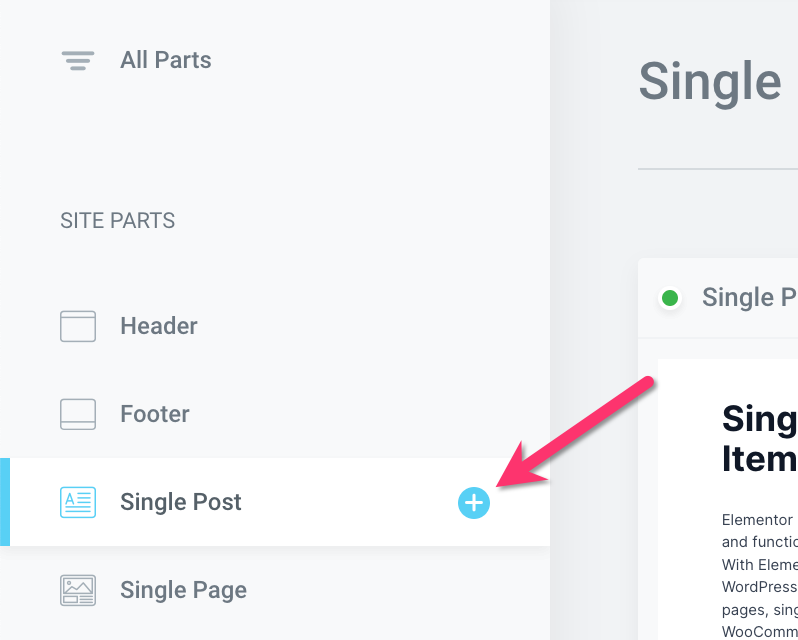
หากต้องการเริ่มสร้างเทมเพลตที่กำหนดเอง ให้ไปที่ เทมเพลต -> ตัวสร้างธีม บนแดชบอร์ด WordPress ของคุณ บนหน้าจอตัวสร้างธีม ให้วางเมาส์เหนือแท็บ Single Post แล้วคลิกไอคอนเครื่องหมายบวกเพื่อสร้างเทมเพลตที่กำหนดเองใหม่

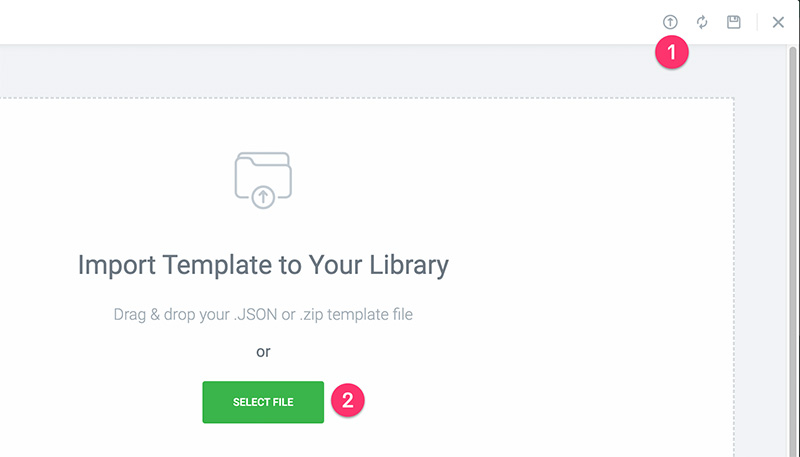
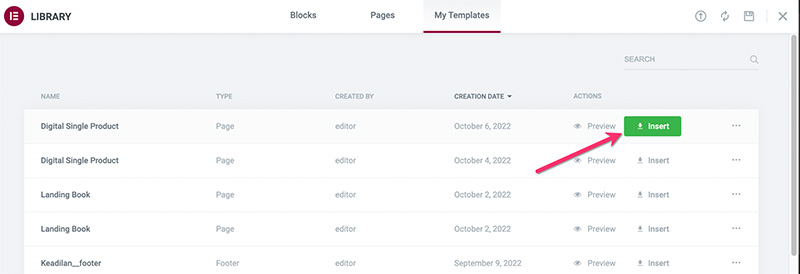
ในหน้าต่างไลบรารีเทมเพลตที่ปรากฏ ให้คลิกไอคอนลูกศรขึ้นและเลือกไฟล์ JSON ของเทมเพลตที่กำหนดเองที่คุณดาวน์โหลด

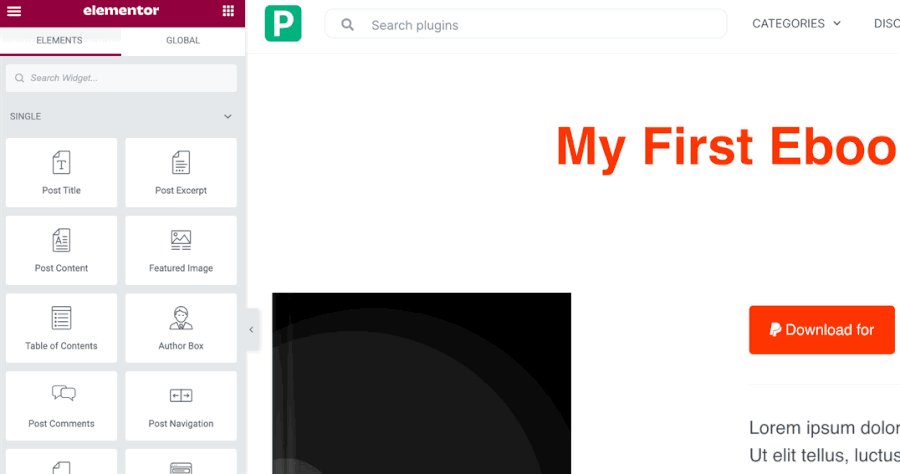
ค้นหาเทมเพลตที่คุณเพิ่งนำเข้าและคลิกปุ่ม แทรก เพื่อนำเข้าไปยังเครื่องมือแก้ไข Elementor

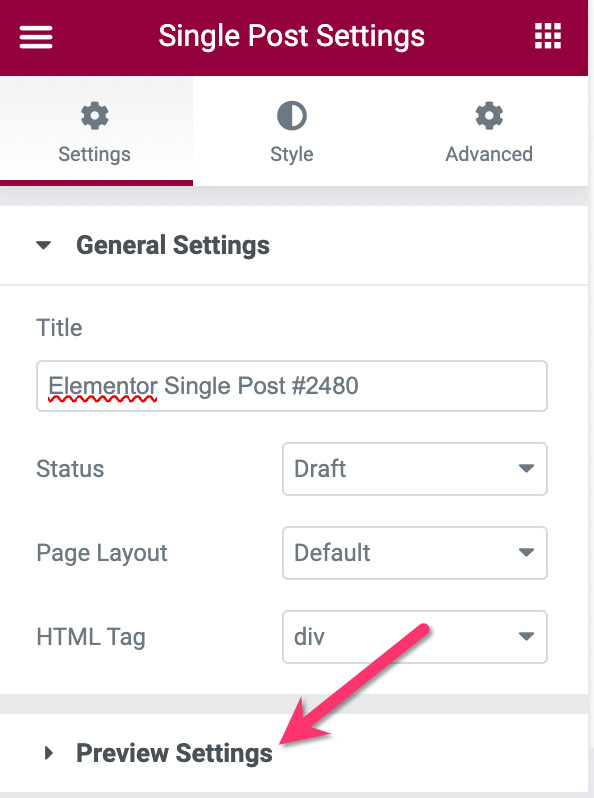
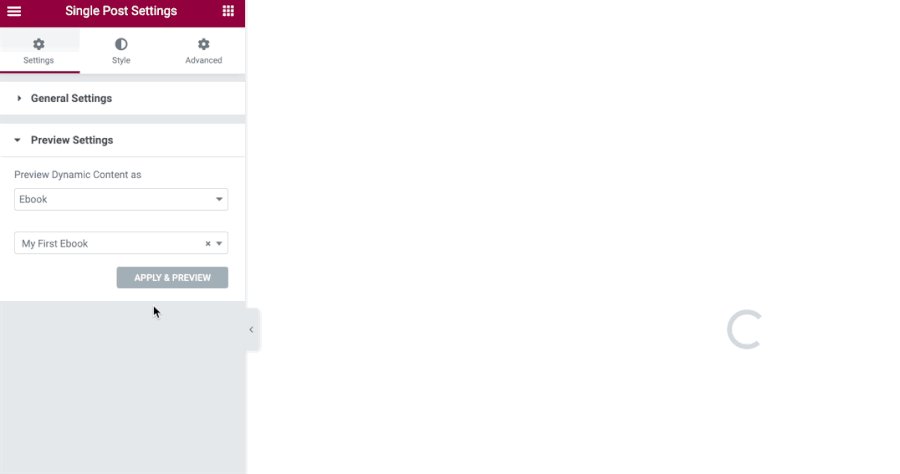
มีวิดเจ็ตบางอย่างที่คุณต้องตั้งค่าเนื้อหาให้เป็นไดนามิก แต่ก่อนที่จะเริ่มแก้ไขเทมเพลต คุณสามารถเปลี่ยนการตั้งค่าการแสดงตัวอย่างก่อนได้ ในแผงการตั้งค่า Elementor ให้คลิกไอคอนรูปเฟืองที่ด้านล่างและเปิดบล็อก การตั้งค่าการแสดงตัวอย่าง

