ข้อเสนอวันหยุดอยู่ที่นี่แล้ว!
เผยแพร่แล้ว: 2023-02-02เมนูนอกพื้นที่จะทำให้ UI เว็บไซต์ของคุณสวยงาม นอกจากนี้ยังสามารถรองรับผู้เยี่ยมชมหรือลูกค้าบนเว็บไซต์ของคุณ นอกเหนือจากนี้ เมนูนอกผ้าใบของ Elementor ยังเปิดประตูสู่โอกาสทางธุรกิจที่หลากหลาย
ดังนั้น การเพิ่มลงในไซต์ของคุณจึงมีความจำเป็นสูงสุดหากคุณไม่ต้องการประนีประนอมกับ UI และ UX ของเว็บไซต์ของคุณ โชคดีที่มีตัวเลือกในการเพิ่มเมนู Elementor off-canvas ใน WordPress ซึ่งฟรีทั้งหมด
คุณสามารถนำสิ่งเหล่านี้มาใช้ได้ แม้ว่าการใช้ ElementsKit จะเป็นตัวเลือกที่เหมาะสมที่สุดและง่ายที่สุด เนื่องจากช่วยให้คุณเพิ่มเมนูนอกพื้นที่ทำงานภายในเวลาไม่กี่วินาที
ดังนั้น เรามาสำรวจ ขั้นตอนที่ง่ายที่สุดในการเพิ่มเมนูนอกพื้นที่ทำงานโดยใช้ ElementsKit แต่ก่อนหน้านั้น ขอทราบข้อมูลสั้นๆ เกี่ยวกับเมนูนอกผืนผ้าใบนี้และความสำคัญของเมนูนี้
