วิธีสร้างแบนเนอร์แบบลอยใน Divi (ไม่มีปลั๊กอิน)
เผยแพร่แล้ว: 2024-10-08แบนเนอร์แบบลอยดึงดูดความสนใจของผู้ใช้ได้อย่างมีประสิทธิภาพ และนำเสนอข้อความสำคัญหรือข้อความสำคัญ โดยไม่กระทบต่อประสบการณ์ผู้ใช้โดยรวม เมื่อรวมกับทริกเกอร์การเลื่อน แบนเนอร์เหล่านี้จะปรากฏขึ้นแบบไดนามิกในขณะที่ผู้เยี่ยมชมไปยังส่วนต่างๆ ของหน้า ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้โดยนำเสนอข้อมูลที่ทันท่วงทีในช่วงเวลาที่เหมาะสม
บทความนี้จะแนะนำคุณเกี่ยวกับการสร้างแบนเนอร์แบบลอยที่ดึงดูดสายตาและมีประสิทธิภาพใน Divi โดยไม่ต้องใช้ปลั๊กอินของบุคคลที่สามเพิ่มเติม ตั้งแต่การปรับแต่งรูปลักษณ์ไปจนถึงการกระตุ้นการแสดงผลตามลักษณะการเลื่อน คุณสามารถกำหนดเวลาลักษณะที่ปรากฏของแบนเนอร์แบบลอยได้อย่างมีกลยุทธ์ระหว่างการเลื่อน ในขณะเดียวกัน คุณยังสามารถโปรโมตข้อเสนอ ประกาศ หรือคำกระตุ้นการตัดสินใจได้อย่างราบรื่นอีกด้วย

วิธีสร้างแบนเนอร์แบบลอยใน Divi ตามพฤติกรรมการเลื่อน (โดยไม่ต้องใช้ปลั๊กอิน)
ขั้นตอนที่ 1: สร้างหรือแก้ไขเทมเพลตเนื้อหาแบบกำหนดเอง
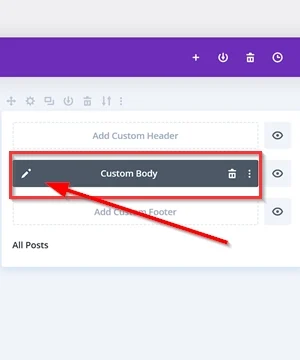
บนแดชบอร์ด WordPress ของคุณ ไปที่ Divi -> Theme Builder บนหน้าตัวสร้างธีม ให้สร้างเทมเพลตเนื้อหาใหม่หรือแก้ไขเทมเพลตที่มีอยู่โดยคลิกปุ่ม เพิ่มส่วนกลาง หรือ เนื้อหาแบบกำหนดเอง หรือเลือกเทมเพลตที่คุณต้องการแก้ไข
สำหรับตัวอย่างนี้ เราจะแสดงแบนเนอร์แบบลอยในเทมเพลตโพสต์เดียว ดังนั้นเราจึงเลือกเทมเพลตโพสต์ทั้งหมดเพื่อแก้ไข

เพิ่มส่วนใหม่
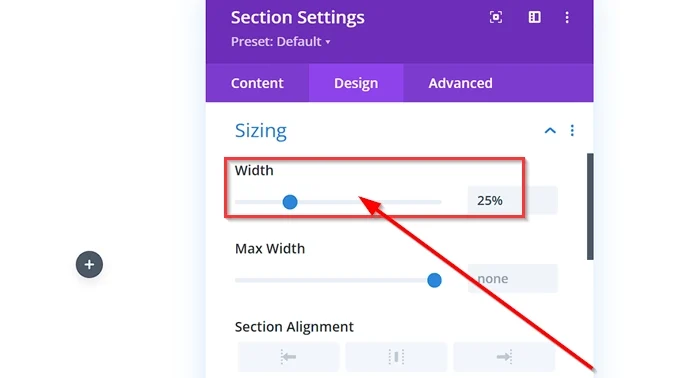
เมื่อคุณเข้าสู่เครื่องมือแก้ไขเทมเพลต Custom Body ให้สร้างส่วนใหม่สำหรับเพจของคุณ เพื่อให้องค์ประกอบแบนเนอร์แบบลอยดูได้สัดส่วนและไม่ใหญ่เกินไปบนหน้าเว็บของคุณ เราจึงกำหนดขนาดของส่วนดังกล่าวไว้ที่ความกว้าง 25%