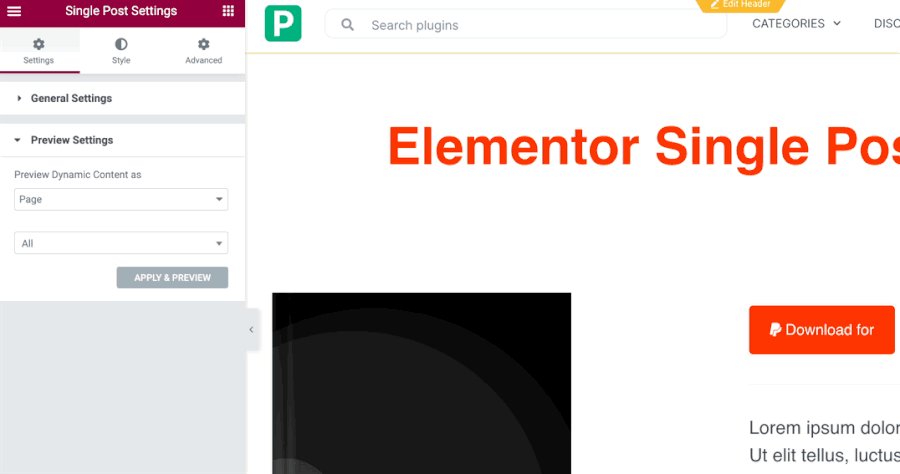
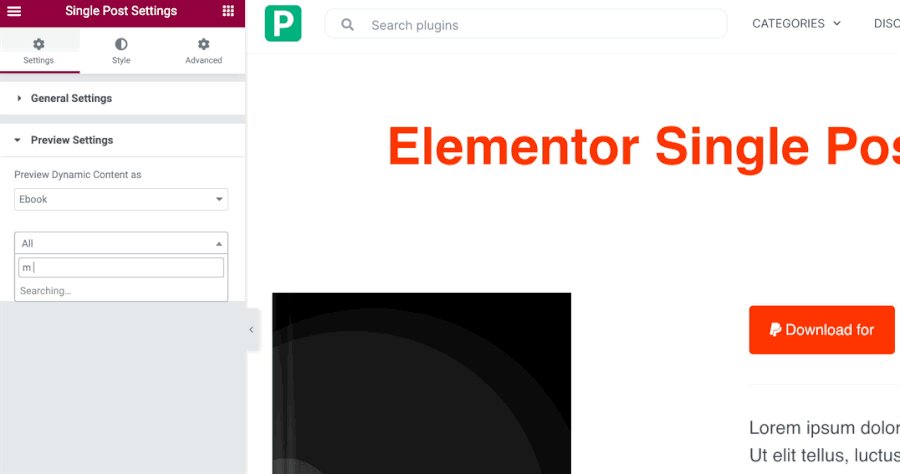
ตั้งค่าการแสดงตัวอย่างเนื้อหาแบบไดนามิกเป็นประเภทโพสต์ที่คุณกำหนดเอง แล้วพิมพ์รายการใดรายการหนึ่งที่คุณเผยแพร่แล้วคลิกปุ่ม ใช้ & PPREVIEW

– หัวเรื่อง
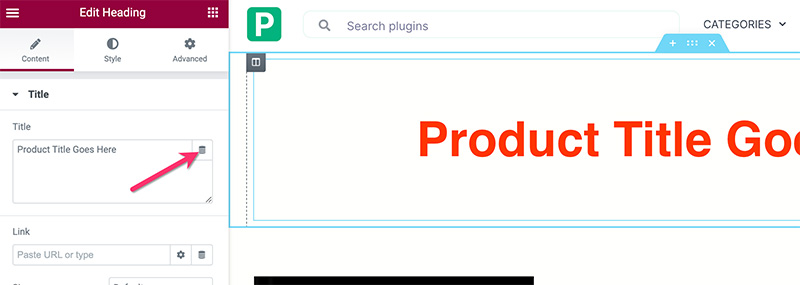
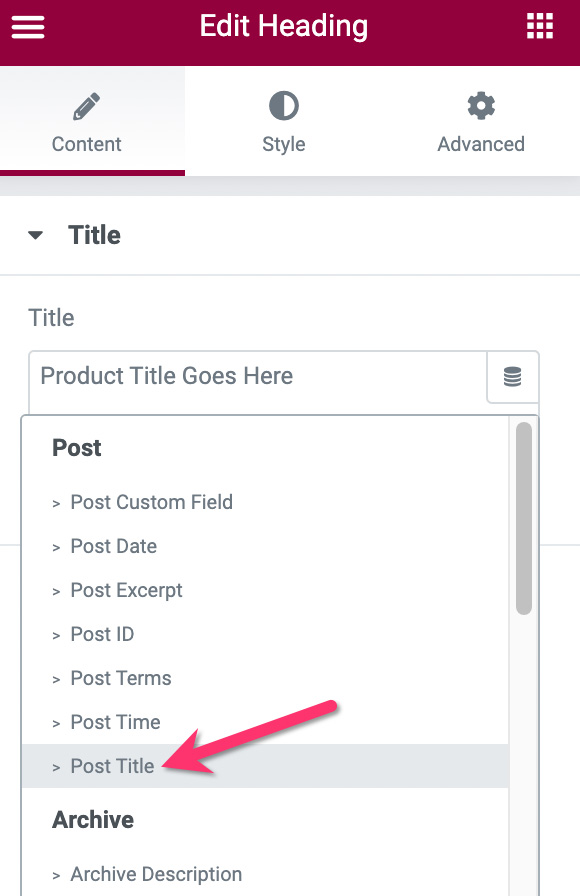
วิดเจ็ตนี้ใช้เพื่อแสดงชื่อรายการผลิตภัณฑ์ดิจิทัลของคุณแบบไดนามิก โดยคลิกที่วิดเจ็ตเพื่อแก้ไข ไปที่แผงการตั้งค่าและคลิกไอคอนแท็กแบบไดนามิกในฟิลด์ ชื่อ ใต้แท็บ เนื้อหา

เลือก ชื่อโพสต์ ในรายการดรอปดาวน์

- ภาพ
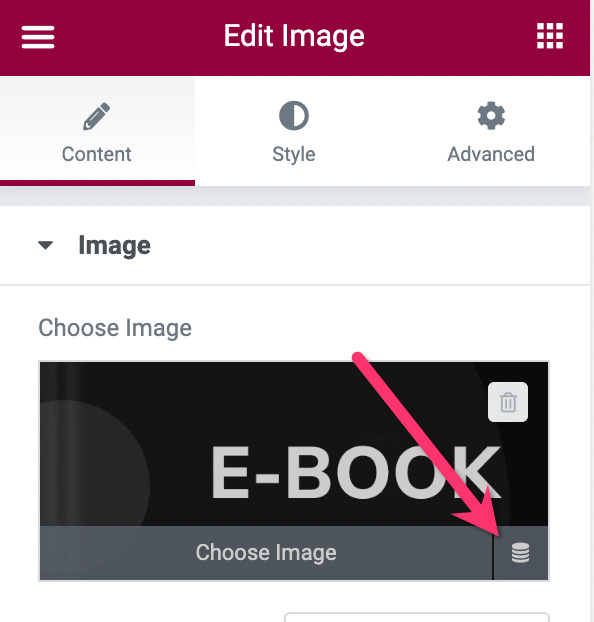
คลิกวิดเจ็ตรูปภาพเพื่อแก้ไขและไปที่แผงการตั้งค่า บนแผงการตั้งค่า ให้วางเคอร์เซอร์ไว้เหนือรูปภาพแล้วคลิกไอคอนแท็กไดนามิก

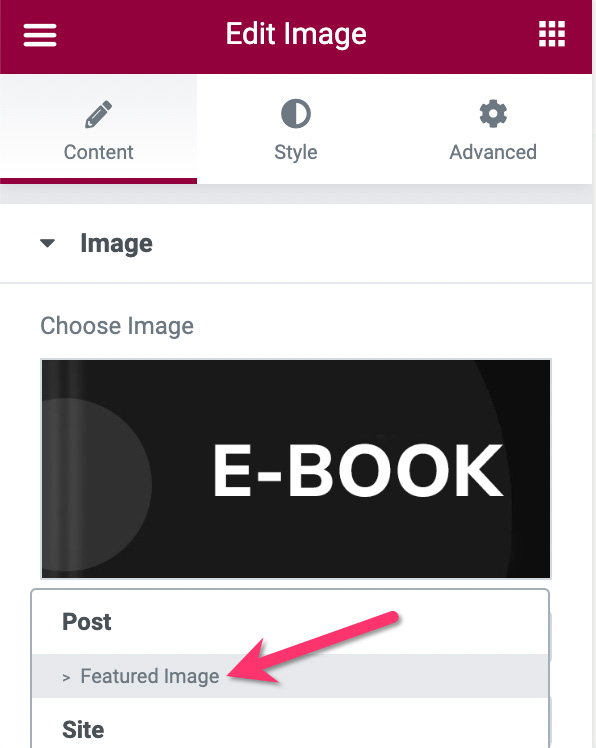
เลือก รูปภาพเด่น ในรายการดรอปดาวน์

– ปุ่ม PayPal
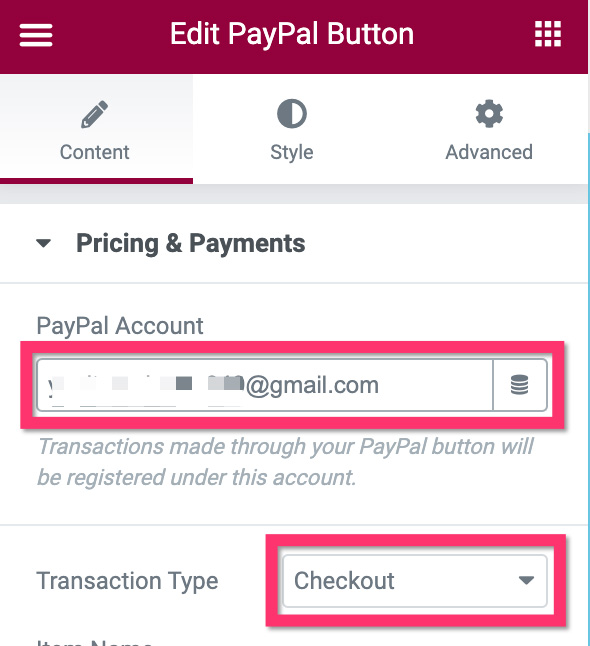
ปุ่ม PayPal เป็นวิดเจ็ตหลักที่นี่ มีองค์ประกอบบางอย่างบนปุ่มที่เราต้องตั้งค่าเป็นไดนามิก รวมถึงราคา ป้ายราคา และชื่อผลิตภัณฑ์ แต่ก่อนอื่น ตรวจสอบให้แน่ใจว่าได้เพิ่มบัญชี PayPal ของคุณ (ที่อยู่อีเมล) และตั้งค่าประเภทธุรกรรมเป็น ชำระเงิน

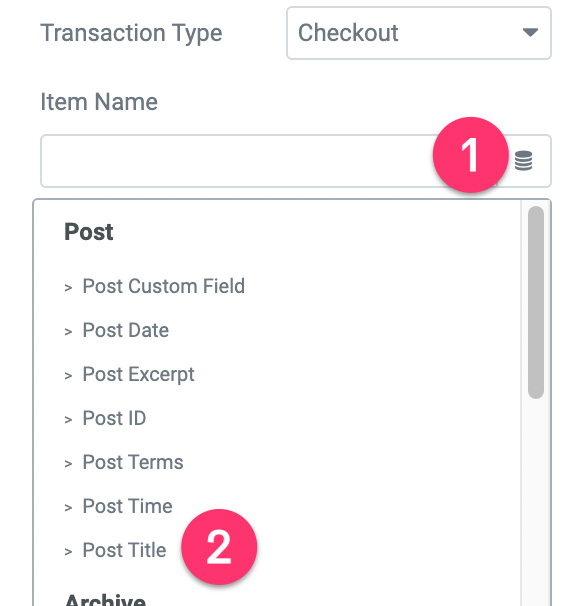
ถัดไป ไปที่ช่อง Item Name และตั้งค่าเป็น Post Title

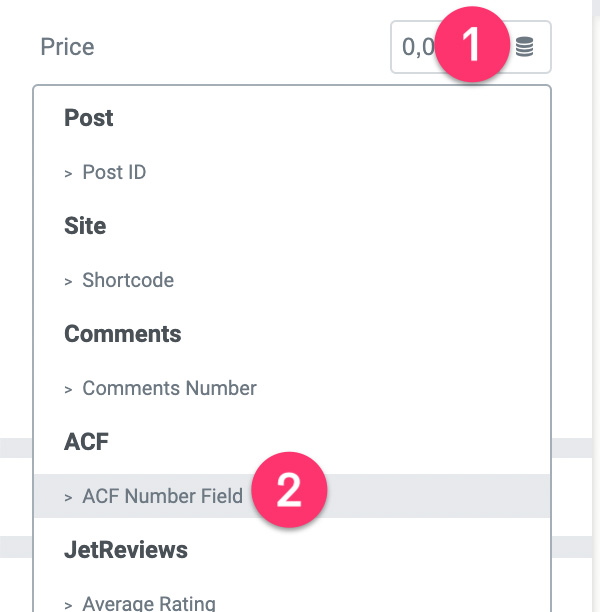
ถึงเวลาตั้งราคา คลิกไอคอนแท็กแบบไดนามิกในช่อง ราคา และเลือก ฟิลด์หมายเลข ACF

