วิธีสร้าง Image Swap Effect ใน WordPress (บทช่วยสอน 3 ขั้นตอน)
เผยแพร่แล้ว: 2023-06-07รูปภาพมีบทบาทสำคัญในการดึงดูดความสนใจของผู้เข้าชมและสื่อข้อความของคุณถึงพวกเขา โชคดีที่มี WordPress ซึ่งเป็นระบบจัดการเนื้อหาที่ได้รับความนิยมมากที่สุดในโลก คุณมีอำนาจในการปรับปรุงรูปลักษณ์และการแสดงผลของเว็บไซต์ของคุณด้วยวิธีนับไม่ถ้วน การแลกเปลี่ยนรูปภาพที่นี่เป็นหนึ่งในกลยุทธ์ที่มีประสิทธิภาพท่ามกลางฟีเจอร์และการปรับแต่งที่ไร้ขีดจำกัดของ WordPress
อย่างไรก็ตาม เนื่องจาก WordPress มีโอกาสที่หลากหลาย จึงเป็นเรื่องยากที่คนๆ เดียวจะสำรวจทั้งหมด
บทช่วยสอนนี้เกี่ยวกับ วิธีสร้างเอฟเฟกต์การสลับรูปภาพใน WordPress นอกจากนี้ คำแนะนำทีละขั้นตอนนี้จะให้ความรู้และเครื่องมือที่จำเป็นแก่คุณเพื่อสร้างเอฟเฟ็กต์การสลับภาพที่น่าทึ่ง ดังนั้น เรามาดำดิ่งสู่วิธีอันน่าทึ่งในการแสดงรูปภาพเพื่อยกระดับการมองเห็นเว็บไซต์ของคุณ
เอฟเฟกต์การสลับรูปภาพใน WordPress คืออะไร?
