วิธีสร้างแกลเลอรีรูปภาพใน WordPress (มีและไม่มีปลั๊กอิน)
เผยแพร่แล้ว: 2024-02-03
คุณกำลังมองหาวิธีที่ดีกว่าในการเพิ่มแกลเลอรีลงในเว็บไซต์ WordPress ของคุณหรือไม่?
แกลเลอรีเป็นวิธีที่ดีในการทำให้ไซต์ของคุณดูน่าดึงดูดยิ่งขึ้น สามารถช่วยแสดงพอร์ตโฟลิโอดิจิทัลได้อย่างรวดเร็ว ช่วยให้ครีเอทีฟสามารถแสดงผลงานที่ดีที่สุดของตนในวิธีที่ง่ายต่อการปฏิบัติตามต่อผู้มีโอกาสเป็นลูกค้า
แต่แกลเลอรีไม่เพียงแต่สร้างแฟ้มผลงานได้ดีเยี่ยมเท่านั้น คุณยังสามารถใช้แกลเลอรีเหล่านี้เพื่อเล่าเรื่องผ่านรูปภาพได้อีกด้วย ช่วยให้คุณสามารถแสดงภาพตามลำดับได้ ทำให้ผู้เยี่ยมชมของคุณเข้าใจเรื่องราวของภาพได้อย่างง่ายดาย
เนื่องจากคุณสมบัติเหล่านี้ แกลเลอรีจึงสามารถเพิ่มการมีส่วนร่วมบนไซต์ของคุณและส่งผลให้มีการแชร์ทางโซเชียลมากขึ้น
ในบทความนี้ เราจะแสดงวิธีวางแกลเลอรีบนเว็บไซต์ของคุณ นอกจากนี้เรายังจะแนะนำวิธีการปรับแต่งแกลเลอรีของคุณเพื่อให้ผู้เยี่ยมชมได้รับประสบการณ์ที่ดีที่สุด
ทำไมคุณควรใช้แกลเลอรีใน WordPress
ตามที่กล่าวไว้ แกลเลอรีคือคอลเลกชั่นรูปภาพ ดังนั้นจึงเหมาะสำหรับการเล่าเรื่องหรือจัดแสดงผลงานของคุณ เรามาดูข้อดีอื่นๆ ของแกลเลอรีกันดีกว่า
- การจัดระเบียบไซต์: แกลเลอรีสามารถช่วยคุณจัดระเบียบรูปภาพไซต์ของคุณ ทำให้มั่นใจได้ว่าผู้เยี่ยมชมจะไปยังส่วนต่างๆ ของไซต์ของคุณได้อย่างง่ายดายเป็นผลให้ผู้ใช้มีแนวโน้มที่จะสำรวจไซต์ของคุณและอ่านเนื้อหามากขึ้น นำไปสู่การมีส่วนร่วมและการดูหน้าเว็บมากขึ้น
- การใช้เนื้อหาที่ง่ายดาย: เนื่องจากมีผู้คนจำนวนมากขึ้นที่มองหาวิธีการบริโภคเนื้อหาที่ให้ข้อมูลหรือความรู้ได้รวดเร็วและง่ายกว่า แกลเลอรีจึงเป็นเครื่องช่วยด้านภาพที่ดีเยี่ยม สิ่งเหล่านี้มีประโยชน์อย่างยิ่งสำหรับบล็อกและเว็บไซต์ที่มีบทช่วยสอนและคำแนะนำวิธีใช้ ในสถานการณ์เช่นนี้ พวกเขาสามารถช่วยให้คุณแสดงข้อมูลทีละขั้นตอนเพื่อให้แม้แต่มือใหม่ก็สามารถเข้าใจได้
- การตลาด: คุณยังสามารถใช้แกลเลอรีเพื่อแสดงผลิตภัณฑ์ของคุณในรูปแบบที่มองเห็นได้และเข้าใจง่าย ซึ่งจะช่วยปรับปรุงประสบการณ์การเดินทางของลูกค้าของคุณ ยิ่งผู้เยี่ยมชมของคุณมีประสบการณ์บนไซต์ของคุณมากเท่าไร พวกเขาก็จะมีโอกาสซื้อสินค้าจากคุณมากขึ้นเท่านั้น
- การสร้างแบรนด์: การสร้างแบรนด์เป็นเรื่องเกี่ยวกับการใช้ภาพและความสอดคล้องของข้อความเพื่อสร้างเอกลักษณ์ ตามที่ระบุไว้ แกลเลอรีสามารถช่วยให้คุณปรับปรุงการมีส่วนร่วมของผู้ใช้ บอกเล่าเรื่องราว แสดงผลงานของคุณและแสดงผลิตภัณฑ์ของคุณได้อย่างง่ายดาย คุณสมบัติเหล่านี้ทำให้แกลเลอรีสร้างแบรนด์ได้ดีเช่นกัน
- SEO: แกลเลอรีที่ได้รับการปรับปรุงอย่างดีสามารถช่วยปรับปรุง SEO ของรูปภาพและ SEO โดยรวมได้ สิ่งนี้ทำให้แน่ใจได้ว่าผู้เยี่ยมชมของคุณสามารถค้นหาคุณผ่านการค้นหารูปภาพ ไม่ใช่แค่ข้อความที่เขียนเท่านั้น
เมื่อคุณเข้าใจถึงข้อดีของแกลเลอรีแล้ว มาดูวิธีเพิ่มแกลเลอรีลงในเว็บไซต์ WordPress กัน
เพื่อช่วยให้คุณสำรวจบทความนี้ได้อย่างง่ายดาย คุณสามารถคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนของโพสต์ที่คุณต้องการอ่าน
- การเพิ่มแกลเลอรีลงใน WordPress ด้วยปลั๊กอิน (แนะนำ)
- การเพิ่มแกลเลอรีลงใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
- เคล็ดลับและเครื่องมือโบนัสเพื่อปรับปรุงแกลเลอรีของคุณ
การเพิ่มแกลเลอรีลงใน WordPress ด้วยปลั๊กอิน (แนะนำ)
การใช้ปลั๊กอินเพื่อแทรกแกลเลอรีลงในไซต์ของคุณเป็นวิธีที่ดีที่สุดเนื่องจากความเรียบง่ายดังกล่าว
แต่แม้ว่าคุณจะใช้ปลั๊กอินแกลเลอรีรูปภาพ คุณก็ควรเลือกปลั๊กอินที่มีราคาไม่แพงและใช้งานง่าย
นั่นคือเหตุผลว่าทำไมเราจะใช้ Envira Gallery สำหรับบทช่วยสอนนี้

Envira Gallery เป็นปลั๊กอินที่ดีที่สุดสำหรับการเพิ่มแกลเลอรีลงในไซต์ของคุณ โดยไม่ต้องเขียนโค้ดหรือออกแบบประสบการณ์ มันมาพร้อมกับเครื่องมือสร้างแกลเลอรีแบบลากและวางที่ช่วยให้คุณปรับแต่งแกลเลอรีของคุณ ทำให้พวกเขามีเอกลักษณ์เฉพาะตัว
หากคุณต้องการความช่วยเหลือในการปรับแต่งแกลเลอรีเพิ่มเติม Envira Gallery มาพร้อมกับธีมที่คุณสามารถใช้เพื่อปรับแต่งให้เหมาะกับแบรนด์ของคุณได้
ยิ่งไปกว่านั้น ปลั๊กอินแกลเลอรีนี้มาพร้อมกับคุณสมบัติการบีบอัดรูปภาพในตัว สิ่งเหล่านี้ช่วยให้แน่ใจว่าคุณจะรักษาประสิทธิภาพไซต์และเวลาในการโหลดแม้จะมีแกลเลอรีจำนวนมากบนไซต์ของคุณก็ตาม
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอินแกลเลอรีรูปภาพ WordPress โปรดดูรีวิว Envira Gallery ฉบับสมบูรณ์ของเราที่นี่
เมื่อคุณเข้าใจมากขึ้นเกี่ยวกับ Envira Gallery แล้ว เราจะแนะนำวิธีเพิ่มแกลเลอรีให้กับคุณ
ขั้นตอนที่ 1: ติดตั้ง Envira Gallery
ก่อนอื่น สิ่งสำคัญคือต้องพูดถึงว่า Envira Gallery มีทั้งปลั๊กอินพรีเมียมและเวอร์ชันฟรี
เวอร์ชันฟรี Envira Gallery Lite ช่วยให้คุณสามารถทดสอบปลั๊กอินก่อนตัดสินใจได้
หากต้องการตั้งค่า เพียงไปที่ ปลั๊กอิน » เพิ่มปลั๊กอินใหม่ ในแดชบอร์ด WordPress ของคุณ จากนั้น ในพื้นที่เก็บข้อมูลปลั๊กอิน คุณจะต้องพิมพ์ “Envira Gallery” ลงในแถบค้นหาเพื่อค้นหาปลั๊กอิน
เพื่อให้แน่ใจว่าคุณพบปลั๊กอินที่ถูกต้อง ตรวจสอบให้แน่ใจว่ามาจากทีมงาน Envira Gallery และมีบทวิจารณ์มากกว่า 1,500 รายการด้วยคะแนน 4.5

เมื่อคุณติดตั้งปลั๊กอินแล้ว ให้เปิดใช้งานเช่นเดียวกับที่คุณทำกับปลั๊กอินอื่นๆ และคุณควรจะพร้อมใช้งาน ณ จุดนี้
แต่สำหรับบทช่วยสอน WordPress นี้ เราจะเน้นที่ Envira Gallery Pro เพื่อให้เราสามารถพูดคุยเกี่ยวกับคุณสมบัติที่น่าทึ่งทั้งหมดที่คุณควรคาดหวัง
ดังนั้นหากต้องการรับปลั๊กอินเวอร์ชัน Pro คุณจะต้องไปที่หน้าอย่างเป็นทางการ ที่นี่ คุณจะลงทะเบียนและเลือกแผนเพื่อเริ่มต้น
ข่าวดีก็คือ Envira Gallery Pro มาพร้อมกับ 4 แผน เพื่อให้คุณสามารถเลือกแพ็คเกจที่ดีที่สุดสำหรับธุรกิจของคุณได้อย่างง่ายดาย
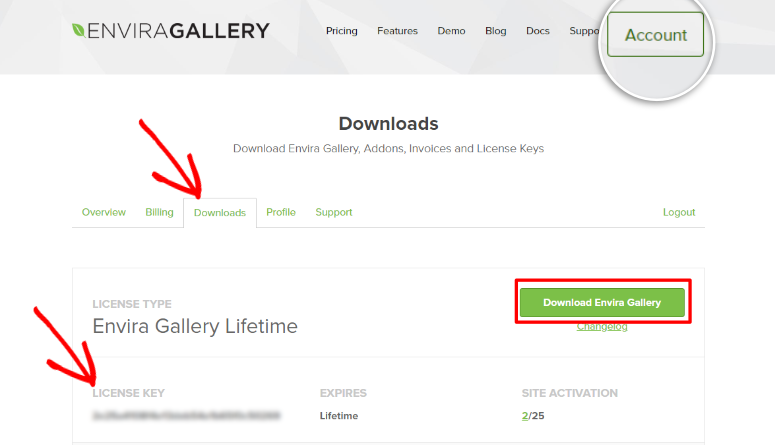
เมื่อคุณสร้างโปรไฟล์และซื้อแผนแล้ว ขั้นตอนต่อไปคือไปที่แดชบอร์ด Envira Gallery และไปที่ บัญชี
ถัดไป คุณจะไปที่แท็บ "ดาวน์โหลด" เพื่อดาวน์โหลดไฟล์ ZIP ของ Evnira Gallery ขณะที่คุณอยู่บนแท็บนี้ ให้คัดลอก รหัสใบอนุญาต ซึ่งคุณจะใช้ในภายหลังเพื่อเปิดใช้งานปลั๊กอินพรีเมียม