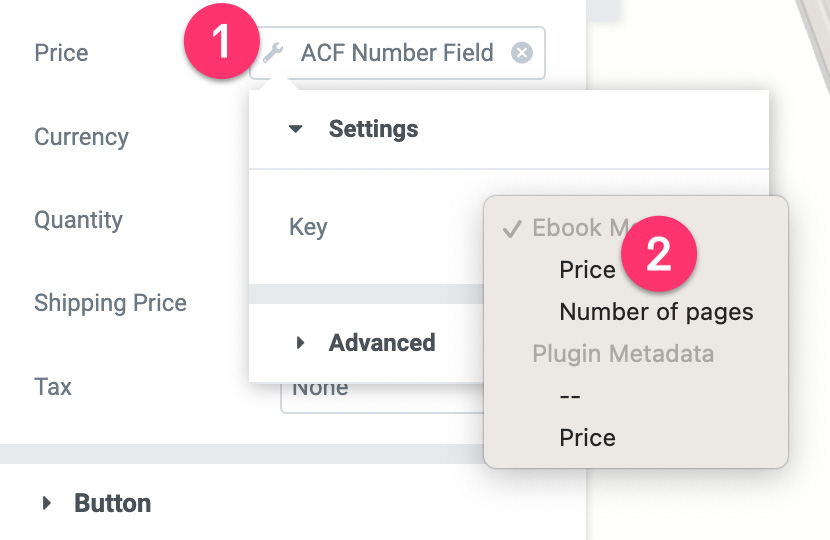
คลิกไอคอนเครื่องมือและเลือก ราคา

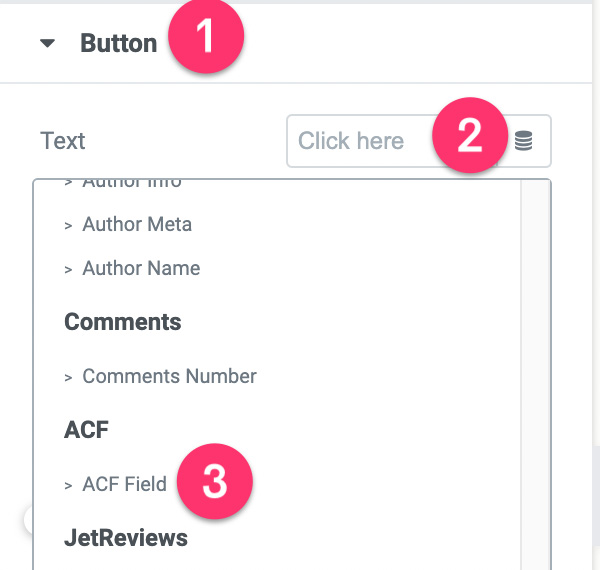
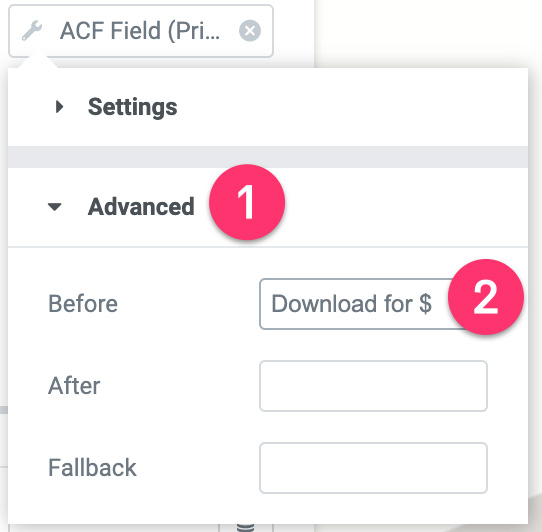
จากนั้นเปิดบล็อกการตั้งค่า ปุ่ม เพื่อตั้งค่าข้อความของปุ่ม คลิกไอคอนแท็กแบบไดนามิกในช่อง ข้อความ เลือก ฟิลด์ ACF

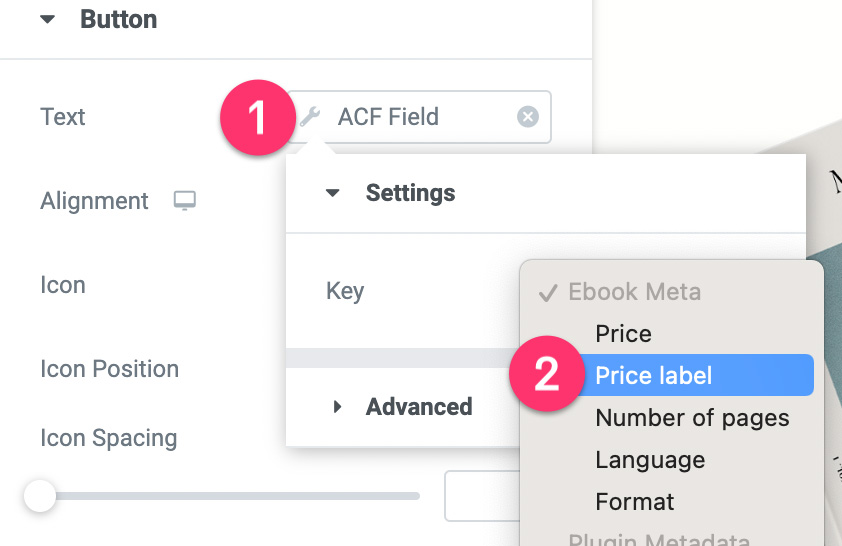
คลิกไอคอนเครื่องมือและเลือก ป้ายราคา

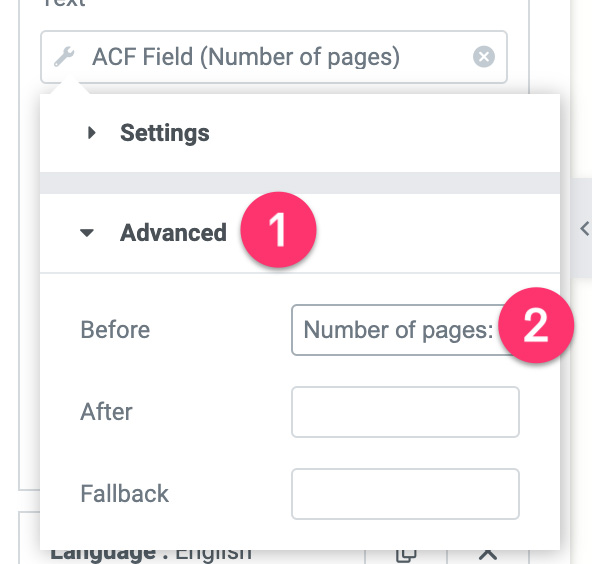
เปิดบล็อก ขั้นสูง และเพิ่มคำนำหน้า บางอย่างเช่น “ดาวน์โหลดในราคา $”