เอฟเฟ็กต์การสลับรูปภาพหมายถึง เทคนิคทางภาพ ที่รูปภาพจะเปลี่ยนเมื่อใดก็ตามที่ มี การกระทำบางอย่าง (คลิก โฮเวอร์ ฯลฯ) บนรูปภาพ เป็นวิธีที่น่าสนใจในการเพิ่มการมีส่วนร่วมและการมีปฏิสัมพันธ์กับผู้ชมของคุณ
ทำไมต้องเพิ่มการแลกเปลี่ยนรูปภาพใน WordPress?
การแลกเปลี่ยนรูปภาพของ WordPress ส่วนใหญ่จะใช้เพื่อแสดงการเปรียบเทียบก่อนและหลัง ช่วยให้คุณสร้างภาพเชิงโต้ตอบและมีส่วนร่วมสำหรับไซต์ของคุณ นอกเหนือจากนี้ ยังมีประโยชน์เพิ่มเติมในการเพิ่มการแลกเปลี่ยนรูปภาพใน WordPress:
- การแลกเปลี่ยนรูปภาพช่วยให้คุณ แสดงคุณสมบัติของผลิตภัณฑ์ได้อย่างชัดเจน ลูกค้าหรือผู้เยี่ยมชมสามารถเข้าใจข้อมูลที่คุณพยายามจะสื่อได้อย่างง่ายดาย
- เพิ่มประสิทธิภาพการแปลง เมื่อผู้เยี่ยมชมหรือลูกค้าได้รับภาพรวมที่ชัดเจนของผลิตภัณฑ์หรือบริการ ซึ่งช่วยในการตัดสินใจซื้ออย่างรวดเร็ว
- Image Swaps สามารถเป็นผู้เล่าเรื่องที่ยอดเยี่ยมและแสดงให้เห็นถึง ความก้าวหน้าของผลิตภัณฑ์เมื่อเวลาผ่านไป