จากนั้นในแดชบอร์ด WordPress ของคุณไปที่ ปลั๊กอิน»เพิ่มปลั๊กอินใหม่ และเลือก "อัปโหลดปลั๊กอิน"
จากนั้นคุณจะลากและวางไฟล์ ZIP ที่คุณดาวน์โหลดมาก่อนหน้านี้และอัปโหลดไปยัง WordPress หลังจากนี้ คุณจะเปิดใช้งานส่งผลให้ตัวเลือกเมนู “Envira Gallery” ปรากฏในแดชบอร์ด WordPress ของคุณ
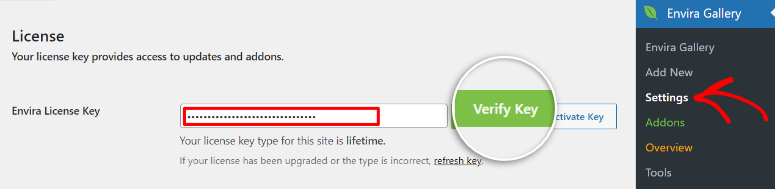
ตอนนี้เพื่อเปิดใช้งาน Envira Gallery Pro คุณจะต้องไปที่ Envira Gallery » การตั้งค่า ในหน้าการตั้งค่า คุณจะพบแถบ “รหัสลิขสิทธิ์ Envira” และวางรหัสที่คุณคัดลอกไว้ก่อนหน้านี้
สุดท้าย คุณจะกด ยืนยันคีย์ และเช่นเดียวกับที่คุณได้ติดตั้งและเปิดใช้ งานเครื่องมือออนไลน์แกลเลอรีวอลล์ออนไลน์ นี้โดยสมบูรณ์

หากคุณประสบปัญหาใดๆ โปรดดูบทช่วยสอนนี้เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
ขั้นตอนที่ 2: การตั้งค่าปลั๊กอินเริ่มต้น
Envira Gallery สร้างขึ้นโดย Thomas Griffin ซึ่งเป็นบุคคลเดียวกับที่อยู่เบื้องหลัง OptinMonster ปลั๊กอินการแปลงและการสร้างโอกาสในการขายที่ดีที่สุด และ Soliloquy ปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุด
ปลั๊กอินเหล่านี้เป็นปลั๊กอินสำหรับ WordPress ที่ขึ้นชื่อในเรื่องความสะดวกในการใช้งานและให้ความสำคัญกับความต้องการของลูกค้าเป็นอันดับแรก และ Envira Gallery ก็ไม่มีข้อยกเว้น!
ด้วยเหตุนี้ เพื่อให้ปลั๊กอินแกลเลอรี WordPress ใช้งานง่ายและรับประกันความสอดคล้อง Envira Gallery จึงช่วยให้คุณสามารถตั้งค่าการกำหนดค่าเริ่มต้นได้
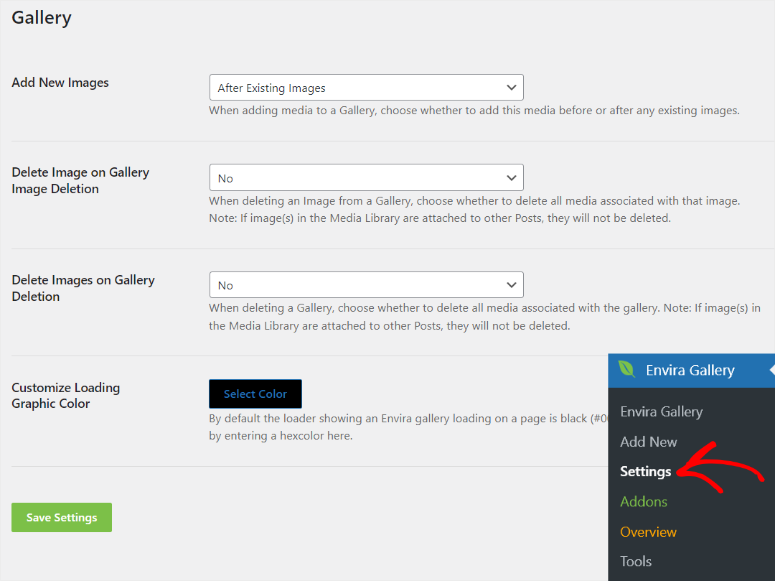
ก่อนอื่นให้ไปที่ "การตั้งค่า" ใต้เมนู Envira Gallery
จากนั้น ใต้แถบเปิดใช้งาน คุณจะเห็น "แกลเลอรี" สำหรับตัวเลือกแกลเลอรีเหล่านี้ คุณจะเลือกสิ่งที่คุณต้องการจากเมนูแบบเลื่อนลงที่เรียบง่าย ทำให้ง่ายและสะดวกสำหรับคุณ
ตัวเลือกที่คุณมีภายใต้ แกลเลอรี มีดังต่อไปนี้
- เพิ่มรูปภาพใหม่: ที่นี่ คุณจะต้องตั้งค่าปลั๊กอินก่อน ดังนั้นหากคุณเพิ่มรูปภาพใหม่ลงในแกลเลอรี่รูปภาพออนไลน์ รูปภาพเหล่านั้นจะปรากฏก่อนหรือหลังรูปภาพที่มีอยู่
- ลบภาพบนแกลเลอรี่ การลบภาพ: จากนั้น ในเมนูแบบเลื่อนลงถัดไป คุณจะตัดสินใจว่าเมื่อคุณลบภาพออกจากแกลเลอรี่ คุณจะลบสื่อทั้งหมดที่เกี่ยวข้องกับภาพนั้นด้วยหรือไม่
- ลบรูปภาพในแกลเลอรี การลบ: ด้านล่างนี้ ตัดสินใจว่าเมื่อคุณลบแกลเลอรี คุณจะลบสื่อทั้งหมดที่เกี่ยวข้องกับแกลเลอรีด้วยหรือไม่
- ปรับแต่งสีกราฟิกในการโหลด: ในที่สุด คุณยังสามารถปรับแต่งสีกราฟิกในการโหลดเพื่อปรับแต่งแกลเลอรี WordPress ของคุณให้ดียิ่งขึ้นสำหรับผู้ชมของคุณ

ขั้นตอนที่ 3: อัปโหลดรูปภาพ
เมื่อการติดตั้งและการตั้งค่าเริ่มต้นเสร็จสมบูรณ์แล้ว ขั้นตอนต่อไปคือการอัปโหลดภาพของคุณไปยังแดชบอร์ด WordPress
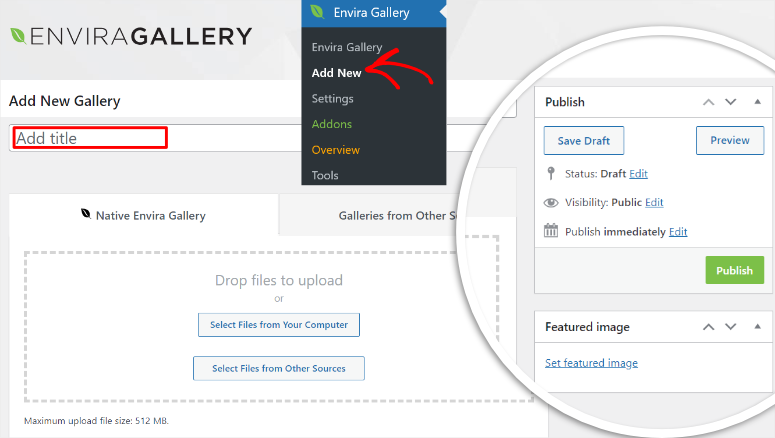
ในการดำเนินการนี้ คุณจะต้องไปที่ Envira Gallery » เพิ่มใหม่ เพื่อเปิดตัวแก้ไขแกลเลอรี
เครื่องมือสร้าง Envira Gallery มีอินเทอร์เฟซที่เรียบง่ายซึ่งดูเหมือน Classic WordPress Editor เพื่อให้แน่ใจว่าคุณจะไม่ต้องประสบกับประสบการณ์การเรียนรู้
นอกเหนือจากรูปลักษณ์ที่ชวนให้นึกถึงอดีตแล้ว การออกแบบตัวแก้ไขแบบคลาสสิกยังช่วยให้คุณค้นหาฟีเจอร์แกลเลอรีทั้งหมดได้อย่างง่ายดายเพียงชำเลืองมอง
ตัวอย่างเช่น คุณจะเห็นปุ่ม บันทึกฉบับร่าง ดูตัวอย่าง และ เผยแพร่ อย่างรวดเร็วทางด้านขวาสุด นอกจากนี้ คุณสามารถเพิ่มรูปภาพเด่นของแกลเลอรีได้เหมือนกับที่คุณทำกับโพสต์หรือหน้าใดๆ โดยใช้ WordPress Editor แบบคลาสสิก
การออกแบบที่เรียบง่ายนี้ยังช่วยให้คุณเพิ่มชื่อแกลเลอรีได้อย่างรวดเร็วก่อนที่จะเริ่มเพิ่มรูปภาพ

ตอนนี้ หากต้องการเพิ่มรูปภาพลงในแกลเลอรีรูปภาพออนไลน์ใหม่ของคุณ คุณสามารถอัปโหลดจากคอมพิวเตอร์ จาก Instagram หรือจากรูปภาพเด่นในบล็อกของคุณ
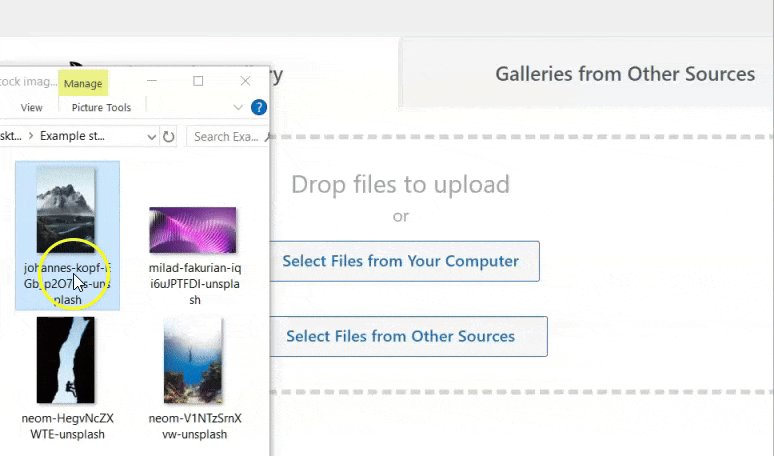
สำหรับบทช่วยสอนนี้ เราจะเน้นไปที่การอัพโหลดรูปภาพจากพีซี นี่เป็นวิธีเริ่มต้นในการอัปโหลดภาพไปยังแกลเลอรี Envira WordPress
สิ่งที่คุณต้องทำทั้งหมดคือเลือกรูปภาพที่คุณต้องการจากคอมพิวเตอร์ของคุณ จากนั้นคุณจะลากและวางไฟล์เหล่านั้นไปยังพื้นที่ "วางไฟล์เพื่ออัปโหลด"
แค่นั้นแหละ! คุณเพิ่งอัปโหลดภาพแกลเลอรีของคุณไปยัง WordPress