เมนู off-canvas ใน Elementor คืออะไร?
เมนู off-canvas คือ เมนู ลอยที่ปรากฏ จากด้านข้างของเว็บไซต์ของคุณ โดยคลิกที่ไอคอน รูปภาพ หรือข้อความ เมนูนี้เป็นเมนูปานกลางที่ ช่วยเพิ่มประสบการณ์ผู้ใช้ ของเว็บไซต์บนอุปกรณ์เคลื่อนที่หรือหน้าจอขนาดเล็ก เนื่องจากคุณสามารถทำให้ส่วนหัวง่ายขึ้นได้โดยใช้เมนูนี้
เหตุใดจึงต้องใช้เมนูนอกพื้นที่ของ Elementor
ข้อได้เปรียบหลักของเมนูนอกแคนวาสนี้คือสามารถ ประหยัดพื้นที่บนเว็บไซต์ของคุณได้มาก ซึ่งคุณต้องแสดงเมนูส่วนหัว ดังนั้น ในกรณีของการแสดงเว็บไซต์ที่มี UI ที่ดีกว่าบนหน้าจอขนาดเล็ก คุณต้องกำหนดให้ใช้เมนูนอกพื้นที่นี้
อย่างไรก็ตาม คุณสามารถ โปรโมตส่วนลดพิเศษสำหรับ เมนูนอกพื้นที่โฆษณานี้ได้ นอกจากนี้ การแสดงส่วนลดในเมนูนอกพื้นที่ว่างจะสามารถดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณได้