ขั้นตอนที่ 2: เพิ่มเนื้อหาแบนเนอร์แบบลอย
เพิ่มโมดูล
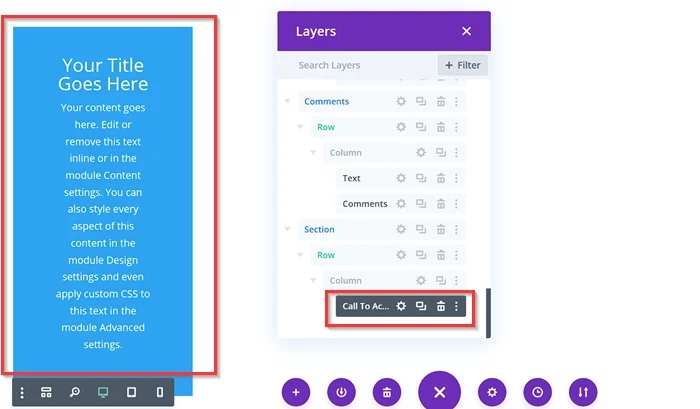
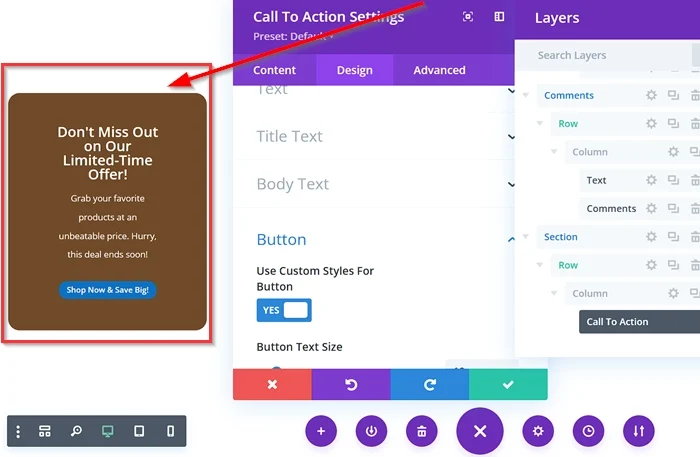
ต่อไป เราจะเพิ่มเนื้อหาแบนเนอร์แบบลอย คลิก ปุ่ม " + " ภายในส่วนเพื่อเพิ่มโมดูลใหม่ หลังจากนั้น เลือกโมดูลใดๆ ที่คุณต้องการให้ปรากฏเป็นเนื้อหาแบนเนอร์แบบลอย เช่น โมดูลข้อความ ปุ่ม คำกระตุ้นการตัดสินใจ ฯลฯ สำหรับตัวอย่างนี้ เราเลือกโมดูล คำกระตุ้นการตัดสินใจ

ปรับแต่งโมดูล
เมื่อคุณเพิ่มโมดูลที่คุณต้องการใช้เป็นวิธีในการแสดงเนื้อหาแบนเนอร์แบบลอย สิ่งต่อไปที่เราจะทำคือปรับแต่งและจัดรูปแบบโมดูล คุณสามารถปรับแต่งโมดูลตามความต้องการของคุณได้ ตัวอย่างเช่น (โมดูลคำกระตุ้นการตัดสินใจ) เราใช้การเปลี่ยนแปลงบางอย่าง เช่น การแทนที่ชื่อข้อความและเนื้อหา การเพิ่มปุ่มและ URL ลิงก์ การเปลี่ยนสีของโมดูลพื้นหลัง การเพิ่มระยะขอบ เพิ่มขอบเขต-รัศมี ฯลฯ

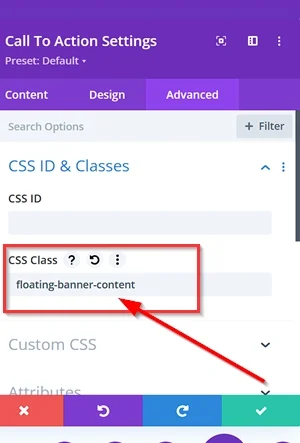
- เพิ่มคลาส CSS
จากนั้น เพิ่มคลาส CSS ที่กำหนดเองชื่อ " floating-banner-content " ในแท็บขั้นสูงของโมดูล