ปัญหาของปลั๊กอินแกลเลอรีจำนวนมากคืออนุญาตให้คุณอัปโหลดรูปภาพขนาดเล็กเท่านั้น ทั้งนี้เพื่อให้แน่ใจว่าแกลเลอรีของคุณจะไม่ทำให้ไซต์ของคุณมีขนาดใหญ่ และรบกวนประสิทธิภาพหรือความเร็วของไซต์ของคุณ
แต่ Envira Gallery นั้นแตกต่างออกไปเนื่องจากมีคุณสมบัติการบีบอัดในตัว เพื่อให้แน่ใจว่าแม้ว่าคุณจะอัปโหลดภาพขนาดใหญ่ ภาพเหล่านั้นจะไม่ส่งผลกระทบต่อเว็บไซต์ของคุณ ด้วยเหตุนี้ คุณจะสังเกตเห็นว่า Envira Gallery ช่วยให้คุณสามารถอัปโหลดไฟล์มีเดียได้สูงสุดถึง 512 MB
ขั้นตอนที่ 4: กำหนดค่ารูปภาพของคุณ
ตอนนี้ Envira Gallery ให้คุณปรับแต่งรูปภาพของคุณเพื่อให้เหมาะกับแบรนด์และสไตล์ของคุณ
นอกจากนี้ ปลั๊กอิน Envira Gallery ยังทำให้การปรับแต่งแกลเลอรีของคุณเป็นเรื่องง่ายอย่างไม่น่าเชื่อ โดยทำให้แน่ใจว่าการกำหนดค่าทั้งหมดเสร็จสิ้นในหน้าเดียวกับที่คุณอัปโหลดภาพ
ดังนั้น ในการเข้าถึงการกำหนดค่า คุณจะต้องเลื่อนผ่านพื้นที่อัปโหลดและค้นหาเมนูแท็บแนวตั้ง
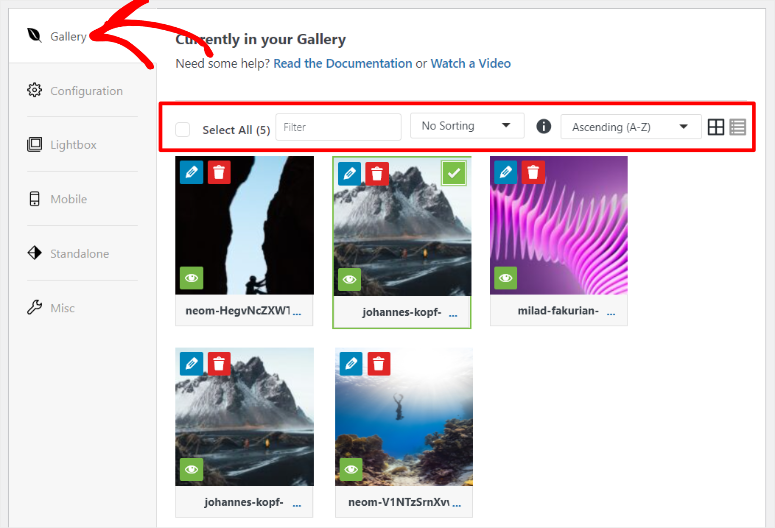
เราจะไปที่แท็บ "แกลเลอรี" ก่อน
ที่นี่ คุณจะจัดเรียงรูปภาพตามที่คุณต้องการให้ปรากฏในแกลเลอรี นี่เป็นสิ่งสำคัญอย่างยิ่งหากคุณกำลังสร้างแกลเลอรีผลงานหรือแกลเลอรีเล่าเรื่อง
คุณสามารถใช้อินเทอร์เฟซแบบลากและวางเพื่อย้ายรูปภาพไปยังตำแหน่งที่คุณต้องการได้อย่างง่ายดาย
หากคุณมีภาพจำนวนมาก Envira Gallery จะให้คุณจัดเรียงภาพเหล่านั้นผ่านตัวเลือก "ตัวกรอง" หรือผ่านตัวเลือก "ลำดับจากน้อยไปหามากหรือจากมากไปหาน้อย"
คุณยังสามารถใช้เมนูแบบเลื่อนลง "การเรียงลำดับ" ได้ ที่นี่ คุณสามารถจัดเรียงรูปภาพโดยการสุ่ม วันที่เผยแพร่ ชื่อเรื่อง คำบรรยาย ข้อความแสดงแทน ชื่อไฟล์ และ URL

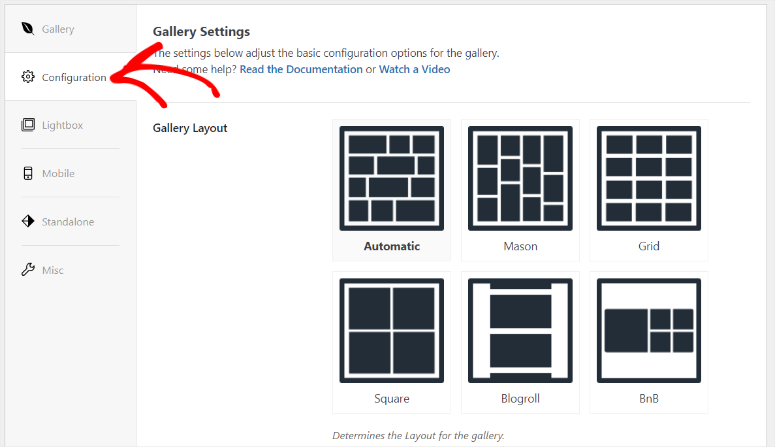
ต่อไปเรามาดูที่แท็บ "การกำหนดค่า"
บนแท็บนี้ คุณจะต้องตั้งค่าเค้าโครงแกลเลอรีก่อน Envira Gallery มีตัวเลือกมากมาย เช่น Automatic, Mason, Grid, Square, Blogroll และ BnB
แต่ละเลย์เอาต์เหล่านี้จะมอบประสบการณ์ที่แตกต่างกันให้กับผู้ใช้ ดังนั้นคุณจึงสามารถทดลองกับพวกเขาเพื่อดูว่าเลย์เอาต์ใดดีที่สุดสำหรับผู้ชมของคุณ

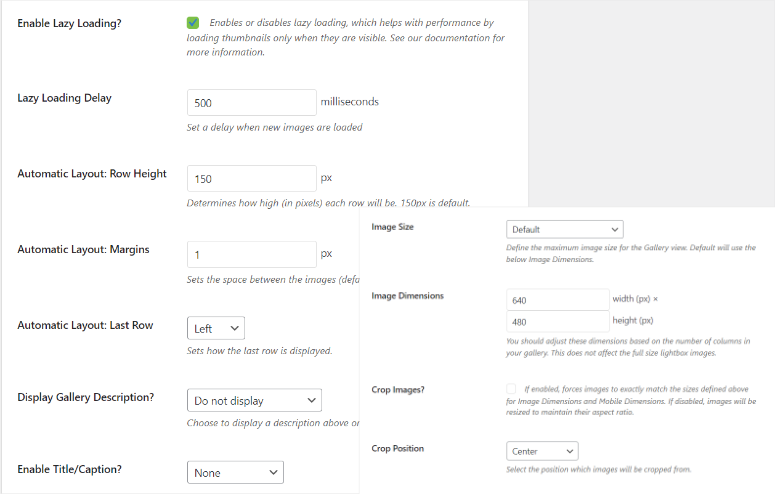
ภายใต้ตัวเลือกเค้าโครง คุณจะต้องตัดสินใจก่อนว่าต้องการเปิดใช้งาน Lazy Loading หรือไม่โดยทำเครื่องหมายที่ช่องทำเครื่องหมาย
การโหลดแบบ Lazy Loading ช่วยให้แน่ใจว่าคุณใช้ทรัพยากรไซต์ของคุณได้ดีขึ้นโดยการโหลดรูปภาพเมื่อจำเป็นเท่านั้น ซึ่งจะทำให้ประสิทธิภาพของไซต์ของคุณไม่ได้รับผลกระทบ
จากนั้นคุณจะติดตามผลนี้โดยตั้งค่า Lazy Loading Delay สำหรับรูปภาพของคุณในหน่วยมิลลิวินาที ตัวเลือกนี้จะกำหนดระยะเวลาที่ภาพถัดไปจะเริ่มโหลดหลังจากภาพแรก
เป็นอีกวิธีที่ดีเยี่ยมในการใช้ทรัพยากรไซต์ของคุณในขณะเดียวกันก็ทำให้ผู้อ่านของคุณมุ่งเน้นไปที่รูปภาพเฉพาะที่โหลดแล้วเท่านั้น
ต่อไป คุณจะตั้งค่า:
- ความสูงของแถว
- ขนาดรูปภาพ
- ขนาดภาพ
- ขอบ
- ครอบตัดรูปภาพ
- ตำแหน่งครอบตัด
- ตำแหน่งแถวสุดท้าย
- เปิดใช้งานคำอธิบายภาพ
Enira Gallery ทำให้การตั้งค่าตัวเลือกเหล่านี้เป็นเรื่องง่ายผ่านเมนูแบบเลื่อนลงหรือเพียงระบุหมายเลข

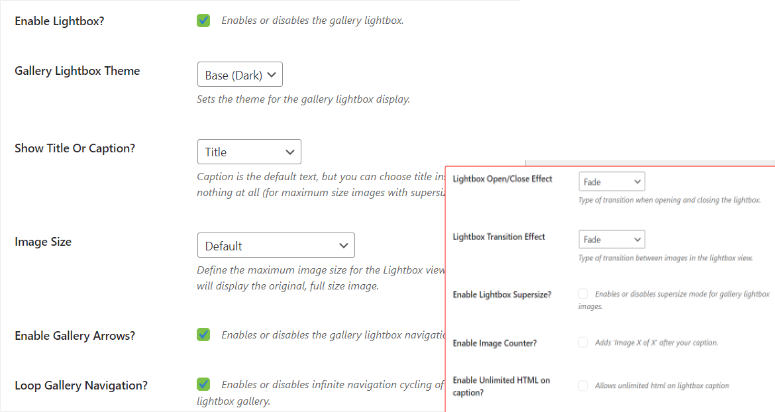
ให้เราไปที่แท็บ "ไลท์บ็อกซ์"
เอฟเฟกต์แกลเลอรีไลท์บ็อกซ์ช่วยให้ผู้เยี่ยมชมของคุณดูภาพแบบเต็มหน้าจอ ทำให้ใช้งานง่ายยิ่งขึ้น
ดังนั้น ในการตั้งค่า คุณจะต้องไปที่แท็บ "ไลท์บ็อกซ์" และทำเครื่องหมายที่ช่อง "เปิดใช้งานไลท์บ็อกซ์" จากนั้น คุณจะเลือกธีมสำหรับไลท์บ็อกซ์ของคุณ
จากนั้น ตัดสินใจว่าคุณต้องการชื่อเรื่องหรือคำบรรยายสำหรับไลท์บ็อกซ์ของคุณหรือไม่ และตั้งค่าขนาดภาพด้วย
ด้านล่างตัวเลือกเหล่านี้ คุณจะพบช่องทำเครื่องหมายเพื่อเปิดใช้งาน Gallery Arrows และ Loop Gallery Navigation ตัวเลือกทั้งสองนี้ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้โดยทำให้การนำทางง่ายขึ้น
นอกเหนือจากตัวเลือกเหล่านี้ คุณจะต้องตัดสินใจในเรื่องต่อไปนี้ด้วย
- เอฟเฟกต์เปิด/ปิดไลท์บ็อกซ์
- ผลกระทบต่อการเปลี่ยนผ่าน
- รูปภาพขนาดใหญ่พิเศษ
- ตัวนับรูปภาพ
- เปิดใช้งาน HTML ไม่จำกัดบนคำบรรยายภาพ