นอกเหนือจากนี้ ยังเหมาะสำหรับการแสดงบางส่วนบนเมนูนอกผืนผ้าใบ ตัวอย่างเช่น คุณสามารถแสดงสินค้าลดราคาบางรายการและทำให้โปรโมชันของคุณโดดเด่นและแปลงได้มากขึ้น
เนื่องจากผู้เยี่ยมชมเว็บไซต์ มากกว่าครึ่ง ใช้อุปกรณ์เคลื่อนที่เพื่อเข้าชมไซต์ คุณจึงต้องใช้เมนูนอกพื้นที่นี้บนไซต์ของคุณเพื่อ เพิ่มโอกาสทางธุรกิจของคุณ นอกจากนี้ วัตถุประสงค์ของเมนูนอกพื้นที่จะบรรลุผลหากมีการใช้สำหรับผู้ใช้มือถือ
นอกเหนือจากนี้ เมนูนอกผ้าใบยังมีประโยชน์อื่นๆ อีกด้วย คุณสามารถใช้มันเพื่อวัตถุประสงค์ต่างๆ และ กำหนดทิศทางให้กับเป้าหมายทางธุรกิจของคุณ โดยใช้ประโยชน์อย่างเหมาะสม
เนื่องจากคุณทราบโอกาสทั้งหมดของเมนูนอกพื้นที่ทำงานแล้ว เรามาดำดิ่งสู่กระบวนการเพิ่มสิ่งนี้ในไซต์ของคุณโดยทำตามวิธีที่ง่ายที่สุด
ขั้นตอนในการสร้างเมนูนอกผ้าใบ Elementor
แม้จะมีข้อดีมากมายในการใช้ Elementor นอกเมนูผ้าใบ คุณจะต้องใช้เวลาสองสามวินาทีในการเพิ่มลงในไซต์ WordPress ของคุณ ยิ่งไปกว่านั้น การเพิ่มเมนูนอกพื้นที่ของ Elementor โดยใช้ ElementsKit นั้นฟรี 100% เพราะคุณจะพบวิดเจ็ตฟรีโดยเฉพาะที่เรียกว่า “Header Offcanvas” ใน ElementsKit
การเพิ่มเมนู off-canvas โดยใช้วิดเจ็ตนี้จะต้องไม่มีการเข้ารหัส นอกจากนี้ยังสามารถปรับแต่งเมนูนี้ได้ตามต้องการโดยไม่มีข้อจำกัด นอกจากนี้ คุณยังสามารถเพิ่มเมนูนอกผ้าใบได้โดยทำตามวิธีที่ง่ายที่สุดซึ่งประกอบด้วยขั้นตอนเพียง 4 ขั้นตอนเท่านั้น ทำตาม 4 ขั้นตอนง่ายๆ และ เพิ่มเมนูนอกพื้นที่บน ไซต์ WordPress ของคุณ:
ขั้นตอนที่ 1: ติดตั้งปลั๊กอินเมนูนอกพื้นที่ทำงาน
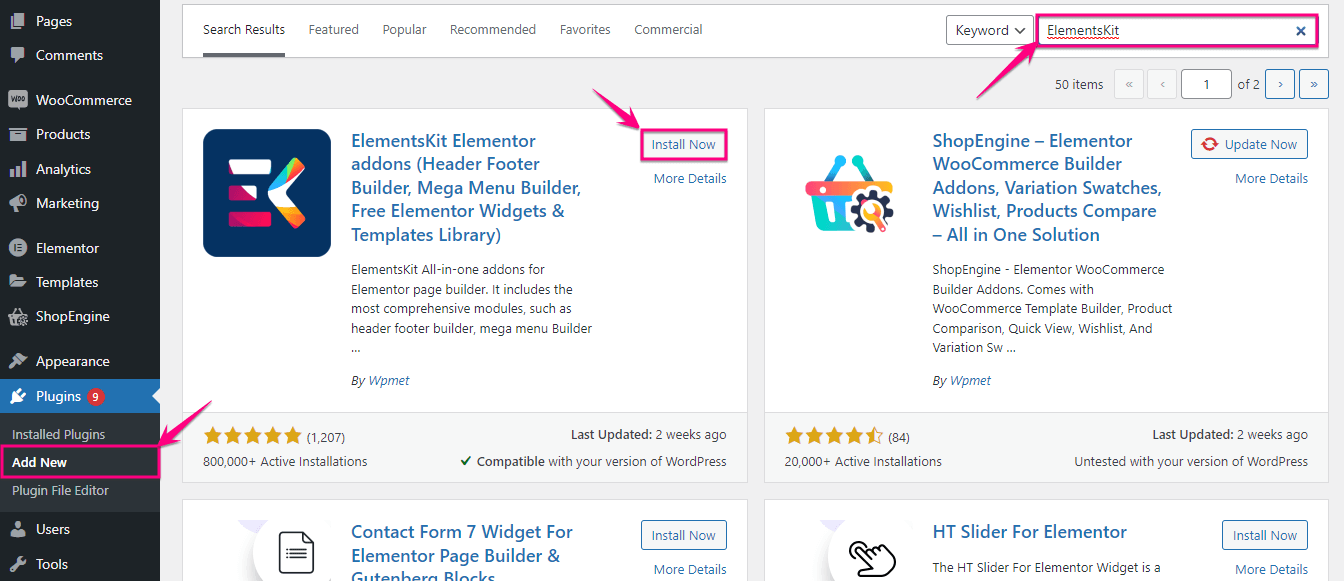
เพื่อให้ได้รับประโยชน์จากวิดเจ็ตเมนูนอกพื้นที่ทำงานของ ElementsKit คุณต้องติดตั้งก่อน หากต้องการติดตั้งปลั๊กอินเมนูนอกพื้นที่ทำงาน ให้ คลิกตัวเลือกเพิ่มใหม่ ใต้ปลั๊กอิน แล้ว ค้นหา ElementsKit ในช่องค้นหา หลังจากเห็น ElementsKit ให้ กดปุ่มติดตั้ง ทันทีและ เปิดใช้งาน ในภายหลัง