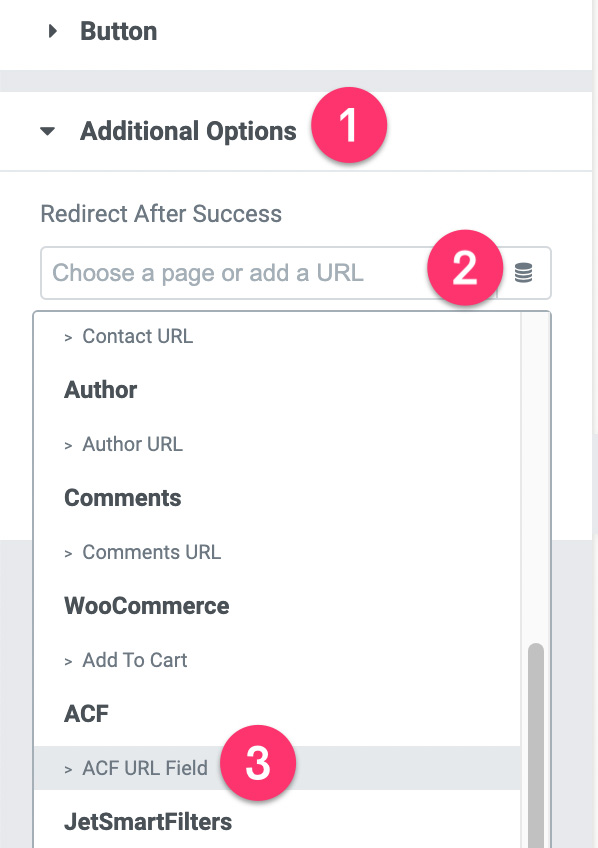
ถัดไปเปิดบล็อกการตั้งค่า ตัวเลือกเพิ่มเติม คลิกไอคอนแท็กแบบไดนามิกในช่อง เปลี่ยนเส้นทางหลังจากสำเร็จ แล้วเลือกช่อง URL ของ ACF

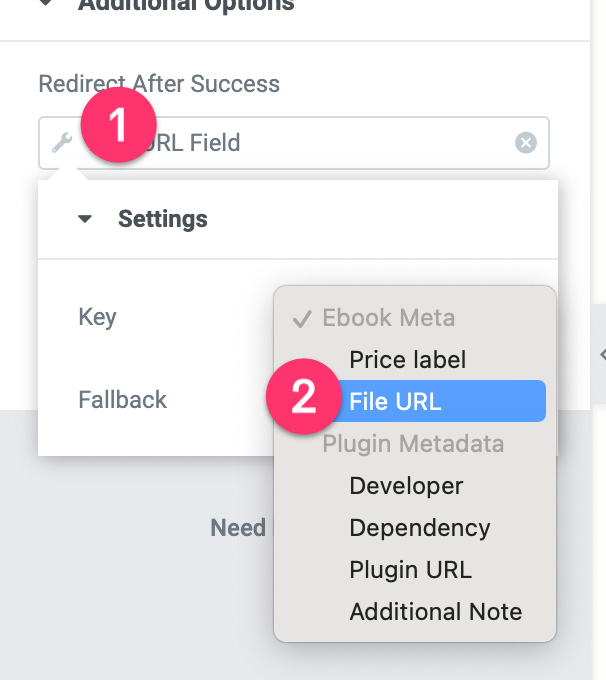
คลิกไอคอนเครื่องมือและเลือก URL ของไฟล์

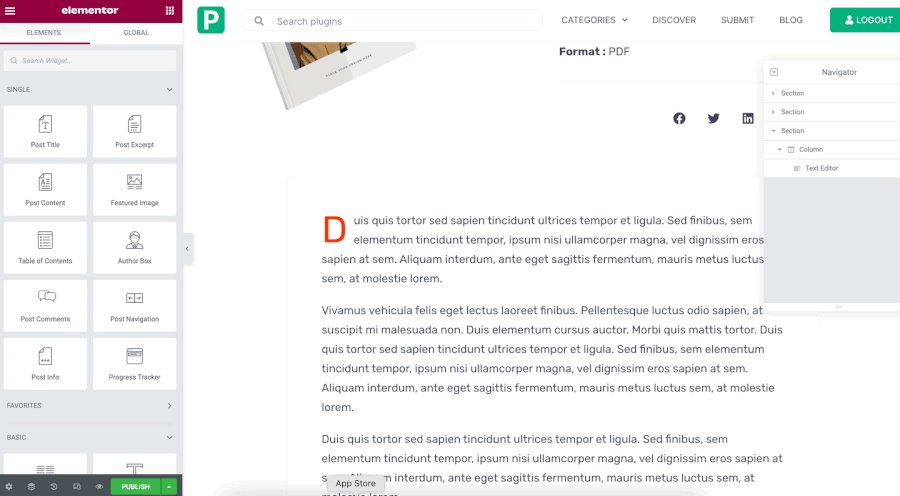
– โปรแกรมแก้ไขข้อความ
วิดเจ็ตตัวแก้ไขข้อความใช้เพื่อแสดงสรุปผลิตภัณฑ์ดิจิทัลของคุณ เนื้อหาของข้อมูลสรุปที่ดึงมาจากฟิลด์ สรุปผลิตภัณฑ์ ในกลุ่มฟิลด์แบบกำหนดเองของคุณ
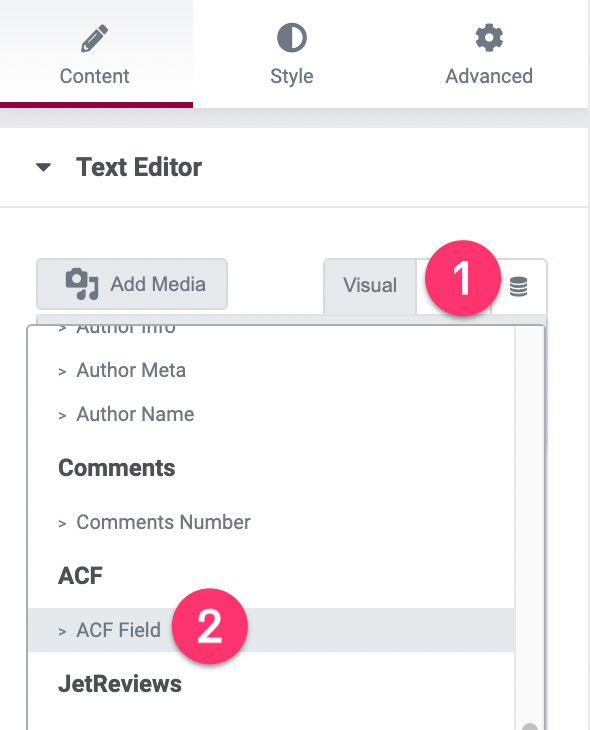
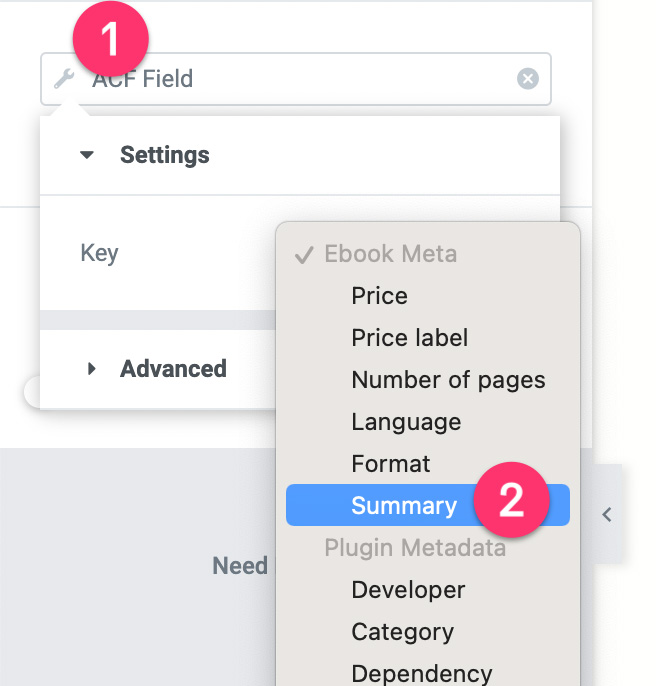
คลิกวิดเจ็ต Text Area เพื่อแก้ไข ไปที่แผงการตั้งค่าและคลิกไอคอนแท็กไดนามิกบนฟิลด์ตัวแก้ไขข้อความ เลือก ฟิลด์ ACF