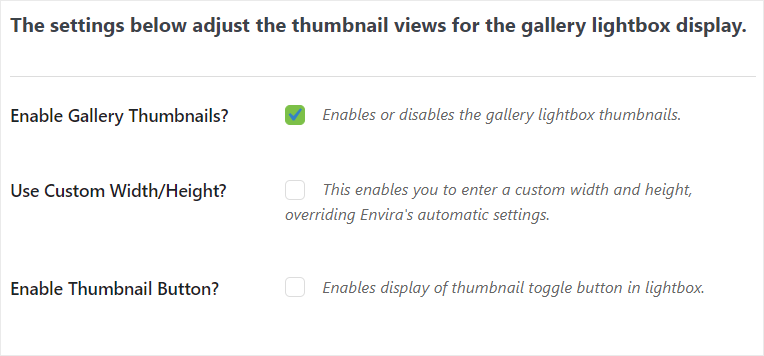
ด้านล่างตัวเลือกเหล่านี้ คุณยังสามารถตั้งค่าภาพขนาดย่อสำหรับไลท์บ็อกซ์ของคุณด้วยช่องทำเครื่องหมายง่ายๆ ได้อีกด้วย เนื่องจากรูปภาพไลท์บ็อกซ์ครอบคลุมทั้งหน้าจอ การเพิ่มภาพขนาดย่อจึงสามารถปรับปรุงการนำทางได้
คุณยังสามารถกำหนดความกว้างและความสูงของภาพขนาดย่อเพื่อให้เหมาะสมกับไซต์ของคุณได้ นอกจากนี้ คุณสามารถให้ความยืดหยุ่นแก่ผู้ใช้ในการเปิดหรือปิดภาพขนาดย่อด้วยการกดปุ่มได้

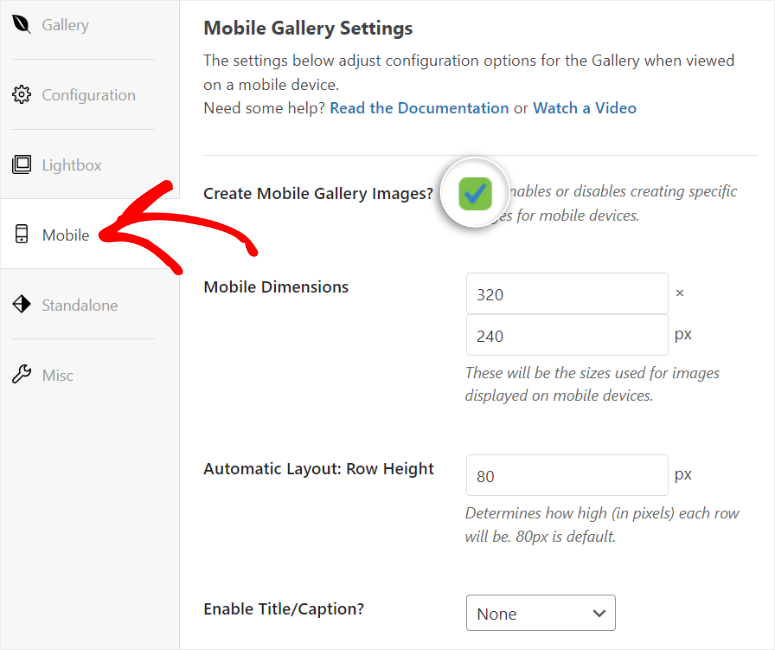
ตอนนี้ มาตั้งค่าแกลเลอรีมือถือกันดีกว่า
ในการดำเนินการนี้ คุณจะต้องไปที่แท็บ "อุปกรณ์เคลื่อนที่" เพื่อให้แน่ใจว่าผู้ใช้ของคุณจะได้รับประสบการณ์แกลเลอรีที่ดีขึ้นบนอุปกรณ์ขนาดเล็ก
ขั้นแรก คุณจะต้องเปิดใช้งาน "สร้างรูปภาพแกลเลอรีบนมือถือ" ด้วยช่องทำเครื่องหมายและระบุขนาด จากนั้น คุณจะกำหนดได้ว่าแถวจะมีความสูงเท่าใดในหน่วยพิกเซล
ด้านล่างตัวเลือกนี้ คุณจะใช้เมนูแบบเลื่อนลงเพื่อตัดสินใจว่าคุณต้องการให้แกลเลอรีมือถือของคุณมีคำบรรยายและ/หรือชื่อเรื่องหรือไม่

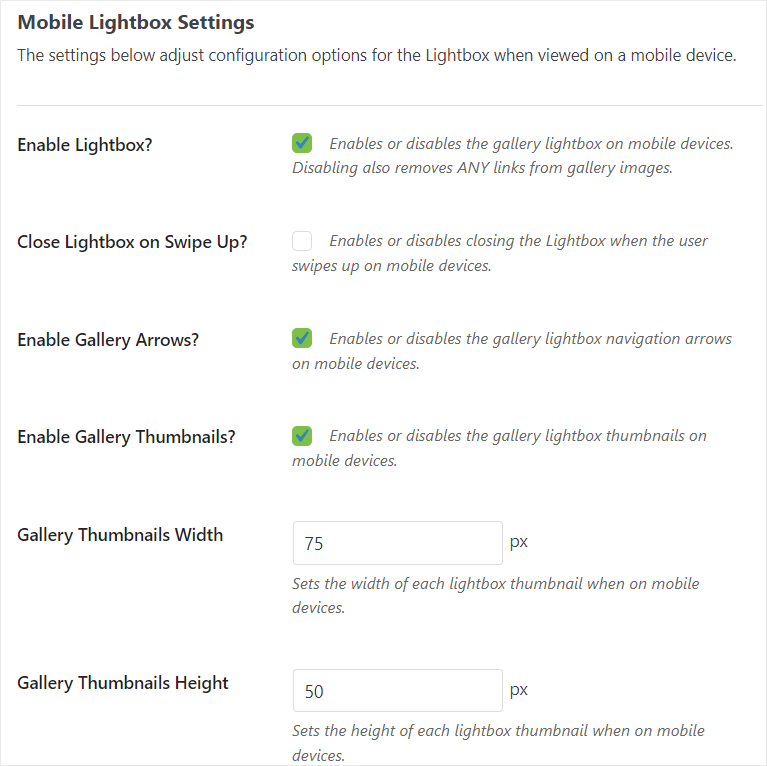
เมื่อคุณเลื่อนหน้าลงไปอีก คุณจะเห็นการตั้งค่าแกลเลอรีมือถือสำหรับไลท์บ็อกซ์
คุณจะเปิดใช้งานเอฟเฟกต์ไลท์บ็อกซ์อีกครั้งด้วยช่องทำเครื่องหมาย นอกจากนี้ เนื่องจากอุปกรณ์มือถือส่วนใหญ่เป็นหน้าจอสัมผัส คุณสามารถตั้งค่าไลท์บ็อกซ์ให้ปิดลงเมื่อมีคนปัดขึ้น เพื่อปรับปรุงประสบการณ์ผู้ใช้
จากนั้น เมื่อใช้ช่องทำเครื่องหมายอีกครั้ง คุณสามารถตั้งค่าลูกศรแกลเลอรีและภาพขนาดย่อเพื่อการนำทางบนมือถือได้ดียิ่งขึ้น
หากคุณเปิดใช้งานภาพขนาดย่อ Envira Gallery จะแสดงตัวเลือกเพิ่มเติมเพื่อให้คุณสามารถตั้งค่าความกว้างและความสูงได้

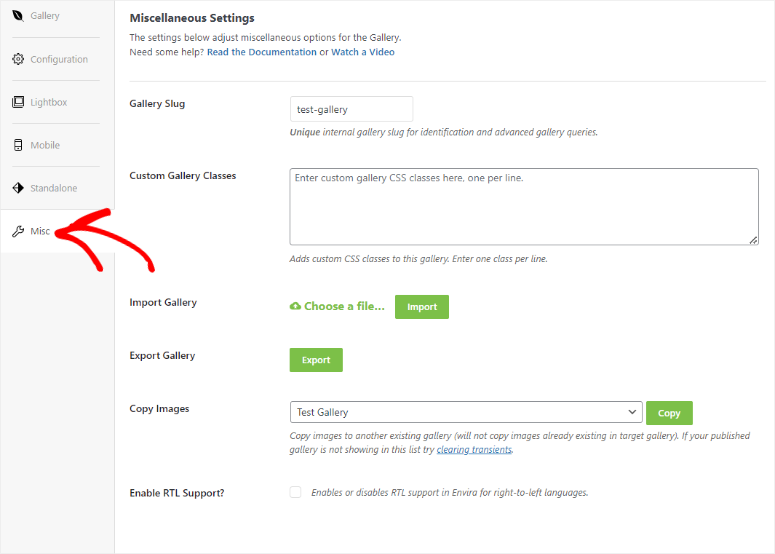
สุดท้ายนี้ ให้เราตั้งค่าตัวเลือกเบ็ดเตล็ดสำหรับแกลเลอรี
ในการดำเนินการนี้ ให้ไปที่แท็บ "เบ็ดเตล็ด" ซึ่งก่อนอื่นคุณจะมีตัวเลือกในการตั้งค่ากระสุนแกลเลอรีเพื่อช่วยระบุแกลเลอรีและการสืบค้นแกลเลอรีขั้นสูง
จากนั้น สำหรับผู้ใช้ที่มีประสบการณ์มากขึ้น คุณสามารถป้อนคลาส CSS ของแกลเลอรีแบบกำหนดเองในรูปแบบบรรทัดเพื่อปรับแต่งแกลเลอรีได้ดียิ่งขึ้น
คุณจะเห็นตัวเลือกในการนำเข้าและส่งออกแกลเลอรีในรูปแบบ JSON รูปแบบไฟล์นี้ช่วยให้แน่ใจว่าแกลเลอรีมีน้ำหนักเบา และโครงสร้างสามารถถูกใช้โดยปลั๊กอินแกลเลอรีรูปภาพออนไลน์อื่นๆ ได้
นอกจากนี้ ฟังก์ชันนำเข้า/ส่งออกจะมีประโยชน์มากเมื่อคุณต้องการเปลี่ยนจากปลั๊กอินแกลเลอรีรูปภาพอื่น ตัวอย่างเช่น คุณสามารถใช้คุณสมบัตินี้เพื่อย้ายจาก NextGen Gallery ไปยัง Envira Gallery