ขั้นตอนที่ 2: เปิดใช้งานส่วนหัวปิดวิดเจ็ตผ้าใบ
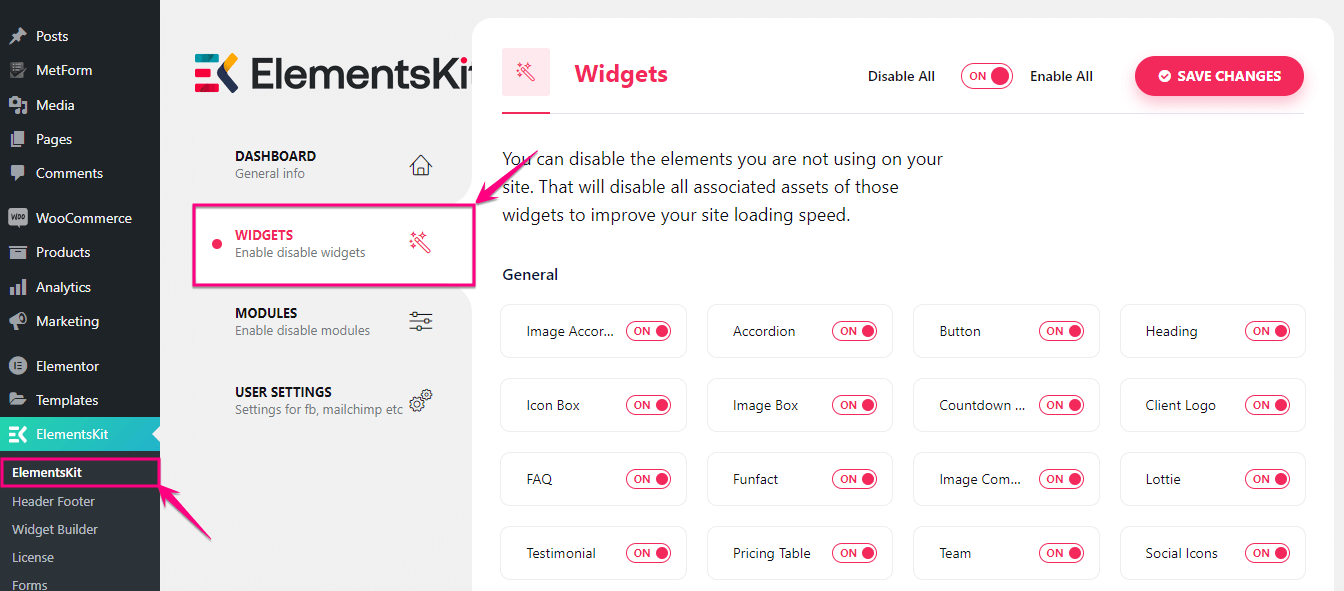
ในขั้นตอนที่สอง คุณต้องไปที่ ElementsKit >> ElementsKit และ คลิกที่ส่วน WIDGETS

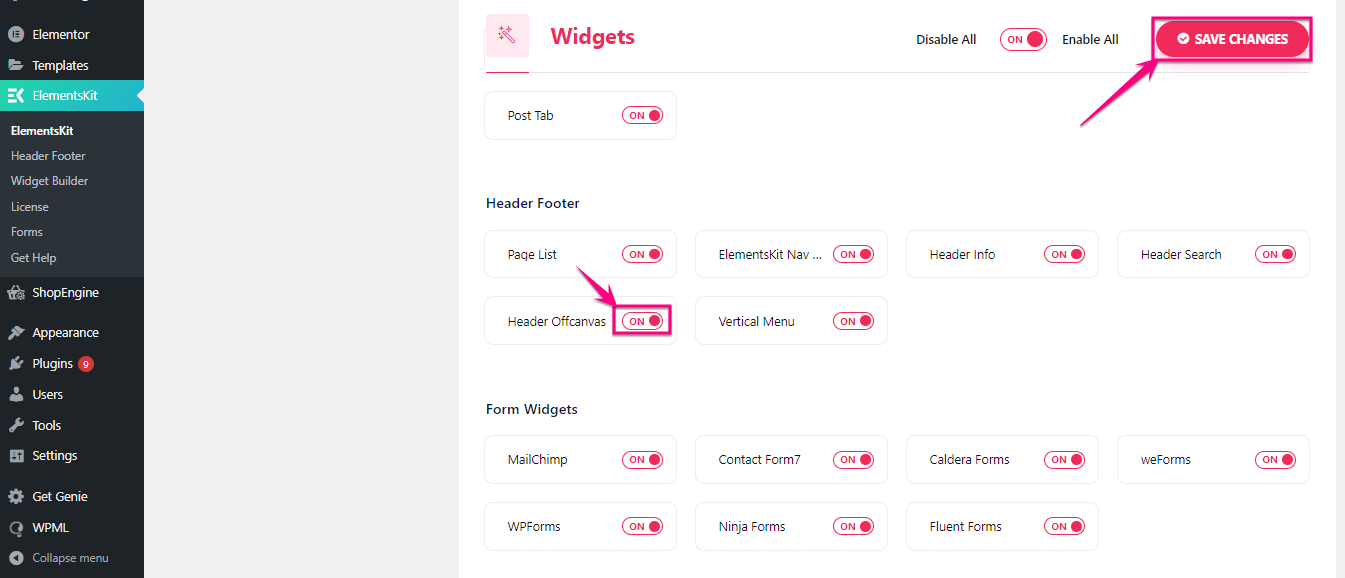
จากพื้นที่วิดเจ็ต เปิดใช้งานวิดเจ็ต “Header Offcanvas” แล้ว กดปุ่ม บันทึกการเปลี่ยนแปลง

ขั้นตอนที่ 3: เพิ่ม Elementor จากเมนูแคนวาส
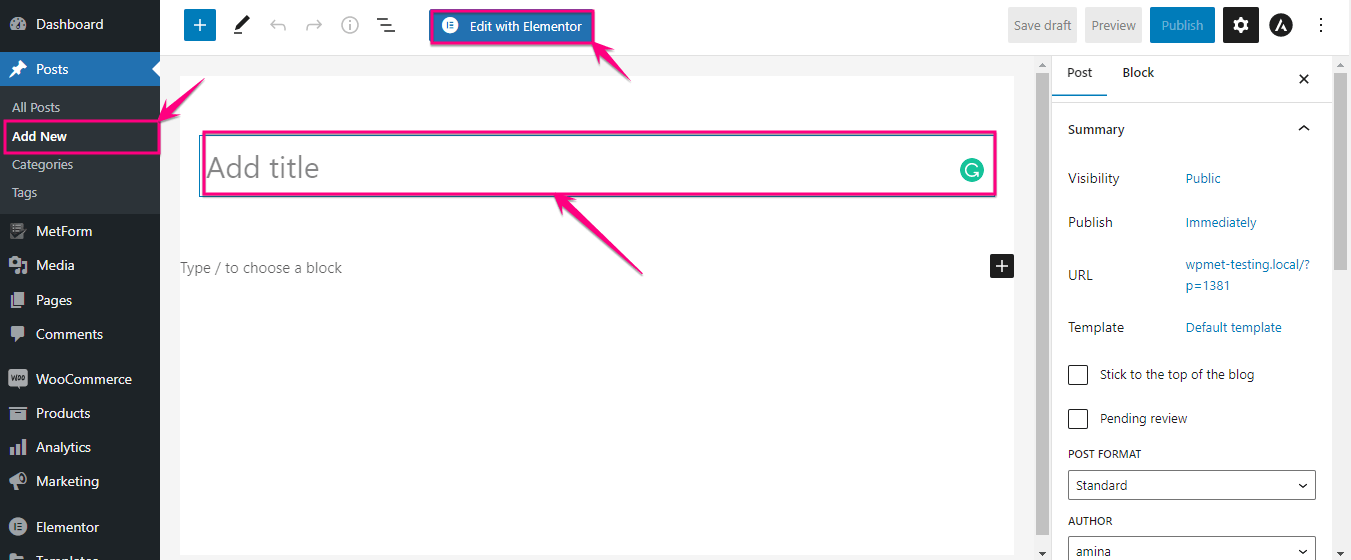
ตอนนี้ ได้เวลาเพิ่มเมนูนอกพื้นที่ลงในเว็บไซต์ Elementor ของคุณแล้ว โดย คลิกที่ตัวเลือกเพิ่มใหม่ ภายใต้โพสต์และ ตั้งชื่อ ให้กับโพสต์ หลังจากนั้นให้ คลิกปุ่มแก้ไขด้วย Elementor เพื่อเพิ่มเมนูนอกพื้นที่ใน WordPress

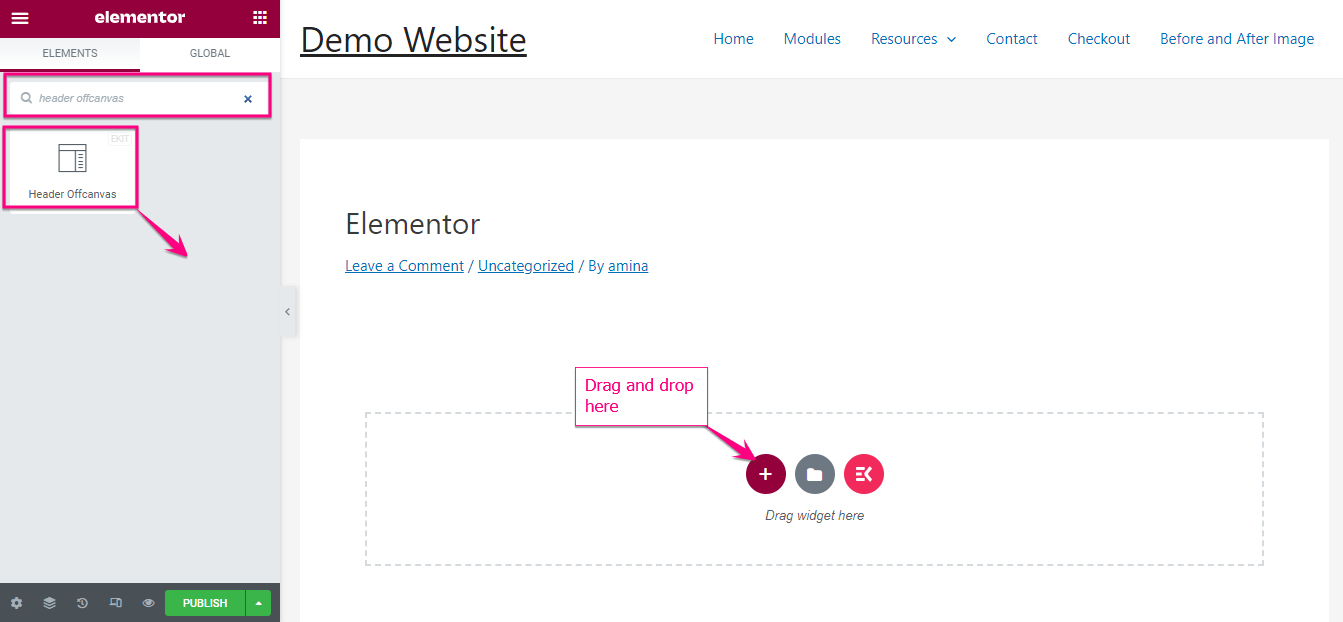
สิ่งนี้จะนำคุณไปยังแดชบอร์ด Elementor ซึ่งคุณต้อง ค้นหาวิดเจ็ต Header Offcanvas และหลังจากพบแล้ว ให้ ลากและวางบนไอคอนเครื่องหมายบวก