- เอฟเฟ็กต์การสลับรูปภาพสามารถเพิ่ม UX และ UI โดยรวมของเว็บไซต์ของคุณ และทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ชมมากขึ้น
- คุณสามารถ เอาชนะคู่แข่งได้ โดยเพิ่มเอฟเฟกต์การสลับรูปภาพนี้ เนื่องจากเอฟเฟกต์นี้จะสร้างรูปภาพที่มีเอกลักษณ์และโต้ตอบได้สำหรับไซต์ของคุณ
นี่คือประโยชน์หลักของการเพิ่มเอฟเฟกต์การสลับรูปภาพใน WordPress ตอนนี้คุณกำลังมองหาวิธีการเพิ่มหรือไม่? ถ้าใช่ อ่านต่อไปจนจบ
ขั้นตอนในการสร้างเอฟเฟกต์การสลับรูปภาพ ใน WordPress
มีสองวิธีในการเพิ่มเอฟเฟกต์ Image Swap ใน WordPress วิธีหนึ่งคือการเข้ารหัสและอีกวิธีหนึ่งคือการใช้ปลั๊กอิน Image Swap การใช้ปลั๊กอินสลับรูปภาพเป็นวิธีที่ดีที่สุดและง่ายที่สุดในการเพิ่มเอฟเฟกต์สลับรูปภาพ แต่ก่อนหน้านั้น คุณต้องเลือกปลั๊กอิน Image Swap ที่เหมาะสมเสียก่อน
ElementsKit เป็นหนึ่งในปลั๊กอินแลกเปลี่ยนรูปภาพที่เหมาะสมที่สุดที่มาพร้อมกับคุณสมบัติมากมายนอกเหนือจากนี้ เช่น การปิดบังรูปภาพ รหัสคูปอง สัญลักษณ์ แสดงเนื้อหา ฯลฯ นอกจากนี้ ยังเข้ากันได้ดีกับปลั๊กอินและธีมยอดนิยมทั้งหมด