เมื่อคุณออกแบบเนื้อหาแบนเนอร์แบบลอยเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงทั้งหมด
ขั้นตอนที่ 3: เพิ่ม CSS ที่กำหนดเองและตัวอย่าง JavaScript
ต่อไปเราจะเพิ่มข้อมูลโค้ด CSS และ JavaScript ที่กำหนดเองลงในตัวเลือกธีม Divi
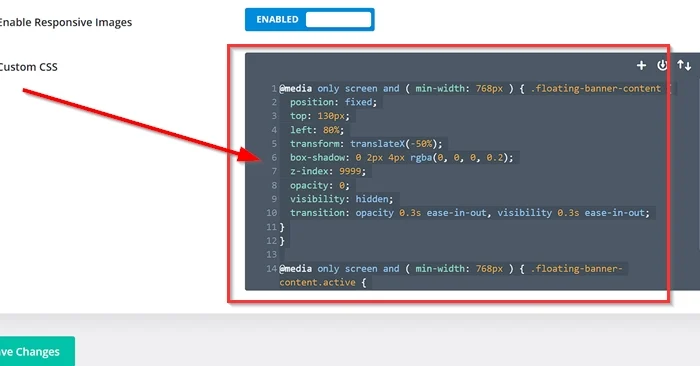
เพิ่ม CSS ที่กำหนดเอง
ไปที่ตัวเลือกธีม Divi ของคุณแล้วเลือก CSS แบบกำหนดเอง (แดชบอร์ด WordPress -> Divi -> ตัวเลือกธีม Divi -> ทั่วไป -> CSS แบบกำหนดเอง ) หลังจากนั้น ให้คัดลอกข้อมูลโค้ด CSS ด้านล่างแล้ววางลงในช่องที่มีอยู่

@media เท่านั้น หน้าจอ และ ( ความกว้างขั้นต่ำ: 768px ) { .floating-banner-content {
ตำแหน่ง: คงที่;
ด้านบน: 130px;
ซ้าย: 80%;
แปลงร่าง: แปล X (-50%);
กล่องเงา: 0 2px 4px rgba (0, 0, 0, 0.2);
ดัชนี z: 9999;
ความทึบ: 0;
การมองเห็น: ซ่อนเร้น;
การเปลี่ยนแปลง: ความทึบ 0.3s ความง่ายในการเข้าออก, การมองเห็น 0.3s ความง่ายในการเข้าออก;
-
-
@media เท่านั้น หน้าจอ และ ( ความกว้างขั้นต่ำ: 768px ) { .floating-banner-content.active {
ความทึบ: 1;
การมองเห็น: มองเห็นได้;
-
- 
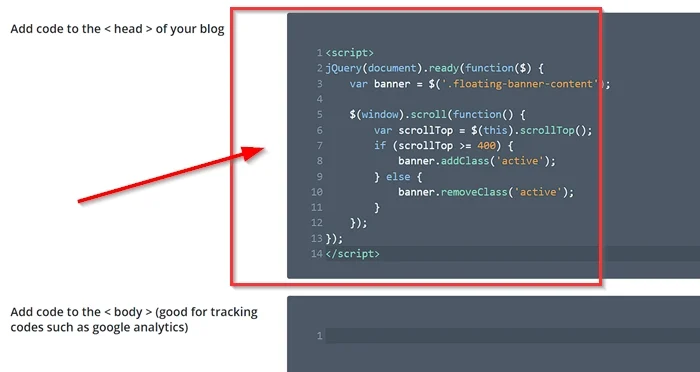
เพิ่มโค้ด JavaScript
ในหน้าตัวเลือก Divi Them ให้ไปที่แท็บ บูรณาการ จากนั้น วางข้อมูลโค้ด JavaScript ด้านล่างลงในช่อง เพิ่มโค้ดที่ < head > ของช่องบล็อกของคุณ
<สคริปต์>
jQuery (เอกสาร) พร้อม (ฟังก์ชั่น ($) {
var แบนเนอร์ = $('.floating-banner-content');
$(หน้าต่าง).เลื่อน(ฟังก์ชั่น() {
var scrollTop = $(นี้).scrollTop();
ถ้า (scrollTop >= 400) {
Banner.addClass('ใช้งานอยู่');
} อื่น {
Banner.removeClass('ใช้งานอยู่');
-
-
-
</สคริปต์> 
เมื่อเพิ่มข้อมูลโค้ด CSS และ JavaScript ที่กำหนดเองแล้ว ให้ใช้การเปลี่ยนแปลงโดยคลิกปุ่ม บันทึกการเปลี่ยนแปลง
หากต้องการดูผลลัพธ์ คุณสามารถดูตัวอย่างโพสต์หรือเพจของคุณ (ขึ้นอยู่กับตำแหน่งที่คุณวางองค์ประกอบแบนเนอร์แบบลอย)