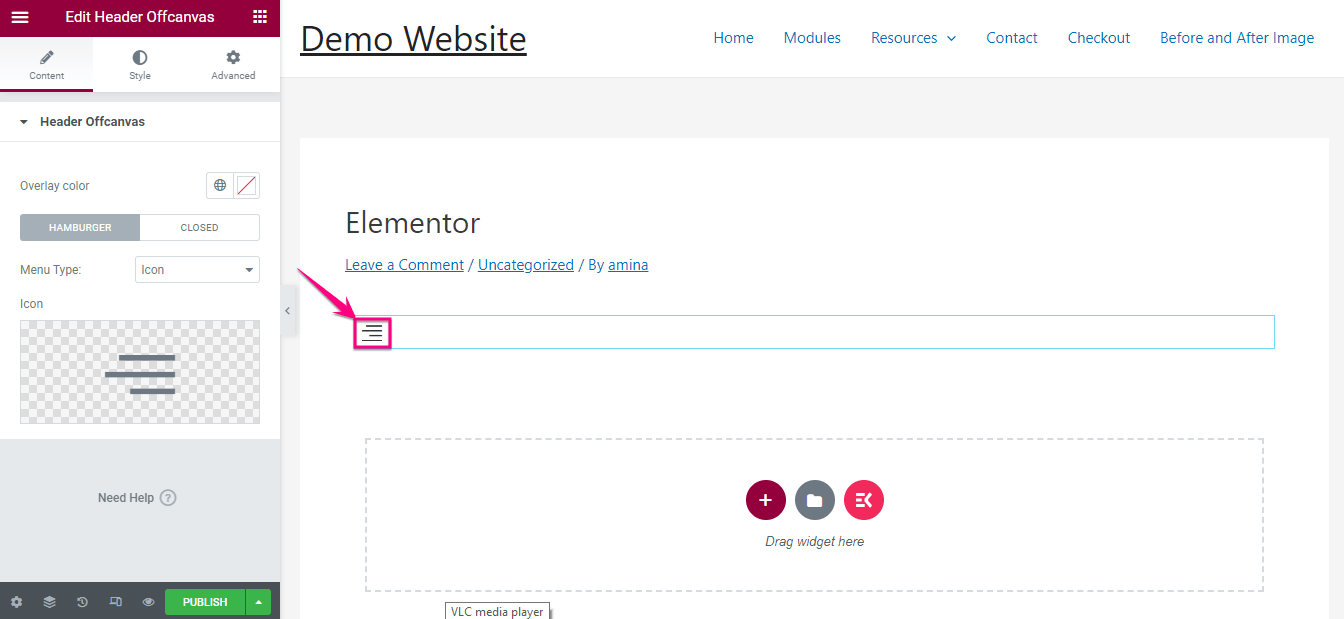
ตอนนี้ คลิกไอคอนแฮมเบอร์เกอร์ เพื่อเพิ่มเมนูหรือรายการไปยังเมนูนอกพื้นที่ทำงานของคุณ

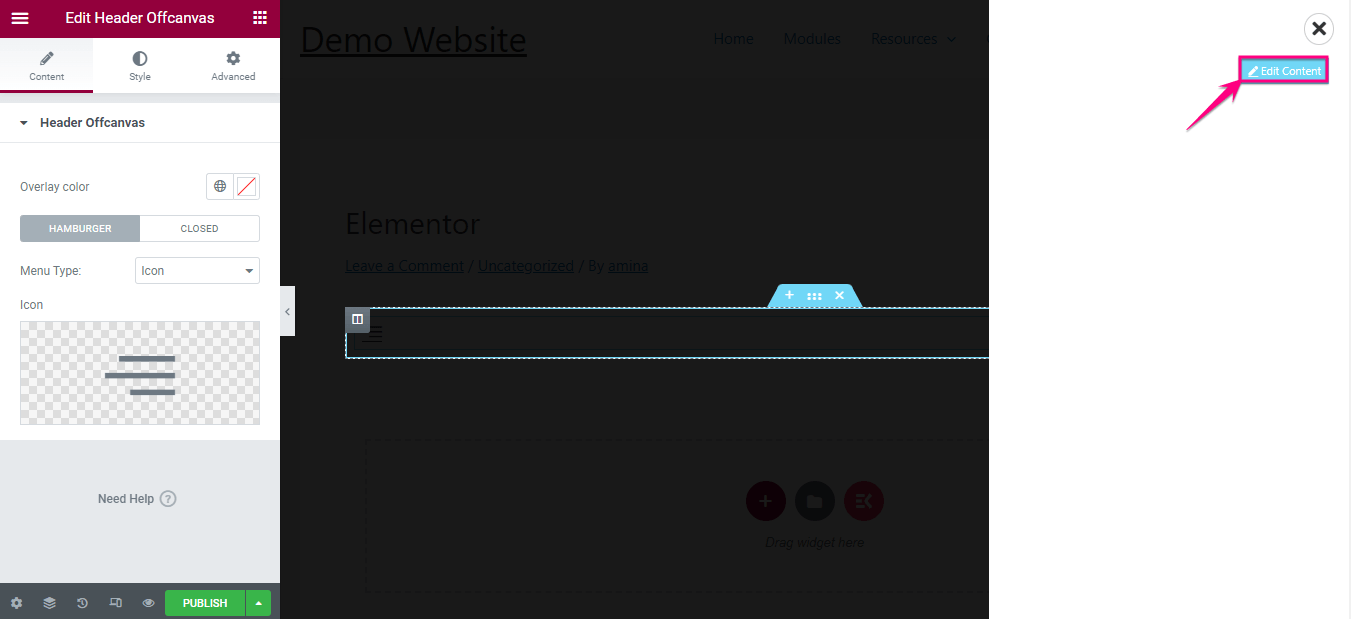
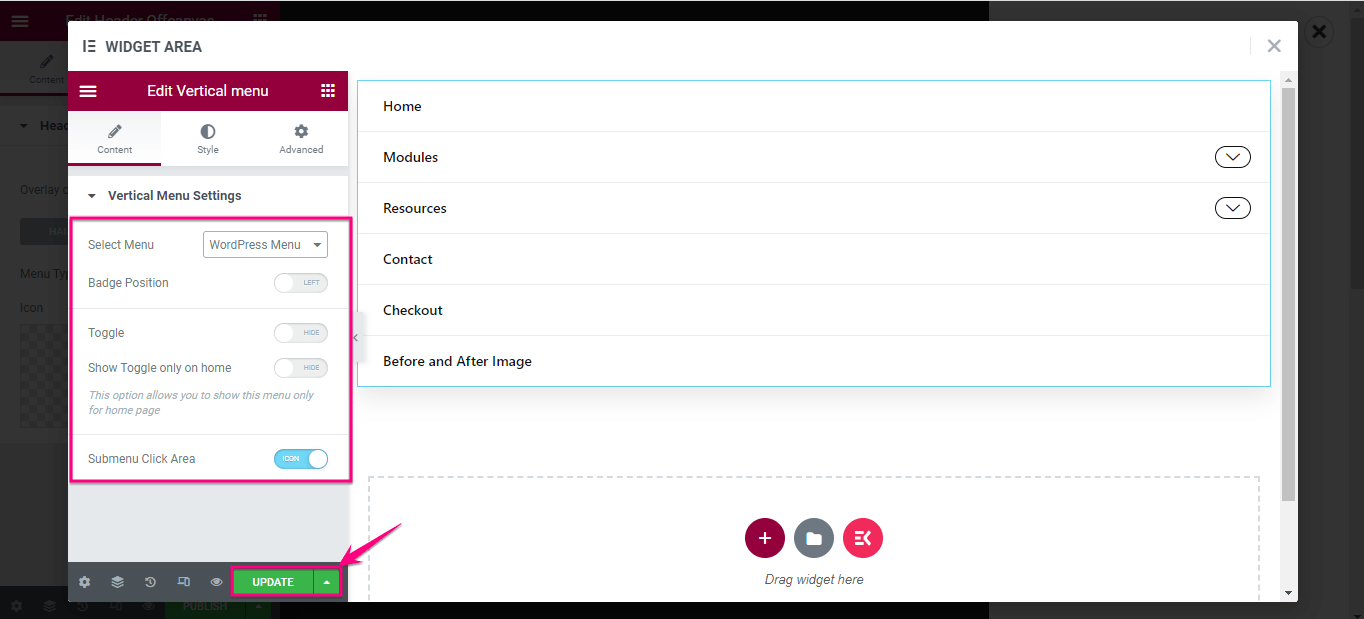
จากนั้น คลิกตัวเลือก แก้ไขเนื้อหา และเพิ่มรายการตามที่คุณต้องการในเมนูของคุณ จะนำคุณไปยัง พื้นที่วิดเจ็ต ซึ่งคุณสามารถเพิ่มรายการต่างๆ ลงในเมนูนอกพื้นที่ทำงานของคุณเพื่อเพิ่มรูปแบบต่างๆ ได้

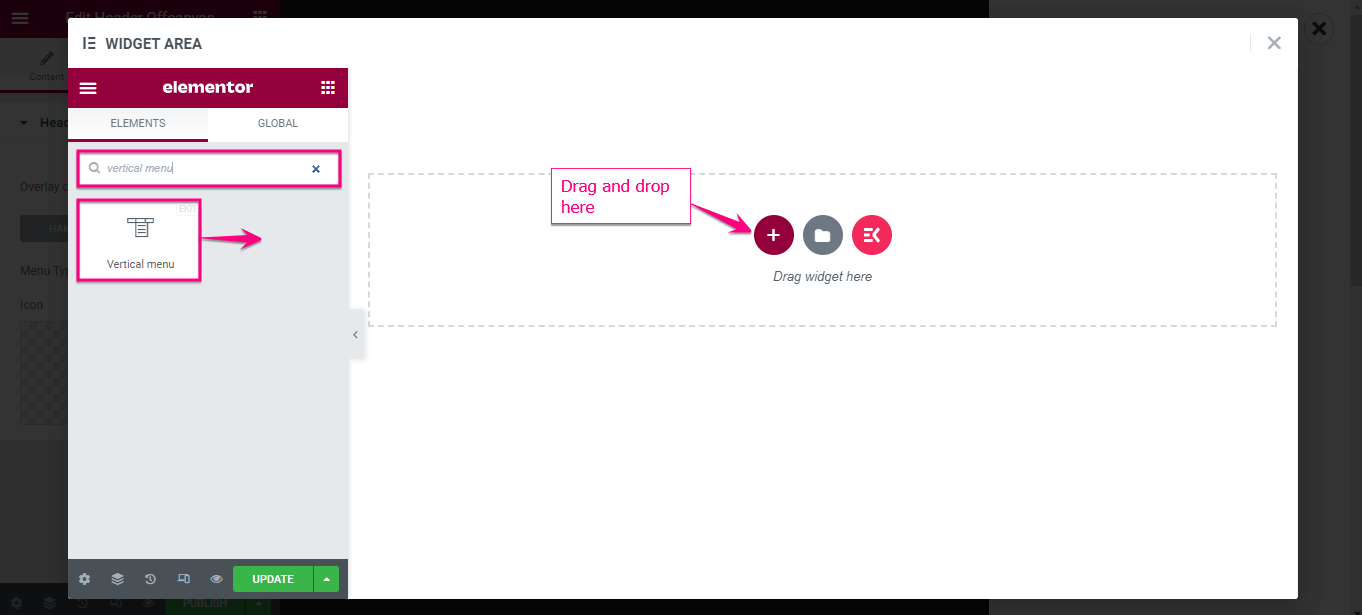
ตัวอย่างเช่น ค้นหาเมนูแนวตั้ง แล้ว ลากและวาง บนไอคอนเครื่องหมายบวก เช่นเดียวกับวิดเจ็ตแบบ off-canvas ส่วนหัว หลังจากนั้น ให้ทำตามขั้นตอนเดียวกันเพื่อเพิ่มรายการใดๆ ลงในเมนูนอกพื้นที่ทำงานของคุณ

หลังจากเพิ่มวิดเจ็ตเมนูแนวตั้งแล้ว ให้เลือกเมนูที่ คุณต้องการให้แสดงบนเมนูนอกพื้นที่ของ Elementor และปรับแต่งตามนั้น เมื่อปรับแต่งทั้งหมดเสร็จแล้ว ให้ คลิกปุ่มอัปเดต