นั่นเป็นเหตุผลที่เราจะใช้ ElementsKit เพื่อเพิ่มเอฟเฟกต์การสลับรูปภาพใน WordPress ลองดู คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างเอฟเฟกต์การสลับรูปภาพใน WordPress :
ขั้นตอนที่ 1: ดาวน์โหลดปลั๊กอินสลับรูปภาพ
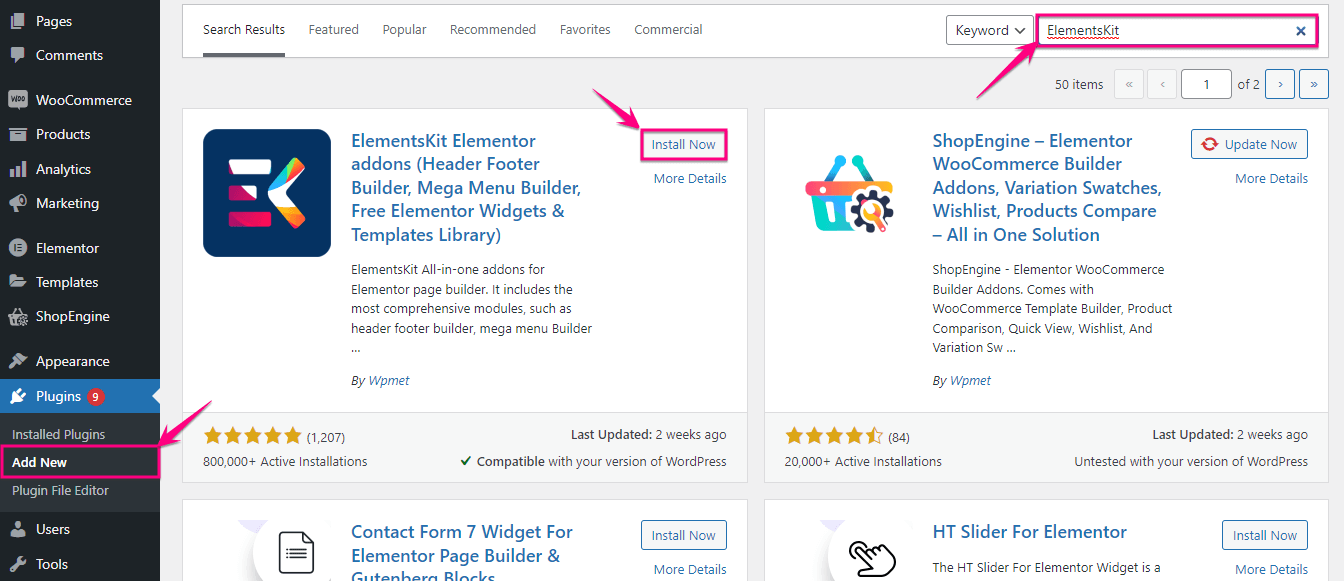
ก่อนอื่นให้ดาวน์โหลดปลั๊กอินเปลี่ยนรูปภาพ ElementsKit บนเว็บไซต์ WordPress ของคุณ นอกจากนี้ คุณต้องดาวน์โหลด Elementor เพื่อเพลิดเพลินไปกับฟีเจอร์ Image Swap ที่ยอดเยี่ยมของ ElementsKit หลังจากติดตั้ง Elementor แล้ว ให้ค้นหา ElementsKit ในช่องค้นหาเพื่อดาวน์โหลด จากนั้นกดปุ่ม “ติดตั้งทันที” จากนั้น คลิกปุ่ม “ใช้งานทันที” เพื่อเปิดใช้งาน ElementsKit


ขั้นตอนที่ 2: เพิ่มการแลกเปลี่ยนรูปภาพใน WordPress
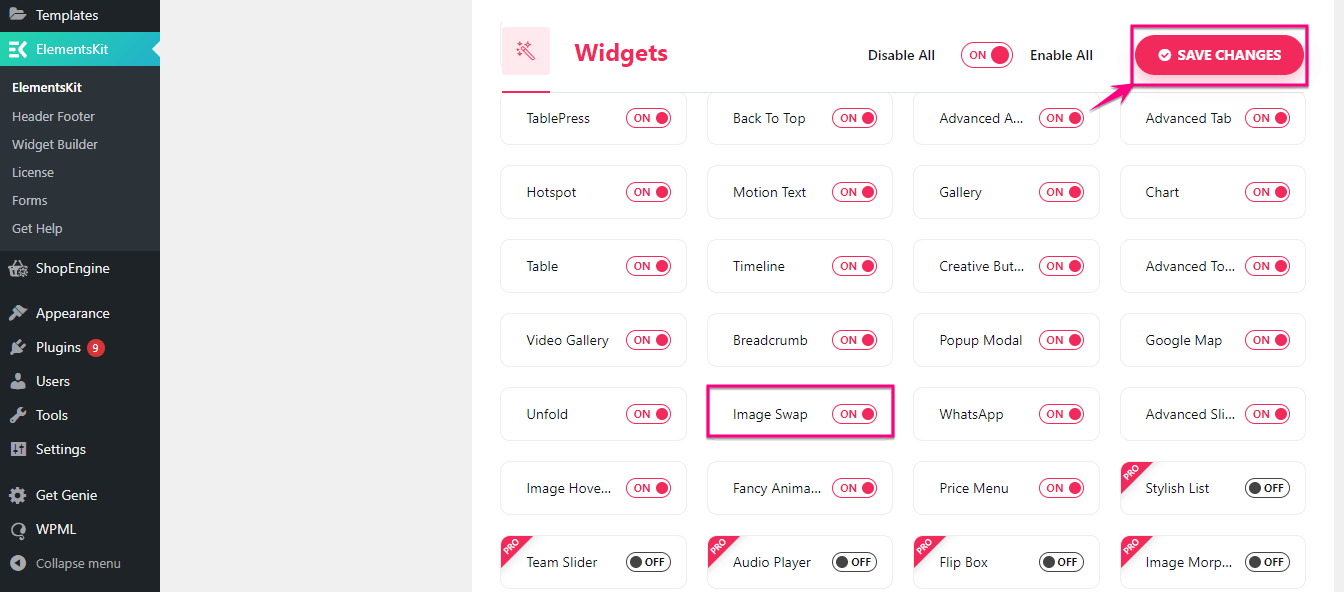