โค้ด CSS และ JavaScript ทำหน้าที่อะไร
รายละเอียดโค้ด CSS
-
@media only screen and ( min-width: 768px ):- คิวรีสื่อนี้กำหนดเป้าหมายเฉพาะอุปกรณ์ที่มีความกว้างหน้าจอขั้นต่ำ 768 พิกเซล (เช่น แท็บเล็ตและใหญ่กว่า) ช่วยให้มั่นใจได้ว่าแบนเนอร์แบบลอยได้รับการปรับแต่งให้เหมาะกับอุปกรณ์ที่สามารถแสดงได้อย่างสะดวกสบาย
-
.floating-banner-content:- ตัวเลือกนี้กำหนดเป้าหมายองค์ประกอบด้วยคลาส "floating-banner-content" ซึ่งใช้กับโมดูลที่มีเนื้อหาของแบนเนอร์
- สไตล์สำหรับ
.floating-banner-content:-
position: fixed;: มันจะยังคงอยู่แม้ว่าผู้ใช้จะเลื่อนหน้าก็ตาม -
top: 130px;: ตั้งค่าตำแหน่งบนสุดของแบนเนอร์เป็น 130 พิกเซลจากด้านบนของวิวพอร์ต -
left: 80%;: วางตำแหน่งแบนเนอร์ 80% ของความกว้างวิวพอร์ตจากขอบด้านซ้าย -
transform: translateX(-50%);: จัดแบนเนอร์ให้อยู่กึ่งกลางแนวนอนโดยแปลไปทางซ้าย 50% -
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);: เพิ่มเงาเล็กน้อยให้กับแบนเนอร์เพื่อความลึก -
z-index: 9999;: ตรวจสอบให้แน่ใจว่าแบนเนอร์ปรากฏที่ด้านบนขององค์ประกอบอื่นๆ บนเพจ -
opacity: 0;: ขั้นแรกจะซ่อนแบนเนอร์โดยตั้งค่าความทึบเป็น 0 -
visibility: hidden;: ซ่อนเนื้อหาของแบนเนอร์จนกว่าจะมองเห็นได้ -
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;: ใช้เอฟเฟกต์การเปลี่ยนแปลงที่ราบรื่นเมื่อความทึบและการมองเห็นของแบนเนอร์เปลี่ยนไป
-
-
.floating-banner-content.active:- ตัวเลือกนี้กำหนดเป้าหมายองค์ประกอบด้วยคลาส “
floating-banner-content” ซึ่งมีคลาส “active” ด้วย คลาสนี้จะถูกเพิ่มลงในแบนเนอร์เมื่อควรมองเห็นได้
- ตัวเลือกนี้กำหนดเป้าหมายองค์ประกอบด้วยคลาส “
- สไตล์สำหรับองค์ประกอบ
.floating-banner-content.active:-
opacity: 1;: ทำให้แบนเนอร์มองเห็นได้โดยตั้งค่าความทึบเป็น 1 -
visibility: visible;: แสดงเนื้อหาของแบนเนอร์
-
สรุปโค้ด JavaScript
โค้ด JavaScript นี้ควบคุมการมองเห็นแบนเนอร์แบบลอยได้อย่างมีประสิทธิภาพตามตำแหน่งการเลื่อนของผู้ใช้
แบนเนอร์จะปรากฏให้เห็นเมื่อผู้ใช้เลื่อนลงมาจนเกินเกณฑ์ที่กำหนด (ในกรณีนี้ คือ 400 พิกเซล )
เมื่อผู้ใช้เลื่อนกลับขึ้นไปเหนือเกณฑ์ แบนเนอร์จะหายไป ลักษณะการทำงานนี้มอบประสบการณ์ผู้ใช้แบบไดนามิกและน่าดึงดูด
บรรทัดล่าง
ในบทความนี้ เราได้ค้นพบวิธีสร้างแบนเนอร์แบบลอยแบบไดนามิกและน่าดึงดูดใน Divi โดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม ด้วยการทำตามคำแนะนำทีละขั้นตอน คุณจะได้เรียนรู้วิธีสร้างแบนเนอร์ที่ดึงดูดสายตา ปรับแต่งรูปลักษณ์ และควบคุมการมองเห็นตามพฤติกรรมการเลื่อน
แบนเนอร์แบบลอยช่วยให้คุณส่งข้อความสำคัญ เน้นข้อเสนอหลัก หรือปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณ ด้วยความคิดสร้างสรรค์และการปรับแต่งเพียงเล็กน้อย คุณสามารถสร้างแบนเนอร์แบบลอยที่ผสานรวมเข้ากับการออกแบบเว็บไซต์ของคุณได้อย่างราบรื่นและดึงดูดผู้เยี่ยมชมของคุณ