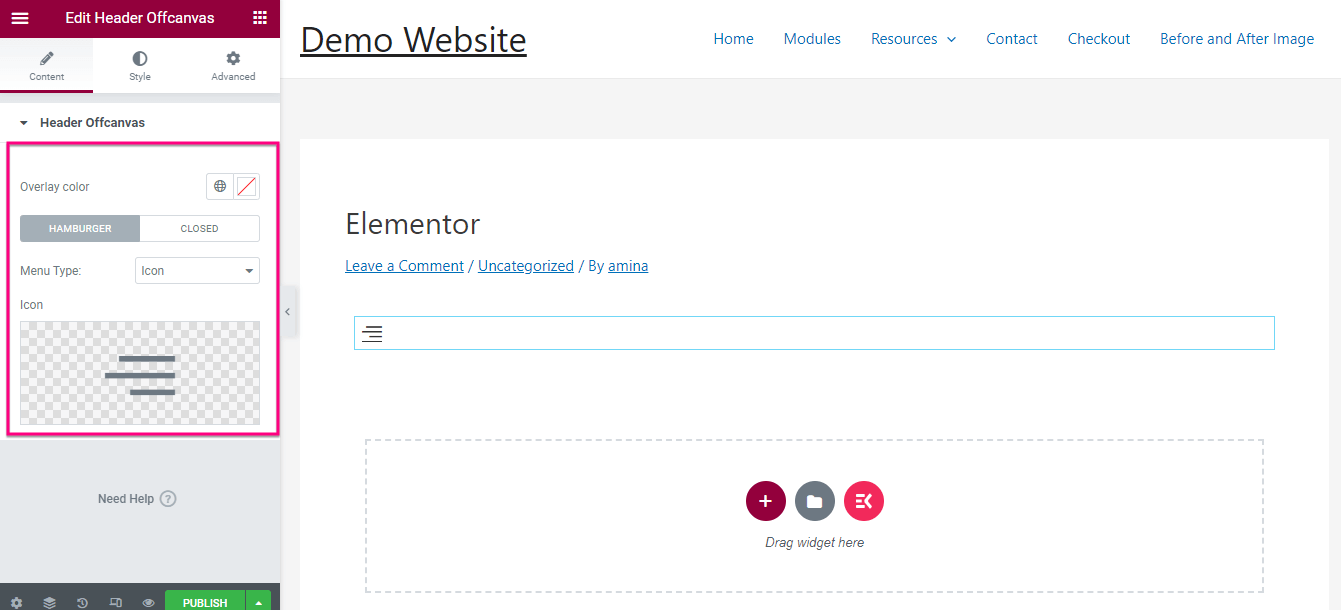
หลังจากเพิ่มรายการในเมนู header off canvas แล้ว คุณสามารถ ปรับแต่งและอัปเดต พื้นที่ต่อไปนี้:
- สีซ้อนทับ: จากที่นี่ ให้เลือกสีสำหรับเมนูนอกผ้าใบของคุณ
- ประเภทเมนู: คุณจะพบไอคอน ข้อความ และไอคอนพร้อมตัวเลือกข้อความ เลือกสิ่งที่คุณต้องการให้แสดงแทนเมนูนอกพื้นที่ว่างของส่วนหัว
- ไอคอน: หากคุณเลือกไอคอนในประเภทเมนู ส่วนนี้จะมองเห็นได้จากตำแหน่งที่คุณต้องเลือกไอคอน

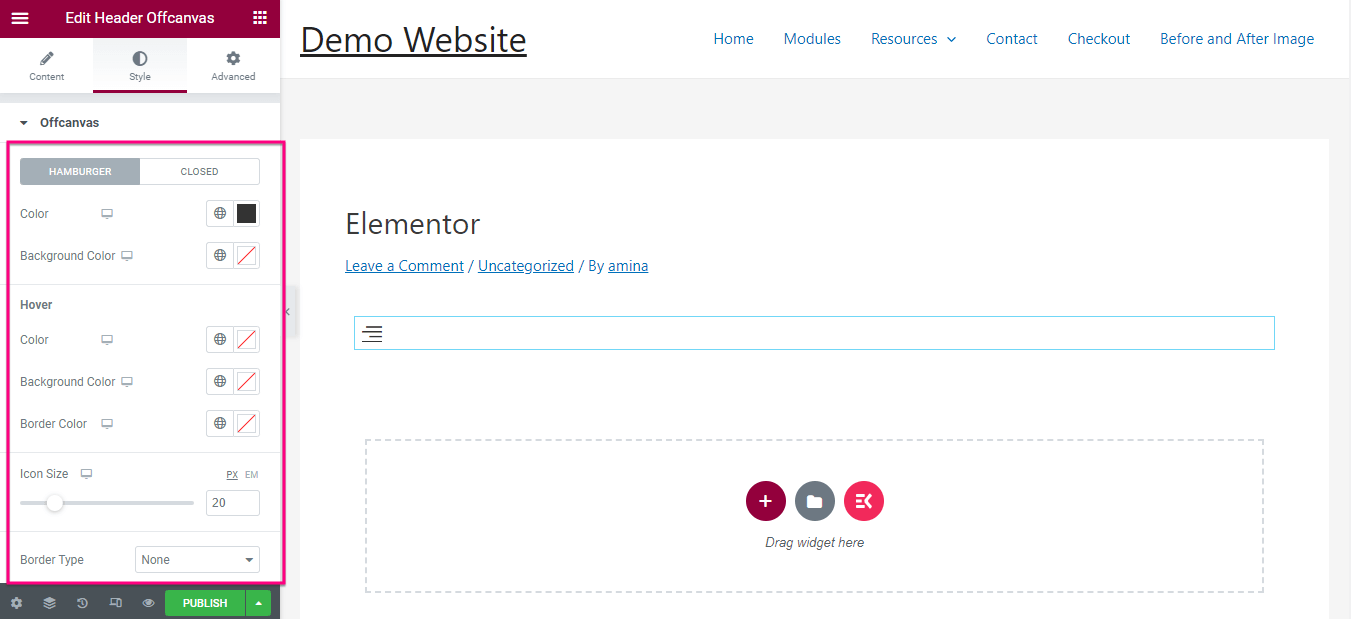
ถัดจากแท็บเนื้อหา คุณจะพบแท็บสไตล์ คลิกแท็บสไตล์และปรับแต่งสิ่งต่างๆ ด้านล่างสำหรับเมนูนอกพื้นที่ทำงานของคุณ:
- สี.
- สีพื้นหลัง.
- สีโฮเวอร์
- สีพื้นหลังเมื่อโฮเวอร์
- สีเส้นขอบสำหรับโฮเวอร์
- ขนาดไอคอน
- ประเภทเส้นขอบ
- การจัดตำแหน่ง
- กล่องเงา
- รัศมีเส้นขอบ
- การขยายความ.