คลิกไอคอนเครื่องมือและเลือก สรุป

– รายการไอคอน
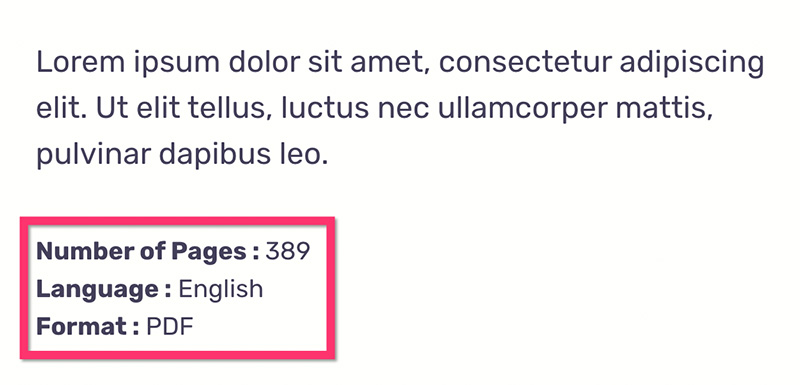
เราใช้วิดเจ็ตรายการไอคอนเพื่อแสดงจำนวนหน้า ภาษา และรูปแบบ e-book

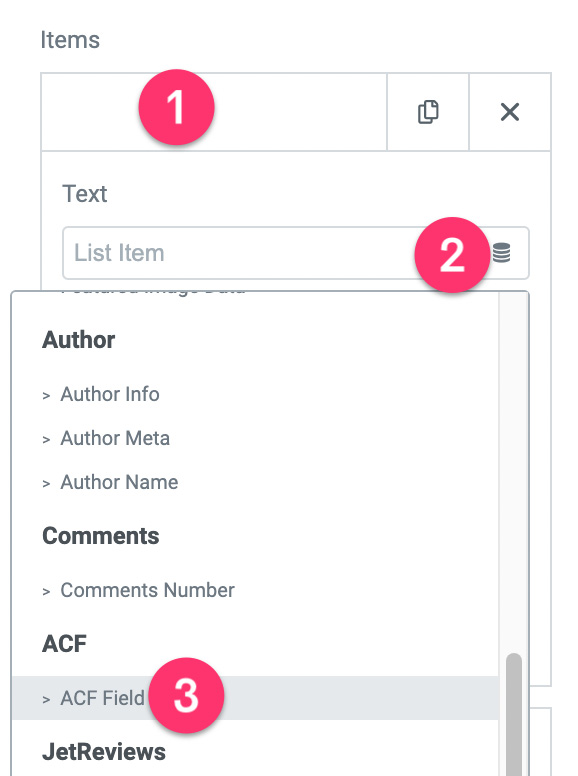
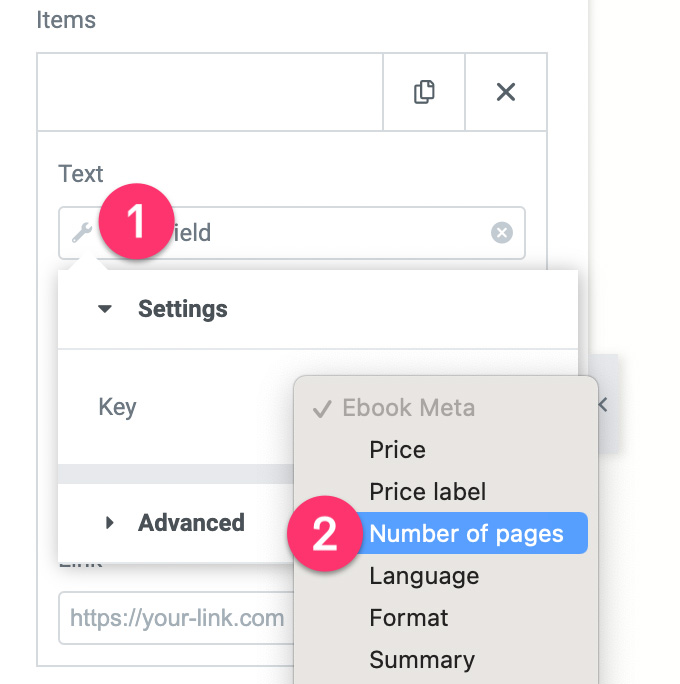
คลิกวิดเจ็ตรายการไอคอนเพื่อแก้ไข ในแผงการตั้งค่า ให้เปิดรายการแรกแล้วคลิกไอคอนแท็กแบบไดนามิกในช่อง ข้อความ เลือก ฟิลด์ ACF

คลิกไอคอนเครื่องมือและเลือก จำนวนหน้า

เปิดบล็อก ขั้นสูง และเพิ่มคำนำหน้า บางอย่างเช่น “จำนวนหน้า:”