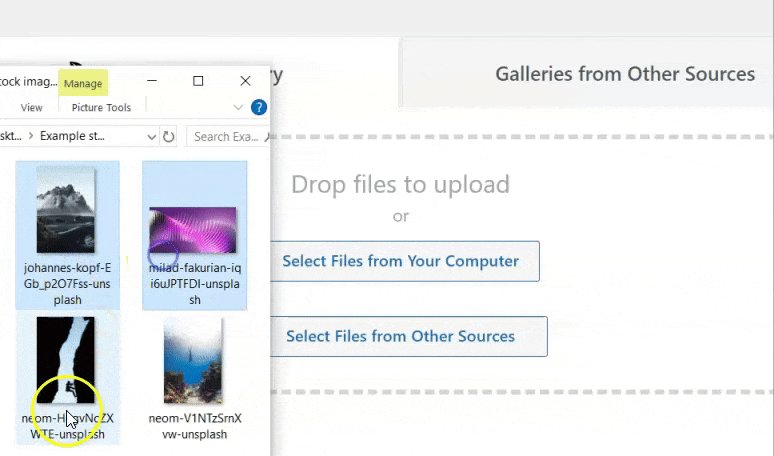
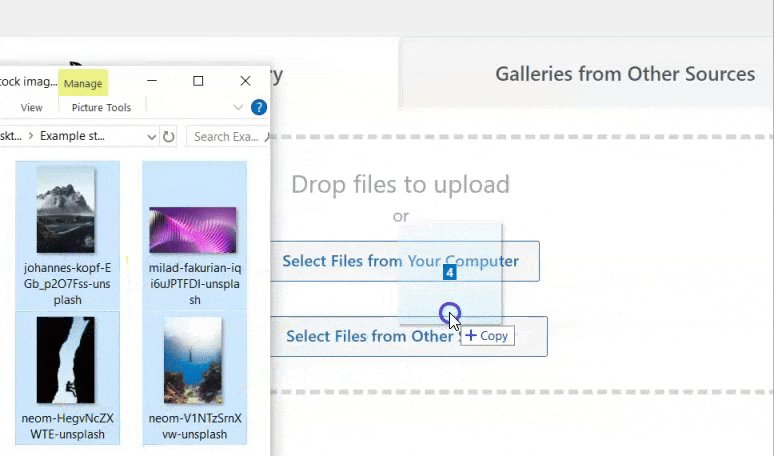
ถัดไป คุณจะเห็นตัวเลือกในการคัดลอกรูปภาพไปยังแกลเลอรีอื่น นี่เป็นฟีเจอร์ที่ยอดเยี่ยมสำหรับใช้เพื่อลดเวลาและข้อผิดพลาดที่มาพร้อมกับการเพิ่มรูปภาพลงในแกลเลอรีด้วยตนเอง
สุดท้าย คุณสามารถเปิดใช้งานการสนับสนุน RTL บนหน้านี้ได้เช่นกัน ซึ่งช่วยให้ Envira Gallery รองรับภาษาที่เขียนจากขวาไปซ้าย เช่น ภาษาอาหรับและภาษาจีนกลาง

ขั้นตอนที่ 5: เพิ่มแกลเลอรีของคุณลงใน WordPress
เมื่อแกลเลอรีของคุณพร้อมและเป็นส่วนตัวแล้ว ขั้นตอนต่อไปคือการเพิ่มลงในไซต์ของคุณ
คุณสามารถเพิ่มแกลเลอรี Envira ลงในไซต์ของคุณได้ 3 วิธี
- ผ่านรหัสย่อแกลเลอรี Envira WordPress
- ผ่าน Envira Gallery Block (แนะนำ)
- แทรกแกลเลอรีในไฟล์เทมเพลต
เริ่มต้นด้วยการพูดคุยถึงวิธีที่คุณสามารถใช้รหัสย่อแกลเลอรี WordPress
การใช้รหัสย่อทำให้คุณสามารถเพิ่มแกลเลอรีหลายรายการในหน้าเดียวกัน หรือแกลเลอรีเดียวกันบนหลายหน้าได้อย่างง่ายดาย หากต้องการเพิ่มสิ่งนี้ การใช้รหัสย่อทำให้คุณสามารถเพิ่มแกลเลอรีลงในแถบด้านข้างได้อย่างง่ายดายโดยไม่ต้องใช้วิดเจ็ต
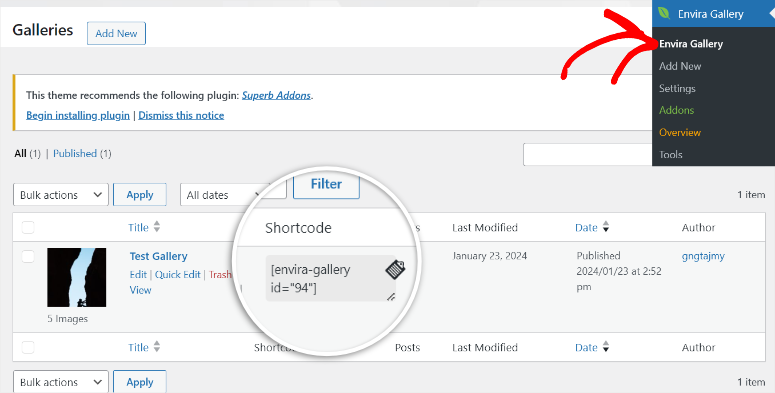
ด้วยวิธีนี้ คุณจะต้องเลือกเมนูย่อย "Envira Gallery" ก่อน เพื่อให้คุณสามารถดูรายการแกลเลอรีทั้งหมดของคุณได้
จากนั้น เมื่อคุณพบแกลเลอรีที่คุณต้องการเพิ่ม คุณจะคัดลอกโค้ดจากคอลัมน์ Shortcode

เมื่อคุณมีรหัสย่อของแกลเลอรีแล้ว คุณจะเปิดหน้า/โพสต์ใหม่หรือหน้าที่มีอยู่
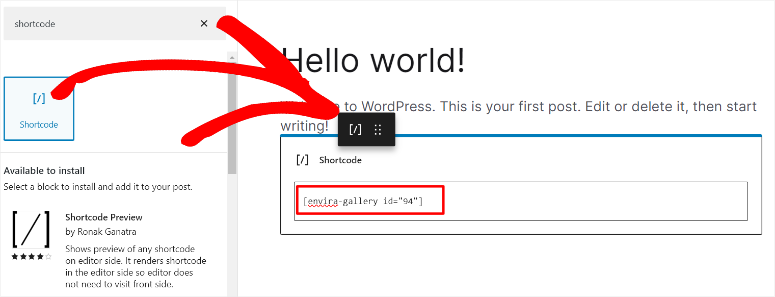
ถัดไป ในตัวแก้ไขบล็อก Gutenberg ที่คุณเปิดขึ้น คุณจะใช้ไอคอนเครื่องหมาย บวก (+) เพื่อเปิดแถบค้นหา ในแถบค้นหา คุณจะต้องพิมพ์ "รหัสย่อ" เพื่อค้นหาบล็อก
หลังจากนี้ คุณจะลากและวางบล็อกรหัสย่อไปยังทุกที่ที่คุณต้องการให้ปรากฏบนหน้าที่คุณต้องการเพิ่มแกลเลอรี
เมื่อคุณลากและวางบล็อกในตำแหน่งที่คุณต้องการแล้ว ให้วางรหัสย่อของ Envira Gallery ลงในแถบที่ให้ไว้

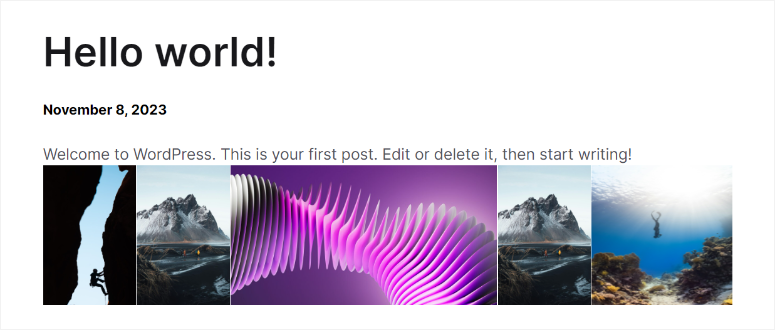
สุดท้ายกดที่ "อัปเดต" เพื่อเพิ่มแกลเลอรีรูปภาพ WordPress เมื่อคุณเยี่ยมชมเพจที่ใช้งานอยู่ คุณจะเห็นแกลเลอรีแสดงตรงตำแหน่งที่คุณทิ้งรหัสย่อไว้ในเครื่องมือแก้ไขบล็อก

ยินดีด้วย! คุณเพิ่งเพิ่มแกลเลอรีด้วยรหัสย่อของ WordPress
ตอนนี้เรามาดูกันว่าคุณสามารถเพิ่มแกลเลอรีด้วยบล็อก Envira Gallery ได้อย่างไร
การใช้บล็อก Envira Gallery นั้นง่ายมากและแนะนำเป็นอย่างยิ่งสำหรับผู้เริ่มต้น เนื่องจากคุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดใดๆ แม้แต่ประสบการณ์การเขียนโค้ดสั้นก็ตาม
ในการเริ่มต้นคุณจะเปิดหน้าใหม่หรือใช้หน้าที่มีอยู่เหมือนเมื่อก่อน
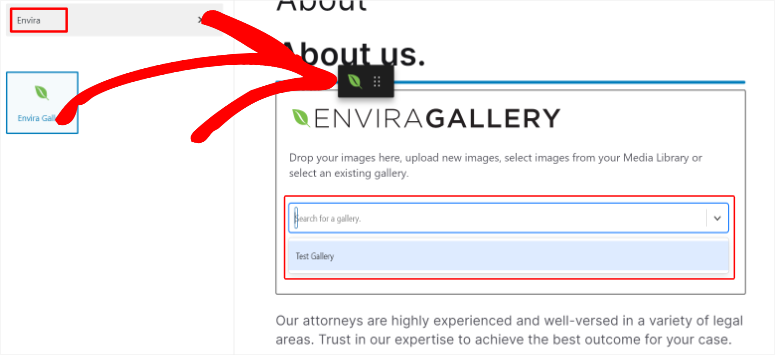
จากนั้นกดไอคอนเครื่องหมาย บวก (+) เพื่อเปิดแถบค้นหาบล็อก จากนั้นคุณจะพิมพ์ "Envira Gallery" และบล็อกจะปรากฏขึ้น จากนั้นลากและวางไปยังตำแหน่งที่คุณต้องการเพิ่มแกลเลอรีบนเพจ
เมื่อบล็อกแกลเลอรี Envira เปิดขึ้น คุณควรจะสามารถเลือกแกลเลอรีที่คุณต้องการได้โดยใช้แถบค้นหาหรือเลือกจากเมนูแบบเลื่อนลง