ในขั้นตอนที่สอง คุณต้องเปิดใช้งานวิดเจ็ตการสลับรูปภาพโดยไปที่ ElementsKit>> ElementsKit ตอนนี้ คลิกแท็บ "วิดเจ็ต" และ เปิดใช้งาน Image Swap หลังจากนั้น คลิกปุ่ม “บันทึกการเปลี่ยนแปลง”

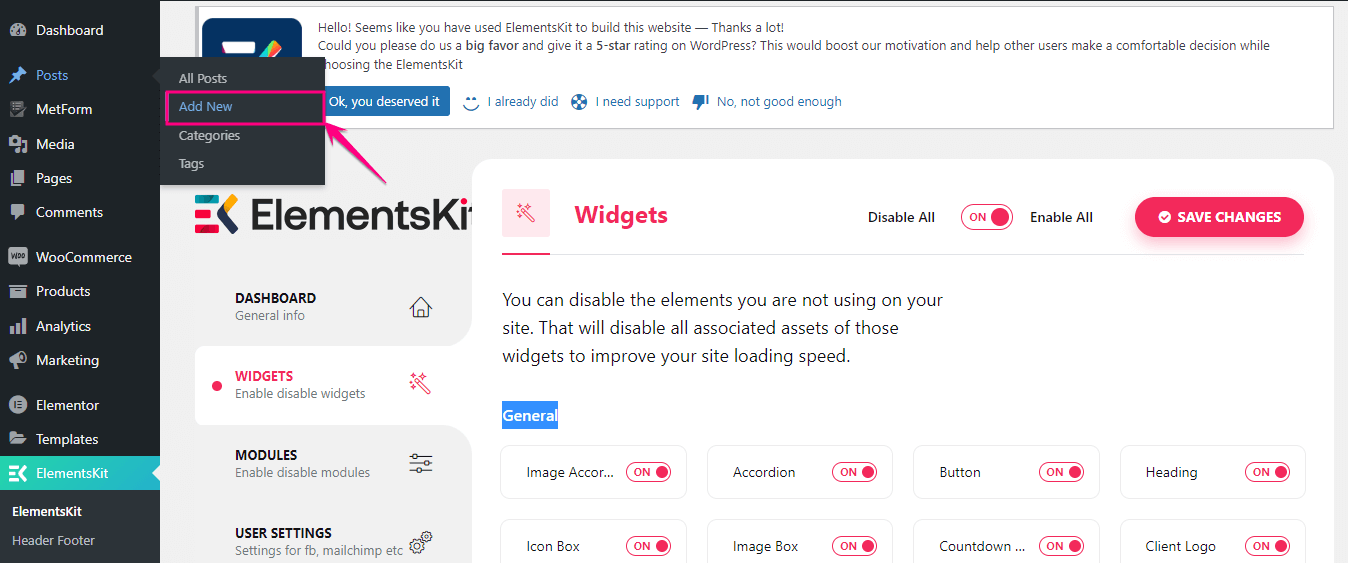
หลังจากเปิดใช้งานการสลับรูปภาพแล้ว ให้ไปที่โพสต์ใหม่โดย คลิก "เพิ่มใหม่" ใต้แท็บโพสต์

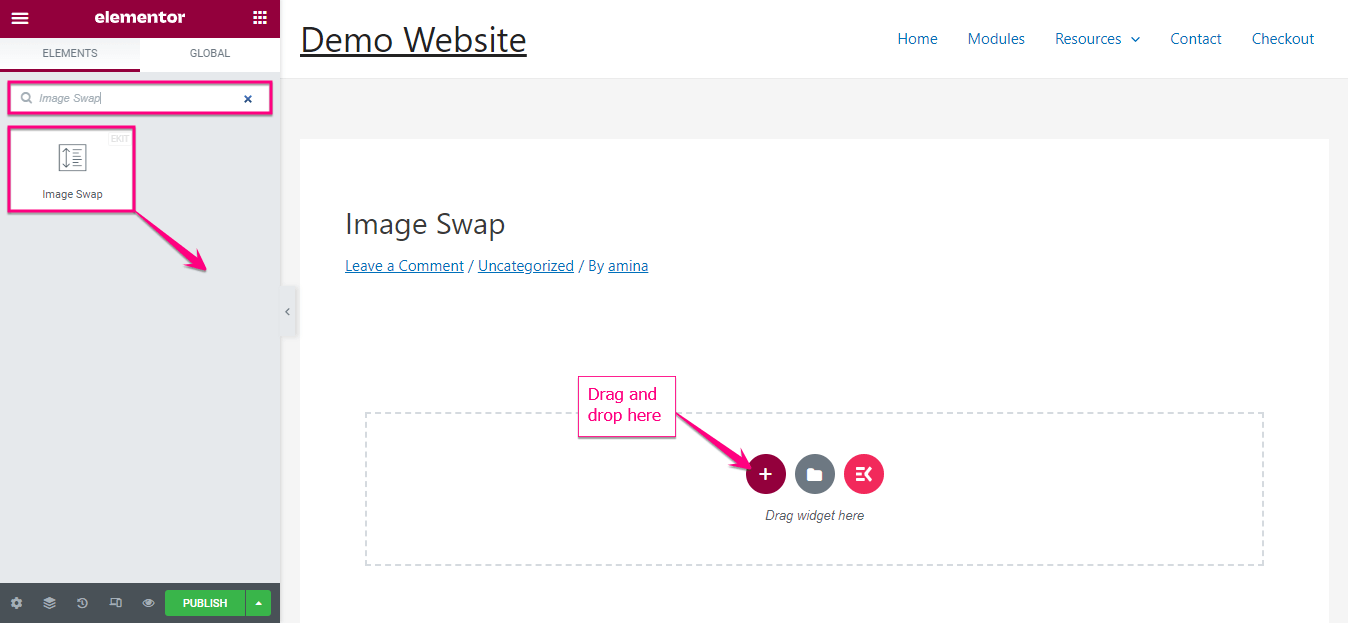
สิ่งนี้จะนำคุณไปยังหน้าใหม่ที่คุณต้อง เพิ่มชื่อเรื่อง แล้ว คลิกปุ่ม "แก้ไขด้วย Elementor" จากนั้น ค้นหาวิดเจ็ต Image Swap และ เพิ่มลงในไอคอนเครื่องหมายบวก หลังจากลากและวาง

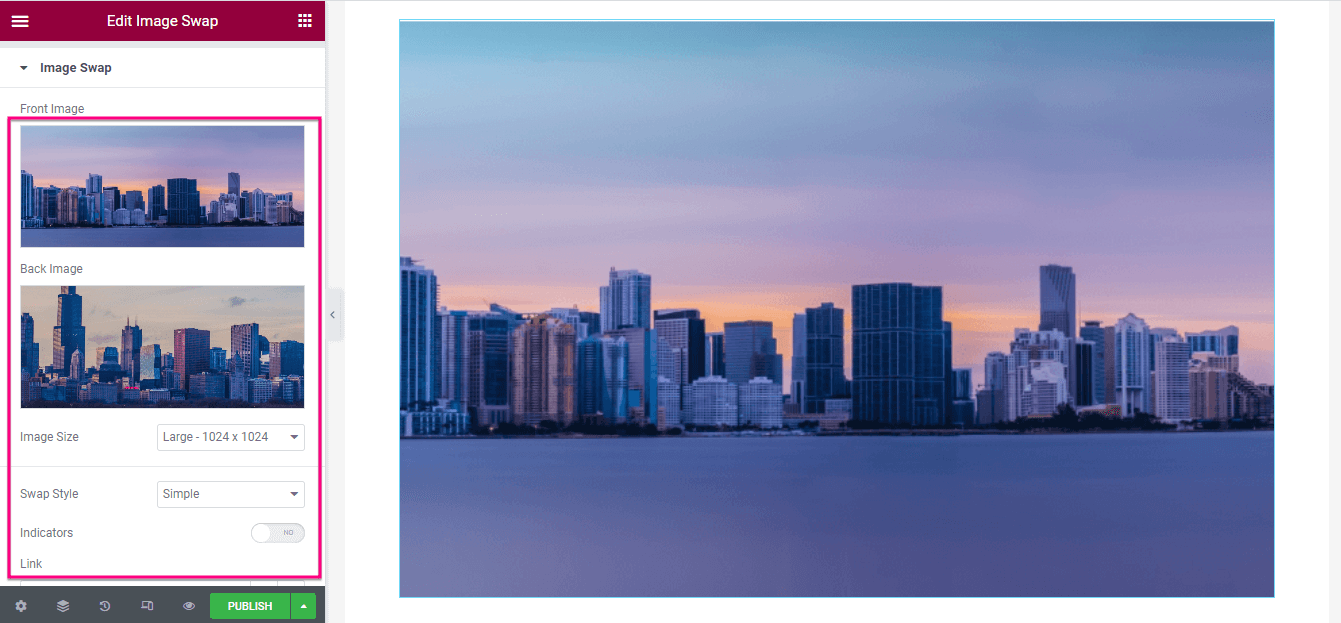
หลังจากเพิ่มการสลับรูปภาพแล้ว คุณจะพบตัวเลือกการตั้งค่าทางด้านซ้าย ที่นี่ คุณต้อง ปรับ สิ่งต่อไปนี้จากที่นั่น:
- ภาพด้านหน้า: เพิ่มภาพด้านหน้าสำหรับ Image Swap
- ภาพด้านหลัง: ใส่ภาพด้านหลังที่นี่
- ขนาดรูปภาพ: คุณสามารถปรับความสูงและความกว้างของรูปภาพได้จากที่นี่
- สไตล์การสลับ: ปรับสไตล์การสลับสำหรับรูปภาพของคุณ
- ตัวบ่งชี้: เพิ่มตัวบ่งชี้เพื่อระบุรูปภาพที่ใช้งานและรูปภาพด้านหลัง