- ระยะขอบ

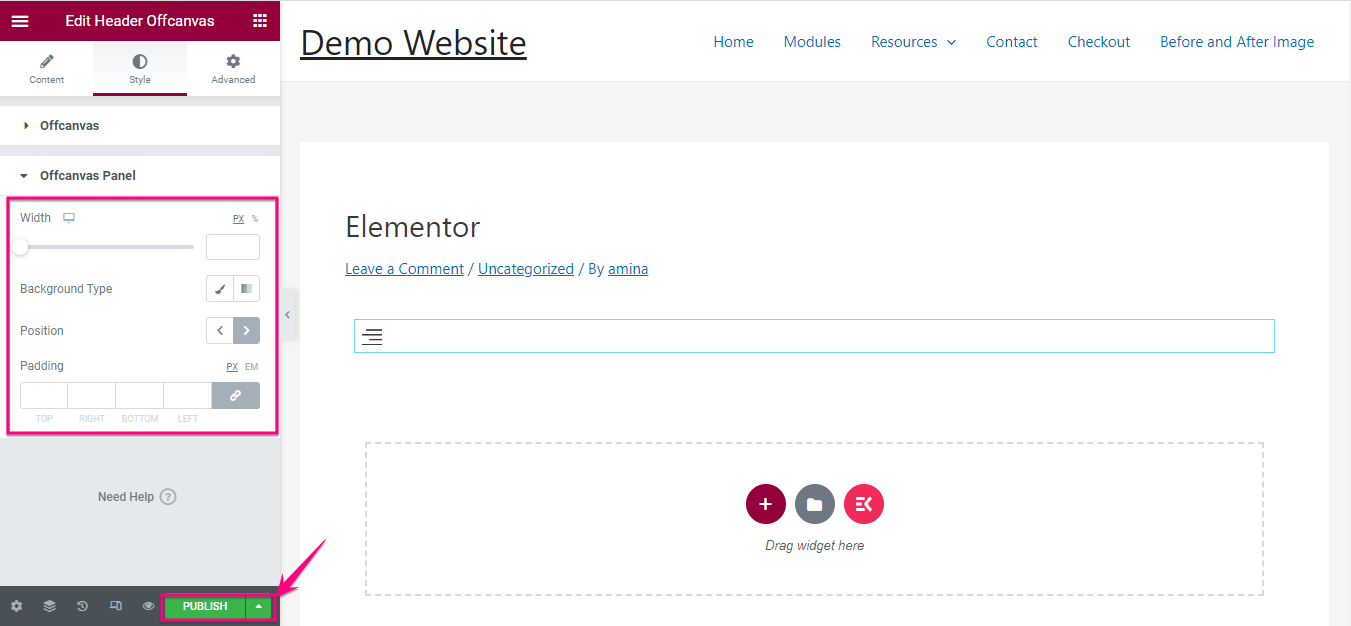
หลังจากแก้ไขภาพนอกแคนวาสแล้ว คุณต้อง แก้ไขความกว้าง ประเภทพื้นหลัง ตำแหน่ง และ ช่องว่างภายในของแผงออฟแคนวาส สุดท้าย กดปุ่มเผยแพร่ เมื่อคุณปรับแต่งเสร็จแล้ว


ขั้นตอนที่ 4: ดูขั้นสุดท้ายที่ส่วนหัวนอกเมนูแคนวาส
นี่คือภาพรวมหรือตัวอย่างเมนูนอกพื้นที่ของคุณที่เตรียมด้วย ElementsKit อย่างไรก็ตาม คุณสามารถเพิ่มรูปแบบต่างๆ ให้กับมันได้โดยปรับแต่งเมนูนอกพื้นที่ว่างของคุณจากพื้นที่วิดเจ็ต

เนื้อหาที่เกี่ยวข้อง:
1. วิธีสร้างเมนูแนวตั้งโดยใช้ ElementsKit ใน WordPress
2. วิธีสร้างเมกะเมนูโดยใช้ Elementor และ ElementsKit
3. วิธีเพิ่มรายการในเมนู Elementor
เริ่มต้นด้วยเมนูนอกพื้นที่ว่างของส่วนหัว
การใช้เมนูนอกพื้นที่จะทำให้ไซต์ของคุณ มีการโต้ตอบและมีส่วนร่วมมากขึ้น เนื่องจากสามารถประหยัดพื้นที่บนไซต์ WordPress ของคุณได้มาก นอกจากนี้ยังเหมาะอย่างยิ่งสำหรับการมี UI & UX ที่ดีขึ้นบนหน้าจอขนาดเล็ก อย่างไรก็ตาม การเพิ่มเมนูนอกแคนวาสนั้นง่ายและรวดเร็วมาก
สิ่งที่คุณต้องมีคือทำตามสี่ขั้นตอนข้างต้น และคุณก็พร้อมรับประโยชน์และโอกาสที่ยอดเยี่ยมของเมนูนอกพื้นที่แสดงส่วนหัวแล้ว ด้านบนเราใช้ ElementsKit เนื่องจากมีตัวเลือกที่ง่ายที่สุดในการเพิ่มเมนูนี้
คุณจะพบคุณสมบัติมากมายหากคุณใช้ ElementsKit เนื่องจากเป็นส่วนเสริมแบบครบวงจรสำหรับ Elementor ที่มีตัวเลือกทั้งหมดเพื่อทำให้เว็บไซต์ของคุณราบรื่นและแข่งขันได้ ดังนั้น ใช้ปลั๊กอินที่ดีที่สุดเพื่อเพิ่มเมนูนอกพื้นที่บนเว็บไซต์ Elementor ของคุณ