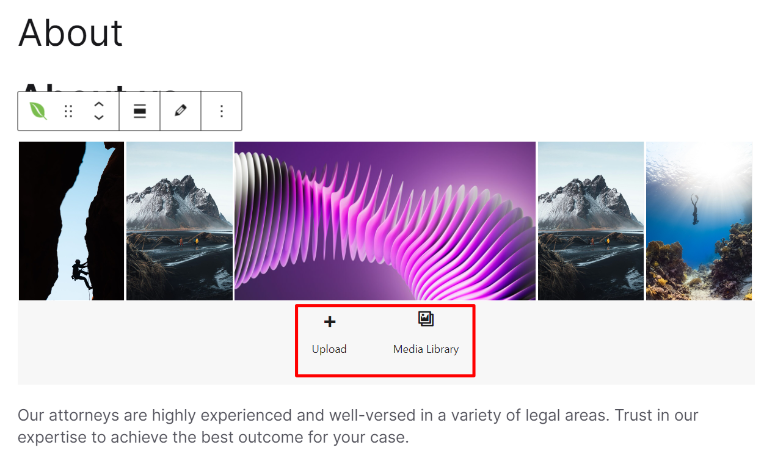
สิ่งที่ดีที่สุดเกี่ยวกับการใช้บล็อก Envira เพื่อเพิ่มแกลเลอรีคือช่วยให้คุณสามารถแก้ไขแกลเลอรีได้โดยตรงในตัวแก้ไขบล็อก นี่คือสิ่งที่คุณไม่สามารถทำได้เมื่อใช้รหัสย่อเพื่อเพิ่มแกลเลอรี
คุณจะมีตัวเลือกในการอัปโหลดภาพจากแล็ปท็อปของคุณหรือจากไลบรารีสื่อ ทำให้สะดวกสำหรับการสร้างแกลเลอรีด้วยโปรแกรมแก้ไขส่วนหน้า

ทำได้ดี! ตอนนี้คุณสามารถใช้บล็อก Envira Gallery เพื่อเพิ่มแกลเลอรีของคุณได้แล้ว
โปรดจำไว้ว่า หากคุณต้องการเพิ่มแกลเลอรีผ่านไฟล์เทมเพลต คุณจะต้องมีประสบการณ์การเขียนโค้ด
การเพิ่มแกลเลอรีลงในไฟล์เทมเพลตโดยตรงทำให้แน่ใจได้ว่าคุณจะรวมแกลเลอรีของคุณเข้ากับการออกแบบไซต์ของคุณได้ดีขึ้น และปรับปรุงรูปลักษณ์ที่น่าดึงดูด
แม้ว่ากระบวนการนี้จะดูซับซ้อน แต่คุณสามารถใช้ WPCode เพื่อช่วยให้คุณดำเนินการขั้นตอนการเข้ารหัสนี้ได้อย่างรวดเร็ว

WPCode เป็นปลั๊กอินตัวอย่างที่ดีที่สุดเนื่องจากสามารถช่วยให้คุณเสร็จสิ้นกระบวนการเขียนโค้ดมากมายได้ด้วยการคลิกเพียงไม่กี่ครั้ง และไม่มีประสบการณ์ในการเขียนโปรแกรมเลย
หากต้องการรับ WPCode คุณจะต้องไปที่เว็บไซต์อย่างเป็นทางการเพื่อรับเวอร์ชันพรีเมียมหรือผ่าน WordPress Repository ของคุณเพื่อเข้าถึง WPCode lite ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานก่อนที่จะดำเนินการขั้นตอนต่อไป
คุณสามารถตรวจสอบการตรวจสอบ WPCode ฉบับสมบูรณ์ของเราได้ที่นี่
เมื่อติดตั้ง WPCode แล้ว ให้ไปที่เมนูย่อย Envira Gallery จากนั้นเลือกอันที่คุณต้องการใช้จากรายการแกลเลอรีของคุณ
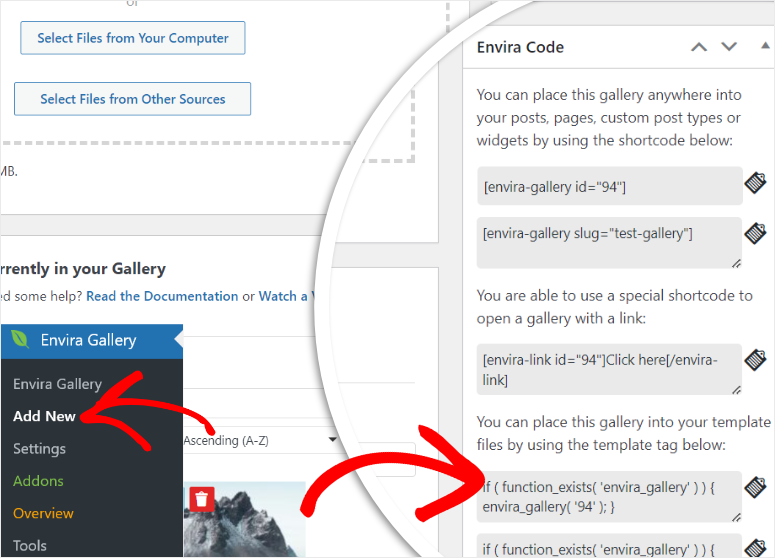
คุณยังสามารถไปที่ Envira Gallery » Add New ได้ หากคุณต้องการเพิ่มแกลเลอรีใหม่ลงในไฟล์เทมเพลต
จากนั้น ที่ด้านขวาสุดของเครื่องมือแก้ไขแกลเลอรี คุณจะเห็นส่วนที่เรียกว่า “Envira Code”
เลื่อนไปที่ด้านล่างของรายการรหัสย่อนี้และคัดลอกรหัสที่อยู่ด้านล่างซึ่งพูดถึงไฟล์เทมเพลตและแท็ก

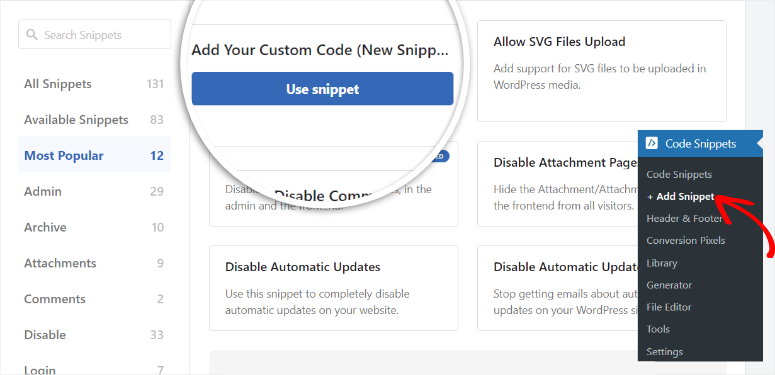
เมื่อมีโค้ดของคุณอยู่ในมือ ให้ไปที่ Code Snippets ในตัวเลือกเมนูของ WPCode แล้วเลือก “+Add Snippet”
สิ่งที่น่าทึ่งก็คือ WPCode มีตัวเลือกตัวอย่างข้อมูลมากมายที่คุณสามารถเลือกได้ แม้ว่าจะเป็นเวอร์ชันฟรีก็ตาม มากเสียจนมีแถบค้นหาที่คุณสามารถใช้เพื่อค้นหาตัวอย่างข้อมูลที่คุณต้องการ ในขณะเดียวกัน คุณสามารถเลือกหมวดหมู่ตัวอย่างเพื่อค้นหาสิ่งที่คุณกำลังมองหาได้อย่างง่ายดาย
แต่สำหรับสถานการณ์นี้ ก่อนอื่นเราจะวางเมาส์เหนือ "เพิ่มโค้ดที่คุณกำหนดเอง" จากนั้นเลือก ใช้ Snippet เมื่อปุ่มสว่างขึ้น

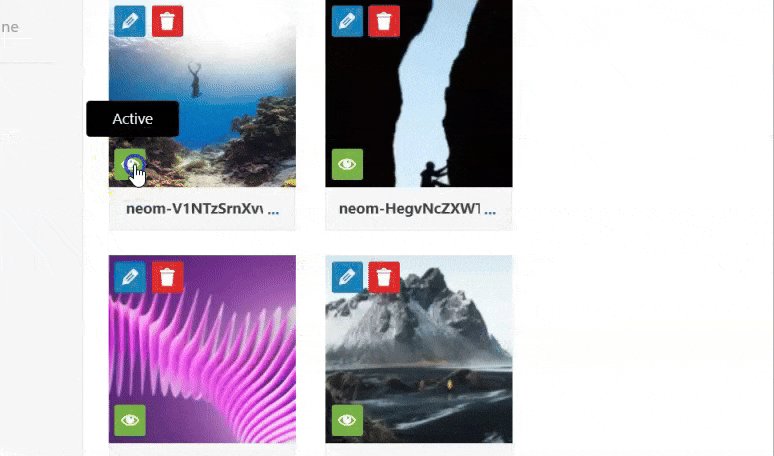
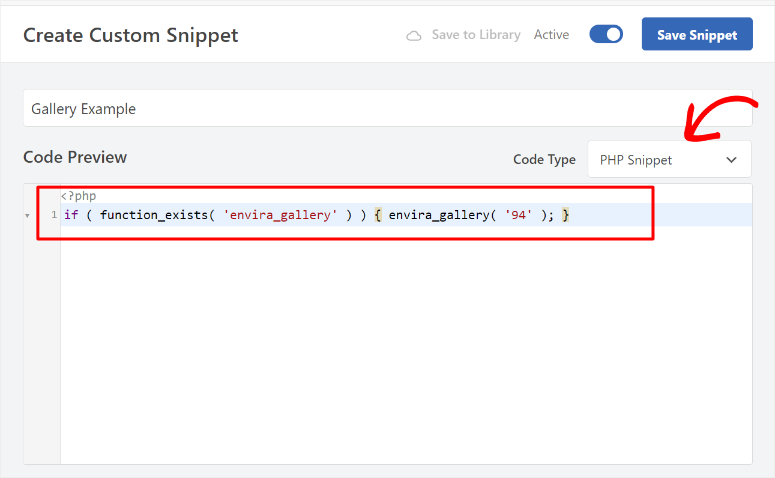
ในหน้าถัดไป คุณจะเปิดปุ่มสลับที่ใช้งานอยู่/ไม่ได้ใช้งาน และตั้งชื่อข้อมูลโค้ดเพื่อให้คุณสามารถค้นหาได้ง่าย
จากนั้น คุณจะเปลี่ยนประเภทโค้ดเป็น “PHP Snippet” เมื่อคุณทำเช่นนี้ คุณจะเพิ่มโค้ดที่คุณคัดลอกไว้ก่อนหน้านี้จากเครื่องมือแก้ไข Envira Gallery และแทรกลงในส่วน การแสดงตัวอย่างโค้ด

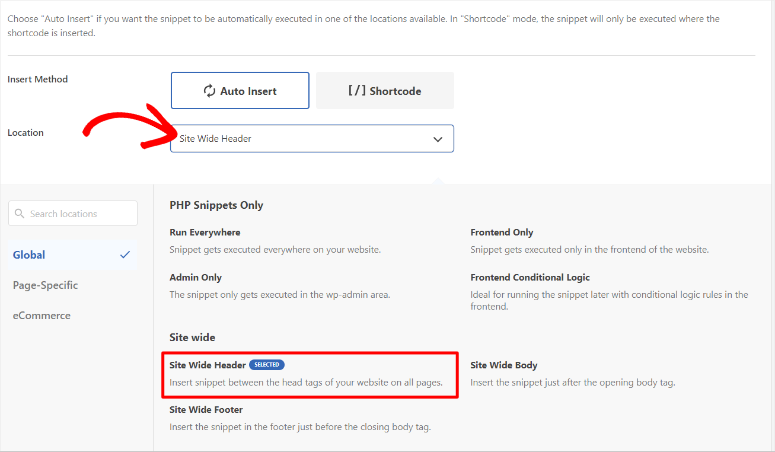
จากนั้น เลื่อนด้านล่างหน้าจอแสดงตัวอย่างโค้ดเพื่อค้นหา “วิธีการแทรก” ซึ่งคุณจะเลือก การแทรกอัตโนมัติ
จากนั้น ในเมนูแบบเลื่อนลง ตำแหน่ง ให้เลือกตำแหน่งที่คุณต้องการเพิ่มแกลเลอรีจากตัวเลือกที่มีอยู่มากมาย สถานที่ที่คุณตัดสินใจนั้นขึ้นอยู่กับคุณ ดังนั้นเลือกสถานที่ที่เหมาะกับผู้ชมของคุณมากที่สุด
สำหรับบทช่วยสอน WordPress นี้ เราใช้ “Site Wide Header”