- ลิงก์: แทรก URL หากคุณต้องการเพิ่มลิงก์ด้วยรูปภาพของคุณ

นอกจากนี้คุณยังสามารถ เปิดใช้งาน Image Masking สำหรับการแลกเปลี่ยนภาพของคุณ หลังจากเปิดใช้งาน คุณจะพบตัวเลือกในการแก้ไขประเภทรูปร่าง การเลือกรูปร่าง ตำแหน่ง ทำซ้ำ และขนาด ปรับทุกอย่างเพื่อเพิ่มเอฟเฟ็กต์ WordPress Image Swap ที่น่าสนใจ

ขั้นตอนที่ 3: เผยแพร่การแลกเปลี่ยนรูปภาพ WordPress
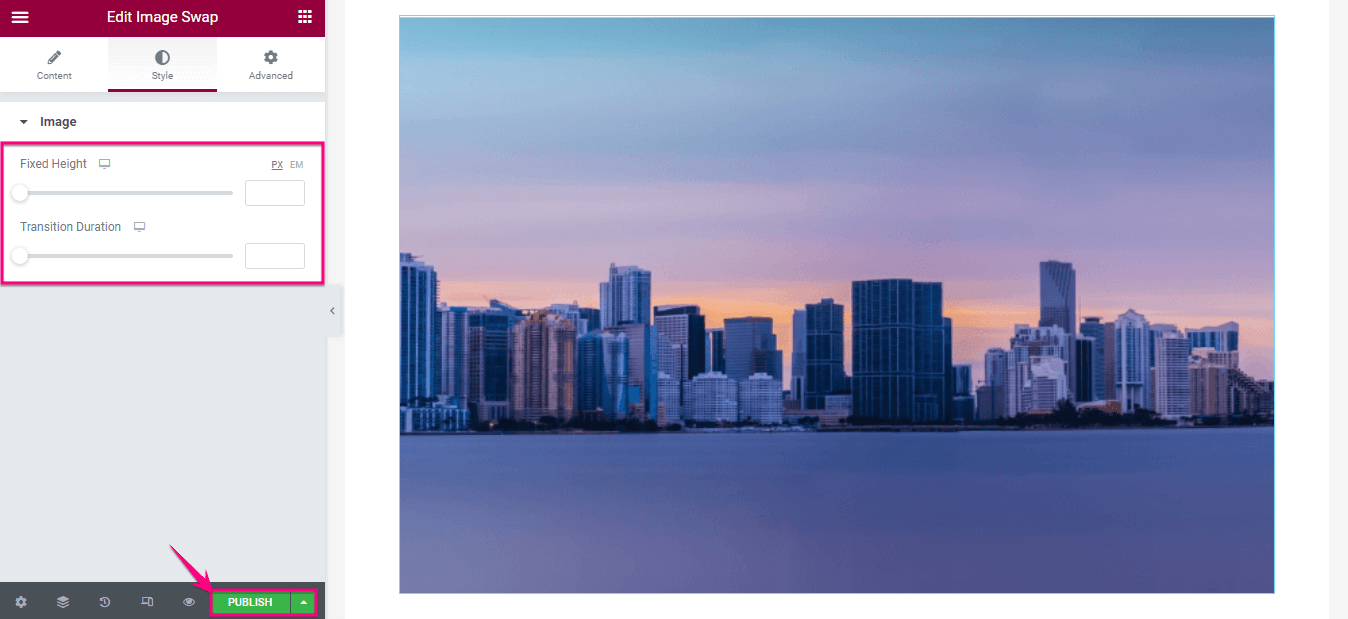
หลังจากกำหนดค่าเนื้อหาเสร็จแล้ว ให้ไปที่แท็บสไตล์ แล้ว ปรับความสูง และ ระยะเวลาการเปลี่ยน ภาพ
สุดท้าย คลิกปุ่มเผยแพร่ หลังจากเสร็จสิ้นการแก้ไขเอฟเฟ็กต์การสลับรูปภาพ


เริ่มต้นด้วยการแลกเปลี่ยนรูปภาพใน WordPress
การเพิ่มเอฟเฟกต์การสลับรูปภาพใน WordPress ทำได้หลายวิธี อย่างไรก็ตาม การใช้ปลั๊กอิน WordPress เป็นวิธีที่สะดวกที่สุดที่เราได้แสดงไว้ข้างต้น ดังนั้น ทำตามสามขั้นตอนง่ายๆ เพื่อปรับปรุงประสบการณ์การมองเห็นภาพของคุณโดยใช้ ElementsKit