ทำซ้ำขั้นตอนข้างต้นสำหรับรายการอื่นๆ บนวิดเจ็ตรายการไอคอน
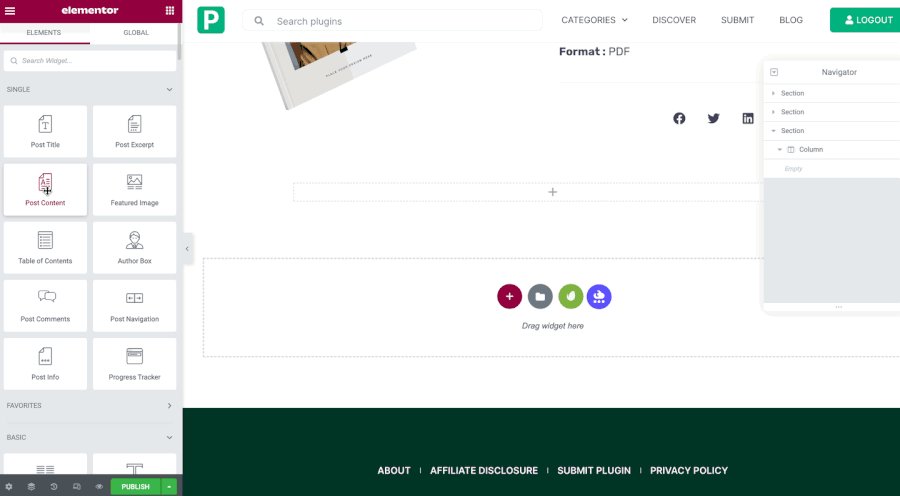
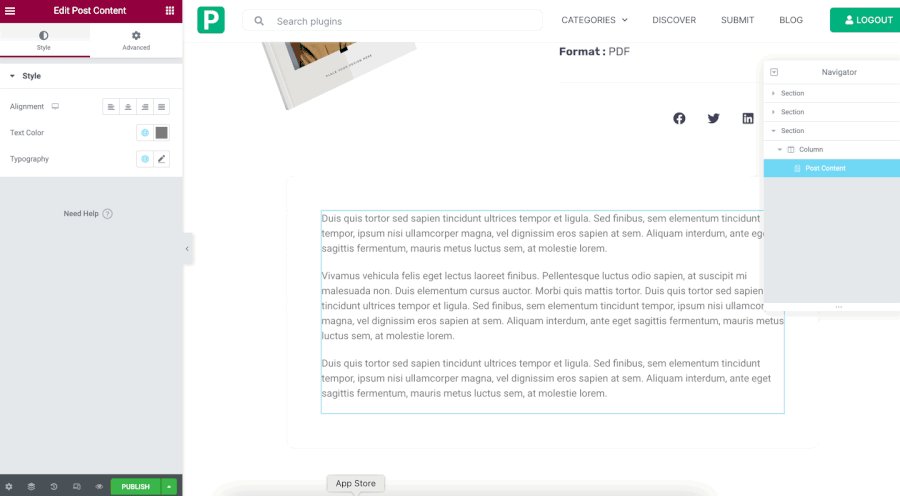
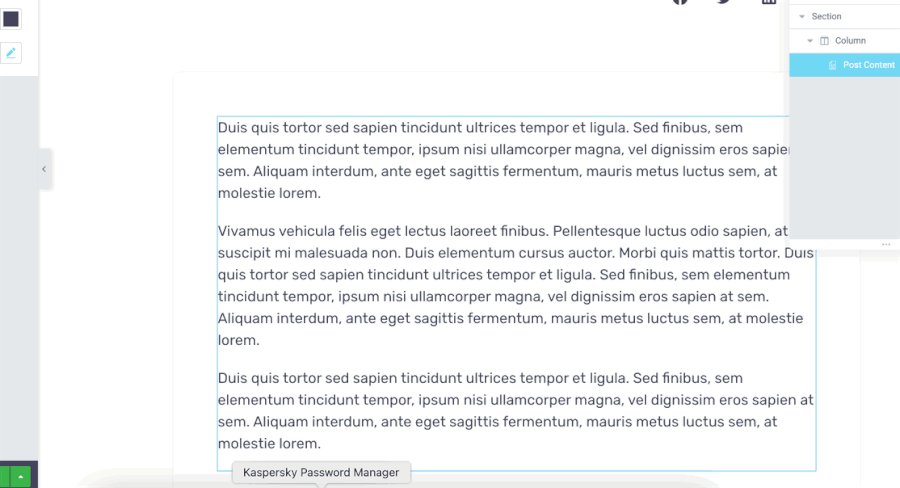
– โพสต์เนื้อหา
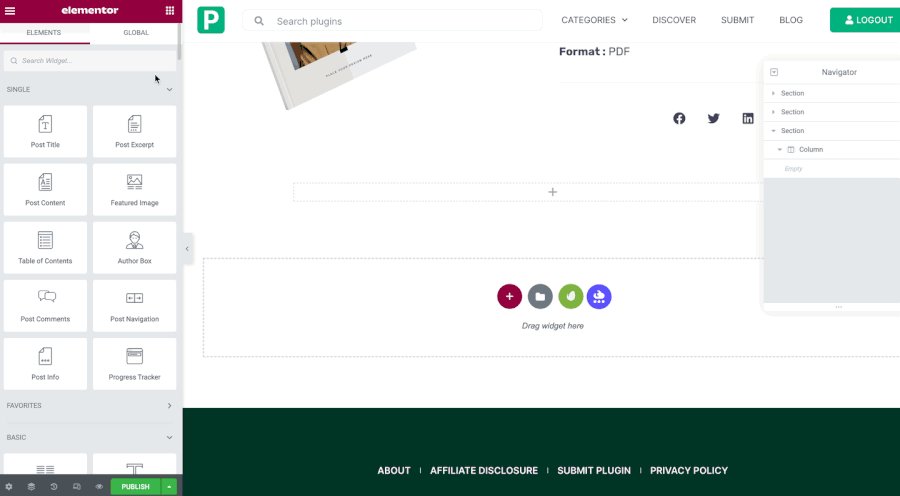
ในส่วนที่สามของเทมเพลตที่กำหนดเอง คุณจะพบวิดเจ็ตตัวแก้ไขข้อความอื่น คุณสามารถลบและแทนที่ด้วยวิดเจ็ตโพสต์เนื้อหา

คุณสามารถใช้การตั้งค่าต่อไปนี้สำหรับวิดเจ็ตโพสต์เนื้อหา
- สีข้อความ: #44405A
- ตระกูลอักษร: Rubik
- ขนาดตัวอักษร: 18px
- น้ำหนักแบบอักษร: 400px
- ความสูงของบรรทัด: 31px
คุณสามารถปรับเปลี่ยนเทมเพลตได้ตามต้องการ เมื่อเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่ ที่ด้านล่างของแผงการตั้งค่า

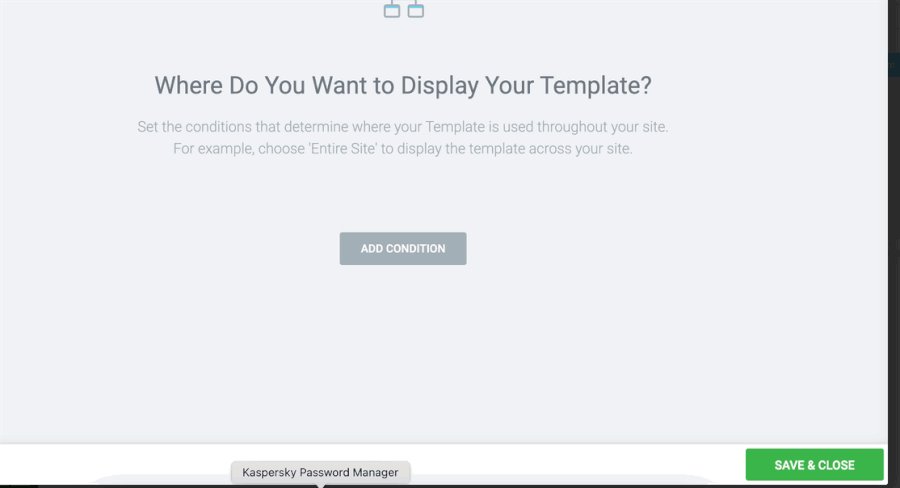
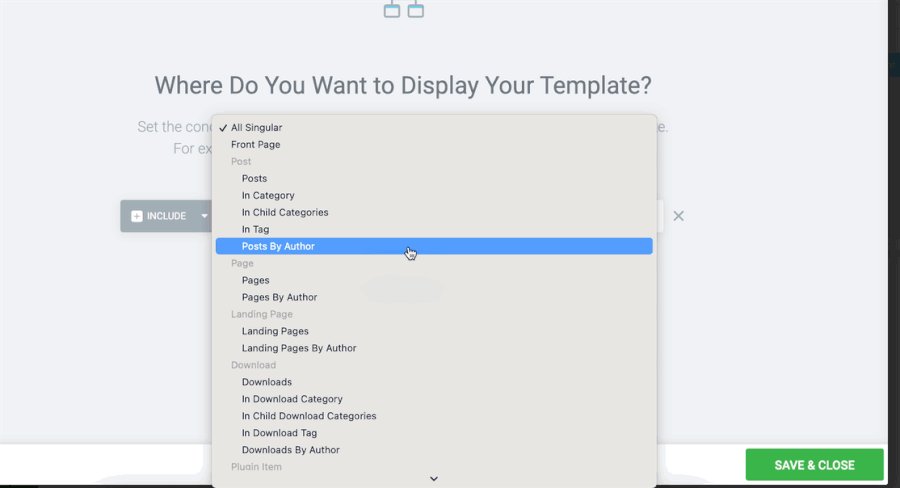
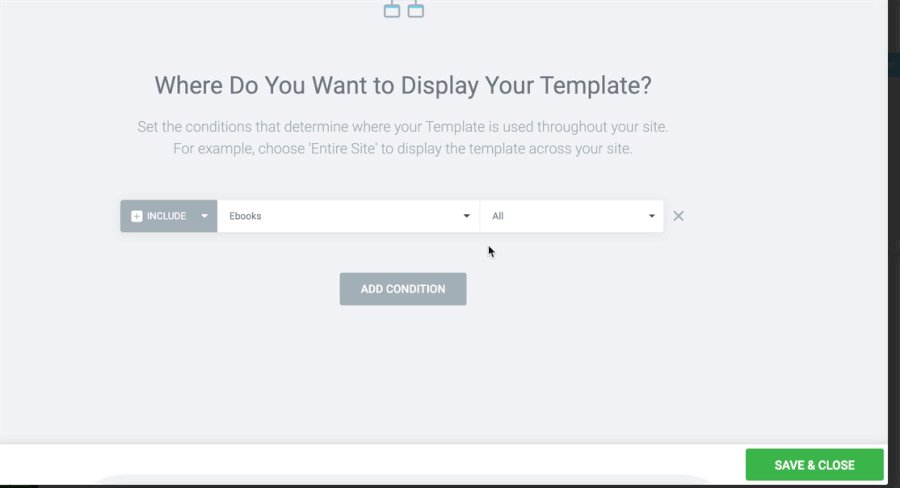
ในหน้าต่างที่ปรากฏขึ้น ให้คลิก ADD CONDITION เพื่อเพิ่มเงื่อนไขการแสดงผล เลือกประเภทโพสต์ที่กำหนดเองที่คุณสร้างในขั้นตอนที่ 1 ด้านบนแล้วคลิกปุ่ม บันทึกและปิด