สุดท้าย ให้กด บันทึก และเยี่ยมชมเว็บไซต์ของคุณเพื่อดูแกลเลอรีในหน้าสด

และเช่นเดียวกัน คุณได้เพิ่มแกลเลอรีผ่านไฟล์เทมเพลตของคุณสำเร็จแล้ว
ทำได้ดี! ตอนนี้คุณสามารถเพิ่มแกลเลอรีด้วยปลั๊กอินได้แล้ว ต่อไป เรามาดูกันว่าคุณสามารถเพิ่มแกลเลอรีโดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
การเพิ่มแกลเลอรีลงใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณไม่ต้องการใช้ปลั๊กอิน WordPress มีบล็อกเริ่มต้นที่คุณสามารถใช้เพื่อสร้างแกลเลอรีได้ แต่ความจริงก็คือมันไม่มีตัวเลือกการปรับแต่งที่คุณเพิ่งเห็นใน Envira Gallery ด้านบน
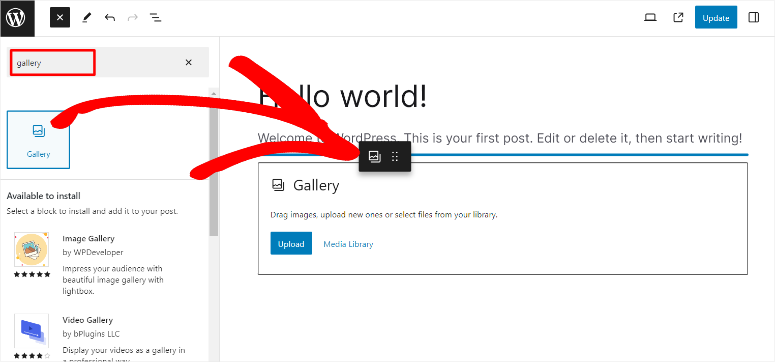
ในการเริ่มต้น คุณจะต้องสร้างเพจ/โพสต์ใหม่หรือใช้เพจที่มีอยู่ จากนั้นกดไอคอน เครื่องหมายบวก (+) ที่ด้านบนซ้ายเพื่อเปิดแถบค้นหาที่คุณจะพิมพ์ใน "แกลเลอรี"
เมื่อคุณพบบล็อกแกลเลอรีเริ่มต้นแล้ว สิ่งที่คุณต้องทำคือลากและวางไปยังตำแหน่งบนหน้าที่คุณต้องการให้ปรากฏ

ถัดไป เมื่อบล็อกแกลเลอรีเปิดขึ้น คุณจะได้รับ 2 ตัวเลือกในการเพิ่มรูปภาพลงในแกลเลอรีของคุณ คุณสามารถอัพโหลดภาพจากพีซีของคุณหรือเลือกจากไลบรารีสื่อของคุณ
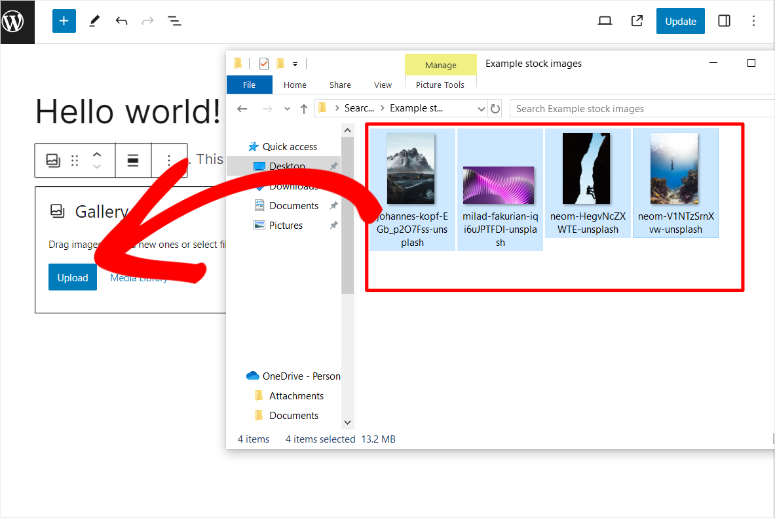
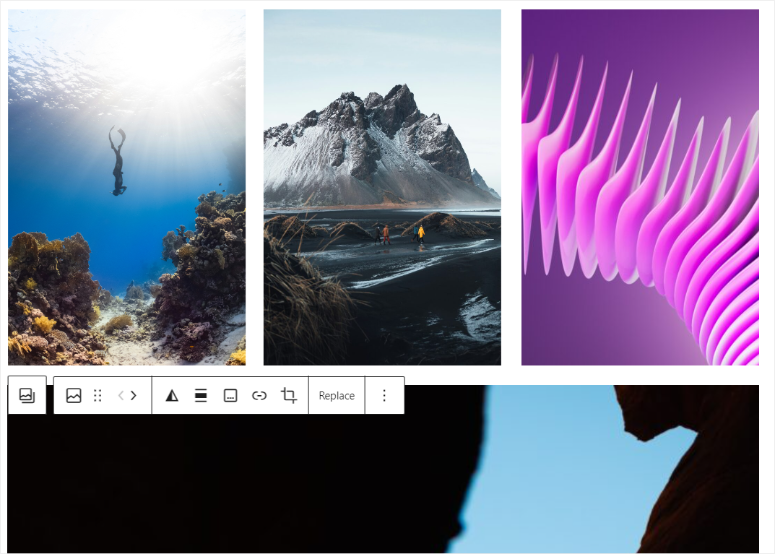
สำหรับบทช่วยสอนนี้ เราได้เพิ่มรูปภาพลงในแกลเลอรีโดยการอัพโหลดจากคอมพิวเตอร์ของเรา
ในการดำเนินการนี้ ให้ไปที่โฟลเดอร์บนพีซีของคุณซึ่งมีรูปภาพอยู่ จากนั้นลากและวางรูปภาพที่เลือกลงในพื้นที่อัปโหลดของบล็อกแกลเลอรี

เมื่อคุณอัปโหลดภาพ คุณจะมีตัวเลือกในการครอบตัดหรือย้ายภาพ เพื่อให้คุณสามารถจัดระเบียบและปรับแต่งแกลเลอรีได้ คุณยังสามารถเพิ่มคำบรรยายให้กับแต่ละภาพหรือทั้งแกลเลอรีได้
เมื่อคุณพอใจกับแกลเลอรีของคุณแล้ว ให้กด "อัปเดต" ที่มุมขวาสุดของหน้าตัวแก้ไขบล็อกเพื่อทำให้แกลเลอรีใช้งานได้

แต่ข้อเสียของวิธีนี้ก็คือ หากรูปภาพมีขนาดแตกต่างกันดังที่แสดงไว้ด้านบน แกลเลอรีของคุณอาจไม่สวยงามมากนัก แม้ว่าคุณจะครอบตัดรูปภาพก็ตาม
นอกจากนี้ เนื่องจากรูปภาพยังคงขนาดดั้งเดิมไว้ จึงอาจใช้พื้นที่มาก ส่งผลให้ไซต์ของคุณบวม
ยอดเยี่ยม! คุณเพิ่งเรียนรู้วิธีเพิ่มแกลเลอรีโดยใช้บล็อก WordPress แกลเลอรีเริ่มต้น
ต่อไป เรามาดูเคล็ดลับและเครื่องมือโบนัสกันบ้าง
เคล็ดลับและเครื่องมือโบนัสเพื่อปรับปรุงแกลเลอรีของคุณ
ตอนนี้คุณได้เรียนรู้วิธีสร้างแกลเลอรีด้วยปลั๊กอินและด้วยตนเองแล้ว ให้เราหารือกันว่าคุณสามารถปรับปรุงแกลเลอรีเหล่านี้ได้อย่างไร
เคล็ดลับที่ 1: ปรับภาพแกลเลอรีให้เหมาะสม
หนึ่งในวิธีที่ดีที่สุดในการปรับภาพให้เหมาะสมคือการเพิ่มข้อความ ALT ให้กับแต่ละภาพ สิ่งนี้จะช่วยให้รูปภาพของคุณอยู่ในอันดับ และเครื่องมือค้นหาจะค้นหารูปภาพเหล่านั้นได้ ทำให้เกิดเป็นอีกช่องทางหนึ่งให้ผู้เยี่ยมชมค้นหาเนื้อหาของคุณได้
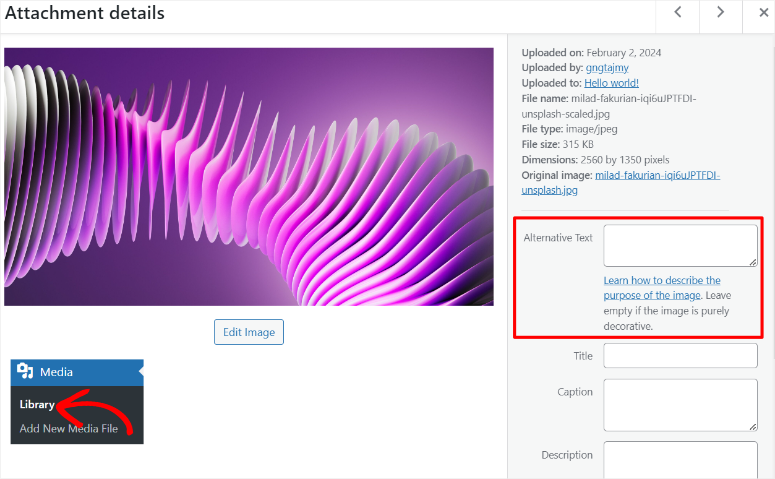
หากต้องการเพิ่มข้อความ ALT ขั้นแรก คุณจะต้องไปที่ สื่อ » ไลบรารี และเลือกรูปภาพเพื่อเปิดหน้าต่างป๊อปอัป "รายละเอียดไฟล์แนบ" จากนั้น ทางด้านขวา คุณจะเห็นกล่องข้อความสำหรับเพิ่มคำบรรยาย ชื่อเรื่อง คำอธิบาย และที่สำคัญที่สุดคือข้อความ ATL
ตรวจสอบให้แน่ใจว่าข้อความ ALT เป็นคำหลักที่เกี่ยวข้องกับรูปภาพ เพื่อที่คุณจะได้ไม่ทำให้ผู้ชมหรือ Google ของคุณเข้าใจผิด

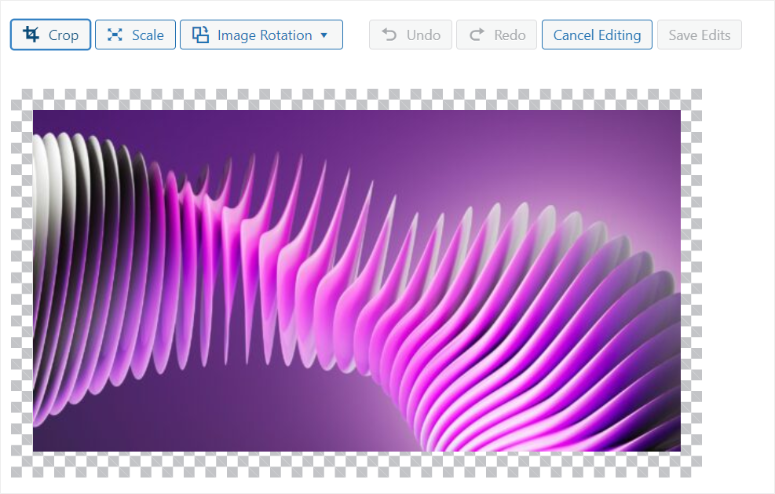
ขณะนี้ คุณยังอยู่ในหน้าเอกสารแนบ คุณยังสามารถแก้ไขรูปภาพเพื่อให้คุณสามารถเปลี่ยนขนาด มิติ หรือตำแหน่งได้ ในการดำเนินการนี้ คุณจะต้องเลือก “แก้ไขรูปภาพ”
ในหน้านี้ คุณจะเห็นตัวเลือกสำหรับครอบตัด ปรับขนาด และดำเนินการหมุนรูปภาพ ตัวเลือกทั้งหมดเหล่านี้สามารถช่วยคุณปรับปรุงภาพแกลเลอรี่ของคุณเพื่อช่วยให้ผู้เยี่ยมชมของคุณได้รับประสบการณ์ที่ดียิ่งขึ้น

แต่อย่างที่คุณเห็น กระบวนการนี้อาจใช้เวลานานสักหน่อย โดยเฉพาะอย่างยิ่งหากคุณมีรูปภาพจำนวนมากในแกลเลอรี
วิธีที่ดีกว่าในการเพิ่มข้อความ ATL ให้กับรูปภาพของคุณโดยอัตโนมัติคือการใช้ All in One SEO

AIOSEO เป็นปลั๊กอิน SEO ที่ดีที่สุด สามารถช่วยให้คุณเพิ่มข้อความ ALT ชื่อรูปภาพ คำอธิบายภาพ และอื่นๆ ได้อย่างรวดเร็ว โดยไม่ต้องอาศัยกระบวนการอันยาวนานดังที่เราอธิบายไว้ข้างต้น นอกจากนี้ยังสร้างแผนผังเว็บไซต์ XML สำหรับรูปภาพของคุณโดยอัตโนมัติ ทำให้เครื่องมือค้นหาสามารถค้นพบและจัดทำดัชนีได้ง่ายขึ้น
นอกจากนี้ AIOSEO ยังมาพร้อมกับการตั้งค่าสำหรับ OpenGraph สำหรับการ์ด Facebook และ Twitter เพื่อให้มั่นใจว่ารูปภาพของคุณจะแสดงอย่างถูกต้องเมื่อแชร์บนแพลตฟอร์มโซเชียลมีเดีย
ตรวจสอบรีวิว AIOSEO ฉบับสมบูรณ์ของเราได้ที่นี่
เคล็ดลับที่ 2: จัดระเบียบแกลเลอรีของคุณ
การจัดการแกลเลอรีของคุณเป็นวิธีที่ดีเยี่ยมเพื่อให้แน่ใจว่าผู้เยี่ยมชมจะไปยังส่วนต่างๆ ของรูปภาพในแกลเลอรีของคุณได้อย่างรวดเร็ว นอกจากนี้ เครื่องมือค้นหายังสามารถจัดทำดัชนีได้อย่างมีประสิทธิภาพมากขึ้น เพื่อปรับปรุง SEO ของคุณ
ด้วยเหตุนี้ หนึ่งในวิธีที่ดีที่สุดในการจัดระเบียบเนื้อหาบน WordPress คือการใช้แท็ก แต่น่าเสียดายที่ WordPress ไม่มีวิธีเริ่มต้นในการเพิ่มแท็กให้กับรูปภาพ
เพื่อช่วยในเรื่องนี้ คุณสามารถใช้ Envira Gallery และติดตั้ง Tags Addon
Addon แท็กเป็นวิธีที่ดีในการสร้างการเชื่อมต่อระหว่างรูปภาพหรือแกลเลอรีที่เกี่ยวข้อง ซึ่งจะช่วยให้ผู้ใช้ของคุณสามารถกรองรูปภาพของคุณได้อย่างรวดเร็วเพื่อให้สามารถดูสิ่งที่ต้องการได้ แท็กรูปภาพยังช่วยให้ผู้ใช้ของคุณสร้างประสบการณ์การรับชมที่ไม่ซ้ำใครสำหรับสิ่งที่พวกเขากำลังมองหาโดยเฉพาะ
แต่หากคุณต้องการปรับปรุงความสวยงามและการนำทางแกลเลอรีของคุณ คุณควรพิจารณาสร้างอัลบั้ม
ด้วยเหตุนี้ Addon ของ Envira Gallery Albums จึงเป็นโซลูชั่นที่สมบูรณ์แบบ
ช่วยให้คุณสามารถจัดระเบียบและแสดงคอลเลกชันแกลเลอรีของคุณในหน้าเดียวกัน สิ่งนี้สามารถช่วยให้ผู้เยี่ยมชมของคุณเข้าชมคอลเลกชันแกลเลอรีที่เกี่ยวข้องได้อย่างง่ายดายโดยไม่ต้องผ่านหลายหน้า
ในตอนนี้ แม้ว่าแท็กและอัลบั้มจะยอดเยี่ยมในการจัดระเบียบและปรับปรุงการนำทางแกลเลอรีของคุณ แต่ถ้าคุณต้องการทำให้ไดนามิกมากขึ้น ให้พิจารณาสร้างแถบเลื่อน
ด้วยเหตุนี้ คุณจึงสามารถใช้ Soliloquy ซึ่งเป็นปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุดได้

Soliloquy เป็นปลั๊กอินตัวเลื่อนที่ดีที่สุดเพราะสามารถช่วยคุณเปลี่ยนแกลเลอรีแบบคงที่ให้เป็นเนื้อหาไดนามิกโดยการเพิ่มการเคลื่อนไหวให้กับรูปภาพ ด้วยเหตุนี้ คุณสามารถใช้แกลเลอรีของคุณเพื่อบอกเล่าเรื่องราวหรือเน้นภาพที่เฉพาะเจาะจงได้ดีขึ้นในภาพหมุน คุณยังสามารถใช้แถบเลื่อน WooCommerce กับ Soliloquy เพื่อช่วยปรับปรุงประสบการณ์ผู้ใช้และกระบวนการชำระเงินในร้านอีคอมเมิร์ซของคุณ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอินนี้ ลองดูรีวิว Soliloquy ของเราที่นี่
แค่นั้นแหละ! ตอนนี้คุณมีความเข้าใจที่ดีขึ้นเกี่ยวกับวิธีเพิ่มแกลเลอรีทั้งแบบมีและไม่มีปลั๊กอินแล้ว
นอกจากนี้คุณยังมีความรู้เพิ่มเติมเกี่ยวกับเครื่องมืออื่น ๆ ที่คุณสามารถใช้ปรับปรุงแกลเลอรีของคุณได้ หากคุณมีคำถามเพิ่มเติม โปรดดูคำถามที่พบบ่อยด้านล่าง
คำถามที่พบบ่อย: วิธีสร้างแกลเลอรีรูปภาพใน WordPress
ฉันสามารถสร้างตารางแกลเลอรีใน WordPress ได้หรือไม่
ใช่ Envira Gallery ช่วยให้คุณสร้างตารางแกลเลอรีที่น่าทึ่งโดยไม่ต้องเขียนโค้ดหรือประสบการณ์ CSS แบบกำหนดเอง สิ่งที่คุณต้องทำคือเลือก "เค้าโครงตาราง" ในตัวแก้ไขแกลเลอรี จากนั้นระบุจำนวนคอลัมน์ที่คุณต้องการ เท่านี้ก็เรียบร้อย จากนั้นคุณสามารถปรับแต่งแกลเลอรีของคุณเพิ่มเติมได้ในหน้าเดียวกันเพื่อให้ดึงดูดผู้ชมของคุณมากขึ้น
ฉันสามารถเพิ่มแกลเลอรีหลายรายการในหน้าเดียวกันได้หรือไม่
ได้ ด้วย Envira Gallery คุณสามารถเพิ่มแกลเลอรีหลายรายการในหน้าเดียวกันได้ คุณสามารถทำได้โดยใช้รหัสย่อแกลเลอรี Envira WordPress หรือใช้บล็อก Envira Gallery ตัวเลือกทั้งสองนี้จะช่วยให้คุณสามารถลากและวางแกลเลอรีไปยังตำแหน่งต่างๆ ในหน้าเดียวกันได้
ฉันสามารถสร้างแกลเลอรีแบบไดนามิกด้วย Envira Gallery ได้หรือไม่
ใช่ Envira Gallery ช่วยให้คุณสร้างแกลเลอรีที่สวยงามและมีชีวิตชีวาได้ คุณสามารถทำได้โดยการดึงรูปภาพจากแพลตฟอร์มโซเชียลมีเดียของคุณ หรือใช้รูปภาพเด่นของโพสต์บนบล็อกของคุณ
Envira Gallery ฟรีหรือเปล่า?
ใช่ คุณสามารถใช้ Envira Gallery Lite ได้ฟรี แต่หากคุณต้องการเข้าถึงฟีเจอร์ขั้นสูง คุณควรพิจารณาซื้อปลั๊กอินเวอร์ชันพรีเมียม
เราหวังว่าคุณจะสนุกกับการอ่านเกี่ยวกับวิธีเพิ่มแกลเลอรีใน WordPress หากคุณต้องการวิธีอื่นในการเพิ่มรูปภาพลงใน WordPress ของคุณ อ่านรีวิว Smash Balloon ของเราที่นี่ ถือเป็นปลั๊กอินฟีดที่ดีที่สุด
นอกจากนี้ ยังมีบทความอื่นๆ ที่คุณอาจสนใจอ่านอีกด้วย
- 10 สุดยอดปลั๊กอินแกลเลอรี WordPress ตรวจสอบและเปรียบเทียบ
- Envira Gallery กับ FooGallery – อันไหนดีกว่ากัน? (การเปรียบเทียบ)
- วิธีปกป้องไซต์ WordPress ของคุณจากเนื้อหาที่ซ้ำกัน
บทความแรกแสดงรายการปลั๊กอินแกลเลอรี WordPress ที่ดีที่สุด 10 รายการซึ่งผ่านการทดสอบและตรวจสอบแล้วทั้งหมด โพสต์ถัดไปเปรียบเทียบ Envira Gallery และ FooGallery หากคุณกำลังมองหาทางเลือกอื่น ในขณะที่บทความสุดท้ายจะสอนวิธีปกป้องเนื้อหาของคุณ เช่น รูปภาพ จากการถูกคัดลอกและทำซ้ำ