หลังจากสร้างเทมเพลตแบบกำหนดเองสำหรับประเภทโพสต์ที่กำหนดเองแล้ว คุณสามารถเริ่มเพิ่มรายการอื่นๆ ที่คุณต้องการขายบนเว็บไซต์ของคุณได้
ขั้นตอนที่ 6: สร้างหน้าร้านค้า
หากคุณมีสินค้าดิจิทัลจำนวนมากที่จะขาย การสร้างหน้าร้านค้าเฉพาะ (เช่นเดียวกับหน้าร้านค้าของ WooCommerce) เป็นความคิดที่ดีเพื่อแสดงรายการทั้งหมดที่คุณขาย คุณสามารถใช้วิดเจ็ต Posts ของ Elementor เพื่อแสดงรายการดิจิทัลของคุณ
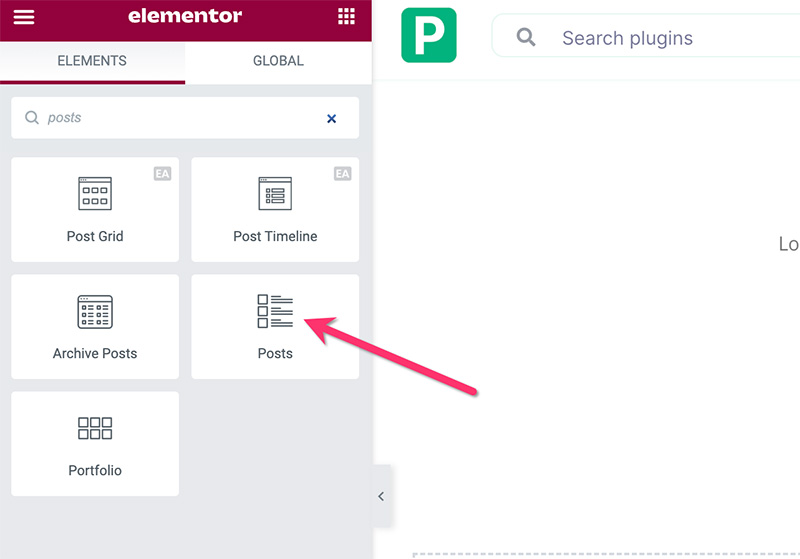
ขั้นแรก สร้างหน้าใหม่และแก้ไขด้วย Elementor ในตัวแก้ไข Elementor ให้เพิ่มวิดเจ็ต Posts ลงในพื้นที่แคนวาส

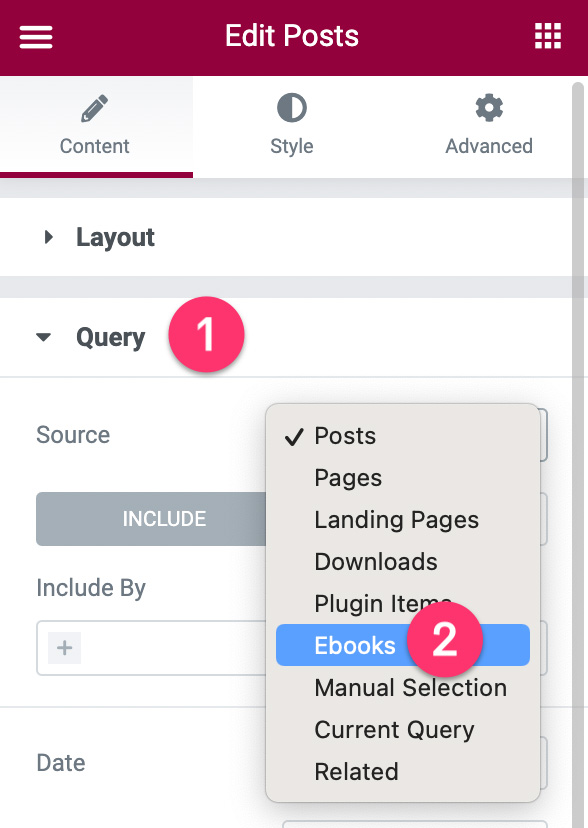
เมื่อเพิ่มวิดเจ็ต Posts แล้ว ให้ไปที่แผงการตั้งค่าและเปิดบล็อกการตั้งค่า Query ตั้งค่าแหล่งที่มาของเนื้อหาเป็นประเภทโพสต์แบบกำหนดเองที่คุณสร้างในขั้นตอนที่ 1 ด้านบน

ไปที่แท็บ รูป แบบเพื่อจัดรูปแบบวิดเจ็ตโพสต์ คุณสามารถอ่านโพสต์นี้สำหรับบทแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีใช้วิดเจ็ตโพสต์ เผยแพร่หน้าของคุณเมื่อคุณแก้ไขเสร็จแล้ว
เสร็จแล้ว!
บรรทัดล่าง
Easy Digital Downloads เป็นปลั๊กอินอีคอมเมิร์ซยอดนิยมสำหรับ WordPress ที่ออกแบบมาโดยเฉพาะสำหรับการขายผลิตภัณฑ์ดิจิทัล จาก e-book, แม่แบบ, รูปภาพ, วิดีโอ, ภาพประกอบ และอื่นๆ แม้ว่าจะเป็นการดีที่จะขายสินค้าดิจิทัลของคุณ คุณไม่มีตัวเลือกในการสร้างเทมเพลตแบบกำหนดเองสำหรับผลิตภัณฑ์แต่ละรายการ กล่าวอีกนัยหนึ่ง คุณมีตัวเลือกการออกแบบที่จำกัดสำหรับหน้าผลิตภัณฑ์เดียว
หากคุณมีเว็บไซต์ WordPress ที่ขับเคลื่อนโดย Elementor และมีสินค้าดิจิทัลที่จะขาย คุณสามารถใช้คุณลักษณะ Theme Builder เพื่อสร้างทางเลือกอื่นสำหรับการดาวน์โหลด DIY Easy Digital Elementor มีวิดเจ็ตการชำระเงินสองแบบ ได้แก่ ปุ่ม PayPal และปุ่ม Stripe คุณสามารถใช้เพื่อรับการชำระเงินได้ เนื่องจาก Elementor มีตัวเลือกการออกแบบที่ไร้ขีดจำกัด คุณสามารถสร้างหน้าผลิตภัณฑ์เดี่ยวแบบกำหนดเองได้ เช่นเดียวกับหน้าร้านค้า ซึ่งผสมผสานกับแบบแผนการออกแบบเว็บไซต์ของคุณ
